NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
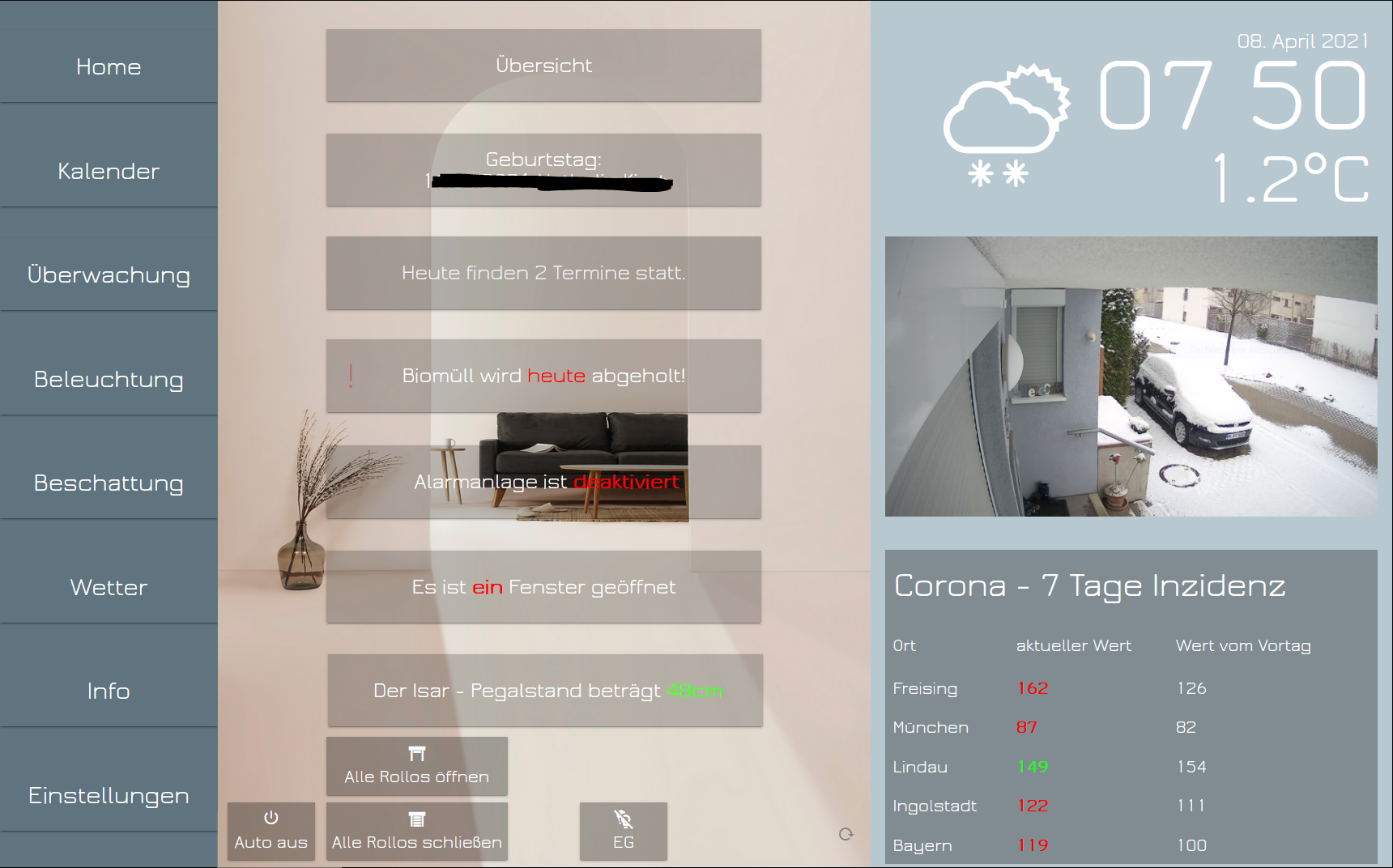
Erinnert mich so ein bisschen an meine VIS: :blush:
Versuche mal, die Buttons bissl mehr „in-line“ zu bringen. Dann bekommst du noch etwas mehr Ruhe rein.
Beste Grüße!
