NEWS
Der "schöne Smartphone-VIS" Bastelthread
-
Hab ich ausprobiert:
bei deinem View habe ich das auch - wenn ich den Finger auf das Menü oben lege, scrolle und loslasse, dann öffnet sich das Menü. Bei meinem passiert das nicht (gerade nochmal ausprobiert).
Zur Frage zum Scrollen mit Finger auf einem Diagramm: funktioniert bei mir ebenfalls.
-
Na wenigsten klappt es bei dir :-) Ist ja schon mal etwas.
Deine View basiert ja auch auf Material CSS von Uhula, richtg? Wieso sind bei dir gerade mal 290 Zeilen Code? Mein Script Tab liegt bei ca.450.
Hast du da noch aufgeräumt? Hast du die aktuelle von Git genommen? 1.8? Oder hast du noch was nachträglich hinzugefügt?
Ich glaub, da muss ich noch mal ran, irgendwas ist da faul, oder es liegt an meinen Dialog widget, oder weil es in 3 Stufen verschachtelt ist. Also muss ich mal auf Fehlersuche gehen. Es ist bestimmt nur ne Kleinigkeit, aber die nervt mich einfach.
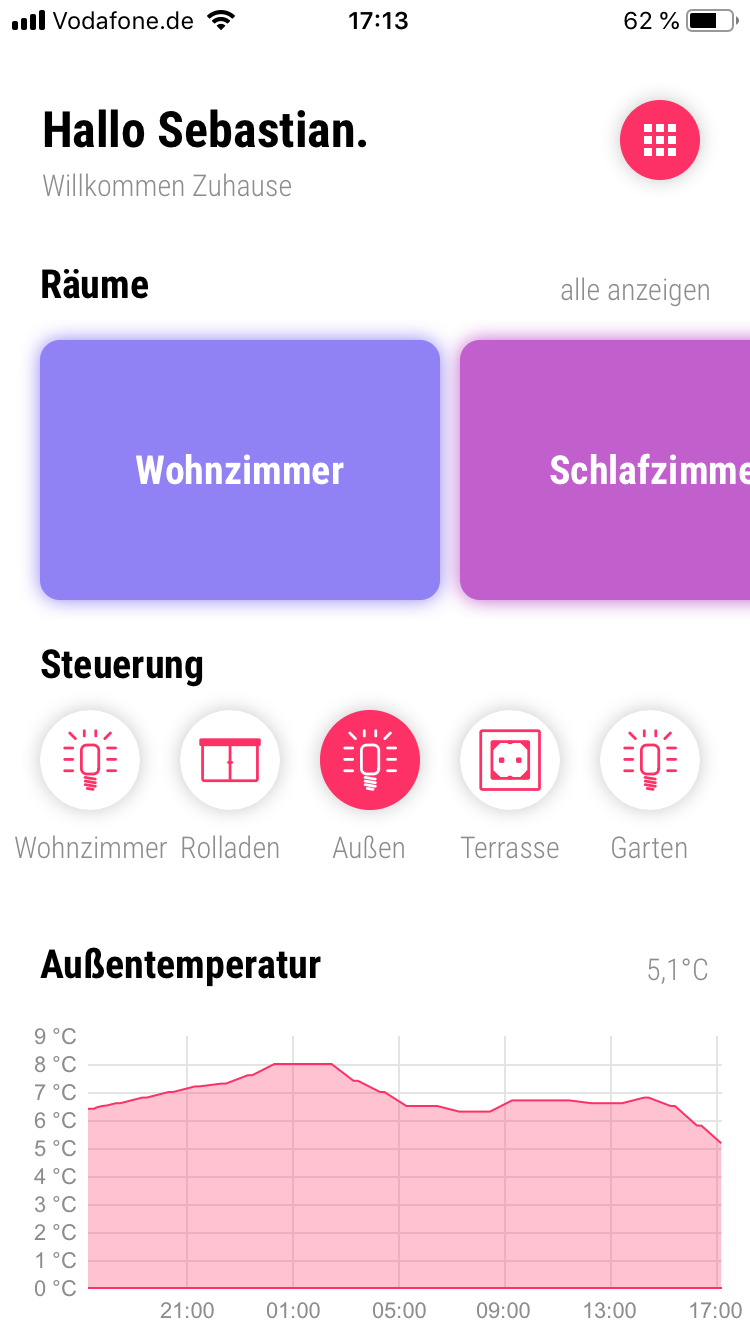
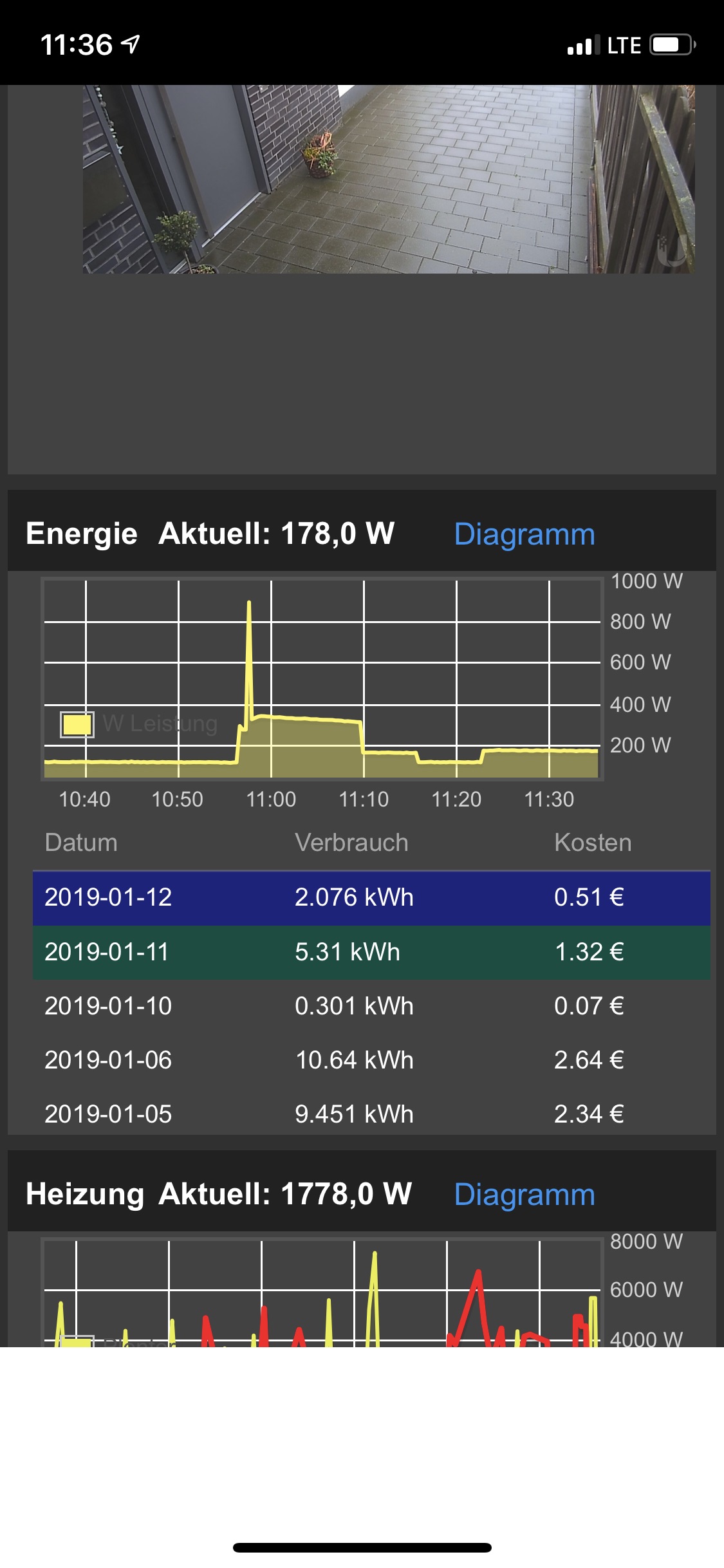
Hier mal ne Screenshot, wo ich den Finger auf das Diagramm und nach unten scrollen will, solange ich hochziehe kommt das weiße unten, sobald ich loslasse springt er wieder zurück, scrollen geht nur, wenn ich unter oder oberhalb vom Diagramm scrolle.

