NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@DocGame
Die nachfolgenden Zeilen änderst du:str_Restabfall = getState('0_userdata.0.Abfallentsorgung.Restabfall').val; str_Papiertonne = getState('0_userdata.0.Abfallentsorgung.Papiertonne').val; str_Gelber_Sack = getState('0_userdata.0.Abfallentsorgung.Gelber_Sack').val;in
str_Restabfall = getState('trashschedule.0.type.Restmülltonne').val; str_Papiertonne = getState('trashschedule.0.type.Papiertonne').val; str_Gelber_Sack = getState('trashschedule.0.type.Gelber Sack').val;Für jede Tonne wird im Skript geprüft, ob der Datenpunkt den Wert 'heute' oder 'morgen' hat:
if ((str_Restabfall == 'heute') || (str_Restabfall == 'morgen')){Das musst du auf die Werte anpassen, die deine Datenpunkte haben, wenn die Tonne ein Tag vor der Abholung ist.
Das sind auch die beiden Stellen, wo du die Biotonne hinzufügen musst und natürlich ein entsprechendes Icon.
-
@hetti72 sagte in Test Adapter iQontrol 1.2.x:
Hallo zusammen,
ich spiele schon eine weile mit IQontrol herum und habe einige Thermostate, Schalter und Rollos eingebunden. Funktioniert auch soweit alles.
Aber ich habe nun mal eine Frage zu den ganze Kacheloptionen: Gibt es dazu eine Doku oder ein HowTo?
Also was genau bedeutet Kachel inaktiv / aktiv / vergrössert was bewirken die ganzen Settings für die jeweiligen zustände?Ich habe die letzten Tage nämlich mit der Widget Kachel herumgespielt um einen Kalender per Datenpunkt mit HTML inhalt anzuzeigen, aber das Verhalten des Widgets gibt mir rätsel auf.
Und da ich nicht weiss was die einzelnen Settings bewirken ist es momentan ziemlich viel Trial&Error.Gruß,
FrankHi,
also aktiv/inaktiv bedeutet so viel wie "Gerät ist an oder aus". Wenn man mag, kann man das auch auf andere Kriterien ausweiten, aber das ist der Grundzustand.
Dann gibt es noch die Möglichkeit, die Gerätekachel zu vergrößern, dazu kann man ein kleines Icon oben rechts in der Kachel und/oder einen Menüpunkt einschalten.
Für alle 3 Zustände (aktiv/inaktiv/vergrößert) kann man getrennte Optionen angeben, z.B. wie groß die Kachel sein soll.
Hoffe, das hilft für den Einstieg (man braucht das alles übrigens nicht, um eine Grundfunktionalität herzustellen - das ganze ist nur für erweiterte Setups notwendig). -
@s-bormann
Dankeschön, dass du das alles umsetzt! -
@blackeagle998 @s-bormann Bin jetzt erstmal 4Tage weg und werde wg. dem Abfall weitermachen wenn ich zurück bin. Vielleicht ergeben sich in der Zischenzeit auch neue Möglichkeiten durch das letzte Adapter Update, das Sebastian da wieder aus dem Hut gezaubert hat. Danke für euren Einsatz nochmals.
-
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Kannst du es uns ermöglichen auch ".js", ".css" und ".html" files hochzuladen?
Momentan gehen ja nur Bilder und ich muss den Umweg über Datenpunkte und "writeFile" gehen, siehe Post davor.Hi,
geht jetzt auch mit der aktuellen Github-Version.
Aber nur im Unterverzeichnis /userwidgets - entsprechen müsstest Du Dein Widget noch mal anpassen.Muss ich das da machen wo ich Bilder hochlade? Da gibt es in der Combobox keinen Eintrag /userwidgets.
Wahrscheinlich muss ich "/" wählen und dort ein Verzeichnis "userwidgets" erst anlegen, wäre das richtig so? -
@blackeagle998 ja, genau so.
-
@blackeagle998 Sag mal, mir kam gerade der Gedanke, dass man ja auch einige beliebte Widgets fest in iQontrol einbauen könnte. Da ich Dein Widget richtig gut finde, könnte man z.B. damit mal starten. @dslraser hat auch schon einiges in diese Richtung programmiert. Dazu müsste man zwar Dein Script noch mal ein wenig abwandeln, so dass es ohne den javascript-Adapter auskommt (ich denke, das müsste eigentlich gehen - iQontrol müsste dann die benötigten Konfigurations-Datenpunkte anlegen und alles, was Script ist, müsste in der Widget-Webseite selbst laufen) - aber das Grundgerüst, Design, Idee etc. könnte man komplett übernehmen. Hättest Du da grundsätzlich Interesse dran?
(Ist erst mal nur ein Gedankenspiel und erfordert noch etwas Zeit - aber man muss ja Pläne für die kalte Jahreszeit haben
 )
) -
@dslraser hab mir ein Skript geschrieben, welches mittels der API der VU+ die EPG Daten zurückliefert und in Datenpunkte schreibt.
-
@Julian-0 sagte in Test Adapter iQontrol 1.2.x:
@dslraser hab mir ein Skript geschrieben, welches mittels der API der VU+ die EPG Daten zurückliefert und in Datenpunkte schreibt.
 interessant, würdest Du das Script hier teilen ?
interessant, würdest Du das Script hier teilen ? -
1.2.6 (2020-09-27)
- (sbormann) Scroll to element when deactivating fullScreen.
- (sbormann) Enhanced picture selection drop down and rearranged some images - maybe you need to clear cache to get this working.
- (sbormann) Added INFO_A and INFO_B to display additional informations in the tile.
- (sbormann) Added possibility to hide views name.
- (sbormann) Added possibility to upload html, css and js files and added drop down menu for these files for URL- and BACKGROUND_URL-State.
- (sbormann) Added option to hide icon, if device is enlarged.
- (sbormann) Added option set visibility of BACKGROUND_URL/HTML, if device is enlarged.
-
@dslraser aber klar doch