@nousefor82 Bei Dir habe ich für das Aussehen auch die Inspiration geholt ;-)
-
Das gefällt mir sehr. Ich habe mich daher einfach mal bei euch beiden schamlos bedient.. :grin:

@kallo Wow, das blau ist echt eine super Idee. Gefällt mir sehr gut. Da meine VIS meiner besseren Hälfte zu wenig Farben enthält, kupfere ich vielleicht noch etwas ab ;-)
-
Das gefällt mir sehr. Ich habe mich daher einfach mal bei euch beiden schamlos bedient.. :grin:

@kallo Welche Schriftart ist die von Dir genutzte? Gefällt mir gerade deutlich besser als meine ;-)
-
@kallo Welche Schriftart ist die von Dir genutzte? Gefällt mir gerade deutlich besser als meine ;-)
@patrickfro Als Hilfe zum Abkupfern.. :grin: :wink:
Ich habe folgende Farben und Fonts verwendet:
Hintergrund: #2672EC
rechter Block: #569CE3, Opacity 0.3
linker Block: #1B58B8, Opacitiy 0.7
Hintergrund der Info-Kästen: #000000, Opacity 0.3
Schriftart: Jura-Medium, xx-large
Die Trennstriche im linken Block sind 2px hohe Linien in #2672EC -
