NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
Moin zusammen,
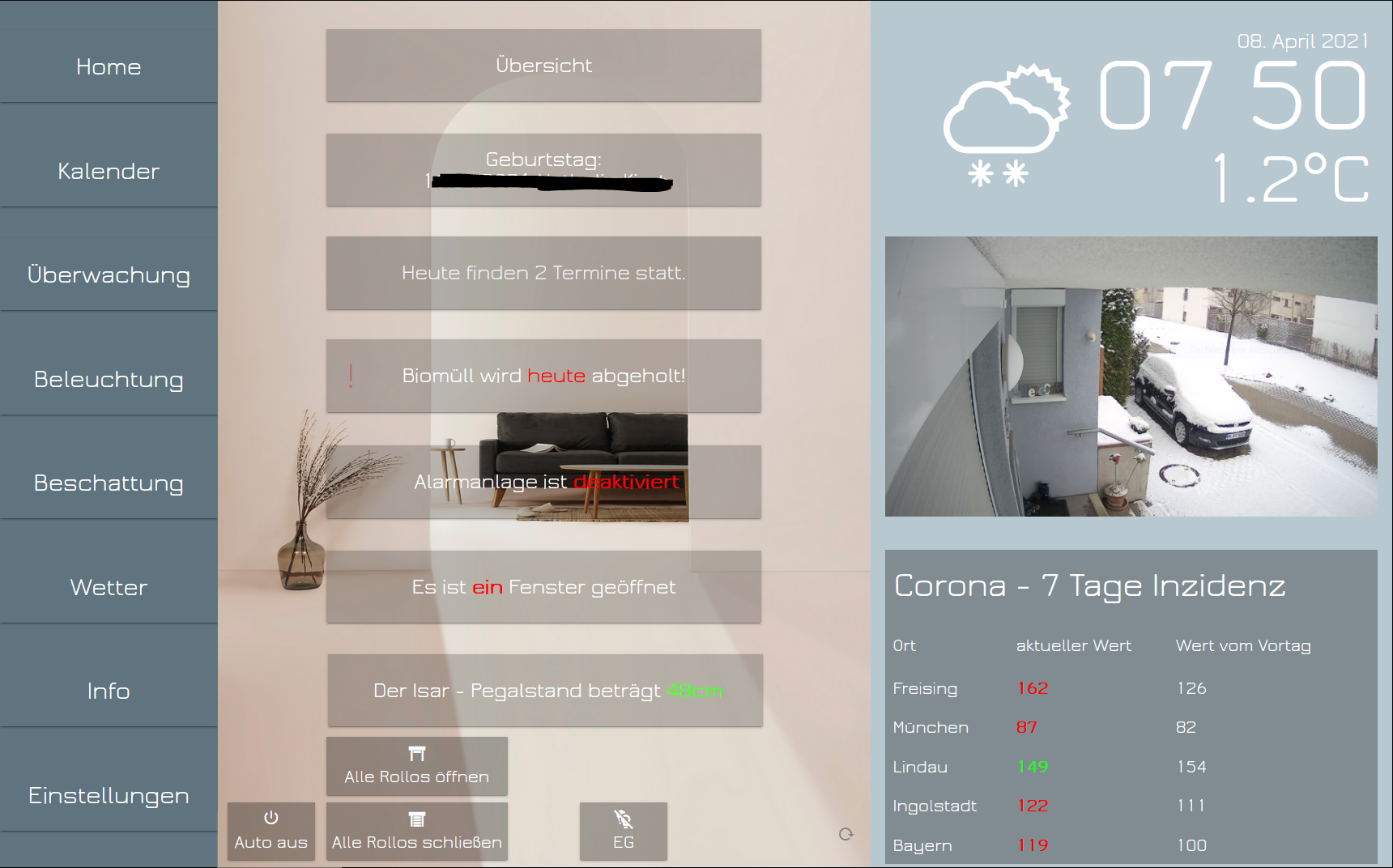
meine Vis 3.0 nähert sich dem Ende, daher teile ich mal wieder Impressionen:

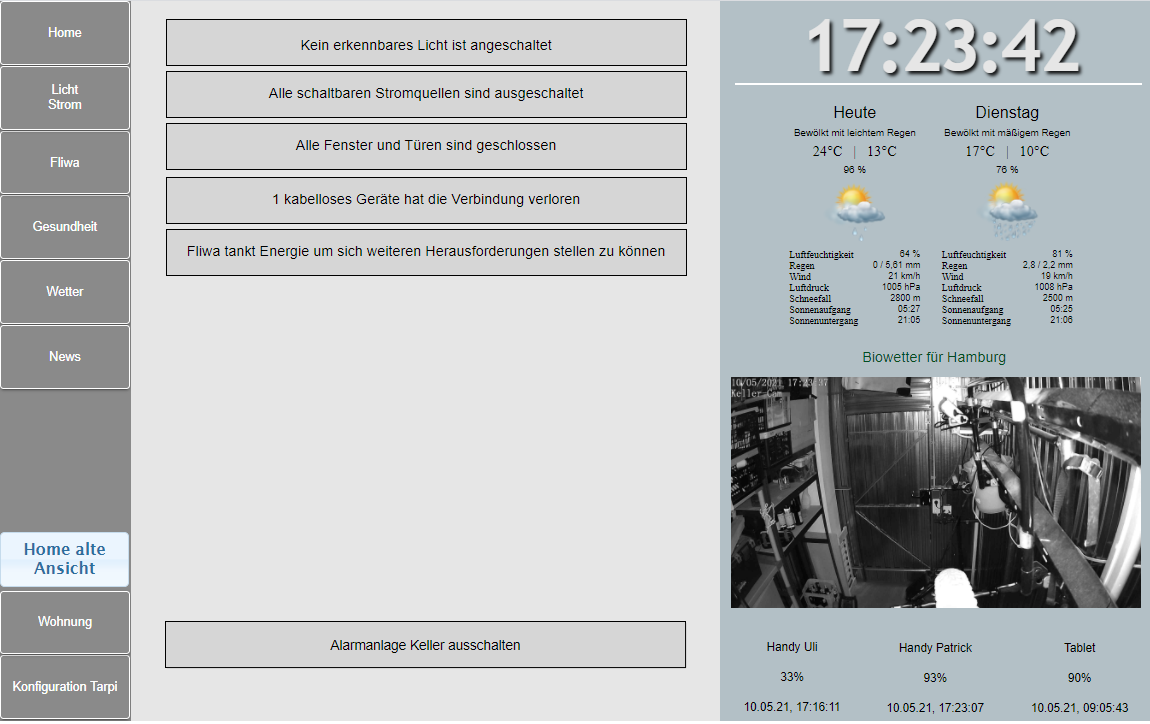
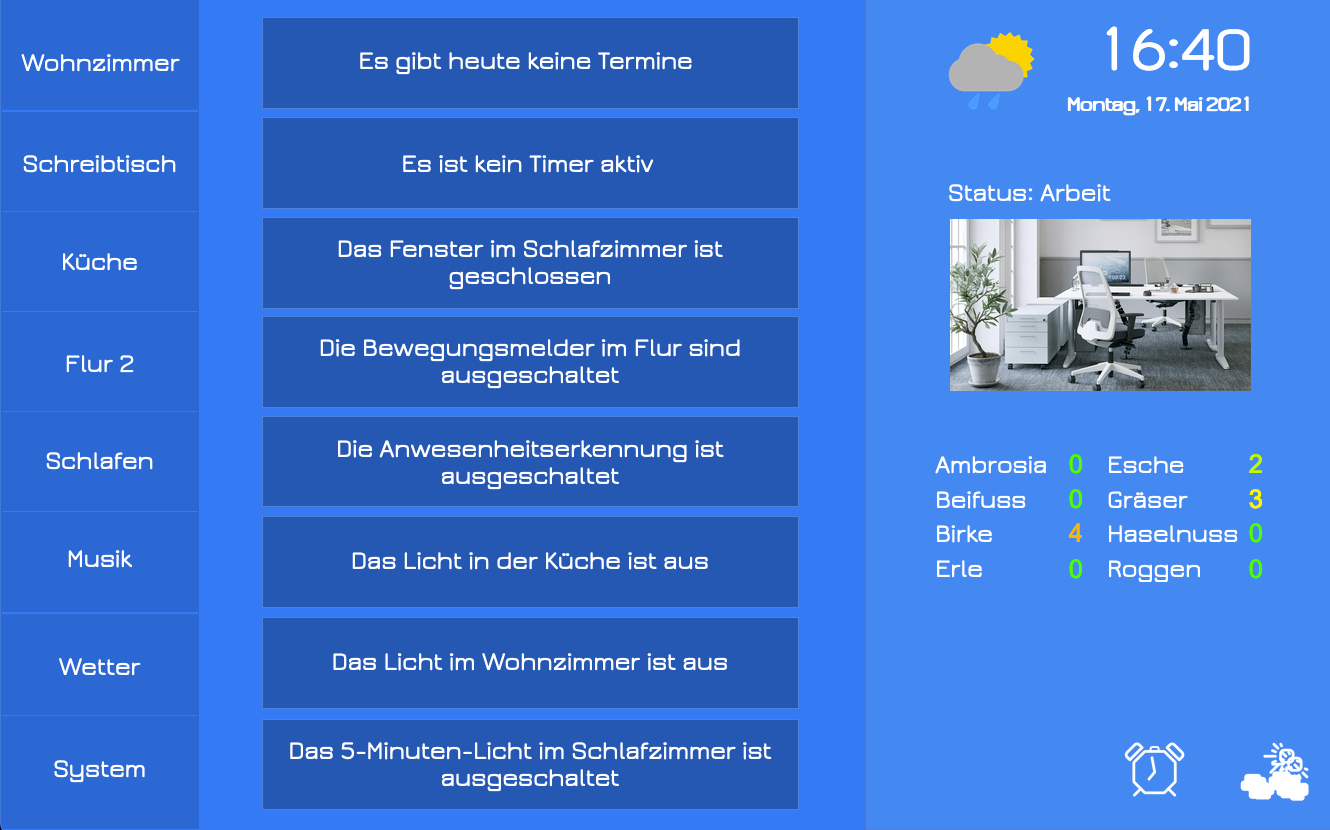
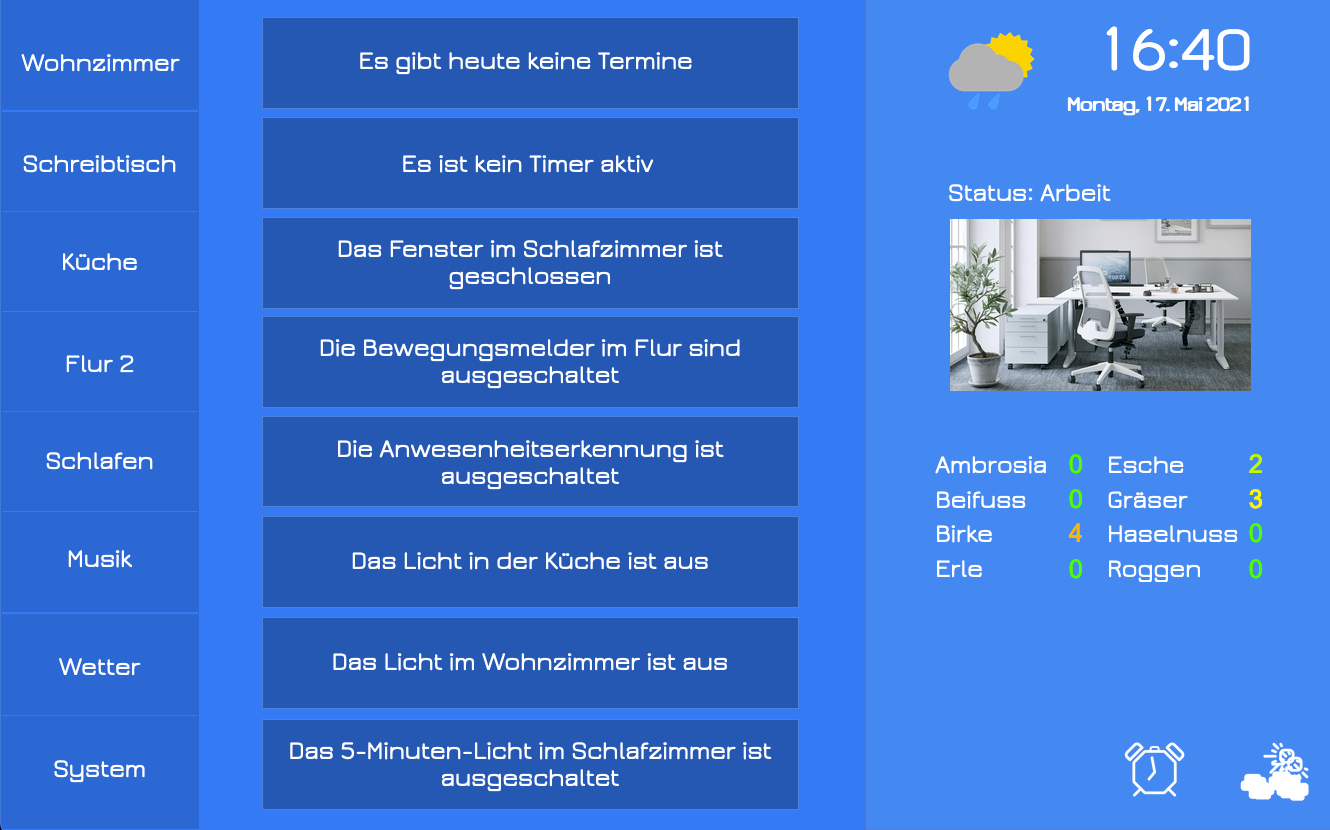
