NEWS
-
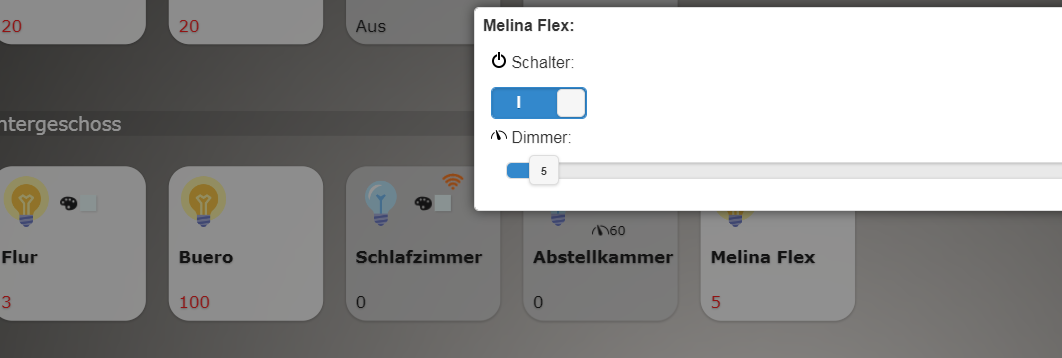
Hallo @s-bormann ich hab mal wieder ein kleines Problemchen mit "alternative color space" ^^ Lege ich das Gerät (Osram flex) initial an, ist alles in bester Ordnung. Vrschiebe ich nun die Leuchte in der Reihenfolge eins nach oben, ist der Slider für die Farbe weg? O.o
Verschiebe ich das Gerät wieder nach unten, ist der Slider wieder da. Die Leuchte einfach zu löschen und neu anzulegen hat das Problem nicht gelöst:
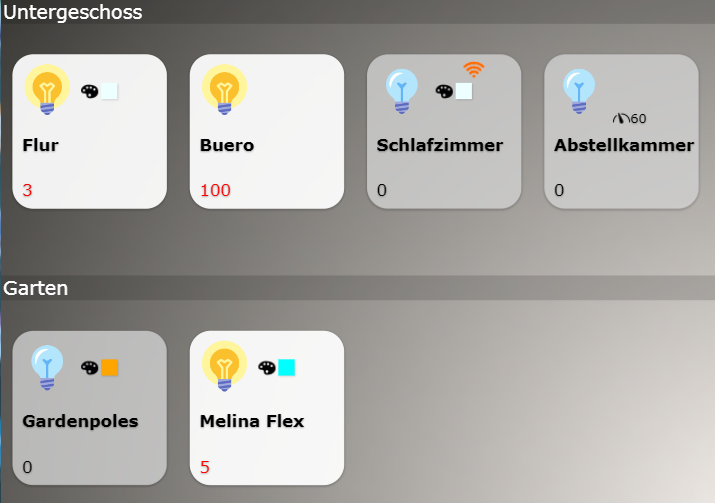
Lampe noch im Garten:


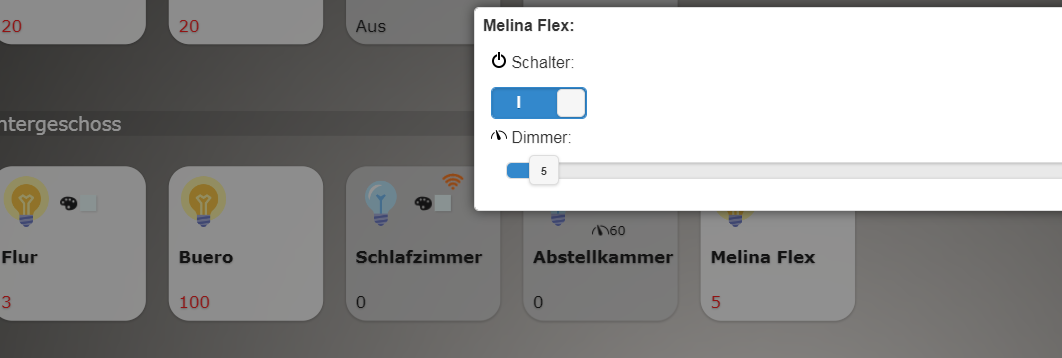
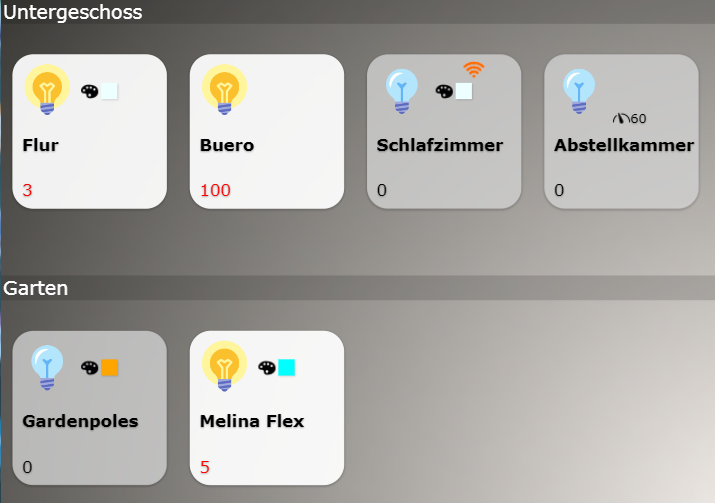
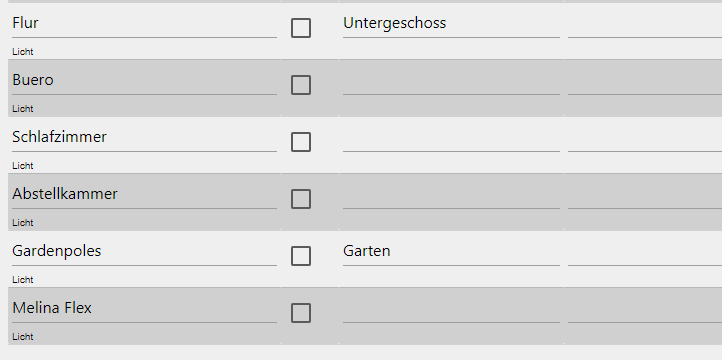
Lampe in Untergeschoss geschoben - Farb-Slider fott:

@kueppert sagte in Test Adapter iQontrol 1.5.x:
Hallo @s-bormann ich hab mal wieder ein kleines Problemchen mit "alternative color space" ^^ Lege ich das Gerät (Osram flex) initial an, ist alles in bester Ordnung. Vrschiebe ich nun die Leuchte in der Reihenfolge eins nach oben, ist der Slider für die Farbe weg? O.o
Verschiebe ich das Gerät wieder nach unten, ist der Slider wieder da. Die Leuchte einfach zu löschen und neu anzulegen hat das Problem nicht gelöst:
Lampe noch im Garten:


Lampe in Untergeschoss geschoben - Farb-Slider fott:

Neiiin. Das kann doch nicht wahr sein, dass das immer noch nicht fehlerfrei läuft?! Ich verzweifle noch.
Kannst Du das Problem etwas näher eingrenzen? Tritt es z.B. nur auf, wenn es hinter einem bestimmten Gerät steht? Oder vor einer Überschrift? -
@dslraser said in Test Adapter iQontrol 1.5.x:
@mikweb
oder auch per Script von @blackeagle998https://forum.iobroker.net/post/514543
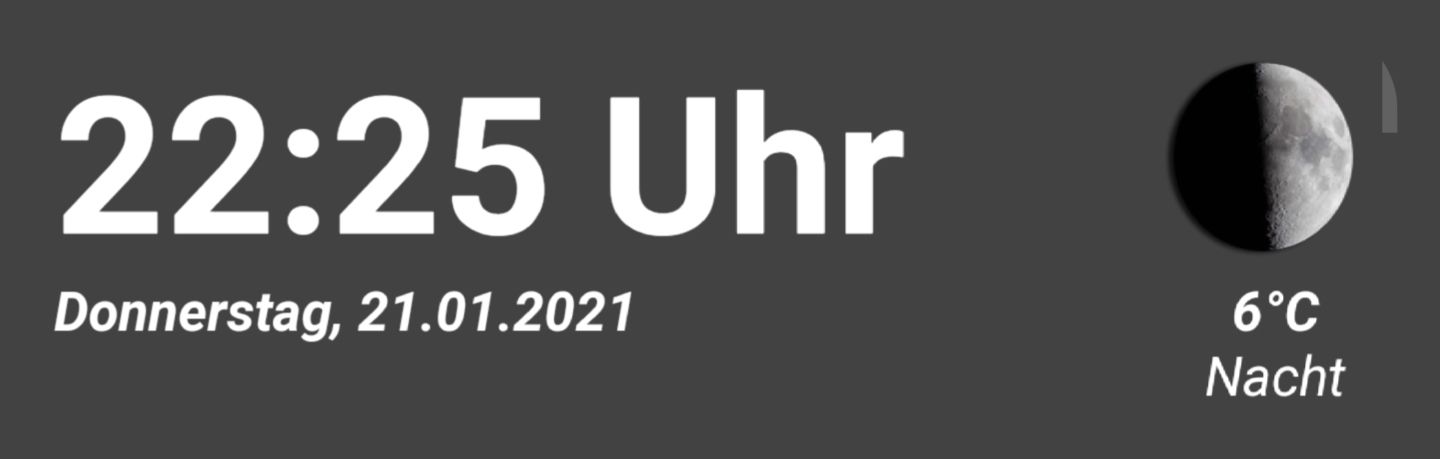
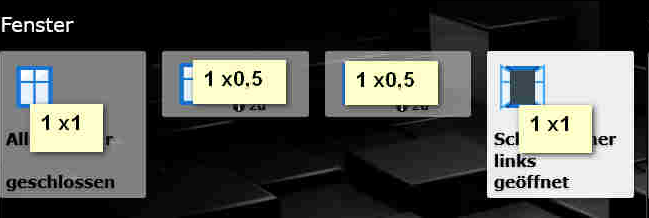
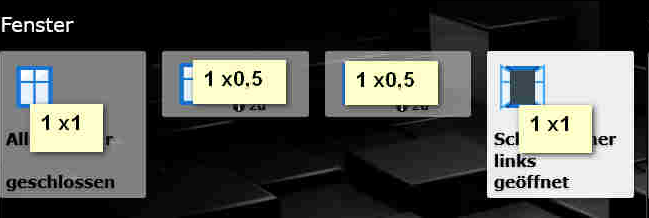
geschlossene Kachel

geöffnete Kachel (per Klick auf den Mond/Sonne bzw. das rechte Wetter Symbol.)

