NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
Hi, falls es jemanden interessiert. Ich habe es nun geschafft meine Kameras mit RTSPtoWeb in iQontrol darzustellen. Man muss einfach ein neues Geräte als Widget erstellen und unter Background_HTML folgenden Code einfügen:
<input type="hidden" name="webrtc-url" id="webrtc-url" value="http://192.168.2.2:8083/stream/a34525d7-6d13-421d-9127-2cd7bc4323dc/channel/0/webrtc" /> <video id="webrtc-video" autoplay muted playsinline controls style="max-width: 100%; max-height: 100%;" /> <script> setTimeout(function () { function startPlay(videoEl, url) { const webrtc = new RTCPeerConnection({ iceServers: [ { urls: ["stun:stun.l.google.com:19302"], }, ], sdpSemantics: "unified-plan", }); webrtc.ontrack = function (event) { console.log(event.streams.length + " track is delivered"); videoEl.srcObject = event.streams[0]; videoEl.play(); }; webrtc.addTransceiver("video", { direction: "sendrecv" }); webrtc.onnegotiationneeded = async function handleNegotiationNeeded() { const offer = await webrtc.createOffer(); await webrtc.setLocalDescription(offer); fetch(url, { method: "POST", body: new URLSearchParams({ data: btoa(webrtc.localDescription.sdp) }), }) .then((response) => response.text()) .then((data) => { try { webrtc.setRemoteDescription(new RTCSessionDescription({ type: "answer", sdp: atob(data) })); } catch (e) { console.warn(e); } }); }; const webrtcSendChannel = webrtc.createDataChannel("rtsptowebSendChannel"); webrtcSendChannel.onopen = (event) => { console.log(`${webrtcSendChannel.label} has opened`); webrtcSendChannel.send("ping"); }; webrtcSendChannel.onclose = (_event) => { console.log(`${webrtcSendChannel.label} has closed`); startPlay(videoEl, url); }; webrtcSendChannel.onmessage = (event) => console.log(event.data); } const videoEl = document.querySelector("#webrtc-video"); const webrtcUrl = document.querySelector("#webrtc-url").value; startPlay(videoEl, webrtcUrl); }, 1000); </script>In der erste Zeile muss nur die IP addresse und die Kamera ID angepasst werden:
http://192.168.2.2:8083/stream/a34525d7-6d13-421d-9127-2cd7bc4323dc/channel/0/webrtcSobald die Ansicht geladen wird startet der Player mit Videobild.
-
Hi, falls es jemanden interessiert. Ich habe es nun geschafft meine Kameras mit RTSPtoWeb in iQontrol darzustellen. Man muss einfach ein neues Geräte als Widget erstellen und unter Background_HTML folgenden Code einfügen:
<input type="hidden" name="webrtc-url" id="webrtc-url" value="http://192.168.2.2:8083/stream/a34525d7-6d13-421d-9127-2cd7bc4323dc/channel/0/webrtc" /> <video id="webrtc-video" autoplay muted playsinline controls style="max-width: 100%; max-height: 100%;" /> <script> setTimeout(function () { function startPlay(videoEl, url) { const webrtc = new RTCPeerConnection({ iceServers: [ { urls: ["stun:stun.l.google.com:19302"], }, ], sdpSemantics: "unified-plan", }); webrtc.ontrack = function (event) { console.log(event.streams.length + " track is delivered"); videoEl.srcObject = event.streams[0]; videoEl.play(); }; webrtc.addTransceiver("video", { direction: "sendrecv" }); webrtc.onnegotiationneeded = async function handleNegotiationNeeded() { const offer = await webrtc.createOffer(); await