NEWS
[Vorlage] VIS: View durch Pin schützen
-
@Mic:Danke für die Rückmeldung. Es fehlte schlichtweg die Abfrage auf "0", war mir noch gar nicht aufgefallen :)
Habe ich im Script korrigiert, hier Version 0.2: https://github.com/Mic-M/iobroker.vis-v … tection.js `
Bekomme jetzt beim starten des Scripts folgende Fehlermeldung:
13:36:06.790 [info] javascript.0 Start javascript script.js.common.Pin 13:36:06.791 [error] javascript.0 script.js.common.Pin compile failed: at script.js.common.Pin:182 javascript.0 2018-12-24 13:36:06.790 error at Object.createScript (vm.js:56:10) javascript.0 2018-12-24 13:36:06.790 error SyntaxError: Unexpected token } javascript.0 2018-12-24 13:36:06.789 error ^ javascript.0 2018-12-24 13:36:06.789 error } javascript.0 2018-12-24 13:36:06.789 error at script.js.common.Pin:182 javascript.0 2018-12-24 13:36:06.789 error script.js.common.Pin compile failed: javascript.0 2018-12-24 13:36:06.787 info Start javascript script.js.common.Pin javascript.0 2018-12-24 13:36:04.780 info Stop script script.js.common.Pin javascript.0 2018-12-24 13:36:00.861 info script.js.common.HP-Drucker: 2Level K gefunden Level ist 70 javascript.0 2018-12-24 13:36:00.861 info script.js.common.HP-Drucker: farbe2 K javascript.0 2018-12-24 13:36:00.861 info script.js.common.HP-Drucker: 1Level CMY gefunden Level ist 60 javascript.0 2018-12-24 13:36:00.751 info script.js.common.HP-Drucker: schedule gestartet javascript.0 2018-12-24 13:35:48.636 error at Object.createScript (vm.js:56:10) javascript.0 2018-12-24 13:35:48.636 error SyntaxError: Unexpected token } javascript.0 2018-12-24 13:35:48.636 error ^ javascript.0 2018-12-24 13:35:48.636 error } javascript.0 2018-12-24 13:35:48.635 error at script.js.common.Pin:182 javascript.0 2018-12-24 13:35:48.635 error script.js.common.Pin compile failed: javascript.0 2018-12-24 13:35:48.631 info Start javascript script.js.common.Pin -
@Mic:Im Button, mit dem Du die View "Einstellungen" normalerweise aufrufst, änderst Du das Feld "View zum Navigieren" auf "EinstellungenPIN". `
Danke, genau das ist mir abgegangen…............
-
Hab bei mir den Fehler gefunden.
Hatte am Schluss ein } zuviel!
-
Super!
Bisher die beste Variante für eine PIN Eingabe! Wirklich top!
Was mich bei allen Varianten immer ein bisschen nervt, ist die langsame/verzögerte Reaktion der Tasten.
Wenn man zu schnell tippt, geht das in der Regel schief.
Hast Du da noch eine Idee zu? Vermutlich kann man aber nicht viel daran ändern, da das Script ja auch durchlaufen muss.
-
Vielen Dank für das Skript!
Ich habe meine Views erstellt im Material Design von Uhula.
Dafür habe ich das Aussehen und die Größe des Pinpads etwas angepasst, unter anderem sind die Tastensymbole skalierbar.
Sieht auf dem Wandtablet schöner aus und ist mit größeren Tasten einfacher zu bedienen.
Unten der View-Export, die Symbole sind aus dem icons-mfd-png Satz.
Wenn es jemand gebrauchen kann…
Ein schönes Wochenende
Ulrich

Der Export:
{ "settings": { "style": { "background_class": "hq-background-aluminium1" }, "theme": "dark-hive", "sizex": "", "sizey": "", "gridSize": "8", "class": "mdui-float mdui-card", "snapType": 0, "useBackground": false }, "widgets": { "e00001": { "tpl": "tplContainerView", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "contains_view": "card_AlarmPinpad", "class": "mdui-cols-3 mdui-card mdui-lime-bg mdui-center-horizontal", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide" }, "style": { "left": "calc(50% - 200px)", "top": "20px", "width": "", "height": "630px", "z-index": "1" }, "widgetSet": "basic" } }, "name": "contPage71_PinPad", "filterList": [] } -
Der Export: `
Hätt es gerade getestet. Aber du hast den falschen View exportiert.
Im Export ist der View "contPage71_PinPad"!
Dort ist ein "View in Widget". In diesem wird dann auf "card_AlarmPinpad" verlinkt.
-
> Hätt es gerade getestet. Aber du hast den falschen View exportiert.Upps,
ok 2. Anlauf…
{ "settings": { "style": { "background_class": "hq-background-carbon-fibre1" }, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "", "useBackground": false }, "widgets": { "e00001": { "tpl": "tplValueString", "data": { "oid": "javascript.0.visViewPinSperre.page13_Einstellungen.CurrentKey", "g_fixed": true, "g_visibility": false, "g_css_font_text": true, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "html_append": "", "test_html": " 1 * * *", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "name": "", "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "class": "mdui-center-vertical mdui-center-horizontal", "filterkey": "", "src": "/icons-mfd-png/edit_numeric_5.png" }, "style": { "left": "78px", "top": "85.98748779296875px", "border-width": "", "border-style": "", "border-color": "", "border-radius": "", "width": "312px", "height": "61px", "background-color": "", "opacity": "0.9", "color": "#ffffff", "text-align": "center", "line-height": "70x", "font-size": "70px", "z-index": 11, "text-shadow": "", "font-family": "", "background": "rgba(111,113,111,0.5)", "font-weight": "bold" }, "widgetSet": "basic" }, "e00002": { "tpl": "tplValueString", "data": { "oid": "javascript.0.visViewPinSperre.page13_Einstellungen.CurrentKey", "g_fixed": true, "g_visibility": true, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": "true", "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "html_prepend": "Falsche Pin", "visibility-oid": "javascript.0.visViewPinSperre.page13_Einstellungen.WrongPinEntered", "class": "", "src": "/icons-mfd-png/edit_numeric_5.png" }, "style": { "left": "78px", "top": "85.98748779296875px", "width": "312px", "height": "64px", "z-index": "100", "text-align": "center", "color": "#cc1919", "font-weight": "bold", "line-height": "80px", "font-size": "40px" }, "widgetSet": "basic" }, "e00003": { "tpl": "tplIconState", "data": { "oid": "javascript.0.visViewPinSperre.page13_Einstellungen.CurrentKey", "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "src": "/icons-mfd-png/edit_numeric_7.png", "imageHeight": "80", "invert_icon": false, "class": "mdui-raisedbutton mdui-amber-bg", "value": "7" }, "style": { "left": "78.97500610351562px", "top": "389.9437255859375px", "width": "95px", "height": "95px", "border-width": "", "border-style": "", "border-color": "", "border-radius": "4px", "z-index": "10" }, "widgetSet": "jqui" }, "e00004": { "tpl": "tplIconState", "data": { "oid": "javascript.0.visViewPinSperre.page13_Einstellungen.CurrentKey", "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "src": "/icons-mfd-png/edit_numeric_8.png", "imageHeight": "80", "invert_icon": false, "class": "mdui-raisedbutton