NEWS
Der "schöne Smartphone-VIS" Bastelthread
-
Na gut, beim xs würde ich auch nicht drankommen.
Ich glaub ich investiere mal ne paar Wochen und mache es mit wischgesten mal, so wie unter Einstellungen.
Das material css ist ja schon genial mit den cards. Das schöne ist, es passt sich direkt an die Geräte an mit cards, egal auf iPhone 5, 6, iPad oder x.
Man könnte sich auch ne App aussuchen und nachbauen.
Wäre auch für die Einsteiger interessant, eben kurz die cards bearbeiten für die Aktoren und es läuft.
-
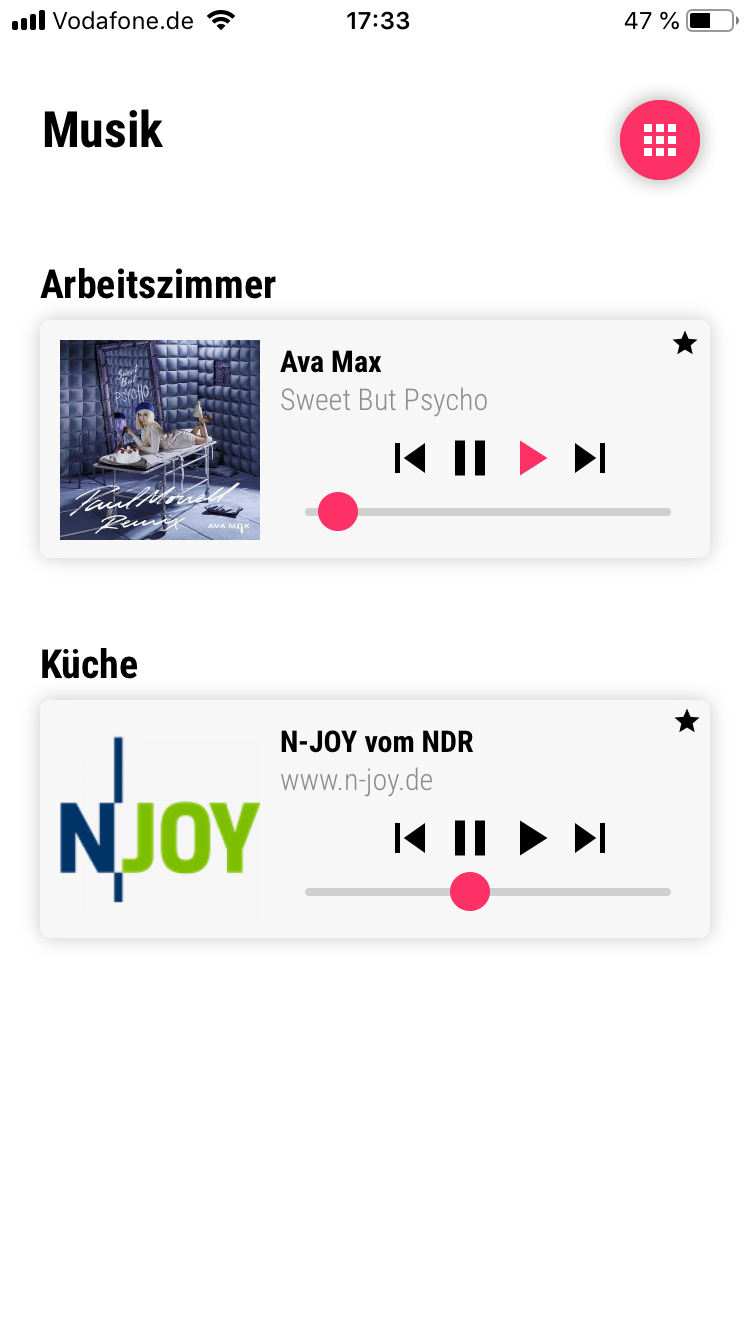
schöne Sache! Ich habe auch eben mal ein wenig gebastelt.
Eine Frage zur Auflösung bzw. Zoom. Ich müsste es aktuell für ein iPhone 7 und ein iPhone SE erstellen.
