NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@blackeagle998 Liege ich richtig, die beiden scripts gehören im Widget eingefügt! Wenn ja, bei welchen Punkten. Könntest Du mir das mitteilen?
-
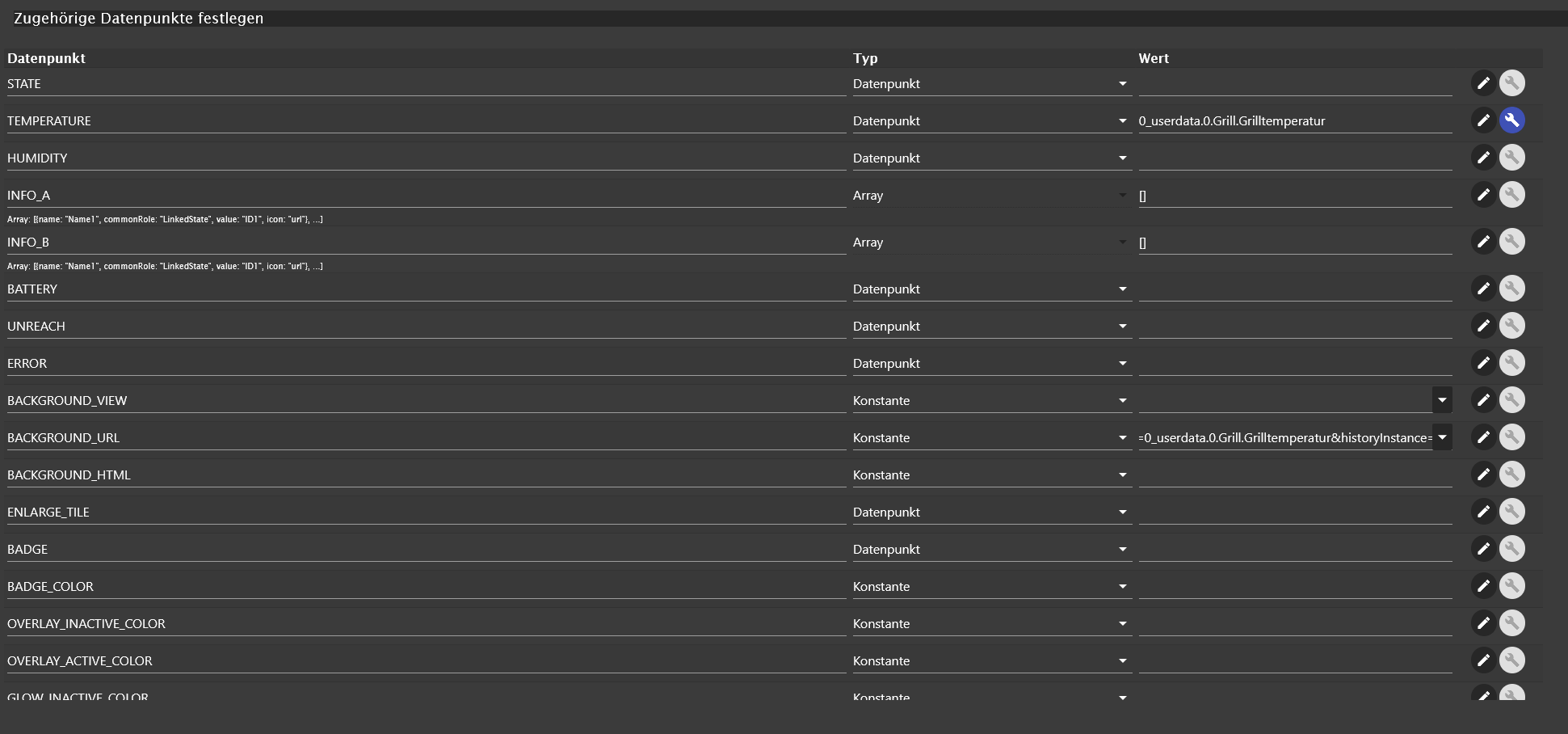
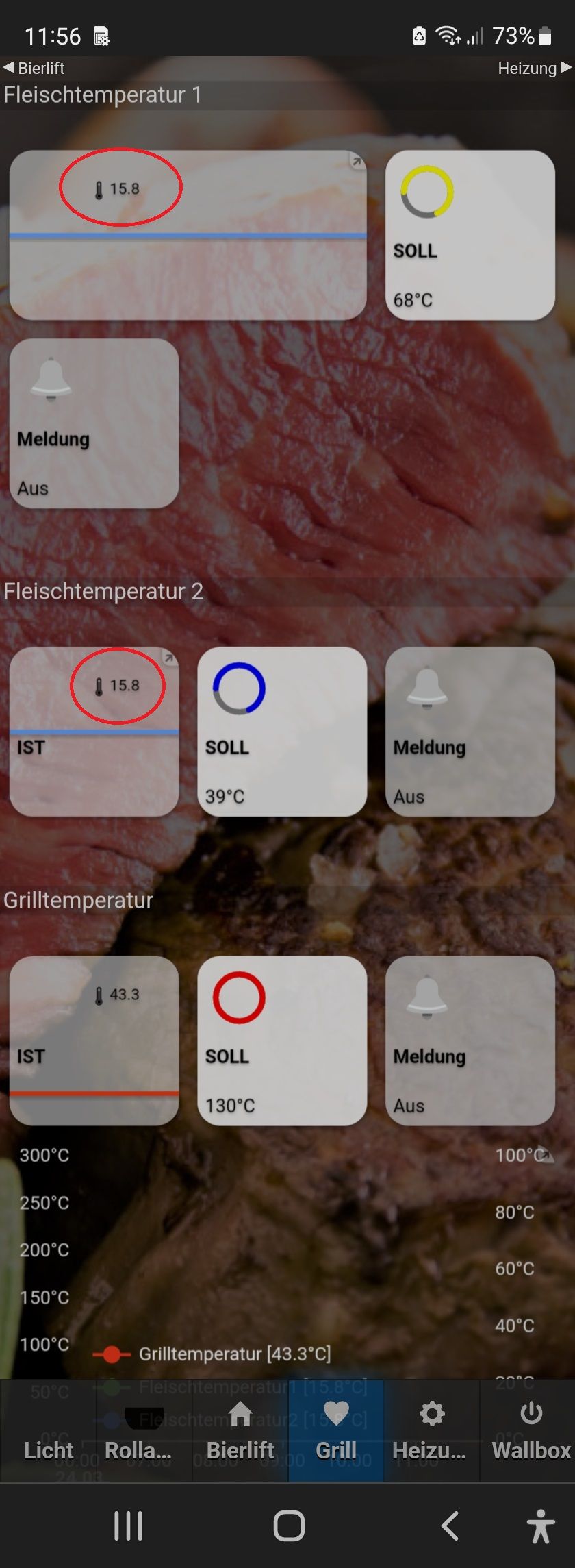
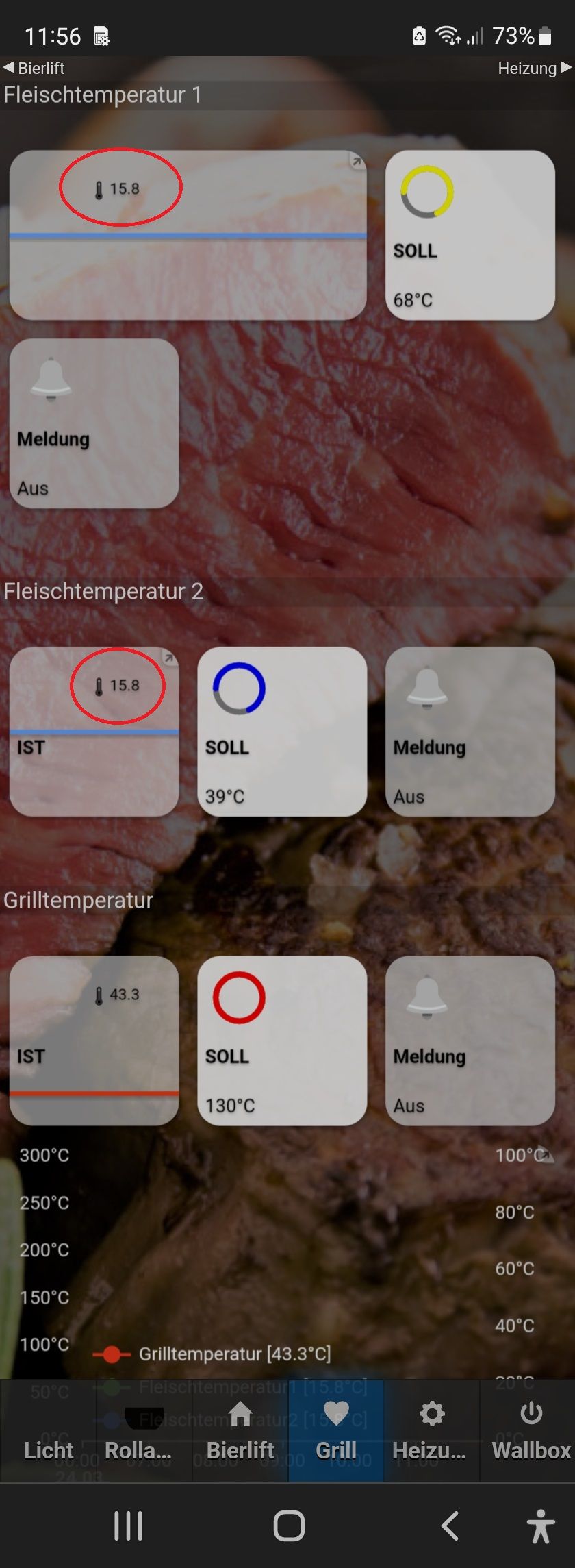
@s-bormann Moin, ich habe mir ein WLAN Grillthermometer gebaut und visualisiere diesen mit iQontrol.

