NEWS
-
@dslraser freut mich. Werde in der nächsten Woche noch ein paar Verbesserungen machen und dann auch mal eine detaillierte Anleitung schreiben
@meerkat
ich werde mir noch einen Knopp zusätzlich machen, der dann auch schon vor dem Zeitablauf auf inaktiv schaltet, dann kann man auch zusätzlich manuell ausblenden. -
@meerkat
ich werde mir noch einen Knopp zusätzlich machen, der dann auch schon vor dem Zeitablauf auf inaktiv schaltet, dann kann man auch zusätzlich manuell ausblenden. -
@meerkat
ich werde mir noch einen Knopp zusätzlich machen, der dann auch schon vor dem Zeitablauf auf inaktiv schaltet, dann kann man auch zusätzlich manuell ausblenden.Das tat ich auch 😋

@dslraser said in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@meerkat
ich werde mir noch einen Knopp zusätzlich machen, der dann auch schon vor dem Zeitablauf auf inaktiv schaltet, dann kann man auch zusätzlich manuell ausblenden. -
Das tat ich auch 😋

@dslraser said in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@meerkat
ich werde mir noch einen Knopp zusätzlich machen, der dann auch schon vor dem Zeitablauf auf inaktiv schaltet, dann kann man auch zusätzlich manuell ausblenden.@muuulle
Und wie hast Du das jetzt gelöst ? (damit ? offset_value / wie ?) -
@dslraser sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@muuulle
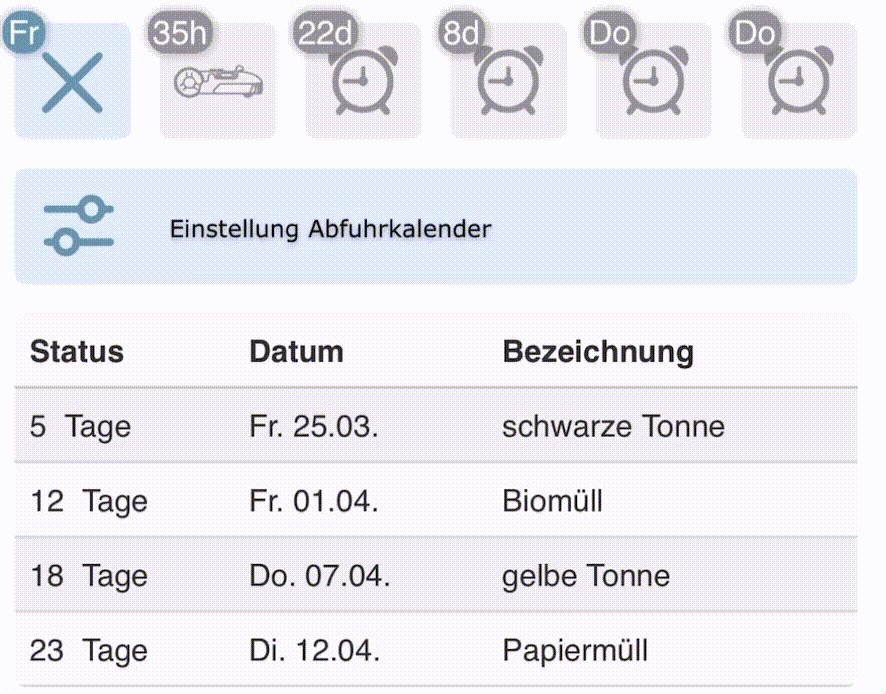
Und wie hast Du das jetzt gelöst ? (damit ? offset_value / wie ?)Als Nicht-Programmierer und nur Blockly-Elemente-Schubser habe ich das über Schalter gelöst. Hieran ist ein Blockly geknüpft, das einen Wert in eine Hilfsvariable schreibt. In Abhängigkeit hiervon füllt sich eine JSON Tabelle (wiederum ein Blockly) und wird angezeigt.
Wird ein anderer Schalter betätigt, wird der erste deaktiviert und die Hilfsvariable bekommt einen anderen Wert (mit entsprechenden Konsequenzen für den Inhalt der Tabelle). Sind alle Schalter deaktiviert, blendet sich die Tabelle vollständig aus.
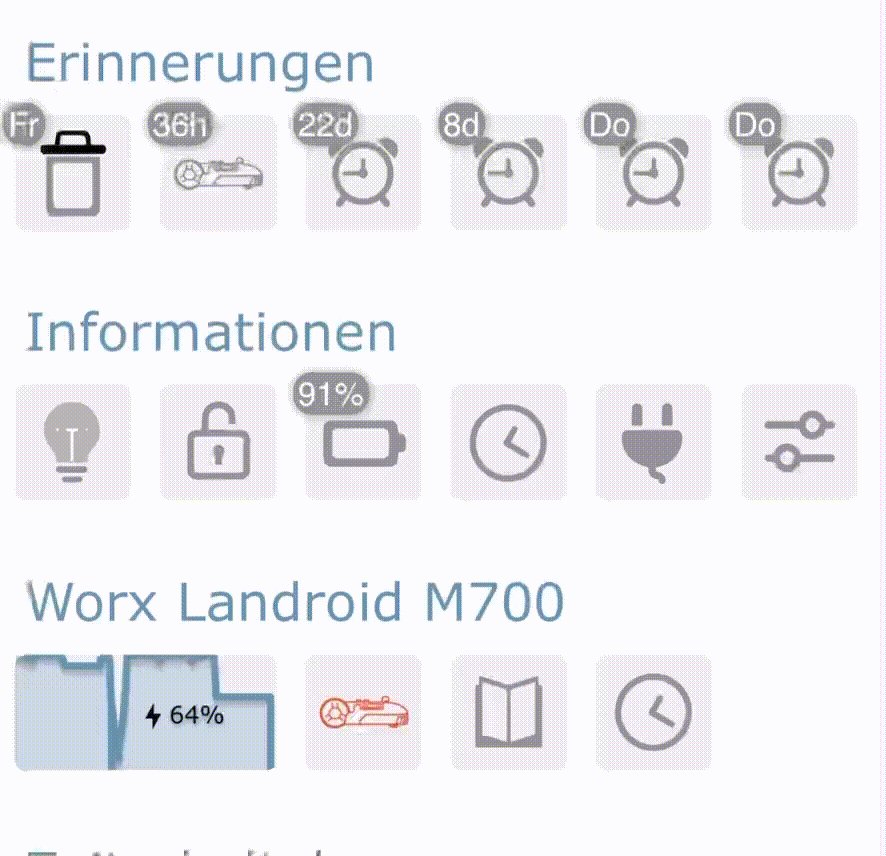
Ebenfalls wird eine Kachel eingeblendet, womit ich Einstellungen für die jeweiligen Themen vornehmen kann.

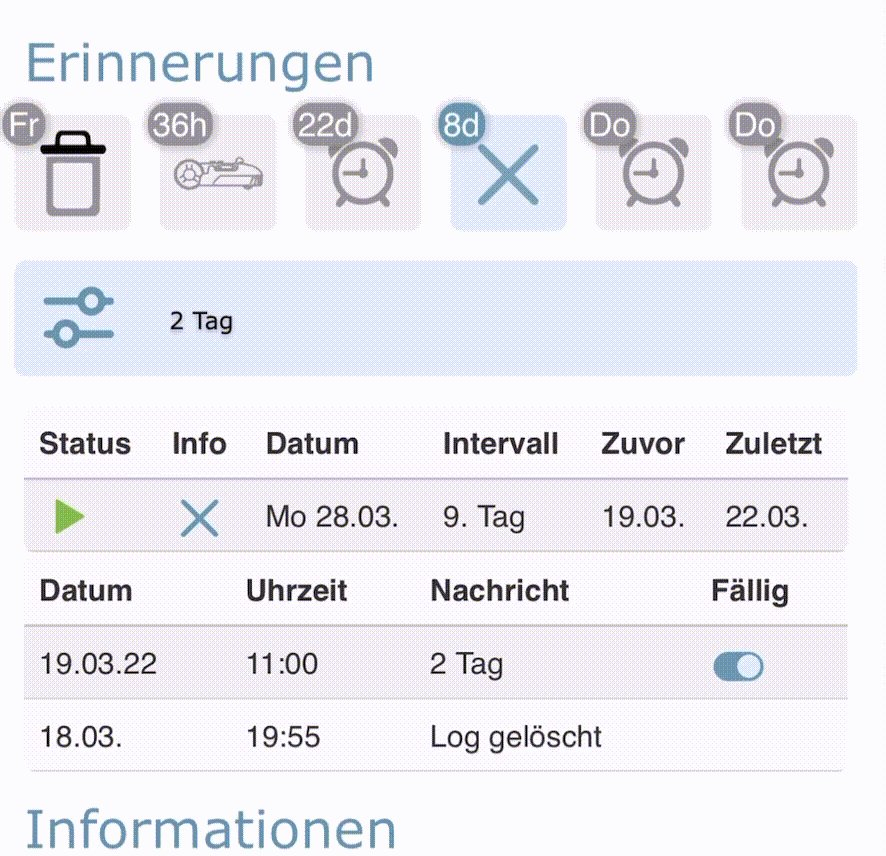
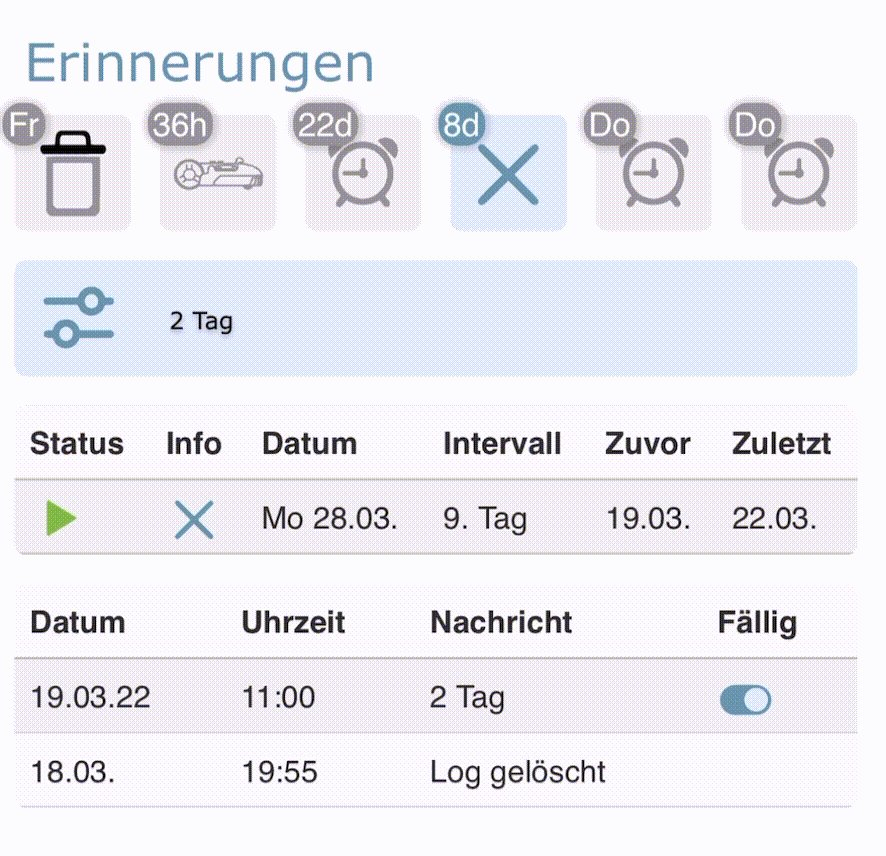
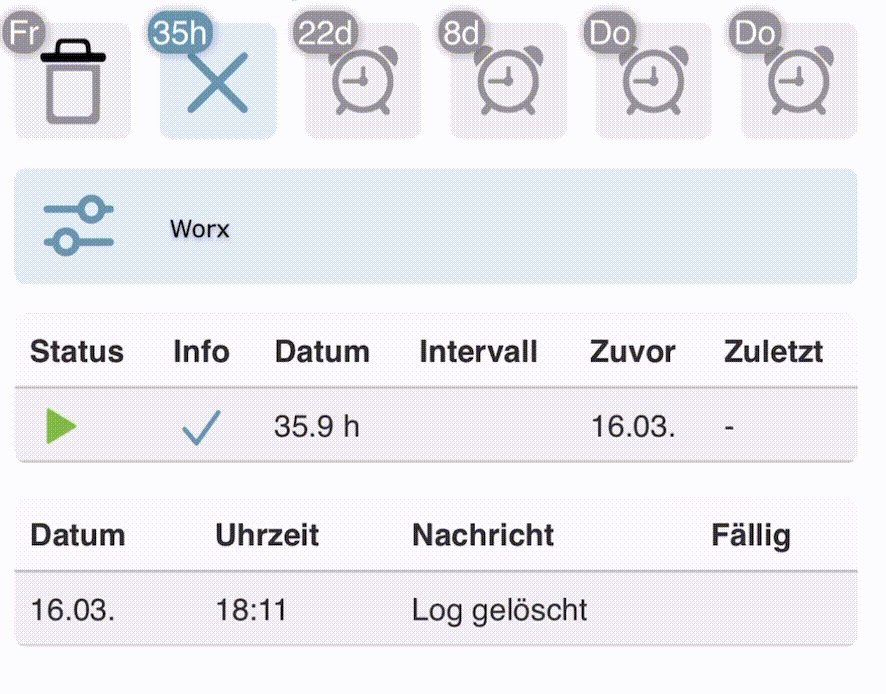
Bei den Erinnerungen werden teilweise auch zwei JSON Tabellen eingeblendet. Ein Log!
Die Hilfsvariable wird nach 5 Minuten wieder zurechtgesetzt, so dass alles ausgeblendet ist.
-
Das tat ich auch 😋

