NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
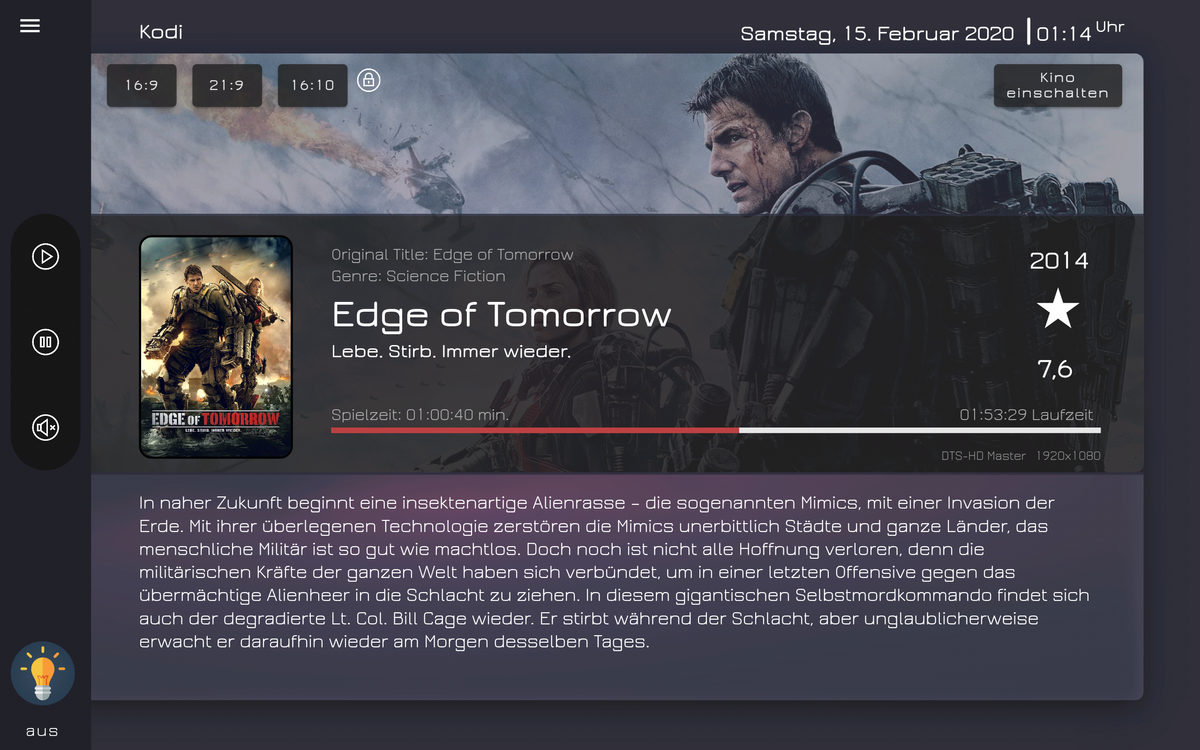
Habe heute meinen KODI View fertigestellt,
(es wird, glaube ich nie fertig ;-) )Kino einschalten: Schaltet Beamer ein, Rolladen fahren runter etc.
Ich habe die ganze Beamer Logik von der Harmony entfernt, d.h ich nutze die normalen Activities (TV, Kodi etc) und steuere den Beamer/ Leinwand als "Add On" zu den jeweiligen Harmony Activity. Das spart mir im Endeffekt "doppelte" Activities auf der Harmony.Links oben die 3 Buttons steuere ich die Leinwand Maskierung, mit entsprechender Auswahl fährt die Leinwand und die Maskierung gegeneinander so dass ein "maskiertes" Bild entsteht. Das Schloß Symbol zeigt nur , dass die Buttons gesperrt sind - da Kino nicht eingeschaltet ist.
Sonst noch die wichtigsten Bedien button, Play/ pause und Mute/ Mute aus
Infos zum Film Cover, Plot, Favart kommen vom KODI Adapter.

-
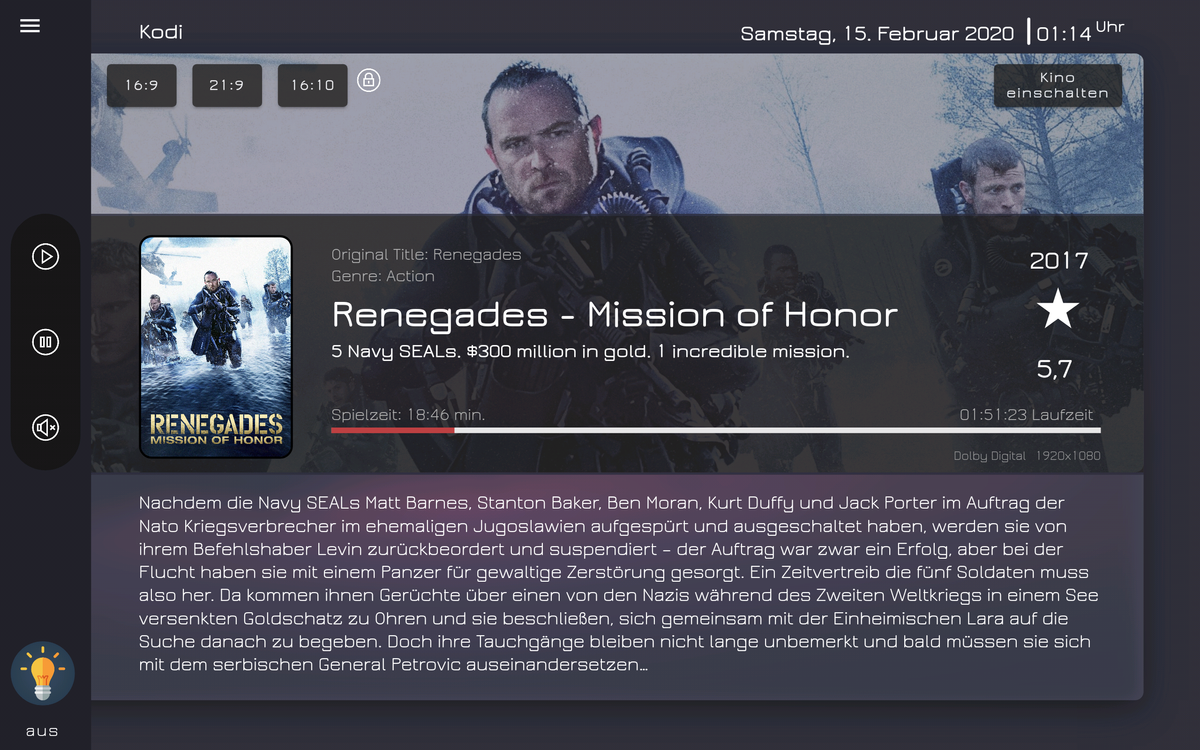
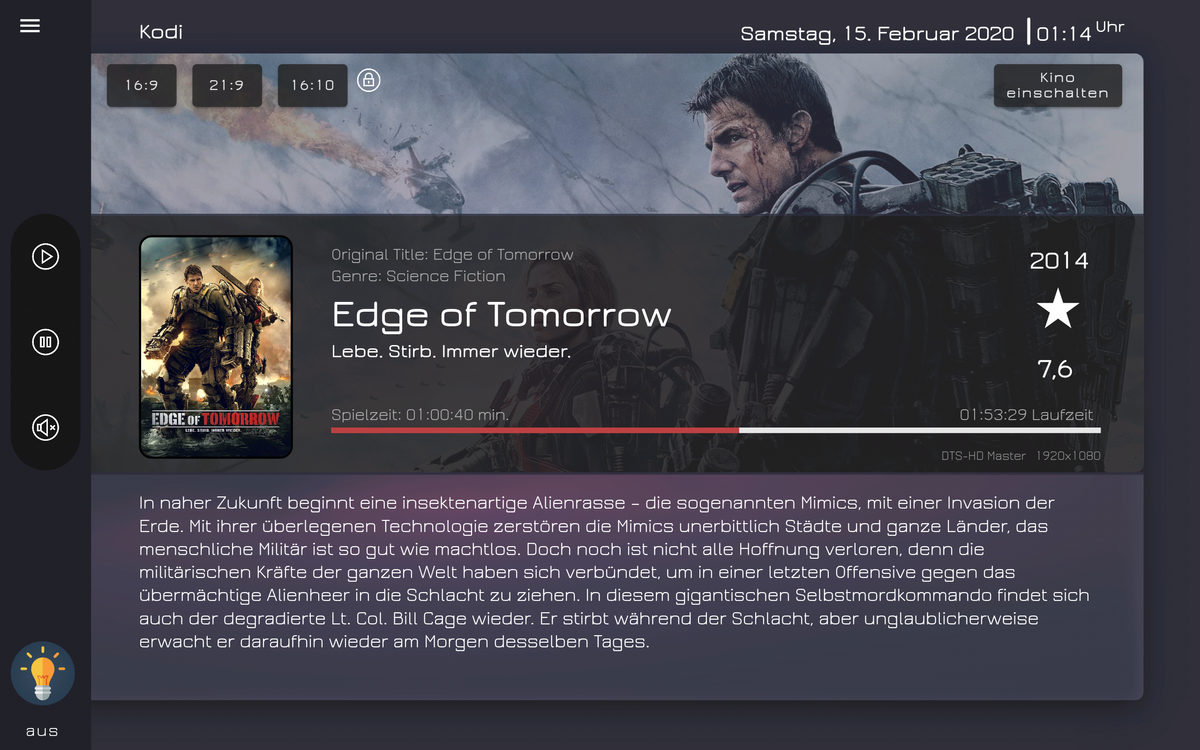
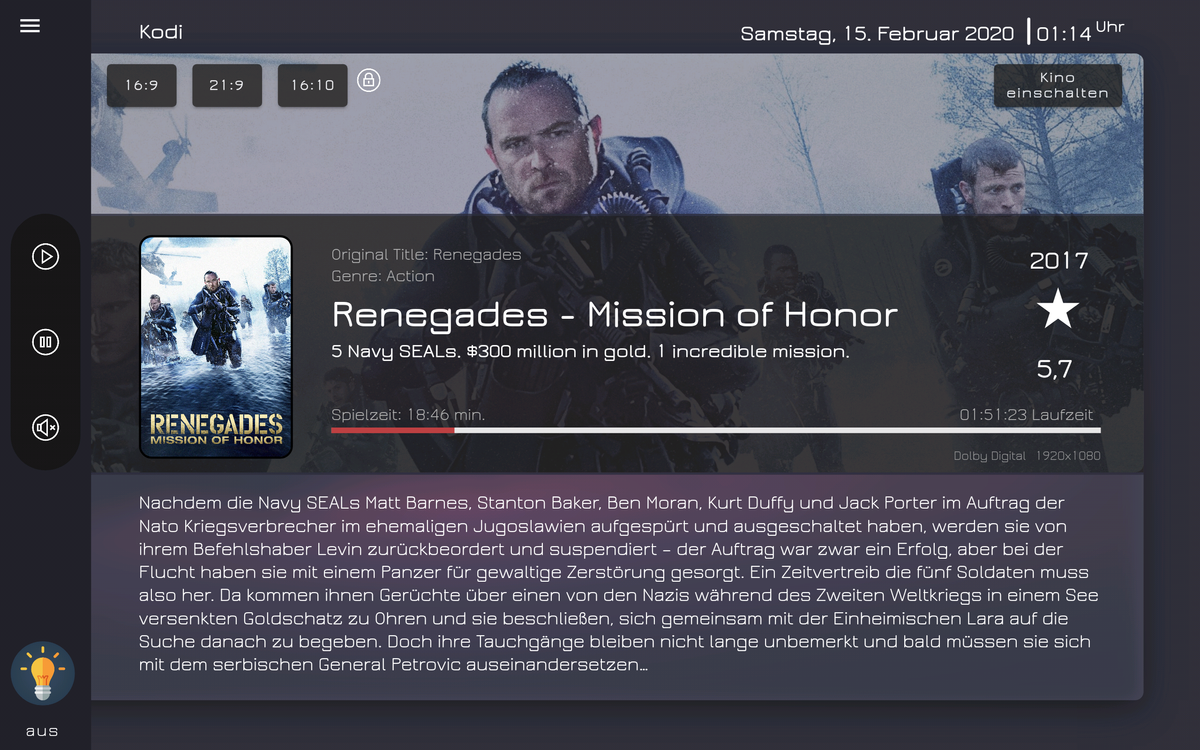
Habe heute meinen KODI View fertigestellt,
(es wird, glaube ich nie fertig ;-) )Kino einschalten: Schaltet Beamer ein, Rolladen fahren runter etc.
Ich habe die ganze Beamer Logik von der Harmony entfernt, d.h ich nutze die normalen Activities (TV, Kodi etc) und steuere den Beamer/ Leinwand als "Add On" zu den jeweiligen Harmony Activity. Das spart mir im Endeffekt "doppelte" Activities auf der Harmony.Links oben die 3 Buttons steuere ich die Leinwand Maskierung, mit entsprechender Auswahl fährt die Leinwand und die Maskierung gegeneinander so dass ein "maskiertes" Bild entsteht. Das Schloß Symbol zeigt nur , dass die Buttons gesperrt sind - da Kino nicht eingeschaltet ist.
Sonst noch die wichtigsten Bedien button, Play/ pause und Mute/ Mute aus
Infos zum Film Cover, Plot, Favart kommen vom KODI Adapter.

@dos1973 Sieht Klasse aus! Die Frage nach einem Export wird kommen :D
Ich kämpfe gerade mit den Kodi Grafiken. Ich decodiere sie zwar, aber das 'String img src' zeigt sie nicht an. Der DP mit dem decodierten Pfas sieht sauber aus.
Wie hast du das gelöst?
// https://forum.iobroker.net/post/226649 function decode(url) { // image:// am Anfang und / am Ende abschneiden url = url.slice(8).slice(0, -1); url = decodeURIComponent(url); return url; } on("kodi.0.info.fanart", obj => { if (obj.state && obj.state.val) { const url = decode(obj.state.val); setState("javascript.0.Test-String-2", url, true); } }); on("kodi.0.info.thumbnail", obj => { if (obj.state && obj.state.val) { const url = decode(obj.state.val); setState("javascript.0.Test-String-3", url, true); } }); -
Wie sieht denn der Inhalt deines DP aus
javascript.0.Test-String-2bei mir nach dem Decode sieht es wie folgt aus.
http://image.tmdb.org/t/p/original/qvh7WbIsEy9tynuqwnPhXu9QUTv.jpgder Link funktioniert dann auch auch im Browser...
ich zeige es mit dem Basic Image Widget an
[{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"{javascript.0.kodi.tmp_thumb}"},"style":{"left":"130px","top":"220px","z-index":"20","width":"140px","height":"205px","border-radius":"12px","border-width":"2px","border-style":"solid","border-color":"#000"},"widgetSet":"basic"}]btw:
du solltest den Author des Scriptes zumindest erwähnen... -
Ok, da haben wir das Problem: Ich habe in der Datenbank die lokalen Grafiken gespeichert - entsprechend ist der Pfad zur Grafik ein smb://....
Mal schauen wie ich das geloest bekomme.
Zum Author: Das hast du absolut Recht, normal hab ich das auch immer in "meinen" Skripten per Kommentar mit drin - hier auf die schnelle hab ich das Vergessen (aber nun ergänzt).
