NEWS
Der "schöne Smartphone-VIS" Bastelthread
-
Dass man die ganze Seite nach oben und unten schieben kann stört mich auch ein wenig. Aber in einer späteren Version, bzw. wenn die arbeiten weiter fortgeschritten sind, werden die Seiten sowieso aufgrund des Inhaltes scrollbar sein.
Das mit dem auslösen von Aktionen kann ich nicht nachvollziehen. Ich weiß zwar genau, was du meinst, aber auf meinem iPhone mit meiner Vis kommt das weder bei der Navigation, noch bei Steuerungselementen vor.
-
Einen schönen guten Morgen,
habe mir gestern deine VIS installiert und etwas überarbeitet.
Vielen Dank dafür und sobald möglich, werde ich hier meine Änderungen posten.
Bin es für mich noch ein wenig am optimieren, da ich diese auf meinem Mate20 laufen lasse.
-
Dass man die ganze Seite nach oben und unten schieben kann stört mich auch ein wenig. Aber in einer späteren Version, bzw. wenn die arbeiten weiter fortgeschritten sind, werden die Seiten sowieso aufgrund des Inhaltes scrollbar sein.
Das mit dem auslösen von Aktionen kann ich nicht nachvollziehen. Ich weiß zwar genau, was du meinst, aber auf meinem iPhone mit meiner Vis kommt das weder bei der Navigation, noch bei Steuerungselementen vor. `
Na das ist ja interessant.
Kannst du die View mal importieren und oben rechts ist ein Icon, was ein Dialog öffnet, sobald ich den Finger dadrauf lege und Scrolle öffnet sich das Dialog sobald ich den Finger wieder anhebe. Selbst wenn ich im gleichen Zug nach unten scrolle. Eigentlich müsste sich das Dialog erst öffnen, wenn ich den Finger wieder anhebe und die Position des Fingers sich noch auf das icon befindet.
Kannst du eigentlich scrollen, wenn du deinen Finger auf ein Diagramm von Flot legst? das geht bei mir ebenfalls nicht, ich kann nur scrollen, wenn ich das Diagramm nicht erwische. Das nervt ebenfalls.
Wenn die Punkte nicht wären, wäre es perfekt.
{ "settings": { "style": { "background_class": "" }, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "13", "useAsDefault": false, "snapType": 2, "class": "", "useBackground": false }, "widgets": { "e00001": { "tpl": "tplJquiRadioList", "data": { "oid": "hm-rpc.0.NEQ0110653.1.LEVEL", "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "values": "0;25;50;75;100", "texts": "zu;25;50;75;auf", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "class": "mdui-radio", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "104px", "top": "52px", "width": "auto", "height": "" }, "widgetSet": "jqui" }, "e00002": { "tpl": "tplHtml", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "html": "Jalousie", "class": "mdui-title", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "26px", "top": "65px", "width": "auto", "height": "auto" }, "widgetSet": "basic" }, "e00003": { "tpl": "tplHtml", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "html": "", "class": "mdui-abar mdui-grey-bg", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "comment": "mdui-abar mdui-grey-bg", "name": "app-bar" }, "style": { "left": "0px", "top": "0px", "width": "100%", "height": "42px", "z-index": 1, "color": "#ffffff", "text-align": "center" }, "widgetSet": "basic" }, "e00004": { "tpl": "tplHtml", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "class": "mdui-content", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "comment": "", "locked": false, "name": "content" }, "style": { "left": "0px", "top": "0px", "width": "0", "height": "0", "z-index": "" }, "widgetSet": "basic" }, "e00005": { "tpl": "tplHtml", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "html": "Jalousie", "class": "mdui-value", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "13px", "top": "13px", "width": "198px", "height": "auto", "z-index": 2 }, "widgetSet": "basic" }, "e00006": { "tpl": "tplHtml", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "class": "mdui-subtitle", "html": "", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "13px", "top": "30px", "width": "auto", "height": "auto" }, "widgetSet": "basic" }, "e00007": { "tpl": "tplValueFloatBar", "data": { "oid": "hm-rpc.0.NEQ0110653.1.LEVEL", "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "min": "-5", "max": "100", "orientation": "horizontal", "color": "#2196F3", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "reverse": false, "class": "mdui-h-bargraph mdui-triangle", "border": "", "html": "mdui-h-segment-10 mdui-h-fade", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "117px", "top": "52px", "width": "180px", "height": "3px", "z-index": 2 }, "widgetSet": "basic" }, "e00008": { "tpl": "tplContainerIconDialog", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "class": "mdui-flatbutton ", "src": "/icons-mfd-png/edit_settings.png", "contains_view": "badezimmer_card_automatik_Jalousie", "dialog_width": "calc(100% - 5px)", "dialog_height": "600", "dialog_top": "20", "dialog_left": "20" }, "style": { "left": "calc(100% - 50px)", "top": "0px", "width": "40px", "height": "40px", "z-index": "5" }, "widgetSet": "jqui" } }, "name": "badezimmer_card_jalousie", "filterList": [] } -
Hab ich ausprobiert:
bei deinem View habe ich das auch - wenn ich den Finger auf das Menü oben lege, scrolle und loslasse, dann öffnet sich das Menü. Bei meinem passiert das nicht (gerade nochmal ausprobiert).