Die API ist lhier
ganz gut beschrieben:schedule('*/1 * * * *', function(){ var url = 'http://IP-ADRESSE/api/epgbouquet?bRef=1:7:1:0:0:0:0:0:0:0:FROM%20BOUQUET%20%22userbouquet.dbe00.tv%22%20ORDER%20BY%20bouquet'; //bRef der entsprechenden Favoritenliste request(url, function (err, state, body){ if (body) { body = JSON.parse(body); for(var i=0;i<body.events.length;i++) { var current_service = body['events'][i]['sname']; var title = body['events'][i]['title']; var shortdesc = body['events'][i]['shortdesc']; var longdesc = body['events'][i]['longdesc']; var begin_timestamp = body['events'][i]['begin_timestamp']; var duration = (body['events'][i]['duration_sec'])/60; duration = Math.floor(duration); var time; time = new Date(begin_timestamp*1000).toLocaleTimeString(); createState("javascript.0.EPG.jetzt." + current_service + ".title"); createState("javascript.0.EPG.jetzt." + current_service + ".shortdesc"); createState("javascript.0.EPG.jetzt." + current_service + ".longdesc"); createState("javascript.0.EPG.jetzt." + current_service + ".begin_timestamp"); createState("javascript.0.EPG.jetzt." + current_service + ".duration_sec"); setState("javascript.0.EPG.jetzt." + current_service + ".title", title); setState("javascript.0.EPG.jetzt." + current_service + ".shortdesc", shortdesc); setState("javascript.0.EPG.jetzt." + current_service + ".longdesc", longdesc); setState("javascript.0.EPG.jetzt." + current_service + ".begin_timestamp", time); setState("javascript.0.EPG.jetzt." + current_service + ".duration_sec", duration); } } else { log('EPG_now meldet Fehler: ' + err, 'error'); } }); }); -
@s-bormann said in Test Adapter iQontrol 1.2.x:
Hallo,
auf Github gibt es eine neue Version, mit der man mit Hilfe neuer Datenpunkte INFO_A und INFO_B beliebig viele Infos in der Kachel anzeigen kann. INFO_A und INFO_B sind Arrays (Listen) und ihr Inhalt wird nacheinander alle 5 Sekunden gewechselt. Man kann auch Icons (bzw. Symbole) angeben. Dazu musste ich die Bildverwaltung etwas umstrukturieren - kann sein, dass man den Browser-Cache leeren muss, damit es läuft. Probiert es mal aus!