Leider sind die Werte sehr klein, egal ob 2x1 oder 1x1 oder groß beim klicken. Kann man die Werte größer erstellen?
@da_Woody Moin,
bei Info_A und B hab ich nichts.
-
@da_Woody Moin,
bei Info_A und B hab ich nichts.
@nordischerjung ja, aber die temperatur wird an der position angezeigt und da glaube ich, das die schriftröße von info genommen wird.
hast du schon probiert das nicht als temperatur, sondern als state einzutragen? dann müsste das unten und somit größer angezeigt werden.
hab jetzt keine zeit zum testen, sollte aber funktionieren... -
@blackeagle998 Datenpunkte wurden angelegt.


Iqontrol.0.Meta ist nicht angelegt. ?...createFiles starten?
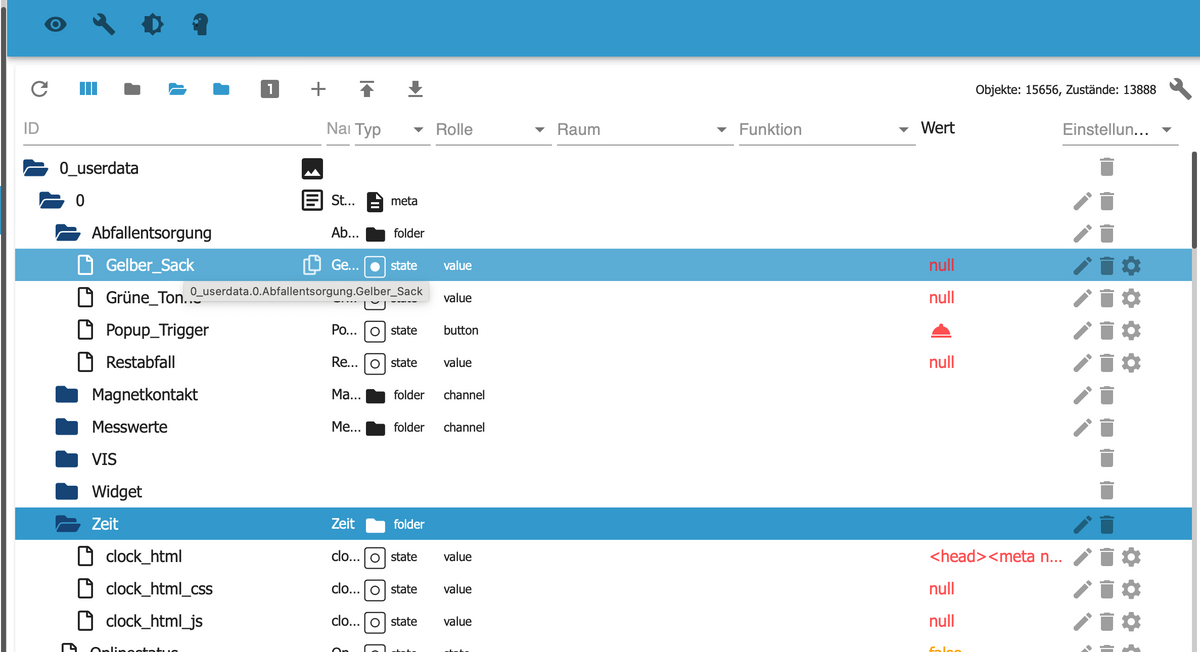
Den kompletten Inhalt der Datei clock.js in den Datenpunkt '0_userdata.0.Zeit.clock_html_js' schreiben.
Diese Anweisung verstehe ich nicht. Dasselbe gilt auch für ...clock_html_css.
Wie oder wo muss das geschehen?@opa75
Die Datei clock.js mit einem Texteditor öffnen, alles markieren und den Inhalt kopieren. Anschließend im ioBroker der Datenpunkt bearbeiten clock_html_js bearbeiten und den kopierten Inhalt einfügen. Gleiches gilt für die css Datei.
Zum Bearbeiten eines Datenpunktes in das Feld "Wert" klicken. -
@opa75
Die Datei clock.js mit einem Texteditor öffnen, alles markieren und den Inhalt kopieren. Anschließend im ioBroker der Datenpunkt bearbeiten clock_html_js bearbeiten und den kopierten Inhalt einfügen. Gleiches gilt für die css Datei.
Zum Bearbeiten eines Datenpunktes in das Feld "Wert" klicken.@blackeagle998 Danke für die Anleitung. Bis hier war ich schon einmal. Ich weiß nicht wo einfügen! Zwischen den geschwungenen Klammen bei native? => Ergibt Fehler; Umrandung rot. Bin leider mit Html und Javascript vollkommener Neuling. VIS läuft bei mir, aber Iqontrol finde ich so toll, dass ich gerne damit arbeiten möchte. Mit den Räumen und Geräten geht es ja halbwegs, nur bei nicht vordefinierten Widgets stehe ich an.
-
@blackeagle998 Danke für die Anleitung. Bis hier war ich schon einmal. Ich weiß nicht wo einfügen! Zwischen den geschwungenen Klammen bei native? => Ergibt Fehler; Umrandung rot. Bin leider mit Html und Javascript vollkommener Neuling. VIS läuft bei mir, aber Iqontrol finde ich so toll, dass ich gerne damit arbeiten möchte. Mit den Räumen und Geräten geht es ja halbwegs, nur bei nicht vordefinierten Widgets stehe ich an.
@opa75
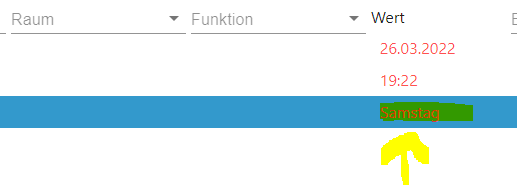
Hast Recht, auf dem Stift editiert man die Einstellungen des Datenpunktes, aber nicht den Wert.
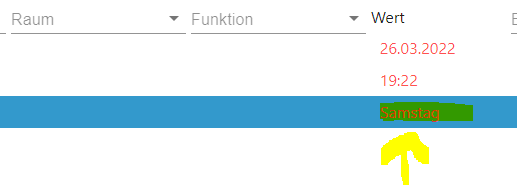
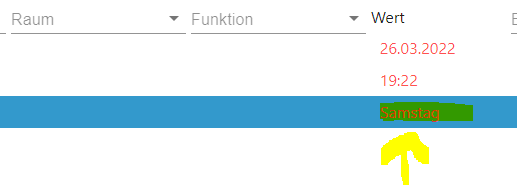
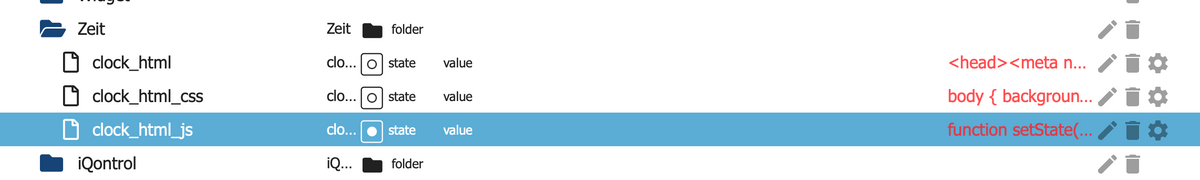
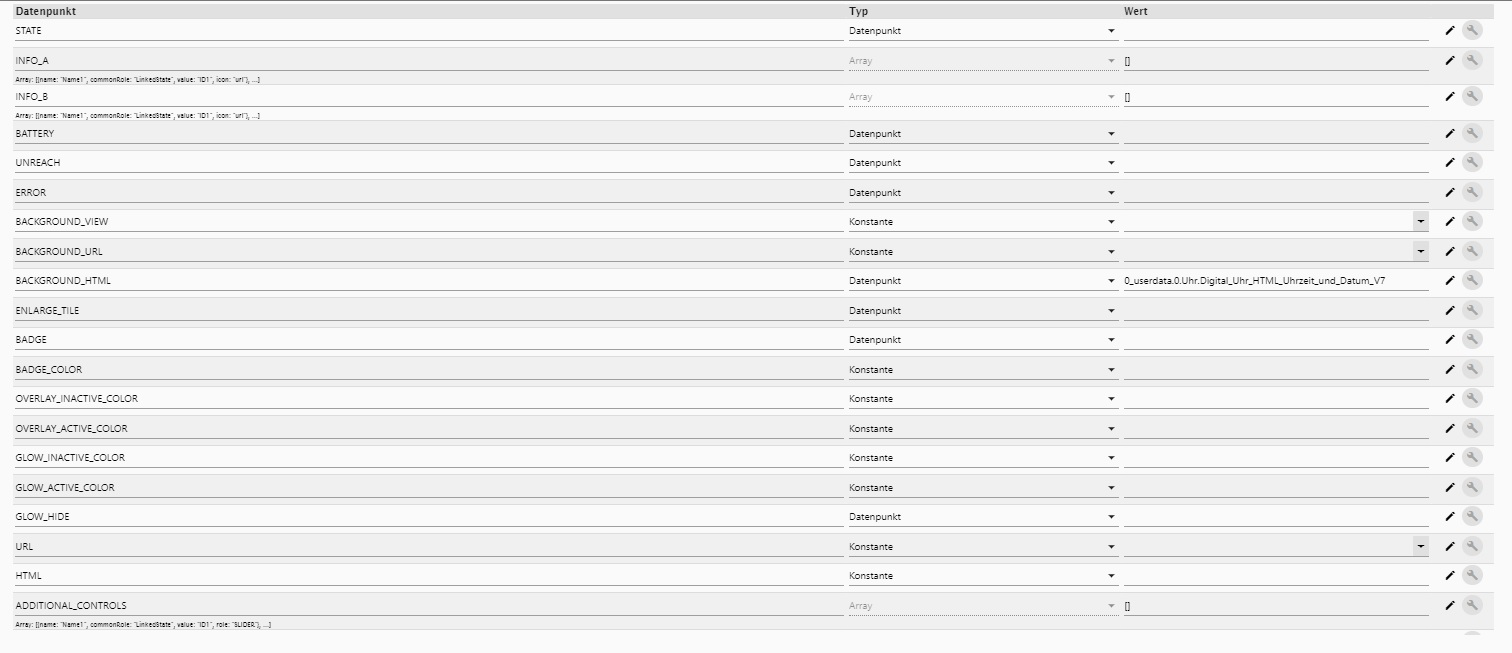
Dafür musst du in der Spalte "Wert" in das Feld klicken, hier im Beispiel auf "Samstag" klicken:

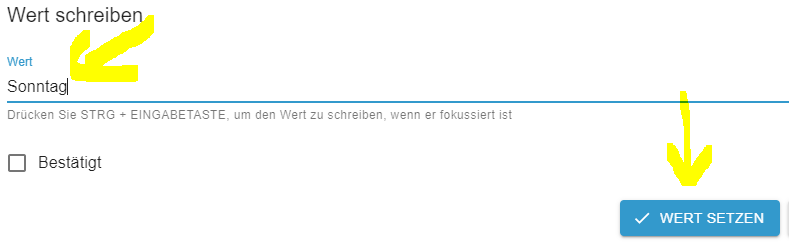
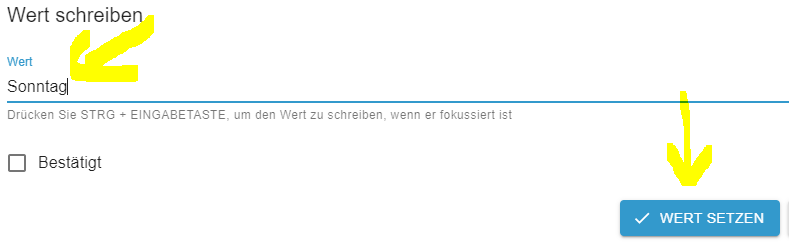
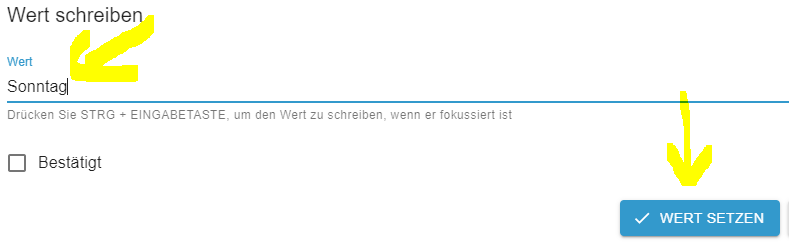
Danach solltest du folgendes Fenster sehen, wo du den kopierten Inhalt der clock.js hinein kopierst und auf "Wert setzen" klickst.

-
@opa75
Hast Recht, auf dem Stift editiert man die Einstellungen des Datenpunktes, aber nicht den Wert.
Dafür musst du in der Spalte "Wert" in das Feld klicken, hier im Beispiel auf "Samstag" klicken:

Danach solltest du folgendes Fenster sehen, wo du den kopierten Inhalt der clock.js hinein kopierst und auf "Wert setzen" klickst.

@blackeagle998 Herzlichen Dank, bin wieder einen Schritt weiter.:grinning:
-
@blackeagle998 Herzlichen Dank, bin wieder einen Schritt weiter.:grinning:
@s-bormann
Meine mit dem Timepicker geänderten Datenpunkte hängen um eine Stunde. Zeitzone des Pi ist richtig. Hat das mit der Zeitumstellung zu tun?! 🤔Lag an einer Berechnung, die mit dem Datenpunkt durchgeführt wurde. Ich hab’s mit einem kleinen Blockly umgangen!
-
@opa75
Hast Recht, auf dem Stift editiert man die Einstellungen des Datenpunktes, aber nicht den Wert.
Dafür musst du in der Spalte "Wert" in das Feld klicken, hier im Beispiel auf "Samstag" klicken:

Danach solltest du folgendes Fenster sehen, wo du den kopierten Inhalt der clock.js hinein kopierst und auf "Wert setzen" klickst.

@blackeagle998 Ich war anders beschäftigt und komme erst jetzt dazu die Script-Werte zu setzen. Ich bekomme da keinen Wert gesetzt. Es stehen die beiden scripts im Wert.

Anbei die beiden Skripte.
clock.js
function setState(stateId, value){ sendPostMessage("setState", stateId, value); } function sendPostMessage(command, stateId, value){ message = { command: command, stateId: stateId, value: value}; window.parent.postMessage(message, "*"); }und clock.css
body { background-color: #005c78; font-family:Verdana; color: Silver; } span { /* Rahmen: abgerundete Ecken (5px), Strichstaerke (0px = aus) und Farbe */ /* border-radius:5px;border-collapse:separate;border:1px solid gainsboro;border-color:White; */ /* margin-left:28vw; */ /* Textausrichtung */ text-align:left; /* Schriftfarbe */ /* Wer keine Hintergrundfarbe fuer die Boxen will, kommentiert die nachfolgende Zeile aus oder loescht sie. */ /* background-color:#47575c; */ } td { padding-left:2vw; border-width:1px; border-style:solid; border-color:black; } input { height:10vw; width:10vw; } img { height:5vw; width:5vw; } .box_column { display:flex; /* Elemente werden untereinander dargestellt */ flex-direction: column; justify-content: flex-start; /* Rahmen: abgerundete Ecken (5px), Strichstärke (0px = aus) und Farbe */ /* border-radius:5px;border-collapse:separate;border:2px solid gainsboro;border-color:yellow; */ } .box_row { display: flex; /* Elemente werden untereinander dargestellt */ flex-direction: row; justify-content: space-between; /* Rahmen: abgerundete Ecken (5px), Strichstaerke (0px = aus) und Farbe */ /* border-radius:5px;border-collapse:separate;border:2px solid gainsboro;border-color:yellow; */ } /* Hier habt ihr die Moeglichkeit, CSS Eigenschaften fuer jede Box einzeln einzutragen. */ /* Bspw. koennt ihr hier eine separate Hintergrundfarbe einstellen. */ /* Ausserdem steuert ihr hier die Schriftgroessen der einzelnen Boxen */ .box_uhr { font-size:14vw; } .box_datum { font-size:4vw; } .box_wetter_temperatur { font-size:4vw; min-width:15vw; text-align:center; } .box_wetter_text { font-size:3vw; max-width:40vw; text-align:center; } .img_wetter { height:15vw; width:15vw; } .img_waste { height:15vh; width:20vw; } .table_Wettervorschau { margin-top:3vw; border-collapse: collapse; font-size:3vw; }Sorry, aber wie gesagt ich habe keine Ahnung von Programmierung.
-