Hallo @dslraser ,
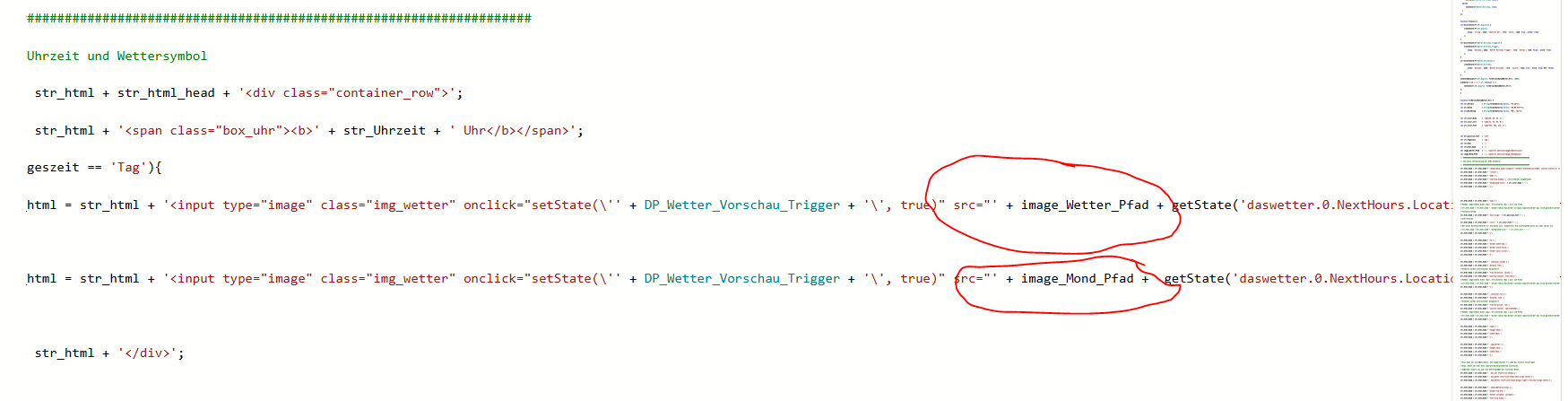
ich habe mal das in diesem Post verlinkte Skript ausprobiert, stoße bei der Kachel allerdings noch auf ein paar Probleme:
Zum einen werden bei mir die hinterlegten Grafiken gestaucht (oben rechts), bzw in der Tabelle nicht "klein gezoomed"
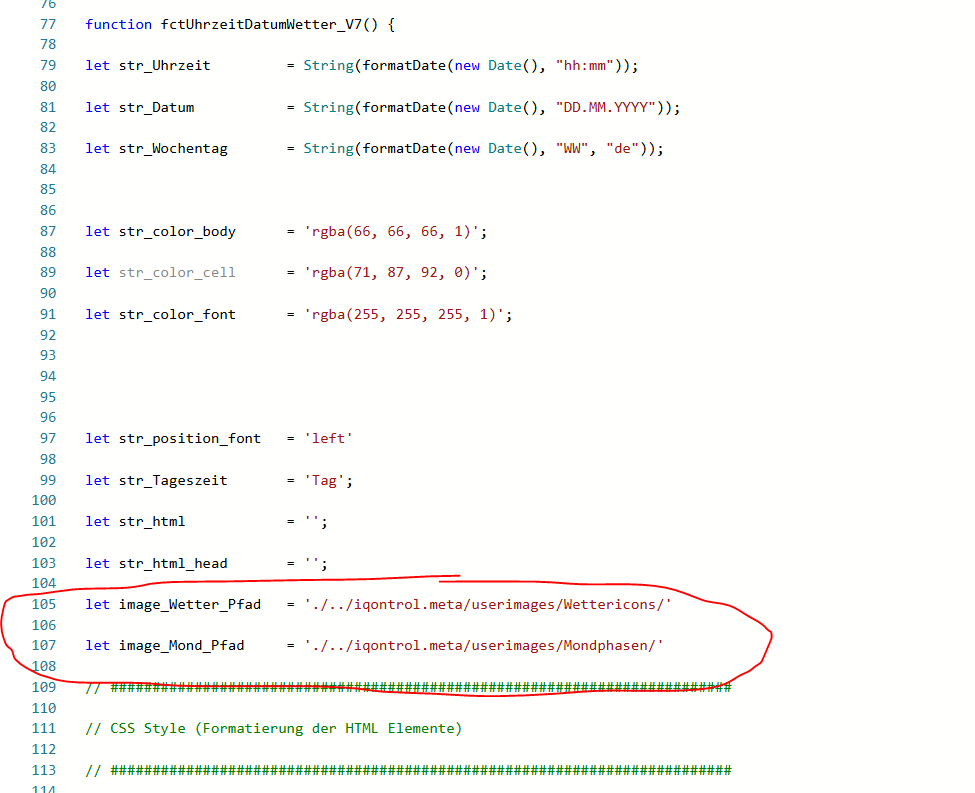
Wenn ich das im Skript richtig verstehe, hast Du aber auch keine unterschiedlich großen Bilder hinterlegt? Ich habe in Deinem Skript noch die folgenden Sachen angepasst, da meine Bilder an einer anderen Stelle liegen:


Müssen die hinterlegtsn Wettericons ein bestimmtes Format/Größe haben, damit das funktioniert? (meine sind 175px x 120px und *.png ).Zweite Frage:
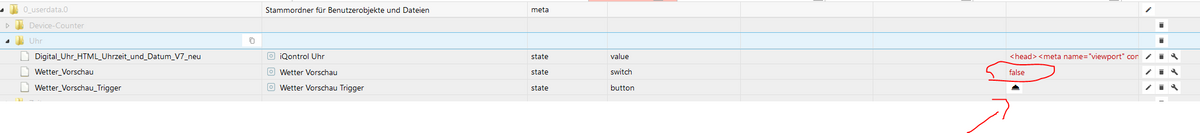
Bei mir wird immer die ganze Kachel angezeigt, ich kann den "Wetterteil" nicht ein-/ausblenden. Ich habe gesehen, dass Du Code für den TRigger hinter dem Bild oben rechts hinterlegt hast, ich habe damit aber zwei Probleme:- ein Klick auf das Bild führt nicht zu einem "Umspringen" der Trigger-Variable "Wetter_Vorschau"

- wenn ich den Trigger-Knopf oben im Bild manuell ausführe, dann springt die Trigger-Variable "Wetter_Vorschau" zwar um auff "true", das hat aber keinen Effekt. Ich finde auch gar keinen Code im Skript, der diese Variable auswerten würde? Kenne mich mit javascript aber nicht gut genug aus, um das wirklich beurteilen zu können.
Danke für Deine Hilfe!
Tim
@ts020339 sagte in Test Adapter iQontrol 1.5.x:
Wenn ich das im Skript richtig verstehe, hast Du aber auch keine unterschiedlich großen Bilder hinterlegt? Ich habe in Deinem Skript noch die folgenden Sachen angepasst, da meine Bilder an einer anderen Stelle liegen:
nein, ich habe keine Unterschiedlichen Bilder. Sieht im Moment so aus.