Das sind leider zwei unterschiedliche Auflösungen.
Gibt es eine hier eine Möglichkeit mit Zoom zu arbeiten? Ich will ja nicht für beide iPhones getrennte Visualisierungen erstellen.
-
Hallo , vielen Dank für die Super Vorlage.
Ich habe nur eine Frage und versuche das mal zu erläutern.
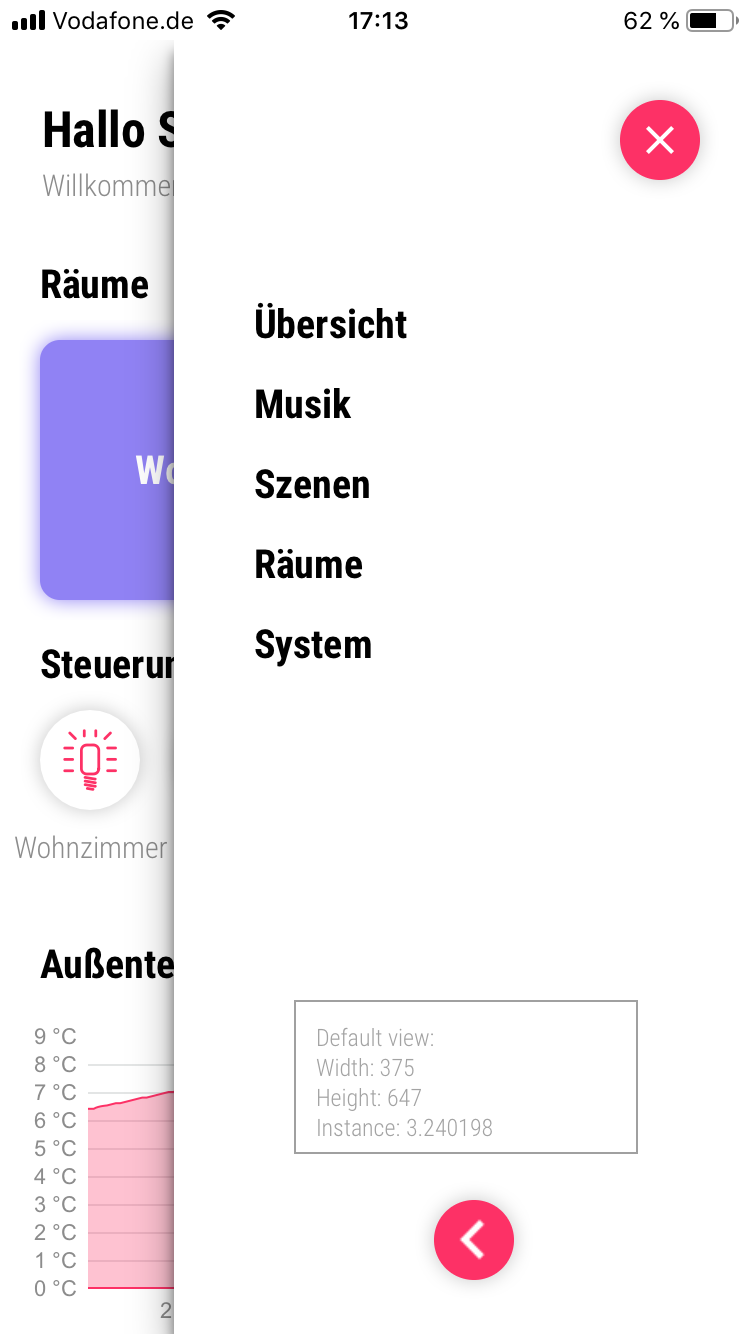
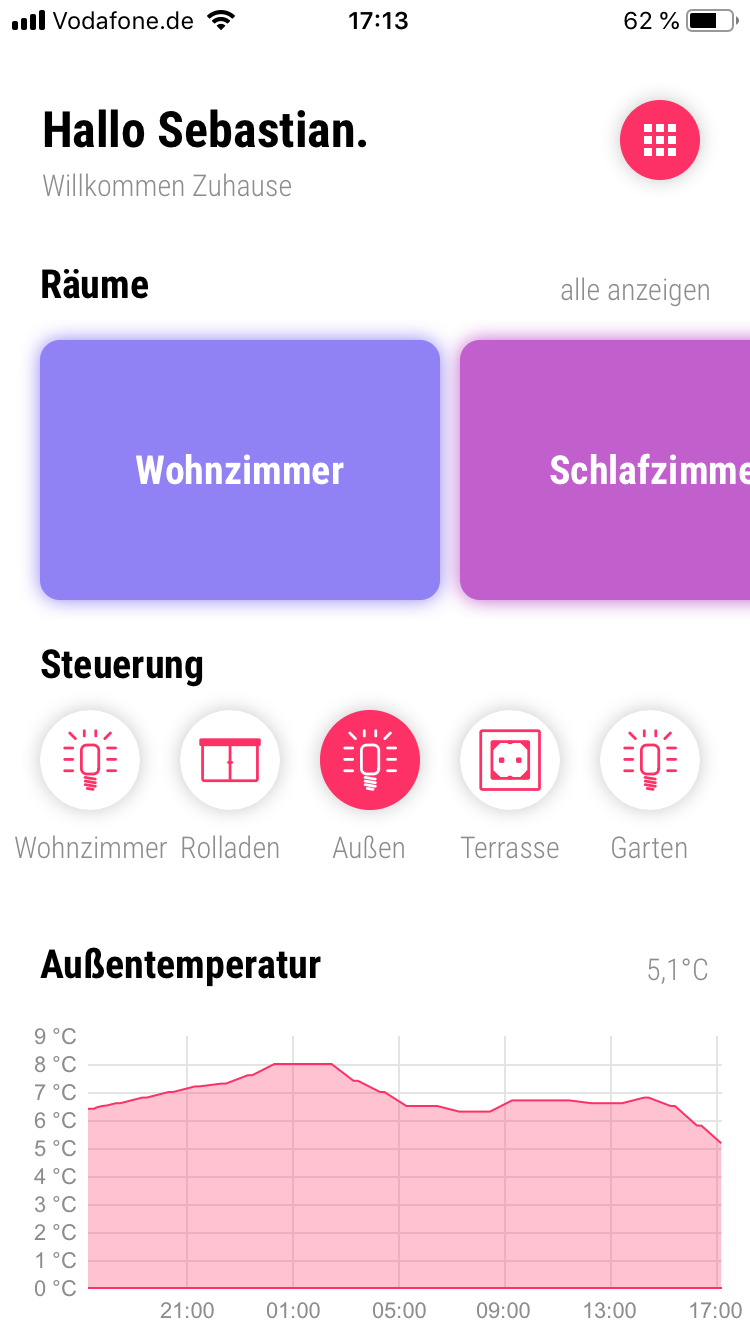
Wenn ich zb. auf Wohnzimmer klicke, dann wechselt ja die aufgerufene Seite. Wenn ich dann das "navbar" ausfahre indem ich auf den Button klicke. Dann erscheint ja das navbar zb. mit dem Menüpunkt "Übersicht", wenn ich dort nun drauf drücke, dann öffnet er auch wieder die Übersichtsseite im Hintergrund. Das Navbar Menü blendet sich aber nicht automatisch aus. Man muss dann noch einmal darauf klicken um es zu schliessen.
Bekommt man es irgendwie hin , nachdem man in der Navbar / Menü etwas angeklickt hat das dieses automatisch schliesst?
Würde mich freuen wenn es dazu eine Lösung gibt.
-
Hat mal jemand geprüft, ob das beim Material Design auch so ist?
Was mir dort jedenfalls aufgefallen ist: am Computer kann man das Menü öffnen und irgendwohin klicken, dann schließt sich das Menü. Am iPhone funktioniert das nicht. Deswegen habe ich den Schließen-Button eingebaut.
