NEWS
Der "schöne Smartphone-VIS" Bastelthread
-
Ich bin ja schon froh das ich deine Änderungen in CSS verstehe, aber eine Klasse kriege ich leider nicht erstellt.
Wenn ich das richtig sehe erstellt meine Klasse mit ".irgendwas {".
Leider klappt das nicht so wie ich möchte.
Könntest du mir beim erstellen einer Klasse wohl auf die Sprünge helfen?
Gruß
Marcel
-
Hi,
könnt ihr mir noch einen Tipp geben wir ich folgendes umsetzen kann?
Wollte die aktivieren Buttons etwas dezenter anzeigen lassen. Habe folgendes im CSS Code geändert aber irgendwie bring es nichts.
Anzeige soll
active.PNG
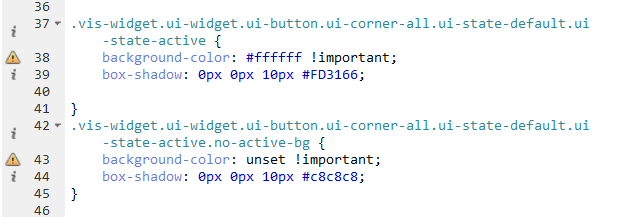
Änderung im CSS
active2.PNG `
Du musst die Klasse ui-state-active so anpassen.
.vis-widget.ui-widget.ui-button.ui-corner-all.ui-state-default.ui-state-active { box-shadow: 0px 0px 10px #fd3166 !important; } -
Ich bin ja schon froh das ich deine Änderungen in CSS verstehe, aber eine Klasse kriege ich leider nicht erstellt.
Wenn ich das richtig sehe erstellt meine Klasse mit ".irgendwas {".