Zur zweiten Frage, hast Du denn den Trigger in iQontrol verlinkt ? Also bei inakticer/aktiver Kachel ?
PS: das Script ist nicht von mir...
- ein Klick auf das Bild führt nicht zu einem "Umspringen" der Trigger-Variable "Wetter_Vorschau"
-
@s-bormann said in Test Adapter iQontrol 1.5.x:
@muuulle sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
@muuulle sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
@muuulle sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
- (sbormann) Text on transparent tiles is now white (can be configured).
Bei Info A/B wird die Einstellung einer geänderten Farbe nicht übernommen.
Stimmt. Kannst Du es bitte noch mal versuchen?
Ich danke Euch, dass ihr hier so gute Beta-Test-Arbeit leistet. Müsste ich alles selbst ausführlich testen, könnte alles nur viel langsamer vorwärts gehen!
VG👍 klappt
Eins noch. Wenn beim Badge eine Farbe hinterlegt ist, leuchtet zunächst das Signalrot auf.
Besteht die Möglichkeit, dass direkt die eingestellte Farbe geladen wird? Vielleicht durch späteres anzeigen des Badge?
Habe ein Delay von 500ms hinzugefügt. Klappt es jetzt besser (bei mir war der Effekt nicht zu sehen)?
Sieht schon besser aus. Man sieht aber noch eine Farbwechsel-Animation. Magst du den Delay noch etwas verlängern?
Danke!
Edit. Hier noch ein Gif dazu:
Habs noch mal angepasst. Er macht jetzt 750ms delay - aber nur, wenn sich die Farbe geändert hat. Gehts jetzt?
Komisch. Ich sehe keine Veränderung!
@muuulle sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
@muuulle sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
@muuulle sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
@muuulle sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
- (sbormann) Text on transparent tiles is now white (can be configured).
Bei Info A/B wird die Einstellung einer geänderten Farbe nicht übernommen.
Stimmt. Kannst Du es bitte noch mal versuchen?
Ich danke Euch, dass ihr hier so gute Beta-Test-Arbeit leistet. Müsste ich alles selbst ausführlich testen, könnte alles nur viel langsamer vorwärts gehen!
VG👍 klappt
Eins noch. Wenn beim Badge eine Farbe hinterlegt ist, leuchtet zunächst das Signalrot auf.
Besteht die Möglichkeit, dass direkt die eingestellte Farbe geladen wird? Vielleicht durch späteres anzeigen des Badge?
Habe ein Delay von 500ms hinzugefügt. Klappt es jetzt besser (bei mir war der Effekt nicht zu sehen)?
Sieht schon besser aus. Man sieht aber noch eine Farbwechsel-Animation. Magst du den Delay noch etwas verlängern?
Danke!
Edit. Hier noch ein Gif dazu:
Habs noch mal angepasst. Er macht jetzt 750ms delay - aber nur, wenn sich die Farbe geändert hat. Gehts jetzt?
Komisch. Ich sehe keine Veränderung!
Siehst Du denn, dass das Badge etwas verzögert erscheint? Bei mir sind die 750ms deutlich zu erkennen.
-
Hi,
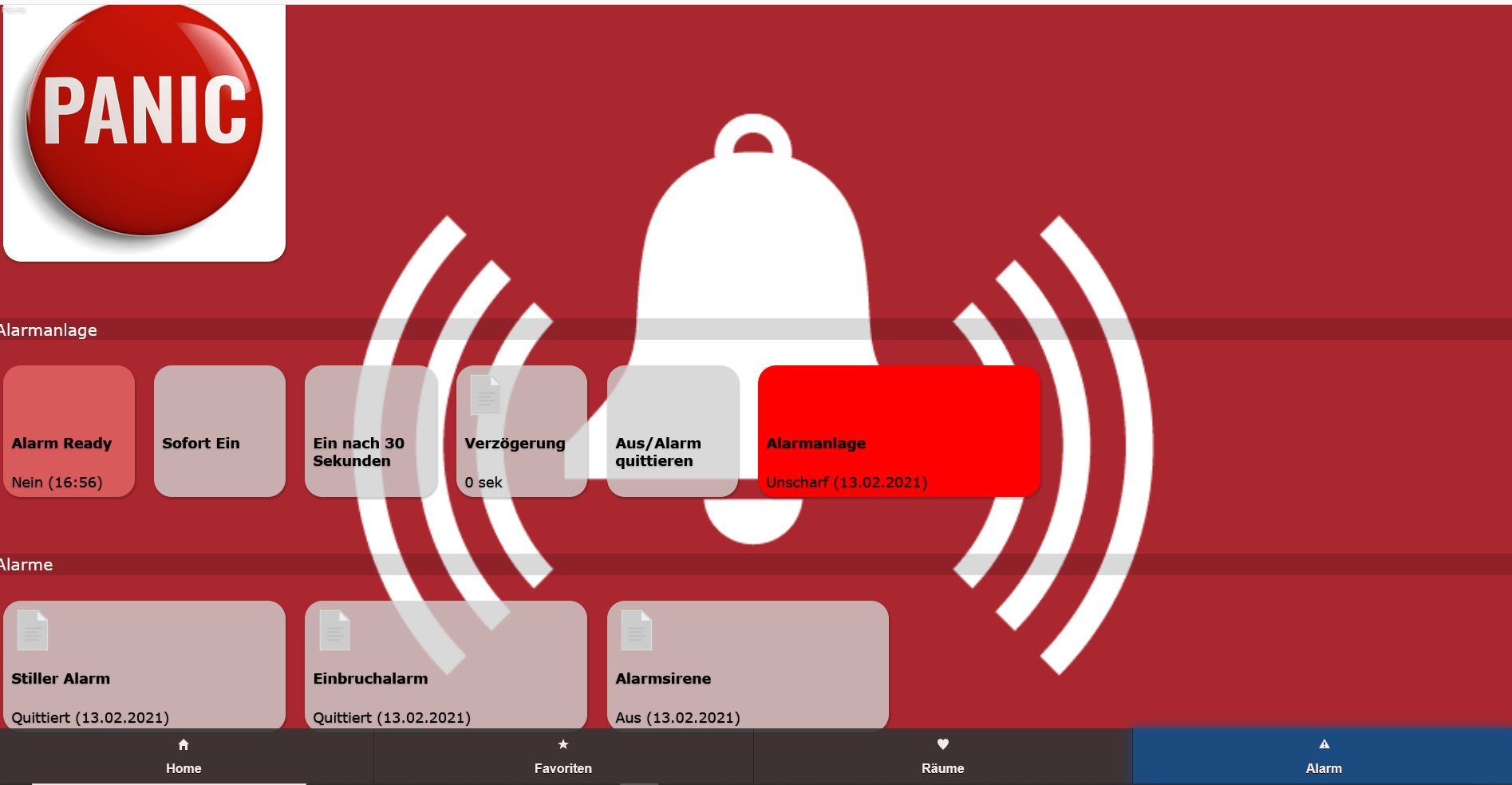
ein paar hier nutzen doch glaube ich den Alarm Adapter (@muuulle , du doch glaub ich).
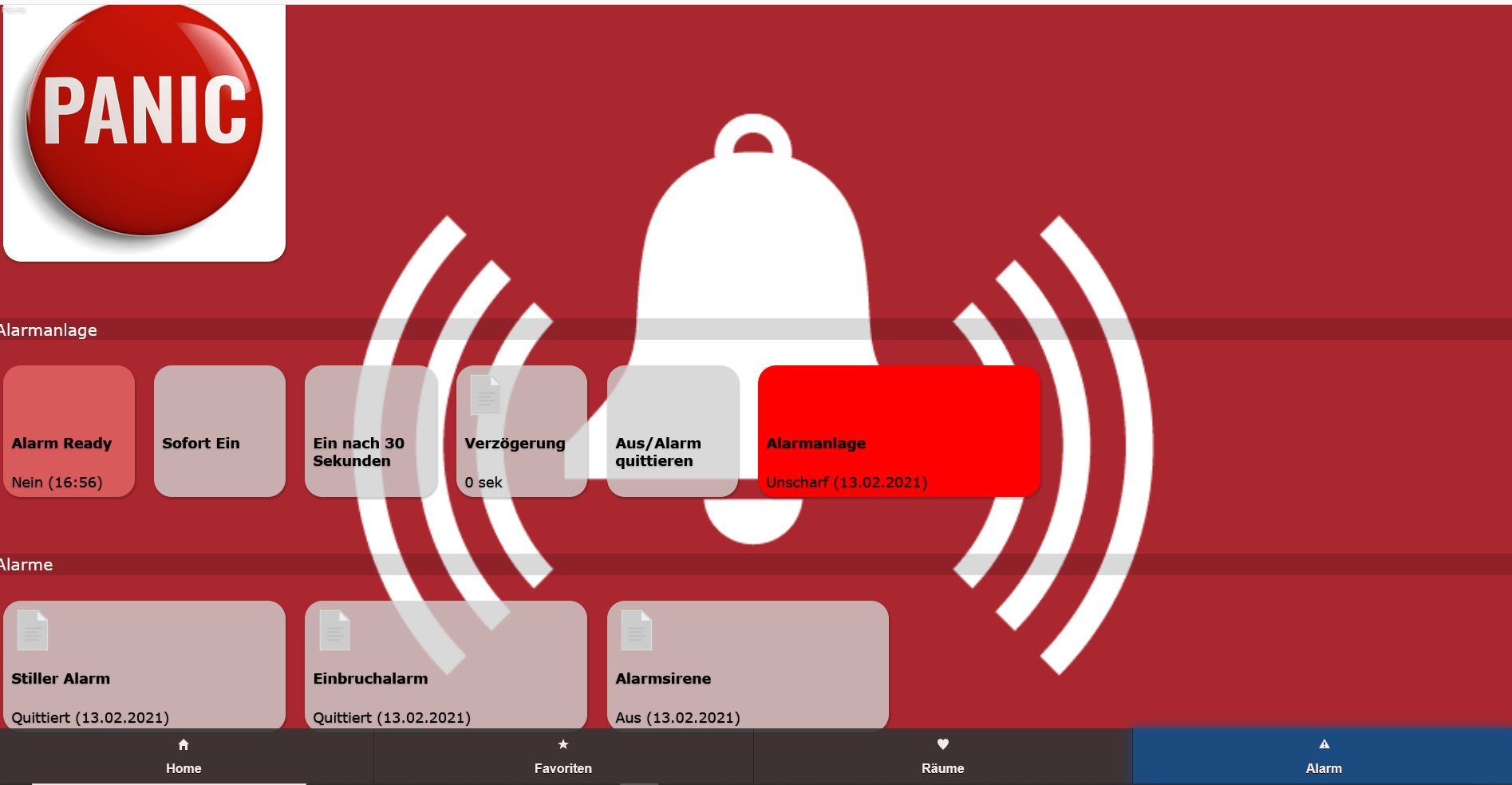
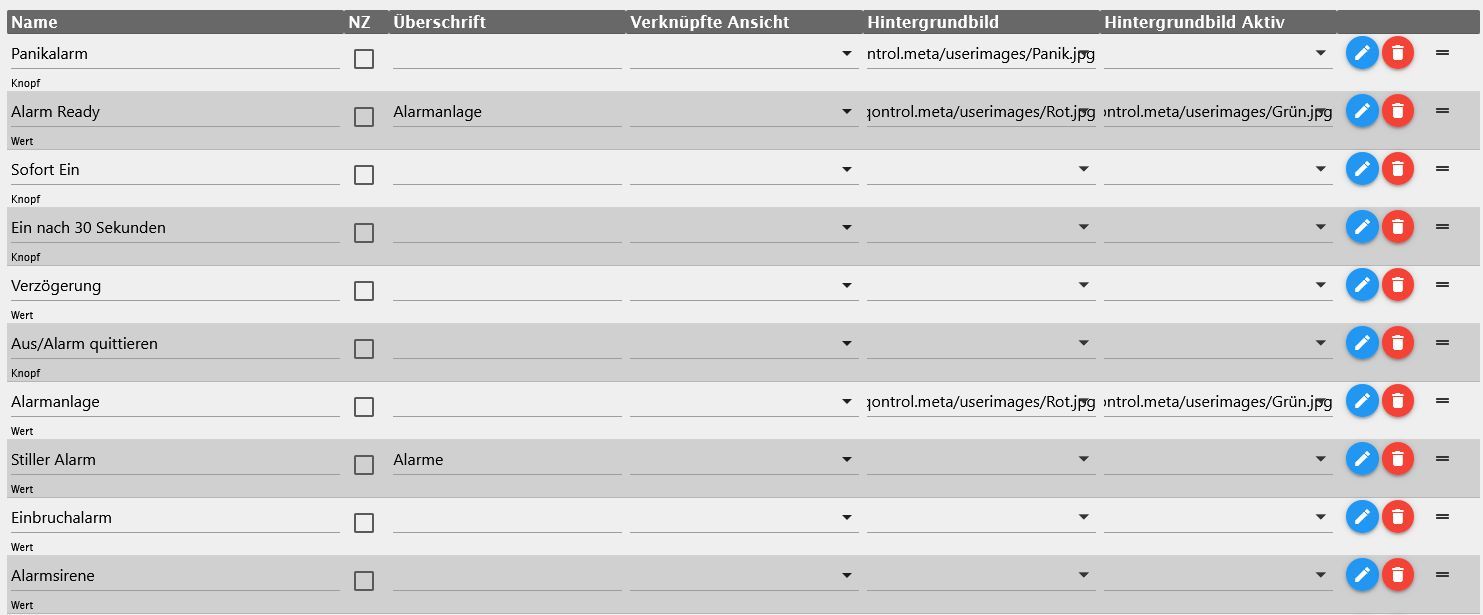
Ich hab ein paar Probleme mit den States zum aktivieren oder deaktivieren.Ich nehme Kacheln vom Typ Button und als Set Value hab ich True eingefügt. Aktivieren klappt bei mir, aber deaktivieren oder quittieren klappt leider nicht.
Wie habt ihr die Buttons eingerichtet?
@martinschm sagte in Test Adapter iQontrol 1.5.x:
Hi,
ein paar hier nutzen doch glaube ich den Alarm Adapter (@muuulle , du doch glaub ich).
Ich hab ein paar Probleme mit den States zum aktivieren oder deaktivieren.Ich nehme Kacheln vom Typ Button und als Set Value hab ich True eingefügt. Aktivieren klappt bei mir, aber deaktivieren oder quittieren klappt leider nicht.
Wie habt ihr die Buttons eingerichtet?
Alarm Adapter läuft bei mir ohne Probleme.


