NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@s-bormann
Das ist ja noch besser, besten Dank! -
@blackeagle998 Kann auf Github getestet werden. Man muss das ganze als Option aktivieren. Achtung: Wenn man die aktuelle Github-Version installiert, muss man gleichzeitig auch die aktuelle Version von web über Github installieren, da bluefox ein update des socket.io vorgenommen hat, was die web-version 3.0.12 erfordert.
-
@blackeagle998 sagte in Test Adapter iQontrol 1.1.x:
@s-bormann
Kannst du bitte zu meinen folgenden Fragen noch kurz was sagen-
Meinst du man könnte Volume up/down und Channel up/down links und rechts neben das Trackpad packen, in eine Sektion?
Würde aus meiner Sicht etwas übersichtlicher sein. -
Kann man die Sektionen sortieren?
Erfahrungsgemäß brauche ich Farbtasten und Zahlen fast nie und würde die gerne nach unten packen.
LG
Zu Punkt 2: Ein selbstständiges Sortieren der Sektionen geht nicht und wäre auch nur mit sehr hohem Aufwand zu realisieren. Ich kann das aber händisch ändern.
Aktuell ist die Reihenfolge so:
- NUMMER-TASTEN
- VOL/CH +/-
- PAD
- FARBTASTEN
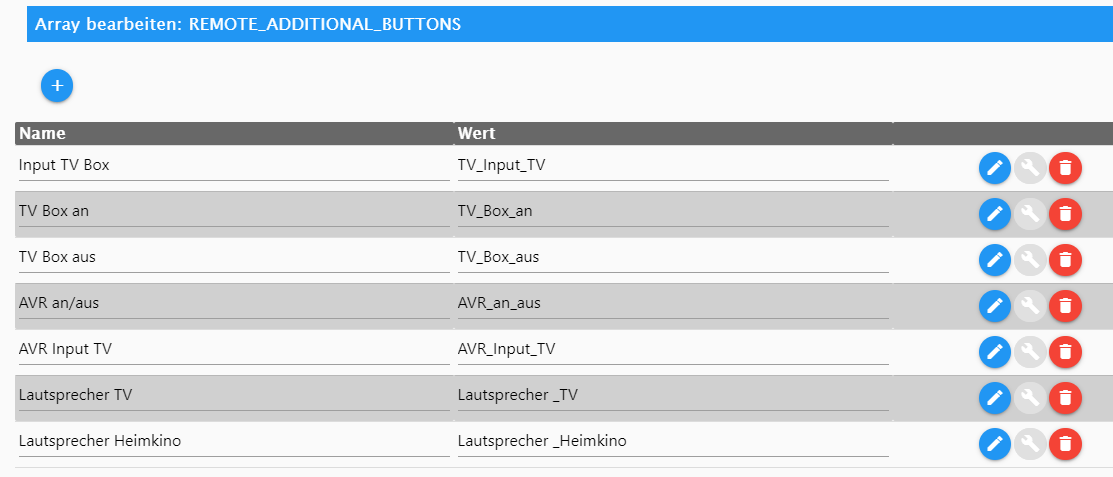
- ADDITIONAL_BUTTONS
Mal eine Frage in die Runde:
Was ist die bevorzugte Reihenfolge der Sektionen? Ich würde das dann so machen, wie es die Mehrheit haben möchte.VG!
-
-
Mal eine Frage in die Runde:
Was ist die bevorzugte Reihenfolge der Sektionen?Meine Wahl wäre:
- 1 PAD (neu-das zu letzt gezeigte)
- 2 VOL/CH +/- (braucht man das ?)
- 3 NUMMER-TASTEN
- 4 ADDITIONAL_BUTTONS
- 5 FARBTASTEN
-
@s-bormann
Meine Wahl wäre:1 PAD (inkl. VOL und CH Steuerung)
2 ADDITIONAL_BUTTONS
3 NUMMER-TASTEN
4 FARBTASTEN -
@s-bormann Ab der Version 1.1.11 habe ich Probleme mit den Fenstern. Es wird angezeigt, das die Jalousie geschlossen sind aber sie sind auf. Bei klick auf die Kachel bekomme ich auch kein Fenster mehr mit dem Slider. Web-Server ist aktuell. Github Version bringt den gleich Fehler. Wieder zurück auf 1.1.10 läuft wieder alles.
-
@verkel Hi, kannst Du mir bitte mal einen RAW des Jalousie-Datenpunktes schicken? Dann kann ich es vielleicht nachstellen, bei meiner virtuellen Test-Jalousie läuft es nämlich. LG!
-
@verkel Warte mal, kann sein, dass ich den Fehler gefunden habe. Probier mal bitte die aktuelle Github-Version.