@kallo Hehe, danke. So detalliert meinte ich es nicht mit Abkupfern ;-) ;-) Ocupacy hat mir aber geholfen, damit habe ich noch nicht wirklich gearbeitet.
-
@kallo Hehe, danke. So detalliert meinte ich es nicht mit Abkupfern ;-) ;-) Ocupacy hat mir aber geholfen, damit habe ich noch nicht wirklich gearbeitet.
@patrickfro Egal, lieber zuviel als zuwenig. Wenn es jemandem nützt hat er dann gleich alles. :wink:
-
@patrickfro Egal, lieber zuviel als zuwenig. Wenn es jemandem nützt hat er dann gleich alles. :wink:
-
@kallo
Deine View ist wirklich gut gelungen. Gratulation!
Sie ist auf das wesentliche beschränkt und nicht überfrachtet. Sie gefällt mir sehr gut.
Wärst du bereit, die View zu teilen? Ich würde mich freuen.
Gruß
MartinDanke! :blush: :beers:
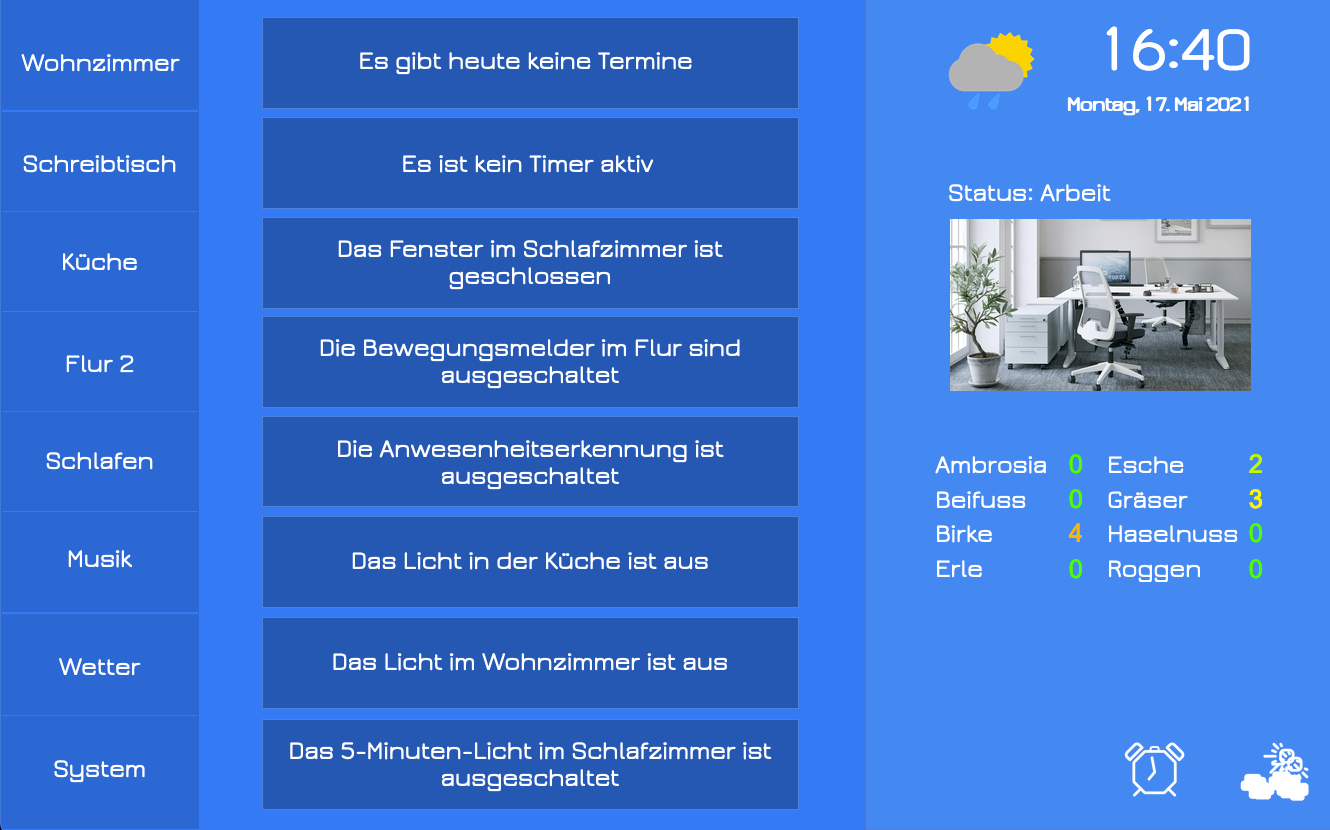
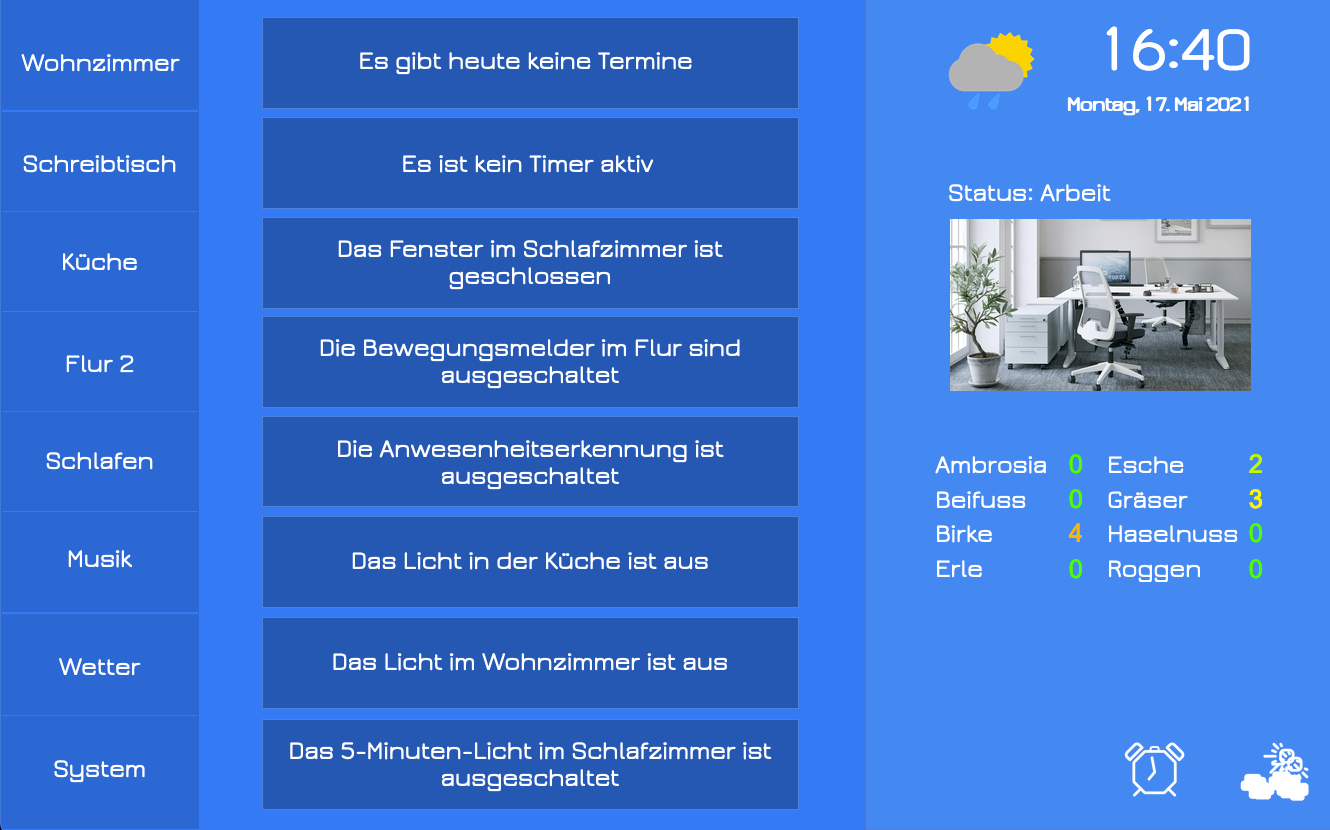
Klar, kein Problem, anbei der Code. Ich habe noch eine Ergänzung gemacht, tippt man auf die Regen-Anzeige unten rechts öffnet sich mittels dem "View in Widget"-Widget ein neuer (Teil-)View mit einer detaillierteren Steuerung meines Flur-Lichtes.