-
Ich warte noch auf die https://forum.iobroker.net/viewtopic.php?f=8&t=19387&hilit=Viewer+iOS#p202299. Dann bastel ich mir mal ein paar Views für mein iPhone X und ggf. für das 2018er iPad Pro 12.9.
-
So, anscheinend ist das nur bei Dialog buttons, hab nun alle durch, immer der gleiche Effekt.
Beim Nav Button klappt es, so wie bei dir im Projekt, dann müsste ich mal alles bei mir umbauen. Gleicher Header, ein Zurückbutton oben links. Genauso wie in den APPs vom iPhone selber.
-
Ich finde den zurück-Knopf oben links unmöglich. Vom Flow her macht diese Position zwar Sinn, aber man kommt da immer so schlecht ran. Deswegen ist der bei mir momentan unten rechts im Menü. Aber so richtig zufrieden bin ich damit auch noch nicht.
Zum Glück gibt es ja aber swipe. Ich will demnächst mal die Möglichkeiten der Wischgesten austesten.
-
Na gut, beim xs würde ich auch nicht drankommen.
Ich glaub ich investiere mal ne paar Wochen und mache es mit wischgesten mal, so wie unter Einstellungen.
Das material css ist ja schon genial mit den cards. Das schöne ist, es passt sich direkt an die Geräte an mit cards, egal auf iPhone 5, 6, iPad oder x.
Man könnte sich auch ne App aussuchen und nachbauen.
