NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
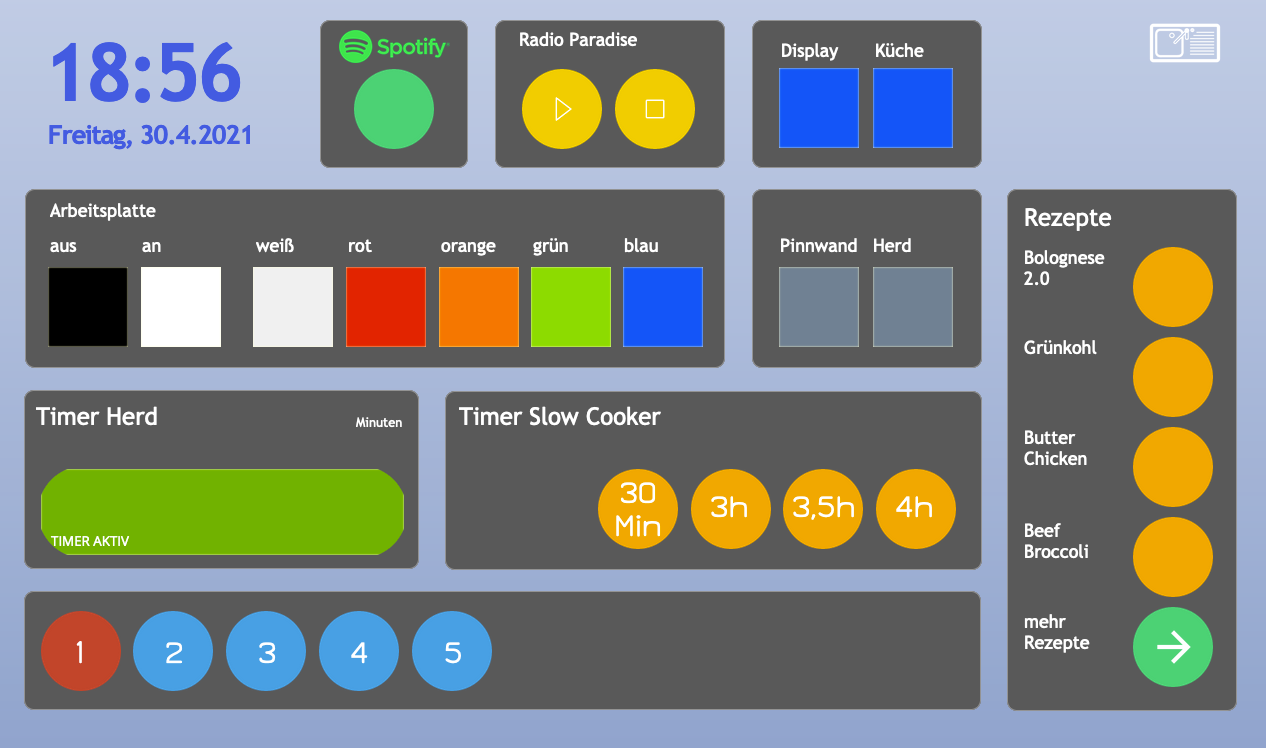
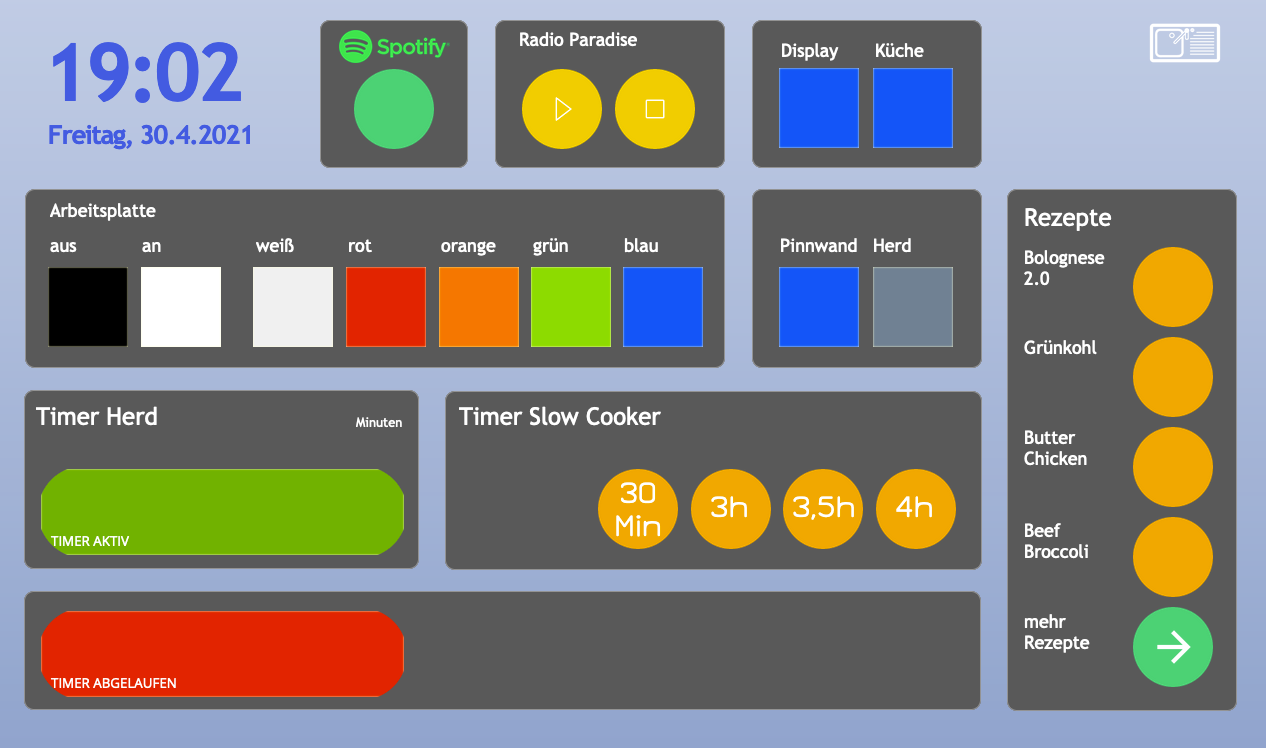
Die Rezepte sind einfach copy/paste von der Webseite in normale HTML/Text-Elemente eingefügt. Als Vodafone-Kunde freue ich mich über alles, was lokal läuft, bzw. vorliegt... :face_with_rolling_eyes:
Die Farben sind mal was anderes, sonst tendiere ich sehr zu schwarz. In der Küche wollte ich es heller und kontrastreicher haben damit es funktionaler ist.Es sind zwei Timer, einer fürs schnelle kochen (Nudeln, etc.) und einer für den Slow Cooker.
Die Timer steuere ich über einen Datenpunkt und ein Skript. Jeder Button eines Timers setzt den Datenpunkt auf den entsprechenden Wert. Beim Grünkohl sind es z.B. 5 Stunden, also setze ich den Wert auf 300. Dazu läuft ein Skript, das bei Änderungen des Datenpunktes je nach Wert nach einer bestimmten Zeit die Benachrichtigungen abfeuert (Meldung an Telegram, Sprachausgabe auf allen Echos und Küchenlicht auf grün).
Ist ein Timer aktiv, erfolgt eine zusätzliche Einblendung auf der VIS, das habe ich über die Sichtbarkeit gemacht (sichtbar wenn Wert von Datenpunkt Küchentimer != aus). Ist der Timer abgelaufen setzt das Skript den Datenpunkt auf 0, dann gibt ne zusätzliche Einblendung auf der VIS. Drückt man drauf wird der Datenpunkt auf "aus" gesetzt und alle Einblendungen sind wieder weg. Die Einblendungen sehen aber noch beschissen aus, da muss ich nochmal ran. :grimacing:
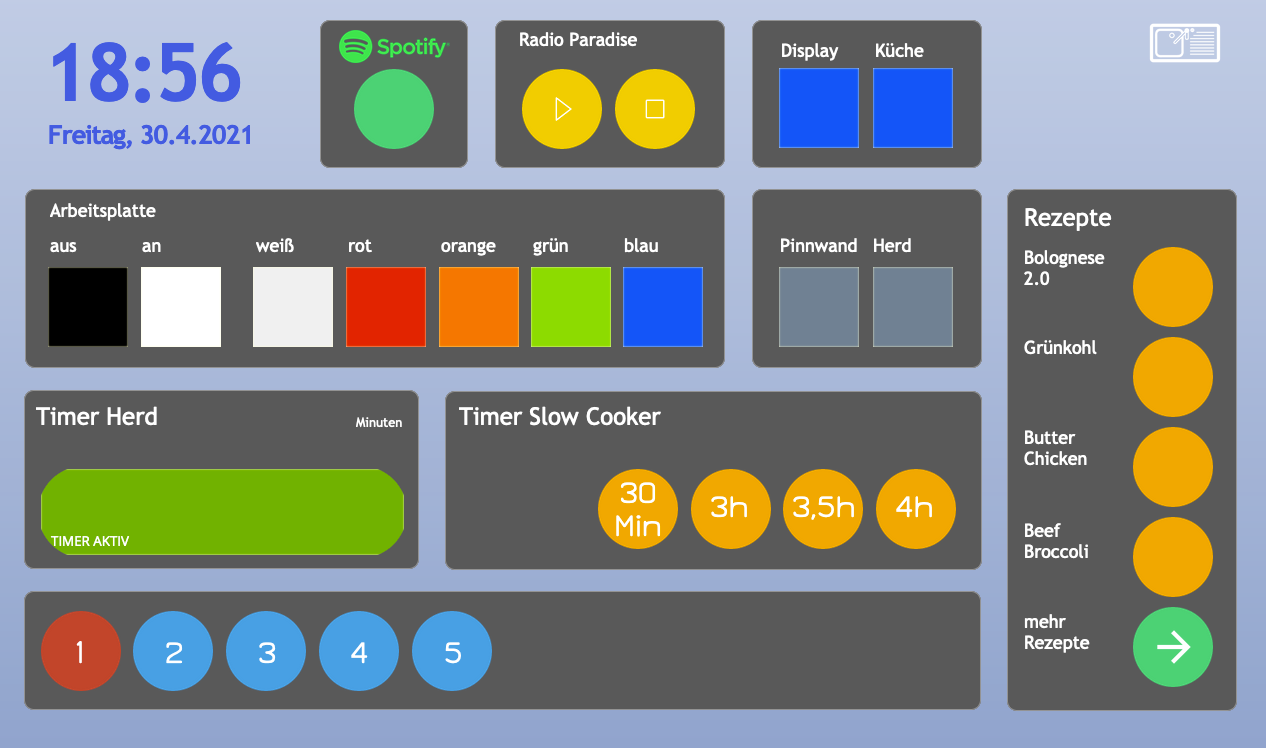
Beim schnellen Timer steuere ich über die Sichtbarkeit die untere Zahlenreihe. Jede Minute wird ein Element mehr ausgeblendet, so hab ich quasi nen Countdown. Hier sinds noch 5 Minuten bis zum Schluß.

