NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
Ok, da haben wir das Problem: Ich habe in der Datenbank die lokalen Grafiken gespeichert - entsprechend ist der Pfad zur Grafik ein smb://....
Mal schauen wie ich das geloest bekomme.
Zum Author: Das hast du absolut Recht, normal hab ich das auch immer in "meinen" Skripten per Kommentar mit drin - hier auf die schnelle hab ich das Vergessen (aber nun ergänzt).
-
@darkiop sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:@Kusselin Ob ausprobieren und rumspielen kommst du leider nicht rum - macht ja aber auch Spaß! Und wenn fragen aufkommen, fragen

Ja, ok. vielen Dank
-
@dos1973: Würdest du deine View denn teilen (zumindest nen Teil), sieht nämlich echt geil aus

-
Hallo,
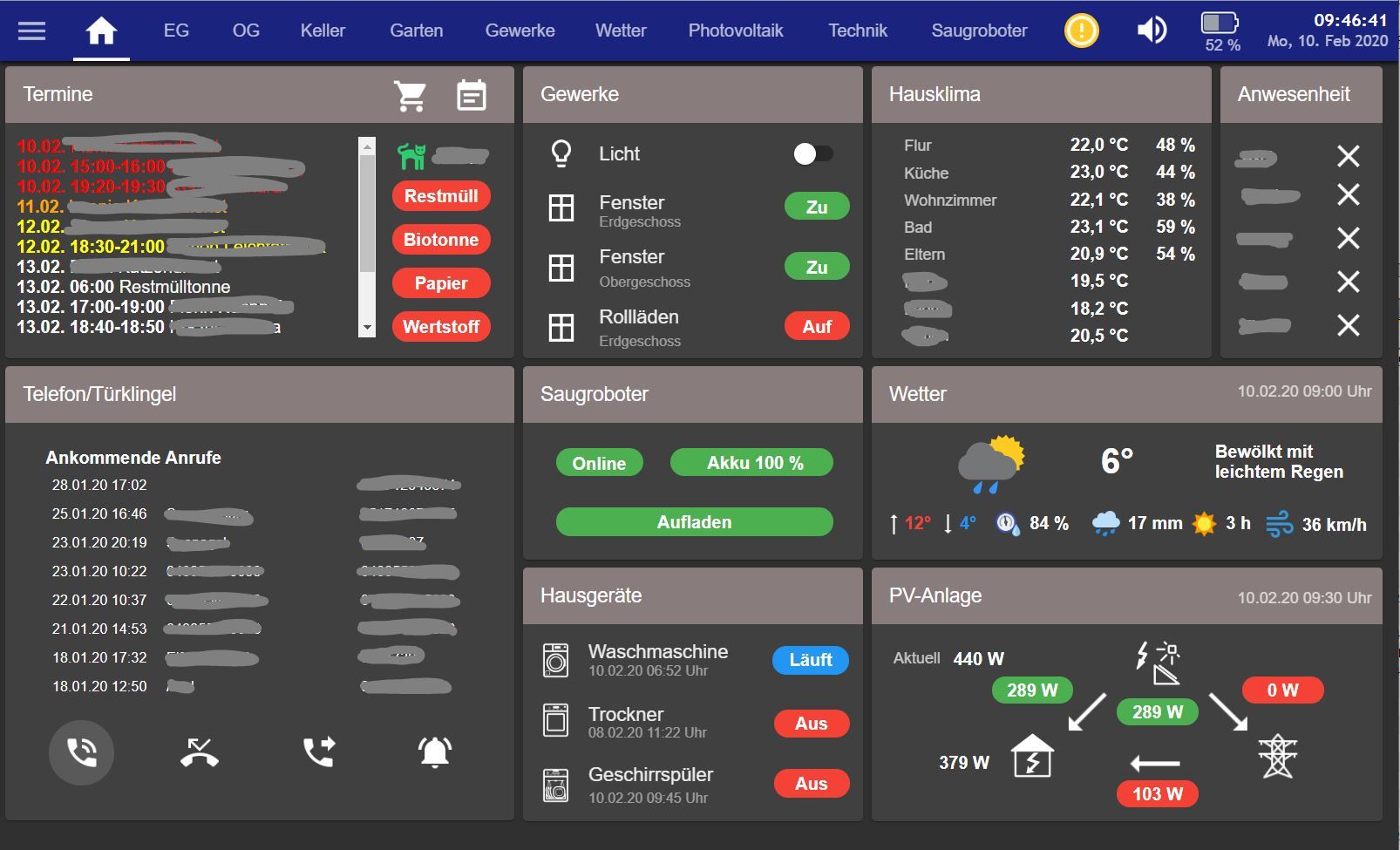
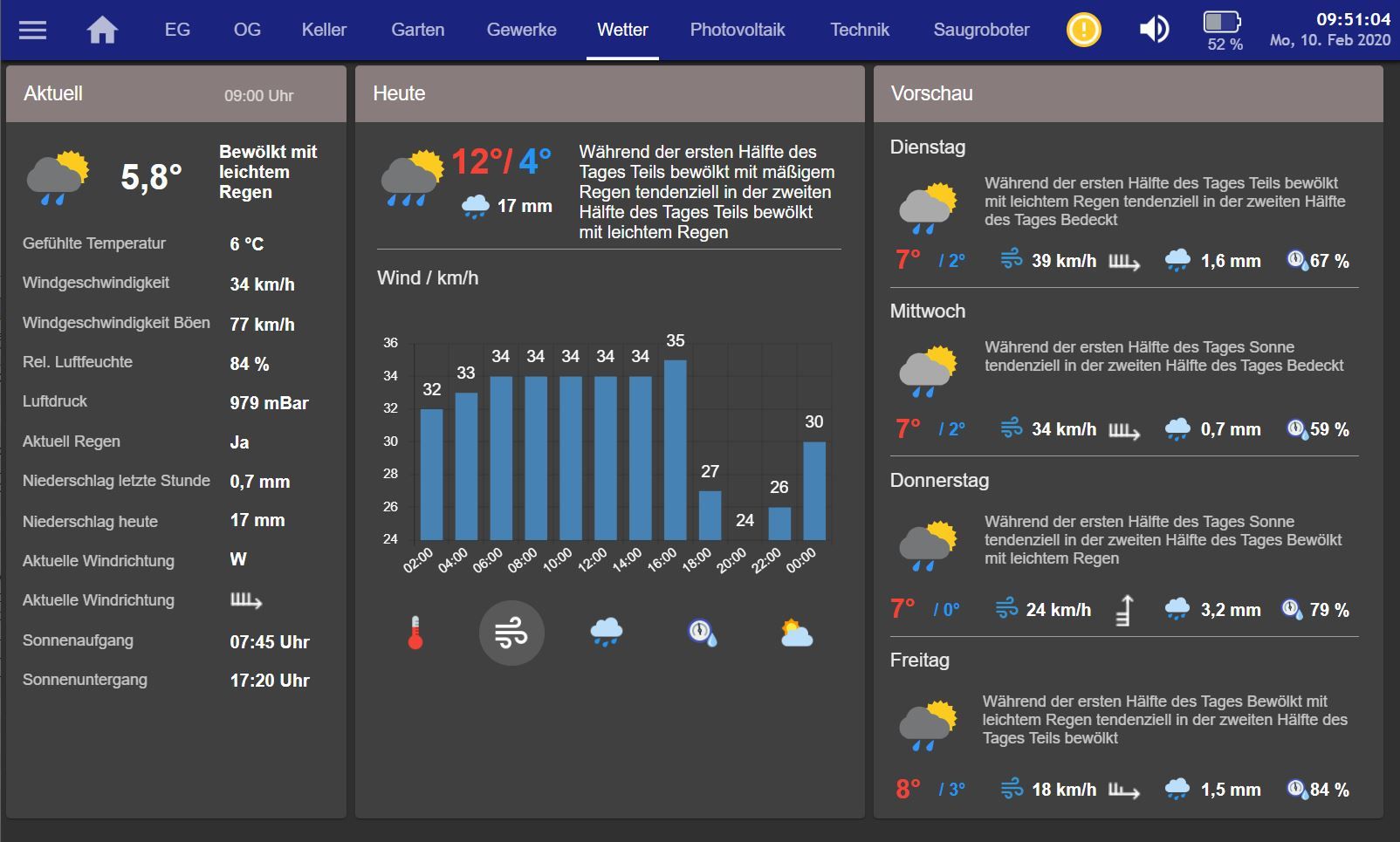
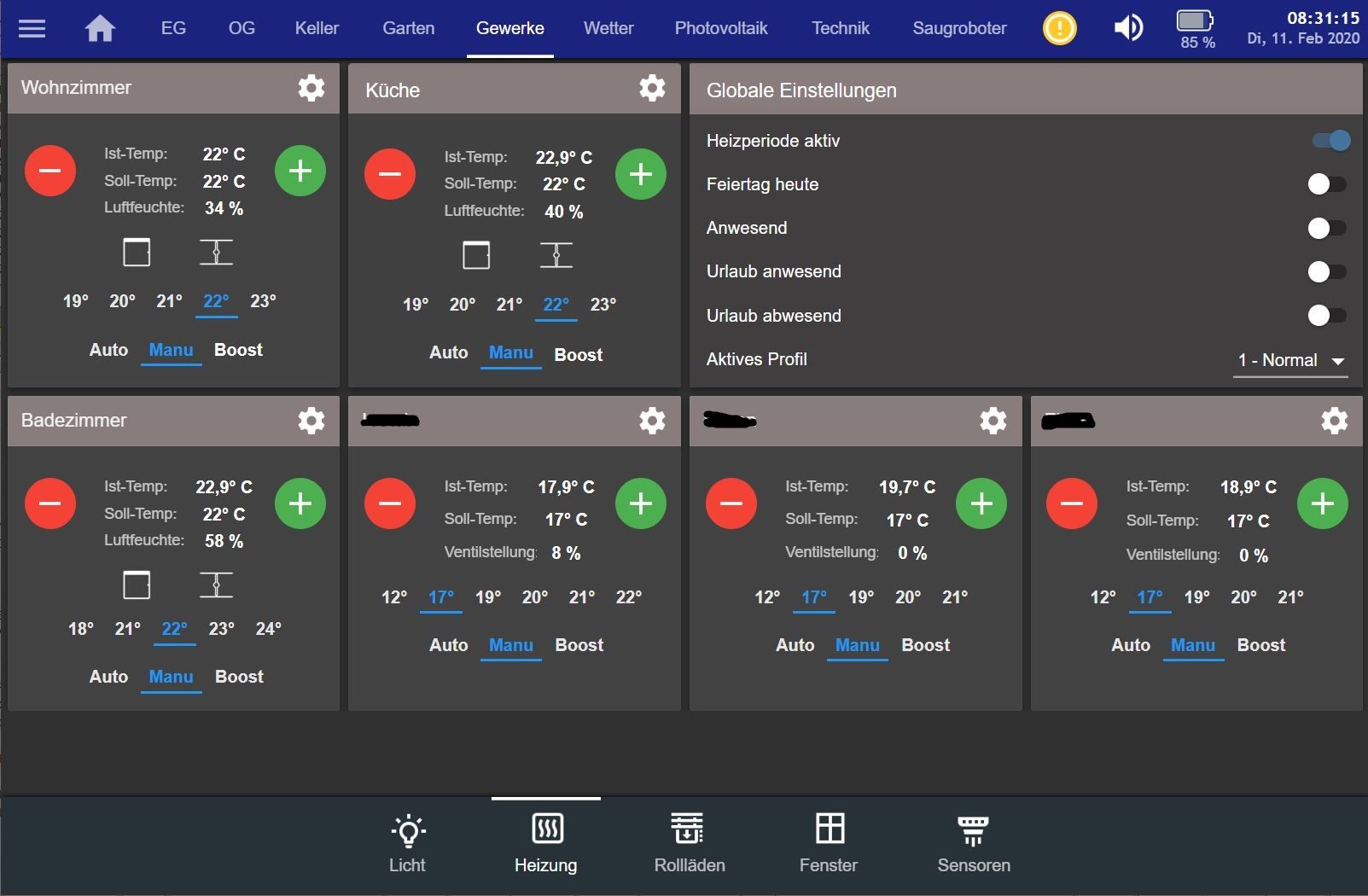
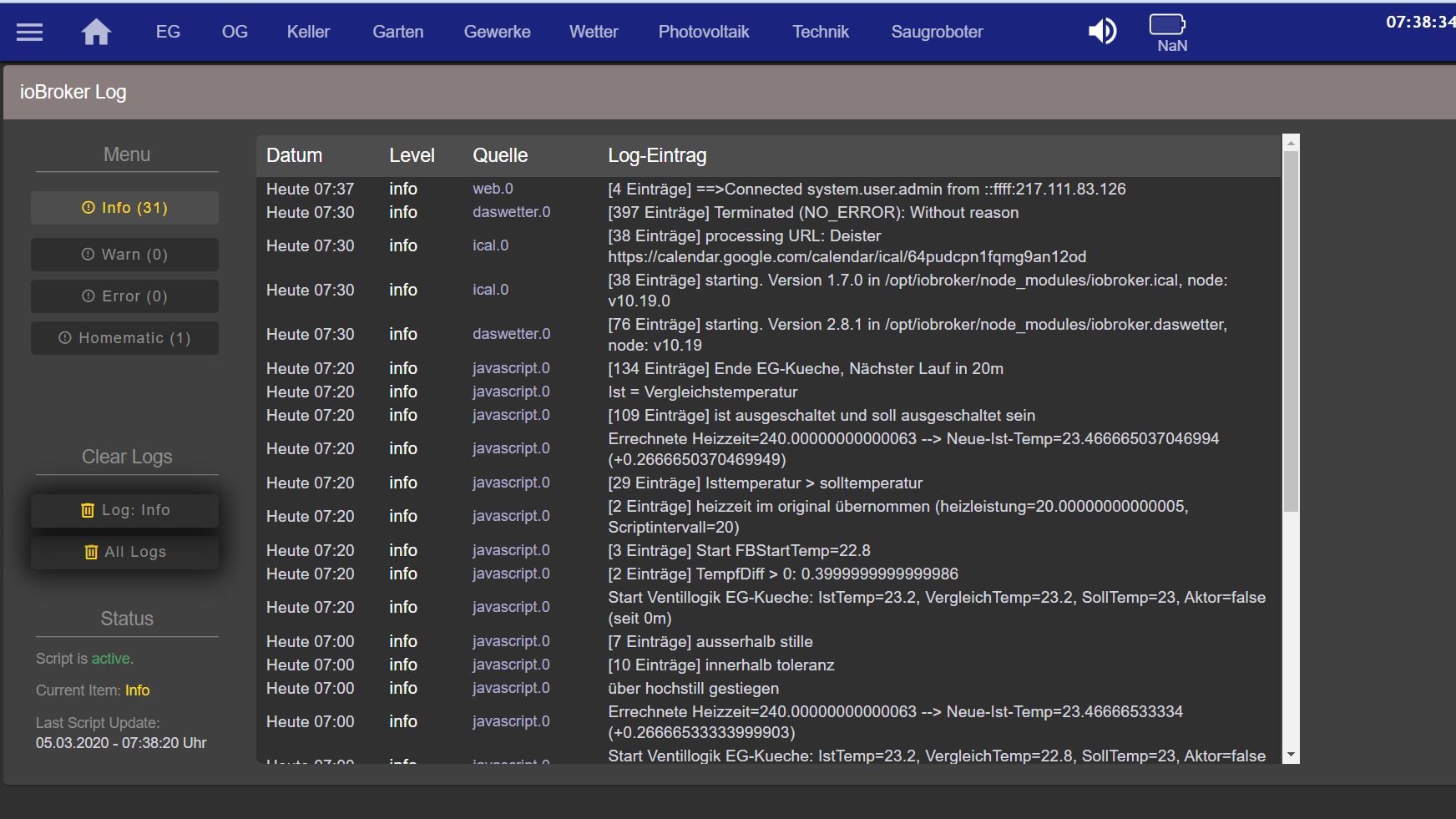
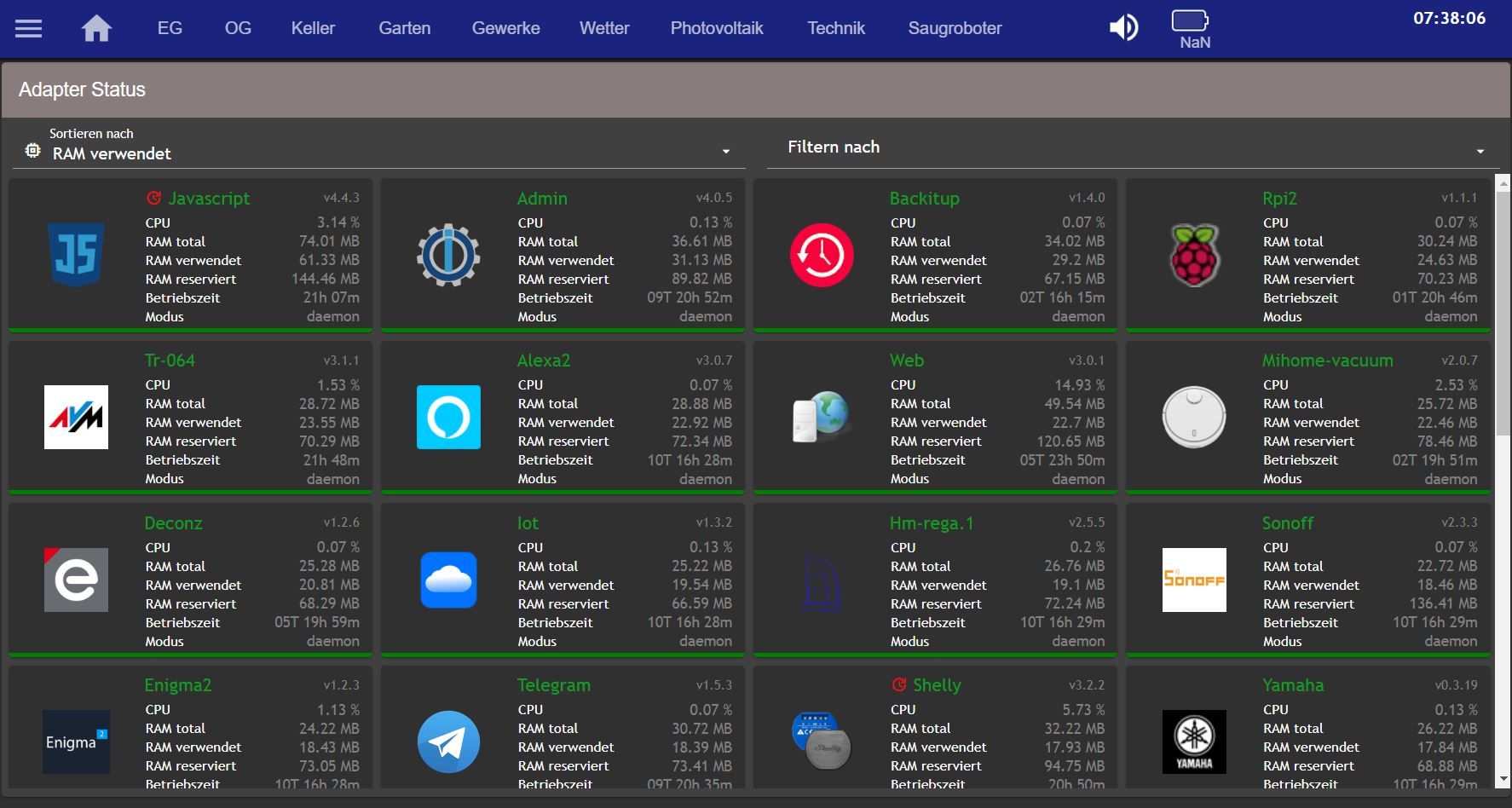
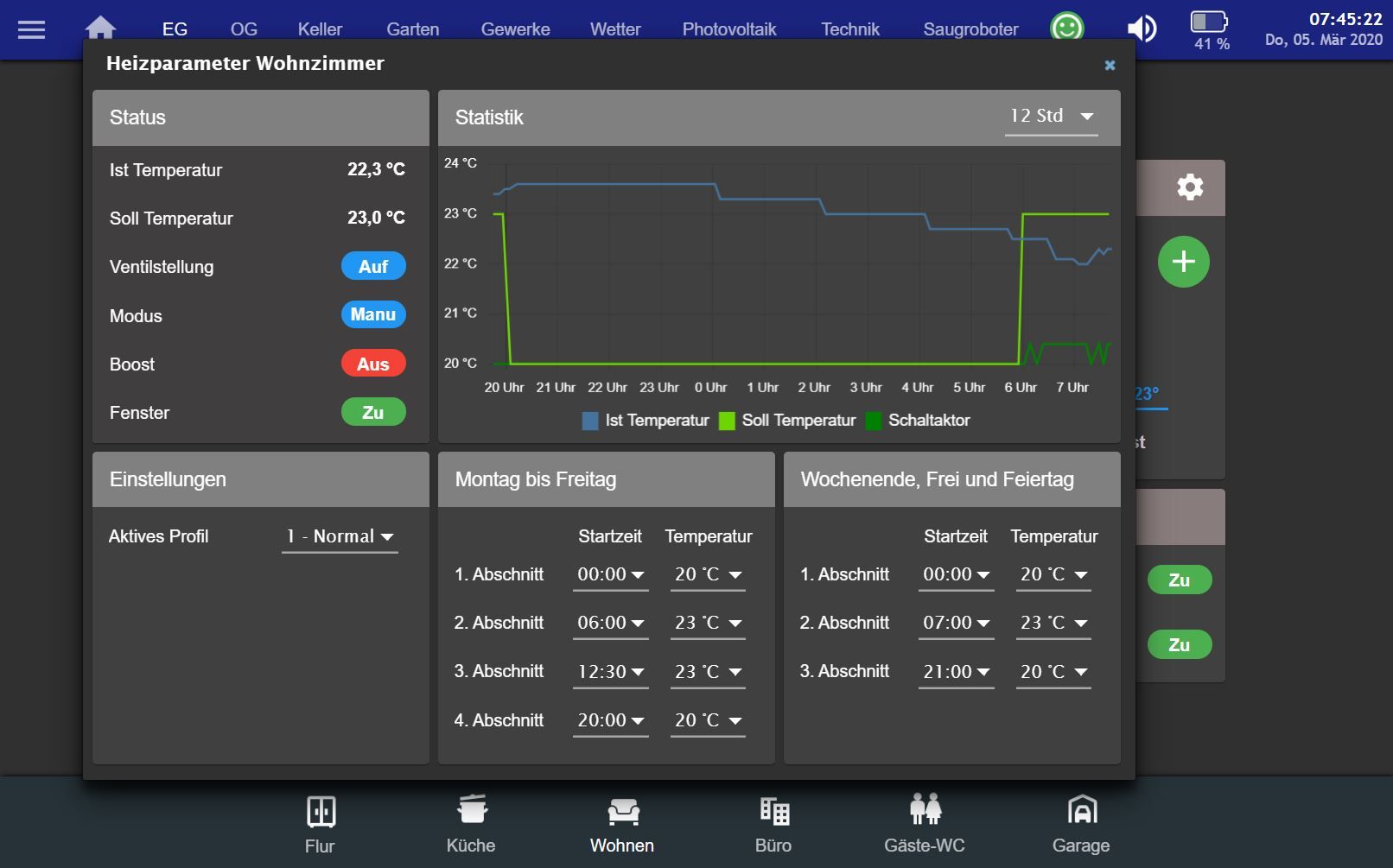
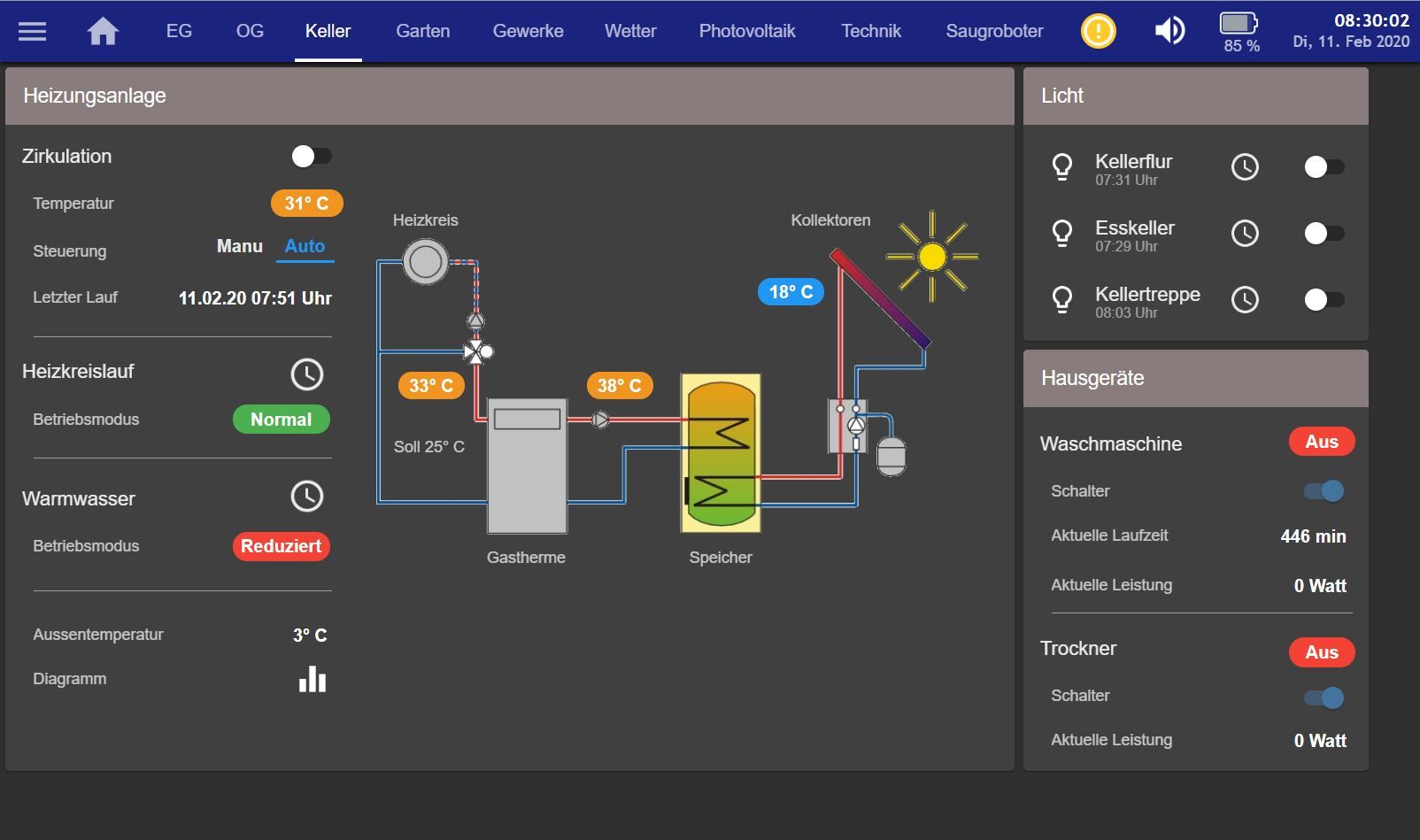