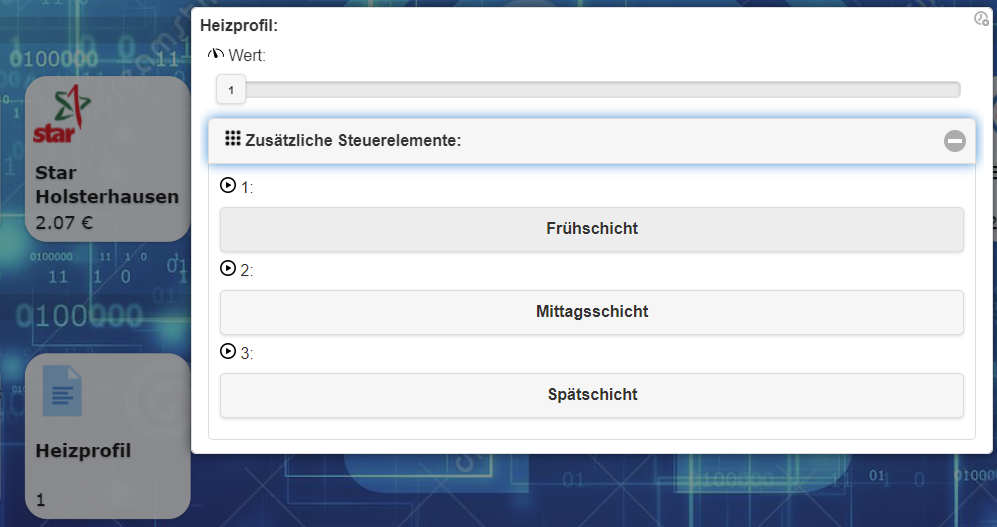
Kann ich mir im Widget statt der Ziffer direkt das Heizprofil anzeigen lassen? Der Datenpunkt den ich anzeigen lassen will gibt nur Ziffern her.
-
Hallo an alle,
Ich hab hier 2 ausgediente Tablets. und dachte mir ich könnte die zur Visualisierung nutzen. Ich würde gern den iQontrol Homescreen als Bilderrahmen nutzen der Fotos von meinem NAS zeigt und dort sollte auch eine Uhr mit der Wettervorhersage für den laufenden Tag erscheinen. Die anderen Screens möchte ich nach wie vor mir den einzelenen Kategorien wie Räume, Licht usw lassen. Dann hab ich mir vor 2 Monaten ein Synologiy NAS gegönnt. Eine DS220+ mit 10GB RAM darauf habe ich die Survailance Softare installiert und meine beiden Kameras eingebunden. Diese woltle ich auf einem Kamerareiter mir anzeigen lassen. Ich hoffe ihr könnte mir bezüglich der Bilderrahmen Funktion und Darstellung der Kameras weiterhelfen.
-
das versuche ich tatsächlich schon seit zwei Tagen aber ich bekomme es nicht gebacken:
Der Beitrag ist im Entwicklungs-Thread und ist wahrscheinlich für Entwickler leicht zu lesen aber mir als Anwender fehlen da wohl doch ein paar Schritte um es zu verstehen. Ich werde es weiter selber versuchen würde mich aber freuen wenn sich jemand findet der mir auf die Sprünge hilft.
BjörnVielleicht nochmal an dieser Stelle...
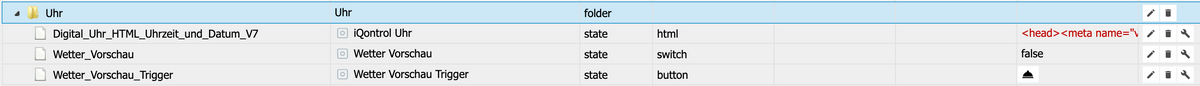
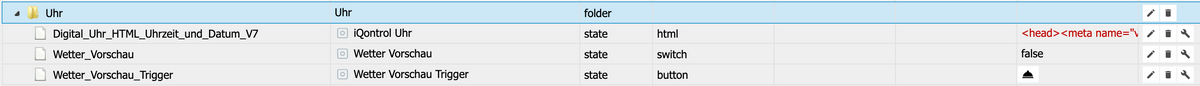
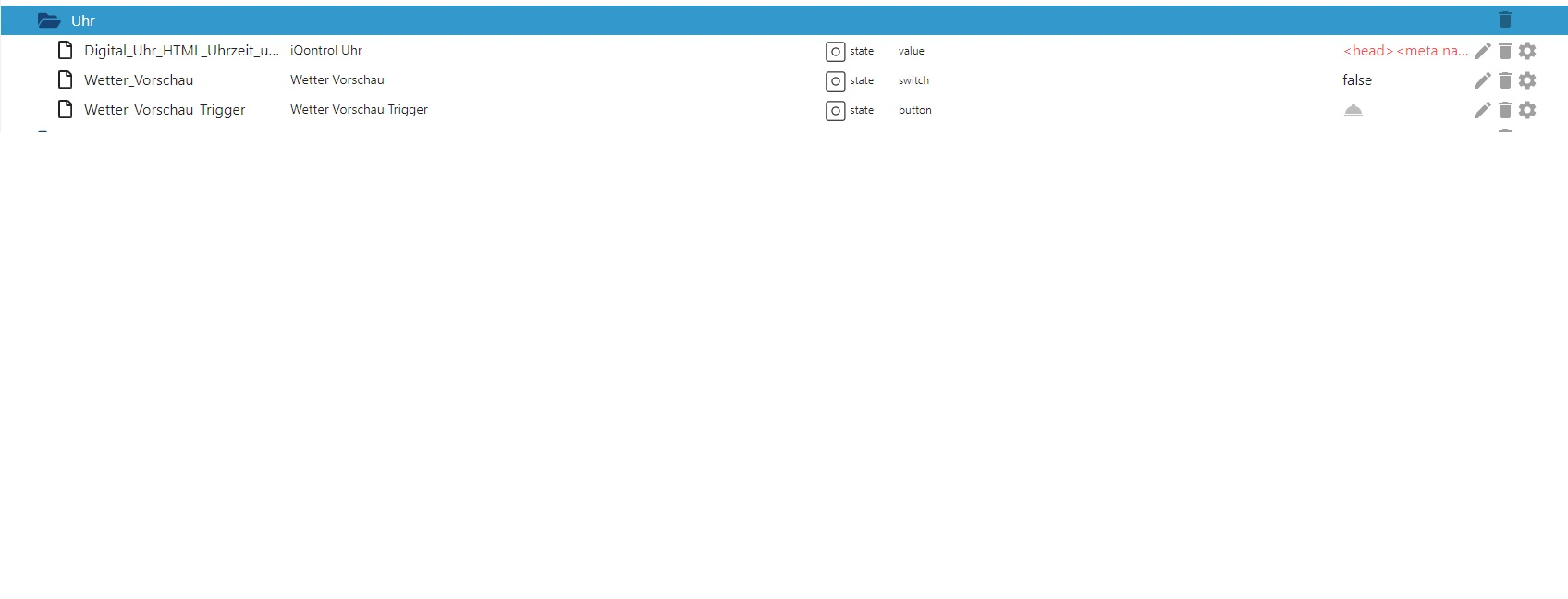
Bei mir läuft aktuell dieses Script (nicht von mir)Wenn Du dieses Script bei Dir als Javascript einfügst (einfügen in ein neues leeres Script) und einmal startest, dann werden drei Datenpunkte erstellt, wenn es die noch nicht gibt. Bei mir sind das
const DP_Uhr_digital = '0_userdata.0.Uhr.Digital_Uhr_HTML_Uhrzeit_und_Datum_V7'; const DP_Wetter_Vorschau = '0_userdata.0.Uhr.Wetter_Vorschau'; const DP_Wetter_Vorschau_Trigger = '0_userdata.0.Uhr.Wetter_Vorschau_Trigger';Das sieht dann so aus bei mir:

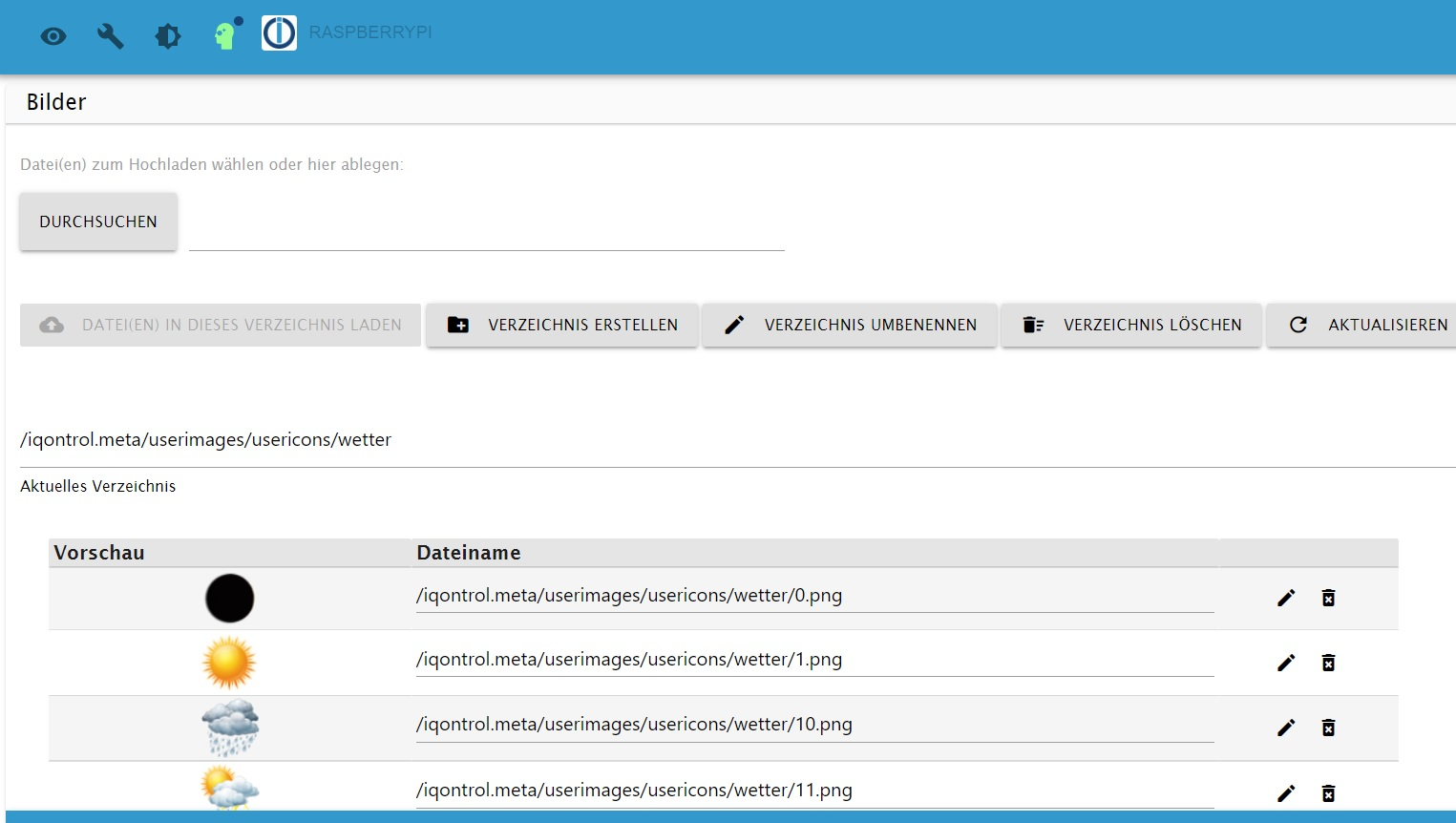
Im Script, bei mir Zeile 52 ist der Pfad angegeben, wo sich bei mir die Wetter Symbole/Icon befinden.
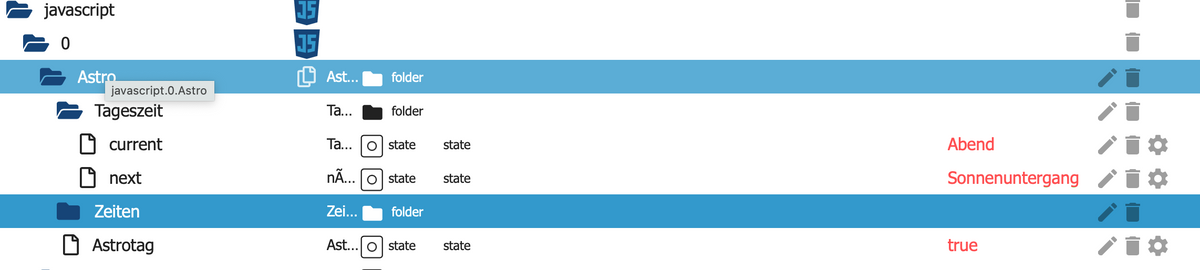
let image_Wetter_Pfad = './../iqontrol.meta/userimages/usericons/wetter/';Alles weitere ist in den Kommentaren im Script beschrieben (z.B. Astro---Tag/Nacht)
Hier noch meine verwendeten Wettersymbole und Mondsymbole
userfiles_usericons_wetter.zip
userfiles_usericons_wetter_mond.zip
Und hier noch ein Export des Gerätes von/in iQontrol zum wieder importieren
2022-04-06_iqontrol_0_devices.json.zip
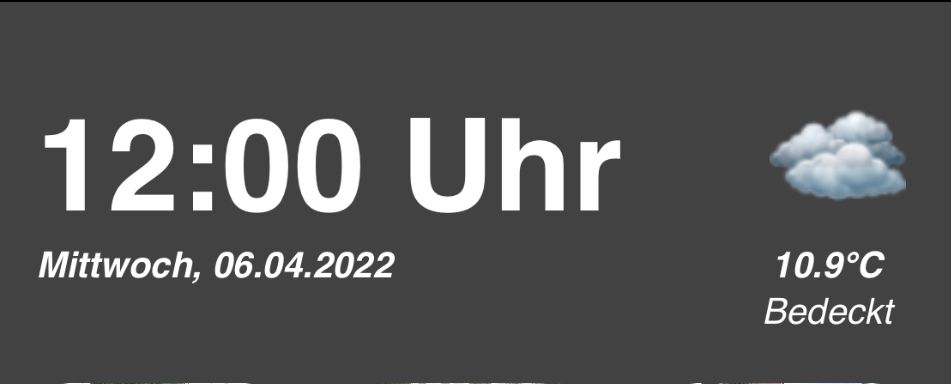
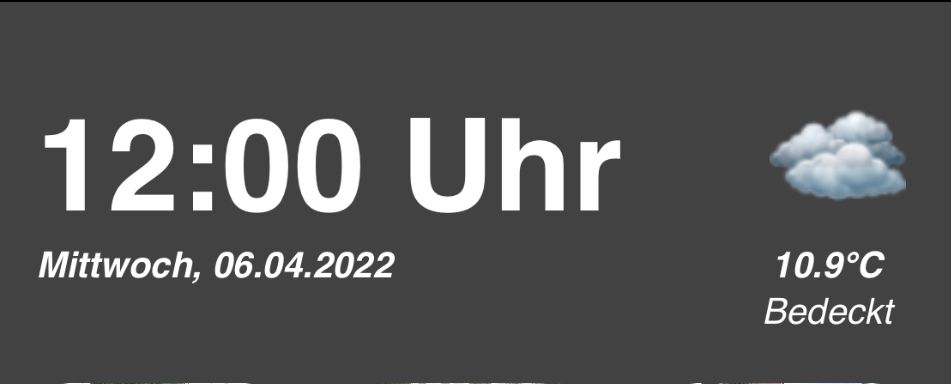
Das sieht dann bei mir so aus (am Handy)

Bei Klick auf das Wetter Icon oben rechts sieht es dann so aus (ein Tag mehr gibt es noch, den müsste ich scrollen)

EDIT: Voraussetzung ist der Adapter daswetter
https://github.com/rg-engineering/ioBroker.daswetter/blob/master/README.md

würde mich aber freuen wenn sich jemand findet der mir auf die Sprünge hilft.
Wobei brauchst Du denn Hilfe...?
Edit: eine kleine Ergänzung:
In Zeile 172 im Uhren Script habe ich einen Sensor für die Aussentemperatur eingetragen. Wenn Du keinen hast, dann einen anderen Datenpunkt, z.B. von daswetter, z.B. den hier (daswetter.0.NextHours.Location_1.Day_1.current.temp_value). Im daswetter Adapter habe ich alle Pfade von 1-4 eingetragen. Mehr ist eigentlich nicht zu machen.
Edit: Nachtrag wo sich bei mir wetter und mond icon in iQontrol befinden:
wetter habe ich in /usericons/wetter
mond habe ich in /usericons/wetter/mondIn Zeile 162 im Uhrenscript ist die Pfadangabe für mond drinn
-
das versuche ich tatsächlich schon seit zwei Tagen aber ich bekomme es nicht gebacken:
Der Beitrag ist im Entwicklungs-Thread und ist wahrscheinlich für Entwickler leicht zu lesen aber mir als Anwender fehlen da wohl doch ein paar Schritte um es zu verstehen. Ich werde es weiter selber versuchen würde mich aber freuen wenn sich jemand findet der mir auf die Sprünge hilft.
BjörnVielleicht nochmal an dieser Stelle...
Bei mir läuft aktuell dieses Script (nicht von mir)Wenn Du dieses Script bei Dir als Javascript einfügst (einfügen in ein neues leeres Script) und einmal startest, dann werden drei Datenpunkte erstellt, wenn es die noch nicht gibt. Bei mir sind das
const DP_Uhr_digital = '0_userdata.0.Uhr.Digital_Uhr_HTML_Uhrzeit_und_Datum_V7'; const DP_Wetter_Vorschau = '0_userdata.0.Uhr.Wetter_Vorschau'; const DP_Wetter_Vorschau_Trigger = '0_userdata.0.Uhr.Wetter_Vorschau_Trigger';Das sieht dann so aus bei mir:

Im Script, bei mir Zeile 52 ist der Pfad angegeben, wo sich bei mir die Wetter Symbole/Icon befinden.
let image_Wetter_Pfad = './../iqontrol.meta/userimages/usericons/wetter/';Alles weitere ist in den Kommentaren im Script beschrieben (z.B. Astro---Tag/Nacht)
Hier noch meine verwendeten Wettersymbole und Mondsymbole
userfiles_usericons_wetter.zip
userfiles_usericons_wetter_mond.zip
Und hier noch ein Export des Gerätes von/in iQontrol zum wieder importieren
2022-04-06_iqontrol_0_devices.json.zip
Das sieht dann bei mir so aus (am Handy)

Bei Klick auf das Wetter Icon oben rechts sieht es dann so aus (ein Tag mehr gibt es noch, den müsste ich scrollen)

