NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@dslraser tappsfühler thumbnail
ist ein script um von octoprint das thumbnail des druckteils anzeigen zu lassen...

-
@da_woody sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@dslraser ich weis ja nicht, wie sich das auf die blocklys auswirkt...
hab gestern mal testweise den js-controler 4 installiert. das tumbnail script hat auf jeden fall nicht funktioniert. nach downgrade auf 3.3.22 ist es wieder gegangen...Auf die Blocklys von @dslraser hat das upgrade auf js-controller 4.0.4 keinen Einfluss, die funktionieren
 .
. -
@dirk1962 sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@da_woody sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@dslraser ich weis ja nicht, wie sich das auf die blocklys auswirkt...
hab gestern mal testweise den js-controler 4 installiert. das tumbnail script hat auf jeden fall nicht funktioniert. nach downgrade auf 3.3.22 ist es wieder gegangen...Auf die Blocklys von @dslraser hat das upgrade auf js-controller 4.0.4 keinen Einfluss, die funktionieren
 .
.gerade mal die 4.04 getestet (ich war ohnehin schon auf jsonl) Ich habe jetzt iQontrol(2.0.0-rc1.0) und auch den JS-Adapter(5.2.21) und Telegram( 1.11.1) als latest funktioniert bei mir auch, bisher läuft alles und ich kann keine Fehler sehen.
-
@dslraser ok, thnx 4 info! vllt lags auch wiedermal an mir...

-
@s-bormann habe mal auf iqontrol 2.0.0-rc1 aktualisiert - bekomme den gefürchteten ELoD (Endlos-Ladekringel of Death)
 sobald ich in den Optionen bei "Info A/B: Icon Brightness" (dark mode) etwas angebe; Konsolenmeldung:
sobald ich in den Optionen bei "Info A/B: Icon Brightness" (dark mode) etwas angebe; Konsolenmeldung:Uncaught ReferenceError: LayoutColorModeDarkDeviceInfoIconBrightness is not definedTesten wollte ich eigentlich "invert colors of InfoA/B Icons" (dark mode) - da hatte ich aber keine Wirkung gesehen...
-
@jleg sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@s-bormann habe mal auf iqontrol 2.0.0-rc1 aktualisiert - bekomme den gefürchteten ELoD (Endlos-Ladekringel of Death)
 sobald ich in den Optionen bei "Info A/B: Icon Brightness" (dark mode) etwas angebe; Konsolenmeldung:
sobald ich in den Optionen bei "Info A/B: Icon Brightness" (dark mode) etwas angebe; Konsolenmeldung:Uncaught ReferenceError: LayoutColorModeDarkDeviceInfoIconBrightness is not definedTesten wollte ich eigentlich "invert colors of InfoA/B Icons" (dark mode) - da hatte ich aber keine Wirkung gesehen...
ELoD
 - sehr geil!
- sehr geil!Kannst Du mir noch die Zeilennummer des Fehlers nennen? Dann schaue ich später mal, wo das Problem liegen könnte.
-
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@jleg sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@s-bormann habe mal auf iqontrol 2.0.0-rc1 aktualisiert - bekomme den gefürchteten ELoD (Endlos-Ladekringel of Death)
 sobald ich in den Optionen bei "Info A/B: Icon Brightness" (dark mode) etwas angebe; Konsolenmeldung:
sobald ich in den Optionen bei "Info A/B: Icon Brightness" (dark mode) etwas angebe; Konsolenmeldung:Uncaught ReferenceError: LayoutColorModeDarkDeviceInfoIconBrightness is not definedTesten wollte ich eigentlich "invert colors of InfoA/B Icons" (dark mode) - da hatte ich aber keine Wirkung gesehen...
ELoD
 - sehr geil!
- sehr geil!Kannst Du mir noch die Zeilennummer des Fehlers nennen? Dann schaue ich später mal, wo das Problem liegen könnte.
klar, sorry: index.js:4260:3
-
@dirk1962 sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
Vorlage 2 habe ich für Lichter, Steckdosen, Bewegungsmelder, Batterien LOWBAT, Fenster und Türen verwendet. Da ich bei Fenster und Türen nur geschlossen und geöffnet habe, komme ich mit Vorlage 2 perfekt zurecht.
Wahrscheinlich braucht es auch wirklich nur 2 Vorlagen. Die dritte Vorlage ist eigentlich "überflüssig", da es nur für die Überschrift in HTML wäre. Für die Zustände in den Listen, oder auch für Telegram/E-Mail oder die Alexa Ansagen reichen auch die zwei Vorlagen, da es ja jetzt auch Listen mit Wert gibt, die gab es ja am Anfang nicht.
-
@jleg sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
Info A/B: Icon Brightness" (dark mode)
Fix ist online (auf Github). Bitte probiers mal.
-
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@jleg sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
Info A/B: Icon Brightness" (dark mode)
Fix ist online (auf Github). Bitte probiers mal.
funktioniert, vielen Dank!
War allerdings nicht ganz einfach, die alte "index.js" aus dem Cache zu kriegen - mag aber an meinen Einstellungen liegen... -
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
Zudem habe ich als Default-Listen-Vorlage einen Adapter-Monitor eingebaut. Beim Anlegen von Default-Listen wird jetzt außerdem auch ein passendes Widget gleich mit erstellt (die View, auf der es gespeichert wird, kann man auswählen).
Gerade mal eingebaut und "getestet" , also mal einen Adapter neu gestartet. Das funktioniert