-
@Kusselin Ob ausprobieren und rumspielen kommst du leider nicht rum - macht ja aber auch Spaß! Und wenn fragen aufkommen, fragen :)
-
@dos1973: Würdest du deine View denn teilen (zumindest nen Teil), sieht nämlich echt geil aus :blush:
-
Hallo,
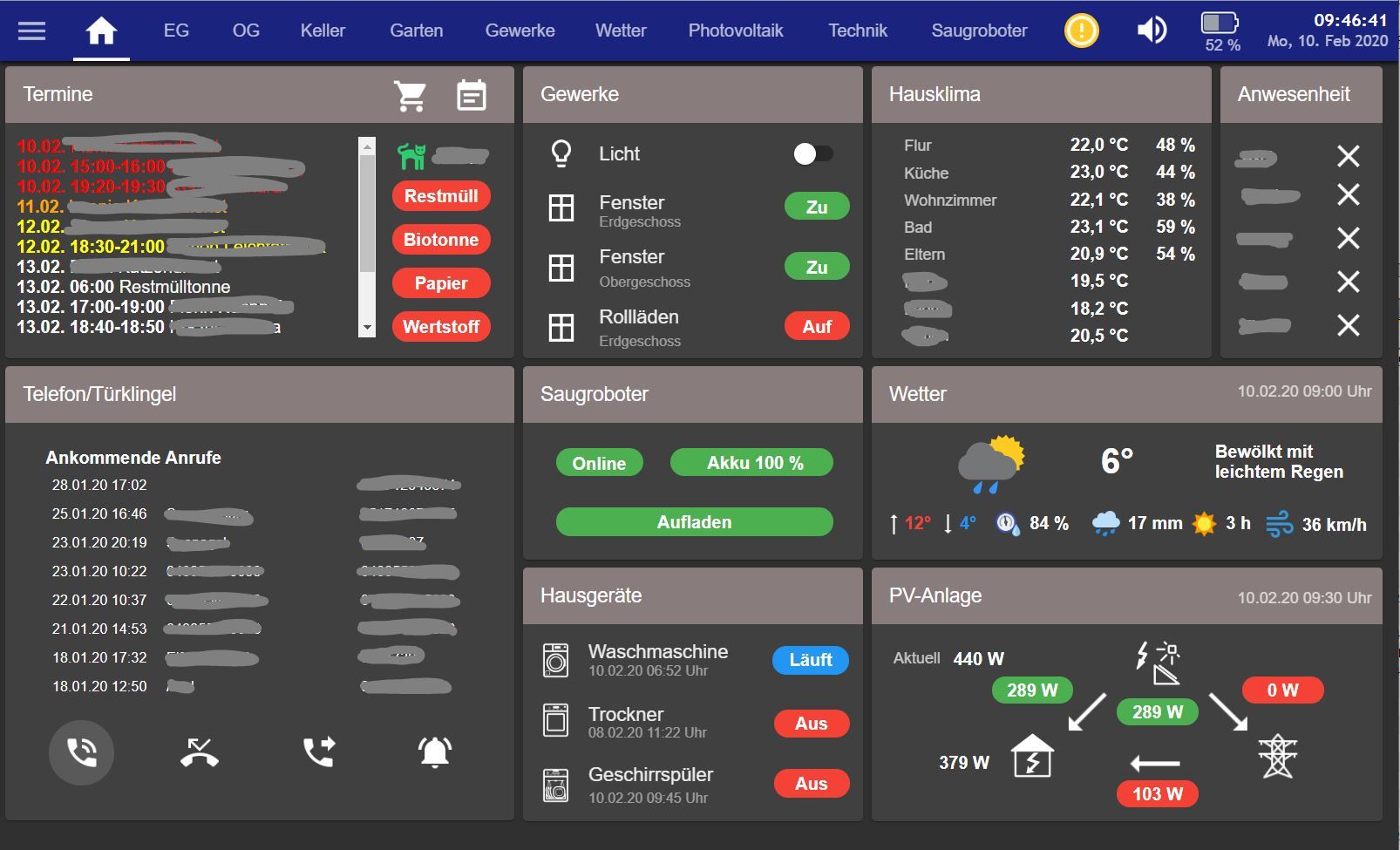
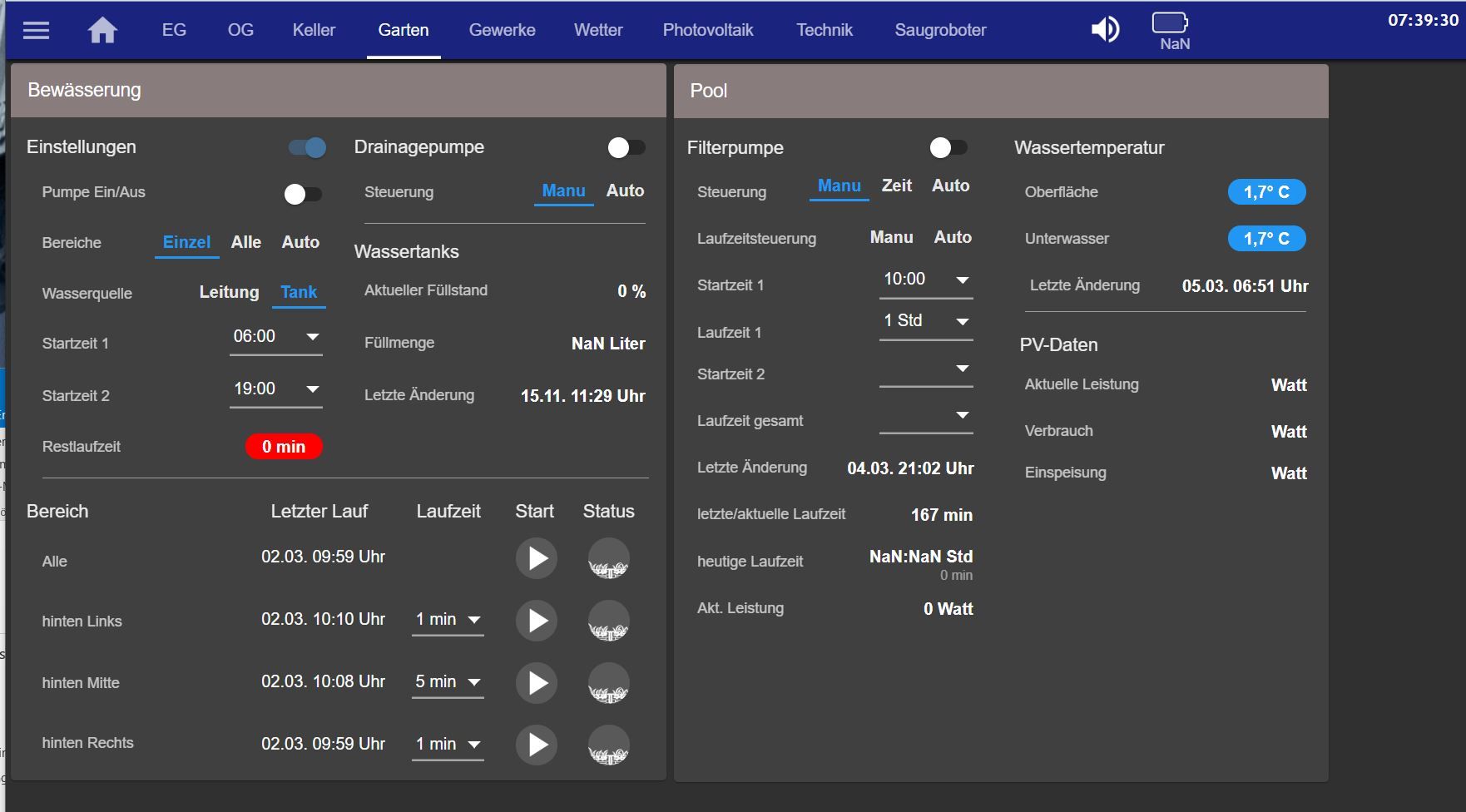
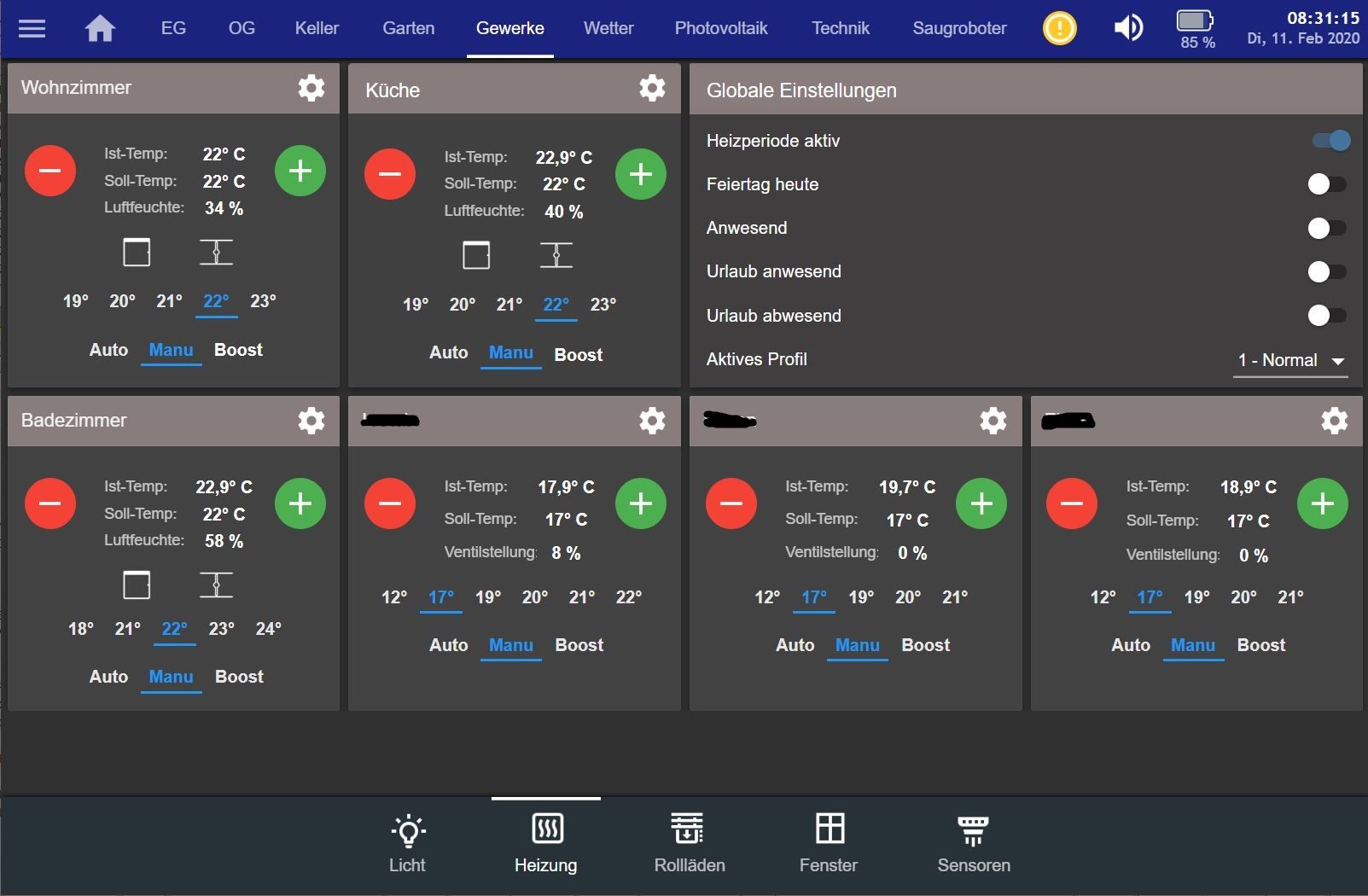
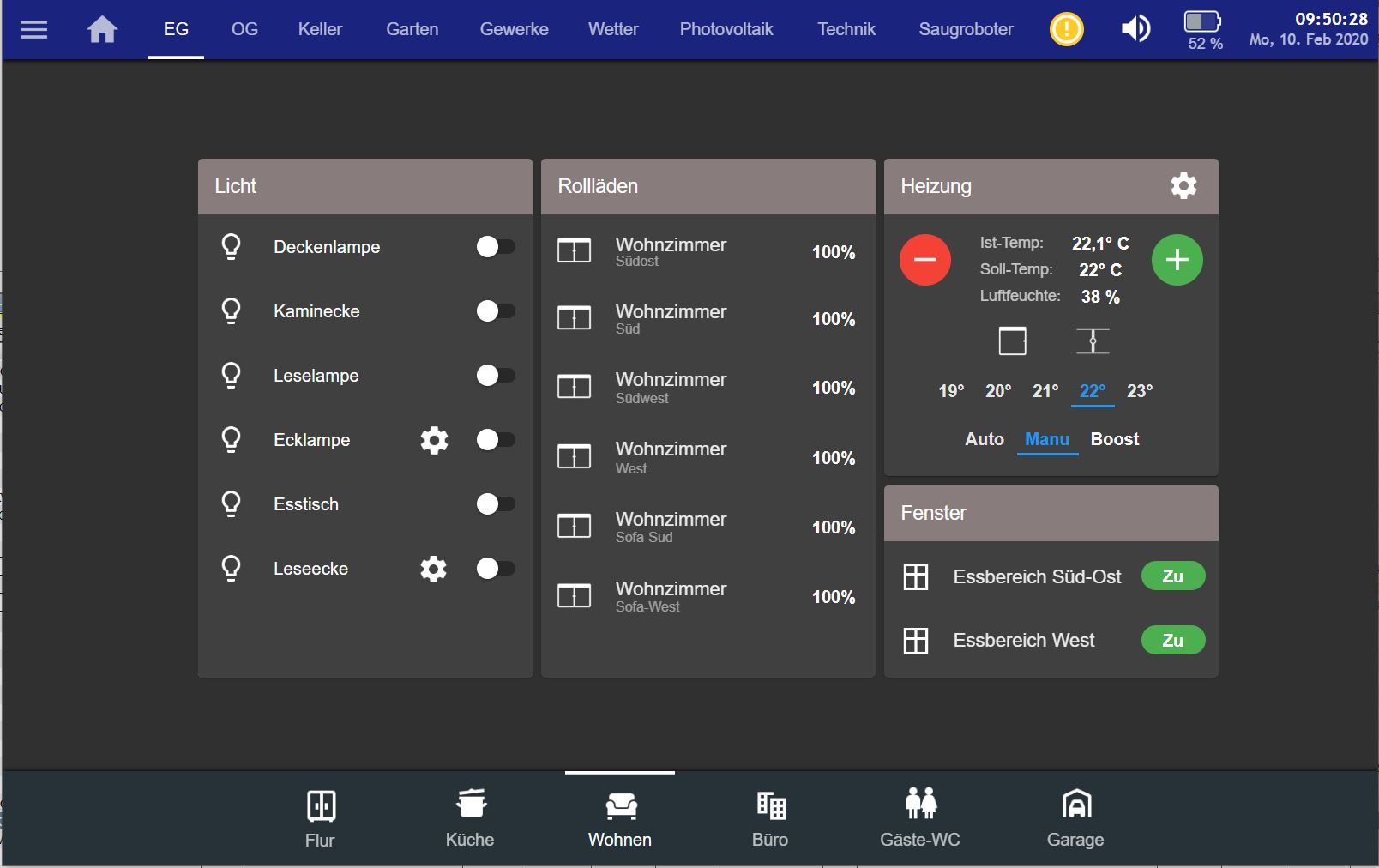
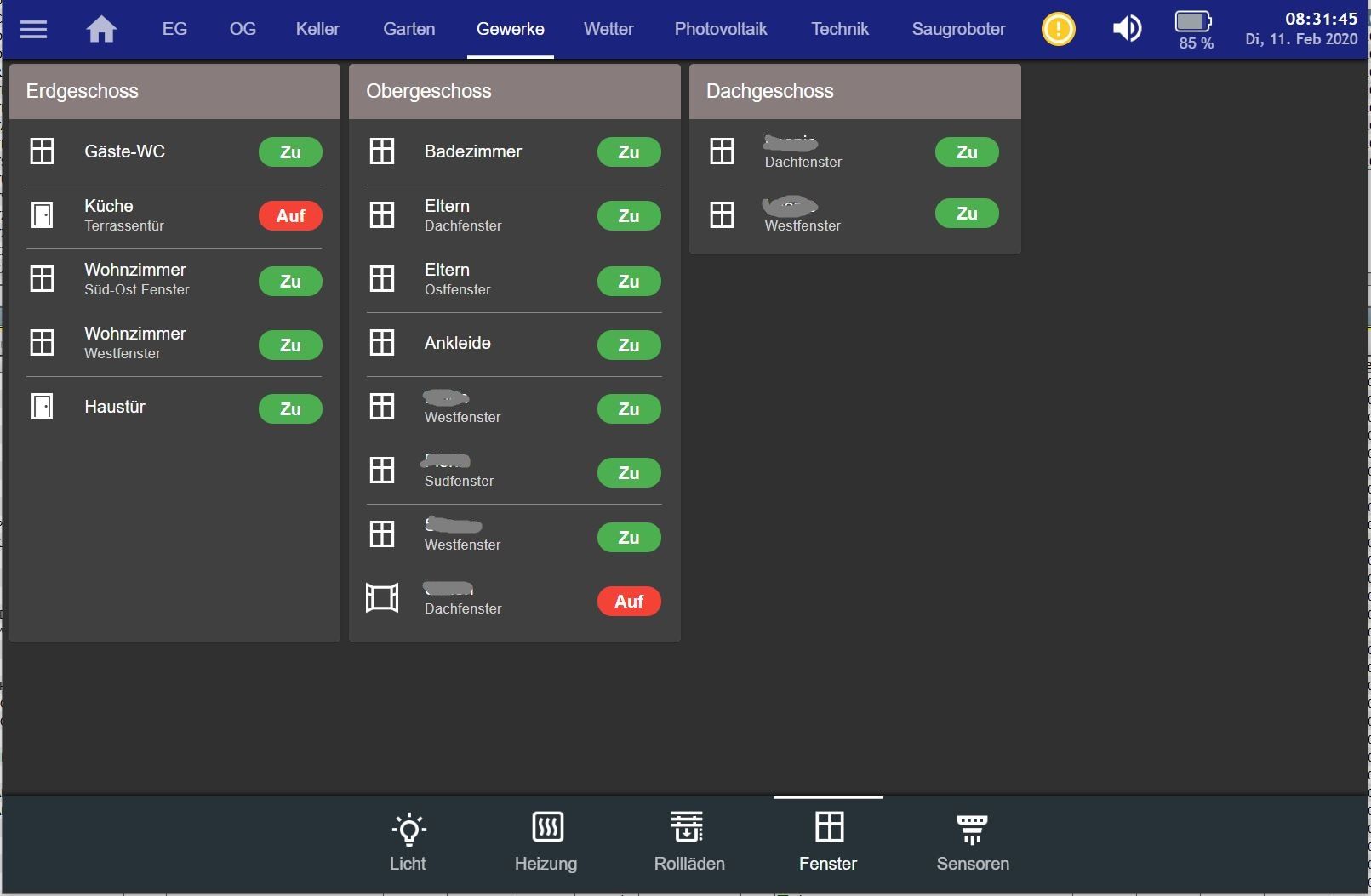
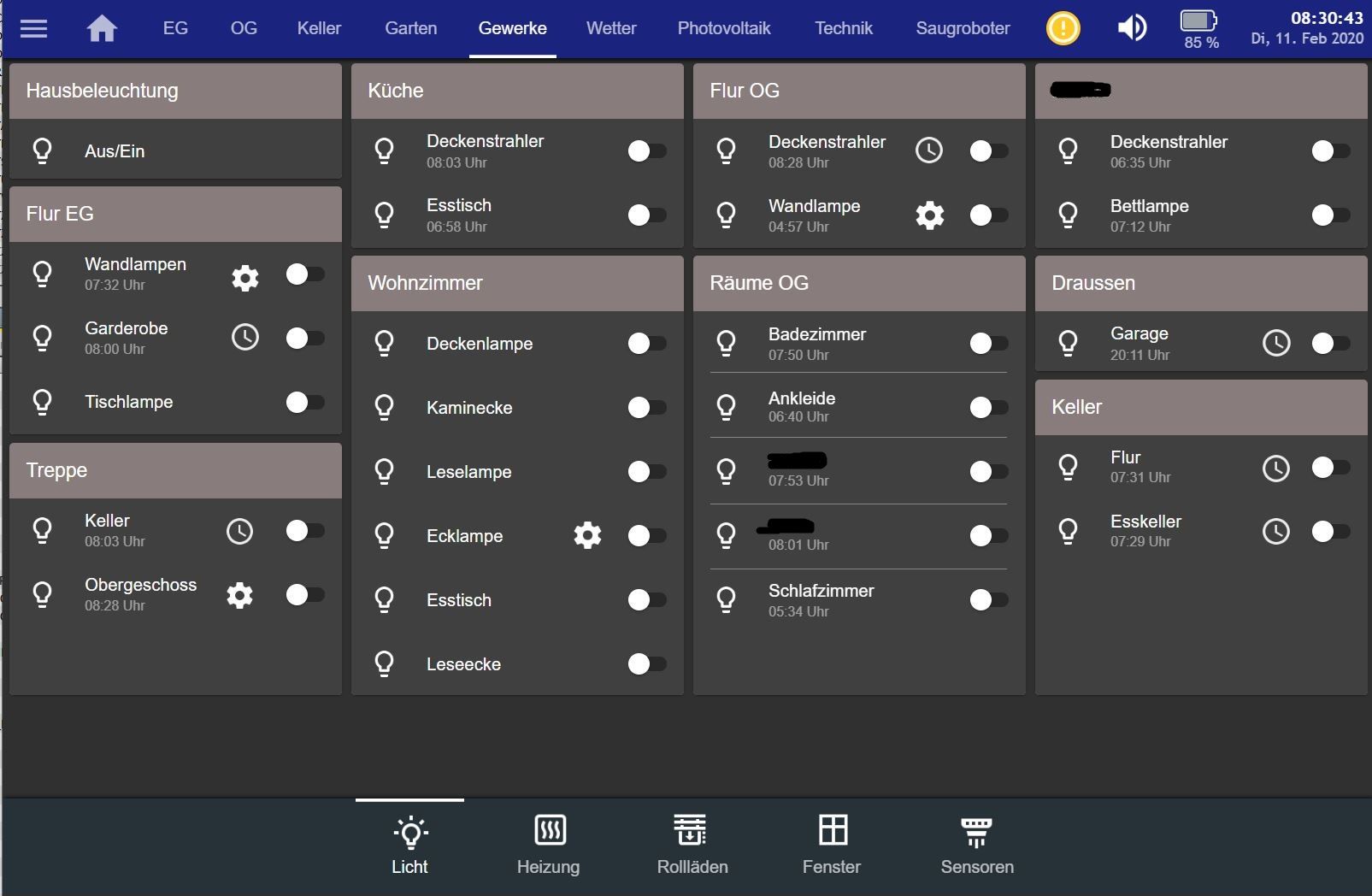
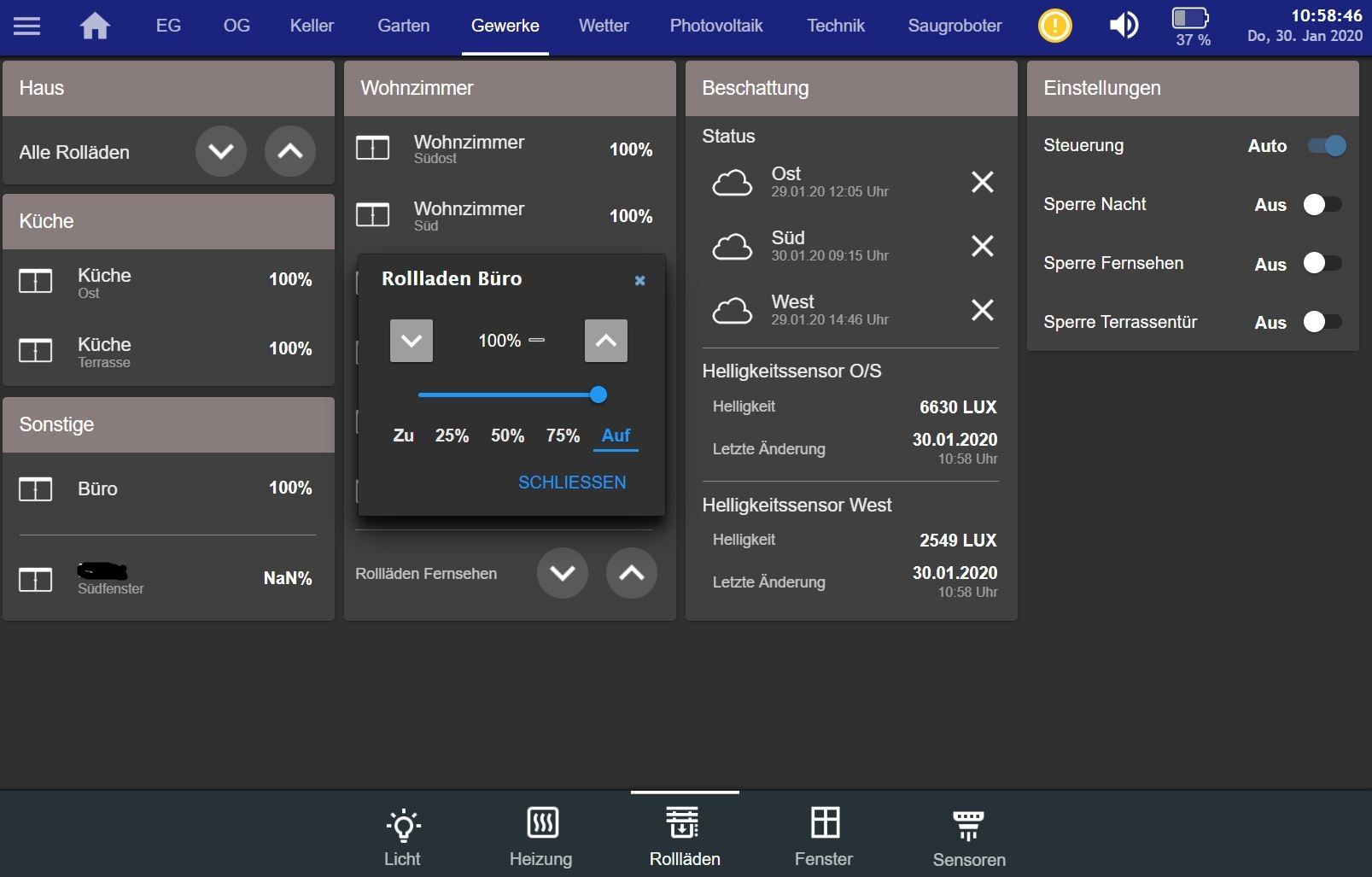
