NEWS
Button der Farbe ändert
-
Eigentlich habe ich die Lösung oben schon fast komplett beschrieben.
Zum Zeitpunkt meiner Antwort waren noch ein paar Fragen offen die leider noch nicht beantwortet wurdenIch müsste wissen für was für Widget du dich entschieden hast und welche Farbe die Knopf Schaltflächen beim drücken haben soll
Dann bekommst du fast copy Paste fähig eine Lösung
@oliverio Ich verwende das Widget Button State.
Am Mac Bildschirm wird mir das so wiedergegeben wie es sein soll. Es ist deutlich zu sehen, wann der Button gedrückt ist (er verändert seine Farbe). Am iPhone und am Tablet ist das nicht zu sehen.
Also:
Button State
sendet true an einen selbst erstellten Datenpunkt
Farbe in Ruhe blau
Farbe gedrückt grün (es genügt, wenn die Farbe für 500ms grün aufleuchtet) -
@oliverio Ich verwende das Widget Button State.
Am Mac Bildschirm wird mir das so wiedergegeben wie es sein soll. Es ist deutlich zu sehen, wann der Button gedrückt ist (er verändert seine Farbe). Am iPhone und am Tablet ist das nicht zu sehen.
Also:
Button State
sendet true an einen selbst erstellten Datenpunkt
Farbe in Ruhe blau
Farbe gedrückt grün (es genügt, wenn die Farbe für 500ms grün aufleuchtet)@bergjet sagte in Button der Farbe ändert:
es genügt, wenn die Farbe für 500ms grün aufleuchtet
das ist ganz etwas anderes als
@bergjet sagte in Button der Farbe ändert:
Farbe in Ruhe blau
Farbe gedrückt grünDieses ist das Standardverhalten
wobei mir
@bergjet sagte in Button der Farbe ändert:Button State
nichts sagt. Aber es scheint ja auch bei dir zu funktionieren
@bergjet sagte in Button der Farbe ändert:
Am Mac Bildschirm wird mir das so wiedergegeben wie es sein soll.
für ersteres wurden dir mehrere Möglichkeiten genannt.
Warum kommen immer neue Informationen?
So etwas gehört in den Eröffnungspost mit allen Fakten und "Beweisen".Ständiges Nachbessern -oft erst auf Nachfrage- ist nicht wirklich hilfreich!
ich glaube den folgenden Link habe ich dir schon mal gepostet
https://forum.iobroker.net/topic/51555/hinweise-für-gute-forenbeiträge/1Bitte lesen und in Zukunft befolgen!
-
@oliverio Ich verwende das Widget Button State.
Am Mac Bildschirm wird mir das so wiedergegeben wie es sein soll. Es ist deutlich zu sehen, wann der Button gedrückt ist (er verändert seine Farbe). Am iPhone und am Tablet ist das nicht zu sehen.
Also:
Button State
sendet true an einen selbst erstellten Datenpunkt
Farbe in Ruhe blau
Farbe gedrückt grün (es genügt, wenn die Farbe für 500ms grün aufleuchtet)@bergjet sagte in Button der Farbe ändert:
@oliverio Ich verwende das Widget Button State.
Am Mac Bildschirm wird mir das so wiedergegeben wie es sein soll. Es ist deutlich zu sehen, wann der Button gedrückt ist (er verändert seine Farbe). Am iPhone und am Tablet ist das nicht zu sehen.
Also:
Button State
sendet true an einen selbst erstellten Datenpunkt
Farbe in Ruhe blau
Farbe gedrückt grün (es genügt, wenn die Farbe für 500ms grün aufleuchtet)Das widget war etwas zickig, da schon relativ viel für das design vordefiniert ist
das w00001 musst du durch die widgetnummer deines widgets ersetzen
die farben blue, green für hintergrund und white für die textfarbe kannst du beliebig auch mit der #000000 farbnotation ersetzen. den code findest du bspw über dieses tool heraus
https://www.rapidtables.com/web/color/color-picker.html#w00001 button.ui-state-default { background-color: blue; background-image: none; color: white; } #w00001 button:active.ui-state-default { background-color: green; background-image: none; color: white; }die anforderung mit 500ms nachleuchten lässt sich mit reinem css nicht umsetzen, da benötigt man noch javascript code dazu.
ich schau mal ob ich dir da auch was bastle -
@oliverio Ich verwende das Widget Button State.
