NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Die Grafiken musst du, sofern sie nicht zu den ioBroker-Adaptern gehören, separat anfordern, oder eben selbst welche raussuchen und einarbeiten. Wenn es Standard-Grafiken der ioBroker-Adapter sind, dann musst du den entsprechenden vis-Adapter dafür installieren!
Enrico
-
@Rummelmugge:Hier mein aktuelles Smartphone UI und hier auch als https://www.youtube.com/watch?v=ofWp_UoPVhQ&t=11s.
Wir benutzen unser Smartphone viel öfter zum Steuern von ioBroker als das Wandtablet. Deswegen steck ich da viel mehr arbeit rein. Ist das bei euch auch so?
! Screenshot_20180909-115652.jpgScreenshot_20180909-120205.jpgScreenshot_20180909-120043.jpgScreenshot_20180909-115812.jpgScreenshot_20180909-115748.jpg `
Hallo Rummelmugge,
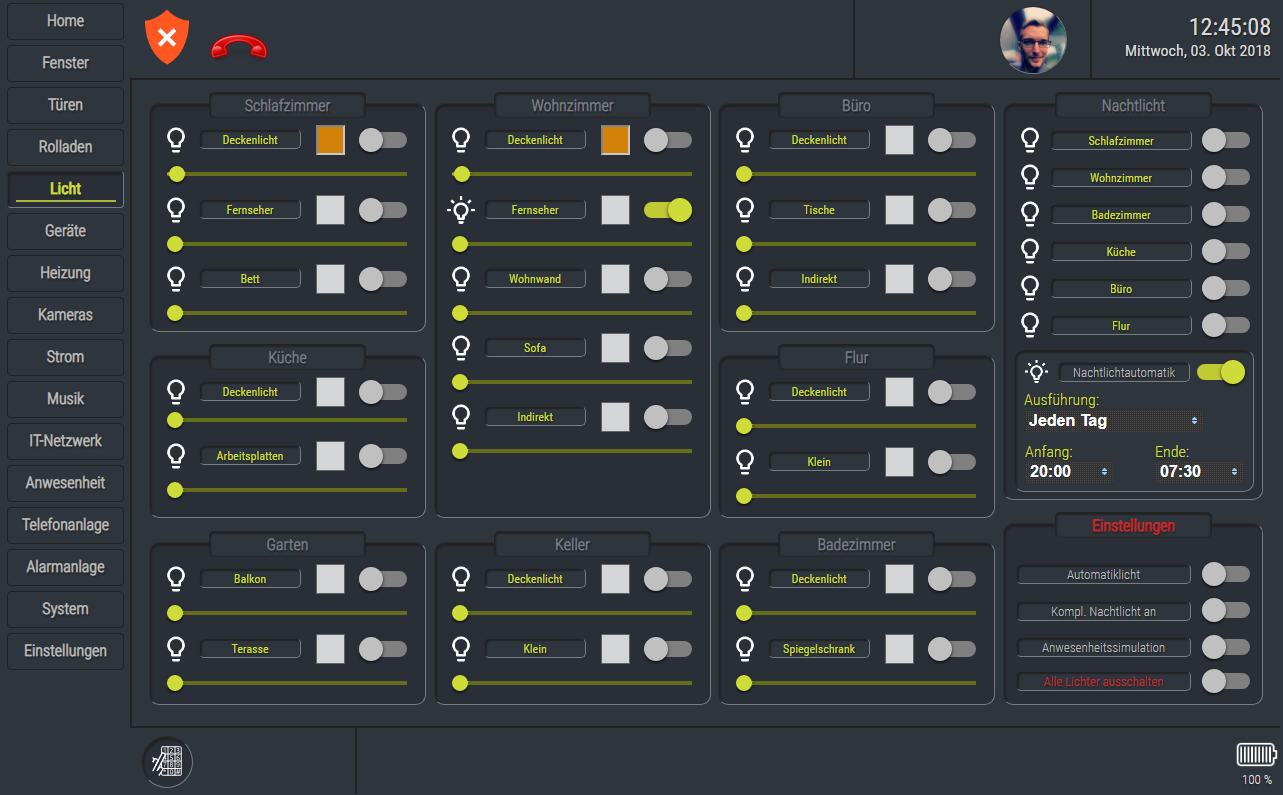
finde dein Smartphone UI super, besonderes Interesse hab ich an den Lichtszenen mit den Iconbilder.
Könntest du nochmals versuchen diese als Exportdatei bereitzustellen?
Danke im voraus und schöne Grüße
Christian
-
Dann möchte ich auch mal.
Grafisch habe ich mich von einigen anderen Usern hier inspirieren lassen.
Mein ganzes Smarthome ist noch nicht sooooo gut bestückt (habe derzeit nur einen Fensterkontakt und einen Heizungsregler).
Grafisch habe ich alles schon vorbereitet, damit ich wenn alles andere ankommt, alles nur einbinden muss.
Bei der Alarmanlage die Hüllschutz/Vollschutz (da nochmal ein großen Dank an paul53 für die Hilfe der Realisierung) z.B. weiß ich leider nicht, wie ich diese Grafisch anpassen kann.
Habe es mit CSS versucht und auch eine eigene Klasse angelegt, leider ohne Erfolg und ich weiß auch nicht, wie ich dies sonst umsetzen könnte.
Vielleicht findet sich hier ja jemand, der mir da helfen könnte :) `
Hallo PaSi
kannst du hier deinen Export posten?
Ich finde dein Designt echt klasse!
-
Hallo,
entschuldigt, dass ich jetzt erst antworte, aber bin beruflich leider etwas eingebunden und habe nicht immer die Zeit hier rein zu schauen.
Bin in den letzten Zügen mit dem VIS und versuche am Wochenende einen Export bereit zu stellen.
Hier noch einmal ein kleines Update:
Habe das Menü Grafisch mit CSS angepasst und einige Änderungen vorgenommen, ebenso ein eigenes "Log-Skript" erstellt.
Ebenso ein Wecker-Skript, welches mit einem Bewegungssensor unter dem Bett arbeitet, der, wenn ich aufstehe, den Wecker ausstellt und die Szene "Guten Morgen" startet.