VG!Hi, Danke fürs hinzufügen. Die Infos werden angezeigt nur das mit den 5s geht nicht bzw. es wird immer der erste wert von Array angezeigt.
-
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@blackeagle998 Sag mal, mir kam gerade der Gedanke, dass man ja auch einige beliebte Widgets fest in iQontrol einbauen könnte. Da ich Dein Widget richtig gut finde, könnte man z.B. damit mal starten. @dslraser hat auch schon einiges in diese Richtung programmiert. Dazu müsste man zwar Dein Script noch mal ein wenig abwandeln, so dass es ohne den javascript-Adapter auskommt (ich denke, das müsste eigentlich gehen - iQontrol müsste dann die benötigten Konfigurations-Datenpunkte anlegen und alles, was Script ist, müsste in der Widget-Webseite selbst laufen) - aber das Grundgerüst, Design, Idee etc. könnte man komplett übernehmen. Hättest Du da grundsätzlich Interesse dran?
(Ist erst mal nur ein Gedankenspiel und erfordert noch etwas Zeit - aber man muss ja Pläne für die kalte Jahreszeit haben
 )
)Von mir aus sehr gerne, wäre ja auch schöner, wenn es aus iQontrol Sicht vernünftig auf allen Bildschirmen skaliert wird.
-
@s-bormann
Kann ich über die "postMessage-Communication" per HTML Button eine View öffnen?
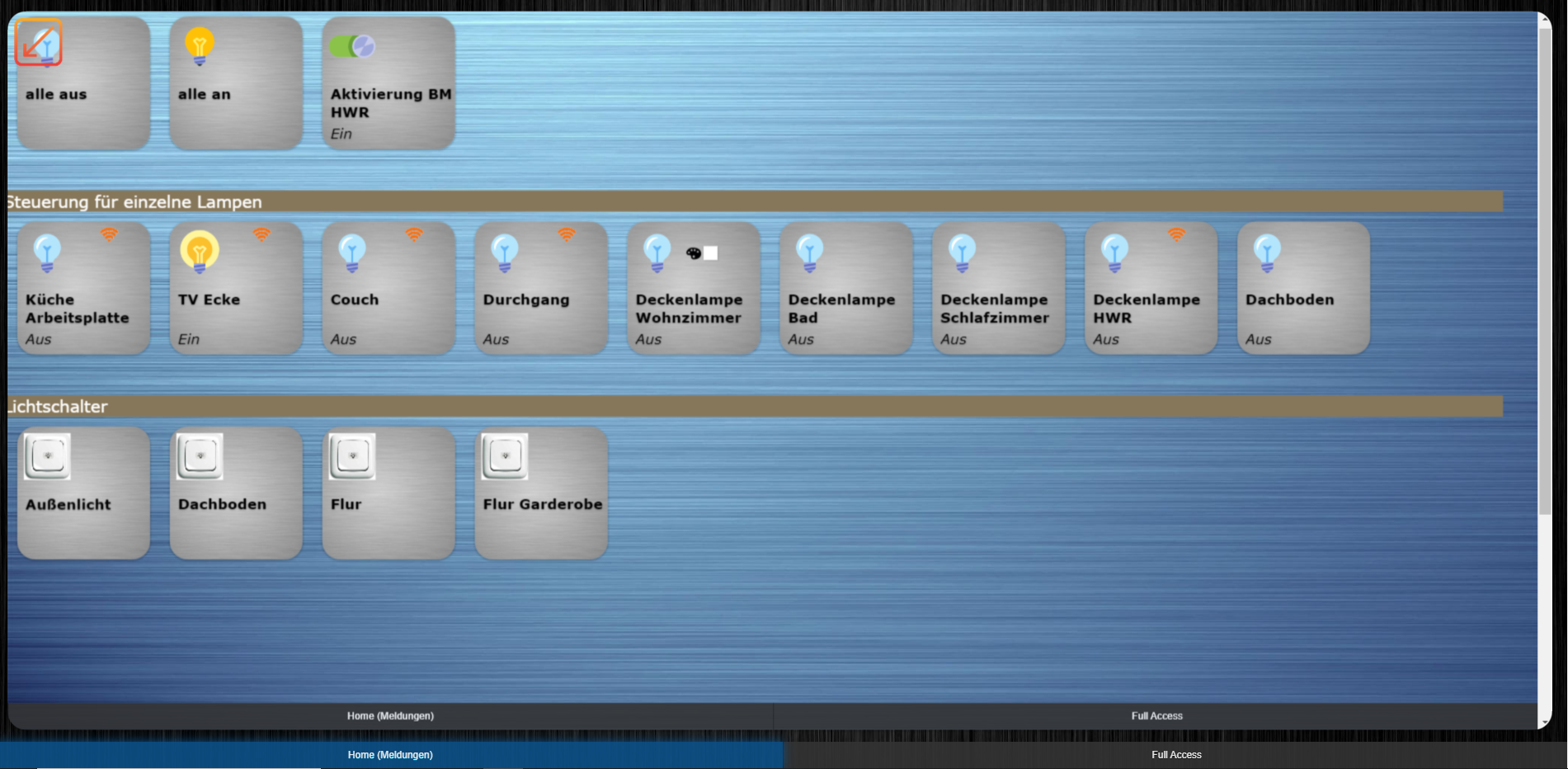
Im Prinzip das gleiche als ob ich eine Kachel vom Typ "Verknüpfung zu anderer Ansicht" anklicke.Momentan behelfe ich mir mit einer Vollbild-Widget-Kachel in der ich die View als Background-URL hinterlegt habe.
Das bringt aber drei Probleme mit sich:- Das Icon überdeckt die erste Kachel oben links
- Die Toolbar unten ermöglicht es, die Kachel immer wieder in sich selbst zu öffnen, das verwirrt in der Darstellung sehr schnell
- Ich musste der View einen anderen Hintergrund verpassen, weil er sonst auf der Hauptview untergeht, wenn beide den gleichen Hintergrund verwenden.