Leider klappt das nicht so wie ich möchte.
Könntest du mir beim erstellen einer Klasse wohl auf die Sprünge helfen?
Gruß
Marcel `
Damit bist du doch auf dem richtigen Weg. Wo genau liegt das Problem?
-
Hi,
ich habe auch mal etwas rumgespielt… Sieht super aus.
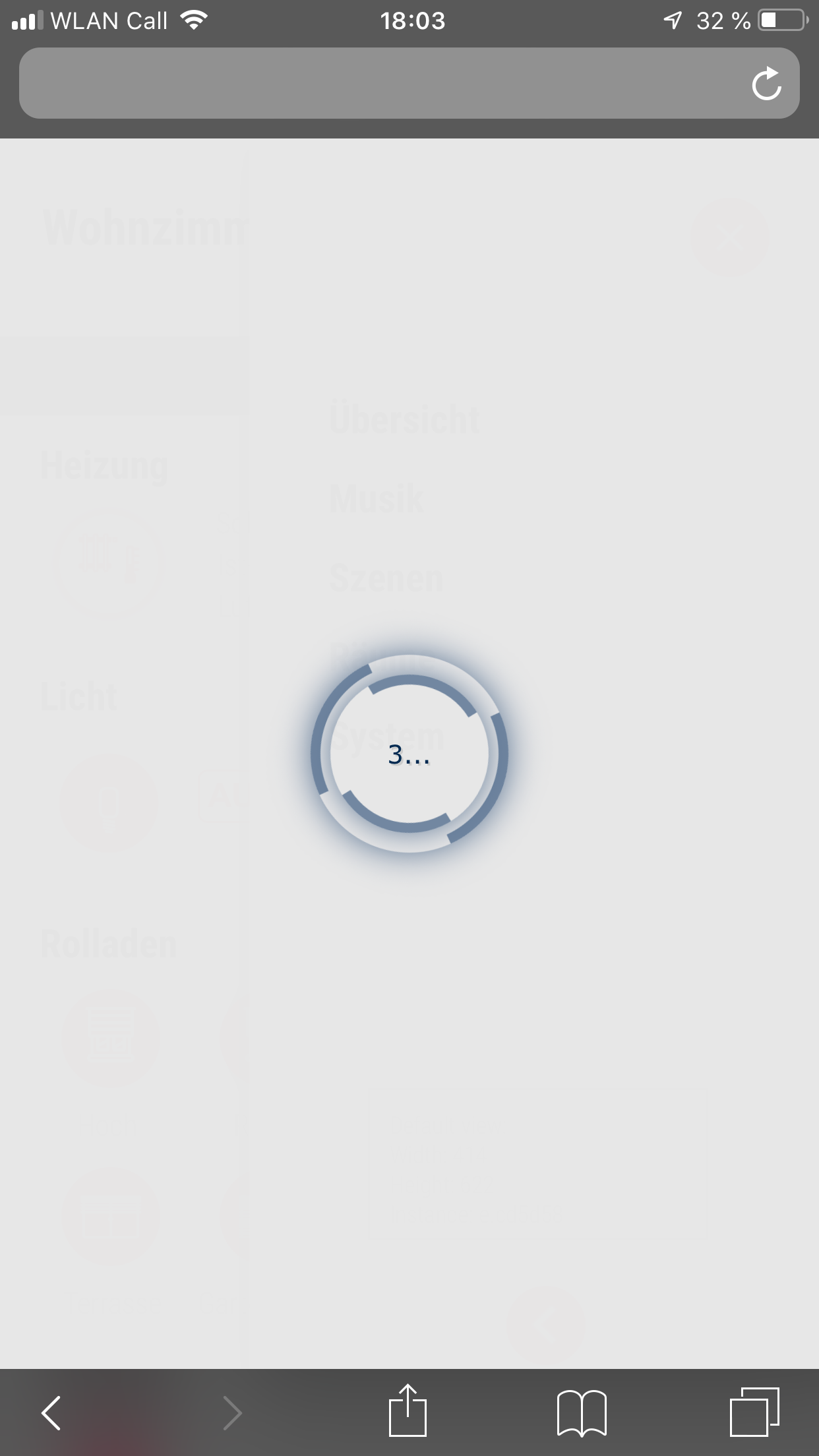
Wie verhält es sich denn mit der generierten Instanz. Scheint, dass diese regelmäßig abläuft.
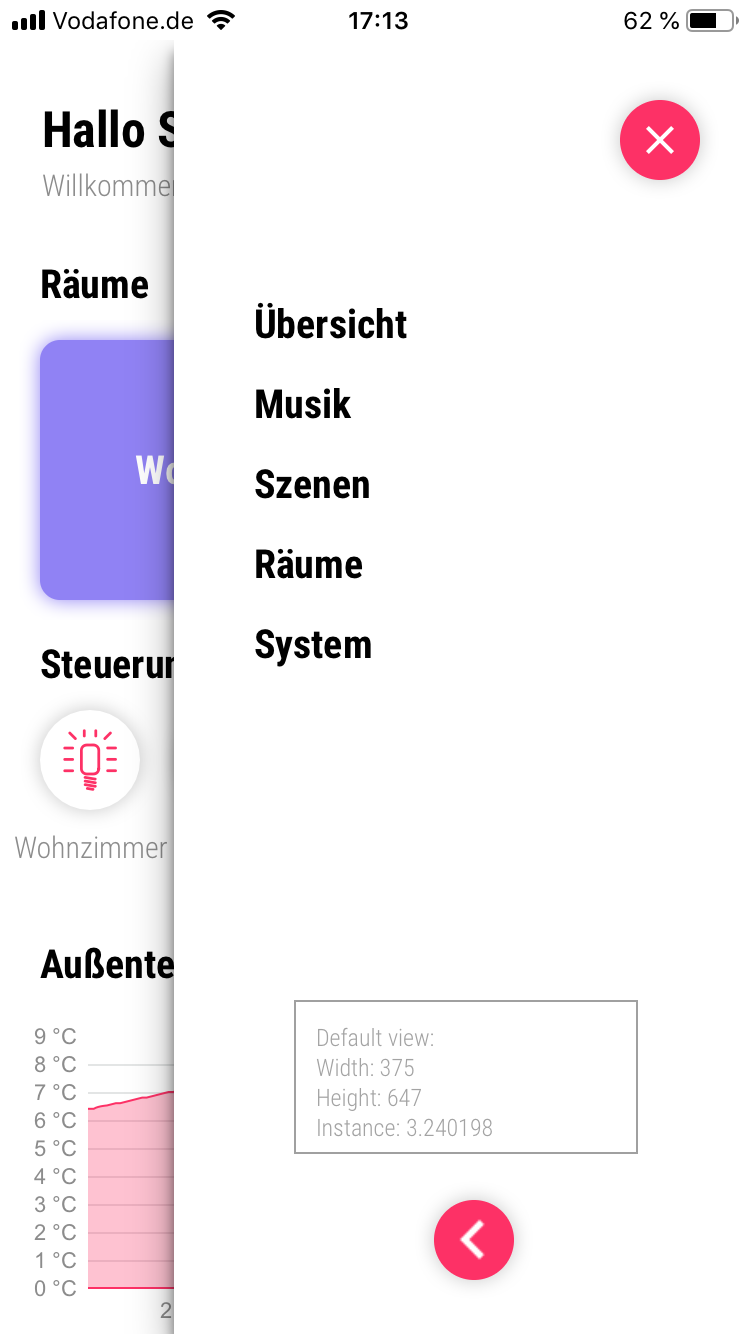
Dann kommt de VIS Spinning Wheel. Ich denke mal ist aufgrund des FlyOver Menüs?

Wenn der Abstand des Öffnen groß genug ist, macht VIS einen Auto-Refresh… aber dazwischen (so 2-3 Minuten) ist es natürlich teilweise ärgerlich
-
Hallo zusammen,
im Thread https://forum.iobroker.net/viewtopic.php?f=30&t=1860&start=200 ist die Idee entstanden, dass man vielleicht mal einen eigenen Thread starten könnte, bei dem der Fokus auf Visualisierungen liegt, die speziell auf Smartphones ausgerichtet sind und man vielleicht gemeinsam daran basteln könnte. Also fange ich hier einfach mal an.
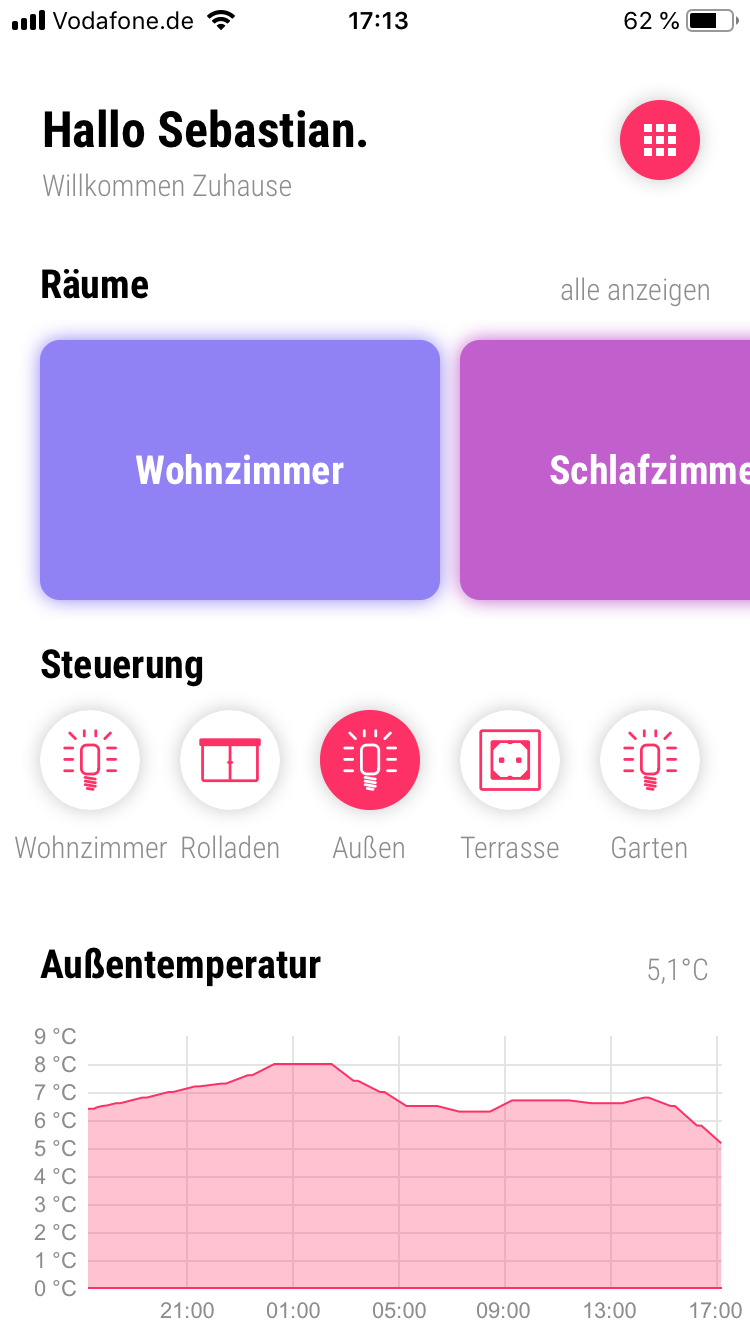
