NEWS
-
@da_woody Guck mal hier:
https://www.youtube.com/watch?v=JMYr2KYlpME
Bei 1:17 min. Dort hat @eMd das schön eingebunden.
Im Dialog PopUp sieht er die Programmeinstellung.
Ich weiß natürlich nicht welche Thermostate er betreibt. Ich habe Homematic und nutze als CCU eine Raspimatic.
Diesen habe ich via HM-rega und HM-rpc mit dem ioBroker verbunden.
Ich finde in den Objekten allerdings keine Informationen meiner Programme, die ich in der Raspimatic hinterlegt habe.
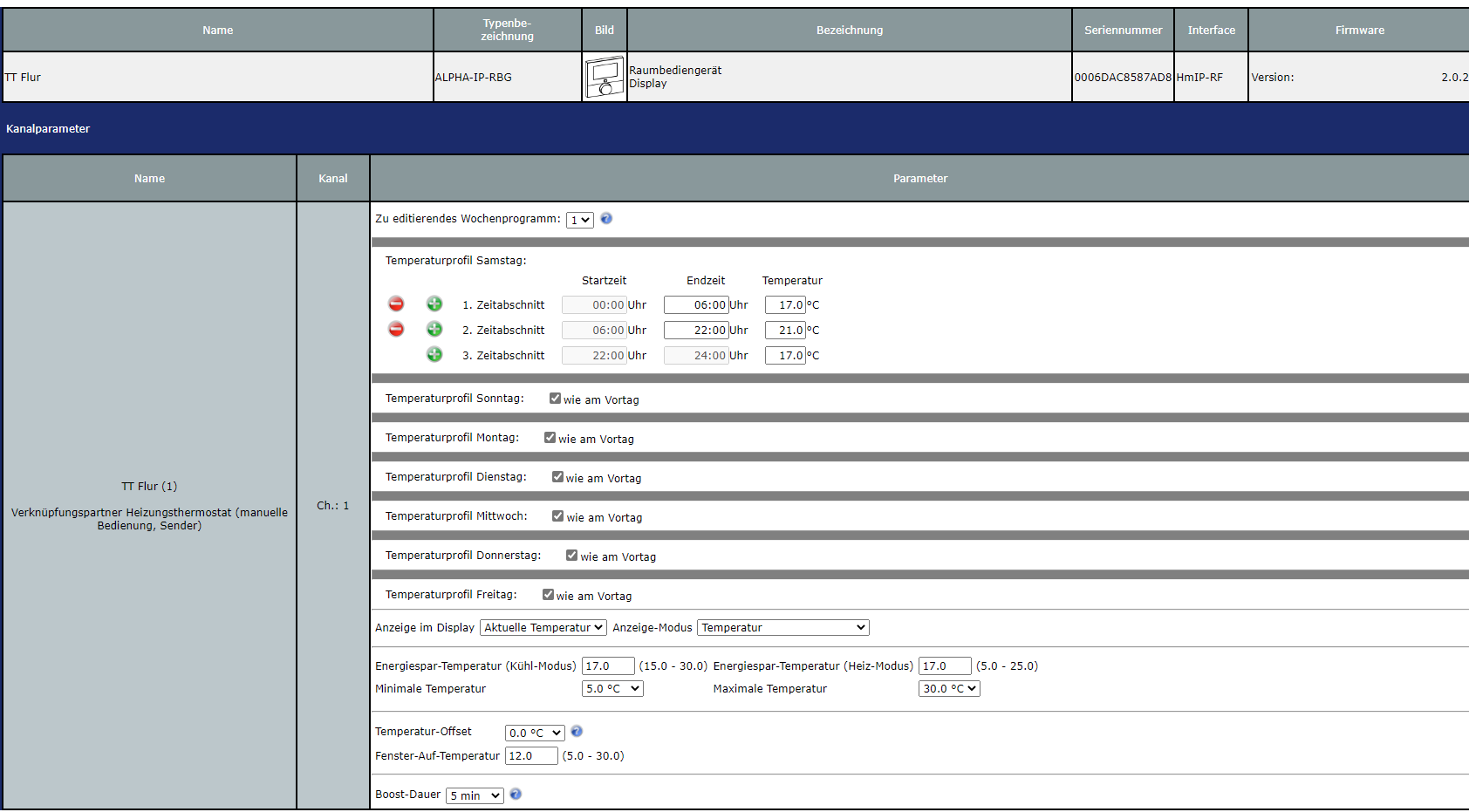
Dort ist im Kanal 1 das Programm hinterlegt:

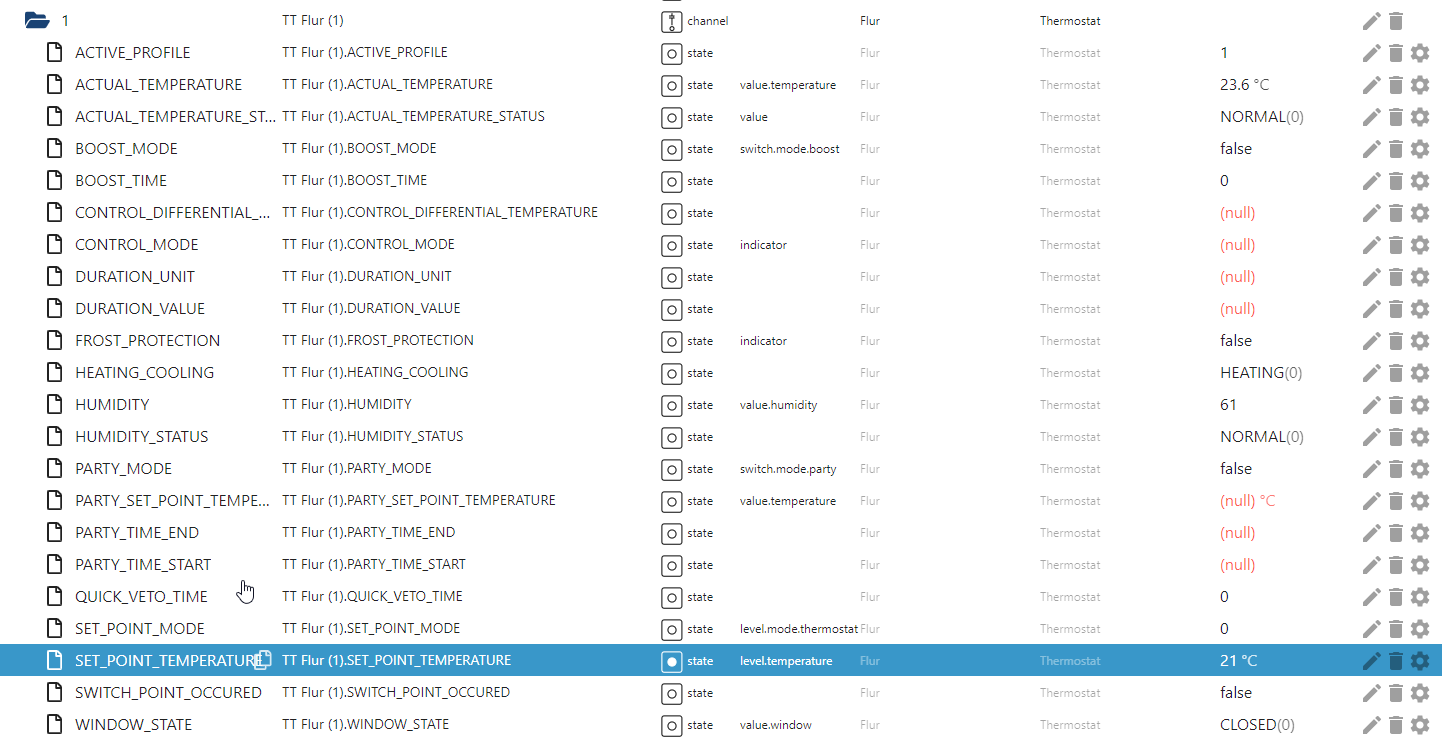
In den ioB Objekten zum Kanal 1 findet man das:

Dort ist zwar das Profil 1 zu sehen. Aber nicht mit seinen Zeitwerten.
Im Video sieht man in den Pop Up, wie die Zeitabschnitte angezeigt werden.@vocaris
Ich habe homatic thermostate, nutze aber keinerlei funktionen oder programme innerhalb der ccu. ich habe das alles über heatingcontrol realisiert und bearbeite dort die profile und zeiten und temperaturen usw.von daher nutze ich die ccu nur zum setzen der temperatur und zum ablesen der aktuellen temperatur
mfg
eMd -
@s-bormann sagte in Test Adapter iQontrol 1.8.x Vis:
@souly75 @Kaiman55 Hallo, es ist genau wie souly75 sagt, unter STATE bindest Du den Türkontakt ein. In Kombination mit dem LOCK_STATE ergibt sich dann:
- aufgeschlossen,
- abgeschlossen oder
- geöffnet :

Vielen Dank. Das hat geklappt.
Wofür ist eigentlich der Status LOCK_OPEN?@kaiman55 sagte in Test Adapter iQontrol 1.8.x Vis:
@s-bormann sagte in Test Adapter iQontrol 1.8.x Vis:
@souly75 @Kaiman55 Hallo, es ist genau wie souly75 sagt, unter STATE bindest Du den Türkontakt ein. In Kombination mit dem LOCK_STATE ergibt sich dann:
- aufgeschlossen,
- abgeschlossen oder
- geöffnet :

Vielen Dank. Das hat geklappt.
Wofür ist eigentlich der Status LOCK_OPEN?LOCK_OPEN kann zum Öffnen der Tür verwendet werden (also nicht nur aufschließen, sondern richtig öffnen)
-
1.9.1 ist online
Highlites:
- Eigene Schriftarten hochladen
- Im Admin-Tab sind jetzt die Konfigurations-Seiten und nicht das Frontend verlinkt (wurde mehrfach gewünscht)
- Dark-Mode für das Frontend (kann unter Optionen konfiguriert werden)
Warnung:
Ich habe zwar von den Testern keine negative Rückmeldung erhalten, ich empfehle dennoch dieses Mal VOR dem Update ein Backup der Konfiguration anzulegen.
Das geht ganz einfach: Unter Optionen / Sichern und Wiederherstellen auf den Knopf "Alles (außer den benutzerdefinierten Dateien) exportieren" klicken - fertig.
Seit 1.9.0 werden einige Optionen anders gespeichert. Alte Konfigurationen werden dabei konvertiert. Die neue Konfiguration ist nicht rückwärtskompatibel. Wenn man also aus irgendeinem Grund auf eine frühere Version zurück will, ist es gut, wenn man die Konfiguration gespeichert hat. -
1.9.1 ist online
Highlites:
- Eigene Schriftarten hochladen
- Im Admin-Tab sind jetzt die Konfigurations-Seiten und nicht das Frontend verlinkt (wurde mehrfach gewünscht)
- Dark-Mode für das Frontend (kann unter Optionen konfiguriert werden)
Warnung:
Ich habe zwar von den Testern keine negative Rückmeldung erhalten, ich empfehle dennoch dieses Mal VOR dem Update ein Backup der Konfiguration anzulegen.
Das geht ganz einfach: Unter Optionen / Sichern und Wiederherstellen auf den Knopf "Alles (außer den benutzerdefinierten Dateien) exportieren" klicken - fertig.
Seit 1.9.0 werden einige Optionen anders gespeichert. Alte Konfigurationen werden dabei konvertiert. Die neue Konfiguration ist nicht rückwärtskompatibel. Wenn man also aus irgendeinem Grund auf eine frühere Version zurück will, ist es gut, wenn man die Konfiguration gespeichert hat.@s-bormann nuja, funktionieren tut alles, aber warum ich plötzlich jede menge schriftarten drinnen hatte, versteh ich nicht.
ich musste auch, bis auf meine gewünschte, alle händisch löschen, da selbst bei einer löschung und der auswahl meiner gewünschten wieder alle drinnen standen.
sorry, leider hab ich mich da jetzt selber durchgekämpft und vergessen das zu dokumentieren... -
@s-bormann nuja, funktionieren tut alles, aber warum ich plötzlich jede menge schriftarten drinnen hatte, versteh ich nicht.
ich musste auch, bis auf meine gewünschte, alle händisch löschen, da selbst bei einer löschung und der auswahl meiner gewünschten wieder alle drinnen standen.
sorry, leider hab ich mich da jetzt selber durchgekämpft und vergessen das zu dokumentieren...@da_woody sagte in Test Adapter iQontrol 1.9.x Vis:
@s-bormann nuja, funktionieren tut alles, aber warum ich plötzlich jede menge schriftarten drinnen hatte, versteh ich nicht.
ich musste auch, bis auf meine gewünschte, alle händisch löschen, da selbst bei einer löschung und der auswahl meiner gewünschten wieder alle drinnen standen.
sorry, leider hab ich mich da jetzt selber durchgekämpft und vergessen das zu dokumentieren...Es ist eigentlich kein Eingriff vom Benutzer notwendig, die bestehenden Einstellungen werden unverändert übernommen. Die vielen Schriftarten waren auch vorher in den Standardeinstellungen hinterlegt, das macht man so als Fallback, falls der Browser die erste Schriftart nicht kennt, nimmt er die nächste u.s.w.
Es ist jetzt lediglich möglich, darüber hinaus noch seine eigenen Schriftarten-Dateien hochzuladen und auszuwählen. -
1.9.1 ist online
Highlites:
- Eigene Schriftarten hochladen
- Im Admin-Tab sind jetzt die Konfigurations-Seiten und nicht das Frontend verlinkt (wurde mehrfach gewünscht)
- Dark-Mode für das Frontend (kann unter Optionen konfiguriert werden)
Warnung:
Ich habe zwar von den Testern keine negative Rückmeldung erhalten, ich empfehle dennoch dieses Mal VOR dem Update ein Backup der Konfiguration anzulegen.
Das geht ganz einfach: Unter Optionen / Sichern und Wiederherstellen auf den Knopf "Alles (außer den benutzerdefinierten Dateien) exportieren" klicken - fertig.
Seit 1.9.0 werden einige Optionen anders gespeichert. Alte Konfigurationen werden dabei konvertiert. Die neue Konfiguration ist nicht rückwärtskompatibel. Wenn man also aus irgendeinem Grund auf eine frühere Version zurück will, ist es gut, wenn man die Konfiguration gespeichert hat.@s-bormann
Moin,der Dark Mode ist klasse. Leider bin ich Detailverliebt und hätte noch zwei Wünsche nach dem ersten rumspielen.
- Möglichkeit zur Veränderung der Schriftfarbe
- Bestimmung eines Datenpunkts, worauf meine Blockly Skripte zugreifen können (HTML Farben, die in Datenpunkten hinterlegt sind, würde ich ebenfalls dann ändern wollen). Als Information reicht hier true/false, ob Dark Mode aktiviert ist oder nicht.
-
@s-bormann war vllt schlecht ausgedrückt. ich hatte hier:

nicht nur Garamond stehn, sondern eine ganze auflistung von schriften. wenn ich die komplett gelöscht habe und nur Garamond wieder ausgewählt habe, ist wieder die komplette aufzählung gekommen. wenn ich allerdings alle anderen, außer Garamond manuell gelöscht habe, hat es fuktioniert. das war bei allen 5 schriftarteinstellungen so.
hab gerade versucht das zu reproduzieren mit Katze/NPM istll, so wie gestern. leider nein.
aber egal, hat sich bei mir möglicherweise was verschluckt. habs ja hinbekommen... :)
beim darkmode kommen dann meine kleinen schönheitsfehler zu tage da mein wetterwidget nicht in eine 3x2 kachel passt.

im normalmode fällt das halt nicht so auf...

-
@s-bormann
Moin,der Dark Mode ist klasse. Leider bin ich Detailverliebt und hätte noch zwei Wünsche nach dem ersten rumspielen.
- Möglichkeit zur Veränderung der Schriftfarbe
- Bestimmung eines Datenpunkts, worauf meine Blockly Skripte zugreifen können (HTML Farben, die in Datenpunkten hinterlegt sind, würde ich ebenfalls dann ändern wollen). Als Information reicht hier true/false, ob Dark Mode aktiviert ist oder nicht.
@muuulle sagte in Test Adapter iQontrol 1.9.x Vis:
@s-bormann
Moin,der Dark Mode ist klasse. Leider bin ich Detailverliebt und hätte noch zwei Wünsche nach dem ersten rumspielen.
- Möglichkeit zur Veränderung der Schriftfarbe
- Bestimmung eines Datenpunkts, worauf meine Blockly Skripte zugreifen können (HTML Farben, die in Datenpunkten hinterlegt sind, würde ich ebenfalls dann ändern wollen). Als Information reicht hier true/false, ob Dark Mode aktiviert ist oder nicht.
Hi,
zu 1)
Ich hatte lange drüber nachgedacht, wie ich den Dark-Mode mache. Man kann natürlich alle Farben für den Dark-Mode neu definieren. Das heißt aber 1. wieder seeeerh viele Optionen (und ich finde es ist jetzt schon kaum noch möglich, alles zu überblicken) und 2. müssen Nutzer, die sich ein eigenes Farb-Schema hinterlegt haben, dieses noch mal neu für den Dark-Mode erstellen. Dafür ist man dann aber 100% flexibel. Ich habe mich dann aber für einen simpleren Weg entschieden, der einfach einen dunklen Überzug über alles legt. Damit bleibt das grundsätzliche Farbschema erhalten, aber auf Kosten der Flexibilität. Aber zumindest kann man den Überzug für alle Bereiche einzeln unter Optionen / Dark-Mode anpassen.Manuelle Konfiguration des Dark-Modes:
Aber Du kannst trotzdem alles konfigureren, nur leider nicht so komfortabel. Unter Optionen / Sonstiges gibt es ein CSS-Feld, in das man eigenen CSS-Code einfügen kann.
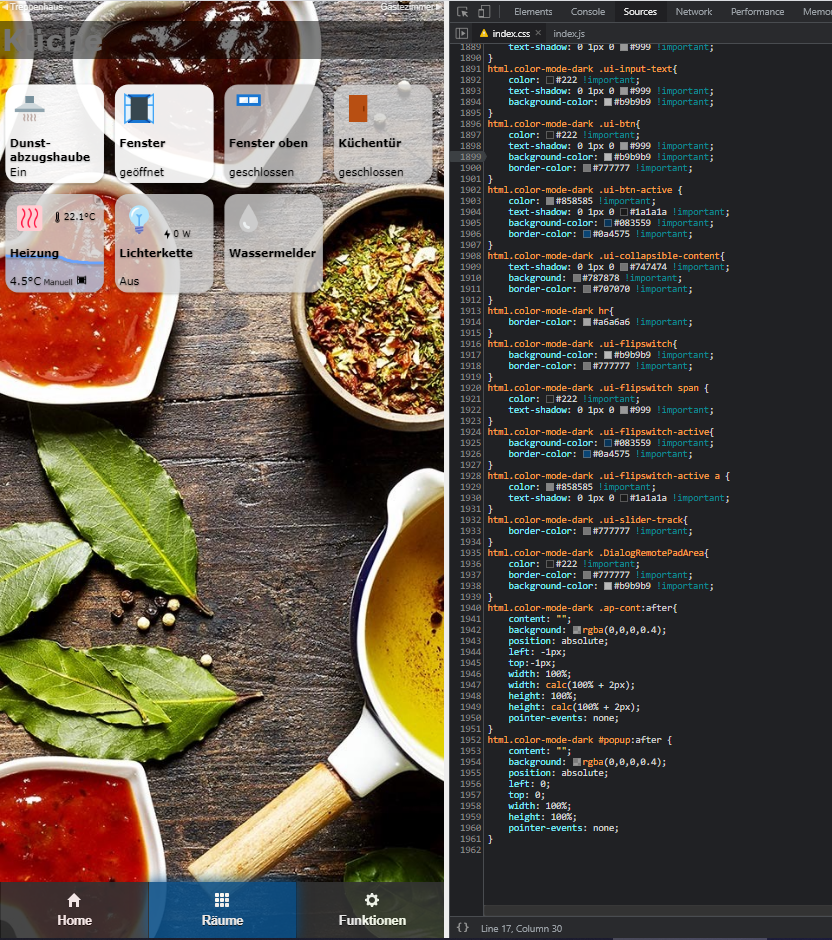
Hier sind mögliche CSS-Codes für den Dark-Mode, die alles einzeln definieren:
html.color-mode-dark .iQontrolToolbarLink.ui-btn:not(.ui-btn-active) { background-color: #151515 !important; border-color: #111111 !important; color: #757575 !important; text-shadow: 0 1px 0 #111111 !important; } html.color-mode-dark .iQontrolToolbarLink.ui-btn:not(.ui-btn-active):hover { background-color: #202020 !important; color: #dddddd !important; } html.color-mode-dark .iQontrolToolbarLink.ui-btn.ui-btn-active, .iQontrolToolbarLink.ui-btn.ui-btn-active:hover { background-color: #083559 !important; border-color: #111111 !important; color: #858585 !important; box-shadow: 0 0 12px 1px #0a4575 !important; text-shadow: 0 1px 0 #111111 !important; } html.color-mode-dark .iQontrolToolbarLink.ui-btn:after { opacity:0.5 !important; background-color: transparent !important; } html.color-mode-dark #ViewHeaderTitle { color: #858585 !important; background-color: rgba(0,0,0,0.5) !important; } html.color-mode-dark #ViewContent h4 { color: #858585 !important; background-color: rgba(0,0,0,0.5) !important; } html.color-mode-dark .iQontrolDeviceBackground:not(.active) { background-color: rgb(60, 60, 60) !important; } html.color-mode-dark .iQontrolDevice:hover .iQontrolDeviceBackground:not(.active) { background-color: rgb(130, 130, 130) !important; } html.color-mode-dark .iQontrolDeviceBackground.active { background-color: rgb(150, 150, 150) !important; } html.color-mode-dark .iQontrolDevice:hover .iQontrolDeviceBackground.active { background-color: rgb(190, 190, 190) !important; } html.color-mode-dark .iQontrolDeviceBadge:after{ background: rgba(0,0,0,0.3); } html.color-mode-dark .iQontrolDeviceInfoAText { color: #858585 !important; } html.color-mode-dark .iQontrolDeviceInfoBText { color: #858585 !important; } html.color-mode-dark .iQontrolDeviceName { color: #858585 !important; } html.color-mode-dark .iQontrolDeviceState { color: #858585 !important; }Es fängt an mit der Toolbar, dann die Überschriften, dann die Gerätekacheln, Badge und ganz zum Schluss die Schriften.
Damit kannst Du eigentlich alles konfigurieren (ggf. musst Du in den Dark-Mode Einstellungen den dunklen Überzug auf ganz transparent stellen, sonst beeinflusst sich das zu sehr).
Tip: Am besten man testet das ganze zuerst in der Entwicklerkonsole vom Browser. Wenn es dann so aussieht, wie man will, kopiert man den entsprechenden Teil des CSS-Codes in das CSS-Feld in iQontrol.
Mit Chrome geht das so:
Entwicklerkonsole öffnen (F12), Sources, Strg-P drücken und index.css öffnen, hier ganz nach unten scrollen und den CSS-Code am Ende(!) reinkopieren. Dann kann man den Code anpassen und sieht die Änderungen direkt.