-
@s-bormann Ja es läuft wieder. Vielen Dank für die schnelle Fehlerbehebung. Die Visu ist einfach nur der Hammer. Läuft immer besser und ich glaube die alte Visu kann bald restlos gelöscht werden:-)
-
@s-bormann Mir ist aber gerade noch was aufgefallen: Ich kann jetzt in der Geräteansicht keine Namen mehr ändern. Hab es mal eben in anderem Browser probiert. Funzt auch nicht
-
@verkel Uff, krasser Fehler. Hing mit der sortable-Funktion zusammen. Sollte jetzt wieder gehen (Github-Version). Danke für den Hinweis.
-
@s-bormann ja funzt wieder

-
@s-bormann
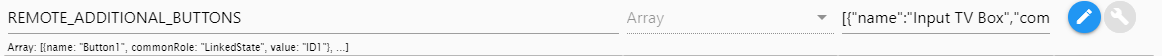
Hallo Sebastian,ich habe die aktuellste Version von GIT 1.1.12 und trotzdem ist der Schraubenschlüssel beim Array immer noch ausgegraut:

Du erwähntest die Bearbeitung sei auch über den Objektbaum möglich, das ist schon klar, aber ich habe doch gar keinen Datenpunkt dazu, sondern bisher nur Kombinationen aus Button-Bezeichnung + Rücklieferwert:

Irgendwie fehlt mir hier gedanklich die Verbindung zum zu schaltenden Datenpunkt...
Hilf mir mal bitte auf die Sprünge
-
@s-bormann
Hat sich erledigt, wer lesen kann...
-
@dslraser sagte in Test Adapter iQontrol 1.1.x:
Mal eine Frage in die Runde:
Was ist die bevorzugte Reihenfolge der Sektionen?Meine Wahl wäre:
- 1 PAD (neu-das zu letzt gezeigte)
- 2 VOL/CH +/- (braucht man das ?)
- 3 NUMMER-TASTEN
- 4 ADDITIONAL_BUTTONS
- 5 FARBTASTEN
Finde ich gut!
-
Meine Wahl wäre:
- NUMMER-TASTEN
- VOL/CH +/-
- PAD
- ADDITIONAL_BUTTONS
- FARBTASTEN
-
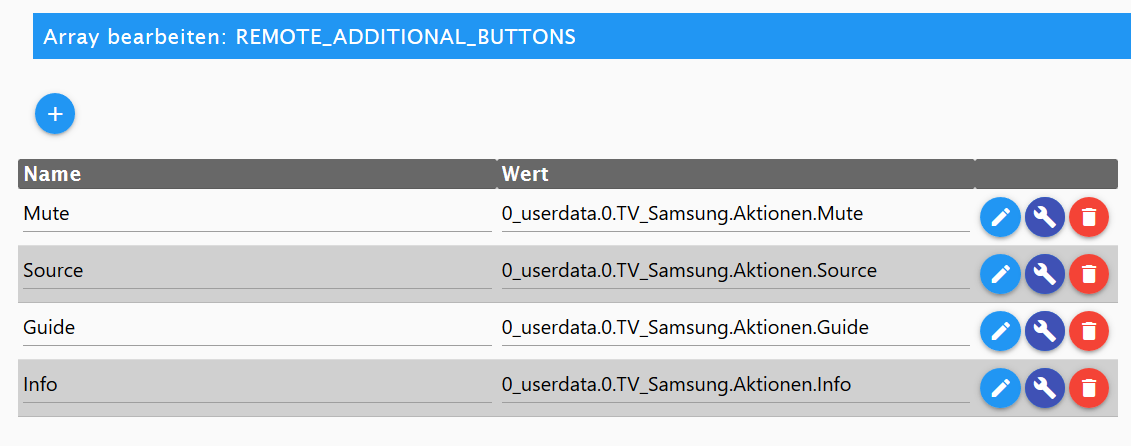
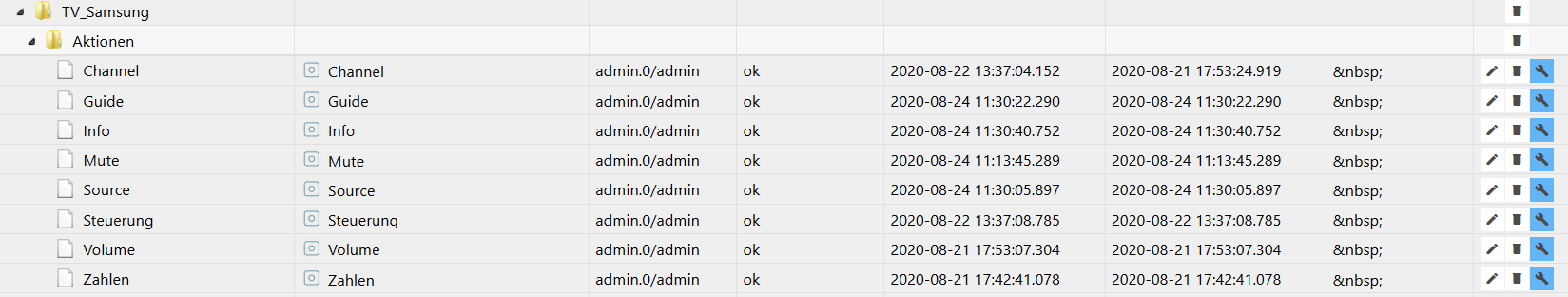
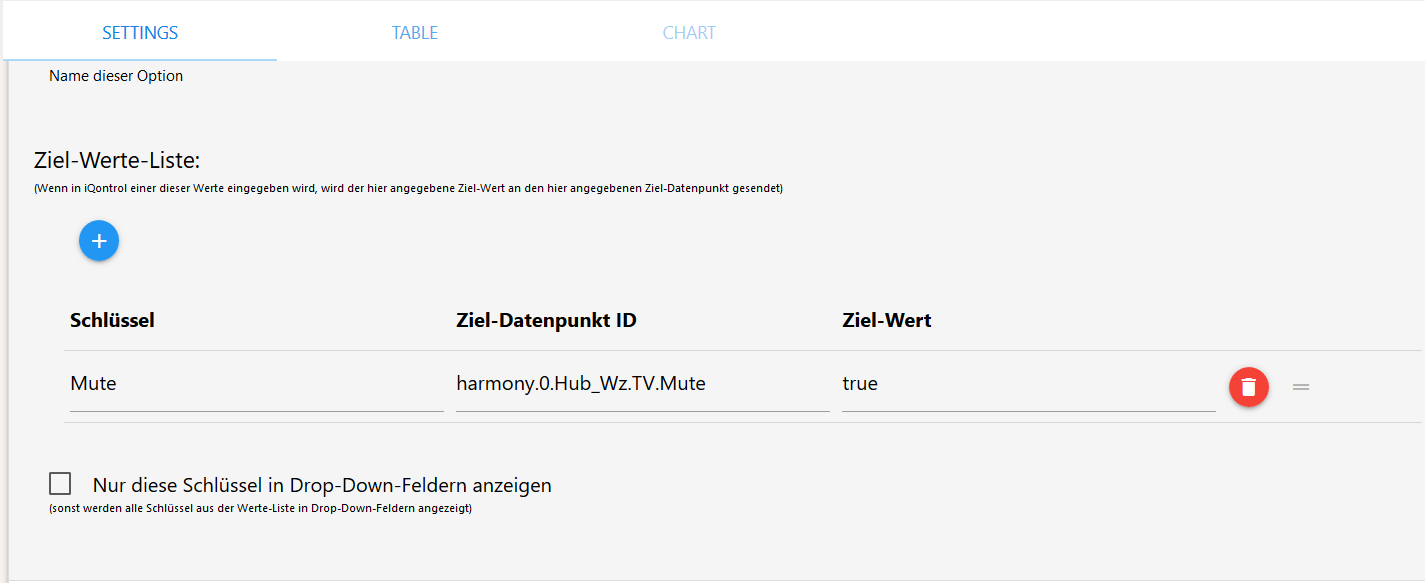
Ich bräuchte nochmal Hilfe bei den REMOTE_ADDITIONAL_BUTTONS.
Wenn ich jetzt z.B. Mute anklicke, wird Mute zweimal ausgeführt.
Bei den den anderen Buttons z.B. Source oder Guide ebenfalls.
Was mache ich falsch?Nachfolgend meine Einstellungen:



-
@vepman @s-bormann
