NEWS
[Vorlage] VIS: View durch Pin schützen
-
2. Folgenden Widget-Satz in diese View importieren: https://github.com/Mic-M/iobroker.vis-v … widget.txt `
In dem Link ist der Code für das fertige Widget.
Im VIS-Editor gehst do oben rechts auf "Widget importieren"!

Dort kopierst du den Code rein!
[{"tpl":"tplIconState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/icons-mic/checkmark_white.png","imageHeight":"53","invert_icon":false,"class":"keypad","value":"Enter"},"style":{"left":"759px","top":"402px","width":"53px","height":"53px","border-width":"","border-style":"","border-color":"","border-radius":"","z-index":"10"},"widgetSet":"jqui"},{"tpl":"tplIconState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/icons-mic/ios_backspace_white.png","imageHeight":"48","invert_icon":false,"class":"keypad","value":"Reset"},"style":{"left":"629px","top":"402px","width":"53px","height":"53px","border-width":"","border-style":"","border-color":"","border-radius":"4px","z-index":"10"},"widgetSet":"jqui"},{"tpl":"tplValueString","data":{"oid":"","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_prepend":"Falsche Pin","visibility-oid":"javascript.0.visViewPinSperre.pSet_1.WrongPinEntered"},"style":{"left":"631px","top":"170px","width":"180px","height":"24px","z-index":"100","text-align":"center","color":"#cc1919","font-weight":"bold"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.PinWildcards","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html_append":"","test_html":" * * * *","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","class":"","filterkey":""},"style":{"left":"629px","top":"162px","border-width":"","border-style":"","border-color":"","border-radius":"4px","width":"183px","height":"32px","background-color":"","opacity":"0.9","color":"#ffffff","text-align":"center","line-height":"40px","font-size":"20px","z-index":11,"text-shadow":"","font-family":"RobotoCondensed-Bold","background":"rgba(111,113,111,0.5)"},"widgetSet":"basic"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"buttontext":"4","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"4","views":["Klima"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","filterkey":""},"style":{"left":"629px","top":"273px","width":"55px","height":"55px","z-index":11,"opacity":"","border-radius":"","border-style":"","border-color":"","border-width":"","font-family":"RobotoCondensed-Regular"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"buttontext":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"1","views":["Klima"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","filterkey":""},"style":{"left":"629px","top":"209px","width":"55px","height":"55px","z-index":11,"opacity":"","border-radius":"","border-style":"","border-color":"","border-width":"","font-family":"RobotoCondensed-Regular"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"buttontext":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"0","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","filterkey":""},"style":{"left":"694px","top":"402px","width":"55px","height":"55px","z-index":11,"opacity":"","border-radius":"4px","border-style":"","border-color":"","border-width":"","font-family":"RobotoCondensed-Regular"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"buttontext":"9","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"9","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","filterkey":""},"style":{"left":"759px","top":"337px","width":"55px","height":"55px","z-index":11,"opacity":"","border-radius":"","border-style":"","border-color":"","border-width":"","font-family":"RobotoCondensed-Regular"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"buttontext":"8","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"8","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","filterkey":""},"style":{"left":"694px","top":"337px","width":"55px","height":"55px","z-index":11,"opacity":"","border-radius":"","border-style":"","border-color":"","border-width":"","font-family":"RobotoCondensed-Regular"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"buttontext":"7","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"7","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","filterkey":""},"style":{"left":"629px","top":"337px","width":"55px","height":"55px","z-index":11,"opacity":"","border-radius":"","border-style":"","border-color":"","border-width":"","font-family":"RobotoCondensed-Regular"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"buttontext":"6","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"6","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","filterkey":""},"style":{"left":"759px","top":"273px","width":"55px","height":"55px","z-index":11,"opacity":"","border-radius":"","border-style":"","border-color":"","border-width":"","font-family":"RobotoCondensed-Regular"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"buttontext":"5","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"5","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","filterkey":""},"style":{"left":"694px","top":"273px","width":"55px","height":"55px","z-index":11,"opacity":"","border-radius":"","border-style":"","border-color":"","border-width":"","font-family":"RobotoCondensed-Regular"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"buttontext":"2","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"2","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","filterkey":""},"style":{"left":"694px","top":"209px","width":"55px","height":"55px","z-index":11,"opacity":"","border-radius":"","border-style":"","border-color":"","border-width":"","font-family":"RobotoCondensed-Regular"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":true,"g_signals":false,"buttontext":"3","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"value":"3","gestures-swipeLeft-limit":"-2","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","class":"","filterkey":""},"style":{"left":"759px","top":"209px","width":"55px","height":"55px","z-index":11,"opacity":"","border-radius":"","border-style":"","border-color":"","border-width":"","font-family":"RobotoCondensed-Regular"},"widgetSet":"jqui"}]Fertig!
-
Vielen herzlichen Dank für die schnelle unkomplizierte und präzise Hilfe!!
Als letzter Schritt steht ja jetzt Datenpunkte setzen. Diese sind bei mir schon direkt auf den Adapter gerichtet und müssten passen.
Wenn ich die VIS jetzt starte kommt das PAD, ich tippe den PIN ein, den ich im Javascript angelegt habe, aber es passiert nichts. Gibt es denn noch einen zusätzlichen Datenpunkt den ich setzen muss, der nicht schon gesetzt war/ist?
-
Vielen herzlichen Dank für die schnelle unkomplizierte und präzise Hilfe!!
Als letzter Schritt steht ja jetzt Datenpunkte setzen. Diese sind bei mir schon direkt auf den Adapter gerichtet und müssten passen.
