NEWS
Einige VIS Widgets aktualisieren sich nicht
-
Hallo,
ich habe derzeit genau das gleiche Problem.
Habt ihr zufällig eine Lösung gefunden?
Grüße
Sascha
-
Ich hänge mich mal an. Habe seit 3 Monaten das selbe Problem mit meinem Galaxy Tab A. Ich habe schon alles probiert aber ich bekomme das Problem nicht in den Griff.
-
Ich hatte nach einigen Anpassungen das gleiche Problem und habe festgestellt, dass es bei mir an der Verwendung von Szenen lag. Werte die ich in Szenen verwendet hatte wurden nicht korrekt aktualisiert. Nachdem ich die Werte wieder aus den Szenen entfernt hatte wurden sie in VIS wieder aktualisiert. Vielleicht hilft es ja jemandem weiter.
-
Hallo Leute, ich will mal nachfragen: Hat jemand inzwischen eine Lösung gefunden? Bei mir besteht das gleiche Problem seit vielen Monaten auf den beiden GalaxyTabA, welche ständig mit dem Vis laufen. Auch nach diversen Restore und Updates hält es sich hartnäckig über diverse node und js Updates hinweg. Mein Eindruck ist, egal welche Plattform, das Problem besteht, wenn das entsprechende Vis ständig und durchgängig läuft.
Edit: die Widgets sind nicht in Szenen enthalten
-
@joelli Bitte mehr Informationen!
@joelli sagte in Einige VIS Widgets aktualisieren sich nicht:
Bei mir besteht das gleiche Problem
Welches GENAU?
@joelli sagte in Einige VIS Widgets aktualisieren sich nicht:
welche ständig mit dem Vis laufen
im lokalen netz im Browser?
im lokalen Netz in der Android APP?
mobil in der APP?
oder?Sind es ALLE Widgets?
bestimmte Widgets?
geht das Tablet in Stromsparmodus?
geht es nach dem Wakeup besser?
geht es nach einem Neustart (für einige Zeit)?@joelli sagte in Einige VIS Widgets aktualisieren sich nicht:
die Widgets sind nicht in Szenen enthalten
du meinst, dass die Widgets keine Werte von Szenen visualisieren?
-
@Homoran
Ich habe das Problem mit den HQ Widgets in der Android App. Die läuft auf 2 GalaxyTabA's im lokalen Netz (dauernd; fest an der Wand verbaut). So wie bereits von anderen beschrieben, werden die Widgets nach einiger Zeit (manchmal geht es tagelang) nicht mehr aktualisiert. Auch ein Vis Wechsel hilft nicht. Nur das Beenden der App und das Neuladen hilft. Szenen nutze ich gar nicht. Komisch ist,
In dem einen Vis werden die Dinger aktualisiert und in dem anderen Vis nicht. Die Widgets sind identisch und wurden nur per copy/Paste ins andere Vis kopiert (so mache ich das fast immer). Wenn ich es in den letzten Monaten bemerkt habe, dann hab ich die App immer neu gestartet. Übrigens, an meinem uralten Archos Tablet bestand das Problem auch bereits.
Edit: Noch was: Am Handy oder PC Browser hab ich das Verhalten nie bemerkt, weil ich dort immer nur wenige Minuten dran bin. -
@joelli
Danke für die Zusatzinfos.
Es sieht für mich trotzdem so aus, als ob es an den Einstellungen des Tablets liegt.Dieses scheint nach einiger Zeit in einen Ruhezustand zu gehen (..die App oder das WLAN in einen Ruhezustand zu schicken)
Aus dem Grund habe ich ein Tablet (ohne Akku) das über LAN verbunden ist.
-
@Homoran
Danke für den Tipp. Werde mal nach so einem Teil Ausschau halten
Was ich schon probiert habe: Der Ruhezustand ist deaktiviert. Die anderen Widgets aktualisieren alle.
Auch andere HQ Widgets auf anderem Vis. Die anderen Widgets aktualisieren sowieso. Nur einige HQ Widgets eben nicht. Völlig identische mit dem identischen State. Die einen gehen, die anderen nicht.
Auch ein erneutes copy/paste bringt keine Besserung.
Gibt es da versteckte Einstellungen? -
@joelli sagte in Einige VIS Widgets aktualisieren sich nicht:
Der Ruhezustand ist deaktiviert.
Davon gibt es Einstellungen in diversen Menüs. Je nach Android-Version und Hersteller
@joelli sagte in Einige VIS Widgets aktualisieren sich nicht:
Die anderen Widgets aktualisieren alle.
