NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
-
@skokarl
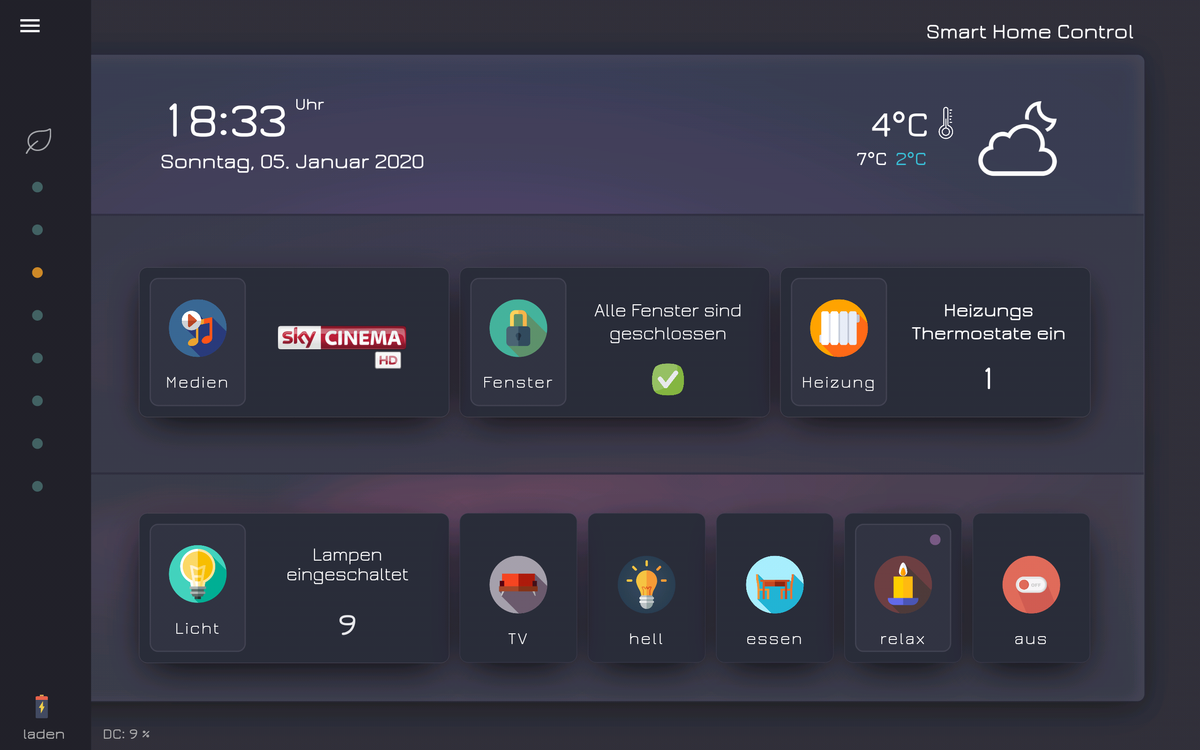
In dem export noch nichts, bastel noch. Aber dort gehts dann zur Übersicht medien etc
bastel noch. Aber dort gehts dann zur Übersicht medien etcAktuell zeigt er nur das aktuelle Tv Programm
-
@Glasfaser sagte in Einfach mal zeigen will…..
