NEWS
Test Adapter telegram-menu v.1.6.x
-
@negalein In der Übersicht kann man ja nichts rein schreiben.
Und beim Editieren gibt es nur das Kästchen das nicht reagiert...Da gibt es doch nichts zum reinschreiben...oder stehe ich heute so auf dem Schlauch?

@docgame sagte in Test Adapter telegram-menu v.0.0.x:
@negalein In der Übersicht kann man ja nichts rein schreiben.
in der Pbersicht nicht.
Aber im editierten Punkt.Und beim Editieren gibt es nur das Kästchen das nicht reagiert...Da gibt es doch nichts zum reinschreiben...oder stehe ich heute so auf dem Schlauch?

hier hast du bereits
truestehen.
Kannst du nun den Hacken beiSwitchsetzen?PS: zeig mal die RAW-Daten von
alias.0.Buero.Licht.Buerodecke.state -
@negalein In der Übersicht kann man ja nichts rein schreiben.
Und beim Editieren gibt es nur das Kästchen das nicht reagiert...Da gibt es doch nichts zum reinschreiben...oder stehe ich heute so auf dem Schlauch?

@docgame ich werde mir das heute Abend mal anschauen.
- Zum einen das da anscheinend immer ein value drin stehen muss
- dann das du Switch anscheinend beim editieren nicht schalten kannst
- Icons müsste eigentlich auch gehen, muss ich mir aber anschauen
Ich hoffe ich habe nichts vergessen
-
@docgame sagte in Test Adapter telegram-menu v.0.0.x:
@negalein In der Übersicht kann man ja nichts rein schreiben.
in der Pbersicht nicht.
Aber im editierten Punkt.Und beim Editieren gibt es nur das Kästchen das nicht reagiert...Da gibt es doch nichts zum reinschreiben...oder stehe ich heute so auf dem Schlauch?

hier hast du bereits
truestehen.
Kannst du nun den Hacken beiSwitchsetzen?PS: zeig mal die RAW-Daten von
alias.0.Buero.Licht.Buerodecke.state@negalein Wie du in den Posts weiter oben siehst habe ich ja von jedem Gerät ein "true" und ein "false", da ich ja zum ein ausschalten 2 Buttons nehmen muss. Daher will ich ja auch "Switch" verwenden. Egal ob ich true drin stehen habe oder es leer lasse...ich kann das Kästchen nicht anwählen.
Hier die RAW-Daten(Sind etwas länger, da dieser State auch noch mit Lightcontrol verknüpft ist):{ "common": { "alias": { "id": "zigbee.1.a4c13841db619e62.state" }, "name": "Bürodecke Licht", "role": "switch", "type": "boolean", "unit": "", "min": null, "max": null, "read": true, "write": true, "custom": { "lightcontrol.0": { "enabled": false, "defaultBri": "100", "whiteModeVal": "false", "colorModeVal": "true", "colorType": "hex", "defaultColor": "#FFFFFF", "sendCt": true, "sendSat": true, "sendColor": true, "sendModeswitch": true, "useBri": true, "type": "light", "func": "power", "onVal": true, "offVal": false, "minVal": 0, "maxVal": 100, "motionVal": true, "noMotionVal": false, "group": "Büro", "description": "Bürodecke" } } }, "native": {}, "type": "state", "_id": "alias.0.Buero.Licht.Buerodecke.state", "acl": { "object": 1638, "state": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1680212213959 }Nachtrag: Ich habe in der Adapterübersicht mal einen Daiteiupload des Adatpers gemacht.
Jetzt ist bei allen Datenpunkten automatisch ein Haken bei Switch drin gewesen.
Wenn ich dann den Button des oben erwähnten Datenpunktes drücke "Toogle't" er nicht. Hier nimmt er scheinbar noch das true (obwohl es aufgegraut ist). wenn ich das true rausnehme geht der Toggle.
Wenn @Michael-Roling das mit dem Icon hinbekommt werde ich da wo es geht auf Switch umstellen. -
@negalein Wie du in den Posts weiter oben siehst habe ich ja von jedem Gerät ein "true" und ein "false", da ich ja zum ein ausschalten 2 Buttons nehmen muss. Daher will ich ja auch "Switch" verwenden. Egal ob ich true drin stehen habe oder es leer lasse...ich kann das Kästchen nicht anwählen.