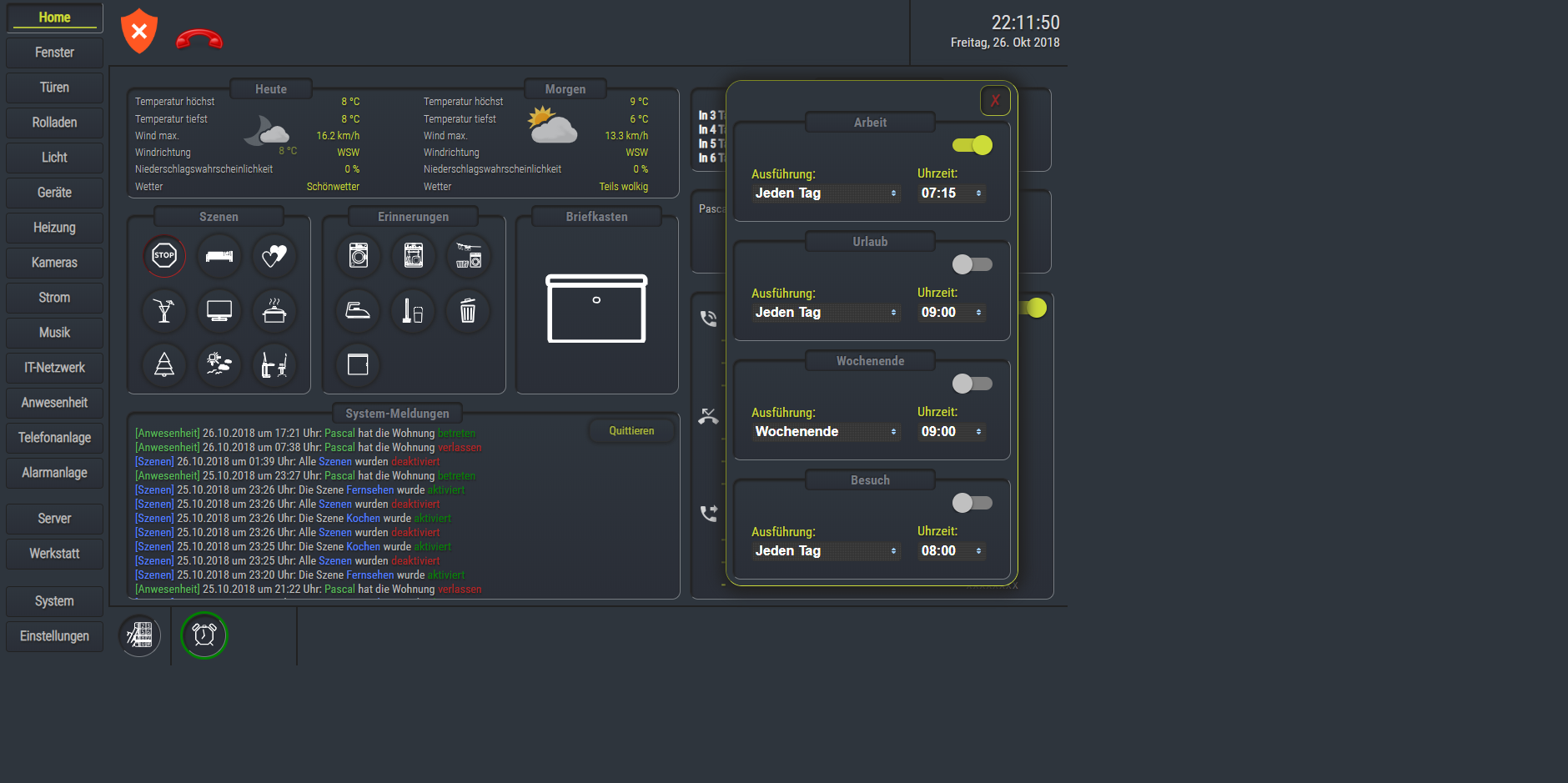
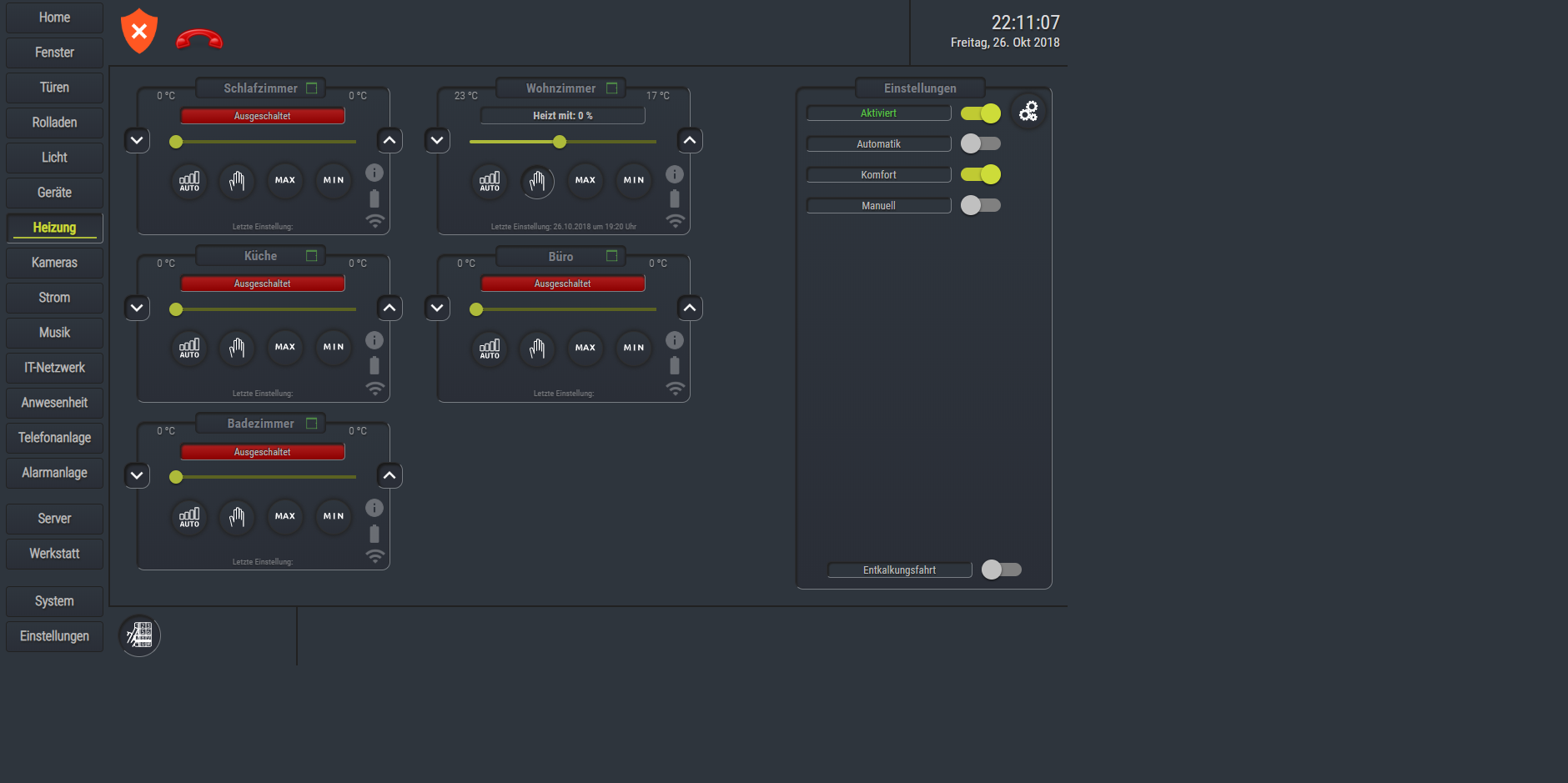
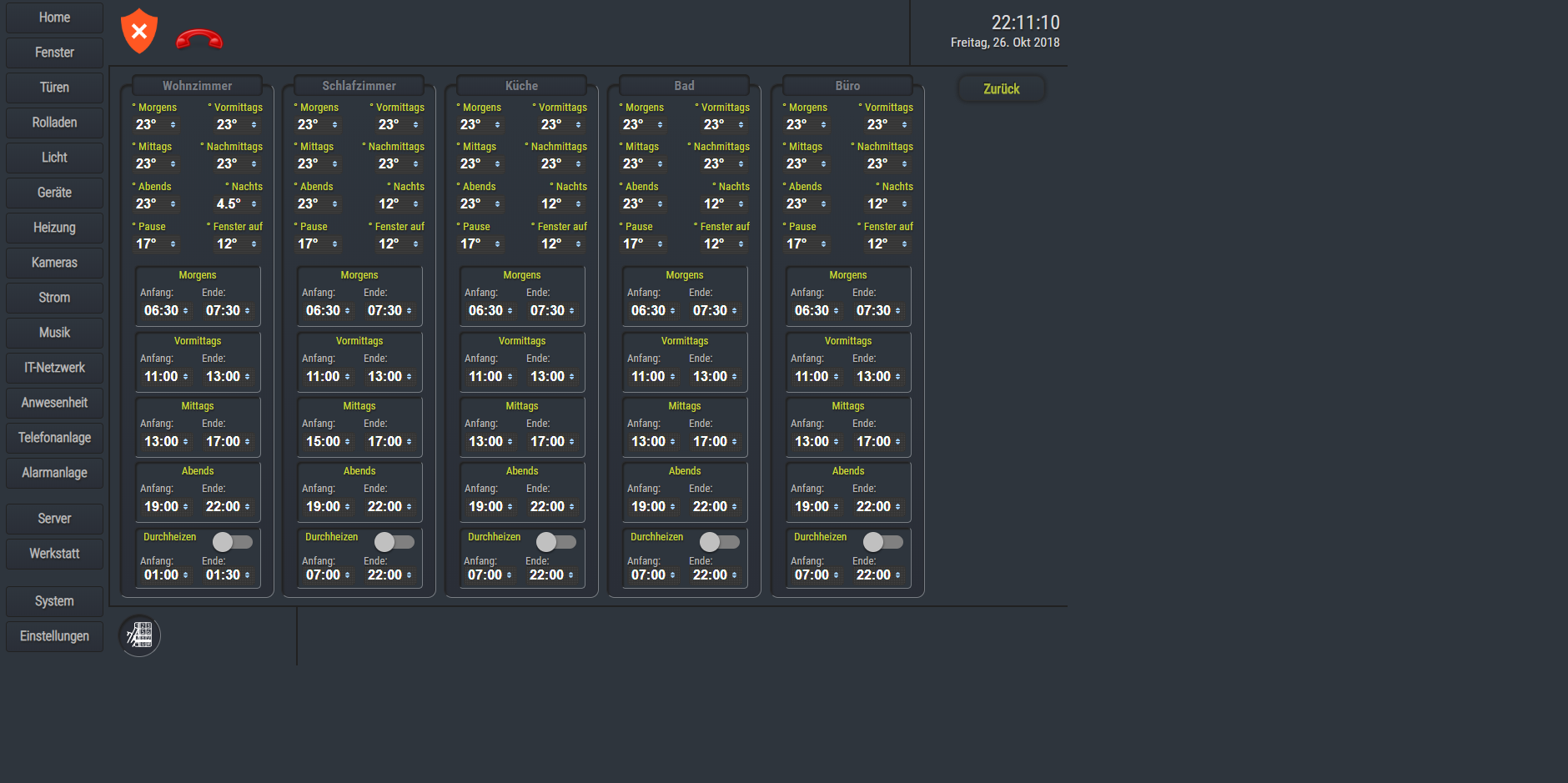
Dazu habe ich mir eine Heizungsautomatik erstellt - für manche etwas verwirrend, jedoch für mich und meine Bedürfnisse vollkommen in Ordnung.
Diese ist auch mit meiner Anwesenheitsüberprüfung gekoppelt - wenn ich nicht zuhause bin, springt die Heizung auch nicht an - natürlich Einstellbar über VIS - ob, oder ob nicht.
!







