NEWS
[gelöst] Script "Zählen von Fenstern" zeigt keine offenen Fenster an
-
@kilasat sagte in [gelöst] Script "Zählen von Fenstern" zeigt keine offenen Fenster an:
@Negalein die Namen Bad usw. Können sind das Sensoren oder Räume?
Bad kommt daher vor, da ich dem Sensor in der obersten Zeile (Überschrift) den Raum Bad zugeordnet habe.
Wird dann für den Sensor auch für die innerhalb weitergegeben.
-
@Negalein dem state selbst fehlt noch die raumzuweisung
Wenn ich nur übergeordnet den sensor zuweise, funktioniert die Abfrage bei mir zumindest nicht -
@crunchip sagte in [gelöst] Script "Zählen von Fenstern" zeigt keine offenen Fenster an:
@Negalein dem state selbst fehlt noch die raumzuweisung
Wenn ich nur übergeordnet den sensor zuweise, funktioniert die Abfrage bei mir zumindest nichtDanke
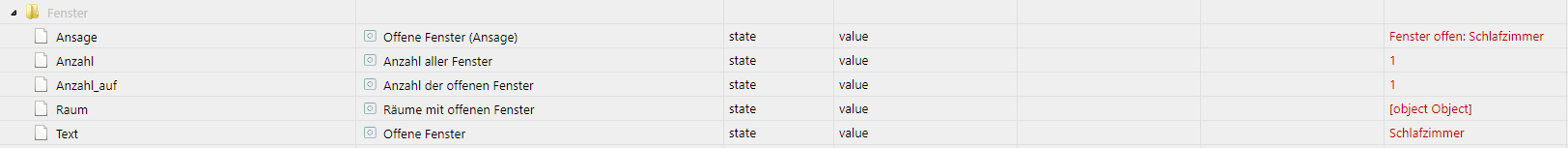
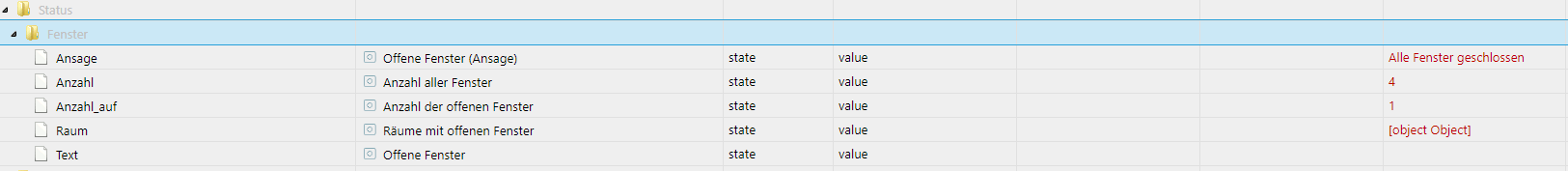
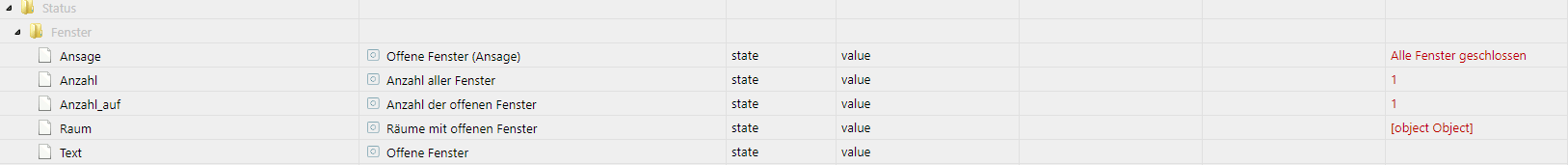
Hab ich jetzt nachgeholt.Dein Script erkennt die Anzahl der Fenster und auch die Anzahl der geöffneten Fenster.
Aber anstatt vom Namen steht nur [object Object]

-
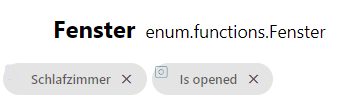
@Negalein hast du enum.functions.fenster
Oder
enum.functions.Fenster
Ich habe fenster
Entweder im script oder in enum ändern -
@crunchip sagte in [gelöst] Script "Zählen von Fenstern" zeigt keine offenen Fenster an:
@Negalein hast du enum.functions.fenster
Oder
enum.functions.FensterIch habe Fenster.