Ich kann bestätigen, dass die Betätigung eines ADDITIONAL-BUTTONS den Befehl mehrfach sendet, bei mir sogar drei Mal.
Mein manuell angelegter Trigger, für das An-/Ausschalten meines AVR zeigt dies, siehe hier:Button Betätigung 1:
javascript.0 2020-08-24 13:23:21.685 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:23:21.664 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:23:21.647 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseButton Betätigung 2:
javascript.0 2020-08-24 13:23:54.410 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:23:54.393 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:23:54.386 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseButton Betätigung 3:
javascript.0 2020-08-24 13:24:19.905 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:24:19.885 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:24:19.871 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseBei jedem Druck wird der Datenpunkt drei Mal getriggert, das Ergebnis (true/false) ist dabei unterschiedlich.
Ausgabe Entwicklerkonsole:
>>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:3307 Find active Toolbar Index index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1888 >> ack: false val: false newVal: true index.js:1888 >> ack: false val: true newVal: true 2index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done 6index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done index.js:1888 >> ack: false val: false newVal: true 4index.js:1123 deliverState done 10index.js:1888 >> ack: false val: false newVal: true translate.js:24 "an": {"en": "an", "de": "an", "ru": "an", "pt": "an", "nl": "an", "fr": "an"}, index.js:1763 << preventUpdate dexpired. -
@blackeagle998
Ja, manchmal sind es auch 3 Wiederholungen. -
Kann mir jemand auf die Sprünge helfen wie ich flot Diagramme am besten eingebunden bekomme?