Das sagt mir aber immer noch nicht welche es nicht tun
-
@Homoran
Hab es heute nicht mehr geschafft. Werde die Tage mal meine Wdget Einstellungen posten.Edit:
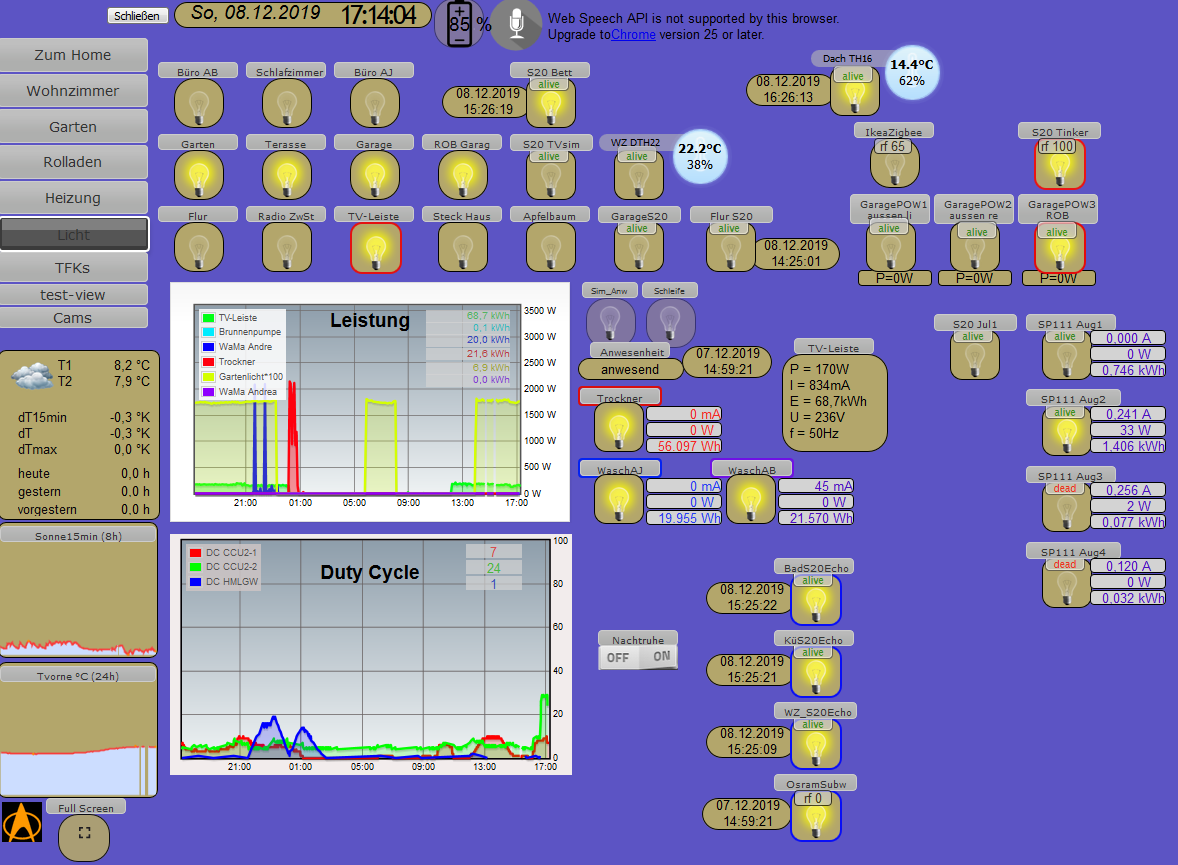
Hier das Widget als Export (sorry, geht bestimmt auch anders... kann das aber nicht besser):[{"tpl":"tplBulbOnOffCtrl","data":{"oid":"hm-rpc.0.MEQ035xxxx.1.STATE","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"icon_off":"img/bulb_off.png","icon_on":"img/bulb_on.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"min":"0","max":"1","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","name":"Licht Büro Andre","lc-type":"last-change","lc-is-interval":false,"lc-is-moment":false,"lc-format":"hh:mm:ss","lc-position-vert":"bottom","lc-position-horz":"right","lc-offset-vert":"-16","lc-offset-horz":"-55","lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"lc-oid":"hm-rpc.0.MEQ035xxxx.1.STATE","g_ccontrol":false},"style":{"left":"865px","top":"825px","width":"50px","height":"50px","background-color":"#b3a66b","z-index":"3","position":"","overflow-x":"visible","overflow-y":"visible","border-radius":"20px","border-width":"2px","border-style":"solid","opacity":"0.7"},"widgetSet":"basic"}]Mein VIS sieht so aus:

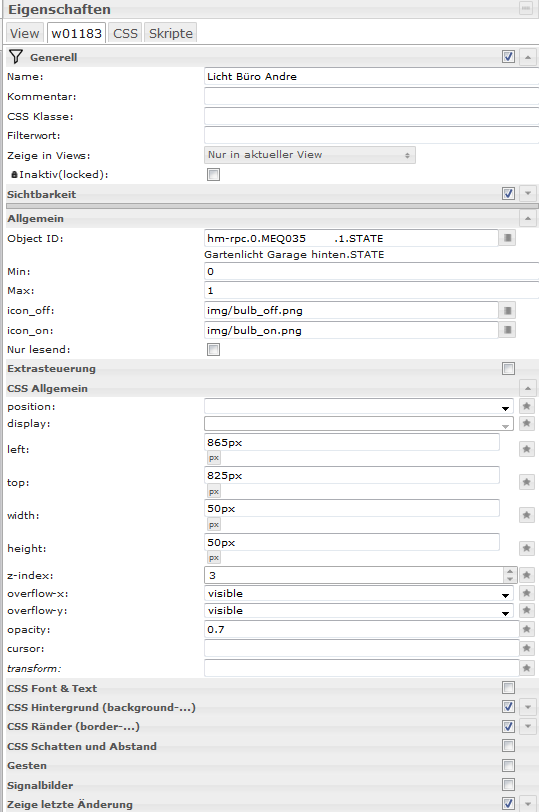
Hier noch der Screenshot vom Widget im VIS Editor:

Mod-Edit: Code/Log in Code Tags gepackt. Bitte benutzt die Code Tags Funktion -> </>
Hier gehts zur Hilfe. -
Hallo Leute,
Hat jemand eine Idee? -
Der Thread ist ja nun schon sehr alt - haben sich in der Zwischenzeit neue Erkenntnisse ergeben?
Seit einigen Wochen wird auch meine VIS immer wieder von nicht stattfindenden Aktualisierungen heim gesucht.
u.a. ist da auch ein VIEW dabei, was in der Form seit 2 Jahren unverändert ist. Es schaltet Sonoff Aktoren per Knopfdruck und erhält dann vom Tasmota geflashten Aktor die Rückmeldung.
