NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
Ich habe seit gestern eine Pi-Hole installiert. Nun ist mir bei der Suche nach Ideen zur Visualisierung aufgefallen, dass keine View irgendwo hier gezeigt wurde (oder ich habe sie nicht gefunden).
Würde mich daher über Anregungen freuen falls jemand seine Pi-Hole-View posten würde ;-)
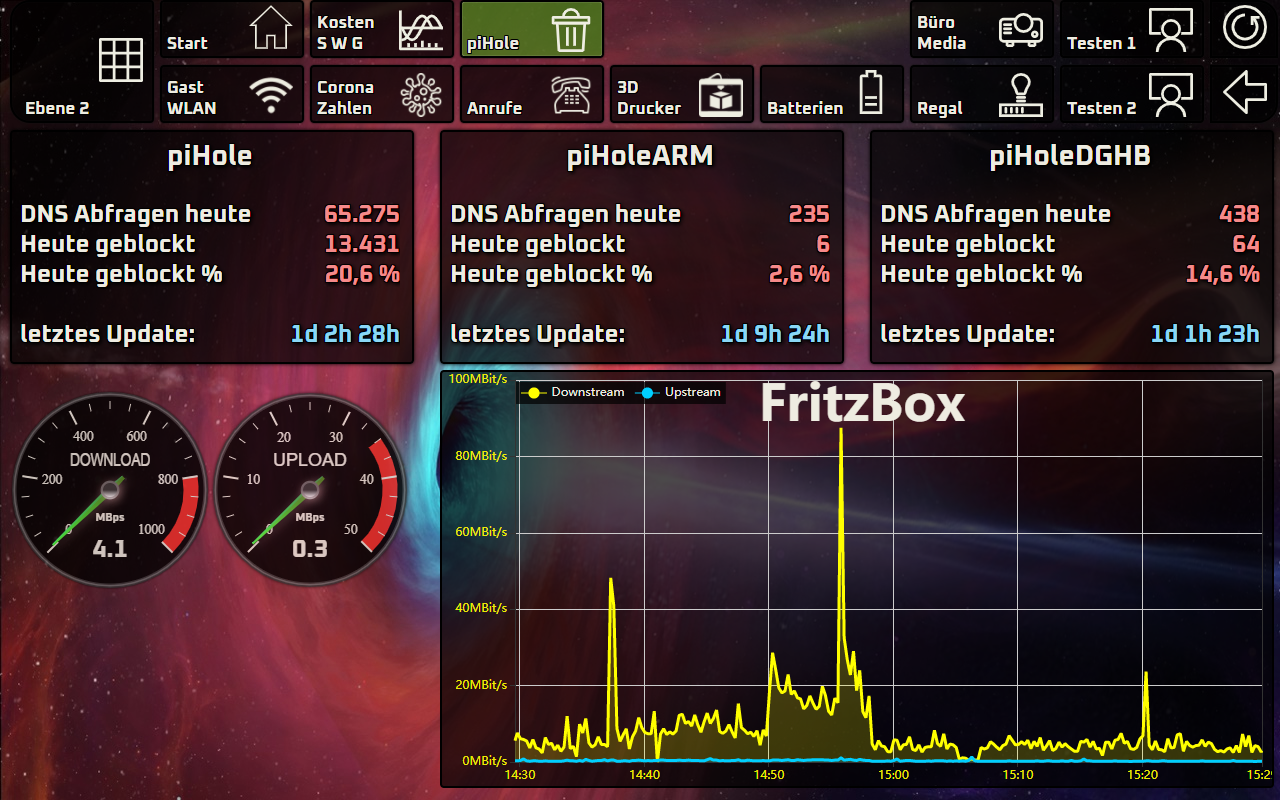
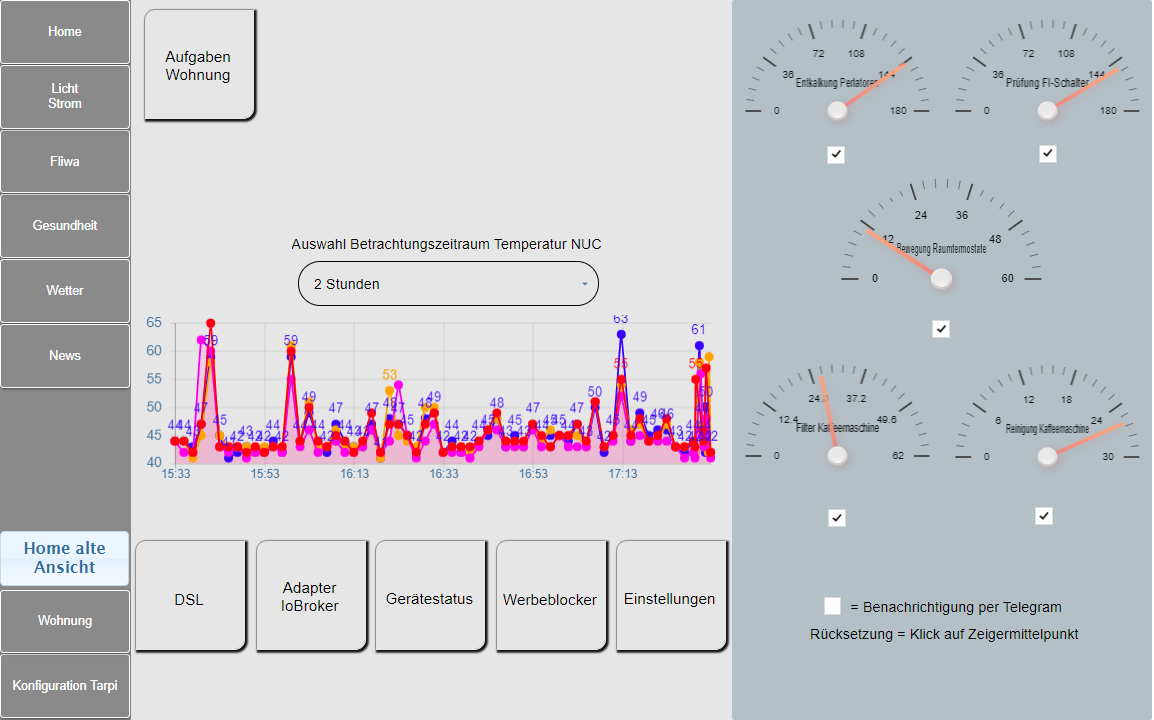
@patrickfro Naja, soviel interessante Dinge gibt es nicht abzufragen:

Das ist auch mehr ein "Tester" bei dem ich sehen wollte was es zum zusammentragen gibt.- piHole = Ubuntu 20.04 VM unter ESXi 6.7
- piHoleARM = Ubuntu 20.04 VM unter ESXi 7.0 auf einem Raspberry Pi 4
- piHole DGHB = Ubuntu 20.04 VM an einem anderen Standort, verbunden über VPN Tunnel
Den Traffic der FritzBox ermittle ich per SNMP vom Switchport an dem die FritzBox hängt.
-
Ich poste mal meins auch :))









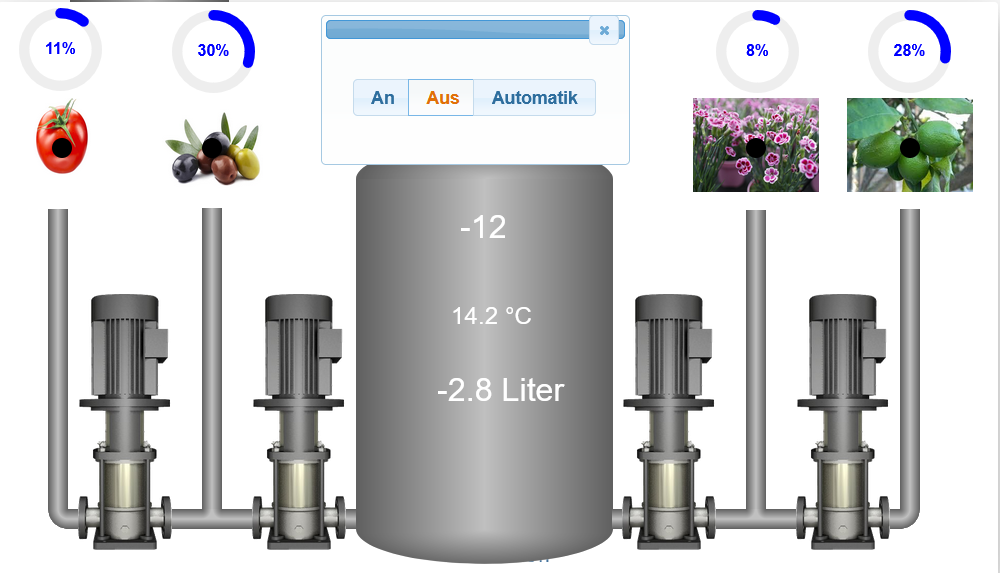
Aktuell ist mein Wasserbehälter auf Balkon leer/außer Betrieb. Da ich über Winter die Leitung leer gemacht habe.
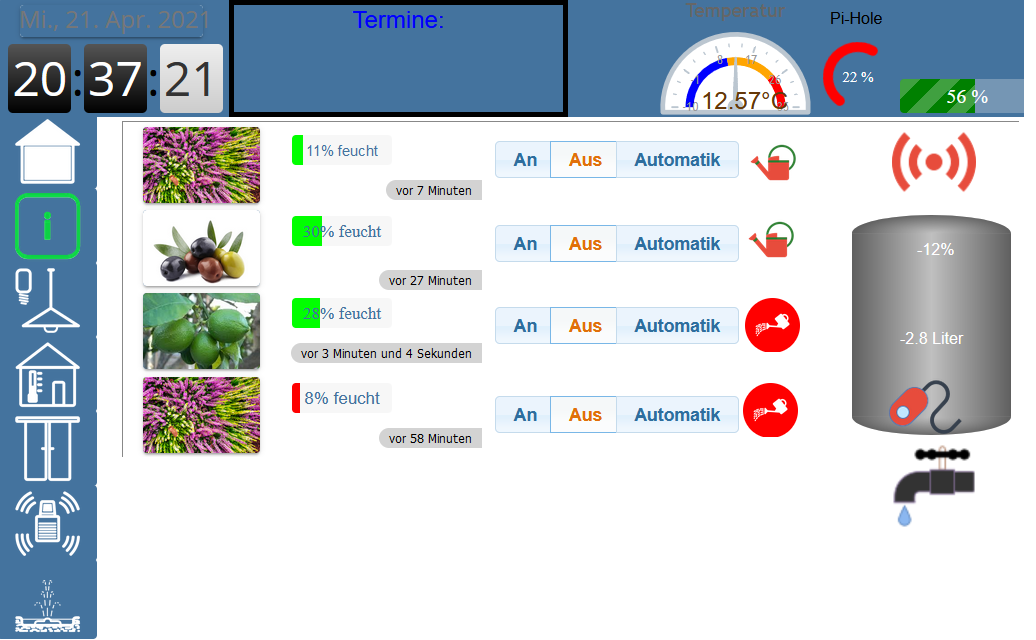
Habe eine Eigene Bewässerungsanlage gebaut, mit jeweiligen 12V Pumpen pro Pflanze sowie eigenen Sensor,somit bewässere ich die Pflanzen Automatisch.
Eigenen Drucksensor sowie Temp, meiner Gas Therme.Bei jeweiligen änderungs bzw info blinken links die Tabs