-
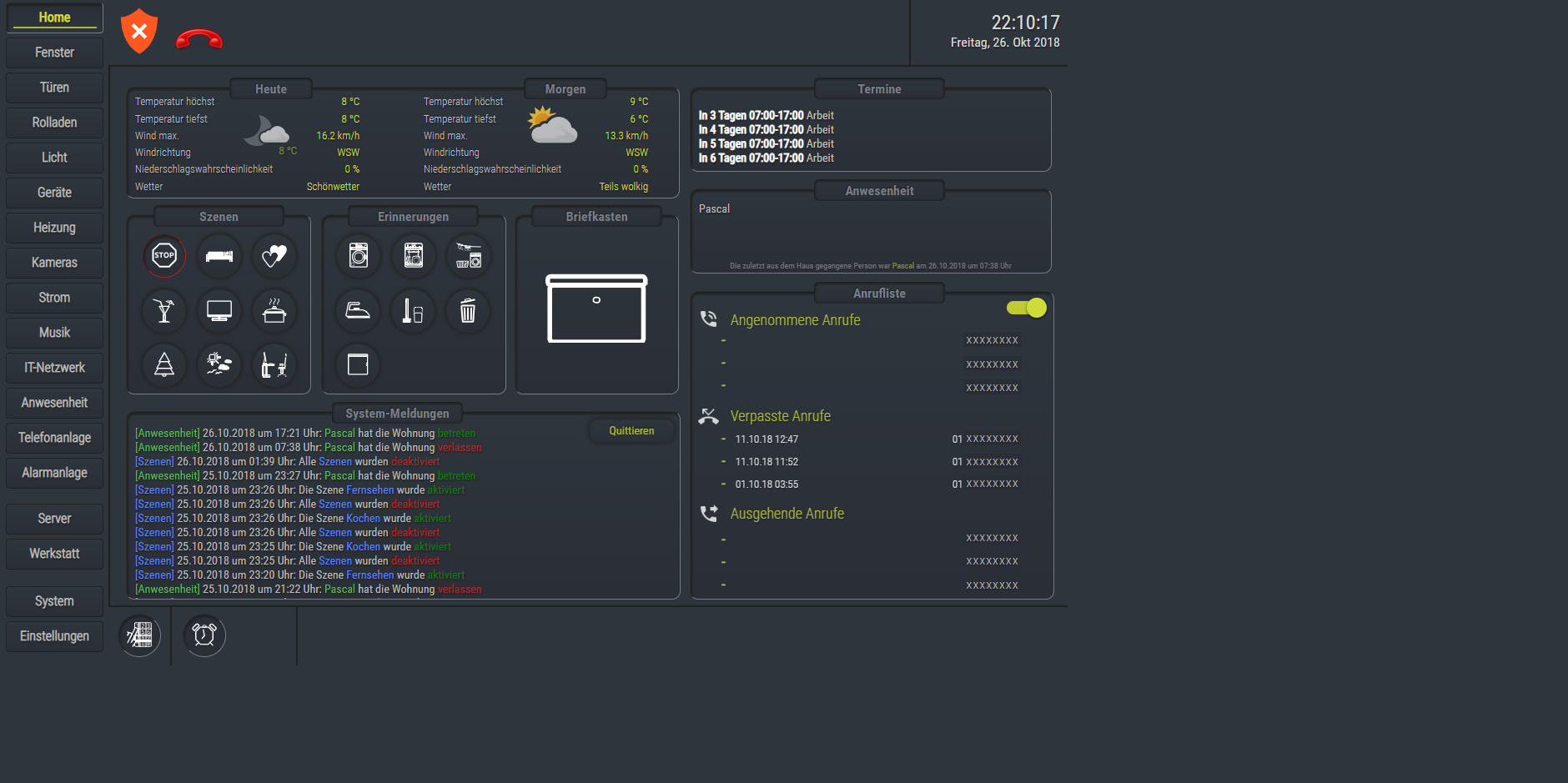
Hallo Gemeinde, ich werd jetzt auch mal ein paar Fotos zeigen. Angeregt von dem ein oder anderen User.

Leider sehr mühsam die Bilder raus zu suchen und zu integrieren Vorallem mit den ganzen bordern wenn true und false, anzeigen oder eben nicht.

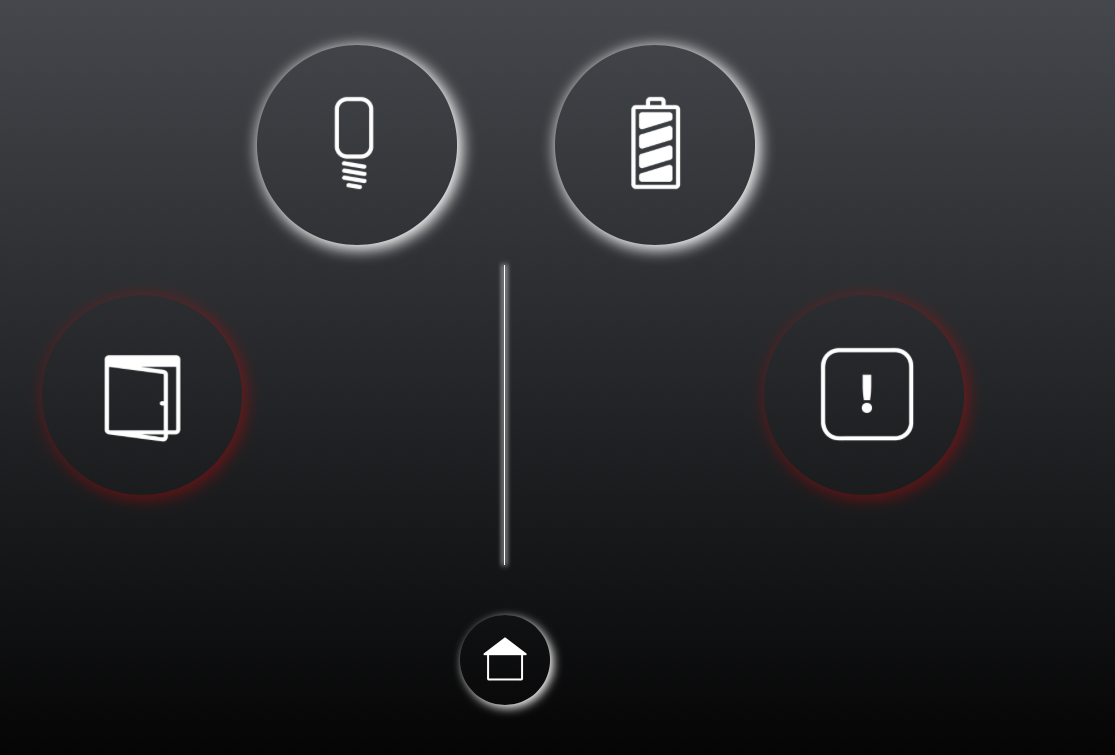
Startseite mit Wichten infos zwecks haus verlassen, damit man direkt weiß ob noch irgendwo im haus ein licht an ist oder Fenster auf steht. Rote pulsierte kreise zeigen on ob ja oder nein.