Wenn ich die VIS jetzt starte kommt das PAD, ich tippe den PIN ein, den ich im Javascript angelegt habe, aber es passiert nichts. Gibt es denn noch einen zusätzlichen Datenpunkt den ich setzen muss, der nicht schon gesetzt war/ist? `
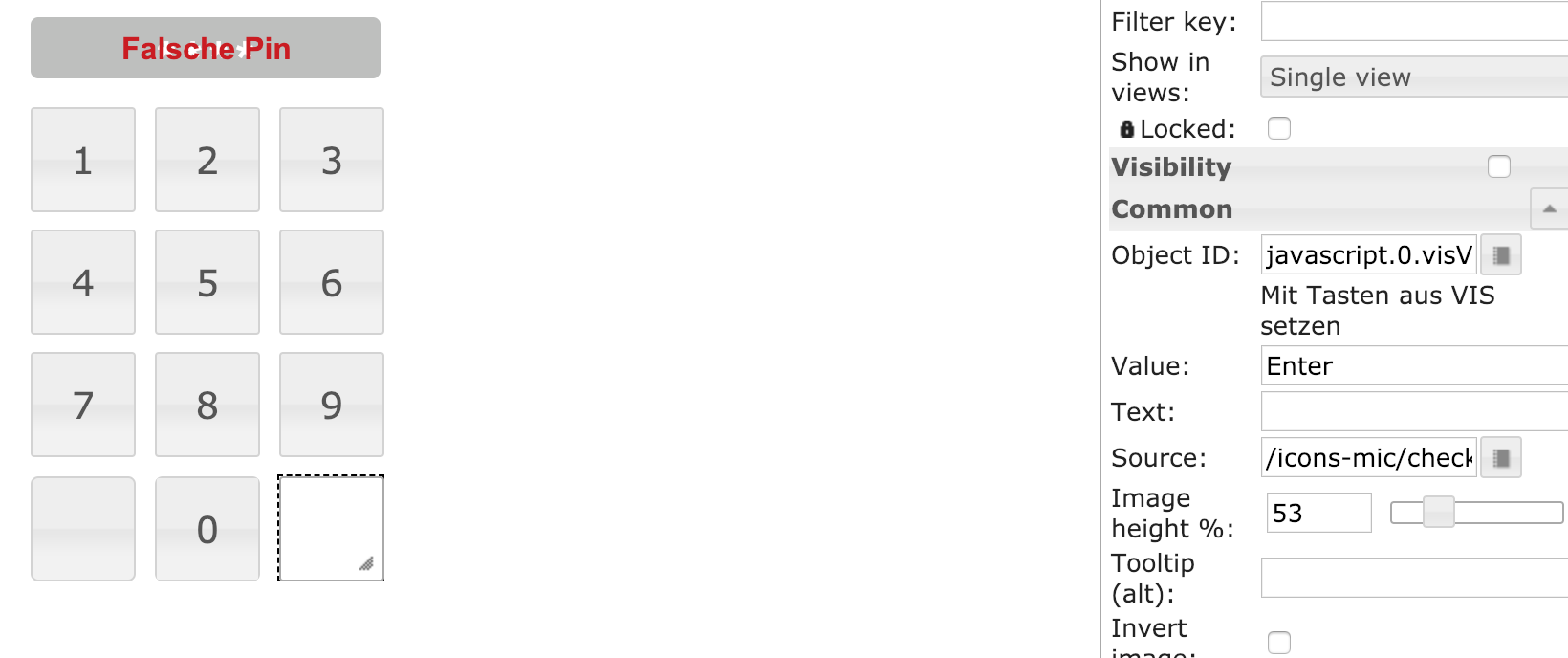
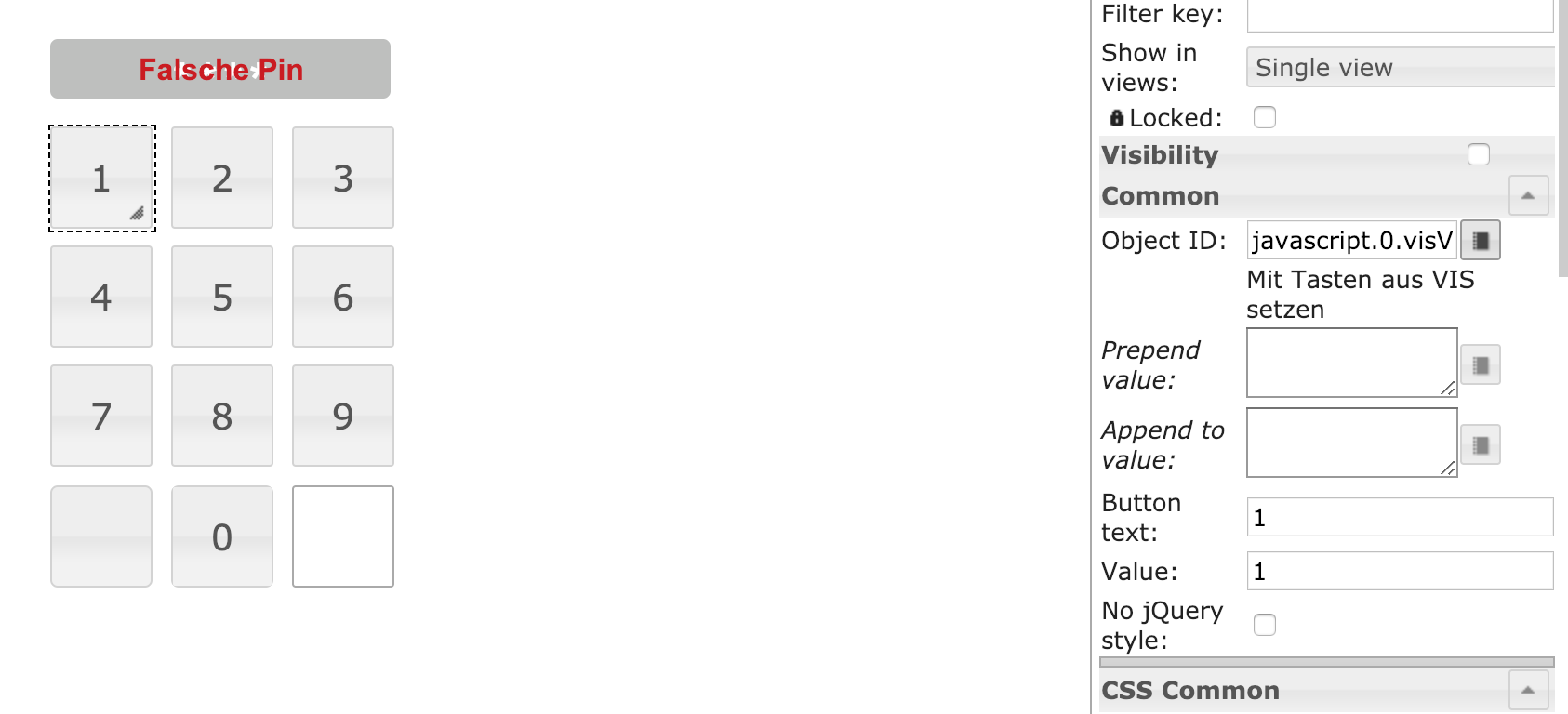
Zeig mal, welche Datenpunkte du wo im Widget gesetzt hast.