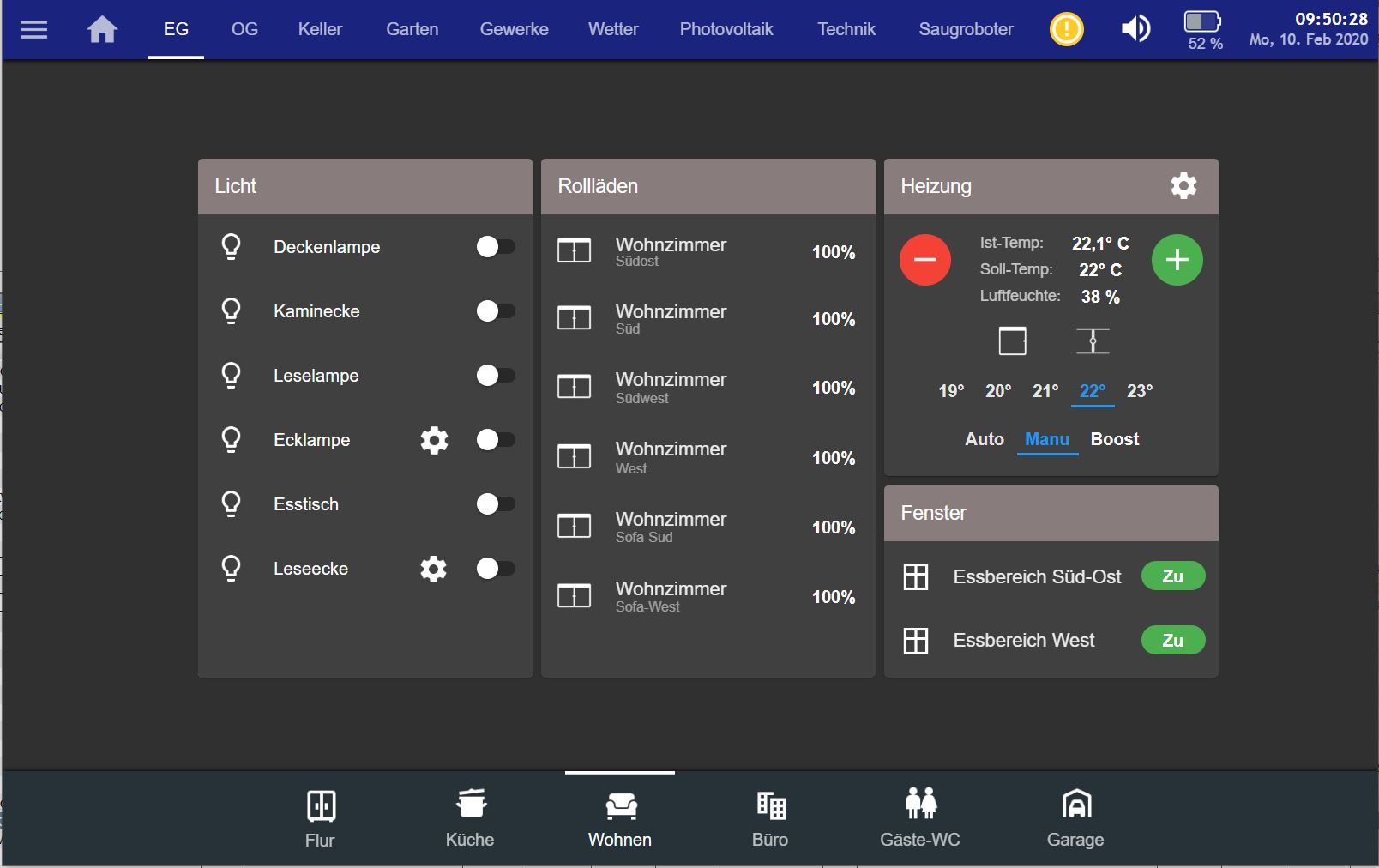
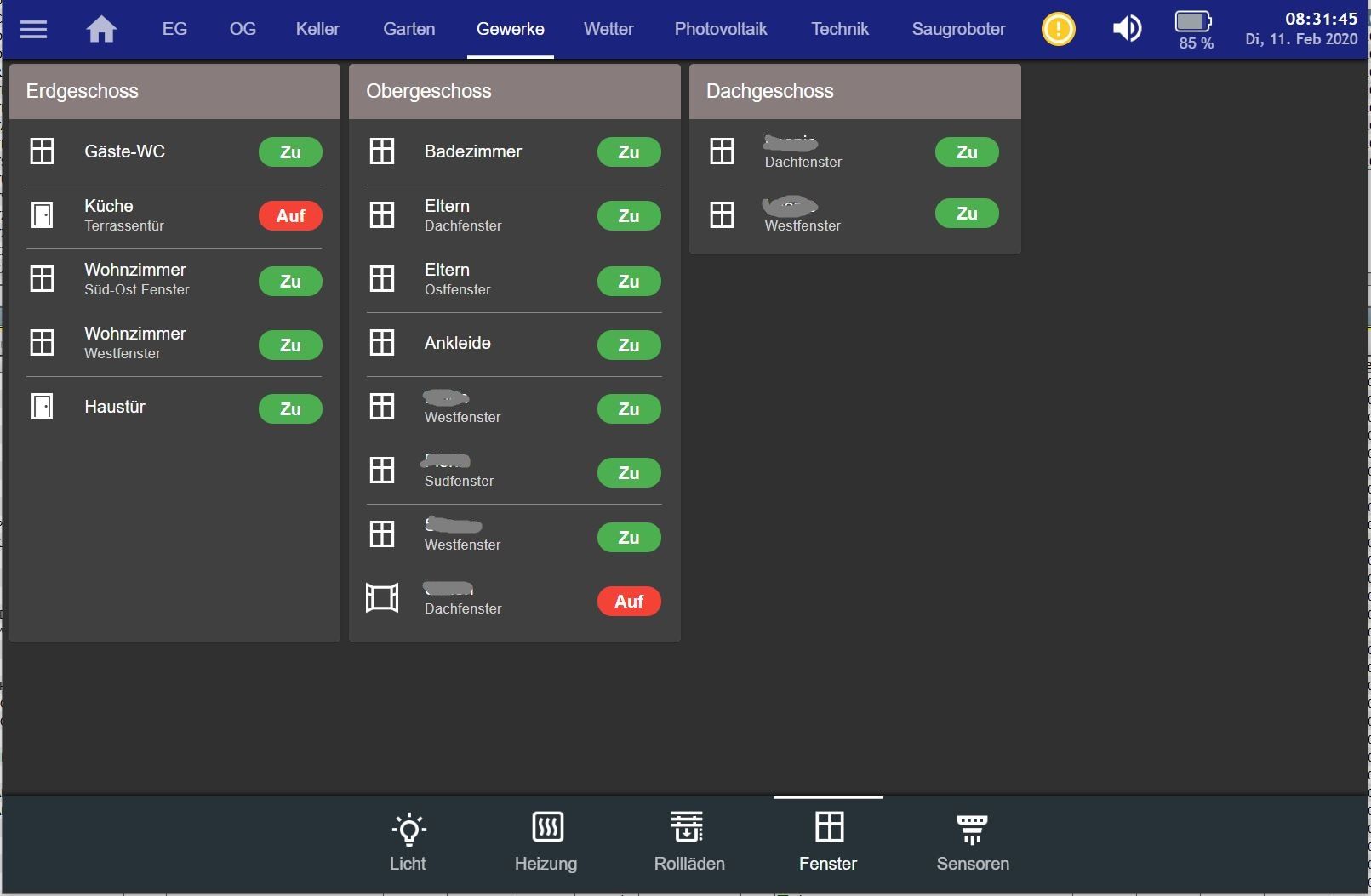
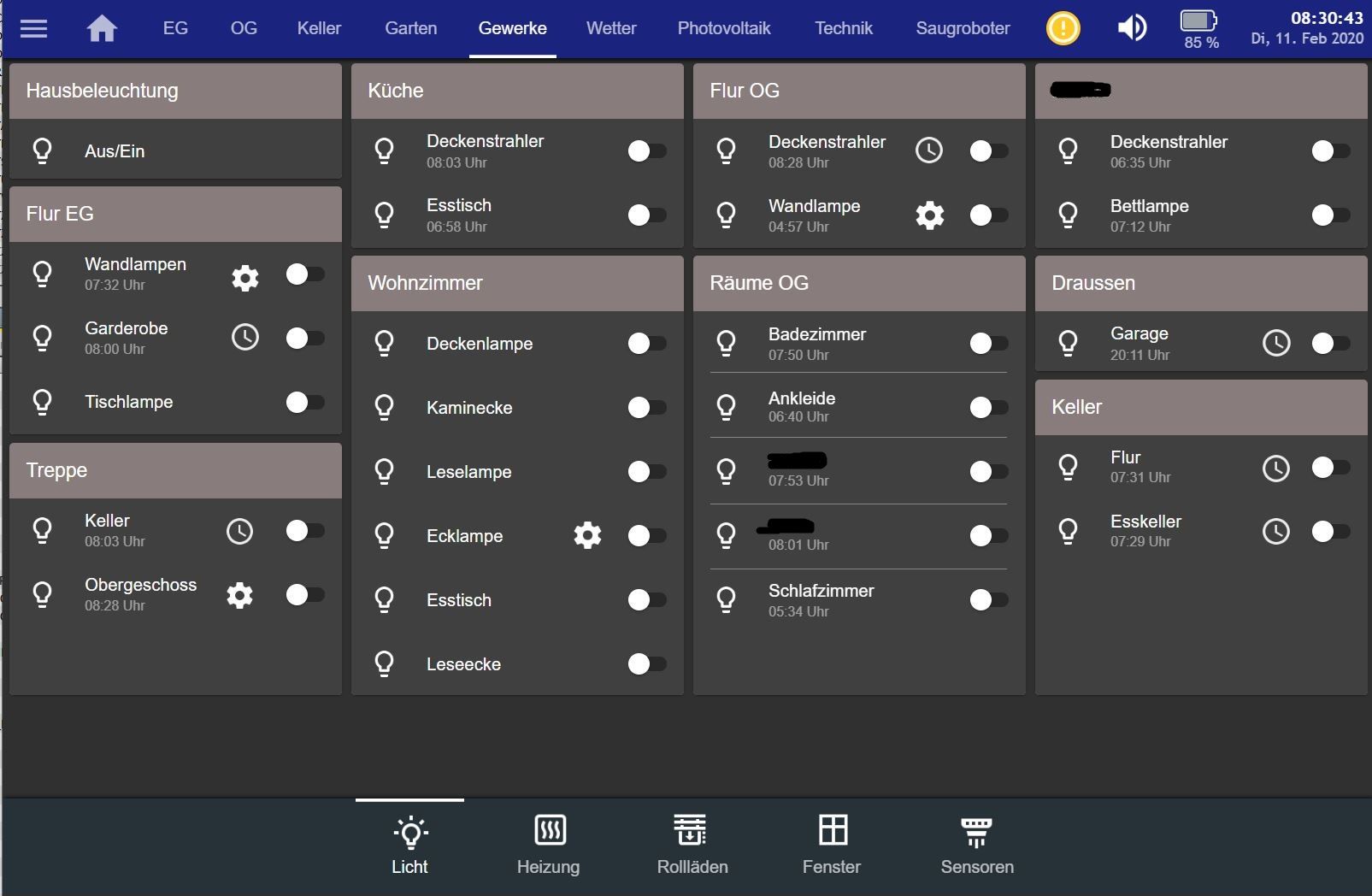
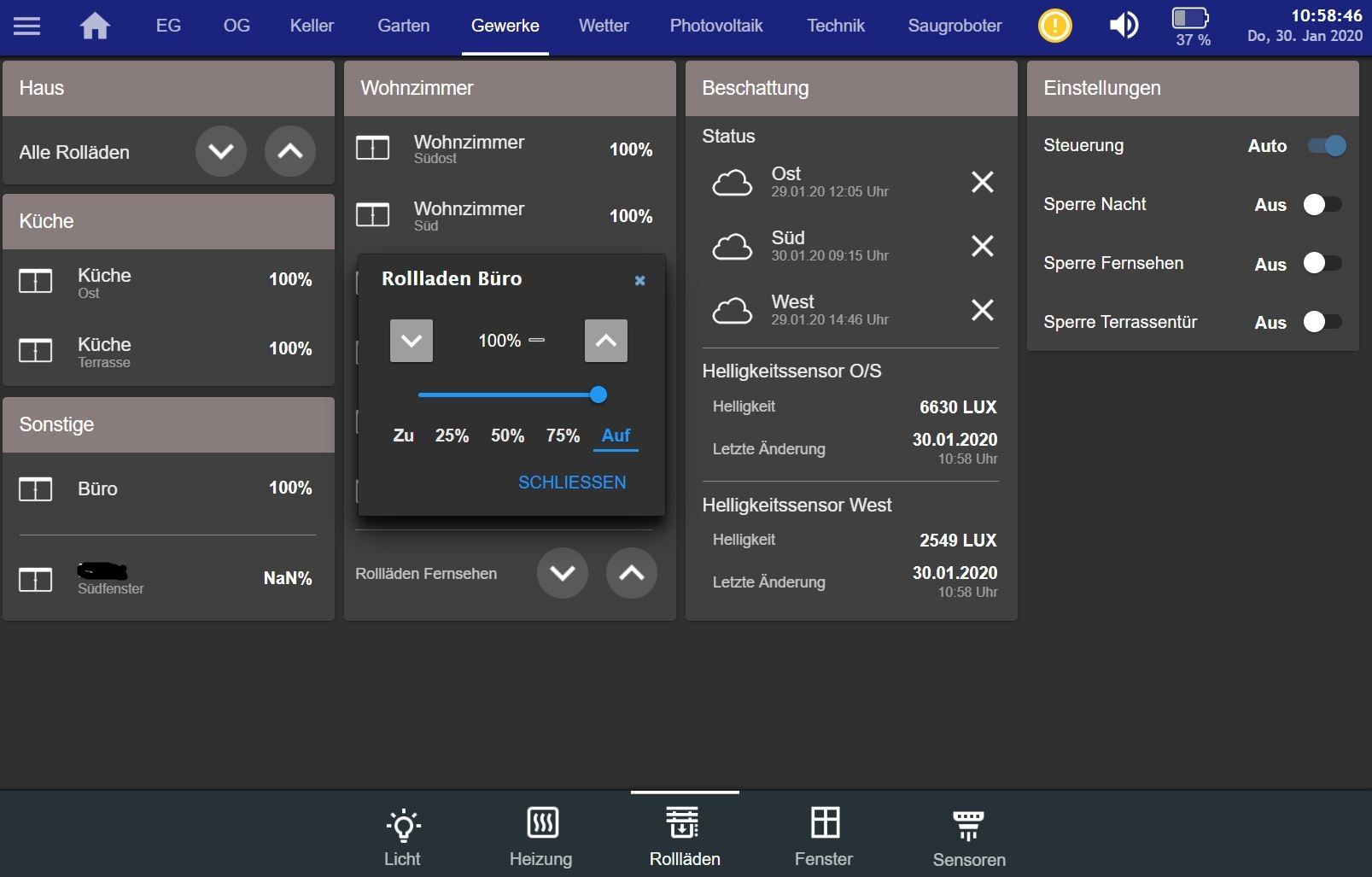
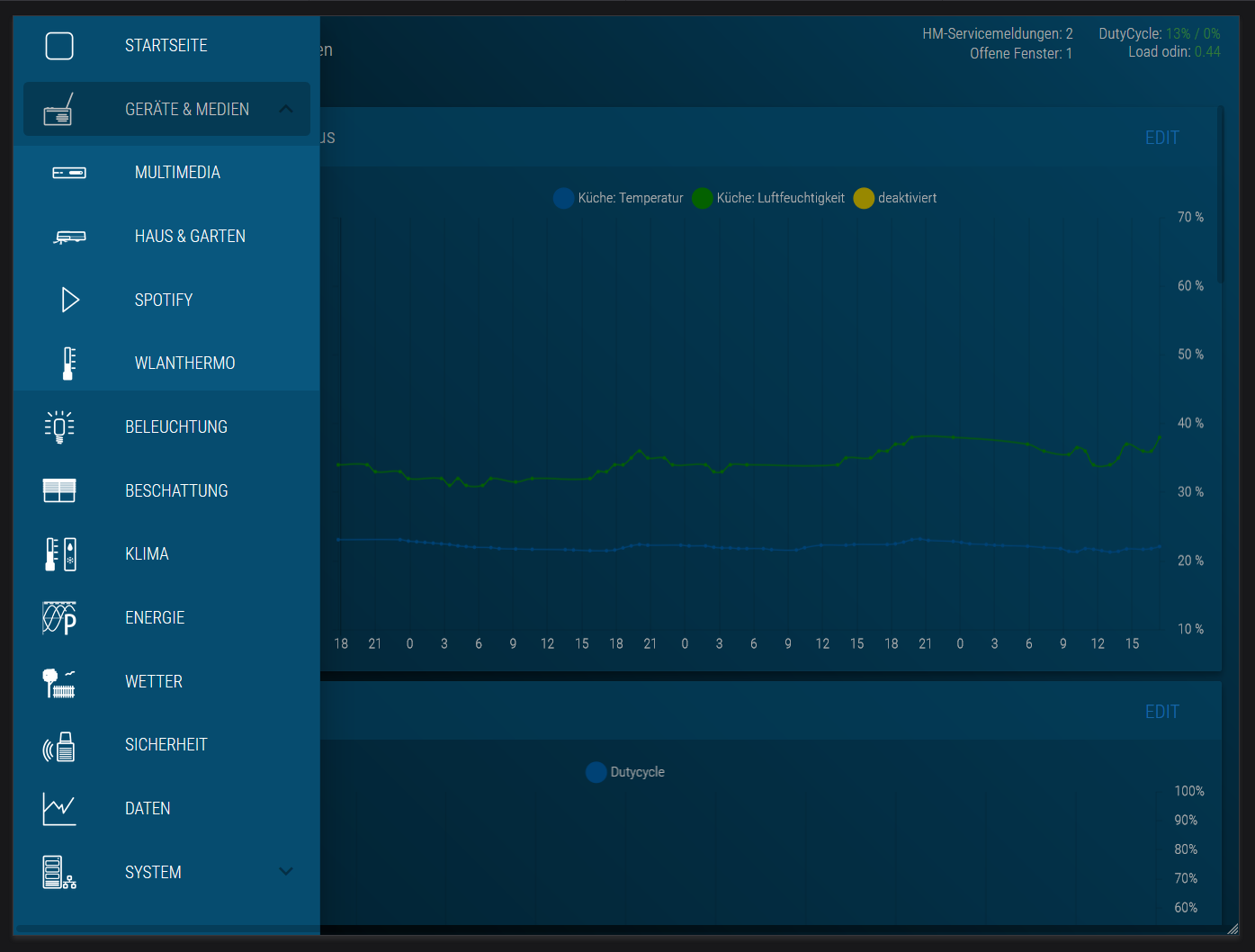
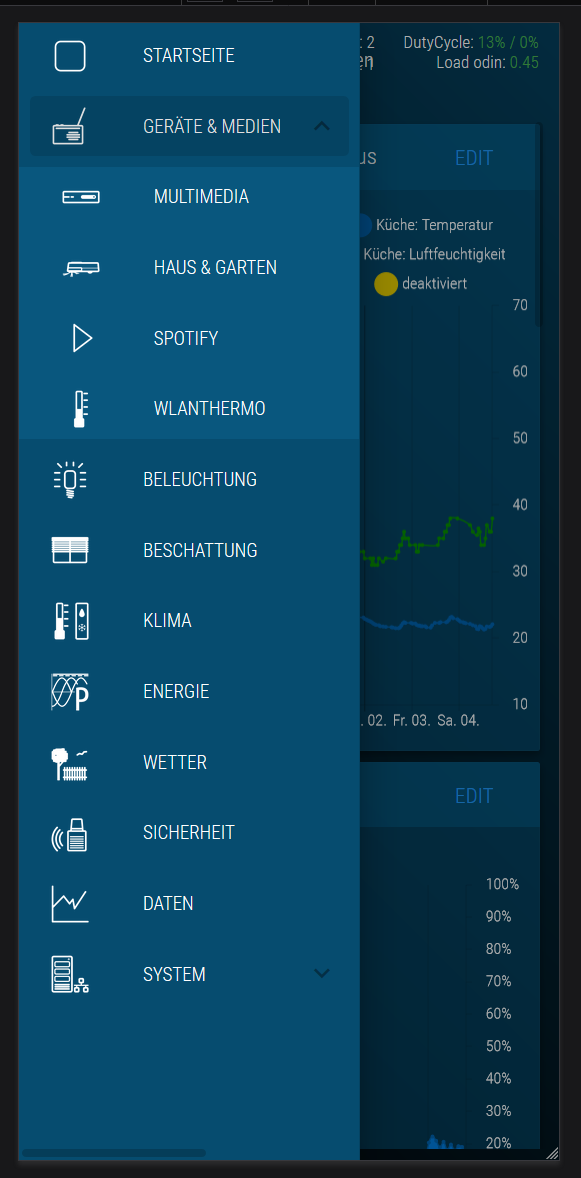
auf mehrfachen Wunsch hier noch mal eine aktuelle Ansicht meiner VIS. Ich verwende dazu u.a. die Material Design Widgets von Scrounger und das Material Design CSS v1 von Uhula. Ist noch was dazugekommen und ein paar Änderungen. Leider ist sie zum Hochladen zu groß geworden. Wer sie haben möchte bitte per pn eure email-adresse schicken.












-
Hi, ich hoffe jetzt alle, die die VIS haben wollen erreicht zu haben. Wenn nicht einfach nochmal melden. Fragen dazu einfach hier einstellen.
