NEWS
Xiaomi Vacuum (Rockrobo) Saugkarte Live Map
-
Guten morgen Leute,
seit einigen Tagen size ich daran die Sauggarte von den Sauger zu bekommen und nun ist es mehr oder weniger fertig.

Vorraussetzung ist leider Zwingen der rootzugriff auf dem Sauger
Kurzabriss zum rooten:
-
Neue gerottete Firmware generieren mit der imagebilder.sh von dustcloud
-
apache2 installieren
-
Firmware in /var/www/html ablegen
-
dann im Mihome-vacuum adapter eigene Komandos ind der Konfig aktivieren und folgendes senden:
miIO.ota; {"mode":"normal", "install":"1", "app_url":"http://SERVER_PFAD/v11_001XXX.pkg", "file_md5":"DEINDE_MD5","proc":"dnld install"}(PFAD, VERSION und MD5 anpassen)
-dann startet das Update
danach einfach über ssh einloggen und fertig
alles weitere habe ich hier Beschrieben:
https://github.com/MeisterTR/ioB-script … ckrobo_map
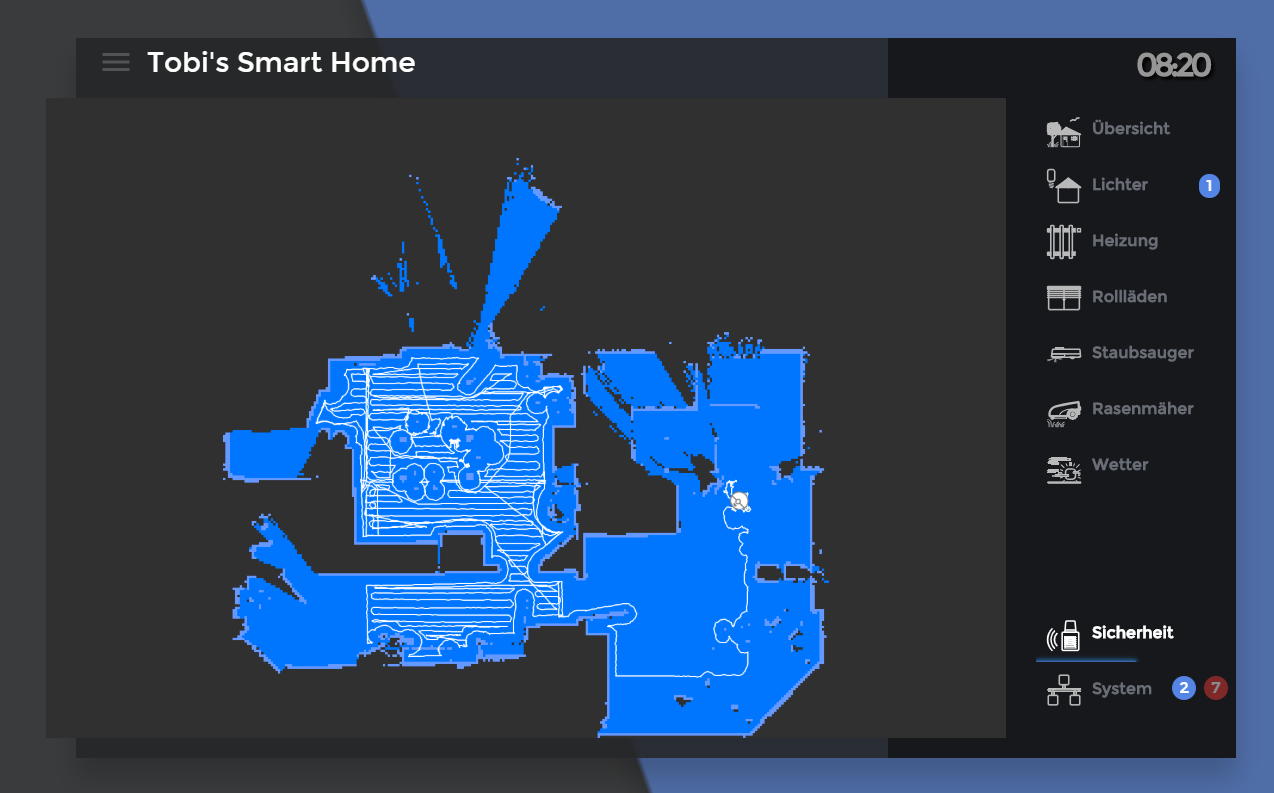
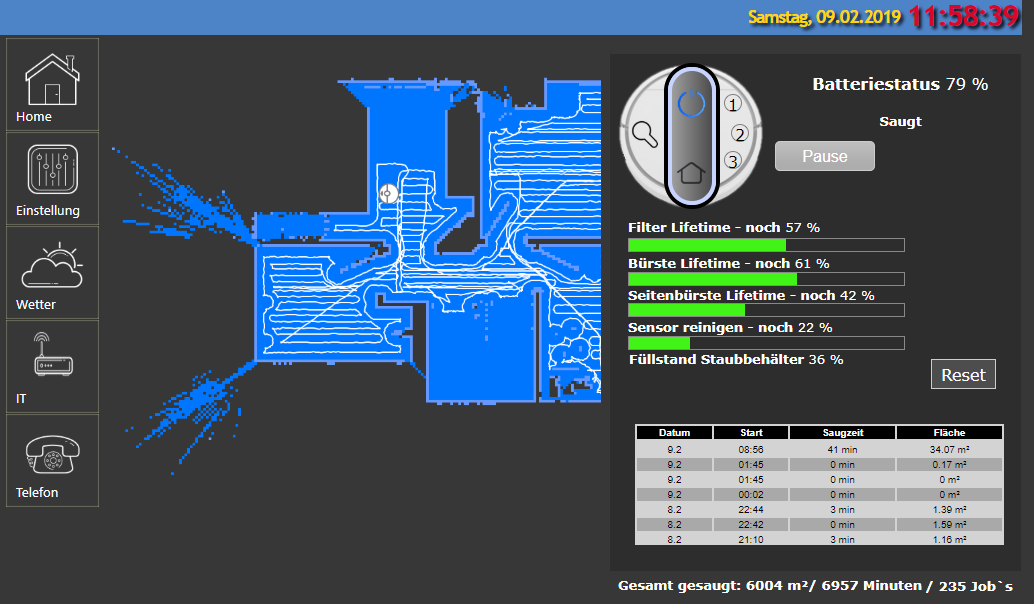
Hier mal das Ergebnis in meiner Visu:

-
-
Extrem cool, funktioniert! Allerdings hat mein Raspberry Pi schwer mit der Auslastung zu kämpfen. Teilweise war er gar nicht mehr erreichbar.
Auf was für einem System läuft das Ganze bei Dir?
-
Hallo,
habe mein Roboter auch Gerootet aber leider bekomme ich die Map nicht aus dem ding raus. So wie ich deine Anleitung auf Github verstanden habe:
1.Die Daten aus der "new_canvas2.js" nehmen und diese im iobroker unter Javascript ein neuen Script einfügen.
