NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@blackeagle998 Ich habe "geschmökert"
 in YouTube. Die scripts "script_clock.js und script_clock.css" in den bestehenden Datenpunkten einfügen ist meine Crux. Ich versuchte diese nun, mit Hilfe Benutzerdefinierte Einstellungen, in Iqontrol einzusetzen. Falls das der richtige Weg wäre => wo müsste ich das script jeweils einfügen? Die Datenpunkte sind vorhanden, IP-Adresse und Pfade für die Icons geändert.
in YouTube. Die scripts "script_clock.js und script_clock.css" in den bestehenden Datenpunkten einfügen ist meine Crux. Ich versuchte diese nun, mit Hilfe Benutzerdefinierte Einstellungen, in Iqontrol einzusetzen. Falls das der richtige Weg wäre => wo müsste ich das script jeweils einfügen? Die Datenpunkte sind vorhanden, IP-Adresse und Pfade für die Icons geändert.
Ich finde in den Scripts nicht , wo ich "show_waste=true" auf false ändern kann.
Die ical Instanz (Kalender) ist nicht vorhanden! Wird diese eventuell bei Aktivierung vom script_createFiles angelegt?
Vielleicht hast Du mal Zeit mir die nötigen Infos zu geben.
-
@opa75
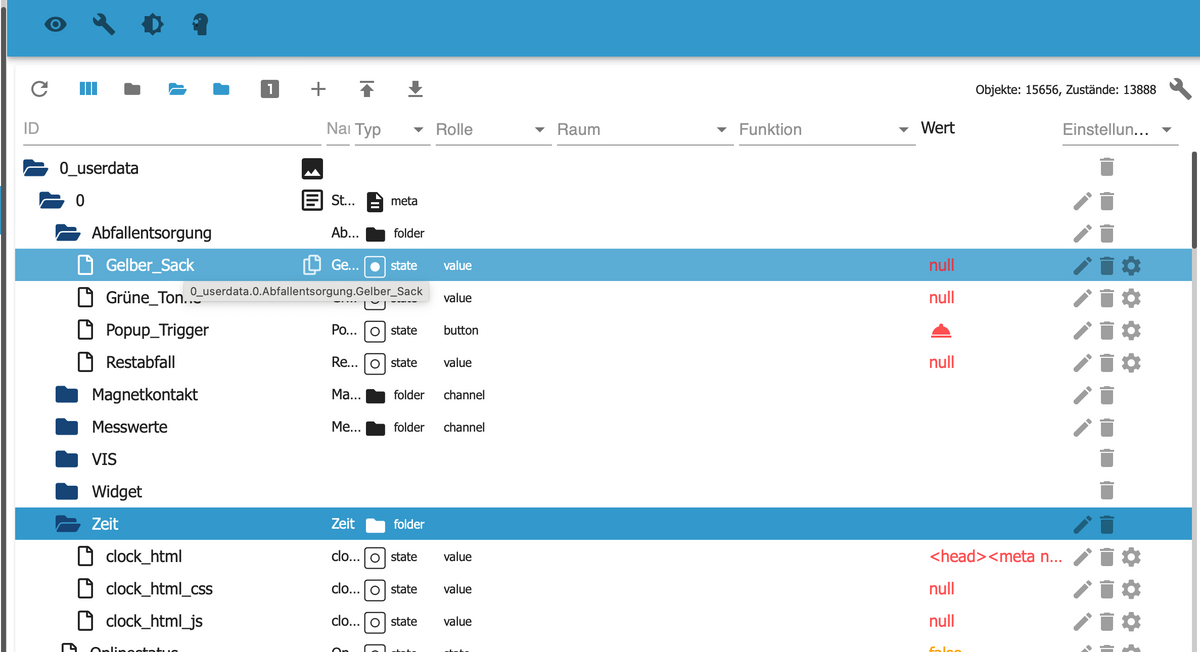
Hast du in der iobroker Objektansicht die folgenden Datenpunkte angelegt?