Wäre auch für die Einsteiger interessant, eben kurz die cards bearbeiten für die Aktoren und es läuft.
-
schöne Sache! Ich habe auch eben mal ein wenig gebastelt.
Eine Frage zur Auflösung bzw. Zoom. Ich müsste es aktuell für ein iPhone 7 und ein iPhone SE erstellen.
Das sind leider zwei unterschiedliche Auflösungen.
Gibt es eine hier eine Möglichkeit mit Zoom zu arbeiten? Ich will ja nicht für beide iPhones getrennte Visualisierungen erstellen.
-
Hallo , vielen Dank für die Super Vorlage.
Ich habe nur eine Frage und versuche das mal zu erläutern.
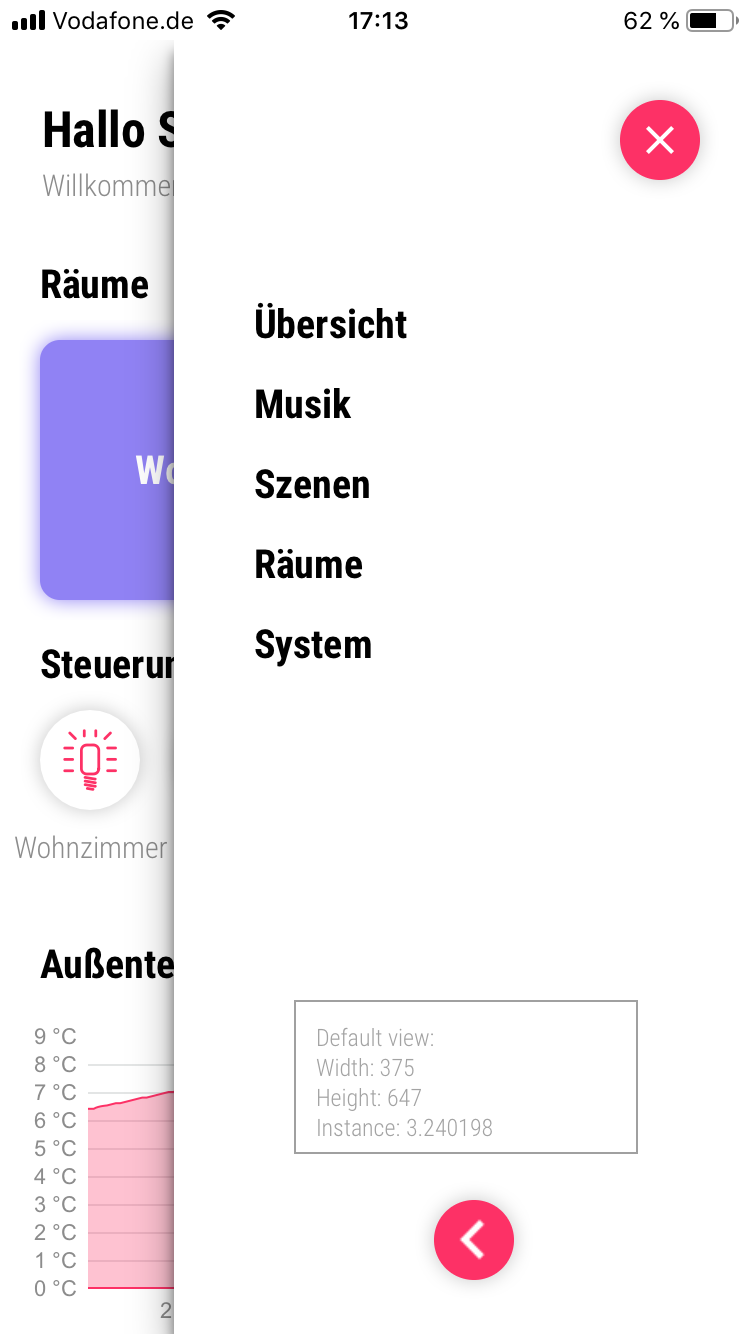
Wenn ich zb. auf Wohnzimmer klicke, dann wechselt ja die aufgerufene Seite. Wenn ich dann das "navbar" ausfahre indem ich auf den Button klicke. Dann erscheint ja das navbar zb. mit dem Menüpunkt "Übersicht", wenn ich dort nun drauf drücke, dann öffnet er auch wieder die Übersichtsseite im Hintergrund. Das Navbar Menü blendet sich aber nicht automatisch aus. Man muss dann noch einmal darauf klicken um es zu schliessen.
Bekommt man es irgendwie hin , nachdem man in der Navbar / Menü etwas angeklickt hat das dieses automatisch schliesst?
Würde mich freuen wenn es dazu eine Lösung gibt.
-
Hat mal jemand geprüft, ob das beim Material Design auch so ist?