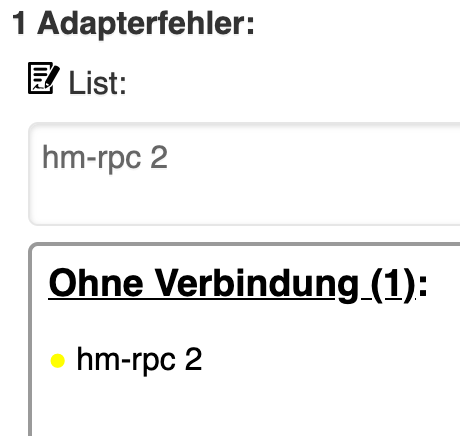
Mehr kann ich noch nicht sagen...Bei mir sieht es dann so aus


Danach dann wieder so

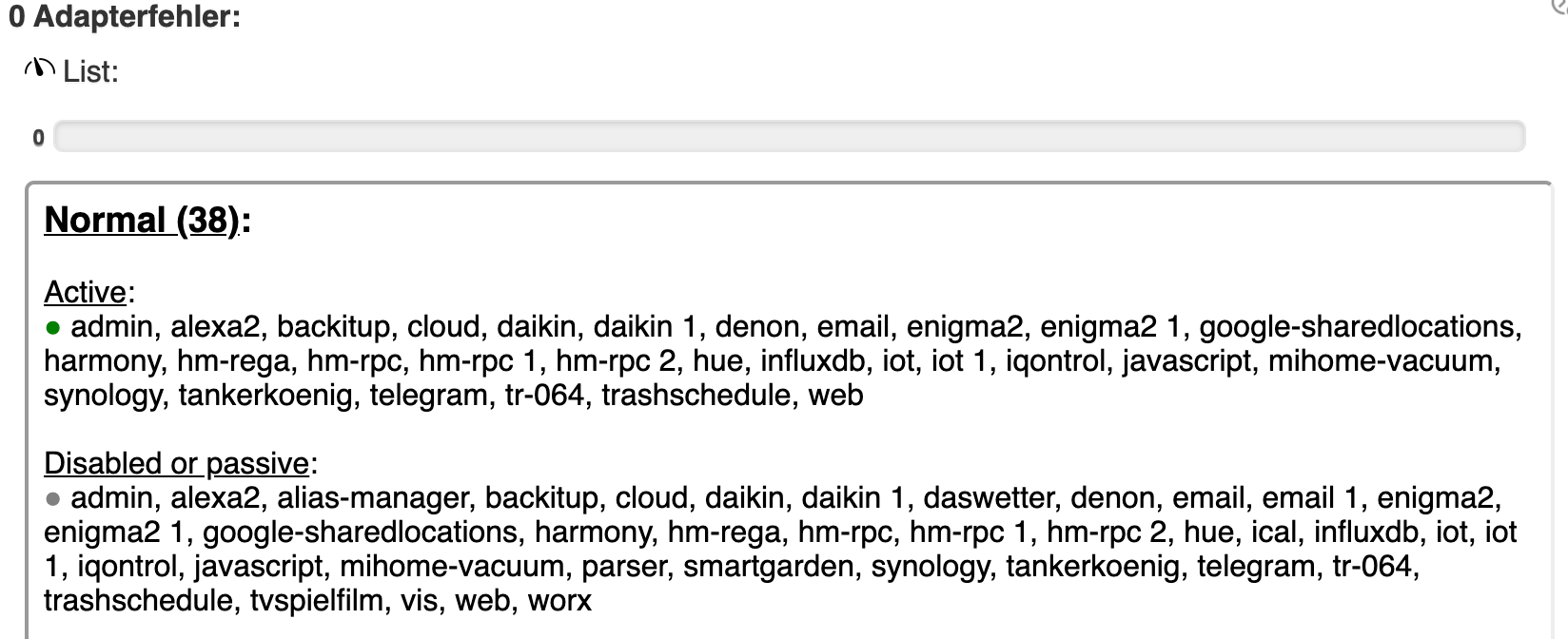
Der erste Start nach dem installieren sah übrigens so aus...dann mal aktualisiert, dann kam diese Ansicht nicht mehr