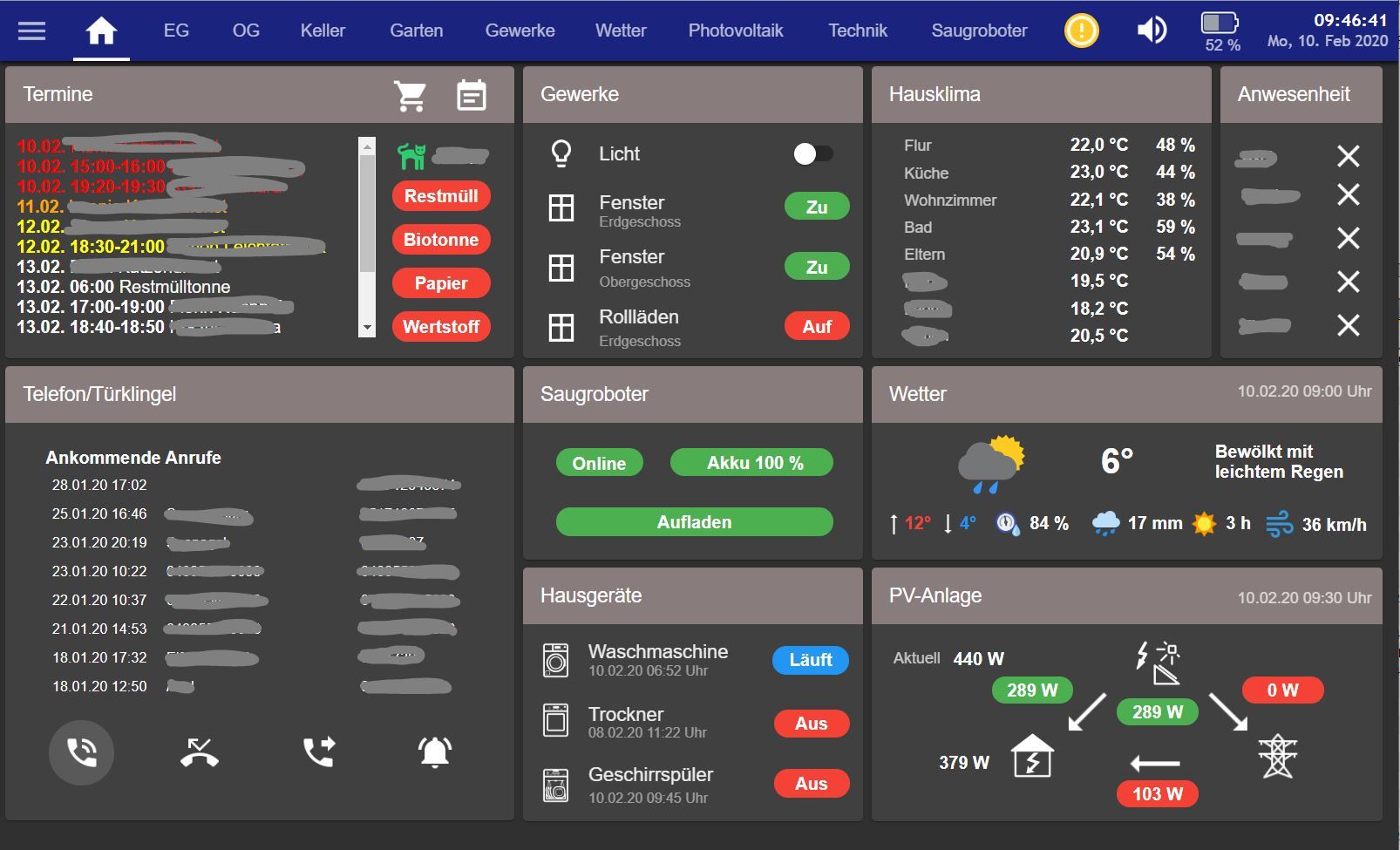
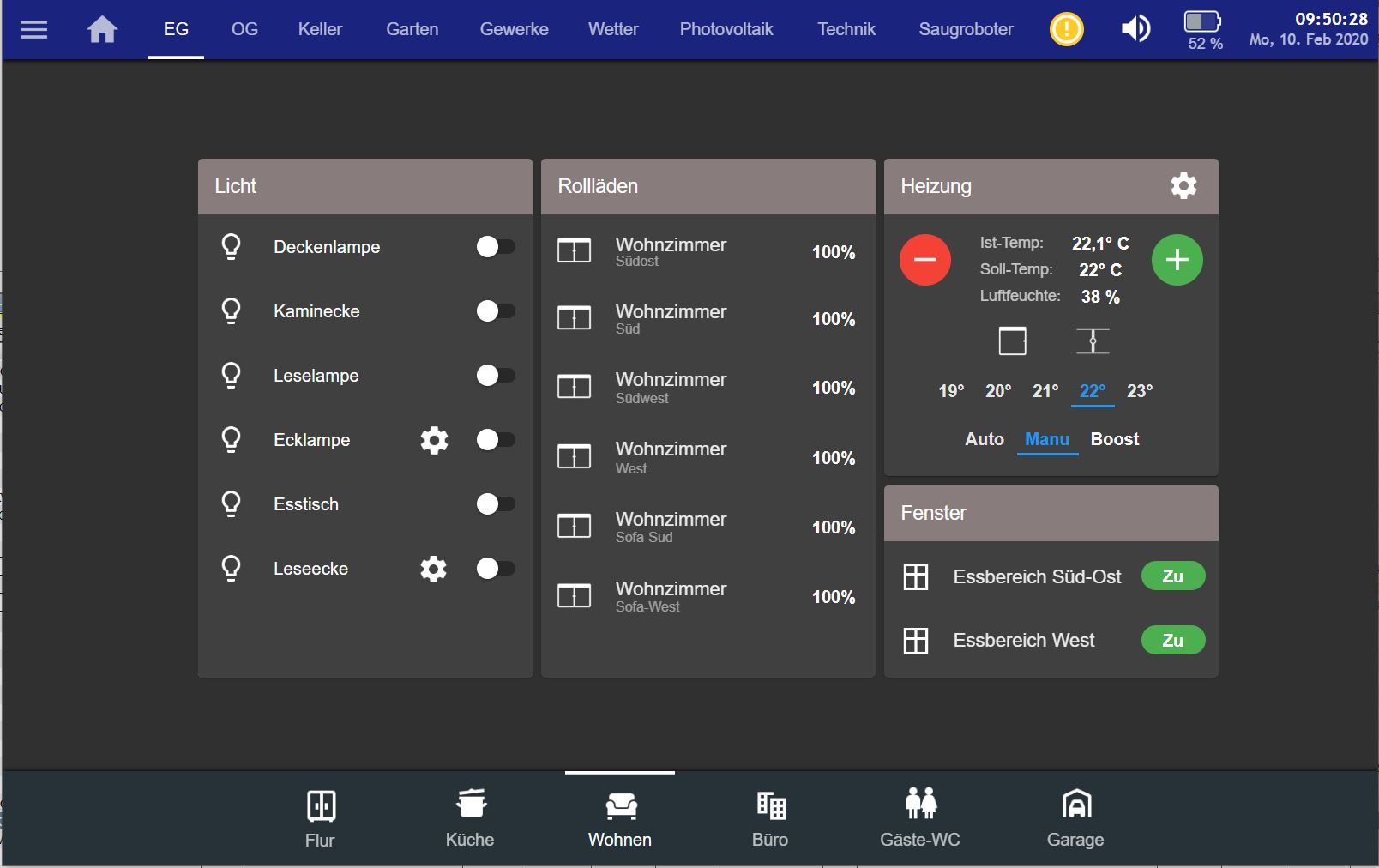
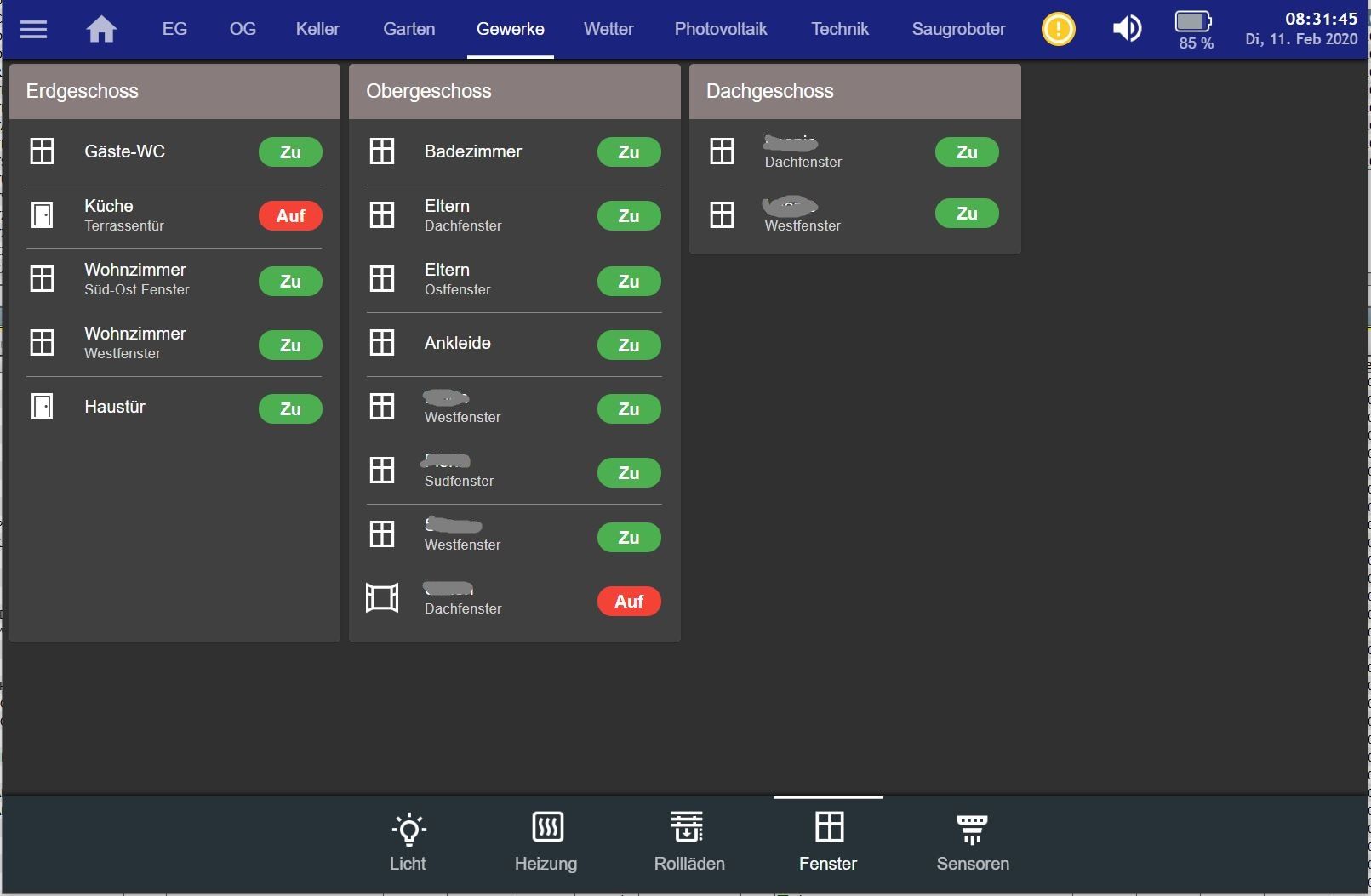
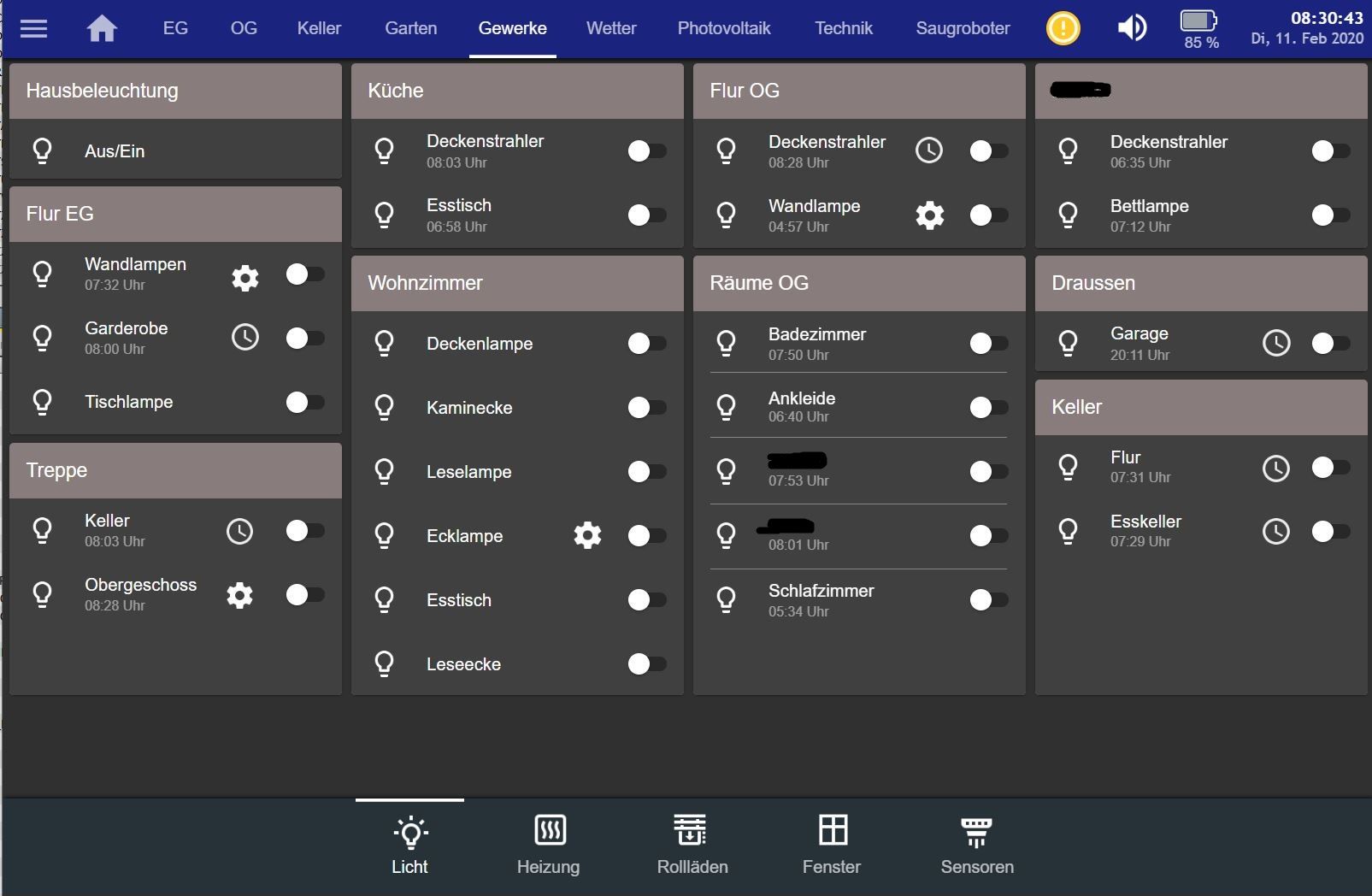
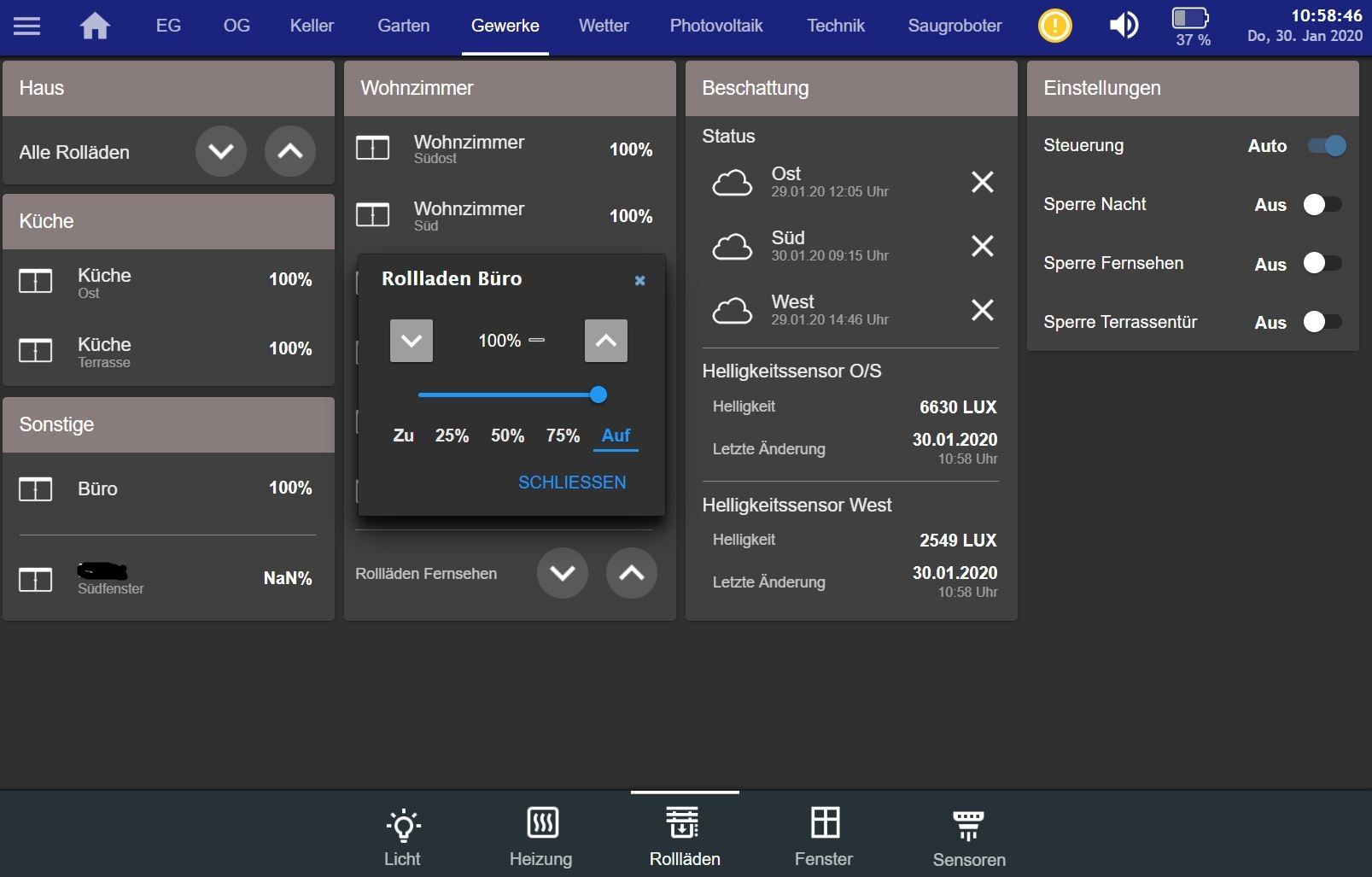
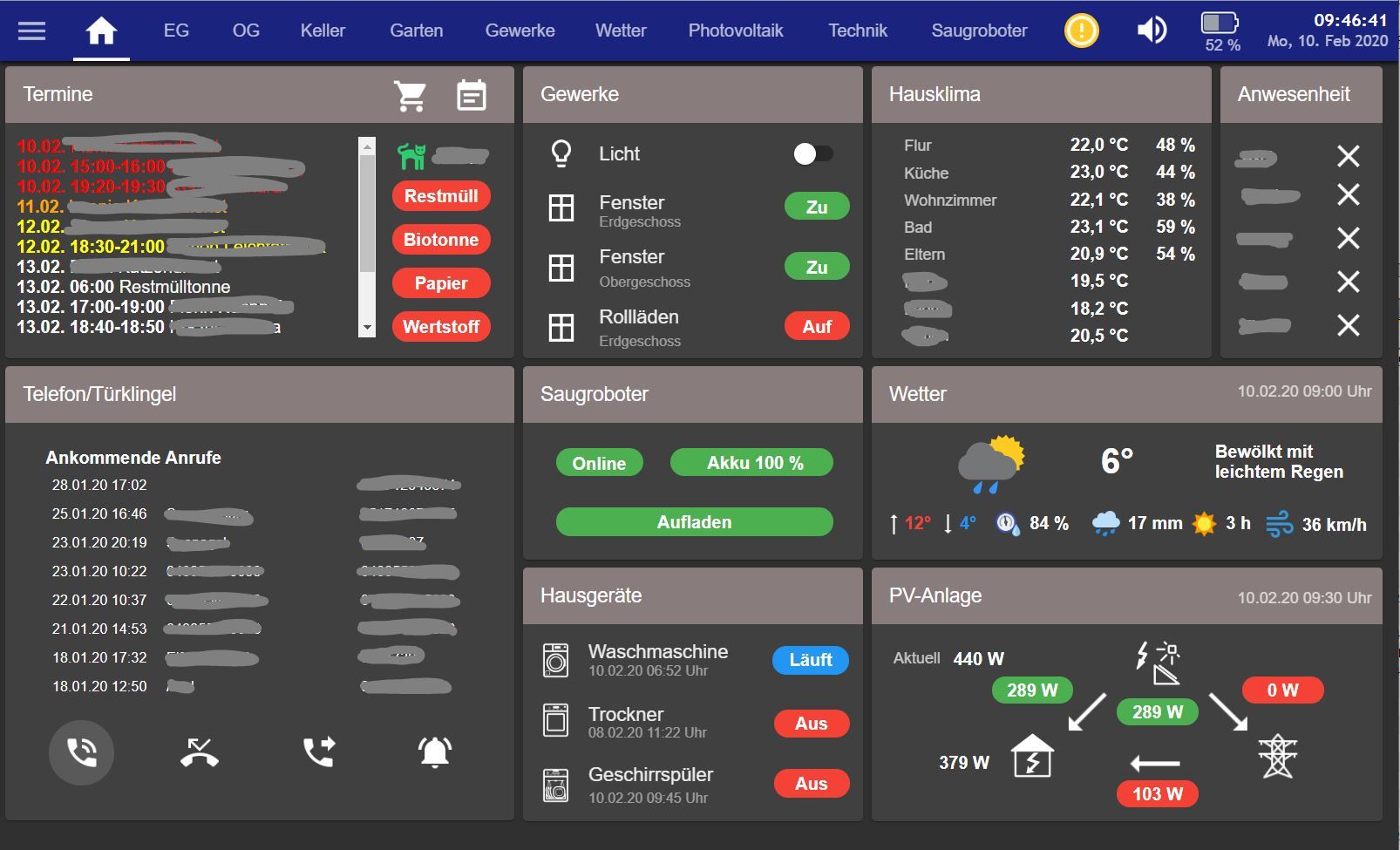
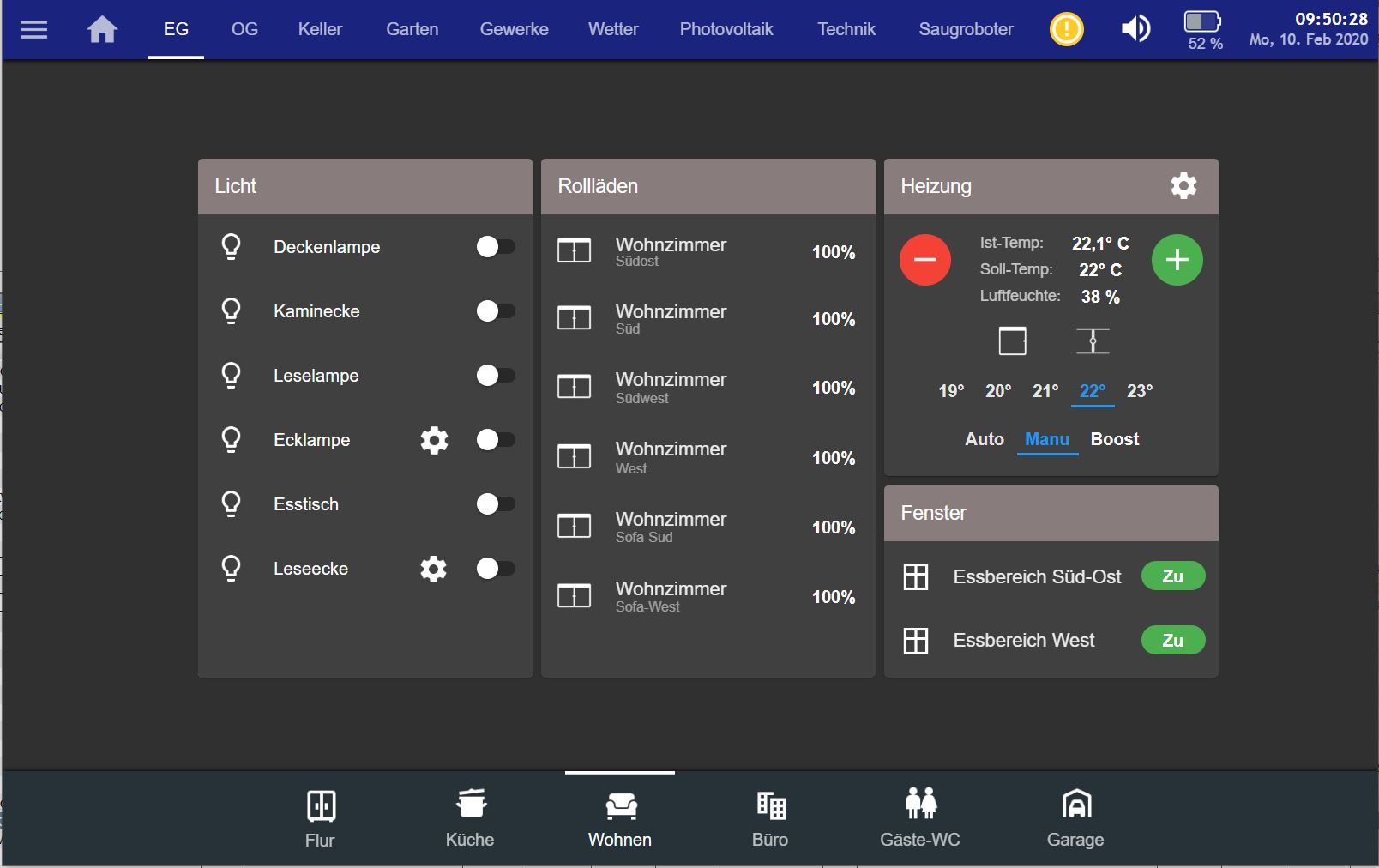
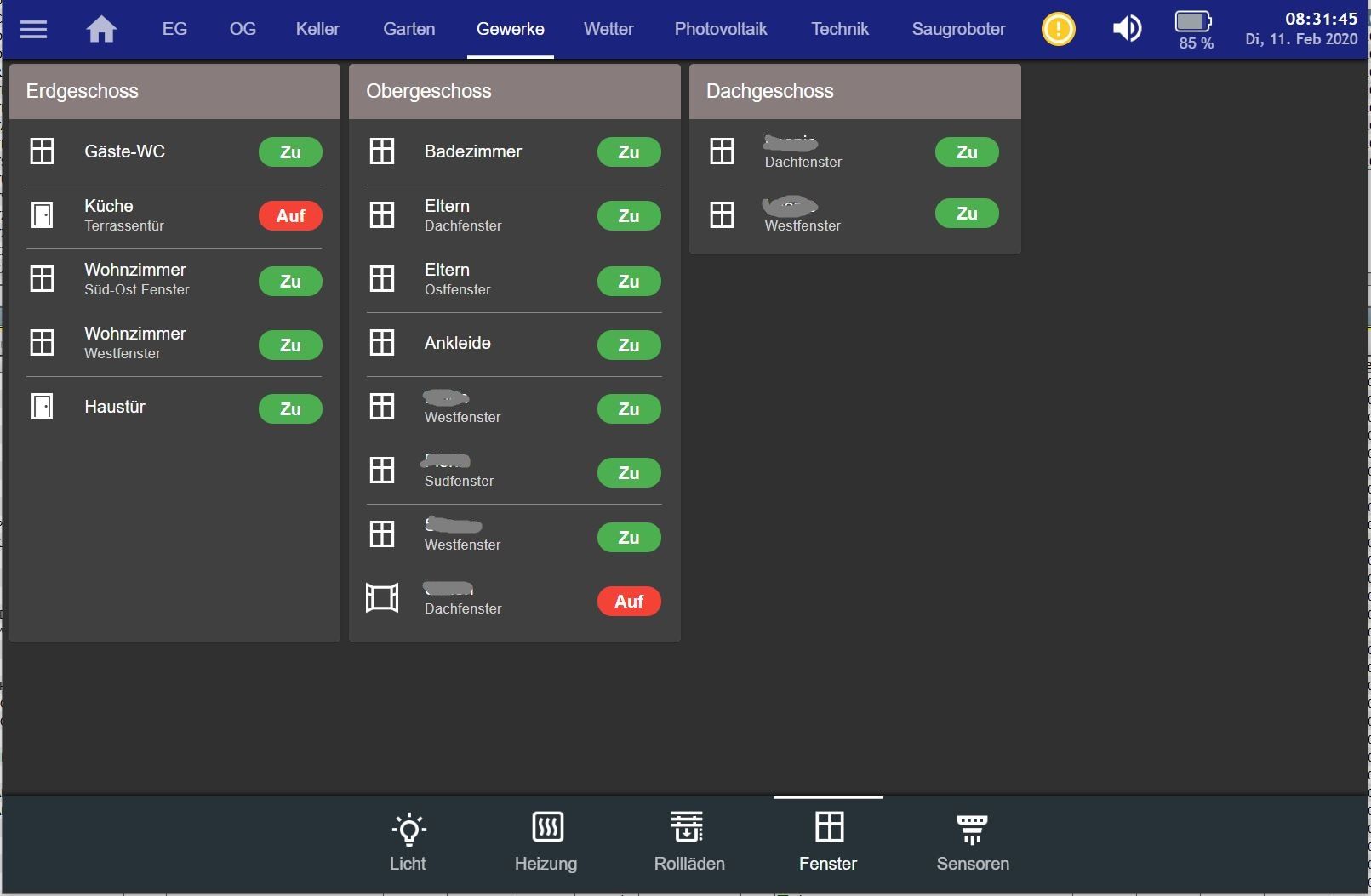
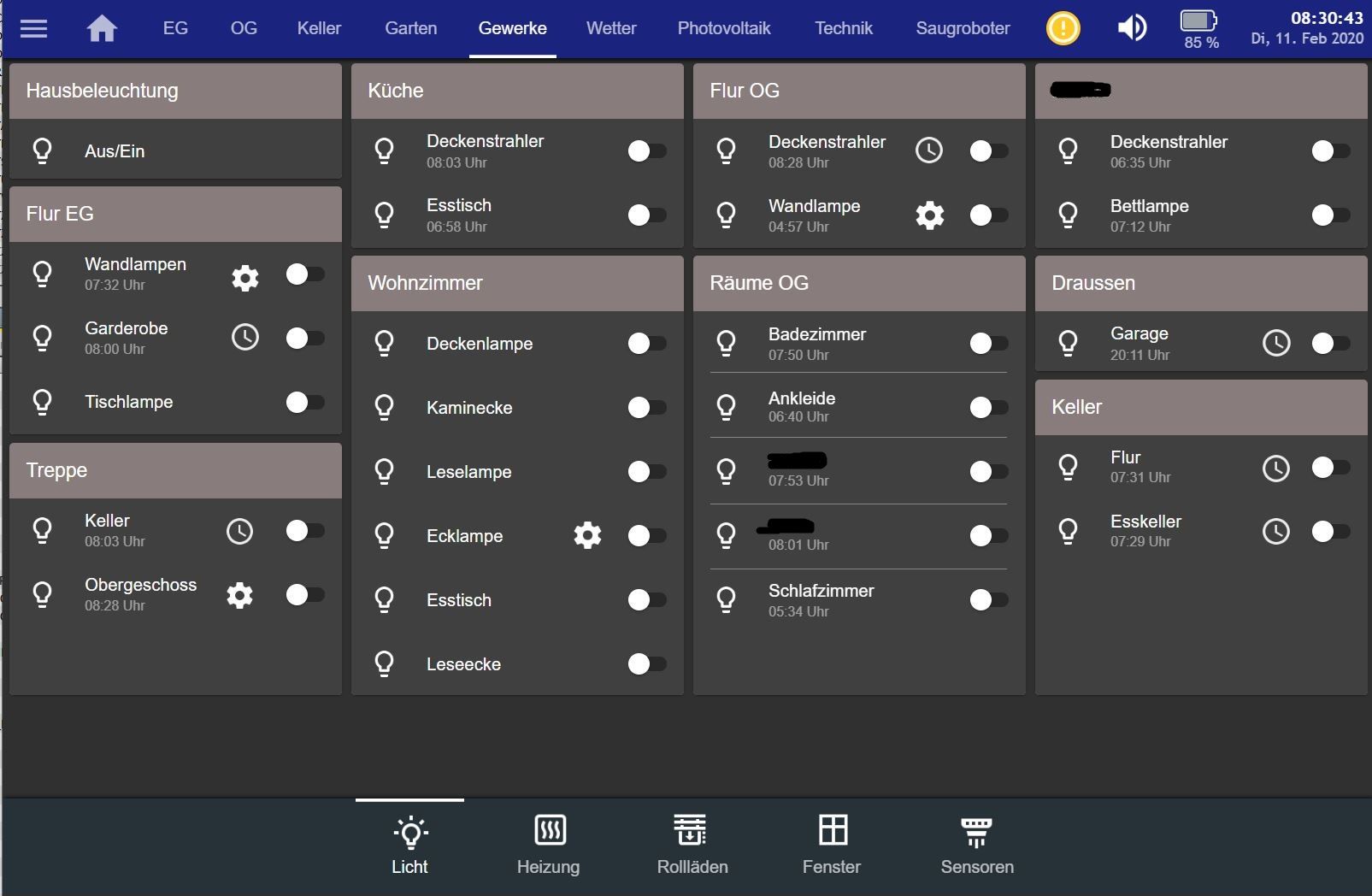
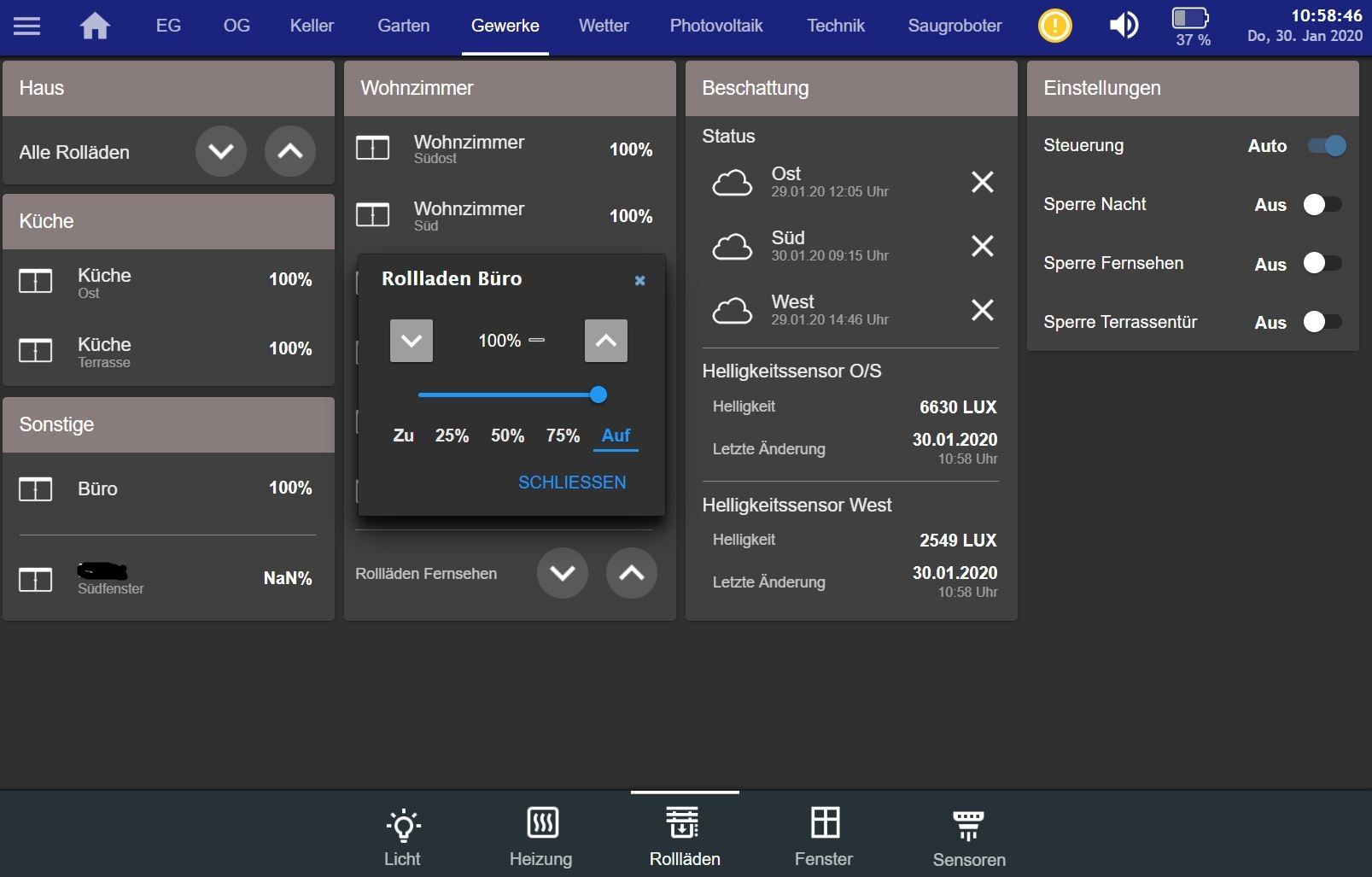
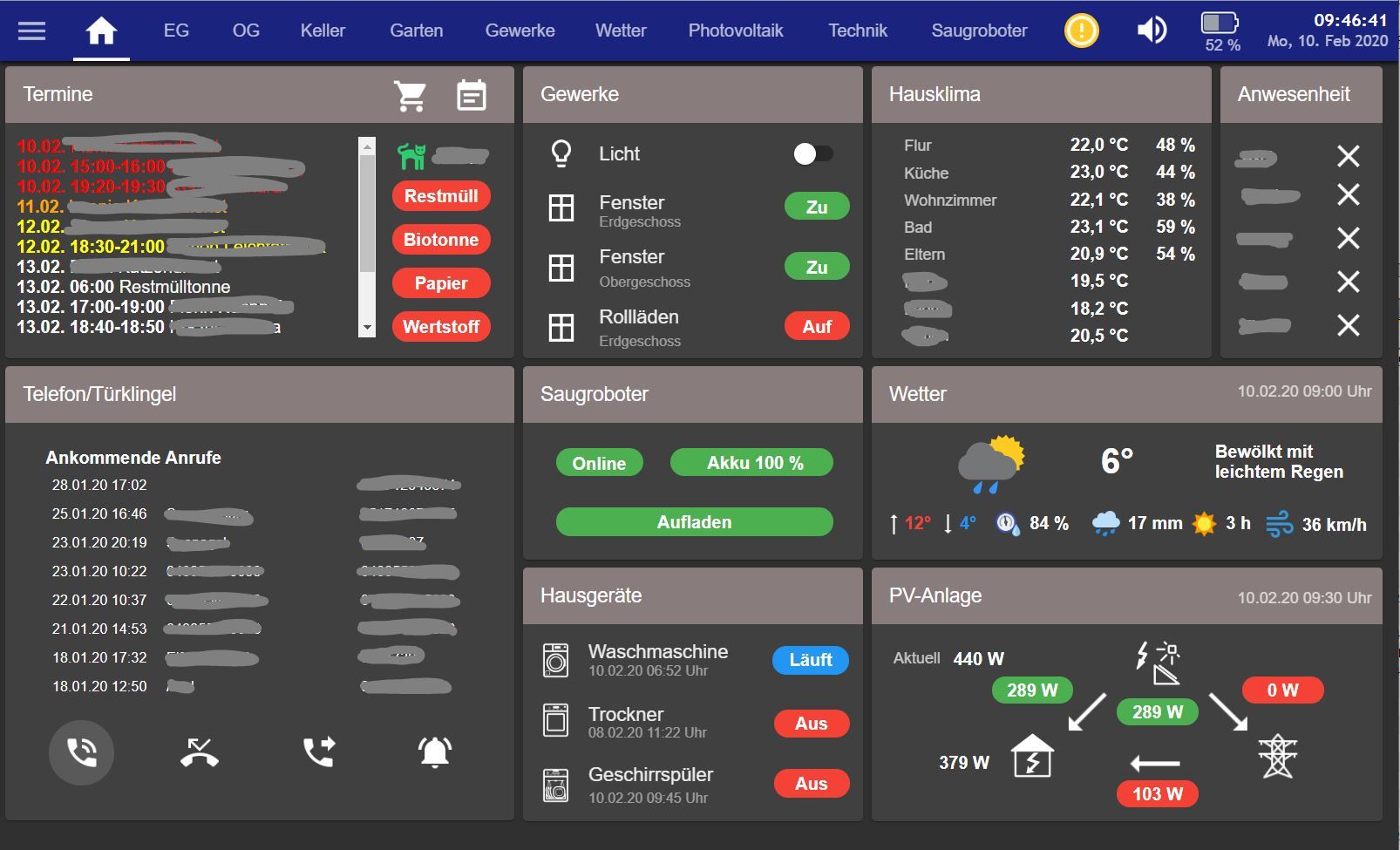
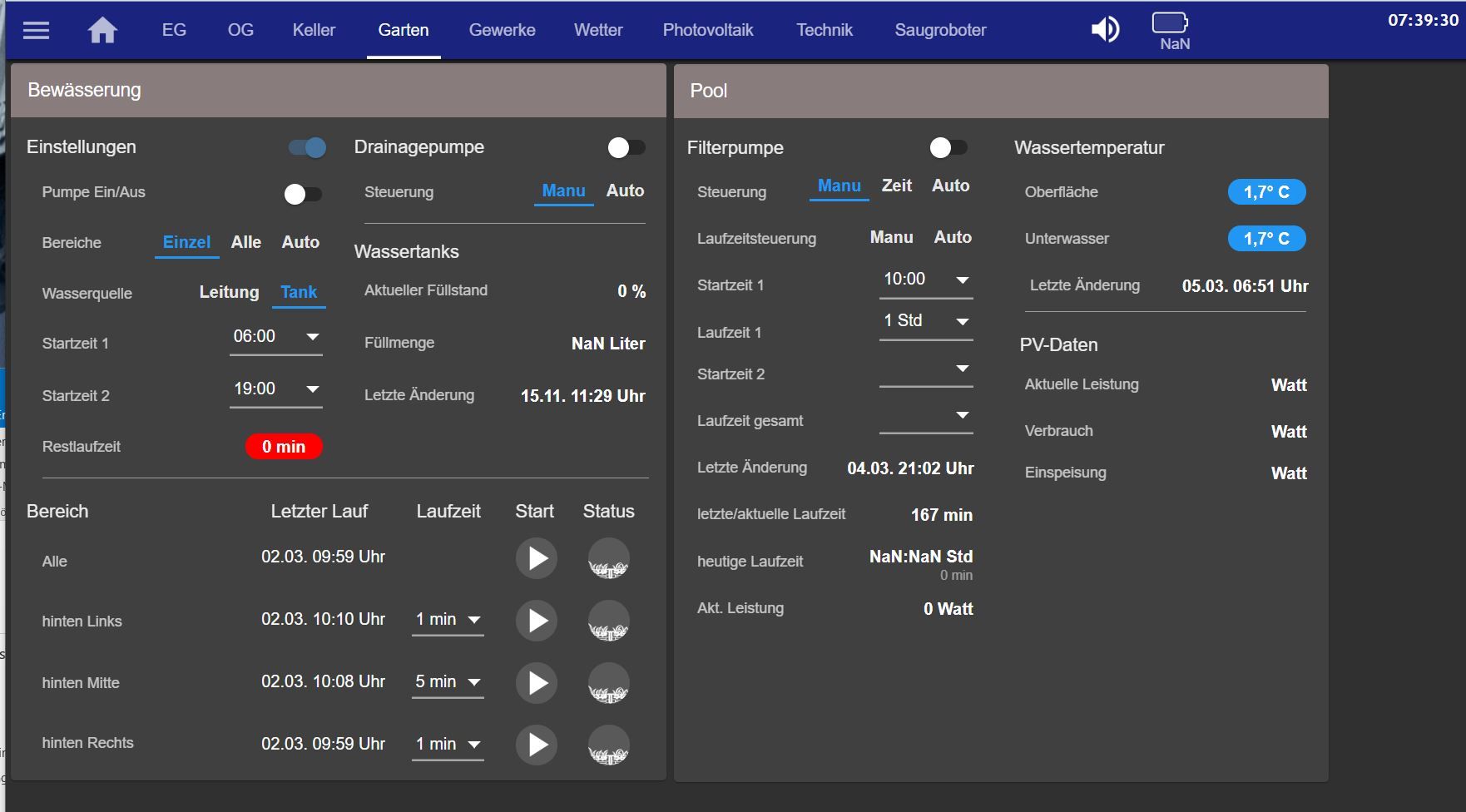