2.Dann diesen Befehl "sudo apt install build-essential libcairo2-dev libpango1.0-dev libjpeg-dev libgif-dev librsvg2-dev " unter ssh iobroker ausführen.
3.Die beiden Namen "canvas" und "xmlhttprequest" in denn Adapter Einstellungen unter NPM einfügen das sollte so aussehen "canvas,xmlhttprequest" speichern und schliessen.
4.Valetudo ist auf den gerooten Sauger installiert.
5. Script starten!!.
Debug ausgaben ist:
00:06:57.532 [info] javascript.0 Start javascript script.js.vis.new_canvas2_js
00:06:57.533 [error] javascript.0 script.js.vis.new_canvas2_js: Error: Cannot find module '../build/Release/canvas.node'
00:06:57.542 [error] javascript.0 script.js.vis.new_canvas2_js: script.js.vis.new_canvas2_js:3
00:06:57.544 [error] javascript.0 at script.js.vis.new_canvas2_js:3:34
6.VIS ein HTML widget genommen und diesen Text eingetragen "{javascript.0.vis.RockroboMap}".
Nur leider bekomme ich kein Bild.
Wer kann mir helfen??
Gruß Tim
-
Extrem cool, funktioniert! Allerdings hat mein Raspberry Pi schwer mit der Auslastung zu kämpfen. Teilweise war er gar nicht mehr erreichbar.
Auf was für einem System läuft das Ganze bei Dir? ` Bei mir läuft das auf einen nuc mit i5 und 32 GB RAM also leistungsprobleme kann ich nicht drüber klagen, aber das stimmt, die bildbetechnung ist sehr leistungsintensiv, deswegen hab ich es auch nicht auf dem Roboter laufen, weil der sonst gnadenlos in die Knie gehen würde. Du kannst unten im Script den intervall erhöhen, auf 5 oder 10 Sekunden. Dann sollte er es auch packen.