Hier die RAW-Daten(Sind etwas länger, da dieser State auch noch mit Lightcontrol verknüpft ist):{ "common": { "alias": { "id": "zigbee.1.a4c13841db619e62.state" }, "name": "Bürodecke Licht", "role": "switch", "type": "boolean", "unit": "", "min": null, "max": null, "read": true, "write": true, "custom": { "lightcontrol.0": { "enabled": false, "defaultBri": "100", "whiteModeVal": "false", "colorModeVal": "true", "colorType": "hex", "defaultColor": "#FFFFFF", "sendCt": true, "sendSat": true, "sendColor": true, "sendModeswitch": true, "useBri": true, "type": "light", "func": "power", "onVal": true, "offVal": false, "minVal": 0, "maxVal": 100, "motionVal": true, "noMotionVal": false, "group": "Büro", "description": "Bürodecke" } } }, "native": {}, "type": "state", "_id": "alias.0.Buero.Licht.Buerodecke.state", "acl": { "object": 1638, "state": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1680212213959 }Nachtrag: Ich habe in der Adapterübersicht mal einen Daiteiupload des Adatpers gemacht.
Jetzt ist bei allen Datenpunkten automatisch ein Haken bei Switch drin gewesen.
Wenn ich dann den Button des oben erwähnten Datenpunktes drücke "Toogle't" er nicht. Hier nimmt er scheinbar noch das true (obwohl es aufgegraut ist). wenn ich das true rausnehme geht der Toggle.
Wenn @Michael-Roling das mit dem Icon hinbekommt werde ich da wo es geht auf Switch umstellen.@docgame sagte in Test Adapter telegram-menu v.0.0.x:
habe ich ja von jedem Gerät ein "true" und ein "false", da ich ja zum ein ausschalten 2 Buttons nehmen muss
welche Version verwendest du?
Ich hab 0.0.7 und habe bei den Switches keinen Wert eingetragen.
Habe auch pro Switch nur 1 Punkt. Mit dem 1 Button schalte ich ein & aus.Das Problem mit dem nicht anhackbaren Feld war ganz am Anfang mal.
-
@negalein Wie du in den Posts weiter oben siehst habe ich ja von jedem Gerät ein "true" und ein "false", da ich ja zum ein ausschalten 2 Buttons nehmen muss. Daher will ich ja auch "Switch" verwenden. Egal ob ich true drin stehen habe oder es leer lasse...ich kann das Kästchen nicht anwählen.
Hier die RAW-Daten(Sind etwas länger, da dieser State auch noch mit Lightcontrol verknüpft ist):{ "common": { "alias": { "id": "zigbee.1.a4c13841db619e62.state" }, "name": "Bürodecke Licht", "role": "switch", "type": "boolean", "unit": "", "min": null, "max": null, "read": true, "write": true, "custom": { "lightcontrol.0": { "enabled": false, "defaultBri": "100", "whiteModeVal": "false", "colorModeVal": "true", "colorType": "hex", "defaultColor": "#FFFFFF", "sendCt": true, "sendSat": true, "sendColor": true, "sendModeswitch": true, "useBri": true, "type": "light", "func": "power", "onVal": true, "offVal": false, "minVal": 0, "maxVal": 100, "motionVal": true, "noMotionVal": false, "group": "Büro", "description": "Bürodecke" } } }, "native": {}, "type": "state", "_id": "alias.0.Buero.Licht.Buerodecke.state", "acl": { "object": 1638, "state": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1680212213959 }Nachtrag: Ich habe in der Adapterübersicht mal einen Daiteiupload des Adatpers gemacht.
Jetzt ist bei allen Datenpunkten automatisch ein Haken bei Switch drin gewesen.
Wenn ich dann den Button des oben erwähnten Datenpunktes drücke "Toogle't" er nicht. Hier nimmt er scheinbar noch das true (obwohl es aufgegraut ist). wenn ich das true rausnehme geht der Toggle.
Wenn @Michael-Roling das mit dem Icon hinbekommt werde ich da wo es geht auf Switch umstellen. -
@docgame
Was meinst du genau mit icons ?@michael-roling Ich habe das Blockly ja gerade deinstalliert....habe aber aus einem anderen Post bei Bild von DSLRaser ausgeschnitten bei dem man gut sieht was ich meine. Ich glaube das Bild ist zwar eine IQontrol-Liste. Bei Telegram ist es aber ähnlich:

Ich glaube , die UTF-8 Icons sind damals von dort gekommen Unicode.org
Ausgeschaltete Glühbirne als Variable bei False und bei True die Leuchtende. Hallte das ach bei gekippten/Geschlossenen Fenstern usw.