-
Danke! :blush: :beers:
Klar, kein Problem, anbei der Code. Ich habe noch eine Ergänzung gemacht, tippt man auf die Regen-Anzeige unten rechts öffnet sich mittels dem "View in Widget"-Widget ein neuer (Teil-)View mit einer detaillierteren Steuerung meines Flur-Lichtes.


-
@kallo
Vielen Dank :clap:
Ich werde die View mal installieren. Werden dafür bestimmte Adapter vorausgesetzt ?Das Wetter ist mit dem daswetter-Adapter umgesetzt, das ist aber nur das eine Wetter-Icon links neben der Uhrzeit. Dazu noch Pollenflug. Der Rest sind Abfragen/Änderungen von Object States, die musst du ohnehin an dein System anpassen. Ich nutze für Lichter und Sensoren Broadlink- Hue- und Deconz-Adapter.
-
Das Wetter ist mit dem daswetter-Adapter umgesetzt, das ist aber nur das eine Wetter-Icon links neben der Uhrzeit. Dazu noch Pollenflug. Der Rest sind Abfragen/Änderungen von Object States, die musst du ohnehin an dein System anpassen. Ich nutze für Lichter und Sensoren Broadlink- Hue- und Deconz-Adapter.
-
@kallo
Okay. Wie schaltest du die View? Setzt du auf die linke Navigation noch Widgets zum View-Wechsel? -
@martybr Ja, genau. Ich lege unsichtbare (opacity = 0) Schaltflächen drüber, hab ich bei den ganzen Schaltflächen auch so gemacht. Ich nutze die "Tile Navigation" der Metro Widgets.
@kallo
Das werde ich mal probieren. Ich finde dein "Projekt" absolut übersichtlich. In dr Beschränkung auf das notwendige gewinnt die Übersichtlichkeit. Meine bisherige VIS liefert viele Informationen. Mein größtes Problem ist, die vielen Views zu Themen zusammenzufassen.
Z.B. Haus (Licht, Temp., Fenster, Rollläden), Wetter (Wetterstation, Vorhersage, Bio-Wetter und Pollen), Garten (Bodenfeuchtigkeit, Bewässerung, Rasen-Robby, Beleuchtung) etc.
Daneben noch Alarmanlage, Haushalt (Blumen gießen) und zentrale Terminkalender (Termine und Geburtstage).
Ich habe daher mit vielen Navigations-Systemen experimentiert. Aktuell läuft das System mit "material Design - Top bar".Zur Corona Zeit bleibt ja viel Zeit für solche Arbeiten :grinning:
Gruß
Martin -
@kallo
Das werde ich mal probieren. Ich finde dein "Projekt" absolut übersichtlich. In dr Beschränkung auf das notwendige gewinnt die Übersichtlichkeit. Meine bisherige VIS liefert viele Informationen. Mein größtes Problem ist, die vielen Views zu Themen zusammenzufassen.
Z.B. Haus (Licht, Temp., Fenster, Rollläden), Wetter (Wetterstation, Vorhersage, Bio-Wetter und Pollen), Garten (Bodenfeuchtigkeit, Bewässerung, Rasen-Robby, Beleuchtung) etc.
Daneben noch Alarmanlage, Haushalt (Blumen gießen) und zentrale Terminkalender (Termine und Geburtstage).
Ich habe daher mit vielen Navigations-Systemen experimentiert. Aktuell läuft das System mit "material Design - Top bar".Zur Corona Zeit bleibt ja viel Zeit für solche Arbeiten :grinning:
Gruß
Martin@martybr Das Problem kenne ich. Bei mir fallen zwar Garten, Rollläden und Alarmanlage mangels Existenz weg, aber ich hatte bisher auch immer Views in denen ich mich irgendwann mit zu vielen Informationen verzettelt hatte und die dann dementsprechend überladen und unübersichtlich wurden. Daher nun auf das wichtigste reduziert, für Details kann man dann in die speziellen views navigieren.
Für Alarme und Meldungen kann man ja immer noch individuelle Einblendungen machen. Ich überwache z.B. die Akkustände der Sensoren mittels eines Skriptes, sinkt ein Wert unter 10% wird ein State auf true gesetzt. Dann gibts eine entsprechende Einblendung (ist hier noch nicht umgesetzt). So bekomme ich die wichtigsten Warnungen trotzdem angezeigt, ist alles paletti gibts dafür aber keine Anzeige (denn das sollte der Normalzustand sein).