-
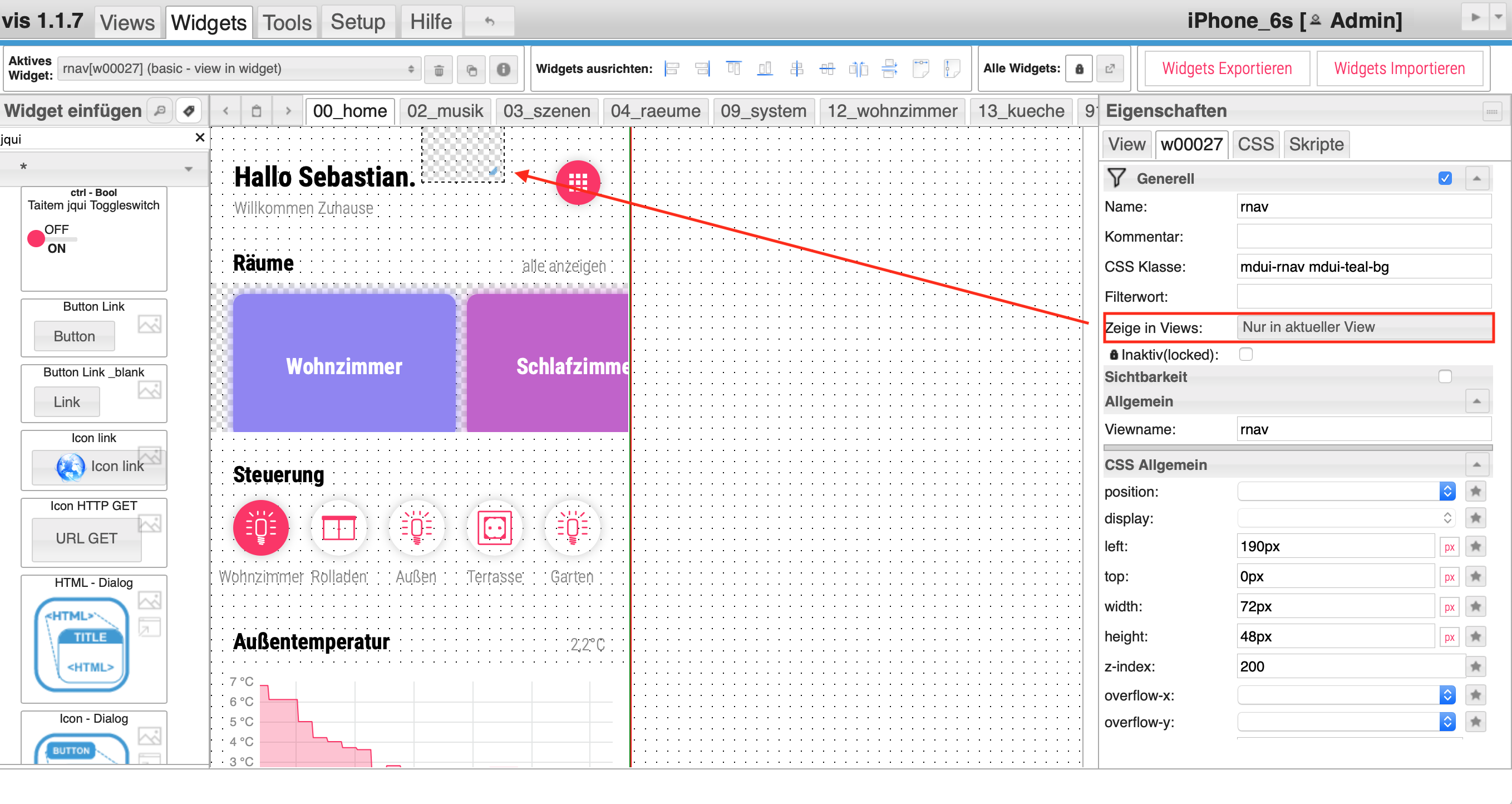
Ich habe das Problem gefunden. In der View 00_home ist oben ein View in Widget, das für das Einblenden des Seitenmenüs zuständig ist. Dort ist fälschlicherweise angegeben, dass es in mehreren Views angezeigt werden soll. Das darf es aber nicht, dann funktioniert es auch richtig.