Wenn du die Zahlen betätigst, erscheinen dann im Feld oben die Sternchen (*)?
-
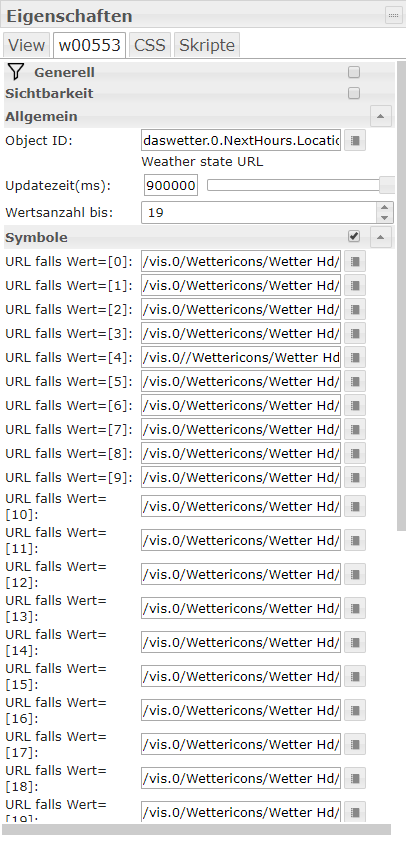
Anbei 3 Screenshots wie es bei mir aussieht. Ich hoffe ich habe die richtigen Infos geliefert?
Und nein, die Sterne erscheinen beim klicken nicht.



-
Anbei 3 Screenshots wie es bei mir aussieht. Ich hoffe ich habe die richtigen Infos geliefert? `
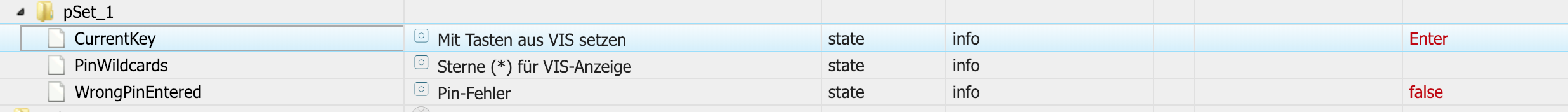
Mach mal einen Screenshot von
Objekte – visViewPinSperre
Bei mir waren da auch 2 und mein eigener!
-
Deine Nachfrage hat mich auf die richtige Fährte gebracht

Die Datenpunkte waren natürlich noch falsch eingehängt. Sorry für die unnötige Rückfrage.
-
Deine Nachfrage hat mich auf die richtige Fährte gebracht

Die Datenpunkte waren natürlich noch falsch eingehängt. Sorry für die unnötige Rückfrage. `
Kein Problem!
Bin auch noch neu im ioBroker!
Helfe gerne wenn ich kann!
-
Dann hätte ich jetzt nur noch die Frage, wie gewährleiste ich, dass niemand an dem Keypad vorbei einfach auf die "richtige" URL zugreift und das Keypad sich vorschaltet? Das passiert bei mir gerade noch nicht.
-
Z.B. unter Android den Fully Browser einsetzen, damit kannst Du das ganz leicht sperren, dass da keiner an der URL herumfummelt.
-
@Mic sagte in [Vorlage] VIS: View durch Pin schützen:
Viel Spaß damit. Lasst mich wissen, ob es funktioniert oder ihr noch Hilfe braucht.
Hi Mic!
Dein Script lief bis gestern perfekt.
Gestern hab ich die Scripte von @Kuddel mit meinen zusammengeführt und neu importiert.Seitdem läuft das PIN-Script nicht mehr.
Könntest du mal drüberschaun?