 - Teil 3:
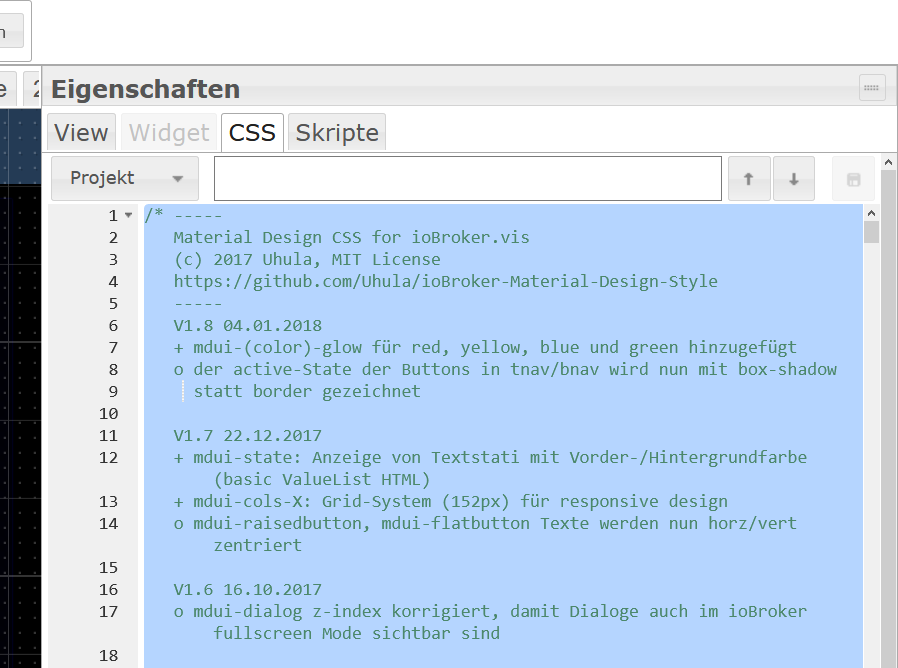
- Teil 3:Hier der CSS aus seinem Projekt :
Danke dir
-
@Flexer
Welches Video hast du den dort runtergeladen -
@dos1973 sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:ich habe auch mal wieder alles umgeworfen
(...)

@dos1973 sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:anbei das VIS, wie oben gezeigt (...)
2020-01-15-home6-2.zipVielen Dank hiefür! Sehr harmonisch, ausgewogen, smart gewählte Farben, Aufbau etc. Diente für ein Tablet sehr zu Inspiration, habe vieles übernommen.
Auch unter meiner erstmaliger Einbindung vom Widget AppBar (materialdesign Widgets, danke an @Scrounger -
Zeig her, wir wollen es sehen...
-
@dos1973 sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:Zeig her, wir wollen es sehen...
Gerne, dauert aber noch etwas, bin noch am basteln.
-
@Mic
wie hast Du die Einbindung vom Widget AppBar hinbekommen?
Es ist ja ein fadlicher Hintergrund überlagert von dem Image... -
Hallo Leuts,
habe mal ne Frage..bin nicht so der CSS und HTML Spezi...
Wie und wo muss ich denn in Iobroker die downgeloadede Datei hinkopieren?https://github.com/Uhula/ioBroker-Material-Design-Style
Wäre nett wenn einer ne Info geben könnte.
Danke & Gruss -
@Kusselin
Auf dem Handy ist es schwer zu beschreiben... Google nach iobroker Adapter installieren. Da musst du nichts manuell kopieren, ist ganz easy -
hi dos1973,
meinst du den Adapter hier ? den habe ich installiert...mir gings um ein vorgefertigtes Widget!!

-
@dos1973
@Kusselin sagte in Einfach mal zeigen will….. - Teil 3:
- Teil 3:meinst du den Adapter hier ? den habe ich installiert...mir gings um ein vorgefertigtes Widget!!
Nein, Uhulas CSS und JS muss direkt in VIS Edit eingefügt werden - das ist kein Adapter:

-
Ja genau...und wie funzt das mit dem im vis eingeben? Welchen entpackten ordner nimmt man da dann?
-
@Kusselin sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:Welchen entpackten ordner nimmt man da dann?
Ordner?
Du musst einfach nur die entsprechenden Widgets hinzufügen und die CSS Klassen aus Uhulas Projekt verwenden. Einfach mal mit dem Beispiel-Projekt spielen.