-
Mega geile Views sind hier zu sehen. Ich bin langsam auch auf den Geschmack gekommen, auch wenn meine Fähigkeiten noch deutlich Luft nach oben haben.
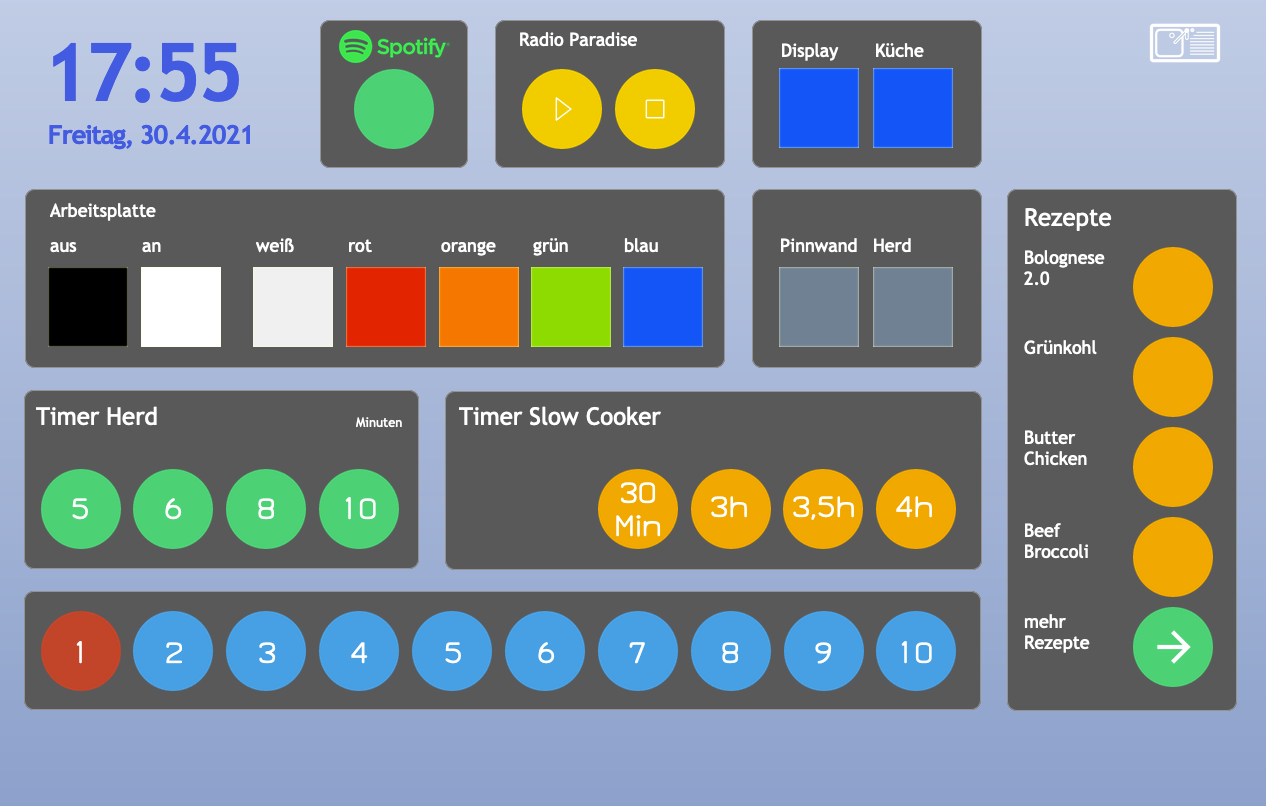
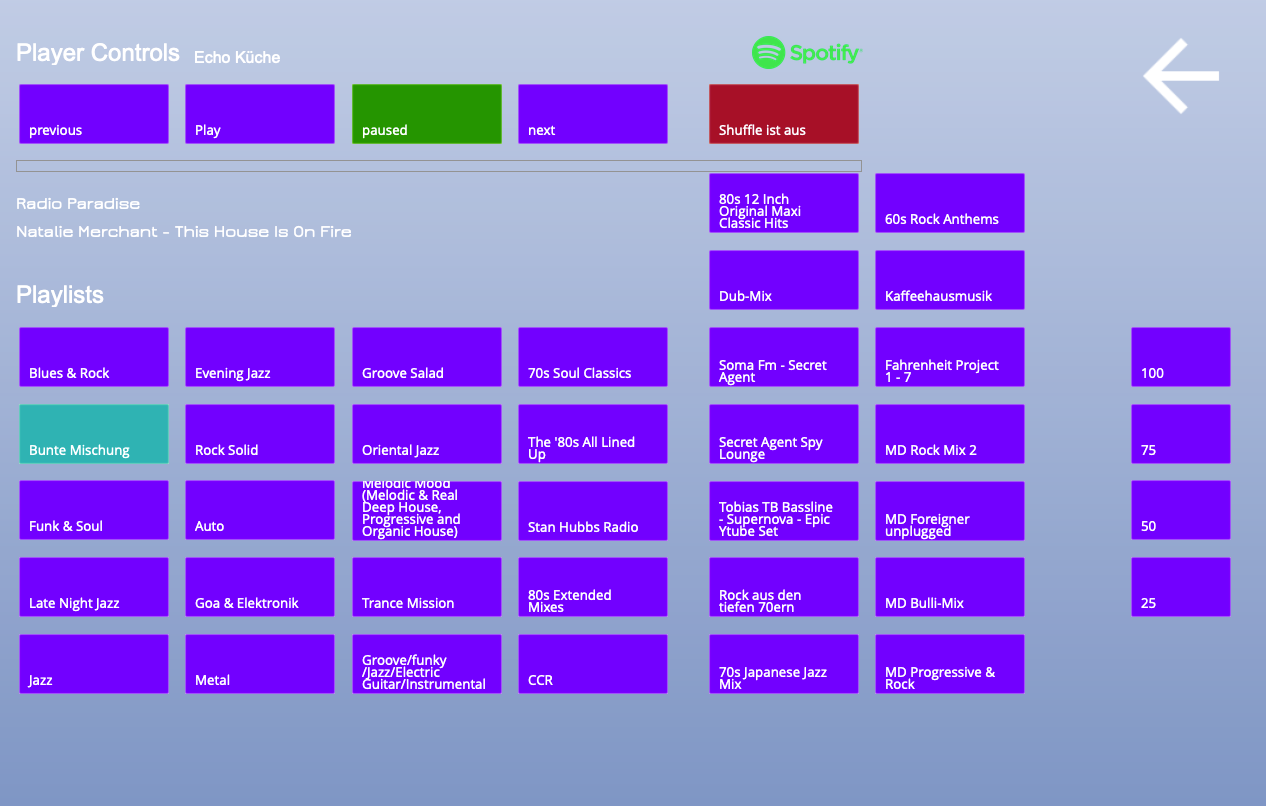
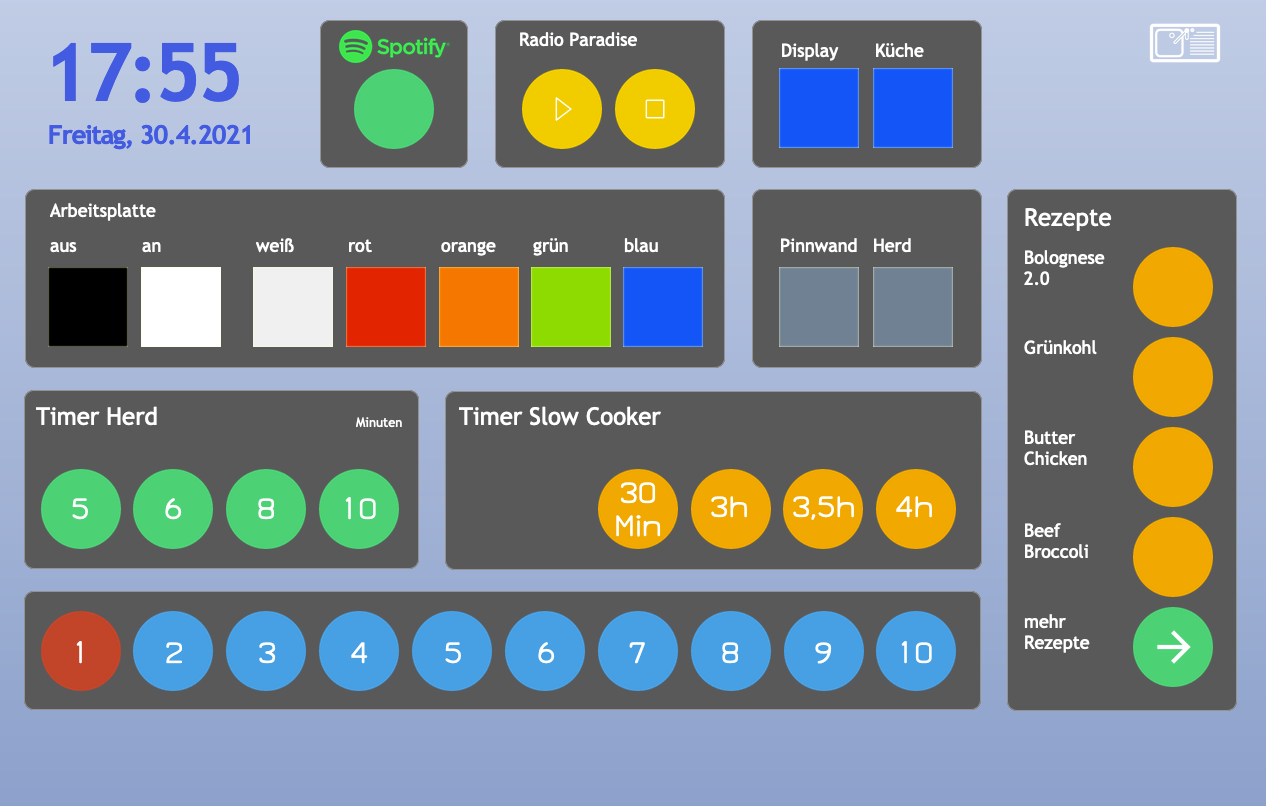
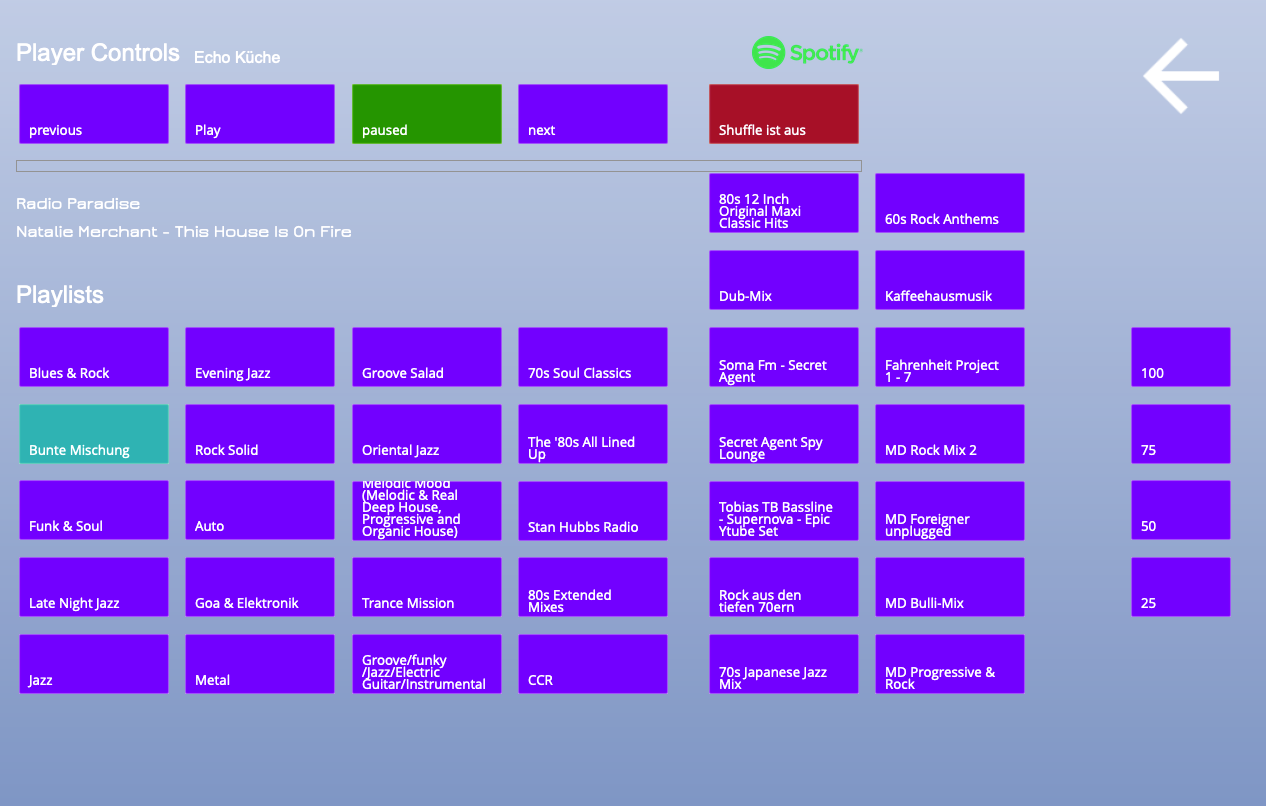
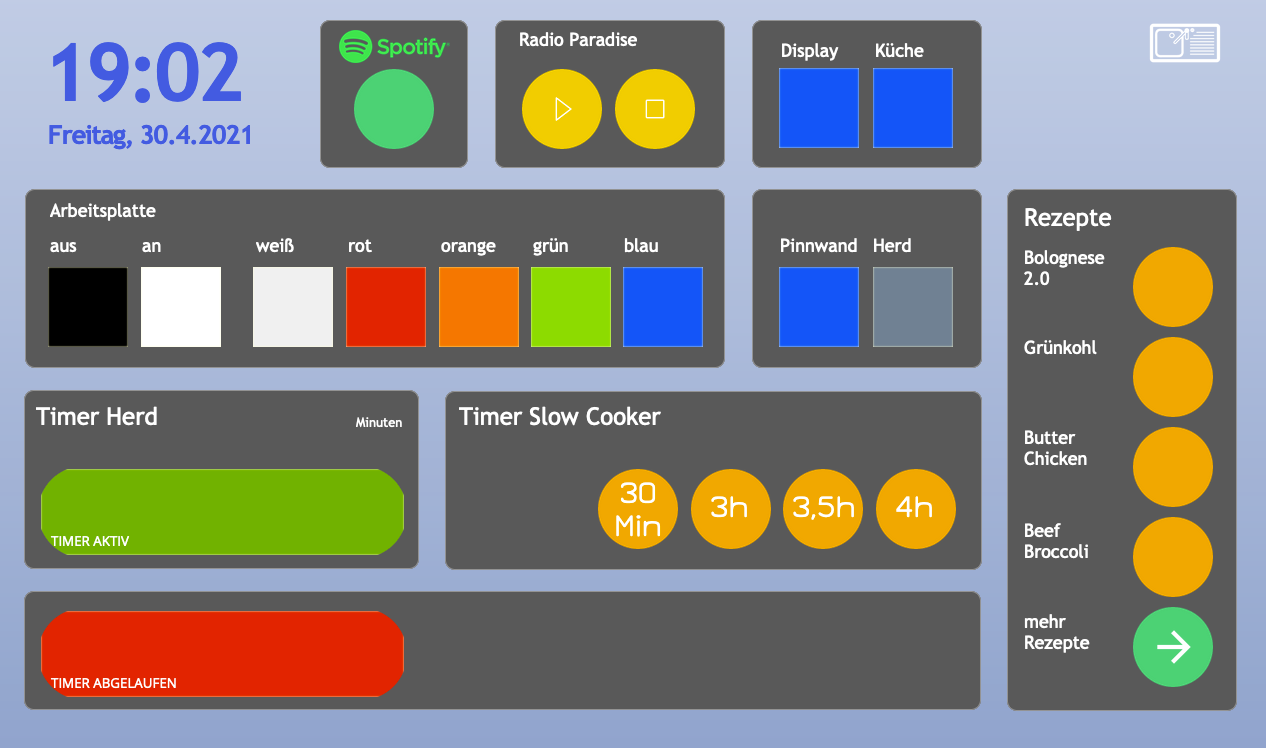
Hier mal mein Küchen-View. Erst wollte ich nur ein paar Lampen steuern, dann sind Musik, ein Koch-Timer und Unterseiten für Rezepte hinzugekommen. Letzters bietet sich an, wenn das Tablet ohnehin an der Wand über der Arbeitsplatte hängt und hat sich als mega praktisch erwiesen.



-
Mega geile Views sind hier zu sehen. Ich bin langsam auch auf den Geschmack gekommen, auch wenn meine Fähigkeiten noch deutlich Luft nach oben haben.
Hier mal mein Küchen-View. Erst wollte ich nur ein paar Lampen steuern, dann sind Musik, ein Koch-Timer und Unterseiten für Rezepte hinzugekommen. Letzters bietet sich an, wenn das Tablet ohnehin an der Wand über der Arbeitsplatte hängt und hat sich als mega praktisch erwiesen.