webrtc.setLocalDescription(offer); fetch(url, { method: "POST", body: new URLSearchParams({ data: btoa(webrtc.localDescription.sdp) }), }) .then((response) => response.text()) .then((data) => { try { webrtc.setRemoteDescription(new RTCSessionDescription({ type: "answer", sdp: atob(data) })); } catch (e) { console.warn(e); } }); }; const webrtcSendChannel = webrtc.createDataChannel("rtsptowebSendChannel"); webrtcSendChannel.onopen = (event) => { console.log(`${webrtcSendChannel.label} has opened`); webrtcSendChannel.send("ping"); }; webrtcSendChannel.onclose = (_event) => { console.log(`${webrtcSendChannel.label} has closed`); startPlay(videoEl, url); }; webrtcSendChannel.onmessage = (event) => console.log(event.data); } const videoEl = document.querySelector("#webrtc-video"); const webrtcUrl = document.querySelector("#webrtc-url").value; startPlay(videoEl, webrtcUrl); }, 1000); </script>In der erste Zeile muss nur die IP addresse und die Kamera ID angepasst werden:
http://192.168.2.2:8083/stream/a34525d7-6d13-421d-9127-2cd7bc4323dc/channel/0/webrtcSobald die Ansicht geladen wird startet der Player mit Videobild.
@rookie50 sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Hi, falls es jemanden interessiert. Ich habe es nun geschafft meine Kameras mit RTSPtoWeb in iQontrol darzustellen. Man muss einfach ein neues Geräte als Widget erstellen und unter Background_HTML folgenden Code einfügen:
<input type="hidden" name="webrtc-url" id="webrtc-url" value="http://192.168.2.2:8083/stream/a34525d7-6d13-421d-9127-2cd7bc4323dc/channel/0/webrtc" /> <video id="webrtc-video" autoplay muted playsinline controls style="max-width: 100%; max-height: 100%;" /> <script> setTimeout(function () { function startPlay(videoEl, url) { const webrtc = new RTCPeerConnection({ iceServers: [ { urls: ["stun:stun.l.google.com:19302"], }, ], sdpSemantics: "unified-plan", }); webrtc.ontrack = function (event) { console.log(event.streams.length + " track is delivered"); videoEl.srcObject = event.streams[0]; videoEl.play(); }; webrtc.addTransceiver("video", { direction: "sendrecv" }); webrtc.onnegotiationneeded = async function handleNegotiationNeeded() { const offer = await webrtc.createOffer(); await webrtc.setLocalDescription(offer); fetch(url, { method: "POST", body: new URLSearchParams({ data: btoa(webrtc.localDescription.sdp) }), }) .then((response) => response.text()) .then((data) => { try { webrtc.setRemoteDescription(new RTCSessionDescription({ type: "answer", sdp: atob(data) })); } catch (e) { console.warn(e); } }); }; const webrtcSendChannel = webrtc.createDataChannel("rtsptowebSendChannel"); webrtcSendChannel.onopen = (event) => { console.log(`${webrtcSendChannel.label} has opened`); webrtcSendChannel.send("ping"); }; webrtcSendChannel.onclose = (_event) => { console.log(`${webrtcSendChannel.label} has closed`); startPlay(videoEl, url); }; webrtcSendChannel.onmessage = (event) => console.log(event.data); } const videoEl = document.querySelector("#webrtc-video"); const webrtcUrl = document.querySelector("#webrtc-url").value; startPlay(videoEl, webrtcUrl); }, 1000); </script>In der erste Zeile muss nur die IP addresse und die Kamera ID angepasst werden:
http://192.168.2.2:8083/stream/a34525d7-6d13-421d-9127-2cd7bc4323dc/channel/0/webrtcSobald die Ansicht geladen wird startet der Player mit Videobild.