Danke
/******************************************************************************* * --------------------------- * Pin-Schutz für VIS-View * --------------------------- * Autor: Mic * Change Log * - 0.2 - Fix: 0 on keypad was not recognized * - 0.1 - initial version * Support: https://forum.iobroker.net/viewtopic.php?f=30&t=19871 ******************************************************************************/ /******************************************************************************* * Konfiguration ******************************************************************************/ const STATE_PATH = 'javascript.' + instance + '.' + 'visViewPinSperre.'; const LOGGING = true; // Detaillierte Ausgabe im Log. Falls keine Probleme, dann auf false setzen. /******************************************************************************* * Konfiguration: Views ******************************************************************************/ // Es können beliebig mehr Views hinzugefügt oder auf eine limitiert werden, bitte aber Aufbau beibehalten! const PIN_VIEWS = [ { name: '041_Energie', // Name der View, zu der bei Erfolg gewechselt werden soll project: 'main', // VIS-Projekt, in dem die View ist, für den Viewwechsel bei Erfolg. Wert bekommt man u.a.: Vis -> Menü: Setup > Projekte (den Namen des jeweilgen Projektes nehmen) instance: '353.6043', // Funktioniert bei mir (und einigen anderen) immer mit 'FFFFFFFF', ansonsten Wert vom Vis, Menü Tools, Feld "Instanz ID" nehmen pin: '2901', // Pin }, ]; /********************************************************************************************************** ++++++++++++++++++++++++++++ Ab hier nichts mehr ändern / Stop editing here! ++++++++++++++++++++++++++++ *********************************************************************************************************/ /******************************************************************************* * Globale Variablen *******************************************************************************/ // Array, pro View ein Element var G_LastKeyPressed = []; // Letzte Taste, die gedrückt wurde var G_PinBufferKeys = []; // Puffer für eingegebene Ziffern var G_PinBufferWildcards = []; // Für Vis-Anzeigefeld der Pineingabe, füllt sich mit "*" nach jeder Zifferneingabe /******************************************************************************* * Executed on every script start. *******************************************************************************/ init(); function init() { // Create states createScriptStates(); // 1. Initialize global variables // 2. Reset for each view setTimeout(function(){ for (let i = 0; i < PIN_VIEWS.length; i++) { // Initialize global variables G_LastKeyPressed[PIN_VIEWS[i].name] = ''; G_PinBufferKeys[PIN_VIEWS[i].name] = ''; G_PinBufferWildcards[PIN_VIEWS[i].name] = ''; // Reset für jede View durchführen resetPin(PIN_VIEWS[i].name) } }, 3000); // Main Script starten, 5 Sekunden nach State-Generierung setTimeout(main, 5000); } /******************************************************************************* * Haupt-Skript *******************************************************************************/ function main() { // Überwacht das Tastenfeld in VIS für jede View for (var i = 0; i < PIN_VIEWS.length; i++) { on({id: STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', change: "any"}, function (obj) { var currView = obj.id.substr(STATE_PATH.length).split(".")[0]; // get View Name simply from obj.id if(LOGGING) if(obj.state.val !== '') log('Eingabe über Tastenfeld: ' + obj.state.val + ', Viewname: ' + currView); switch(obj.state.val) { case 0: case 1: case 2: case 3: case 4: case 5: case 6: case 7: case 8: case 9: G_LastKeyPressed[currView] = obj.state.val; userEnteredNumber(currView); break; case 'Enter': // Der User hat die Pin-Eingabe bestätigt. checkEnteredPin(currView); break; case 'Reset': resetPin(currView); break; default: //None } }); } } /******************************** * Create States ********************************/ function createScriptStates() { for (let i = 0; i < PIN_VIEWS.length; i++) { createState(STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', {'name':'Mit Tasten aus VIS setzen', 'type':'string', 'read':true, 'write':false, 'role':'info', 'def':'' }); createState(STATE_PATH + PIN_VIEWS[i].name + '.WrongPinEntered', {'name':'Pin-Fehler', 'type':'boolean', 'read':true, 'write':false, 'role':'info'}); createState(STATE_PATH + PIN_VIEWS[i].name + '.PinWildcards', {'name':'Sterne (*) für VIS-Anzeige', 'type':'string', 'read':true, 'write':false, 'role':'info', 'def':'' }); } } /******************************** * Wird ausgeführt, sobald der User eine Nummer im Tastenfeld eingibt. * @param {string} viewName Name der View *********************************/ function userEnteredNumber(viewName) { G_PinBufferKeys[viewName] = G_PinBufferKeys[viewName] + G_LastKeyPressed[viewName]; G_PinBufferWildcards[viewName] = G_PinBufferWildcards[viewName] + ' *'; setState(STATE_PATH + viewName + '.PinWildcards', G_PinBufferWildcards[viewName]); } /******************************** * Wird ausgeführt, sobald der User