Wo klemmt es denn genau?
-
@docgame sagte in Test Adapter iQontrol 1.5.x:
@s-bormann Sch..... Ich habe gehofft, das du dich meldest und sagst, dass ich was falsch gemacht habe (oder ein behobener Bug).
Habe jetzt mal eine zusätzliche Instanz angelegt und nochmals getestet. Immer das selbe. Muss außer in den Geräteeigenschaften noch was eingestellt werden(In Kachelmenüs oder so)?
Nach anwählen der Farben auf OK und nochmals rein.......ist wieder nichts angewählt. Nicht erst beim Speichern verliert er die Einstellungen.Hi,
nein, da kannst Du eigentlich nichts falsch machen, das muss ein Bug von mir sein. Welchen Browser nutzt Du?
VG@s-bormann Alle die mir zur Verfügung stehen (Firefox. Chrome, Edge, Opera am PC und diverse am Handy.
Kann ja aber kein Anzeigeproblem sein. Da ich seit Tagen verzweifelt nach einer Lösung suche habe ich in der BUG-Section einen Hilferuf gestartet. Da habe ich auch noch einige Screenshots angefügt. Es betrifft z.B. nur "Konstante" und keine Datenpunkte.
Da ich keine Doppelposts machen will hier der Link zu dem Thead: -
@s-bormann
Kann man für das Panel noch eine "Bedingung für aktives Panel" einbauen (analog wie bei den Gerätekacheln)?@blackeagle998 sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
Kann man für das Panel noch eine "Bedingung für aktives Panel" einbauen (analog wie bei den Gerätekacheln)?Versuchs mal mit der aktuellen Github-Version ;)
-
@s-bormann said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
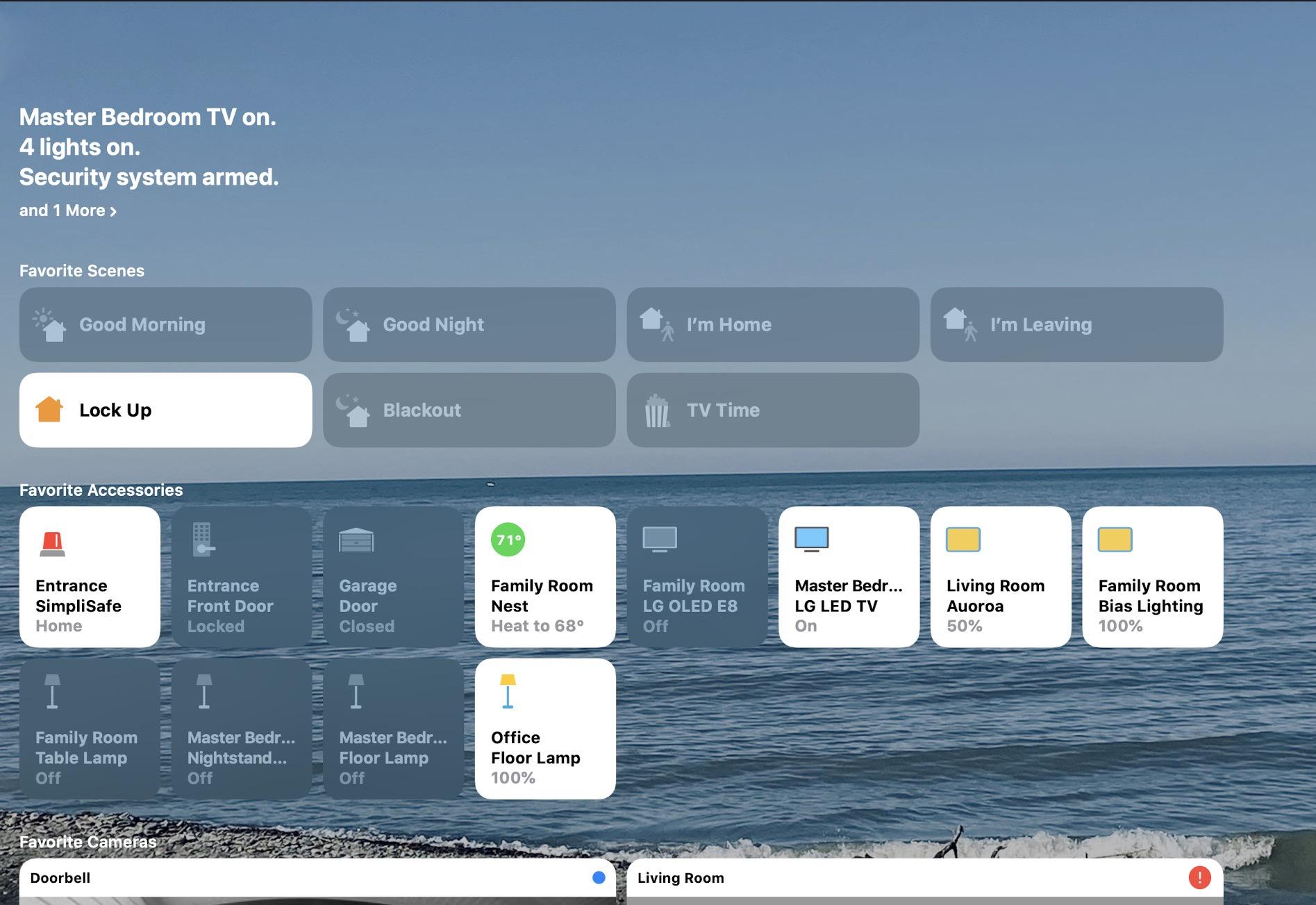
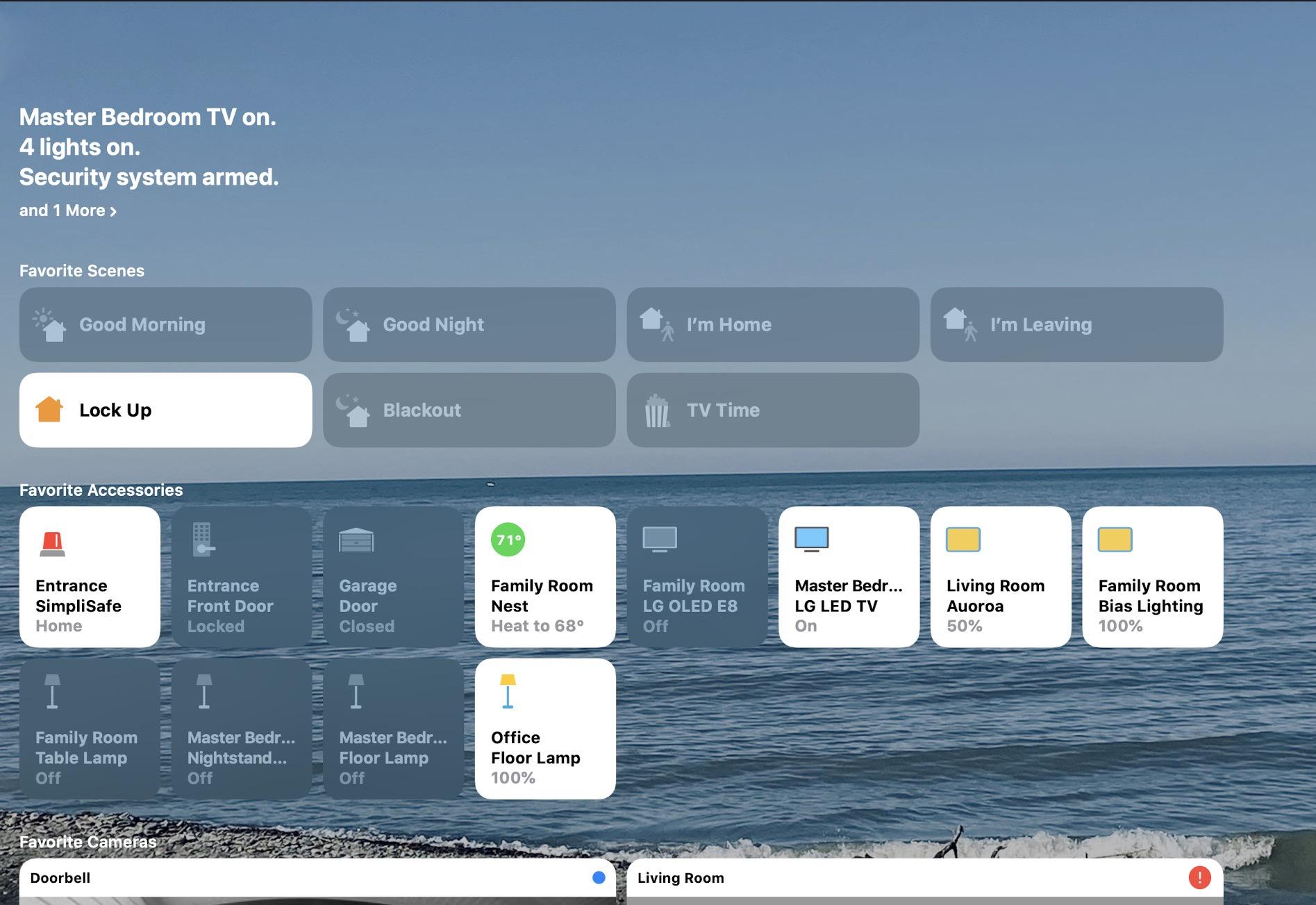
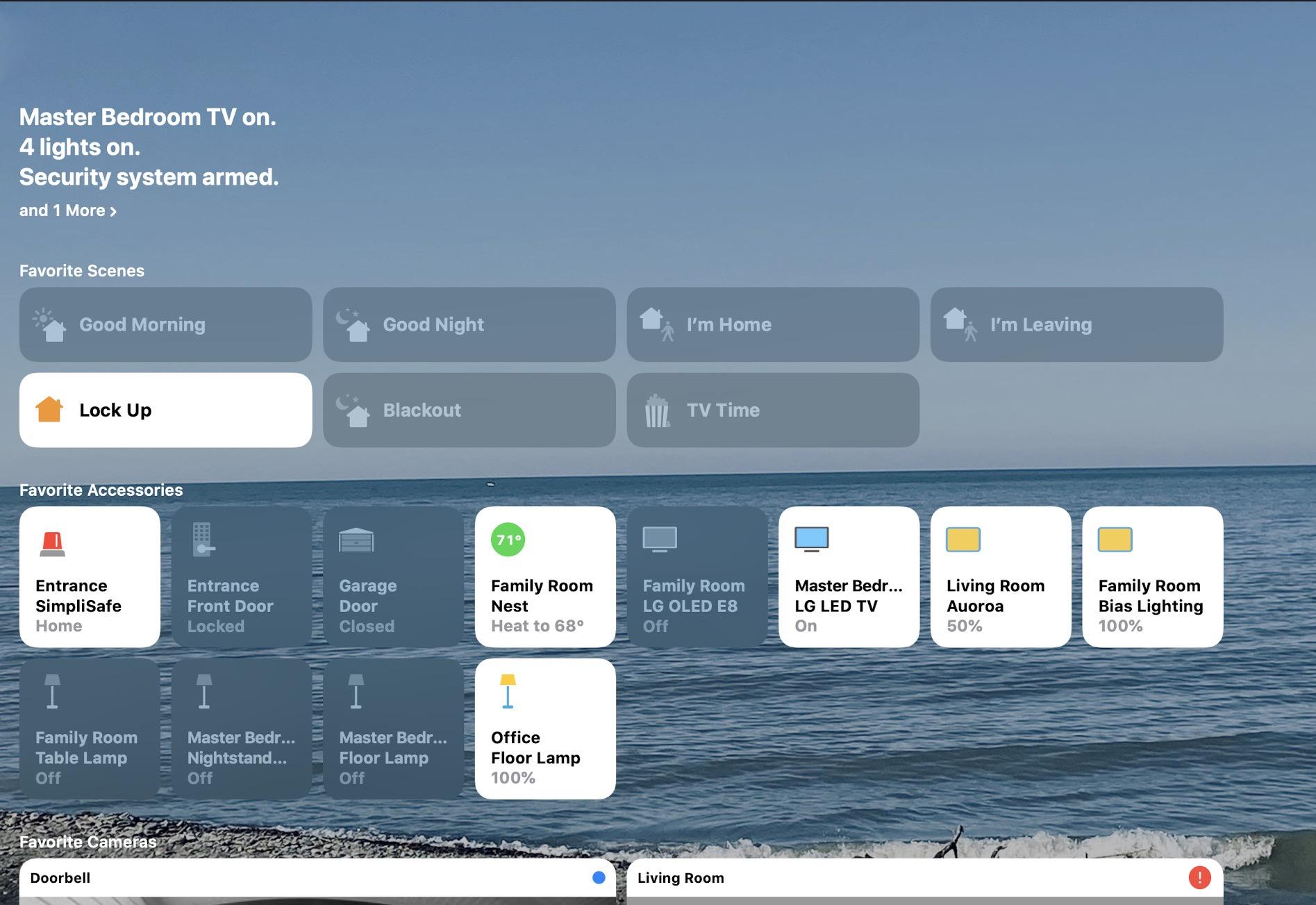
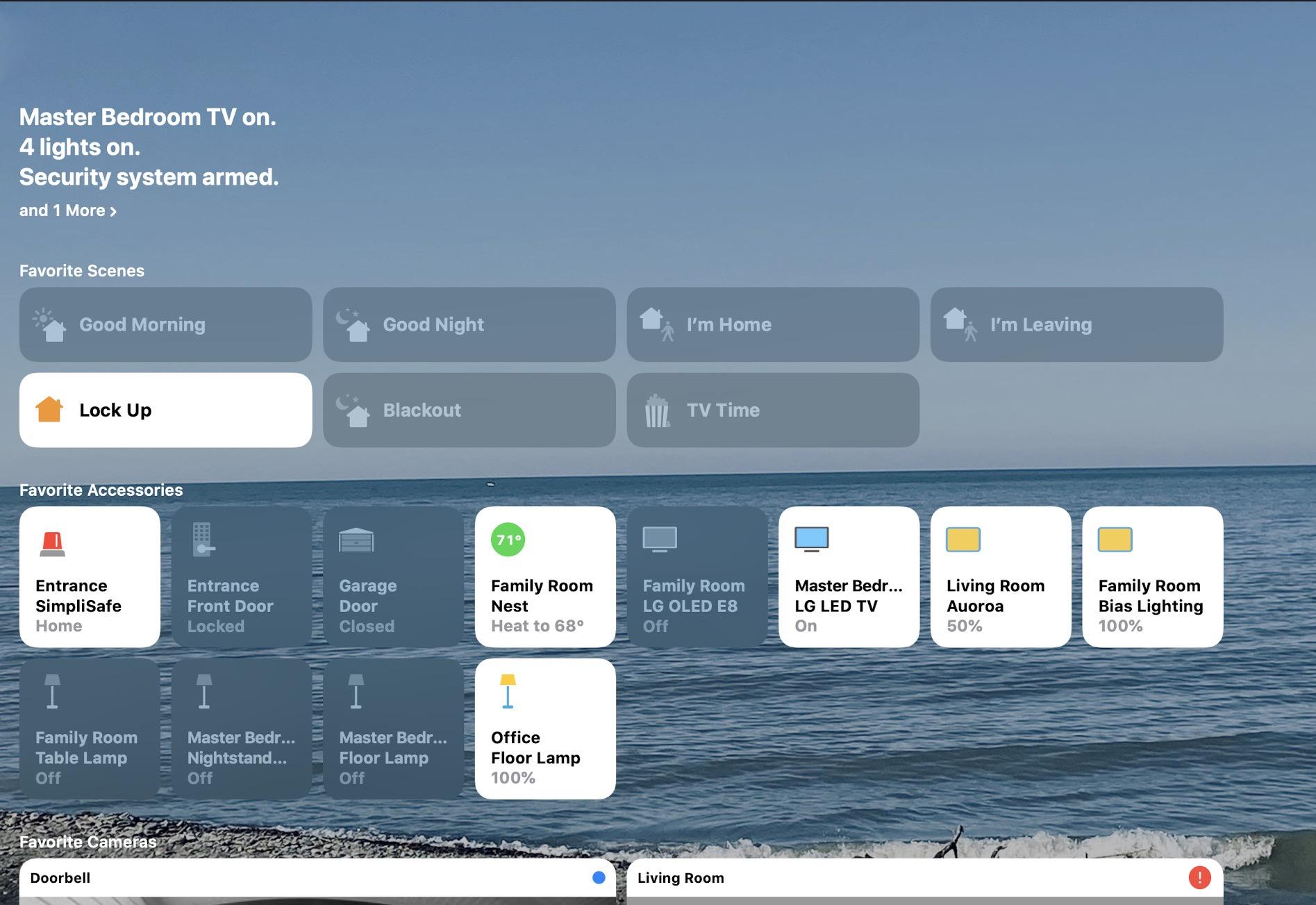
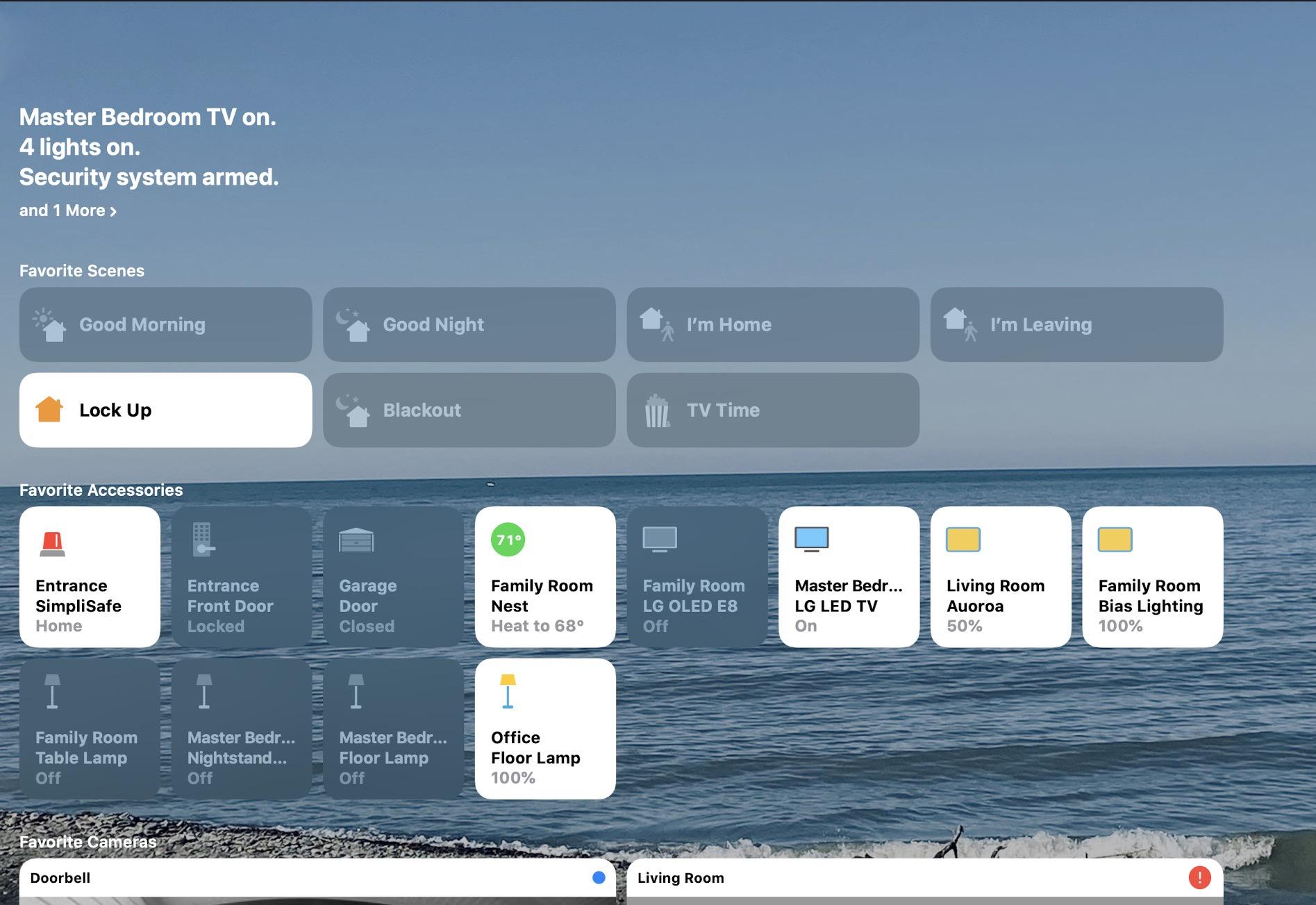
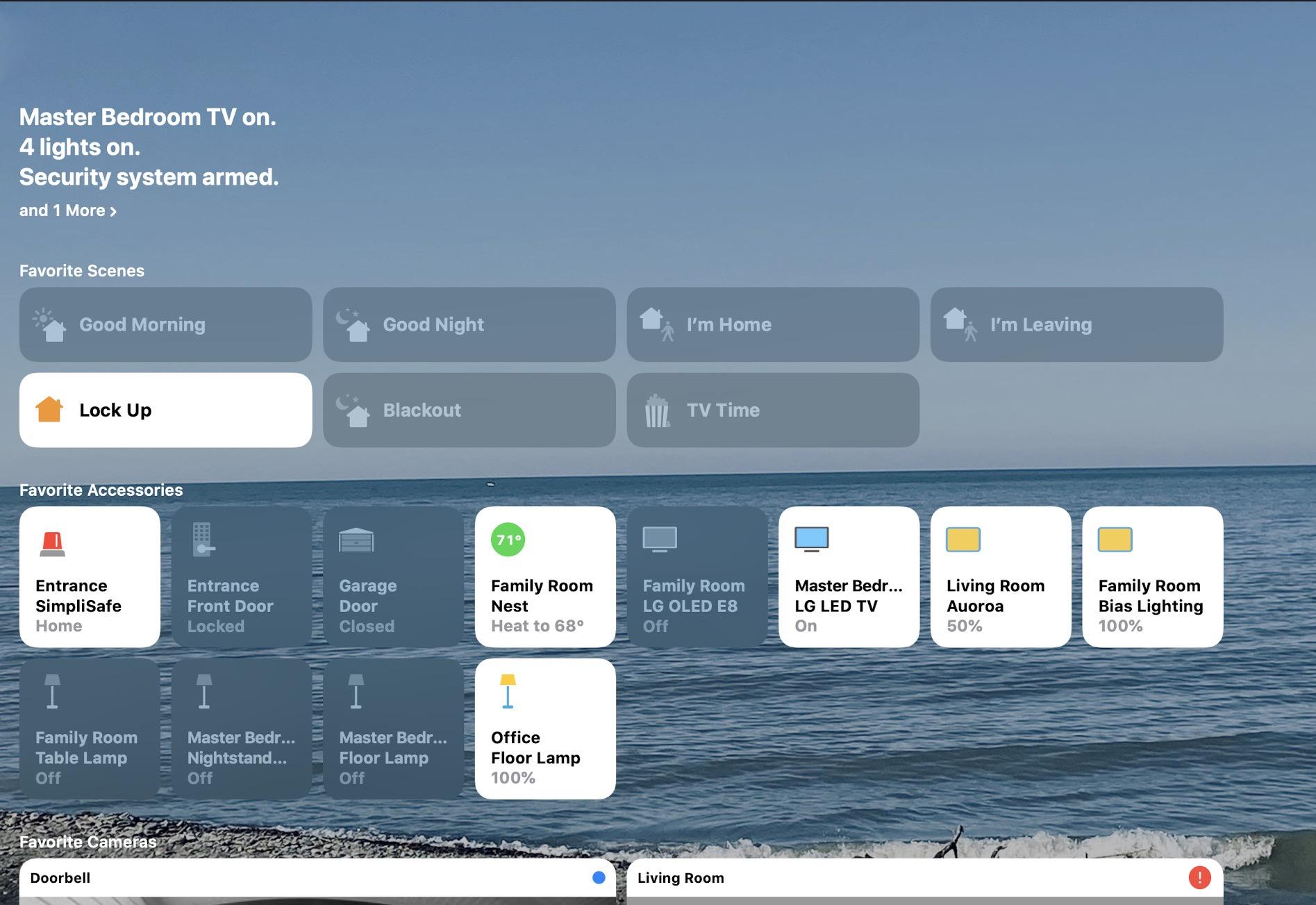
Ich find ja die Homekit Sachen immer noch sehr ansprechend. Die meisten Sachen kann man mit iQontrol auch umsetzen.

