NEWS
Der "schöne Smartphone-VIS" Bastelthread
-
Kein Problem. Beim suchen eines Fehlers lernt man einiges

-
Guten Morgen!
Wirklich sehr schöne Visualisierung!
Da ich noch keine Mobile-VIS habe, werde ich mal deine als Basis nehmen.
Ich habe allerdings ein merkwürdiges Verhalten.
Ich habe dein Projekt 2 mal Importiert, eine zum Testen und eine für den täglichen Einsatz.
Sobald ich bei dem bisher unveränderten Projekt über das seitliche Menü was öffnen möchte, schließt sich das Menü ohne eine neue Seite zu öffnen.
Hat jemand selbiges Verhalten?
EDIT: Ich sehe gerade das das Thema schon weiter oben behandelt wurde! Läuft jetzt!
Gruß
Marcel
-
Ich schon wieder!
Lässt sich der Dialog für einfaches Ein/Aus für die Beleuchtung separat ändern?
Derzeit ist es ja so, dass der Dialog über CSS übergreifend verändert wird.
Sprich: Ändere ich den Rolladen-Dialog, änder sich der Dialog beim jqui-mfd on/off auch.
Bei diesem würde ich allerdings gerne den On/Off Taster separat ändern, dass dieser optisch dem Bereich Räume auf der Übersicht ähnelt.
Schön groß und farbig.
Gruß
Marcel
-
Ja, aber es gibt verschiedene Wege:
1. Du könntest den Dialog anhand seiner ID formatieren. Das hätte den Nachteil, dass ein zweiter Dialog vom gleichen Typ diese Formatierung nicht übernehmen würde.
2. Du könntest dem Dialog eine zusätzliche CSS-Klasse mitgeben und ihn über diese Klasse formatieren (Eigenschaften -> Generell -> CSS-Klasse)
3. Du könntest die ganze Formatierung für den Rolladendialog an eine weitere CSS-Klasse knüpfen und dem Rolladen-Dialog die entsprechende CSS-Klasse verpassen (macht vielleicht Sinn, wenn der Standard nicht so aussehen soll, wie der Rolladen-Dialog). Dann formatierst du das allgemeine Dialog-Widget um.
4. Du verwendest einen Dialog, in den man eine View laden kann und baust deine Steuerung in einer neuen View so auf, wie Du sie haben willst.
Gibt bestimmt noch mehr Wege, aber das sind die, die mir gerade ingefallen sind.
-
Ich bin ja schon froh das ich deine Änderungen in CSS verstehe, aber eine Klasse kriege ich leider nicht erstellt.
Wenn ich das richtig sehe erstellt meine Klasse mit ".irgendwas {".
Leider klappt das nicht so wie ich möchte.
Könntest du mir beim erstellen einer Klasse wohl auf die Sprünge helfen?
Gruß
Marcel
-
Hi,
könnt ihr mir noch einen Tipp geben wir ich folgendes umsetzen kann?
Wollte die aktivieren Buttons etwas dezenter anzeigen lassen. Habe folgendes im CSS Code geändert aber irgendwie bring es nichts.
Anzeige soll