@kallo Gefällt mir von der Idee Mega. (Die Farben wären nicht meines). Wie hast du die Rezepte eingebunden? Einfach normale HTML/Text-Elemente? Und wie hast du die Timer eingerichtet? Wie sieht ein Timer in Aktion aus?
-
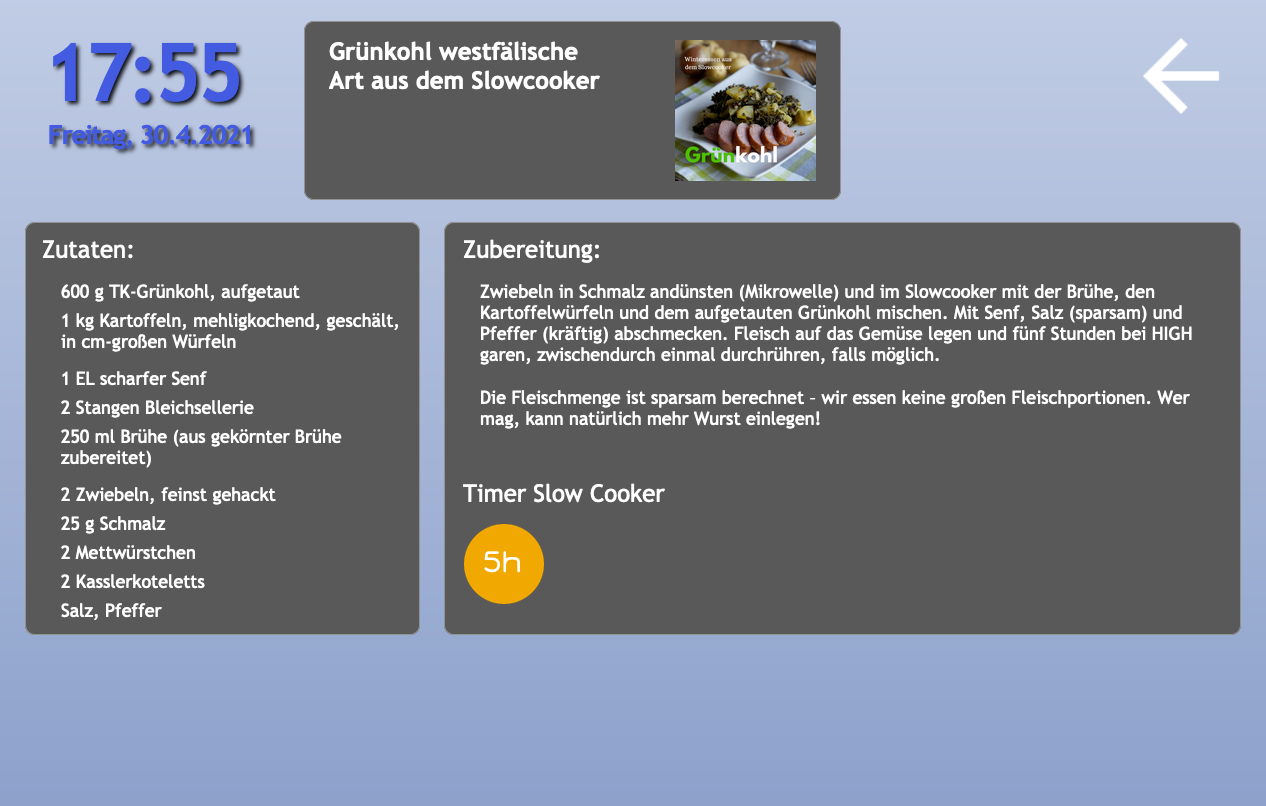
Die Rezepte sind einfach copy/paste von der Webseite in normale HTML/Text-Elemente eingefügt. Als Vodafone-Kunde freue ich mich über alles, was lokal läuft, bzw. vorliegt... :face_with_rolling_eyes:
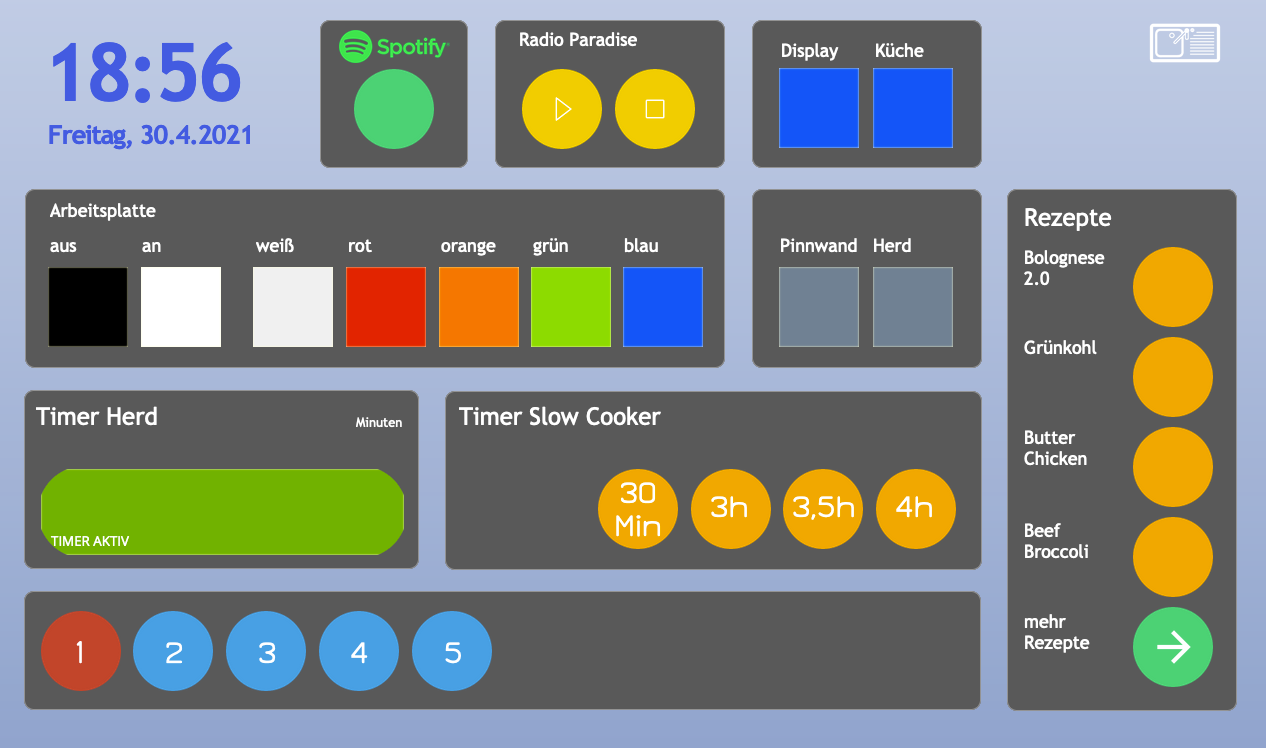
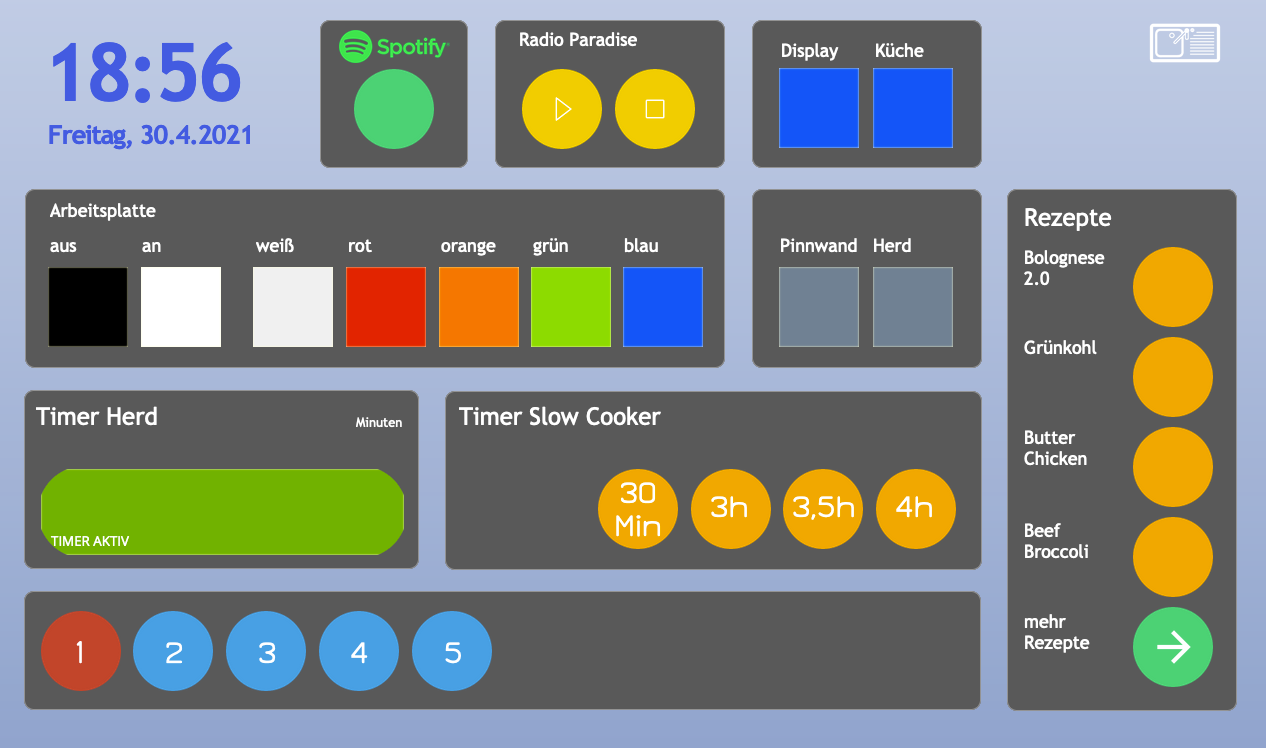
Die Farben sind mal was anderes, sonst tendiere ich sehr zu schwarz. In der Küche wollte ich es heller und kontrastreicher haben damit es funktionaler ist.Es sind zwei Timer, einer fürs schnelle kochen (Nudeln, etc.) und einer für den Slow Cooker.
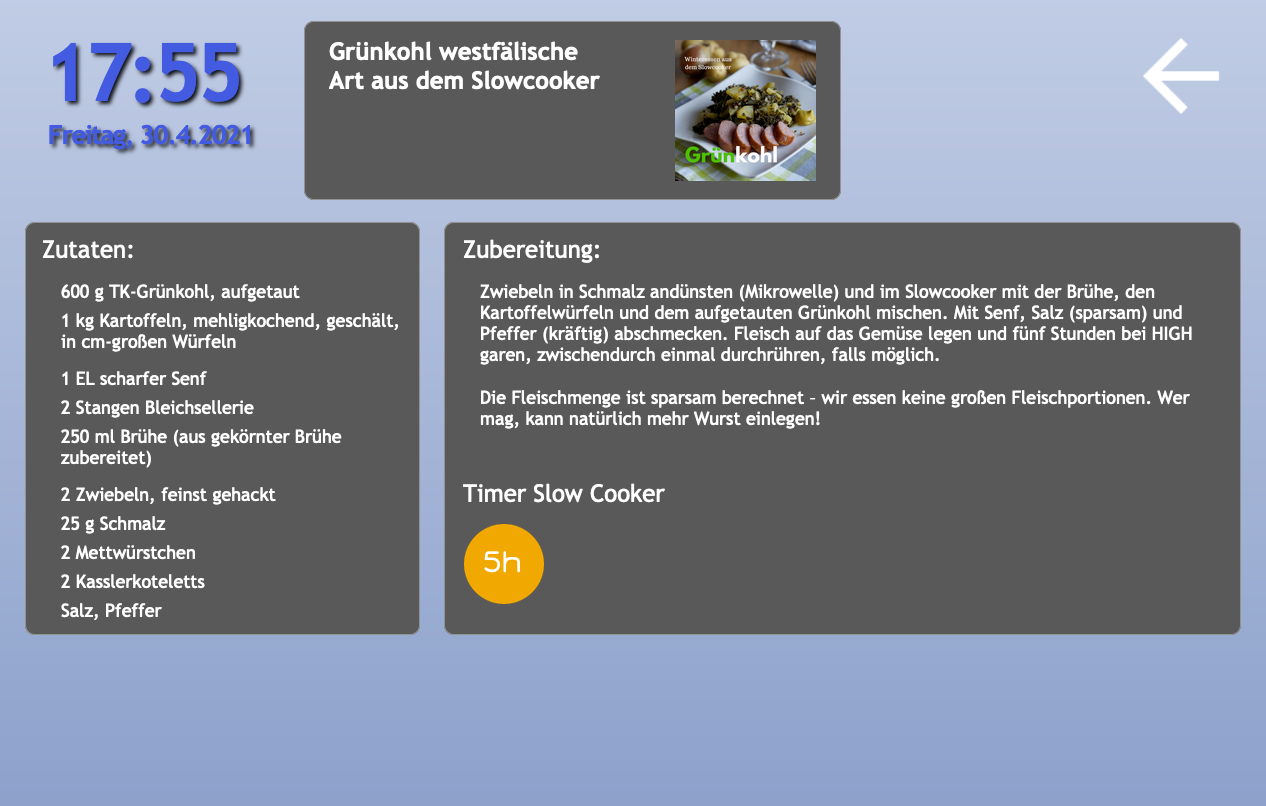
Die Timer steuere ich über einen Datenpunkt und ein Skript. Jeder Button eines Timers setzt den Datenpunkt auf den entsprechenden Wert. Beim Grünkohl sind es z.B. 5 Stunden, also setze ich den Wert auf 300. Dazu läuft ein Skript, das bei Änderungen des Datenpunktes je nach Wert nach einer bestimmten Zeit die Benachrichtigungen abfeuert (Meldung an Telegram, Sprachausgabe auf allen Echos und Küchenlicht auf grün).
Ist ein Timer aktiv, erfolgt eine zusätzliche Einblendung auf der VIS, das habe ich über die Sichtbarkeit gemacht (sichtbar wenn Wert von Datenpunkt Küchentimer != aus). Ist der Timer abgelaufen setzt das Skript den Datenpunkt auf 0, dann gibt ne zusätzliche Einblendung auf der VIS. Drückt man drauf wird der Datenpunkt auf "aus" gesetzt und alle Einblendungen sind wieder weg. Die Einblendungen sehen aber noch beschissen aus, da muss ich nochmal ran. :grimacing:
Beim schnellen Timer steuere ich über die Sichtbarkeit die untere Zahlenreihe. Jede Minute wird ein Element mehr ausgeblendet, so hab ich quasi nen Countdown. Hier sinds noch 5 Minuten bis zum Schluß.