@dslraser said in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@meerkat
ich werde mir noch einen Knopp zusätzlich machen, der dann auch schon vor dem Zeitablauf auf inaktiv schaltet, dann kann man auch zusätzlich manuell ausblenden. -
@s-bormann said in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
1.2.3 (2020-09-07)
- (sbormann) Now it will be automatically scrolled to tile that is switched to Screen Size.
- (sbormann) New options to set tile size for an enlarged state, wich can be toggled via a new enlarge-button and via the pressure menu (both needs to be turned on in options).
- (sbormann) Modified the widget-device to use the new enlarge-button and use a blank icon by default.
Man kann jetzt ein kleines Vergrößerungs-Icon am rechten oberen Kachelrand einblenden lassen und damit die Kachelgröße verändern. Z.B. um Widgets auf FullScreen zu schalten:



Habe das ganze extra sehr dezent gehalten, damit das Widget an sich im Vordergrund steht und bedienbar bleibt.
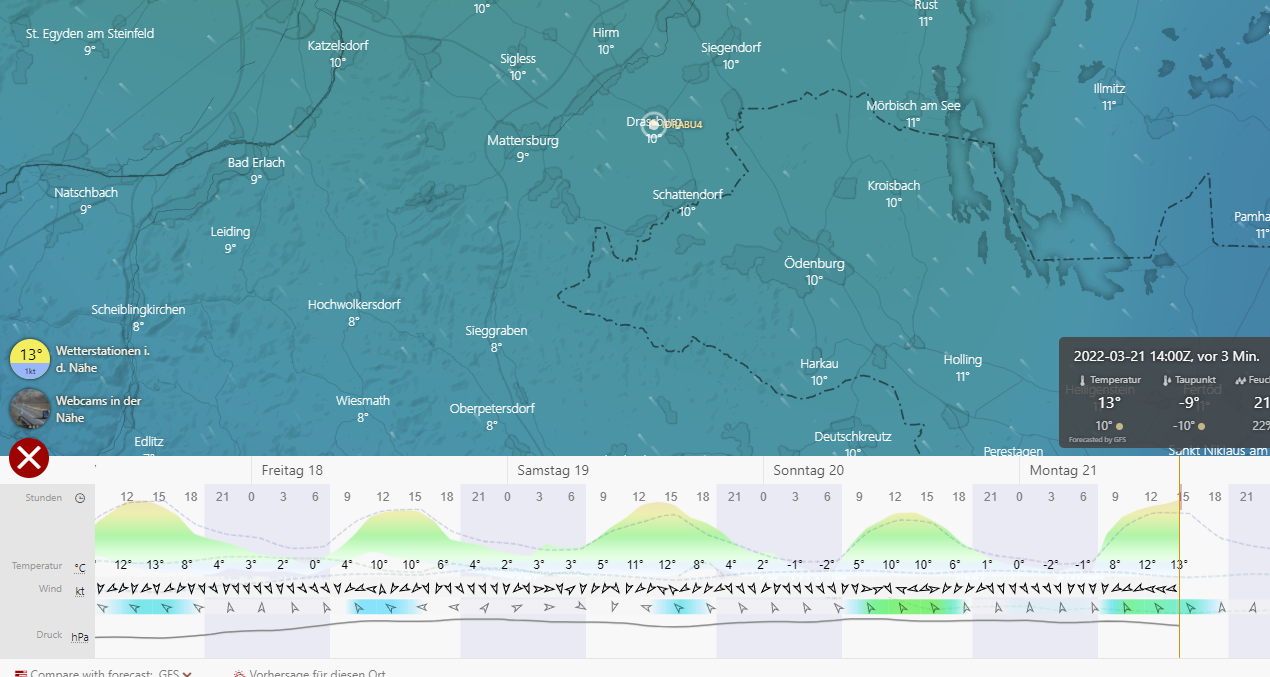
Hallo zusammen,
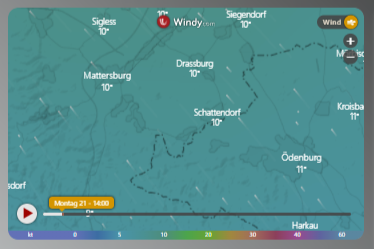
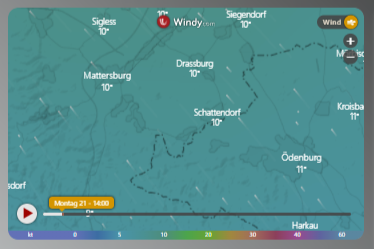
kann mir jemand sagen, wie ich die Wettervorhersage von Windy (analog dem Bild oben) einbinden kann?
Ich schaffe es leider nicht, den Ausschnitt so zu bekommen.
Würde mich freuen, wenn mir jemand ein Beispiel für Windy bzw. die notwendigen Einstellungen dazu sagen kann.Vielen Dank!
-
@s-bormann said in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
1.2.3 (2020-09-07)
- (sbormann) Now it will be automatically scrolled to tile that is switched to Screen Size.
- (sbormann) New options to set tile size for an enlarged state, wich can be toggled via a new enlarge-button and via the pressure menu (both needs to be turned on in options).
- (sbormann) Modified the widget-device to use the new enlarge-button and use a blank icon by default.
Man kann jetzt ein kleines Vergrößerungs-Icon am rechten oberen Kachelrand einblenden lassen und damit die Kachelgröße verändern. Z.B. um Widgets auf FullScreen zu schalten:



Habe das ganze extra sehr dezent gehalten, damit das Widget an sich im Vordergrund steht und bedienbar bleibt.
Hallo zusammen,
kann mir jemand sagen, wie ich die Wettervorhersage von Windy (analog dem Bild oben) einbinden kann?
Ich schaffe es leider nicht, den Ausschnitt so zu bekommen.
Würde mich freuen, wenn mir jemand ein Beispiel für Windy bzw. die notwendigen Einstellungen dazu sagen kann.Vielen Dank!
@deifel


aktiv das selbe.
background_url: https://embed.windy.com/embed2.html?lat=47.704&lon=16.479&detailLat=47.746&detailLon=16.484&width=1080&height=768&zoom=11&level=surface&overlay=wind&product=ecmwf&menu=&message=true&marker=&calendar=now&pressure=&type=map&location=coordinates&detail=&metricWind=default&metricTemp=default&radarRange=-1" -
@deifel


aktiv das selbe.
background_url: https://embed.windy.com/embed2.html?lat=47.704&lon=16.479&detailLat=47.746&detailLon=16.484&width=1080&height=768&zoom=11&level=surface&overlay=wind&product=ecmwf&menu=&message=true&marker=&calendar=now&pressure=&type=map&location=coordinates&detail=&metricWind=default&metricTemp=default&radarRange=-1" -
Danke!
Allerdings handelt es sich dabei ja um die Karte.
Ich wollte eigentlich wie im Beispiel von Sbormann nicht die Karte, sondern die stündliche Vorhersage mit Wind etc.
Finde aber dafür keine spezielle Url. -
@dslraser sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@muuulle
Und wie hast Du das jetzt gelöst ? (damit ? offset_value / wie ?)Als Nicht-Programmierer und nur Blockly-Elemente-Schubser habe ich das über Schalter gelöst. Hieran ist ein Blockly geknüpft, das einen Wert in eine Hilfsvariable schreibt. In Abhängigkeit hiervon füllt sich eine JSON Tabelle (wiederum ein Blockly) und wird angezeigt.
Wird ein anderer Schalter betätigt, wird der erste deaktiviert und die Hilfsvariable bekommt einen anderen Wert (mit entsprechenden Konsequenzen für den Inhalt der Tabelle). Sind alle Schalter deaktiviert, blendet sich die Tabelle vollständig aus.
Ebenfalls wird eine Kachel eingeblendet, womit ich Einstellungen für die jeweiligen Themen vornehmen kann.