Was glaube ich noch fehlt wäre die Möglichkeit bei einer langen schmalen Kachel die Schrift/Name mittig zentriert zu haben. Meinst du, das wäre noch umsetzbar?
Ich denke gerade verschärft darüber nach, wie das am besten geht.
Meine Ideen bis jetzt, würden folgende Optionen beinhalten:- Position of INFO_A/B:
- Right to icon (Standard)
- Right to the icon, only right half of the tile
- Under the icon
- Position of Device-Name:
- Under the icon (Standard)
- Right from the icon, vertically centered
- Right from the icon, only left half of the tile
- jeweils getrennt für ifActive, ifInactive, ifEnlarged
Hört sich gut an. Wenn InfoAB dann noch bei schmalen Kacheln zwischen oben und unten zentriert sind wäre es perfekt :-)
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
Ich find ja die Homekit Sachen immer noch sehr ansprechend. Die meisten Sachen kann man mit iQontrol auch umsetzen.

Was glaube ich noch fehlt wäre die Möglichkeit bei einer langen schmalen Kachel die Schrift/Name mittig zentriert zu haben. Meinst du, das wäre noch umsetzbar?
Ich denke gerade verschärft darüber nach, wie das am besten geht.
Meine Ideen bis jetzt, würden folgende Optionen beinhalten:- Position of INFO_A/B:
- Right to icon (Standard)
- Right to the icon, only right half of the tile
- Under the icon
- Position of Device-Name:
- Under the icon (Standard)
- Right from the icon, vertically centered
- Right from the icon, only left half of the tile
- jeweils getrennt für ifActive, ifInactive, ifEnlarged
Hört sich gut an. Wenn InfoAB dann noch bei schmalen Kacheln zwischen oben und unten zentriert sind wäre es perfekt :-)
Hi, das sollte seit der 1.5.7 eigentlich schon so sein. Geht es nicht?
- Position of INFO_A/B:
-
Hallo,
kann man das irgendwie inestellen das die beiden Kacheln 1x0,5 untereinander angeordnet werden.
 C:\Users\Buero\Desktop\2021-02-09_112146.jpg
C:\Users\Buero\Desktop\2021-02-09_112146.jpgwenn ich die dann zusammen schiebe sieht es so aus:
 C:\Users\Buero\Desktop\2021-02-09_112304.jpg
C:\Users\Buero\Desktop\2021-02-09_112304.jpgoder habe ich da einen Denfehler drin?
@heinzie sagte in Test Adapter iQontrol 1.5.x:
Hallo,
kann man das irgendwie inestellen das die beiden Kacheln 1x0,5 untereinander angeordnet werden.
 C:\Users\Buero\Desktop\2021-02-09_112146.jpg
C:\Users\Buero\Desktop\2021-02-09_112146.jpgwenn ich die dann zusammen schiebe sieht es so aus:
 C:\Users\Buero\Desktop\2021-02-09_112304.jpg
C:\Users\Buero\Desktop\2021-02-09_112304.jpgoder habe ich da einen Denfehler drin?
Hi,
das liegt an dem Plugin shuffle.js - das sorgt für die Ausrichtung der Kacheln. Ich glaube, man kann das nicht weiter beeinflussen, jedenfalls habe ich keine andere Sortierung hin bekommen - sorry.
VG -
@s-bormann
Ich habe im Ordner /userwidgets eine .html Datei gespeichert und möchte diese gerne bei einer Widget Kachel als Backgorund_HTML verwenden. Allerdings gibt es bei diesem Feld keine Auswahlliste, nur bei Background_URL.
Wie kann ich denn jetzt auf die .html Datei zugreifen?@dslraser
Vielleicht kannst du mir hierzu auch weiterhelfen?!Bisher hatte ich die HMTL Daten immer in einem Datenpunkt, das möchte ich jetzt gerne in .html Dateien auslagern.
Danke vorab!
@blackeagle998 sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
Ich habe im Ordner /userwidgets eine .html Datei gespeichert und möchte diese gerne bei einer Widget Kachel als Backgorund_HTML verwenden. Allerdings gibt es bei diesem Feld keine Auswahlliste, nur bei Background_URL.
Wie kann ich denn jetzt auf die .html Datei zugreifen?@dslraser
Vielleicht kannst du mir hierzu auch weiterhelfen?!Bisher hatte ich die HMTL Daten immer in einem Datenpunkt, das möchte ich jetzt gerne in .html Dateien auslagern.
Danke vorab!
Hi,
ja, ist schon richtig, die .html-Dateien werden über BACKGROUND_URL angesprochen (die .html-Datei steht ja für eine Webseite).
VG -
@martinschm sagte in Test Adapter iQontrol 1.5.x:
Hi,
ein paar hier nutzen doch glaube ich den Alarm Adapter (@muuulle , du doch glaub ich).
Ich hab ein paar Probleme mit den States zum aktivieren oder deaktivieren.Ich nehme Kacheln vom Typ Button und als Set Value hab ich True eingefügt. Aktivieren klappt bei mir, aber deaktivieren oder quittieren klappt leider nicht.
Wie habt ihr die Buttons eingerichtet?
Alarm Adapter läuft bei mir ohne Probleme.


Wo klemmt es denn genau?
@frankthegreat said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
Hi,
ein paar hier nutzen doch glaube ich den Alarm Adapter (@muuulle , du doch glaub ich).
Ich hab ein paar Probleme mit den States zum aktivieren oder deaktivieren.Ich nehme Kacheln vom Typ Button und als Set Value hab ich True eingefügt. Aktivieren klappt bei mir, aber deaktivieren oder quittieren klappt leider nicht.
Wie habt ihr die Buttons eingerichtet?
Alarm Adapter läuft bei mir ohne Probleme.
Wo klemmt es denn genau?
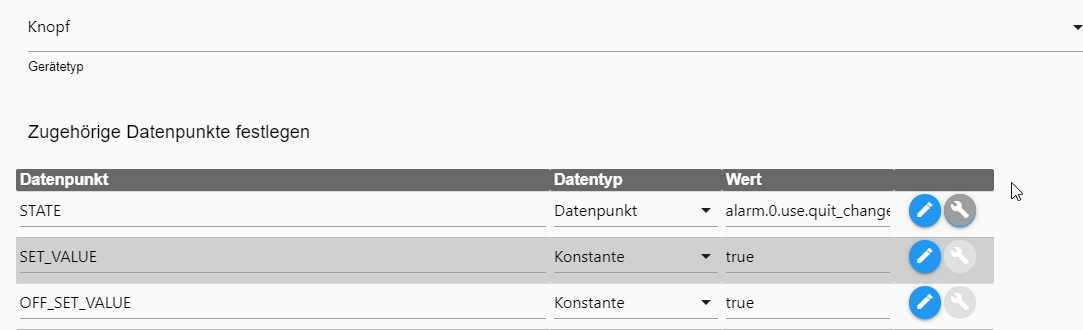
Wie geschrieben, der Button für Quittieren zum Beispiel. Hab den Datenpunkt ausgewählt und Set Value auf True gestellt. Aber es passiert nichts.

-
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
Ich find ja die Homekit Sachen immer noch sehr ansprechend. Die meisten Sachen kann man mit iQontrol auch umsetzen.

Was glaube ich noch fehlt wäre die Möglichkeit bei einer langen schmalen Kachel die Schrift/Name mittig zentriert zu haben. Meinst du, das wäre noch umsetzbar?
Ich denke gerade verschärft darüber nach, wie das am besten geht.
Meine Ideen bis jetzt, würden folgende Optionen beinhalten:- Position of INFO_A/B:
- Right to icon (Standard)
- Right to the icon, only right half of the tile
- Under the icon
- Position of Device-Name:
- Under the icon (Standard)
- Right from the icon, vertically centered
- Right from the icon, only left half of the tile
- jeweils getrennt für ifActive, ifInactive, ifEnlarged
Hört sich gut an. Wenn InfoAB dann noch bei schmalen Kacheln zwischen oben und unten zentriert sind wäre es perfekt :-)
Hi, das sollte seit der 1.5.7 eigentlich schon so sein. Geht es nicht?
@s-bormann said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
Ich find ja die Homekit Sachen immer noch sehr ansprechend. Die meisten Sachen kann man mit iQontrol auch umsetzen.

Was glaube ich noch fehlt wäre die Möglichkeit bei einer langen schmalen Kachel die Schrift/Name mittig zentriert zu haben. Meinst du, das wäre noch umsetzbar?
Ich denke gerade verschärft darüber nach, wie das am besten geht.
Meine Ideen bis jetzt, würden folgende Optionen beinhalten:- Position of INFO_A/B:
- Right to icon (Standard)
- Right to the icon, only right half of the tile
- Under the icon
- Position of Device-Name:
- Under the icon (Standard)
- Right from the icon, vertically centered
- Right from the icon, only left half of the tile
- jeweils getrennt für ifActive, ifInactive, ifEnlarged
Hört sich gut an. Wenn InfoAB dann noch bei schmalen Kacheln zwischen oben und unten zentriert sind wäre es perfekt :-)
Hi, das sollte seit der 1.5.7 eigentlich schon so sein. Geht es nicht?
Sieht bei mir noch so aus:

Hätte gedacht, das Info AB etwas weiter oben sein sollten
- Position of INFO_A/B:
-
@blackeagle998 sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
Kann man für das Panel noch eine "Bedingung für aktives Panel" einbauen (analog wie bei den Gerätekacheln)?Versuchs mal mit der aktuellen Github-Version ;)
@s-bormann said in Test Adapter iQontrol 1.5.x:
@blackeagle998 sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
Kann man für das Panel noch eine "Bedingung für aktives Panel" einbauen (analog wie bei den Gerätekacheln)?Versuchs mal mit der aktuellen Github-Version ;)
Von GitHub bekomme ich nur die 1.5.7, sollte es da eine andere Version geben?
-
@frankthegreat said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
Hi,
ein paar hier nutzen doch glaube ich den Alarm Adapter (@muuulle , du doch glaub ich).
Ich hab ein paar Probleme mit den States zum aktivieren oder deaktivieren.Ich nehme Kacheln vom Typ Button und als Set Value hab ich True eingefügt. Aktivieren klappt bei mir, aber deaktivieren oder quittieren klappt leider nicht.
Wie habt ihr die Buttons eingerichtet?
Alarm Adapter läuft bei mir ohne Probleme.
Wo klemmt es denn genau?
Wie geschrieben, der Button für Quittieren zum Beispiel. Hab den Datenpunkt ausgewählt und Set Value auf True gestellt. Aber es passiert nichts.

@martinschm sagte in Test Adapter iQontrol 1.5.x:
@frankthegreat said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
Hi,
ein paar hier nutzen doch glaube ich den Alarm Adapter (@muuulle , du doch glaub ich).
Ich hab ein paar Probleme mit den States zum aktivieren oder deaktivieren.Ich nehme Kacheln vom Typ Button und als Set Value hab ich True eingefügt. Aktivieren klappt bei mir, aber deaktivieren oder quittieren klappt leider nicht.
Wie habt ihr die Buttons eingerichtet?
Alarm Adapter läuft bei mir ohne Probleme.
Wo klemmt es denn genau?
Wie geschrieben, der Button für Quittieren zum Beispiel. Hab den Datenpunkt ausgewählt und Set Value auf True gestellt. Aber es passiert nichts.

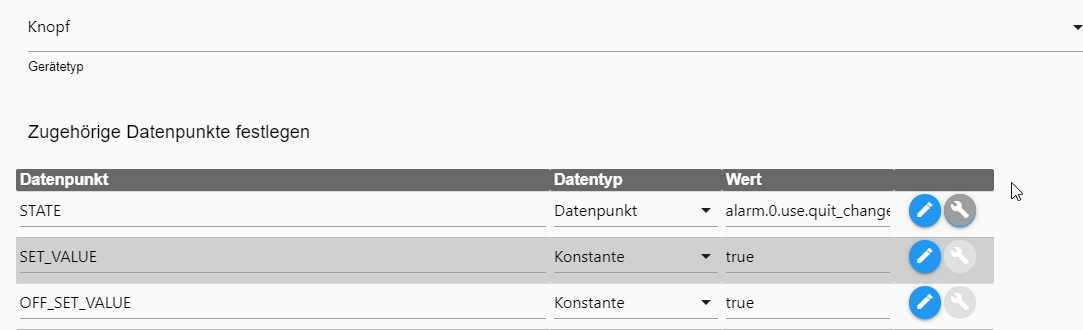
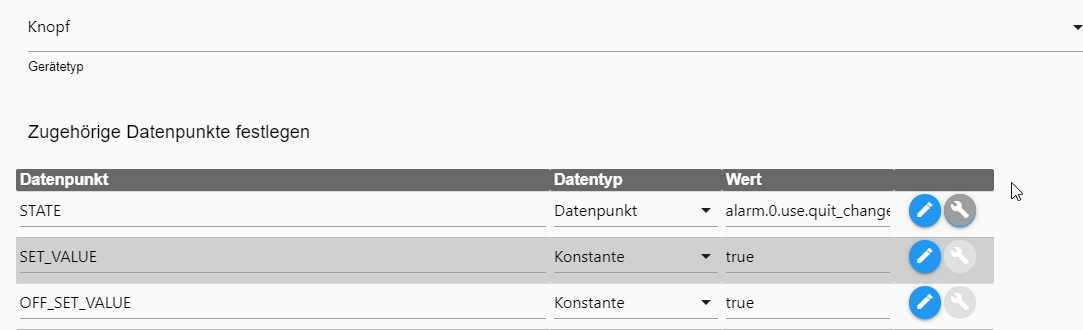
Hmm, passiert nichts...was soll denn deiner Meinung nach passieren? In der Beschreibung steht:
use.quit_changes -> Rücksetzen der states info.notification_circuit_changes, info.sharp_inside_siren, status.activation_failed
Hab den DB zwar nicht im Einsatz, im Schnelltest im Objektbaum funktioniert es aber auf jeden Fall.
-
@blackeagle998 sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
Ich habe im Ordner /userwidgets eine .html Datei gespeichert und möchte diese gerne bei einer Widget Kachel als Backgorund_HTML verwenden. Allerdings gibt es bei diesem Feld keine Auswahlliste, nur bei Background_URL.
Wie kann ich denn jetzt auf die .html Datei zugreifen?@dslraser
Vielleicht kannst du mir hierzu auch weiterhelfen?!Bisher hatte ich die HMTL Daten immer in einem Datenpunkt, das möchte ich jetzt gerne in .html Dateien auslagern.
Danke vorab!
Hi,
ja, ist schon richtig, die .html-Dateien werden über BACKGROUND_URL angesprochen (die .html-Datei steht ja für eine Webseite).
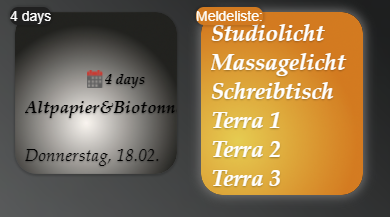
VG@s-bormann hi seb! meld mich auch wieder mal zu worte... :)
nachdem mich @haus-automatisierung angetriggert hat für eine widget idea link ist jetzt das eingetreten auf das ich schon gewartet habe...