EDIT: Voraussetzung ist der Adapter daswetter
https://github.com/rg-engineering/ioBroker.daswetter/blob/master/README.md

würde mich aber freuen wenn sich jemand findet der mir auf die Sprünge hilft.
Wobei brauchst Du denn Hilfe...?
Edit: eine kleine Ergänzung:
In Zeile 172 im Uhren Script habe ich einen Sensor für die Aussentemperatur eingetragen. Wenn Du keinen hast, dann einen anderen Datenpunkt, z.B. von daswetter, z.B. den hier (daswetter.0.NextHours.Location_1.Day_1.current.temp_value). Im daswetter Adapter habe ich alle Pfade von 1-4 eingetragen. Mehr ist eigentlich nicht zu machen.
Edit: Nachtrag wo sich bei mir wetter und mond icon in iQontrol befinden:
wetter habe ich in /usericons/wetter
mond habe ich in /usericons/wetter/mondIn Zeile 162 im Uhrenscript ist die Pfadangabe für mond drinn
@dslraser Vielen Dank für deine Antwort.
Sorry das ich jetzt erst schreibe ich habe es heute erst gesehen das du mir diese Hilfe geschickt hast.
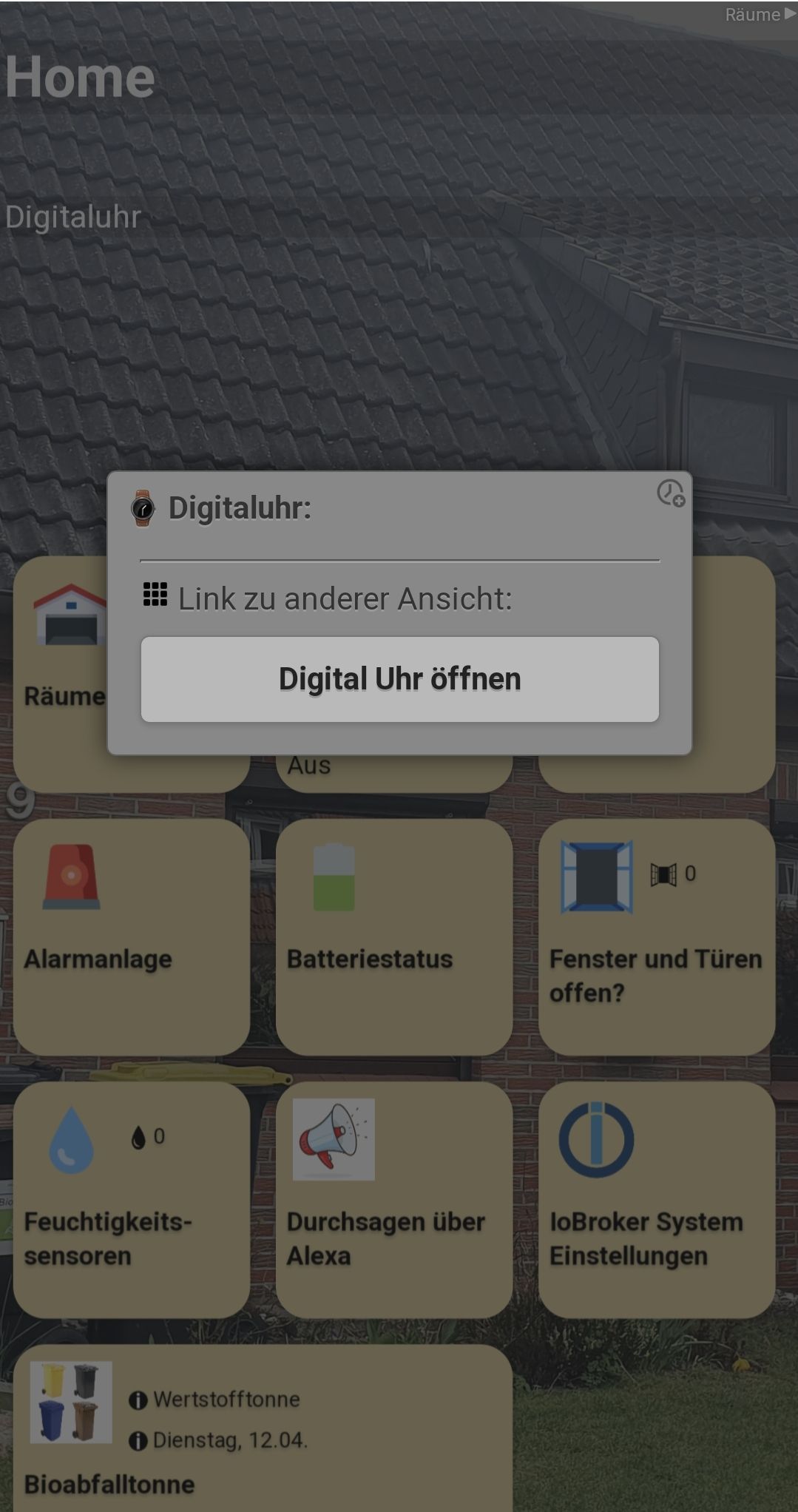
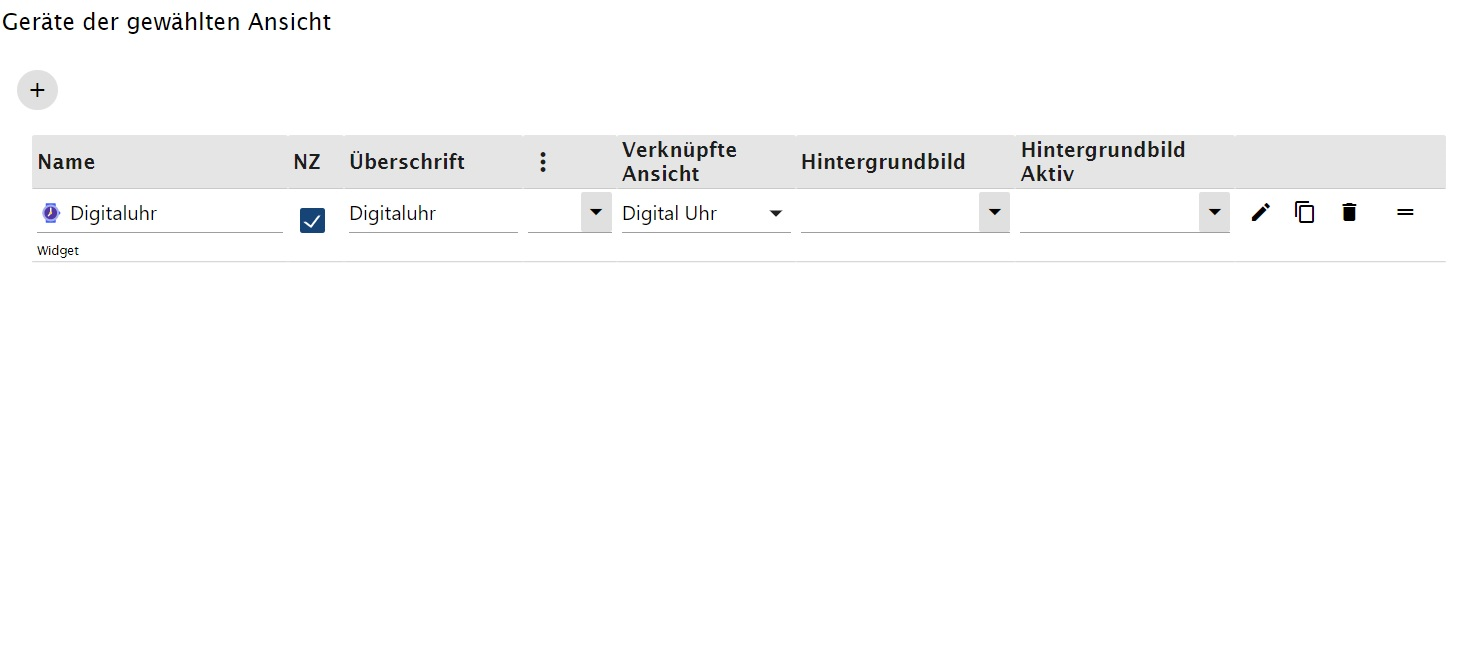
Ich habe es leider bisher noch nicht zum Laufen gebracht, irgendwas fehlt mir anscheinend noch. Wie du siehst erscheint nur die Überschrift "Digitaluhr" aber nicht die Digitaluhr selber.

Wenn ich dann dort anklicke erscheint

und wenn ich dann auf öffnen gehe kommt das.

Ich habe folgendes gemacht.
Ich habe für das „Digital Uhr Script“ und das „Astro Script“ je ein Javascript erstellt.
Dabei wurden die drei von dir erwähntem Datenpunkte wie bei dir erstellt.
Die Wetter Icons habe ich in dem gleich Pfad wie du gespeichert.

Dann habe ich das Widget „2022-04-06_iqontrol_0_devices.json“ als Gerät importiert.


