NEWS
Der "schöne Smartphone-VIS" Bastelthread
-
Du brauchst die MFD Icons
-
Hallo Hiltex,
vielen Dank für das super Design, klasse! 8-) Ich habe es für mich entsprechend übernommen :)
Auch sehr elegant umgesetzt mit den Widgets, ohne unnötiger Überlagerungen/Verbergungen.
Kurzer Tipp zu den svg-Icons, falls man sich welche aus dem Web herunterlädt:
Diese werden nicht korrekt übernommen in den Widgets, dazu einfach die svg im Text-Editor öffnen und alle Stellen von " <path d/durch/"<path/style="fill:#FFFFFF;" entsprechend/ersetzen./hier/muss/also/"fill:#ffffff"/vorhanden/sein,/dann/werden/die/bilder/korrekt/übernommen.<br="">
 </path>
</path> -
Hallo,
würde eure Vorlage auch gerne für mich verwenden (möchte darüber nur ein paar Lampen steuern, und Raumtemperaturen anzeigen). Leider bin ich bzgl. VIS noch blutiger Anfänger, und scheitere bereits beim Import :-( . Könnt ihr hier kurz Hilfestellung geben? Auch habe ich in dem bereitgestellten ZIP die Bilder z.B. für die Steckdose nicht gesehen, sind die bereits vorinstalliert oder brauche ich noch bestimmte Adapter für euren View?
Danke & sorry für die Anfängerfragen
Markus `
Hallo zusammen,
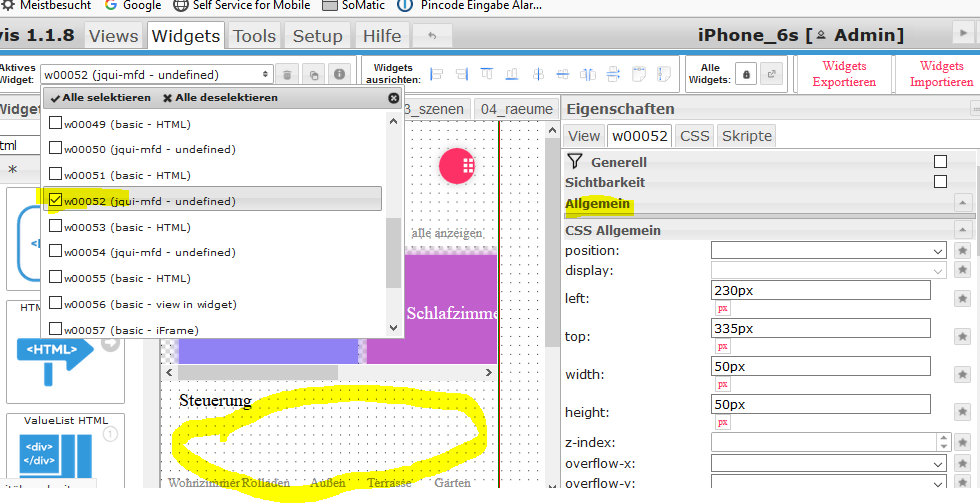
ich habe leider das gleiche Problem wie der User "flubb". Bei mir werden auch die Buttons für die Aktoren nicht angezeigt. Nach dem Imprt sehe ich diese zwar in der Widget-Auswahlliste aber nicht in der View. Habe versucht den Fehler selber zu finden aber komme da mit meinen Json-Anfängerwissen nicht weiter.
Folgendes habe ich … ich sag mal jetzt selbstbewusst herausgefunden :lol: und bereits nach Informationen aus dem Thread durchgeführt.
-
Der Ordner ".AppleDouble" im Ordner images ist unter ssh oder per sftp nicht zu sehen. Im Vis Dateimanager ja aber die Bilder sind leer/gelöscht
-
Im CSS Reiter werden einige Zeilen mit einen Ausrufekennzeichen gekennzeichnet. Zeilen mit "!Important"
-
Wenn ich die Widgets (Bsp. w00052) Auswähle, fehlt im Eigenschaftenmenü die Gruppe "Allgemein"
-
Adapter MFD SVG Version 1.0.2 ist installiert
-
Vis Version 1.1.8 ist installiert
Muss man vielleicht den "Material UI" Adapter installieren um irgend welche Objekt zu installieren.
Hoffe mir kann jemand helfen.
@Hiltex: Das Design und die Idee sind wirklich super.