-
o.k. danke
-
@Kusselin Ob ausprobieren und rumspielen kommst du leider nicht rum - macht ja aber auch Spaß! Und wenn fragen aufkommen, fragen

-
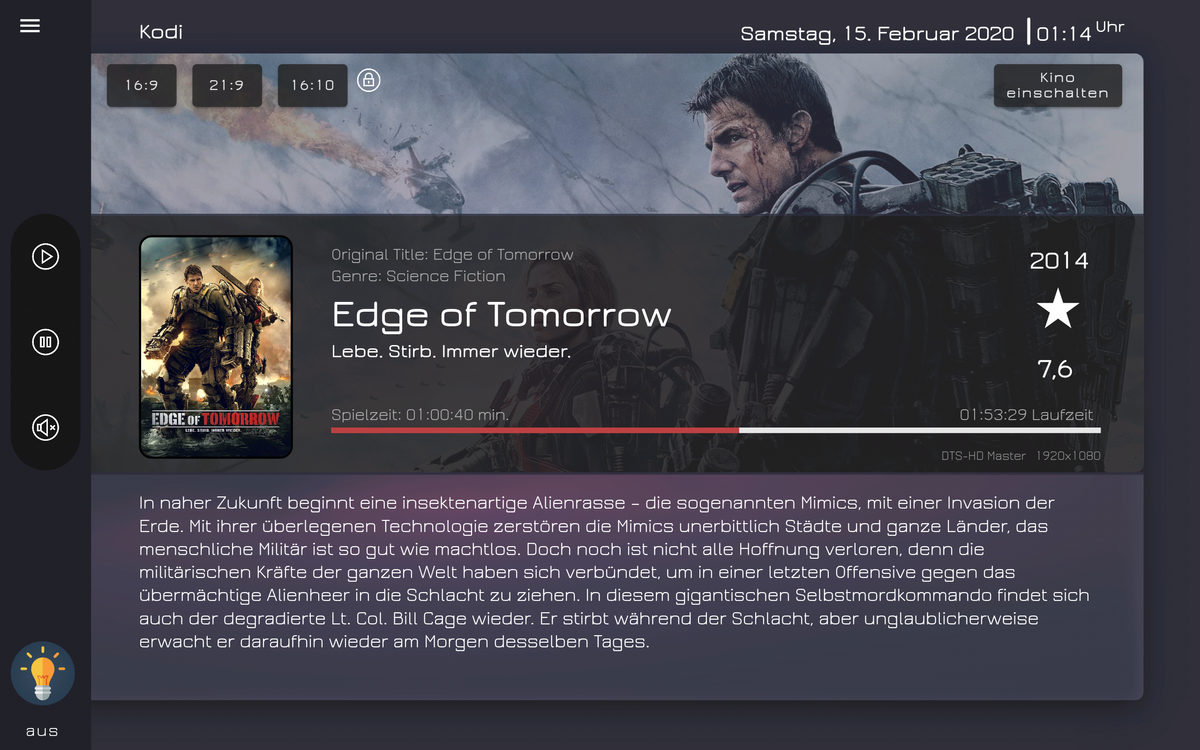
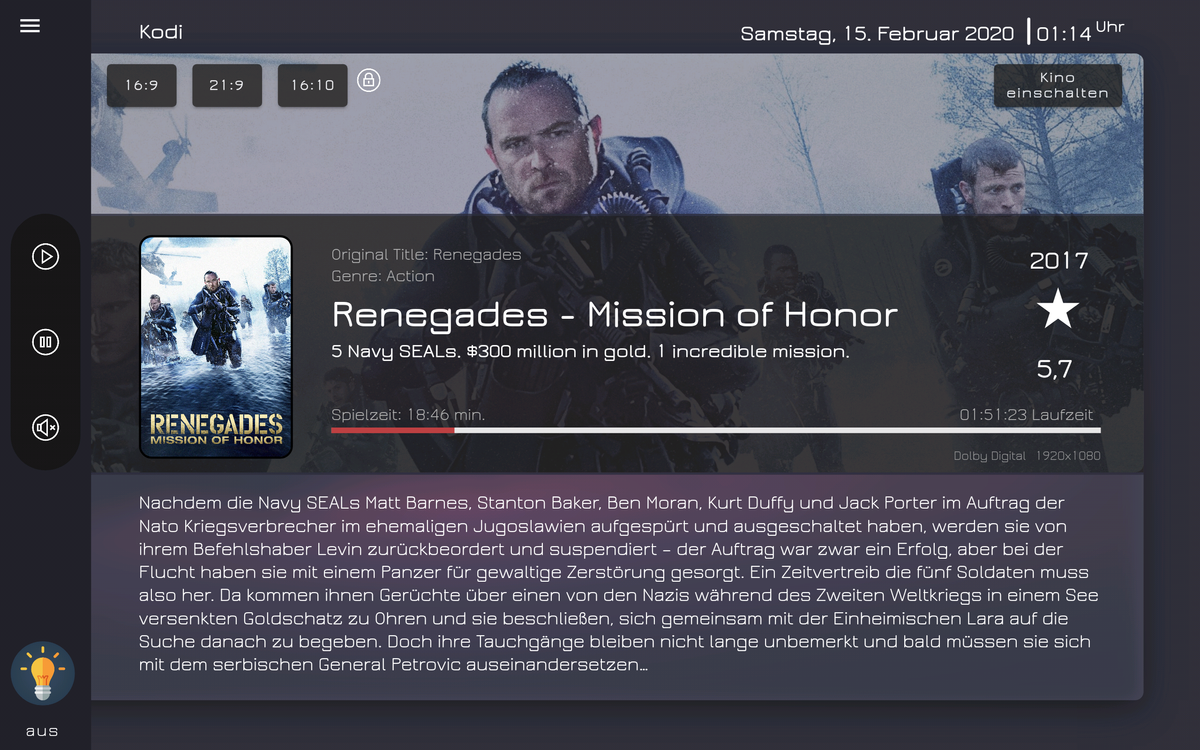
Habe heute meinen KODI View fertigestellt,
(es wird, glaube ich nie fertig )
)Kino einschalten: Schaltet Beamer ein, Rolladen fahren runter etc.
Ich habe die ganze Beamer Logik von der Harmony entfernt, d.h ich nutze die normalen Activities (TV, Kodi etc) und steuere den Beamer/ Leinwand als "Add On" zu den jeweiligen Harmony Activity. Das spart mir im Endeffekt "doppelte" Activities auf der Harmony.Links oben die 3 Buttons steuere ich die Leinwand Maskierung, mit entsprechender Auswahl fährt die Leinwand und die Maskierung gegeneinander so dass ein "maskiertes" Bild entsteht. Das Schloß Symbol zeigt nur , dass die Buttons gesperrt sind - da Kino nicht eingeschaltet ist.
Sonst noch die wichtigsten Bedien button, Play/ pause und Mute/ Mute aus
Infos zum Film Cover, Plot, Favart kommen vom KODI Adapter.

-
@dos1973 Sieht Klasse aus! Die Frage nach einem Export wird kommen

Ich kämpfe gerade mit den Kodi Grafiken. Ich decodiere sie zwar, aber das 'String img src' zeigt sie nicht an. Der DP mit dem decodierten Pfas sieht sauber aus.
Wie hast du das gelöst?