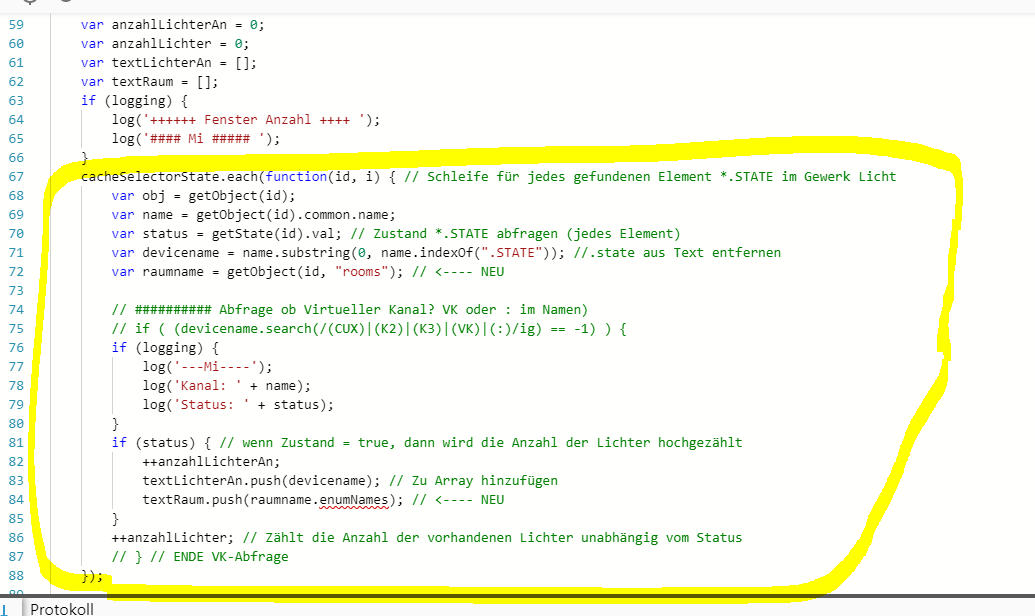
im Script hab ich alle fenster in Fenster geändert./* Status Zahl Fenster Homematic var cacheSelectorLevel = $('channel[state.id=*.STATE](functions="Fenster")'); Mi var cacheSelectorState = $('state[id=*.state](functions="Fenster")'); {1} */ var logging = false; var idAnzahlEin = 'javascript.0.Status.Fenster.Anzahl_auf', idAnzahl = 'javascript.0.Status.Fenster.Anzahl', idText = 'javascript.0.Status.Fenster.Text', idRaum = 'javascript.0.Status.Fenster.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Fenster.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Fenster', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der offenen Fenster', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Offene Fenster', desc: 'Namen der offenen Fenster', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Offene Fenster (Ansage)', desc: 'Namen der offenen Fenster (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit offenen Fenster', desc: 'Namen der Räume, in denen Fenster offen sind', def: ' ', role: 'value' }); //var cacheSelectorState = $('channel[state.id=*.STATE](functions="Licht")'); // Gewerk Licht var cacheSelectorLevel = $('channel[state.id=*.LEVEL](functions="XXX")'); //var cacheSelectorHue = $('state[id=*.on](functions=Licht)'); var cacheSelectorState2 = $('channel[state.id=*.STATE](functions="Fenster")'); //Homematic var cacheSelectorState = $('state[id=*.state](functions="Fenster")'); //Mi function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Fenster Anzahl ++++ '); log('#### Mi ##### '); } cacheSelectorState.each(function(id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { if (logging) { log('---Mi----'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); cacheSelectorState2.each(function(id, i) { // Schleife für jedes gefundenen Element *.ON im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { if (logging) { log('---Homematic----'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Fenster: " + anzahlLichter + " # davon Fenster offen: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(',<br>')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorState2.on(function(obj) { // bei Zustandänderung *.ON von HUE Lampen im Gewerk Licht if (logging) log('Auslösende Homematic: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function() { if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } on(idText, function(obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0) ? 'Fenster offen: ' + strip_tags(text) : 'Alle Fenster geschlossen'; setState(idAnsage, text); }); -
@Negalein lösch mal deine aufzählung raum und fenster komplett.
Starte den java adapter neu und dann füg mal nur ein fenster hinzu so wie bei mir und starte dann java nochmal neu. -
@crunchip sagte in [gelöst] Script "Zählen von Fenstern" zeigt keine offenen Fenster an:
@Negalein lösch mal deine aufzählung raum und fenster komplett.