mdui-amber-bg", "value": "8" }, "style": { "left": "189px", "top": "388.93121337890625px", "width": "95px", "height": "96px", "border-width": "", "border-style": "", "border-color": "", "border-radius": "4px", "z-index": "10" }, "widgetSet": "jqui" }, "e00005": { "tpl": "tplIconState", "data": { "oid": "javascript.0.visViewPinSperre.page13_Einstellungen.CurrentKey", "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "src": "/icons-mfd-png/edit_numeric_9.png", "imageHeight": "80", "invert_icon": false, "class": "mdui-raisedbutton mdui-amber-bg", "value": "9" }, "style": { "left": "298.96875px", "top": "387.9187316894531px", "width": "95px", "height": "96px", "border-width": "", "border-style": "", "border-color": "", "border-radius": "4px", "z-index": "10" }, "widgetSet": "jqui" }, "e00006": { "tpl": "tplIconState", "data": { "oid": "javascript.0.visViewPinSperre.page13_Einstellungen.CurrentKey", "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "src": "/icons-mfd-png/control_x.png", "imageHeight": "48", "invert_icon": false, "class": "mdui-raisedbutton mdui-amber-bg mdui-font-300", "value": "Reset" }, "style": { "left": "78.97500610351562px", "top": "499.9874572753906px", "width": "95px", "height": "95px", "border-width": "", "border-style": "", "border-color": "", "border-radius": "4px", "z-index": "10" }, "widgetSet": "jqui" }, "e00007": { "tpl": "tplIconState", "data": { "oid": "javascript.0.visViewPinSperre.page13_Einstellungen.CurrentKey", "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "src": "/icons-mfd-png/control_ok.png", "imageHeight": "90", "invert_icon": false, "class": "mdui-raisedbutton mdui-amber-bg mdui-font-300", "value": "Enter" }, "style": { "left": "298.96875px", "top": "499.9874572753906px", "width": "95px", "height": "95px", "border-width": "", "border-style": "", "border-color": "", "border-radius": "", "z-index": "10" }, "widgetSet": "jqui" }, "e00008": { "tpl": "tplIconState", "data": { "oid": "javascript.0.visViewPinSperre.page13_Einstellungen.CurrentKey", "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "src": "/icons-mfd-png/edit_numeric_0.png", "imageHeight": "80", "invert_icon": false, "class": "mdui-raisedbutton mdui-amber-bg", "value": "0" }, "style": { "left": "187.94998168945312px", "top": "498.9187316894531px", "width": "96px", "height": "95px", "border-width": "", "border-style": "", "border-color": "", "border-radius": "4px", "z-index": "10" }, "widgetSet": "jqui" }, "e00009": { "tpl": "tplIconState", "data": { "oid": "javascript.0.visViewPinSperre.page13_Einstellungen.CurrentKey", "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "src": "/icons-mfd-png/edit_numeric_1.png", "imageHeight": "80", "invert_icon": false, "class": "mdui-raisedbutton mdui-amber-bg", "value": "1" }, "style": { "left": "78px", "top": "169.96875px", "width": "95px", "height": "95px", "border-width": "", "border-style": "", "border-color": "", "border-radius": "4px", "z-index": "10" }, "widgetSet": "jqui" }, "e00010": { "tpl": "tplIconState", "data": { "oid": "javascript.0.visViewPinSperre.page13_Einstellungen.CurrentKey", "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "src": "/icons-mfd-png/edit_numeric_2.png", "imageHeight": "80", "invert_icon": false, "class": "mdui-raisedbutton mdui-amber-bg", "value": "2" }, "style": { "left": "187.94998168945312px", "top": "168.9375px", "width": "96px", "height": "95px", "border-width": "", "border-style": "", "border-color": "", "border-radius": "4px", "z-index": "10" }, "widgetSet": "jqui" }, "e00011": { "tpl": "tplIconState", "data": { "oid": "javascript.0.visViewPinSperre.page13_Einstellungen.CurrentKey", "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "src": "/icons-mfd-png/edit_numeric_3.png", "imageHeight": "80", "invert_icon": false, "class": "mdui-raisedbutton mdui-amber-bg", "value": "3" }, "style": { "left": "297.9937438964844px", "top": "168.9375px", "width": "95px", "height": "95px", "border-width": "", "border-style": "", "border-color": "", "border-radius": "4px", "z-index": "10" }, "widgetSet": "jqui" }, "e00012": { "tpl": "tplIconState", "data": { "oid": "javascript.0.visViewPinSperre.page13_Einstellungen.CurrentKey", "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "src": "/icons-mfd-png/edit_numeric_4.png", "imageHeight": "80", "invert_icon": false, "class": "mdui-raisedbutton mdui-amber-bg mdui-font-300", "value": "4" }, "style": { "left": "78px", "top": "278.9812316894531px", "width": "95px", "height": "95px", "border-width": "", "border-style": "", "border-color": "", "border-radius": "4px", "z-index": "10" }, "widgetSet": "jqui" }, "e00013": { "tpl": "tplIconState", "data": { "oid": "javascript.0.visViewPinSperre.page13_Einstellungen.CurrentKey", "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "src": "/icons-mfd-png/edit_numeric_6.png", "imageHeight": "80", "invert_icon": false, "class": "mdui-raisedbutton mdui-amber-bg mdui-font-300", "value": "6" }, "style": { "left": "297.9937438964844px", "top": "278.9812316894531px", "width": "95px", "height": "95px", "border-width": "", "border-style": "", "border-color": "", "border-radius": "", "z-index": "10" }, "widgetSet": "jqui" }, "e00014": { "tpl": "tplIconState", "data": { "oid": "javascript.0.visViewPinSperre.page13_Einstellungen.CurrentKey", "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "src": "/icons-mfd-png/edit_numeric_5.png", "imageHeight": "80", "invert_icon": false, "class": "mdui-raisedbutton mdui-amber-bg", "value": "5" }, "style": { "left": "186.97500610351562px", "top": "277.9124755859375px", "width": "95px", "height": "95px", "border-width": "", "border-style": "", "border-color": "", "border-radius": "4px", "z-index": "10" }, "widgetSet": "jqui" }, "e00015": { "tpl": "tplHtml", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "class": "", "html": "PIN eingeben", "locked": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "47px", "top": "10px", "width": "auto", "height": "auto", "z-index": "7", "color": "#dee8e5", "font-size": "60px", "font-weight": "bold", "text-shadow": "" }, "widgetSet": "basic" } }, "name": "card_AlarmPinpad", "filterList": [] } -
Ich hoffe mit meiner Frage auch ein paar Neulingen zu helfen, die wie ich noch ziemlich am Anfang von VIS stehen, aber dennoch sowas wichtiges wie das PIN Pad einrichten wollen.