Klasse!
Könntest Du ggf. einen kurzen Wiki-Artikel erstellen? Also im Prinzip dieser Beitrag + ganz kurz, wie das mit rtsptoweb geht.
Das wäre echt klasse! -
@rookie50 sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Hi, falls es jemanden interessiert. Ich habe es nun geschafft meine Kameras mit RTSPtoWeb in iQontrol darzustellen. Man muss einfach ein neues Geräte als Widget erstellen und unter Background_HTML folgenden Code einfügen:
<input type="hidden" name="webrtc-url" id="webrtc-url" value="http://192.168.2.2:8083/stream/a34525d7-6d13-421d-9127-2cd7bc4323dc/channel/0/webrtc" /> <video id="webrtc-video" autoplay muted playsinline controls style="max-width: 100%; max-height: 100%;" /> <script> setTimeout(function () { function startPlay(videoEl, url) { const webrtc = new RTCPeerConnection({ iceServers: [ { urls: ["stun:stun.l.google.com:19302"], }, ], sdpSemantics: "unified-plan", }); webrtc.ontrack = function (event) { console.log(event.streams.length + " track is delivered"); videoEl.srcObject = event.streams[0]; videoEl.play(); }; webrtc.addTransceiver("video", { direction: "sendrecv" }); webrtc.onnegotiationneeded = async function handleNegotiationNeeded() { const offer = await webrtc.createOffer(); await webrtc.setLocalDescription(offer); fetch(url, { method: "POST", body: new URLSearchParams({ data: btoa(webrtc.localDescription.sdp) }), }) .then((response) => response.text()) .then((data) => { try { webrtc.setRemoteDescription(new RTCSessionDescription({ type: "answer", sdp: atob(data) })); } catch (e) { console.warn(e); } }); }; const webrtcSendChannel = webrtc.createDataChannel("rtsptowebSendChannel"); webrtcSendChannel.onopen = (event) => { console.log(`${webrtcSendChannel.label} has opened`); webrtcSendChannel.send("ping"); }; webrtcSendChannel.onclose = (_event) => { console.log(`${webrtcSendChannel.label} has closed`); startPlay(videoEl, url); }; webrtcSendChannel.onmessage = (event) => console.log(event.data); } const videoEl = document.querySelector("#webrtc-video"); const webrtcUrl = document.querySelector("#webrtc-url").value; startPlay(videoEl, webrtcUrl); }, 1000); </script>In der erste Zeile muss nur die IP addresse und die Kamera ID angepasst werden:
http://192.168.2.2:8083/stream/a34525d7-6d13-421d-9127-2cd7bc4323dc/channel/0/webrtcSobald die Ansicht geladen wird startet der Player mit Videobild.
Klasse!
Könntest Du ggf. einen kurzen Wiki-Artikel erstellen? Also im Prinzip dieser Beitrag + ganz kurz, wie das mit rtsptoweb geht.
Das wäre echt klasse! -
@s-bormann Hi, ist im Wiki :-D Habe ein bisschen von tombox geklaut ;-) Bitte geht mal durch, ob es so verständlich ist.
@rookie50 sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@s-bormann Hi, ist im Wiki :-D Habe ein bisschen von tombox geklaut ;-) Bitte geht mal durch, ob es so verständlich ist.
Klasse!! Sieht super aus, vielen Dank!!
-
@s-bormann
Moin Sebastian,
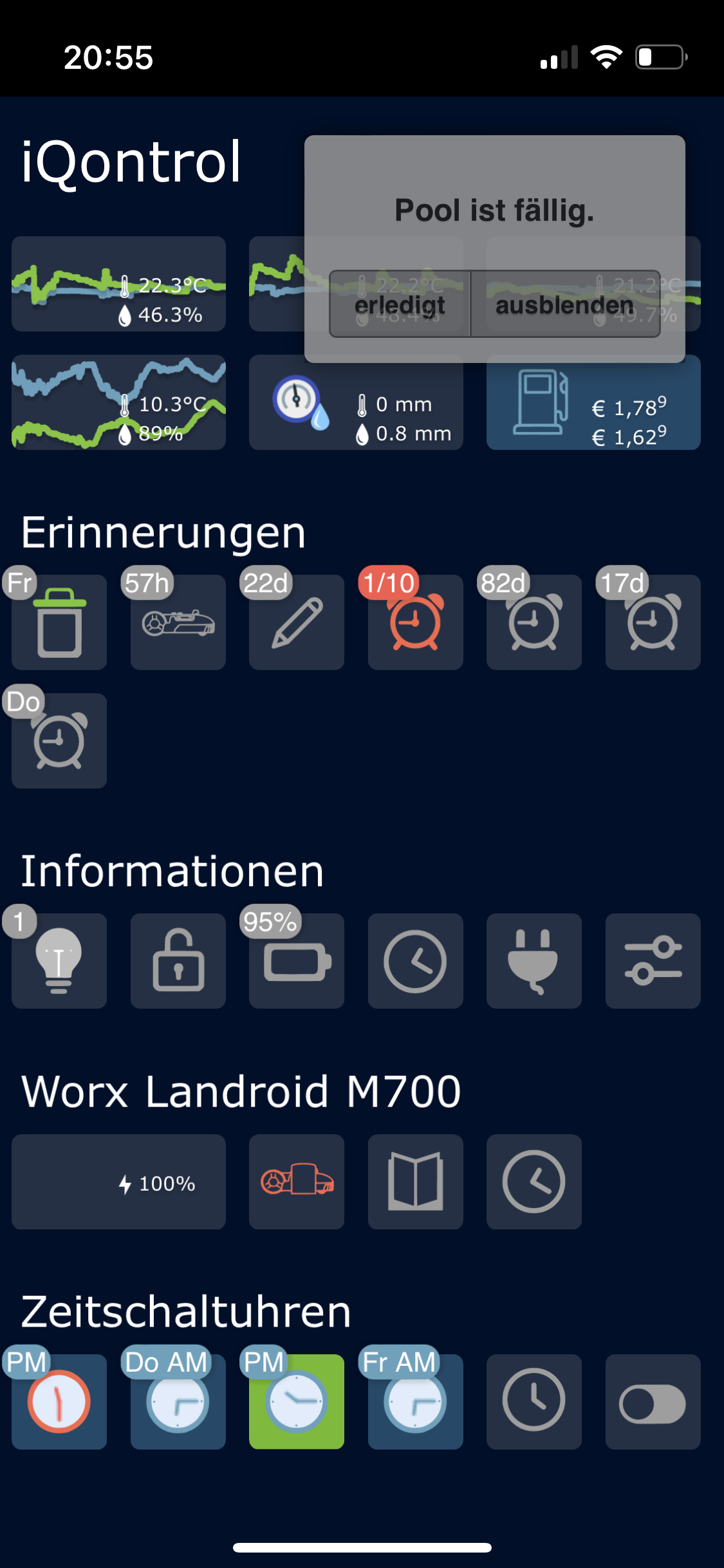
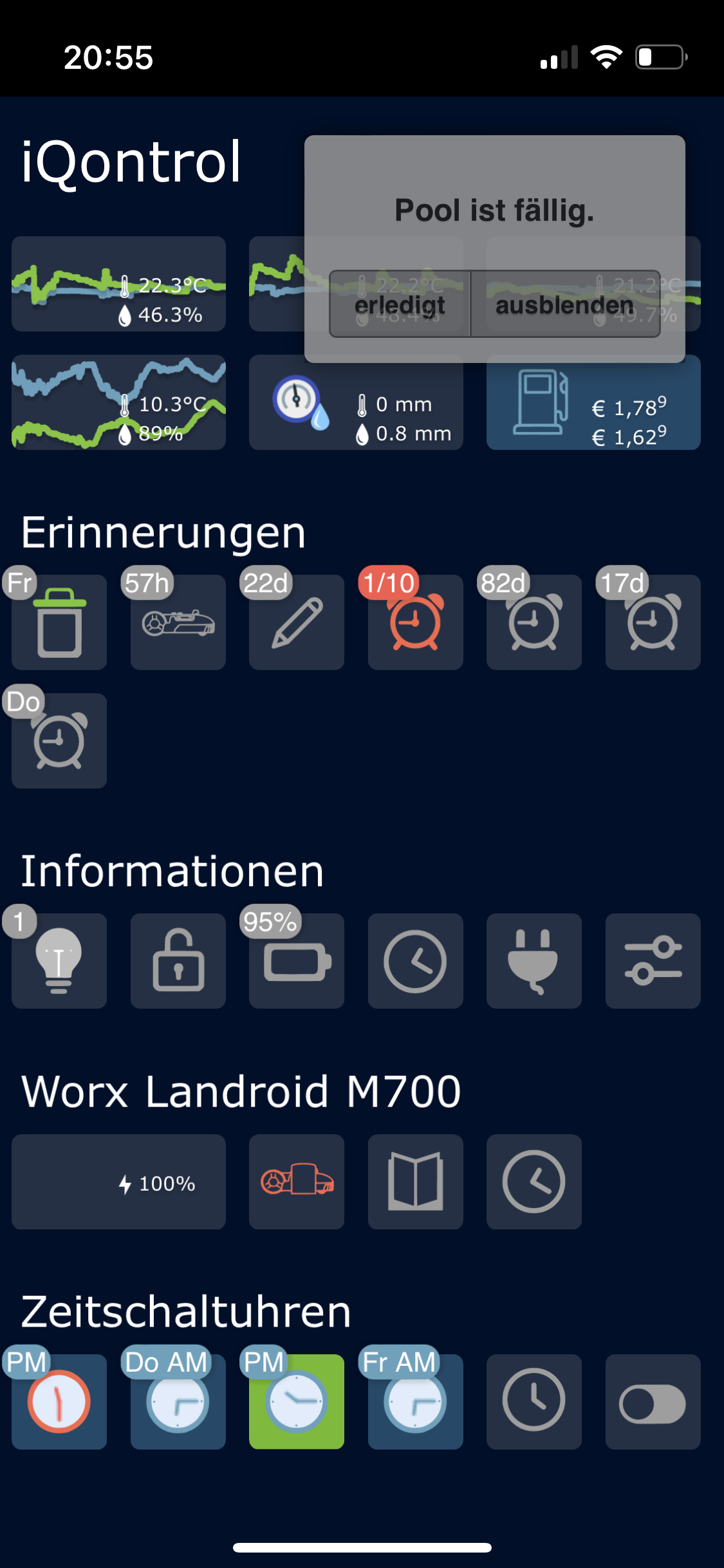
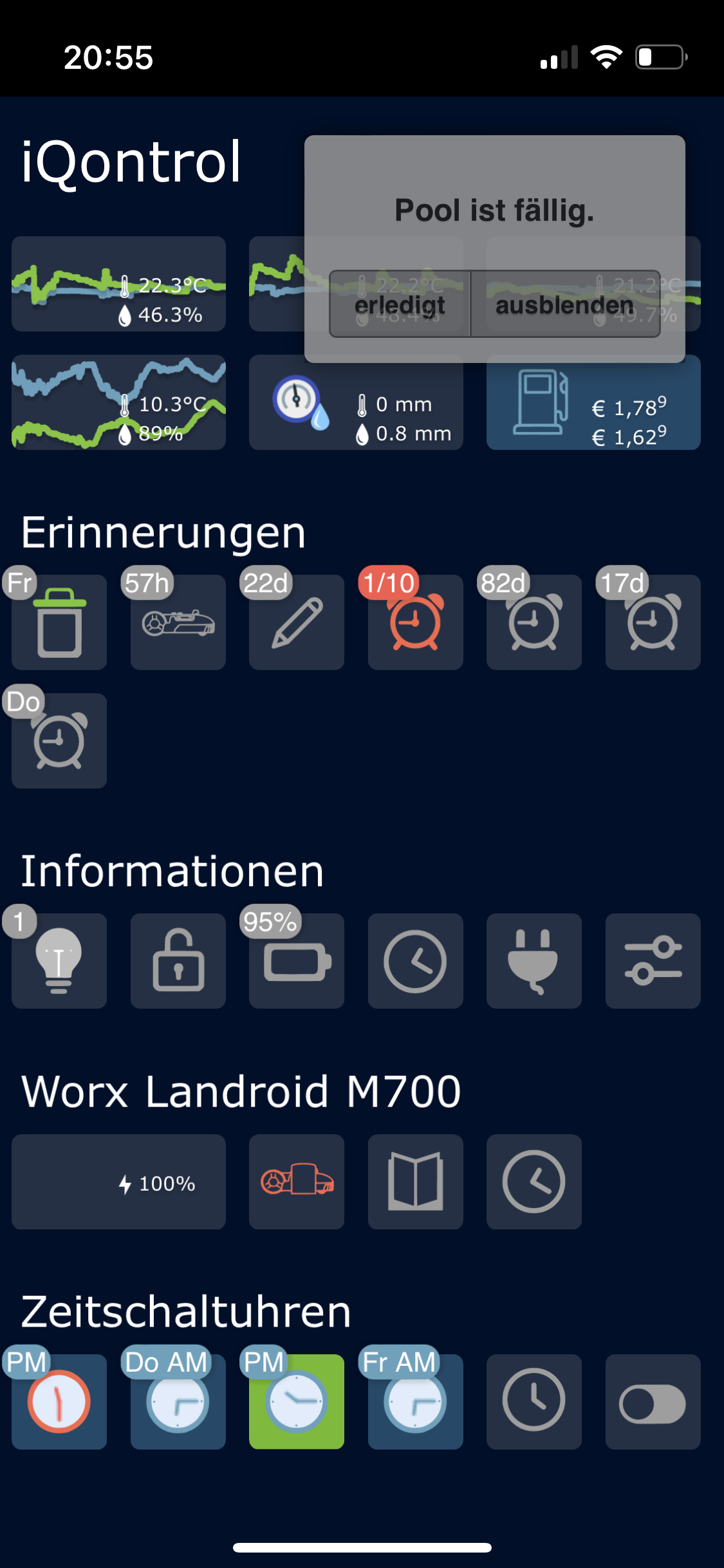
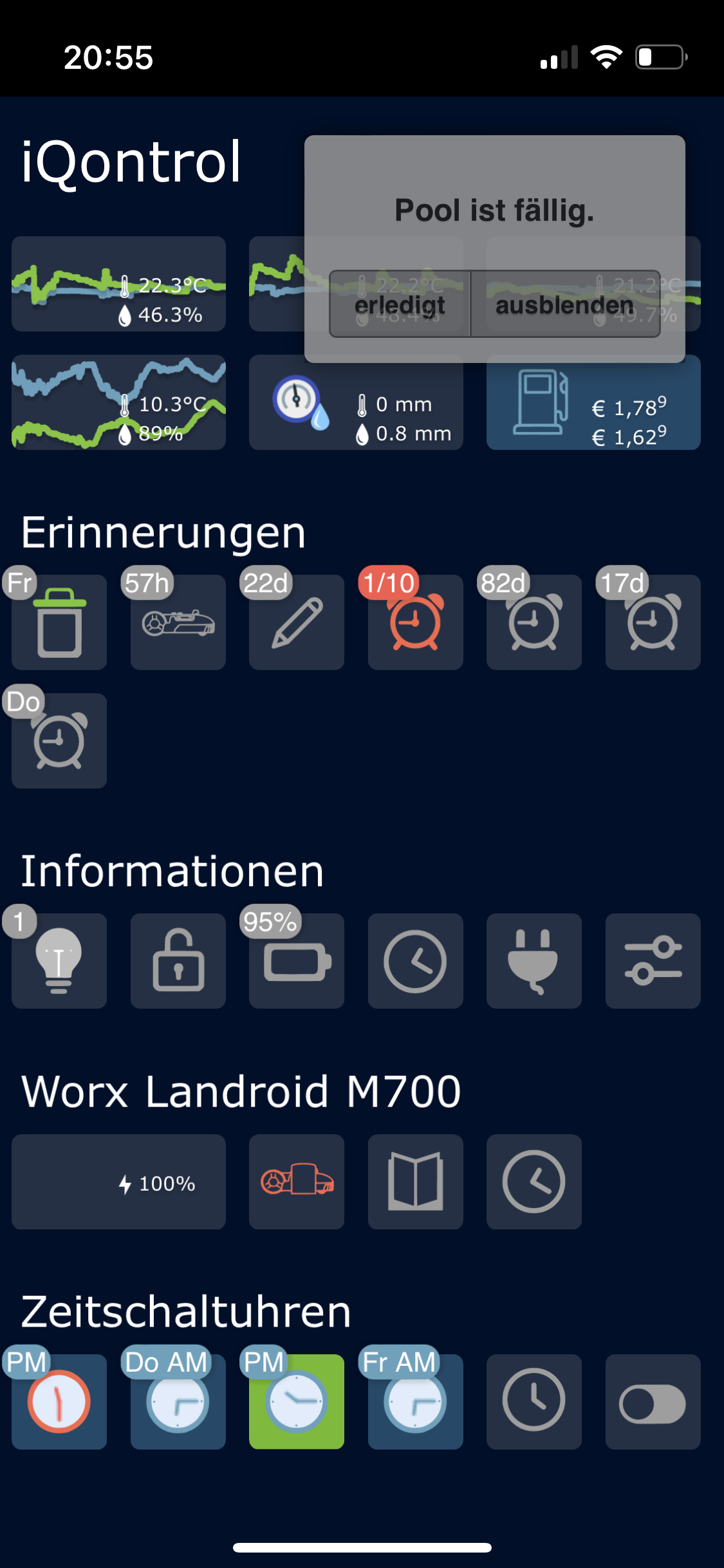
die persistenten Popup sind großartig. Zwei bebilderte Fragen:
-
Kann man die Transparenz reduzieren?