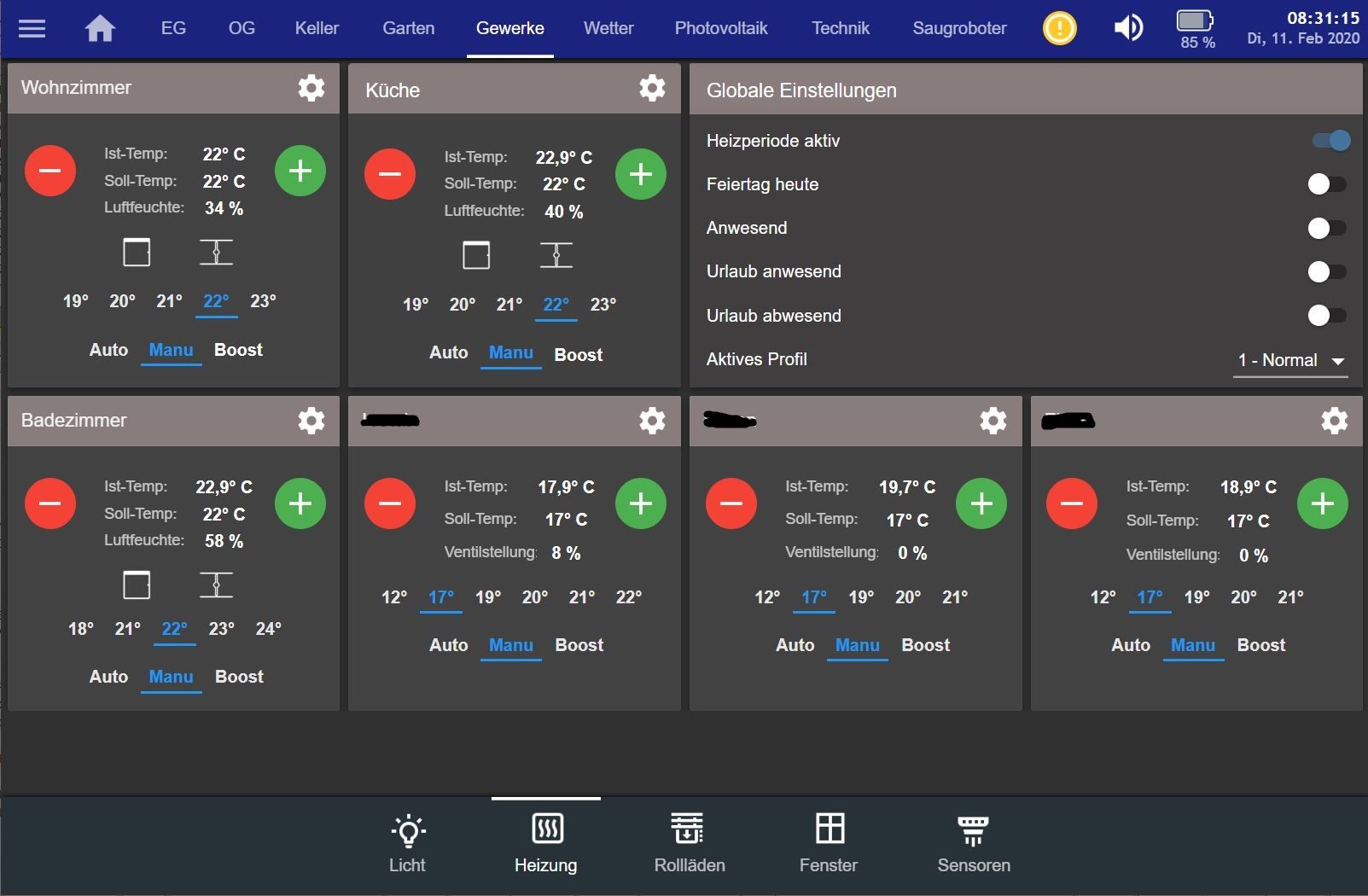
auf mehrfachen Wunsch hier noch mal eine aktuelle Ansicht meiner VIS. Ich verwende dazu u.a. die Material Design Widgets von Scrounger und das Material Design CSS v1 von Uhula. Ist noch was dazugekommen und ein paar Änderungen. Leider ist sie zum Hochladen zu groß geworden. Wer sie haben möchte bitte per pn eure email-adresse schicken.












-
Hi, ich hoffe jetzt alle, die die VIS haben wollen erreicht zu haben. Wenn nicht einfach nochmal melden. Fragen dazu einfach hier einstellen.
-
@lesiflo Auch wenn ich nicht nach der Zusendung frage gefällt sie mir sehr gut, nicht überfrachtet. Bei deiner mobilen VIS habe ich eh schon vieles abgekupfert ;-)
-
Hallo,
auf mehrfachen Wunsch hier noch mal eine aktuelle Ansicht meiner VIS. Ich verwende dazu u.a. die Material Design Widgets von Scrounger und das Material Design CSS v1 von Uhula. Ist noch was dazugekommen und ein paar Änderungen. Leider ist sie zum Hochladen zu groß geworden. Wer sie haben möchte bitte per pn eure email-adresse schicken.