Leider erschließt sich mir mit meinen jetzigen Kenntnissen überhaupt nicht, wie man Punkt 2 der Installation umzusetzen hat:
2. Folgenden Widget-Satz in diese View importieren: https://github.com/Mic-M/iobroker.vis-v … widget.txt
Könntest du das netterweise etwas genauer erklären, so dass auch der blutigste Anfänger den kleinen wichtigen Wink mit dem Zaunpfahl bekommt? Das wäre fantastisch!
Danke dir
-
2. Folgenden Widget-Satz in diese View importieren: https://github.com/Mic-M/iobroker.vis-v … widget.txt `
In dem Link ist der Code für das fertige Widget.
Im VIS-Editor gehst do oben rechts auf "Widget importieren"!

Dort kopierst du den Code rein!
[{"tpl":"tplIconState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/icons-mic/checkmark_white.png","imageHeight":"53","invert_icon":false,"class":"keypad","value":"Enter"},"style":{"left":"759px","top":"402px","width":"53px","height":"53px","border-width":"","border-style":"","border-color":"","border-radius":"","z-index":"10"},"widgetSet":"jqui"},{"tpl":"tplIconState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/icons-mic/ios_backspace_white.png","imageHeight":"48","invert_icon":false,"class":"keypad","value":"Reset"},"style":{"left":"629px","top":"402px","width":"53px","height":"53px","border-width":"","border-style":"","border-color":"","border-radius":"4px","z-index":"10"},"widgetSet":"jqui"},{"tpl":"tplValueString","data":{"oid":"","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_prepend":"Falsche Pin","visibility-oid":"javascript.0.visViewPinSperre.pSet_1.WrongPinEntered"},"style":{"left":"631px","top":"170px","width":"180px","height":"24px","z-index":"100","text-align":"center","color":"#cc1919","font-weight":"bold"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.PinWildcards","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html_append":"","test_html":" * * * *","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","class":"","filterkey":""},"style":{"left":"629px","top":"162px","border-width":"","border-style":"","border-color":"","border-radius":"4px","width":"183px","height":"32px","background-color":"","opacity":"0.9","color":"#ffffff","text-align":"center","line-height":"40px","font-size":"20px","z-index":11,"text-shadow":"","font-family":"RobotoCondensed-Bold","background":"rgba(111,113,111,0.5)"},"widgetSet":"basic"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"buttontext":"4","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"4","views":["Klima"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","filterkey":""},"style":{"left":"629px","top":"273px","width":"55px","height":"55px","z-index":11,"opacity":"","border-radius":"","border-style":"","border-color":"","border-width":"","font-family":"RobotoCondensed-Regular"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"buttontext":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"1","views":["Klima"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","filterkey":""},"style":{"left":"629px","top":"209px","width":"55px","height":"55px","z-index":11,"opacity":"","border-radius":"","border-style":"","border-color":"","border-width":"","font-family":"RobotoCondensed-Regular"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"buttontext":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"0","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","filterkey":""},"style":{"left":"694px","top":"402px","width":"55px","height":"55px","z-index":11,"opacity":"","border-radius":"4px","border-style":"","border-color":"","border-width":"","font-family":"RobotoCondensed-Regular"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"buttontext":"9","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"9","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","filterkey":""},"style":{"left":"759px","top":"337px","width":"55px","height":"55px","z-index":11,"opacity":"","border-radius":"","border-style":"","border-color":"","border-width":"","font-family":"RobotoCondensed-Regular"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"buttontext":"8","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"8","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","filterkey":""},"style":{"left":"694px","top":"337px","width":"55px","height":"55px","z-index":11,"opacity":"","border-radius":"","border-style":"","border-color":"","border-width":"","font-family":"RobotoCondensed-Regular"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"buttontext":"7","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"7","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","filterkey":""},"style":{"left":"629px","top":"337px","width":"55px","height":"55px","z-index":11,"opacity":"","border-radius":"","border-style":"","border-color":"","border-width":"","font-family":"RobotoCondensed-Regular"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"buttontext":"6","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"6","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","filterkey":""},"style":{"left":"759px","top":"273px","width":"55px","height":"55px","z-index":11,"opacity":"","border-radius":"","border-style":"","border-color":"","border-width":"","font-family":"RobotoCondensed-Regular"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"buttontext":"5","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"5","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","filterkey":""},"style":{"left":"694px","top":"273px","width":"55px","height":"55px","z-index":11,"opacity":"","border-radius":"","border-style":"","border-color":"","border-width":"","font-family":"RobotoCondensed-Regular"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"buttontext":"2","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"2","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","filterkey":""},"style":{"left":"694px","top":"209px","width":"55px","height":"55px","z-index":11,"opacity":"","border-radius":"","border-style":"","border-color":"","border-width":"","font-family":"RobotoCondensed-Regular"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.visViewPinSperre.pSet_1.CurrentKey","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":true,"g_signals":false,"buttontext":"3","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"value":"3","gestures-swipeLeft-limit":"-2","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","class":"","filterkey":""},"style":{"left":"759px","top":"209px","width":"55px","height":"55px","z-index":11,"opacity":"","border-radius":"","border-style":"","border-color":"","border-width":"","font-family":"RobotoCondensed-Regular"},"widgetSet":"jqui"}]Fertig!
-
Vielen herzlichen Dank für die schnelle unkomplizierte und präzise Hilfe!!
Als letzter Schritt steht ja jetzt Datenpunkte setzen. Diese sind bei mir schon direkt auf den Adapter gerichtet und müssten passen.
Wenn ich die VIS jetzt starte kommt das PAD, ich tippe den PIN ein, den ich im Javascript angelegt habe, aber es passiert nichts. Gibt es denn noch einen zusätzlichen Datenpunkt den ich setzen muss, der nicht schon gesetzt war/ist?
-
Vielen herzlichen Dank für die schnelle unkomplizierte und präzise Hilfe!!
Als letzter Schritt steht ja jetzt Datenpunkte setzen. Diese sind bei mir schon direkt auf den Adapter gerichtet und müssten passen.