-
Hallo @s-bormann ,
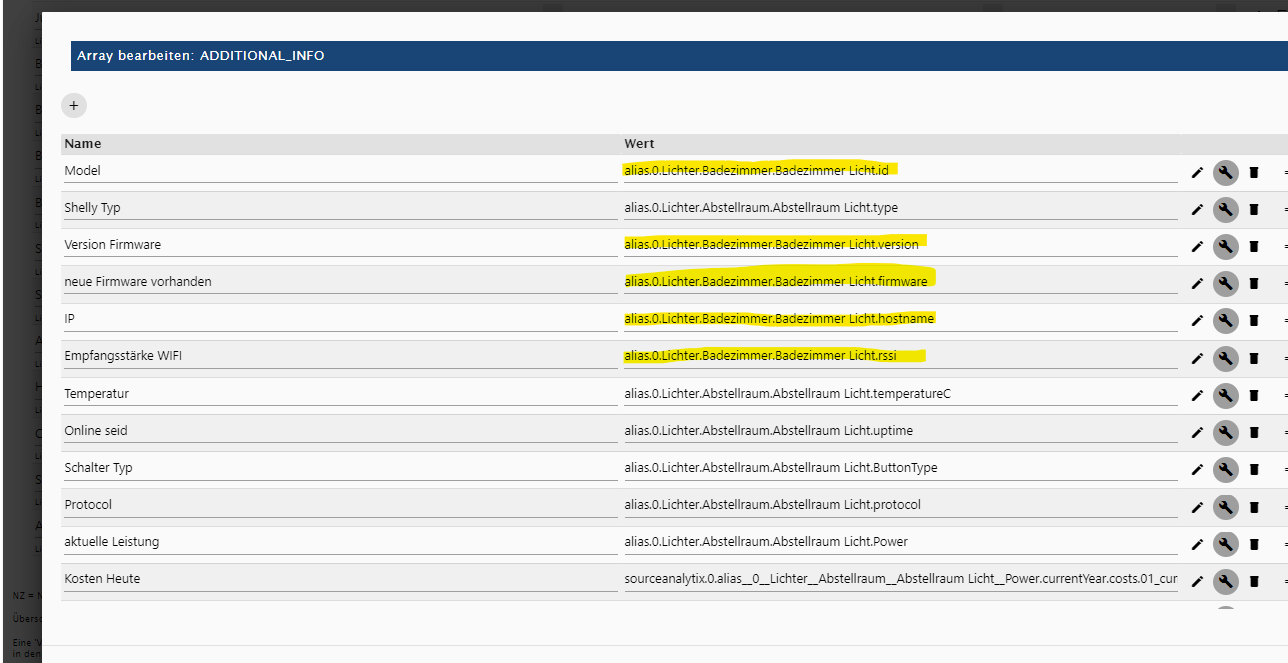
mir ist beim Geräte kopieren aufgefallen, das bei ADDITIONAL_INFO
die 1 und 3 bis 6 Zeile nicht abgeändert wird.
beim Typ Licht
bei allen anderen wird die Ersetzungsregel angewandt.
Gruß Heiko
DANKE FÜR DEINE TOP ARBEIT !!!
Nachtrag: beim Typ Jalousie wird alles richtig Kopiert.
-
@s-bormann unter ‚Optionen‘ kann ich die ‚Default-Icons‘ (Info A/B) für alles mögliche ändern (Temperatur, Feuchte, …) - allerdings nicht das beim Thermostaten automatisch angezeigte für den Ventil-Öffnungsgrad. Fehlt das, oder suche ich falsch?
-
Hallo zusammen,
ich habe mich mal etwas mit html befasst. und folgendes gebastelt.
Ist mein Vorgehen hier "OK" oder gibt es einen einfacheren oder korrekteren Weg?
-
@siko
Ich mache es auch so
-
@s-bormann ,
mir ist aufgefallen, das wenn ich die GLOW_ACTIVE_COLOR von einem Datenpunkt beziehe.
Wird der Glow-Effekt erst nach öffnen eines Dialogs auf der Seite angezeigt wird.Hinweise:
Beim ersten Gerät auf der Seite geht der Glow-Effekt sofort beim öffnen der Seite.
Beim beziehen über Konstante geht es auch sofort.