Starte den java adapter neu und dann füg mal nur ein fenster hinzu so wie bei mir und starte dann java nochmal neu.kommt auch wieder nur dieses [object Object]


-
@Negalein seltsam, mihome eventuell noch neu starten, falls du namen geändert hast. Und dann nochmal java.
Das einzige was bei dir anders ist, ich habe fenster und tür getrennt in den enums und kleingeschrieben
Hast du auch mal das fenster auf und zu gemacht? -
@crunchip sagte in [gelöst] Script "Zählen von Fenstern" zeigt keine offenen Fenster an:
@Negalein seltsam, mihome eventuell noch neu starten, falls du namen geändert hast. Und dann nochmal java.
Das einzige was bei dir anders ist, ich habe fenster und tür getrennt in den enums und kleingeschriebenhat auch nichts gebracht.
Ich teste morgen mal mit fenster
-
@crunchip sagte in [gelöst] Script "Zählen von Fenstern" zeigt keine offenen Fenster an:
@Negalein dem state selbst fehlt noch die raumzuweisung
Wenn ich nur übergeordnet den sensor zuweise, funktioniert die Abfrage bei mir zumindest nichtWas heisst hier genau dem state selber? Machst du die Zuweisungen bei den Aufzählungen oder bei den Objekten? Müssen alle Objekte sowohl Raum als auch Funktion haben oder nur der State?
-
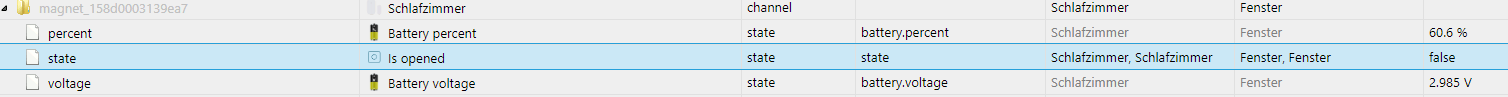
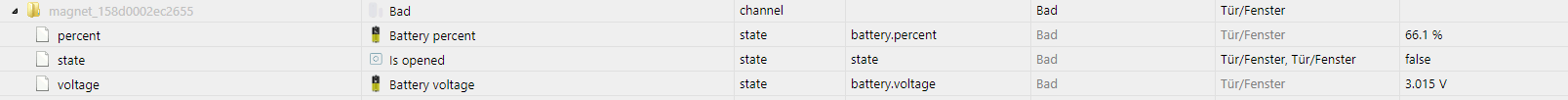
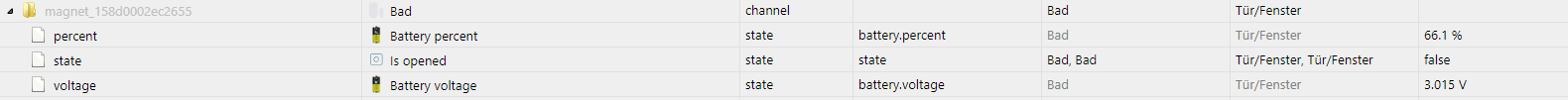
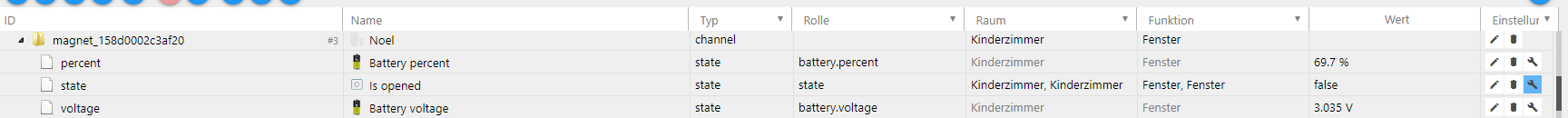
@kilasat ich stelle das direkt in den Objekten ein, ist einfacher und übersichtlicher, denn wenn du es über Aufzählung machst, verlierst du den Überblick, welche Sensoren du schon wo drin hast, da ja alles "is opened" heisst
einmal der Sensor selbst, erste Zeile und einmal der state, daher steht das in Raum und Funktion 2mal drin

enum.room.xyz und enum.functions.xyz sind bei mir alles klein geschrieben -
@Negalein @kilasat hatte heute Morgen auch seltsamerweise nur ein [object Object], als meine Haustür offen war. Alles andere wurde richtig angezeigt.
