NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@da_woody stimmt da gibts was, habe ich schon mal testweise eingesetzt, aber soweit ich es im Kopf hab, betrifft das nur das Umfeld vom Icon.
Ich wünsche mir einen Balken "wie lange läuft die aktuelle Sendung schon" in den Add.Infos -
@metaxa sagte in Test Adapter iQontrol 1.11.x Vis:
Ich wünsche mir einen Balken "wie lange läuft die aktuelle Sendung schon" in den Add.Infos
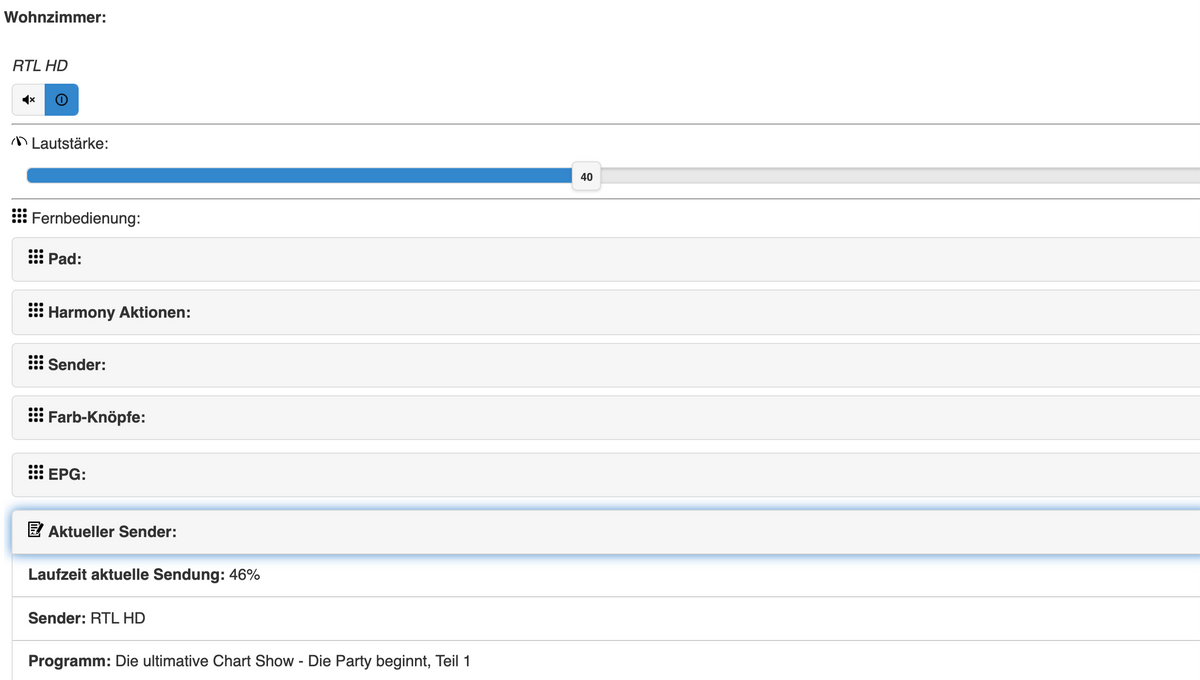
so in etwa ? Der Balken---ist bei mir schon für Volume weg...(gerade mal eingebaut)
Schau mal unter aktueller Sender auf dem Bild

-
@dslraser Den Volumeregeler habe ich natürlich auch im Einsatz.

Anstelle "dauert noch" (bei mir) würde mir da ein Balken ohne Schieberegler perfekt passen. Wie in den meisten TV-EPG Menüs. -
@metaxa sagte in Test Adapter iQontrol 1.11.x Vis:
Anstelle "dauert noch" (bei mir) würde mir da ein Balken ohne Schieberegler perfekt passen. Wie in den meisten TV-EPG Menüs.
das wird aber sicher nicht ganz einfach, da der Datenpunkt ja dann immer erst umgerechnet werden müßte, oder ?
Dauer der Sendung im Minuten = 100%
Restlaufzeit (dauert noch) = x %
Das dann noch irgendwie in einen Balken...
Vielleicht hat @s-bormann eine Idee dazu ? -
@dslraser den Wert habe ich im enigma2 adapter, liefert die GigaBlue bereits fertig berechnet.