Gruß Heiko
Ich hoffe die Info's sind erwünscht.
-
@siko sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
Hallo zusammen,
ich habe mich mal etwas mit html befasst. und folgendes gebastelt.
Ist mein Vorgehen hier "OK" oder gibt es einen einfacheren oder korrekteren Weg?
Das Vorgehen ist absolut OK!
Eine Alternativ-Lösung, um das ganze mit "Bordmitteln" zu lösen, wäre über das JSON-Table-Widget zu gehen. Das geht super schnell und man hat auch recht umfangreiche Konfigurationsmöglichkeiten. Geh dazu wie folgt vor:
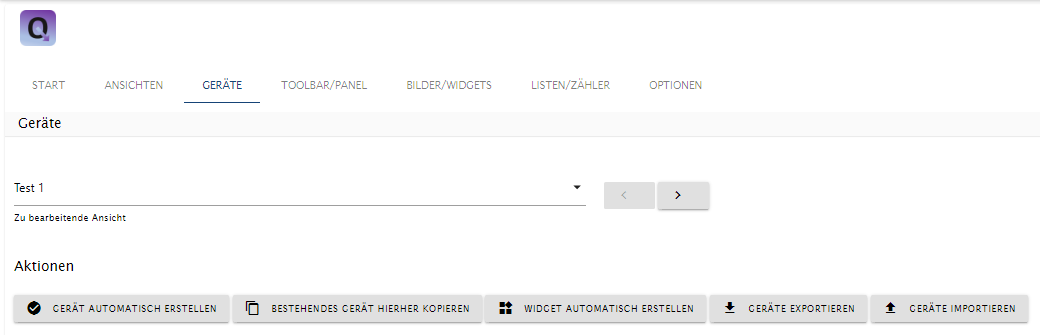
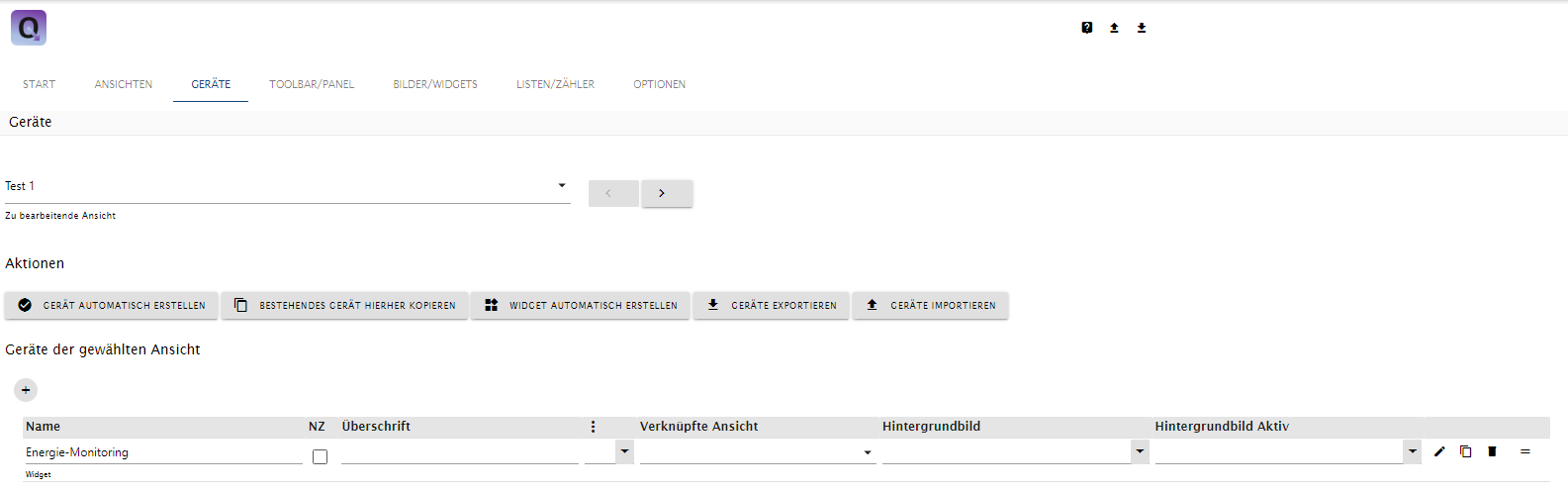
- Geh auf die Ansicht, auf der Du das Widget erstellen willst und gehe auf "Widget automatisch erstellen":