Klick auf Akkustand unten rechts lässt Handy lauten Ton abspielen, so dass es besser zu finden ist, Klick auf Infos in der Mitte lässt Aufzählung der Geräte mit Zustand als Popup darstellen
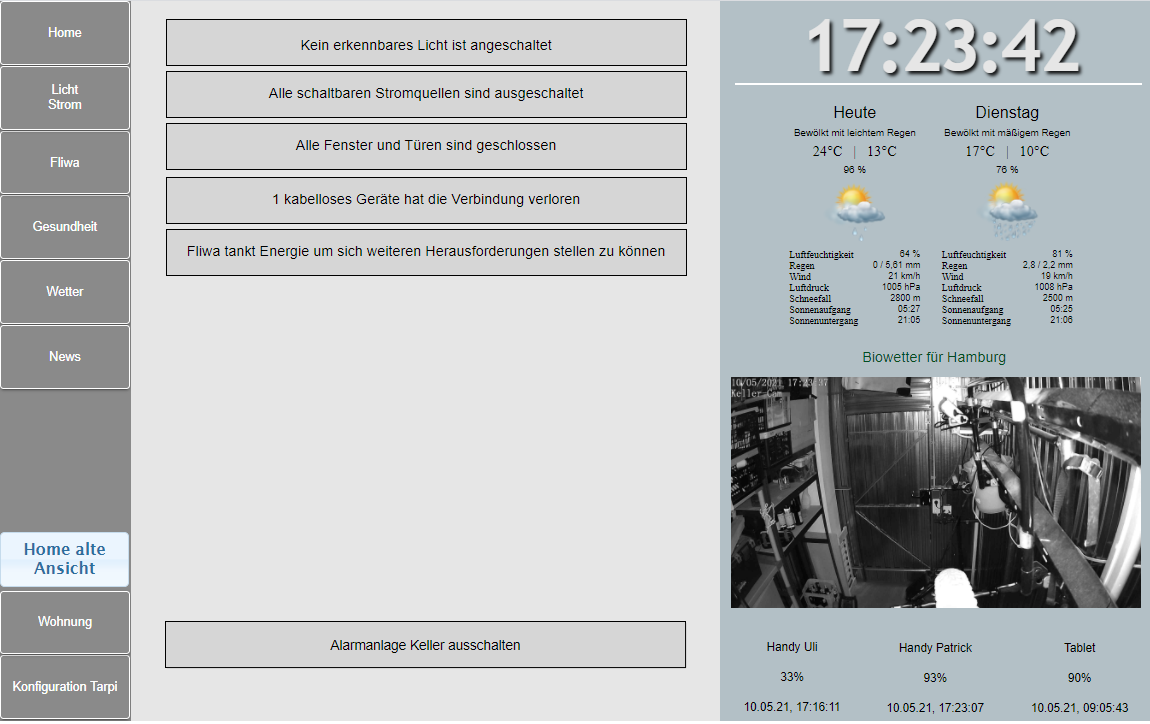
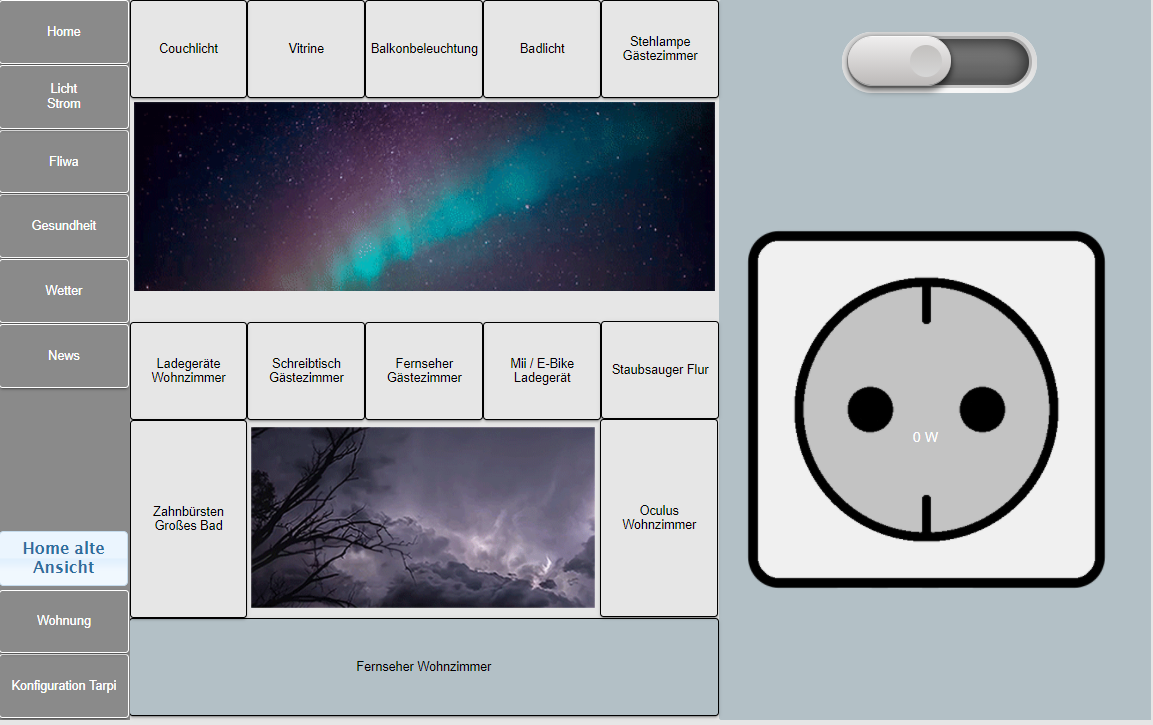
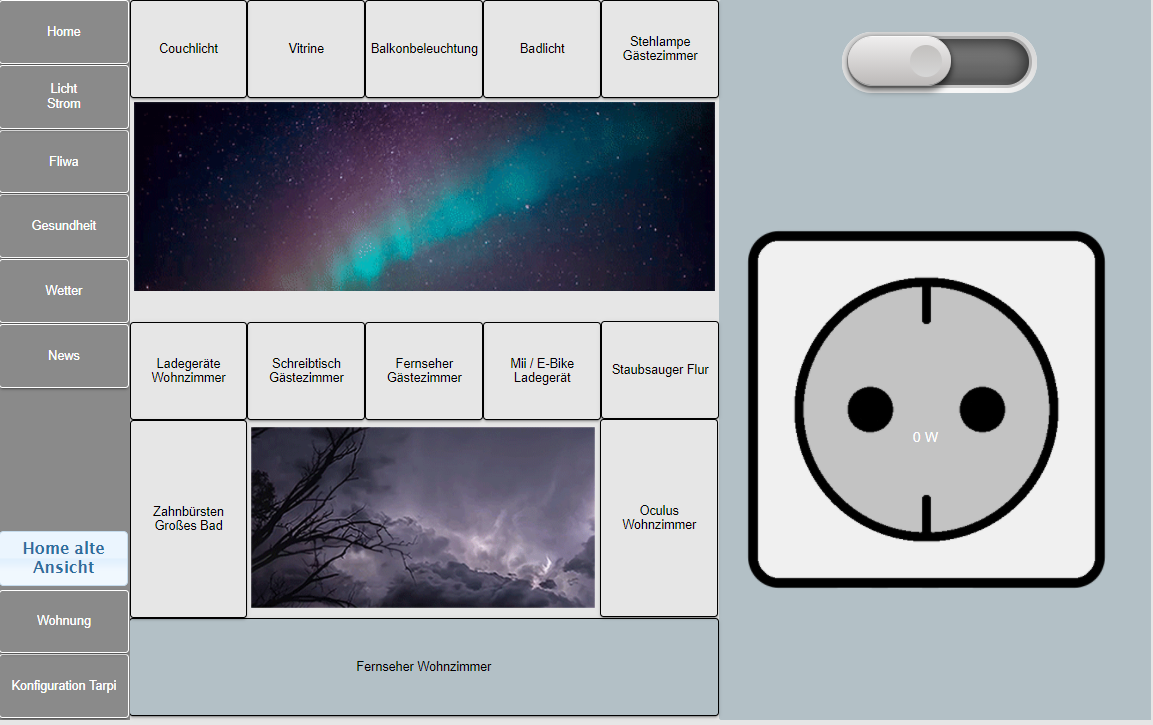
