NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@revengendary sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
Hallo
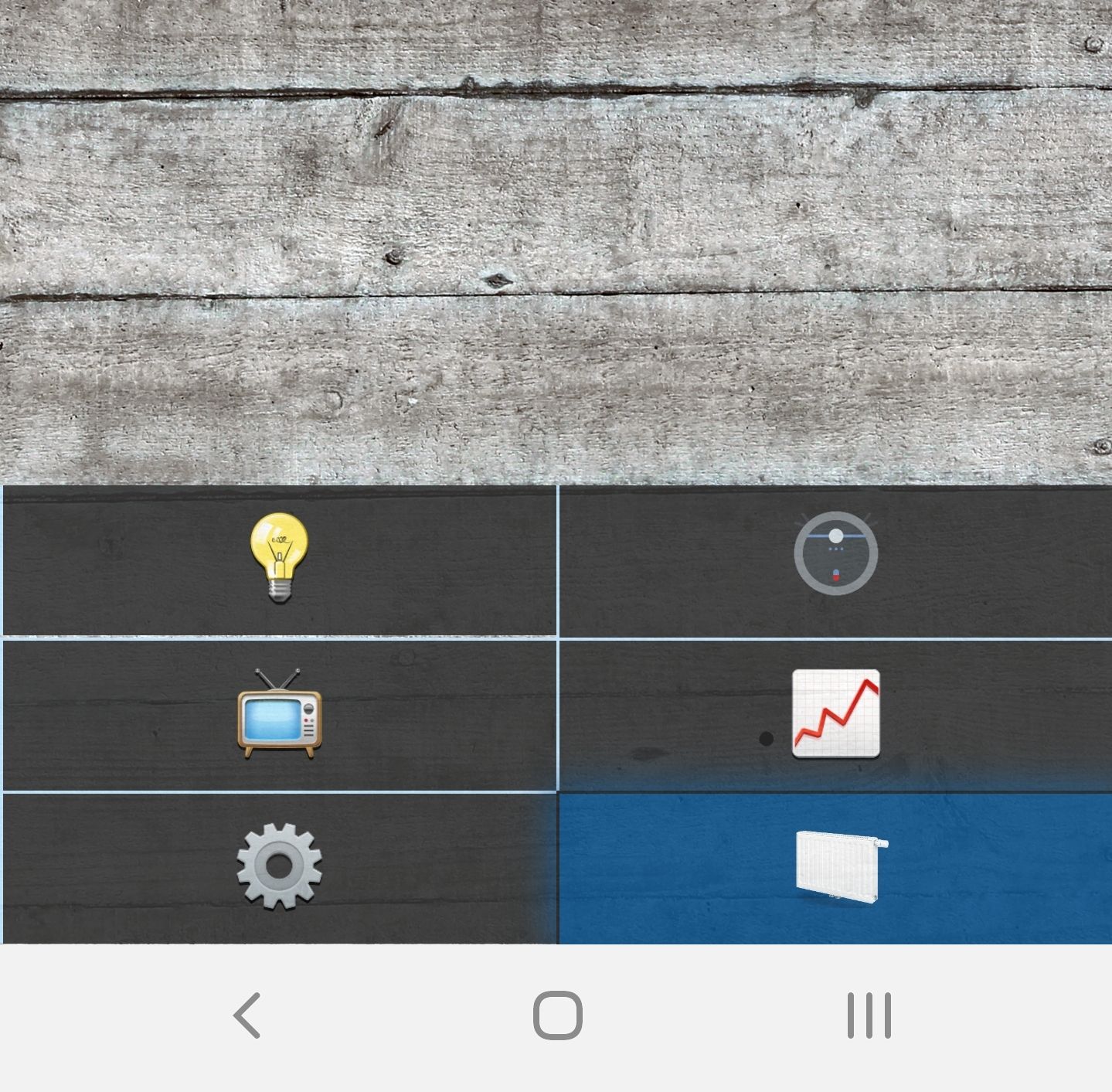
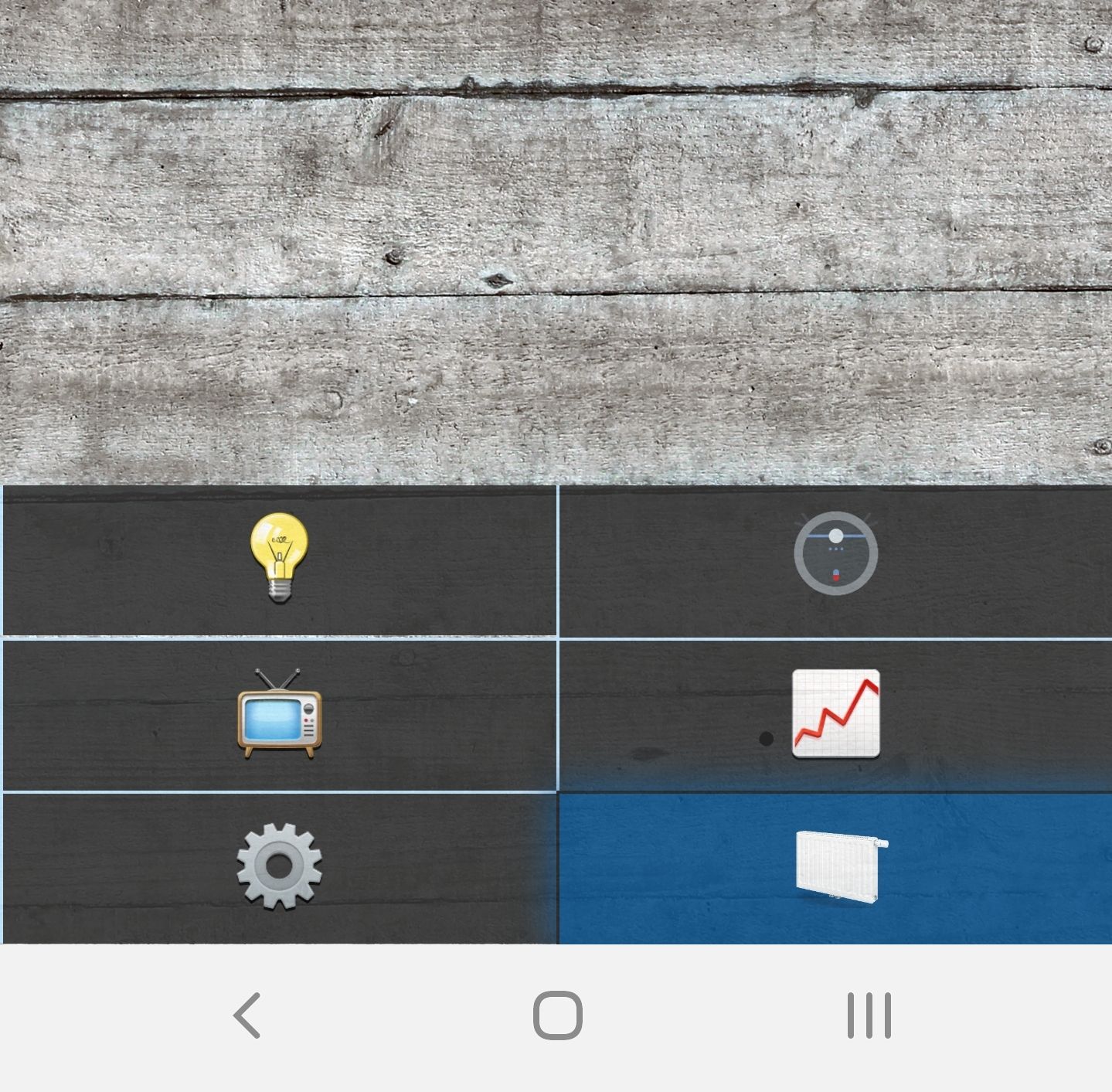
Wäre es sehr aufwendig das Grid der unteren Toolbar konfigurierbar zu machen? Ich habe leider das Problem, dass ab einer Anzahl von 6 Elementen die Aufteilung sehr "übergriffig" wird:

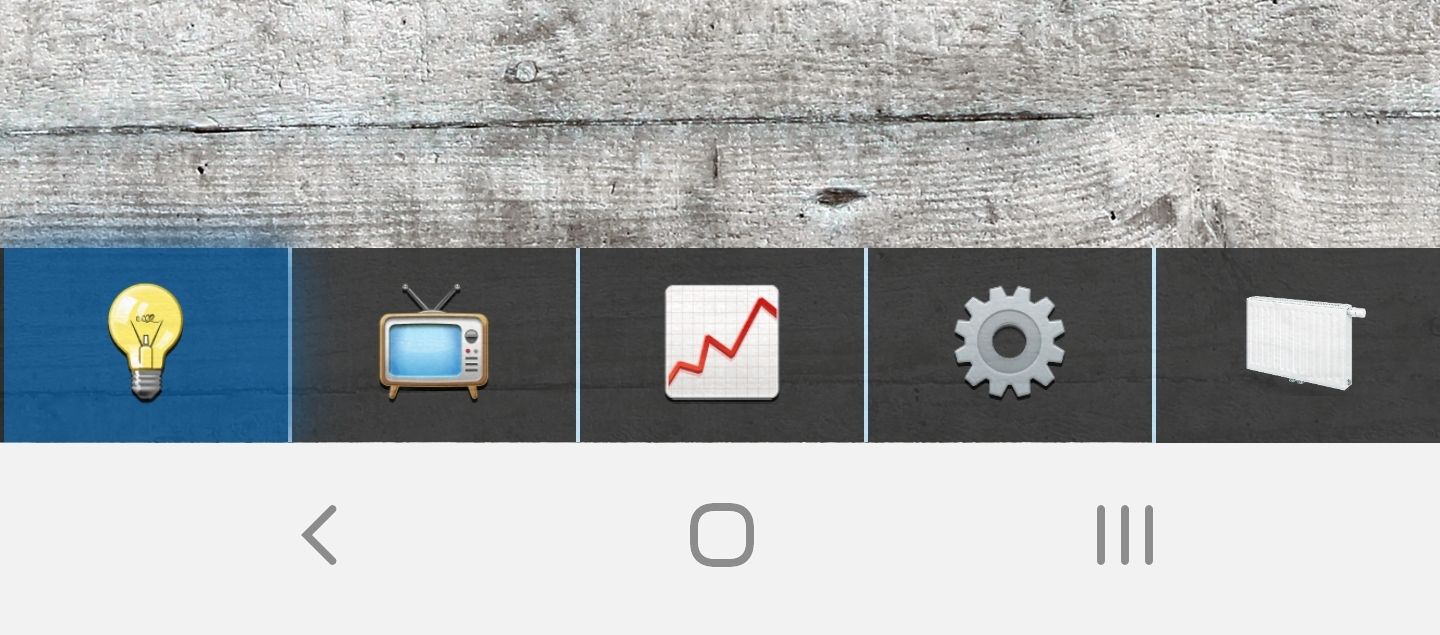
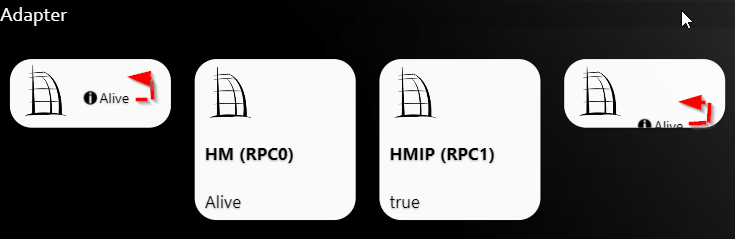
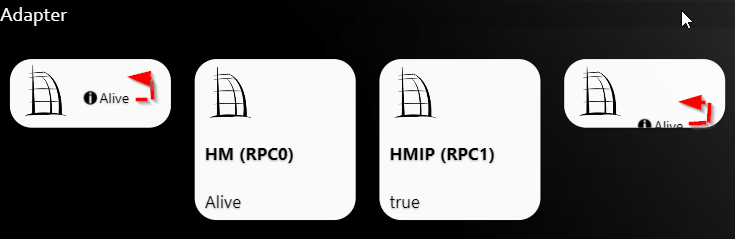
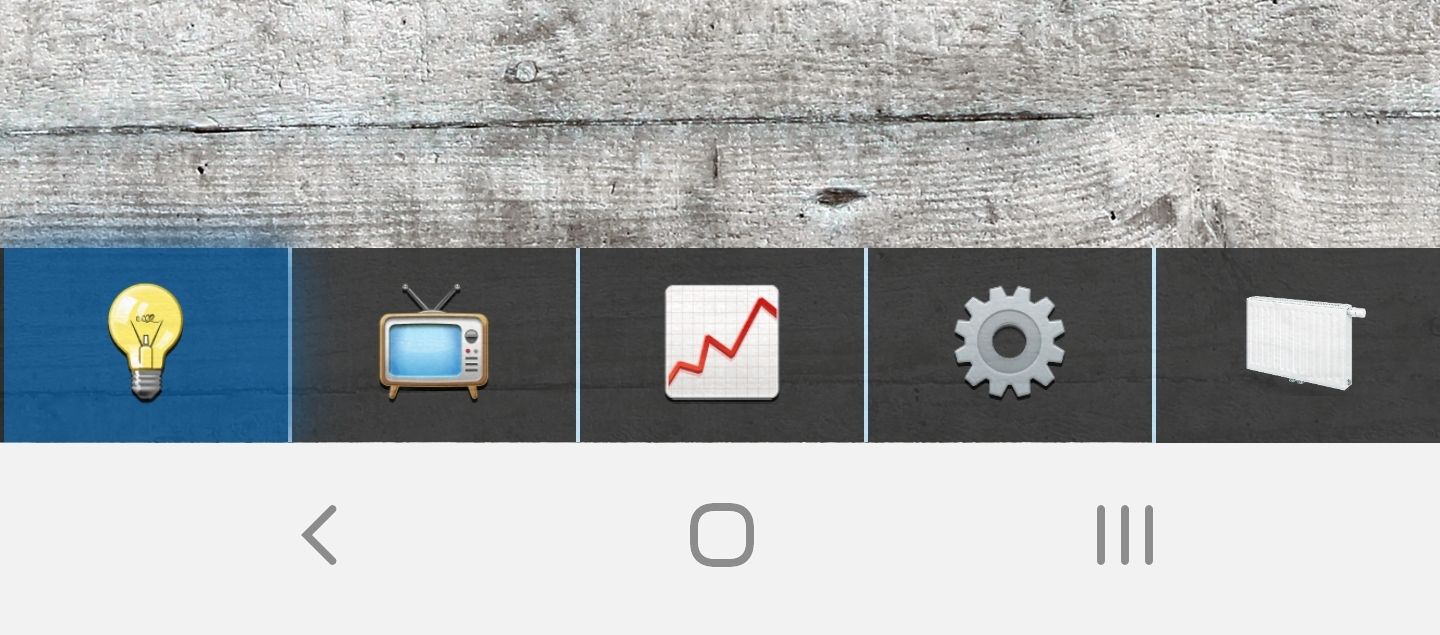
Mit 5 Elementen sah das Ganze noch so aus:

Es wäre daher total toll, wenn man die Anzahl der Zeilen auf 1 beschränken und erzwingen könnte.
Danke dir im Voraus!Hi,
habe dafür jetzt eine Lösung gefunden:Folgendes unter Optionen/Sonstiges/CSS eingeben:
#Toolbar li {
width: calc(100% / 7) !important;
clear:none !important;
}Die 7 steht für 7 Toolbar-Einträge, das muss man entsprechend an die gewünschte Anzahl anpassen.
Ich werde das ganze demnächst als Option fest einbauen, bis dahin, ist das der Workaround.
VG!
-
@s-bormann said in Test Adapter iQontrol 1.5.x:
#Toolbar li {
width: calc(100% / 7) !important;
clear:none !important;
}goil, funzt!

-
@s-bormann sagte in Test Adapter iQontrol 1.5.x:
@BlackHawk3000 sagte in Test Adapter iQontrol 1.5.x:
Guten Tag,
evtl. kann mir einer bei diesem Problem helfen.Habe mir Lichter mit Farbeinstellung angelegt.
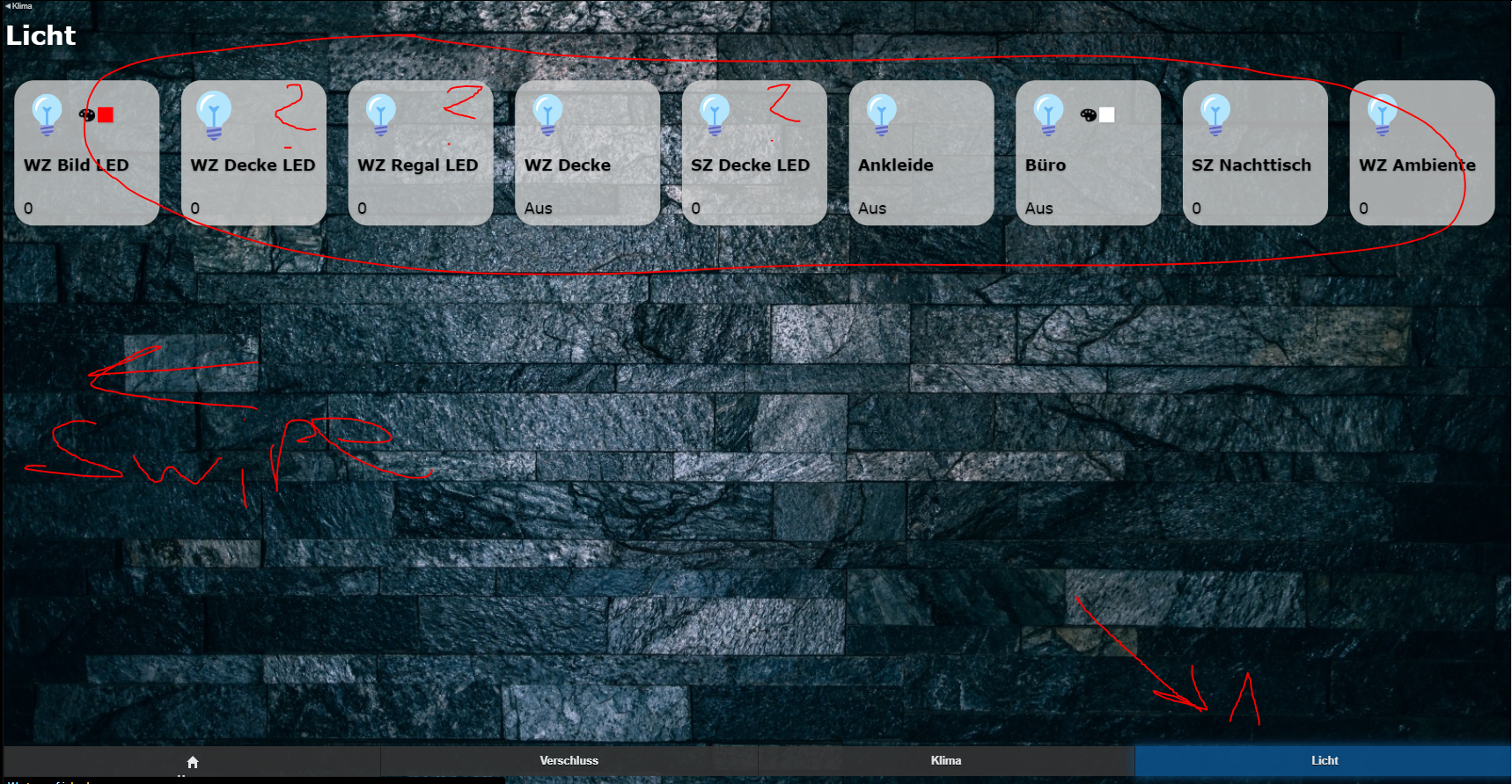
Diese Liegen in "Licht".Wenn ich nun iQontrol starte und DIREKT auf Licht klicke, habe ich keine Farbeinstellungen etc.
Swipe ich dann einmal nach links oder rechts und wieder zurück, werden mir alle Einstellungen meiner Lampen angezeigt.

