NEWS
Button der Farbe ändert
-
und wie sieht dein css aus?
das setzen der css klasse funktioniert bei mir auch.
aber bei button state kommt die regel nicht durch, da sie durch andere regeln überpriorisiert werden.mach bitte mal komplettes beispiel wenn es bei dir funktioniert
@oliverio
Ups, hätte ich ja auch gleich mal dazupacken können - sorry..vis-button button.ui-state-default { background-color: blue; background-image: none; color: white; } .vis-button button.ui-state-default:active { background-color: green; color: red; } -
und wie sieht dein css aus?
das setzen der css klasse funktioniert bei mir auch.
aber bei button state kommt die regel nicht durch, da sie durch andere regeln überpriorisiert werden.mach bitte mal komplettes beispiel wenn es bei dir funktioniert
@oliverio sagte in Button der Farbe ändert:
aber bei button state kommt die regel nicht durch, da sie durch andere regeln überpriorisiert werden.
Kannst Du das nicht mit
!importanterzwingen? -
@oliverio sagte in Button der Farbe ändert:
aber bei button state kommt die regel nicht durch, da sie durch andere regeln überpriorisiert werden.
Kannst Du das nicht mit
!importanterzwingen?ne klappt nicht.
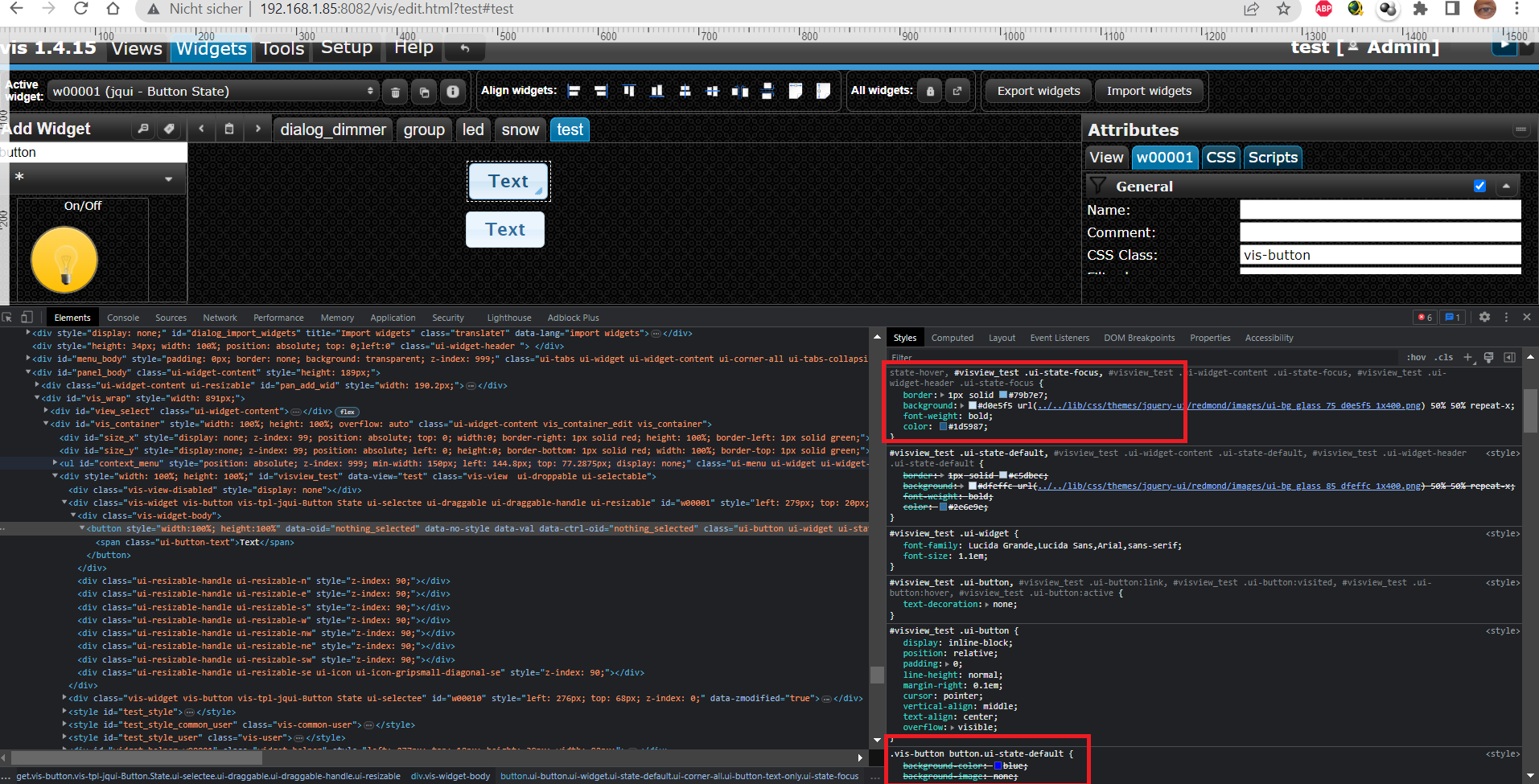
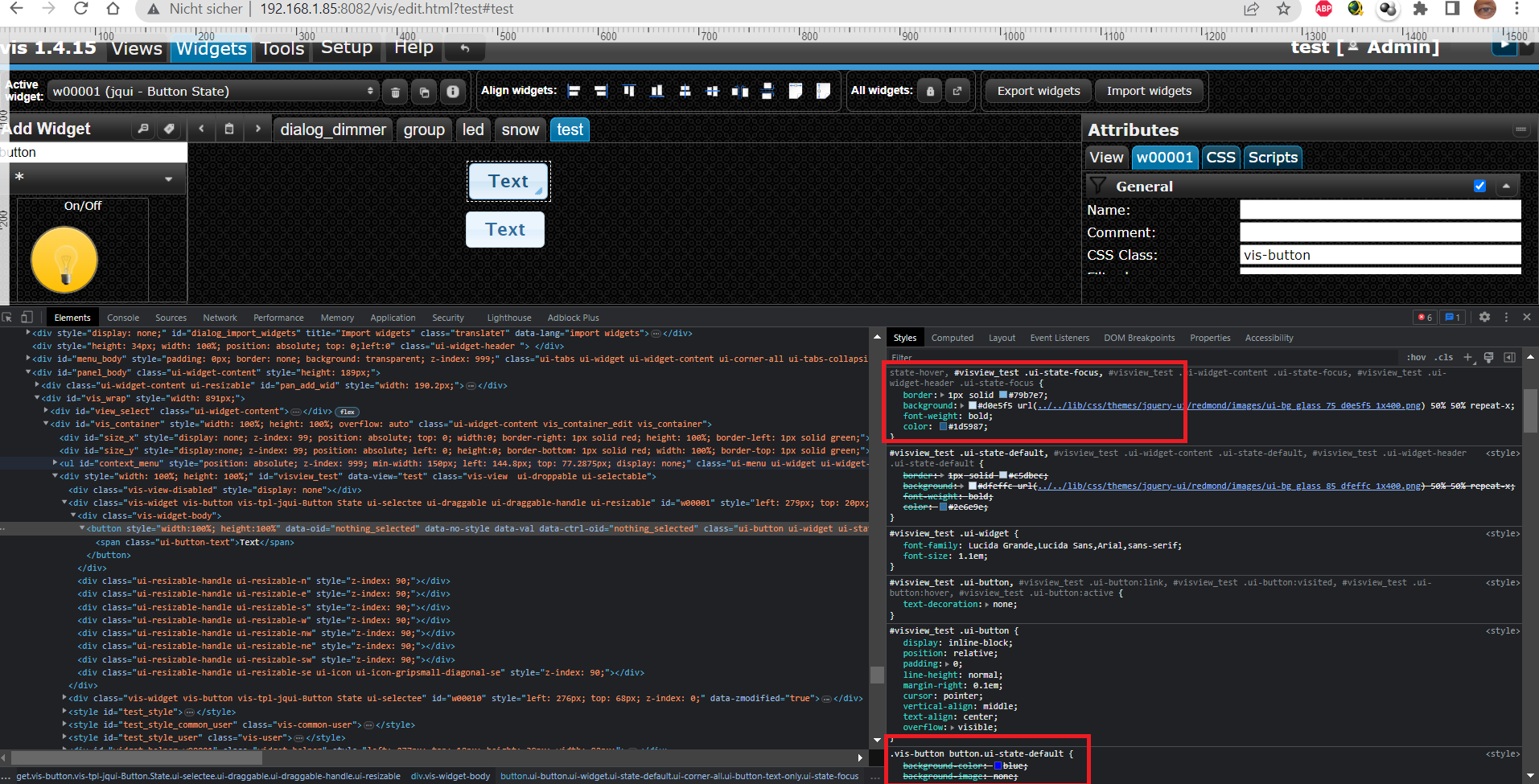
markiert habe ich das button element.