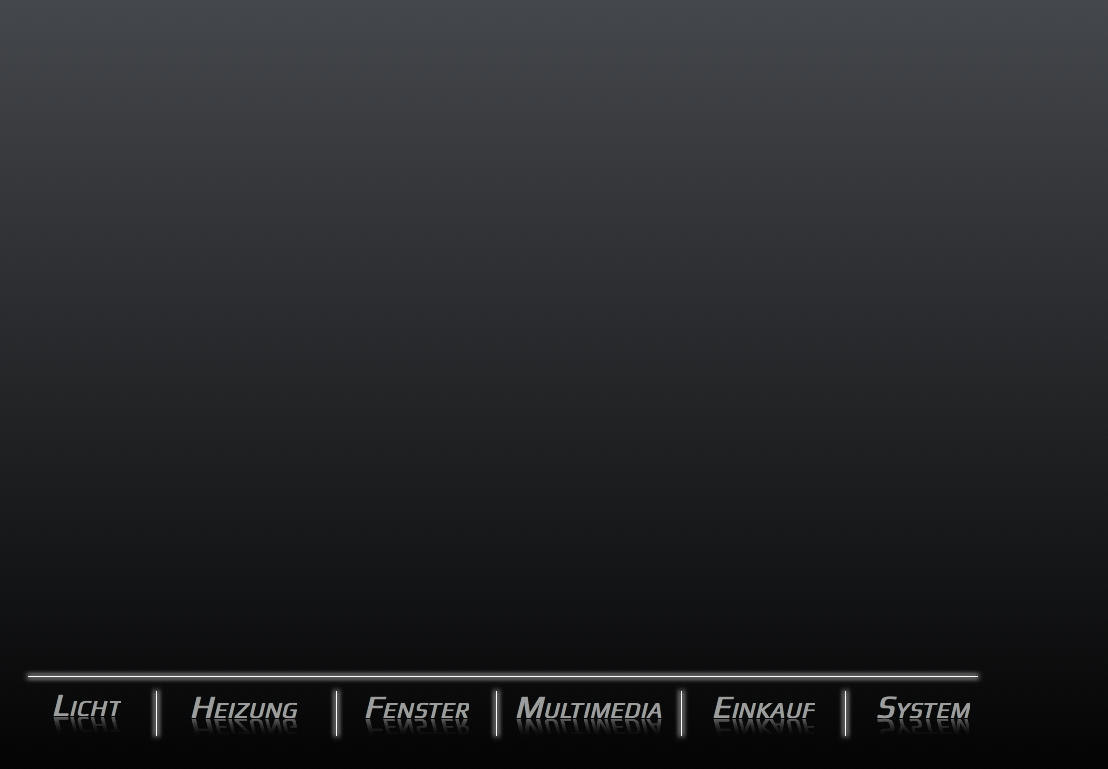
und hier noch die Menü bar mit reflektionen.
ist noch viel Arbeit aber die tage Freizeit sind immer eher zu wenig ;-)
grüße Axel
-
@PaSi: Klasse View, einige Elemente sind wirklich interessant. Vielleicht kannst du ja das Projekt exportieren und hier bereitstellen?
-
Hallo,
welches Script benutzt du für System?
z.Bsp. javascript.0.Adapter.Schalten.Viessmann
-
Hallo Daniel,
erst einmal vielen lieben Dank für die Bereitstellung deiner Arbeiten, die einem Anfänger, wie mir, einen durchaus kleinen Einblick in die Vis ermöglicht. Deine Arbeiten sind wirklich sehr lobenswert. Hut ab !
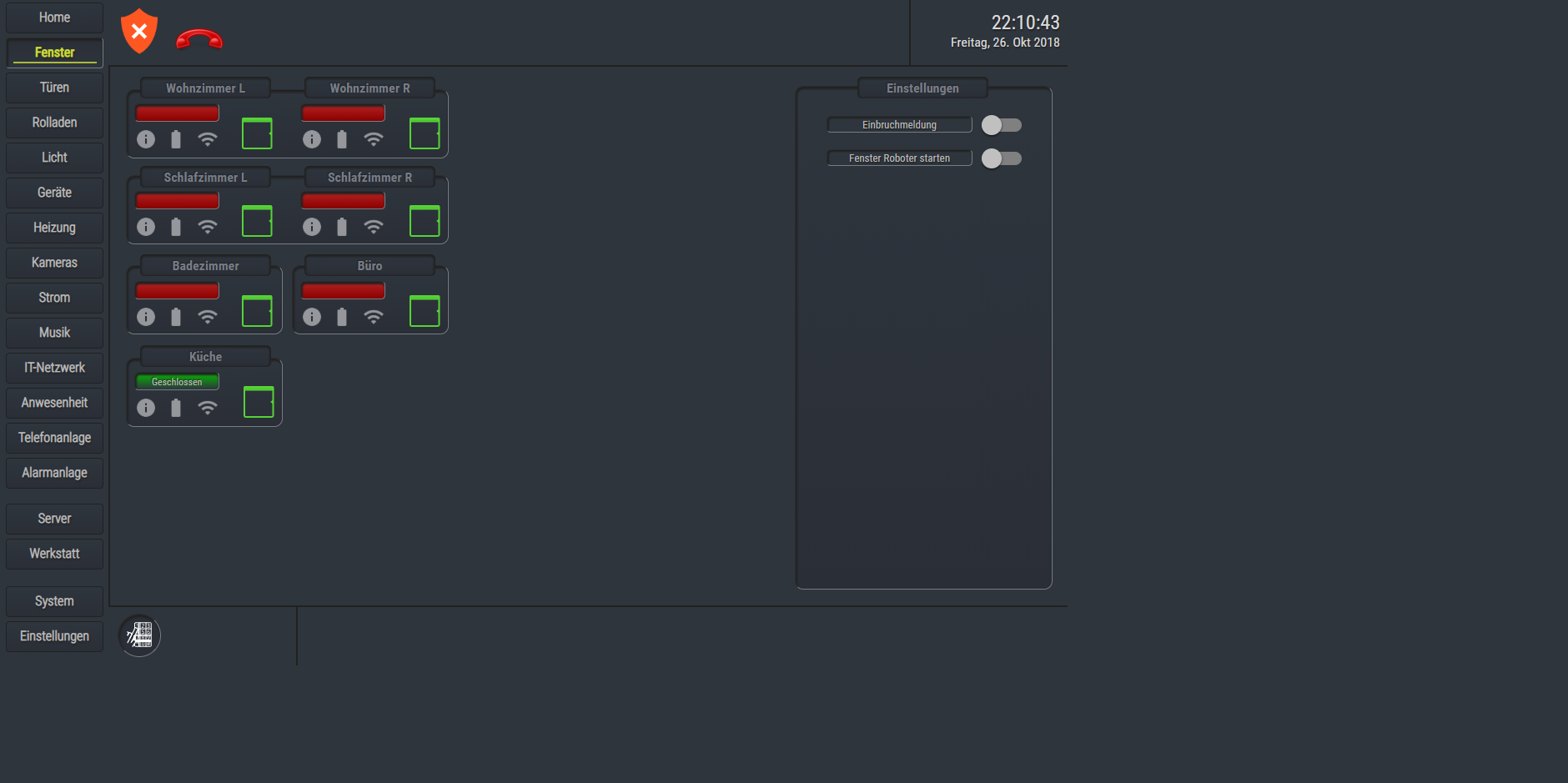
Habe dein Projekt importiert, soweit so gut. Komme aber irgendwie nicht mit der Zuordnung der Farben im View Fenster/Steckdosen bei offen, gekippt oder geschlossen klar. Bei mir passiert da wirklich nicht viel. Alles grün oder gar nichts.
Habe ich da zufällig was übersehen ? Eine Javascript welches ich noch einbauen muss ? Die Anpassung der CSS ?