Bei den Erinnerungen werden teilweise auch zwei JSON Tabellen eingeblendet. Ein Log!
Die Hilfsvariable wird nach 5 Minuten wieder zurechtgesetzt, so dass alles ausgeblendet ist.
@muuulle
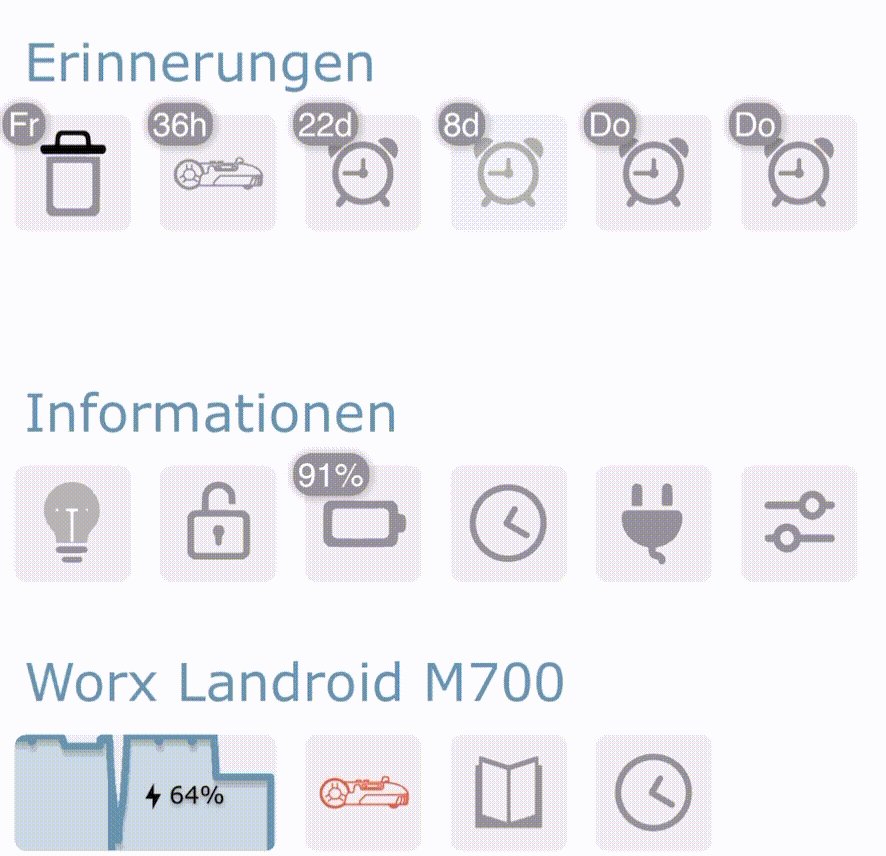
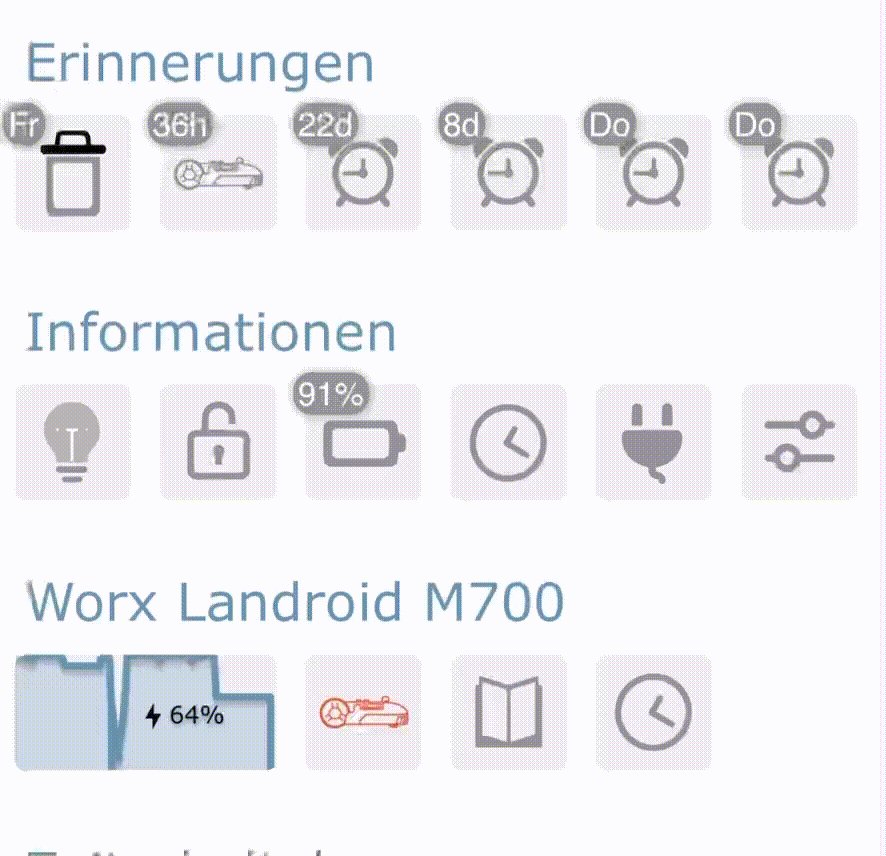
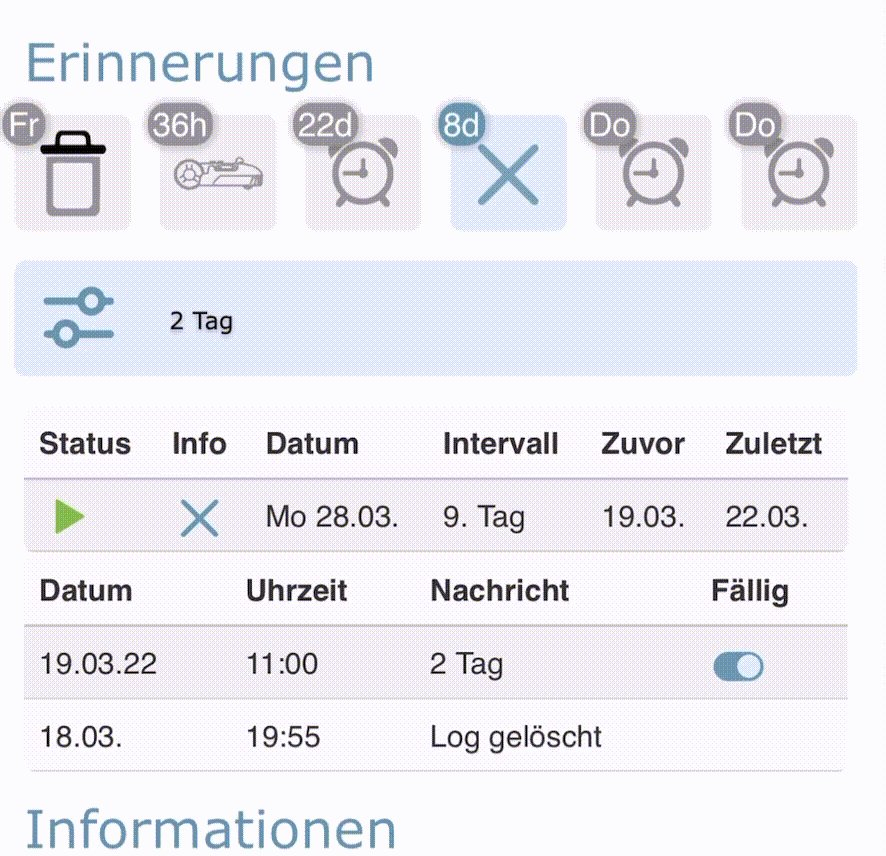
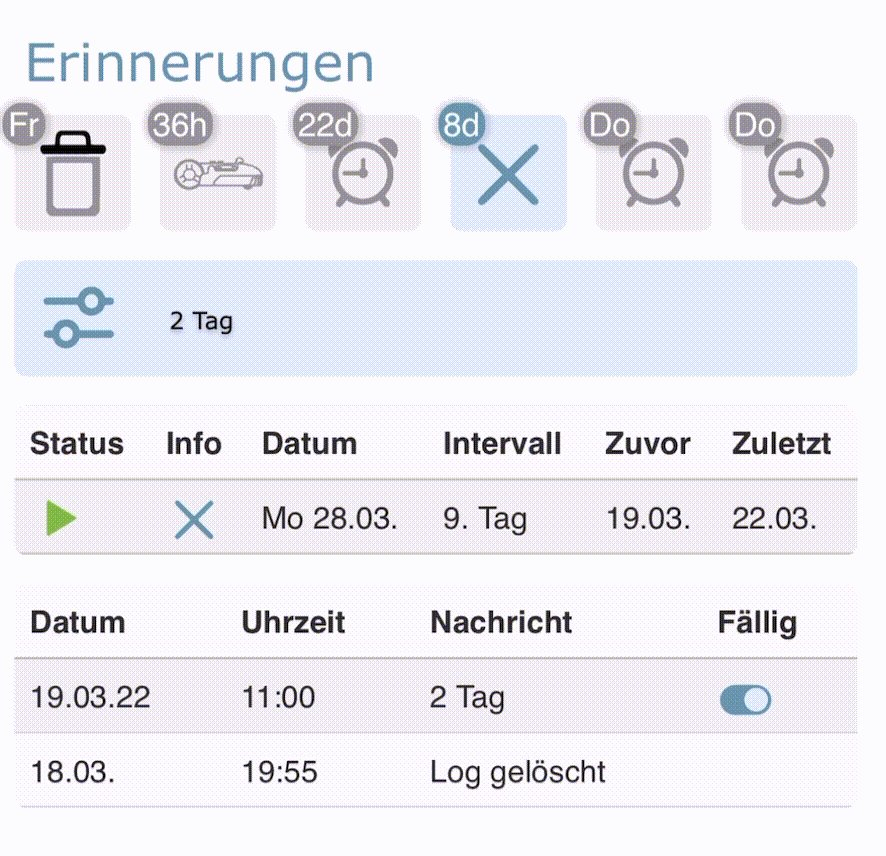
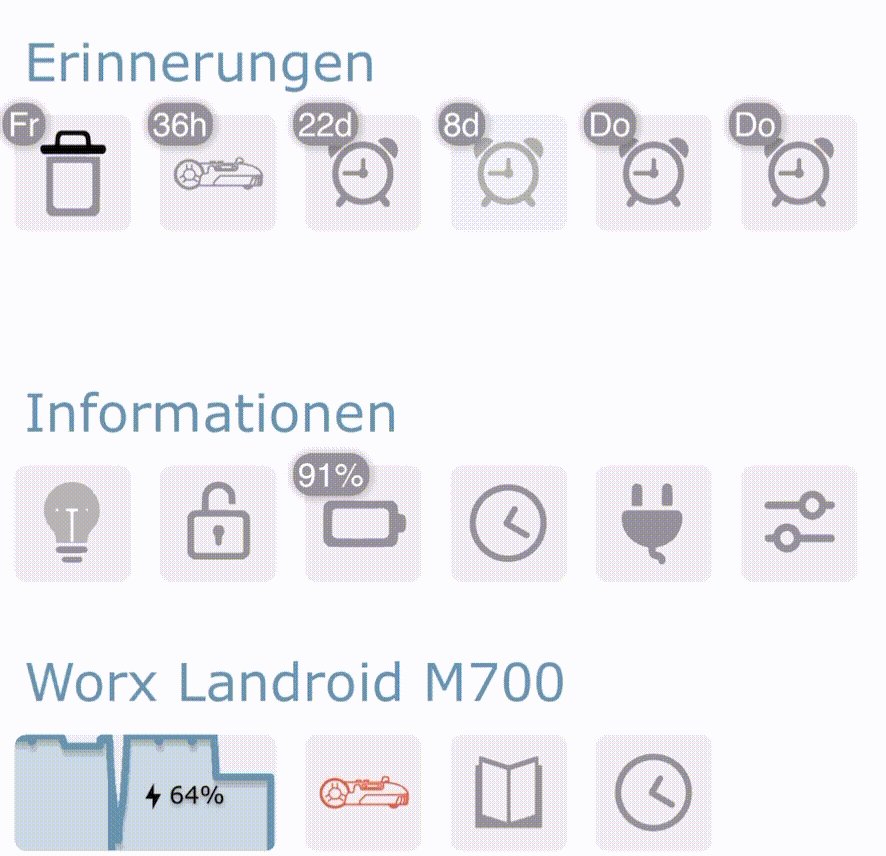
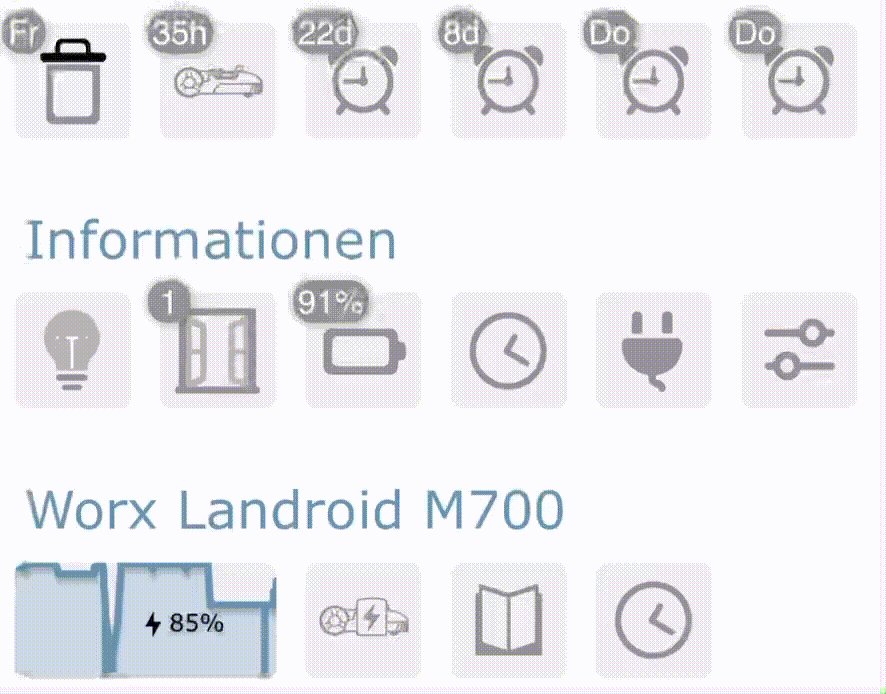
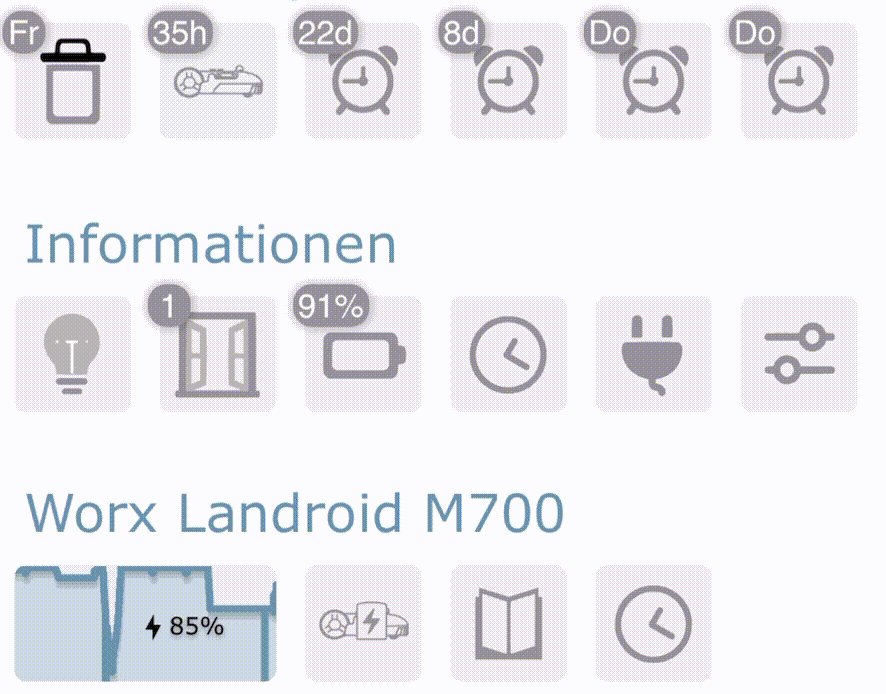
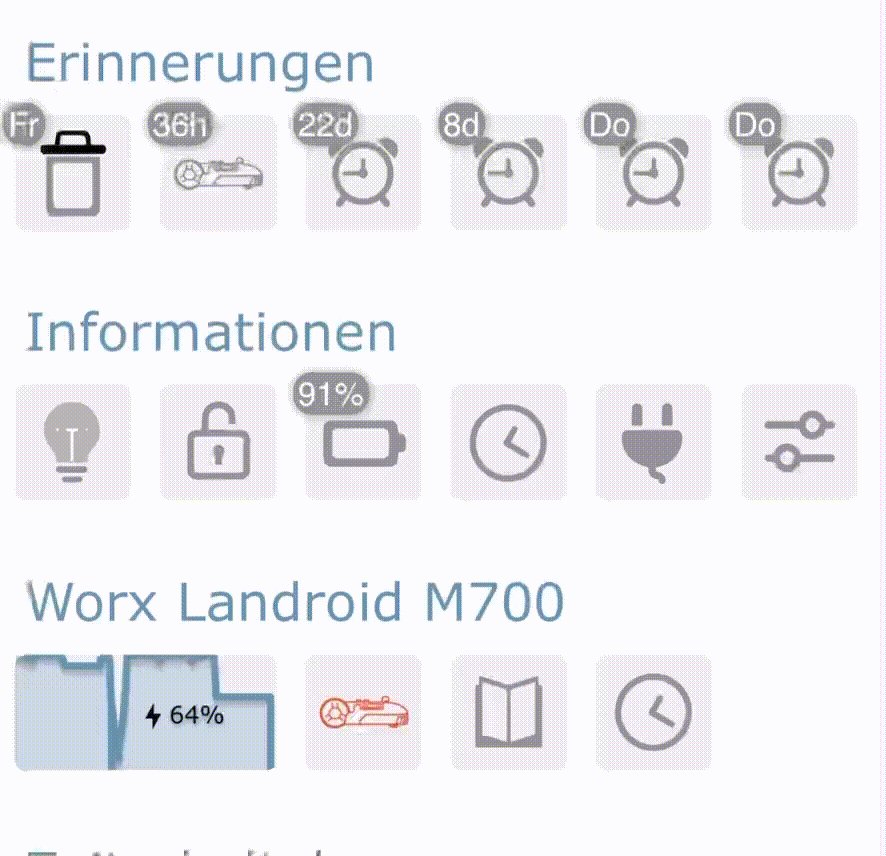
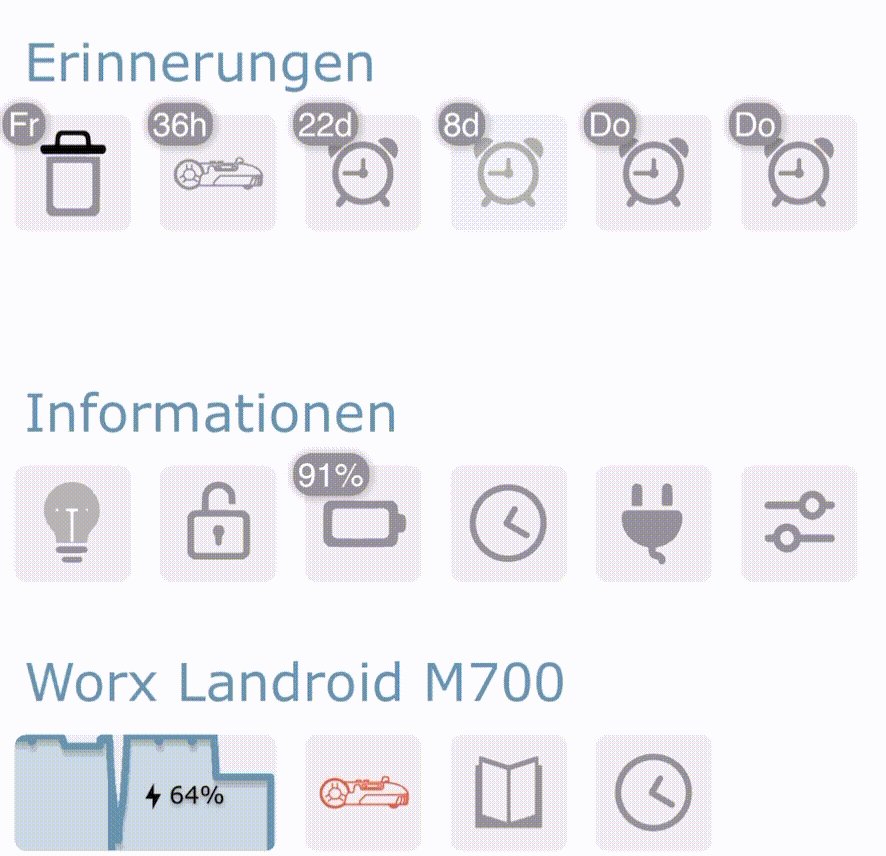
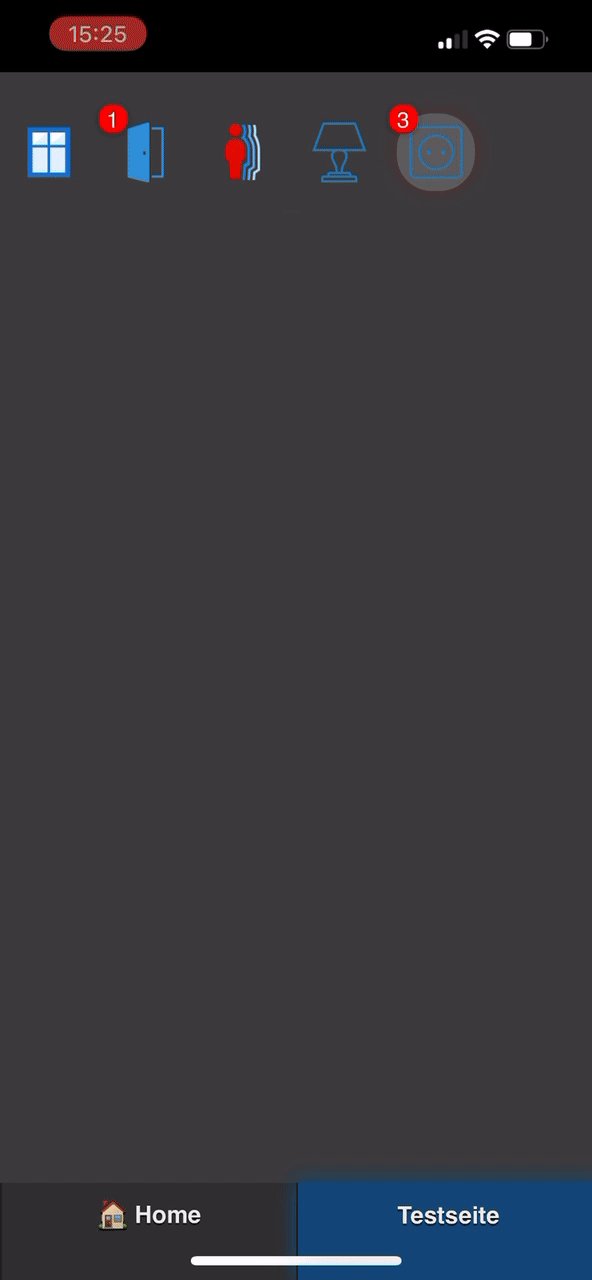
ich habe jetzt mal als Blockly-Schubser auf einer Testseite einige Listen eingebunden (nur Einige)
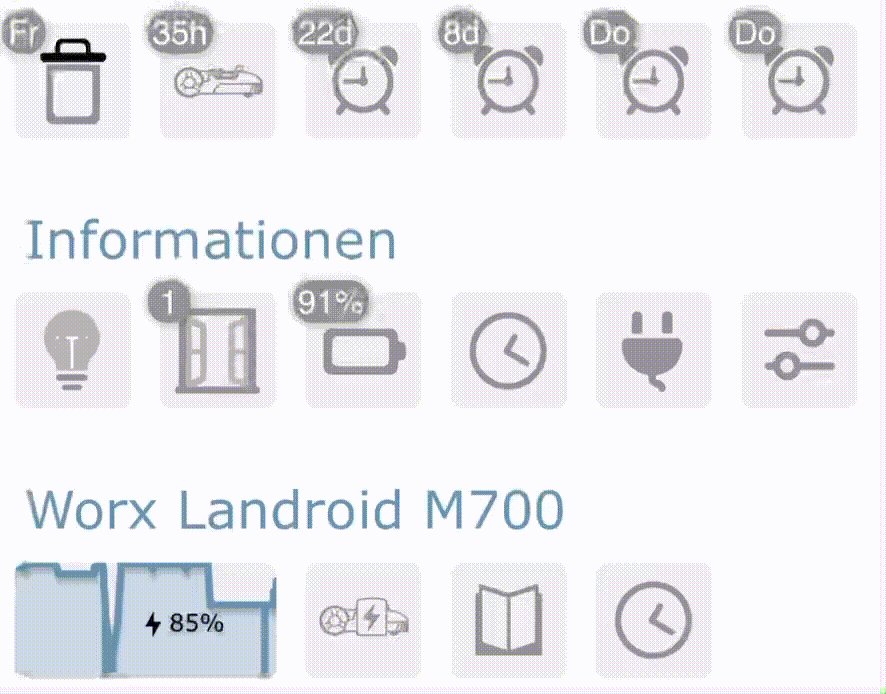
Sieht dann so in etwas aus…
-
@muuulle