du siehst die css regel (unterer roter rahmen) wird durch eine regel von vis/jqui (oberer roter rahmen) überschrieben, da diese einen id enthält (also mit #visview_test) und deine regel nur einen klassennamen. id hat prio über klassennamen.
wie sieht das bei dir aus? du hast ja kein important verwendet?
mit important funktioniert es. hm hab ich wohl in der kombination nicht probiert.
dennoch wäre es besser wenn vis bei den css regeln sich nicht auf den id des containers, sondern nur auf einen css-namen des containers beziehen würde. dann hätte man die chance mit normalen regeln das design zu beeinflussen
-
ne klappt nicht.
markiert habe ich das button element.
du siehst die css regel (unterer roter rahmen) wird durch eine regel von vis/jqui (oberer roter rahmen) überschrieben, da diese einen id enthält (also mit #visview_test) und deine regel nur einen klassennamen. id hat prio über klassennamen.
wie sieht das bei dir aus? du hast ja kein important verwendet?
mit important funktioniert es. hm hab ich wohl in der kombination nicht probiert.
dennoch wäre es besser wenn vis bei den css regeln sich nicht auf den id des containers, sondern nur auf einen css-namen des containers beziehen würde. dann hätte man die chance mit normalen regeln das design zu beeinflussen
@oliverio sagte in Button der Farbe ändert:
wie sieht das bei dir aus? du hast ja kein important verwendet?
Nö - ist ja nur meine Testkiste - da ist nix weiter drauf.
ID sticht Klasse - stimmt.
Aber wenn's dann mit!importantläuft ... um so besser ;-) -
@bergjet sagte in Button der Farbe ändert:
Hat nichts mit mir zu tun, oder?
Eigentlich schon.
Du hast ja vermutlich mehr als nur 1 Button, den Du so behandeln willst.
Das ist mit 'ner CSS-Klasse etwas einfacher als die ganzen ID's der Buttons in das CSS zu klöppeln.
Man kann im Editor dann einfach alle Buttons markieren und denen die CSS-Klasse verpassen.
Wenn keine CSS-Einstellungen zu ID's die der Klasse übersteuern (ID sticht Klasse), sollte das so funktionieren. -
@bananajoe sagte in Button der Farbe ändert:
so etwas?
Ja, so sollte es aussehen. Ist halt etwas aufwendig.
@bergjet sagte in Button der Farbe ändert:
@bananajoe sagte in Button der Farbe ändert:
so etwas?
Ja, so sollte es aussehen. Ist halt etwas aufwendig.
Du startest doch sowieso ein Skript. Oder besser, weil so soll man es ja machen: Du Triggerst es an.
Und damit es neu angetriggert werden kann muss du den Datenpunkt sowieso wieder aufFalschsetzen.
Also, entweder gar keine oder nur eine Zeile mehr in dem Skript.Punkt 2 wäre das du dir dadurch ja auch gleiche eine "Läuft" Anzeige bauen kannst. So nutze ich es beim manuellen Backup.
Ich trigger an mit dem Widget, solange das Backup läuft ist es aktiv, ist das Backup fertig geht es wieder aus. -
@bergjet sagte in Button der Farbe ändert:
Hat nichts mit mir zu tun, oder?
Eigentlich schon.
Du hast ja vermutlich mehr als nur 1 Button, den Du so behandeln willst.
Das ist mit 'ner CSS-Klasse etwas einfacher als die ganzen ID's der Buttons in das CSS zu klöppeln.
Man kann im Editor dann einfach alle Buttons markieren und denen die CSS-Klasse verpassen.
Wenn keine CSS-Einstellungen zu ID's die der Klasse übersteuern (ID sticht Klasse), sollte das so funktionieren.@codierknecht sagte in Button der Farbe ändert:
@bergjet sagte in Button der Farbe ändert:
Hat nichts mit mir zu tun, oder?
