NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
@darkiop vielen Dank, kann ich heut gleich mal etwas stöbern

-
Was macht dieser Button ?

-
@dos1973 sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:Paar posts vorher gibt es den export.
Servus
Hab gesehen, dass du im CSS blur definiert hast.
Könnte ich den CSS-Code haben? -
-
@skokarl
In dem export noch nichts, bastel noch. Aber dort gehts dann zur Übersicht medien etc
bastel noch. Aber dort gehts dann zur Übersicht medien etcAktuell zeigt er nur das aktuelle Tv Programm
-
@Glasfaser sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:Hier der CSS aus seinem Projekt :
Danke dir
-
@Flexer
Welches Video hast du den dort runtergeladen -
@dos1973 sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:ich habe auch mal wieder alles umgeworfen
(...)

@dos1973 sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:anbei das VIS, wie oben gezeigt (...)
2020-01-15-home6-2.zipVielen Dank hiefür! Sehr harmonisch, ausgewogen, smart gewählte Farben, Aufbau etc. Diente für ein Tablet sehr zu Inspiration, habe vieles übernommen.
Auch unter meiner erstmaliger Einbindung vom Widget AppBar (materialdesign Widgets, danke an @Scrounger -
Zeig her, wir wollen es sehen...
-
@dos1973 sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:Zeig her, wir wollen es sehen...
Gerne, dauert aber noch etwas, bin noch am basteln.
-
@Mic
wie hast Du die Einbindung vom Widget AppBar hinbekommen?
Es ist ja ein fadlicher Hintergrund überlagert von dem Image... -
Hallo Leuts,
habe mal ne Frage..bin nicht so der CSS und HTML Spezi...
Wie und wo muss ich denn in Iobroker die downgeloadede Datei hinkopieren?https://github.com/Uhula/ioBroker-Material-Design-Style
Wäre nett wenn einer ne Info geben könnte.
Danke & Gruss -
@Kusselin
Auf dem Handy ist es schwer zu beschreiben... Google nach iobroker Adapter installieren. Da musst du nichts manuell kopieren, ist ganz easy -
hi dos1973,
meinst du den Adapter hier ? den habe ich installiert...mir gings um ein vorgefertigtes Widget!!

-
@dos1973
@Kusselin sagte in Einfach mal zeigen will….. - Teil 3:
- Teil 3:meinst du den Adapter hier ? den habe ich installiert...mir gings um ein vorgefertigtes Widget!!
Nein, Uhulas CSS und JS muss direkt in VIS Edit eingefügt werden - das ist kein Adapter:

-
Ja genau...und wie funzt das mit dem im vis eingeben? Welchen entpackten ordner nimmt man da dann?
-
@Kusselin sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:Welchen entpackten ordner nimmt man da dann?
Ordner?
Du musst einfach nur die entsprechenden Widgets hinzufügen und die CSS Klassen aus Uhulas Projekt verwenden. Einfach mal mit dem Beispiel-Projekt spielen.
-
o.k. danke
-
@Kusselin Ob ausprobieren und rumspielen kommst du leider nicht rum - macht ja aber auch Spaß! Und wenn fragen aufkommen, fragen