Gruß
Martin

-
-
Hallo zusammen,
habe den "Fehler" bzw. die fehlenden Widgets gefunden.
Folgende Adapter muss man noch zusätzlich installieren
https://github.com/ioBroker/ioBroker.vis-jqui-mfd.git
Zusätzlich habe ich noch den Material Widget Adapter installiert.
Ich denke der kann auch nicht schaden :D
https://github.com/nisiode/ioBroker.vis-material.git
Gruß Martin
-
Guten Morgen!
Wirklich sehr schöne Visualisierung!
Da ich noch keine Mobile-VIS habe, werde ich mal deine als Basis nehmen.
Ich habe allerdings ein merkwürdiges Verhalten.
Ich habe dein Projekt 2 mal Importiert, eine zum Testen und eine für den täglichen Einsatz.
Sobald ich bei dem bisher unveränderten Projekt über das seitliche Menü was öffnen möchte, schließt sich das Menü ohne eine neue Seite zu öffnen.
Hat jemand selbiges Verhalten?
EDIT: Ich sehe gerade das das Thema schon weiter oben behandelt wurde! Läuft jetzt!
Gruß
Marcel
-
Ich schon wieder!
Lässt sich der Dialog für einfaches Ein/Aus für die Beleuchtung separat ändern?
Derzeit ist es ja so, dass der Dialog über CSS übergreifend verändert wird.
Sprich: Ändere ich den Rolladen-Dialog, änder sich der Dialog beim jqui-mfd on/off auch.
Bei diesem würde ich allerdings gerne den On/Off Taster separat ändern, dass dieser optisch dem Bereich Räume auf der Übersicht ähnelt.
Schön groß und farbig.
Gruß
Marcel
-
Ja, aber es gibt verschiedene Wege:
1. Du könntest den Dialog anhand seiner ID formatieren. Das hätte den Nachteil, dass ein zweiter Dialog vom gleichen Typ diese Formatierung nicht übernehmen würde.
2. Du könntest dem Dialog eine zusätzliche CSS-Klasse mitgeben und ihn über diese Klasse formatieren (Eigenschaften -> Generell -> CSS-Klasse)
3. Du könntest die ganze Formatierung für den Rolladendialog an eine weitere CSS-Klasse knüpfen und dem Rolladen-Dialog die entsprechende CSS-Klasse verpassen (macht vielleicht Sinn, wenn der Standard nicht so aussehen soll, wie der Rolladen-Dialog). Dann formatierst du das allgemeine Dialog-Widget um.
4. Du verwendest einen Dialog, in den man eine View laden kann und baust deine Steuerung in einer neuen View so auf, wie Du sie haben willst.
Gibt bestimmt noch mehr Wege, aber das sind die, die mir gerade ingefallen sind.
-
Ich bin ja schon froh das ich deine Änderungen in CSS verstehe, aber eine Klasse kriege ich leider nicht erstellt.
Wenn ich das richtig sehe erstellt meine Klasse mit ".irgendwas {".
Leider klappt das nicht so wie ich möchte.
Könntest du mir beim erstellen einer Klasse wohl auf die Sprünge helfen?
Gruß
Marcel
-
Hi,
könnt ihr mir noch einen Tipp geben wir ich folgendes umsetzen kann?
Wollte die aktivieren Buttons etwas dezenter anzeigen lassen. Habe folgendes im CSS Code geändert aber irgendwie bring es nichts.
Anzeige soll
active.PNG
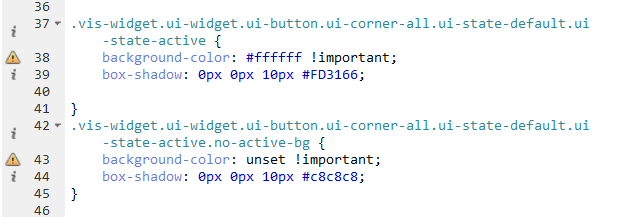
Änderung im CSS
active2.PNG `
Du musst die Klasse ui-state-active so anpassen.
.vis-widget.ui-widget.ui-button.ui-corner-all.ui-state-default.ui-state-active { box-shadow: 0px 0px 10px #fd3166 !important; } -
Ich bin ja schon froh das ich deine Änderungen in CSS verstehe, aber eine Klasse kriege ich leider nicht erstellt.
Wenn ich das richtig sehe erstellt meine Klasse mit ".irgendwas {".