-
Hallo,
würde eure Vorlage auch gerne für mich verwenden (möchte darüber nur ein paar Lampen steuern, und Raumtemperaturen anzeigen). Leider bin ich bzgl. VIS noch blutiger Anfänger, und scheitere bereits beim Import :-( . Könnt ihr hier kurz Hilfestellung geben? Auch habe ich in dem bereitgestellten ZIP die Bilder z.B. für die Steckdose nicht gesehen, sind die bereits vorinstalliert oder brauche ich noch bestimmte Adapter für euren View?
Danke & sorry für die Anfängerfragen
Markus
-
Du brauchst die MFD Icons
-
Hallo Hiltex,
vielen Dank für das super Design, klasse! 8-) Ich habe es für mich entsprechend übernommen :)
Auch sehr elegant umgesetzt mit den Widgets, ohne unnötiger Überlagerungen/Verbergungen.
Kurzer Tipp zu den svg-Icons, falls man sich welche aus dem Web herunterlädt:
Diese werden nicht korrekt übernommen in den Widgets, dazu einfach die svg im Text-Editor öffnen und alle Stellen von " <path d/durch/"<path/style="fill:#FFFFFF;" entsprechend/ersetzen./hier/muss/also/"fill:#ffffff"/vorhanden/sein,/dann/werden/die/bilder/korrekt/übernommen.<br="">
 </path>
</path> -
Hallo,
würde eure Vorlage auch gerne für mich verwenden (möchte darüber nur ein paar Lampen steuern, und Raumtemperaturen anzeigen). Leider bin ich bzgl. VIS noch blutiger Anfänger, und scheitere bereits beim Import :-( . Könnt ihr hier kurz Hilfestellung geben? Auch habe ich in dem bereitgestellten ZIP die Bilder z.B. für die Steckdose nicht gesehen, sind die bereits vorinstalliert oder brauche ich noch bestimmte Adapter für euren View?
Danke & sorry für die Anfängerfragen
Markus `
Hallo zusammen,
ich habe leider das gleiche Problem wie der User "flubb". Bei mir werden auch die Buttons für die Aktoren nicht angezeigt. Nach dem Imprt sehe ich diese zwar in der Widget-Auswahlliste aber nicht in der View. Habe versucht den Fehler selber zu finden aber komme da mit meinen Json-Anfängerwissen nicht weiter.
Folgendes habe ich … ich sag mal jetzt selbstbewusst herausgefunden :lol: und bereits nach Informationen aus dem Thread durchgeführt.
-
Der Ordner ".AppleDouble" im Ordner images ist unter ssh oder per sftp nicht zu sehen. Im Vis Dateimanager ja aber die Bilder sind leer/gelöscht
-
Im CSS Reiter werden einige Zeilen mit einen Ausrufekennzeichen gekennzeichnet. Zeilen mit "!Important"
-
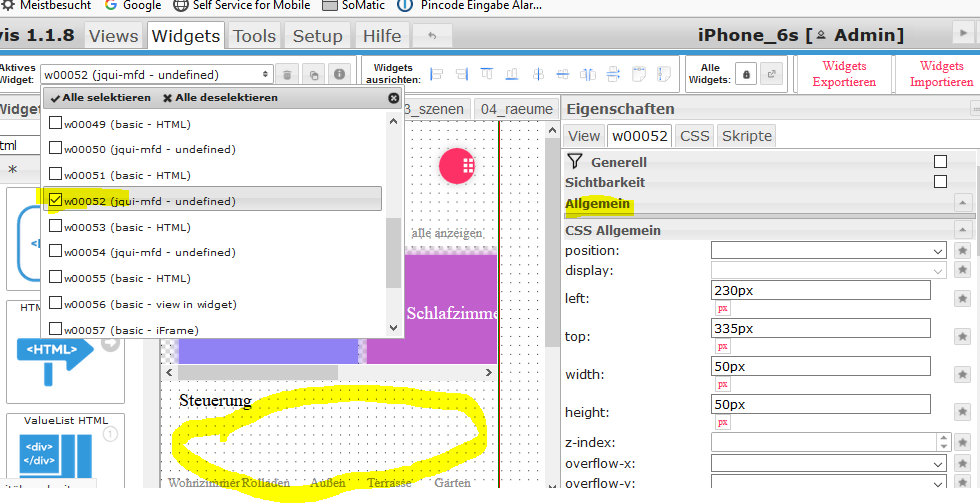
Wenn ich die Widgets (Bsp. w00052) Auswähle, fehlt im Eigenschaftenmenü die Gruppe "Allgemein"
-
Adapter MFD SVG Version 1.0.2 ist installiert
-
Vis Version 1.1.8 ist installiert
Muss man vielleicht den "Material UI" Adapter installieren um irgend welche Objekt zu installieren.