Da bei Telegram ja auch Emojis gehen denke ich das müsste umsetzbar sein und hatte einen riesen Mehrwert.... -
@michael-roling Ich habe das Blockly ja gerade deinstalliert....habe aber aus einem anderen Post bei Bild von DSLRaser ausgeschnitten bei dem man gut sieht was ich meine. Ich glaube das Bild ist zwar eine IQontrol-Liste. Bei Telegram ist es aber ähnlich:

Ich glaube , die UTF-8 Icons sind damals von dort gekommen Unicode.org
Ausgeschaltete Glühbirne als Variable bei False und bei True die Leuchtende. Hallte das ach bei gekippten/Geschlossenen Fenstern usw.
Da bei Telegram ja auch Emojis gehen denke ich das müsste umsetzbar sein und hatte einen riesen Mehrwert....@docgame mmmh das ist sicherlich schwiergig, denn dann müsste der Bot ja auch jedesmal mitbekommen wenn man manuel eine Lampe schaltet,
wenn dann ist das auch nicht mal eben so gemacht, dazu muss ich mir erstmal grundlegende Gedanken machen.Sonst funktioniert alles bei dir, inzwischen?
-
@docgame mmmh das ist sicherlich schwiergig, denn dann müsste der Bot ja auch jedesmal mitbekommen wenn man manuel eine Lampe schaltet,
wenn dann ist das auch nicht mal eben so gemacht, dazu muss ich mir erstmal grundlegende Gedanken machen.Sonst funktioniert alles bei dir, inzwischen?
@michael-roling Nach dem erneuten Upload des Adapters funktioniert die Switchfunktion ja.
Wollte gerade bei der Lichtsteuerung erst abklären ob so eine State-Übermittlung möglich ist.
Werde heute Abend mal mit Temperaturen und Rollos weiterexperimentieren. Habe ja Hunderte geräte zum testen da.
Wenn es nicht möglich ist den State des Objekts (Braucht ja kein Emoji sein...man könnte ja auch an/aus anhängen) an den Bot zu übergeben muss ich die Lichtsteuerung, die Haustür usw. (alles bei dem ich einen bestimmten Zustand gesichert haben will) weiter mit 2 Buttons arbeiten und dann prophylaktisch bei allem auf aus gehen auch wenn diese schon aus sind.
Ich vermute. dann werde ich weiterhin IQcontrol nehmen. Dachte mir eben, das für ein schnelles ändern von States Telegram wesentlich schlanker wäre und eine VIS für solche Zwecke oversized ist. -
@docgame mmmh das ist sicherlich schwiergig, denn dann müsste der Bot ja auch jedesmal mitbekommen wenn man manuel eine Lampe schaltet,
wenn dann ist das auch nicht mal eben so gemacht, dazu muss ich mir erstmal grundlegende Gedanken machen.Sonst funktioniert alles bei dir, inzwischen?