Gesendet von meinem Handy
-
coole Sache! Hat jemand eine Idee wie man sich die Karte per Telegram schicken kann, z.B. wenn der Staubsauger irgendwo hängen geblieben ist?
-
Hi zusammen,
da bin ich gestern über folgenden Beitrag gestolpert:
https://haus-automatisierung.com/projek … etudo.html
Die Telegram Integration ist aber leider nur für FHEM beschrieben, vielleicht hilft es aber trotzdem weiter.
Gruß
Elexil
-
Hallo nochmal,
gibt es eine Möglichkeit die berechnete Karte zu skalieren?
Ich habe nur eingeschränkten Platz zur Anzeige der Map und meine aktuelle Konfiguration sieht wie folgt aus:

Das ist natürlich mehr als Suboptimal.
Kann man das im Script vielleicht steuern?
Danke und Gruß
Elexil
-
Ändere mal zeile 99 in:
setState("javascript.0.vis.RockroboMap", ' + ')');Gesendet von meinem Handy `
Danke, jetzt klappt es mit der Anzeige.
Habe mir den Intervall deaktiviert, da ich das Bild nur benötige wenn die Reinigung durch ist. Dieses habe ich am Scriptende wie folgt gelöst:
on({id: robotState, val: 8, change: "ne"}, function() { log ("Map aktualisiert"); httpGetAsync("http://" + robotIp + "/api/map/latest", updateMapPage); });Würde mir gerne noch das Bild dann per Telegram schicken lassen, geht das ohne weiteres?
-
Gibt es wirklich nur die Möglichkeit über einen gerooteten Sauger an die Karte zu kommen? Wie schafft es denn die FloleVac-App? Dort wird mir die Karte auch angezeigt, ohne dass ich dafür irgendwas rooten musste. ` Ja es gibt nur die Möglichkeit. Die flole app holt sich die karte vom xiaomi Server deswegen musst du dich da auch mit deinem account anmelden.
Gesendet von meinem LYA-L09 mit Tapatalk
-
Es gibt die Möglichkeit, endweder man generiert aus dem canvas wieder ein png was man versenden kann oder man nutzt die API von valetudo um sich zum saugende ein Bild der Karte zu holen. Siehe hierzu valetudo readme. Habs aber selber noch nicht umgesetzt…
Gesendet von meinem LYA-L09 mit Tapatalk
-
Die flole app holt sich die karte vom xiaomi Server deswegen musst du dich da auch mit deinem account anmelden. `
Hi,was spräche dagegen, dass sich ein Adapter die Karte ebenso vom xiaomi Server beschafft?
-
Die flole app holt sich die karte vom xiaomi Server deswegen musst du dich da auch mit deinem account anmelden. `
Hi,was spräche dagegen, dass sich ein Adapter die Karte ebenso vom xiaomi Server beschafft? ` Du darfst gerne einen Adapter entwickelt der dies macht. Am besten auch auf git hochladen damit dies auch schön dokumentiert ist und verbreitet wird. Dann sollte das Schreiben der Anwälte nicht lange auf sich warten lassen. In wie weit flo.le da eine Absprache mit xiaomi hat kann und will ich nicht beurteilen…
Gesendet von meinem LYA-L09 mit Tapatalk
-
Hallo,
erstmal danke für deine Umsetzung ist soweit Super und läuft erstklassig.
Jedoch habe auch ich Probleme mit der Skalierung.
Mein View hat (Anzeigebedingt) nur 1024* 600px (Amazon FireTablet) und hier wird es etwas eng.
Haben wir schon eine Option das ganze Bild zu verkleinern.
Habe Platz für 500 * 400px (siehe Screenshot)
Deine Patch
``setState("javascript.0.vis.RockroboMap", ' + ')');``habe ich natürlich schon Probiert und der Screen Zeigt das Resultat

//UPDATE:
Lösung evtl gefunden:
Zeile 99: setState("javascript.0.vis.RockroboMap", '<img src="' + canvas.toDataURL() + '" /style="width: 500px ;height: 400px;">'); -
Hallo in die Runde. Seit Valetudo 0.30 scheint sich was bei der Kartendartellung geändert zu haben. Es gibt wohl auch eine Lösung per mqtt an die Karte zu kommen. Hat das schon jemand geschafft? Für eine Anleitung wäre ich dankbar.