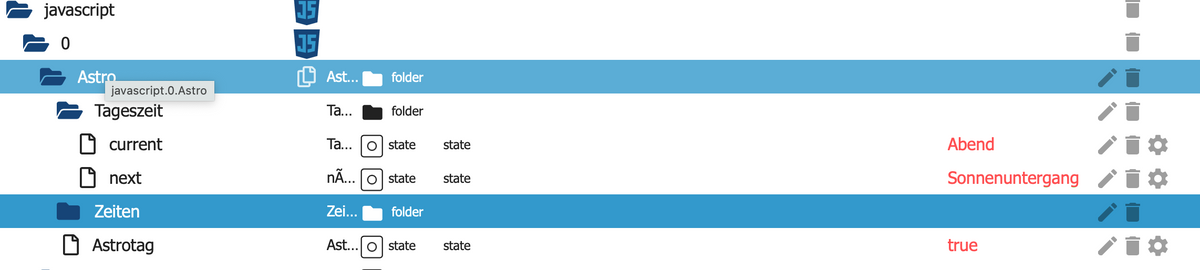
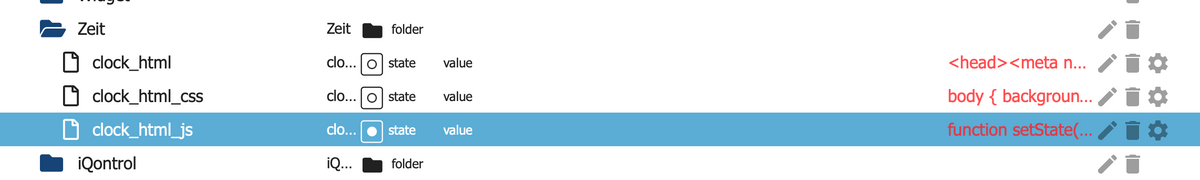
0_userdata.0.Zeit.clock_html_js
0_userdata.0.Zeit.clock_html_cssDa muss jeweils der Inhalt aus den Dateien rein kopiert werden.
Versteh mich nicht falsch, aber du musst das Prinzip der Datenpunkte verstehen, wie man sie anlegt, beschreibt, ausliest etc.
Vielleicht guckst du dir das hier mal an:
https://youtu.be/R5HCABYOVtQDanach weißt du auch was eine ical Instanz ist.
-
@s-bormann ein Hinweis egal wie wäre auf jeden Fall hilfreich. Es sollte nur ersichtlich sein das sich Überschreiben auf alle Ansichten bezieht.
Aber wie schon geschrieben der Adapter ist absolut Super, danke für die tolle Arbeit. -
@dslraser another try...





-
@da_woody
zum Vergleich. LowBat habe ich eben ausgetauscht
-
@dslraser zufrieden, oder noch wünsche?
-
@da_woody sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@dslraser zufrieden, oder noch wünsche?
Danke Dir, zufrieden

(ich bin wieder nur am Handy, den einen Austausch habe ich auch am Handy gemacht, die anderen tausche ich dann morgen) -
@blackeagle998 Datenpunkte wurden angelegt.


Iqontrol.0.Meta ist nicht angelegt. ?...createFiles starten?
Den kompletten Inhalt der Datei clock.js in den Datenpunkt '0_userdata.0.Zeit.clock_html_js' schreiben.
Diese Anweisung verstehe ich nicht. Dasselbe gilt auch für ...clock_html_css.