2 termine, dadurch kein icon, abgeschnittenes e bei Biotonne.
durch die Badge möglichkeit bräuchte man dort kein InfoA und InfoB, platz für 2. icon...dafür positives über die meldungsliste! die tut auch wenn man sie auf 1x1 stellt. vergrössetr sich brav nach unten bei genug einträgen...

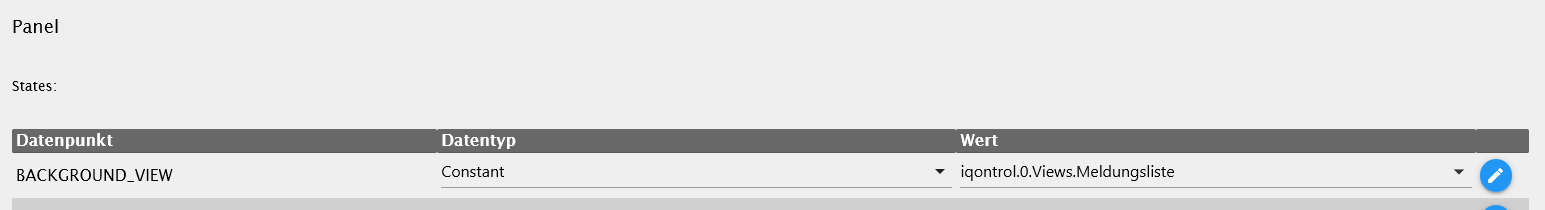
die werd ich dann ins side panel verfrachten.edit: oder doch nicht? eingestellt:

zu sehn immer die Home Ansicht... (Firefox/Chrome) auch nach reload/ chache leeren...
sorry, wiedermal drauf reingefallen. am PC wills nicht, auf Handy und Tab gehts... -
@s-bormann Hallo, zuerst einmal vielen dank für die viele Arbeit die du in den Adapter gesteckt hast, endlich eine Visualisierung die einfach zu implementieren ist.
Kenne die gepflogenheiten diese forum nicht, ist dies der richtige weg ein problem zu melden ?
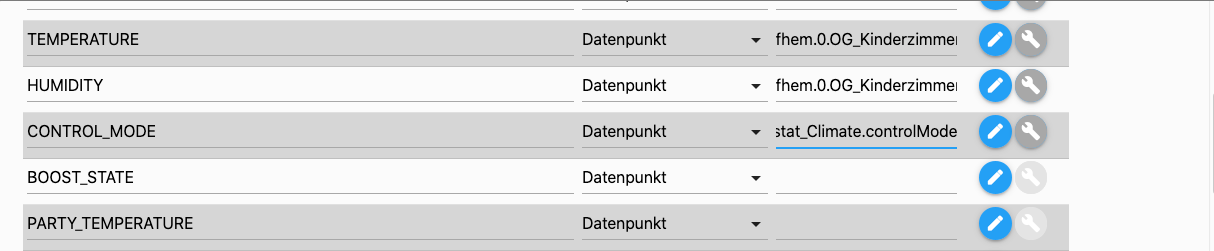
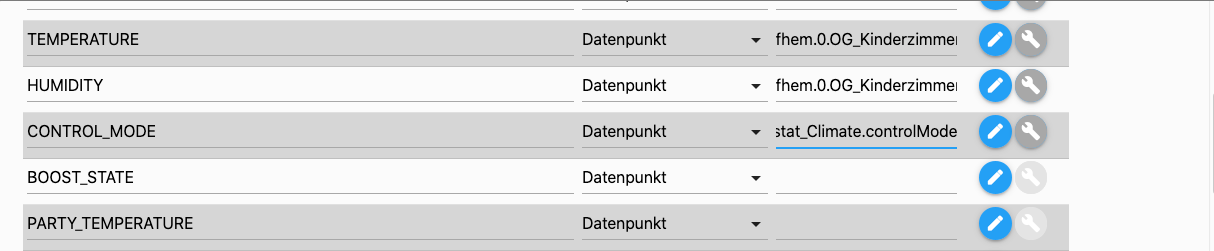
Habe ein schwirigkeiten beim implementieren eine HM Wandthermostat HM-TC-IT-WM-W-EU welches über fhem eingebunden ist. So sieht die Anzeige aus wenn ich den DP ControlMode nicht definiere.

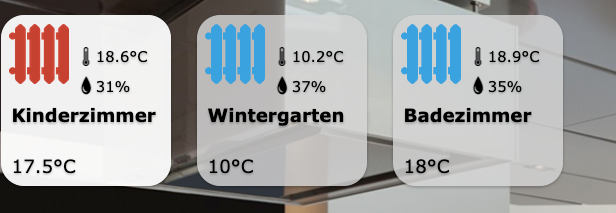
Wenn ich nun den ControlMode definere sieht es so aus:


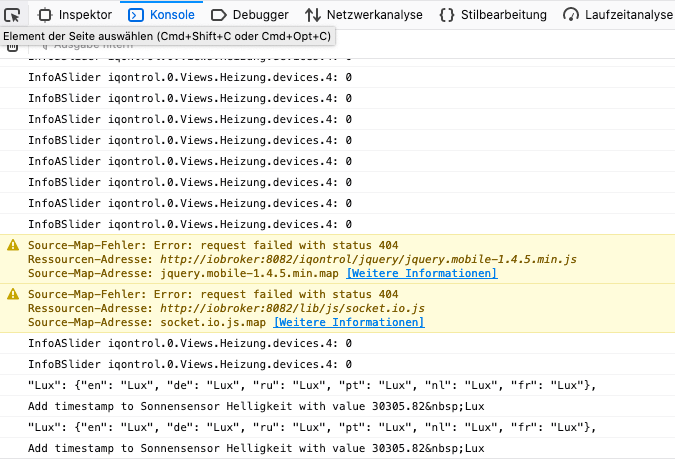
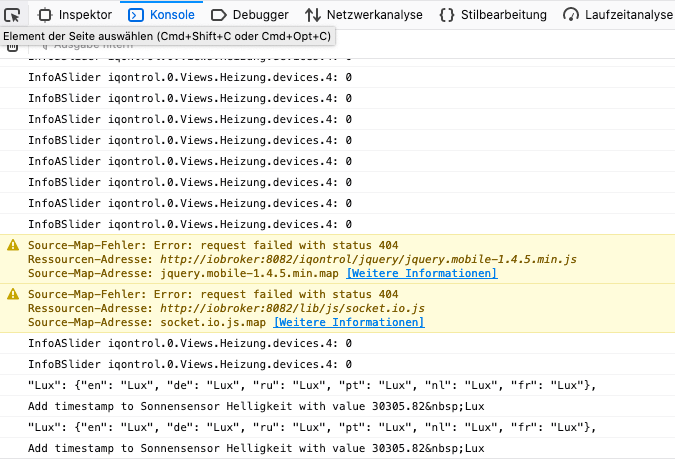
Auf der Debug Console bekomme ich folgenden Fehler angezeigt:

Habe schon einiges getestet, bekomme es abe nicht hin. Über hilfe wäre ich dankbar
@fredje sagte in Test Adapter iQontrol 1.5.x:
@s-bormann Hallo, zuerst einmal vielen dank für die viele Arbeit die du in den Adapter gesteckt hast, endlich eine Visualisierung die einfach zu implementieren ist.
Kenne die gepflogenheiten diese forum nicht, ist dies der richtige weg ein problem zu melden ?
Habe ein schwirigkeiten beim implementieren eine HM Wandthermostat HM-TC-IT-WM-W-EU welches über fhem eingebunden ist. So sieht die Anzeige aus wenn ich den DP ControlMode nicht definiere.

Wenn ich nun den ControlMode definere sieht es so aus:


Auf der Debug Console bekomme ich folgenden Fehler angezeigt:

Habe schon einiges getestet, bekomme es abe nicht hin. Über hilfe wäre ich dankbar
Hi,
gibt es ggf. noch andere Fehler in der Console? Im gezeigten Abschnitt kann ich erst mal nichts ungewöhnliches entdecken. Schick vielleicht auch noch mal den RAW des Control-Mode-Datenpunktes.VG!
-
@s-bormann said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
Ich find ja die Homekit Sachen immer noch sehr ansprechend. Die meisten Sachen kann man mit iQontrol auch umsetzen.

Was glaube ich noch fehlt wäre die Möglichkeit bei einer langen schmalen Kachel die Schrift/Name mittig zentriert zu haben. Meinst du, das wäre noch umsetzbar?
Ich denke gerade verschärft darüber nach, wie das am besten geht.
Meine Ideen bis jetzt, würden folgende Optionen beinhalten:- Position of INFO_A/B:
- Right to icon (Standard)
- Right to the icon, only right half of the tile
- Under the icon
- Position of Device-Name:
- Under the icon (Standard)
- Right from the icon, vertically centered
- Right from the icon, only left half of the tile
- jeweils getrennt für ifActive, ifInactive, ifEnlarged
Hört sich gut an. Wenn InfoAB dann noch bei schmalen Kacheln zwischen oben und unten zentriert sind wäre es perfekt :-)
Hi, das sollte seit der 1.5.7 eigentlich schon so sein. Geht es nicht?
Sieht bei mir noch so aus:

Hätte gedacht, das Info AB etwas weiter oben sein sollten
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
Ich find ja die Homekit Sachen immer noch sehr ansprechend. Die meisten Sachen kann man mit iQontrol auch umsetzen.

Was glaube ich noch fehlt wäre die Möglichkeit bei einer langen schmalen Kachel die Schrift/Name mittig zentriert zu haben. Meinst du, das wäre noch umsetzbar?
Ich denke gerade verschärft darüber nach, wie das am besten geht.
Meine Ideen bis jetzt, würden folgende Optionen beinhalten:- Position of INFO_A/B:
- Right to icon (Standard)
- Right to the icon, only right half of the tile
- Under the icon
- Position of Device-Name:
- Under the icon (Standard)
- Right from the icon, vertically centered
- Right from the icon, only left half of the tile
- jeweils getrennt für ifActive, ifInactive, ifEnlarged
Hört sich gut an. Wenn InfoAB dann noch bei schmalen Kacheln zwischen oben und unten zentriert sind wäre es perfekt :-)
Hi, das sollte seit der 1.5.7 eigentlich schon so sein. Geht es nicht?
Sieht bei mir noch so aus:

Hätte gedacht, das Info AB etwas weiter oben sein sollten
Hi,
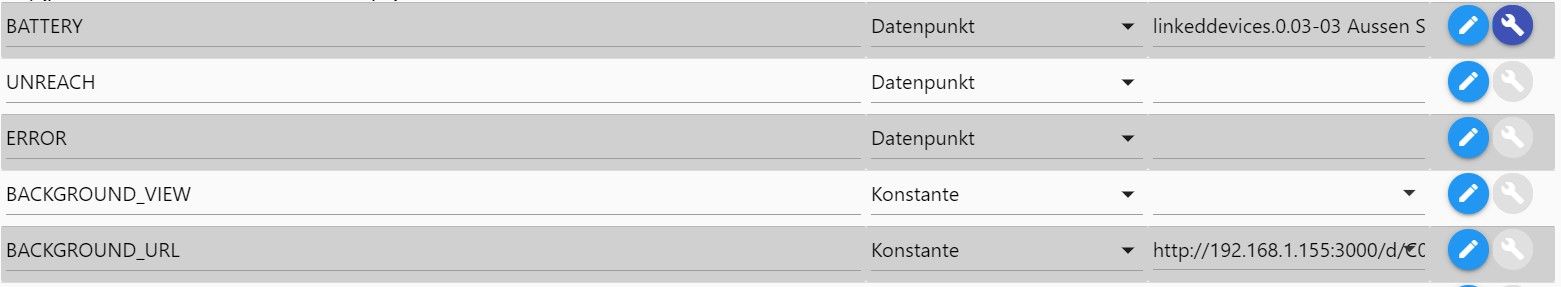
das liegt daran, dass oben noch Platz für die Icons BATTERY, ERROR und UNREACH gelassen wird. - Position of INFO_A/B:
-
@s-bormann said in Test Adapter iQontrol 1.5.x:
@blackeagle998 sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
Kann man für das Panel noch eine "Bedingung für aktives Panel" einbauen (analog wie bei den Gerätekacheln)?Versuchs mal mit der aktuellen Github-Version ;)
Von GitHub bekomme ich nur die 1.5.7, sollte es da eine andere Version geben?
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
@blackeagle998 sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
Kann man für das Panel noch eine "Bedingung für aktives Panel" einbauen (analog wie bei den Gerätekacheln)?Versuchs mal mit der aktuellen Github-Version ;)
Von GitHub bekomme ich nur die 1.5.7, sollte es da eine andere Version geben?
Die Github-Versionen können leider keine eigenen Versionsnummern bekommen, da Travis sonst Fehler macht (jedenfalls habe ich es nicht hinbekommen).
-
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
Ich find ja die Homekit Sachen immer noch sehr ansprechend. Die meisten Sachen kann man mit iQontrol auch umsetzen.