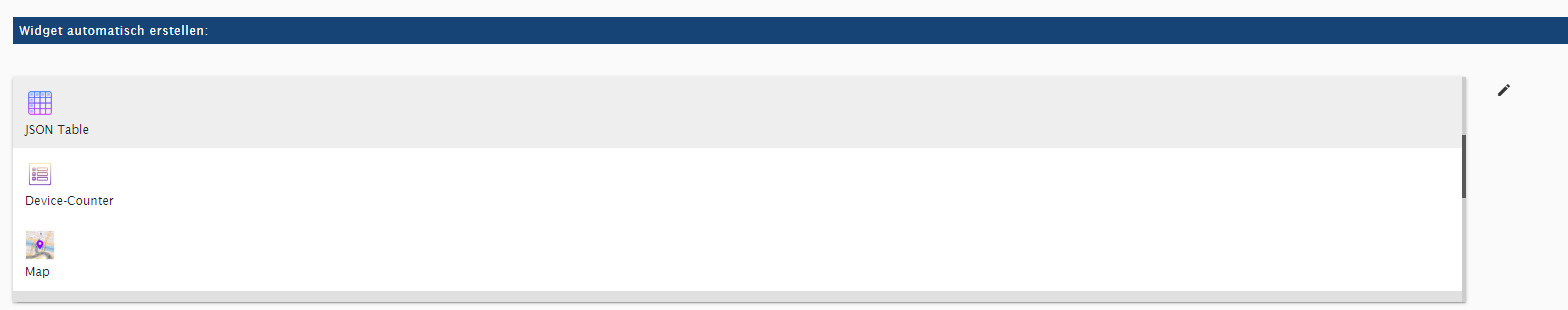
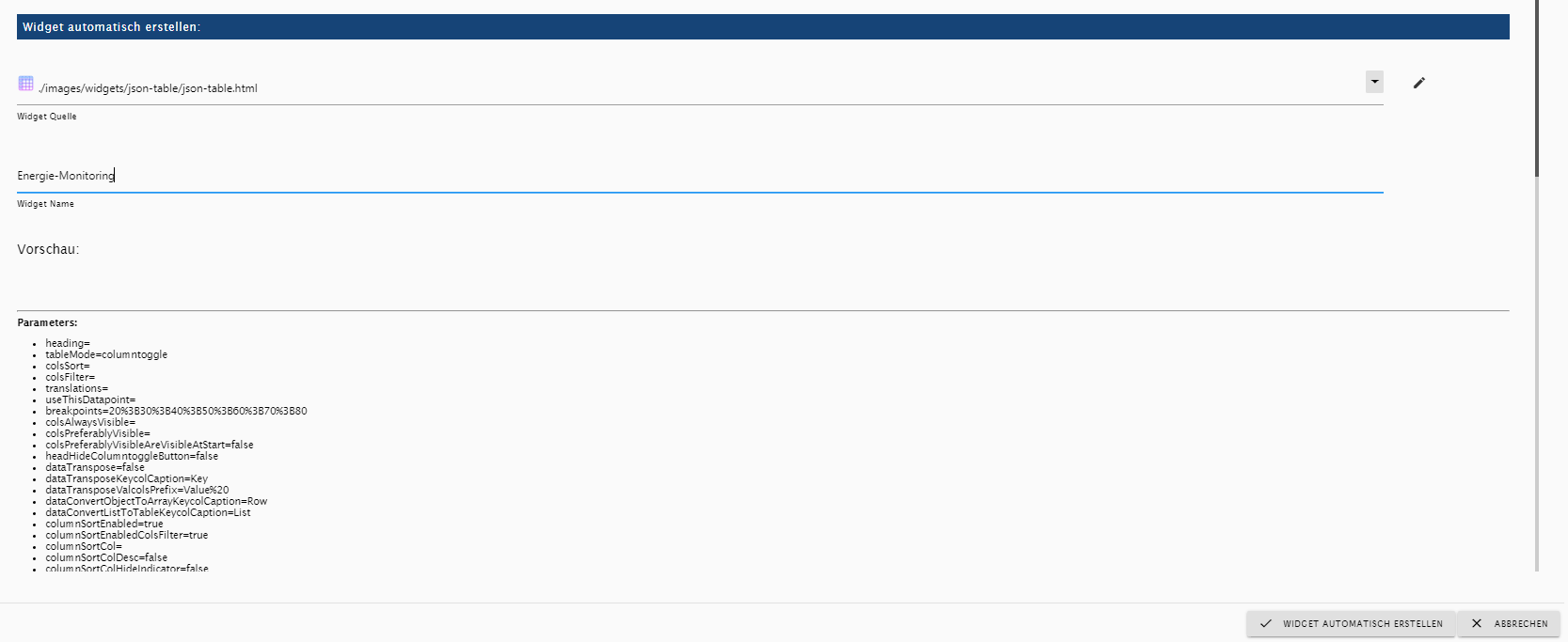
- Als Widget-Quelle wählst Du "JSON-Table-Widget":

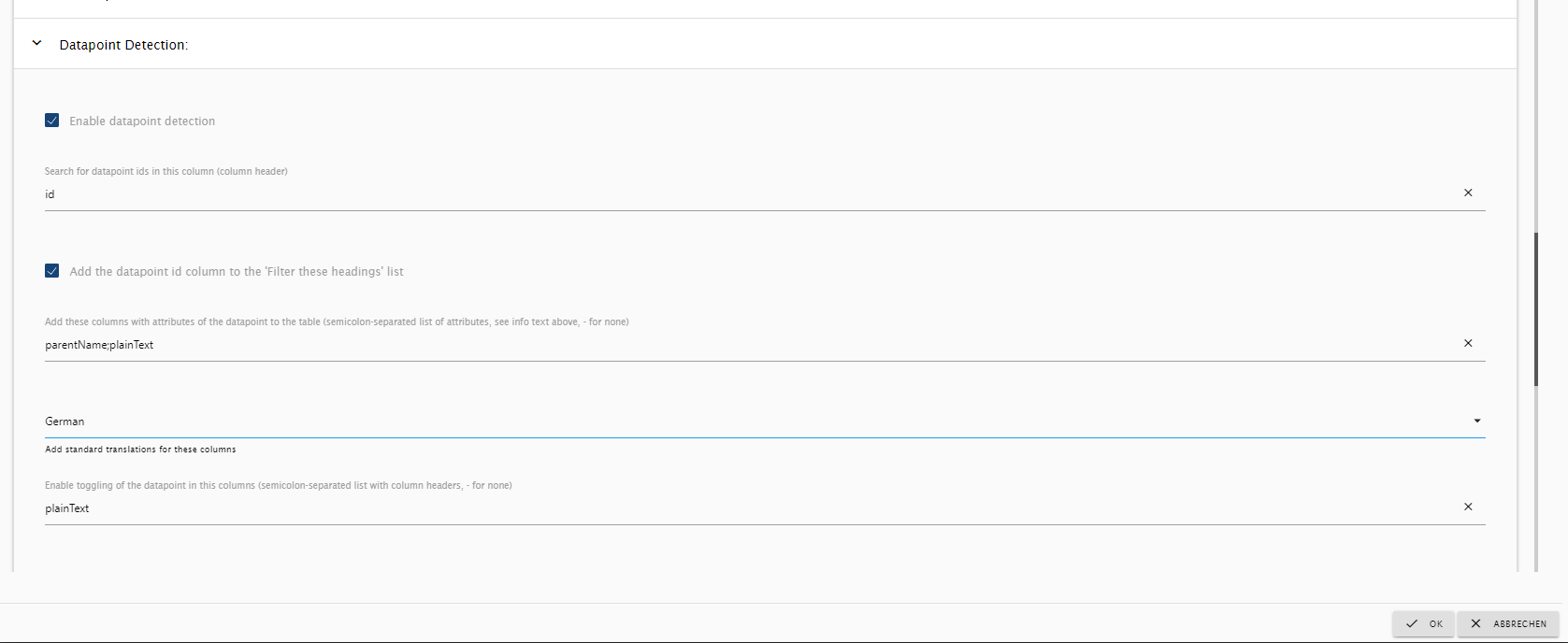
- Im Konfigurations-Dialog des Widgets wählst Du unter "Datapoint Detection" bei "Add standard translations" "German" aus und speicherst das ganze mit OK:

- Optional gib dem Widget einen Namen, z.B. "Energie-Monitoring"
- Speichere das mit "Widget automatisch erstellen":

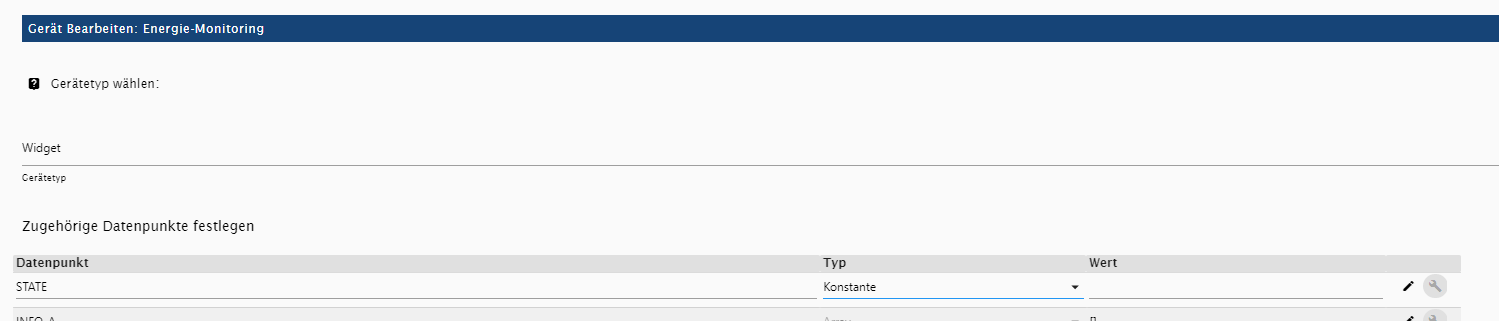
- Beim neu erstellten Gerät gehst Du auf den Stift zum Editieren:

- Bei STATE wählst Du als Typ "Konstante" aus:

- Und trägst als STATE die Liste Deiner Datenpunkte wie folgt ein:
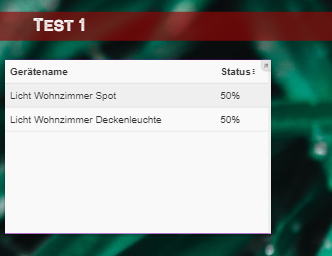
["alias.0.MeinEnergieMesser.Erzeugung", "alias.0.MeinEnergieMesser.Einspeisung", "alias.0.MeinEnergieMesser.Netzbezug"](Natürlich mit Deinen Datenpunkten) - Alles speichern. Das führt dann schon mal zu folgendem Ergebnis (hier ein Beispiel mit meinem Wohnzimmer-Licht, da ich keine Solarzellen oder so was habe):

- Finetuning: Um Einstellungen am Widget zu verändern, gehst Du bei BACKGROUND_URL auf den Stift. Dann öffnen sich wieder die Widget-Einstellungen. Hier musst Du Dich einfach mal durchklicken. Du kannst eine Überschrift vergeben, Farben ändern, Icons einfügen, festlegen wie die Tabelle sich bei verschiedenen Auflösungen verändert, Sortierungen etc.
VG!
PS: Das ganze habe ich auch mal als WIKI-Artikel hochgeladen https://github.com/sbormann/ioBroker.iqontrol/wiki/JSON-Table-Widget---Schnelle-Darstellung-von-Datenpunkten
- Geh auf die Ansicht, auf der Du das Widget erstellen willst und gehe auf "Widget automatisch erstellen":
-
@evolvo187 sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@s-bormann ,
mir ist aufgefallen, das wenn ich die GLOW_ACTIVE_COLOR von einem Datenpunkt beziehe.
Wird der Glow-Effekt erst nach öffnen eines Dialogs auf der Seite angezeigt wird.Hinweise:
Beim ersten Gerät auf der Seite geht der Glow-Effekt sofort beim öffnen der Seite.
Beim beziehen über Konstante geht es auch sofort.

