NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Hallo tempestas,
Habe eine Frage zu deinem Timing Skript. Kannst du mal kurz erklären oder zeigen, wie die Datenpunkte für das Dropdown Menü aussieht.
javascript.0.Zeitschaltung.Liste
und
javascript.0.Zeitschaltung.ListeKlartext
Liste sollte doch in etwa so aussehen: 0;1
ListeKlartext mit den entsprechenden Bezeichnungen
Ich bekomme immer irgendwelche Fehler:
at Object.fEinschalten (script.js.common.Timing:204:13)
warn State "1" not found
Oder habe ich da etwas falsch verstanden.
-
Hallo,
kann mir jemand sagen wieso der Schalter nicht Funktioniert ?
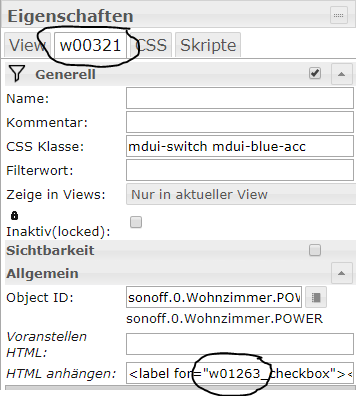
[{"tpl":"tplValueBoolCheckbox","data":{"oid":"sonoff.0.Wohnzimmer.POWER","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html_append":"<label for="\"w01263_checkbox\""><label>","class":"mdui-switch mdui-blue-acc","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"823px","top":"494px","width":"57px","height":"38px","z-index":"2"},"widgetSet":"basic"}]</label></label> -
Hallo,
kann mir jemand sagen wieso der Schalter nicht Funktioniert ?
[{"tpl":"tplValueBoolCheckbox","data":{"oid":"sonoff.0.Wohnzimmer.POWER","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html_append":"<label for="\"w01263_checkbox\""><label>","class":"mdui-switch mdui-blue-acc","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"823px","top":"494px","width":"57px","height":"38px","z-index":"2"},"widgetSet":"basic"}]</label></label> ```` `Stimmt die Nummer unter "HTML Anhängen" (<label for="<B><label>) mit deiner Widgetnummer überein?</label><s><strong></s>w01263</strong></B>_checkbox"></label>

-
THX
jetzt geht ,Widgetnummer war nicht gleich .
-
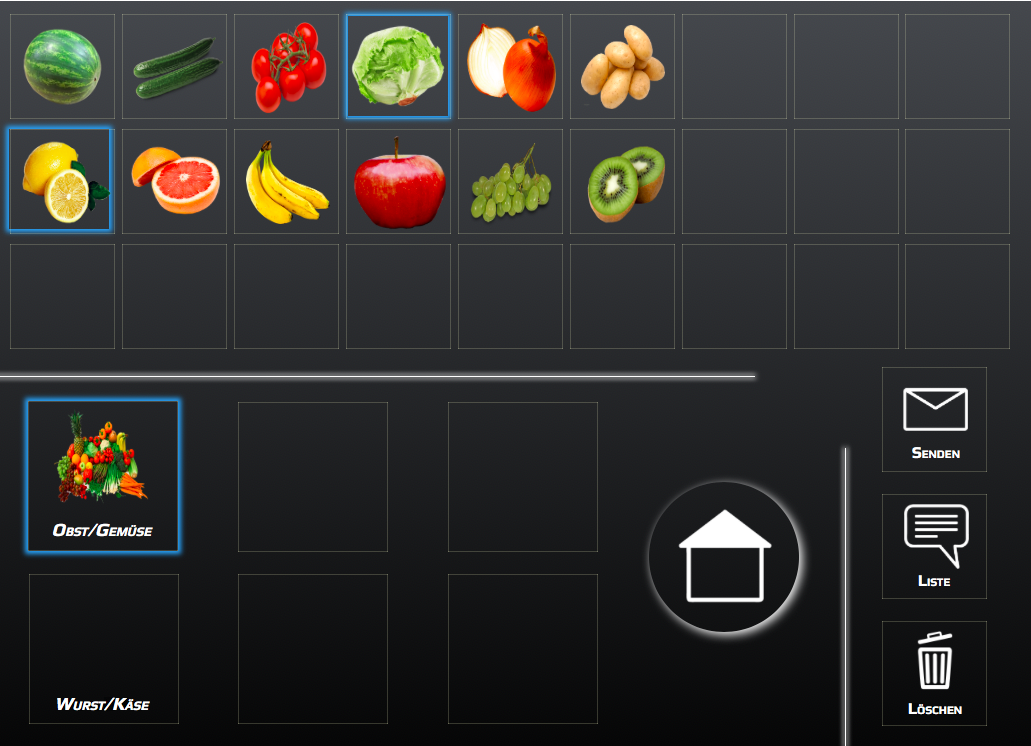
So sieht es aktuell auf meinem Wandtablet aus.
1Home.PNG
2Rolladen.PNG
3Heizung.PNG
4Beleuchtung.PNG
5Spotify.PNG
6Radio.PNG
7Geräteauswahl.PNG
8HarmonyAus.PNG
9HarmonyEin.PNG
10Alarmanlage.PNG
11Verschluss.PNG
12Apps.PNG
13WlanThermo.PNG `
Hallo Marcel,
danke das du eine View schhon als txt-Datei bereit gestellt hast. Würdest du auch nochmal das ganze Projekt als Export zum Download bereit stellen ?
Gruß
Damich
-
Die Textdatei ist der Export!
Normalerweise kannst du den Text der Datei kopieren und als Import einlesen! Wenn das nicht gehen sollte ist vielleicht ein Fehler drin, dann bitte nochmal melden!
Enrico
-
Die Textdatei ist der Export!