Bei den Batterien habe ich auch das Problem, dass die Xiaomi Sensoren nicht erkannt werden da diese ja ein Wert (Volt) ausgeben. Hättest du da einen Tipp für mich ?
Vielen lieben Dank für deinen Ratschlag ;-)
MfG Frank
-
Hallo,
welches Script benutzt du für System?
z.Bsp. javascript.0.Adapter.Schalten.Viessmann `
Hi Superdad,
ich nehme das Script von pix. Alle Kommentare sind noch drin - damit solltest du klar kommen. ;)
/* Spritpreis tankerkoenig adapter neu starten erzeugt Objekt, das in VIS geschaltet werden kann Schaltung triggert Neustart eines Adapters 28.03.2018 erstellt von pix */ const logging = true; // (true;false) Logausgabe zentral schalten, da 5minütlich ein Mehrzeiler geloggt wird. const instanz = "javascript." + instance; const fC = false; // force Create const idSchalter = instanz + ".Adapter.Schalten.Viessmann"; const adapter = "viessmann.0"; // Name und Instanz des Adapters // Ab hier nix mehr ändern if (logging) log("Skript " + name + " in der Instanz " + instance + " gestartet"); var idAdapter = "system.adapter." + adapter; createState(idSchalter, false, fC, { name: adapter + " Adapter neu starten", type: "boolean", desc: "Schaltet den <" + adapter + "> Adapter per Skript zB aus VIS", role: "switch" }); // Neustart triggern on({ id: idSchalter, change: "ne", from: "system.adapter.web.0" // Schaltung nur aus VIS möglich }, function (dpobj) { var obj = getObject(idAdapter); if (dpobj.state.val) { obj.common.enabled = true; // Adapter einschalten } else if (!dpobj.state.val) { obj.common.enabled = false; // Adapter ausschalten } setObject(idAdapter, obj); if (logging) log("Adapter <" + adapter + "> wurde " + ((obj.common.enabled) ? "ein" : "aus") + "geschaltet"); }); -
Hallo Daniel,
erst einmal vielen lieben Dank für die Bereitstellung deiner Arbeiten, die einem Anfänger, wie mir, einen durchaus kleinen Einblick in die Vis ermöglicht. Deine Arbeiten sind wirklich sehr lobenswert. Hut ab !
Habe dein Projekt importiert, soweit so gut. Komme aber irgendwie nicht mit der Zuordnung der Farben im View Fenster/Steckdosen bei offen, gekippt oder geschlossen klar. Bei mir passiert da wirklich nicht viel. Alles grün oder gar nichts.
Habe ich da zufällig was übersehen ? Eine Javascript welches ich noch einbauen muss ? Die Anpassung der CSS ?
Bei den Batterien habe ich auch das Problem, dass die Xiaomi Sensoren nicht erkannt werden da diese ja ein Wert (Volt) ausgeben. Hättest du da einen Tipp für mich ?
Vielen lieben Dank für deinen Ratschlag ;-)
MfG Frank `
Hallo Frank,
zu den Xiaomi Sensoren kann ich Dir leider nicht helfen. Die Batteryfunktion ist ja quasi schon in den Widgets integriert und ich nutze sie einfach…sry.
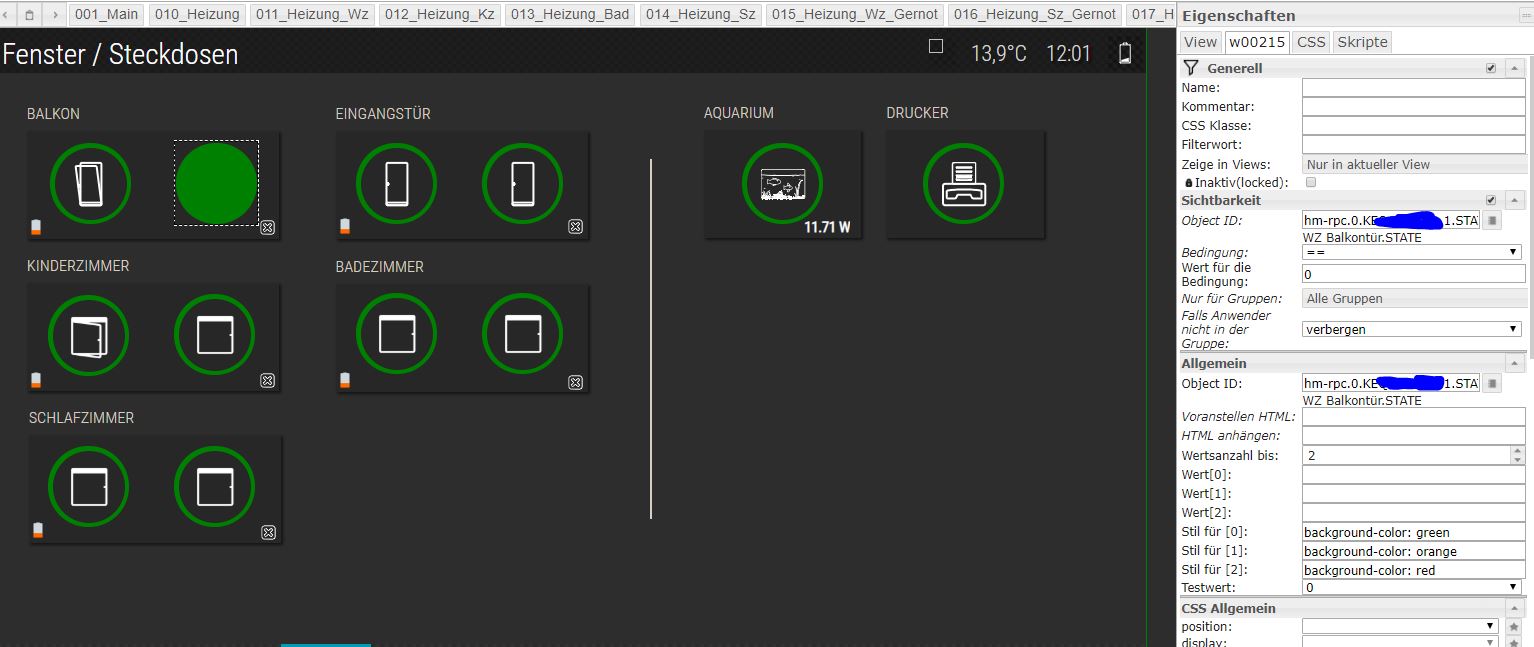
Bei den Fenstern / Steckdosen musst Du aufpassen. Die farbigen Kreise liegen hinter den Icons. Da muss man am Rand sehr genau Klicken um sie zu markieren. Wenn Du sie dann hast ist es in den Eigenschaften recht einfach - du musst dort nur die ObjektIDs 2 mal setzen.