Habe mich dann auf die Suche gemacht.
Sensor aus den enums heraus gelöscht, neu hinzugefügt, ohne Erfolg
Sensor komplett aus dem Mihome-Adapter gelöscht und zugefügt, ohne Erfolg
Sensor aus dem Gateway gelöscht und neu eingerichtet, ohne ErfolgHabe dann spaßeshalber, den Sensor auf einen anderen Raum gelegt, und siehe da, er wird wieder richtig angezeigt.
Folge dessen, habe ich in meinem Fall dann Raum Flur enum.rooms.flur komplett gelöscht, neu angelegt und Sensoren wieder entsprechend hinzugefügt, läuft wieder -
@Negalein
Die Funktion cacheSelectorState.each() ist so bei Deiner Namensgebung ungeeignet. Ändere mal incacheSelectorState.each(function(id, i) { // Schleife für jedes gefundenen Element *.state im Gewerk Fenster var status = getState(id).val; // Zustand *.state abfragen (jedes Element) var deviceId = id.substring(0, id.lastIndexOf(".")); var devicename = getObject(deviceId).common.name; var raumname = getObject(id, "rooms").enumNames[0]; // <---- NEU if (logging) { log('---Mi----'); log('Kanal: ' + devicename); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Fenster hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); -
@paul53 sagte in [gelöst] Script "Zählen von Fenstern" zeigt keine offenen Fenster an:
@Negalein
Die Funktion cacheSelectorState.each() ist so bei Deiner Namensgebung ungeeignet. Ändere mal inDanke
Nur jetzt dein Script als eigenständiges Script, oder meins von oben erweitern?
cacheSelectorState.each() finde ich in dem von mir alleine nirgends.
Nur mit Inhalt in den Klammern. -
@Negalein sagte:
eigenständiges Script, oder meins von oben erweitern?
Weder noch. Die komplette Funktion cacheSelectorState.each(function(id, i) austauschen.
-
@paul53 sagte in [gelöst] Script "Zählen von Fenstern" zeigt keine offenen Fenster an:
@Negalein sagte:
eigenständiges Script, oder meins von oben erweitern?
Weder noch. Die komplette Funktion cacheSelectorState.each(function(id, i) austauschen.
Sorry für die Fragen. JS ist ein Buch mit 1000 Siegeln für mich.
Also,
/* Status Zahl Fenster Homematic var cacheSelectorLevel = $('channel[state.id=*.STATE](functions="Fenster")'); Mi var cacheSelectorState = $('state[id=*.state](functions="Fenster")'); {1} */ var logging = false; var idAnzahlEin = 'javascript.0.Status.Fenster.Anzahl_auf', idAnzahl = 'javascript.0.Status.Fenster.Anzahl', idText = 'javascript.0.Status.Fenster.Text', idRaum = 'javascript.0.Status.Fenster.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Fenster.Ansage';tauschen in
cacheSelectorState.each(function(id, i) { // Schleife für jedes gefundenen Element *.state im Gewerk Fenster var status = getState(id).val; // Zustand *.state abfragen (jedes Element) var deviceId = id.substring(0, id.lastIndexOf(".")); var devicename = getObject(deviceId).common.name; var raumname = getObject(id, "rooms").enumNames[0]; // <---- NEU if (logging) { log('---Mi----'); log('Kanal: ' + devicename); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Fenster hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); -
-
-
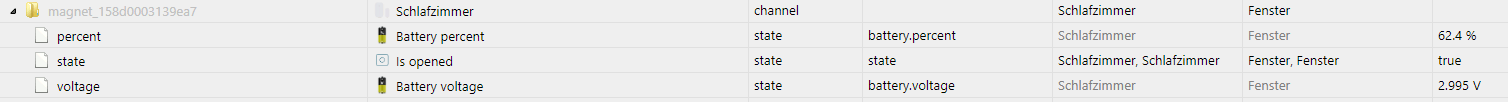
@Negalein
Wie sieht es aus, wenn das Gewerk "Fenster" und der Raum "Schlafzimmer" nur dem Datenpunkt und nicht auch dem Kanal zugeordnet werden ? -
@paul53 sagte in [gelöst] Script "Zählen von Fenstern" zeigt keine offenen Fenster an:
@Negalein
Wie sieht es aus, wenn das Gewerk "Fenster" und der Raum "Schlafzimmer" nur dem Datenpunkt und nicht auch dem Kanal zugeordnet werden ?gleiches Ergebnis