Gruß Heiko
Ich hoffe die Info's sind erwünscht.
Hi,
die Infos sind definitiv erwünscht!
Kannst Du mal schauen, ob es irgendwelche Auffälligkeiten im Browser-Log gibt (F12)? Wie es geht steht in der Readme auf Github unter Troubleshooting.
Danke!EDIT: Poste auch noch mal bitte, wie Du das ganze konfiguriert hast
-
@siko sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
Hallo zusammen,
ich habe mich mal etwas mit html befasst. und folgendes gebastelt.
Ist mein Vorgehen hier "OK" oder gibt es einen einfacheren oder korrekteren Weg?
Die Textbausteine, die Du immer wieder nimmst und mehrfach vorhanden sind, kannst Du auch in eine Variable packen und dann diese verwenden, dann muss nicht immer alles neu erstellt werden.
EDIT:
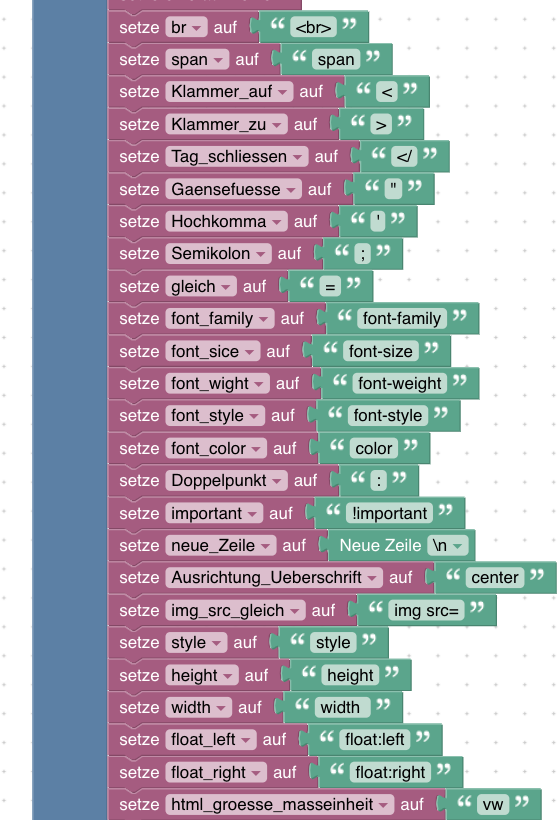
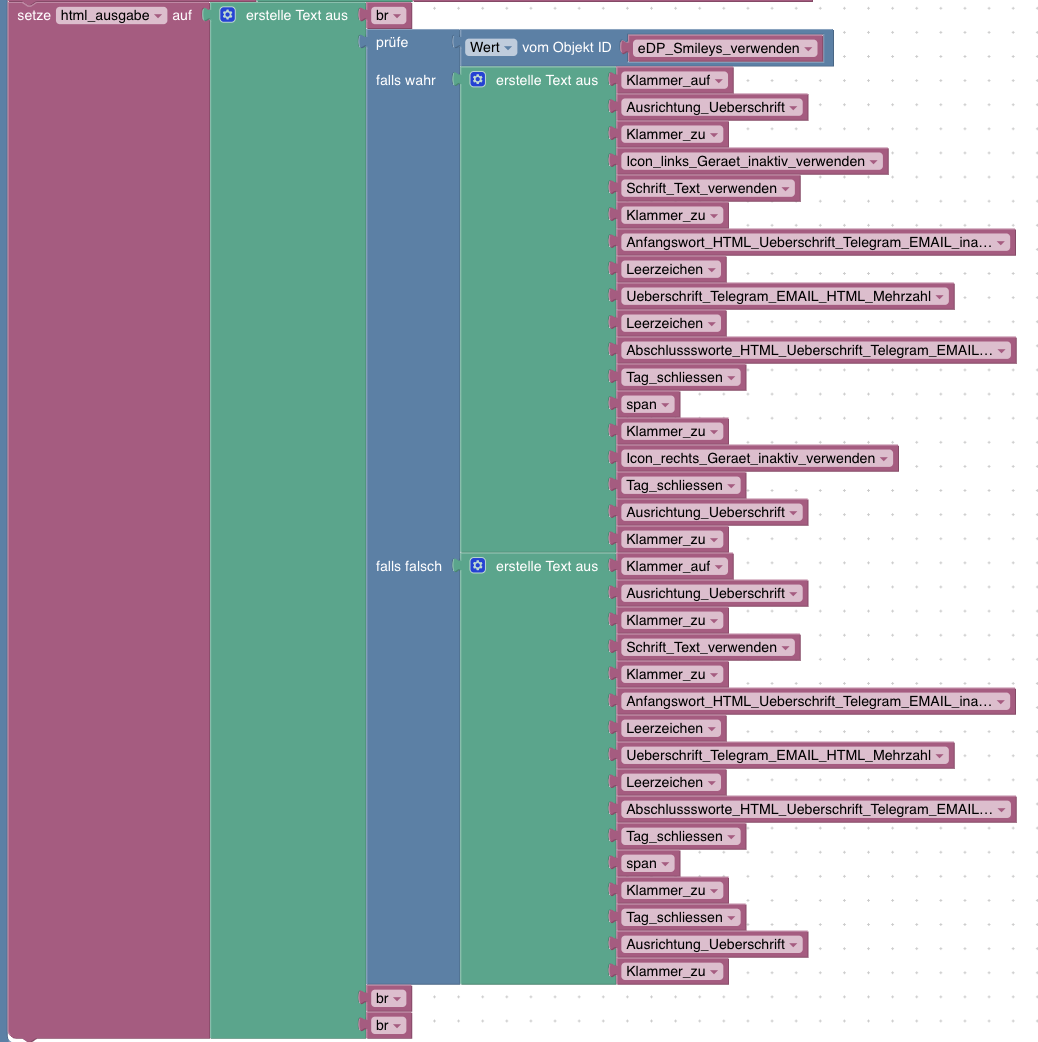
Ich mache das zum Teil so (Auszug bzw. ein Teil davon) Vorteil von dieser Variante, wenn Du im Blockly was verändern willst, weil vielleicht Fehlerhaft oder so, dann musst Du nur den Textbaustein in der erstellten Variable einmal ändern und nicht an x Stellen im gesamten Blockly.