Zur Frage zum Scrollen mit Finger auf einem Diagramm: funktioniert bei mir ebenfalls.
-
Na wenigsten klappt es bei dir :-) Ist ja schon mal etwas.
Deine View basiert ja auch auf Material CSS von Uhula, richtg? Wieso sind bei dir gerade mal 290 Zeilen Code? Mein Script Tab liegt bei ca.450.
Hast du da noch aufgeräumt? Hast du die aktuelle von Git genommen? 1.8? Oder hast du noch was nachträglich hinzugefügt?
Ich glaub, da muss ich noch mal ran, irgendwas ist da faul, oder es liegt an meinen Dialog widget, oder weil es in 3 Stufen verschachtelt ist. Also muss ich mal auf Fehlersuche gehen. Es ist bestimmt nur ne Kleinigkeit, aber die nervt mich einfach.
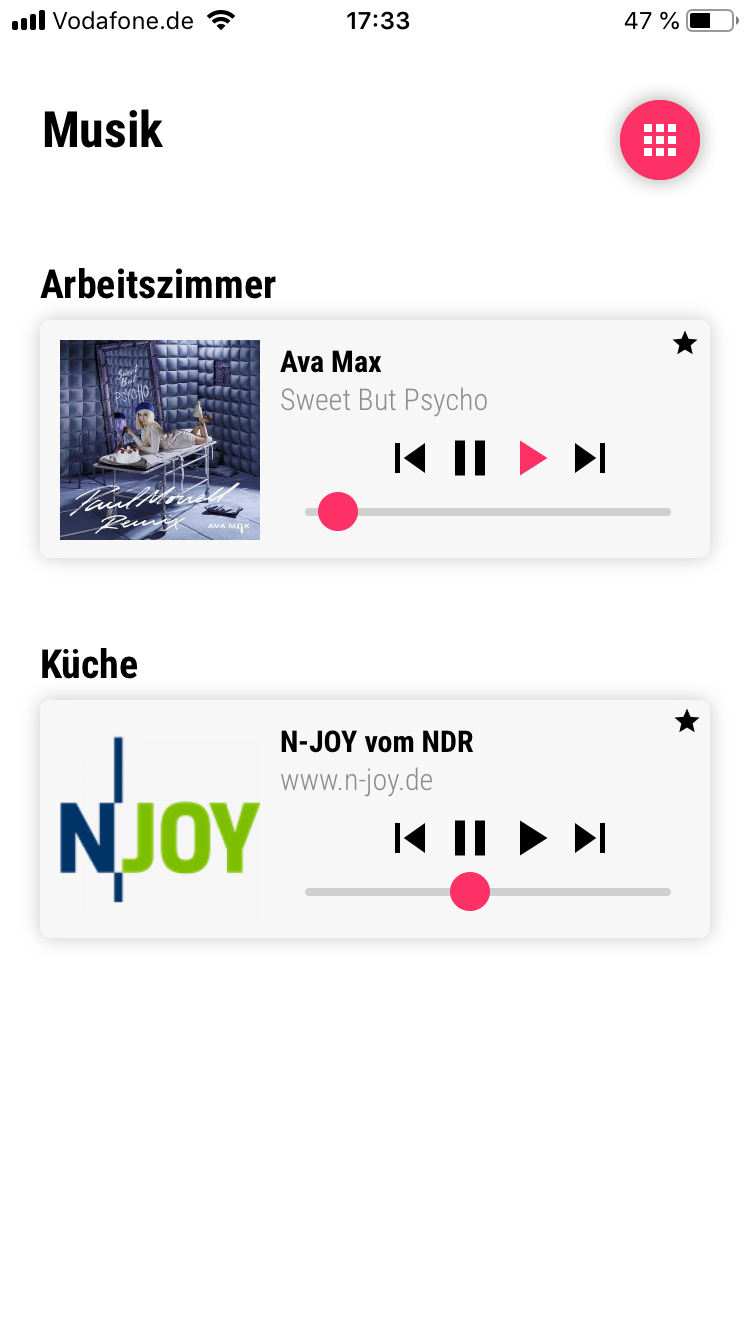
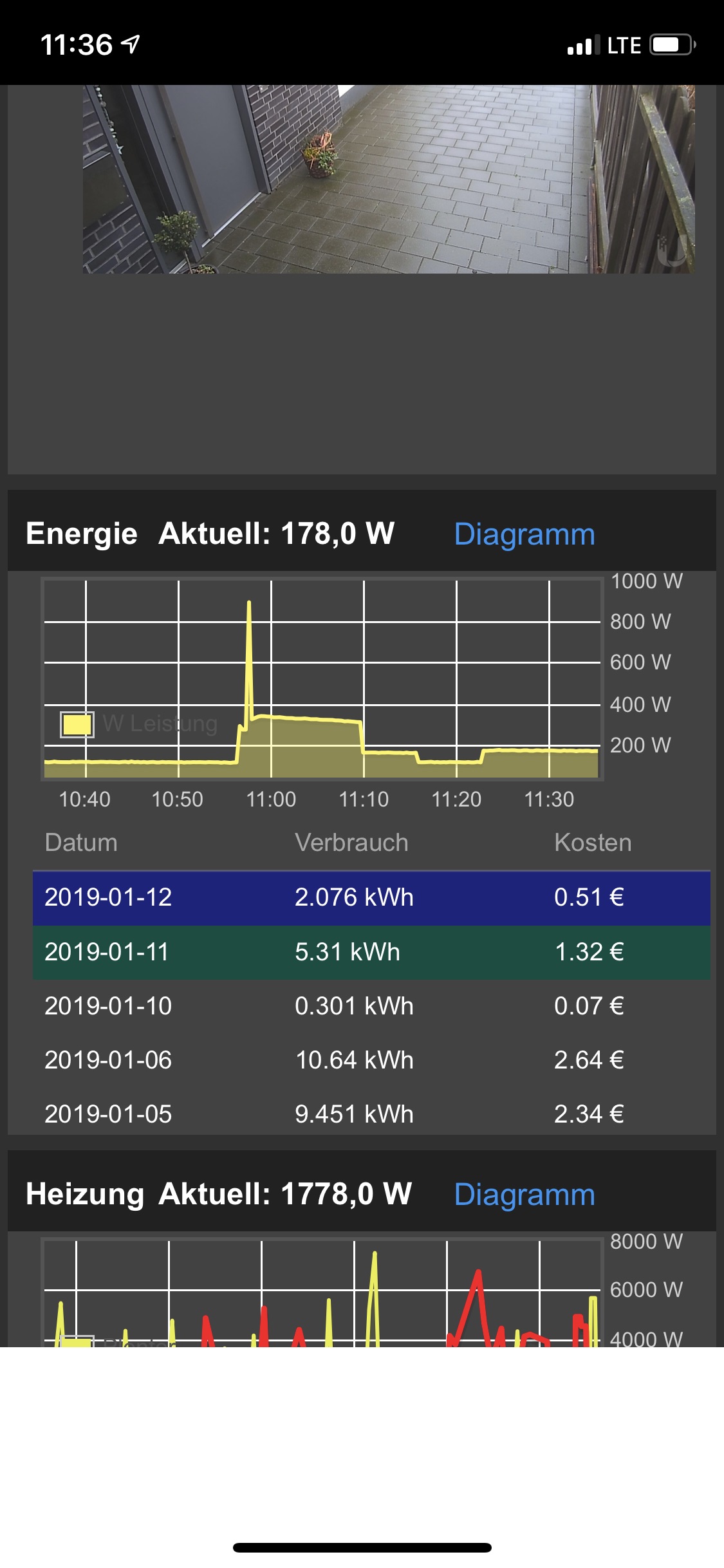
Hier mal ne Screenshot, wo ich den Finger auf das Diagramm und nach unten scrollen will, solange ich hochziehe kommt das weiße unten, sobald ich loslasse springt er wieder zurück, scrollen geht nur, wenn ich unter oder oberhalb vom Diagramm scrolle.