Am Mac Bildschirm wird mir das so wiedergegeben wie es sein soll. Es ist deutlich zu sehen, wann der Button gedrückt ist (er verändert seine Farbe). Am iPhone und am Tablet ist das nicht zu sehen.
Also:
Button State
sendet true an einen selbst erstellten Datenpunkt
Farbe in Ruhe blau
Farbe gedrückt grün (es genügt, wenn die Farbe für 500ms grün aufleuchtet)hier noch die Lösung mit der Zeitverzögerung
prüfen ob du die funktion waitforelement bereits im javascript reiter verwendest. wenn ja, dann nicht hinzufügen
function waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 100) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } }dann das folgende ebenfalls im javascript reiter hinzufügen.
am besten ganz unten und eine leerzeile lassenwaitForElement($('body'),'#w00001', 'dummy', 'dummy', function () { $("#w00001 button").on("click", function(){ if(!$("#w00001 button").hasClass("anim")) { $(this).addClass("anim"); setTimeout('$("#w00001 button").removeClass("anim");', 500); } }); }, 0, true);wie gehabt w00001 mit der widget id austauschen.
wenn man die zeit vergrößern möchte, dann im javascript die zahl 500 (=500ms = 0.5 sekunden) erhöhen.leider muss man das für jeden knopf wiederholen, da man aufgrund des aufbaus von vis. das ändert dort aber sicherlich niemand mehr
im css reiter muss man folgendes eintragen
#w00001 button.ui-button { background-color: blue; background-image: none; color: white; } #w00001 .anim.ui-state-default { background-color: green !important; background-image: none !important; color: white; }achja, da die clicks im edit mode von vis nicht funktionieren, läuft das nur im runtime mode
-
@bergjet sagte in Button der Farbe ändert:
@oliverio Ich verwende das Widget Button State.
Am Mac Bildschirm wird mir das so wiedergegeben wie es sein soll. Es ist deutlich zu sehen, wann der Button gedrückt ist (er verändert seine Farbe). Am iPhone und am Tablet ist das nicht zu sehen.
Also:
Button State
sendet true an einen selbst erstellten Datenpunkt
Farbe in Ruhe blau
Farbe gedrückt grün (es genügt, wenn die Farbe für 500ms grün aufleuchtet)Das widget war etwas zickig, da schon relativ viel für das design vordefiniert ist
das w00001 musst du durch die widgetnummer deines widgets ersetzen
die farben blue, green für hintergrund und white für die textfarbe kannst du beliebig auch mit der #000000 farbnotation ersetzen. den code findest du bspw über dieses tool heraus
https://www.rapidtables.com/web/color/color-picker.html#w00001 button.ui-state-default { background-color: blue; background-image: none; color: white; } #w00001 button:active.ui-state-default { background-color: green; background-image: none; color: white; }die anforderung mit 500ms nachleuchten lässt sich mit reinem css nicht umsetzen, da benötigt man noch javascript code dazu.
ich schau mal ob ich dir da auch was bastle@oliverio Danke vielmals. Funktioniert hervorragend und hat den Vorteil, ich kann das für meine bestehenden Buttons leicht anpassen.
Die Zeitverzögerung brauche ich nicht wirklich, trotzdem danke.
Die Farben sind nun auch am iPhone und iPad in der Vis-Runtime Ansicht zu sehen und man kann erkennen, wenn der Button gedrückt wird.
Für 3 Buttons füge ich das 3 mal hinzu, wobei ich jeweils die ID des betreffenden Buttons eingebe? -
@oliverio Danke vielmals. Funktioniert hervorragend und hat den Vorteil, ich kann das für meine bestehenden Buttons leicht anpassen.