und wenn ich das dann benutze sieht es so aus. (die Variablen Namen habe ich mir so erstellt, das ich auch weiß was es ist)

-
Auffälligkeiten im Browser-Log gibt es keine.
Ich habe nochmal getestet.
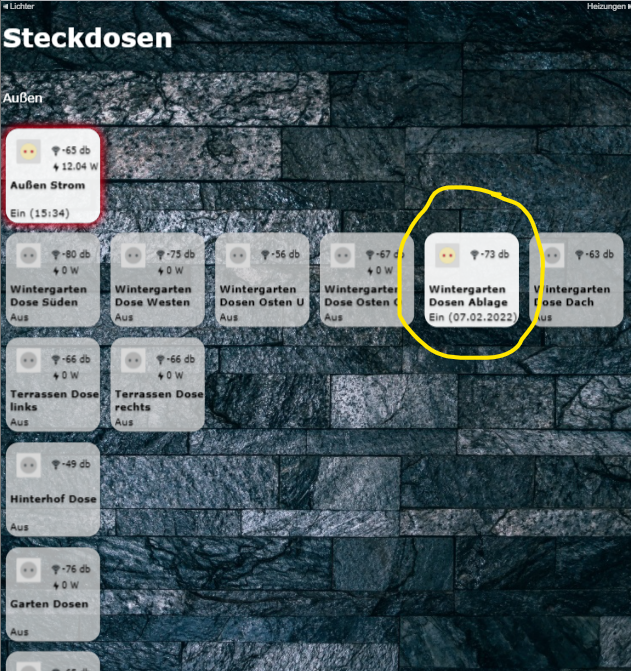
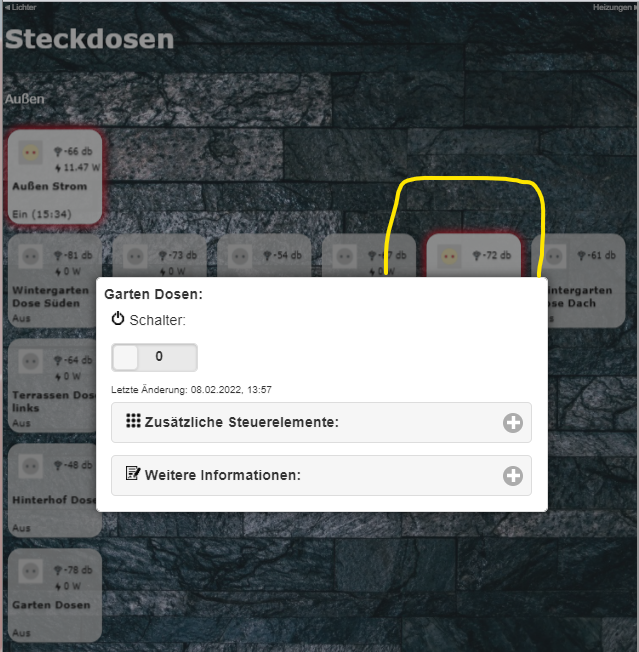
Es liegt daran das ich bei allen Steckdosen den gleichen GLOW_ACTIVE_COLOR Datenpunkt benutze.Wenn ich für jede Steckdose einen eigenen Datenpunkt erstelle und benutze kommt der Glow-Effekt sofort.
Dann kann ich Ihn aber auch als Konstante bei jeder eingeben. und kann Ihn nicht schnell mal ändern.
und kann Ihn nicht schnell mal ändern.Im Browser-Log ist zu sehen das das Objekt nur bei der ersten Steckdose abgefragt wird.


Gruß Heiko