NEWS
Xiaomi Vacuum (Rockrobo) Saugkarte Live Map
-
Hallo nochmal,
gibt es eine Möglichkeit die berechnete Karte zu skalieren?
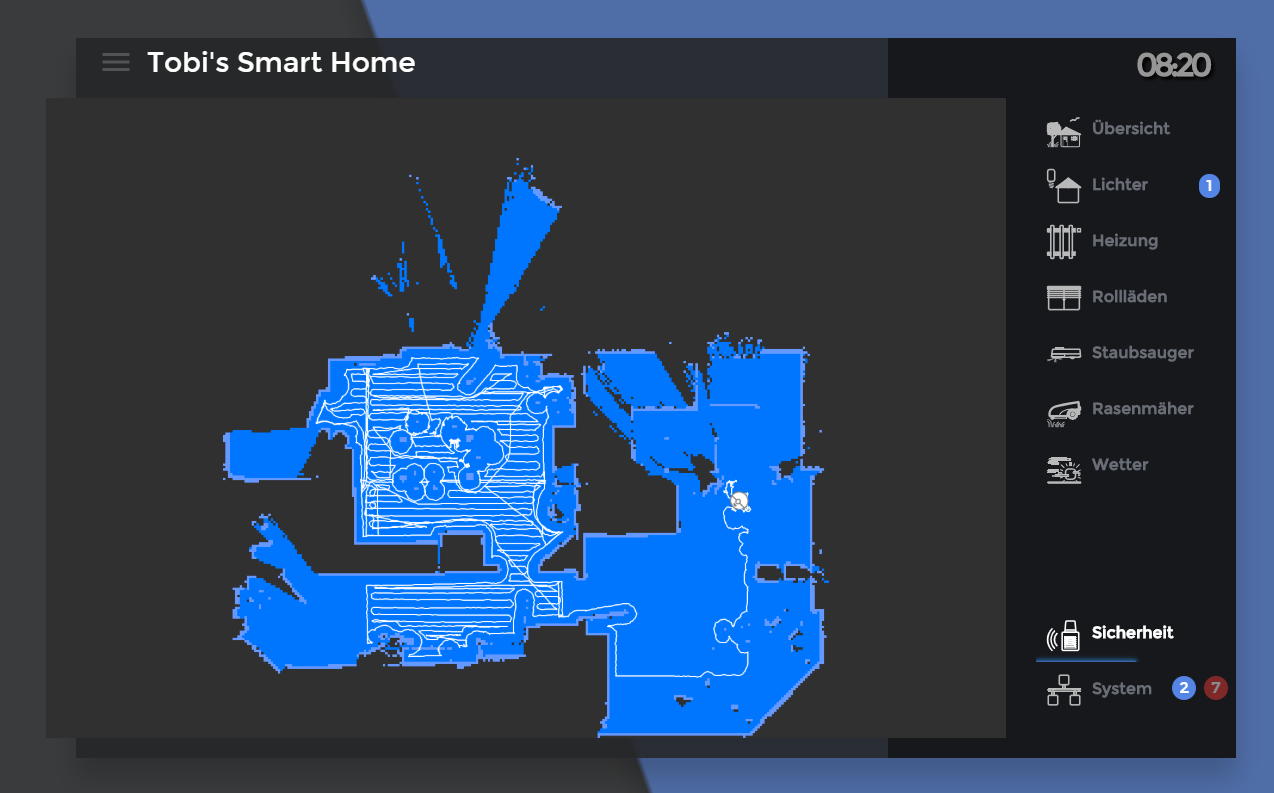
Ich habe nur eingeschränkten Platz zur Anzeige der Map und meine aktuelle Konfiguration sieht wie folgt aus:

Das ist natürlich mehr als Suboptimal.
Kann man das im Script vielleicht steuern?
Danke und Gruß
Elexil
-
Ändere mal zeile 99 in:
setState("javascript.0.vis.RockroboMap", ' + ')');Gesendet von meinem Handy `
Danke, jetzt klappt es mit der Anzeige.
Habe mir den Intervall deaktiviert, da ich das Bild nur benötige wenn die Reinigung durch ist. Dieses habe ich am Scriptende wie folgt gelöst:
on({id: robotState, val: 8, change: "ne"}, function() { log ("Map aktualisiert"); httpGetAsync("http://" + robotIp + "/api/map/latest", updateMapPage); });Würde mir gerne noch das Bild dann per Telegram schicken lassen, geht das ohne weiteres?
-
Gibt es wirklich nur die Möglichkeit über einen gerooteten Sauger an die Karte zu kommen? Wie schafft es denn die FloleVac-App? Dort wird mir die Karte auch angezeigt, ohne dass ich dafür irgendwas rooten musste. ` Ja es gibt nur die Möglichkeit. Die flole app holt sich die karte vom xiaomi Server deswegen musst du dich da auch mit deinem account anmelden.
Gesendet von meinem LYA-L09 mit Tapatalk
-
Es gibt die Möglichkeit, endweder man generiert aus dem canvas wieder ein png was man versenden kann oder man nutzt die API von valetudo um sich zum saugende ein Bild der Karte zu holen. Siehe hierzu valetudo readme. Habs aber selber noch nicht umgesetzt…
Gesendet von meinem LYA-L09 mit Tapatalk
-
Die flole app holt sich die karte vom xiaomi Server deswegen musst du dich da auch mit deinem account anmelden. `
Hi,was spräche dagegen, dass sich ein Adapter die Karte ebenso vom xiaomi Server beschafft?
-
Die flole app holt sich die karte vom xiaomi Server deswegen musst du dich da auch mit deinem account anmelden. `
Hi,was spräche dagegen, dass sich ein Adapter die Karte ebenso vom xiaomi Server beschafft? ` Du darfst gerne einen Adapter entwickelt der dies macht. Am besten auch auf git hochladen damit dies auch schön dokumentiert ist und verbreitet wird. Dann sollte das Schreiben der Anwälte nicht lange auf sich warten lassen. In wie weit flo.le da eine Absprache mit xiaomi hat kann und will ich nicht beurteilen…
Gesendet von meinem LYA-L09 mit Tapatalk
-
Hallo,
erstmal danke für deine Umsetzung ist soweit Super und läuft erstklassig.
Jedoch habe auch ich Probleme mit der Skalierung.
Mein View hat (Anzeigebedingt) nur 1024* 600px (Amazon FireTablet) und hier wird es etwas eng.
Haben wir schon eine Option das ganze Bild zu verkleinern.
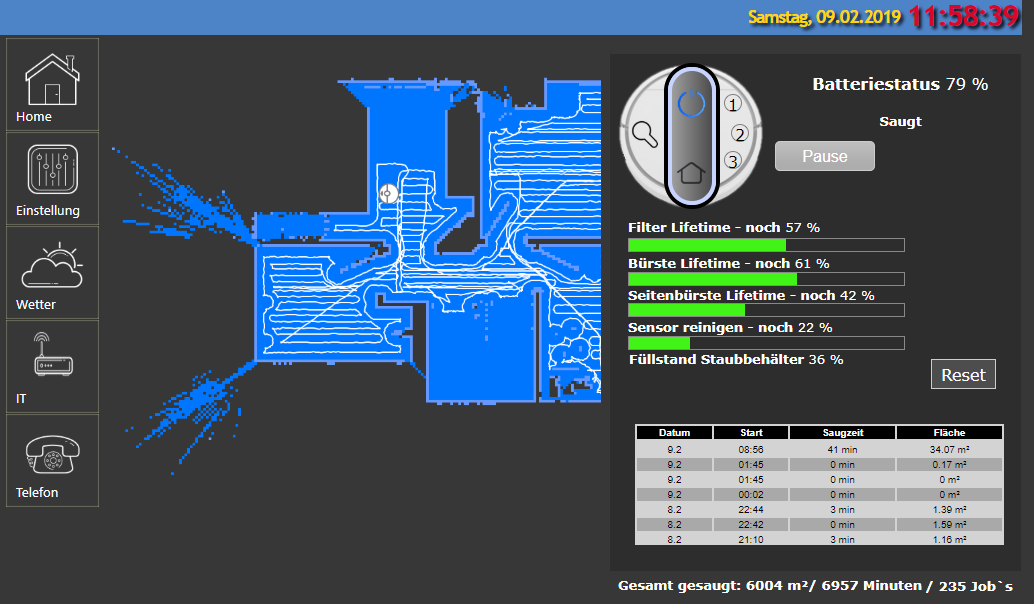
Habe Platz für 500 * 400px (siehe Screenshot)
Deine Patch
``setState("javascript.0.vis.RockroboMap", ' + ')');``habe ich natürlich schon Probiert und der Screen Zeigt das Resultat

//UPDATE:
Lösung evtl gefunden:
Zeile 99: setState("javascript.0.vis.RockroboMap", '<img src="' + canvas.toDataURL() + '" /style="width: 500px ;height: 400px;">'); -
Hallo in die Runde. Seit Valetudo 0.30 scheint sich was bei der Kartendartellung geändert zu haben. Es gibt wohl auch eine Lösung per mqtt an die Karte zu kommen. Hat das schon jemand geschafft? Für eine Anleitung wäre ich dankbar.
-
habe gerade ein Update auf git hochgeladen, einfach die V3_x.js kopieren. damit geht es wieder
@Meistertr sagte in Xiaomi Vacuum (Rockrobo) Saugkarte Live Map:
habe gerade ein Update auf git hochgeladen, einfach die V3_x.js kopieren. damit geht es wieder
Es funktioniert 😀. Ich danke dir vielmals