Was glaube ich noch fehlt wäre die Möglichkeit bei einer langen schmalen Kachel die Schrift/Name mittig zentriert zu haben. Meinst du, das wäre noch umsetzbar?
Ich denke gerade verschärft darüber nach, wie das am besten geht.
Meine Ideen bis jetzt, würden folgende Optionen beinhalten:- Position of INFO_A/B:
- Right to icon (Standard)
- Right to the icon, only right half of the tile
- Under the icon
- Position of Device-Name:
- Under the icon (Standard)
- Right from the icon, vertically centered
- Right from the icon, only left half of the tile
- jeweils getrennt für ifActive, ifInactive, ifEnlarged
Hört sich gut an. Wenn InfoAB dann noch bei schmalen Kacheln zwischen oben und unten zentriert sind wäre es perfekt :-)
Hi, das sollte seit der 1.5.7 eigentlich schon so sein. Geht es nicht?
Sieht bei mir noch so aus:

Hätte gedacht, das Info AB etwas weiter oben sein sollten
Hi,
das liegt daran, dass oben noch Platz für die Icons BATTERY, ERROR und UNREACH gelassen wird. - Position of INFO_A/B:
-
Hallo,
ich würde gerne diese Bahnhofsuhr als Widget bei mir einbinden.
Wenn ich allerdings den unten stehenden Code als BACKGROUND_HTML einbinde klappt das nicht.
Ich vermute das es an den verweisen auf die src="excanvas.js" liegt. Ich muss diese noch irgendow ablegen, nur wo?Ein Versuch mit dem Ablegen aller Dateien unter /userwidgets/bahn hat leider auch nicht funktioniert.
<html> <head> <title>Bahnhofsuhr</title> <!--[if IE]> <script type="text/javascript" src="excanvas.js"></script> <![endif]--> <script type="text/javascript" src="station-clock.js"></script> <script type="text/javascript"> var clock = new StationClock("clock"); clock.body = StationClock.RoundBody; clock.dial = StationClock.SwissStrokeDial; clock.hourHand = StationClock.SwissHourHand; clock.minuteHand = StationClock.SwissMinuteHand; clock.secondHand = StationClock.SwissSecondHand; clock.boss = StationClock.NoBoss; clock.minuteHandBehavoir = StationClock.BouncingMinuteHand; clock.secondHandBehavoir = StationClock.OverhastySecondHand; animate(); function animate() { clock.draw(); window.setTimeout("animate()", 50); } </script> </head> <body> <div style="text-align: center; padding-top: 50px"> <canvas id="clock" width="400" height="400"> Fehlermeldung </canvas> </div> </body> </html> -
@swisswn sagte in Test Adapter iQontrol 1.5.x:
@stephanjanine sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
@stephanjanine sagte in Test Adapter iQontrol 1.5.x:
Hi,
kann mir einer sagen wie ich bei dem Flot Chart die x und y achse beschriften kann? Also praktisch einmal mit Zeitpunkt wann Datenpunkt geschrieben wurde und einmal dem wert? finde die Einstellung irgendwie nicht.

vielen dank
Hi, das geht mit dem FLOT-Widget nicht - aber Du kannst ja einen "echten" FLOT-Chart einbinden, den kannst Du Dir dann vorher mit dem Flot-Adapter so konfigurieren, wie Du es haben möchtest.
VG
ok, danke. und wie kann ich das Flot-Widget als Hintergrund von einer Kachel machen? Also das man den Temperaturverlauf z.B. sieht bei einem Temp Sensor? Wenn ich die url aus dem Flow-Widget als Background_url angebe sieht das blöd aus.
@stephanjanine Hi. Habe das selbe Problem, auch beim Temp Sensor. Hast du eine Lösung gefunden? Diverse Einstellungen habe ich schon ausprobiert, änder sich aber nicht wirklich etwas. Danke und Gruss
Hi,
wie gesagt, das iQontrol-Interne FLOT-Widget deckt erst mal nur ganze einfache Fälle ab. Mit dem "echten" FLOT-Adapter kann man sich seine Charts ja ziemlich frei konfigurieren. Falls das nicht zum gewünschten Ergebnis führt, dann kann man auch mal das neue eCharts von bluefox ausprobieren.Aber noch mal zum iQontrol-inernen FLOT-Widget: Welche Funktion fehlt Euch hier genau?
LG
PS: Man kann auch das FLOT-Widget als BACKGROUND_URL nehmen und ein "richiges" FLOT-Chart (mit Beschriftungen etc.) als URL, damit es beim öffnen des Dialogs angezeigt wird.
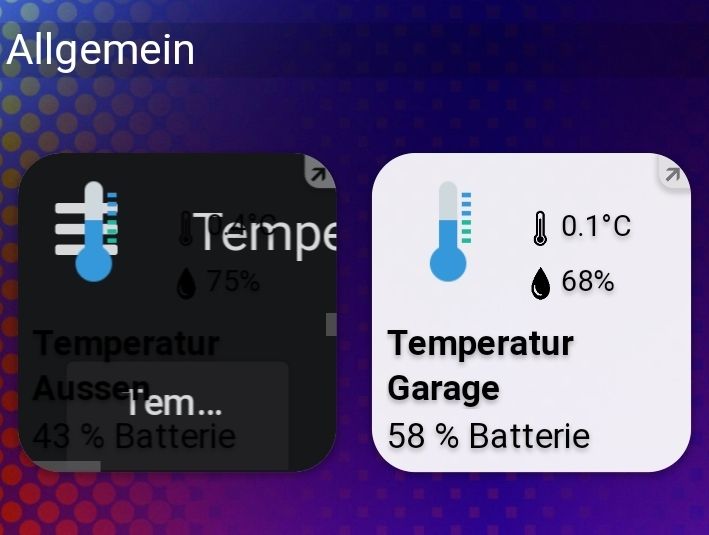
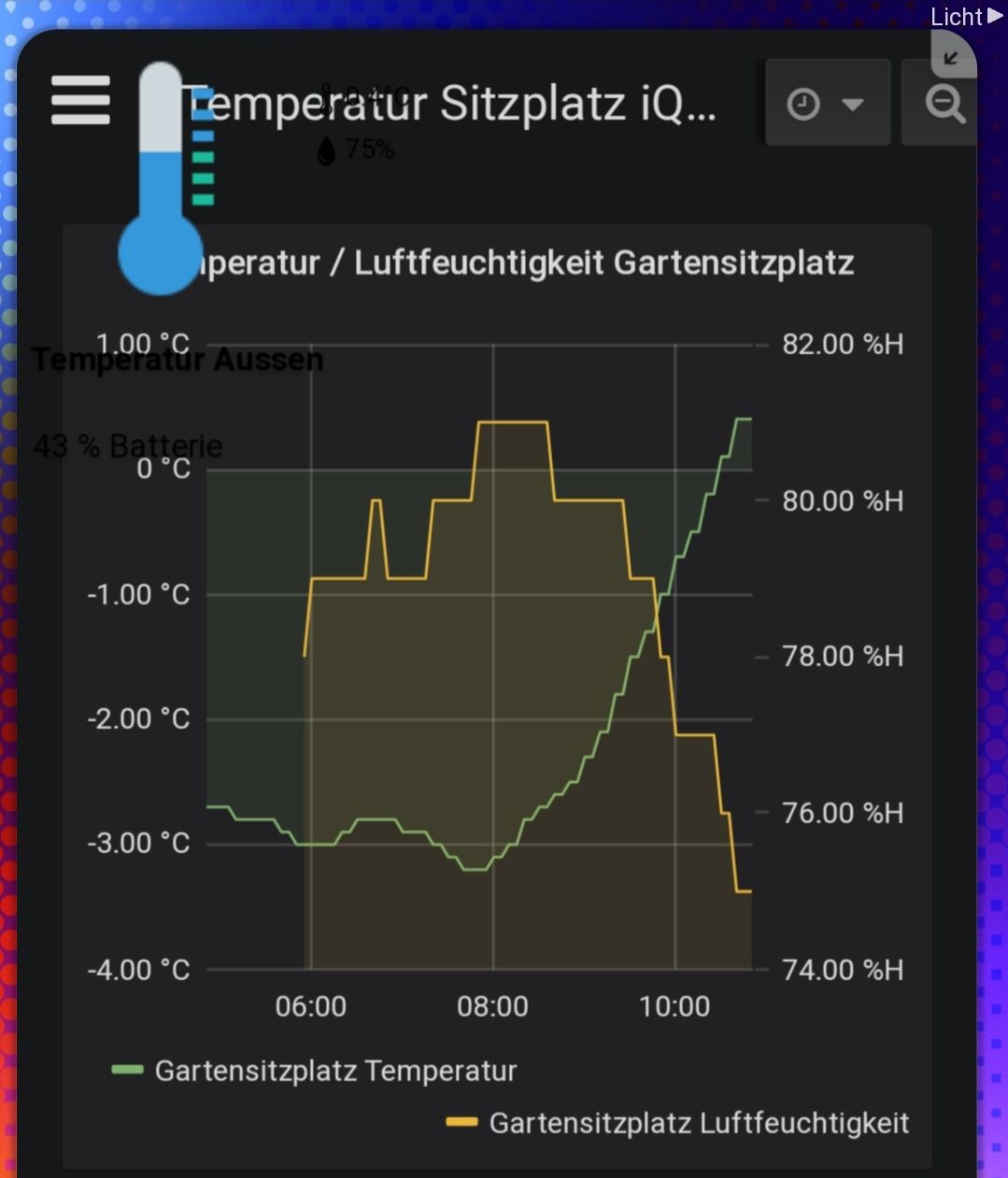
@s-bormann Danke für deine Antwort. Genau das ist mein Problem. Sobald ich ein "richtiges" FLOT-Chart von Grafana in BACKGROUND_URL einfüge wird mir die Seite im Widget angezeigt. So wie hier:

Das linke Widget sollte aber gleich wie das rechte aussehen und nur beim öffnen dann in etwas so aussehen:

Müsste dann noch das Temperatur Icon im geöffneten Zustand weg bekommen. Hier habe ich URL eingefügt:

Bekomme es einfach nicht hin auch mit diversen Einstellungen in den Widget Optionen.