Was mir dort jedenfalls aufgefallen ist: am Computer kann man das Menü öffnen und irgendwohin klicken, dann schließt sich das Menü. Am iPhone funktioniert das nicht. Deswegen habe ich den Schließen-Button eingebaut.
-
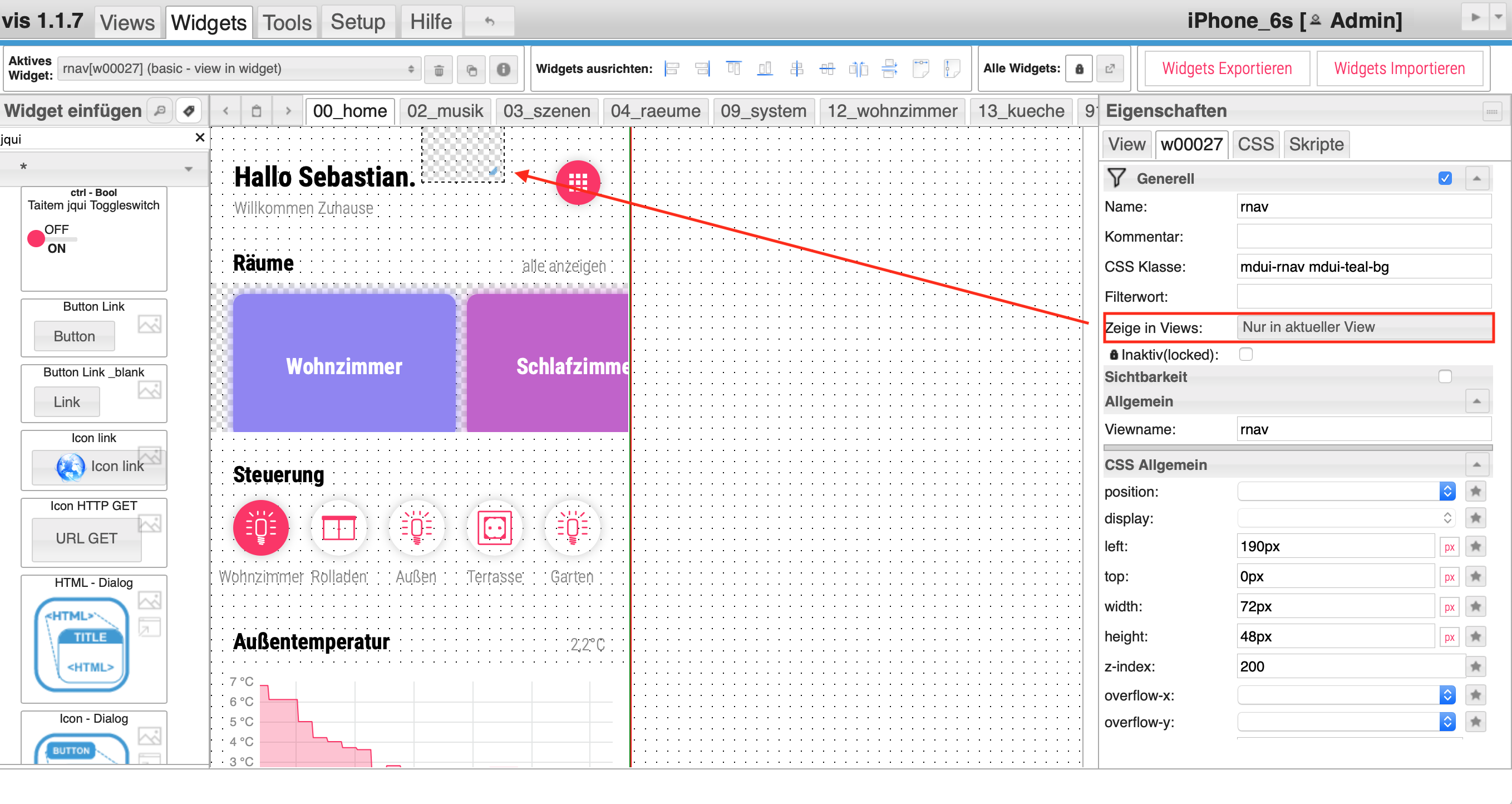
Ich habe das Problem gefunden. In der View 00_home ist oben ein View in Widget, das für das Einblenden des Seitenmenüs zuständig ist. Dort ist fälschlicherweise angegeben, dass es in mehreren Views angezeigt werden soll. Das darf es aber nicht, dann funktioniert es auch richtig.

-
Hallo,
würde eure Vorlage auch gerne für mich verwenden (möchte darüber nur ein paar Lampen steuern, und Raumtemperaturen anzeigen). Leider bin ich bzgl. VIS noch blutiger Anfänger, und scheitere bereits beim Import :-( . Könnt ihr hier kurz Hilfestellung geben? Auch habe ich in dem bereitgestellten ZIP die Bilder z.B. für die Steckdose nicht gesehen, sind die bereits vorinstalliert oder brauche ich noch bestimmte Adapter für euren View?
Danke & sorry für die Anfängerfragen
Markus
-
Du brauchst die MFD Icons
-
Hallo Hiltex,
vielen Dank für das super Design, klasse! 8-) Ich habe es für mich entsprechend übernommen :)
Auch sehr elegant umgesetzt mit den Widgets, ohne unnötiger Überlagerungen/Verbergungen.