Leider klappt das nicht so wie ich möchte.
Könntest du mir beim erstellen einer Klasse wohl auf die Sprünge helfen?
Gruß
Marcel `
Damit bist du doch auf dem richtigen Weg. Wo genau liegt das Problem?
-
Hi,
ich habe auch mal etwas rumgespielt… Sieht super aus.
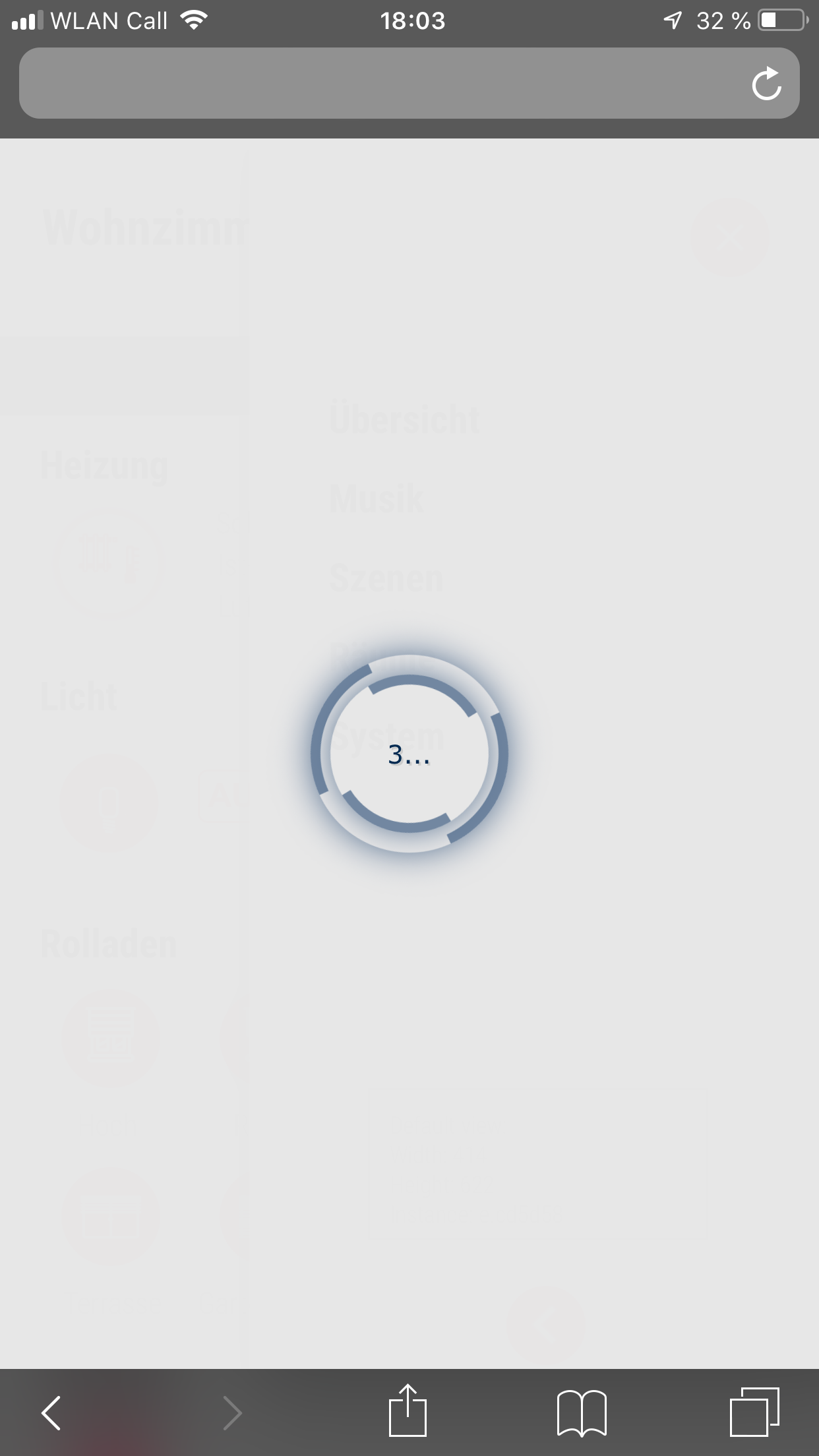
Wie verhält es sich denn mit der generierten Instanz. Scheint, dass diese regelmäßig abläuft.