Normalerweise kannst du den Text der Datei kopieren und als Import einlesen! Wenn das nicht gehen sollte ist vielleicht ein Fehler drin, dann bitte nochmal melden!
Enrico `
Das ist mir bewusst, eventuelle Grafiken etc. sind dann aber nicht vorhanden.
Gruß
-
Die Grafiken musst du, sofern sie nicht zu den ioBroker-Adaptern gehören, separat anfordern, oder eben selbst welche raussuchen und einarbeiten. Wenn es Standard-Grafiken der ioBroker-Adapter sind, dann musst du den entsprechenden vis-Adapter dafür installieren!
Enrico
-
@Rummelmugge:Hier mein aktuelles Smartphone UI und hier auch als https://www.youtube.com/watch?v=ofWp_UoPVhQ&t=11s.
Wir benutzen unser Smartphone viel öfter zum Steuern von ioBroker als das Wandtablet. Deswegen steck ich da viel mehr arbeit rein. Ist das bei euch auch so?
! Screenshot_20180909-115652.jpgScreenshot_20180909-120205.jpgScreenshot_20180909-120043.jpgScreenshot_20180909-115812.jpgScreenshot_20180909-115748.jpg `
Hallo Rummelmugge,
finde dein Smartphone UI super, besonderes Interesse hab ich an den Lichtszenen mit den Iconbilder.
Könntest du nochmals versuchen diese als Exportdatei bereitzustellen?
Danke im voraus und schöne Grüße
Christian
-
Dann möchte ich auch mal.
Grafisch habe ich mich von einigen anderen Usern hier inspirieren lassen.
Mein ganzes Smarthome ist noch nicht sooooo gut bestückt (habe derzeit nur einen Fensterkontakt und einen Heizungsregler).
Grafisch habe ich alles schon vorbereitet, damit ich wenn alles andere ankommt, alles nur einbinden muss.
Bei der Alarmanlage die Hüllschutz/Vollschutz (da nochmal ein großen Dank an paul53 für die Hilfe der Realisierung) z.B. weiß ich leider nicht, wie ich diese Grafisch anpassen kann.
Habe es mit CSS versucht und auch eine eigene Klasse angelegt, leider ohne Erfolg und ich weiß auch nicht, wie ich dies sonst umsetzen könnte.
Vielleicht findet sich hier ja jemand, der mir da helfen könnte
 `
`Hallo PaSi
kannst du hier deinen Export posten?
Ich finde dein Designt echt klasse!
-
Hallo,
entschuldigt, dass ich jetzt erst antworte, aber bin beruflich leider etwas eingebunden und habe nicht immer die Zeit hier rein zu schauen.
Bin in den letzten Zügen mit dem VIS und versuche am Wochenende einen Export bereit zu stellen.
Hier noch einmal ein kleines Update:
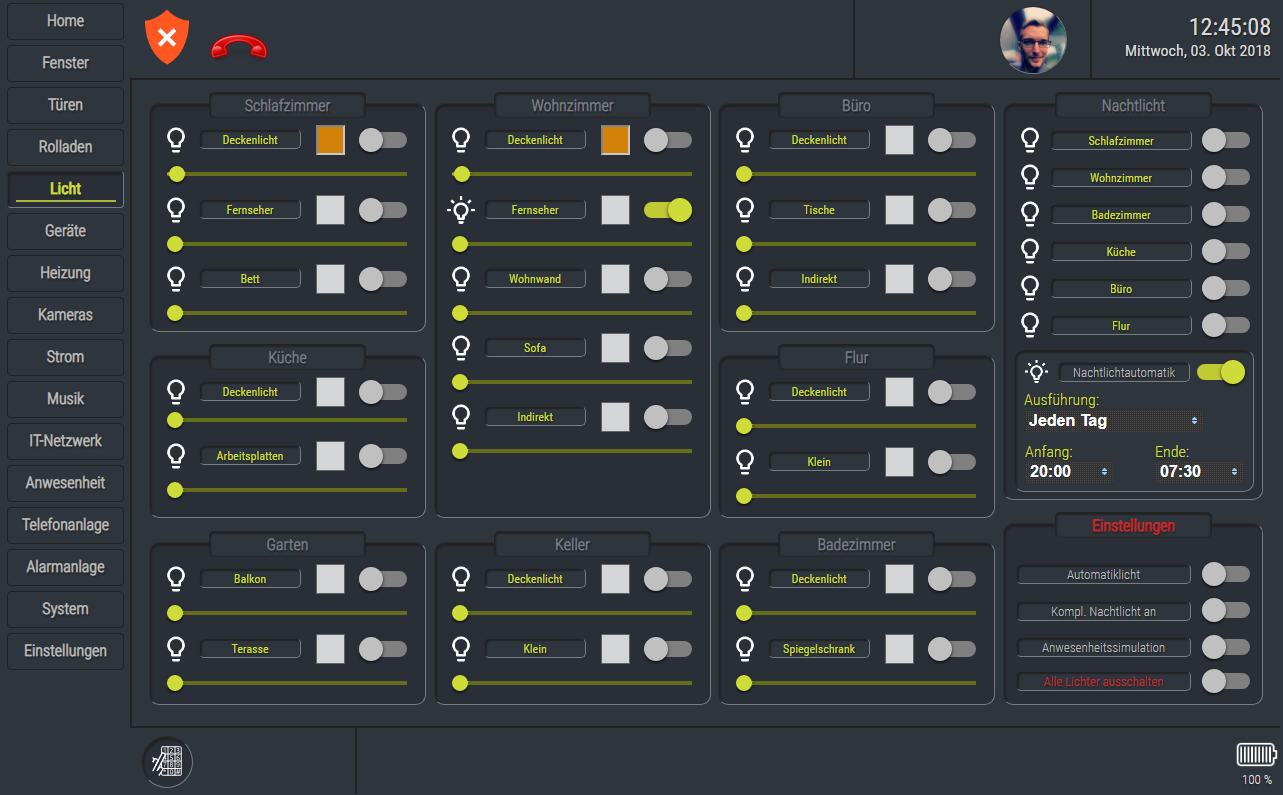
Habe das Menü Grafisch mit CSS angepasst und einige Änderungen vorgenommen, ebenso ein eigenes "Log-Skript" erstellt.