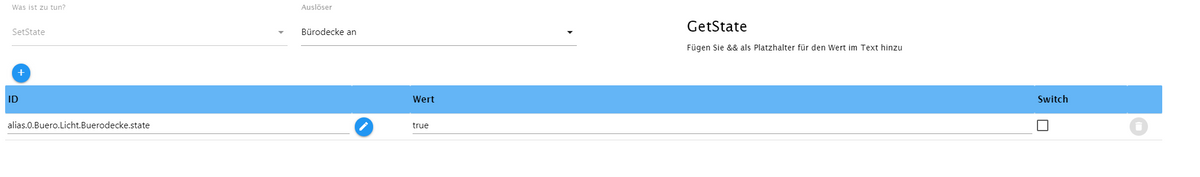
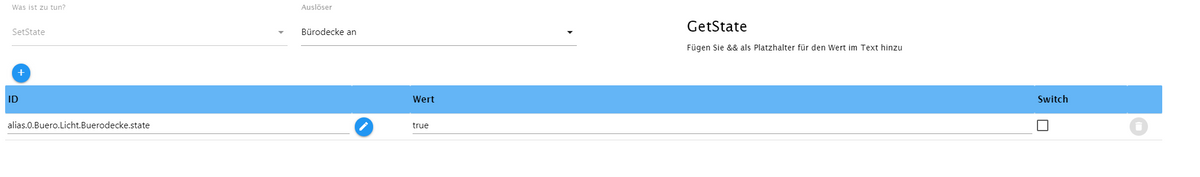
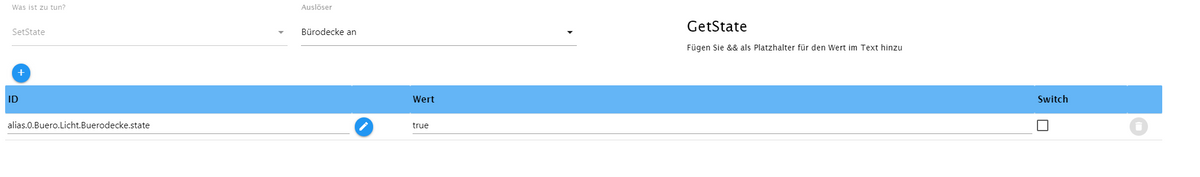
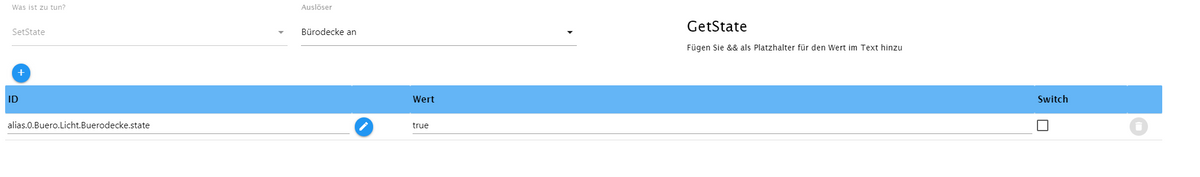
@michael-roling Ich habe gerade einige Temperaturmenüs gemacht.
Hier wird ja (bei Verwendung von "Getstate" vom Bot ja auch der Wert des States hinter dem angelegten Text zurückgegeben.
Das müsste ja bei Setstates eigentlich auch gehen. Dann hätte man bei Switch zwar den Zusdtand nicht schön im Menü aber zumindest steht er in der Bot-Antwort. -
@michael-roling Ich habe gerade einige Temperaturmenüs gemacht.
Hier wird ja (bei Verwendung von "Getstate" vom Bot ja auch der Wert des States hinter dem angelegten Text zurückgegeben.
Das müsste ja bei Setstates eigentlich auch gehen. Dann hätte man bei Switch zwar den Zusdtand nicht schön im Menü aber zumindest steht er in der Bot-Antwort. -
Hallo,
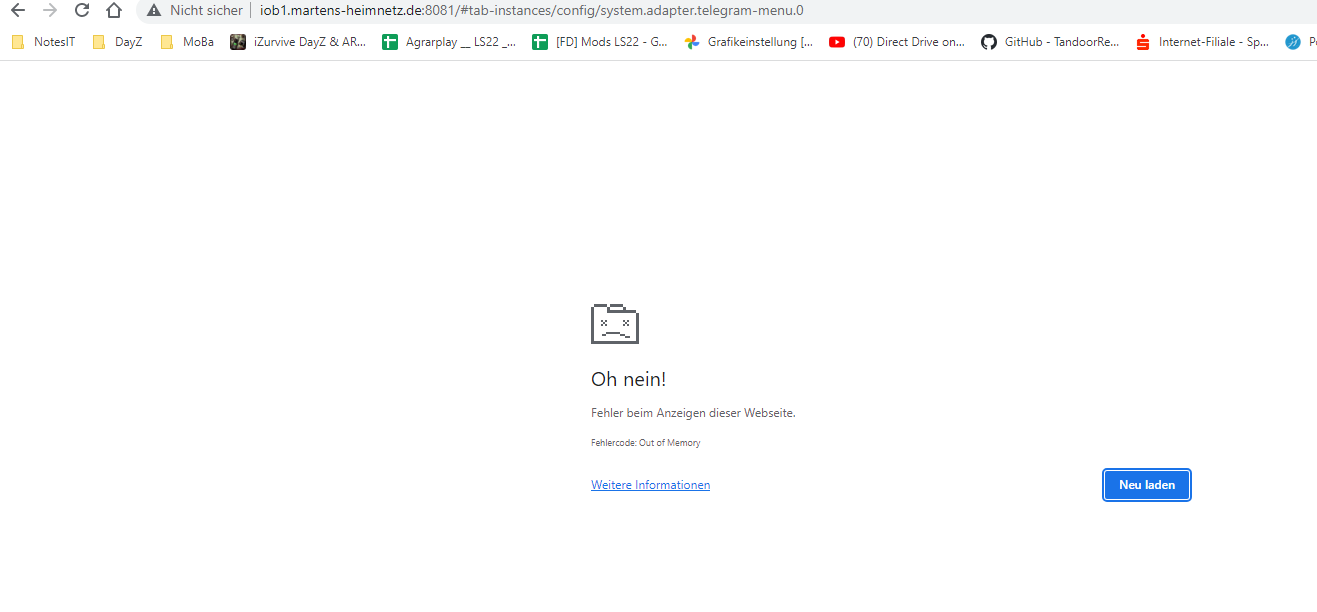
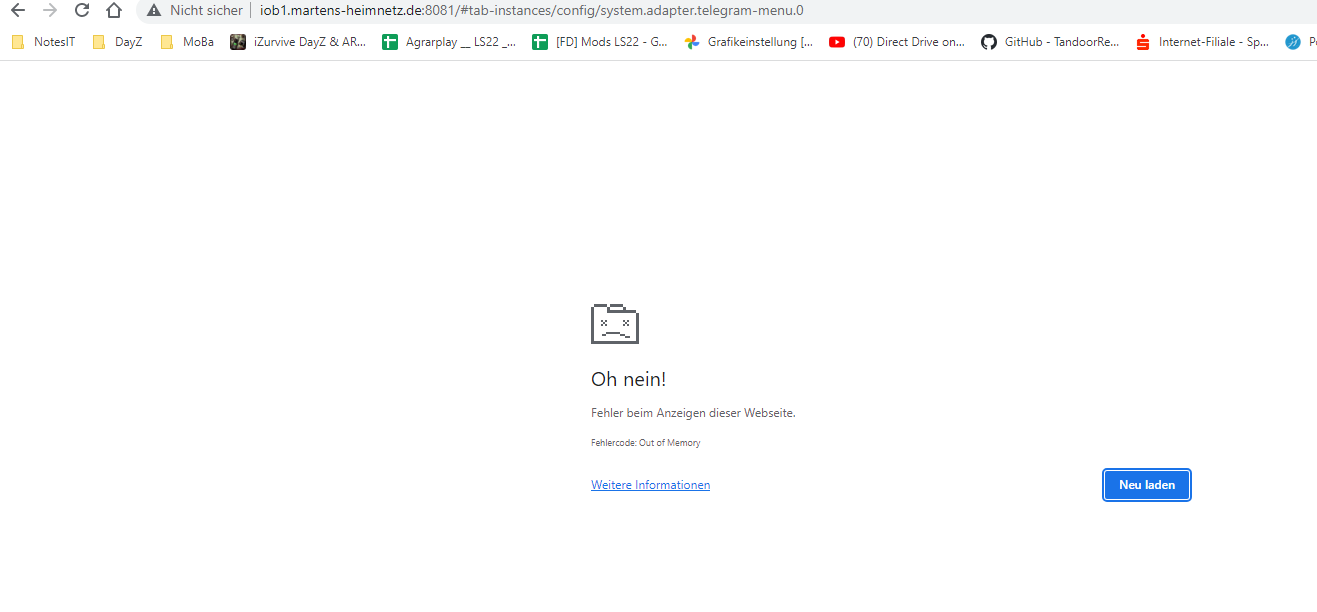
ich habe versucht den Adapter zu installieren. Leider friert der Browser jedesmal ein wenn die Konfig Seite des Adapters erscheint. Nach einigen Sekunden kommt dann die Chrome "Oh Nein"-Seite

Ich habe den Adapter dann auf Debug gestellt und Ihm nur diese Ausgabe entlocken können:
telegram-menu.0 2023-05-05 07:07:08.346 error The State .info.connection was not found! telegram-menu.0 2023-05-05 07:07:08.346 error undefined telegram-menu.0 2023-05-05 07:07:08.256 debug Datapoint ".info.connection" telegram-menu.0 2023-05-05 07:07:08.255 debug Instance "" telegram-menu.0 2023-05-05 07:07:08.227 info starting. Version 0.0.8 (non-npm: MiRo1310/ioBroker.telegram-menu#6e47d7d0719bc6b99470092dde410aefd9c4d316) in /opt/iobroker/node_modules/iobroker.telegram-menu, node: v16.19.1, js-controller: 4.0.24 telegram-menu.0 2023-05-05 07:07:07.712 debug States connected to redis: 127.0.0.1:9000 telegram-menu.0 2023-05-05 07:07:07.640 debug States create User PubSub Client telegram-menu.0 2023-05-05 07:07:07.639 debug States create System PubSub Client telegram-menu.0 2023-05-05 07:07:07.606 debug Redis States: Use Redis connection: 127.0.0.1:9000 telegram-menu.0 2023-05-05 07:07:07.513 debug Objects connected to redis: 127.0.0.1:9001 telegram-menu.0 2023-05-05 07:07:07.493 debug Objects client initialize lua scripts telegram-menu.0 2023-05-05 07:07:07.321 debug Objects create User PubSub Client telegram-menu.0 2023-05-05 07:07:07.318 debug Objects create System PubSub Client telegram-menu.0 2023-05-05 07:07:07.281 debug Objects client ready ... initialize now telegram-menu.0 2023-05-05 07:07:07.149 debug Redis Objects: Use Redis connection: 127.0.0.1:9001Ein Löschen und neu installieren brachte keine Besserung.
Wenn Ich Dir weitere Informationen geben kann lass es mich gerne wissen.
-
Hallo,
ich habe versucht den Adapter zu installieren. Leider friert der Browser jedesmal ein wenn die Konfig Seite des Adapters erscheint. Nach einigen Sekunden kommt dann die Chrome "Oh Nein"-Seite

Ich habe den Adapter dann auf Debug gestellt und Ihm nur diese Ausgabe entlocken können:
telegram-menu.0 2023-05-05 07:07:08.346 error The State .info.connection was not found! telegram-menu.0 2023-05-05 07:07:08.346 error undefined telegram-menu.0 2023-05-05 07:07:08.256 debug Datapoint ".info.connection" telegram-menu.0 2023-05-05 07:07:08.255 debug Instance "" telegram-menu.0 2023-05-05 07:07:08.227 info starting. Version 0.0.8 (non-npm: MiRo1310/ioBroker.telegram-menu#6e47d7d0719bc6b99470092dde410aefd9c4d316) in /opt/iobroker/node_modules/iobroker.telegram-menu, node: v16.19.1, js-controller: 4.0.24 telegram-menu.0 2023-05-05 07:07:07.712 debug States connected to redis: 127.0.0.1:9000 telegram-menu.0 2023-05-05 07:07:07.640 debug States create User PubSub Client telegram-menu.0 2023-05-05 07:07:07.639 debug States create System PubSub Client telegram-menu.0 2023-05-05 07:07:07.606 debug Redis States: Use Redis connection: 127.0.0.1:9000 telegram-menu.0 2023-05-05 07:07:07.513 debug Objects connected to redis: 127.0.0.1:9001 telegram-menu.0 2023-05-05 07:07:07.493 debug Objects client initialize lua scripts telegram-menu.0 2023-05-05 07:07:07.321 debug Objects create User PubSub Client telegram-menu.0 2023-05-05 07:07:07.318 debug Objects create System PubSub Client telegram-menu.0 2023-05-05 07:07:07.281 debug Objects client ready ... initialize now telegram-menu.0 2023-05-05 07:07:07.149 debug Redis Objects: Use Redis connection: 127.0.0.1:9001Ein Löschen und neu installieren brachte keine Besserung.
Wenn Ich Dir weitere Informationen geben kann lass es mich gerne wissen.
@ckmartens so auf den ersten Blick kann ich nichts sehen. Die errors sind normal da noch keine Instanz im Adapter eingestellt wurde.
Sonst kam kein Fehler im log vom System?
-
@ckmartens so auf den ersten Blick kann ich nichts sehen. Die errors sind normal da noch keine Instanz im Adapter eingestellt wurde.
Sonst kam kein Fehler im log vom System?