-
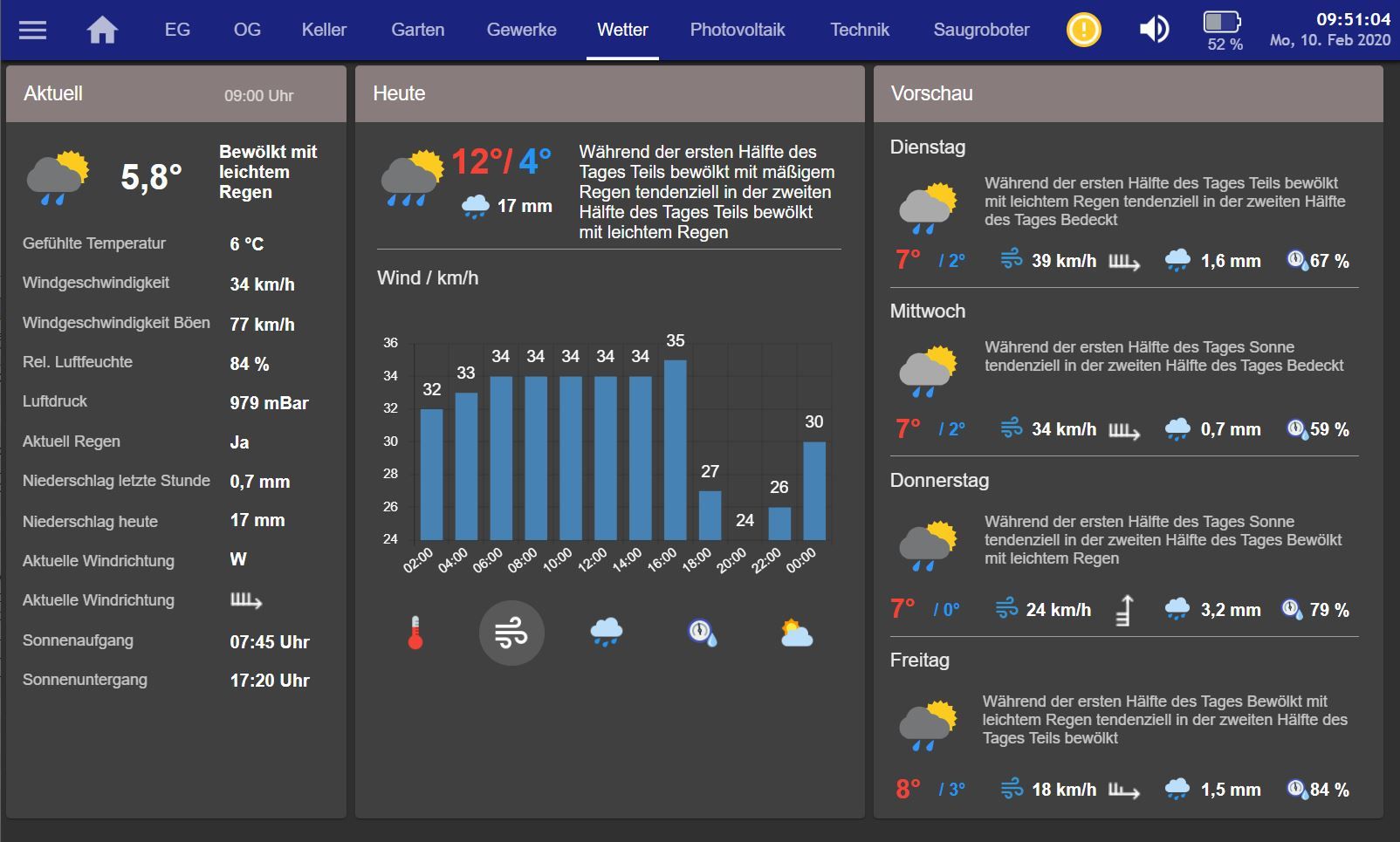
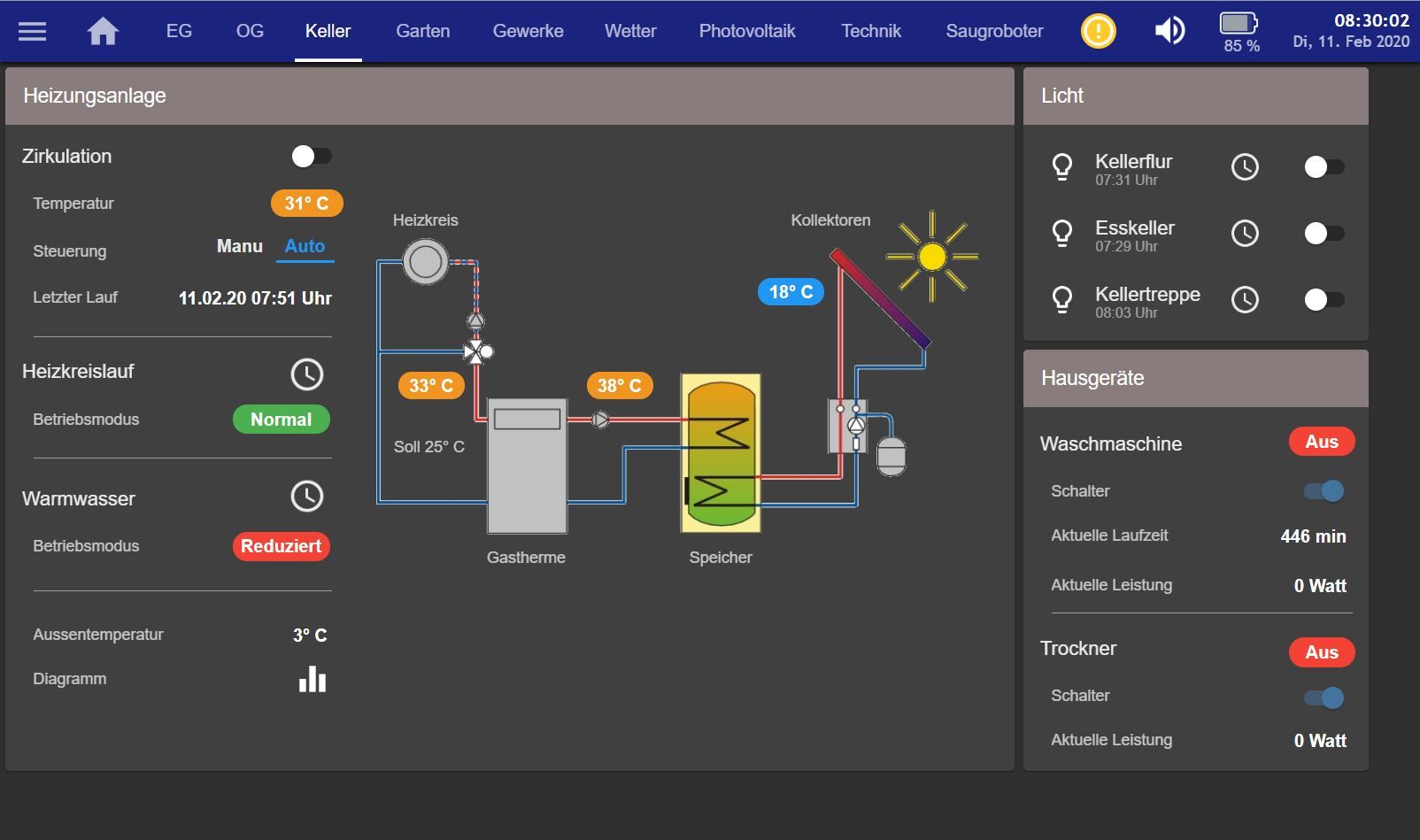
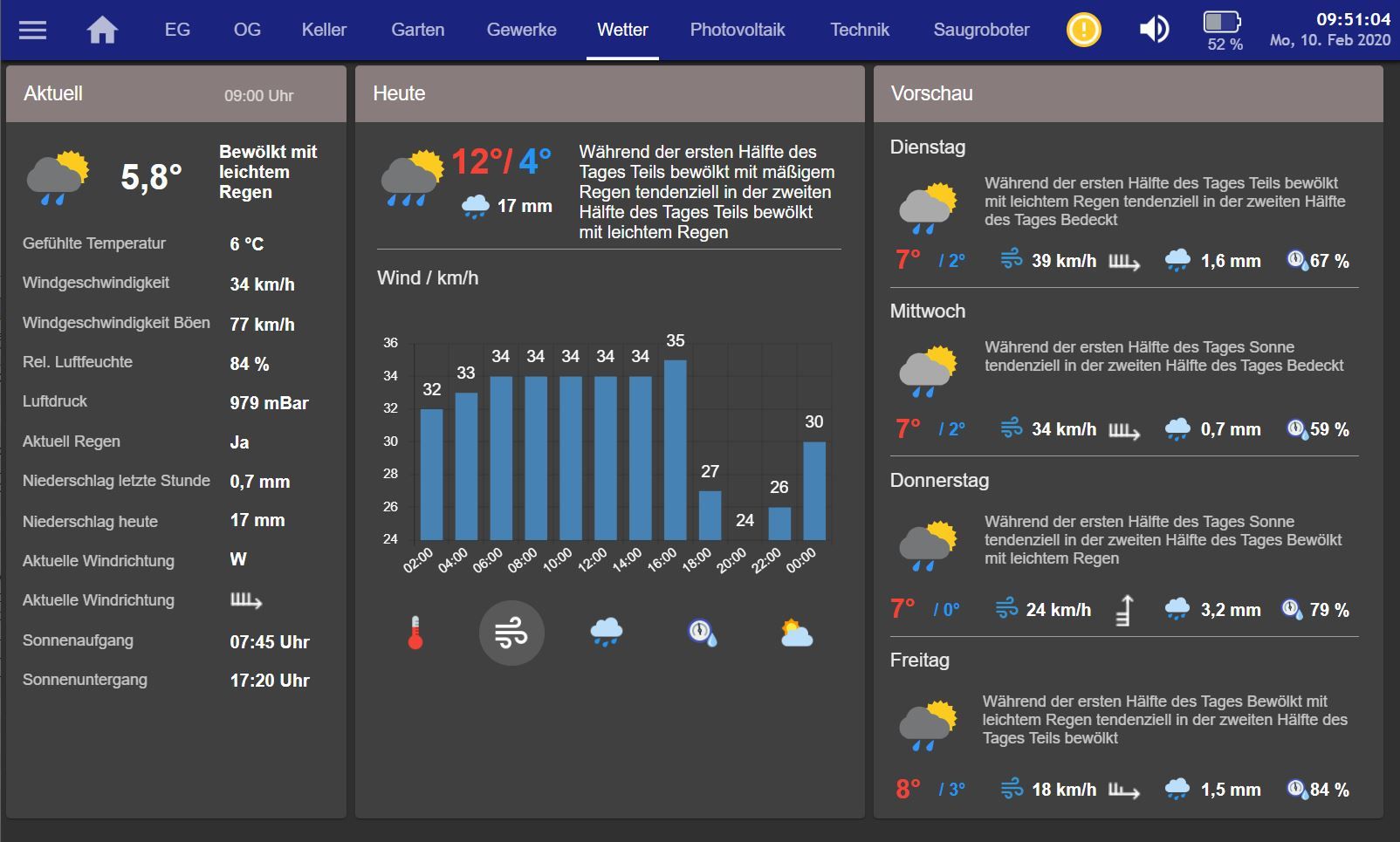
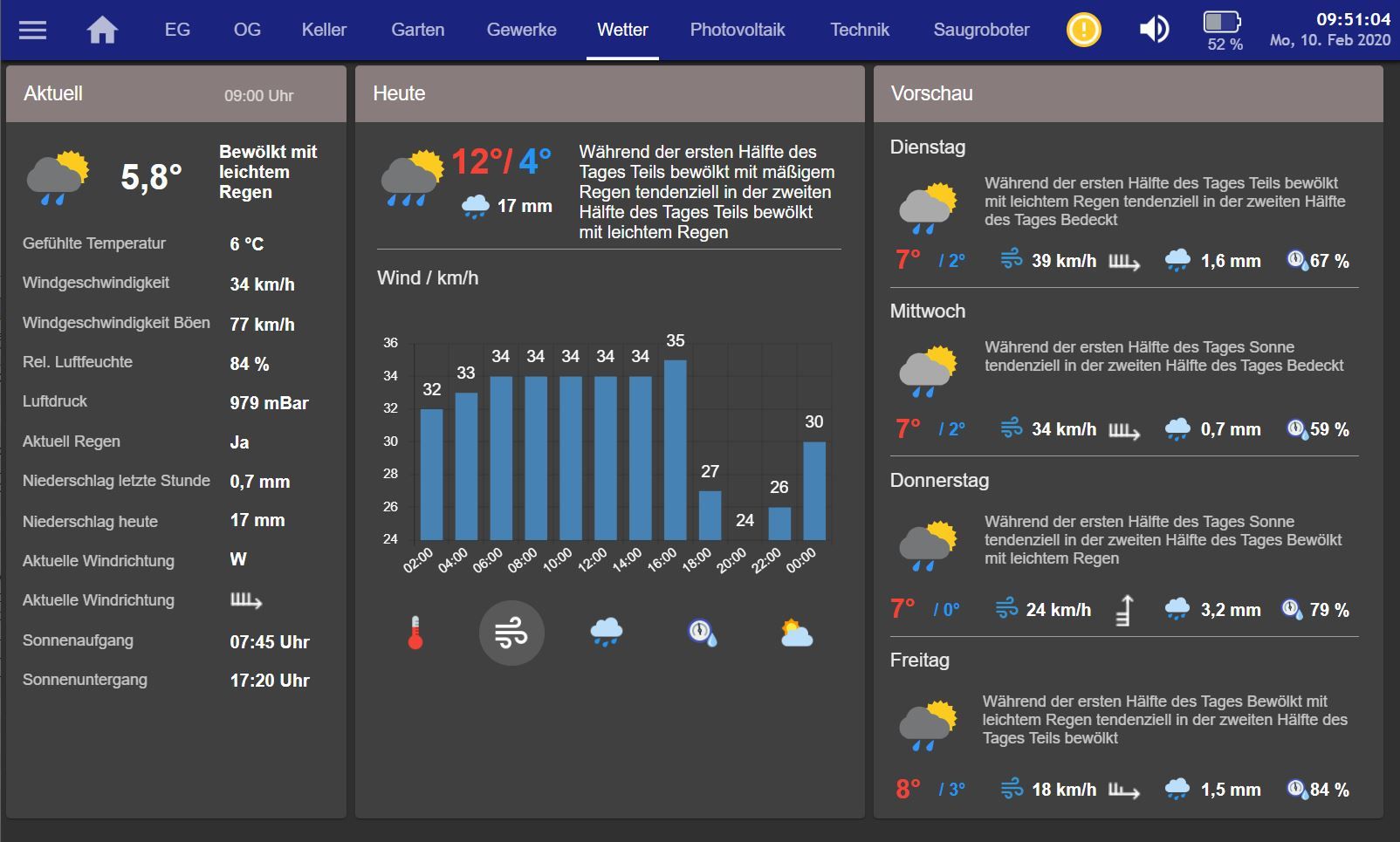
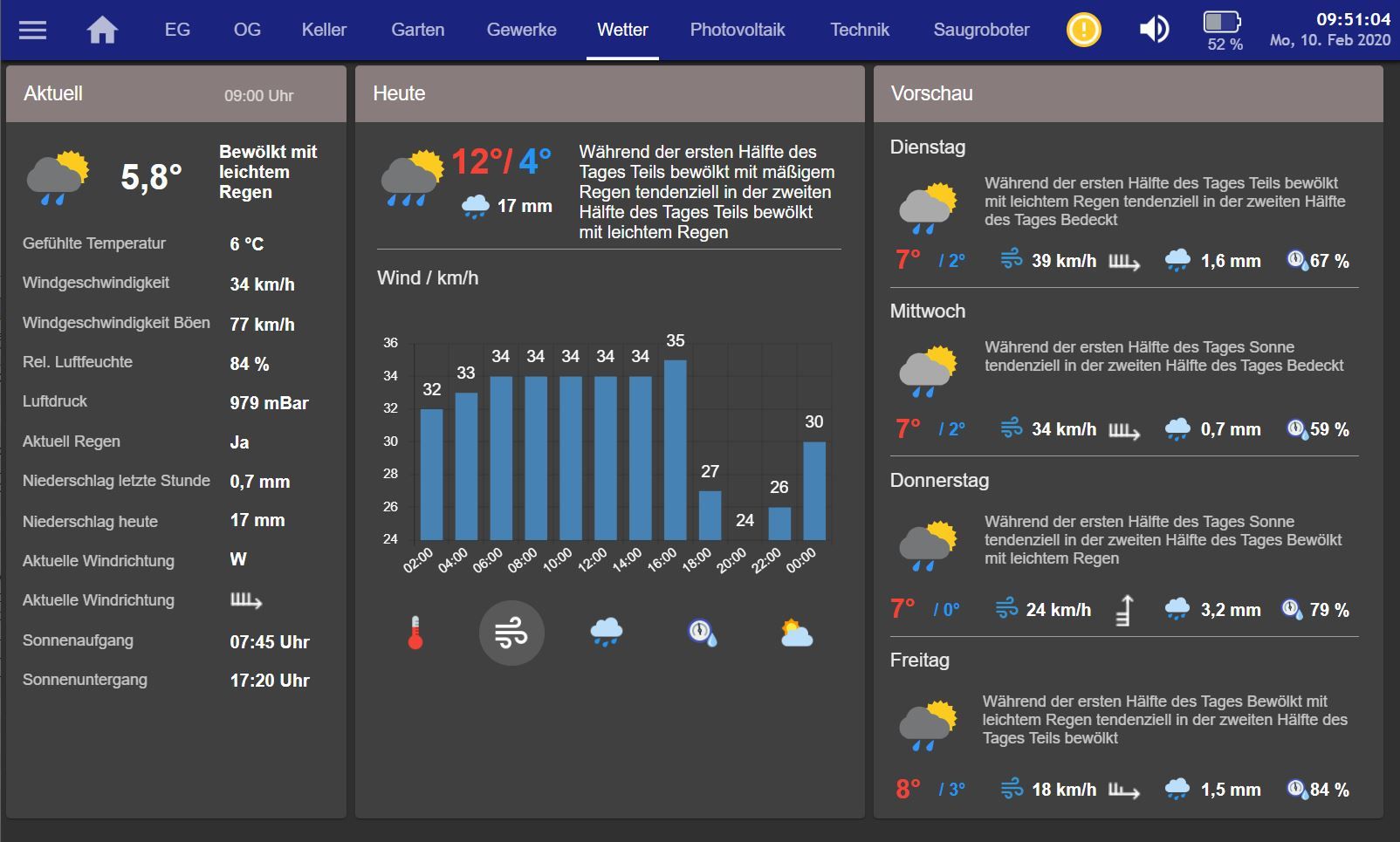
@Förster: Ist der Adapter daswetter.com
-
Okay. Wusste gar nicht, dass es diese „Vorhersage“ in der Form dort gibt: In der ersten Tageshälfte... in der zweiten Tageshälfte. Muss ich wohl nochmal gucken
@Förster Die gibt es nicht separat, das ist die Standardbeschreibung, wenn sich das Wetter über den Tagesverlauf ändert.
-
Hallo,
auf mehrfachen Wunsch hier noch mal eine aktuelle Ansicht meiner VIS. Ich verwende dazu u.a. die Material Design Widgets von Scrounger und das Material Design CSS v1 von Uhula. Ist noch was dazugekommen und ein paar Änderungen. Leider ist sie zum Hochladen zu groß geworden. Wer sie haben möchte bitte per pn eure email-adresse schicken.












-
Hallo,
auf mehrfachen Wunsch hier noch mal eine aktuelle Ansicht meiner VIS. Ich verwende dazu u.a. die Material Design Widgets von Scrounger und das Material Design CSS v1 von Uhula. Ist noch was dazugekommen und ein paar Änderungen. Leider ist sie zum Hochladen zu groß geworden. Wer sie haben möchte bitte per pn eure email-adresse schicken.












Hallo, ich finde dein VIS auch Großartig. Du hast viele Sachen so designt, wie auch ich sie mir vorstelle. Super Arbeit. Ich bewundere jeden, der seine Ideen so gut umsetzen kann. Das gilt natürlich auch für alle anderen, die ihre VIS hier vorgestellt haben. Ihr seit der Hammer.
-
@Baerny:
Ist halt mit der Zeit so gewachsen. Wenn man erstmal ein Grundgerüst hat, ist eine Erweiterung recht einfach. Und ein paar Sachen habe ich auch hier aus dem Forum übernommen und an meine VIS angepasst.@lesiflo
Kannst du bei javascript.0.Eigene_Variablen.Vis.Umschalten_Intervall bei Fully-Browser Popup Fenster, etwas näher erklären, wie ich es umsetzen kann?
Ist das ein seperates Script?
Danke -
@lesiflo
Kannst du bei javascript.0.Eigene_Variablen.Vis.Umschalten_Intervall bei Fully-Browser Popup Fenster, etwas näher erklären, wie ich es umsetzen kann?
Ist das ein seperates Script?
Danke@kukoratsch Das ist eine Variable mit der ich das Intervall der einzelnen Diagramme umschalten kann.