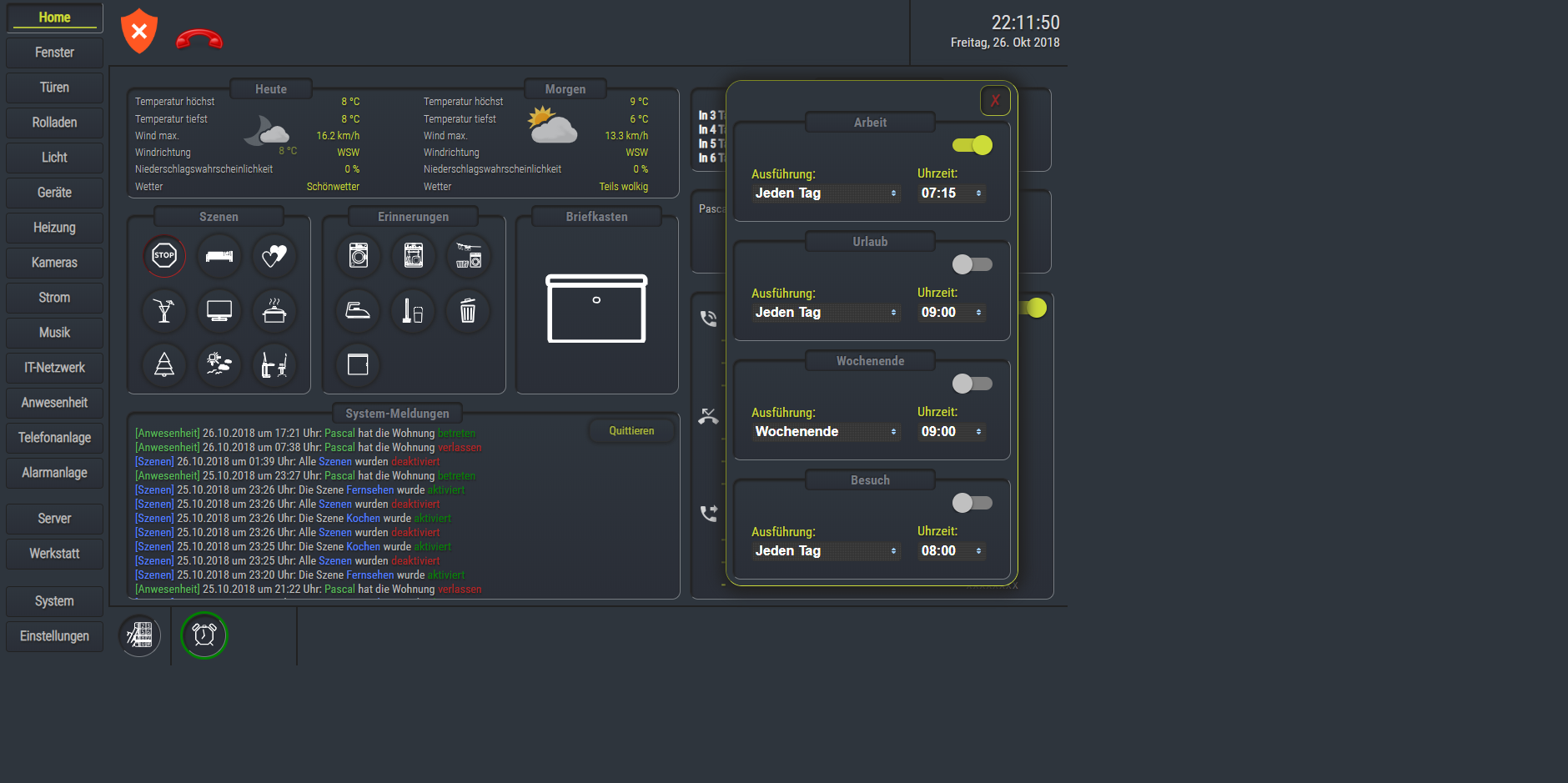
Ebenso ein Wecker-Skript, welches mit einem Bewegungssensor unter dem Bett arbeitet, der, wenn ich aufstehe, den Wecker ausstellt und die Szene "Guten Morgen" startet.