-
Ich warte noch auf die https://forum.iobroker.net/viewtopic.php?f=8&t=19387&hilit=Viewer+iOS#p202299. Dann bastel ich mir mal ein paar Views für mein iPhone X und ggf. für das 2018er iPad Pro 12.9.
-
So, anscheinend ist das nur bei Dialog buttons, hab nun alle durch, immer der gleiche Effekt.
Beim Nav Button klappt es, so wie bei dir im Projekt, dann müsste ich mal alles bei mir umbauen. Gleicher Header, ein Zurückbutton oben links. Genauso wie in den APPs vom iPhone selber.
-
Ich finde den zurück-Knopf oben links unmöglich. Vom Flow her macht diese Position zwar Sinn, aber man kommt da immer so schlecht ran. Deswegen ist der bei mir momentan unten rechts im Menü. Aber so richtig zufrieden bin ich damit auch noch nicht.
Zum Glück gibt es ja aber swipe. Ich will demnächst mal die Möglichkeiten der Wischgesten austesten.
-
Na gut, beim xs würde ich auch nicht drankommen.
Ich glaub ich investiere mal ne paar Wochen und mache es mit wischgesten mal, so wie unter Einstellungen.
Das material css ist ja schon genial mit den cards. Das schöne ist, es passt sich direkt an die Geräte an mit cards, egal auf iPhone 5, 6, iPad oder x.
Man könnte sich auch ne App aussuchen und nachbauen.
Wäre auch für die Einsteiger interessant, eben kurz die cards bearbeiten für die Aktoren und es läuft.
-
schöne Sache! Ich habe auch eben mal ein wenig gebastelt.
Eine Frage zur Auflösung bzw. Zoom. Ich müsste es aktuell für ein iPhone 7 und ein iPhone SE erstellen.
Das sind leider zwei unterschiedliche Auflösungen.
Gibt es eine hier eine Möglichkeit mit Zoom zu arbeiten? Ich will ja nicht für beide iPhones getrennte Visualisierungen erstellen.
-
Hallo , vielen Dank für die Super Vorlage.
Ich habe nur eine Frage und versuche das mal zu erläutern.