Diese Seite gefällt mir noch nicht recht, leider sind mir hier die Ideen ausgegangen. Die beiden Bilder sind gifs, welche entweder allen Strom bzw. alles Licht ausschalten lässt.

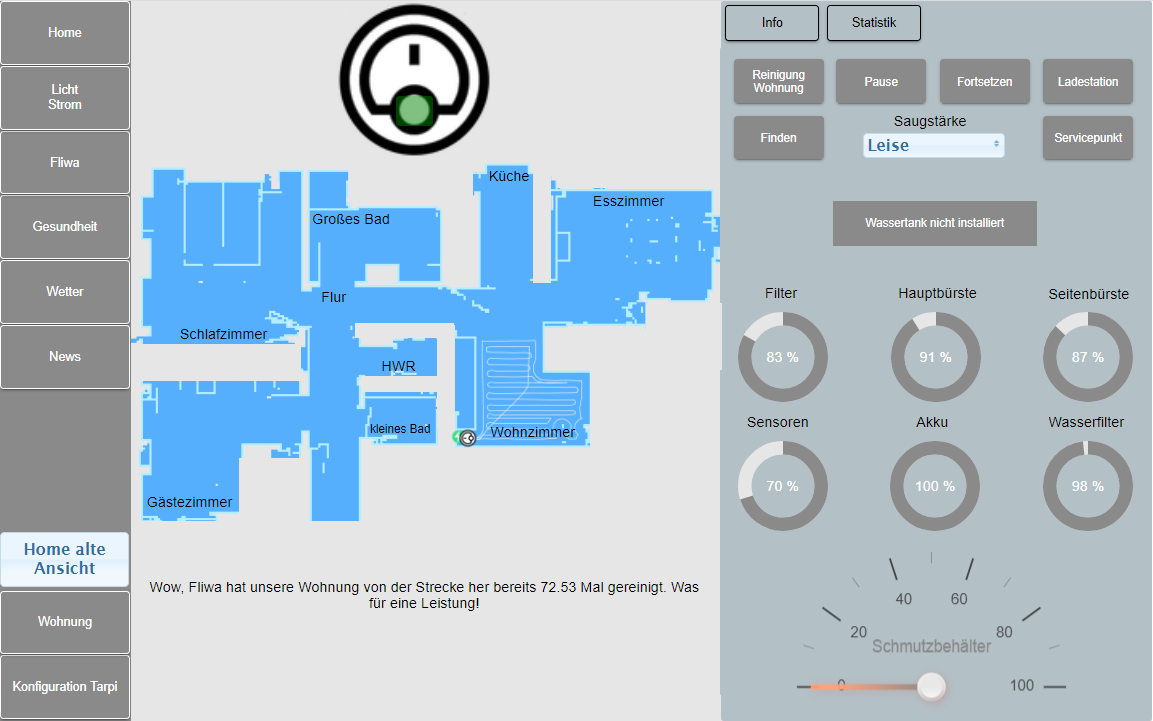
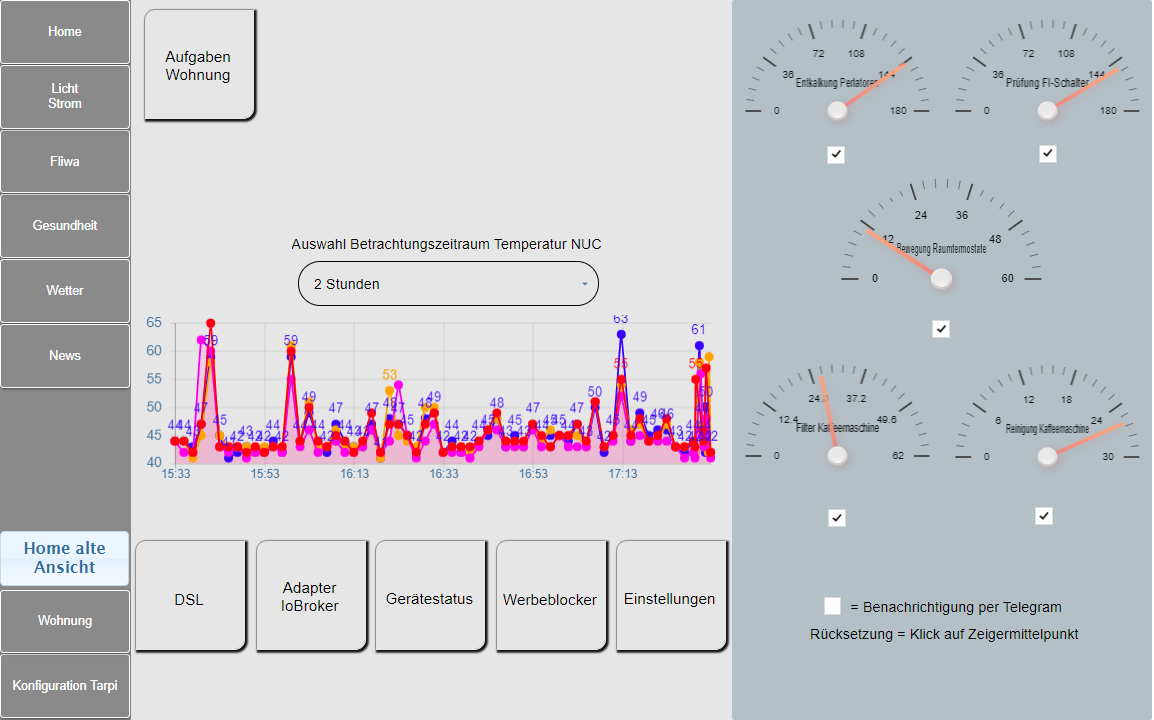
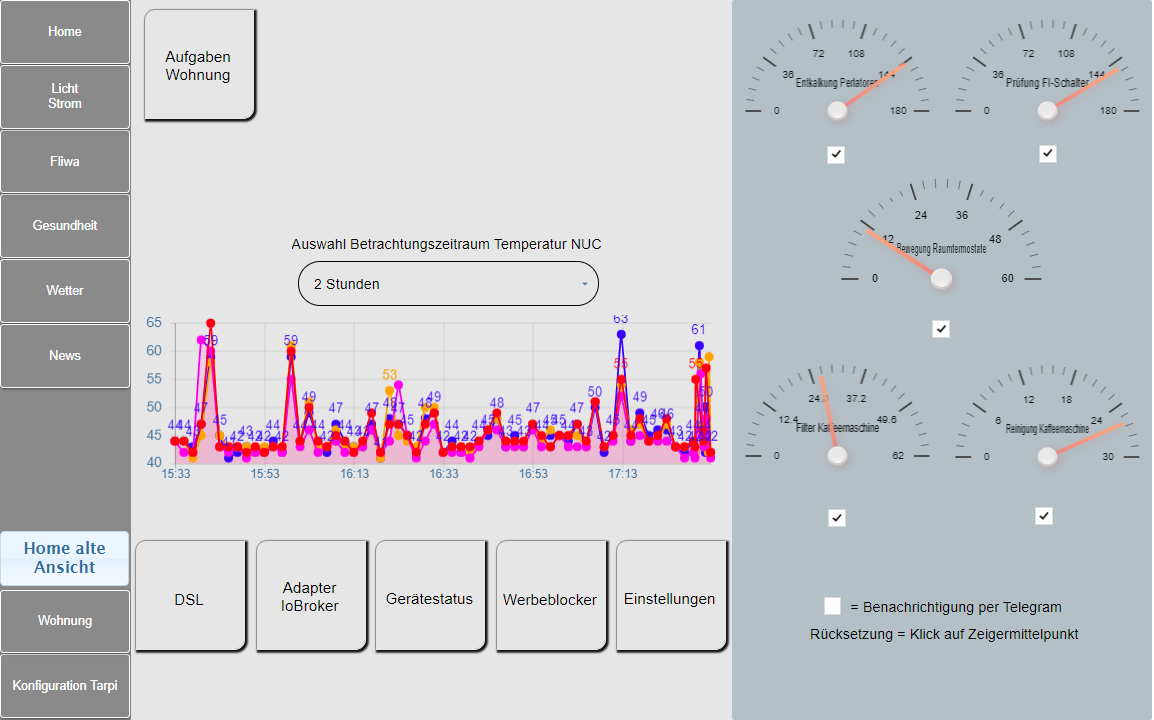
Alle Bilder sind gifs, welche die Daten in der Mitte steuern. Nach Klick auf alle 3 gifs:


@patrickfro sagte in Einfach mal zeigen will….. :-) - Teil 3:
Klick auf Akkustand unten rechts lässt Handy lauten Ton abspielen, so dass es besser zu finden ist,
Das hast du wie realisiert? Android oder Apple?
-
@patrickfro sagte in Einfach mal zeigen will….. :-) - Teil 3:
Klick auf Akkustand unten rechts lässt Handy lauten Ton abspielen, so dass es besser zu finden ist,
Das hast du wie realisiert? Android oder Apple?
@bananajoe Ich habe es über MacroDroid unter Android erledigt. Ich sende einen Webhook, der mein Handy kurzfristig laut stellt, 2 Töne abspielt und wieder stumm schaltet. Gleiches System nutze ich als Alarmanlage für meinen Keller.