An was kann das liegen?Danke im Voraus.
Gruß BlackyHi,
welche iQontrol-Version nutzt Du?
LGHi,
probier mal die aktuelle Github-Version von heute, ich hoffe, es geht jetzt (endlich?) fehlerfrei!
VG -
@dslraser sagte in Test Adapter iQontrol 1.5.x:
@siedi sagte in Test Adapter iQontrol 1.5.x:
Danke, hat geklappt. Hab das jetzt dokumentiert unter Trash Calendar Visualization
Vorschlag
Sollte/könnte man solche Links in den ersten Beitrag schreiben ?Habe den ersten Beitrag entsprechend angepasst. VG!
-
@s-bormann boah, jetzt hab ich schon geglaubt ich spinn total! einen beitrag geschrieben, weg???
dabei wars im visu thread...
https://forum.iobroker.net/topic/32404/zeigt-her-eure-iqontrol-visualisierung/82?_=1611000120195
passt aber da auch her. -
@qlink sagte in Test Adapter iQontrol 1.5.x:
Danke für den Hinweis.
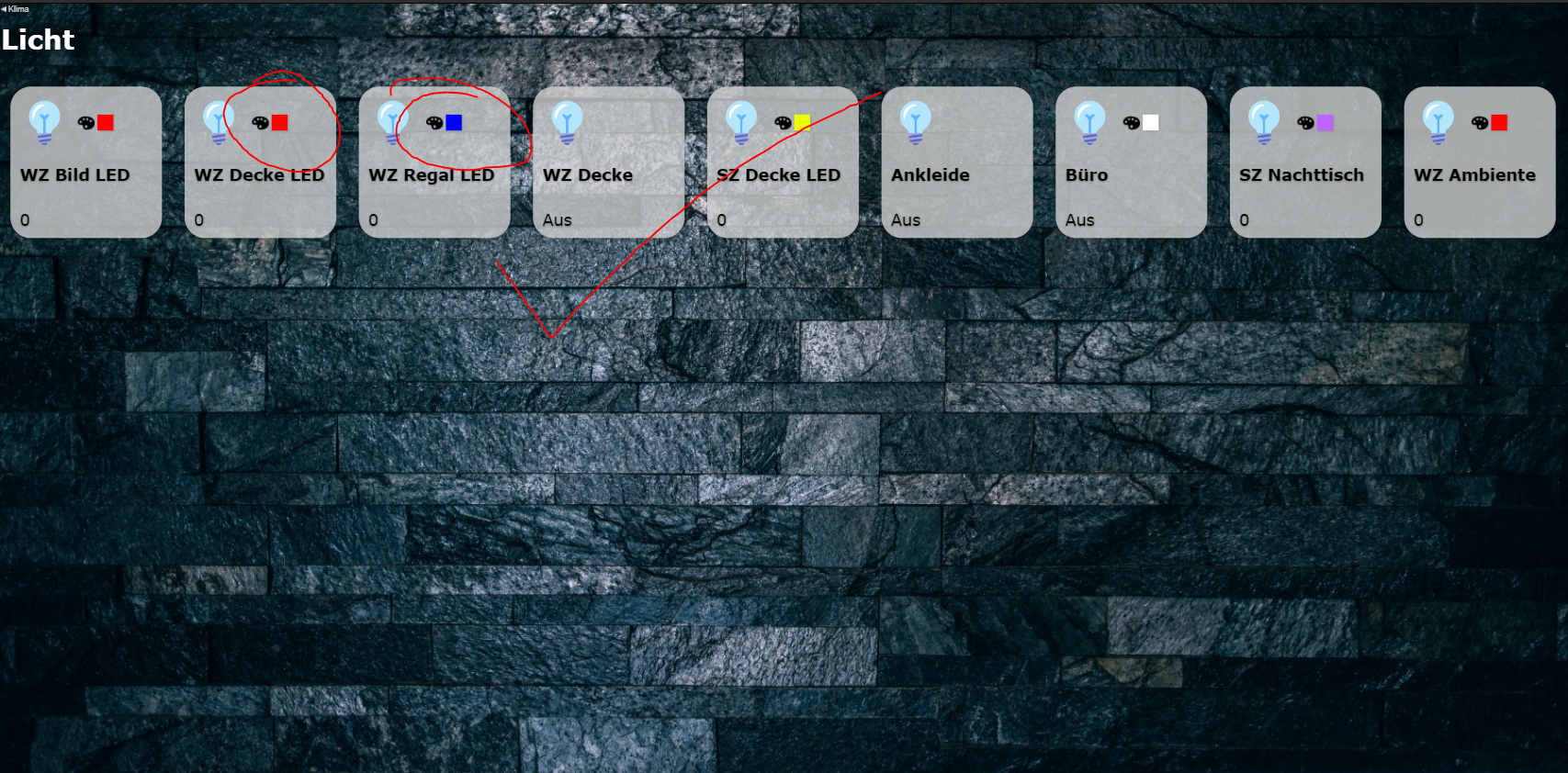
Wie kann ich in iQontrol die einzelnen RGBW Farbkanäle angeben ?
Wie du auf dem Screenshot sehen kannst ist white ein eigener Datenpunkt und RGB ein eigener Datenpunkt.
Ich vermute, dass es deswegen nicht klappt ?Ich suche eine Möglichkeit wie ich in iQontrol die einzelnen Farbkanäle angeben kann und iQontrol dann mittels Colorpicker Slider die Kanäle richtig zusammenmischt ...
Geht das ?
Danke.
Beste Grüße
Hi,
ich denke, so sollte es gehen:- Bei ALTERNATIVE_COLORSPACE_VALUE trägst Du den Datenpunkt
rgbein - Als ALTERNATIVE_COLORSPACE in den Geräteoptionen wählst Du
#RGB - Bei WHITE_BRIGHTNESS trägst Du den Datenpunkt
whiteein
Wichtig: Nutze bitte die aktuelle Github-Version von heute, vorher war ein Fehler im ALTERNATIVE_COLORSPACE !
VG!
- Bei ALTERNATIVE_COLORSPACE_VALUE trägst Du den Datenpunkt
-
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@muuulle
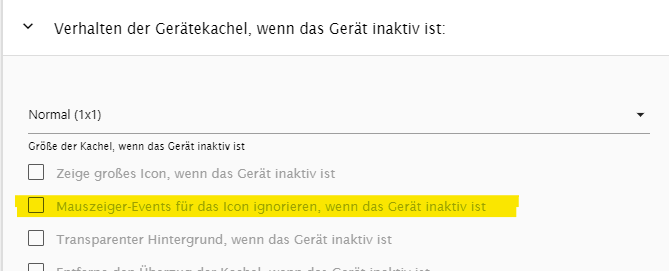
Ok danke.Kann ich eigentlich irgendwie deaktivieren, dass das Icon vergrößert wird wenn man drüber geht?
Dachte das ginge hab aber nichts gefunden.
-
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann : wäre es möglich bei den flachen Kacheln die Info_A und Info_B nach oben zu schieben?