ich habe jetzt mal als Blockly-Schubser auf einer Testseite einige Listen eingebunden (nur Einige)
Sieht dann so in etwas aus…
@dslraser said in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@muuulle
ich habe jetzt mal als Blockly-Schubser auf einer Testseite einige Listen eingebunden (nur Einige)
Sieht dann so in etwas aus…
Sehr schön. Mit dem Skript von @meerkat im Hintergrund?
-
@dslraser said in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@muuulle
ich habe jetzt mal als Blockly-Schubser auf einer Testseite einige Listen eingebunden (nur Einige)
Sieht dann so in etwas aus…
Sehr schön. Mit dem Skript von @meerkat im Hintergrund?
@muuulle
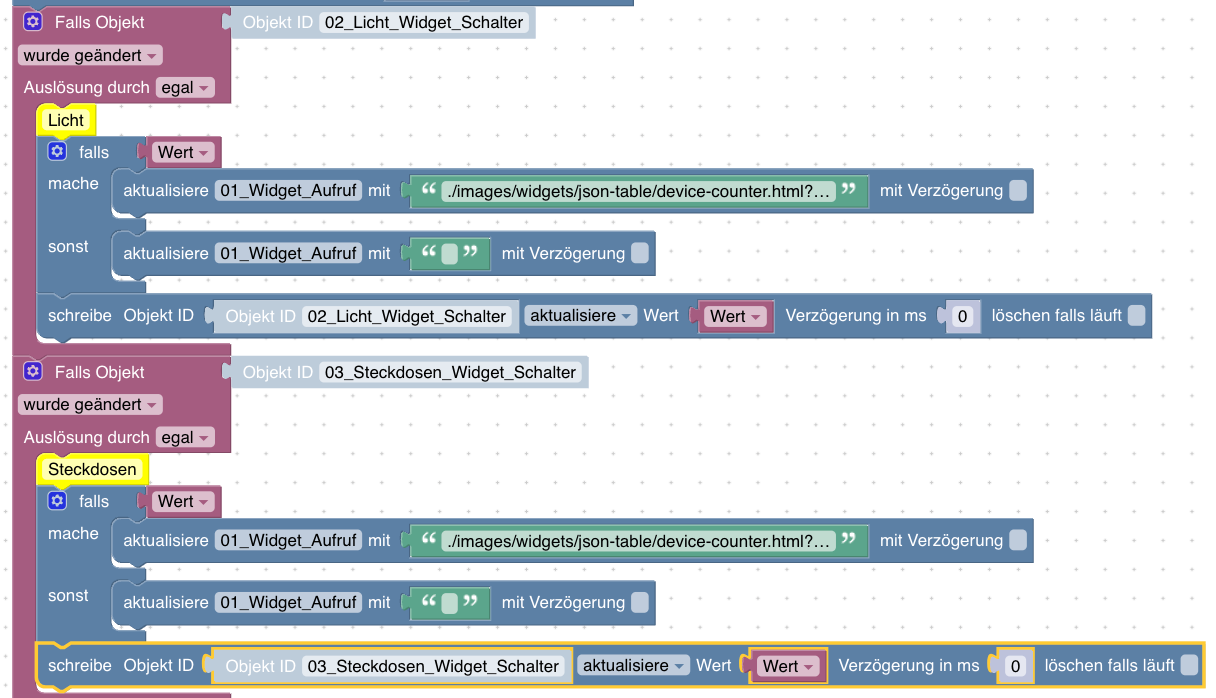
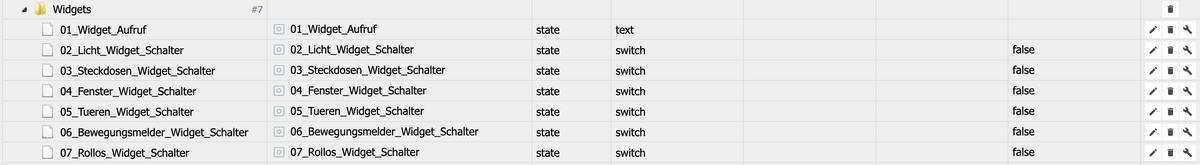
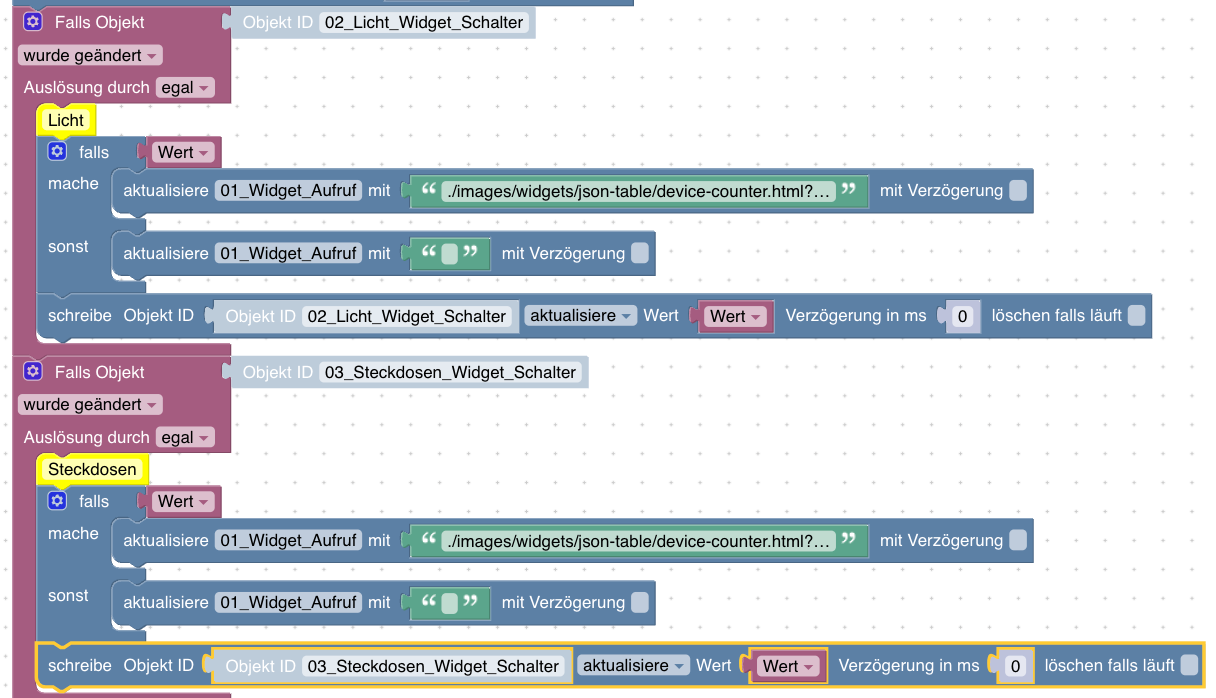