Eigentlich schon.
Du hast ja vermutlich mehr als nur 1 Button, den Du so behandeln willst.
Das ist mit 'ner CSS-Klasse etwas einfacher als die ganzen ID's der Buttons in das CSS zu klöppeln.
Man kann im Editor dann einfach alle Buttons markieren und denen die CSS-Klasse verpassen.
Wenn keine CSS-Einstellungen zu ID's die der Klasse übersteuern (ID sticht Klasse), sollte das so funktionieren.Bei mir funktioniert das nicht. In der CSS-Klasse wird mir ein "vis-style-green-gray" angeboten. Wenn ich aber "vis-button" eingebe, passiert nichts.
-
@codierknecht sagte in Button der Farbe ändert:
@bergjet sagte in Button der Farbe ändert:
Hat nichts mit mir zu tun, oder?
Eigentlich schon.
Du hast ja vermutlich mehr als nur 1 Button, den Du so behandeln willst.
Das ist mit 'ner CSS-Klasse etwas einfacher als die ganzen ID's der Buttons in das CSS zu klöppeln.
Man kann im Editor dann einfach alle Buttons markieren und denen die CSS-Klasse verpassen.
Wenn keine CSS-Einstellungen zu ID's die der Klasse übersteuern (ID sticht Klasse), sollte das so funktionieren.Bei mir funktioniert das nicht. In der CSS-Klasse wird mir ein "vis-style-green-gray" angeboten. Wenn ich aber "vis-button" eingebe, passiert nichts.
hier mal nochmal ein vollständiges beispiel.
Das so in den css-reiter kopieren..vis-button button.ui-state-default { background-color: blue !important; background-image: none !important; color: white !important ; } .vis-button button.ui-state-default:active { background-color: green !important; color: red !important; }Bei den Knöpfen wo du das Design anwenden wills im Feld CSS Class dann
vis-button
eintragen
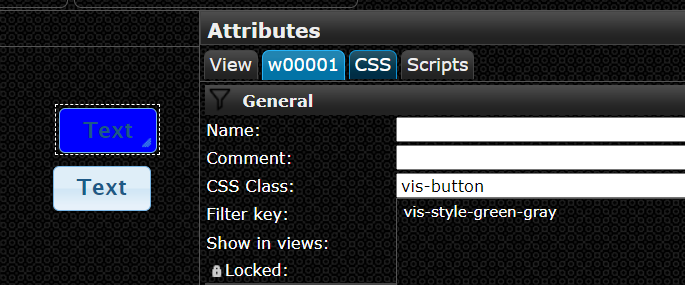
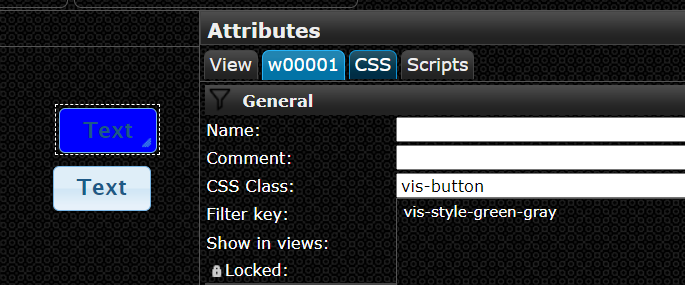
du siehst mir wird das vis-style-gree-gray auch angeboten. Woher das auch immer kommt. aber du trägst mit Tastatur genau das vis-button ein (ohne Punkt davor)

Im Screenshot siehst du einen Knopf mit und einen ohne
-
hier mal nochmal ein vollständiges beispiel.
Das so in den css-reiter kopieren..vis-button button.ui-state-default { background-color: blue !important; background-image: none !important; color: white !important ; } .vis-button button.ui-state-default:active { background-color: green !important; color: red !important; }Bei den Knöpfen wo du das Design anwenden wills im Feld CSS Class dann
vis-button
eintragen
du siehst mir wird das vis-style-gree-gray auch angeboten. Woher das auch immer kommt. aber du trägst mit Tastatur genau das vis-button ein (ohne Punkt davor)

Im Screenshot siehst du einen Knopf mit und einen ohne