Ganz links sieht man Info_A in der Mitte der Kachel und Info_B rutscht unten raus.
Am liebsten würde ich bei Info_a den Namen anzeigen und bei Info_b noch nen State.Ja, da müssen dringend ein paar Anpassungen her. Ist aber a) ziemlich Aufwändig (Zeit fehlt) und b) fehlt mir auch noch die entscheidende Idee, welche Optionen man hierfür anbieten sollte.
Brainstorming:
- Zeige statt Info A folgendes (Dropdown mit Name / State); Selbes für Info B
- Textfeld, in das man Positions-Koordinaten (x,y) für Info A/B/Name/State eingeben kann
- oder Dropdown, in dem man feste Positionen (rechts oben / rechts oben zweite Zeile / unten / unten zweite Zeile) für Info A/B/Name/State auswählen kann
Was denkt ihr?
-
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@martinschm said in Test Adapter iQontrol 1.5.x:
@s-bormann : wäre es möglich bei den flachen Kacheln die Info_A und Info_B nach oben zu schieben?

Ganz links sieht man Info_A in der Mitte der Kachel und Info_B rutscht unten raus.
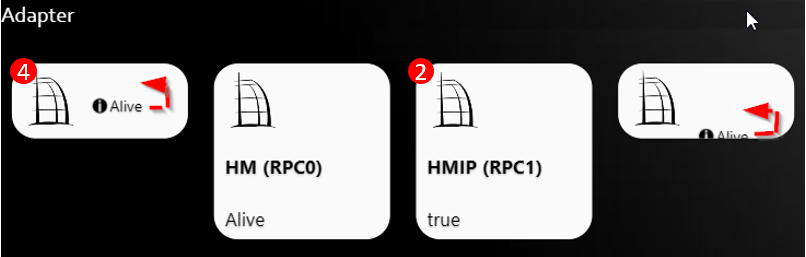
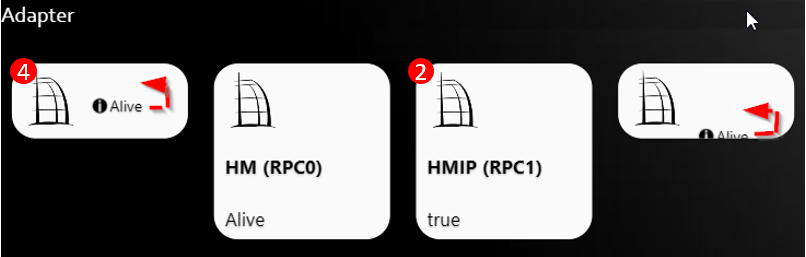
Am liebsten würde ich bei Info_a den Namen anzeigen und bei Info_b noch nen State.Hätte noch ein Wunsch, die Möglichkeit dynamisch eine Nummer als Overlay auf der Kachel anzuzeigen. Damit könnte man zB die Anzahl der offenen Fenster anzeigen, besonders brauchbar wäre das wenn man die Kachel klein hat (0,5x0,5)
So etwa:

Gute Idee, kommt auf die Liste.
-
@s-bormann sagte in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@martinschm said in Test Adapter iQontrol 1.5.x:
@s-bormann : wäre es möglich bei den flachen Kacheln die Info_A und Info_B nach oben zu schieben?