-
@metaxa
stimmt, hast Recht, den habe ich in meinem Beispiel auch genommen.
Das ist dann aber nicht dauert noch ?
Wird ja hoch gezählt, oder ? -
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
Das ist dann aber nicht dauert noch ?
Wird ja hoch gezählt, oder ?Du hast natürlich recht, bei einem Balken würde ich dann den Text auf "Fortschritt" ändern, oder eben gar nix hineinschreiben.
-
@metaxa sagte in Test Adapter iQontrol 1.11.x Vis:
Gefunden habe ich z.B. sowas, aber wo binde ich den DP ein?
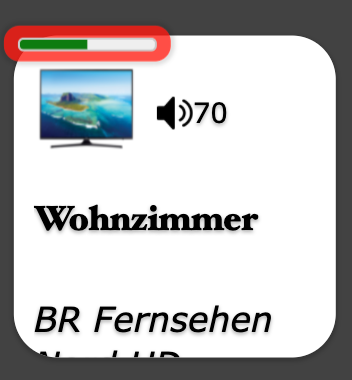
<meter value="50" min="0" max="100" high="90" low="10" optimum="60" /> 60 </meter>Erster Versuch mit Badge....(oben links) Mal sehen ob da was geht ?

-
@dslraser badge ist eine geile idea! dann brauchts keine adiitional infos...
-
@dslraser Das ist doch schon was!!!!!
Wie hast denn das gemacht? Magst mir das kurz erklären bitte?
Was halt ein wenig stört, wenn die Infos aufgeklappt sind, sieht man mit unter das Icon nicht mehr. Deswegen mein Wunsch bei Add.Infos.
-
@metaxa
ich muss kurz weg, später…. -
-
@metaxa
mach mal bitte einen Export von Deiner View/Fernbedienung und stelle die hier rein, dann probiere ich später mal was…. -
-
@metaxa sagte in Test Adapter iQontrol 1.11.x Vis:
@dslraser
gerne --> 2021-12-31_iqontrol_0_selected_views.jsonda geht was ...Muss ich aber noch "schön" machen.