Wie oder wo muss das geschehen? -
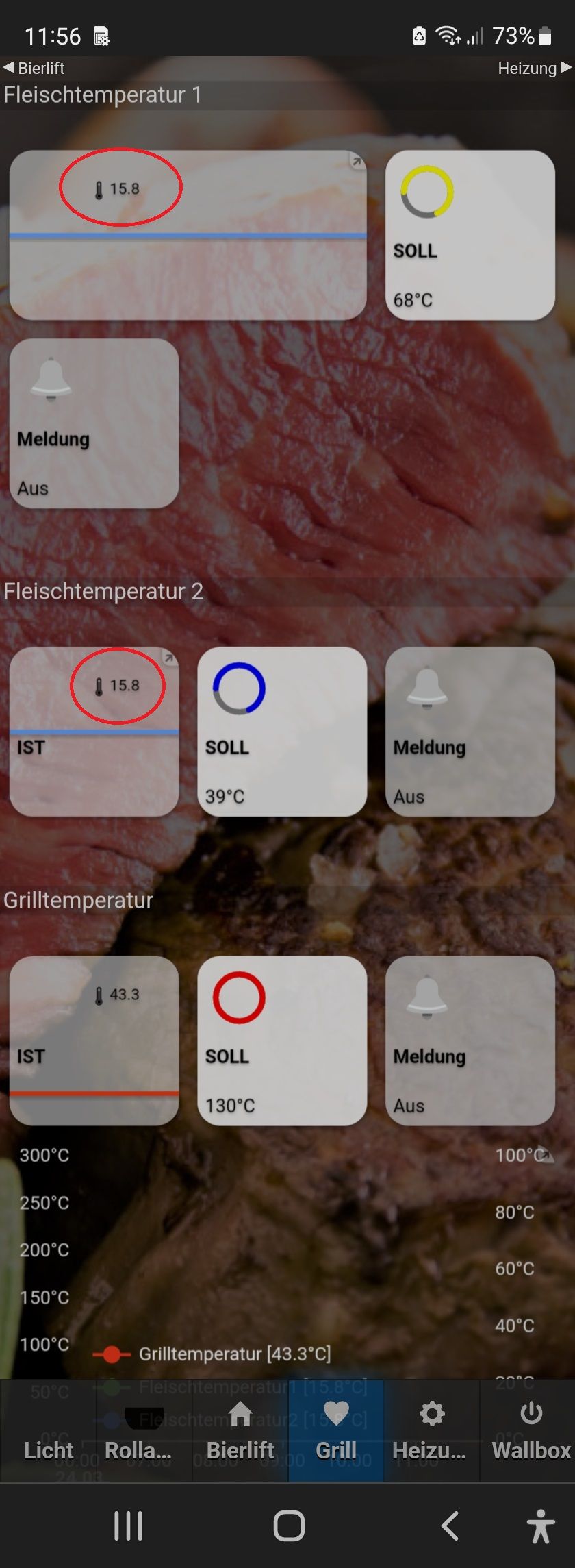
@s-bormann Moin, ich habe mir ein WLAN Grillthermometer gebaut und visualisiere diesen mit iQontrol.

Leider sind die Werte sehr klein, egal ob 2x1 oder 1x1 oder groß beim klicken. Kann man die Werte größer erstellen?
-
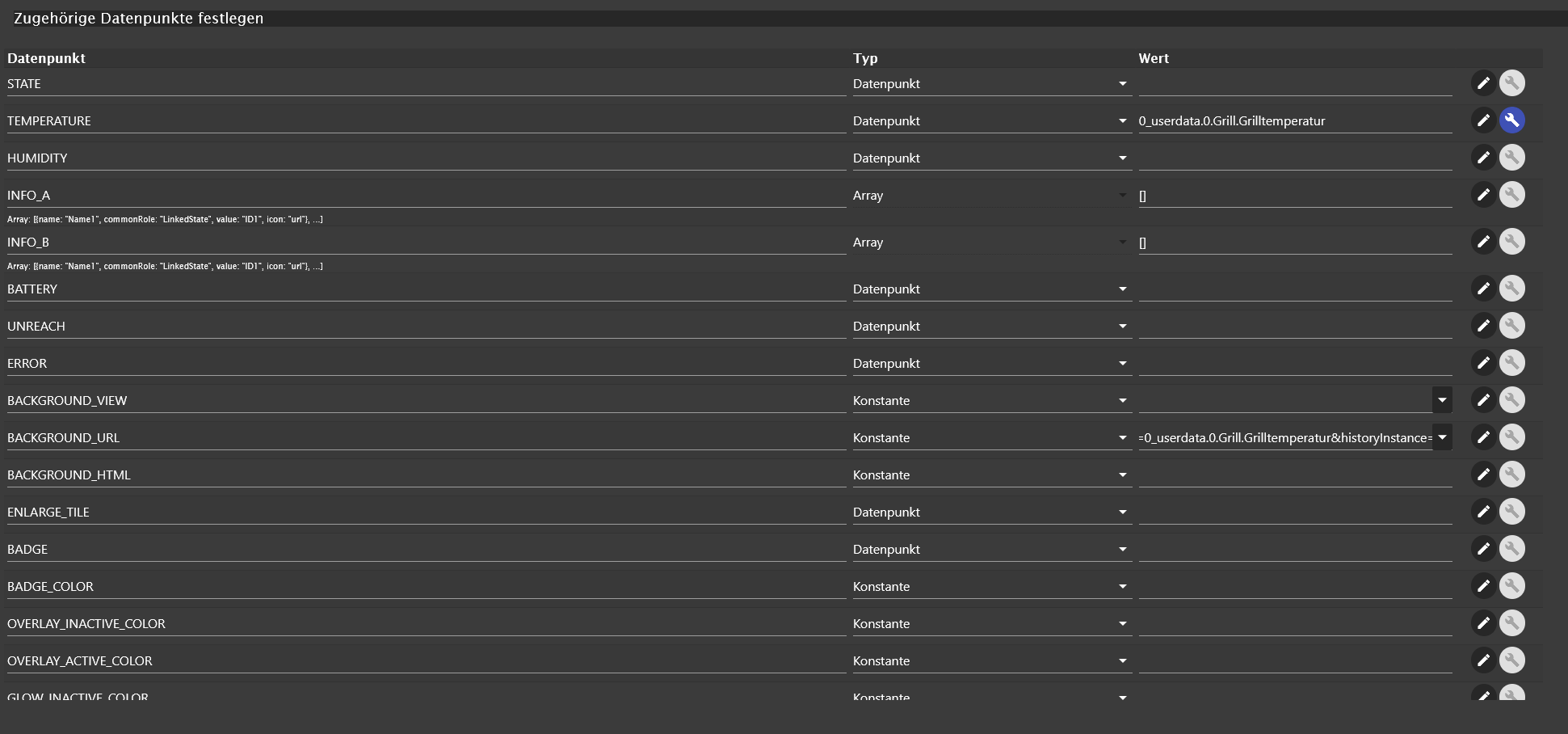
@nordischerjung wenn ich deine pixs richtig erkenne, dann sind die werte info_a
da kannst du dir schriftgröße in den optionen einstellen... -
@blackeagle998 Liege ich richtig, die beiden scripts gehören im Widget eingefügt! Wenn ja, bei welchen Punkten. Könntest Du mir das mitteilen?
-
@da_Woody Moin,
bei Info_A und B hab ich nichts.
-
@nordischerjung ja, aber die temperatur wird an der position angezeigt und da glaube ich, das die schriftröße von info genommen wird.
hast du schon probiert das nicht als temperatur, sondern als state einzutragen? dann müsste das unten und somit größer angezeigt werden.
hab jetzt keine zeit zum testen, sollte aber funktionieren... -
@opa75
Die Datei clock.js mit einem Texteditor öffnen, alles markieren und den Inhalt kopieren. Anschließend im ioBroker der Datenpunkt bearbeiten clock_html_js bearbeiten und den kopierten Inhalt einfügen. Gleiches gilt für die css Datei.
Zum Bearbeiten eines Datenpunktes in das Feld "Wert" klicken. -
@blackeagle998 Danke für die Anleitung. Bis hier war ich schon einmal. Ich weiß nicht wo einfügen! Zwischen den geschwungenen Klammen bei native? => Ergibt Fehler; Umrandung rot. Bin leider mit Html und Javascript vollkommener Neuling. VIS läuft bei mir, aber Iqontrol finde ich so toll, dass ich gerne damit arbeiten möchte. Mit den Räumen und Geräten geht es ja halbwegs, nur bei nicht vordefinierten Widgets stehe ich an.
-
@opa75
Hast Recht, auf dem Stift editiert man die Einstellungen des Datenpunktes, aber nicht den Wert.