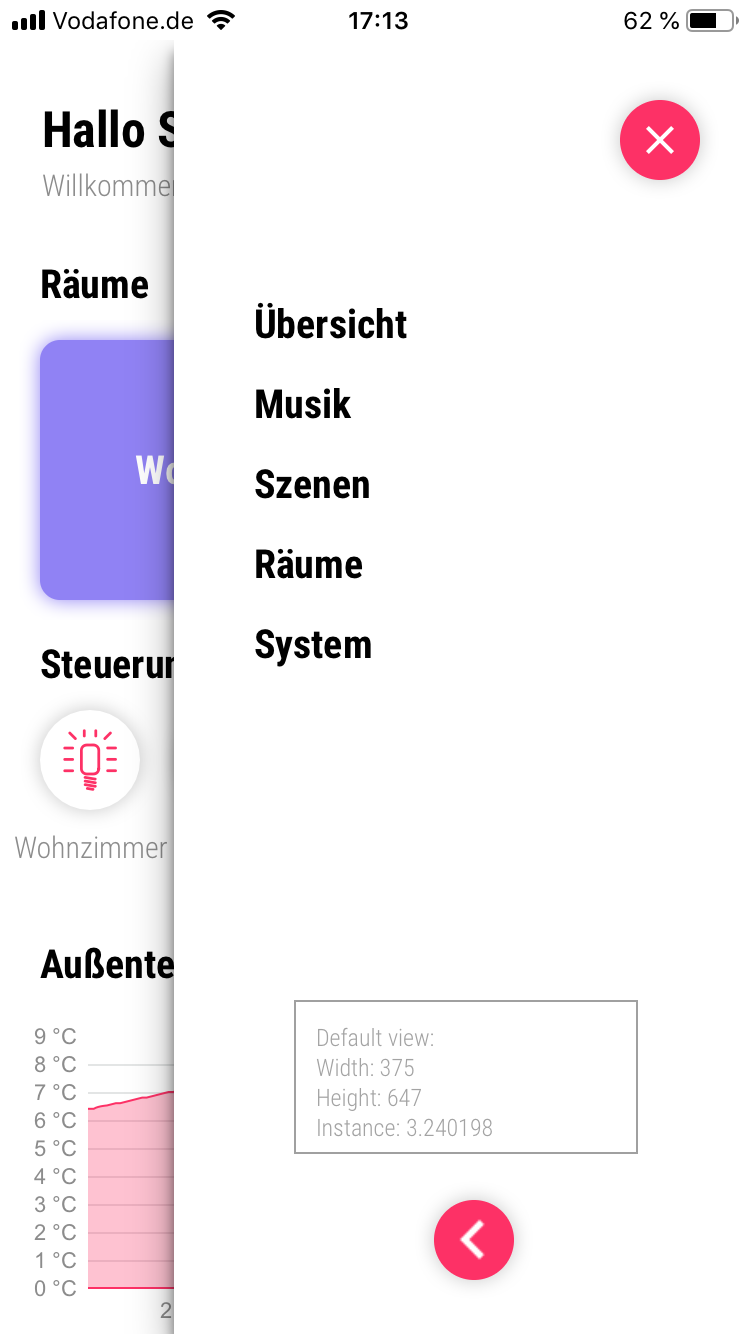
Wenn ich zb. auf Wohnzimmer klicke, dann wechselt ja die aufgerufene Seite. Wenn ich dann das "navbar" ausfahre indem ich auf den Button klicke. Dann erscheint ja das navbar zb. mit dem Menüpunkt "Übersicht", wenn ich dort nun drauf drücke, dann öffnet er auch wieder die Übersichtsseite im Hintergrund. Das Navbar Menü blendet sich aber nicht automatisch aus. Man muss dann noch einmal darauf klicken um es zu schliessen.
Bekommt man es irgendwie hin , nachdem man in der Navbar / Menü etwas angeklickt hat das dieses automatisch schliesst?
Würde mich freuen wenn es dazu eine Lösung gibt.
-
Hat mal jemand geprüft, ob das beim Material Design auch so ist?
Was mir dort jedenfalls aufgefallen ist: am Computer kann man das Menü öffnen und irgendwohin klicken, dann schließt sich das Menü. Am iPhone funktioniert das nicht. Deswegen habe ich den Schließen-Button eingebaut.