Deswegen wäre es mir lieber, man könnte direkt zur View springen.
-
@dslraser wie hast du es hinbekommen, mehrere "Remote-Additional-Buttons"-Menues angezeigt zu bekommen? Und die bunten Knöpfe, wie hast du das hinbekommen?

-
@Kueppert sagte in Test Adapter iQontrol 1.2.x:
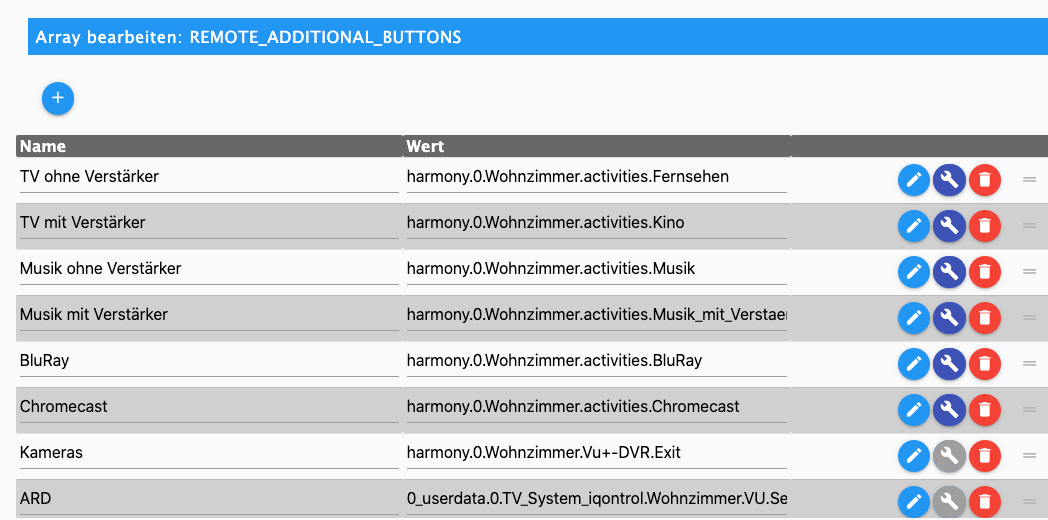
@dslraser wie hast du es hinbekommen, mehrere "Remote-Additional-Buttons"-Menues angezeigt zu bekommen?
meinst Du das ? (oder die Sender ?)

Die Sender sind alle als Button selbst angelegt und werden über ein Blockly geschaltet. Ganz oben habe ich activity über den Harmony Adapter.