Ganz links sieht man Info_A in der Mitte der Kachel und Info_B rutscht unten raus.
Am liebsten würde ich bei Info_a den Namen anzeigen und bei Info_b noch nen State.Hätte noch ein Wunsch, die Möglichkeit dynamisch eine Nummer als Overlay auf der Kachel anzuzeigen. Damit könnte man zB die Anzahl der offenen Fenster anzeigen, besonders brauchbar wäre das wenn man die Kachel klein hat (0,5x0,5)
So etwa:

Gute Idee, kommt auf die Liste.
Geht jetzt mit der aktuellen Github-Version.
-
@s-bormann ja geht. Einstellungen sind sofort da, danke
-
@s-bormann said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann : wäre es möglich bei den flachen Kacheln die Info_A und Info_B nach oben zu schieben?

Ganz links sieht man Info_A in der Mitte der Kachel und Info_B rutscht unten raus.
Am liebsten würde ich bei Info_a den Namen anzeigen und bei Info_b noch nen State.Ja, da müssen dringend ein paar Anpassungen her. Ist aber a) ziemlich Aufwändig (Zeit fehlt) und b) fehlt mir auch noch die entscheidende Idee, welche Optionen man hierfür anbieten sollte.
Brainstorming:
- Zeige statt Info A folgendes (Dropdown mit Name / State); Selbes für Info B
- Textfeld, in das man Positions-Koordinaten (x,y) für Info A/B/Name/State eingeben kann
- oder Dropdown, in dem man feste Positionen (rechts oben / rechts oben zweite Zeile / unten / unten zweite Zeile) für Info A/B/Name/State auswählen kann
Was denkt ihr?
Moin,
eine etwas andere Idee. Oberhalb der Info A ist die reach/unreach Palme. Wenn man die ausgeblendet ist, könnte man Info A hochrutschen.Gruß
-
@siedi sagte in Test Adapter iQontrol 1.5.x:
Ging bei mir auch nicht. Hab da etwas umgebaut (auch die Zähle-Skripte). Und zwar gibt es da eine Custom-Javascript-Funktion
getObjectDie überschreibt aber eine globale Funktion von iobroker. M.E. wurde dadurch eine unendliche Rekursion ausgeführt.Daher habe ich die Custom-Funktion umbenannt in
getAllObjectsDiesen Satz verstehe ich nicht ganz ?
und dann überall in den einzelnen Blockly-Bausteinen, wo die Funktion aufgerufen wurde von getObject nach getAllObjects umbenannt.
Es reicht beim importierten Blockly diese Funktion umzubenennen (wie von Dir vorgeschlagen in
getAllObjects, dann wird der Rest im Blockly automatisch umbenannt.)
Beispiel nach dem umbenennen der oben erwähnten Funktion:

-
@dslraser
(War doof. Bitte ignorieren) -
hat hier schon mal jmd versucht, einen Chart vom "neuen" Adapter eCharts einzubinden? Ich bekomme es nicht auf die Kette.
Bei Widget und Background_URL erhalte ich ne Fehlermeldung in der iQontrol-Ansicht:
<IP-Adresse vom ioBroker-Server> hat die Verbindung abgelehnt? Sitze am PC und bin im gleichen Netzwerk unterwegs. -
@dslraser sagte in Test Adapter iQontrol 1.5.x:
@siedi sagte in Test Adapter iQontrol 1.5.x:
Ging bei mir auch nicht. Hab da etwas umgebaut (auch die Zähle-Skripte). Und zwar gibt es da eine Custom-Javascript-Funktion
getObjectDie überschreibt aber eine globale Funktion von iobroker. M.E. wurde dadurch eine unendliche Rekursion ausgeführt.Daher habe ich die Custom-Funktion umbenannt in
getAllObjectsDiesen Satz verstehe ich nicht ganz ?
und dann überall in den einzelnen Blockly-Bausteinen, wo die Funktion aufgerufen wurde von getObject nach getAllObjects umbenannt.
Es reicht beim importierten Blockly diese Funktion umzubenennen (wie von Dir vorgeschlagen in
getAllObjects, dann wird der Rest im Blockly automatisch umbenannt.)
Beispiel nach dem umbenennen der oben erwähnten Funktion:

Habe das Blockly im Wiki angepasst, sollte jetzt laufen
(der Fehler trat nach einem Update des javascript-adapters auf - habe vergessen, die Korrektur ins Wiki zu laden). -
@revengendary sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
Hallo
Wäre es sehr aufwendig das Grid der unteren Toolbar konfigurierbar zu machen? Ich habe leider das Problem, dass ab einer Anzahl von 6 Elementen die Aufteilung sehr "übergriffig" wird:

Mit 5 Elementen sah das Ganze noch so aus:

Es wäre daher total toll, wenn man die Anzahl der Zeilen auf 1 beschränken und erzwingen könnte.
Danke dir im Voraus!Hi,
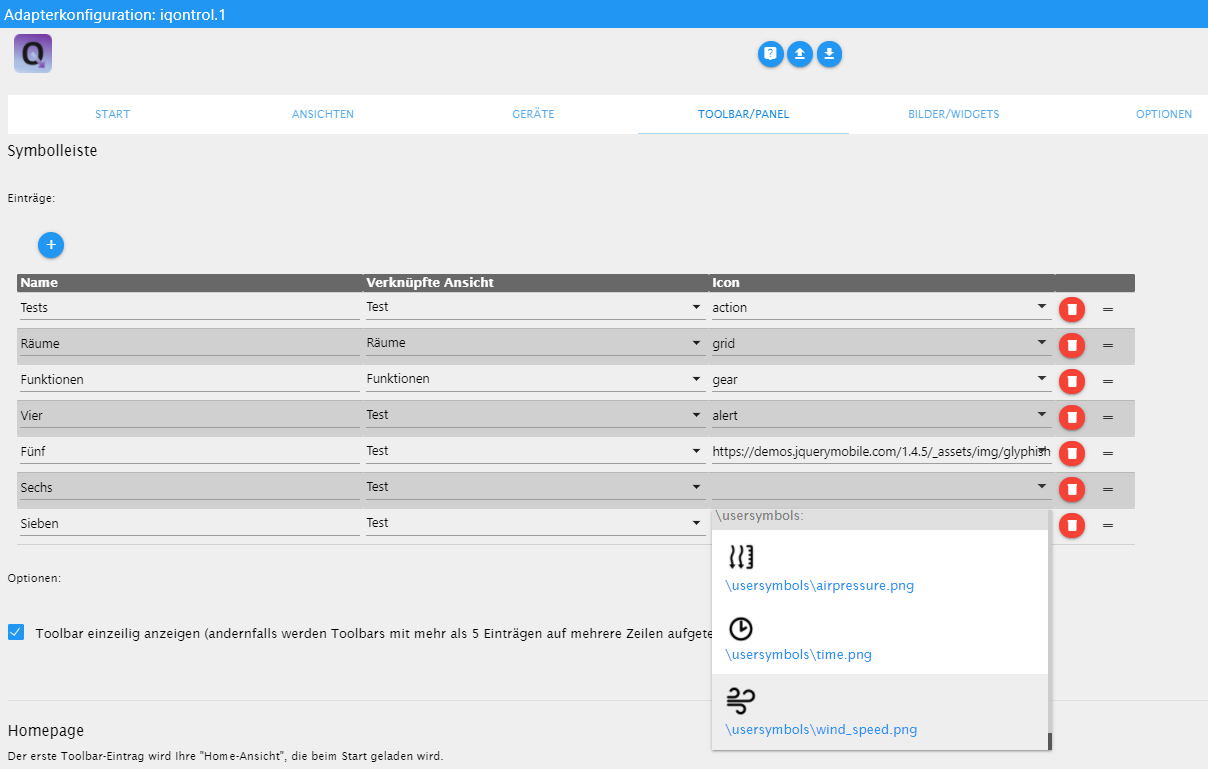
in der aktuellen Github-Version kann man jetzt eigene Icons für die Toolbar verwenden (es gehen auch beliebige URLs) und es gibt nun die Option, die Toolbar immer in einer Zeile darzustellen.
Bitte testen!
VG

-
@s-bormann sagte in Test Adapter iQontrol 1.5.x:
Hi,
in der aktuellen Github-Version kann man jetzt eigene Icons für die Toolbar verwenden (es gehen auch beliebige URLs) und es gibt nun die Option, die Toolbar immer in einer Zeile darzustellen.
Bitte testen!Keine Änderung, Option nicht da.
web.0 2021-01-19 13:19:55.590 info (12984) <==Disconnect system.user.admin from ::1 iqontrol.meta web.0 2021-01-19 13:18:50.891 info (12984) ==>Connected system.user.admin from ::1 web.0 2021-01-19 13:18:49.805 info (12984) <==Disconnect system.user.admin from ::1 iqontrol.meta web.0 2021-01-19 13:17:34.662 info (12984) ==>Connected system.user.admin from ::1 web.0 2021-01-19 13:17:33.267 info (12984) <==Disconnect system.user.admin from ::1 iqontrol.meta iqontrol.0 2021-01-19 13:16:34.260 info (2368) state iqontrol.0.info.connection changed: true (ack = true) iqontrol.0 2021-01-19 13:16:34.246 warn (2368) State "iqontrol.0.info.connection" has no existing object, this might lead to an error in future versions iqontrol.0 2021-01-19 13:16:34.242 info (2368) iQontrol ready. iqontrol.0 2021-01-19 13:16:34.240 info (2368) Deleting unused Objects... iqontrol.0 2021-01-19 13:16:34.240 info (2368) Creating Widget States... iqontrol.0 2021-01-19 13:16:34.193 warn (2368) State "iqontrol.0.info.connection" has no existing object, this might lead to an error in future versions iqontrol.0 2021-01-19 13:16:34.188 info (2368) Creating Popup States... iqontrol.0 2021-01-19 13:16:34.182 info (2368) starting. Version 1.5.5 in C:/Program Files/iobroker/Test/node_modules/iobroker.iqontrol, node: v12.20.1, js-controller: 3.2.7Platform: Windows RAM: 16 GB Node.js: v12.20.1 NPM: 6.14.10 JS Controler: 3.2.7 Admin: 4.2.1 Web: 3.2.3 Socket.io: 3.1.4 Script Engine: 4.10.8 IOT: 1.8.8 VIS: 1.3.6 -
@sigi234 Hast Du über die Katze installiert und anschließend ein Upload gemacht?
-
@s-bormann sagte in Test Adapter iQontrol 1.5.x:
@sigi234 Hast Du über die Katze installiert und anschließend ein Upload gemacht?
Ja, und Browser Cache geleert.