E für "Enter" eingibt * @param {string} viewName Name der View ********************************/ function checkEnteredPin(viewName) { if (G_PinBufferKeys[viewName] == getPresetElement(viewName, 'pin')) { if(LOGGING) log('Pin-Eingabe erfolgreich, View [' + viewName + ']'); onSuccess(viewName); setTimeout(function() { resetPin(viewName) }, 3000); // Reset nach 3 Sekunden } else { if(LOGGING) log('Falschen Pin eingegeben, View [' + viewName + ']'); setState(STATE_PATH + viewName + '.WrongPinEntered', true); resetPin(viewName); } } /******************************** * Reset * @param {string} viewName Name der View ********************************/ function resetPin(viewName) { if(LOGGING) log('Reset Pin, View-Name: [' + viewName + ']'); G_PinBufferWildcards[viewName] = ''; G_PinBufferKeys[viewName] = ''; setState(STATE_PATH + viewName + '.CurrentKey', ''); setState(STATE_PATH + viewName + '.PinWildcards', ''); setStateDelayed(STATE_PATH + viewName + '.WrongPinEntered', false, 3000); // Erst nach 3 Sekunden, für VIS-Anzeige } /******************************** * Wird bei erfolgreicher Pin-Eingabe ausgeführt * @param {string} viewName Name der View ********************************/ function onSuccess(viewName){ // Change View setState("vis.0.control.instance", getPresetElement(viewName, 'instance')); setState("vis.0.control.data", getPresetElement(viewName, 'project') + '/' + viewName); setState("vis.0.control.command", 'changeView'); } /******************************** * Gibt Elemente von PIN_VIEWS zurück * @param {string} viewName Name of the view * @param {string} key 'project', 'instance', 'pin' * @return {string} Content of the element, e.g. the Pin "1234" for element 'pin' ********************************/ function getPresetElement(viewName, key) { var keyEntry = ''; for (let i = 0; i < PIN_VIEWS.length; i++) { if (PIN_VIEWS[i].name === viewName) { keyEntry = PIN_VIEWS[i][key] } } return keyEntry; }LOG:
24.9.2019, 13:56:45.189 [info ]: javascript.0 script.js.common.Pin: Eingabe über Tastenfeld: 2, Viewname: 041_Energie 24.9.2019, 13:56:45.189 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.PinWildcards, state=" * * * * * * *") - was not executed, while debug mode is active 24.9.2019, 13:56:46.190 [info ]: javascript.0 script.js.common.Pin: Eingabe über Tastenfeld: 9, Viewname: 041_Energie 24.9.2019, 13:56:46.191 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.PinWildcards, state=" * * * * * * * *") - was not executed, while debug mode is active 24.9.2019, 13:56:46.943 [info ]: javascript.0 script.js.common.Pin: Eingabe über Tastenfeld: 0, Viewname: 041_Energie 24.9.2019, 13:56:46.943 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.PinWildcards, state=" * * * * * * * * *") - was not executed, while debug mode is active 24.9.2019, 13:56:47.944 [info ]: javascript.0 script.js.common.Pin: Eingabe über Tastenfeld: 1, Viewname: 041_Energie 24.9.2019, 13:56:47.945 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.PinWildcards, state=" * * * * * * * * * *") - was not executed, while debug mode is active 24.9.2019, 13:56:49.358 [info ]: javascript.0 script.js.common.Pin: Eingabe über Tastenfeld: Enter, Viewname: 041_Energie 24.9.2019, 13:56:49.358 [info ]: javascript.0 script.js.common.Pin: Falschen Pin eingegeben, View [041_Energie] 24.9.2019, 13:56:49.359 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.WrongPinEntered, state=true) - was not executed, while debug mode is active 24.9.2019, 13:56:49.359 [info ]: javascript.0 script.js.common.Pin: Reset Pin, View-Name: [041_Energie] 24.9.2019, 13:56:49.359 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.CurrentKey, state="") - was not executed, while debug mode is active 24.9.2019, 13:56:49.359 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.PinWildcards, state="") - was not executed, while debug mode is active 24.9.2019, 13:56:52.359 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.WrongPinEntered, state={"val":false,"ack":false}) - was not executed, while debug mode is active -
@Negalein sagte in [Vorlage] VIS: View durch Pin schützen:
Gestern hab ich die Scripte von @Kuddel mit meinen zusammengeführt und neu importiert.
Hi,
Du hast also das Script angepasst/erweitert und das läuft dadurch nicht mehr? Was genau hast du denn angepasst? Sorry, aber ich kann aus Zeitgründen im Moment nur das Original-Script von mir supporten ohne weiterer Anpassungen. -
@Mic sagte in [Vorlage] VIS: View durch Pin schützen:
Du hast also das Script angepasst/erweitert und das läuft dadurch nicht mehr? Was genau hast du denn angepasst? Sorry, aber ich kann aus Zeitgründen im Moment nur das Original-Script von mir supporten ohne weiterer Anpassungen.
Nein, das hast du falsch verstanden.
Ich hab seine Scripte und meine Scripte zu einem ZIP gemacht und dann importiert.
Seitdem läuft das PIN-Script nicht mehr.
-
@Negalein
Mit diesem ZIP-Import kenne ich mich nicht aus, ich kann also nur zur oben beschriebenen Methode helfen. -
Sorry für die Verspätung!
Das Script hat wieder funktioniert.
Doch seit ich heute den Admin upgedatet habe, will es nicht mehr.
Im Log sehe ich keinen Fehler.