-
@Meistertr sagte in Xiaomi Vacuum (Rockrobo) Saugkarte Live Map:
habe gerade ein Update auf git hochgeladen, einfach die V3_x.js kopieren. damit geht es wieder
Es funktioniert 😀. Ich danke dir vielmals

@Knallochse sagte in Xiaomi Vacuum (Rockrobo) Saugkarte Live Map:
@Meistertr sagte in Xiaomi Vacuum (Rockrobo) Saugkarte Live Map:
habe gerade ein Update auf git hochgeladen, einfach die V3_x.js kopieren. damit geht es wieder
Es funktioniert 😀. Ich danke dir vielmals

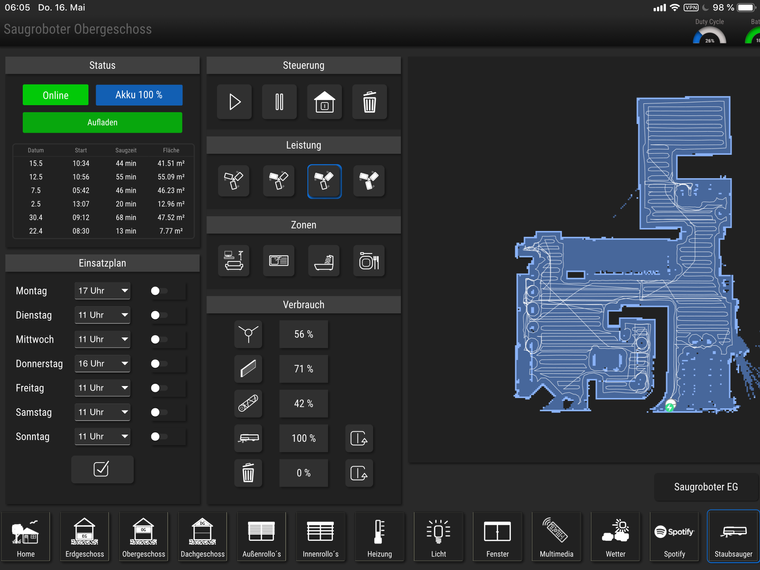
Dein View gefällt mir sehr gut, magst du dies einmal zur Verfügung stellen ?
-
hab die version nochmal geupdated, nun sieht es noch ein bisschen besser aus, ungefähr so wie vorher
@Meistertr sagte in Xiaomi Vacuum (Rockrobo) Saugkarte Live Map:
hab die version nochmal geupdated, nun sieht es noch ein bisschen besser aus, ungefähr so wie vorher
Sieht jetzt viel detaillierter aus. Vielen Dank

-
haut bei mir nur fehler raus...
18:13:14.941 info javascript.0 script.js.Scripte_VIS.RoboRockMap_Kopieren: registered 0 subscriptions and 1 schedule 18:13:16.552 error javascript.0 TypeError: Cannot read property '0' of undefined at updateMapPage (script.js.Scripte_VIS.RoboRockMap_Kopieren:101:43) at exports.XMLHttpRequest.xmlHttp.onreadystatechange (script.js.Scripte_VIS.RoboRockMap_Kopieren:43:13) at exports.XMLHttpRequest.dispatchEvent (/opt/iobroker/node_modules/iobroker.javascript/node_modules/xmlhttprequest/lib/XMLHttpRequest.js:591:25) at setState (/opt/iobroker/node_modules/iobroker.javascript/node_modules/xmlhttprequest/lib/XMLHttpRequest.js:610:14) at IncomingMessage.<anonymous> (/opt/iobroker/node_modules/iobroker.javascript/node_modules/xmlhttprequest/lib/XMLHttpRequest.js:447:13) at emitNone (events.js:111:20) at IncomingMessage.emit (events.js:208:7) at endReadableNT (_stream_readable.js:1064:12) at _combinedTickCallback (internal/process/next_tick.js:139:11) at process._tickCallback (internal/process/next_tick.js:181:9) 18:13:16.552 info javascript.0 Stop script script.js.Scripte_VIS.RoboRockMap_Kopieren 18:13:16.600 error Caught by controller[0]: at updateMapPage (script.js.Scripte_VIS.RoboRockMap_Kopieren:101:43) 18:13:16.600 error Caught by controller[0]: at exports.XMLHttpRequest.xmlHttp.onreadystatechange (script.js.Scripte_VIS.RoboRockMap_Kopieren:43:13)