-
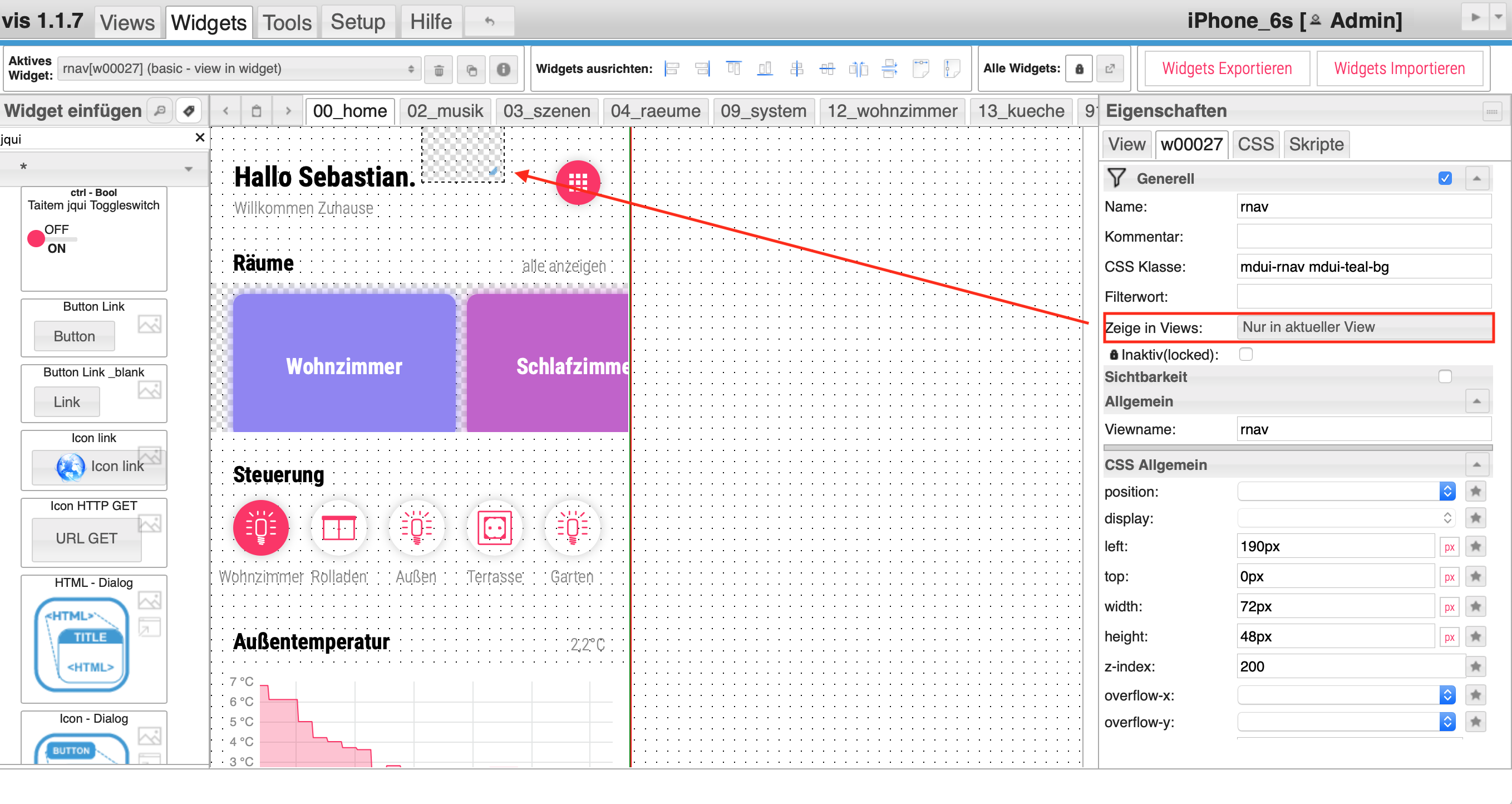
Ich habe das Problem gefunden. In der View 00_home ist oben ein View in Widget, das für das Einblenden des Seitenmenüs zuständig ist. Dort ist fälschlicherweise angegeben, dass es in mehreren Views angezeigt werden soll. Das darf es aber nicht, dann funktioniert es auch richtig.

-
Hallo,
würde eure Vorlage auch gerne für mich verwenden (möchte darüber nur ein paar Lampen steuern, und Raumtemperaturen anzeigen). Leider bin ich bzgl. VIS noch blutiger Anfänger, und scheitere bereits beim Import :-( . Könnt ihr hier kurz Hilfestellung geben? Auch habe ich in dem bereitgestellten ZIP die Bilder z.B. für die Steckdose nicht gesehen, sind die bereits vorinstalliert oder brauche ich noch bestimmte Adapter für euren View?
Danke & sorry für die Anfängerfragen
Markus
-
Du brauchst die MFD Icons
-
Hallo Hiltex,
vielen Dank für das super Design, klasse! 8-) Ich habe es für mich entsprechend übernommen :)
Auch sehr elegant umgesetzt mit den Widgets, ohne unnötiger Überlagerungen/Verbergungen.