13:57:53.593 info javascript.0 Stop script script.js.common.Pin 13:57:56.731 info javascript.0 Start javascript script.js.common.Pin 13:57:56.732 info javascript.0 script.js.common.Pin: registered 0 subscriptions and 0 schedules 13:57:59.731 info javascript.0 script.js.common.Pin: Reset Pin, View-Name: [041_Energie] 13:58:17.339 info javascript.0 script.js.common.Pin: Eingabe über Tastenfeld: 2, Viewname: 041_Energie 13:58:18.458 info javascript.0 script.js.common.Pin: Eingabe über Tastenfeld: 9, Viewname: 041_Energie 13:58:19.440 info javascript.0 script.js.common.Pin: Eingabe über Tastenfeld: 0, Viewname: 041_Energie 13:58:20.149 info javascript.0 script.js.common.Pin: Eingabe über Tastenfeld: 1, Viewname: 041_Energie 13:58:21.384 info javascript.0 script.js.common.Pin: Eingabe über Tastenfeld: Enter, Viewname: 041_Energie 13:58:21.385 info javascript.0 script.js.common.Pin: Pin-Eingabe erfolgreich, View [041_Energie] 13:58:24.386 info javascript.0 script.js.common.Pin: Reset Pin, View-Name: [041_Energie]So schaut dein Script bei mir aus:
/******************************************************************************* * --------------------------- * Pin-Schutz für VIS-View * --------------------------- * Autor: Mic * Change Log * - 0.2 - Fix: 0 on keypad was not recognized * - 0.1 - initial version * Support: https://forum.iobroker.net/viewtopic.php?f=30&t=19871 ******************************************************************************/ /******************************************************************************* * Konfiguration ******************************************************************************/ const STATE_PATH = 'javascript.' + instance + '.' + 'visViewPinSperre.'; const LOGGING = true; // Detaillierte Ausgabe im Log. Falls keine Probleme, dann auf false setzen. /******************************************************************************* * Konfiguration: Views ******************************************************************************/ // Es können beliebig mehr Views hinzugefügt oder auf eine limitiert werden, bitte aber Aufbau beibehalten! const PIN_VIEWS = [ { name: '041_Energie', // Name der View, zu der bei Erfolg gewechselt werden soll project: 'main', // VIS-Projekt, in dem die View ist, für den Viewwechsel bei Erfolg. Wert bekommt man u.a.: Vis -> Menü: Setup > Projekte (den Namen des jeweilgen Projektes nehmen) instance: '353.6043', // Funktioniert bei mir (und einigen anderen) immer mit 'FFFFFFFF', ansonsten Wert vom Vis, Menü Tools, Feld "Instanz ID" nehmen pin: '2901', // Pin }, ]; /********************************************************************************************************** ++++++++++++++++++++++++++++ Ab hier nichts mehr ändern / Stop editing here! ++++++++++++++++++++++++++++ *********************************************************************************************************/ /******************************************************************************* * Globale Variablen *******************************************************************************/ // Array, pro View ein Element var G_LastKeyPressed = []; // Letzte Taste, die gedrückt wurde var G_PinBufferKeys = []; // Puffer für eingegebene Ziffern var G_PinBufferWildcards = []; // Für Vis-Anzeigefeld der Pineingabe, füllt sich mit "*" nach jeder Zifferneingabe /******************************************************************************* * Executed on every script start. *******************************************************************************/ init(); function init() { // Create states createScriptStates(); // 1. Initialize global variables // 2. Reset for each view setTimeout(function(){ for (let i = 0; i < PIN_VIEWS.length; i++) { // Initialize global variables G_LastKeyPressed[PIN_VIEWS[i].name] = ''; G_PinBufferKeys[PIN_VIEWS[i].name] = ''; G_PinBufferWildcards[PIN_VIEWS[i].name] = ''; // Reset für jede View durchführen resetPin(PIN_VIEWS[i].name) } }, 3000); // Main Script starten, 5 Sekunden nach State-Generierung setTimeout(main, 5000); } /******************************************************************************* * Haupt-Skript *******************************************************************************/ function main() { // Überwacht das Tastenfeld in VIS für jede View for (var i = 0; i < PIN_VIEWS.length; i++) { on({id: STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', change: "any"}, function (obj) { var currView = obj.id.substr(STATE_PATH.length).split(".")[0]; // get View Name simply from obj.id if(LOGGING) if(obj.state.val !== '') log('Eingabe über Tastenfeld: ' + obj.state.val + ', Viewname: ' + currView); switch(obj.state.val) { case 0: case 1: case 2: case 3: case 4: case 5: case 6: case 7: case 8: case 9: G_LastKeyPressed[currView] = obj.state.val; userEnteredNumber(currView); break; case 'Enter': // Der User hat die Pin-Eingabe bestätigt. checkEnteredPin(currView); break; case 'Reset': resetPin(currView); break; default: //None } }); } } /******************************** * Create States ********************************/ function createScriptStates() { for (let i = 0; i < PIN_VIEWS.length; i++) { createState(STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', {'name':'Mit Tasten aus VIS setzen', 'type':'string', 'read':true, 'write':false, 'role':'info', 'def':'' }); createState(STATE_PATH + PIN_VIEWS[i].name + '.WrongPinEntered', {'name':'Pin-Fehler', 'type':'boolean', 'read':true, 'write':false, 'role':'info'}); createState(STATE_PATH + PIN_VIEWS[i].name + '.PinWildcards', {'name':'Sterne (*) für VIS-Anzeige', 'type':'string', 'read':true, 'write':false, 'role':'info', 'def':'' }); } } /******************************** * Wird ausgeführt, sobald der User eine Nummer im Tastenfeld eingibt. * @param {string} viewName Name der View *********************************/ function userEnteredNumber(viewName) { G_PinBufferKeys[viewName] = G_PinBufferKeys[viewName] + G_LastKeyPressed[viewName]; G_PinBufferWildcards[viewName] = G_PinBufferWildcards[viewName] + ' *'; setState(STATE_PATH + viewName + '.PinWildcards', G_PinBufferWildcards[viewName]); } /******************************** * Wird ausgeführt, sobald der User E für "Enter" eingibt * @param {string} viewName Name der View ********************************/ function checkEnteredPin(viewName) { if (G_PinBufferKeys[viewName] == getPresetElement(viewName, 'pin')) { if(LOGGING) log('Pin-Eingabe erfolgreich, View [' + viewName + ']'); onSuccess(viewName); setTimeout(function() { resetPin(viewName) }, 3000); // Reset nach 3 Sekunden } else { if(LOGGING) log('Falschen Pin eingegeben, View [' + viewName + ']'); setState(STATE_PATH + viewName + '.WrongPinEntered', true); resetPin(viewName); } } /******************************** * Reset * @param {string} viewName Name der View ********************************/ function resetPin(viewName) { if(LOGGING) log('Reset Pin, View-Name: [' + viewName + ']'); G_PinBufferWildcards[viewName] = ''; G_PinBufferKeys[viewName] = ''; setState(STATE_PATH + viewName + '.CurrentKey', ''); setState(STATE_PATH + viewName + '.PinWildcards', ''); setStateDelayed(STATE_PATH + viewName + '.WrongPinEntered', false, 3000); // Erst nach 3 Sekunden, für VIS-Anzeige } /******************************** * Wird bei erfolgreicher Pin-Eingabe ausgeführt * @param {string} viewName Name der View ********************************/ function onSuccess(viewName){ // Change View setState("vis.0.control.instance", getPresetElement(viewName, 'instance')); setState("vis.0.control.data", getPresetElement(viewName, 'project') + '/' + viewName); setState("vis.0.control.command", 'changeView'); } /******************************** * Gibt Elemente von PIN_VIEWS zurück * @param {string} viewName Name of the view * @param {string} key 'project', 'instance', 'pin' * @return {string} Content of the element, e.g. the Pin "1234" for element 'pin' ********************************/ function getPresetElement(viewName, key) { var keyEntry = ''; for (let i = 0; i < PIN_VIEWS.length; i++) { if (PIN_VIEWS[i].name === viewName) { keyEntry = PIN_VIEWS[i][key] } } return keyEntry; } -
Hallo, bekomme das bei mir nicht zum laufen.