Dann kommt de VIS Spinning Wheel. Ich denke mal ist aufgrund des FlyOver Menüs?

Wenn der Abstand des Öffnen groß genug ist, macht VIS einen Auto-Refresh… aber dazwischen (so 2-3 Minuten) ist es natürlich teilweise ärgerlich
-
Hallo zusammen,
im Thread https://forum.iobroker.net/viewtopic.php?f=30&t=1860&start=200 ist die Idee entstanden, dass man vielleicht mal einen eigenen Thread starten könnte, bei dem der Fokus auf Visualisierungen liegt, die speziell auf Smartphones ausgerichtet sind und man vielleicht gemeinsam daran basteln könnte. Also fange ich hier einfach mal an.
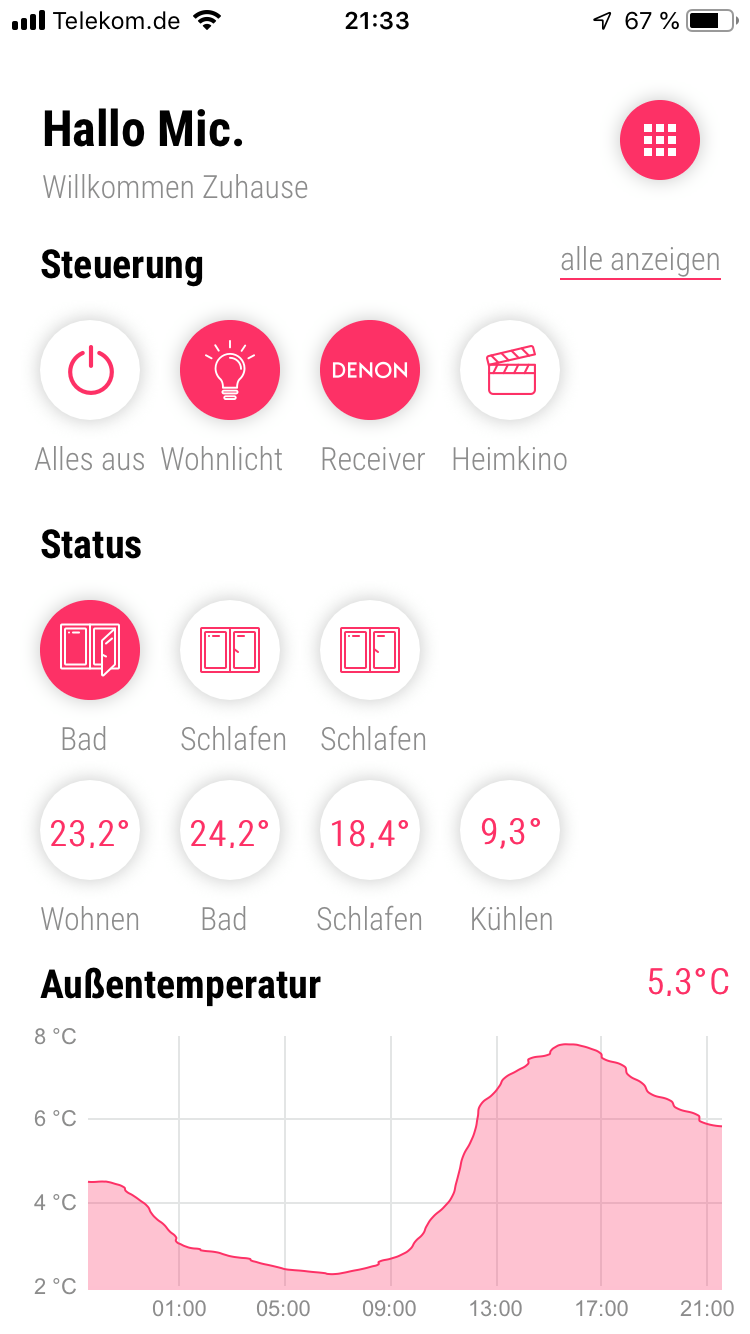
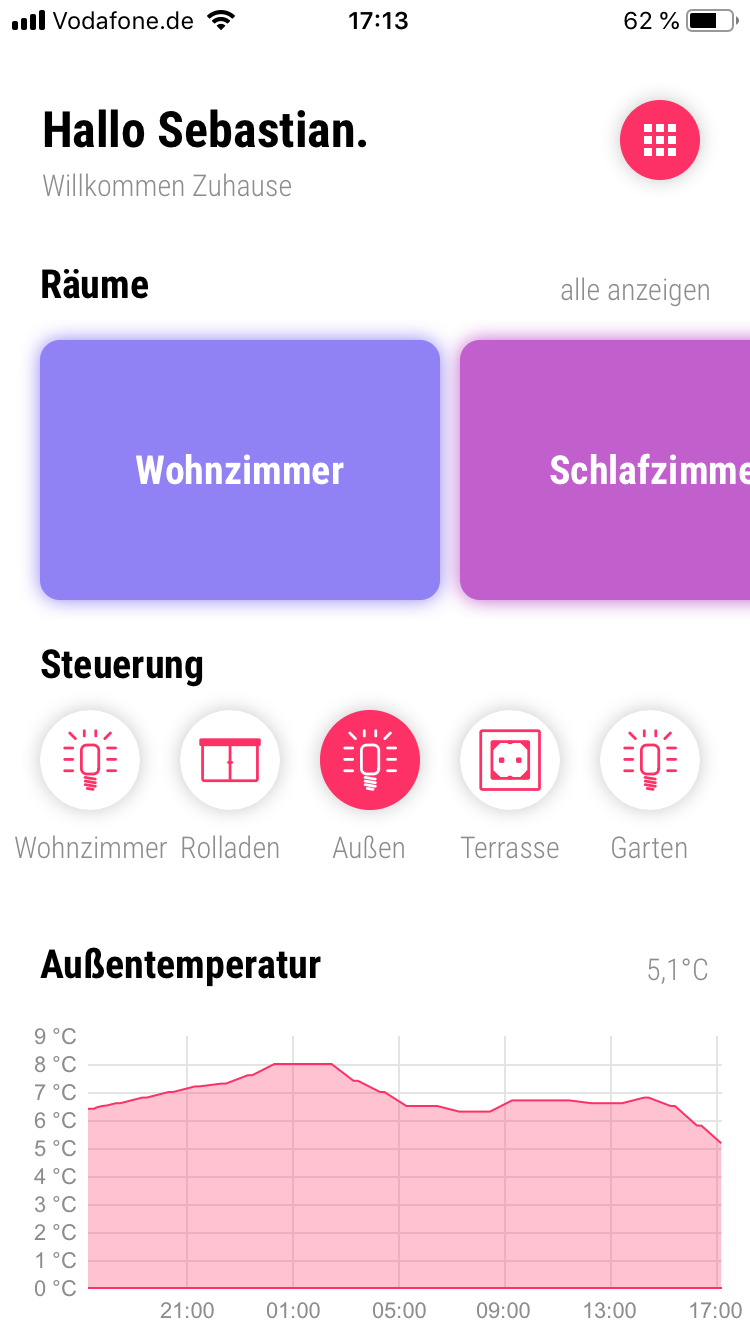
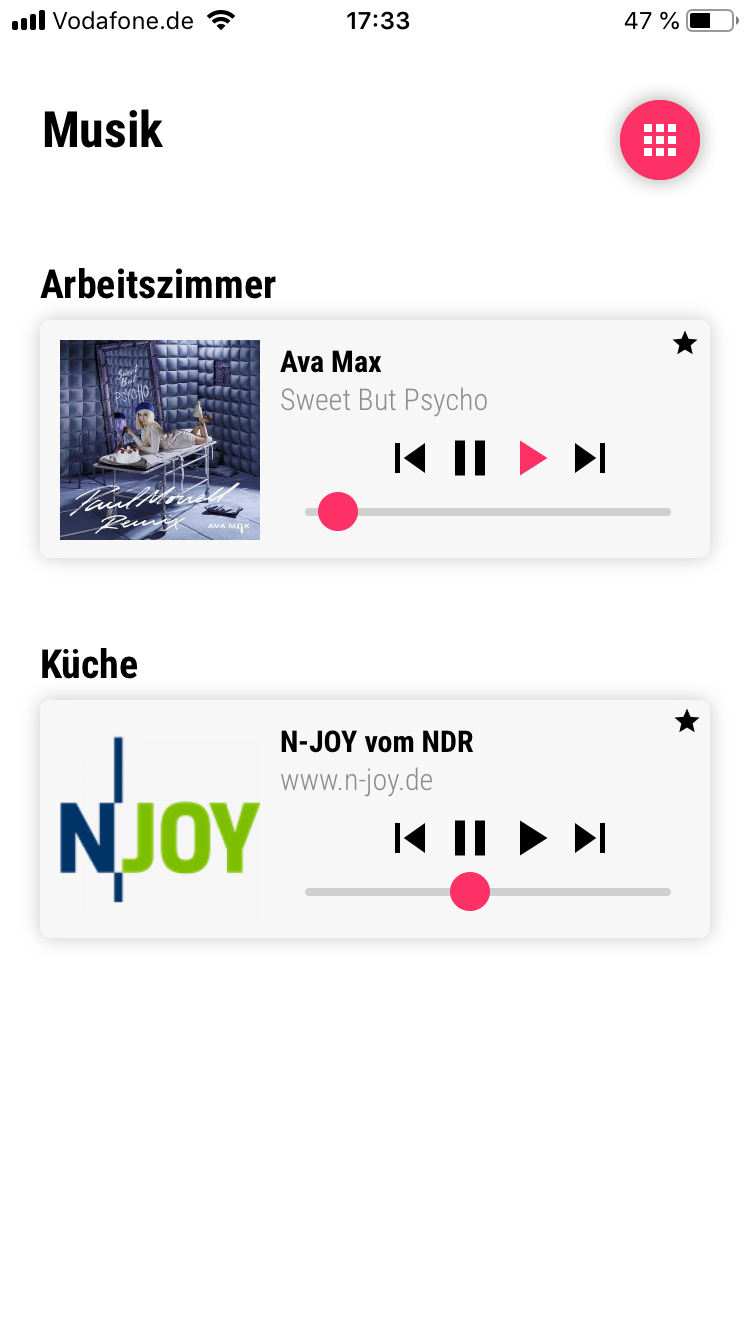
Meine VIS ist
für die Auflösung von einem iPhone 6 bis 8 optimiert - also eine nutzbare Fläche von 375 x 647 Pixelnein klein wenig responsive und nutzt die gesamte Bildschirmfläche, wenn man sie als Web-App speichert (Seite in Safari aufrufen -> Teilenmenü -> Zum