Wenn ich die VIS jetzt starte kommt das PAD, ich tippe den PIN ein, den ich im Javascript angelegt habe, aber es passiert nichts. Gibt es denn noch einen zusätzlichen Datenpunkt den ich setzen muss, der nicht schon gesetzt war/ist? `
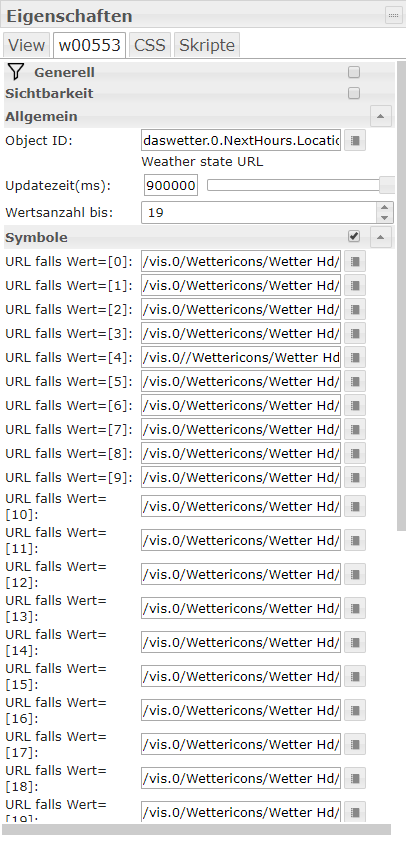
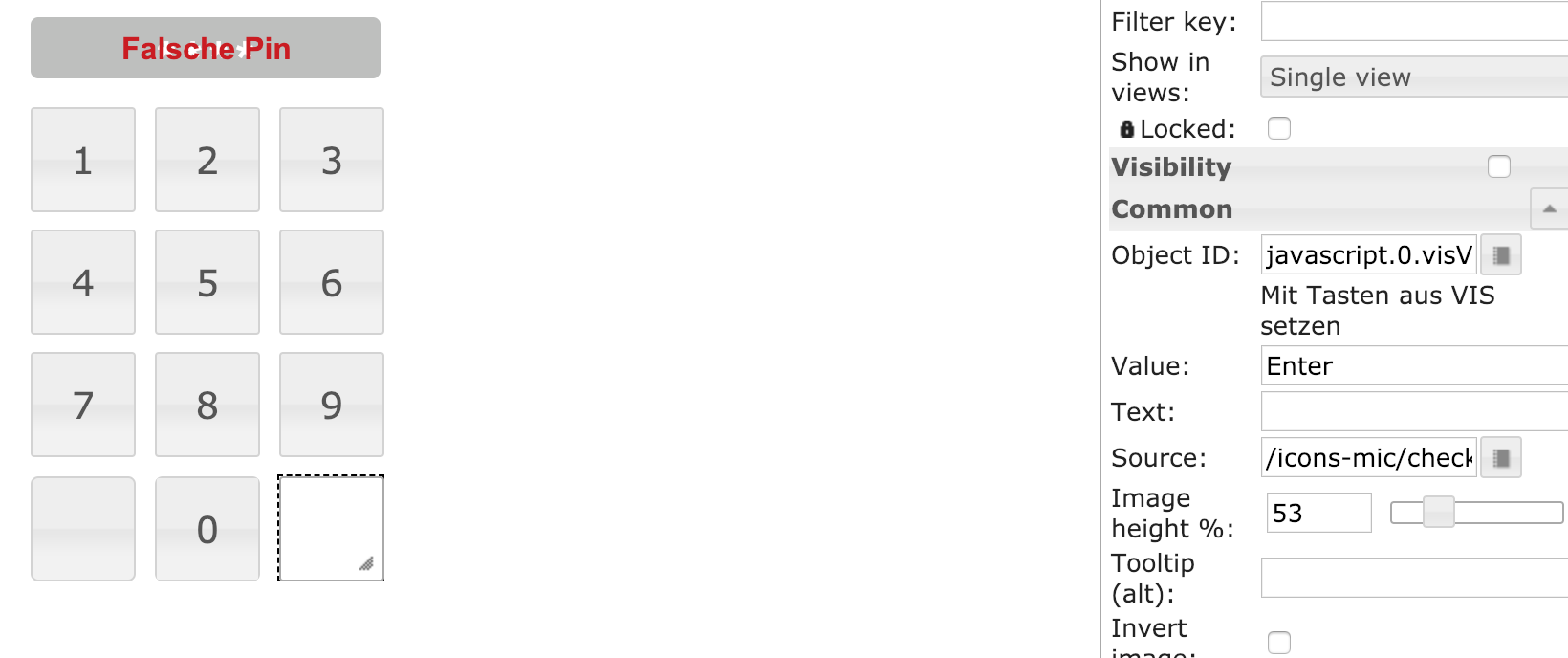
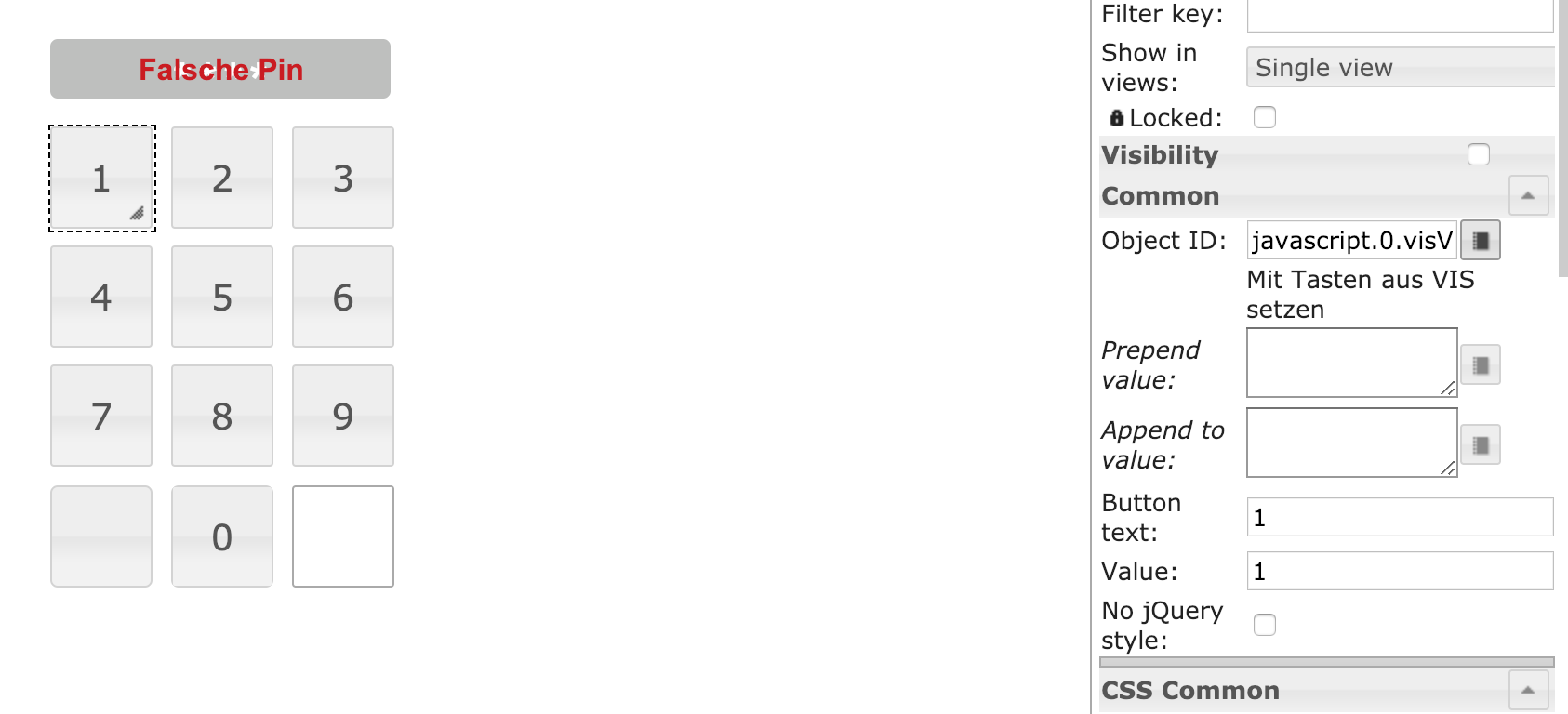
Zeig mal, welche Datenpunkte du wo im Widget gesetzt hast.