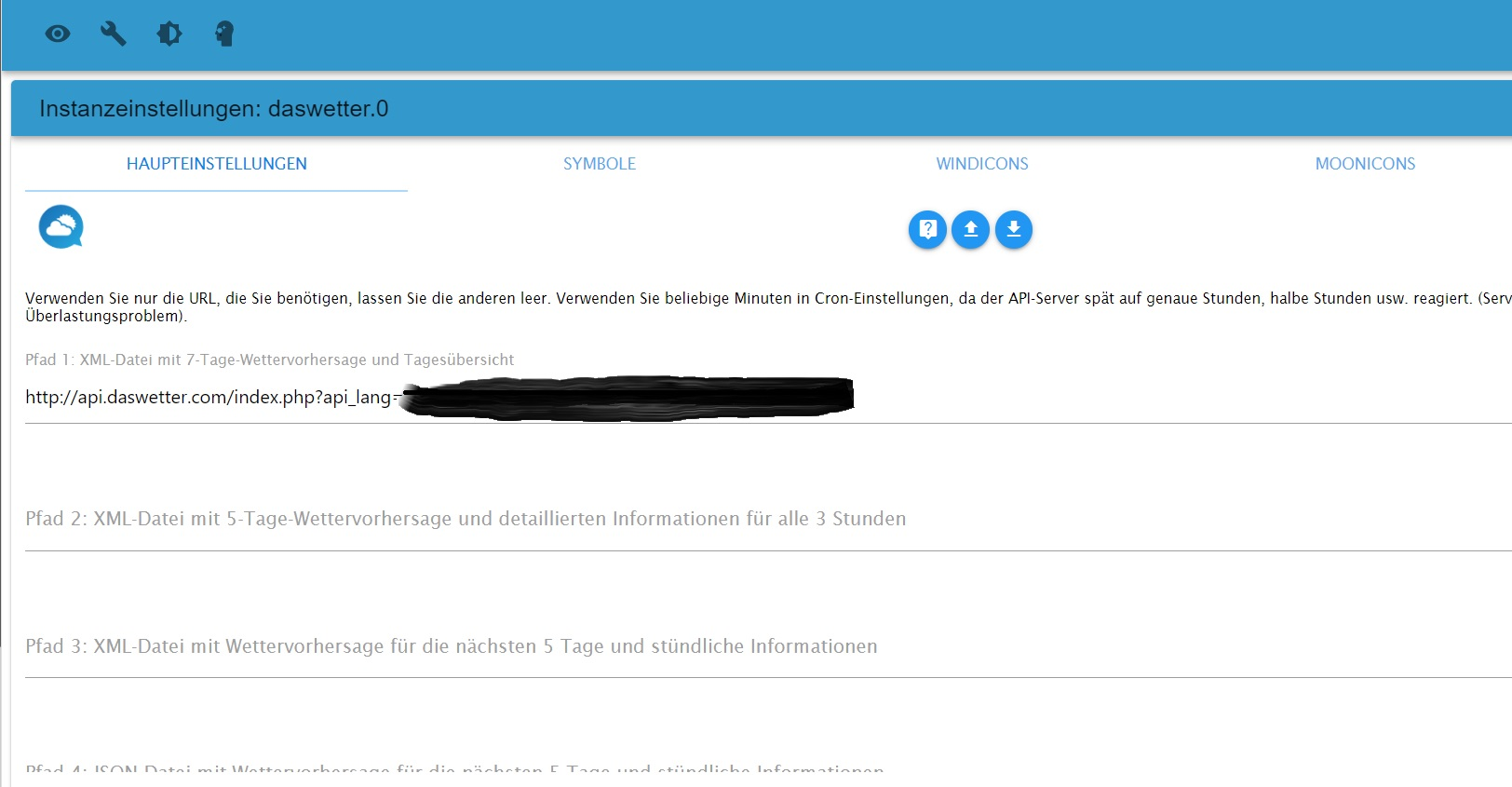
Und ich habe „derWetter“ Adapter installiert mich dort angemeldet und einen generierten Pfad bei
„Pfad 1: XML-Datei mit 7-Tage-Wettervorhersage und Tagesübersicht“ eingetragen.
Was habe ich falsch gemacht oder was fehlt mir noch?
Kannst du mir bitte weiterhelfen.Gruß Björn
-
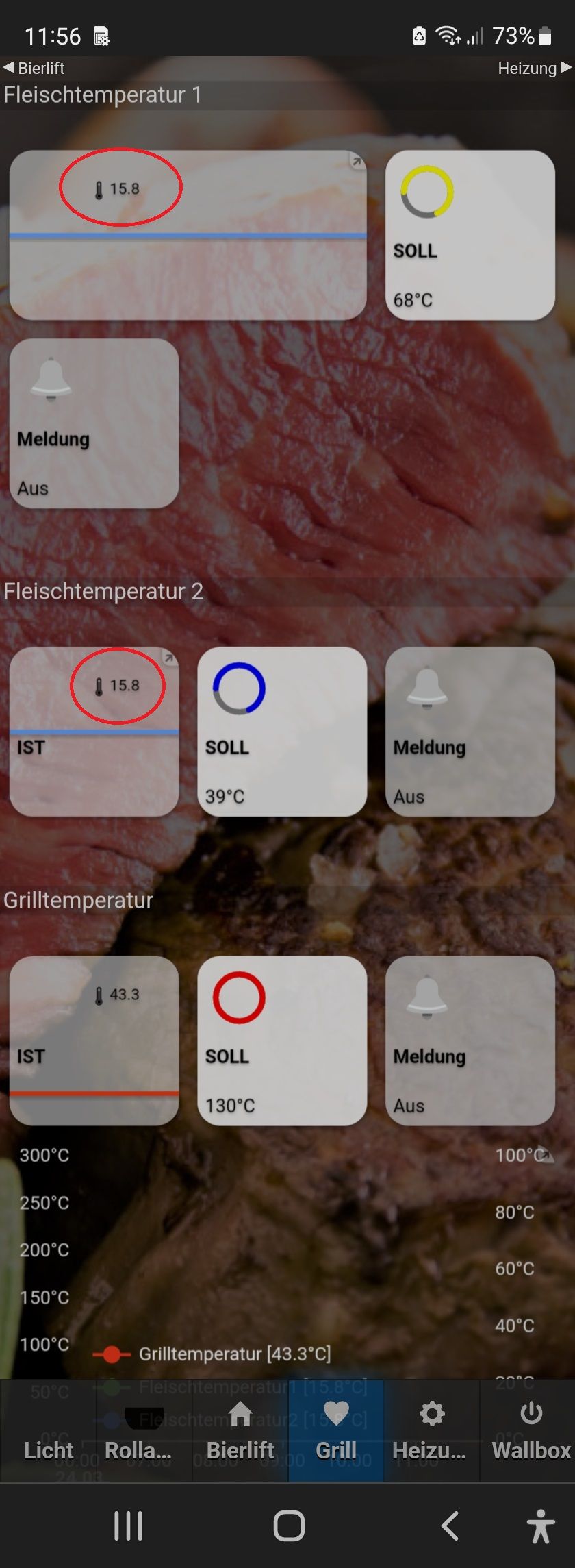
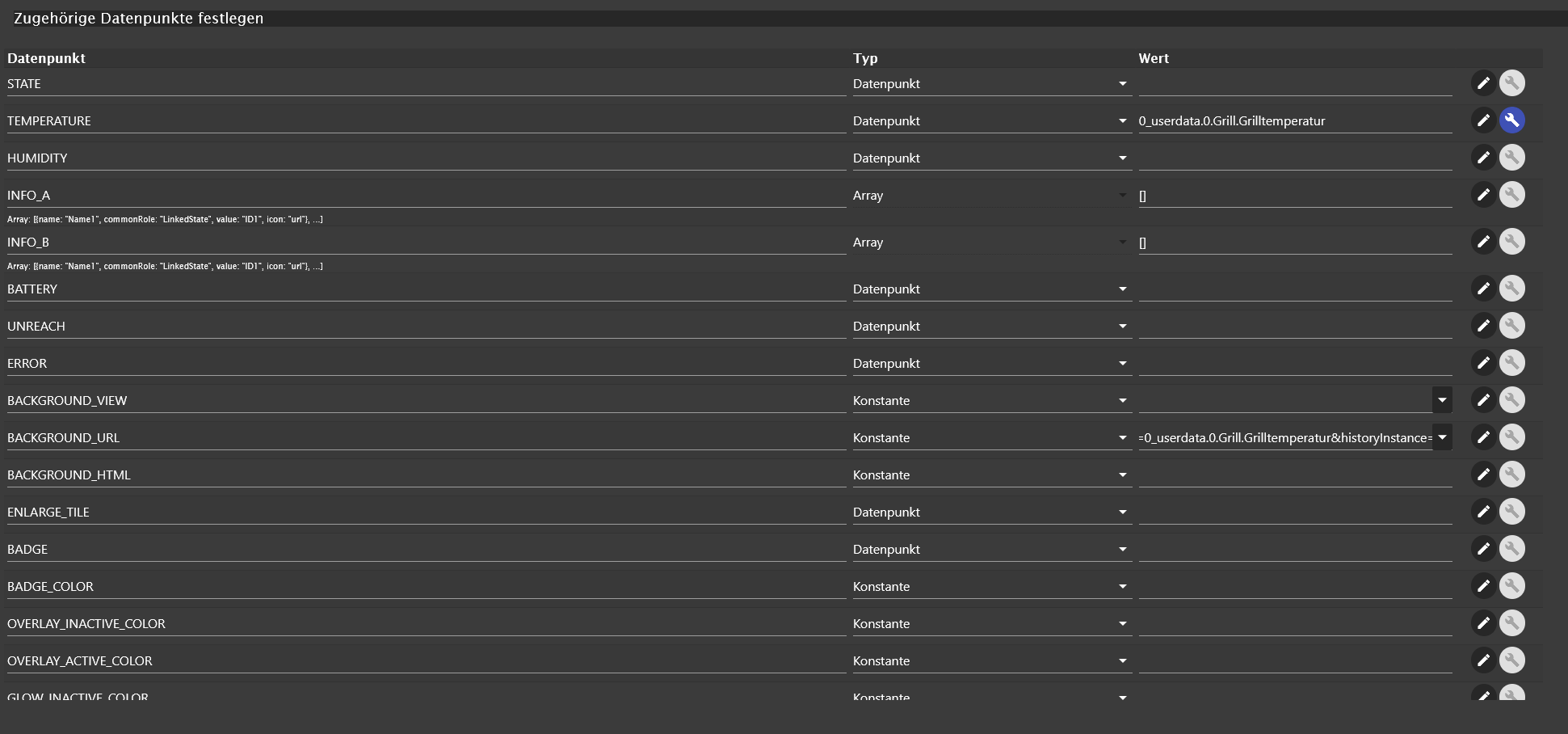
@s-bormann Moin, ich habe mir ein WLAN Grillthermometer gebaut und visualisiere diesen mit iQontrol.