Homebildschirm). Die Statuszeile vom iPhone wird weiß eingefärbt und es gibt ein schönes App-Icon für den Homescreen.Aktueller Stand: befindet sich im Moment noch recht weit am Anfang - es gibt noch viel zu tun.
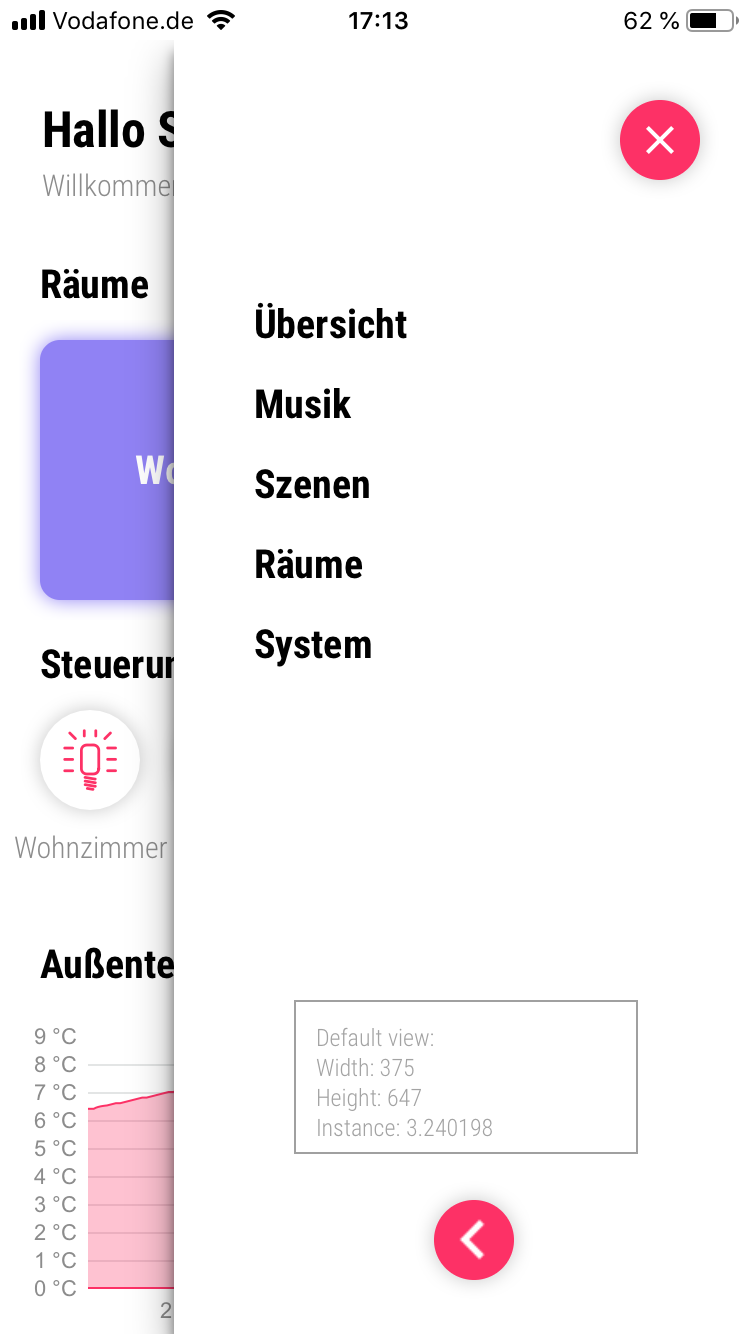
Im Moment stehen eigentlich nur die Design-Idee, die Übersichtsseite, das Seitenmenü, das ich aus dem https://forum.iobroker.net/viewtopic.php?f=30&t=7739 extrahiert habe und der Musik-Seite. Alles aber noch verbesserungswürdig.
Screenshots:




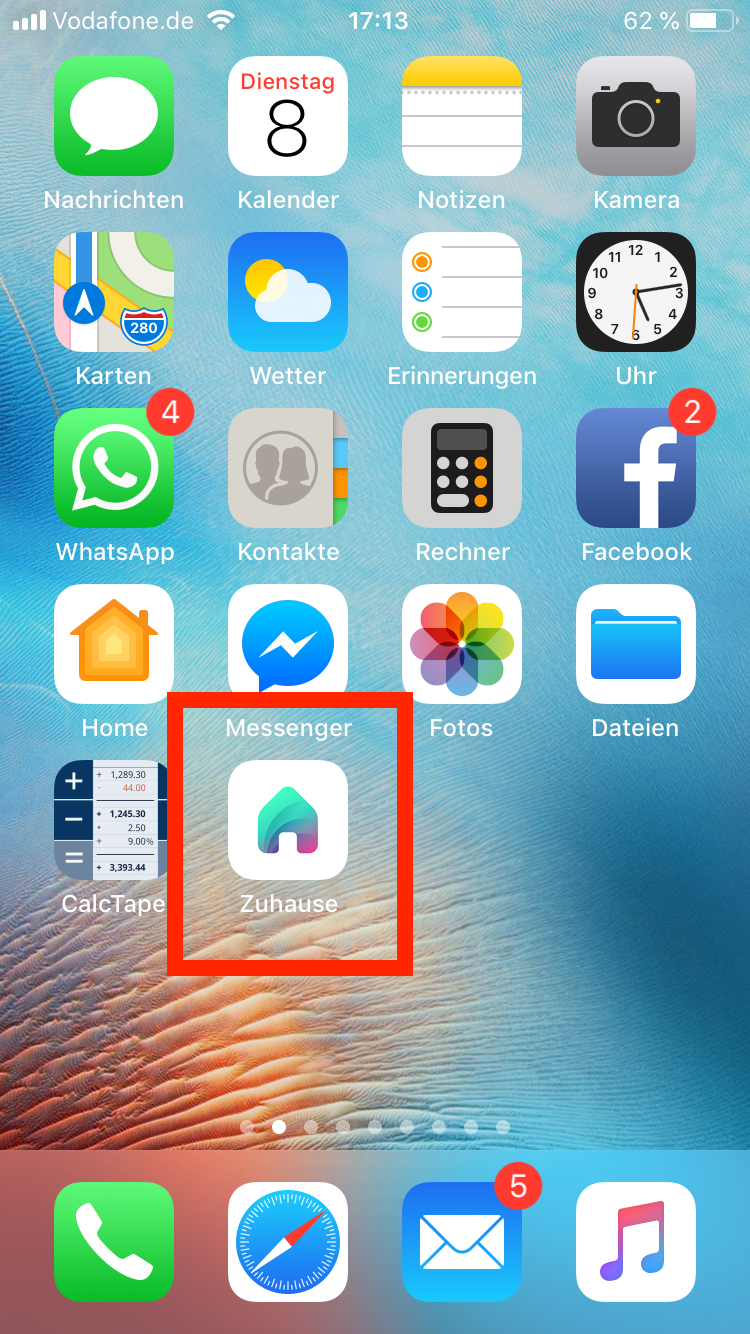
Um die weiße Statuszeile und das App-Icon zu bekommen, muss die Datei apple-touch-icon.png an folgenden Ort kopiert werden:
/opt/iobroker/iobroker-data/files/vis/apple-touch-icon.png
Anschließend wird die Datei /opt/iobroker/iobroker-data/files/vis/index.html in einem Editor geöffnet und im Head um folgende zwei Zeilen ergänzt:
<meta name="apple-mobile-web-app-status-bar-style" content="default"> <link rel="apple-touch-icon" href="apple-touch-icon.png"/>Damit sollte sich dann folgendes Bild ergeben:
<!DOCTYPE html> <html manifest="cache.manifest" xmlns="http://www.w3.org/1999/html"> <head> <!-- vis Version 1.1.7 --> <meta charset="utf-8"> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=2, minimum-scale=0.5, user-scalable=yes" /> <meta name="mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="default"> <link rel="apple-touch-icon" href="apple-touch-icon.png"/> <!-- cordova settings --> <meta http-equiv="Content-Security-Policy" content="default-src 'self' * 'unsafe-eval' 'unsafe-inline'; style-src 'self' 'unsafe-inline' *; img-src 'self' 'unsafe-inline' * data:; media-src 'self' 'unsafe-inline' *; connect-src 'self' 'unsafe-eval' 'unsafe-inline' * ws: wss:; script-src 'self' 'unsafe-eval' 'unsafe-inline' *"> <meta name="format-detection" content="telephone=no"> <meta name="msapplication-tap-highlight" content="no"> ...Leider müssen diese Einträge jedes mal neu hinzugefügt werden, wenn VIS-relevante Adapter installiert oder deinstalliert werden, da dann diese index.html neu erzeugt wird.
Habt viel Spaß damit und lasst ruhig auch Kritik da.
@Hiltex sagte in Der "schöne Smartphone-VIS" Bastelthread:
Um die weiße Statuszeile und das App-Icon zu bekommen, muss die Datei apple-touch-icon.png an folgenden Ort kopiert werden:
/opt/iobroker/iobroker-data/files/vis/apple-touch-icon.png
Anschließend wird die Datei /opt/iobroker/iobroker-data/files/vis/index.html in einem Editor geöffnet und im Head um folgende zwei Zeilen ergänzt:
Damit sollte sich dann folgendes Bild ergeben:
...Habt viel Spaß damit und lasst ruhig auch Kritik da.
@Hiltex
Kannst du bitte das Icon und die "zwei Zeilen im Head", sowie das Bild wieder einfügen?
Das ist wohl bei der Forumsumstellung verschütt gegangen.Danke.
-
Ich habe meinen ersten Post überarbeitet und das Projekt neu angehängt. Es ist jedoch nicht mehr zu 100% der gleiche Stand wie ursprünglich.
Ich habe zwar nicht mehr viel daran gemacht, da ich derzeit an einem anderen Design arbeite, aber ich wollte euch trotzdem ein paar Grundlagen in Sachen responsive Design mitgeben. Kürzlich habe ich mir ein neueres iPhone mit größerem Display gegönnt, daher wurde das dann plötzlich relevant für mich.
Abgucken könnt ihr euch das im View 00_home und rnav.BTW: dieser Thread war eigentlich nicht nur dafür gedacht, dass nur ich hier meine VIS vorstelle. Es sollte eigentlich mehr ein Sammelpunkt für Visualisierungen sein, die auf die Bedürfnisse eines Smartphones zugeschnitten sind. Wenn hier also noch jemand anderes seine VIS vorstellen möchte - immer her damit.
-
Egal was ich mache, ich bekomme die Favicon nicht geändert.
Habe die index.html und das png nun manuell per Terminal am Pi in .../vis kopiert.
Mit "ls" sind auch beide dateien zu sehen, aber Vis erkennt sie nicht.
Wenn ich im Dateimanager unter .../vis schaue sind sie nicht zu sehen.Gibts eine Möglichkeit das irgendwie hinzubekommen?
Danke vorab!