Wenn du die Zahlen betätigst, erscheinen dann im Feld oben die Sternchen (*)?
-
Anbei 3 Screenshots wie es bei mir aussieht. Ich hoffe ich habe die richtigen Infos geliefert?
Und nein, die Sterne erscheinen beim klicken nicht.



-
Anbei 3 Screenshots wie es bei mir aussieht. Ich hoffe ich habe die richtigen Infos geliefert? `
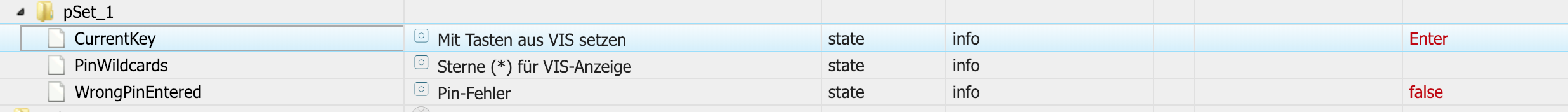
Mach mal einen Screenshot von
Objekte – visViewPinSperre
Bei mir waren da auch 2 und mein eigener!
-
Deine Nachfrage hat mich auf die richtige Fährte gebracht :)
Die Datenpunkte waren natürlich noch falsch eingehängt. Sorry für die unnötige Rückfrage.
-
Deine Nachfrage hat mich auf die richtige Fährte gebracht :)
Die Datenpunkte waren natürlich noch falsch eingehängt. Sorry für die unnötige Rückfrage. `
Kein Problem!
Bin auch noch neu im ioBroker!
Helfe gerne wenn ich kann!
-
Dann hätte ich jetzt nur noch die Frage, wie gewährleiste ich, dass niemand an dem Keypad vorbei einfach auf die "richtige" URL zugreift und das Keypad sich vorschaltet? Das passiert bei mir gerade noch nicht.
-
Aufgrund https://forum.iobroker.net/viewtopic.php?f=30&t=19815 veröffentliche ich hier mein Script, mit dem ich mehrere Views jeweils mit einer Pin schütze. Ich habe mich dabei an das https://forum.iobroker.net/viewtopic.php?f=30&t=2850&start=20 angelehnt, sowohl beim Script als auch beim Widget, danke dafür!
Prinzip
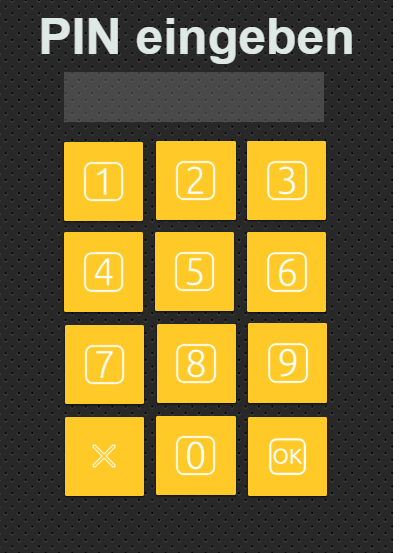
Für jede View, die man per separater Pin schützen möchte, erstellt man eine zusätzliche leere View, die vorgeschalten wird und das Tastenfeld für die Pin-Eingabe enthält. Bei korrekter Pin-Eingabe wechselt Vis dann automatisch auf die eigentliche Ziel-View.
Das Script unterstützt beliebig viele Views, voreingestellt sind zwei, die ihr natürlich im Script anpassen müsst.
Hinweis: Das ist natürlich kein 100% sicherer Schutz, aber es reicht, um z.B. Partygäste von Views fernzuhalten, die sie nicht öffnen sollen.

Installation / Einrichtung:
-
VIS: Neue View anlegen, in welche wir das Zahlenfeld zur Pineingabe einfügen
-
Folgenden Widget-Satz in diese View importieren: https://github.com/Mic-M/iobroker.vis-v … widget.txt
-
ioBroker Admin: Neues Javascript anlegen und folgendes Script rein kopieren: https://github.com/Mic-M/iobroker.vis-v … tection.js
-
Im Javascript die Einstellungen anpassen
-
In den Widgets nun noch die Datenpunkte anpassen.
Ach ja, die Symbole im Widget-Satz ("löschen" und "Haken") liefere ich nicht mit, die bekommt ihr z.B. bei https://icons8.com/icon/set/backspace/ios
Viel Spaß damit. Lasst mich wissen, ob es funktioniert oder ihr noch Hilfe braucht.
@Mic sagte in [Vorlage] VIS: View durch Pin schützen:
Viel Spaß damit. Lasst mich wissen, ob es funktioniert oder ihr noch Hilfe braucht.
Hi Mic!
Dein Script lief bis gestern perfekt.
Gestern hab ich die Scripte von @Kuddel mit meinen zusammengeführt und neu importiert.Seitdem läuft das PIN-Script nicht mehr.