@michael-roling Hab jetzt nochmal versucht un im Chrome die Entwicklerkonsole laufen lassen. Da wurde folgender Fehler angezeigt:
fetch.ts:35 POST https://sentry.iobroker.net/api/58/envelope/?sentry_key=43643152dab3481db69950ba866ee9d6&sentry_version=7&sentry_client=sentry.javascript.browser%2F7.28.0 net::ERR_BLOCKED_BY_CLIENT tt @ fetch.ts:35 I1 @ base.ts:75 It @ promisebuffer.ts:49 Nt @ base.ts:90 _sendEnvelope @ baseclient.ts:739 sendSession @ baseclient.ts:314 captureSession @ baseclient.ts:205 _sendSessionUpdate @ hub.ts:461 endSession @ hub.ts:400 startSession @ hub.ts:432 mr @ sdk.ts:251 (anonym) @ sdk.ts:287 xe @ instrument.ts:96 Ft.onpopstate @ instrument.ts:305 value @ Router.js:91 (anonym) @ Instances.jsx:582 onClick @ InstanceRow.jsx:1027 ga @ react-dom.production.min.js:54 ka @ react-dom.production.min.js:54 Sa @ react-dom.production.min.js:55 Po @ react-dom.production.min.js:105 To @ react-dom.production.min.js:106 (anonym) @ react-dom.production.min.js:117 ou @ react-dom.production.min.js:274 Ou @ react-dom.production.min.js:52 oi @ react-dom.production.min.js:109 Ql @ react-dom.production.min.js:74 ja @ react-dom.production.min.js:73 vt @ helpers.ts:98 fetch.ts:35 POST https://sentry.iobroker.net/api/58/envelope/?sentry_key=43643152dab3481db69950ba866ee9d6&sentry_version=7&sentry_client=sentry.javascript.browser%2F7.28.0 net::ERR_BLOCKED_BY_CLIENT tt @ fetch.ts:35 I1 @ base.ts:75 It @ promisebuffer.ts:49 Nt @ base.ts:90 _sendEnvelope @ baseclient.ts:739 sendSession @ baseclient.ts:314 captureSession @ baseclient.ts:205 _sendSessionUpdate @ hub.ts:461 captureSession @ hub.ts:387 mr @ sdk.ts:252 (anonym) @ sdk.ts:287 xe @ instrument.ts:96 Ft.onpopstate @ instrument.ts:305 value @ Router.js:91 (anonym) @ Instances.jsx:582 onClick @ InstanceRow.jsx:1027 ga @ react-dom.production.min.js:54 ka @ react-dom.production.min.js:54 Sa @ react-dom.production.min.js:55 Po @ react-dom.production.min.js:105 To @ react-dom.production.min.js:106 (anonym) @ react-dom.production.min.js:117 ou @ react-dom.production.min.js:274 Ou @ react-dom.production.min.js:52 oi @ react-dom.production.min.js:109 Ql @ react-dom.production.min.js:74 ja @ react-dom.production.min.js:73 vt @ helpers.ts:98 socket.io.js:66Im Log von ioBroker aber keine weiteren Einträge
-
@michael-roling Hab jetzt nochmal versucht un im Chrome die Entwicklerkonsole laufen lassen. Da wurde folgender Fehler angezeigt:
fetch.ts:35 POST https://sentry.iobroker.net/api/58/envelope/?sentry_key=43643152dab3481db69950ba866ee9d6&sentry_version=7&sentry_client=sentry.javascript.browser%2F7.28.0 net::ERR_BLOCKED_BY_CLIENT tt @ fetch.ts:35 I1 @ base.ts:75 It @ promisebuffer.ts:49 Nt @ base.ts:90 _sendEnvelope @ baseclient.ts:739 sendSession @ baseclient.ts:314 captureSession @ baseclient.ts:205 _sendSessionUpdate @ hub.ts:461 endSession @ hub.ts:400 startSession @ hub.ts:432 mr @ sdk.ts:251 (anonym) @ sdk.ts:287 xe @ instrument.ts:96 Ft.onpopstate @ instrument.ts:305 value @ Router.js:91 (anonym) @ Instances.jsx:582 onClick @ InstanceRow.jsx:1027 ga @ react-dom.production.min.js:54 ka @ react-dom.production.min.js:54 Sa @ react-dom.production.min.js:55 Po @ react-dom.production.min.js:105 To @ react-dom.production.min.js:106 (anonym) @ react-dom.production.min.js:117 ou @ react-dom.production.min.js:274 Ou @ react-dom.production.min.js:52 oi @ react-dom.production.min.js:109 Ql @ react-dom.production.min.js:74 ja @ react-dom.production.min.js:73 vt @ helpers.ts:98 