Meine VIS ist
für die Auflösung von einem iPhone 6 bis 8 optimiert - also eine nutzbare Fläche von 375 x 647 Pixelnein klein wenig responsive und nutzt die gesamte Bildschirmfläche, wenn man sie als Web-App speichert (Seite in Safari aufrufen -> Teilenmenü -> Zum Homebildschirm). Die Statuszeile vom iPhone wird weiß eingefärbt und es gibt ein schönes App-Icon für den Homescreen.Aktueller Stand: befindet sich im Moment noch recht weit am Anfang - es gibt noch viel zu tun.
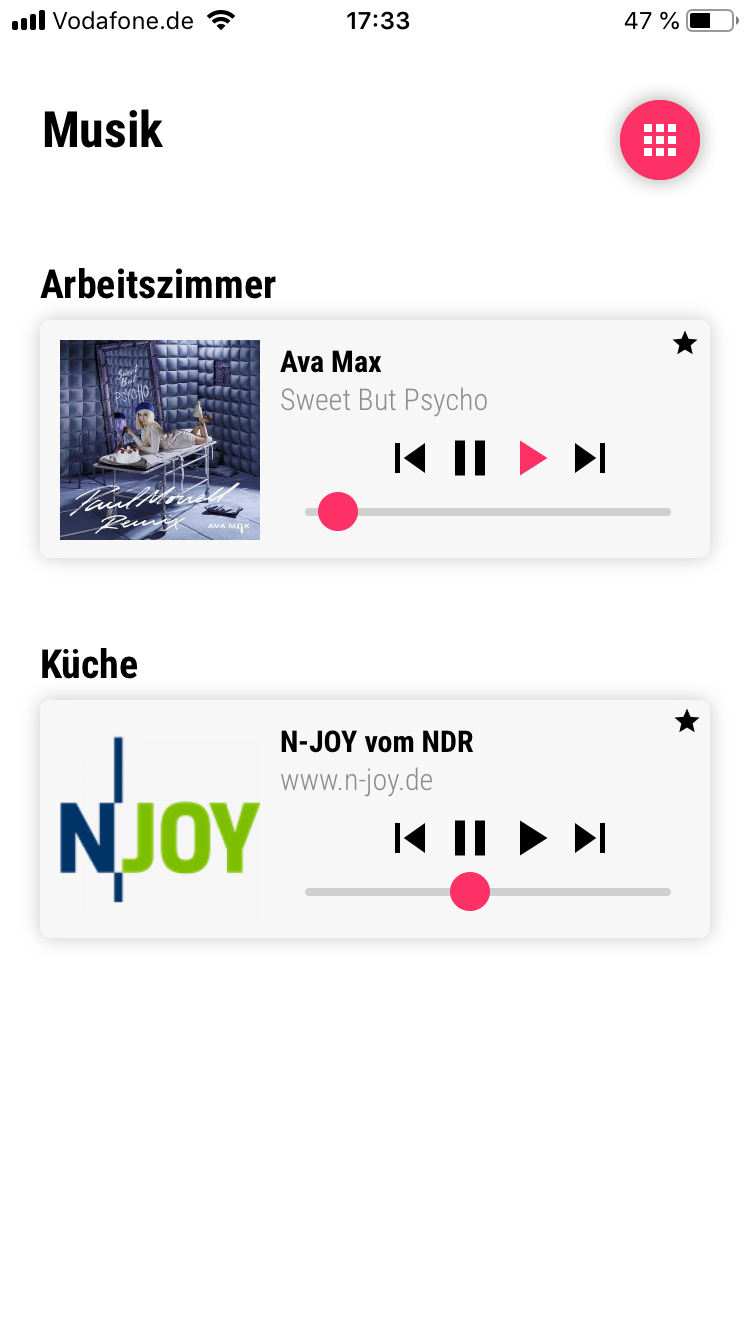
Im Moment stehen eigentlich nur die Design-Idee, die Übersichtsseite, das Seitenmenü, das ich aus dem https://forum.iobroker.net/viewtopic.php?f=30&t=7739 extrahiert habe und der Musik-Seite. Alles aber noch verbesserungswürdig.
Screenshots:




Um die weiße Statuszeile und das App-Icon zu bekommen, muss die Datei apple-touch-icon.png an folgenden Ort kopiert werden:
/opt/iobroker/iobroker-data/files/vis/apple-touch-icon.png
Anschließend wird die Datei /opt/iobroker/iobroker-data/files/vis/index.html in einem Editor geöffnet und im Head um folgende zwei Zeilen ergänzt:
<meta name="apple-mobile-web-app-status-bar-style" content="default"> <link rel="apple-touch-icon" href="apple-touch-icon.png"/>Damit sollte sich dann folgendes Bild ergeben:
<!DOCTYPE html> <html manifest="cache.manifest" xmlns="http://www.w3.org/1999/html"> <head> <!-- vis Version 1.1.7 --> <meta charset="utf-8"> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=2, minimum-scale=0.5, user-scalable=yes" /> <meta name="mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="default"> <link rel="apple-touch-icon" href="apple-touch-icon.png"/> <!-- cordova settings --> <meta http-equiv="Content-Security-Policy" content="default-src 'self' * 'unsafe-eval' 'unsafe-inline'; style-src 'self' 'unsafe-inline' *; img-src 'self' 'unsafe-inline' * data:; media-src 'self' 'unsafe-inline' *; connect-src 'self' 'unsafe-eval' 'unsafe-inline' * ws: wss:; script-src 'self' 'unsafe-eval' 'unsafe-inline' *"> <meta name="format-detection" content="telephone=no"> <meta name="msapplication-tap-highlight" content="no"> ...Leider müssen diese Einträge jedes mal neu hinzugefügt werden, wenn VIS-relevante Adapter installiert oder deinstalliert werden, da dann diese index.html neu erzeugt wird.
Habt viel Spaß damit und lasst ruhig auch Kritik da.
@Hiltex sagte in Der "schöne Smartphone-VIS" Bastelthread:
Um die weiße Statuszeile und das App-Icon zu bekommen, muss die Datei apple-touch-icon.png an folgenden Ort kopiert werden:
/opt/iobroker/iobroker-data/files/vis/apple-touch-icon.png
Anschließend wird die Datei /opt/iobroker/iobroker-data/files/vis/index.html in einem Editor geöffnet und im Head um folgende zwei Zeilen ergänzt:
Damit sollte sich dann folgendes Bild ergeben:
...Habt viel Spaß damit und lasst ruhig auch Kritik da.
@Hiltex
Kannst du bitte das Icon und die "zwei Zeilen im Head", sowie das Bild wieder einfügen?
Das ist wohl bei der Forumsumstellung verschütt gegangen.Danke.
-
Ich habe meinen ersten Post überarbeitet und das Projekt neu angehängt. Es ist jedoch nicht mehr zu 100% der gleiche Stand wie ursprünglich.