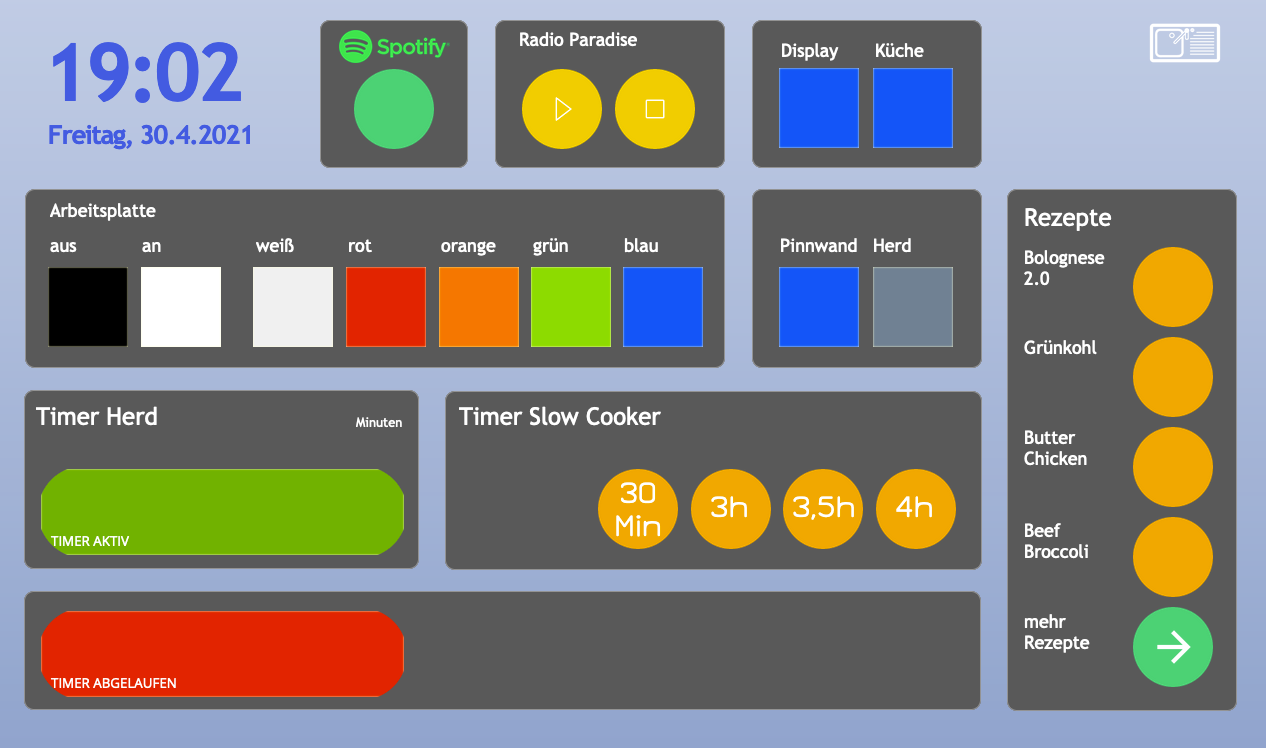
Der Timer ist abgelaufen. Ein Druck auf die rote Schaltfläche und die Einblendungen verschwinden.

-
Die Rezepte sind einfach copy/paste von der Webseite in normale HTML/Text-Elemente eingefügt. Als Vodafone-Kunde freue ich mich über alles, was lokal läuft, bzw. vorliegt... :face_with_rolling_eyes:
Die Farben sind mal was anderes, sonst tendiere ich sehr zu schwarz. In der Küche wollte ich es heller und kontrastreicher haben damit es funktionaler ist.Es sind zwei Timer, einer fürs schnelle kochen (Nudeln, etc.) und einer für den Slow Cooker.
Die Timer steuere ich über einen Datenpunkt und ein Skript. Jeder Button eines Timers setzt den Datenpunkt auf den entsprechenden Wert. Beim Grünkohl sind es z.B. 5 Stunden, also setze ich den Wert auf 300. Dazu läuft ein Skript, das bei Änderungen des Datenpunktes je nach Wert nach einer bestimmten Zeit die Benachrichtigungen abfeuert (Meldung an Telegram, Sprachausgabe auf allen Echos und Küchenlicht auf grün).
Ist ein Timer aktiv, erfolgt eine zusätzliche Einblendung auf der VIS, das habe ich über die Sichtbarkeit gemacht (sichtbar wenn Wert von Datenpunkt Küchentimer != aus). Ist der Timer abgelaufen setzt das Skript den Datenpunkt auf 0, dann gibt ne zusätzliche Einblendung auf der VIS. Drückt man drauf wird der Datenpunkt auf "aus" gesetzt und alle Einblendungen sind wieder weg. Die Einblendungen sehen aber noch beschissen aus, da muss ich nochmal ran. :grimacing:
Beim schnellen Timer steuere ich über die Sichtbarkeit die untere Zahlenreihe. Jede Minute wird ein Element mehr ausgeblendet, so hab ich quasi nen Countdown. Hier sinds noch 5 Minuten bis zum Schluß.

Der Timer ist abgelaufen. Ein Druck auf die rote Schaltfläche und die Einblendungen verschwinden.

@kallo Danke für die ausführliche Antwort und die pragmatische Idee zu dem Timer. Ich denke, das wird adaptiert. :) Hatte es mal mit dem Timer-Adpater versucht, jedoch immer Synchroisationsprobleme zwischen Server und Tablet.
-
@kallo Danke für die ausführliche Antwort und die pragmatische Idee zu dem Timer. Ich denke, das wird adaptiert. :) Hatte es mal mit dem Timer-Adpater versucht, jedoch immer Synchroisationsprobleme zwischen Server und Tablet.
@coffeelover Gerne doch. Freut mich, wenn es jemandem gefällt. Ich habe aus dem Forum schon so viele Anregungen und Infos gezogen, schön wenn ich zumindest mal etwas kleines zurückgeben kann. :beers:
Die Timer-Lösung ist sicher nicht die eleganteste, aber sie funktioniert. Für den langen Timer tüftle ich gerade daran, den Zeitpunkt des Ablaufs zu berechnen und darzustellen.
-
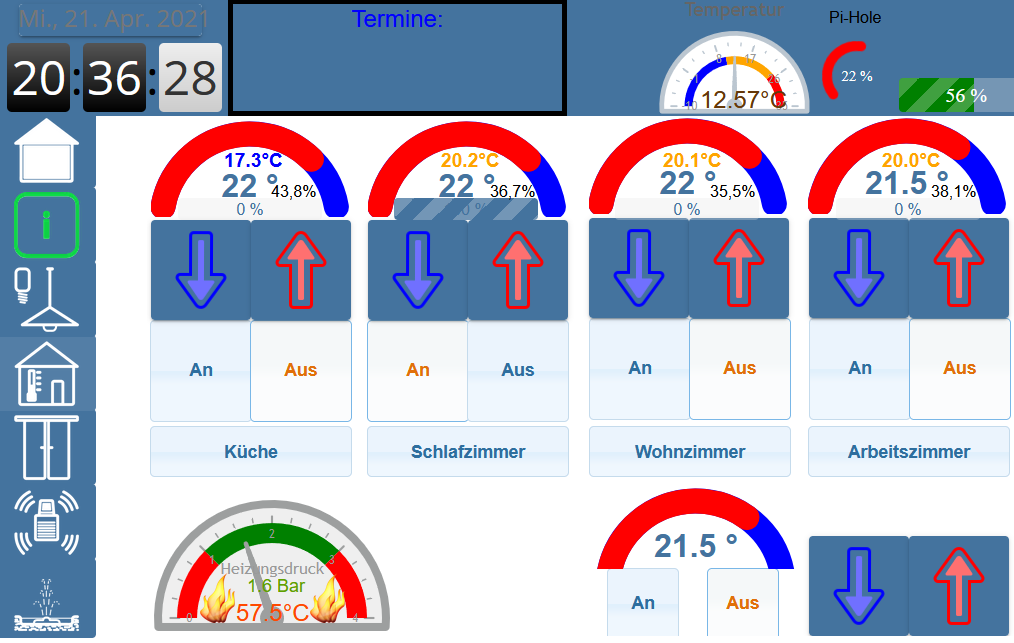
Moin zusammen,
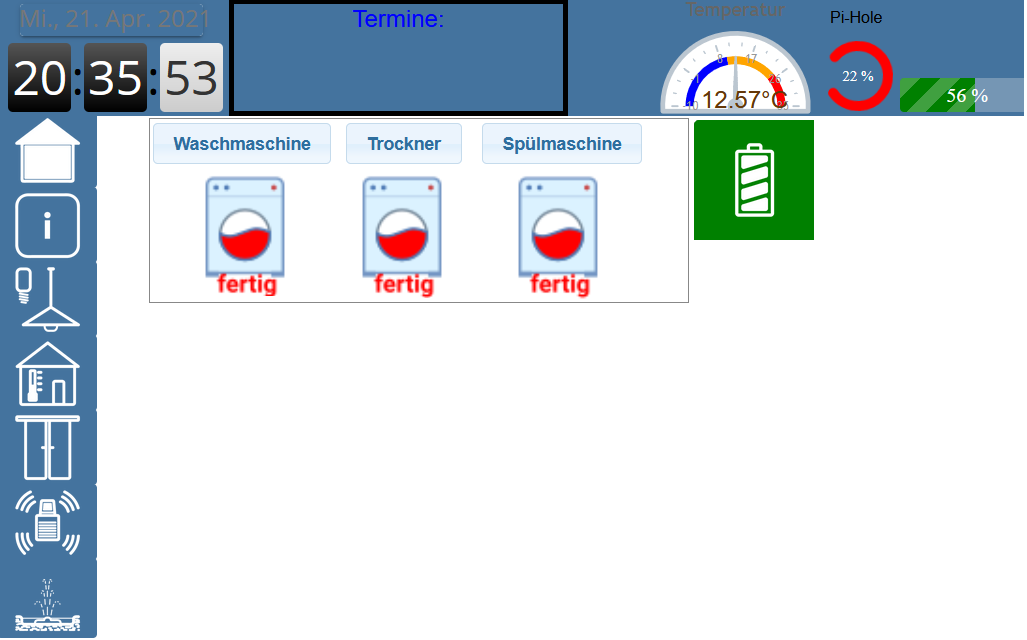
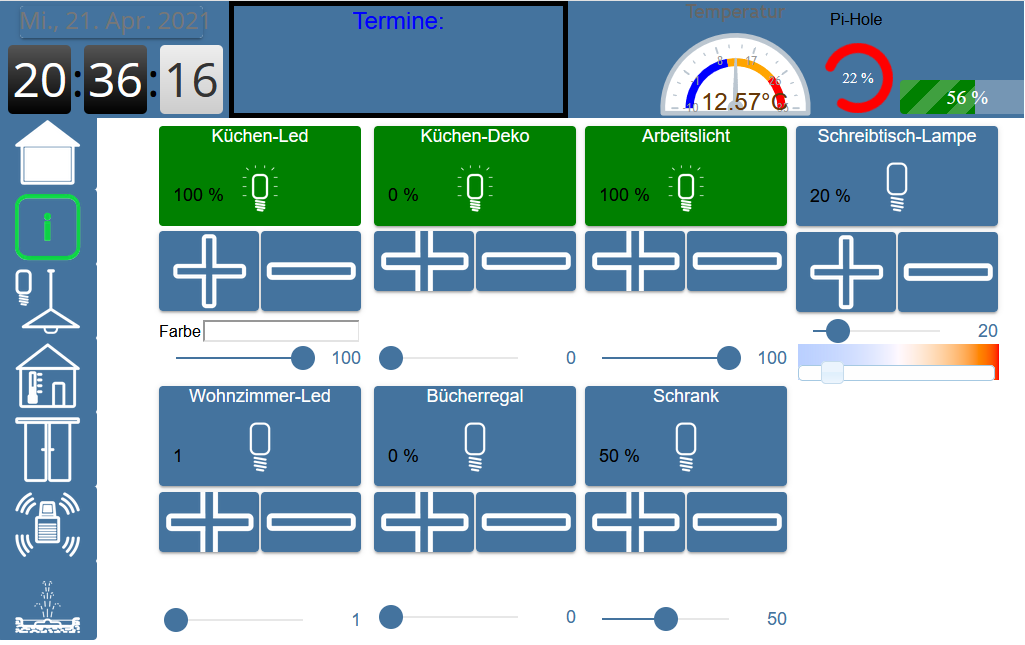
meine Vis 3.0 nähert sich dem Ende, daher teile ich mal wieder Impressionen:

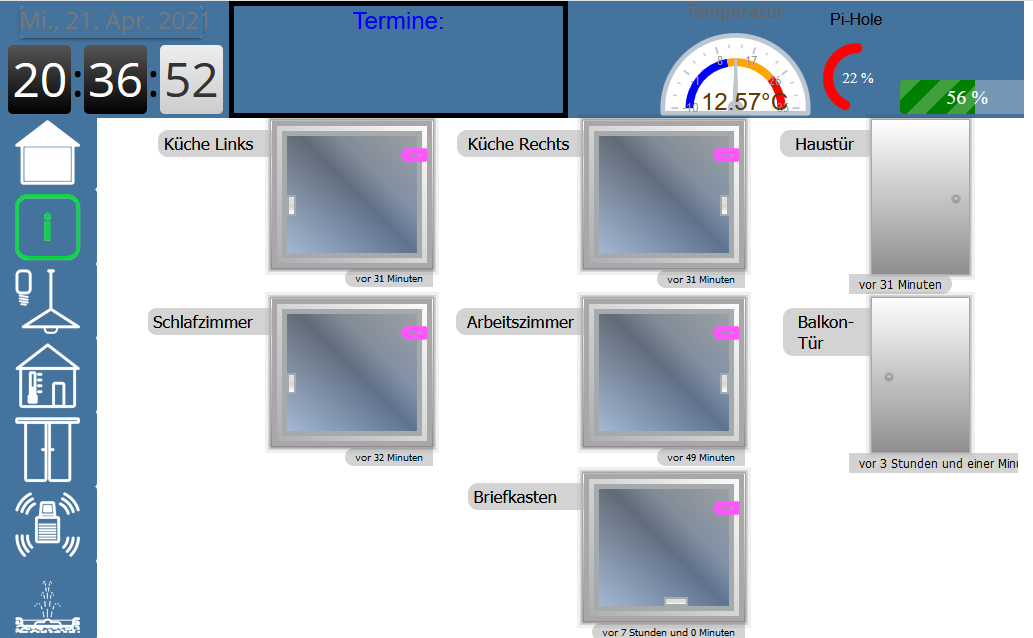
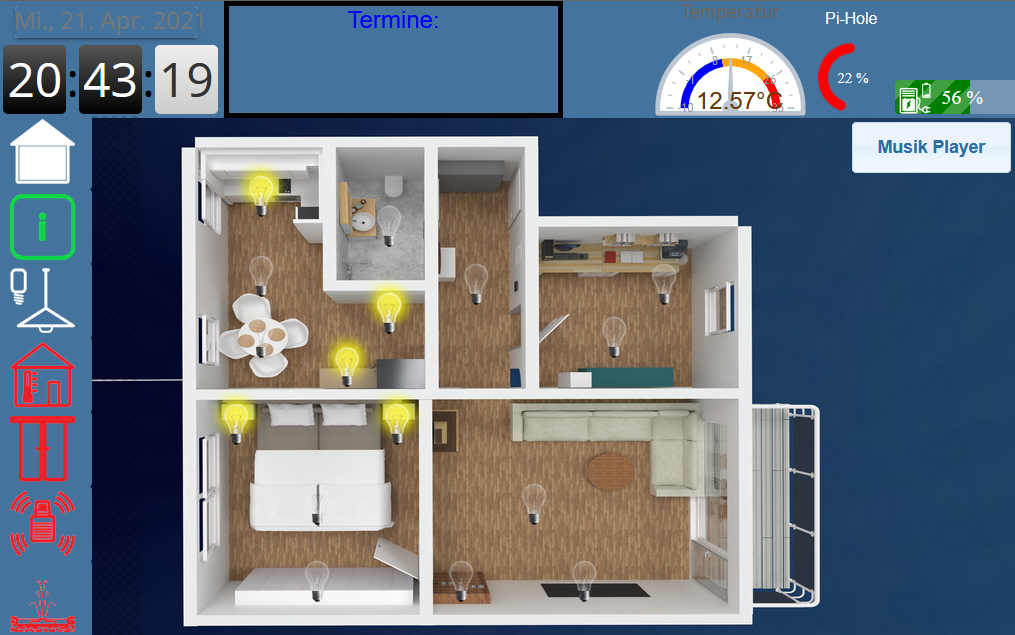
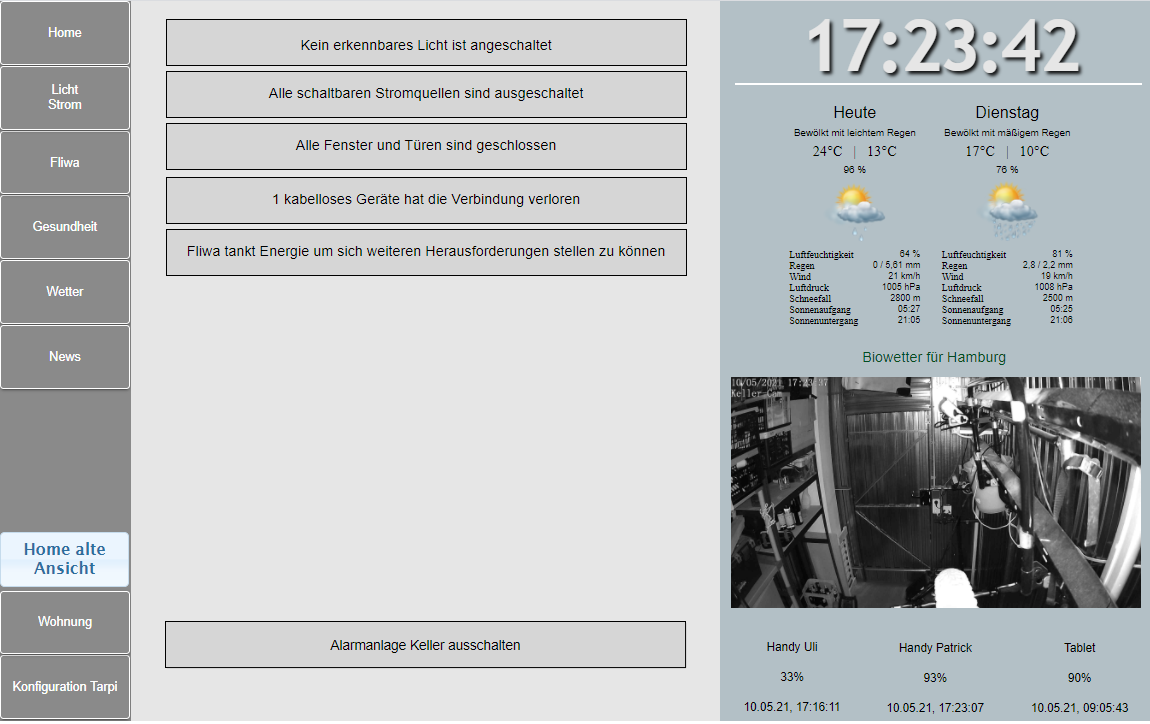
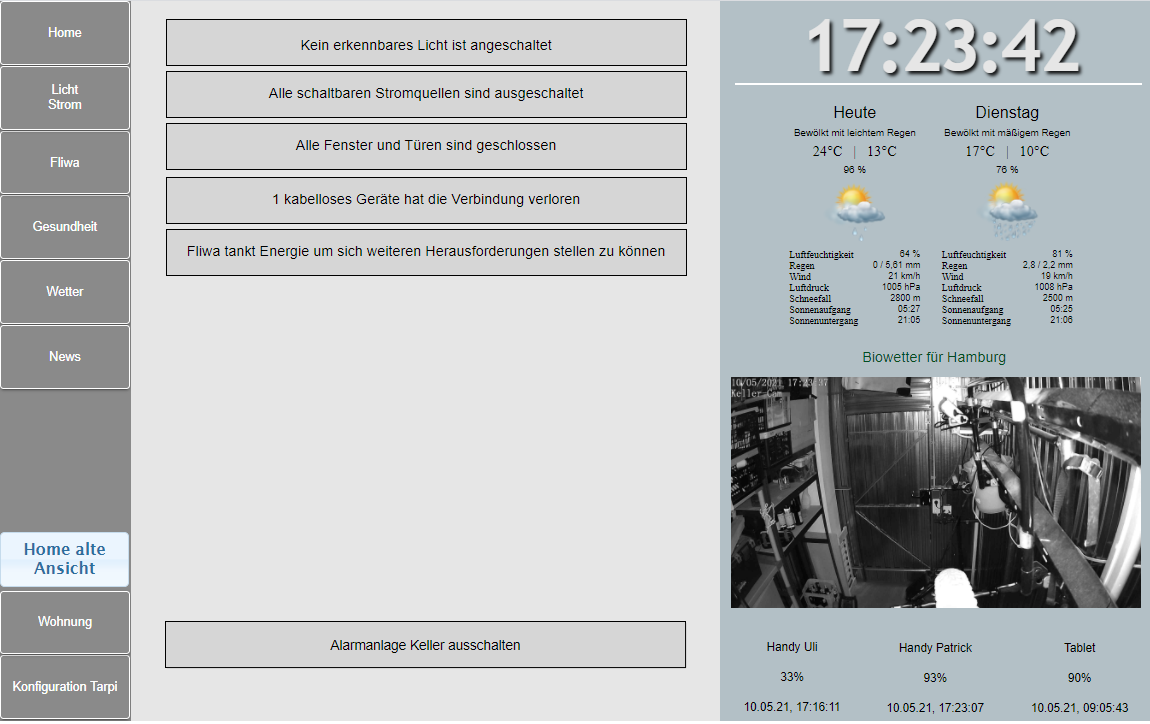
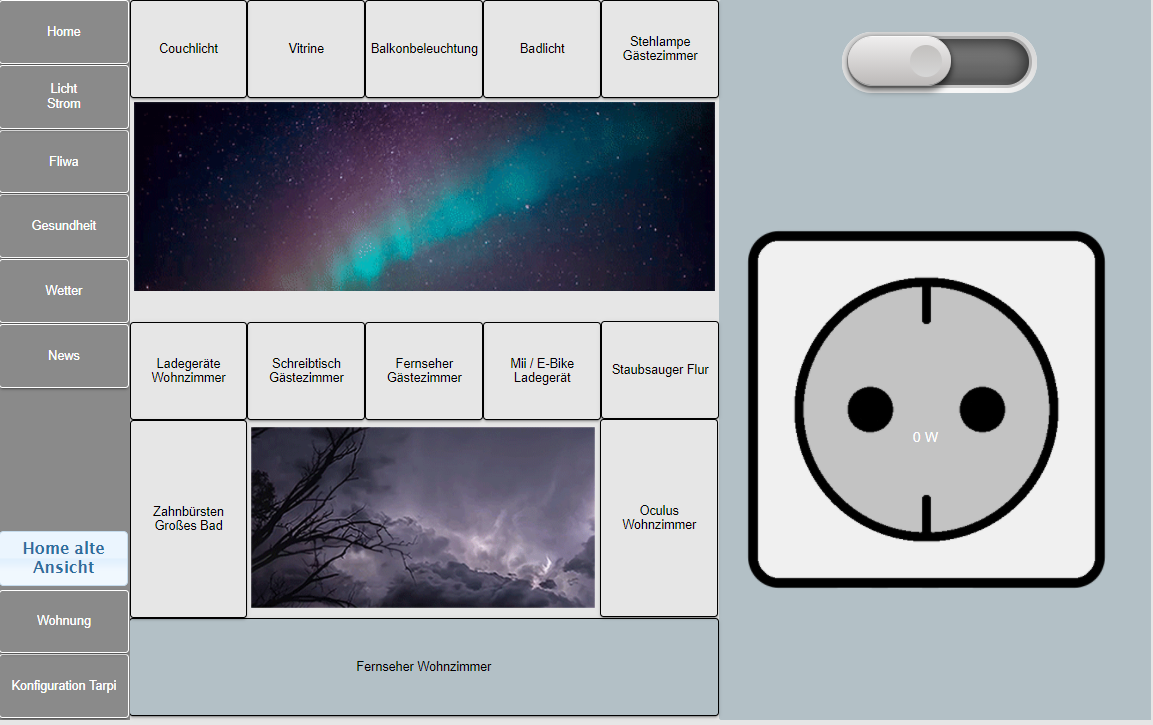
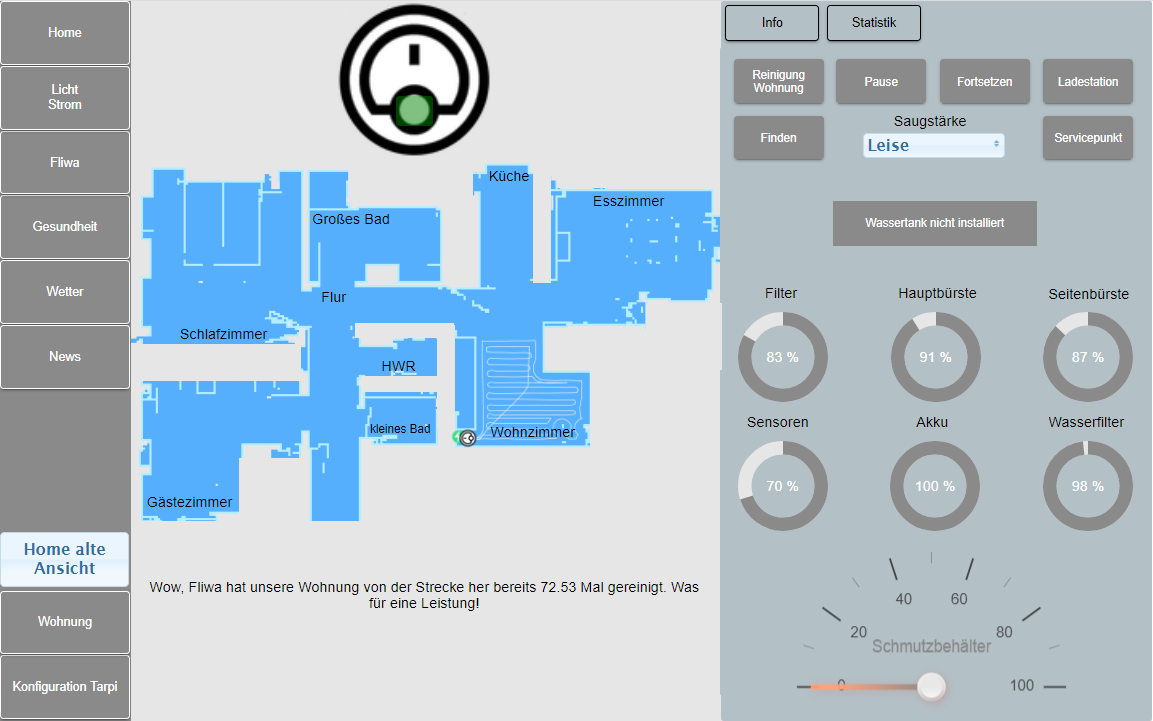
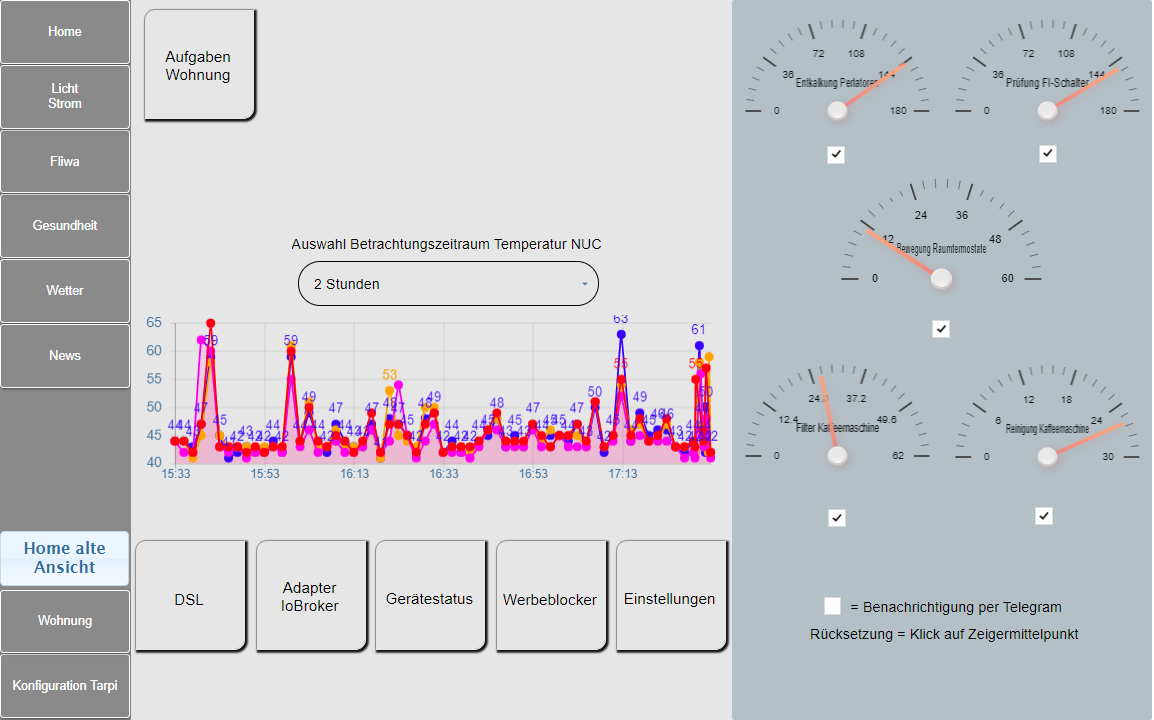
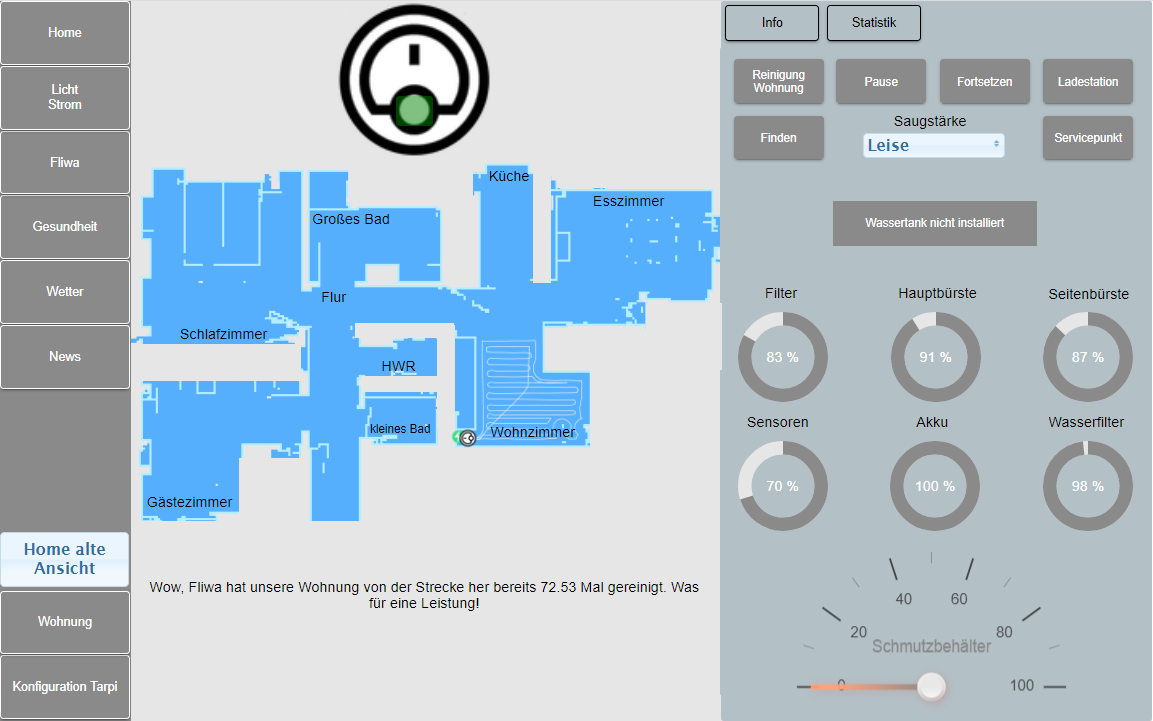
Klick auf Akkustand unten rechts lässt Handy lauten Ton abspielen, so dass es besser zu finden ist, Klick auf Infos in der Mitte lässt Aufzählung der Geräte mit Zustand als Popup darstellen
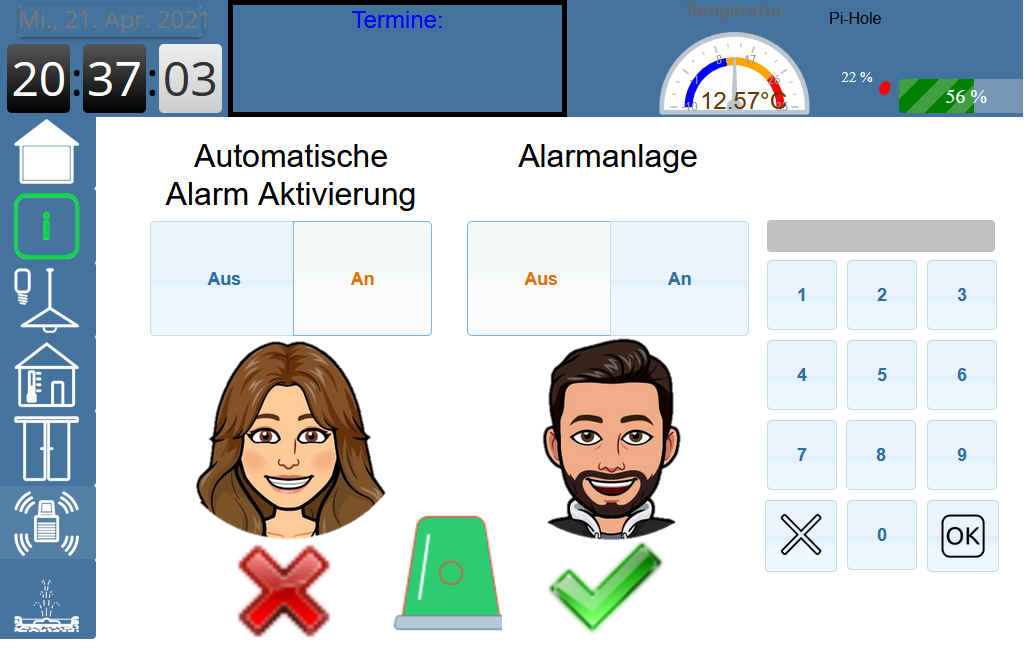
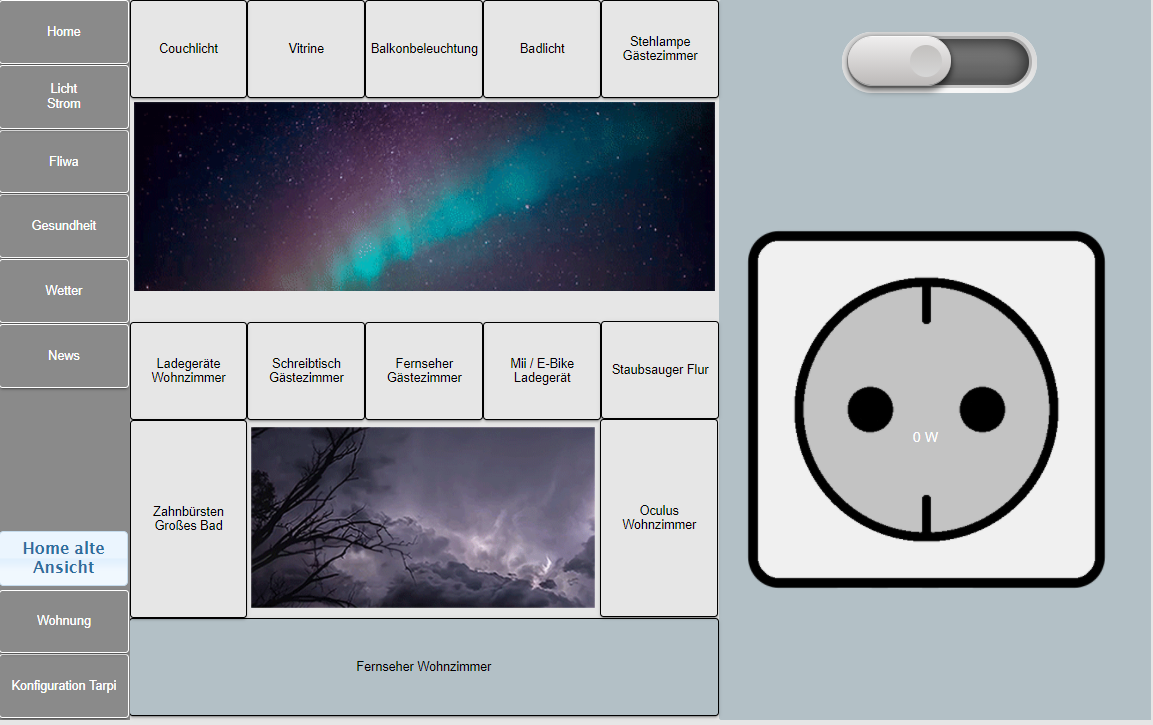
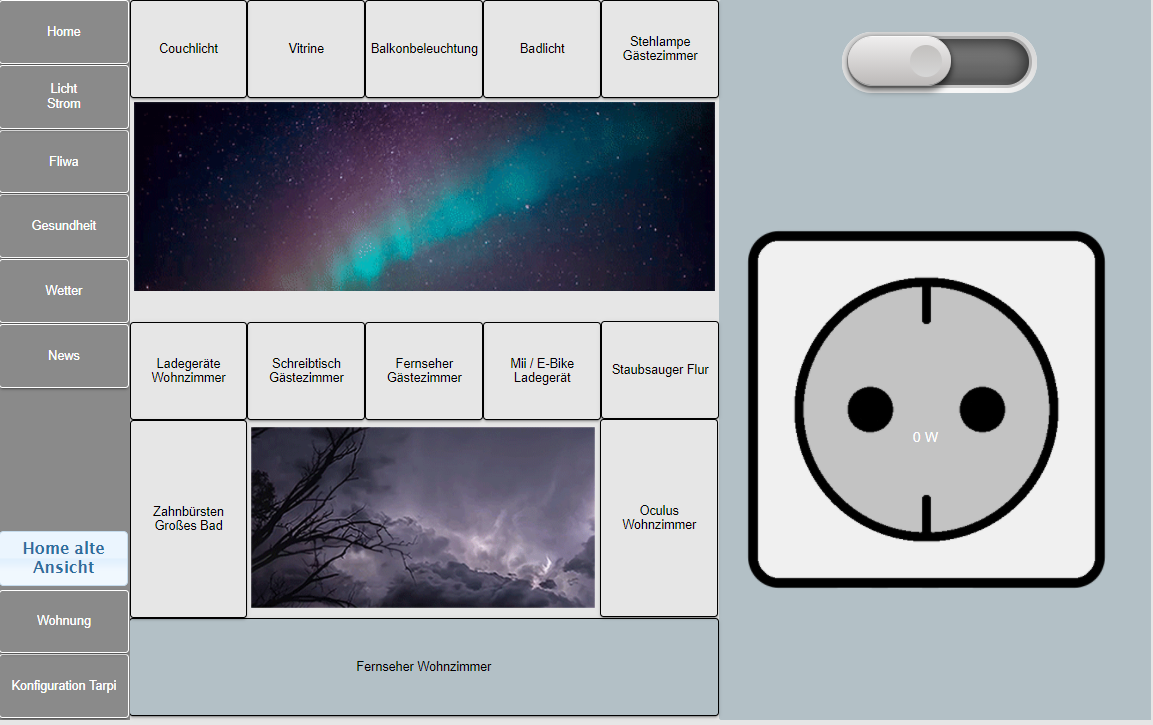
Diese Seite gefällt mir noch nicht recht, leider sind mir hier die Ideen ausgegangen. Die beiden Bilder sind gifs, welche entweder allen Strom bzw. alles Licht ausschalten lässt.