fetch.ts:35 POST https://sentry.iobroker.net/api/58/envelope/?sentry_key=43643152dab3481db69950ba866ee9d6&sentry_version=7&sentry_client=sentry.javascript.browser%2F7.28.0 net::ERR_BLOCKED_BY_CLIENT tt @ fetch.ts:35 I1 @ base.ts:75 It @ promisebuffer.ts:49 Nt @ base.ts:90 _sendEnvelope @ baseclient.ts:739 sendSession @ baseclient.ts:314 captureSession @ baseclient.ts:205 _sendSessionUpdate @ hub.ts:461 captureSession @ hub.ts:387 mr @ sdk.ts:252 (anonym) @ sdk.ts:287 xe @ instrument.ts:96 Ft.onpopstate @ instrument.ts:305 value @ Router.js:91 (anonym) @ Instances.jsx:582 onClick @ InstanceRow.jsx:1027 ga @ react-dom.production.min.js:54 ka @ react-dom.production.min.js:54 Sa @ react-dom.production.min.js:55 Po @ react-dom.production.min.js:105 To @ react-dom.production.min.js:106 (anonym) @ react-dom.production.min.js:117 ou @ react-dom.production.min.js:274 Ou @ react-dom.production.min.js:52 oi @ react-dom.production.min.js:109 Ql @ react-dom.production.min.js:74 ja @ react-dom.production.min.js:73 vt @ helpers.ts:98 socket.io.js:66Im Log von ioBroker aber keine weiteren Einträge
@ckmartens kannst du denn andere Adapter installieren?
Ist dein System aktuell? -
@ckmartens kannst du denn andere Adapter installieren?
Ist dein System aktuell?@michael-roling Ja System ist aktuell, Senrty ist ja ein Plugin von js-controller und eigentlich für Entwickler. Aber in Deinem Adapter ist das ja nicht aktiviert.
So und jetzt kommt das seltsame. Im Edge kann ich alles einstellen, da hängt nichts. In der Entwicklerkonsole von Edge werden nur ein paar Stylsheets Fehler im CSS angezeigt. Aber ich kann alles einstellen und speichern.
Warum im Chrome der Fehler kommt entzieh sich meiner Kenntnis. -
@michael-roling Ja System ist aktuell, Senrty ist ja ein Plugin von js-controller und eigentlich für Entwickler. Aber in Deinem Adapter ist das ja nicht aktiviert.
So und jetzt kommt das seltsame. Im Edge kann ich alles einstellen, da hängt nichts. In der Entwicklerkonsole von Edge werden nur ein paar Stylsheets Fehler im CSS angezeigt. Aber ich kann alles einstellen und speichern.
Warum im Chrome der Fehler kommt entzieh sich meiner Kenntnis.@ckmartens und danach läuft alles?
Genau sentry ist bei mir nicht aktiviert. -
@michael-roling Ja System ist aktuell, Senrty ist ja ein Plugin von js-controller und eigentlich für Entwickler. Aber in Deinem Adapter ist das ja nicht aktiviert.
So und jetzt kommt das seltsame. Im Edge kann ich alles einstellen, da hängt nichts. In der Entwicklerkonsole von Edge werden nur ein paar Stylsheets Fehler im CSS angezeigt. Aber ich kann alles einstellen und speichern.
Warum im Chrome der Fehler kommt entzieh sich meiner Kenntnis.@ckmartens sagte in Test Adapter telegram-menu v.0.0.x:
Warum im Chrome der Fehler kommt entzieh sich meiner Kenntnis.
Chrome aktuell?
Irgendein Plugin in Chrome aktiv? -
@ckmartens und danach läuft alles?
Genau sentry ist bei mir nicht aktiviert.@michael-roling Ja, bis auf in Chrome
-
@ckmartens sagte in Test Adapter telegram-menu v.0.0.x:
Warum im Chrome der Fehler kommt entzieh sich meiner Kenntnis.
Chrome aktuell?
Irgendein Plugin in Chrome aktiv? -
Ich habe noch mal ein paar Anpassungen und Änderungen vorgenommen,
Am besten vor dem Update erstmal die daten als csv sichern, ich hoffe aber das das Problem mit dem Update gelöst ist.
Neue Features:- Rückmeldewert für das setzen eines states
- Man kann alle states von functions auslesen, z.b. status aller Fenster oder in der Art


