NEWS
[Aufruf] Nina Gefahrenmeldung Adapter
-
numberOfWarn (Anzahl der aktuellen Warnungen) bleibt 0 bei Warnung. Update: Nummer wird angezeigt. Hat nur etwas gedauert nach neuinstallation.
-
@andiko2 sagte in Aufruf Nina Gefahrenmeldung Adapter:
numberOfWarn (Anzahl der aktuellen Warnungen) bleibt 0 bei Warnung.
bei mir wird in der v.0.0.3 korrekt eine Warnung angezeigt
-
@BBTown oh ja jetzt ist sie da die nummer.
-
Nochmal ein Update damit mehrere Warnungen korrekt angezeigt werden.
Zum testen 05758 Unwetter und Trinkwasserknappheit -
@tombox kannst du die Beispielmeldung abschaltbar machen.. über admin bitte
ads ding produziert Meldung ohnmass
ohne das ich was eingebe.. der Objektbaum geht ständig auf..
eigentlich will ich nur für Oberhausen die Meldung
-
@arteck sagte in Aufruf Nina Gefahrenmeldung Adapter:
annst du die Beispielmeldung abschaltbar machen.. über admin bitte
ads ding produziert Meldung ohnmassja bitte +

-
ich bin auch dafür.
-
Habe ich mal hinzugefügt. Es muss diesmal ein upload ausgeführt werden damit man die Option sieht.
iobroker u nina -
@tombox sagte in Aufruf Nina Gefahrenmeldung Adapter:
iobroker u nina
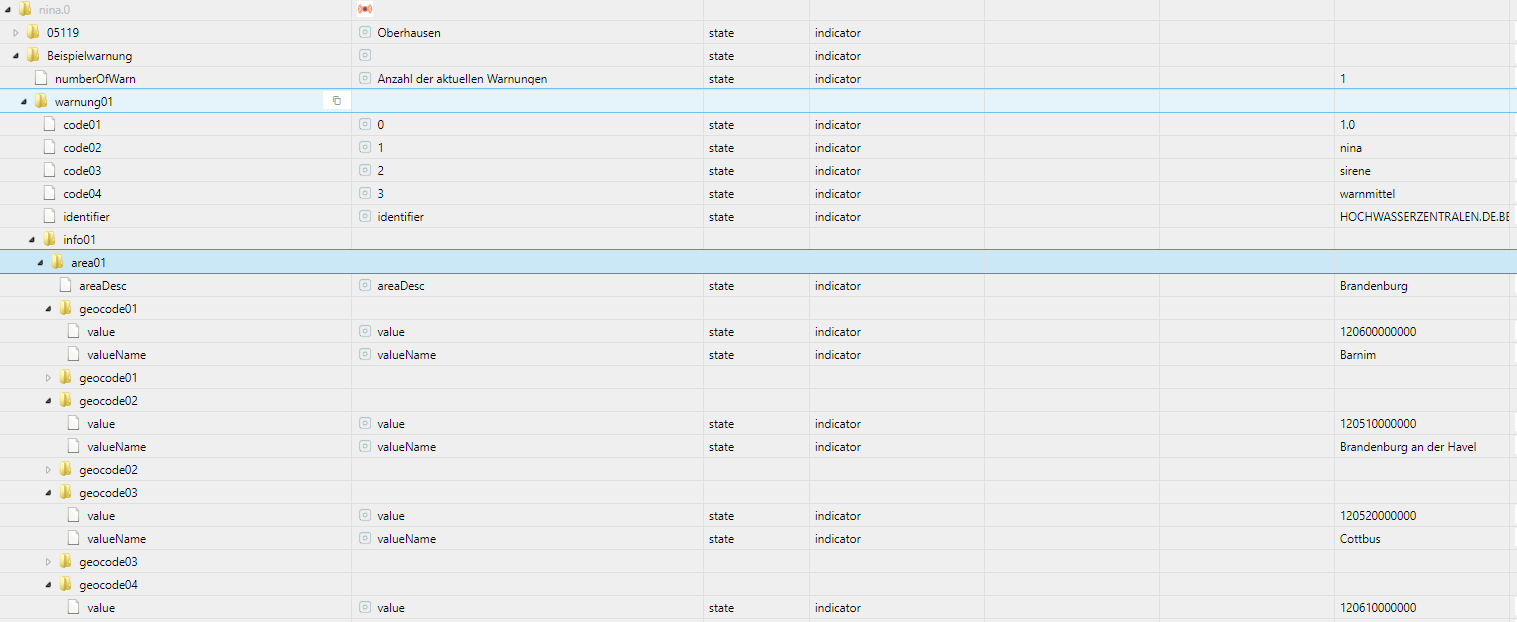
wo sollte diese nun auftauchen? (hast Du einen Screenshot für uns?)