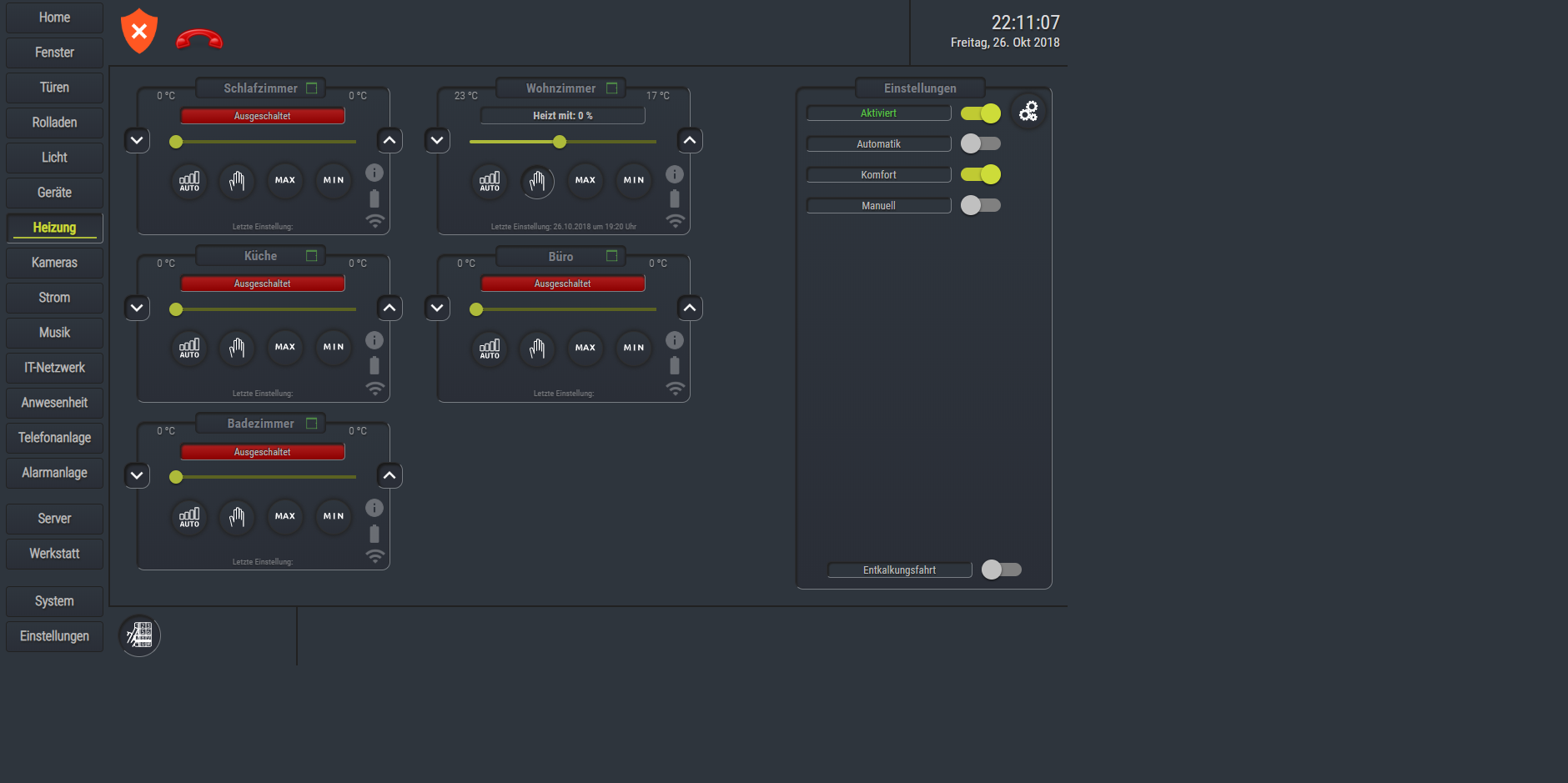
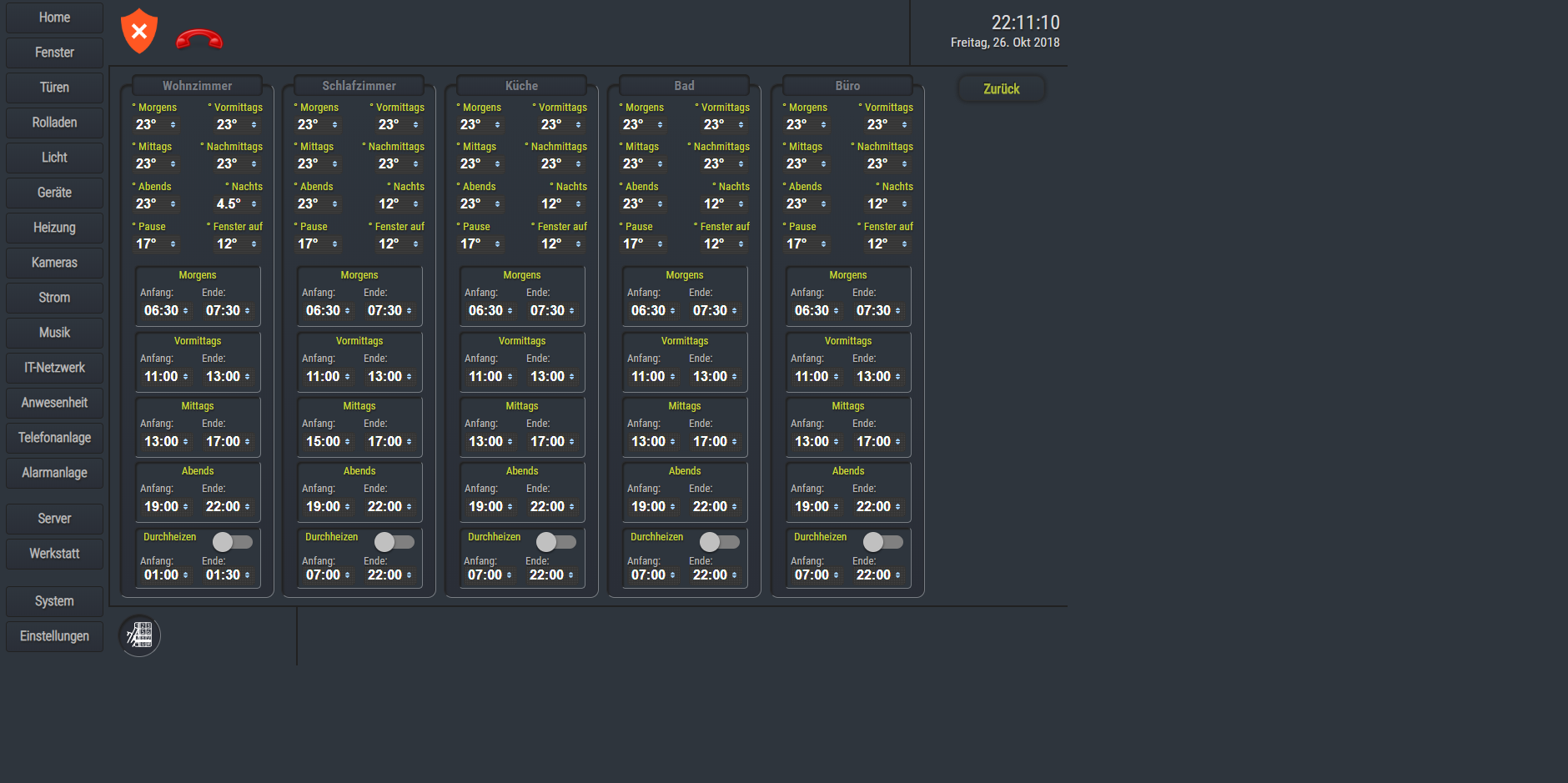
Dazu habe ich mir eine Heizungsautomatik erstellt - für manche etwas verwirrend, jedoch für mich und meine Bedürfnisse vollkommen in Ordnung.