nein, eigenes Blockly. Datenpunkte als Schalter und ein Datenpunkt für den Widgetlink sowie in iQontrol ein „Ergebnis Widget“ und die Schalter dazu. -
@muuulle
nein, eigenes Blockly. Datenpunkte als Schalter und ein Datenpunkt für den Widgetlink sowie in iQontrol ein „Ergebnis Widget“ und die Schalter dazu.@dslraser said in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@muuulle
nein, eigenes Blockly. Datenpunkte als Schalter und ein Datenpunkt für den Widgetlink sowie in iQontrol ein „Ergebnis Widget“ und die Schalter dazu.Ok. Reines Blockly endet bei deiner Listenanzahl in einer unendlichen Fummelarbeit. Vielleicht entwickelt sich das Skript ja noch ein wenig weiter… na? @meerkat Challange? 🙂
-
@muuulle
nein, eigenes Blockly. Datenpunkte als Schalter und ein Datenpunkt für den Widgetlink sowie in iQontrol ein „Ergebnis Widget“ und die Schalter dazu. -
@dslraser zeig mal her wie du das gemacht hast. Würde mal schauen was man da an beiden vereinen könnte
@meerkat
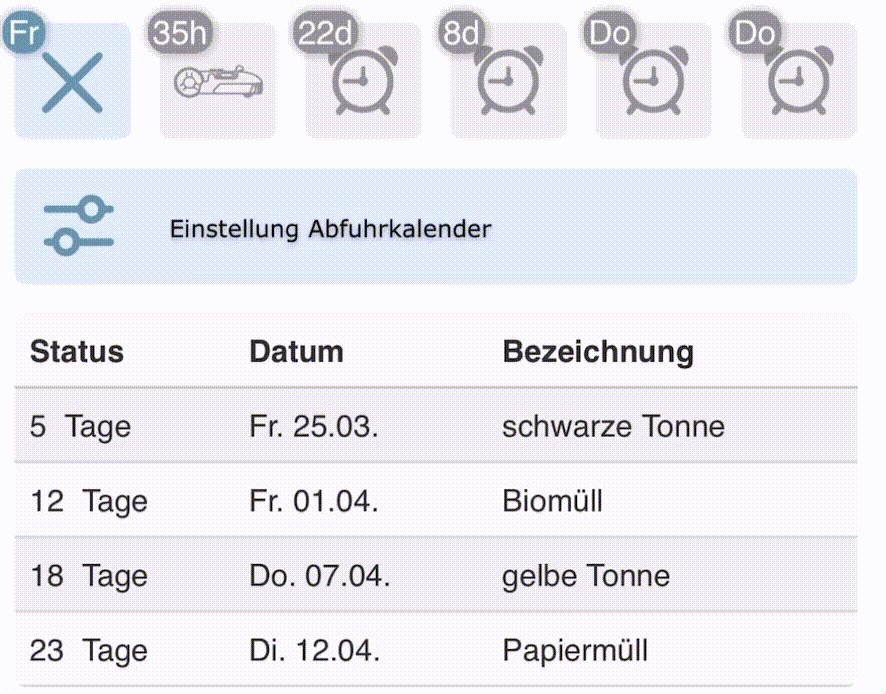
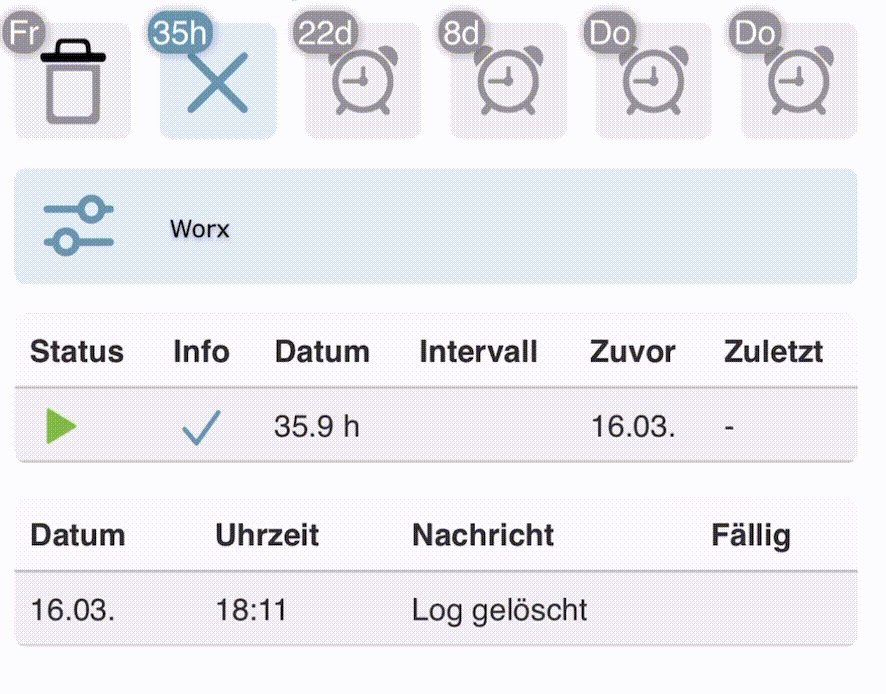
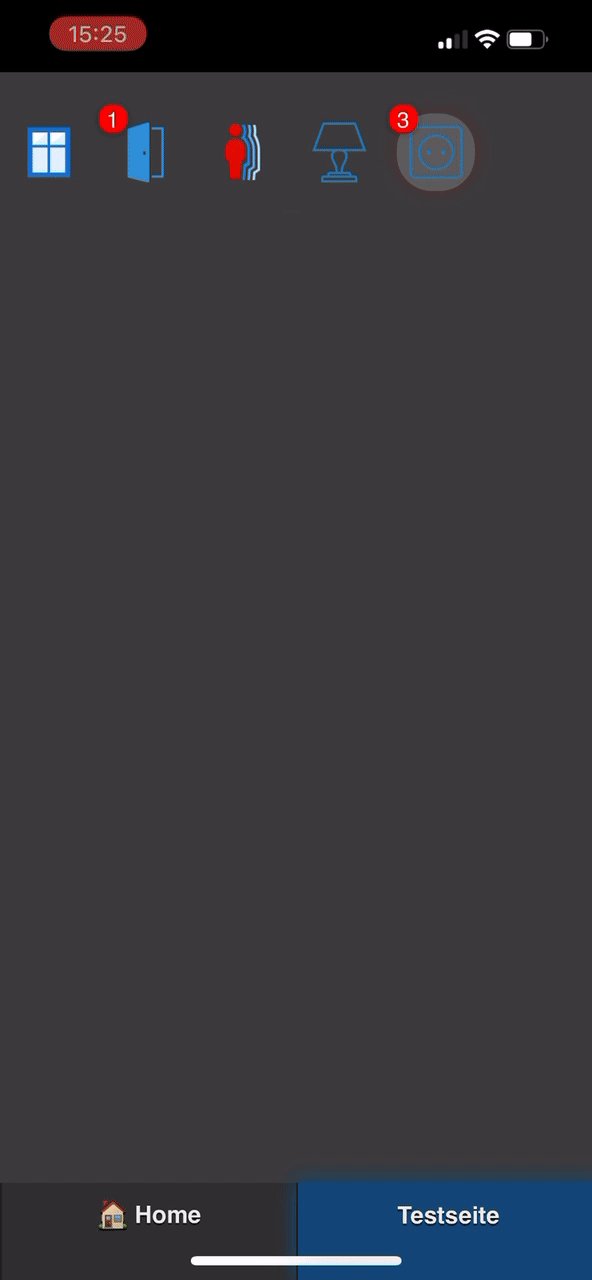
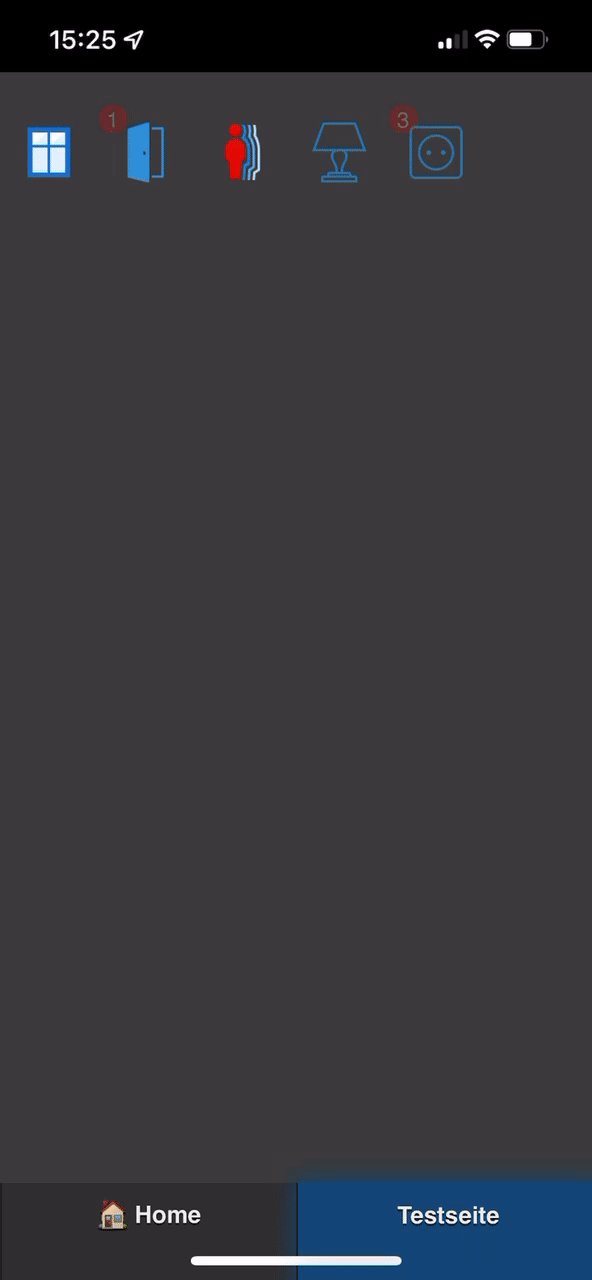
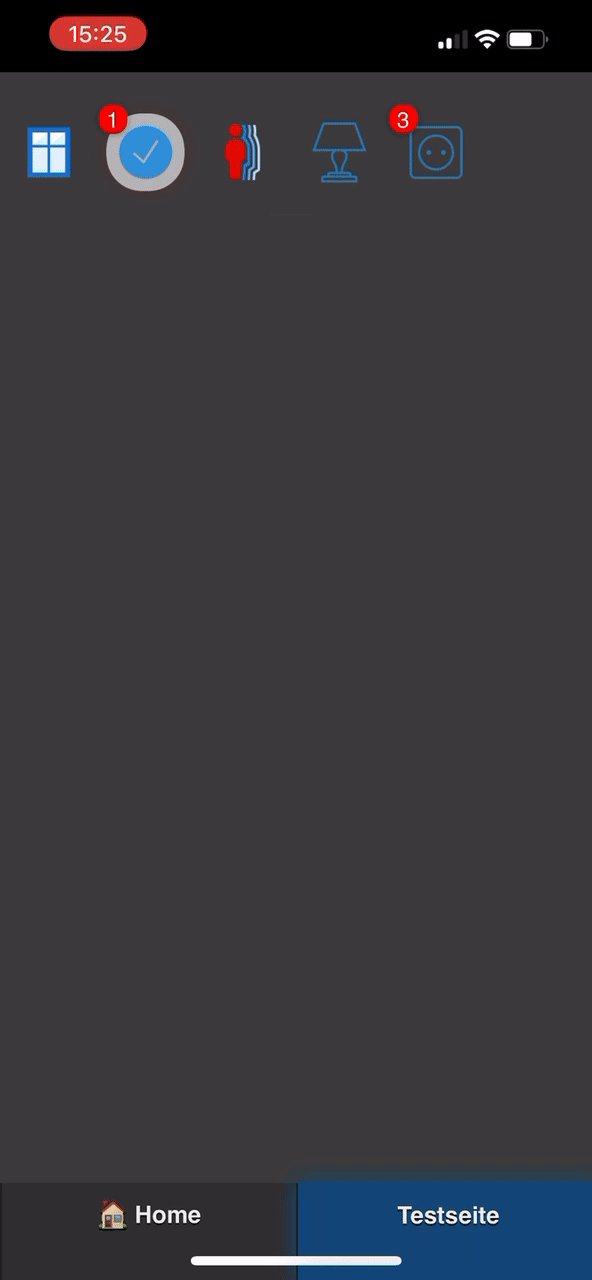
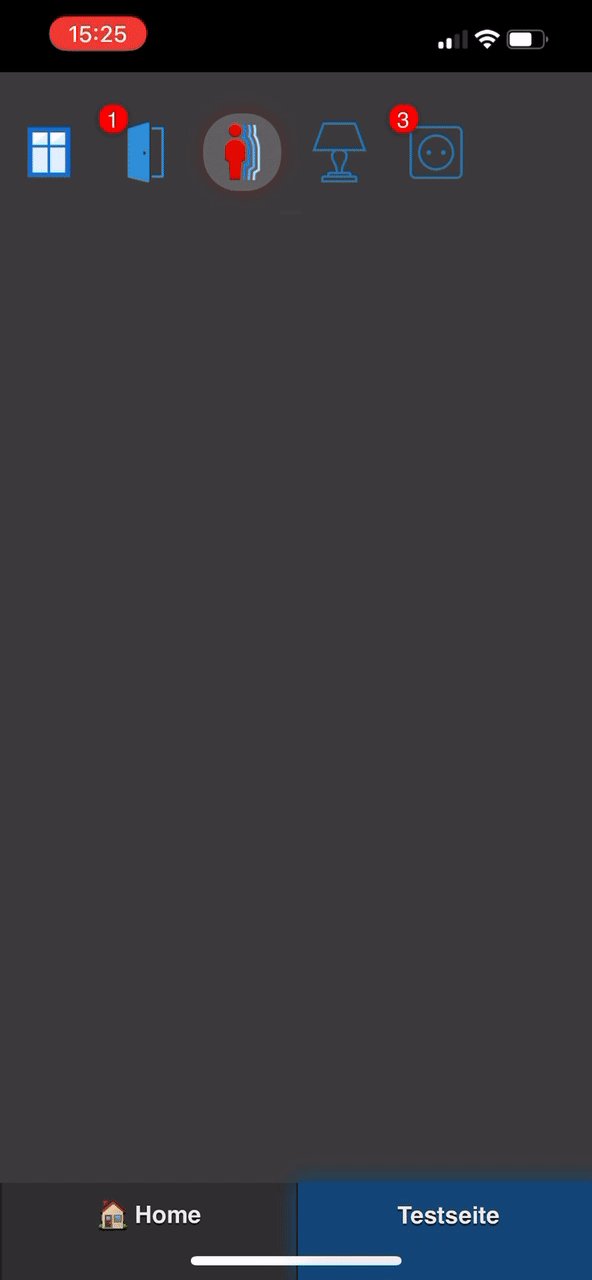
eigentlich recht Simpel, aber eben nur ein Test und noch nicht zu Ende gedacht...
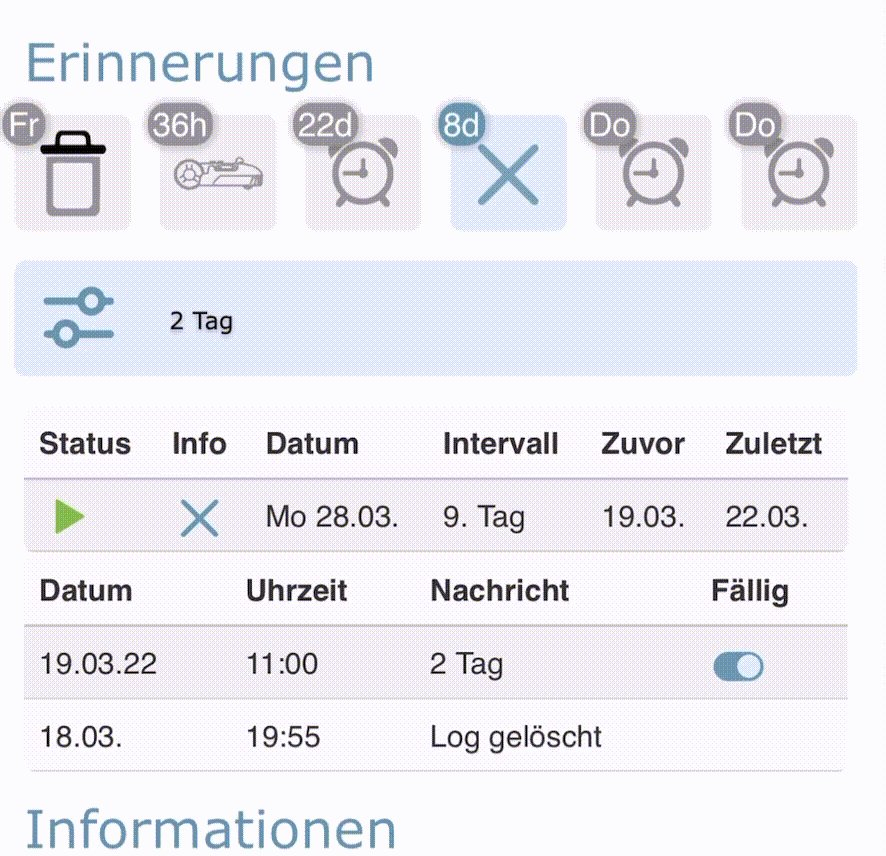
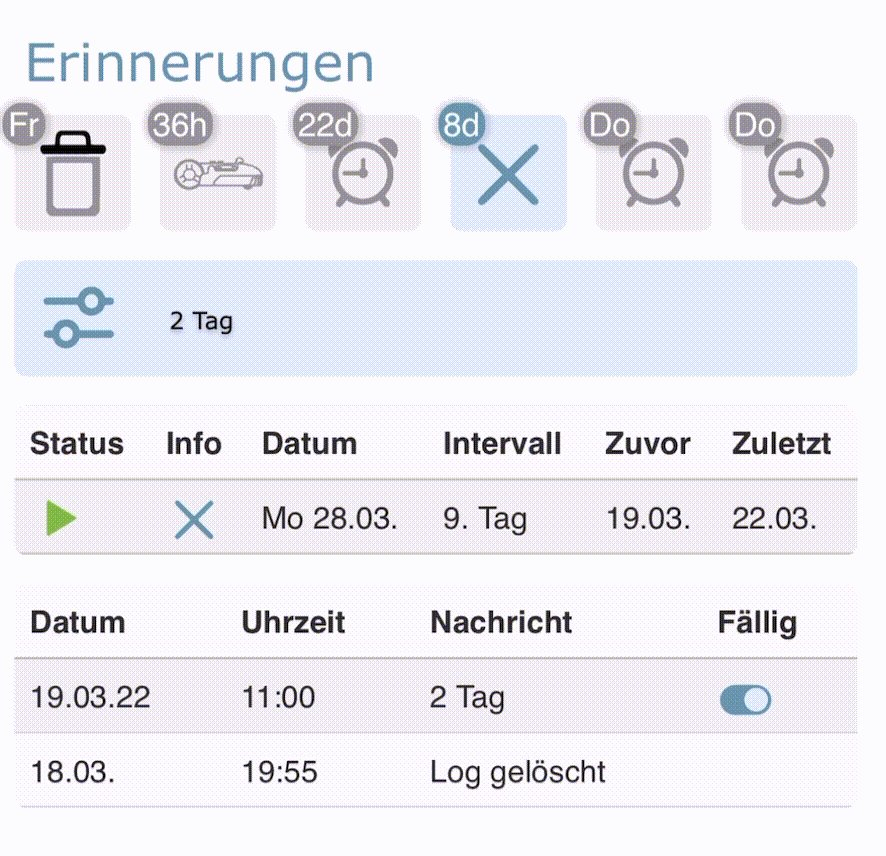
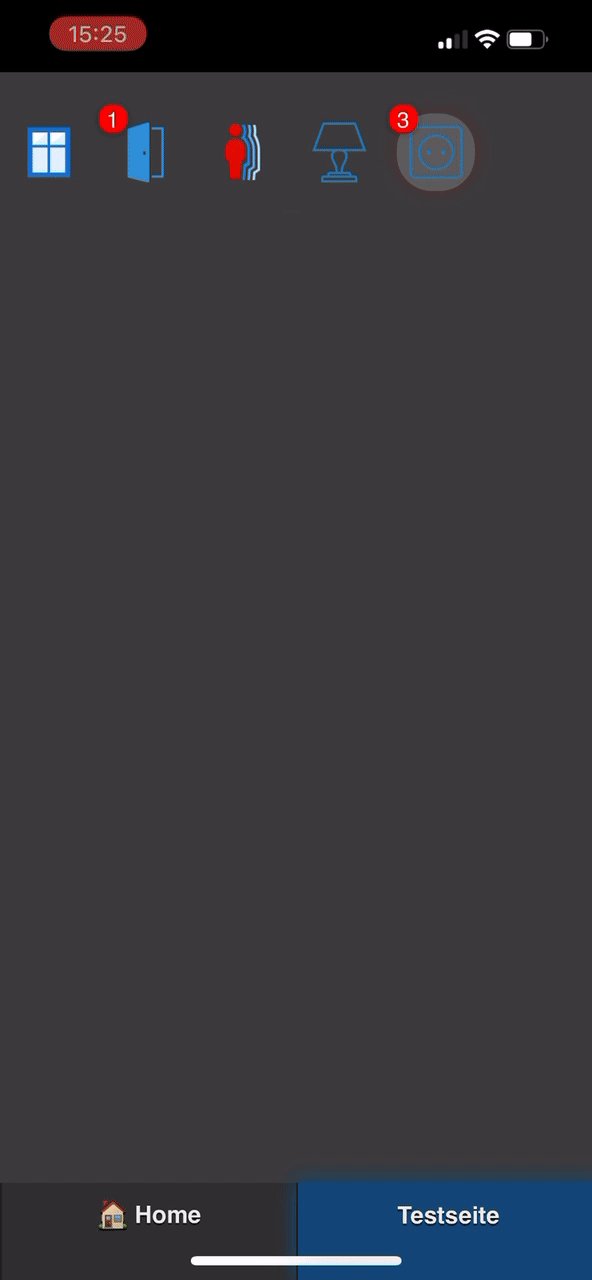
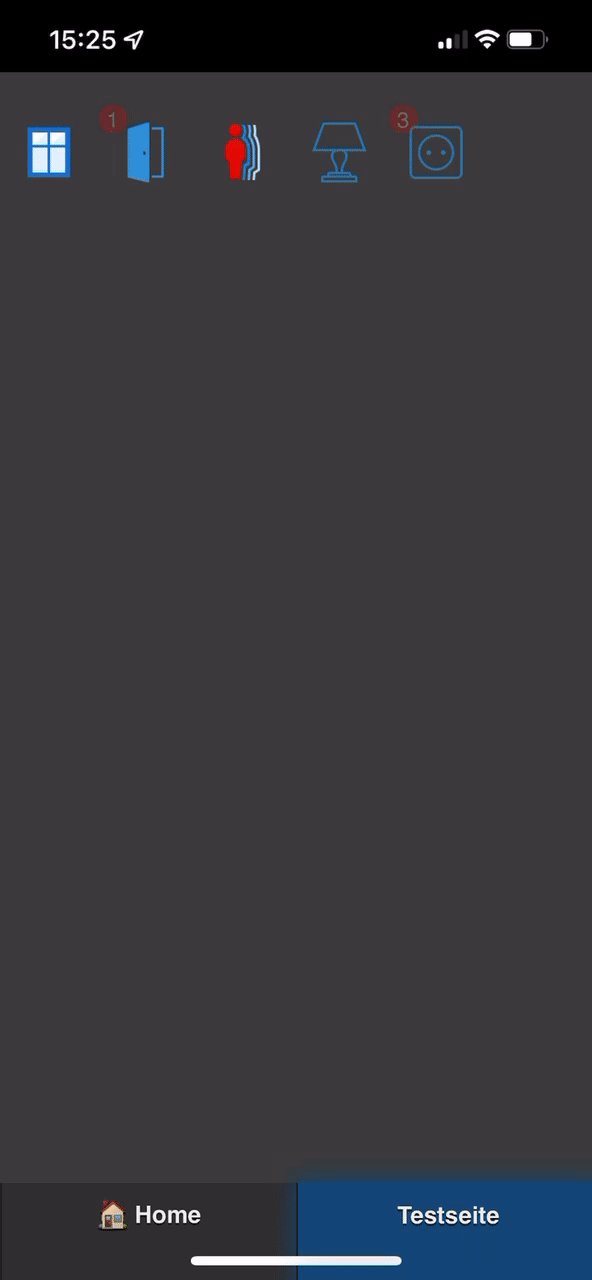
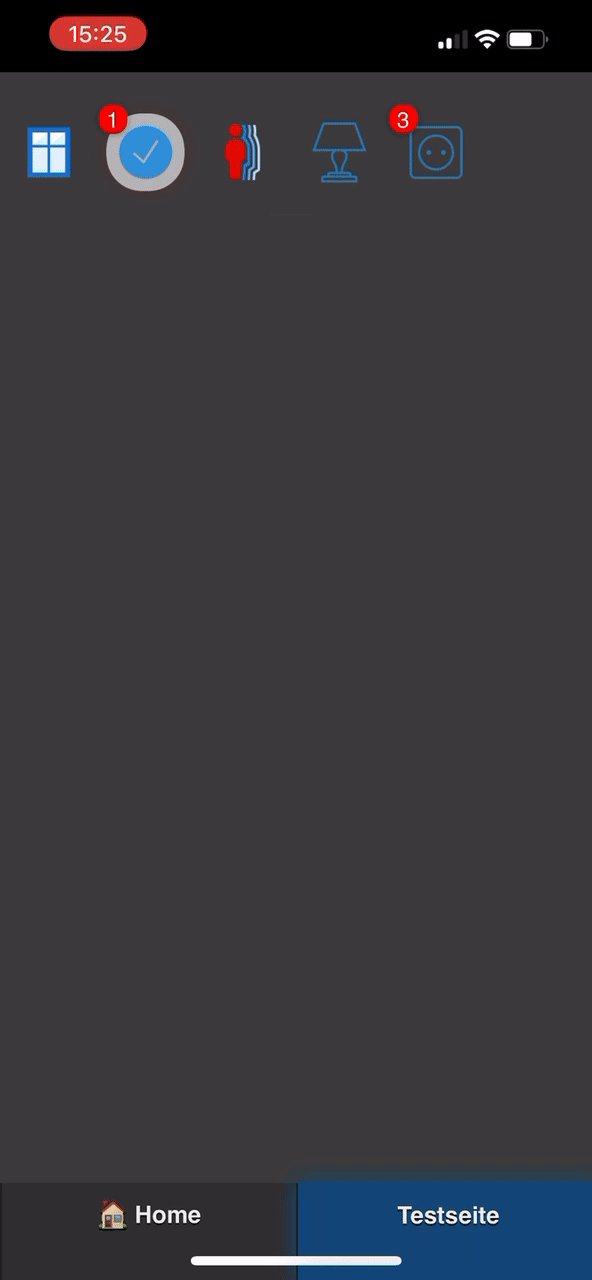
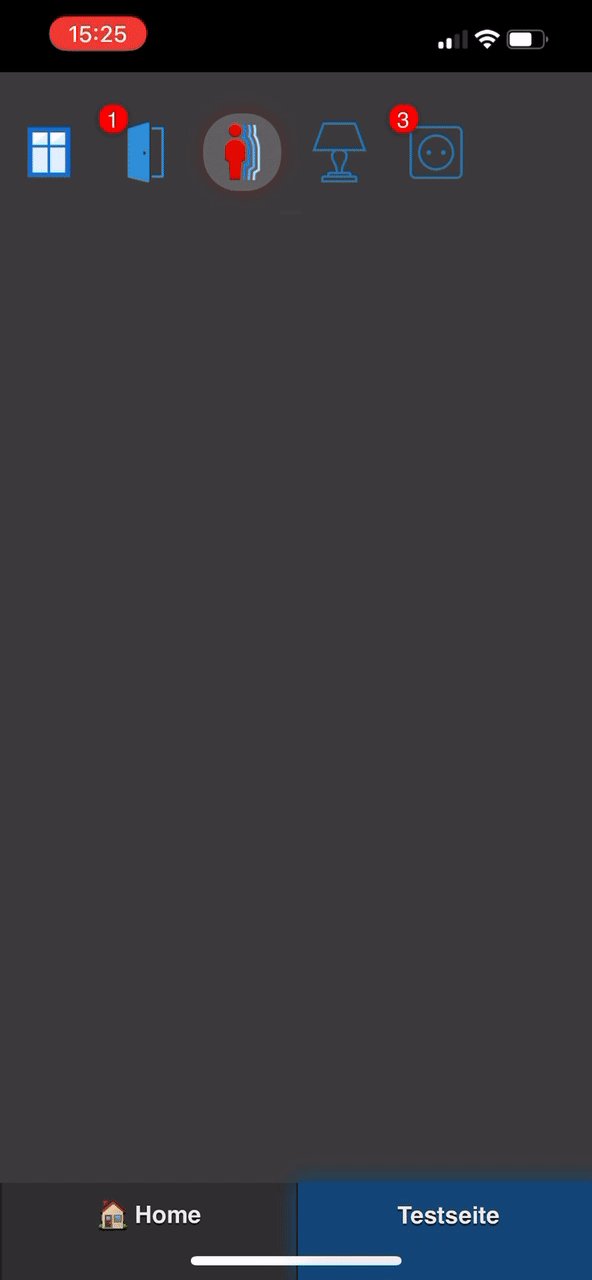
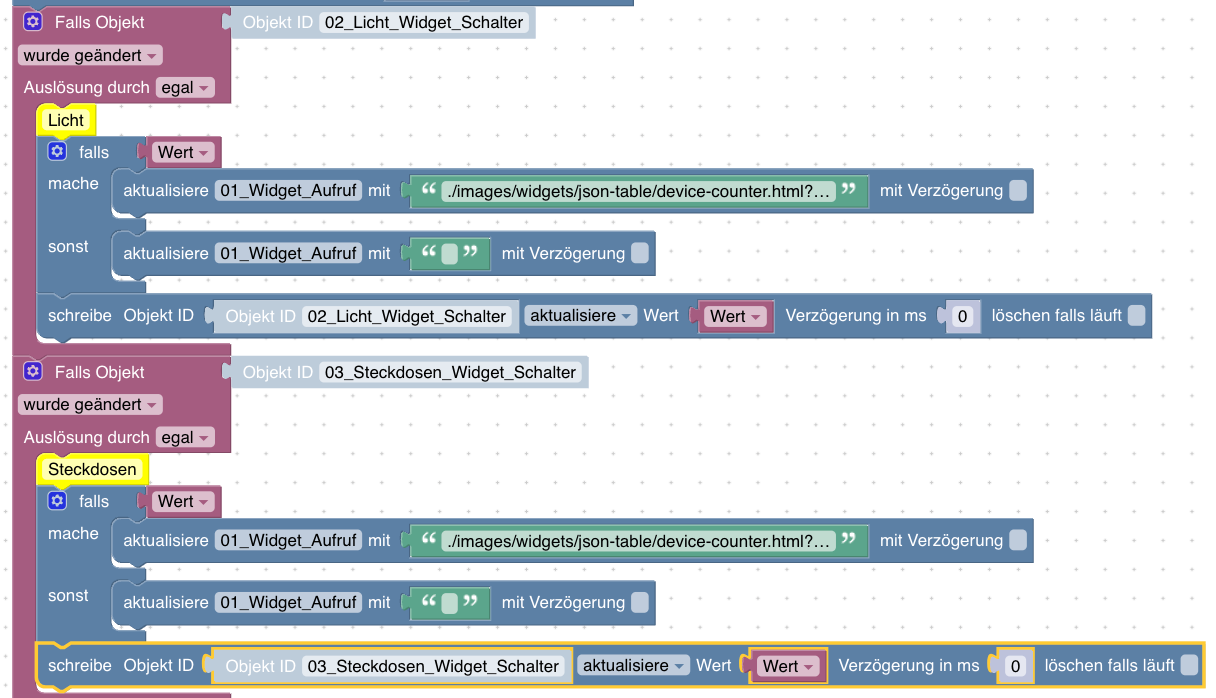
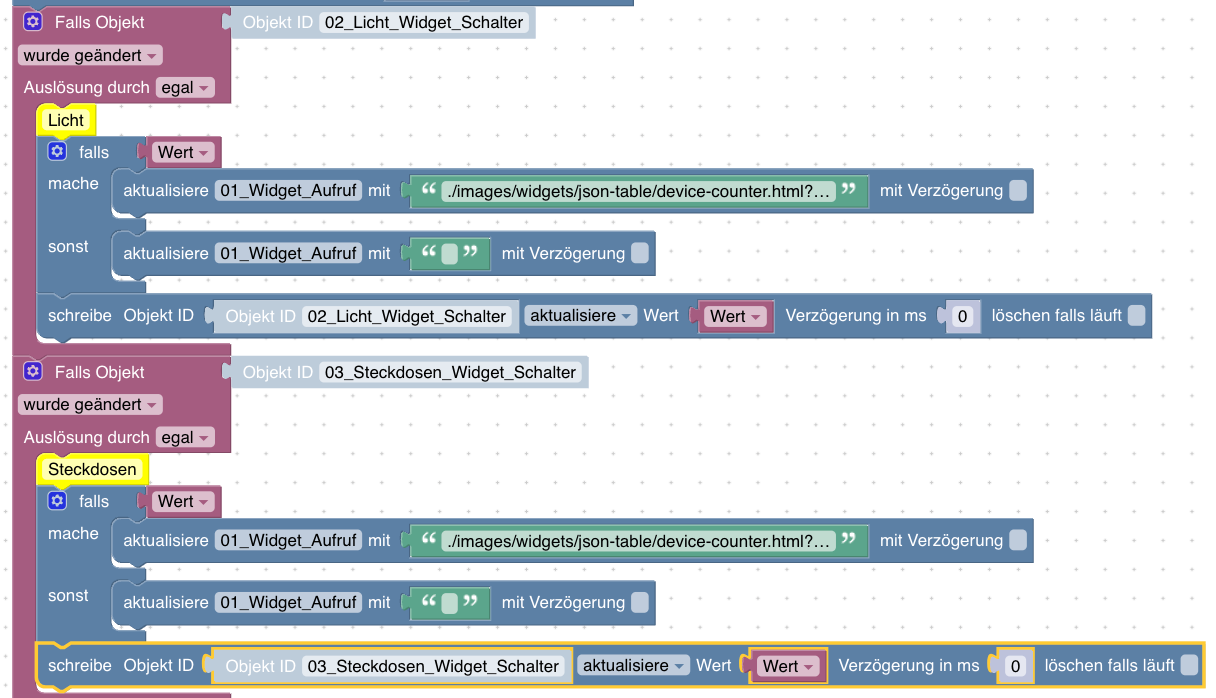
Hier mal die Variante aus meinem kurzen Video.Blockly-Auszug