-
@BBTown in den Instanzoptionen. Über Github neu installieren. Upload durchführen. Instanz neustarten
-
@tombox sagte in Aufruf Nina Gefahrenmeldung Adapter:
iobroker u ninain Ordnung, ich hatte lediglich diesen Befehl in der console ausgeführt
-
super funktioniert Danke
-
Der Adapter scheint soweit zu funktionieren.
Jetzt habe ich aber eine kleine Frage zur praktischen Umsetzung.
Ich habe mir das so vorgestellt das ich eine View erstelle die dann bei einer Alarmmeldung eingeschaltet wird.
Dabei sollten wenn möglich die beiden Anzeigegeräte zu einer Aktualisierung gezwungen werden.
Aber dafür reichen meine Kenntnisse bei weitem nicht aus.
Ich habe zwei Anzeigen.
Einmal ein Tablet mit Fully Browser und einen Touchscreen mit einem Raspi und Chromium Browser im Kiosk modus.Allerdings schaffe ich es aktuell schon gar nicht den View umzuschalten.
Irgendwas mache ich da falsch oder ich verstehe diese Command Funktion nicht richtig:on({id: "nina.0.09478.numberOfWarn"/*Anzahl der aktuellen Warnungen*/, change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setState("vis.0.control.data"/*Data for control vis*/, 'Neu/NinaAlarm'); });Hat da jemand eine Idee oder sowas schon umgesetzt?
Vielleicht gibt es ja auch einen einfacheren Weg, den ich nur nicht sehe. -
@Chaot fast
on({id: "nina.0.09478.numberOfWarn"/*Anzahl der aktuellen Warnungen*/, change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setState('vis.0.control.instance', 'FFFFFFFF'); // für welche instanz umgeschaltet werden soll.. hier alle Visus setState("vis.0.control.data"/*Data for control vis*/, 'Neu/NinaAlarm'); // wohin setState('vis.0.control.command', 'changeView'); // und umschalten }); -
@arteck
Ahhhh! Danke für die Erklärungen.
Jetzt habe ich den Teil auch verstanden.
Ich habe zwar diese Version schon mal gesehen, konnte mir aber auf die Befehle keinen Reim machen.Jetzt muss ich mir nur noch einen Quittungsbutton auf die View zaubern der das Ganze wieder auf den Ifo View zurückschaltet.
Das Script wird ja nur dann wieder ausgeführt wenn der Status sich wieder ändert oder sehe ich das falsch?
Also so:- Alarmmeldung kommt und bleibt für 24h bestehen.
- View wird Quittiert und wieder auf Normalansicht umgeschaltet
- View bleibt auf Normalansicht bis es zu einer erneuten Alarmmeldung (>1) kommt.
Edit:
Ich habe das jetzt so:on({id: "nina.0.09478.numberOfWarn"/*Anzahl der aktuellen Warnungen*/, change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("nina.0.09478.numberOfWarn").val > 0) setState('vis.0.control.instance', 'FFFFFFFF'); // für welche instanz umgeschaltet werden soll.. hier alle Visus setState("vis.0.control.data"/*Data for control vis*/, 'Neu/NinaAlarm'); // wohin setState('vis.0.control.command', 'changeView'); // und umschalten });Nach meiner Meinung sollte das funktionieren. --- (hoffe ich zumindest) ---
-
@Chaot wieder nicht ganz
on({id: "nina.0.09478.numberOfWarn"/*Anzahl der aktuellen Warnungen*/, change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("nina.0.09478.numberOfWarn").val > 0) { setState('vis.0.control.instance', 'FFFFFFFF'); // für welche instanz umgeschaltet werden soll.. hier alle Visus setState("vis.0.control.data"/*Data for control vis*/, 'Neu/NinaAlarm'); // wohin setState('vis.0.control.command', 'changeView'); // und umschalten } }); -
@arteck Danke! Jetzt läuft das richtig rund.