-
Hallo Daniel,
erst einmal vielen lieben Dank für die Bereitstellung deiner Arbeiten, die einem Anfänger, wie mir, einen durchaus kleinen Einblick in die Vis ermöglicht. Deine Arbeiten sind wirklich sehr lobenswert. Hut ab !
Habe dein Projekt importiert, soweit so gut. Komme aber irgendwie nicht mit der Zuordnung der Farben im View Fenster/Steckdosen bei offen, gekippt oder geschlossen klar. Bei mir passiert da wirklich nicht viel. Alles grün oder gar nichts.
Habe ich da zufällig was übersehen ? Eine Javascript welches ich noch einbauen muss ? Die Anpassung der CSS ?
Bei den Batterien habe ich auch das Problem, dass die Xiaomi Sensoren nicht erkannt werden da diese ja ein Wert (Volt) ausgeben. Hättest du da einen Tipp für mich ?
Vielen lieben Dank für deinen Ratschlag ;-)
MfG Frank `
Hallo Frank,
zu den Xiaomi Sensoren kann ich Dir leider nicht helfen. Die Batteryfunktion ist ja quasi schon in den Widgets integriert und ich nutze sie einfach…sry.
Bei den Fenstern / Steckdosen musst Du aufpassen. Die farbigen Kreise liegen hinter den Icons. Da muss man am Rand sehr genau Klicken um sie zu markieren. Wenn Du sie dann hast ist es in den Eigenschaften recht einfach - du musst dort nur die ObjektIDs 2 mal setzen.
filename="fenster.JPG" index="0">~~ `
Hallo painkillerde oder andere Experten,
wißt Ihr wie ich das löse, wenn ich den Hintergrund mit einem Anlaog wert verändern möchte. ich würde gern bei den Fenstern bei 0 und 100 die Farbe ändern. aber es funktioniert nicht :(
Gruß
Ostpower
-
` > Hallo painkillerde oder andere Experten,
wißt Ihr wie ich das löse, wenn ich den Hintergrund mit einem Anlaog wert verändern möchte. ich würde gern bei den Fenstern bei 0 und 100 die Farbe ändern. aber es funktioniert nicht :(
Gruß
Ostpower `
Experte bin ich noch lang nicht aber das Forum hilft immer … ;)
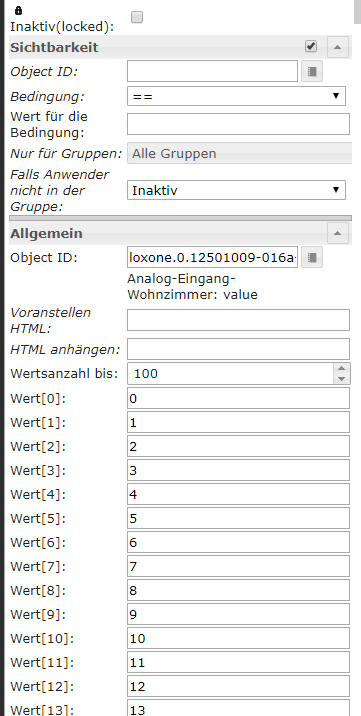
ich würde "Wertsanzahl" auf 100 setzen
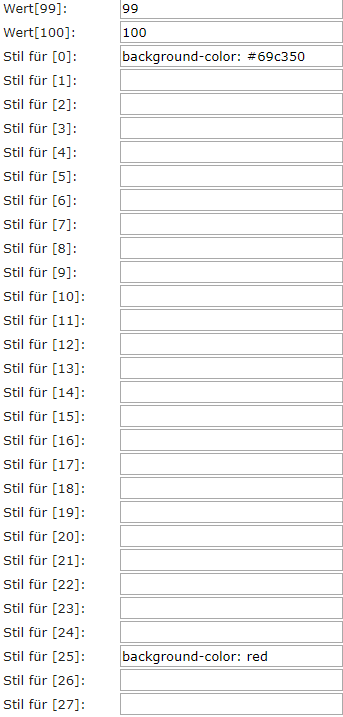
Dann kommt der spaßige Teil die Einzelwerte einzutragen:
Wert[0]: 0
Wert[1]: 1
Wert[2]: 2
weiter bis 100
und dann die Farben zuweisen:
Stil für [0]: background-color: green
Stil für [1]: background-color: green
weiter bis 100
ACHTUNG Sichtbarkeits-Bedingung noch richtig setzen.
-
Am besten alle Felder leeren (wenn möglich) und "Falls Anwender nicht in Gruppe: inaktiv"
Gerade getestet hier gehts.
-
Servus alle,
danke an @painkillerde es hat funktioniert, was ich nur immer falsch gemacht habe, weil ich es nicht verstanden habe (noch immer nicht) , ist im Bereich "Sichtbarkeit" alles zu entfernen und nur mit dem Analog Wert im "Allgemein" zu arbeiten. Jetzt verändert sich der Hintergrund, wie ich will :D .
Ich nutze die Hintergrund Veränderung bei unsere Rollos, leider änder sich dort die Farben nur im 25% Schritten, hätte gern eine Art blinken hinbekommen, aber das muss ich später wohl ganz anders lösen.
Danke
Ostpower


-
Hallo Daniel,
erst einmal vielen lieben Dank für die Bereitstellung deiner Arbeiten, die einem Anfänger, wie mir, einen durchaus kleinen Einblick in die Vis ermöglicht. Deine Arbeiten sind wirklich sehr lobenswert. Hut ab !
Habe dein Projekt importiert, soweit so gut. Komme aber irgendwie nicht mit der Zuordnung der Farben im View Fenster/Steckdosen bei offen, gekippt oder geschlossen klar. Bei mir passiert da wirklich nicht viel. Alles grün oder gar nichts.
Habe ich da zufällig was übersehen ? Eine Javascript welches ich noch einbauen muss ? Die Anpassung der CSS ?
Bei den Batterien habe ich auch das Problem, dass die Xiaomi Sensoren nicht erkannt werden da diese ja ein Wert (Volt) ausgeben. Hättest du da einen Tipp für mich ?
Vielen lieben Dank für deinen Ratschlag ;-)
MfG Frank `
Hallo Frank,
zu den Xiaomi Sensoren kann ich Dir leider nicht helfen. Die Batteryfunktion ist ja quasi schon in den Widgets integriert und ich nutze sie einfach…sry.
Bei den Fenstern / Steckdosen musst Du aufpassen. Die farbigen Kreise liegen hinter den Icons. Da muss man am Rand sehr genau Klicken um sie zu markieren. Wenn Du sie dann hast ist es in den Eigenschaften recht einfach - du musst dort nur die ObjektIDs 2 mal setzen.
fenster.JPG `
Hi,
Könntest du mir bitte dein export von den Fenstern geben?