Im Datenpunkt kommt die Rückmeldung an, jedoch wird diese im VIEW nur nach Betätigung von "F5" auch angezeigt. Eine automatischen Aktualisierung findet eher sporadisch statt. Dabei spielt es keine Rolle, ob Android Tablett, iOS Tablett oder Windows PC
Neben den hier verwendeten Widgets für die Schaltknöpfe (jqui-Icon Toggle / basic- ValueList HTML Style) ist mir dieses Phänomen auch bei Datenpunkten aufgefallen welche Zahlenwerte aktualisieren sollen. Da wäre z.B. basic-number.
Andere Widgets wiederum aktualisieren sich wie die "wilde Wutz". Zu nennen wäre da z.B. hqwidgets - Odometer und basic string (unescped). Hier gibt es gar keine Schwierigkeiten den Inhalt des Datenpunktes zeitnah ins VIS zu schreiben.
Wie funktioniert das überhaupt mit der Aktualisierung? Werden veränderte DP Inhalte per Broadcast ins ViS geschickt, oder holt das VIS je nach angewählter Seite die darin enthaltenen DP`s ab? Also werden nur die Datenpunkte über das Netz angefordert, die das VIE zur Darstellung benötigt?
Wenn das der Fall ist, gibt es irgendwo eine Einstellung in welchen Intervallen die DP`s bei geöffnetem VIEW abgeholt werden sollen? Wenn sie per Broadcast ankommen, muss dem aber irgend ein Bit vorangestellt sein, was den Browser zum aktualisieren veranlaßt.
Wäre schön, wenn jemand der "Wissenden" den ganzen Vorgang mal erklären könnte.

-
habt ihr mal die entwicklertools von chrome geöffnet - unter dem console tab kann man sehen, ob es zu fehlern kommt - da muss zwar nix drinstehen aber manchmal findet sich dort ein hinweis
ich hatte schon widget, die habe darin einen fehler angezeigt bei einem widget - anschliessend, nach dem fehler, wurde der rest der view nicht mehr richtig geladen
-
Ich habe vorhin auch nen Thread eröffnet mit nem ähnlichen Thema:
https://forum.iobroker.net/topic/43789/vis-keine-aktualisierung-mehr
Der Tipp mit Chrome ist interessant, müsste ich mal testen.