Ich habe zwar nicht mehr viel daran gemacht, da ich derzeit an einem anderen Design arbeite, aber ich wollte euch trotzdem ein paar Grundlagen in Sachen responsive Design mitgeben. Kürzlich habe ich mir ein neueres iPhone mit größerem Display gegönnt, daher wurde das dann plötzlich relevant für mich.
Abgucken könnt ihr euch das im View 00_home und rnav.BTW: dieser Thread war eigentlich nicht nur dafür gedacht, dass nur ich hier meine VIS vorstelle. Es sollte eigentlich mehr ein Sammelpunkt für Visualisierungen sein, die auf die Bedürfnisse eines Smartphones zugeschnitten sind. Wenn hier also noch jemand anderes seine VIS vorstellen möchte - immer her damit.
-
Egal was ich mache, ich bekomme die Favicon nicht geändert.
Habe die index.html und das png nun manuell per Terminal am Pi in .../vis kopiert.
Mit "ls" sind auch beide dateien zu sehen, aber Vis erkennt sie nicht.
Wenn ich im Dateimanager unter .../vis schaue sind sie nicht zu sehen.Gibts eine Möglichkeit das irgendwie hinzubekommen?
Danke vorab!
-
Egal was ich mache, ich bekomme die Favicon nicht geändert.
Habe die index.html und das png nun manuell per Terminal am Pi in .../vis kopiert.
Mit "ls" sind auch beide dateien zu sehen, aber Vis erkennt sie nicht.
Wenn ich im Dateimanager unter .../vis schaue sind sie nicht zu sehen.Gibts eine Möglichkeit das irgendwie hinzubekommen?
Danke vorab!
@wye sagte in Der "schöne Smartphone-VIS" Bastelthread:
Egal was ich mache, ich bekomme die Favicon nicht geändert.
Habe die index.html und das png nun manuell per Terminal am Pi in .../vis kopiert.
Mit "ls" sind auch beide dateien zu sehen, aber Vis erkennt sie nicht.
Wenn ich im Dateimanager unter .../vis schaue sind sie nicht zu sehen.Gibts eine Möglichkeit das irgendwie hinzubekommen?
Danke vorab!
Mit Dateimanager unter vis.0 hochladen.
Die Struktur hat sich seit 2.x js Controller geändert. -
@wye sagte in Der "schöne Smartphone-VIS" Bastelthread:
Egal was ich mache, ich bekomme die Favicon nicht geändert.
Habe die index.html und das png nun manuell per Terminal am Pi in .../vis kopiert.
Mit "ls" sind auch beide dateien zu sehen, aber Vis erkennt sie nicht.
Wenn ich im Dateimanager unter .../vis schaue sind sie nicht zu sehen.Gibts eine Möglichkeit das irgendwie hinzubekommen?
Danke vorab!
Mit Dateimanager unter vis.0 hochladen.
Die Struktur hat sich seit 2.x js Controller geändert. -
@sigi234 und dann?
Die zu ändernde index.html liegt trotzdem unter visSo habe ich es ja auch gemacht... über vis.0 hochgeladen und dann per terminal nach /vis verschoben.
@wye sagte in Der "schöne Smartphone-VIS" Bastelthread:
@sigi234 und dann?
Die zu ändernde index.html liegt trotzdem unter visSo habe ich es ja auch gemacht... über vis.0 hochgeladen und dann per terminal nach /vis verschoben.
https://forum.iobroker.net/topic/26759/js-controller-2-jetzt-für-alle-im-stable
Zitat:
WAS IST BESONDERS ZU BEACHTEN?
Der js-controller 2 ist generell kompatibel mit allen bestehenden ioBroker-Systemen. Es kann von jeder früheren Version auf die Version 2.1 aktualisiert werden. Einzig die Node.js-Version muss vor dem Update mindestens auf 8.x, besser noch auf 10.x angehoben werden! Für Node.js 12.x ist es aber noch etwas zu früh, da hier immer noch einige Adapter nicht kompatibel sind!