-
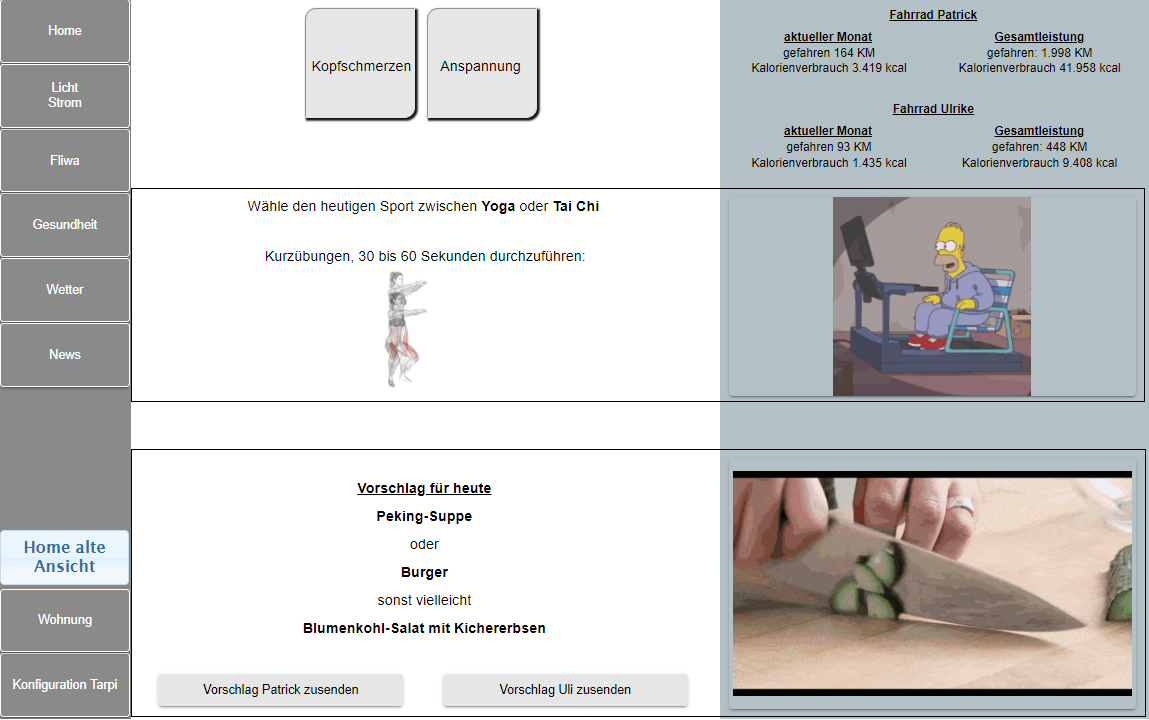
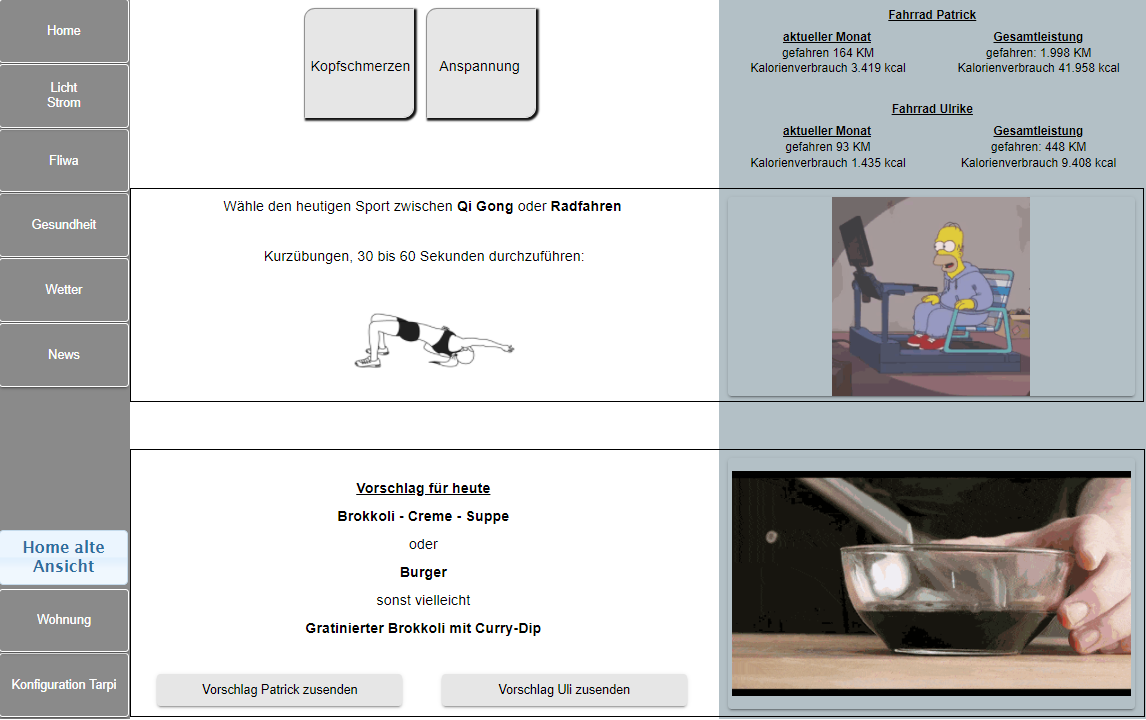
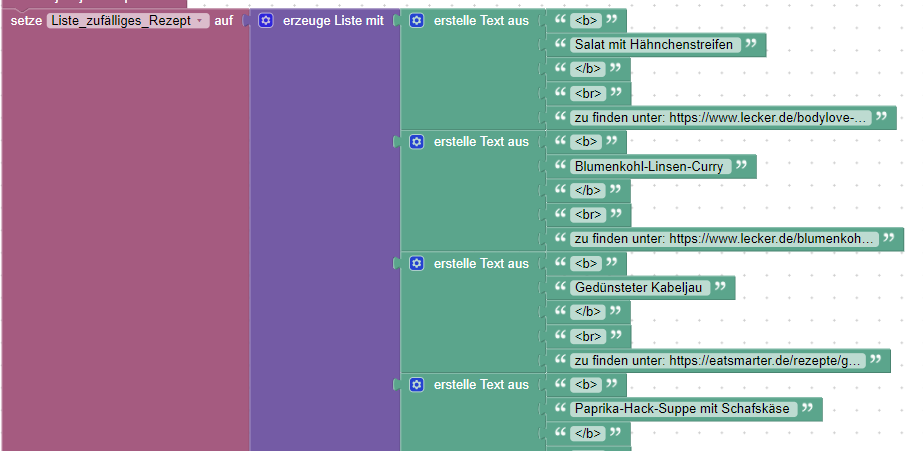
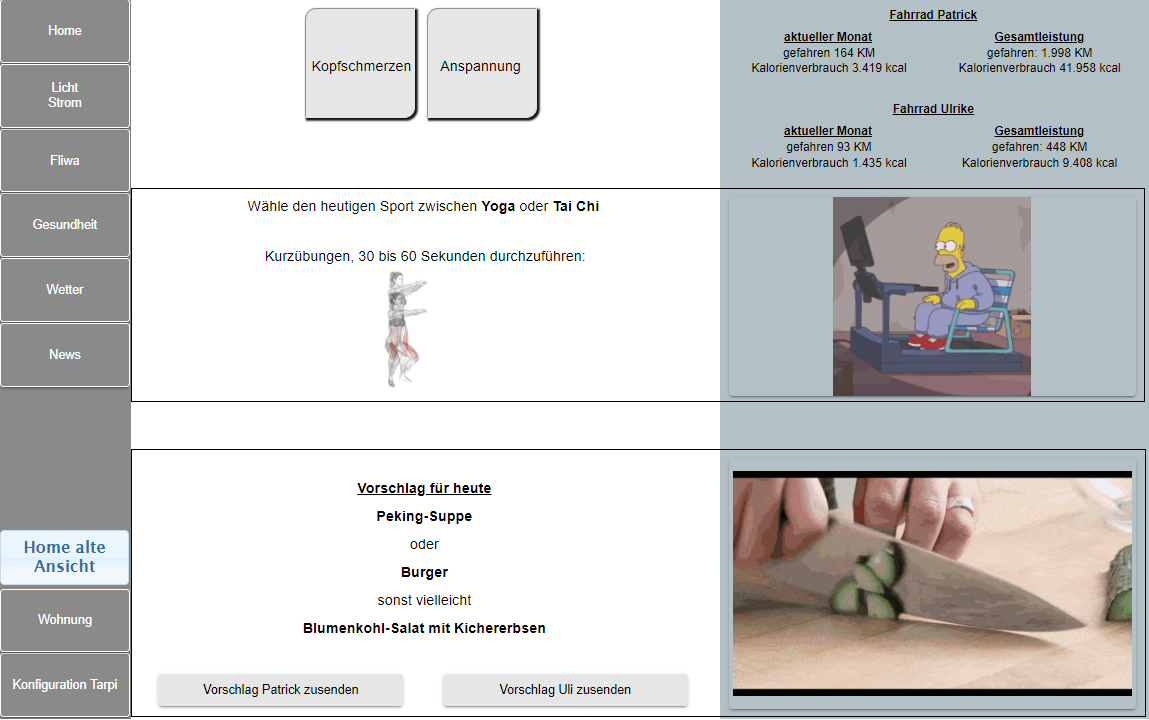
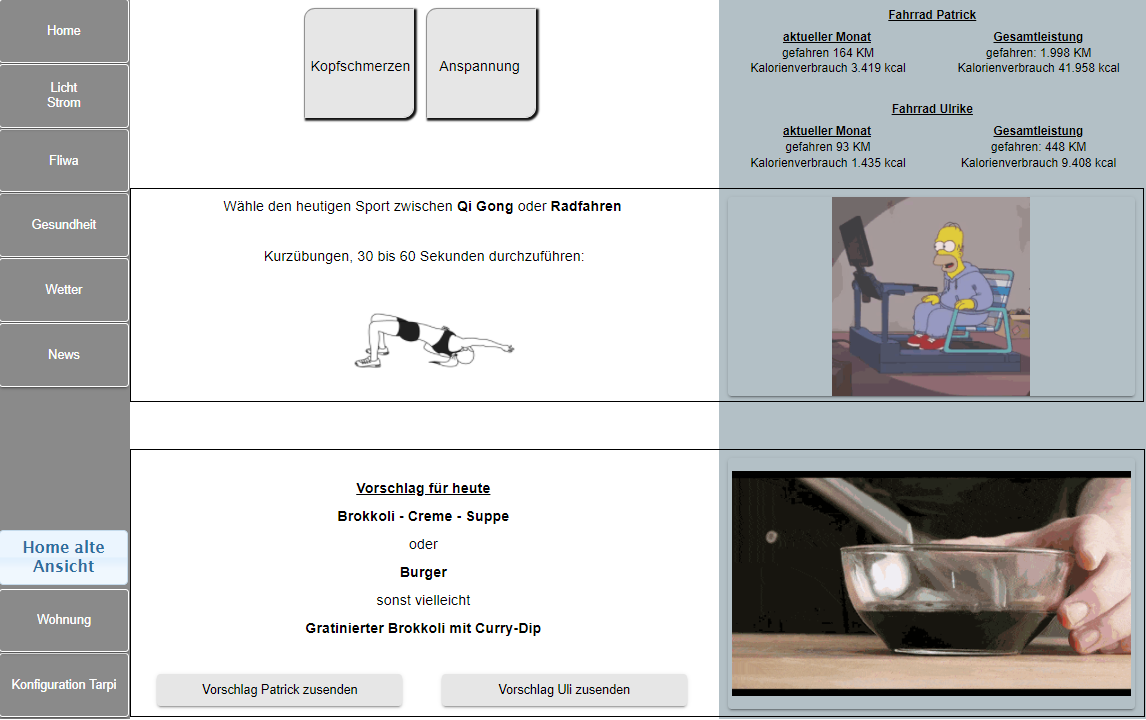
@kusselin Ich habe in Blockly 3 Listen angelegt. 2 mit "normalen" Gerichten und eine mit "Sommergerichten"
Beispiel:

Selbes Prinzip beim Sport
-
Hier noch eine kleine Animation von mir

Die Sonne läuft entsprechend Azimut und Altitude über die Vis ;)
-
Moin zusammen,
meine Vis 3.0 nähert sich dem Ende, daher teile ich mal wieder Impressionen:

Klick auf Akkustand unten rechts lässt Handy lauten Ton abspielen, so dass es besser zu finden ist, Klick auf Infos in der Mitte lässt Aufzählung der Geräte mit Zustand als Popup darstellen
Diese Seite gefällt mir noch nicht recht, leider sind mir hier die Ideen ausgegangen. Die beiden Bilder sind gifs, welche entweder allen Strom bzw. alles Licht ausschalten lässt.