Kurzer Tipp zu den svg-Icons, falls man sich welche aus dem Web herunterlädt:
Diese werden nicht korrekt übernommen in den Widgets, dazu einfach die svg im Text-Editor öffnen und alle Stellen von " <path d/durch/"<path/style="fill:#FFFFFF;" entsprechend/ersetzen./hier/muss/also/"fill:#ffffff"/vorhanden/sein,/dann/werden/die/bilder/korrekt/übernommen.<br="">
 </path>
</path> -
Hallo,
würde eure Vorlage auch gerne für mich verwenden (möchte darüber nur ein paar Lampen steuern, und Raumtemperaturen anzeigen). Leider bin ich bzgl. VIS noch blutiger Anfänger, und scheitere bereits beim Import :-( . Könnt ihr hier kurz Hilfestellung geben? Auch habe ich in dem bereitgestellten ZIP die Bilder z.B. für die Steckdose nicht gesehen, sind die bereits vorinstalliert oder brauche ich noch bestimmte Adapter für euren View?
Danke & sorry für die Anfängerfragen
Markus `
Hallo zusammen,
ich habe leider das gleiche Problem wie der User "flubb". Bei mir werden auch die Buttons für die Aktoren nicht angezeigt. Nach dem Imprt sehe ich diese zwar in der Widget-Auswahlliste aber nicht in der View. Habe versucht den Fehler selber zu finden aber komme da mit meinen Json-Anfängerwissen nicht weiter.
Folgendes habe ich … ich sag mal jetzt selbstbewusst herausgefunden :lol: und bereits nach Informationen aus dem Thread durchgeführt.
-
Der Ordner ".AppleDouble" im Ordner images ist unter ssh oder per sftp nicht zu sehen. Im Vis Dateimanager ja aber die Bilder sind leer/gelöscht
-
Im CSS Reiter werden einige Zeilen mit einen Ausrufekennzeichen gekennzeichnet. Zeilen mit "!Important"
-
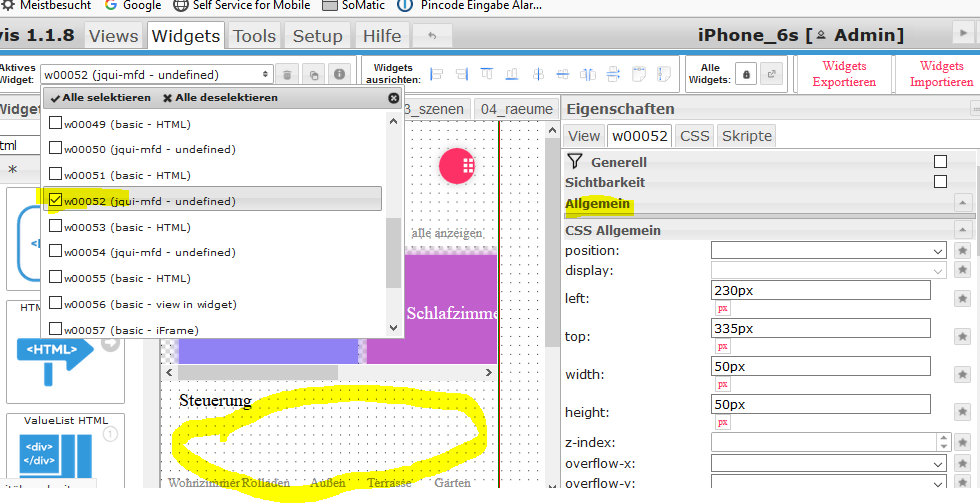
Wenn ich die Widgets (Bsp. w00052) Auswähle, fehlt im Eigenschaftenmenü die Gruppe "Allgemein"
-
Adapter MFD SVG Version 1.0.2 ist installiert
-
Vis Version 1.1.8 ist installiert
Muss man vielleicht den "Material UI" Adapter installieren um irgend welche Objekt zu installieren.
Hoffe mir kann jemand helfen.
@Hiltex: Das Design und die Idee sind wirklich super.
Gruß
Martin

-
-
Hallo zusammen,
habe den "Fehler" bzw. die fehlenden Widgets gefunden.
Folgende Adapter muss man noch zusätzlich installieren
https://github.com/ioBroker/ioBroker.vis-jqui-mfd.git
Zusätzlich habe ich noch den Material Widget Adapter installiert.
Ich denke der kann auch nicht schaden :D
https://github.com/nisiode/ioBroker.vis-material.git
Gruß Martin