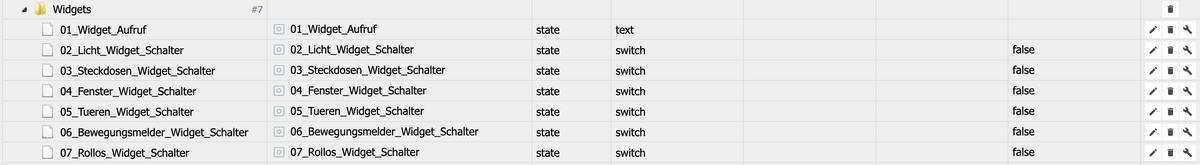
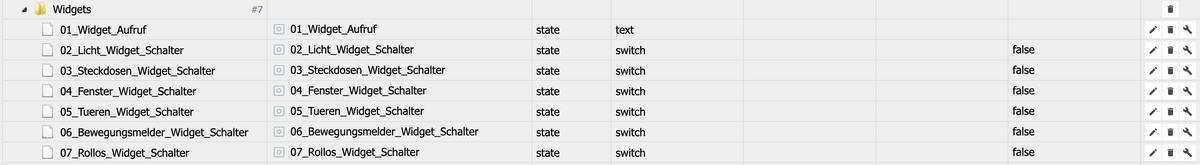
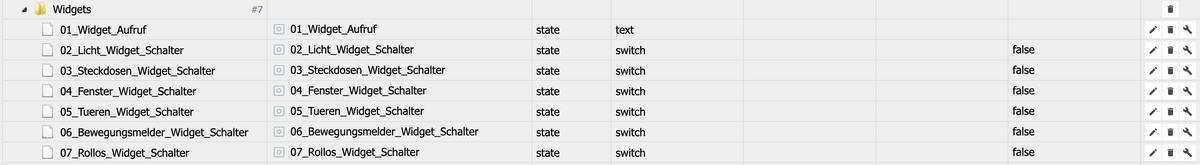
erstellte Datenpunkte