Edit:
Nach dem diese Meldung kommt, gehts nicht mehr. Hab jetzt in der Console des Browsers geschaut.Error: Error: can't create states object for hm-rpc.0.LEQ1483852.1.TEMPERATURE(TypeError: Cannot read property 'toFixed' of undefined): "TypeError: Cannot read property 'toFixed' of undefined\n at update (http://localhost:8082/vis/widgets/vis-material-advanced/js/vis-material-advanced.js:263:52)\n at a.<anonymous> (http://localhost:8082/vis/widgets/vis-material-advanced/js/vis-material-advanced.js:270:17)\n at a.t.dispatch (http://localhost:8082/vis/lib/js/can.custom.min.js:18:1252)\n at Object.stop (http://localhost:8082/vis/lib/js/can.custom.min.js:44:451)\n at a._setAttrs (http://localhost:8082/vis/lib/js/can.custom.min.js:48:4021)\n at attr (http://localhost:8082/vis/lib/js/can.custom.min.js:48:1571)\n at Object.updateState (http://localhost:8082/vis/js/vis.js:2899:29)\n at http://localhost:8082/vis/js/vis.js:3456:21\n at http://localhost:8082/vis/js/vis.js:3668:9" -
Ich habe auch mal F12 gedrückt - OH, da ist immer irgend etwas rot UND vor allen Dingen ist mir aufgefallen, das offensichtlich das gesamte VIS Projekt geladen wird, auch wenn man nur eine Seite aufruft.
Wenn es dann irgendwo im Projekt harkt, bleiben vielleicht auch Sachen auf der Strecke die eigentlich aktualisiert werden müssen.
Hier mal ein Beispiel, was u.a. so an Fehlermeldungen ausgegeben wird.
DevTools failed to load SourceMap: Could not load content for http://10.122.60.87:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE VM1157 index.html:4040 Version vis-canvas-gauges: 0.1.5 VM1162 index.html:4580 Version vis-colorpicker: 1.2.0 fritzdect.js:46 Version fritzdect: 0.0.2 info.js:21 Version Info-Adapter-Widget: 0.0.9 index.html:6487 Version vis-jqui-mfd: 1.0.12 justgage.js:115 Version justgage: 1.0.2 index.html#001_Main:1 Failed to find a valid digest in the 'integrity' attribute for resource 'http://10.122.60.87:8082/vis/widgets/materialdesign/lib/raw/sentry/bundle.min.js' with computed SHA-256 integrity 'J7PbSqMvbqR4Xaqpc8fyJq+uNYam02vi6B8830eoFtA='. The resource has been blocked. lib.min.js:43 Download the Vue Devtools extension for a better development experience: https://github.com/vuejs/vue-devtools lib.min.js:43 You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html index.html:12042 Version vis-plumb: 1.0.0 trashschedule.js:130 Version trashschedule: 1.0.3 conn.js:305 2021-04-01T16:35:14.371Z Connected => authenticate conn.js:326 2021-04-01T16:35:14.467Z Authenticated: true materialdesign.js:33 Version vis-materialdesign: 0.5.1-beta widgets.min.js:1 Uncaught (in promise) TypeError: Sentry.init is not a function at Object._initializeSentry (widgets.min.js:1) at Object.initializeSentry (widgets.min.js:1)Hier noch so ein Block - Bohh ist ja alles Voll mit Fehlermeldungen - na dafür läuft das Projekt aber noch ganz ordentlich


Version vis-hqwidgets: 1.1.7 conn.js:1256 Error: can't render tplJscolor w02776 on "070_PV_Anlage": conn.js:1256 Error: 0 - TypeError: str.match is not a functionTypeError: str.match is not a function conn.js:1256 Error: 1 - at jscolor.fromString (http://10.122.60.87:8082/vis/widgets/colorpicker/js/jscolor.js:1190:17) conn.js:1256 Error: 2 - at _rgbChanged (http://10.122.60.87:8082/vis/index.html:4678:28) conn.js:1256 Error: 3 - at Object.jscolor (http://10.122.60.87:8082/vis/index.html:4683:17) conn.js:1256 Error: 4 - at Object.eval (tplJscolor.js:53:83) conn.js:1256 Error: 5 - at Function.