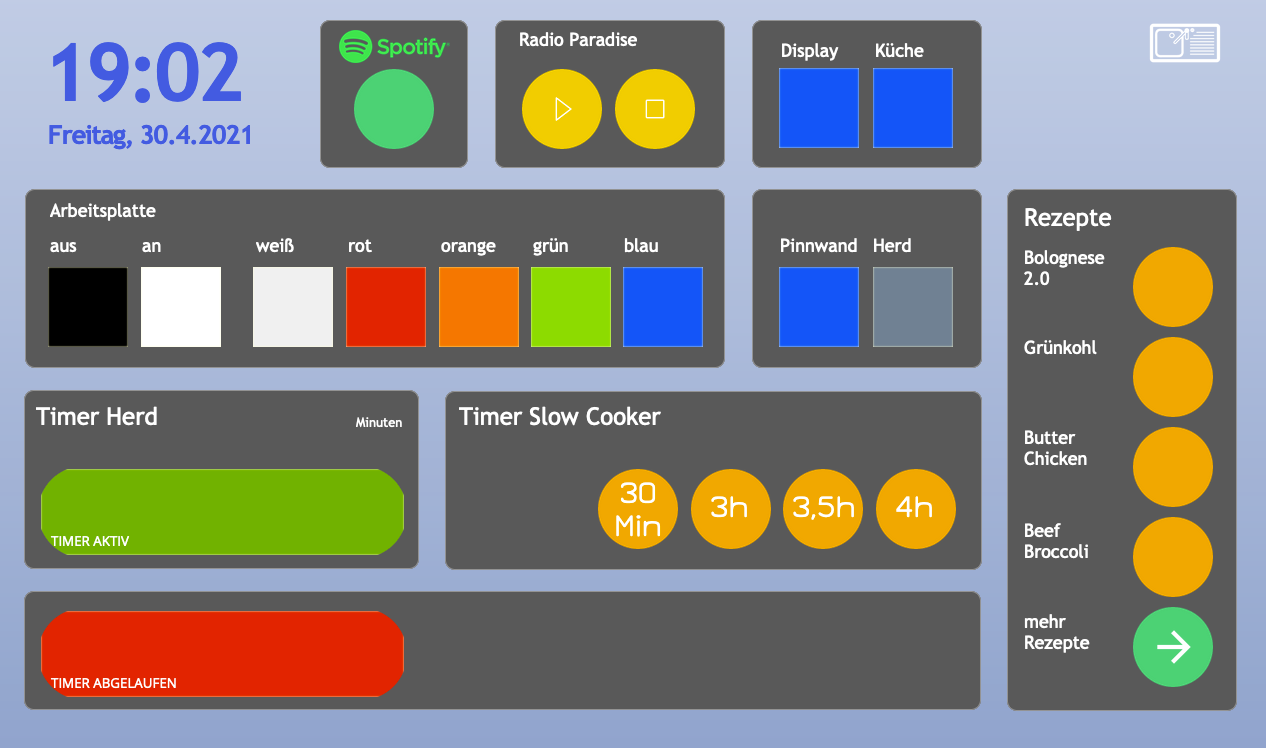
Der Timer ist abgelaufen. Ein Druck auf die rote Schaltfläche und die Einblendungen verschwinden.

-
Die Rezepte sind einfach copy/paste von der Webseite in normale HTML/Text-Elemente eingefügt. Als Vodafone-Kunde freue ich mich über alles, was lokal läuft, bzw. vorliegt... :face_with_rolling_eyes:
Die Farben sind mal was anderes, sonst tendiere ich sehr zu schwarz. In der Küche wollte ich es heller und kontrastreicher haben damit es funktionaler ist.Es sind zwei Timer, einer fürs schnelle kochen (Nudeln, etc.) und einer für den Slow Cooker.
Die Timer steuere ich über einen Datenpunkt und ein Skript. Jeder Button eines Timers setzt den Datenpunkt auf den entsprechenden Wert. Beim Grünkohl sind es z.B. 5 Stunden, also setze ich den Wert auf 300. Dazu läuft ein Skript, das bei Änderungen des Datenpunktes je nach Wert nach einer bestimmten Zeit die Benachrichtigungen abfeuert (Meldung an Telegram, Sprachausgabe auf allen Echos und Küchenlicht auf grün).
Ist ein Timer aktiv, erfolgt eine zusätzliche Einblendung auf der VIS, das habe ich über die Sichtbarkeit gemacht (sichtbar wenn Wert von Datenpunkt Küchentimer != aus). Ist der Timer abgelaufen setzt das Skript den Datenpunkt auf 0, dann gibt ne zusätzliche Einblendung auf der VIS. Drückt man drauf wird der Datenpunkt auf "aus" gesetzt und alle Einblendungen sind wieder weg. Die Einblendungen sehen aber noch beschissen aus, da muss ich nochmal ran. :grimacing:
Beim schnellen Timer steuere ich über die Sichtbarkeit die untere Zahlenreihe. Jede Minute wird ein Element mehr ausgeblendet, so hab ich quasi nen Countdown. Hier sinds noch 5 Minuten bis zum Schluß.

Der Timer ist abgelaufen. Ein Druck auf die rote Schaltfläche und die Einblendungen verschwinden.

@kallo Danke für die ausführliche Antwort und die pragmatische Idee zu dem Timer. Ich denke, das wird adaptiert. :) Hatte es mal mit dem Timer-Adpater versucht, jedoch immer Synchroisationsprobleme zwischen Server und Tablet.
-
@kallo Danke für die ausführliche Antwort und die pragmatische Idee zu dem Timer. Ich denke, das wird adaptiert. :) Hatte es mal mit dem Timer-Adpater versucht, jedoch immer Synchroisationsprobleme zwischen Server und Tablet.
@coffeelover Gerne doch. Freut mich, wenn es jemandem gefällt. Ich habe aus dem Forum schon so viele Anregungen und Infos gezogen, schön wenn ich zumindest mal etwas kleines zurückgeben kann. :beers:
Die Timer-Lösung ist sicher nicht die eleganteste, aber sie funktioniert. Für den langen Timer tüftle ich gerade daran, den Zeitpunkt des Ablaufs zu berechnen und darzustellen.
-
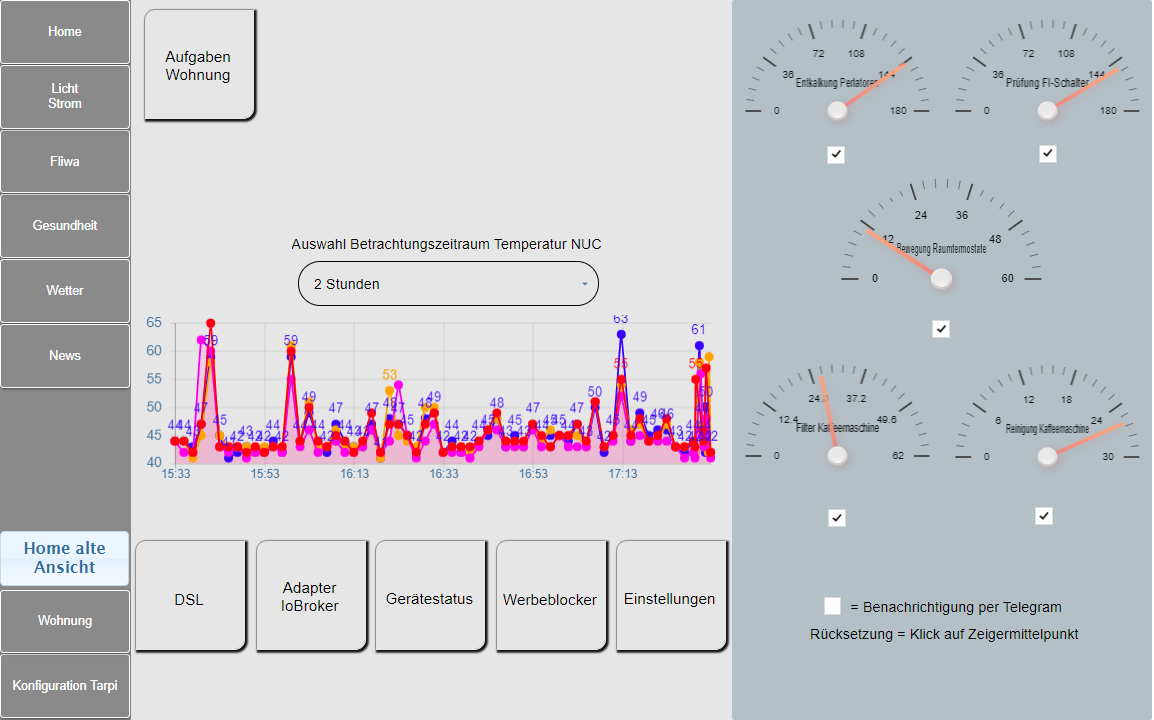
Moin zusammen,
meine Vis 3.0 nähert sich dem Ende, daher teile ich mal wieder Impressionen:

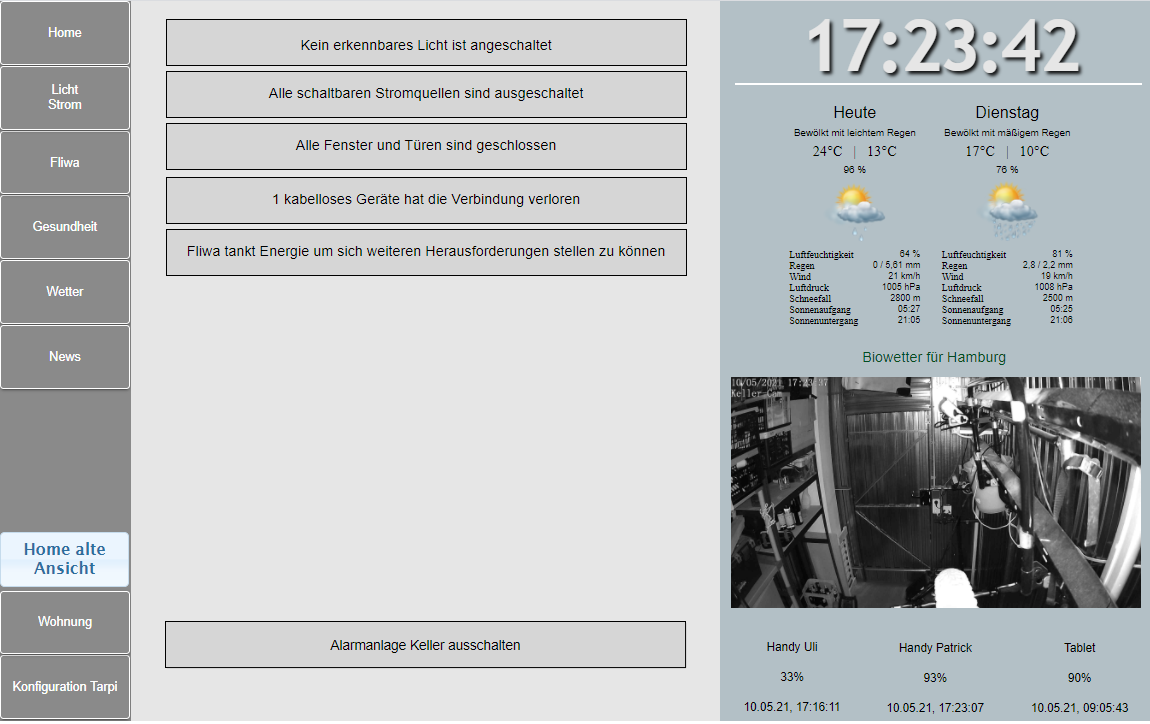
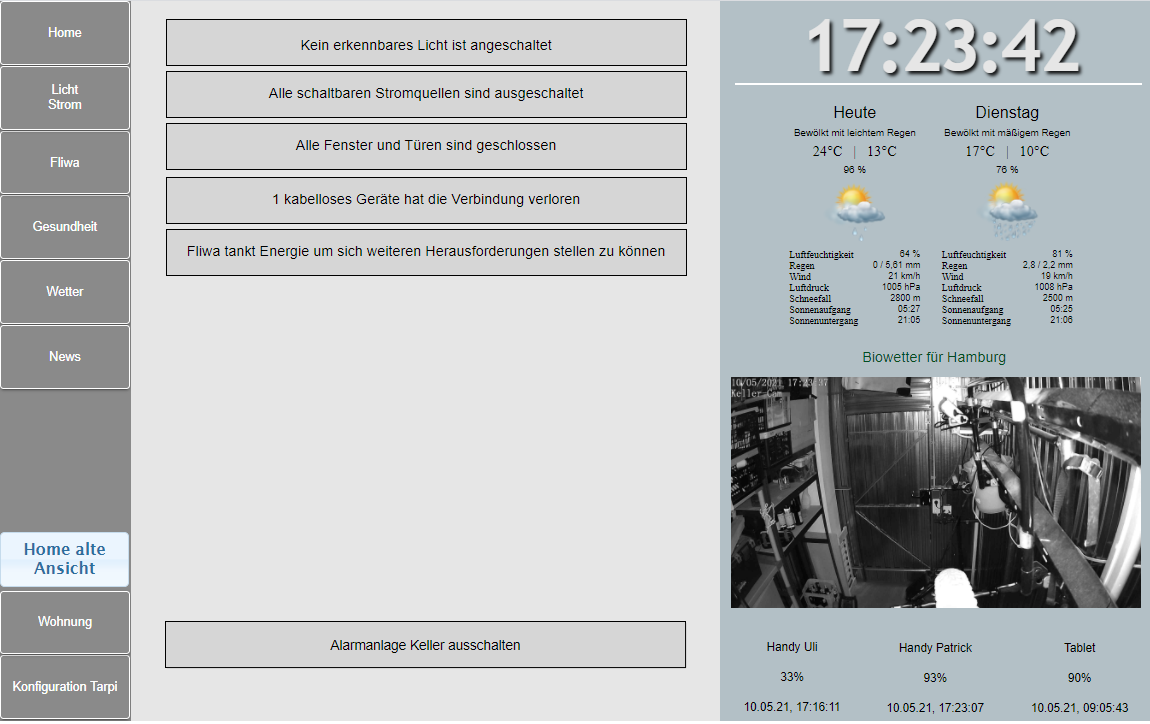
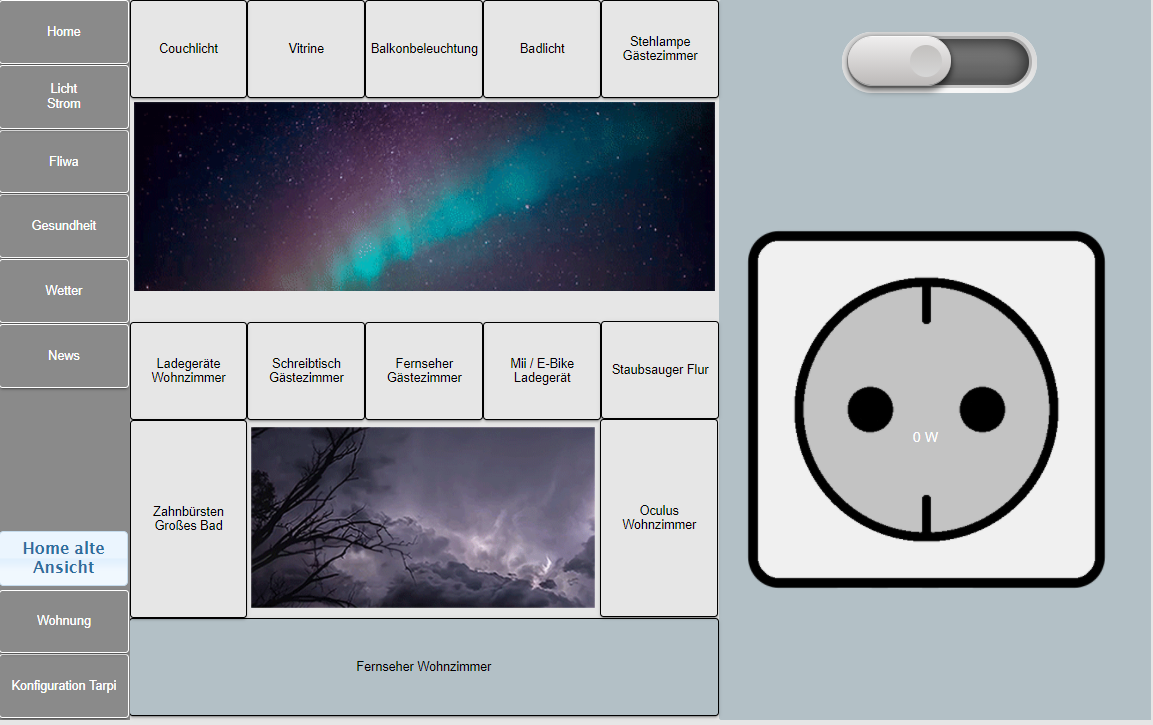
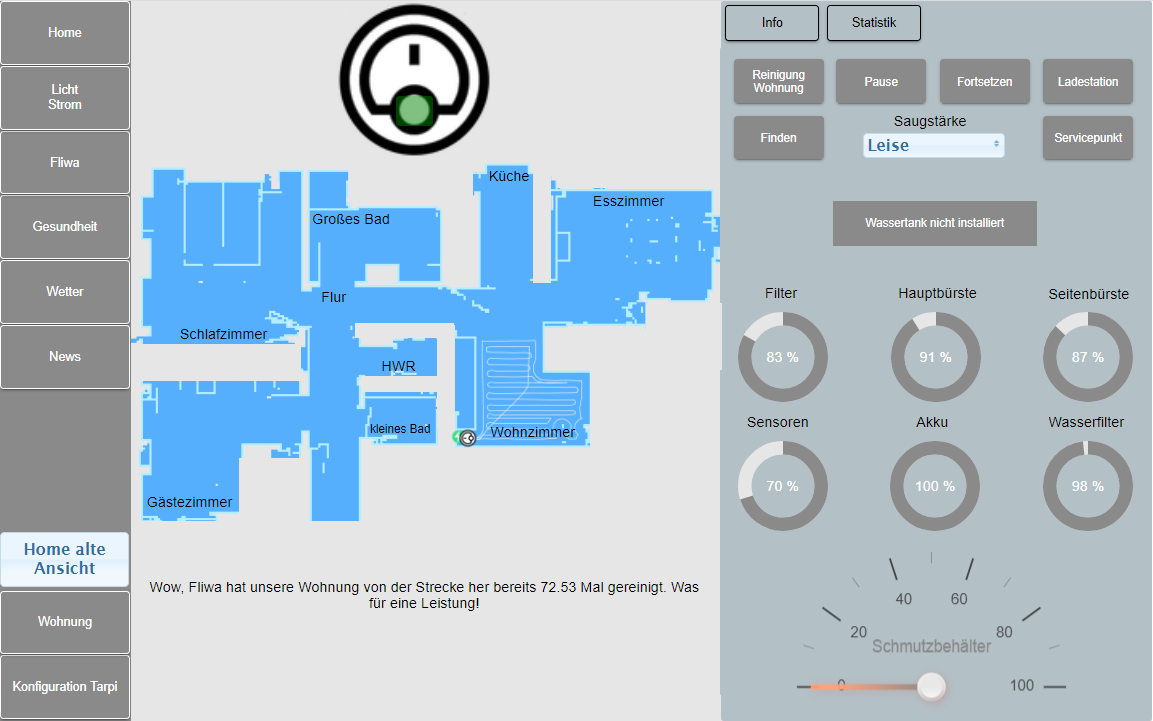
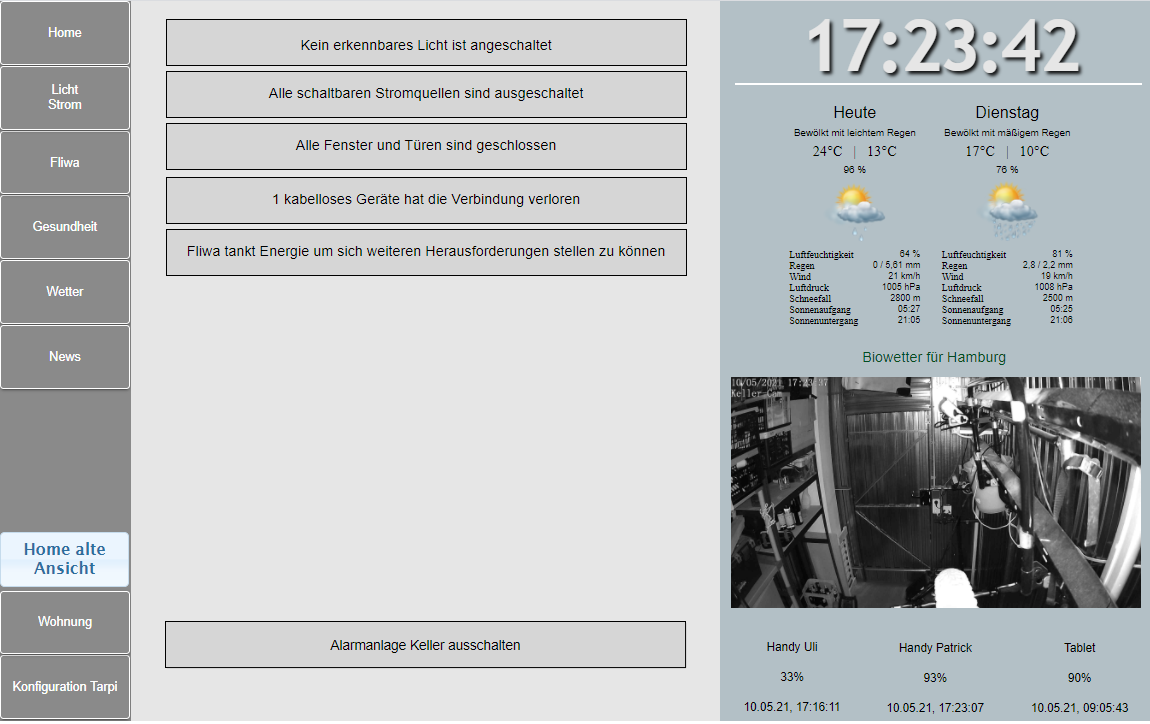
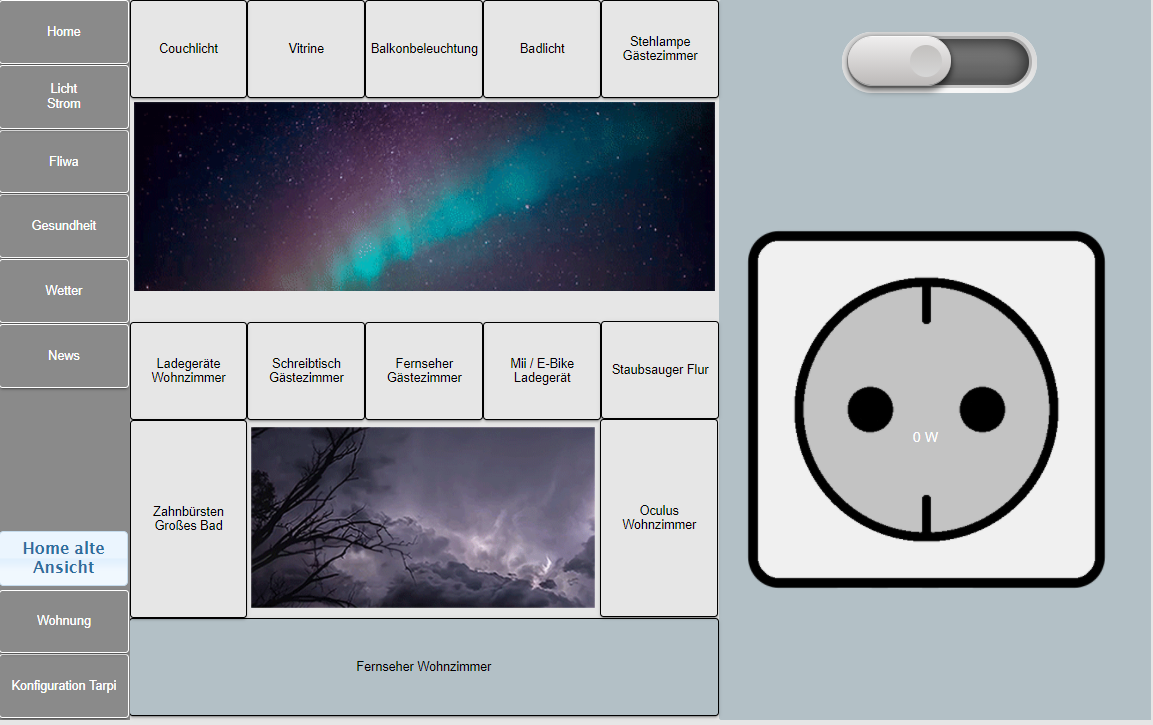
Klick auf Akkustand unten rechts lässt Handy lauten Ton abspielen, so dass es besser