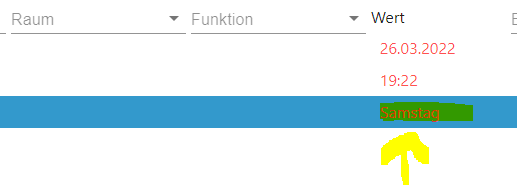
Dafür musst du in der Spalte "Wert" in das Feld klicken, hier im Beispiel auf "Samstag" klicken:

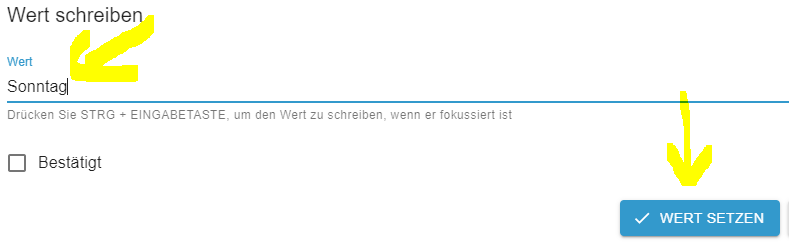
Danach solltest du folgendes Fenster sehen, wo du den kopierten Inhalt der clock.js hinein kopierst und auf "Wert setzen" klickst.

-
@blackeagle998 Herzlichen Dank, bin wieder einen Schritt weiter.

-
@s-bormann
Meine mit dem Timepicker geänderten Datenpunkte hängen um eine Stunde. Zeitzone des Pi ist richtig. Hat das mit der Zeitumstellung zu tun?!
Lag an einer Berechnung, die mit dem Datenpunkt durchgeführt wurde. Ich hab’s mit einem kleinen Blockly umgangen!
-
@blackeagle998 Ich war anders beschäftigt und komme erst jetzt dazu die Script-Werte zu setzen. Ich bekomme da keinen Wert gesetzt. Es stehen die beiden scripts im Wert.

Anbei die beiden Skripte.
clock.js
function setState(stateId, value){ sendPostMessage("setState", stateId, value); } function sendPostMessage(command, stateId, value){ message = { command: command, stateId: stateId, value: value}; window.parent.postMessage(message, "*"); }und clock.css
body { background-color: #005c78; font-family:Verdana; color: Silver; } span { /* Rahmen: abgerundete Ecken (5px), Strichstaerke (0px = aus) und Farbe */ /* border-radius:5px;border-collapse:separate;border:1px solid gainsboro;border-color:White; */ /* margin-left:28vw; */ /* Textausrichtung */ text-align:left; /* Schriftfarbe */ /* Wer keine Hintergrundfarbe fuer die Boxen will, kommentiert die nachfolgende Zeile aus oder loescht sie. */ /* background-color:#47575c; */ } td { padding-left:2vw; border-width:1px; border-style:solid; border-color:black; } input { height:10vw; width:10vw; } img { height:5vw; width:5vw; } .box_column { display:flex; /* Elemente werden untereinander dargestellt */ flex-direction: column; justify-content: flex-start; /* Rahmen: abgerundete Ecken (5px), Strichstärke (0px = aus) und Farbe */ /* border-radius:5px;border-collapse:separate;border:2px solid gainsboro;border-color:yellow; */ } .box_row { display: flex; /* Elemente werden untereinander dargestellt */ flex-direction: row; justify-content: space-between; /* Rahmen: abgerundete Ecken (5px), Strichstaerke (0px = aus) und Farbe */ /* border-radius:5px;border-collapse:separate;border:2px solid gainsboro;border-color:yellow; */ } /* Hier habt ihr die Moeglichkeit, CSS Eigenschaften fuer jede Box einzeln einzutragen. */ /* Bspw. koennt ihr hier eine separate Hintergrundfarbe einstellen. */ /* Ausserdem steuert ihr hier die Schriftgroessen der einzelnen Boxen */ .box_uhr { font-size:14vw; } .box_datum { font-size:4vw; } .box_wetter_temperatur { font-size:4vw; min-width:15vw; text-align:center; } .box_wetter_text { font-size:3vw; max-width:40vw; text-align:center; } .img_wetter { height:15vw; width:15vw; } .img_waste { height:15vh; width:20vw; } .table_Wettervorschau { margin-top:3vw; border-collapse: collapse; font-size:3vw; }Sorry, aber wie gesagt ich habe keine Ahnung von Programmierung.