Diese ist auch mit meiner Anwesenheitsüberprüfung gekoppelt - wenn ich nicht zuhause bin, springt die Heizung auch nicht an - natürlich Einstellbar über VIS - ob, oder ob nicht.
!







-
Hallo PaSi,
sehr schön, sieht toll aus. Sehr übersichtlich und zurückhaltend.
Wie hast du die Dialogfenster gemacht? Ist das eine View, die sonst versteckt ist (View in Widget) oder ist das ein CSS-abgewandeltes DIalog-Widget?
Gruß
Pix
-
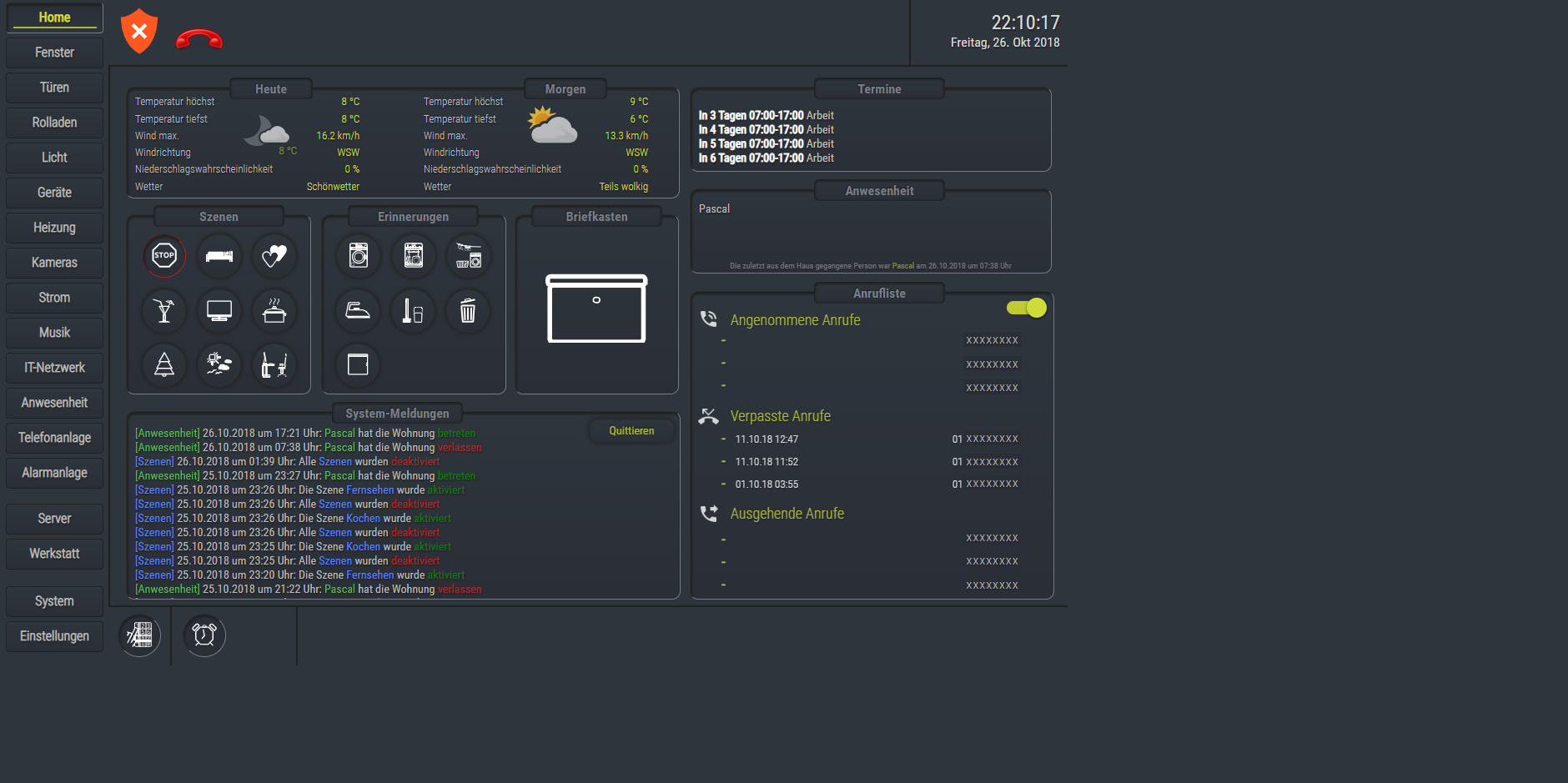
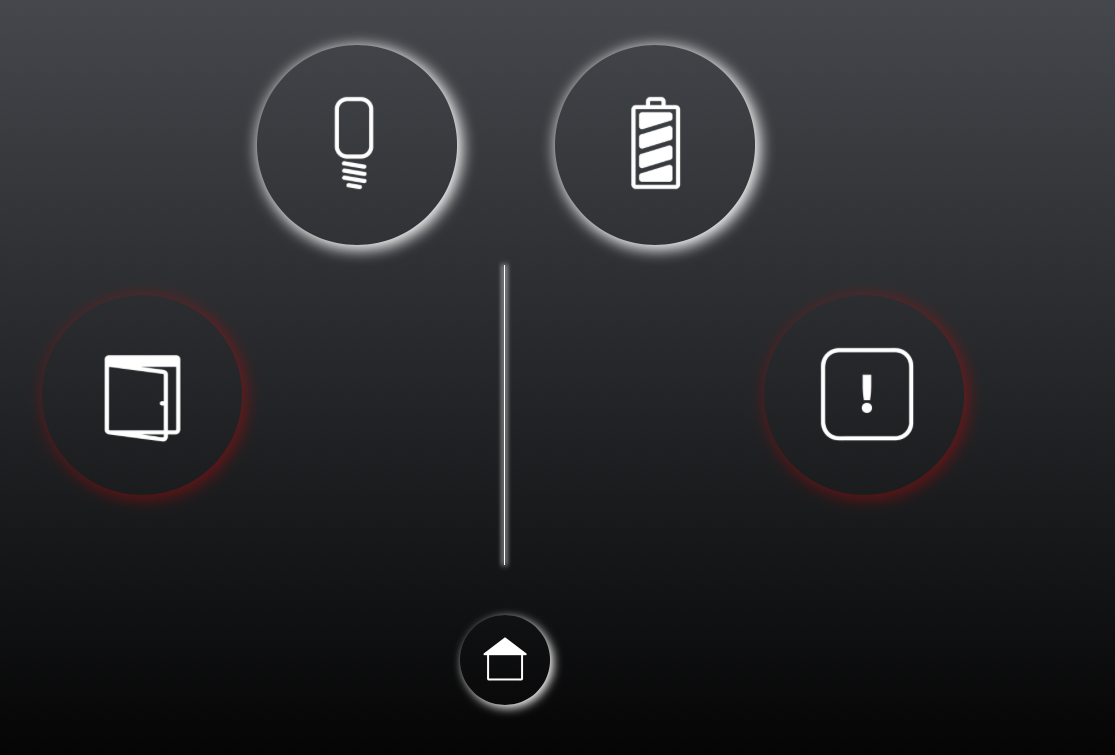
Hallo Gemeinde, ich werd jetzt auch mal ein paar Fotos zeigen. Angeregt von dem ein oder anderen User.

Leider sehr mühsam die Bilder raus zu suchen und zu integrieren Vorallem mit den ganzen bordern wenn true und false, anzeigen oder eben nicht.

Startseite mit Wichten infos zwecks haus verlassen, damit man direkt weiß ob noch irgendwo im haus ein licht an ist oder Fenster auf steht. Rote pulsierte kreise zeigen on ob ja oder nein.

und hier noch die Menü bar mit reflektionen.
ist noch viel Arbeit aber die tage Freizeit sind immer eher zu wenig

grüße Axel
-
Habe es bisher mit View in Widget gelöst, beim Trigger wird es angezeigt.
-
@PaSi: Klasse View, einige Elemente sind wirklich interessant. Vielleicht kannst du ja das Projekt exportieren und hier bereitstellen?
-
Hallo,
welches Script benutzt du für System?
z.Bsp. javascript.0.Adapter.Schalten.Viessmann
-
Hallo Daniel,
erst einmal vielen lieben Dank für die Bereitstellung deiner Arbeiten, die einem Anfänger, wie mir, einen durchaus kleinen Einblick in die Vis ermöglicht. Deine Arbeiten sind wirklich sehr lobenswert. Hut ab !