Gruß zurück,
Timo -
@martybr Das Problem kenne ich. Bei mir fallen zwar Garten, Rollläden und Alarmanlage mangels Existenz weg, aber ich hatte bisher auch immer Views in denen ich mich irgendwann mit zu vielen Informationen verzettelt hatte und die dann dementsprechend überladen und unübersichtlich wurden. Daher nun auf das wichtigste reduziert, für Details kann man dann in die speziellen views navigieren.
Für Alarme und Meldungen kann man ja immer noch individuelle Einblendungen machen. Ich überwache z.B. die Akkustände der Sensoren mittels eines Skriptes, sinkt ein Wert unter 10% wird ein State auf true gesetzt. Dann gibts eine entsprechende Einblendung (ist hier noch nicht umgesetzt). So bekomme ich die wichtigsten Warnungen trotzdem angezeigt, ist alles paletti gibts dafür aber keine Anzeige (denn das sollte der Normalzustand sein).
Gruß zurück,
Timo -
@kallo Ich werde mich mal dadurch "kämpfen". Der Weg ist das Ziel.
Darf ich dich mal um Hilfe bitten, wenn ich auf Probleme stoße?
Keine Angst, das wird nicht so schnell kommen, da wir im Juni verreissen werden.
Gruß Martin -
@martybr Ja, genau. Ich lege unsichtbare (opacity = 0) Schaltflächen drüber, hab ich bei den ganzen Schaltflächen auch so gemacht. Ich nutze die "Tile Navigation" der Metro Widgets.
@kallo sagte in Einfach mal zeigen will….. :-) - Teil 3:
@martybr Ja, genau. Ich lege unsichtbare (opacity = 0) Schaltflächen drüber, hab ich bei den ganzen Schaltflächen auch so gemacht. Ich nutze die "Tile Navigation" der Metro Widgets.
Du kannst die Inhalte auch mit Hilfe von bindings abhängig von einem state anzeigen lassen.
-
@kallo sagte in Einfach mal zeigen will….. :-) - Teil 3:
@martybr Ja, genau. Ich lege unsichtbare (opacity = 0) Schaltflächen drüber, hab ich bei den ganzen Schaltflächen auch so gemacht. Ich nutze die "Tile Navigation" der Metro Widgets.
Du kannst die Inhalte auch mit Hilfe von bindings abhängig von einem state anzeigen lassen.
@nousefor82
Ich probiere das gerade aus. Ich habe mir ein neues Projekt in VIS angelegt und kopiere da mal einige Seiten aus meiner bestehenden VIS.
Jetzt plane ich mal die zentrale Startseite mit deiner VIS.
Der Start ist ja immer am schwierigsten. Was nehme ich da rein, welche Infos benötige ich auf der Startseite, welche auf die Unterseiten.
Aktuell Wetter für heute und die Kalender. In der alten habe ich noch Status-Infos (Alarm, Türen, Fenster, Licht, Anrufer).
Da muss ich mir noch Gedanken machen. Ich hoffe, dass in in einigen Wochen meine "Variation" zeigen kann.P.S.
Wie sieht denn beispielhaft ein Binding aus? Ich kenne das nur, wenn ich Infos aus DPs in Felder übertrage.Gruß
Martin -
@nousefor82
Ich probiere das gerade aus. Ich habe mir ein neues Projekt in VIS angelegt und kopiere da mal einige Seiten aus meiner bestehenden VIS.
Jetzt plane ich mal die zentrale Startseite mit deiner VIS.
Der Start ist ja immer am schwierigsten. Was nehme ich da rein, welche Infos benötige ich auf der Startseite, welche auf die Unterseiten.
Aktuell Wetter für heute und die Kalender. In der alten habe ich noch Status-Infos (Alarm, Türen, Fenster, Licht, Anrufer).
Da muss ich mir noch Gedanken machen. Ich hoffe, dass in in einigen Wochen meine "Variation" zeigen kann.P.S.
Wie sieht denn beispielhaft ein Binding aus? Ich kenne das nur, wenn ich Infos aus DPs in Felder übertrage.Gruß
MartinHi,
wenn du in meinen Thread schaust, da habe ich die Navigation erklärt, die Datenpunkte beschrieben und man sieht meinen Startscreen.
Ein binding kann zum Beispiel so aussehen:
{wert:0_userdata.0.VIS.CoronaGrafik.Zeitraum; wert=="7 days"? "#14ffdd": "transparent"}Wenn der Wert 7 days entsprich, dann wird der Rahmen gelb, ansonsten transparent.
Musst mal bissl rumprobieren!