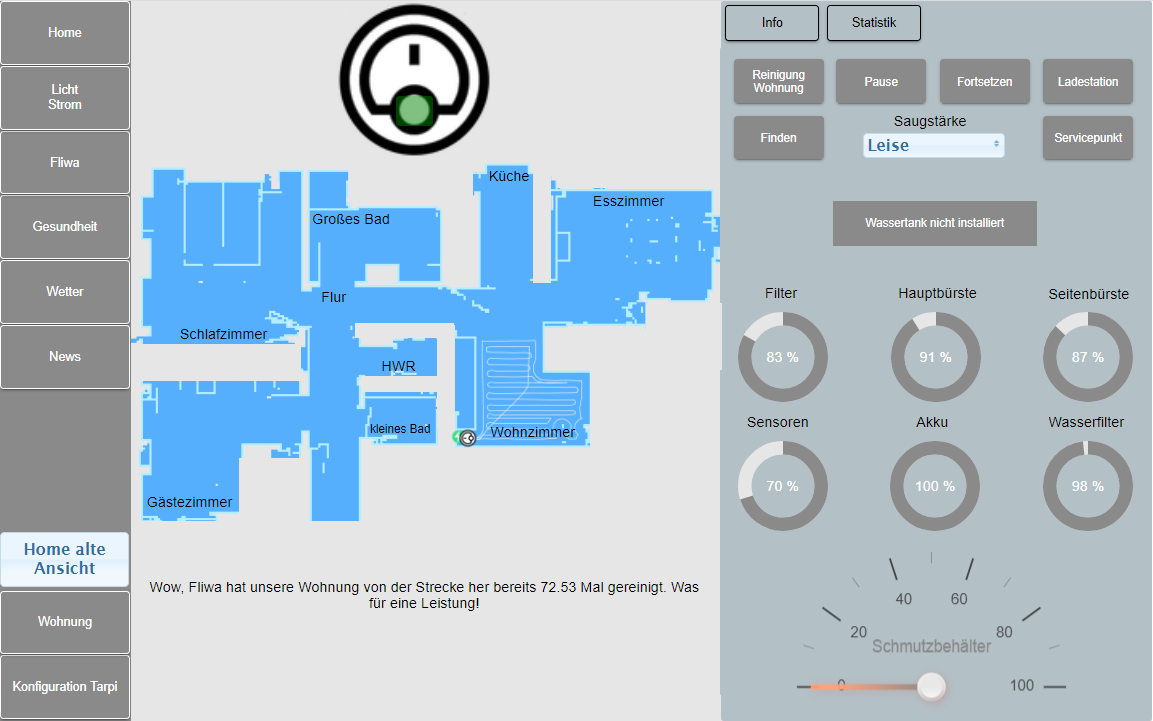
Alle Bilder sind gifs, welche die Daten in der Mitte steuern. Nach Klick auf alle 3 gifs:


-
Moin zusammen,
meine Vis 3.0 nähert sich dem Ende, daher teile ich mal wieder Impressionen:

Klick auf Akkustand unten rechts lässt Handy lauten Ton abspielen, so dass es besser zu finden ist, Klick auf Infos in der Mitte lässt Aufzählung der Geräte mit Zustand als Popup darstellen
Diese Seite gefällt mir noch nicht recht, leider sind mir hier die Ideen ausgegangen. Die beiden Bilder sind gifs, welche entweder allen Strom bzw. alles Licht ausschalten lässt.