Alle Bilder sind gifs, welche die Daten in der Mitte steuern. Nach Klick auf alle 3 gifs:


Erinnert mich so ein bisschen an meine VIS: :blush:
Versuche mal, die Buttons bissl mehr „in-line“ zu bringen. Dann bekommst du noch etwas mehr Ruhe rein.
Beste Grüße!
-
Erinnert mich so ein bisschen an meine VIS: :blush:
Versuche mal, die Buttons bissl mehr „in-line“ zu bringen. Dann bekommst du noch etwas mehr Ruhe rein.
Beste Grüße!
@nousefor82 Bei Dir habe ich für das Aussehen auch die Inspiration geholt ;-)
-
Das gefällt mir sehr. Ich habe mich daher einfach mal bei euch beiden schamlos bedient.. :grin:

@kallo Wow, das blau ist echt eine super Idee. Gefällt mir sehr gut. Da meine VIS meiner besseren Hälfte zu wenig Farben enthält, kupfere ich vielleicht noch etwas ab ;-)
-
Das gefällt mir sehr. Ich habe mich daher einfach mal bei euch beiden schamlos bedient.. :grin:

@kallo Welche Schriftart ist die von Dir genutzte? Gefällt mir gerade deutlich besser als meine ;-)
-
@kallo Welche Schriftart ist die von Dir genutzte? Gefällt mir gerade deutlich besser als meine ;-)
@patrickfro Als Hilfe zum Abkupfern.. :grin: :wink:
Ich habe folgende Farben und Fonts verwendet:
Hintergrund: #2672EC
rechter Block: #569CE3, Opacity 0.3
linker Block: #1B58B8, Opacitiy 0.7
Hintergrund der Info-Kästen: #000000, Opacity 0.3
Schriftart: Jura-Medium, xx-large
Die Trennstriche im linken Block sind 2px hohe Linien in #2672EC -
@kallo Hehe, danke. So detalliert meinte ich es nicht mit Abkupfern ;-) ;-) Ocupacy hat mir aber geholfen, damit habe ich noch nicht wirklich gearbeitet.
-
@kallo Hehe, danke. So detalliert meinte ich es nicht mit Abkupfern ;-) ;-) Ocupacy hat mir aber geholfen, damit habe ich noch nicht wirklich gearbeitet.
@patrickfro Egal, lieber zuviel als zuwenig. Wenn es jemandem nützt hat er dann gleich alles. :wink:
-
@patrickfro Egal, lieber zuviel als zuwenig. Wenn es jemandem nützt hat er dann gleich alles. :wink:
-
@kallo
Deine View ist wirklich gut gelungen. Gratulation!
Sie ist auf das wesentliche beschränkt und nicht überfrachtet. Sie gefällt mir sehr gut.
Wärst du bereit, die View zu teilen? Ich würde mich freuen.
Gruß
MartinDanke! :blush: :beers:
Klar, kein Problem, anbei der Code. Ich habe noch eine Ergänzung gemacht, tippt man auf die Regen-Anzeige unten rechts öffnet sich mittels dem "View in Widget"-Widget ein neuer (Teil-)View mit einer detaillierteren Steuerung meines Flur-Lichtes.


-
Danke! :blush: :beers:
Klar, kein Problem, anbei der Code. Ich habe noch eine Ergänzung gemacht, tippt man auf die Regen-Anzeige unten rechts öffnet sich mittels dem "View in Widget"-Widget ein neuer (Teil-)View mit einer detaillierteren Steuerung meines Flur-Lichtes.


-
@kallo
Vielen Dank :clap:
Ich werde die View mal installieren. Werden dafür bestimmte Adapter vorausgesetzt ?Das Wetter ist mit dem daswetter-Adapter umgesetzt, das ist aber nur das eine Wetter-Icon links neben der Uhrzeit. Dazu noch Pollenflug. Der Rest sind Abfragen/Änderungen von Object States, die musst du ohnehin an dein System anpassen. Ich nutze für Lichter und Sensoren Broadlink- Hue- und Deconz-Adapter.
-
Das Wetter ist mit dem daswetter-Adapter umgesetzt, das ist aber nur das eine Wetter-Icon links neben der Uhrzeit. Dazu noch Pollenflug. Der Rest sind Abfragen/Änderungen von Object States, die musst du ohnehin an dein System anpassen. Ich nutze für Lichter und Sensoren Broadlink- Hue- und Deconz-Adapter.
-
@kallo
Okay. Wie schaltest du die View? Setzt du auf die linke Navigation noch Widgets zum View-Wechsel? -
@martybr Ja, genau. Ich lege unsichtbare (opacity = 0) Schaltflächen drüber, hab ich bei den ganzen Schaltflächen auch so gemacht. Ich nutze die "Tile Navigation" der Metro Widgets.
@kallo
Das werde ich mal probieren. Ich finde dein "Projekt" absolut übersichtlich. In dr Beschränkung auf das notwendige gewinnt die Übersichtlichkeit. Meine bisherige VIS liefert viele Informationen. Mein größtes Problem ist, die vielen Views zu Themen zusammenzufassen.
Z.B. Haus (Licht, Temp., Fenster, Rollläden), Wetter (Wetterstation, Vorhersage, Bio-Wetter und Pollen), Garten (Bodenfeuchtigkeit, Bewässerung, Rasen-Robby, Beleuchtung) etc.
Daneben noch Alarmanlage, Haushalt (Blumen gießen) und zentrale Terminkalender (Termine und Geburtstage).
Ich habe daher mit vielen Navigations-Systemen experimentiert. Aktuell läuft das System mit "material Design - Top bar".Zur Corona Zeit bleibt ja viel Zeit für solche Arbeiten :grinning:
Gruß
Martin