Die Zeitverzögerung brauche ich nicht wirklich, trotzdem danke.
Die Farben sind nun auch am iPhone und iPad in der Vis-Runtime Ansicht zu sehen und man kann erkennen, wenn der Button gedrückt wird.
Für 3 Buttons füge ich das 3 mal hinzu, wobei ich jeweils die ID des betreffenden Buttons eingebe?@bergjet
ja, zur vereinfachung kannst du es auch so machen.
weitere widgets einfach mit komma getrennt hinzufügen.
die beiden einträge in der 2.css klasse kann man auch streichen.#w00001 button.ui-state-default, #w00002 button.ui-state-default { background-color: blue; background-image: none; color: white; } #w00001 button:active.ui-state-default, #w00002 button:active.ui-state-default { background-color: green; } -
@bergjet
ja, zur vereinfachung kannst du es auch so machen.
weitere widgets einfach mit komma getrennt hinzufügen.
die beiden einträge in der 2.css klasse kann man auch streichen.#w00001 button.ui-state-default, #w00002 button.ui-state-default { background-color: blue; background-image: none; color: white; } #w00001 button:active.ui-state-default, #w00002 button:active.ui-state-default { background-color: green; }@oliverio
Man könnte das Ganze auch für eine ganz bestimmte CSS-Klasse definieren und dann allen Buttons in der Vis die sich so verhalten sollen diese Klasse verpassen.
Das sollte sogar mit Multiselect gehen. -
@oliverio
Man könnte das Ganze auch für eine ganz bestimmte CSS-Klasse definieren und dann allen Buttons in der Vis die sich so verhalten sollen diese Klasse verpassen.
Das sollte sogar mit Multiselect gehen.@codierknecht
Leider nein. Wenn du eine Lösung findest super.
https://github.com/ioBroker/ioBroker.vis/issues/696Das hatte ich versucht und deswegen auch geschrieben das das Widget zickig ist. Eigentlich ist es vis und die Art wie die css klassen für eine view individualisiert werden
-
@codierknecht
Leider nein. Wenn du eine Lösung findest super.
https://github.com/ioBroker/ioBroker.vis/issues/696Das hatte ich versucht und deswegen auch geschrieben das das Widget zickig ist. Eigentlich ist es vis und die Art wie die css klassen für eine view individualisiert werden
@oliverio
Also bei mir funzt das wie erwartet.
Einstellung am Button:

Und schon wechselt der beim Klick fein seine Farbe.
Oder habe ich das falsch verstanden? -
@oliverio
Also bei mir funzt das wie erwartet.
Einstellung am Button:

Und schon wechselt der beim Klick fein seine Farbe.
Oder habe ich das falsch verstanden?und wie sieht dein css aus?
das setzen der css klasse funktioniert bei mir auch.
aber bei button state kommt die regel nicht durch, da sie durch andere regeln überpriorisiert werden.mach bitte mal komplettes beispiel wenn es bei dir funktioniert
-
und wie sieht dein css aus?
das setzen der css klasse funktioniert bei mir auch.
aber bei button state kommt die regel nicht durch, da sie durch andere regeln überpriorisiert werden.mach bitte mal komplettes beispiel wenn es bei dir funktioniert
@oliverio
Ups, hätte ich ja auch gleich mal dazupacken können - sorry..vis-button button.ui-state-default { background-color: blue; background-image: none; color: white; } .vis-button button.ui-state-default:active { background-color: green; color: red; } -
und wie sieht dein css aus?
das setzen der css klasse funktioniert bei mir auch.
aber bei button state kommt die regel nicht durch, da sie durch andere regeln überpriorisiert werden.mach bitte mal komplettes beispiel wenn es bei dir funktioniert
@oliverio sagte in Button der Farbe ändert:
aber bei button state kommt die regel nicht durch, da sie durch andere regeln überpriorisiert werden.