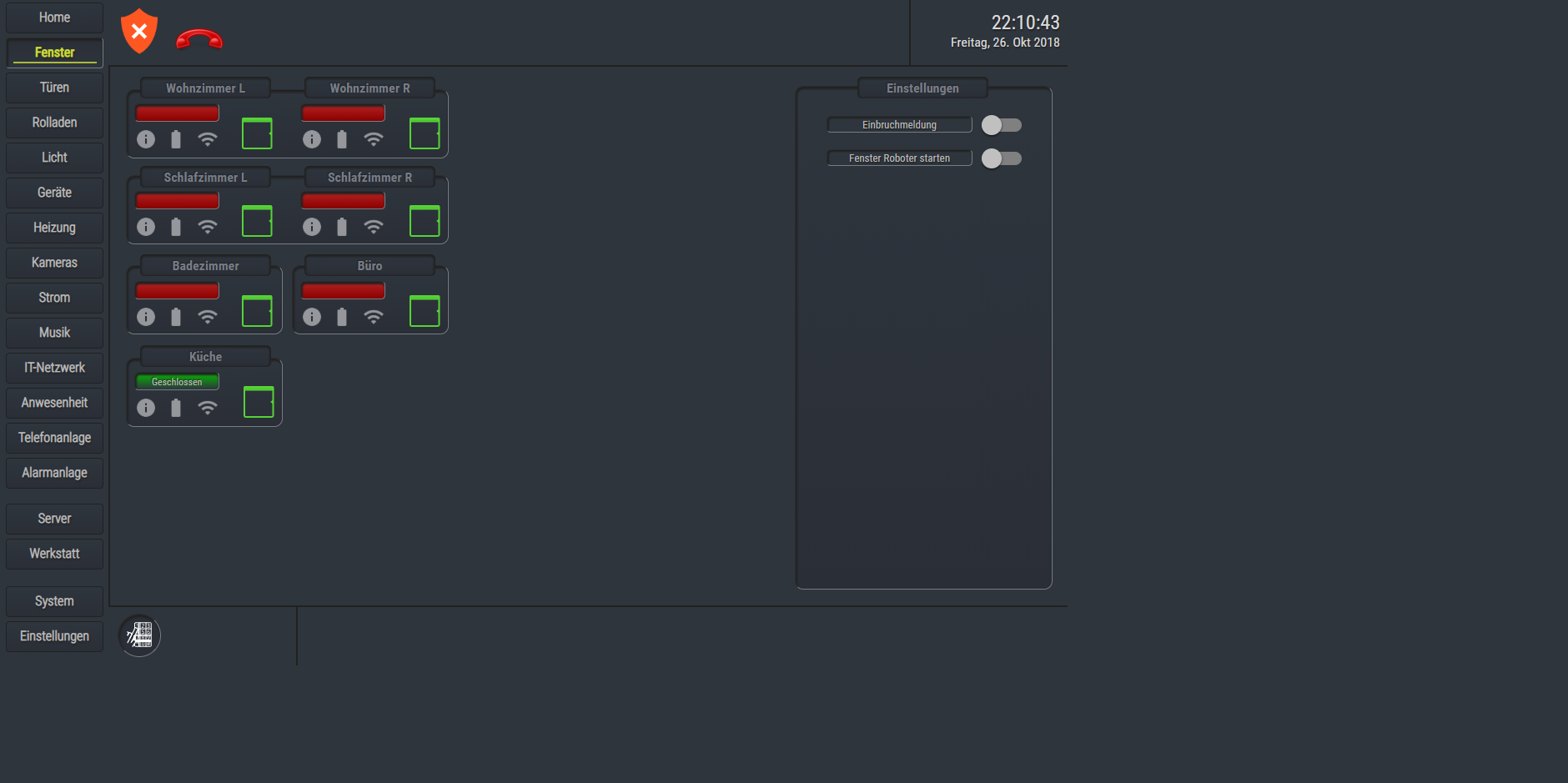
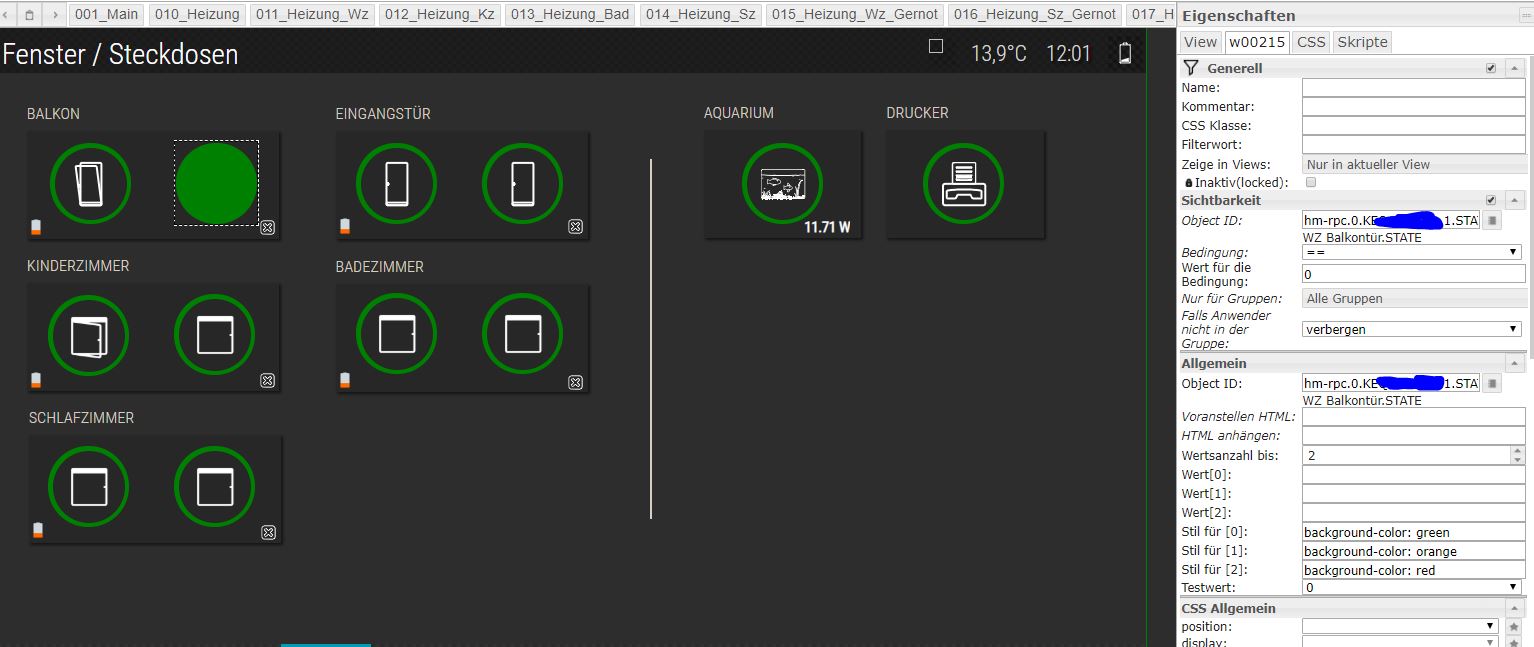
Habe dein Projekt importiert, soweit so gut. Komme aber irgendwie nicht mit der Zuordnung der Farben im View Fenster/Steckdosen bei offen, gekippt oder geschlossen klar. Bei mir passiert da wirklich nicht viel. Alles grün oder gar nichts.