-
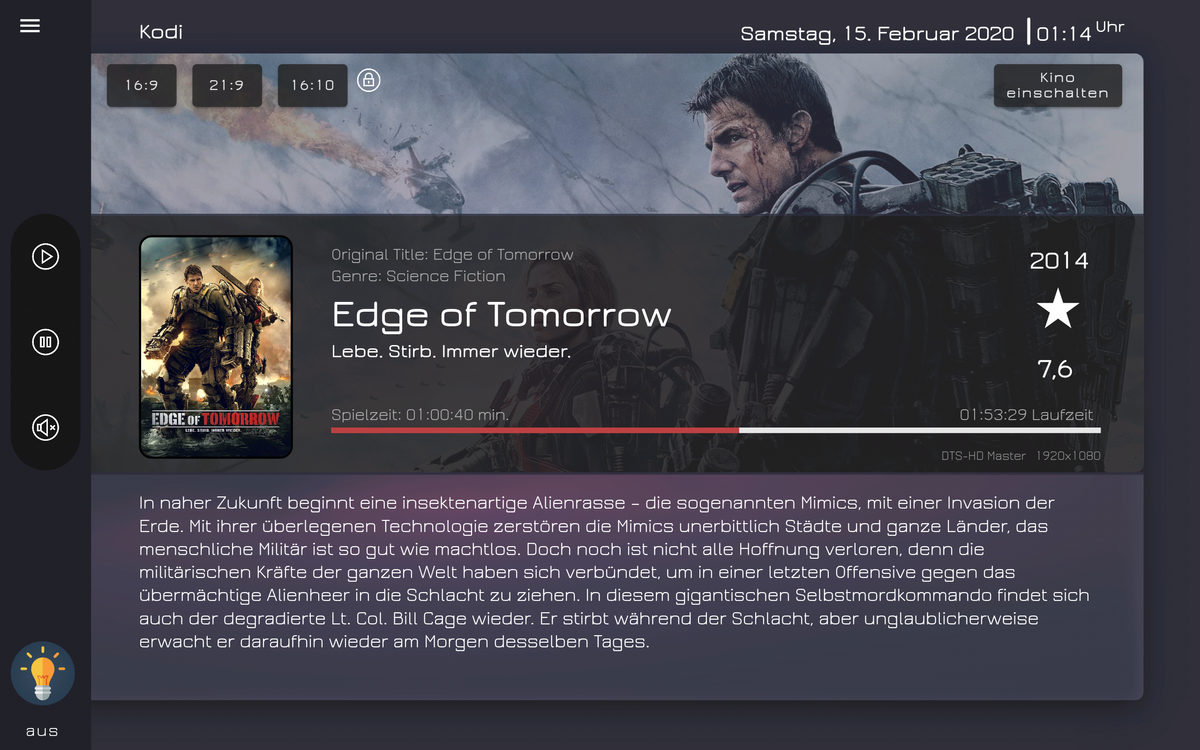
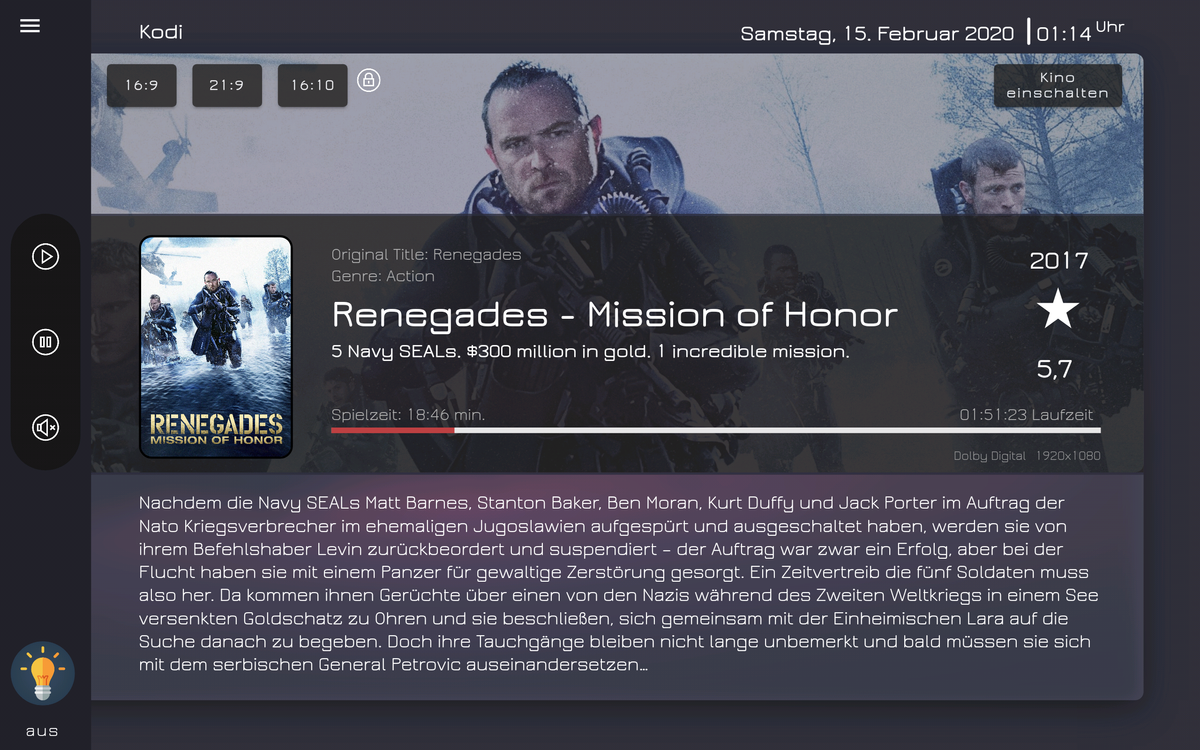
Habe heute meinen KODI View fertigestellt,
(es wird, glaube ich nie fertig )
)Kino einschalten: Schaltet Beamer ein, Rolladen fahren runter etc.
Ich habe die ganze Beamer Logik von der Harmony entfernt, d.h ich nutze die normalen Activities (TV, Kodi etc) und steuere den Beamer/ Leinwand als "Add On" zu den jeweiligen Harmony Activity. Das spart mir im Endeffekt "doppelte" Activities auf der Harmony.Links oben die 3 Buttons steuere ich die Leinwand Maskierung, mit entsprechender Auswahl fährt die Leinwand und die Maskierung gegeneinander so dass ein "maskiertes" Bild entsteht. Das Schloß Symbol zeigt nur , dass die Buttons gesperrt sind - da Kino nicht eingeschaltet ist.
Sonst noch die wichtigsten Bedien button, Play/ pause und Mute/ Mute aus
Infos zum Film Cover, Plot, Favart kommen vom KODI Adapter.