Kuckst du hier: https://forum.iobroker.net/topic/29662/material-design-widgets-line-history-chart-widget -
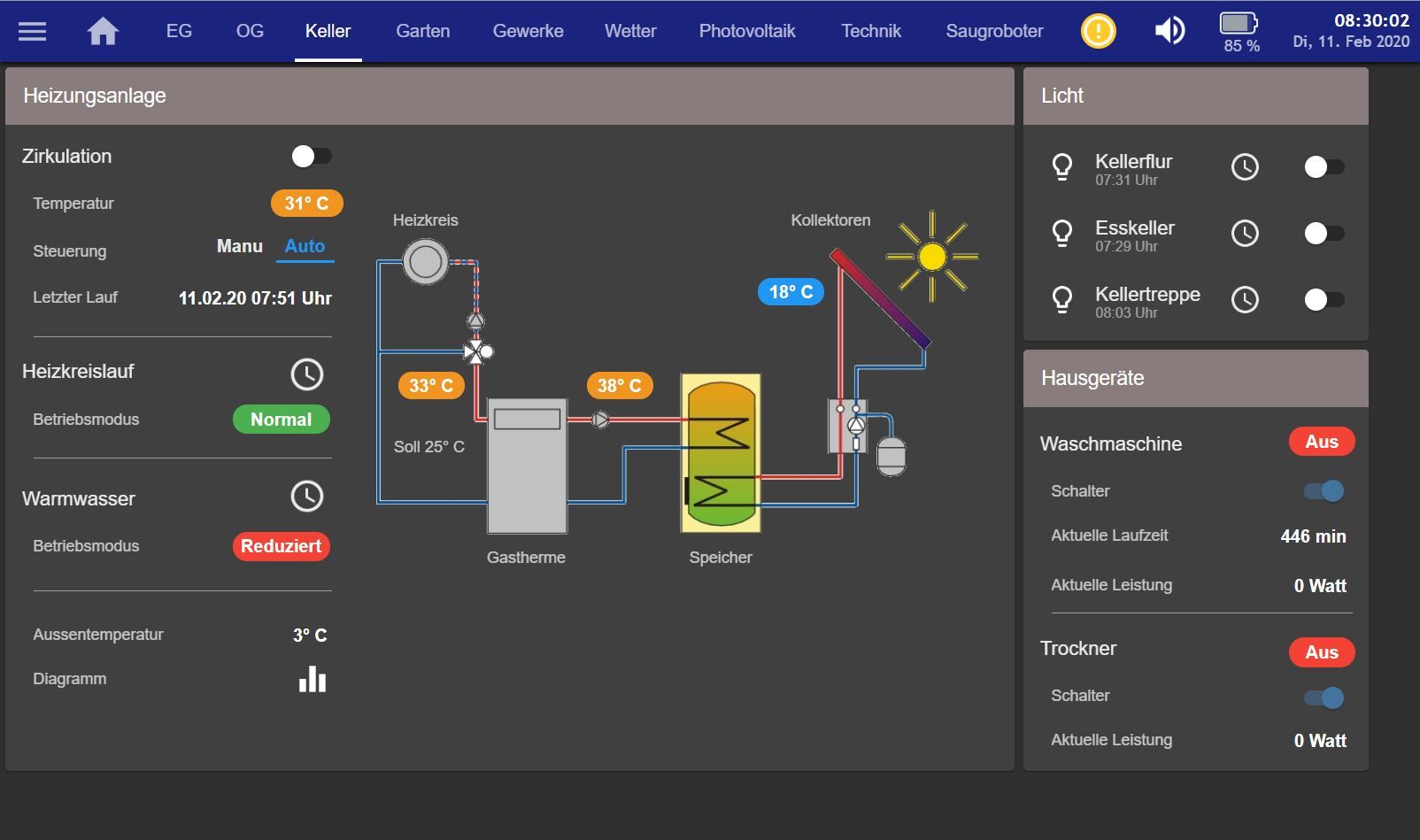
@mend Du hast mehrere Möglichkeiten. Entweder wie von Sigi schon verlinkt Scroungers Material Widgets (und da speziell für deine responsive Anforderung das Masonry Widget oder Uhulas Material Design (https://github.com/Uhula/ioBroker-Material-Design-Style) im Zusammenspiel mit Scroungers Widgets.
Desweiteren Macht es Sinn sich bzgl. CSS das ein oder andere anzueigenen, wie die Berechnung von Werten mit calc()
https://developer.mozilla.org/de/docs/Web/CSS/calc
Als Beispiel:
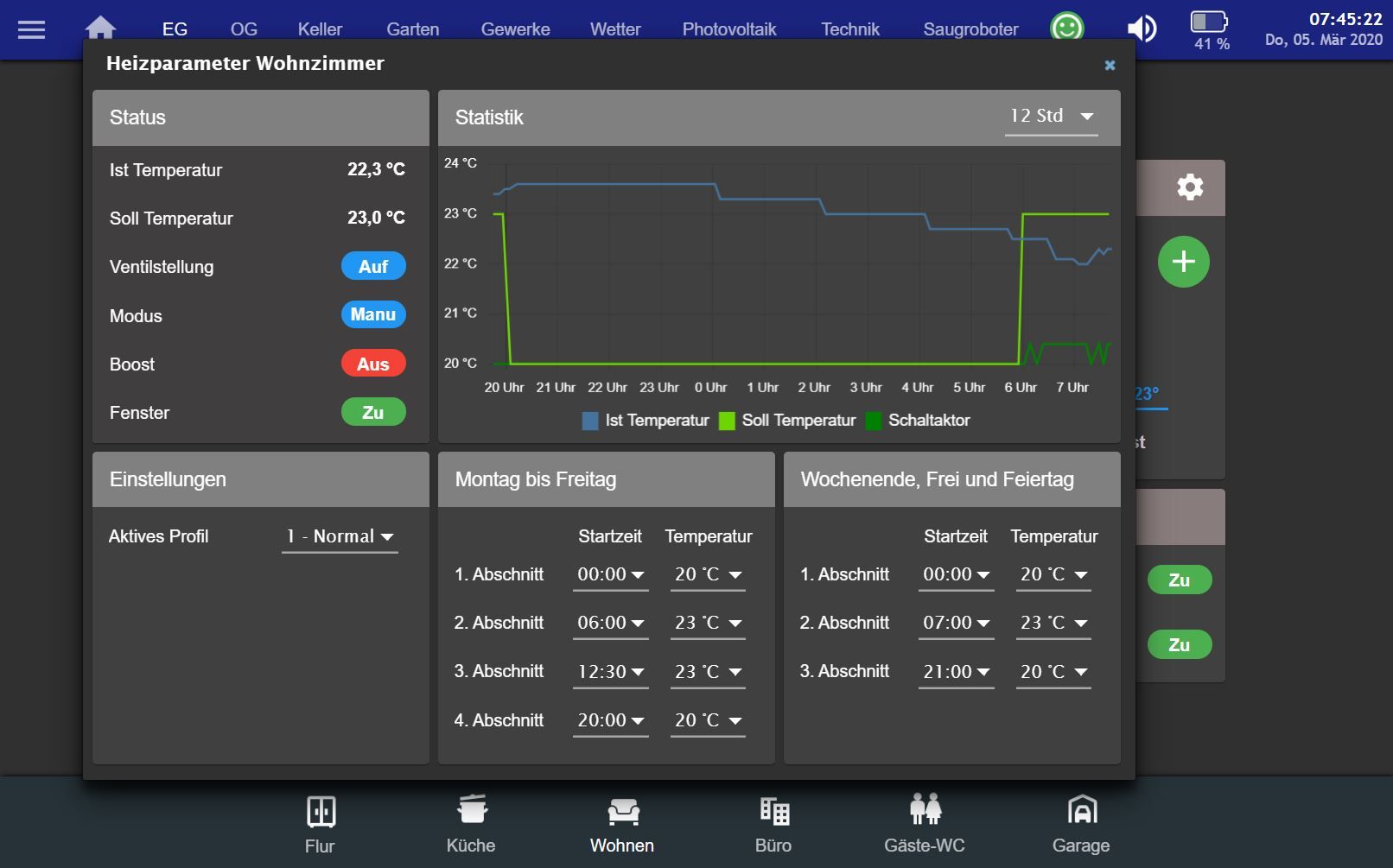
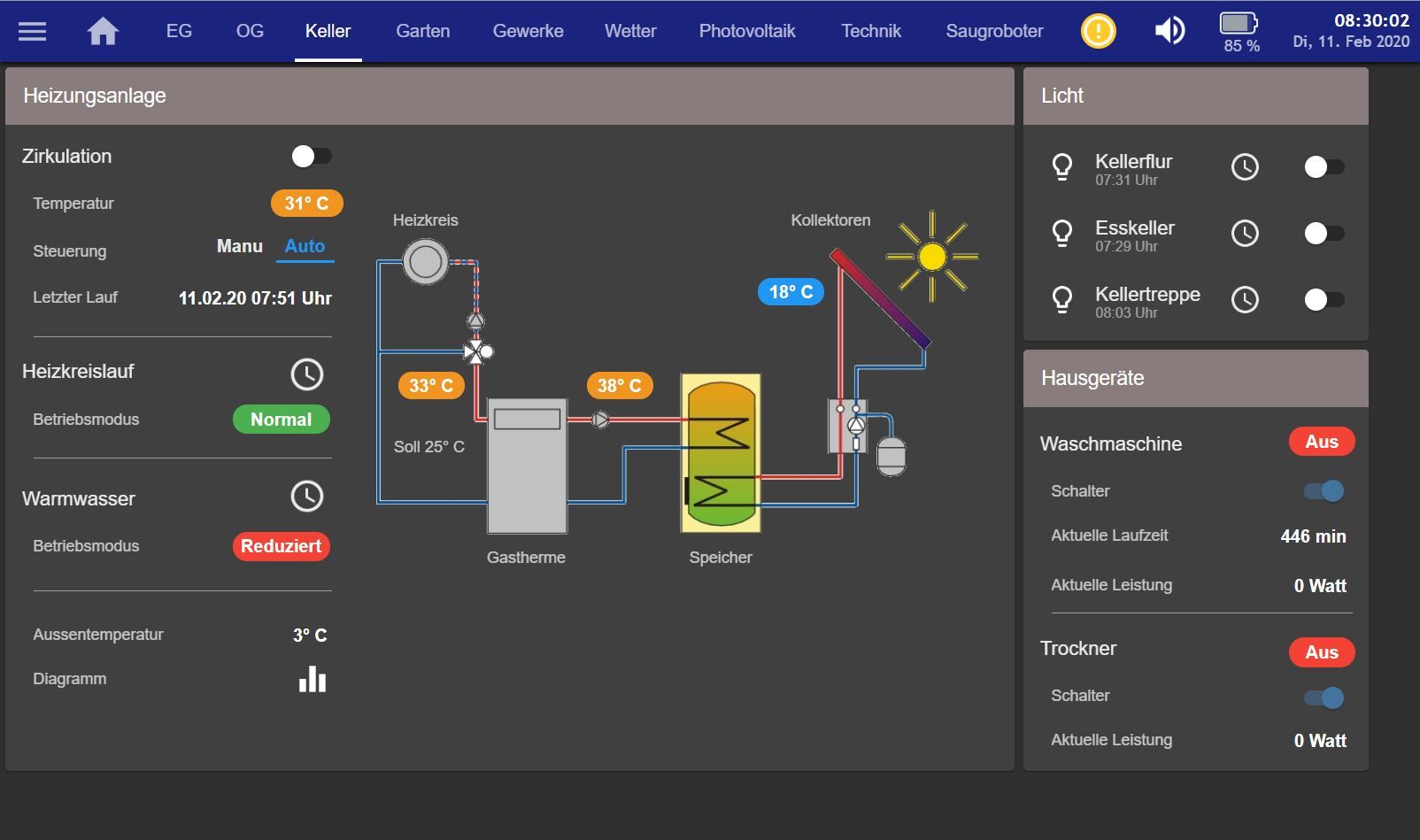
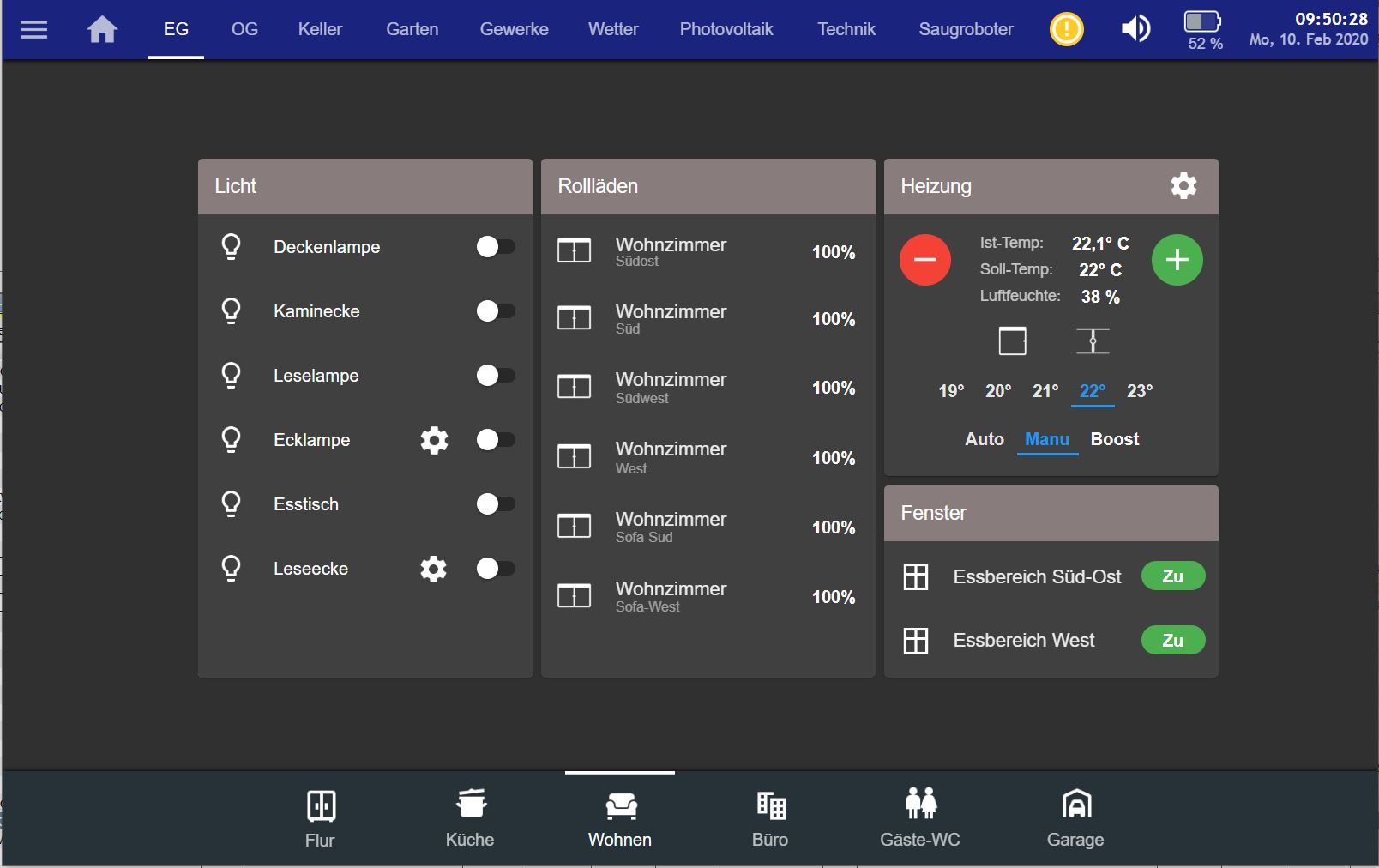
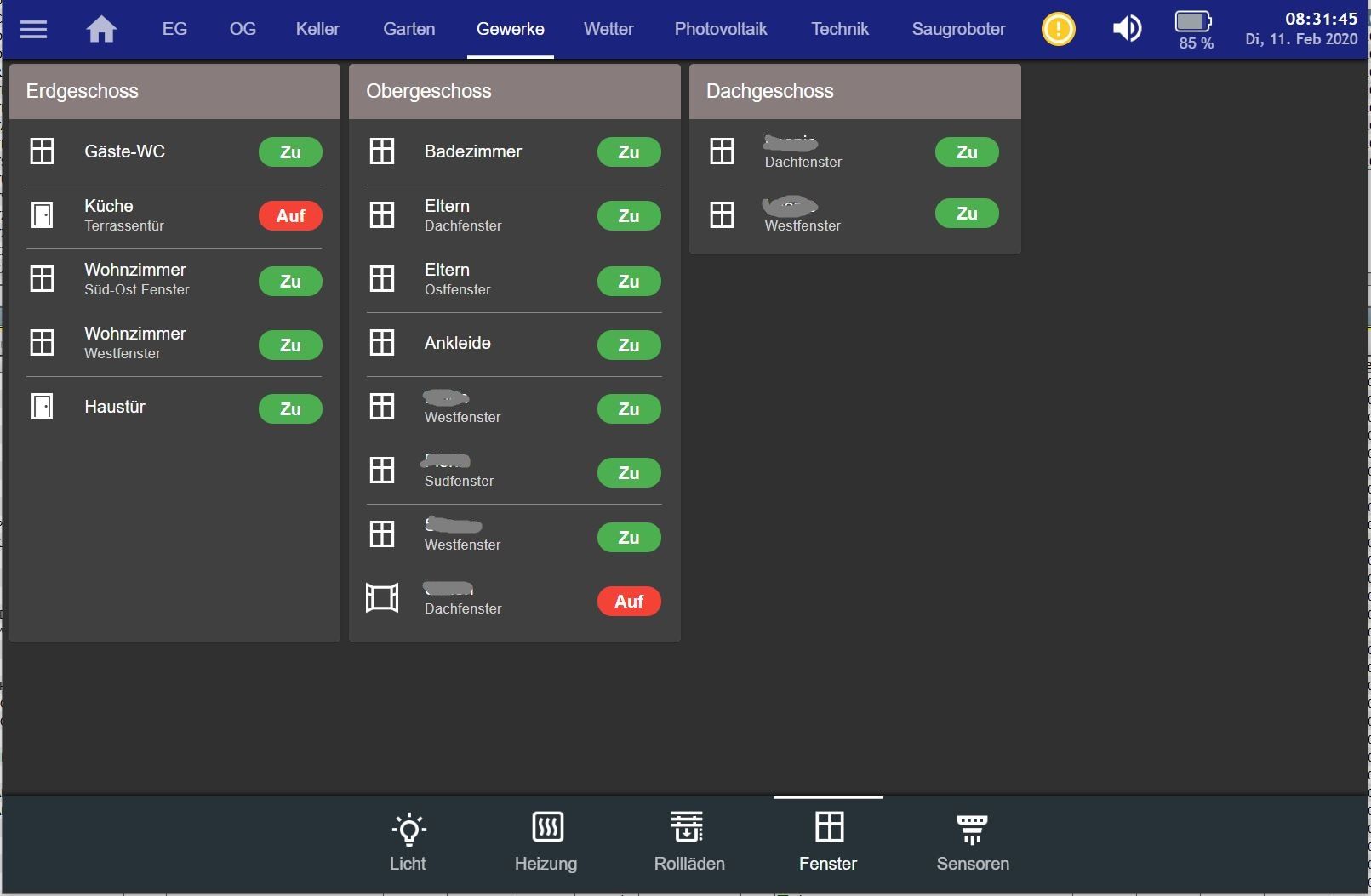
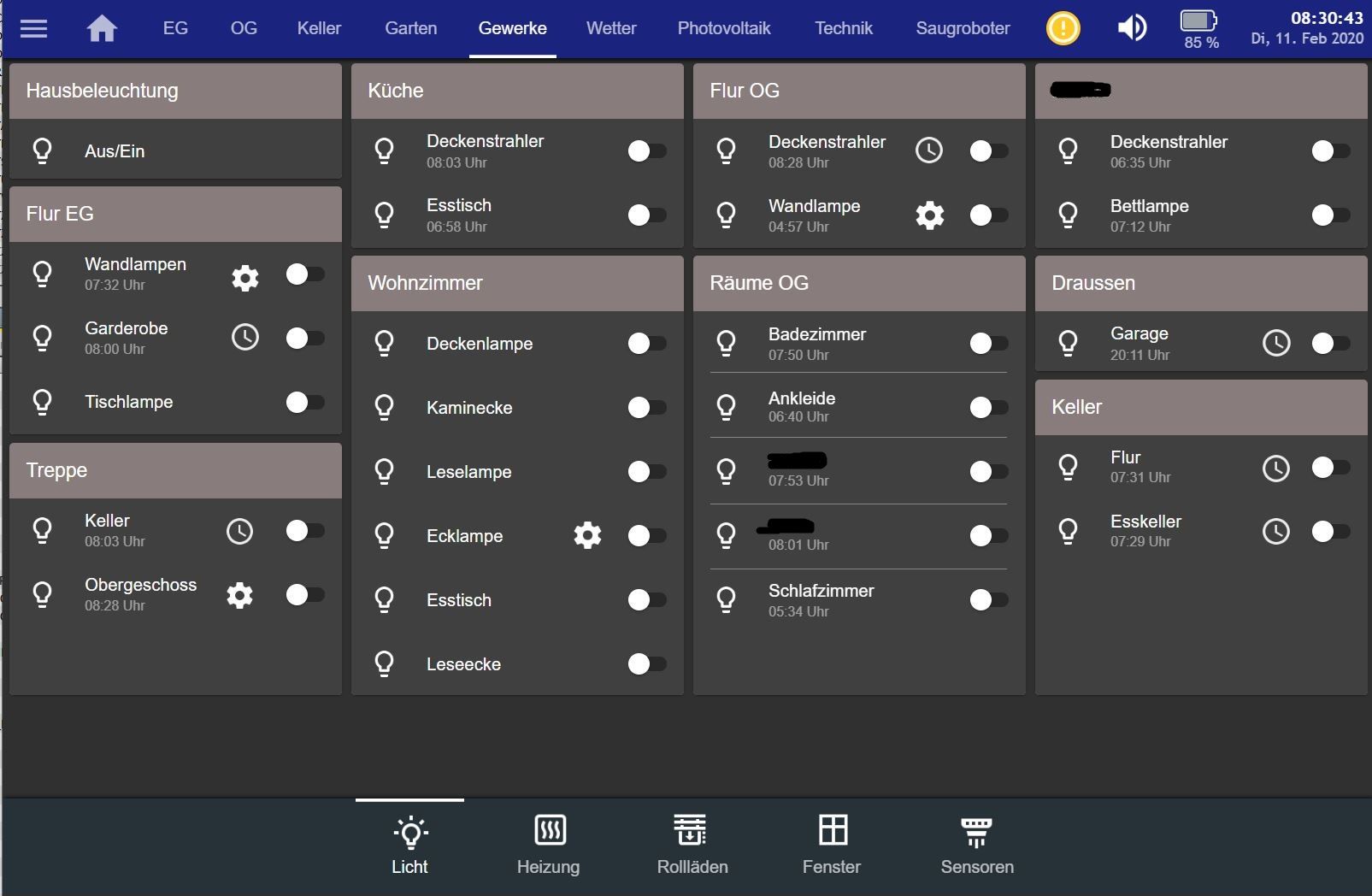
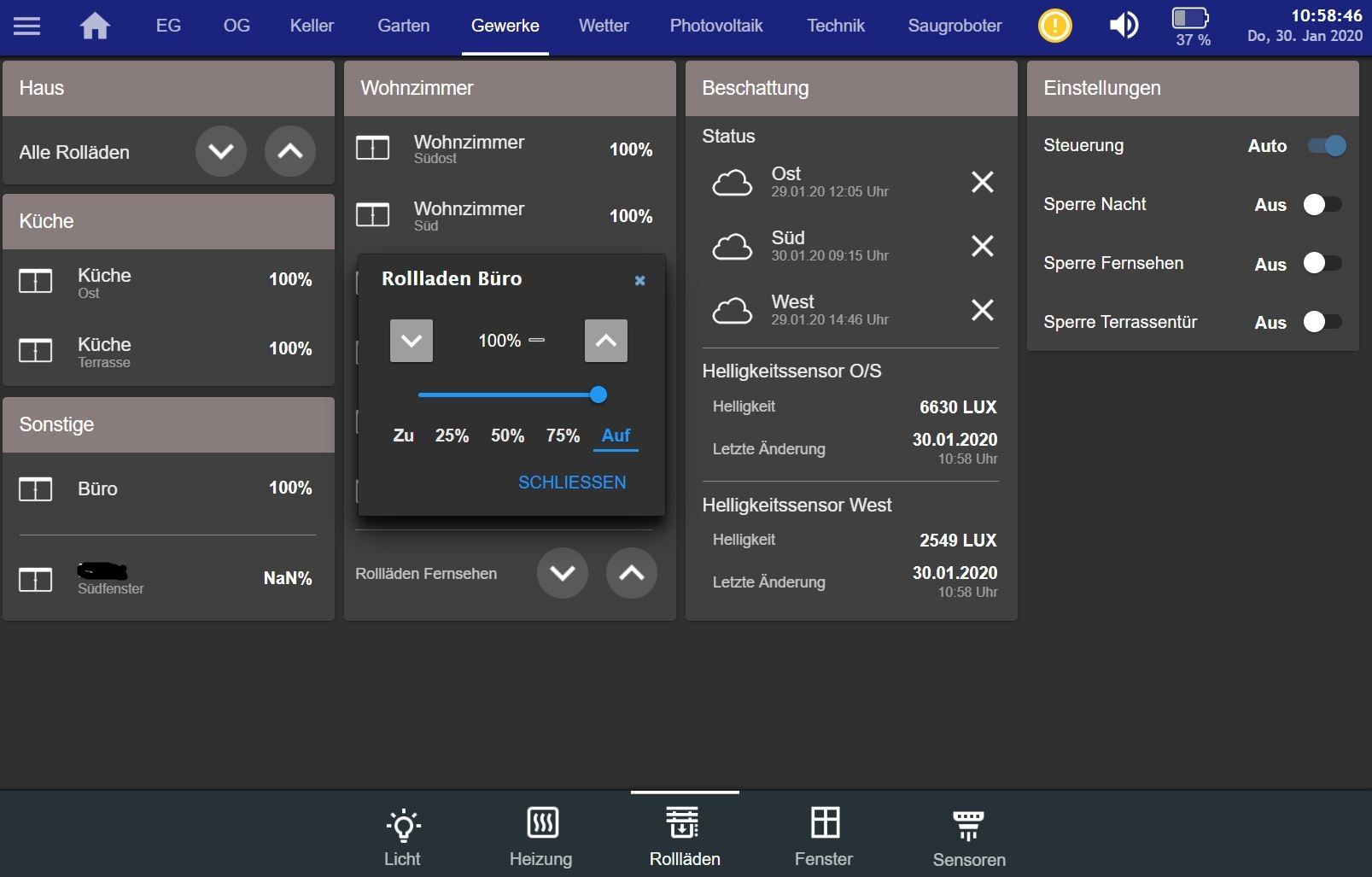
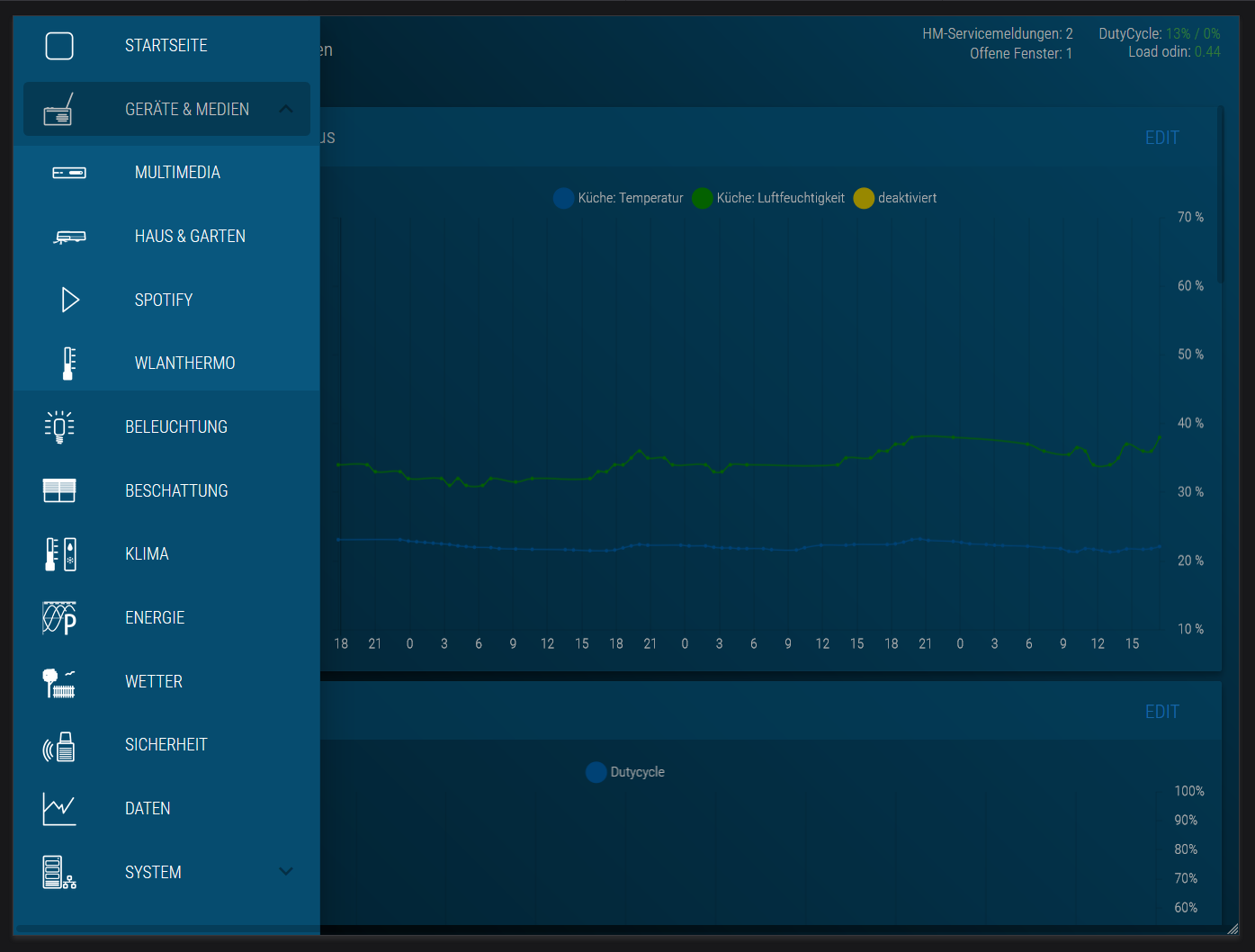
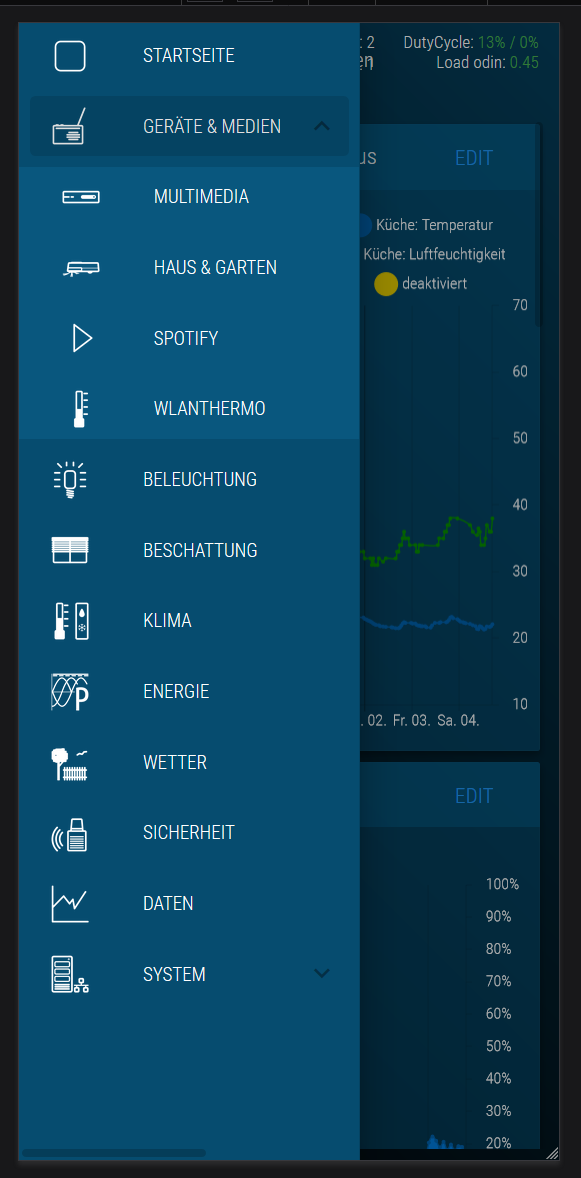
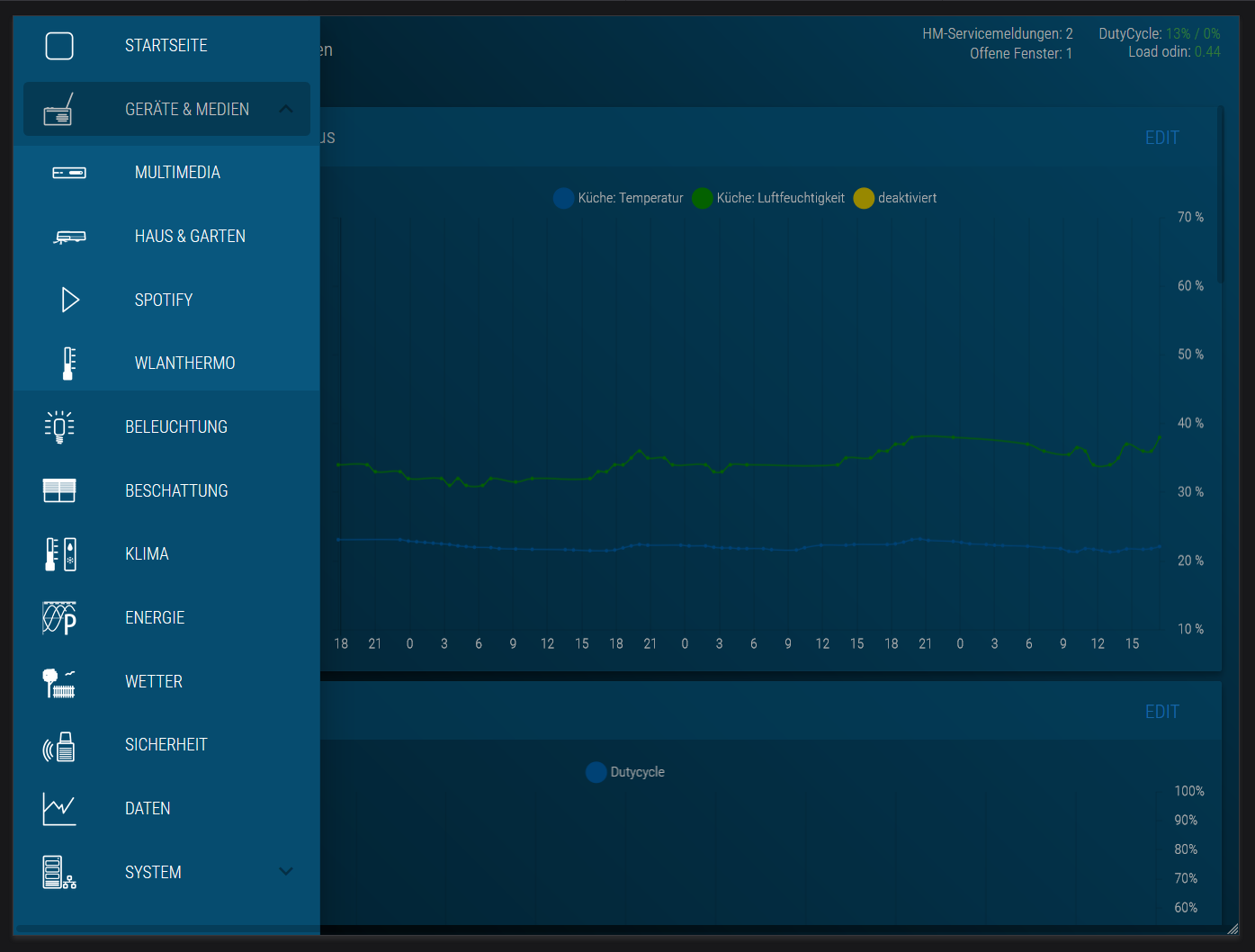
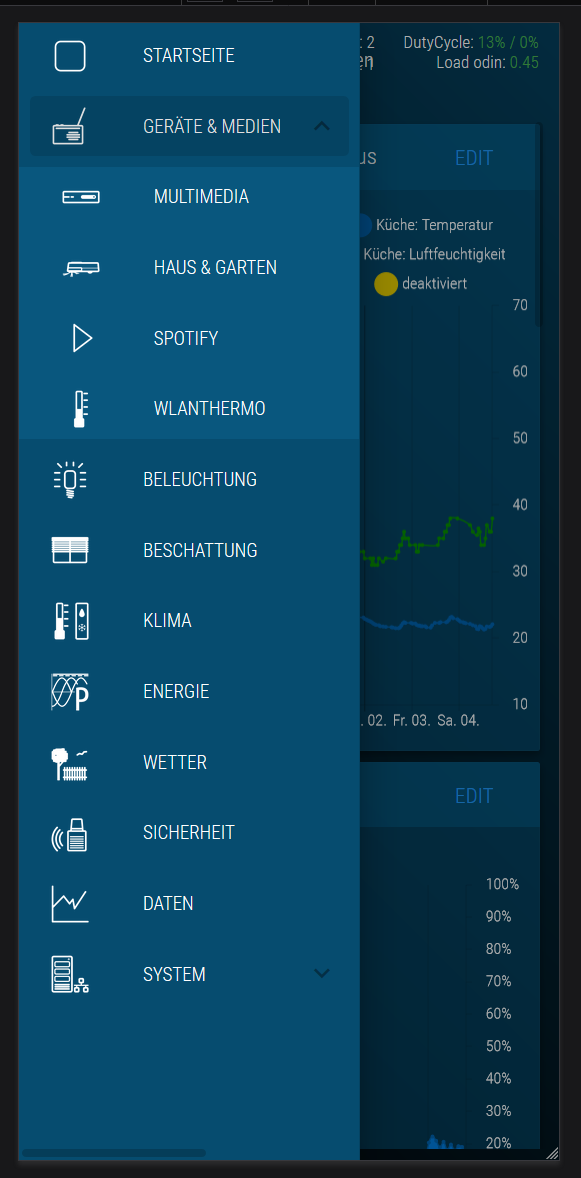
left: calc(100% - 'halbe Breite des Objekts') = mittig ausrichten.Ich setze aktull noch Uhula + Scroungers Widgets ein, so Schaut das aus:


Grundsätzlich sind mit VIS und HTML/CSS/JS alle Türen offen ;)
@darkiop said in Einfach mal zeigen will….. :-) - Teil 3:
@mend Du hast mehrere Möglichkeiten. Entweder wie von Sigi schon verlinkt Scroungers Material Widgets (und da speziell für deine responsive Anforderung das Masonry Widget oder Uhulas Material Design (https://github.com/Uhula/ioBroker-Material-Design-Style) im Zusammenspiel mit Scroungers Widgets.
Desweiteren Macht es Sinn sich bzgl. CSS das ein oder andere anzueigenen, wie die Berechnung von Werten mit calc()
https://developer.mozilla.org/de/docs/Web/CSS/calc
Als Beispiel:
left: calc(100% - 'halbe Breite des Objekts') = mittig ausrichten.Ich setze aktull noch Uhula + Scroungers Widgets ein, so Schaut das aus:


Grundsätzlich sind mit VIS und HTML/CSS/JS alle Türen offen ;)
Gibts deine Visu eigentlich irgendwo zum Download? Gefällt mir sehr sehr gut.