Könntest du mal drüberschaun?
Danke
/******************************************************************************* * --------------------------- * Pin-Schutz für VIS-View * --------------------------- * Autor: Mic * Change Log * - 0.2 - Fix: 0 on keypad was not recognized * - 0.1 - initial version * Support: https://forum.iobroker.net/viewtopic.php?f=30&t=19871 ******************************************************************************/ /******************************************************************************* * Konfiguration ******************************************************************************/ const STATE_PATH = 'javascript.' + instance + '.' + 'visViewPinSperre.'; const LOGGING = true; // Detaillierte Ausgabe im Log. Falls keine Probleme, dann auf false setzen. /******************************************************************************* * Konfiguration: Views ******************************************************************************/ // Es können beliebig mehr Views hinzugefügt oder auf eine limitiert werden, bitte aber Aufbau beibehalten! const PIN_VIEWS = [ { name: '041_Energie', // Name der View, zu der bei Erfolg gewechselt werden soll project: 'main', // VIS-Projekt, in dem die View ist, für den Viewwechsel bei Erfolg. Wert bekommt man u.a.: Vis -> Menü: Setup > Projekte (den Namen des jeweilgen Projektes nehmen) instance: '353.6043', // Funktioniert bei mir (und einigen anderen) immer mit 'FFFFFFFF', ansonsten Wert vom Vis, Menü Tools, Feld "Instanz ID" nehmen pin: '2901', // Pin }, ]; /********************************************************************************************************** ++++++++++++++++++++++++++++ Ab hier nichts mehr ändern / Stop editing here! ++++++++++++++++++++++++++++ *********************************************************************************************************/ /******************************************************************************* * Globale Variablen *******************************************************************************/ // Array, pro View ein Element var G_LastKeyPressed = []; // Letzte Taste, die gedrückt wurde var G_PinBufferKeys = []; // Puffer für eingegebene Ziffern var G_PinBufferWildcards = []; // Für Vis-Anzeigefeld der Pineingabe, füllt sich mit "*" nach jeder Zifferneingabe /******************************************************************************* * Executed on every script start. *******************************************************************************/ init(); function init() { // Create states createScriptStates(); // 1. Initialize global variables // 2. Reset for each view setTimeout(function(){ for (let i = 0; i < PIN_VIEWS.length; i++) { // Initialize global variables G_LastKeyPressed[PIN_VIEWS[i].name] = ''; G_PinBufferKeys[PIN_VIEWS[i].name] = ''; G_PinBufferWildcards[PIN_VIEWS[i].name] = ''; // Reset für jede View durchführen resetPin(PIN_VIEWS[i].name) } }, 3000); // Main Script starten, 5 Sekunden nach State-Generierung setTimeout(main, 5000); } /******************************************************************************* * Haupt-Skript *******************************************************************************/ function main() { // Überwacht das Tastenfeld in VIS für jede View for (var i = 0; i < PIN_VIEWS.length; i++) { on({id: STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', change: "any"}, function (obj) { var currView = obj.id.substr(STATE_PATH.length).split(".")[0]; // get View Name simply from obj.id if(LOGGING) if(obj.state.val !== '') log('Eingabe über Tastenfeld: ' + obj.state.val + ', Viewname: ' + currView); switch(obj.state.val) { case 0: case 1: case 2: case 3: case 4: case 5: case 6: case 7: case 8: case 9: G_LastKeyPressed[currView] = obj.state.val; userEnteredNumber(currView); break; case 'Enter': // Der User hat die Pin-Eingabe bestätigt. checkEnteredPin(currView); break; case 'Reset': resetPin(currView); break; default: //None } }); } } /******************************** * Create States ********************************/ function createScriptStates() { for (let i = 0; i < PIN_VIEWS.length; i++) { createState(STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', {'name':'Mit Tasten aus VIS setzen', 'type':'string', 'read':true, 'write':false, 'role':'info', 'def':'' }); createState(STATE_PATH + PIN_VIEWS[i].name + '.WrongPinEntered', {'name':'Pin-Fehler', 'type':'boolean', 'read':true, 'write':false, 'role':'info'}); createState(STATE_PATH + PIN_VIEWS[i].name + '.PinWildcards', {'name':'Sterne (*) für VIS-Anzeige', 'type':'string', 'read':true, 'write':false, 'role':'info', 'def':'' }); } } /******************************** * Wird ausgeführt, sobald der User eine Nummer im Tastenfeld eingibt. * @param {string} viewName Name der View *********************************/ function userEnteredNumber(viewName) { G_PinBufferKeys[viewName] = G_PinBufferKeys[viewName] + G_LastKeyPressed[viewName]; G_PinBufferWildcards[viewName] = G_PinBufferWildcards[viewName] + ' *'; setState(STATE_PATH + viewName + '.PinWildcards', G_PinBufferWildcards[viewName]); } /******************************** * Wird ausgeführt, sobald der User E für "Enter" eingibt * @param {string} viewName Name der View ********************************/ function checkEnteredPin(viewName) { if (G_PinBufferKeys[viewName] == getPresetElement(viewName, 'pin')) { if(LOGGING) log('Pin-Eingabe erfolgreich, View [' + viewName + ']'); onSuccess(viewName); setTimeout(function() { resetPin(viewName) }, 3000); // Reset nach 3 Sekunden } else { if(LOGGING) log('Falschen Pin eingegeben, View [' + viewName + ']'); setState(STATE_PATH + viewName + '.WrongPinEntered', true); resetPin(viewName); } } /******************************** * Reset * @param {string} viewName Name der View ********************************/ function resetPin(viewName) { if(LOGGING) log('Reset Pin, View-Name: [' + viewName + ']'); G_PinBufferWildcards[viewName] = ''; G_PinBufferKeys[viewName] = ''; setState(STATE_PATH + viewName + '.CurrentKey', ''); setState(STATE_PATH + viewName + '.PinWildcards', ''); setStateDelayed(STATE_PATH + viewName + '.WrongPinEntered', false, 3000); // Erst nach 3 Sekunden, für VIS-Anzeige } /******************************** * Wird bei erfolgreicher Pin-Eingabe ausgeführt * @param {string} viewName Name der View ********************************/ function onSuccess(viewName){ // Change View setState("vis.0.control.instance", getPresetElement(viewName, 'instance')); setState("vis.0.control.data", getPresetElement(viewName, 'project') + '/' + viewName); setState("vis.0.control.command", 'changeView'); } /******************************** * Gibt Elemente von PIN_VIEWS zurück * @param {string} viewName Name of the view * @param {string} key 'project', 'instance', 'pin' * @return {string} Content of the element, e.g. the Pin "1234" for element 'pin' ********************************/ function getPresetElement(viewName, key) { var keyEntry = ''; for (let i = 0; i < PIN_VIEWS.length; i++) { if (PIN_VIEWS[i].name === viewName) { keyEntry = PIN_VIEWS[i][key] } } return keyEntry; }LOG:
24.9.2019, 13:56:45.189 [info ]: javascript.0 script.js.common.Pin: Eingabe über Tastenfeld: 2, Viewname: 041_Energie 24.9.2019, 13:56:45.189 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.PinWildcards, state=" * * * * * * *") - was not executed, while debug mode is active 24.9.2019, 13:56:46.190 [info ]: javascript.0 script.js.common.Pin: Eingabe über Tastenfeld: 9, Viewname: 041_Energie 24.9.2019, 13:56:46.191 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.PinWildcards, state=" * * * * * * * *") - was not executed, while debug mode is active 24.9.2019, 13:56:46.943 [info ]: javascript.0 script.js.common.Pin: Eingabe über Tastenfeld: 0, Viewname: 041_Energie 24.9.2019, 13:56:46.943 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.PinWildcards, state=" * * * * * * * * *") - was not executed, while debug mode is active 24.9.2019, 13:56:47.944 [info ]: javascript.0 script.js.common.Pin: Eingabe über Tastenfeld: 1, Viewname: 041_Energie 24.9.2019, 13:56:47.945 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.PinWildcards, state=" * * * * * * * * * *") - was not executed, while debug mode is active 24.9.2019, 13:56:49.358 [info ]: javascript.0 script.js.common.Pin: Eingabe über Tastenfeld: Enter, Viewname: 041_Energie 24.9.2019, 13:56:49.358 [info ]: javascript.0 script.js.common.Pin: Falschen Pin eingegeben, View [041_Energie] 24.9.2019, 13:56:49.359 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.WrongPinEntered, state=true) - was not executed, while debug mode is active 24.9.2019, 13:56:49.359 [info ]: javascript.0 script.js.common.Pin: Reset Pin, View-Name: [041_Energie] 24.9.2019, 13:56:49.359 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.CurrentKey, state="") - was not executed, while debug mode is active 24.9.2019, 13:56:49.359 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.PinWildcards, state="") - was not executed, while debug mode is active 24.9.2019, 13:56:52.359 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.WrongPinEntered, state={"val":false,"ack":false}) - was not executed, while debug mode is active -
-
@Mic sagte in [Vorlage] VIS: View durch Pin schützen:
Viel Spaß damit. Lasst mich wissen, ob es funktioniert oder ihr noch Hilfe braucht.
Hi Mic!
Dein Script lief bis gestern perfekt.
Gestern hab ich die Scripte von @Kuddel mit meinen zusammengeführt und neu importiert.Seitdem läuft das PIN-Script nicht mehr.
Könntest du mal drüberschaun?
Danke
/******************************************************************************* * --------------------------- * Pin-Schutz für VIS-View * --------------------------- * Autor: Mic * Change Log * - 0.2 - Fix: 0 on keypad was not recognized * - 0.1 - initial version * Support: https://forum.iobroker.net/viewtopic.php?f=30&t=19871 ******************************************************************************/ /******************************************************************************* * Konfiguration ******************************************************************************/ const STATE_PATH = 'javascript.' + instance + '.' + 'visViewPinSperre.'; const LOGGING = true; // Detaillierte Ausgabe im Log. Falls keine Probleme, dann auf false setzen. /******************************************************************************* * Konfiguration: Views ******************************************************************************/ // Es können beliebig mehr Views hinzugefügt oder auf eine limitiert werden, bitte aber Aufbau beibehalten! const PIN_VIEWS = [ { name: '041_Energie', // Name der View, zu der bei Erfolg gewechselt werden soll project: 'main', // VIS-Projekt, in dem die View ist, für den Viewwechsel bei Erfolg. Wert bekommt man u.a.: Vis -> Menü: Setup > Projekte (den Namen des jeweilgen Projektes nehmen) instance: '353.6043', // Funktioniert bei mir (und einigen anderen) immer mit 'FFFFFFFF', ansonsten Wert vom Vis, Menü Tools, Feld "Instanz ID" nehmen pin: '2901', // Pin }, ]; /********************************************************************************************************** ++++++++++++++++++++++++++++ Ab hier nichts mehr ändern / Stop editing here! ++++++++++++++++++++++++++++ *********************************************************************************************************/ /******************************************************************************* * Globale Variablen *******************************************************************************/ // Array, pro View ein Element var G_LastKeyPressed = []; // Letzte Taste, die gedrückt wurde var G_PinBufferKeys = []; // Puffer für eingegebene Ziffern var G_PinBufferWildcards = []; // Für Vis-Anzeigefeld der Pineingabe, füllt sich mit "*" nach jeder Zifferneingabe /******************************************************************************* * Executed on every script start. *******************************************************************************/ init(); function init() { // Create states createScriptStates(); // 1. Initialize global variables // 2. Reset for each view setTimeout(function(){ for (let i = 0; i < PIN_VIEWS.length; i++) { // Initialize global variables G_LastKeyPressed[PIN_VIEWS[i].name] = ''; G_PinBufferKeys[PIN_VIEWS[i].name] = ''; G_PinBufferWildcards[PIN_VIEWS[i].name] = ''; // Reset für jede View durchführen resetPin(PIN_VIEWS[i].name) } }, 3000); // Main Script starten, 5 Sekunden nach State-Generierung setTimeout(main, 5000); } /******************************************************************************* * Haupt-Skript *******************************************************************************/ function main() { // Überwacht das Tastenfeld in VIS für jede View for (var i = 0; i < PIN_VIEWS.length; i++) { on({id: STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', change: "any"}, function (obj) { var currView = obj.id.substr(STATE_PATH.length).split(".")[0]; // get View Name simply from obj.id if(LOGGING) if(obj.state.val !