iQontrol

Grundsätzlich funktioniert das an und ausschalten und auch die Anzeige in dem "Ergebnis Widget" (ein einzelnes Widget). Was mir so noch nicht gefällt, ich kann alle Kacheln nacheinander anschalten und es wird jeweils die passende Liste aufgerufen, aber alle Kacheln bleiben aktiv, das heißt es wird in dieser Variante nicht "quer" wieder ausgeschaltet. Es müßte so sein, das wenn ich eine Kachel anklicke, dann öffnet sich die passende Liste, wenn ich dann eine andere Kachel anklicke, dann müsste automatisch die vorher geschaltete Kachel auf inaktiv geschaltet werden, ohne das dann das Ergebniswidget geleert wird, sondern nur mit dem neuen Ergebnis befüllt wird. (schwer zu beschreiben)
Bisher fehlt mir die Idee dazu... -
Danke!
Allerdings handelt es sich dabei ja um die Karte.
Ich wollte eigentlich wie im Beispiel von Sbormann nicht die Karte, sondern die stündliche Vorhersage mit Wind etc.
Finde aber dafür keine spezielle Url.@deifel sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Danke!
Allerdings handelt es sich dabei ja um die Karte.
Ich wollte eigentlich wie im Beispiel von Sbormann nicht die Karte, sondern die stündliche Vorhersage mit Wind etc.
Finde aber dafür keine spezielle Url.Ich hab das hier:
https://embed.windy.com/embed2.html?lat=***&lon=***&detailLat=***&detailLon=***&width=800&height=450&zoom=8&level=surface&overlay=rain&product=ecmwf&menu=&message=true&marker=&calendar=now&pressure=true&type=map&location=coordinates&detail=true&metricWind=default&metricTemp=default&radarRange=-1*** musst Du entsprechend mit Deinen Koordinaten füllen.
VG
-
@meerkat
eigentlich recht Simpel, aber eben nur ein Test und noch nicht zu Ende gedacht...
Hier mal die Variante aus meinem kurzen Video.Blockly-Auszug

erstellte Datenpunkte

iQontrol

Grundsätzlich funktioniert das an und ausschalten und auch die Anzeige in dem "Ergebnis Widget" (ein einzelnes Widget). Was mir so noch nicht gefällt, ich kann alle Kacheln nacheinander anschalten und es wird jeweils die passende Liste aufgerufen, aber alle Kacheln bleiben aktiv, das heißt es wird in dieser Variante nicht "quer" wieder ausgeschaltet. Es müßte so sein, das wenn ich eine Kachel anklicke, dann öffnet sich die passende Liste, wenn ich dann eine andere Kachel anklicke, dann müsste automatisch die vorher geschaltete Kachel auf inaktiv geschaltet werden, ohne das dann das Ergebniswidget geleert wird, sondern nur mit dem neuen Ergebnis befüllt wird. (schwer zu beschreiben)
Bisher fehlt mir die Idee dazu...@dslraser sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@meerkat
eigentlich recht Simpel, aber eben nur ein Test und noch nicht zu Ende gedacht...
Hier mal die Variante aus meinem kurzen Video.Blockly-Auszug

erstellte Datenpunkte

iQontrol

Grundsätzlich funktioniert das an und ausschalten und auch die Anzeige in dem "Ergebnis Widget" (ein einzelnes Widget). Was mir so noch nicht gefällt, ich kann alle Kacheln nacheinander anschalten und es wird jeweils die passende Liste aufgerufen, aber alle Kacheln bleiben aktiv, das heißt es wird in dieser Variante nicht "quer" wieder ausgeschaltet. Es müßte so sein, das wenn ich eine Kachel anklicke, dann öffnet sich die passende Liste, wenn ich dann eine andere Kachel anklicke, dann müsste automatisch die vorher geschaltete Kachel auf inaktiv geschaltet werden, ohne das dann das Ergebniswidget geleert wird, sondern nur mit dem neuen Ergebnis befüllt wird. (schwer zu beschreiben)
Bisher fehlt mir die Idee dazu...Sieht auf jeden Fall schon mal mega cool aus!
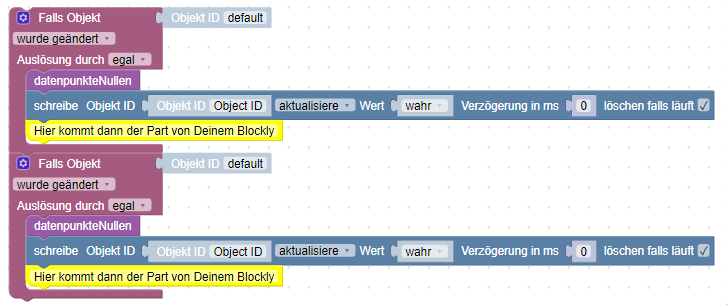
Hier eine Idee (nicht getestet), wie man die Schalter zurücksetzen könnte:
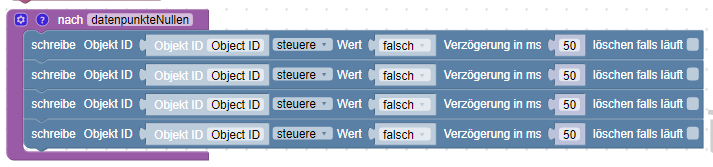
Definiere eine Blockly-Funktion, in der die Datenpunkte aller Schalter mit leichter Verzögerung zurückgesetzt werden:

Das rufst Du dann am Anfang aller Deiner Trigger auf und direkt danach setzt Du den aufrufenden Datenpunkt per "aktualisieren" (also nicht "steuere"!) wieder auf true und aktivierst "löschen falls läuft":

(Hier alles nur exemplarisch ohne echte Datenpunkte)
-
@meerkat
eigentlich recht Simpel, aber eben nur ein Test und noch nicht zu Ende gedacht...
Hier mal die Variante aus meinem kurzen Video.Blockly-Auszug

erstellte Datenpunkte

iQontrol

Grundsätzlich funktioniert das an und ausschalten und auch die Anzeige in dem "Ergebnis Widget" (ein einzelnes Widget). Was mir so noch nicht gefällt, ich kann alle Kacheln nacheinander anschalten und es wird jeweils die passende Liste aufgerufen, aber alle Kacheln bleiben aktiv, das heißt es wird in dieser Variante nicht "quer" wieder ausgeschaltet. Es müßte so sein, das wenn ich eine Kachel anklicke, dann öffnet sich die passende Liste, wenn ich dann eine andere Kachel anklicke, dann müsste automatisch die vorher geschaltete Kachel auf inaktiv geschaltet werden, ohne das dann das Ergebniswidget geleert wird, sondern nur mit dem neuen Ergebnis befüllt wird. (schwer zu beschreiben)
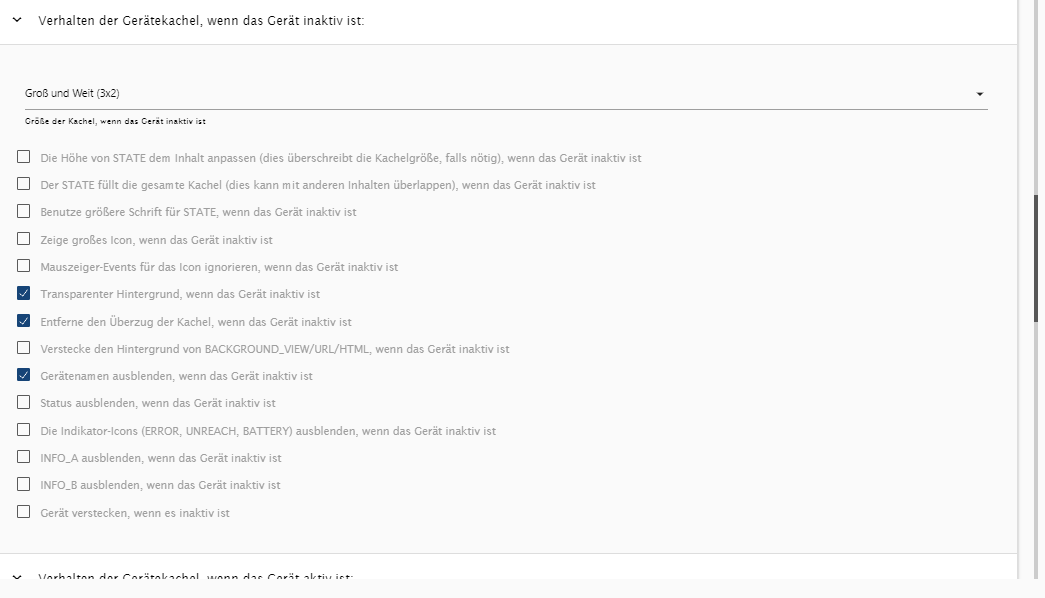
Bisher fehlt mir die Idee dazu...Hi @dslraser. Ich würde das nicht mit Schalter lösen, sondern mit einem Knopf. Dadurch könntest du dir die einzelnen datenpunkte ersparen und nur einen datenpunkt verwenden. Im iqontrol mit "Bedingung für aktive.." darauf dann reagieren. Wenn du dann auf einen anderen Knopf drückst, schreibst du ja einen anderen Wert in den datenpunkt und deaktivierst ja so den vorherigen.
So habe ich es aktuell auch gelöst, aber vergessen es zu beschreiben. -
Hi @dslraser. Ich würde das nicht mit Schalter lösen, sondern mit einem Knopf. Dadurch könntest du dir die einzelnen datenpunkte ersparen und nur einen datenpunkt verwenden. Im iqontrol mit "Bedingung für aktive.." darauf dann reagieren. Wenn du dann auf einen anderen Knopf drückst, schreibst du ja einen anderen Wert in den datenpunkt und deaktivierst ja so den vorherigen.
So habe ich es aktuell auch gelöst, aber vergessen es zu beschreiben.@meerkat sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Wenn du dann auf einen anderen Knopf drückst, schreibst du ja einen anderen Wert in den datenpunkt und deaktivierst ja so den vorherigen.
Okay, aber wie deaktivierst Du dann den gleichen Knopf, wenn Du z.B. einmal auf Licht drückst zum anschalten des Ergebnis Widget und dann wieder auf Licht drückst zum ausschalten ? Also den gleichen Knopf zweimal hintereinander gedrückt ?