Leider sind die Werte sehr klein, egal ob 2x1 oder 1x1 oder groß beim klicken. Kann man die Werte größer erstellen?
@nordischerjung sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@s-bormann Moin, ich habe mir ein WLAN Grillthermometer gebaut und visualisiere diesen mit iQontrol.

Leider sind die Werte sehr klein, egal ob 2x1 oder 1x1 oder groß beim klicken. Kann man die Werte größer erstellen?
Hi,
wenn Du die Werte bei STATE verlinkst, erscheinen sie unten in groß.
EDIT: Sorry, war eine Zeit nicht da (Fortbildung und Urlaub). Habe gerade gesehen, @da_Woody hatte das schon beantwortet. VG -
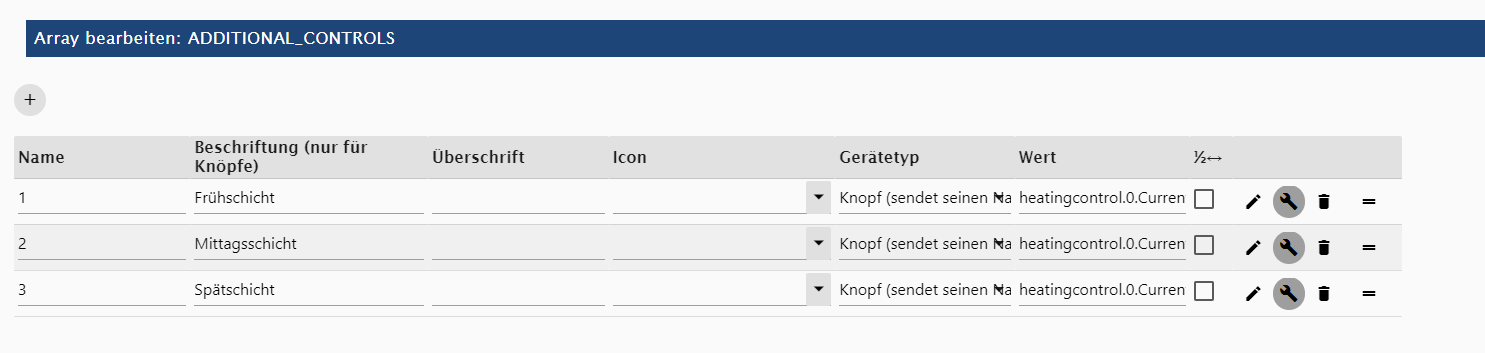
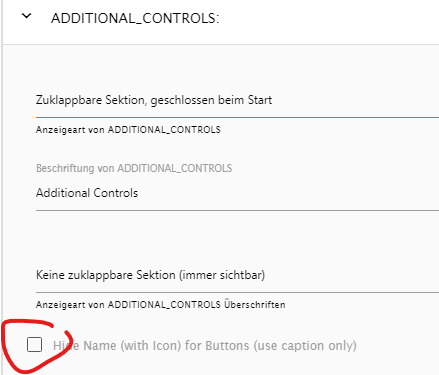
Ja du hast ja unterschiedliche Datenpunkte? Ich beschreibe ja den DP mit dem 1 2 3.
Da gibt es doch eine Einstellung, Name als DP Wert nehmen oder so. Deswegen die Ziffern.@cino sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Ja du hast ja unterschiedliche Datenpunkte? Ich beschreibe ja den DP mit dem 1 2 3.
Da gibt es doch eine Einstellung, Name als DP Wert nehmen oder so. Deswegen die Ziffern.Du kannst einfach die Überschriften weglassen:

-
@dslraser Bin neu in iQontrol, würde gerne dein Widget nutzen, da es sehr gelungen ist :) wie geh ich das an? Ich habe es probiert als eigenes widget zu erstellen und den code als JS eingetragen, jedoch kann ich es nicht in "BACKGROUND_xx" sehen. Vielen Dank!
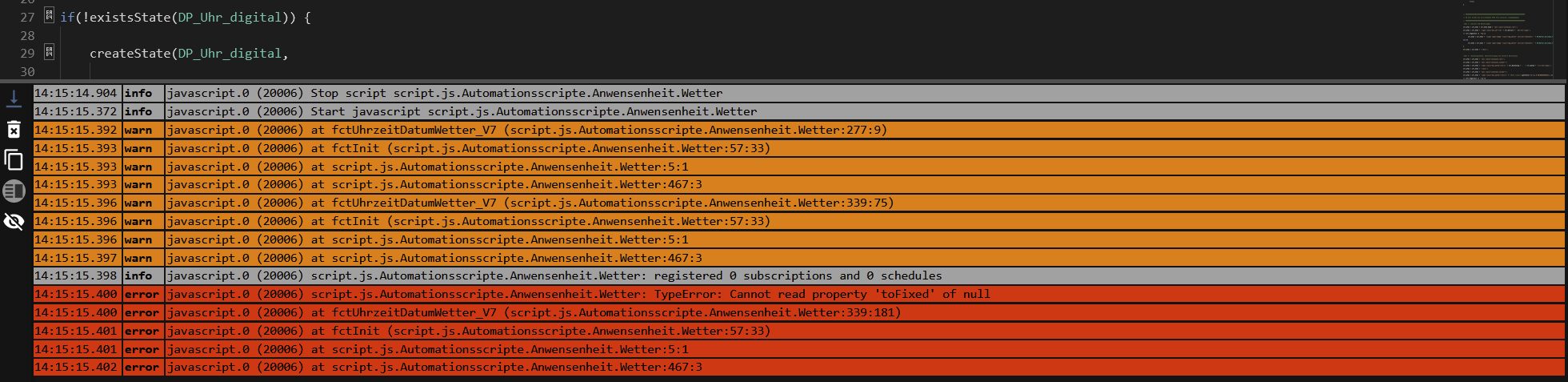
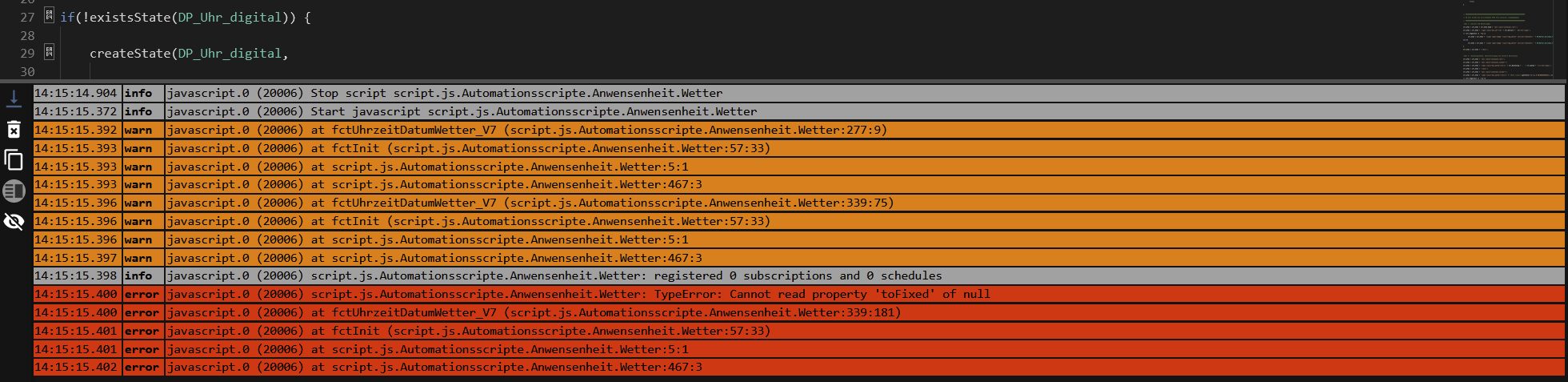
im Javascript adapter krieg ich einen fehler

Adapter das wetter ist installiert
-
@dslraser Bin neu in iQontrol, würde gerne dein Widget nutzen, da es sehr gelungen ist :) wie geh ich das an? Ich habe es probiert als eigenes widget zu erstellen und den code als JS eingetragen, jedoch kann ich es nicht in "BACKGROUND_xx" sehen. Vielen Dank!
im Javascript adapter krieg ich einen fehler

Adapter das wetter ist installiert
@soukai
ich weiß nicht wie ich da helfen könnte. Ich habe eigentlich alles dazu geschrieben (inkl. Nachträge) -
@soukai
ich weiß nicht wie ich da helfen könnte. Ich habe eigentlich alles dazu geschrieben (inkl. Nachträge)