<anonymous> (http://10.122.60.87:8082/vis/lib/js/can.custom.min.js:64:6166) conn.js:1256 Error: 6 - at Object.a.each (http://10.122.60.87:8082/vis/lib/js/can.custom.min.js:24:294) conn.js:1256 Error: 7 - at http://10.122.60.87:8082/vis/lib/js/can.custom.min.js:64:6147 conn.js:1256 Error: 8 - at HTMLInputElement.<anonymous> (http://10.122.60.87:8082/vis/lib/js/can.custom.min.js:58:1841) conn.js:1256 Error: 9 - at Object.a.each (http://10.122.60.87:8082/vis/lib/js/can.custom.min.js:24:294) conn.js:1256 Error: 10 - at Function.hookup (http://10.122.60.87:8082/vis/lib/js/can.custom.min.js:58:1751) conn.js:1256 Error: Error: can't create states object for fronius.0.powerflow.inverter1.SOC(TypeError: str.match is not a function): "TypeError: str.match is not a function\n at jscolor.fromString (http://10.122.60.87:8082/vis/widgets/colorpicker/js/jscolor.js:1190:17)\n at a._rgbChanged (http://10.122.60.87:8082/vis/index.html:4678:28)\n at a.t.dispatch (http://10.122.60.87:8082/vis/lib/js/can.custom.min.js:18:1252)\n at Object.stop (http://10.122.60.87:8082/vis/lib/js/can.custom.min.js:44:451)\n at a._setAttrs (http://10.122.60.87:8082/vis/lib/js/can.custom.min.js:48:4021)\n at attr (http://10.122.60.87:8082/vis/lib/js/can.custom.min.js:48:1571)\n at Object.updateState (http://10.122.60.87:8082/vis/js/vis.js:2923:29)\n at http://10.122.60.87:8082/vis/js/vis.js:3480:21\n at http://10.122.60.87:8082/vis/js/vis.js:3697:9" vis.js:3051 Uncaught DOMException: Blocked a frame with origin "http://10.122.60.87:8082" from accessing a cross-origin frame. at HTMLIFrameElement.<anonymous> (http://10.122.60.87:8082/vis/js/vis.js:3051:40) at Function.each (http://10.122.60.87:8082/lib/js/jquery-1.11.2.min.js:2:2975) at m.fn.init.each (http://10.122.60.87:8082/lib/js/jquery-1.11.2.min.js:2:835) at Object.updateIframeZoom (http://10.122.60.87:8082/vis/js/vis.js:3050:25) at Object.postChangeView (http://10.122.60.87:8082/vis/js/vis.js:1931:14) at http://10.122.60.87:8082/vis/js/vis.js:1866:26 at http://10.122.60.87:8082/vis/js/vis.js:955:35 at Object.renderViews (http://10.122.60.87:8082/vis/js/vis.js:785:27) at http://10.122.60.87:8082/vis/js/vis.js:791:18 at http://10.122.60.87:8082/vis/js/vis.js:974:35 (anonymous) @ vis.js:3051 each @ jquery-1.11.2.min.js:2 each @ jquery-1.11.2.min.js:2 updateIframeZoom @ vis.js:3050 postChangeView @ vis.js:1931 (anonymous) @ vis.js:1866 (anonymous) @ vis.js:955 renderViews @ vis.js:785 (anonymous) @ vis.js:791 (anonymous) @ vis.js:974 setTimeout (async) (anonymous) @ vis.js:972 subscribeStates @ vis.js:2841 renderView @ vis.js:828 renderViews @ vis.js:790 (anonymous) @ vis.js:791 (anonymous) @ vis.js:974 setTimeout (async) (anonymous) @ vis.js:972 subscribeStates @ vis.js:2841 renderView @ vis.js:828 renderViews @ vis.js:790 (anonymous) @ vis.js:946 (anonymous) @ vis.js:2865 (anonymous) @ conn.js:801 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonymous) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 instrument.js:109 DashboardModel.on is deprecated use events.subscribe -
scheint das evtl. eine formel in einem widget nicht funktioniert - toFixed() wird ausgeführt, aber dar wert ist undefined
-
Ist aber merkwürdig, da der Adapter ja den realen Wert liefert. Scheint demzufolge am Widget zu liegen?!
-
@jb_sullivan sagte in Einige VIS Widgets aktualisieren sich nicht:
can't render tplJscolor w02776 on "070_PV_Anlage":
kannst du das widget zuerst exportiern, zwischenspeichern und anschliessend löschen ?
-
@gurke258 das können wohl am besten die ersteller des adapters beantworten - weißt du denn welches widget es ist- kann ich nicht rauslesen
-
Jap -> https://github.com/iobroker-community-adapters/ioBroker.vis-material-advanced/issues/24
habe dem Entwickler schon geschrieben.