Alle Bilder sind gifs, welche die Daten in der Mitte steuern. Nach Klick auf alle 3 gifs:


@patrickfro sagte in Einfach mal zeigen will….. :-) - Teil 3:
Klick auf Akkustand unten rechts lässt Handy lauten Ton abspielen, so dass es besser zu finden ist,
Das hast du wie realisiert? Android oder Apple?
-
@patrickfro sagte in Einfach mal zeigen will….. :-) - Teil 3:
Klick auf Akkustand unten rechts lässt Handy lauten Ton abspielen, so dass es besser zu finden ist,
Das hast du wie realisiert? Android oder Apple?
@bananajoe Ich habe es über MacroDroid unter Android erledigt. Ich sende einen Webhook, der mein Handy kurzfristig laut stellt, 2 Töne abspielt und wieder stumm schaltet. Gleiches System nutze ich als Alarmanlage für meinen Keller.
-
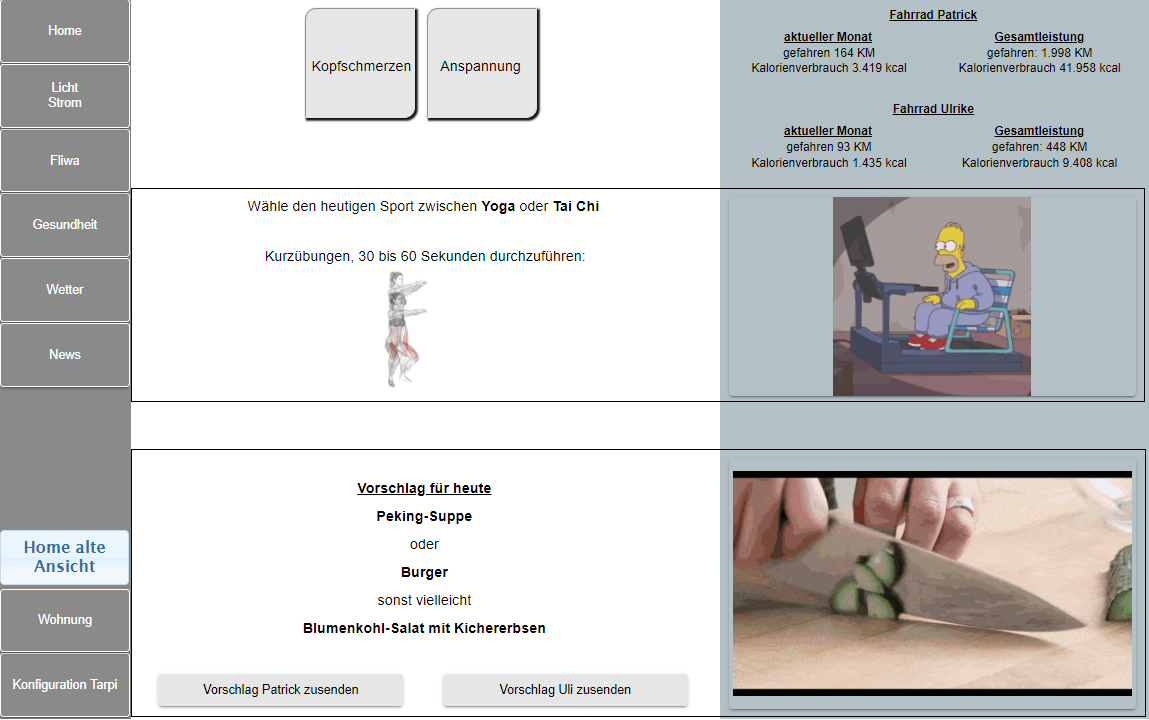
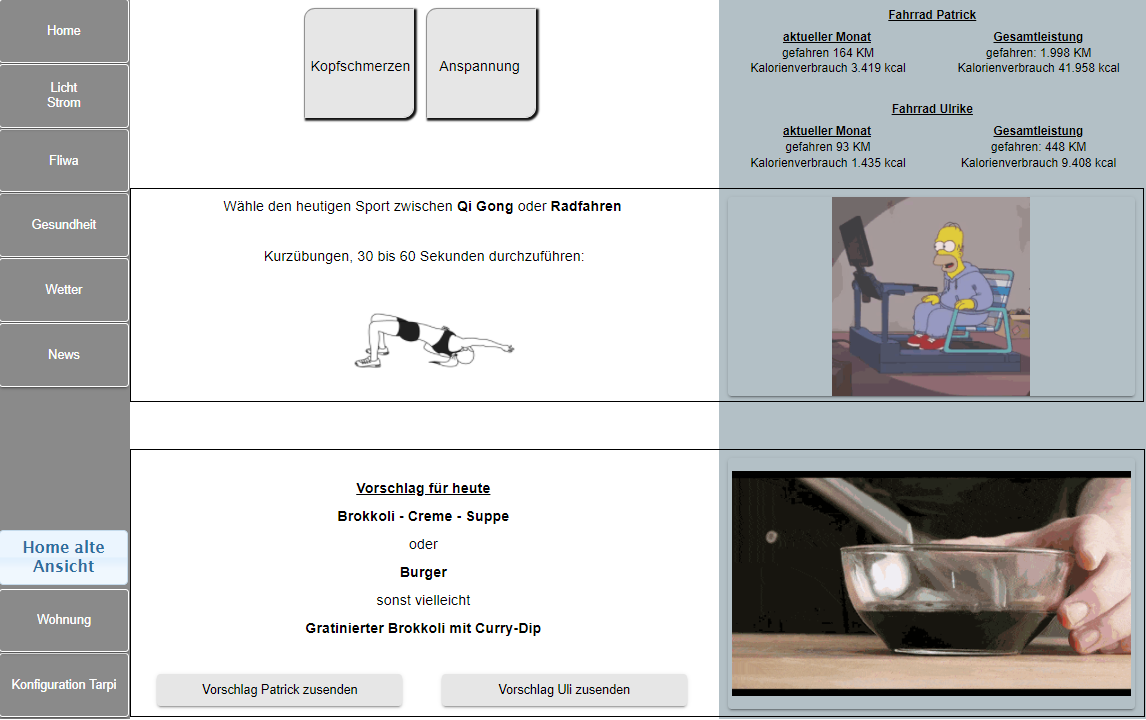
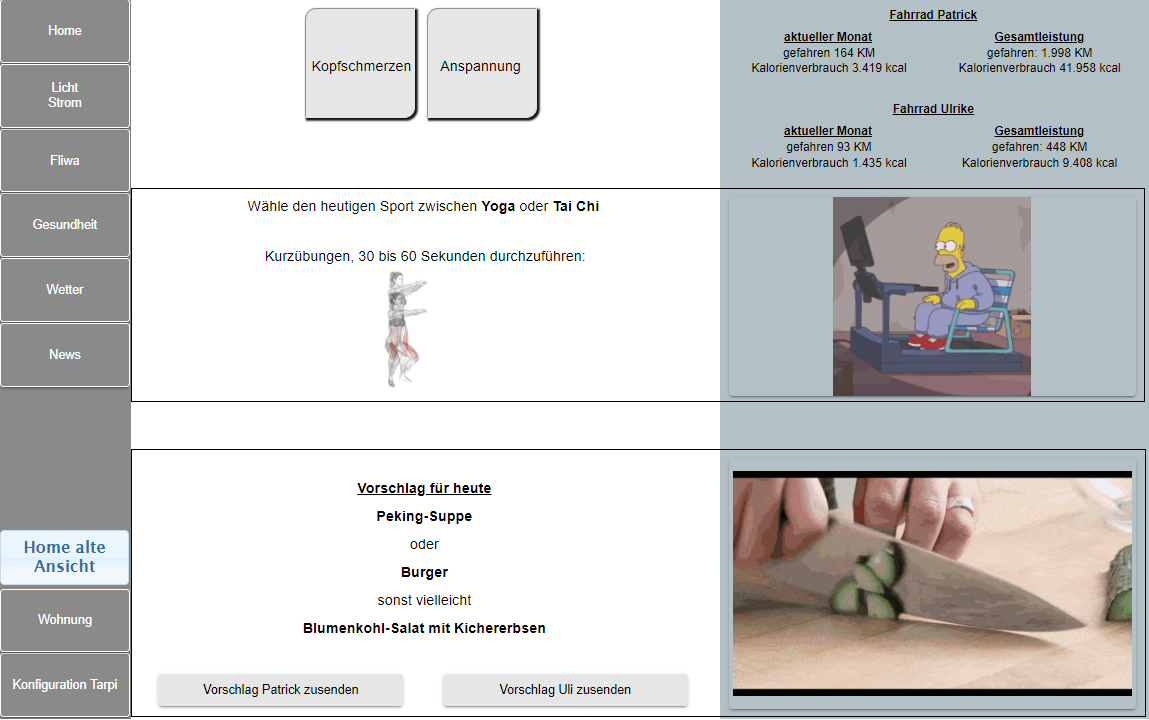
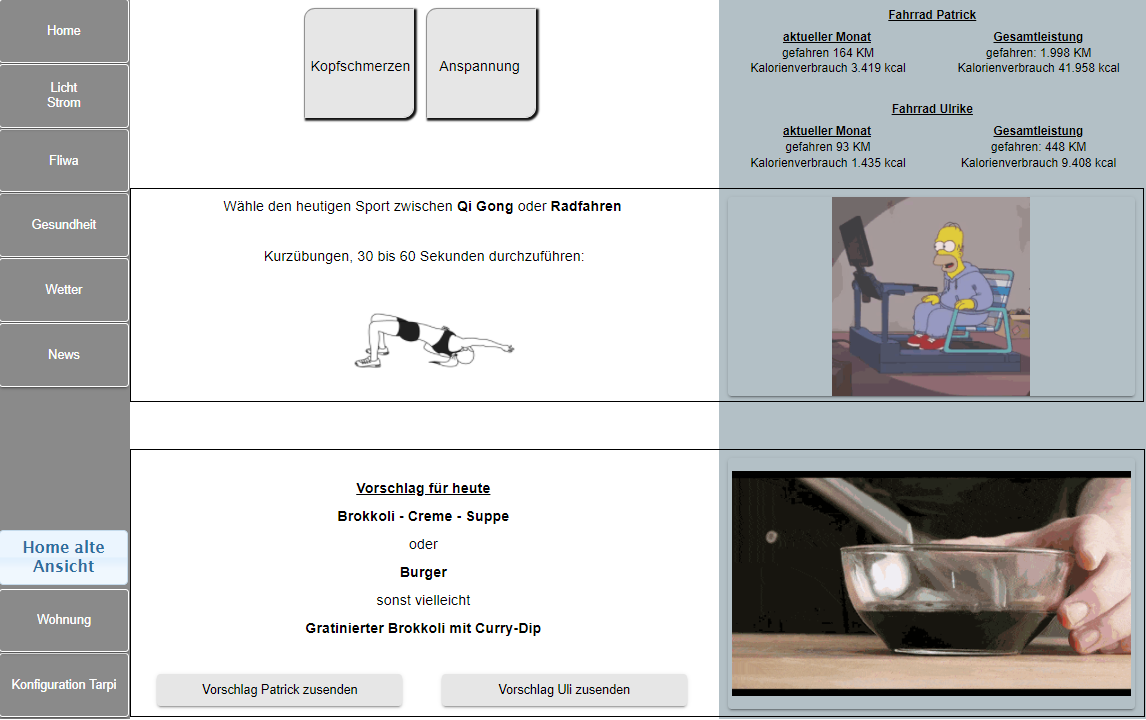
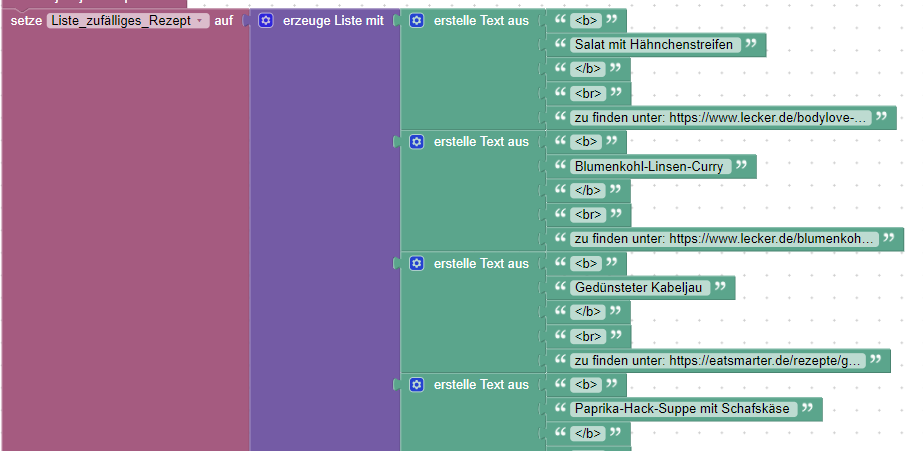
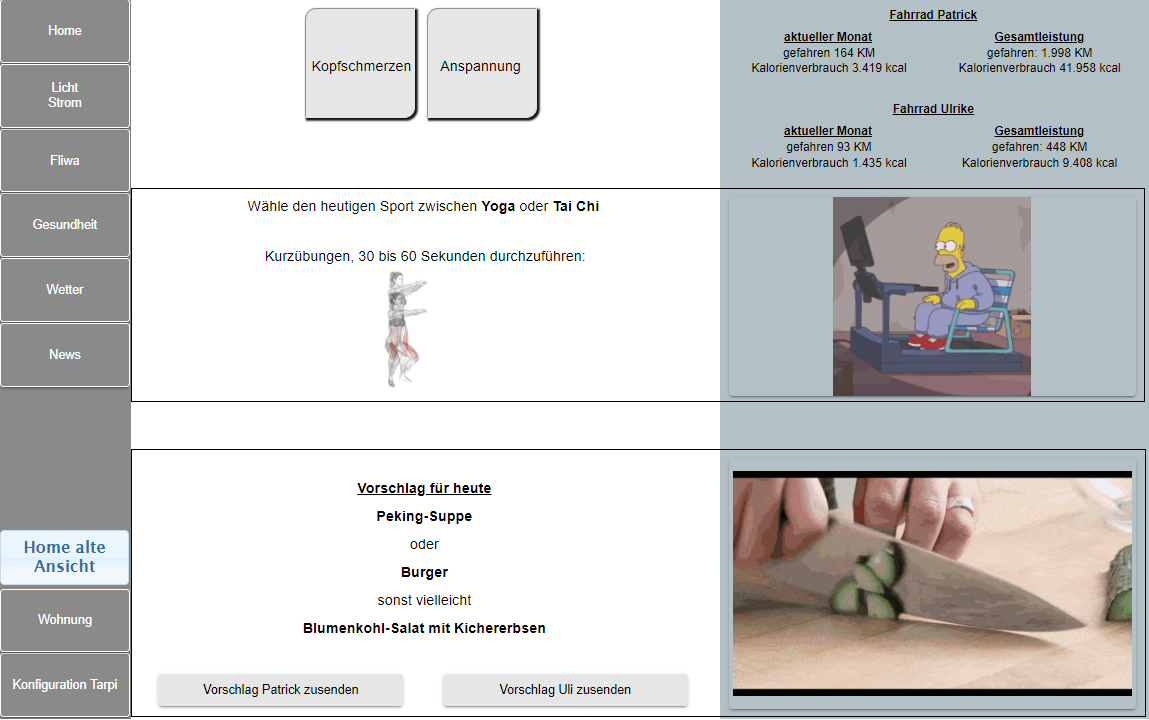
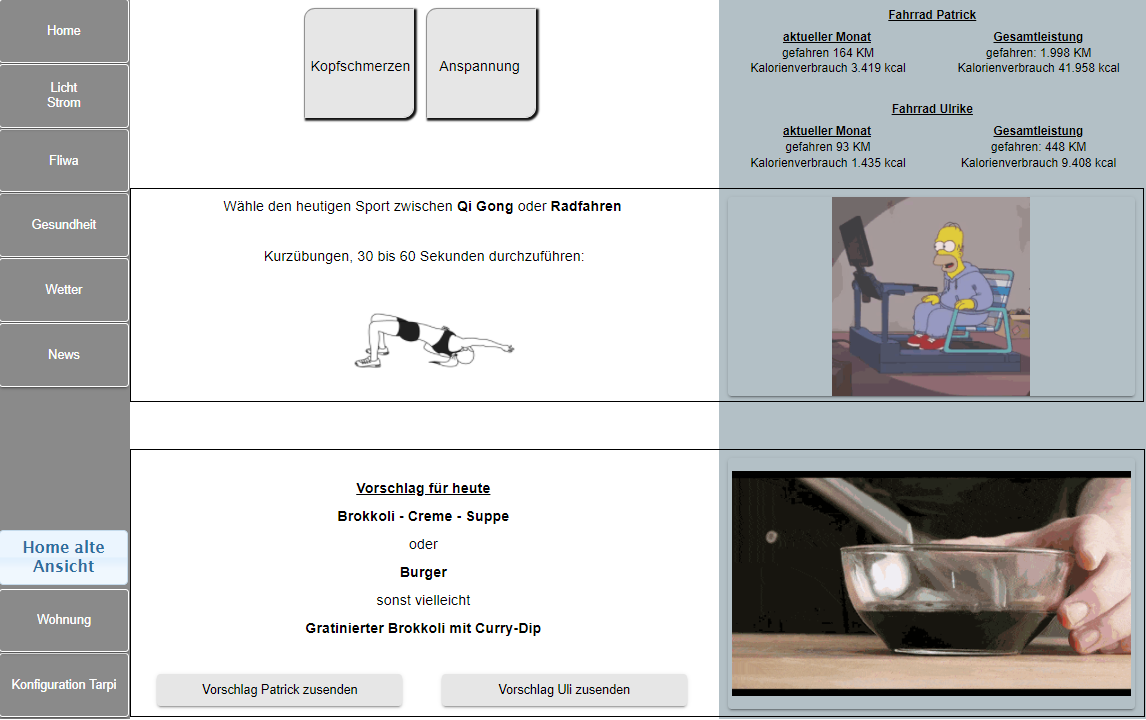
@kusselin Ich habe in Blockly 3 Listen angelegt. 2 mit "normalen" Gerichten und eine mit "Sommergerichten"
Beispiel:

Selbes Prinzip beim Sport
-
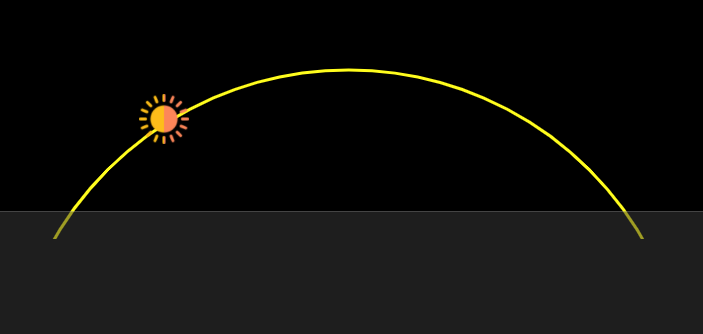
Hier noch eine kleine Animation von mir

Die Sonne läuft entsprechend Azimut und Altitude über die Vis ;)
-
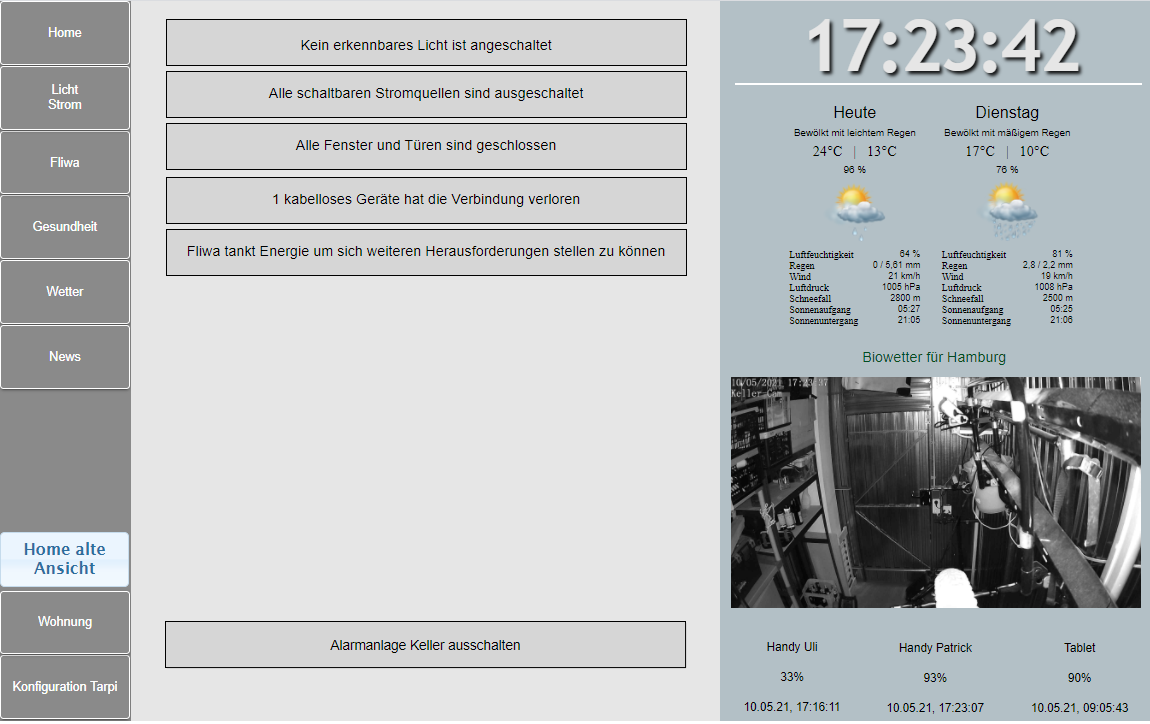
Moin zusammen,
meine Vis 3.0 nähert sich dem Ende, daher teile ich mal wieder Impressionen:

Klick auf Akkustand unten rechts lässt Handy lauten Ton abspielen, so dass es besser zu finden ist, Klick auf Infos in der Mitte lässt Aufzählung der Geräte mit Zustand als Popup darstellen
Diese Seite gefällt mir noch nicht recht, leider sind mir hier die Ideen ausgegangen. Die beiden Bilder sind gifs, welche entweder allen Strom bzw. alles Licht ausschalten lässt.

Alle Bilder sind gifs, welche die Daten in der Mitte steuern. Nach Klick auf alle 3 gifs:


Erinnert mich so ein bisschen an meine VIS: :blush:
Versuche mal, die Buttons bissl mehr „in-line“ zu bringen. Dann bekommst du noch etwas mehr Ruhe rein.
Beste Grüße!
-
Erinnert mich so ein bisschen an meine VIS: :blush:
Versuche mal, die Buttons bissl mehr „in-line“ zu bringen. Dann bekommst du noch etwas mehr Ruhe rein.
Beste Grüße!
@nousefor82 Bei Dir habe ich für das Aussehen auch die Inspiration geholt ;-)
-
Das gefällt mir sehr. Ich habe mich daher einfach mal bei euch beiden schamlos bedient.. :grin:

@kallo Wow, das blau ist echt eine super Idee. Gefällt mir sehr gut. Da meine VIS meiner besseren Hälfte zu wenig Farben enthält, kupfere ich vielleicht noch etwas ab ;-)
-
Das gefällt mir sehr. Ich habe mich daher einfach mal bei euch beiden schamlos bedient.. :grin:

@kallo Welche Schriftart ist die von Dir genutzte? Gefällt mir gerade deutlich besser als meine ;-)
-
@kallo Welche Schriftart ist die von Dir genutzte? Gefällt mir gerade deutlich besser als meine ;-)
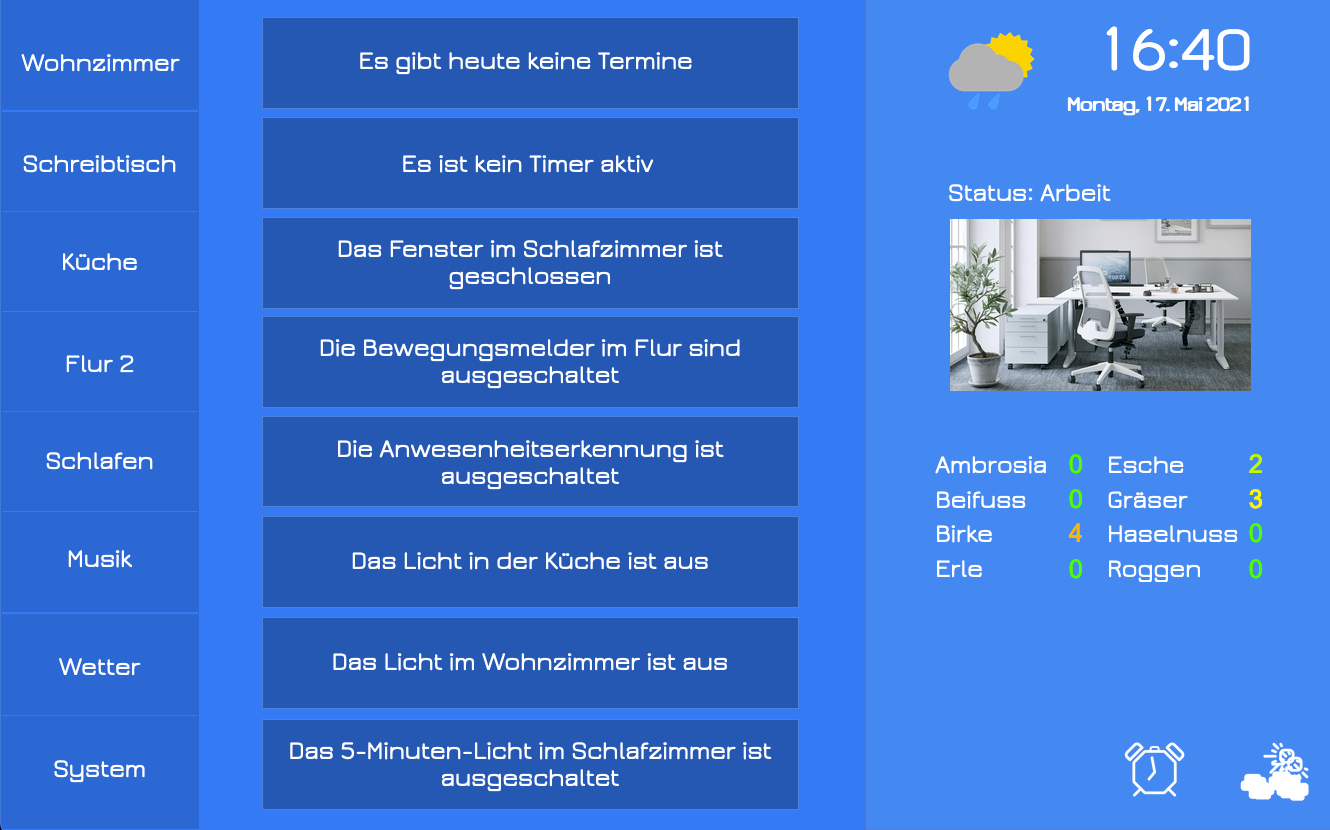
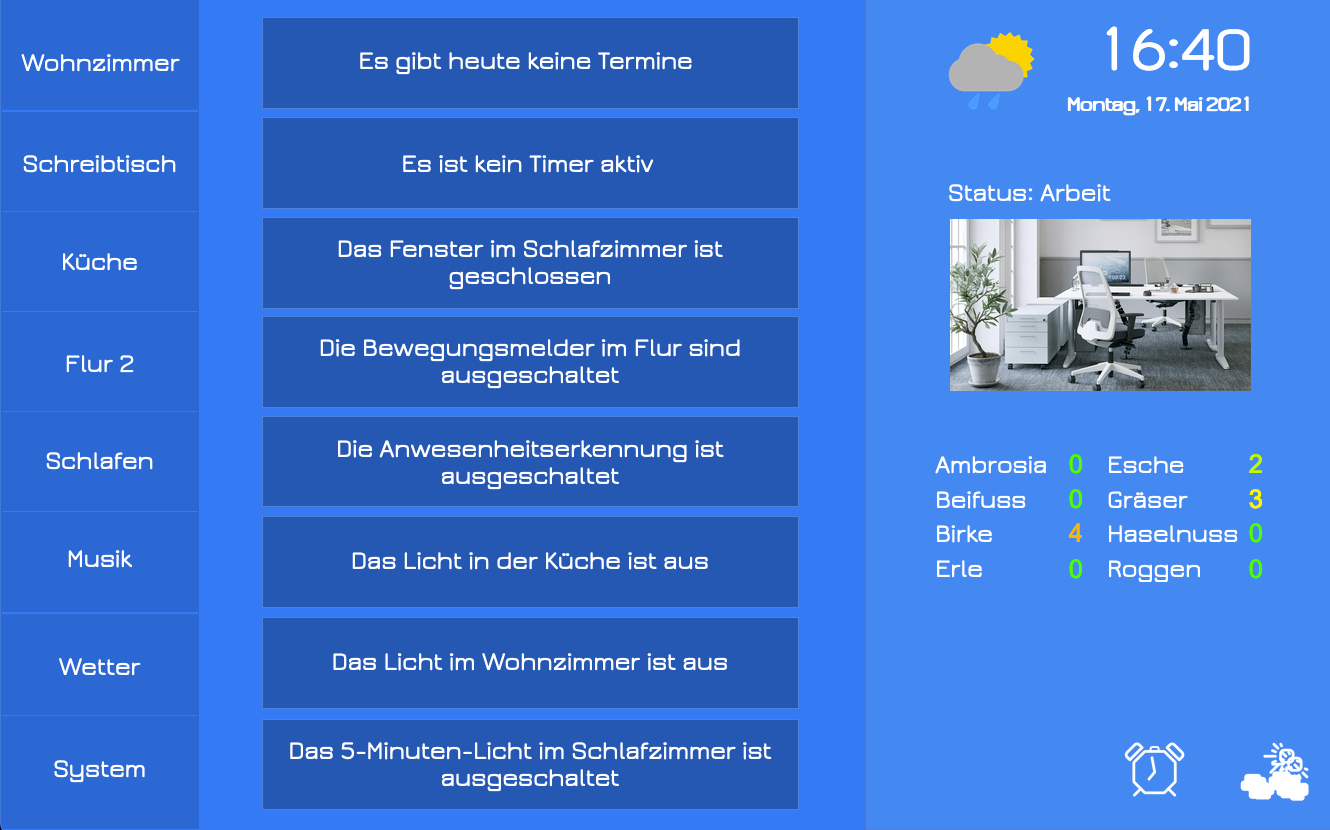
@patrickfro Als Hilfe zum Abkupfern.. :grin: :wink:
Ich habe folgende Farben und Fonts verwendet:
Hintergrund: #2672EC
rechter Block: #569CE3, Opacity 0.3
linker Block: #1B58B8, Opacitiy 0.7
Hintergrund der Info-Kästen: #000000, Opacity 0.3
Schriftart: Jura-Medium, xx-large
Die Trennstriche im linken Block sind 2px hohe Linien in #2672EC -
@kallo Hehe, danke. So detalliert meinte ich es nicht mit Abkupfern ;-) ;-) Ocupacy hat mir aber geholfen, damit habe ich noch nicht wirklich gearbeitet.