== '') log('Eingabe über Tastenfeld: ' + obj.state.val + ', Viewname: ' + currView); switch(obj.state.val) { case 0: case 1: case 2: case 3: case 4: case 5: case 6: case 7: case 8: case 9: G_LastKeyPressed[currView] = obj.state.val; userEnteredNumber(currView); break; case 'Enter': // Der User hat die Pin-Eingabe bestätigt. checkEnteredPin(currView); break; case 'Reset': resetPin(currView); break; default: //None } }); } } /******************************** * Create States ********************************/ function createScriptStates() { for (let i = 0; i < PIN_VIEWS.length; i++) { createState(STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', {'name':'Mit Tasten aus VIS setzen', 'type':'string', 'read':true, 'write':false, 'role':'info', 'def':'' }); createState(STATE_PATH + PIN_VIEWS[i].name + '.WrongPinEntered', {'name':'Pin-Fehler', 'type':'boolean', 'read':true, 'write':false, 'role':'info'}); createState(STATE_PATH + PIN_VIEWS[i].name + '.PinWildcards', {'name':'Sterne (*) für VIS-Anzeige', 'type':'string', 'read':true, 'write':false, 'role':'info', 'def':'' }); } } /******************************** * Wird ausgeführt, sobald der User eine Nummer im Tastenfeld eingibt. * @param {string} viewName Name der View *********************************/ function userEnteredNumber(viewName) { G_PinBufferKeys[viewName] = G_PinBufferKeys[viewName] + G_LastKeyPressed[viewName]; G_PinBufferWildcards[viewName] = G_PinBufferWildcards[viewName] + ' *'; setState(STATE_PATH + viewName + '.PinWildcards', G_PinBufferWildcards[viewName]); } /******************************** * Wird ausgeführt, sobald der User E für "Enter" eingibt * @param {string} viewName Name der View ********************************/ function checkEnteredPin(viewName) { if (G_PinBufferKeys[viewName] == getPresetElement(viewName, 'pin')) { if(LOGGING) log('Pin-Eingabe erfolgreich, View [' + viewName + ']'); onSuccess(viewName); setTimeout(function() { resetPin(viewName) }, 3000); // Reset nach 3 Sekunden } else { if(LOGGING) log('Falschen Pin eingegeben, View [' + viewName + ']'); setState(STATE_PATH + viewName + '.WrongPinEntered', true); resetPin(viewName); } } /******************************** * Reset * @param {string} viewName Name der View ********************************/ function resetPin(viewName) { if(LOGGING) log('Reset Pin, View-Name: [' + viewName + ']'); G_PinBufferWildcards[viewName] = ''; G_PinBufferKeys[viewName] = ''; setState(STATE_PATH + viewName + '.CurrentKey', ''); setState(STATE_PATH + viewName + '.PinWildcards', ''); setStateDelayed(STATE_PATH + viewName + '.WrongPinEntered', false, 3000); // Erst nach 3 Sekunden, für VIS-Anzeige } /******************************** * Wird bei erfolgreicher Pin-Eingabe ausgeführt * @param {string} viewName Name der View ********************************/ function onSuccess(viewName){ // Change View setState("vis.0.control.instance", getPresetElement(viewName, 'instance')); setState("vis.0.control.data", getPresetElement(viewName, 'project') + '/' + viewName); setState("vis.0.control.command", 'changeView'); } /******************************** * Gibt Elemente von PIN_VIEWS zurück * @param {string} viewName Name of the view * @param {string} key 'project', 'instance', 'pin' * @return {string} Content of the element, e.g. the Pin "1234" for element 'pin' ********************************/ function getPresetElement(viewName, key) { var keyEntry = ''; for (let i = 0; i < PIN_VIEWS.length; i++) { if (PIN_VIEWS[i].name === viewName) { keyEntry = PIN_VIEWS[i][key] } } return keyEntry; }LOG:
24.9.2019, 13:56:45.189 [info ]: javascript.0 script.js.common.Pin: Eingabe über Tastenfeld: 2, Viewname: 041_Energie 24.9.2019, 13:56:45.189 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.PinWildcards, state=" * * * * * * *") - was not executed, while debug mode is active 24.9.2019, 13:56:46.190 [info ]: javascript.0 script.js.common.Pin: Eingabe über Tastenfeld: 9, Viewname: 041_Energie 24.9.2019, 13:56:46.191 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.PinWildcards, state=" * * * * * * * *") - was not executed, while debug mode is active 24.9.2019, 13:56:46.943 [info ]: javascript.0 script.js.common.Pin: Eingabe über Tastenfeld: 0, Viewname: 041_Energie 24.9.2019, 13:56:46.943 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.PinWildcards, state=" * * * * * * * * *") - was not executed, while debug mode is active 24.9.2019, 13:56:47.944 [info ]: javascript.0 script.js.common.Pin: Eingabe über Tastenfeld: 1, Viewname: 041_Energie 24.9.2019, 13:56:47.945 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.PinWildcards, state=" * * * * * * * * * *") - was not executed, while debug mode is active 24.9.2019, 13:56:49.358 [info ]: javascript.0 script.js.common.Pin: Eingabe über Tastenfeld: Enter, Viewname: 041_Energie 24.9.2019, 13:56:49.358 [info ]: javascript.0 script.js.common.Pin: Falschen Pin eingegeben, View [041_Energie] 24.9.2019, 13:56:49.359 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.WrongPinEntered, state=true) - was not executed, while debug mode is active 24.9.2019, 13:56:49.359 [info ]: javascript.0 script.js.common.Pin: Reset Pin, View-Name: [041_Energie] 24.9.2019, 13:56:49.359 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.CurrentKey, state="") - was not executed, while debug mode is active 24.9.2019, 13:56:49.359 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.PinWildcards, state="") - was not executed, while debug mode is active 24.9.2019, 13:56:52.359 [warn ]: javascript.0 script.js.common.Pin: setForeignState(id=javascript.0.visViewPinSperre.041_Energie.WrongPinEntered, state={"val":false,"ack":false}) - was not executed, while debug mode is active@Negalein sagte in [Vorlage] VIS: View durch Pin schützen:
Gestern hab ich die Scripte von @Kuddel mit meinen zusammengeführt und neu importiert.
Hi,
Du hast also das Script angepasst/erweitert und das läuft dadurch nicht mehr? Was genau hast du denn angepasst? Sorry, aber ich kann aus Zeitgründen im Moment nur das Original-Script von mir supporten ohne weiterer Anpassungen. -
@Negalein sagte in [Vorlage] VIS: View durch Pin schützen:
Gestern hab ich die Scripte von @Kuddel mit meinen zusammengeführt und neu importiert.
Hi,
Du hast also das Script angepasst/erweitert und das läuft dadurch nicht mehr? Was genau hast du denn angepasst? Sorry, aber ich kann aus Zeitgründen im Moment nur das Original-Script von mir supporten ohne weiterer Anpassungen.@Mic sagte in [Vorlage] VIS: View durch Pin schützen:
Du hast also das Script angepasst/erweitert und das läuft dadurch nicht mehr? Was genau hast du denn angepasst? Sorry, aber ich kann aus Zeitgründen im Moment nur das Original-Script von mir supporten ohne weiterer Anpassungen.
Nein, das hast du falsch verstanden.
Ich hab seine Scripte und meine Scripte zu einem ZIP gemacht und dann importiert.
Seitdem läuft das PIN-Script nicht mehr.