-
Könnte jemand mit Scripterfahrung einmal anhand eines einfachen Beispiels zeigen, wie man in JavaScript die sich dauernd ändernden Einträge sinnvoll auswerten kann? Mir ist klar, dass ich auf Änderungen der Warnungen reagieren muss. Viel weiter komme ich aber leider nicht

-
@Singular75
Ich verstehe deine Frage nicht ganz.
Aber vielleicht meinst du sowas:Ich habe im VIS eine eigen View erstellt die bei Eingang eier Gefahrenmeldung in den Vordergrund geschaltet wird.
Darin sind eigentlich nur ein paar Elemente enthalten:
Mehrere Basic Strings mit Überschrift, Meldungstext und Start- bzw. Endzeit.
Dazu ein NavButton als "Quittierung" um aus der Meldung wieder rauszuschalten.{ "settings": { "style": { "background-color": "#f63c13" }, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "", "snapType": null, "useBackground": false }, "widgets": { "e00001": { "tpl": "tplValueStringRaw", "data": { "oid": "nina.0.09478.warnung01.info01.description", "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "120px", "top": "199px", "width": "750px", "height": "209px", "text-align": "center", "font-size": "xx-large" }, "widgetSet": "basic" }, "e00002": { "tpl": "tplValueStringRaw", "data": { "oid": "nina.0.09478.warnung01.info01.headline", "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "120px", "top": "100px", "width": "750px", "height": "97px", "text-align": "center", "font-size": "xx-large" }, "widgetSet": "basic" }, "e00003": { "tpl": "tplValueString", "data": { "oid": "nina.0.09478.warnung01.info01.effective", "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "120px", "top": "420px", "width": "750px", "height": "41px", "text-align": "center", "font-size": "xx-large" }, "widgetSet": "basic" }, "e00004": { "tpl": "tplValueString", "data": { "oid": "nina.0.09478.warnung01.info01.expires", "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "120px", "top": "480px", "width": "750px", "height": "41px", "text-align": "center", "font-size": "xx-large" }, "widgetSet": "basic" }, "e00005": { "tpl": "tplJquiButtonNav", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "buttontext": "OK", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "nav_view": "Info", "no_style": true, "html_prepend": "", "html_append": "", "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide" }, "style": { "left": "30px", "top": "30px", "width": "100px", "height": "100px", "color": "#12f81b", "text-align": "center", "font-size": "xx-large", "z-index": "1" }, "widgetSet": "jqui" } }, "name": "NinaAlarm", "filterList": [] }Die View wird mit dem Script das ich mit artecs Hilfe erstellt habe umgeschaltet:
on({id: "nina.0.09478.numberOfWarn"/*Anzahl der aktuellen Warnungen*/, change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("nina.0.09478.numberOfWarn").val > 0) { setState('vis.0.control.instance', 'FFFFFFFF'); // für welche instanz umgeschaltet werden soll.. hier alle Visus setState("vis.0.control.data"/*Data for control vis*/, 'Neu/NinaAlarm'); // wohin setState('vis.0.control.command', 'changeView'); // und umschalten } });Mehr steckt da eigentlich nicht dahinter.
-
Hallo
Vielen Dank - View und Script problemlos in Betrieb genommen.
Gibt es für die View vielleicht noch etwas "hübscheres"?
Ich denke z.B. wie bei den DWD Alarmen: Gibt es eine feste Liste von Icons, die man durch einen der Datenpunkte auswählen und anzeigen kann? Zumindest Sirene etc gibt es ja als im "Code 3" vom Beispielalarm.Dafür müsste man vermutlich die Spec kennen...
Gruss -