Kannst Du das nicht mit
!importanterzwingen? -
@oliverio sagte in Button der Farbe ändert:
aber bei button state kommt die regel nicht durch, da sie durch andere regeln überpriorisiert werden.
Kannst Du das nicht mit
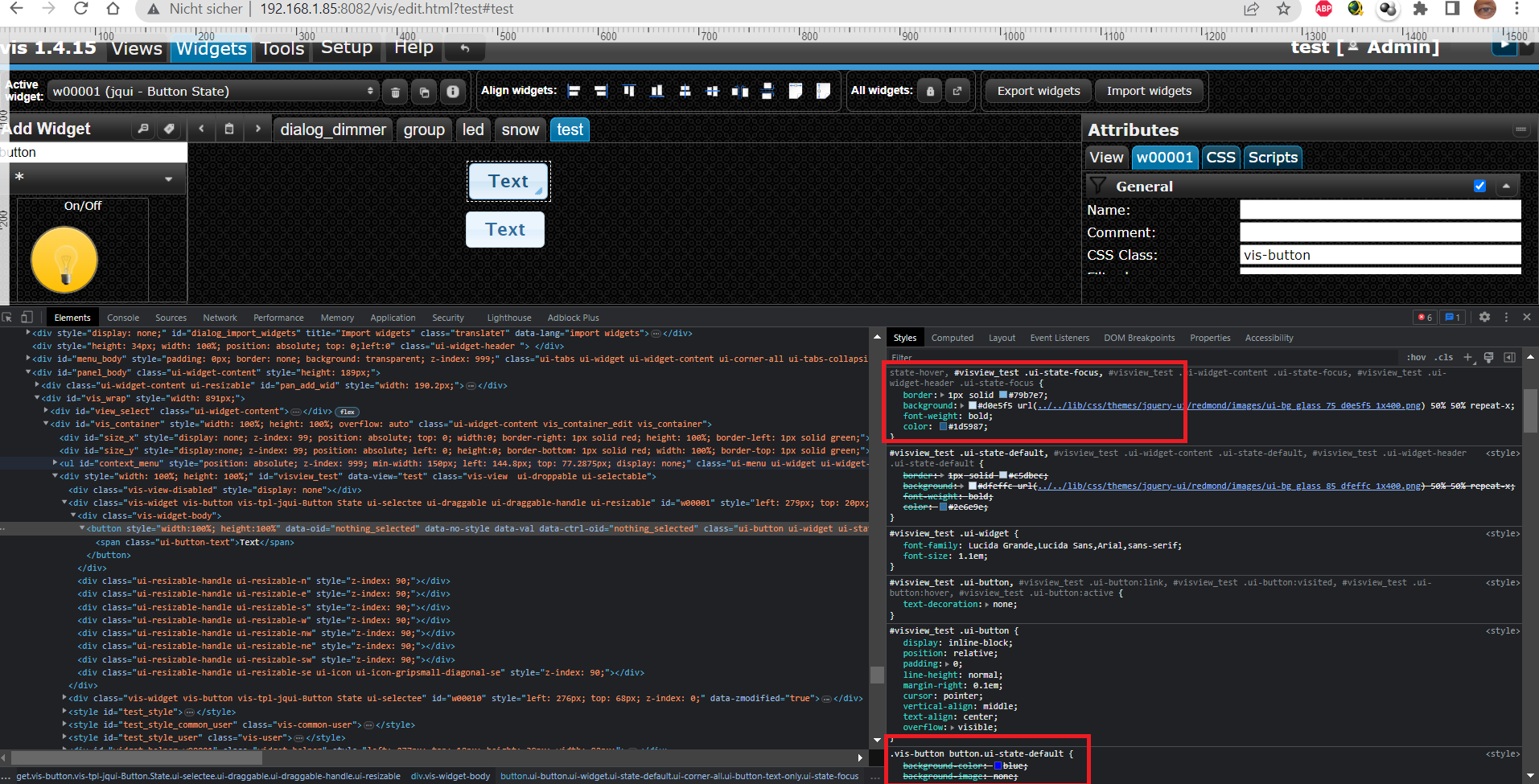
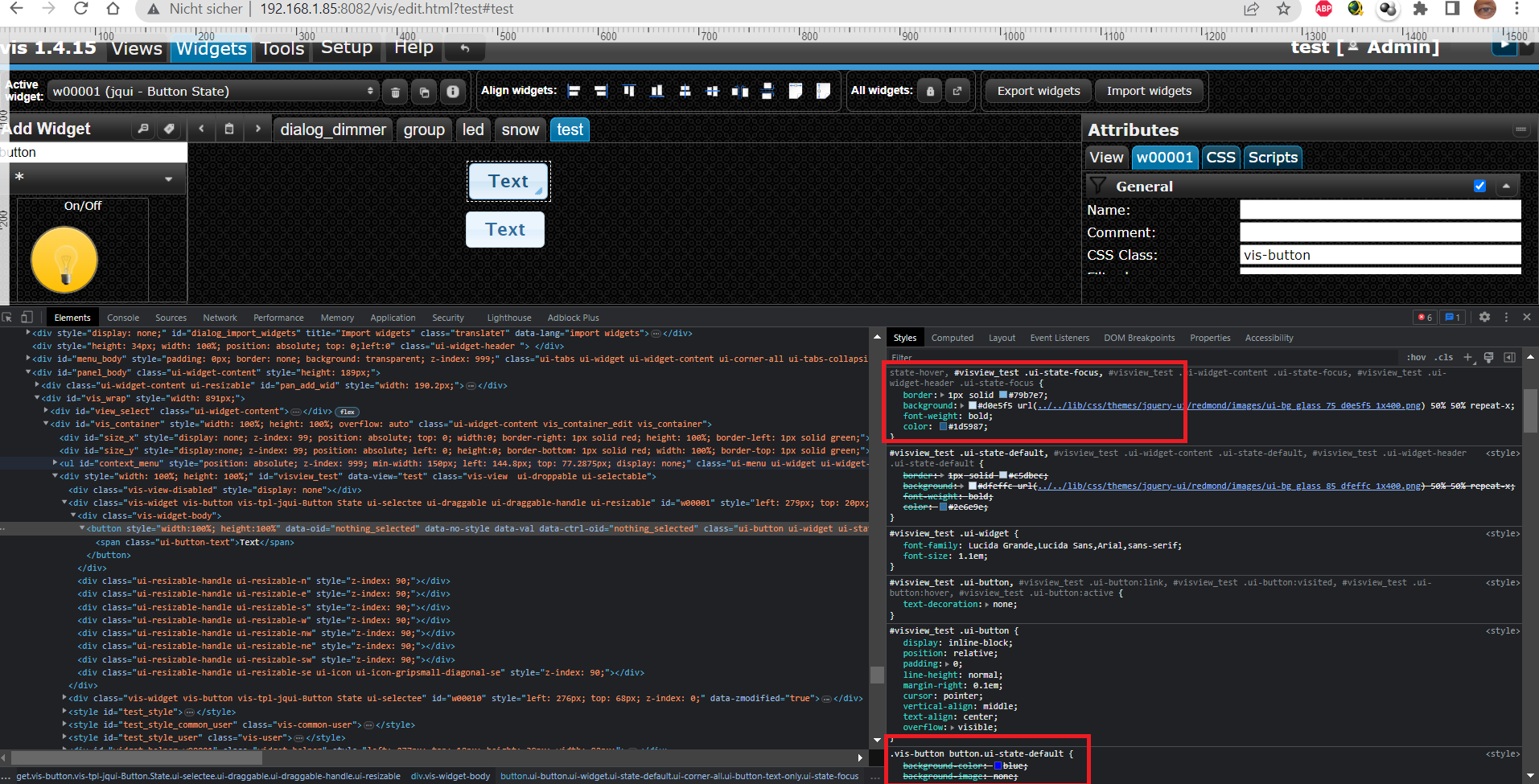
!importanterzwingen?ne klappt nicht.
markiert habe ich das button element.