Änderung im CSS

-
Hi,
könnt ihr mir noch einen Tipp geben wir ich folgendes umsetzen kann?
Wollte die aktivieren Buttons etwas dezenter anzeigen lassen. Habe folgendes im CSS Code geändert aber irgendwie bring es nichts.
Anzeige soll
active.PNG
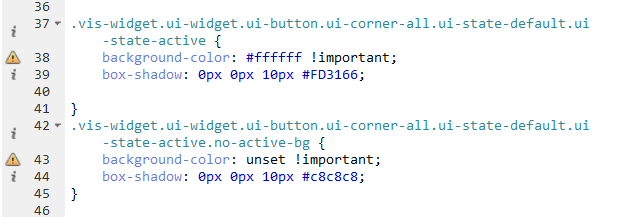
Änderung im CSS
active2.PNG `
Du musst die Klasse ui-state-active so anpassen.
.vis-widget.ui-widget.ui-button.ui-corner-all.ui-state-default.ui-state-active { box-shadow: 0px 0px 10px #fd3166 !important; } -
Ich bin ja schon froh das ich deine Änderungen in CSS verstehe, aber eine Klasse kriege ich leider nicht erstellt.
Wenn ich das richtig sehe erstellt meine Klasse mit ".irgendwas {".
Leider klappt das nicht so wie ich möchte.
Könntest du mir beim erstellen einer Klasse wohl auf die Sprünge helfen?
Gruß
Marcel `
Damit bist du doch auf dem richtigen Weg. Wo genau liegt das Problem?
-
Du musst die Klasse ui-state-active so anpassen.
.vis-widget.ui-widget.ui-button.ui-corner-all.ui-state-default.ui-state-active { box-shadow: 0px 0px 10px #fd3166 !important; } ```` `Danke

-
Hi,
ich habe auch mal etwas rumgespielt… Sieht super aus.
Wie verhält es sich denn mit der generierten Instanz. Scheint, dass diese regelmäßig abläuft.
Dann kommt de VIS Spinning Wheel. Ich denke mal ist aufgrund des FlyOver Menüs?