// https://forum.iobroker.net/post/226649 function decode(url) { // image:// am Anfang und / am Ende abschneiden url = url.slice(8).slice(0, -1); url = decodeURIComponent(url); return url; } on("kodi.0.info.fanart", obj => { if (obj.state && obj.state.val) { const url = decode(obj.state.val); setState("javascript.0.Test-String-2", url, true); } }); on("kodi.0.info.thumbnail", obj => { if (obj.state && obj.state.val) { const url = decode(obj.state.val); setState("javascript.0.Test-String-3", url, true); } }); -
Wie sieht denn der Inhalt deines DP aus
javascript.0.Test-String-2bei mir nach dem Decode sieht es wie folgt aus.
http://image.tmdb.org/t/p/original/qvh7WbIsEy9tynuqwnPhXu9QUTv.jpgder Link funktioniert dann auch auch im Browser...
ich zeige es mit dem Basic Image Widget an
[{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"{javascript.0.kodi.tmp_thumb}"},"style":{"left":"130px","top":"220px","z-index":"20","width":"140px","height":"205px","border-radius":"12px","border-width":"2px","border-style":"solid","border-color":"#000"},"widgetSet":"basic"}]btw:
du solltest den Author des Scriptes zumindest erwähnen... -
Ok, da haben wir das Problem: Ich habe in der Datenbank die lokalen Grafiken gespeichert - entsprechend ist der Pfad zur Grafik ein smb://....
Mal schauen wie ich das geloest bekomme.
Zum Author: Das hast du absolut Recht, normal hab ich das auch immer in "meinen" Skripten per Kommentar mit drin - hier auf die schnelle hab ich das Vergessen (aber nun ergänzt).