Habe folgende Fehler2019-11-13 20:53:17.713 - info: javascript.0 Start javascript script.js.Home_Tablet.PIN_eingabe 2019-11-13 20:53:17.726 - error: javascript.0 script.js.Home_Tablet.PIN_eingabe: script.js.Home_Tablet.PIN_eingabe:109 2019-11-13 20:53:17.726 - error: javascript.0 for (let i = 0; i < PIN_VIEWS.length; i++) { 2019-11-13 20:53:17.726 - error: javascript.0 ^ 2019-11-13 20:53:17.726 - error: javascript.0 ReferenceError: PIN_VIEWS is not defined 2019-11-13 20:53:17.726 - error: javascript.0 at createScriptStates (script.js.Home_Tablet.PIN_eingabe:109:25) 2019-11-13 20:53:17.726 - error: javascript.0 at init (script.js.Home_Tablet.PIN_eingabe:55:5) 2019-11-13 20:53:17.727 - error: javascript.0 at script.js.Home_Tablet.PIN_eingabe:379:1 2019-11-13 20:53:17.727 - error: javascript.0 at Script.runInContext (vm.js:133:20)einer ne Idee ?
Admin V=3.6.12
Java V= 4.3.1 -
Habe mir das heute auch mal eingerichtet und funktioniert sehr gut. Leider gibt es bei mir aber ein großes Problem. Habe insgesamt 3 PC auf denen die Vis angezeigt wird. Einen in der Küche mit den Wetteranzeigen, einen in der Stube mit den Wetteranzeigen und mein PC an dem ich arbeite. Wenn ich jetzt am arbeits PC eine mit Pin geschütze View aufrufe, schalten die anderen PC ebenfalls um. Habe nun versucht zwei weitere Projekte anzulegen. Eines für die Küche, und eines für die Stube. Küche kein Problem ist nur die ansicht für die Küche drauf. In der Stube ist noch der View für die Heizung. Egal welche Seite ich am arbeits PC aufrufe, wechselt immer der PC in der Stube den View.
-
@andiko2 said in [Vorlage] VIS: View durch Pin schützen:
Küche
Das gleiche Problem habe ich auch. Ansonsten eine top Arbeit!

-
@Mic Ich wollte mir grade dein Projekt anschauen und für meinen Sicherheits-View umsetzen. Ich arbeite hier allerdings mit dem 'View in Widget 8', d.h. der View ansich wird nicht gewechselt, sonder ein Datenpunkt bekommt beim Wechsel eine neue Index Nr. als Datum.
Die Funktionalität des Umschaltens nach korrektem PIN habe ich quick + dirty in deinem Skript so angepasst:
function onSuccess(viewName){ // Change View //setState("vis.0.control.instance", getPresetElement(viewName, 'instance')); //setState("vis.0.control.data", getPresetElement(viewName, 'project') + '/' + viewName); //setState("vis.0.control.command", 'changeView'); setState("javascript.0.VIS.TopAppBar_Index", 10); }Jetzt kommt das aber ...

Die Menüstruktur + entsprechende Index-Nr. ist in der Kombination der Material Top App Bar + View in Widget 8 festgelegt. D.h. im Menü ist auch immer der View vorhanden welcher eigentlich durch den PIN verdeckt sein soll.
Hast du deinen Idee wie man das lösen könnte?
-
wenn ich die PIN eingebe, und auf "Enter" klicke, werde ich nicht weiter geleitet.
Weiß jemand ne Lösung?
-
@Mic wenn ich die PIN eingebe, und auf Enter drücke, werde ich leider nicht weitergeleitet. Weißt du woran das liegen könnte?