Habe ich da zufällig was übersehen ? Eine Javascript welches ich noch einbauen muss ? Die Anpassung der CSS ?
Bei den Batterien habe ich auch das Problem, dass die Xiaomi Sensoren nicht erkannt werden da diese ja ein Wert (Volt) ausgeben. Hättest du da einen Tipp für mich ?
Vielen lieben Dank für deinen Ratschlag

MfG Frank
-
Hallo,
welches Script benutzt du für System?
z.Bsp. javascript.0.Adapter.Schalten.Viessmann `
Hi Superdad,
ich nehme das Script von pix. Alle Kommentare sind noch drin - damit solltest du klar kommen.

/* Spritpreis tankerkoenig adapter neu starten erzeugt Objekt, das in VIS geschaltet werden kann Schaltung triggert Neustart eines Adapters 28.03.2018 erstellt von pix */ const logging = true; // (true;false) Logausgabe zentral schalten, da 5minütlich ein Mehrzeiler geloggt wird. const instanz = "javascript." + instance; const fC = false; // force Create const idSchalter = instanz + ".Adapter.Schalten.Viessmann"; const adapter = "viessmann.0"; // Name und Instanz des Adapters // Ab hier nix mehr ändern if (logging) log("Skript " + name + " in der Instanz " + instance + " gestartet"); var idAdapter = "system.adapter." + adapter; createState(idSchalter, false, fC, { name: adapter + " Adapter neu starten", type: "boolean", desc: "Schaltet den <" + adapter + "> Adapter per Skript zB aus VIS", role: "switch" }); // Neustart triggern on({ id: idSchalter, change: "ne", from: "system.adapter.web.0" // Schaltung nur aus VIS möglich }, function (dpobj) { var obj = getObject(idAdapter); if (dpobj.state.val) { obj.common.enabled = true; // Adapter einschalten } else if (!dpobj.state.val) { obj.common.enabled = false; // Adapter ausschalten } setObject(idAdapter, obj); if (logging) log("Adapter <" + adapter + "> wurde " + ((obj.common.enabled) ? "ein" : "aus") + "geschaltet"); }); -
Hallo Daniel,
erst einmal vielen lieben Dank für die Bereitstellung deiner Arbeiten, die einem Anfänger, wie mir, einen durchaus kleinen Einblick in die Vis ermöglicht. Deine Arbeiten sind wirklich sehr lobenswert. Hut ab !
Habe dein Projekt importiert, soweit so gut. Komme aber irgendwie nicht mit der Zuordnung der Farben im View Fenster/Steckdosen bei offen, gekippt oder geschlossen klar. Bei mir passiert da wirklich nicht viel. Alles grün oder gar nichts.
Habe ich da zufällig was übersehen ? Eine Javascript welches ich noch einbauen muss ? Die Anpassung der CSS ?
Bei den Batterien habe ich auch das Problem, dass die Xiaomi Sensoren nicht erkannt werden da diese ja ein Wert (Volt) ausgeben. Hättest du da einen Tipp für mich ?
Vielen lieben Dank für deinen Ratschlag

MfG Frank `
Hallo Frank,
zu den Xiaomi Sensoren kann ich Dir leider nicht helfen. Die Batteryfunktion ist ja quasi schon in den Widgets integriert und ich nutze sie einfach…sry.
Bei den Fenstern / Steckdosen musst Du aufpassen. Die farbigen Kreise liegen hinter den Icons. Da muss man am Rand sehr genau Klicken um sie zu markieren. Wenn Du sie dann hast ist es in den Eigenschaften recht einfach - du musst dort nur die ObjektIDs 2 mal setzen.

-
Hallo Daniel,
erst einmal vielen lieben Dank für die Bereitstellung deiner Arbeiten, die einem Anfänger, wie mir, einen durchaus kleinen Einblick in die Vis ermöglicht. Deine Arbeiten sind wirklich sehr lobenswert. Hut ab !
Habe dein Projekt importiert, soweit so gut. Komme aber irgendwie nicht mit der Zuordnung der Farben im View Fenster/Steckdosen bei offen, gekippt oder geschlossen klar. Bei mir passiert da wirklich nicht viel. Alles grün oder gar nichts.
Habe ich da zufällig was übersehen ? Eine Javascript welches ich noch einbauen muss ? Die Anpassung der CSS ?
Bei den Batterien habe ich auch das Problem, dass die Xiaomi Sensoren nicht erkannt werden da diese ja ein Wert (Volt) ausgeben. Hättest du da einen Tipp für mich ?
Vielen lieben Dank für deinen Ratschlag

MfG Frank `
Hallo Frank,
zu den Xiaomi Sensoren kann ich Dir leider nicht helfen. Die Batteryfunktion ist ja quasi schon in den Widgets integriert und ich nutze sie einfach…sry.
Bei den Fenstern / Steckdosen musst Du aufpassen. Die farbigen Kreise liegen hinter den Icons. Da muss man am Rand sehr genau Klicken um sie zu markieren. Wenn Du sie dann hast ist es in den Eigenschaften recht einfach - du musst dort nur die ObjektIDs 2 mal setzen.
filename="fenster.JPG" index="0">~~ `
Hallo painkillerde oder andere Experten,
wißt Ihr wie ich das löse, wenn ich den Hintergrund mit einem Anlaog wert verändern möchte. ich würde gern bei den Fenstern bei 0 und 100 die Farbe ändern. aber es funktioniert nicht

Gruß
Ostpower