-
@lesiflo Auch wenn ich nicht nach der Zusendung frage gefällt sie mir sehr gut, nicht überfrachtet. Bei deiner mobilen VIS habe ich eh schon vieles abgekupfert

-
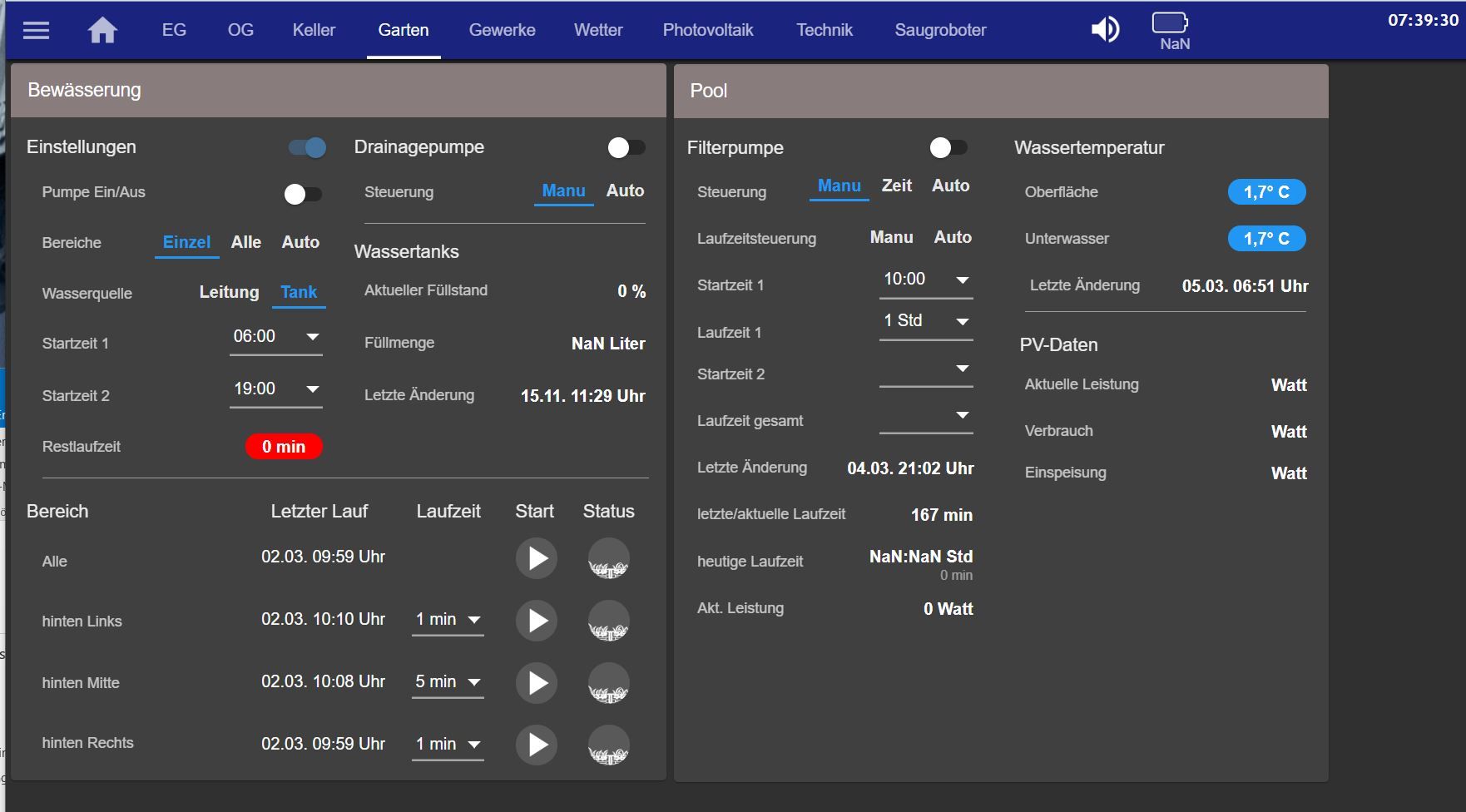
@lesiflo woher beziehst du deine wetterdaten ?
-
@Förster: Ist der Adapter daswetter.com
-
Okay. Wusste gar nicht, dass es diese „Vorhersage“ in der Form dort gibt: In der ersten Tageshälfte... in der zweiten Tageshälfte. Muss ich wohl nochmal gucken
-
@Förster Die gibt es nicht separat, das ist die Standardbeschreibung, wenn sich das Wetter über den Tagesverlauf ändert.
-
@lesiflo meine Anerkennung, in deiner VIS steckt ja unheimlich viel Arbeit drin
Baerny -
@Baerny:
Ist halt mit der Zeit so gewachsen. Wenn man erstmal ein Grundgerüst hat, ist eine Erweiterung recht einfach. Und ein paar Sachen habe ich auch hier aus dem Forum übernommen und an meine VIS angepasst. -
Hallo, ich finde dein VIS auch Großartig. Du hast viele Sachen so designt, wie auch ich sie mir vorstelle. Super Arbeit. Ich bewundere jeden, der seine Ideen so gut umsetzen kann. Das gilt natürlich auch für alle anderen, die ihre VIS hier vorgestellt haben. Ihr seit der Hammer.
-
@lesiflo
Kannst du bei javascript.0.Eigene_Variablen.Vis.Umschalten_Intervall bei Fully-Browser Popup Fenster, etwas näher erklären, wie ich es umsetzen kann?
Ist das ein seperates Script?
Danke -
@kukoratsch Das ist eine Variable mit der ich das Intervall der einzelnen Diagramme umschalten kann.
Kuckst du hier: https://forum.iobroker.net/topic/29662/material-design-widgets-line-history-chart-widget -
@darkiop said in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:@mend Du hast mehrere Möglichkeiten. Entweder wie von Sigi schon verlinkt Scroungers Material Widgets (und da speziell für deine responsive Anforderung das Masonry Widget oder Uhulas Material Design (https://github.com/Uhula/ioBroker-Material-Design-Style) im Zusammenspiel mit Scroungers Widgets.
Desweiteren Macht es Sinn sich bzgl. CSS das ein oder andere anzueigenen, wie die Berechnung von Werten mit calc()
https://developer.mozilla.org/de/docs/Web/CSS/calc
Als Beispiel:
left: calc(100% - 'halbe Breite des Objekts') = mittig ausrichten.Ich setze aktull noch Uhula + Scroungers Widgets ein, so Schaut das aus:


Grundsätzlich sind mit VIS und HTML/CSS/JS alle Türen offen

Gibts deine Visu eigentlich irgendwo zum Download? Gefällt mir sehr sehr gut.
-
https://forum.iobroker.net/topic/23917/einfach-mal-zeigen-will-teil-3/157
Nicht mehr ganz aktuell, aber sicher etwas zum anfangen

-
Jungs,
welches widget kann ich für meinen Zweck nutzen ?
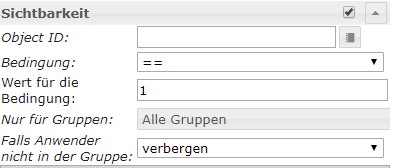
Ich möchte einen Schaltbutton nur anzeigen wenn ein aderes Objket(Datenpunkt) auf true ist.
Sonst soll es nicht angezeigt werden. -
welche Widgets hast du verwendet? Bei mir läuft jetzt fast alles auf Fehler weil wahrscheinlich die Widgets fehlen.
Danke!
-
@smartysmart sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:Ich möchte einen Schaltbutton nur anzeigen wenn ein aderes Objket(Datenpunkt) auf true ist.
geht mit jedem Button.
Das anzeigen steuerst du über die Sichtbarkeit.