-


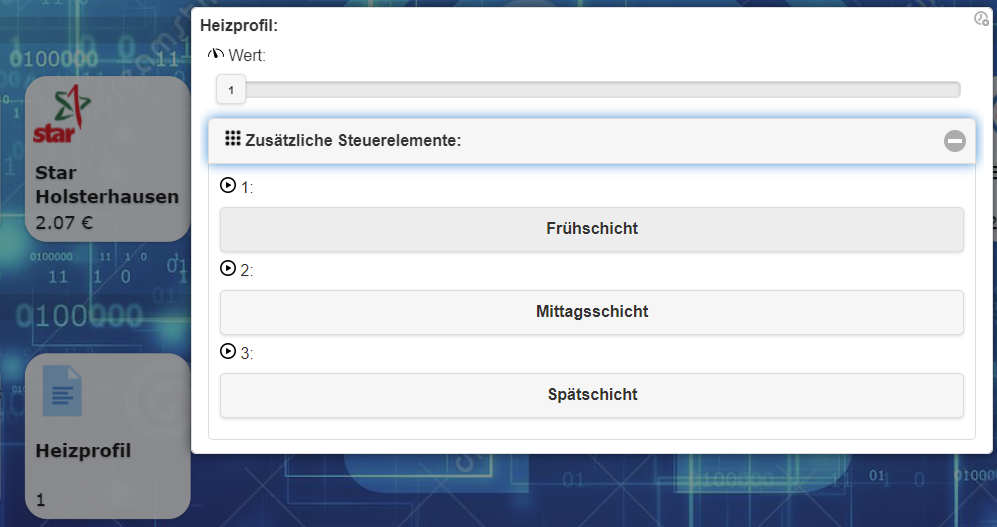
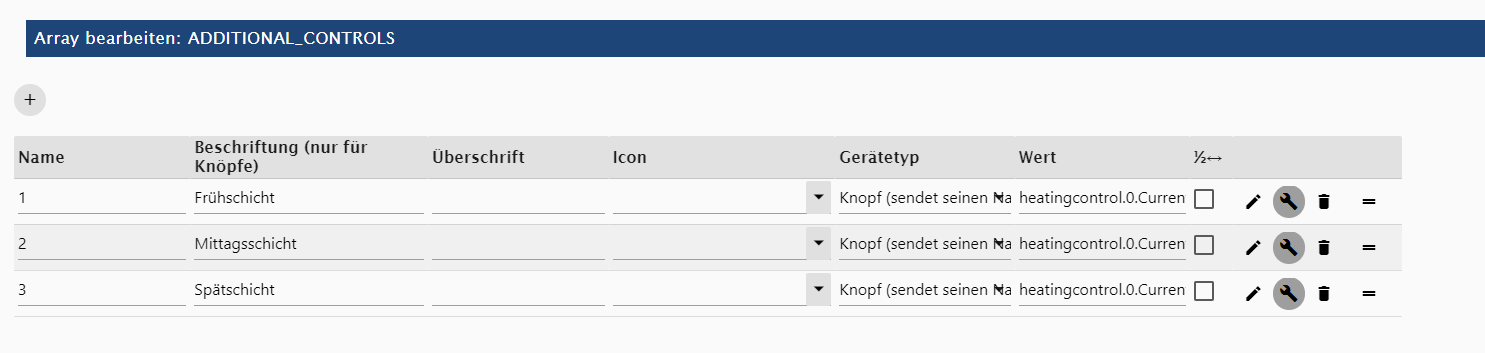
Kann ich mir im Widget statt der Ziffer direkt das Heizprofil anzeigen lassen? Der Datenpunkt den ich anzeigen lassen will gibt nur Ziffern her.