du siehst die css regel (unterer roter rahmen) wird durch eine regel von vis/jqui (oberer roter rahmen) überschrieben, da diese einen id enthält (also mit #visview_test) und deine regel nur einen klassennamen. id hat prio über klassennamen.
wie sieht das bei dir aus? du hast ja kein important verwendet?
mit important funktioniert es. hm hab ich wohl in der kombination nicht probiert.
dennoch wäre es besser wenn vis bei den css regeln sich nicht auf den id des containers, sondern nur auf einen css-namen des containers beziehen würde. dann hätte man die chance mit normalen regeln das design zu beeinflussen
-
ne klappt nicht.
markiert habe ich das button element.
du siehst die css regel (unterer roter rahmen) wird durch eine regel von vis/jqui (oberer roter rahmen) überschrieben, da diese einen id enthält (also mit #visview_test) und deine regel nur einen klassennamen. id hat prio über klassennamen.
wie sieht das bei dir aus? du hast ja kein important verwendet?
mit important funktioniert es. hm hab ich wohl in der kombination nicht probiert.
dennoch wäre es besser wenn vis bei den css regeln sich nicht auf den id des containers, sondern nur auf einen css-namen des containers beziehen würde. dann hätte man die chance mit normalen regeln das design zu beeinflussen
@oliverio sagte in Button der Farbe ändert:
wie sieht das bei dir aus? du hast ja kein important verwendet?
Nö - ist ja nur meine Testkiste - da ist nix weiter drauf.
ID sticht Klasse - stimmt.
Aber wenn's dann mit!importantläuft ... um so besser ;-) -
@bergjet sagte in Button der Farbe ändert:
Hat nichts mit mir zu tun, oder?
Eigentlich schon.
Du hast ja vermutlich mehr als nur 1 Button, den Du so behandeln willst.
Das ist mit 'ner CSS-Klasse etwas einfacher als die ganzen ID's der Buttons in das CSS zu klöppeln.
Man kann im Editor dann einfach alle Buttons markieren und denen die CSS-Klasse verpassen.
Wenn keine CSS-Einstellungen zu ID's die der Klasse übersteuern (ID sticht Klasse), sollte das so funktionieren. -
@bananajoe sagte in Button der Farbe ändert:
so etwas?
Ja, so sollte es aussehen. Ist halt etwas aufwendig.
@bergjet sagte in Button der Farbe ändert:
@bananajoe sagte in Button der Farbe ändert:
so etwas?
Ja, so sollte es aussehen. Ist halt etwas aufwendig.
Du startest doch sowieso ein Skript. Oder besser, weil so soll man es ja machen: Du Triggerst es an.
Und damit es neu angetriggert werden kann muss du den Datenpunkt sowieso wieder aufFalschsetzen.
Also, entweder gar keine oder nur eine Zeile mehr in dem Skript.Punkt 2 wäre das du dir dadurch ja auch gleiche eine "Läuft" Anzeige bauen kannst. So nutze ich es beim manuellen Backup.
Ich trigger an mit dem Widget, solange das Backup läuft ist es aktiv, ist das Backup fertig geht es wieder aus. -
@bergjet sagte in Button der Farbe ändert:
Hat nichts mit mir zu tun, oder?
Eigentlich schon.
Du hast ja vermutlich mehr als nur 1 Button, den Du so behandeln willst.
Das ist mit 'ner CSS-Klasse etwas einfacher als die ganzen ID's der Buttons in das CSS zu klöppeln.
Man kann im Editor dann einfach alle Buttons markieren und denen die CSS-Klasse verpassen.
Wenn keine CSS-Einstellungen zu ID's die der Klasse übersteuern (ID sticht Klasse), sollte das so funktionieren.@codierknecht sagte in Button der Farbe ändert:
@bergjet sagte in Button der Farbe ändert:
Hat nichts mit mir zu tun, oder?
Eigentlich schon.
Du hast ja vermutlich mehr als nur 1 Button, den Du so behandeln willst.