In Windows 10 muss man den Dark-Mode natürlich vorher noch aktivieren:
Einstellungen / Personalisieren / Farben / Benutzerdefiniert / Standard-App-Modus: dunkel.Wer damit was cooles erstellt hat, kann ja gerne mal Rückmeldung geben! Immerhin ist der Dark-Mode ganz neu in der Beta, da geht sicher noch einiges zu verbessern.
Viel Spaß und VG!
-
@s-bormann
Moin,der Dark Mode ist klasse. Leider bin ich Detailverliebt und hätte noch zwei Wünsche nach dem ersten rumspielen.
- Möglichkeit zur Veränderung der Schriftfarbe
- Bestimmung eines Datenpunkts, worauf meine Blockly Skripte zugreifen können (HTML Farben, die in Datenpunkten hinterlegt sind, würde ich ebenfalls dann ändern wollen). Als Information reicht hier true/false, ob Dark Mode aktiviert ist oder nicht.
@muuulle sagte in Test Adapter iQontrol 1.9.x Vis:
@s-bormann
Moin,der Dark Mode ist klasse. Leider bin ich Detailverliebt und hätte noch zwei Wünsche nach dem ersten rumspielen.
- Möglichkeit zur Veränderung der Schriftfarbe
- Bestimmung eines Datenpunkts, worauf meine Blockly Skripte zugreifen können (HTML Farben, die in Datenpunkten hinterlegt sind, würde ich ebenfalls dann ändern wollen). Als Information reicht hier true/false, ob Dark Mode aktiviert ist oder nicht.
Zu 2)
Ob der Dark-Mode aktiviert wird, legt das Endgerät (also z.B. das iPhone fest). Der ioBroker bekommt das gar nicht mit, entsprechend kann es auch keinen Datenpunkt geben (müsste ja für jeden Browser, der iQontrol anzeigt, ein eigener sein).Ich könnte mir zwei Wege vorstellen:
a) Man nutzt im Widget die Erkennung des Dark-Modes des Betriebssystems:@media (prefers-color-scheme: dark) { body { background: rgba(0,0,0,0.5); } }Alles, was innerhalb des @media-Bereiches definiert wird, gilt nur, wenn das Betriebssystem in den Dark-Mode geschaltet hat. Das geht schnell und einfach. Nachteil: Das Widget bekommt dann nicht mit, wenn man den Dark-Mode in iQontrol dauerhaft aktiviert oder deaktiviert hat.
b) Man müsste dem Widget irgendwie mitteilen, ob der Dark-Mode von iQontrol aktiv ist, oder nicht. Das könnte z.B. über ein subscribe per post-message-communication gehen. Das ist der Königs-Weg - aber auch der mit Abstand aufwändigste und komplizierteste
c) Kompromiss: Man nutzt a) und iQontrol fügt beim Aufruf des Widgets in die URL die Information ein, ob der Dark-Mode auf automatik, aktiv oder inaktiv steht, dann kann man das entsprechend weiter verwerten.
Ich denke, es läuft auf c) hinaus. Ich muss gleich zum Zahnarzt (bitte etwas Mitleid von der Community :) ), vielleicht finde ich danach ja etwas Zeit mich damit zu beschäftigen.
-
@muuulle sagte in Test Adapter iQontrol 1.9.x Vis:
@s-bormann
Moin,der Dark Mode ist klasse. Leider bin ich Detailverliebt und hätte noch zwei Wünsche nach dem ersten rumspielen.
- Möglichkeit zur Veränderung der Schriftfarbe
- Bestimmung eines Datenpunkts, worauf meine Blockly Skripte zugreifen können (HTML Farben, die in Datenpunkten hinterlegt sind, würde ich ebenfalls dann ändern wollen). Als Information reicht hier true/false, ob Dark Mode aktiviert ist oder nicht.
Zu 2)
Ob der Dark-Mode aktiviert wird, legt das Endgerät (also z.B. das iPhone fest). Der ioBroker bekommt das gar nicht mit, entsprechend kann es auch keinen Datenpunkt geben (müsste ja für jeden Browser, der iQontrol anzeigt, ein eigener sein).Ich könnte mir zwei Wege vorstellen:
a) Man nutzt im Widget die Erkennung des Dark-Modes des Betriebssystems:@media (prefers-color-scheme: dark) { body { background: rgba(0,0,0,0.5); } }Alles, was innerhalb des @media-Bereiches definiert wird, gilt nur, wenn das Betriebssystem in den Dark-Mode geschaltet hat. Das geht schnell und einfach. Nachteil: Das Widget bekommt dann nicht mit, wenn man den Dark-Mode in iQontrol dauerhaft aktiviert oder deaktiviert hat.
b) Man müsste dem Widget irgendwie mitteilen, ob der Dark-Mode von iQontrol aktiv ist, oder nicht. Das könnte z.B. über ein subscribe per post-message-communication gehen. Das ist der Königs-Weg - aber auch der mit Abstand aufwändigste und komplizierteste
c) Kompromiss: Man nutzt a) und iQontrol fügt beim Aufruf des Widgets in die URL die Information ein, ob der Dark-Mode auf automatik, aktiv oder inaktiv steht, dann kann man das entsprechend weiter verwerten.
Ich denke, es läuft auf c) hinaus. Ich muss gleich zum Zahnarzt (bitte etwas Mitleid von der Community :) ), vielleicht finde ich danach ja etwas Zeit mich damit zu beschäftigen.
@s-bormann sagte in Test Adapter iQontrol 1.9.x Vis:
bitte etwas Mitleid von der Community
hiermit erledigt! :D
als tip, such dir eine zahnärztin. da ist alles halb so schlimm... ;) -
@s-bormann war vllt schlecht ausgedrückt. ich hatte hier:

nicht nur Garamond stehn, sondern eine ganze auflistung von schriften. wenn ich die komplett gelöscht habe und nur Garamond wieder ausgewählt habe, ist wieder die komplette aufzählung gekommen. wenn ich allerdings alle anderen, außer Garamond manuell gelöscht habe, hat es fuktioniert. das war bei allen 5 schriftarteinstellungen so.
hab gerade versucht das zu reproduzieren mit Katze/NPM istll, so wie gestern. leider nein.
aber egal, hat sich bei mir möglicherweise was verschluckt. habs ja hinbekommen... :)
beim darkmode kommen dann meine kleinen schönheitsfehler zu tage da mein wetterwidget nicht in eine 3x2 kachel passt.

im normalmode fällt das halt nicht so auf...

@da_woody sagte in Test Adapter iQontrol 1.9.x Vis:
@s-bormann war vllt schlecht ausgedrückt. ich hatte hier:

nicht nur Garamond stehn, sondern eine ganze auflistung von schriften. wenn ich die komplett gelöscht habe und nur Garamond wieder ausgewählt habe, ist wieder die komplette aufzählung gekommen. wenn ich allerdings alle anderen, außer Garamond manuell gelöscht habe, hat es fuktioniert. das war bei allen 5 schriftarteinstellungen so.
hab gerade versucht das zu reproduzieren mit Katze/NPM istll, so wie gestern. leider nein.
aber egal, hat sich bei mir möglicherweise was verschluckt. habs ja hinbekommen... :)
beim darkmode kommen dann meine kleinen schönheitsfehler zu tage da mein wetterwidget nicht in eine 3x2 kachel passt.

im normalmode fällt das halt nicht so auf...

Hi,
wie gesagt, das mit den Schriftarten ist so gewollt und Standard. Wenn Du eine Standard-Schriftart auswählst, ist das eine ganze Gruppe an Schriften, die sich mehr oder weniger ähnlich sehen und in absteigender Reihenfolge als Fall-Back dienen. Wenn Du nur Garamond schreibst und das Endgerät hat diese Schrift nicht, dann nimmt der Browser jetzt irgendwas, egal wie unähnlich es Garamond sieht. Deshalb meine Empfehlung: Einfach wieder die Standardschriftart aus dem Drop-Down auswählen und die komplette Liste so stehen lassen (im Hintergrund war es schon die ganze Zeit diese lange Liste, sie wurde nur nicht angezeigt). -
zum thema schriftarten:
folgendes kommt bei mir wenn ich eine hochladen will:

wie kann ich das ändern?
mfg
eMd -
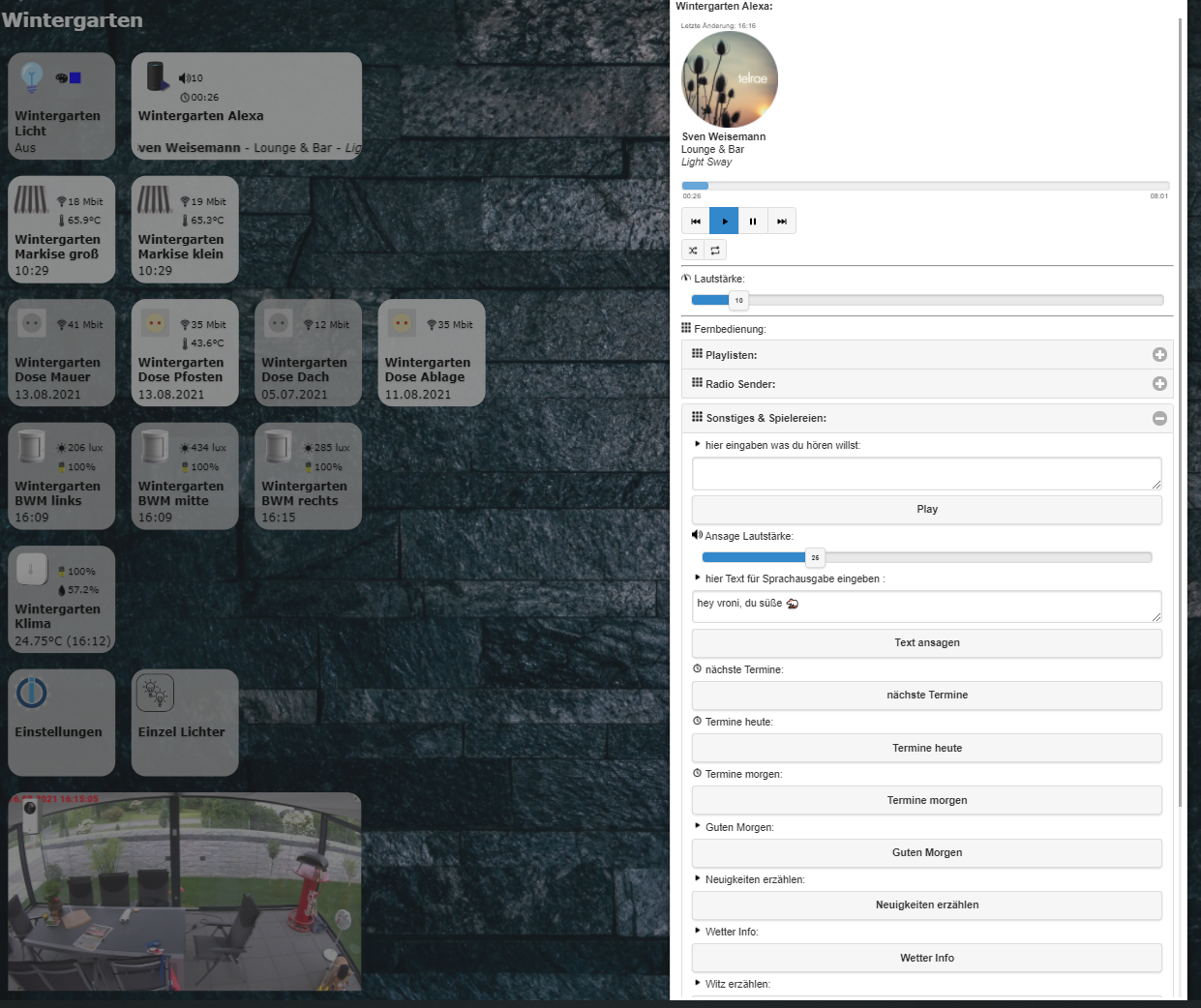
Option zum Definieren der Schaltflächenbeschriftung für PLAYLIST (Gerätetyp Media Player)
Hallo zusammen,
ist es möglich im,
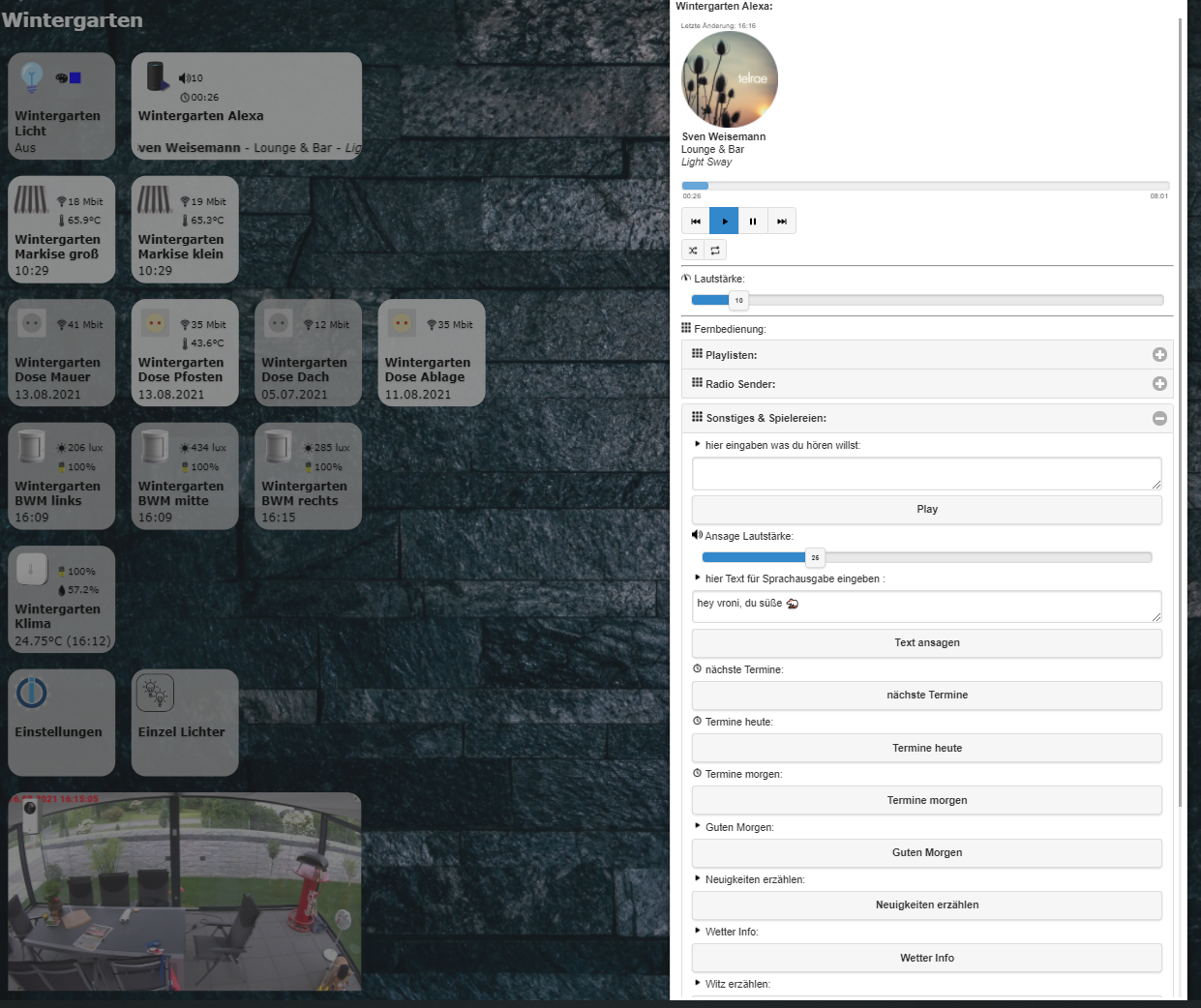
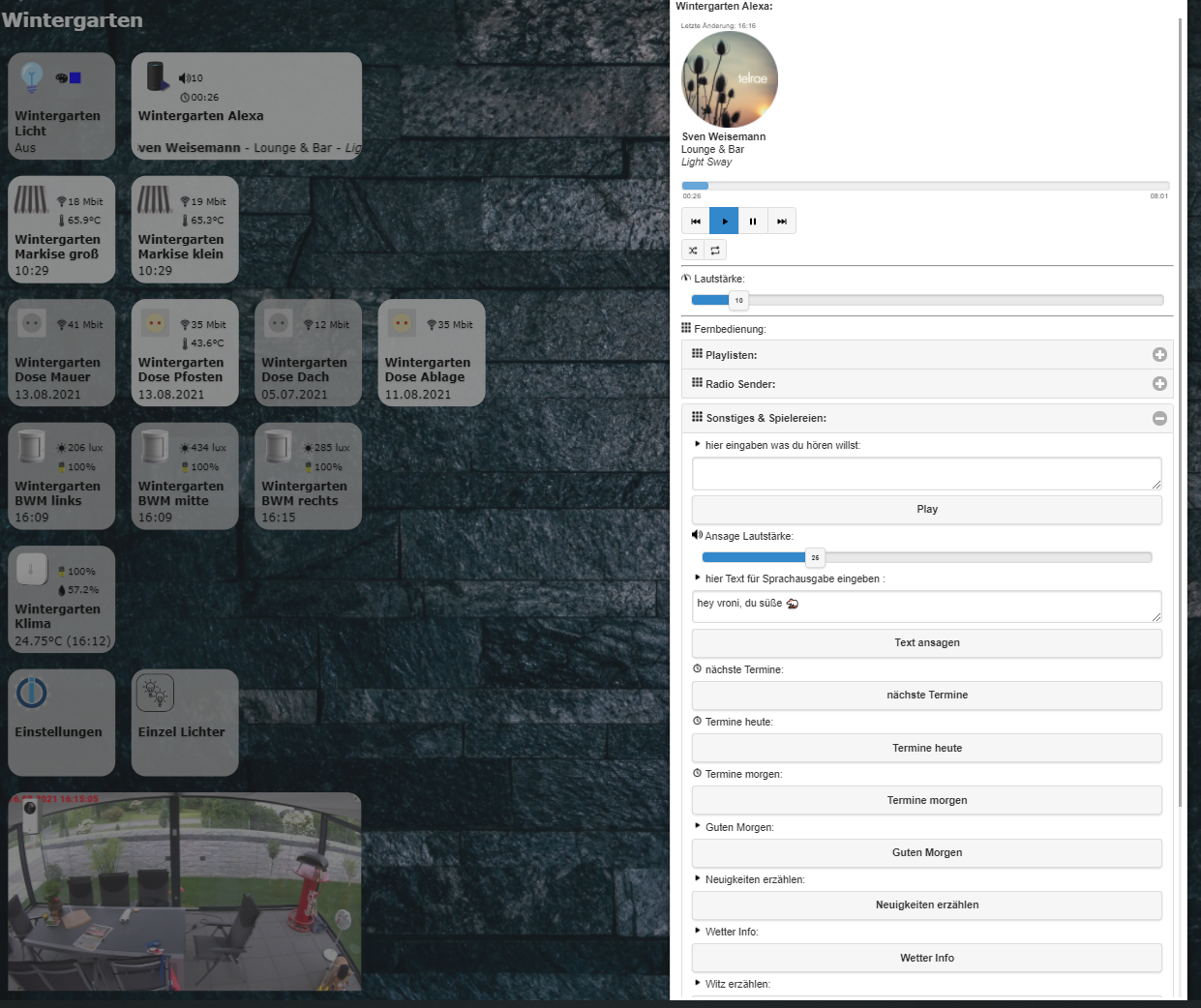
Gerätetyp: Media Player die Schaltflächenbeschriftung für PLAYLIST zu ändern?Ich benutze die Playlist um einen Text zu senden.
 )
)Gruß Heiko
-
Option zum Definieren der Schaltflächenbeschriftung für PLAYLIST (Gerätetyp Media Player)
Hallo zusammen,
ist es möglich im,
Gerätetyp: Media Player die Schaltflächenbeschriftung für PLAYLIST zu ändern?Ich benutze die Playlist um einen Text zu senden.
 )
)Gruß Heiko
@evolvo187 sagte in Test Adapter iQontrol 1.9.x Vis:
Option zum Definieren der Schaltflächenbeschriftung für PLAYLIST (Gerätetyp Media Player)
Hallo zusammen,
ist es möglich im,
Gerätetyp: Media Player die Schaltflächenbeschriftung für PLAYLIST zu ändern?Ich benutze die Playlist um einen Text zu senden.
 )
)Gruß Heiko
Hi,
nein, das kann derzeit nicht angepasst werden. Ich würde vorschlagen, das mit ADDITIONAL_INFO oder ADDITIONAL_CONTROLS zu lösen.
VG -
@da_woody sagte in Test Adapter iQontrol 1.9.x Vis:
@s-bormann war vllt schlecht ausgedrückt. ich hatte hier:

nicht nur Garamond stehn, sondern eine ganze auflistung von schriften. wenn ich die komplett gelöscht habe und nur Garamond wieder ausgewählt habe, ist wieder die komplette aufzählung gekommen. wenn ich allerdings alle anderen, außer Garamond manuell gelöscht habe, hat es fuktioniert. das war bei allen 5 schriftarteinstellungen so.
hab gerade versucht das zu reproduzieren mit Katze/NPM istll, so wie gestern. leider nein.
aber egal, hat sich bei mir möglicherweise was verschluckt. habs ja hinbekommen... :)
beim darkmode kommen dann meine kleinen schönheitsfehler zu tage da mein wetterwidget nicht in eine 3x2 kachel passt.

im normalmode fällt das halt nicht so auf...

Hi,
wie gesagt, das mit den Schriftarten ist so gewollt und Standard. Wenn Du eine Standard-Schriftart auswählst, ist das eine ganze Gruppe an Schriften, die sich mehr oder weniger ähnlich sehen und in absteigender Reihenfolge als Fall-Back dienen. Wenn Du nur Garamond schreibst und das Endgerät hat diese Schrift nicht, dann nimmt der Browser jetzt irgendwas, egal wie unähnlich es Garamond sieht. Deshalb meine Empfehlung: Einfach wieder die Standardschriftart aus dem Drop-Down auswählen und die komplette Liste so stehen lassen (im Hintergrund war es schon die ganze Zeit diese lange Liste, sie wurde nur nicht angezeigt).@s-bormann sagte in Test Adapter iQontrol 1.9.x Vis:
sie wurde nur nicht angezeigt
ah, da ist der fisch! nur hats bis jetzt ja funktioniert. und garamond hat auch kein problem. sonst wär mir das ja auch nicht aufgefallen. in der ganzen latte an schriften war garamond irgendwo in der mitte, hat also eine andere schrift genommen.
tögal, habs ja für mich gefixt. ;) -
@evolvo187 sagte in Test Adapter iQontrol 1.9.x Vis:
Option zum Definieren der Schaltflächenbeschriftung für PLAYLIST (Gerätetyp Media Player)
Hallo zusammen,
ist es möglich im,
Gerätetyp: Media Player die Schaltflächenbeschriftung für PLAYLIST zu ändern?Ich benutze die Playlist um einen Text zu senden.
 )
)Gruß Heiko
Hi,
nein, das kann derzeit nicht angepasst werden. Ich würde vorschlagen, das mit ADDITIONAL_INFO oder ADDITIONAL_CONTROLS zu lösen.
VG@s-bormann said in Test Adapter iQontrol 1.9.x Vis:
@evolvo187 sagte in Test Adapter iQontrol 1.9.x Vis:
Option zum Definieren der Schaltflächenbeschriftung für PLAYLIST (Gerätetyp Media Player)
Hallo zusammen,
ist es möglich im,
Gerätetyp: Media Player die Schaltflächenbeschriftung für PLAYLIST zu ändern?Ich benutze die Playlist um einen Text zu senden.
 )
)Gruß Heiko
Hi,
nein, das kann derzeit nicht angepasst werden. Ich würde vorschlagen, das mit ADDITIONAL_INFO oder ADDITIONAL_CONTROLS zu lösen.
VGhabe ich schon über ADDITIONAL_CONTROLS gemacht.

hätte die PLAYLIST nur gerne genutzt um ADDITIONAL_CONTROLS nicht extra öffnen zu müssen.Vielleicht kannst du es irgendwann mit einbauen.
ANSONSTEN KANN ICH MICH NUR FÜR DEINE TOP ARBEIT BEDANKEN !!!
-
@s-bormann said in Test Adapter iQontrol 1.9.x Vis:
@evolvo187 sagte in Test Adapter iQontrol 1.9.x Vis:
Option zum Definieren der Schaltflächenbeschriftung für PLAYLIST (Gerätetyp Media Player)
Hallo zusammen,
ist es möglich im,
Gerätetyp: Media Player die Schaltflächenbeschriftung für PLAYLIST zu ändern?Ich benutze die Playlist um einen Text zu senden.
 )
)Gruß Heiko
Hi,
nein, das kann derzeit nicht angepasst werden. Ich würde vorschlagen, das mit ADDITIONAL_INFO oder ADDITIONAL_CONTROLS zu lösen.
VGhabe ich schon über ADDITIONAL_CONTROLS gemacht.

hätte die PLAYLIST nur gerne genutzt um ADDITIONAL_CONTROLS nicht extra öffnen zu müssen.Vielleicht kannst du es irgendwann mit einbauen.
ANSONSTEN KANN ICH MICH NUR FÜR DEINE TOP ARBEIT BEDANKEN !!!
@evolvo187 sagte in Test Adapter iQontrol 1.9.x Vis:
@s-bormann said in Test Adapter iQontrol 1.9.x Vis:
@evolvo187 sagte in Test Adapter iQontrol 1.9.x Vis:
Option zum Definieren der Schaltflächenbeschriftung für PLAYLIST (Gerätetyp Media Player)
Hallo zusammen,
ist es möglich im,
Gerätetyp: Media Player die Schaltflächenbeschriftung für PLAYLIST zu ändern?Ich benutze die Playlist um einen Text zu senden.
 )
)Gruß Heiko
Hi,
nein, das kann derzeit nicht angepasst werden. Ich würde vorschlagen, das mit ADDITIONAL_INFO oder ADDITIONAL_CONTROLS zu lösen.
VGhabe ich schon über ADDITIONAL_CONTROLS gemacht.

hätte die PLAYLIST nur gerne genutzt um ADDITIONAL_CONTROLS nicht extra öffnen zu müssen.Vielleicht kannst du es irgendwann mit einbauen.
ANSONSTEN KANN ICH MICH NUR FÜR DEINE TOP ARBEIT BEDANKEN !!!
Kennst Du schon die Optionen, mit denen man die ADD._CONTROLS auch so konfigurieren kann, dass sie immer offen sind sind? Vielleicht kannst Du es damit so konfigurieren, wie Du es benötigst.
-
@evolvo187 sagte in Test Adapter iQontrol 1.9.x Vis:
@s-bormann said in Test Adapter iQontrol 1.9.x Vis:
@evolvo187 sagte in Test Adapter iQontrol 1.9.x Vis:
Option zum Definieren der Schaltflächenbeschriftung für PLAYLIST (Gerätetyp Media Player)
Hallo zusammen,
ist es möglich im,
Gerätetyp: Media Player die Schaltflächenbeschriftung für PLAYLIST zu ändern?Ich benutze die Playlist um einen Text zu senden.
 )
)Gruß Heiko
Hi,
nein, das kann derzeit nicht angepasst werden. Ich würde vorschlagen, das mit ADDITIONAL_INFO oder ADDITIONAL_CONTROLS zu lösen.
VGhabe ich schon über ADDITIONAL_CONTROLS gemacht.

hätte die PLAYLIST nur gerne genutzt um ADDITIONAL_CONTROLS nicht extra öffnen zu müssen.Vielleicht kannst du es irgendwann mit einbauen.
ANSONSTEN KANN ICH MICH NUR FÜR DEINE TOP ARBEIT BEDANKEN !!!
Kennst Du schon die Optionen, mit denen man die ADD._CONTROLS auch so konfigurieren kann, dass sie immer offen sind sind? Vielleicht kannst Du es damit so konfigurieren, wie Du es benötigst.
Kennst Du schon die Optionen, mit denen man die ADD._CONTROLS auch so konfigurieren kann, dass sie immer offen sind sind? Vielleicht kannst Du es damit so konfigurieren, wie Du es benötigst.
Ja kenne ich,
in den ADD._CONTROLS habe ich aber leider so viele Spielerein eingebaut, das Sie immer offen zu unübersichtlich ausschaut.