-
@dslraser GEIL!!!!!!!!!!!!!!!!!!!!!!
-
@heinzie sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
@heinzie Hallo,
bitte die folgenden Schritte durchführen. Bei weiteren Problemen bitte vor allem den 2. Absatz beachten, hier wird beschrieben, wie man ein Log des Fehlers erzeugt und welche Screenshots für die weitere Analyse notwendig sind:
https://github.com/sbormann/ioBroker.iqontrol#troubleshooting
Vielen Dank!
[@s-bormann Hoffe das ich das alles richtig verstanden habe.
Folgendes habe ich gemacht:- das Fenster vom Thermostat geöffnet
- den gesamten Verlauf gelöscht
- dann nacheinander die Controls 12 betätigt, das hat auch funktioniert
- dann die Modus Button 17° betätigt, ohne Funtion dann
- den Verlauf unten angefügt, Fehler oder Warnungen sind nicht aufgetaucht
translate.js:24 "km": {"en": "km", "de": "km", "ru": "km", "pt": "km", "nl": "km", "fr": "km"}, index.js:7653 Add timestamp to Zoe with value 268 km translate.js:24 "%s h": {"en": "%s h", "de": "%s h", "ru": "%s h", "pt": "%s h", "nl": "%s h", "fr": "%s h"}, index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "km": {"en": "km", "de": "km", "ru": "km", "pt": "km", "nl": "km", "fr": "km"}, translate.js:24 "km": {"en": "km", "de": "km", "ru": "km", "pt": "km", "nl": "km", "fr": "km"}, index.js:7653 Add timestamp to with value 268 km index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 index.js:4334 Return after time - timer started (treshold: 60s, destinationView: iqontrol.0.Views.Home) index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:2286 >>>>>> setState fritzdect.0.DECT_099950155954.tsoll: 21 --> 12 index.js:2315 converted state to number. New value is: 12 index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:2509 >> ack: false val: 12 newVal: 12 index.js:1639 deliverState done index.js:2509 >> ack: false val: 12 newVal: 12 translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:2509 >> ack: true val: 12 newVal: 12 index.js:2512 << ack-val reached new val: preventUpdate regular ended. translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:4334 Return after time - timer started (treshold: 60s, destinationView: iqontrol.0.Views.Home) index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 index.js:7363 viewTimestampElapsedTimer for 0 states index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 VM1596:3652 on time VM1596:3486 Thu Dec 30 2021 09:29:21 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:21 GMT+0100 (Mitteleuropäische Normalzeit) index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 index.js:7653 Add timestamp to Waschmaschine with value 42% index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7192 Set new variable image: data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2036%2036%22%3E%3Cpath%20fill=%22none%22%20stroke=%22grey%22%20stroke-width=%224%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3Cpath%20fill=%22none%22%20stroke=%22red%22%20stroke-width=%224%22%20stroke-linecap=%22round%22%20stroke-dasharray=%2242,%20100%22%20transform=%22rotate(-90%2018%2018)%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3C/svg%3E index.js:7192 Set new variable image: data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2036%2036%22%3E%3Cpath%20fill=%22none%22%20stroke=%22grey%22%20stroke-width=%224%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3Cpath%20fill=%22none%22%20stroke=%22red%22%20stroke-width=%224%22%20stroke-linecap=%22round%22%20stroke-dasharray=%2242,%20100%22%20transform=%22rotate(-90%2018%2018)%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3C/svg%3E index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top VM1550:3652 on time VM1550:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit) VM1536:3652 on time VM1536:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit) VM1540:3652 on time VM1540:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit) VM1555:3652 on time VM1555:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit)Hi,
stimmt, eine Fehlermeldung gibt es nicht. Er versucht aber auch gar nicht erst zu senden.
Ich müsste das mal nachstellen. Welches Gerät genau nutzt Du (Thermostat (ohne Homematic) nehme ich an)? Und schick doch mal bitte den RAW Deines CONTROL_MODE-Datenpunktes.
Danke -
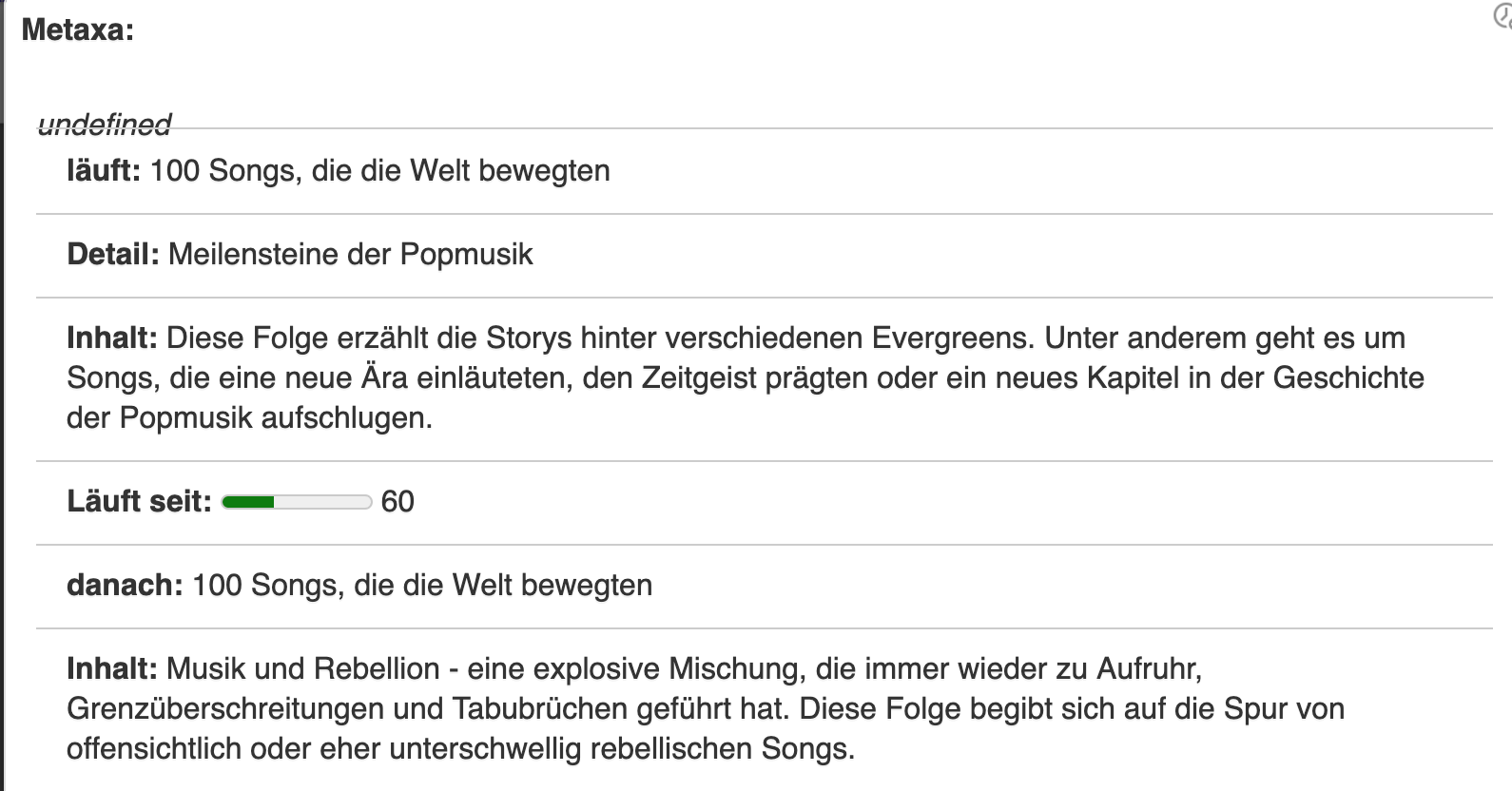
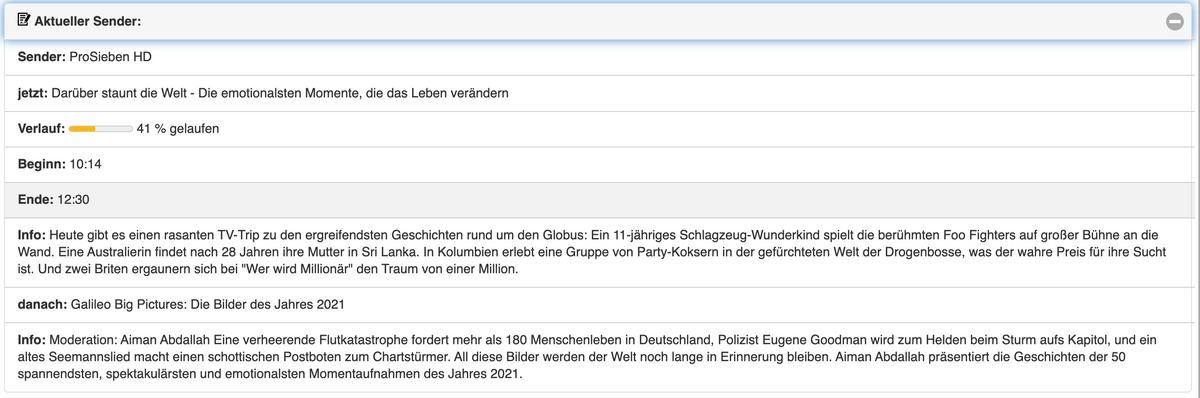
So sieht es dann aus:

oder bei mir

oder im Badge (oder eben Beides)

Handy

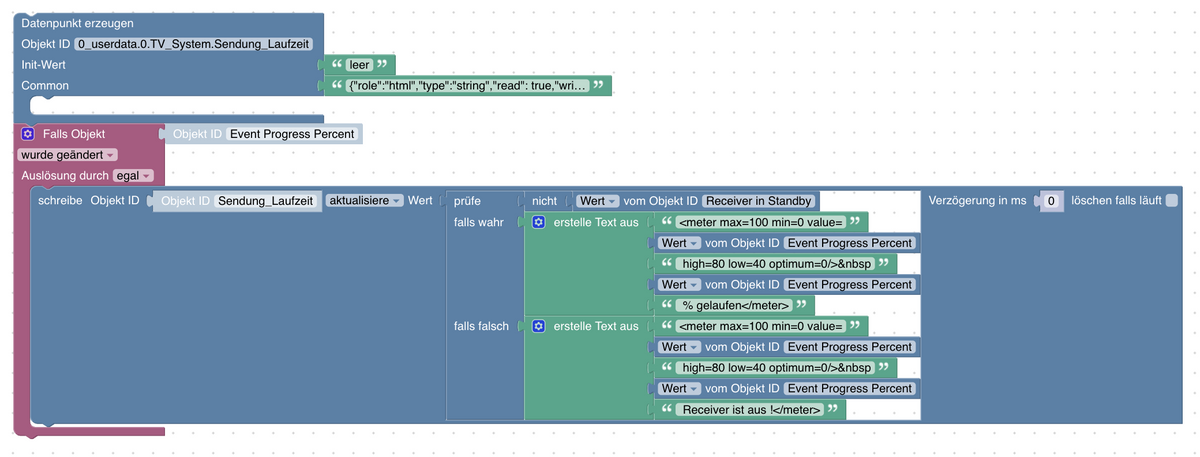
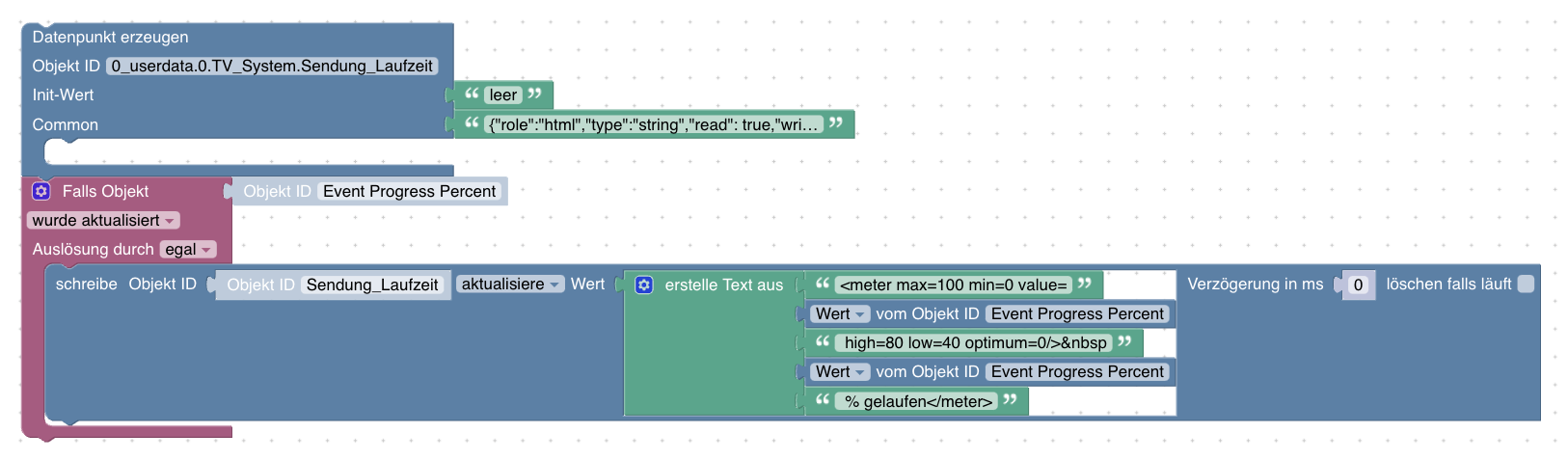
Kleines Blockly erstellen (und einen Datenpunkt---macht das Blockly, aber das Blockly beim ersten Mal zwei Mal starten, wenn es den Datenpunkt noch nicht gibt/gab)
EDIT: 01.01.2022
Ich habe das Blockly nochmal ein wenig geändert. Trigger auf wurde geändert gestellt und einen Text eingefügt wenn der Receiver aus ist.

Blockly

Dann in iQontrol nur noch auf den erstellten Datenpunkt verlinken.
Die Farben im Verlauf sind dann grün/gelb/rot. Die Schwellen dafür sind die Zahlen im Blockly.Guten Rutsch !!!
-
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
So sieht es dann aus:

oder bei mir

oder im Badge (oder eben Beides)

Handy

Kleines Blockly erstellen (und einen Datenpunkt---macht das Blockly, aber das Blockly beim ersten Mal zwei Mal starten, wenn es den Datenpunkt noch nicht gibt/gab)
Blockly

Dann in iQontrol nur noch auf den erstellten Datenpunkt verlinken.
Die Farben im Verlauf sind dann grün/gelb/rot. Die Schwellen dafür sind die Zahlen im Blockly.Guten Rutsch !!!
Hammer!
Ebenfalls Guten Rutsch!! -
@s-bormann jo, sieht gut aus!

wenn das noch mit alexa, radiosendungen und verschiedenen wunsch kanälen funktionieren würde...
die geschichte von @Rookie50 funktioniert bei mir nicht wirklich, mehr...
aber, neues jahr neues glück!