/******************************************************************************* * --------------------------- * Pin-Schutz für VIS-View * --------------------------- * Autor: Mic * Change Log * - 0.2 - Fix: 0 on keypad was not recognized * - 0.1 - initial version * Support: https://forum.iobroker.net/viewtopic.php?f=30&t=19871 ******************************************************************************/ /******************************************************************************* * Konfiguration ******************************************************************************/ const STATE_PATH = 'javascript.' + instance + '.' + 'visViewPinSperre.'; const LOGGING = true; // Detaillierte Ausgabe im Log. Falls keine Probleme, dann auf false setzen. /******************************************************************************* * Konfiguration: Views ******************************************************************************/ // Es können beliebig mehr Views hinzugefügt oder auf eine limitiert werden, bitte aber Aufbau beibehalten! const PIN_VIEWS = [ { name: 'System', // Name der View, zu der bei Erfolg gewechselt werden soll project: 'main', // VIS-Projekt, in dem die View ist, für den Viewwechsel bei Erfolg. Wert bekommt man u.a.: Vis -> Menü: Setup > Projekte (den Namen des jeweilgen Projektes nehmen) instance: 'ad.3a31e', // Funktioniert bei mir (und einigen anderen) immer mit 'FFFFFFFF', ansonsten Wert vom Vis, Menü Tools, Feld "Instanz ID" nehmen pin: '3830', // Pin }, { name: '', project: '', instance: '', pin: '', }, ]; /********************************************************************************************************** ++++++++++++++++++++++++++++ Ab hier nichts mehr ändern / Stop editing here! ++++++++++++++++++++++++++++ *********************************************************************************************************/ /******************************************************************************* * Globale Variablen *******************************************************************************/ // Array, pro View ein Element var G_LastKeyPressed = []; // Letzte Taste, die gedrückt wurde var G_PinBufferKeys = []; // Puffer für eingegebene Ziffern var G_PinBufferWildcards = []; // Für Vis-Anzeigefeld der Pineingabe, füllt sich mit "*" nach jeder Zifferneingabe /******************************************************************************* * Executed on every script start. *******************************************************************************/ init(); function init() { // Create states createScriptStates(); // 1. Initialize global variables // 2. Reset for each view setTimeout(function(){ for (let i = 0; i < PIN_VIEWS.length; i++) { // Initialize global variables G_LastKeyPressed[PIN_VIEWS[i].name] = ''; G_PinBufferKeys[PIN_VIEWS[i].name] = ''; G_PinBufferWildcards[PIN_VIEWS[i].name] = ''; // Reset für jede View durchführen resetPin(PIN_VIEWS[i].name) } }, 3000); // Main Script starten, 5 Sekunden nach State-Generierung setTimeout(main, 5000); } /******************************************************************************* * Haupt-Skript *******************************************************************************/ function main() { // Überwacht das Tastenfeld in VIS für jede View for (var i = 0; i < PIN_VIEWS.length; i++) { on({id: STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', change: "any"}, function (obj) { var currView = obj.id.substr(STATE_PATH.length).split(".")[0]; // get View Name simply from obj.id if(LOGGING) if(obj.state.val !== '') log('Eingabe über Tastenfeld: ' + obj.state.val + ', Viewname: ' + currView); switch(obj.state.val) { case 0: case 1: case 2: case 3: case 4: case 5: case 6: case 7: case 8: case 9: G_LastKeyPressed[currView] = obj.state.val; userEnteredNumber(currView); break; case 'Enter': // Der User hat die Pin-Eingabe bestätigt. checkEnteredPin(currView); break; case 'Reset': resetPin(currView); break; default: //None } }); } } /******************************** * Create States ********************************/ function createScriptStates() { for (let i = 0; i < PIN_VIEWS.length; i++) { createState(STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', {'name':'Mit Tasten aus VIS setzen', 'type':'string', 'read':true, 'write':false, 'role':'info', 'def':'' }); createState(STATE_PATH + PIN_VIEWS[i].name + '.WrongPinEntered', {'name':'Pin-Fehler', 'type':'boolean', 'read':true, 'write':false, 'role':'info'}); createState(STATE_PATH + PIN_VIEWS[i].name + '.PinWildcards', {'name':'Sterne (*) für VIS-Anzeige', 'type':'string', 'read':true, 'write':false, 'role':'info', 'def':'' }); } } /******************************** * Wird ausgeführt, sobald der User eine Nummer im Tastenfeld eingibt. * @param {string} viewName Name der View *********************************/ function userEnteredNumber(viewName) { G_PinBufferKeys[viewName] = G_PinBufferKeys[viewName] + G_LastKeyPressed[viewName]; G_PinBufferWildcards[viewName] = G_PinBufferWildcards[viewName] + ' *'; setState(STATE_PATH + viewName + '.PinWildcards', G_PinBufferWildcards[viewName]); } /******************************** * Wird ausgeführt, sobald der User E für "Enter" eingibt * @param {string} viewName Name der View ********************************/ function checkEnteredPin(viewName) { if (G_PinBufferKeys[viewName] == getPresetElement(viewName, 'pin')) { if(LOGGING) log('Pin-Eingabe erfolgreich, View [' + viewName + ']'); onSuccess(viewName); setTimeout(function() { resetPin(viewName) }, 3000); // Reset nach 3 Sekunden } else { if(LOGGING) log('Falschen Pin eingegeben, View [' + viewName + ']'); setState(STATE_PATH + viewName + '.WrongPinEntered', true); resetPin(viewName); } } /******************************** * Reset * @param {string} viewName Name der View ********************************/ function resetPin(viewName) { if(LOGGING) log('Reset Pin, View-Name: [' + viewName + ']'); G_PinBufferWildcards[viewName] = ''; G_PinBufferKeys[viewName] = ''; setState(STATE_PATH + viewName + '.CurrentKey', ''); setState(STATE_PATH + viewName + '.PinWildcards', ''); setStateDelayed(STATE_PATH + viewName + '.WrongPinEntered', false, 3000); // Erst nach 3 Sekunden, für VIS-Anzeige } /******************************** * Wird bei erfolgreicher Pin-Eingabe ausgeführt * @param {string} viewName Name der View ********************************/ function onSuccess(viewName){ // Change View setState("vis.0.control.instance", getPresetElement(viewName, 'instance')); setState("vis.0.control.data", getPresetElement(viewName, 'project') + '/' + viewName); setState("vis.0.control.command", 'changeView'); } /******************************** * Gibt Elemente von PIN_VIEWS zurück * @param {string} viewName Name of the view * @param {string} key 'project', 'instance', 'pin' * @return {string} Content of the element, e.g. the Pin "1234" for element 'pin' ********************************/ function getPresetElement(viewName, key) { var keyEntry = ''; for (let i = 0; i < PIN_VIEWS.length; i++) { if (PIN_VIEWS[i].name === viewName) { keyEntry = PIN_VIEWS[i][key] } } return keyEntry; }