zu finden ist, Klick auf Infos in der Mitte lässt Aufzählung der Geräte mit Zustand als Popup darstellen
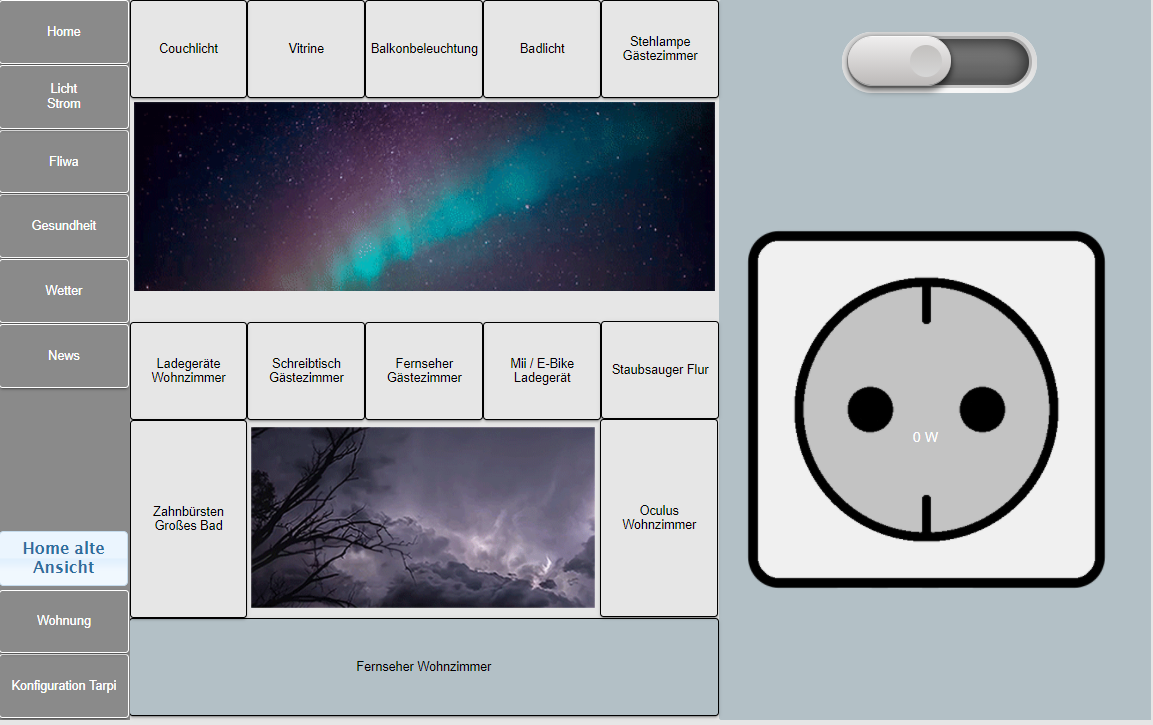
Diese Seite gefällt mir noch nicht recht, leider sind mir hier die Ideen ausgegangen. Die beiden Bilder sind gifs, welche entweder allen Strom bzw. alles Licht ausschalten lässt.