Hoffe mir kann jemand helfen.
@Hiltex: Das Design und die Idee sind wirklich super.
Gruß
Martin

-
-
Hallo zusammen,
habe den "Fehler" bzw. die fehlenden Widgets gefunden.
Folgende Adapter muss man noch zusätzlich installieren
https://github.com/ioBroker/ioBroker.vis-jqui-mfd.git
Zusätzlich habe ich noch den Material Widget Adapter installiert.
Ich denke der kann auch nicht schaden :D
https://github.com/nisiode/ioBroker.vis-material.git
Gruß Martin
-
Guten Morgen!
Wirklich sehr schöne Visualisierung!
Da ich noch keine Mobile-VIS habe, werde ich mal deine als Basis nehmen.
Ich habe allerdings ein merkwürdiges Verhalten.
Ich habe dein Projekt 2 mal Importiert, eine zum Testen und eine für den täglichen Einsatz.
Sobald ich bei dem bisher unveränderten Projekt über das seitliche Menü was öffnen möchte, schließt sich das Menü ohne eine neue Seite zu öffnen.
Hat jemand selbiges Verhalten?
EDIT: Ich sehe gerade das das Thema schon weiter oben behandelt wurde! Läuft jetzt!
Gruß
Marcel
-
Ich schon wieder!
Lässt sich der Dialog für einfaches Ein/Aus für die Beleuchtung separat ändern?
Derzeit ist es ja so, dass der Dialog über CSS übergreifend verändert wird.
Sprich: Ändere ich den Rolladen-Dialog, änder sich der Dialog beim jqui-mfd on/off auch.
Bei diesem würde ich allerdings gerne den On/Off Taster separat ändern, dass dieser optisch dem Bereich Räume auf der Übersicht ähnelt.
Schön groß und farbig.
Gruß
Marcel
-
Ja, aber es gibt verschiedene Wege:
1. Du könntest den Dialog anhand seiner ID formatieren. Das hätte den Nachteil, dass ein zweiter Dialog vom gleichen Typ diese Formatierung nicht übernehmen würde.
2. Du könntest dem Dialog eine zusätzliche CSS-Klasse mitgeben und ihn über diese Klasse formatieren (Eigenschaften -> Generell -> CSS-Klasse)
3. Du könntest die ganze Formatierung für den Rolladendialog an eine weitere CSS-Klasse knüpfen und dem Rolladen-Dialog die entsprechende CSS-Klasse verpassen (macht vielleicht Sinn, wenn der Standard nicht so aussehen soll, wie der Rolladen-Dialog). Dann formatierst du das allgemeine Dialog-Widget um.
4. Du verwendest einen Dialog, in den man eine View laden kann und baust deine Steuerung in einer neuen View so auf, wie Du sie haben willst.
Gibt bestimmt noch mehr Wege, aber das sind die, die mir gerade ingefallen sind.
-
Ich bin ja schon froh das ich deine Änderungen in CSS verstehe, aber eine Klasse kriege ich leider nicht erstellt.
Wenn ich das richtig sehe erstellt meine Klasse mit ".irgendwas {".
Leider klappt das nicht so wie ich möchte.
Könntest du mir beim erstellen einer Klasse wohl auf die Sprünge helfen?
Gruß
Marcel
-
Hi,
könnt ihr mir noch einen Tipp geben wir ich folgendes umsetzen kann?
Wollte die aktivieren Buttons etwas dezenter anzeigen lassen. Habe folgendes im CSS Code geändert aber irgendwie bring es nichts.