Das ist mit 'ner CSS-Klasse etwas einfacher als die ganzen ID's der Buttons in das CSS zu klöppeln.
Man kann im Editor dann einfach alle Buttons markieren und denen die CSS-Klasse verpassen.
Wenn keine CSS-Einstellungen zu ID's die der Klasse übersteuern (ID sticht Klasse), sollte das so funktionieren.Bei mir funktioniert das nicht. In der CSS-Klasse wird mir ein "vis-style-green-gray" angeboten. Wenn ich aber "vis-button" eingebe, passiert nichts.
-
@codierknecht sagte in Button der Farbe ändert:
@bergjet sagte in Button der Farbe ändert:
Hat nichts mit mir zu tun, oder?
Eigentlich schon.
Du hast ja vermutlich mehr als nur 1 Button, den Du so behandeln willst.
Das ist mit 'ner CSS-Klasse etwas einfacher als die ganzen ID's der Buttons in das CSS zu klöppeln.
Man kann im Editor dann einfach alle Buttons markieren und denen die CSS-Klasse verpassen.
Wenn keine CSS-Einstellungen zu ID's die der Klasse übersteuern (ID sticht Klasse), sollte das so funktionieren.Bei mir funktioniert das nicht. In der CSS-Klasse wird mir ein "vis-style-green-gray" angeboten. Wenn ich aber "vis-button" eingebe, passiert nichts.
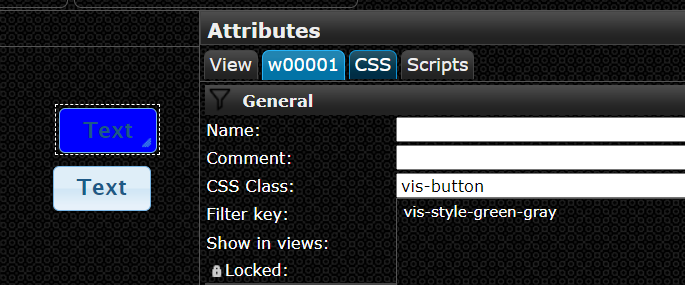
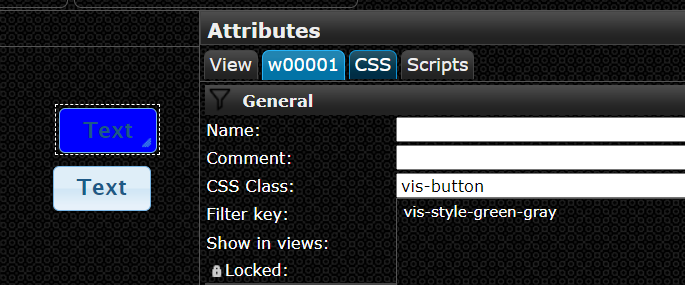
hier mal nochmal ein vollständiges beispiel.
Das so in den css-reiter kopieren..vis-button button.ui-state-default { background-color: blue !important; background-image: none !important; color: white !important ; } .vis-button button.ui-state-default:active { background-color: green !important; color: red !important; }Bei den Knöpfen wo du das Design anwenden wills im Feld CSS Class dann
vis-button
eintragen
du siehst mir wird das vis-style-gree-gray auch angeboten. Woher das auch immer kommt. aber du trägst mit Tastatur genau das vis-button ein (ohne Punkt davor)

Im Screenshot siehst du einen Knopf mit und einen ohne
-
hier mal nochmal ein vollständiges beispiel.
Das so in den css-reiter kopieren..vis-button button.ui-state-default { background-color: blue !important; background-image: none !important; color: white !important ; } .vis-button button.ui-state-default:active { background-color: green !important; color: red !important; }Bei den Knöpfen wo du das Design anwenden wills im Feld CSS Class dann
vis-button
eintragen
du siehst mir wird das vis-style-gree-gray auch angeboten. Woher das auch immer kommt. aber du trägst mit Tastatur genau das vis-button ein (ohne Punkt davor)

Im Screenshot siehst du einen Knopf mit und einen ohne