Falls ihr in diesem Zuge die Node.js-Version aktualisieren wollt, beachtet bitte die Informationen bzw. die Anleitung unter https://forum.iobroker.net/topic/22867/how-to-node-js-für-iobroker-richtig-updatenWeiterhin wird der ioBroker-eigene Dateibereich (im Normalfall bisher unter <ioBroker-Verzeichnis>/iobroker-data/files/...) nun strikter behandelt. Manuell oder per Skript (fs.write) dort direkt abgelegte/hin kopierte Dateien sind ggf. nach dem Update nicht mehr in Visualisierungen anzeigbar!
Skripte müssen angepasst werden (Nutzung von writeFile) bzw. die Dateien müssen in offiziell definierte Adpater-Basisverzeichnisse (z.B. vis.0, iqontrol.meta u.ä.) abgelegt werden. Nutzt am besten auch die offiziellen Uploader von Vis oder iqontrol, damit diese Dateien korrekt registriert sind. Diese Änderung wurde auch zur Erhöhung der Sicherheit umgesetzt! Der positive Nebeneffekt ist auch, dass die Files dann mit im Backup landen, was bisher nicht erfolgte!
Bei der Installation (oder nachträglich per iobroker file sync) werden die erlaubten Verzeichnisse geprüft und bisher nicht registrierte Dateien aufgenommen. Wer komplett eigene Verzeichnisse angelegt hat, bekommt dazu eine Fehlermeldung - diese werden nicht automatisch übernommen und müssen manuell korrekt kopiert werden. Siehe dazu auch die Informationen zum Ordner 0_userdata.0 im Post #3 in diesem Thread! -
@wye sagte in Der "schöne Smartphone-VIS" Bastelthread:
@sigi234 und dann?
Die zu ändernde index.html liegt trotzdem unter visSo habe ich es ja auch gemacht... über vis.0 hochgeladen und dann per terminal nach /vis verschoben.
https://forum.iobroker.net/topic/26759/js-controller-2-jetzt-für-alle-im-stable
Zitat:
WAS IST BESONDERS ZU BEACHTEN?
Der js-controller 2 ist generell kompatibel mit allen bestehenden ioBroker-Systemen. Es kann von jeder früheren Version auf die Version 2.1 aktualisiert werden. Einzig die Node.js-Version muss vor dem Update mindestens auf 8.x, besser noch auf 10.x angehoben werden! Für Node.js 12.x ist es aber noch etwas zu früh, da hier immer noch einige Adapter nicht kompatibel sind!
Falls ihr in diesem Zuge die Node.js-Version aktualisieren wollt, beachtet bitte die Informationen bzw. die Anleitung unter https://forum.iobroker.net/topic/22867/how-to-node-js-für-iobroker-richtig-updatenWeiterhin wird der ioBroker-eigene Dateibereich (im Normalfall bisher unter <ioBroker-Verzeichnis>/iobroker-data/files/...) nun strikter behandelt. Manuell oder per Skript (fs.write) dort direkt abgelegte/hin kopierte Dateien sind ggf. nach dem Update nicht mehr in Visualisierungen anzeigbar!
Skripte müssen angepasst werden (Nutzung von writeFile) bzw. die Dateien müssen in offiziell definierte Adpater-Basisverzeichnisse (z.B. vis.0, iqontrol.meta u.ä.) abgelegt werden. Nutzt am besten auch die offiziellen Uploader von Vis oder iqontrol, damit diese Dateien korrekt registriert sind. Diese Änderung wurde auch zur Erhöhung der Sicherheit umgesetzt! Der positive Nebeneffekt ist auch, dass die Files dann mit im Backup landen, was bisher nicht erfolgte!
Bei der Installation (oder nachträglich per iobroker file sync) werden die erlaubten Verzeichnisse geprüft und bisher nicht registrierte Dateien aufgenommen. Wer komplett eigene Verzeichnisse angelegt hat, bekommt dazu eine Fehlermeldung - diese werden nicht automatisch übernommen und müssen manuell korrekt kopiert werden. Siehe dazu auch die Informationen zum Ordner 0_userdata.0 im Post #3 in diesem Thread!