Kurzer Tipp zu den svg-Icons, falls man sich welche aus dem Web herunterlädt:
Diese werden nicht korrekt übernommen in den Widgets, dazu einfach die svg im Text-Editor öffnen und alle Stellen von " <path d/durch/"<path/style="fill:#FFFFFF;" entsprechend/ersetzen./hier/muss/also/"fill:#ffffff"/vorhanden/sein,/dann/werden/die/bilder/korrekt/übernommen.<br="">
 </path>
</path> -
Hallo,
würde eure Vorlage auch gerne für mich verwenden (möchte darüber nur ein paar Lampen steuern, und Raumtemperaturen anzeigen). Leider bin ich bzgl. VIS noch blutiger Anfänger, und scheitere bereits beim Import :-( . Könnt ihr hier kurz Hilfestellung geben? Auch habe ich in dem bereitgestellten ZIP die Bilder z.B. für die Steckdose nicht gesehen, sind die bereits vorinstalliert oder brauche ich noch bestimmte Adapter für euren View?
Danke & sorry für die Anfängerfragen
Markus `
Hallo zusammen,
ich habe leider das gleiche Problem wie der User "flubb". Bei mir werden auch die Buttons für die Aktoren nicht angezeigt. Nach dem Imprt sehe ich diese zwar in der Widget-Auswahlliste aber nicht in der View. Habe versucht den Fehler selber zu finden aber komme da mit meinen Json-Anfängerwissen nicht weiter.
Folgendes habe ich … ich sag mal jetzt selbstbewusst herausgefunden :lol: und bereits nach Informationen aus dem Thread durchgeführt.
-
Der Ordner ".AppleDouble" im Ordner images ist unter ssh oder per sftp nicht zu sehen. Im Vis Dateimanager ja aber die Bilder sind leer/gelöscht
-
Im CSS Reiter werden einige Zeilen mit einen Ausrufekennzeichen gekennzeichnet. Zeilen mit "!Important"
-
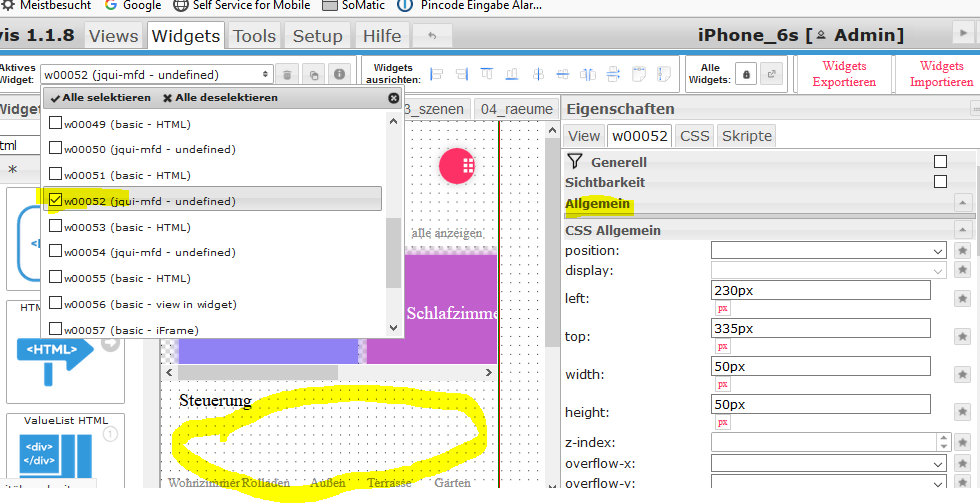
Wenn ich die Widgets (Bsp. w00052) Auswähle, fehlt im Eigenschaftenmenü die Gruppe "Allgemein"
-
Adapter MFD SVG Version 1.0.2 ist installiert
-
Vis Version 1.1.8 ist installiert
Muss man vielleicht den "Material UI" Adapter installieren um irgend welche Objekt zu installieren.
Hoffe mir kann jemand helfen.
@Hiltex: Das Design und die Idee sind wirklich super.
Gruß
Martin

-