Ich hatte von Seite 11 dein Projekt runtergeladen aber irgedwie bekomme ich das nicht eingefügt.
Ich bräuchte nur für die Fenster was.
Danke dir schon mal ;)
-
Erstmal Danke für Deine Views, ich habe mir die mal importiert, um damit mal zu basteln und das Thema Visu kennenzulernen.
So hat man ja relativ schnell schon mal ein Erfolg und hat was zu gucken ;-)
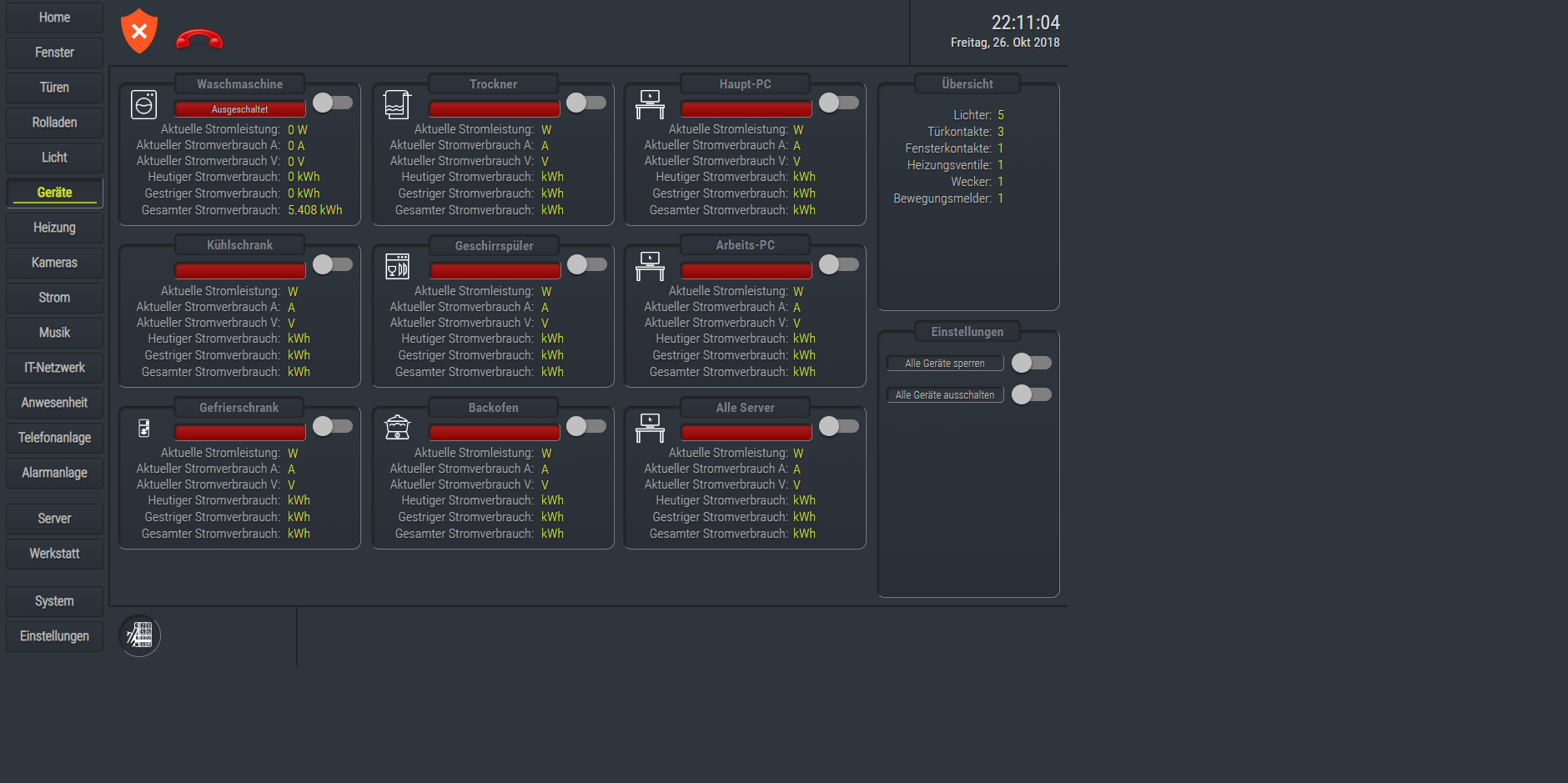
Bei Deinem Bild System, da hast Du ja Offline-Geräte und Low-Bat etc aufgelistet, aber dazu fehlt mir das passende Script für Offline:
GERÄTE OFFLINE - {javascript.0.zählenUNREACH.anzahlUNREACH} VON {javascript.0.zählenUNREACH.möglicheUNREACH}Beim LOWBatt muss ich noch schauen, da habe ich 0 von 0 Geräten.
Wobei ich keine HM-Geräte habe,sondern nur Xiaomi (Zigbee) oder ZWave. Ich denke da muss ich noch auf was anderes schauen…
Gruß Thomas
-
@Rummelmugge:Hier mein aktuelles Smartphone UI und hier auch als https://www.youtube.com/watch?v=ofWp_UoPVhQ&t=11s.
Wir benutzen unser Smartphone viel öfter zum Steuern von ioBroker als das Wandtablet. Deswegen steck ich da viel mehr arbeit rein. Ist das bei euch auch so?
! Screenshot_20180909-115652.jpgScreenshot_20180909-120205.jpgScreenshot_20180909-120043.jpgScreenshot_20180909-115812.jpgScreenshot_20180909-115748.jpg `
Hallo Rummelmugge,
finde dein Smartphone UI super, besonderes Interesse hab ich an den Lichtszenen mit den Iconbilder.
Könntest du nochmals versuchen diese als Exportdatei bereitzustellen?
Danke im voraus und schöne Grüße
Christian `
Hallo Christian,
geplant hatte ich, mich heute nochmal an den export zu begeben. Gestern beim Aufbauen meiner neuen Küche ist dann der Supergau passiert. FI ist rausgeflogen und hat dabei meine iobroker installation gekillt. Die Dateien konnte ich zwar noch kopieren, und mit einem 1 Monate alten Backup vieles wiederherstellen, aber die gezeigte Smartphone UI ist nach dem Backup erstellt worden und ich kann die nur noch teilweise wiederherstellen.
Ich muss jetzt erstmal weider den Scherbenhaufen zusammenkehren und schauen was noch klappt. Sobald ich land sehe stelle ich das aber gerne hier zur Verfügung.
Wie sichert ihr euch denn gegen Stromausfälle?