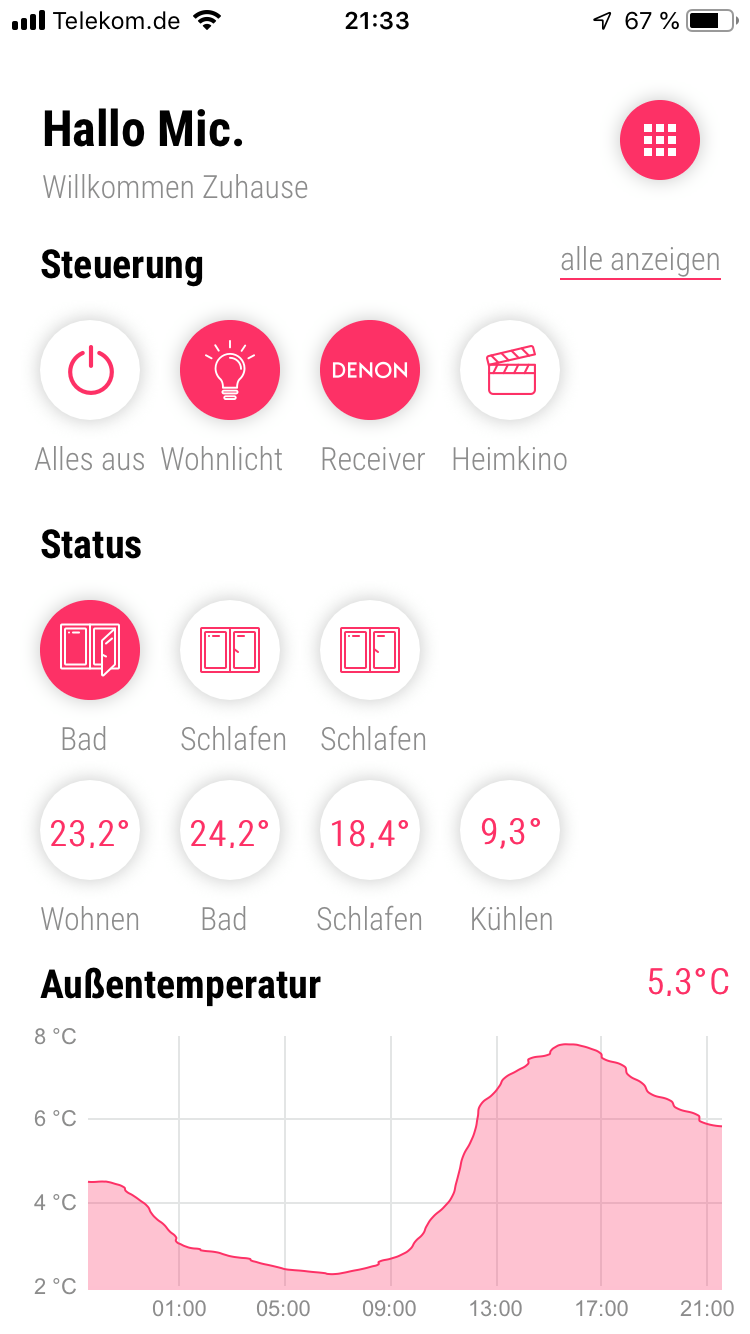
Anzeige soll
active.PNG
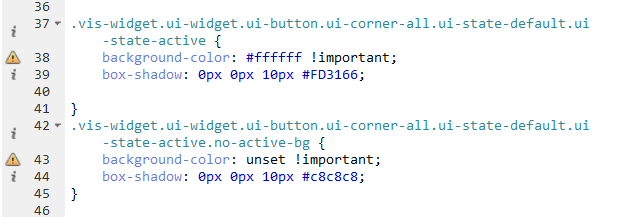
Änderung im CSS
active2.PNG `
Du musst die Klasse ui-state-active so anpassen.
.vis-widget.ui-widget.ui-button.ui-corner-all.ui-state-default.ui-state-active { box-shadow: 0px 0px 10px #fd3166 !important; }