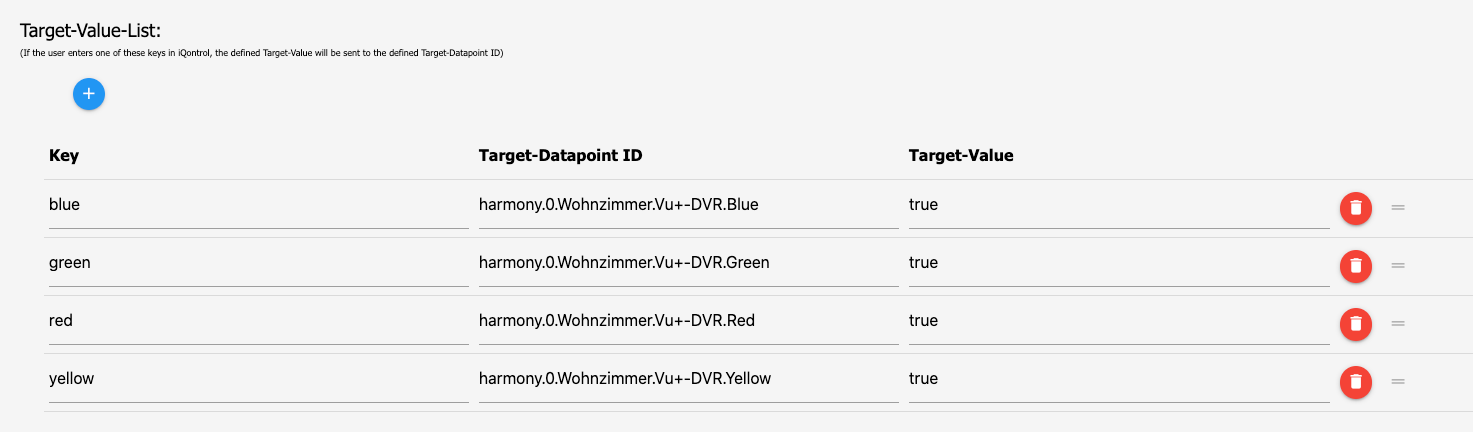
Und die bunten Knöpfe, wie hast du das hinbekommen?

Die habe ich auf einen eigenen Datenpunkt gelegt.

Über den Schraubenschlüssel

-
@dslraser danke dir für die Rückmeldung. Man, da hast dir wieder richtig viel Arbeit mit gemacht. Mal schauen, wie ich meine FB aufbaue. Danke dir

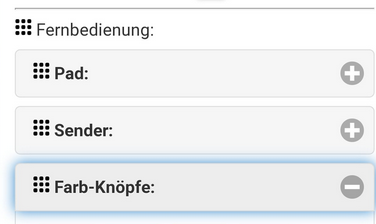
Eine Frage habe ich noch. Wie hast du den 3. Menüpunkt (Farb-Knöppe) da hinbekommen?

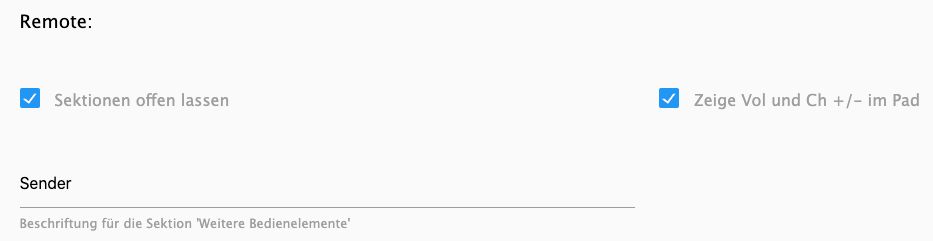
PAD wird m.E. automatisch angelegt, wenn man die Datenpunkte für das PAD füllt. Sender wird im iQontrol vermutlich "REMOTE_ADDITIONAL_BUTTONS" befüllt. Erscheint das Menü "Farb-Knöpfe" wenn man "Remote COlor" befüllt automatisch?
Viele Grüße, Thorsten -
@Kueppert sagte in Test Adapter iQontrol 1.2.x:
Erscheint das Menü "Farb-Knöpfe" wenn man "Remote COlor" befüllt automatisch?
ja, dann erscheint es.
Bei "Sender" kannst Du den Begriff selbst bestimmen.

-
@Kueppert sagte in Test Adapter iQontrol 1.2.x:
Eine Frage habe ich noch. Wie hast du den 3. Menüpunkt (Farb-Knöppe) da hinbekommen?
Und schau nochmal in meine erste Antwort, da habe ich die Farbknöppe beschrieben.
-
@Julian-0 sagte in Test Adapter iQontrol 1.2.x:
Ich bin zu blöde mir den Link zusammen zu setzen...Kannst Du dabei helfen ?
EDIT: ich habe es jetzt