Wenn der Abstand des Öffnen groß genug ist, macht VIS einen Auto-Refresh… aber dazwischen (so 2-3 Minuten) ist es natürlich teilweise ärgerlich
-
@Hiltex sagte in Der "schöne Smartphone-VIS" Bastelthread:
Um die weiße Statuszeile und das App-Icon zu bekommen, muss die Datei apple-touch-icon.png an folgenden Ort kopiert werden:
/opt/iobroker/iobroker-data/files/vis/apple-touch-icon.png
Anschließend wird die Datei /opt/iobroker/iobroker-data/files/vis/index.html in einem Editor geöffnet und im Head um folgende zwei Zeilen ergänzt:
Damit sollte sich dann folgendes Bild ergeben:
...Habt viel Spaß damit und lasst ruhig auch Kritik da.
@Hiltex
Kannst du bitte das Icon und die "zwei Zeilen im Head", sowie das Bild wieder einfügen?
Das ist wohl bei der Forumsumstellung verschütt gegangen.Danke.
-
hallo zusammen,
könnte jemand die view noch einmal zur verfügung stellen ?
Finde sie leider nicht hier im thread. sind diese dem forumsumzug zum opfer gefallen, oder bin ich einfach nur blind ?
-
Sieht tatsächlich so aus, als wäre das bei der Umstellung des Forums verloren gegangen. Ich lade das später neu hoch
-
Ich habe meinen ersten Post überarbeitet und das Projekt neu angehängt. Es ist jedoch nicht mehr zu 100% der gleiche Stand wie ursprünglich.
Ich habe zwar nicht mehr viel daran gemacht, da ich derzeit an einem anderen Design arbeite, aber ich wollte euch trotzdem ein paar Grundlagen in Sachen responsive Design mitgeben. Kürzlich habe ich mir ein neueres iPhone mit größerem Display gegönnt, daher wurde das dann plötzlich relevant für mich.
Abgucken könnt ihr euch das im View 00_home und rnav.BTW: dieser Thread war eigentlich nicht nur dafür gedacht, dass nur ich hier meine VIS vorstelle. Es sollte eigentlich mehr ein Sammelpunkt für Visualisierungen sein, die auf die Bedürfnisse eines Smartphones zugeschnitten sind. Wenn hier also noch jemand anderes seine VIS vorstellen möchte - immer her damit.
-
Egal was ich mache, ich bekomme die Favicon nicht geändert.
Habe die index.html und das png nun manuell per Terminal am Pi in .../vis kopiert.
Mit "ls" sind auch beide dateien zu sehen, aber Vis erkennt sie nicht.
Wenn ich im Dateimanager unter .../vis schaue sind sie nicht zu sehen.Gibts eine Möglichkeit das irgendwie hinzubekommen?
Danke vorab!
-
@wye sagte in Der "schöne Smartphone-VIS" Bastelthread:
Egal was ich mache, ich bekomme die Favicon nicht geändert.
Habe die index.html und das png nun manuell per Terminal am Pi in .../vis kopiert.
Mit "ls" sind auch beide dateien zu sehen, aber Vis erkennt sie nicht.
Wenn ich im Dateimanager unter .../vis schaue sind sie nicht zu sehen.Gibts eine Möglichkeit das irgendwie hinzubekommen?
Danke vorab!
Mit Dateimanager unter vis.0 hochladen.
Die Struktur hat sich seit 2.x js Controller geändert. -
@sigi234 und dann?
Die zu ändernde index.html liegt trotzdem unter visSo habe ich es ja auch gemacht... über vis.0 hochgeladen und dann per terminal nach /vis verschoben.
-
@wye sagte in Der "schöne Smartphone-VIS" Bastelthread:
@sigi234 und dann?
Die zu ändernde index.html liegt trotzdem unter visSo habe ich es ja auch gemacht... über vis.0 hochgeladen und dann per terminal nach /vis verschoben.
https://forum.iobroker.net/topic/26759/js-controller-2-jetzt-für-alle-im-stable
Zitat:
WAS IST BESONDERS ZU BEACHTEN?
Der js-controller 2 ist generell kompatibel mit allen bestehenden ioBroker-Systemen. Es kann von jeder früheren Version auf die Version 2.1 aktualisiert werden. Einzig die Node.js-Version muss vor dem Update mindestens auf 8.x, besser noch auf 10.x angehoben werden! Für Node.js 12.x ist es aber noch etwas zu früh, da hier immer noch einige Adapter nicht kompatibel sind!
Falls ihr in diesem Zuge die Node.js-Version aktualisieren wollt, beachtet bitte die Informationen bzw. die Anleitung unter https://forum.iobroker.net/topic/22867/how-to-node-js-für-iobroker-richtig-updatenWeiterhin wird der ioBroker-eigene Dateibereich (im Normalfall bisher unter <ioBroker-Verzeichnis>/iobroker-data/files/...) nun strikter behandelt. Manuell oder per Skript (fs.write) dort direkt abgelegte/hin kopierte Dateien sind ggf. nach dem Update nicht mehr in Visualisierungen anzeigbar!
Skripte müssen angepasst werden (Nutzung von writeFile) bzw. die Dateien müssen in offiziell definierte Adpater-Basisverzeichnisse (z.B. vis.0, iqontrol.meta u.ä.) abgelegt werden. Nutzt am besten auch die offiziellen Uploader von Vis oder iqontrol, damit diese Dateien korrekt registriert sind. Diese Änderung wurde auch zur Erhöhung der Sicherheit umgesetzt! Der positive Nebeneffekt ist auch, dass die Files dann mit im Backup landen, was bisher nicht erfolgte!
Bei der Installation (oder nachträglich per iobroker file sync) werden die erlaubten Verzeichnisse geprüft und bisher nicht registrierte Dateien aufgenommen. Wer komplett eigene Verzeichnisse angelegt hat, bekommt dazu eine Fehlermeldung - diese werden nicht automatisch übernommen und müssen manuell korrekt kopiert werden. Siehe dazu auch die Informationen zum Ordner 0_userdata.0 im Post #3 in diesem Thread! -
@sigi234
Super! Vielen Dank! Mit „iobroker file sync“ klappt es.
Es wurde sogar angezeigt, dass 2 Files in /vis geupdatet wurden
-
Hier mal ein kleines Video meiner Visualisierung für's iPhone X.
EDIT: Link gelöscht.