Alle Bilder sind gifs, welche die Daten in der Mitte steuern. Nach Klick auf alle 3 gifs:


-
Moin zusammen,
meine Vis 3.0 nähert sich dem Ende, daher teile ich mal wieder Impressionen:

Klick auf Akkustand unten rechts lässt Handy lauten Ton abspielen, so dass es besser zu finden ist, Klick auf Infos in der Mitte lässt Aufzählung der Geräte mit Zustand als Popup darstellen
Diese Seite gefällt mir noch nicht recht, leider sind mir hier die Ideen ausgegangen. Die beiden Bilder sind gifs, welche entweder allen Strom bzw. alles Licht ausschalten lässt.

Alle Bilder sind gifs, welche die Daten in der Mitte steuern. Nach Klick auf alle 3 gifs:


@patrickfro sagte in Einfach mal zeigen will….. :-) - Teil 3:
Klick auf Akkustand unten rechts lässt Handy lauten Ton abspielen, so dass es besser zu finden ist,
Das hast du wie realisiert? Android oder Apple?
-
@patrickfro sagte in Einfach mal zeigen will….. :-) - Teil 3:
Klick auf Akkustand unten rechts lässt Handy lauten Ton abspielen, so dass es besser zu finden ist,
Das hast du wie realisiert? Android oder Apple?
@bananajoe Ich habe es über MacroDroid unter Android erledigt. Ich sende einen Webhook, der mein Handy kurzfristig laut stellt, 2 Töne abspielt und wieder stumm schaltet. Gleiches System nutze ich als Alarmanlage für meinen Keller.
-
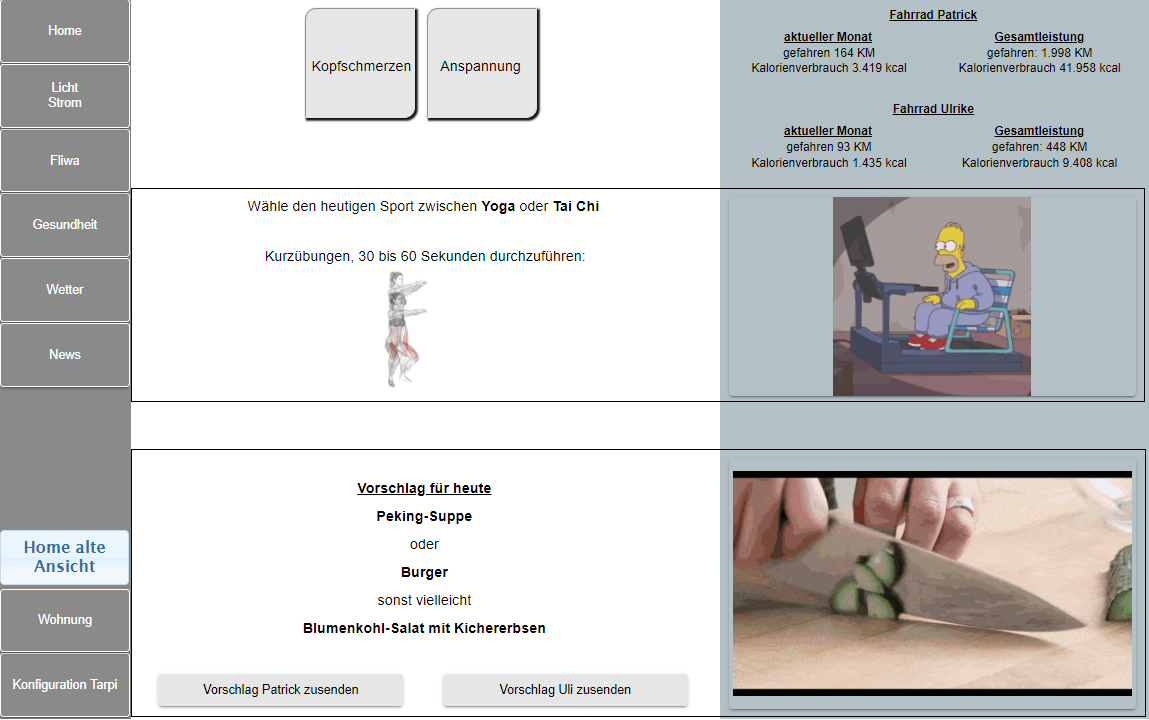
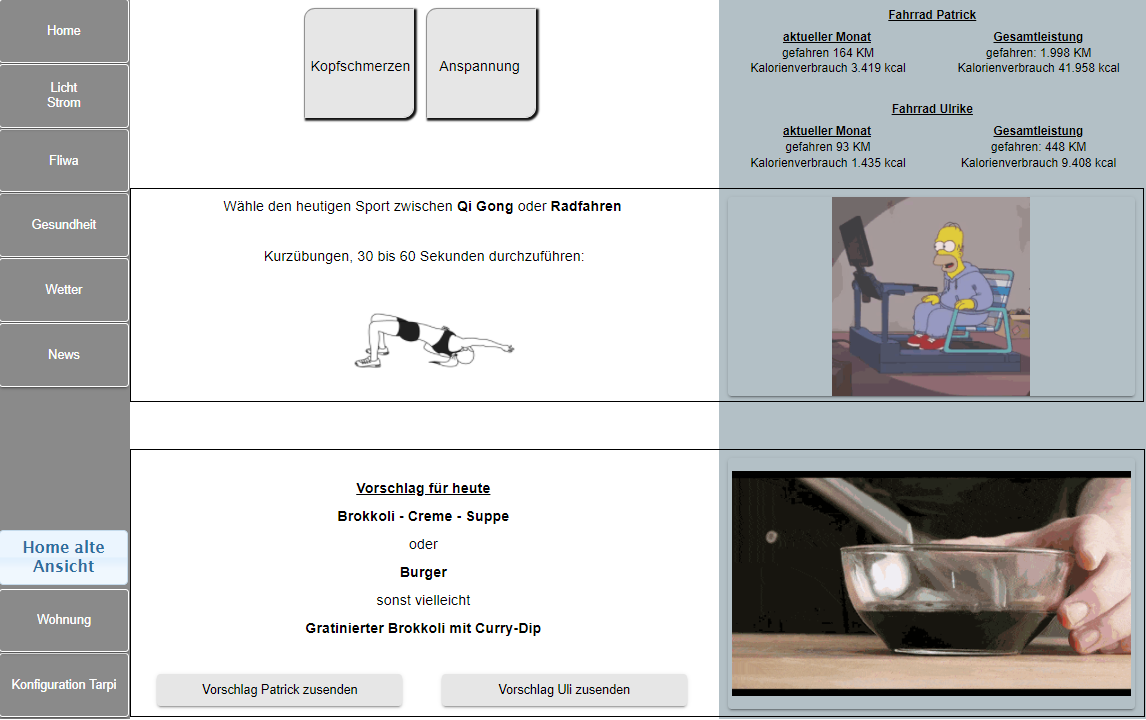
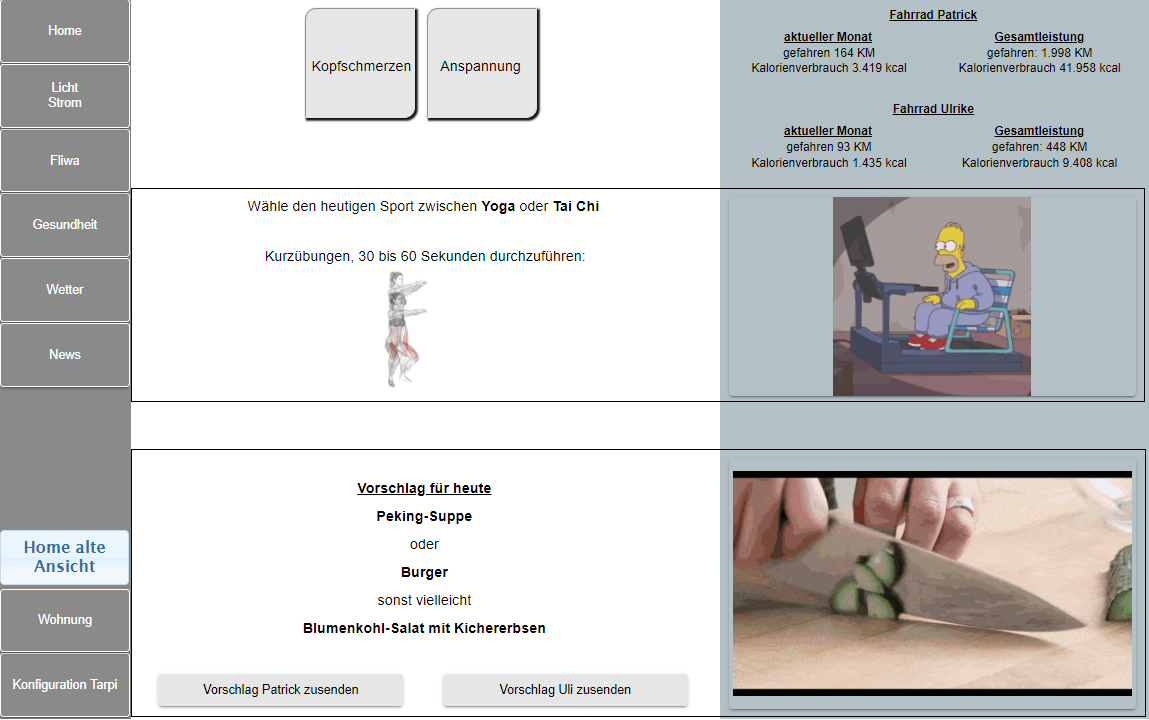
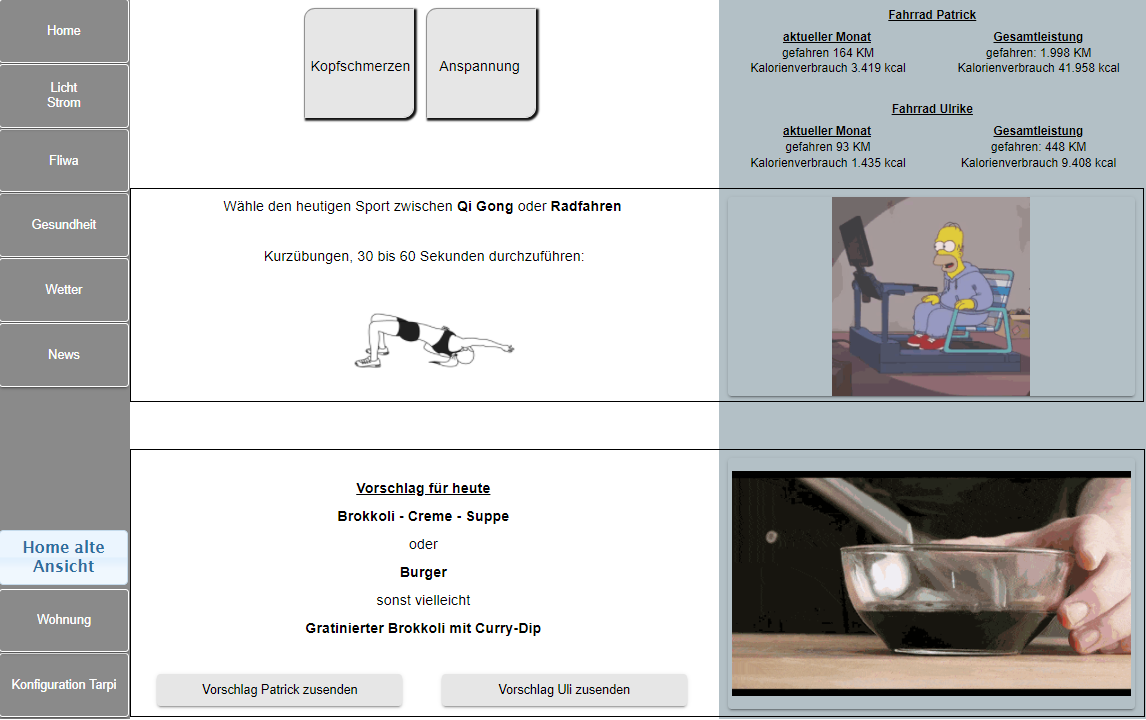
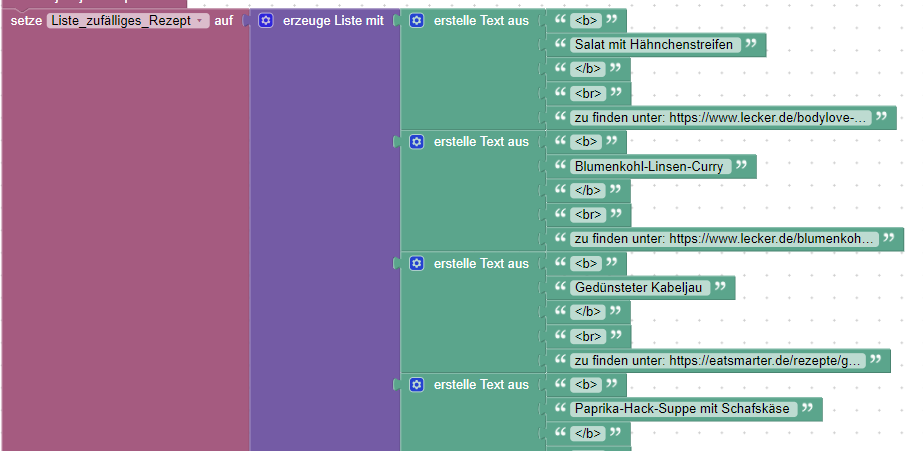
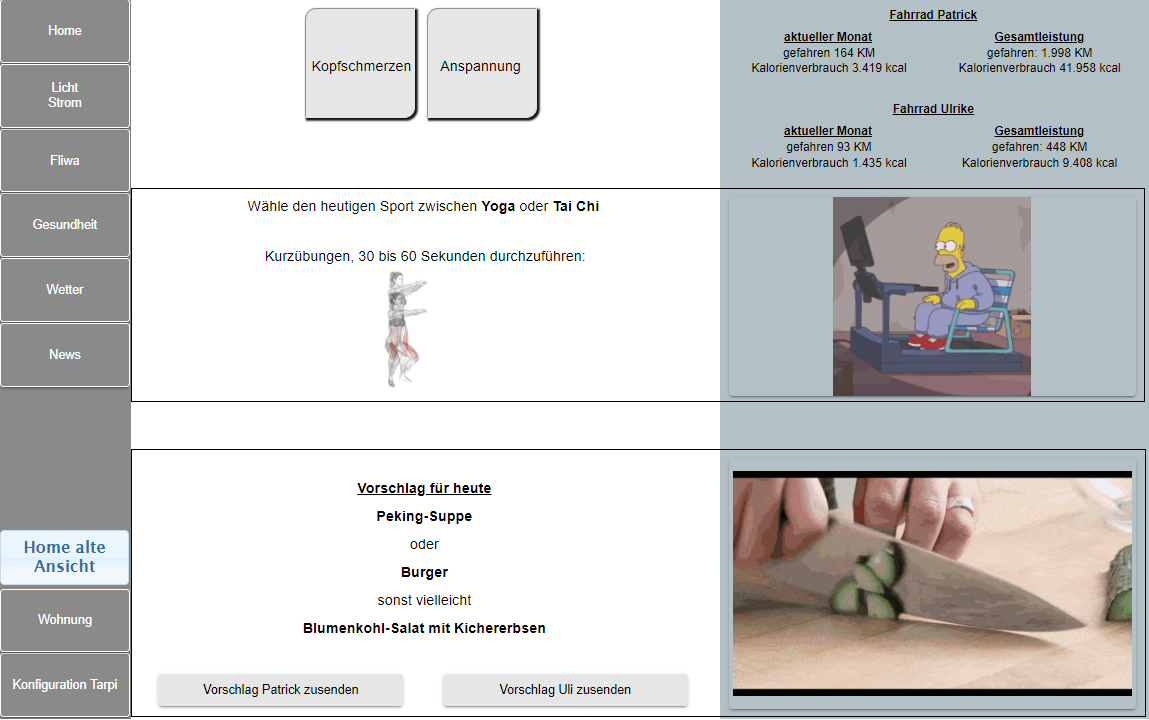
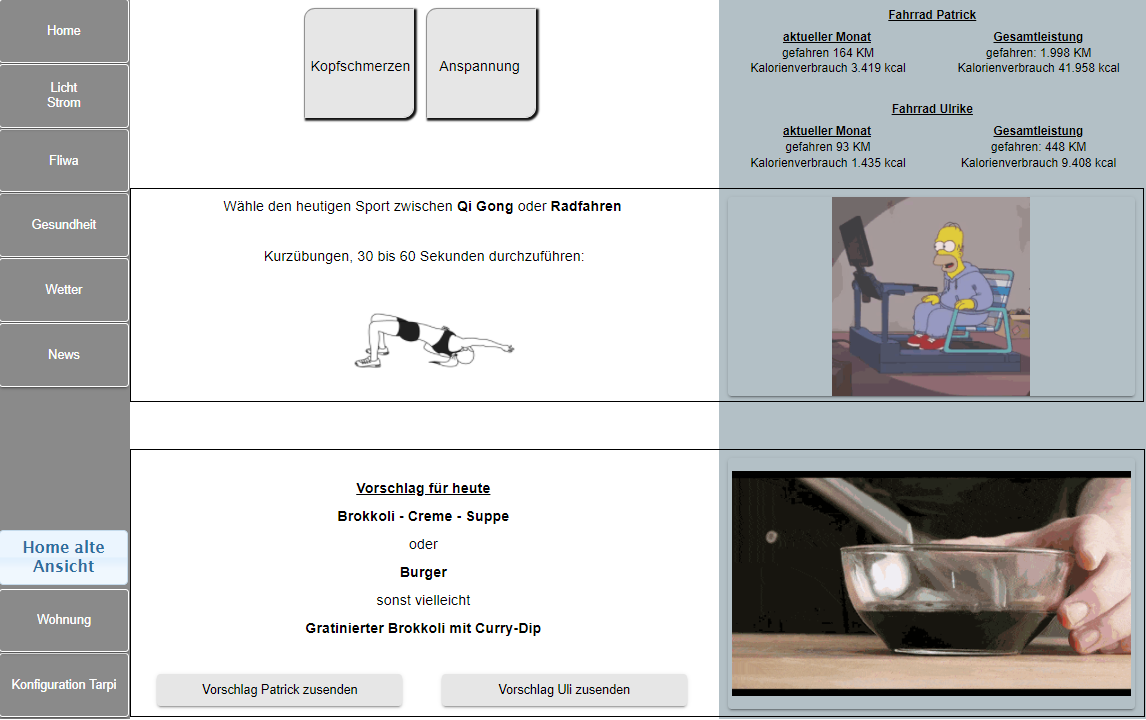
@kusselin Ich habe in Blockly 3 Listen angelegt. 2 mit "normalen" Gerichten und eine mit "Sommergerichten"
Beispiel:

Selbes Prinzip beim Sport
-
Hier noch eine kleine Animation von mir

Die Sonne läuft entsprechend Azimut und Altitude über die Vis ;)
-
Moin zusammen,
meine Vis 3.0 nähert sich dem Ende, daher teile ich mal wieder Impressionen:

Klick auf Akkustand unten rechts lässt Handy lauten Ton abspielen, so dass es besser zu finden ist, Klick auf Infos in der Mitte lässt Aufzählung der Geräte mit Zustand als Popup darstellen
Diese Seite gefällt mir noch nicht recht, leider sind mir hier die Ideen ausgegangen. Die beiden Bilder sind gifs, welche entweder allen Strom bzw. alles Licht ausschalten lässt.

Alle Bilder sind gifs, welche die Daten in der Mitte steuern. Nach Klick auf alle 3 gifs:


Erinnert mich so ein bisschen an meine VIS: :blush:
Versuche mal, die Buttons bissl mehr „in-line“ zu bringen. Dann bekommst du noch etwas mehr Ruhe rein.
Beste Grüße!
-
Erinnert mich so ein bisschen an meine VIS: :blush:
Versuche mal, die Buttons bissl mehr „in-line“ zu bringen. Dann bekommst du noch etwas mehr Ruhe rein.
Beste Grüße!
@nousefor82 Bei Dir habe ich für das Aussehen auch die Inspiration geholt ;-)
-
Das gefällt mir sehr. Ich habe mich daher einfach mal bei euch beiden schamlos bedient.. :grin:

@kallo Wow, das blau ist echt eine super Idee. Gefällt mir sehr gut. Da meine VIS meiner besseren Hälfte zu wenig Farben enthält, kupfere ich vielleicht noch etwas ab ;-)
-
Das gefällt mir sehr. Ich habe mich daher einfach mal bei euch beiden schamlos bedient.. :grin:

@kallo Welche Schriftart ist die von Dir genutzte? Gefällt mir gerade deutlich besser als meine ;-)
-
@kallo Welche Schriftart ist die von Dir genutzte? Gefällt mir gerade deutlich besser als meine ;-)
@patrickfro Als Hilfe zum Abkupfern.. :grin: :wink:
Ich habe folgende Farben und Fonts verwendet:
Hintergrund: #2672EC
rechter Block: #569CE3, Opacity 0.3
linker Block: #1B58B8, Opacitiy 0.7
Hintergrund der Info-Kästen: #000000, Opacity 0.3
Schriftart: Jura-Medium, xx-large
Die Trennstriche im linken Block sind 2px hohe Linien in #2672EC -
@kallo Hehe, danke. So detalliert meinte ich es nicht mit Abkupfern ;-) ;-) Ocupacy hat mir aber geholfen, damit habe ich noch nicht wirklich gearbeitet.
-
@kallo Hehe, danke. So detalliert meinte ich es nicht mit Abkupfern ;-) ;-) Ocupacy hat mir aber geholfen, damit habe ich noch nicht wirklich gearbeitet.
@patrickfro Egal, lieber zuviel als zuwenig. Wenn es jemandem nützt hat er dann gleich alles. :wink:
-
@patrickfro Egal, lieber zuviel als zuwenig. Wenn es jemandem nützt hat er dann gleich alles. :wink:
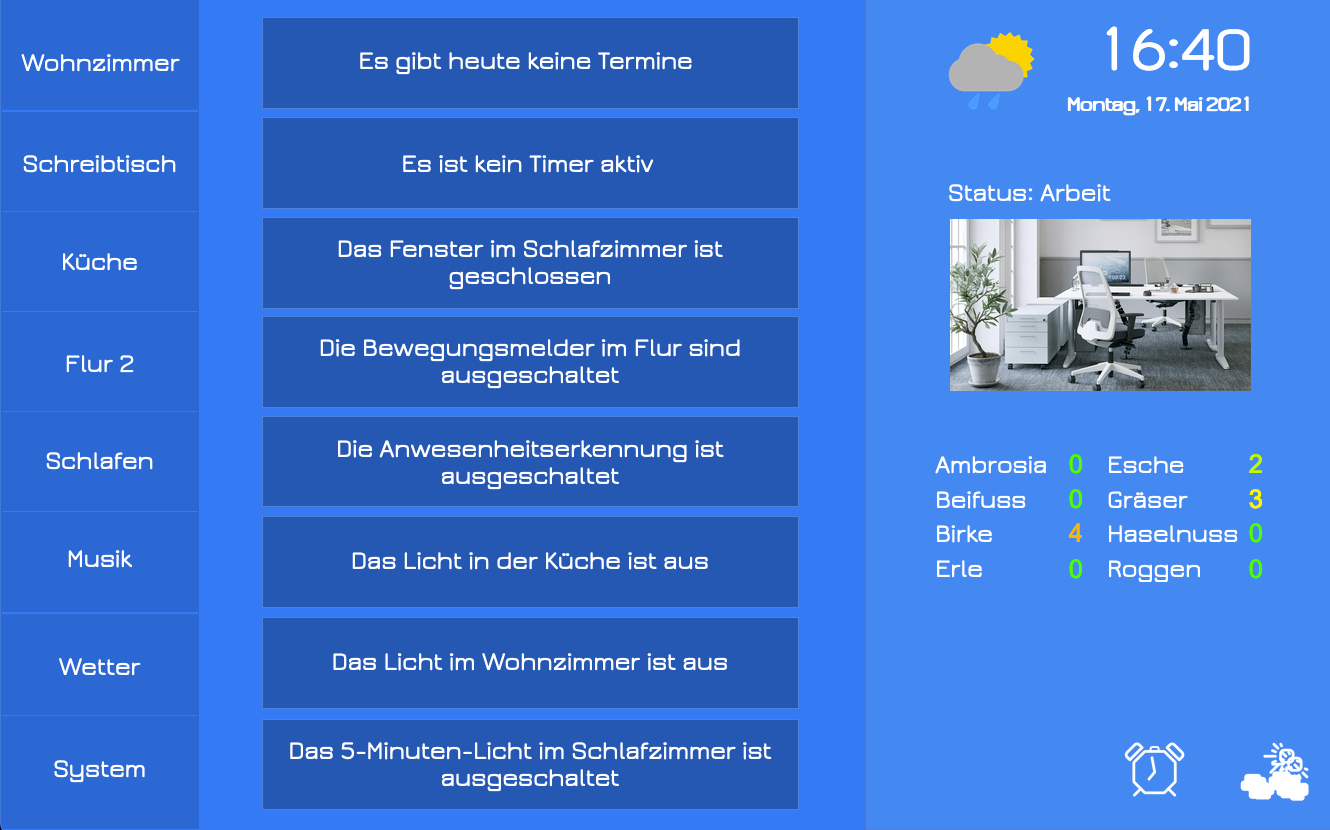
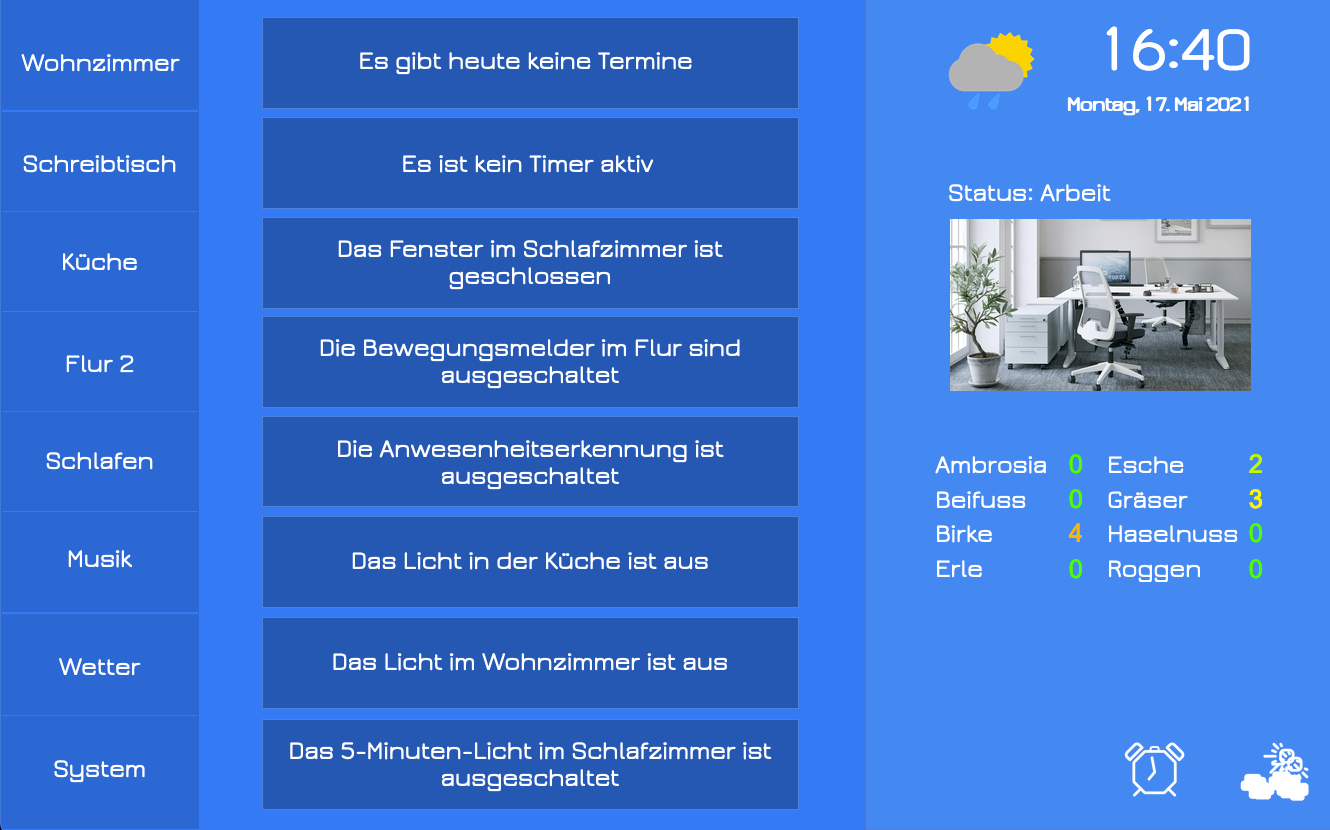
-
@kallo
Deine View ist wirklich gut gelungen. Gratulation!
Sie ist auf das wesentliche beschränkt und nicht überfrachtet. Sie gefällt mir sehr gut.
Wärst du bereit, die View zu teilen? Ich würde mich freuen.
Gruß
MartinDanke! :blush: :beers:
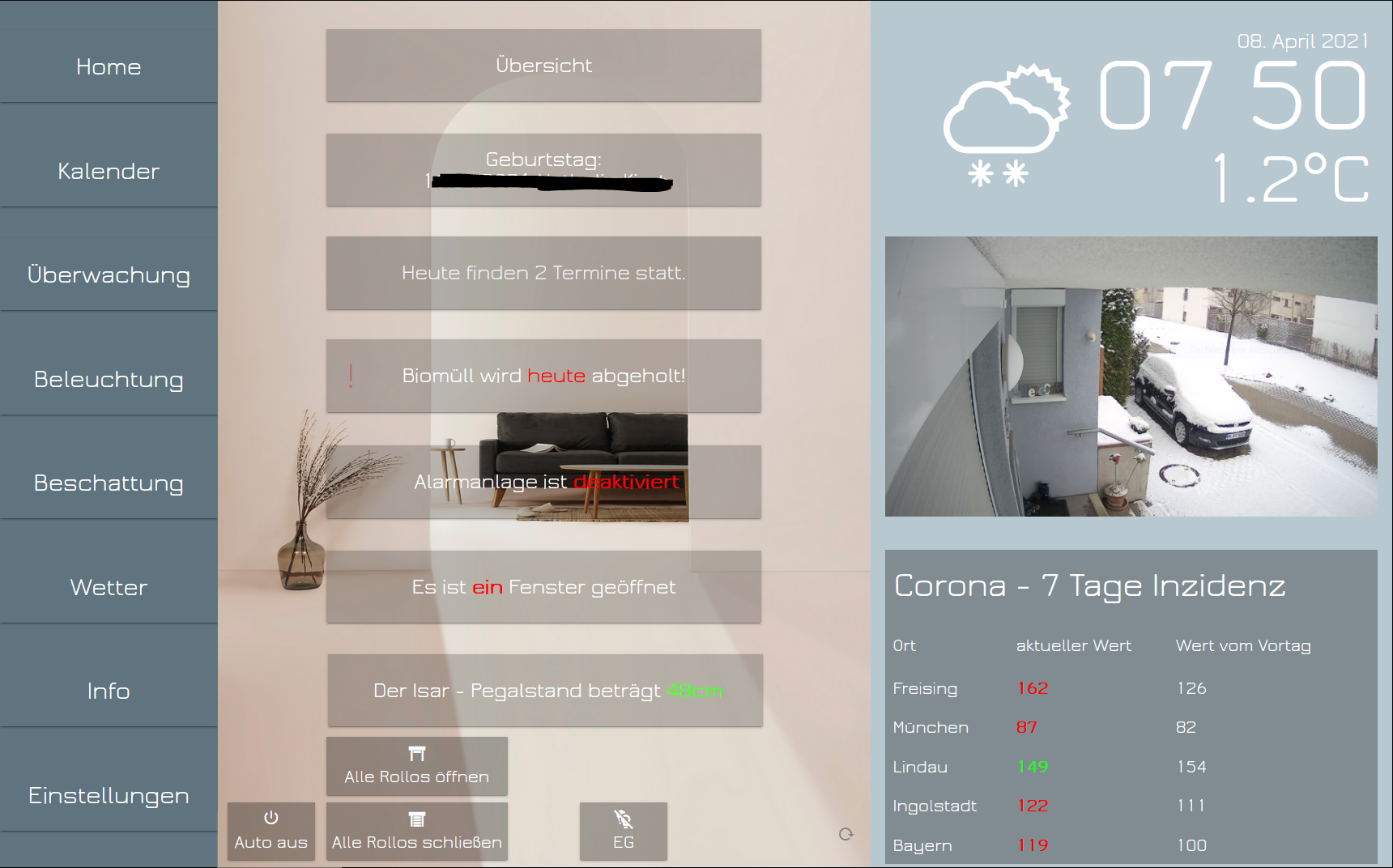
Klar, kein Problem, anbei der Code. Ich habe noch eine Ergänzung gemacht, tippt man auf die Regen-Anzeige unten rechts öffnet sich mittels dem "View in Widget"-Widget ein neuer (Teil-)View mit einer detaillierteren Steuerung meines Flur-Lichtes.


-
Danke! :blush: :beers:
Klar, kein Problem, anbei der Code. Ich habe noch eine Ergänzung gemacht, tippt man auf die Regen-Anzeige unten rechts öffnet sich mittels dem "View in Widget"-Widget ein neuer (Teil-)View mit einer detaillierteren Steuerung meines Flur-Lichtes.