-
Was bedeuten die Info- und Warnmeldung vom Web Adapter?

Besten Dank
@muuulle said in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@s-bormann
Moin Sebastian,
die persistenten Popup sind großartig. Zwei bebilderte Fragen:
-
Kann man die Transparenz reduzieren?

-
Was bedeuten die Info- und Warnmeldung vom Web Adapter?

Besten Dank
@s-bormann
Moin,neben den beiden hier zitierten Punkten, habe ich noch eine weitere Frage/Anregung 😊
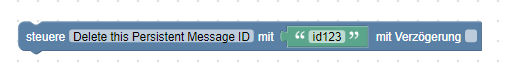
Kann man persistente Popup einer bestimmten ID über einen Blockly Befehl löschen?
Schönes Wochenende
-
-
@muuulle said in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@s-bormann
Moin Sebastian,
die persistenten Popup sind großartig. Zwei bebilderte Fragen:
-
Kann man die Transparenz reduzieren?

-
Was bedeuten die Info- und Warnmeldung vom Web Adapter?

Besten Dank
@s-bormann
Moin,neben den beiden hier zitierten Punkten, habe ich noch eine weitere Frage/Anregung 😊
Kann man persistente Popup einer bestimmten ID über einen Blockly Befehl löschen?
Schönes Wochenende
@muuulle sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@muuulle said in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@s-bormann
Moin Sebastian,
die persistenten Popup sind großartig. Zwei bebilderte Fragen:
-
Kann man die Transparenz reduzieren?

-
Was bedeuten die Info- und Warnmeldung vom Web Adapter?

Besten Dank
@s-bormann
Moin,neben den beiden hier zitierten Punkten, habe ich noch eine weitere Frage/Anregung 😊
Kann man persistente Popup einer bestimmten ID über einen Blockly Befehl löschen?
Schönes Wochenende
Hi,
Zu 1.: Transprarenz wollte ich noch als Option einbauen - bin aber gerade anderweitig beschäftigt, deshalb wird es noch ein klein wenig dauern. Bis dahin könntest Du im Benutzerdefinierten CSS folgendes eingeben:
#popup{ opacity: 1 !important; }Damit fadet es zwar nicht mehr so schön ein- und aus, aber es kann als Überbrückung bis alles user-wählbar ist genutzt werden. Ich werde dann auch noch die Hintergrundfarbe anpassbar machen.
Zu 2.: Die Warnungen im Web-Adapter kann man erst mal ignorieren, da muss ich noch das ack-flag korrekt setzen, werde ich demnächst bearbeiten.
Zu 3.: Das geht mit dem "steuere"-Blockly auf den Datenpunkt
iqontrol.<x>.Popup.PERSISTENT_MESSAGES_DELETE_ID:

LG!!
-
-
Hi benötige eure Hilfe
Das ist mein Aktueller Stand

Hätte es gerne so

Habe aktuell das Problem das es sich nicht zu und aufklappen lässt finde einfach nicht die Einstellung dazu!
Danke für eure Mühe
@easyghost sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Hi benötige eure Hilfe
Das ist mein Aktueller Stand

Hätte es gerne so

Habe aktuell das Problem das es sich nicht zu und aufklappen lässt finde einfach nicht die Einstellung dazu!
Danke für eure Mühe
Das ist ein altes Foto von mir. Damals hatte ich das noch so. (da ist auch eine Beschreibung)
https://forum.iobroker.net/post/752651
Dann hatte ich noch eine neuere Version davon gemacht.
https://forum.iobroker.net/post/755066
Dazu musst Du wahrscheinlich etwas Zeit zum Einlesen investieren.
Es gibt auch noch andere Möglichkeiten so etwas umzusetzen, allerdings müsste ich dafür auch erst im Forum auf die Suche gehen…(irgendwo ist das hier im Forum schon alles beschrieben) -
Hi benötige eure Hilfe
Das ist mein Aktueller Stand

Hätte es gerne so

Habe aktuell das Problem das es sich nicht zu und aufklappen lässt finde einfach nicht die Einstellung dazu!
Danke für eure Mühe
@easyghost sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Hi benötige eure Hilfe
Das ist mein Aktueller Stand

Hätte es gerne so

Habe aktuell das Problem das es sich nicht zu und aufklappen lässt finde einfach nicht die Einstellung dazu!
Danke für eure Mühe
Schau auch mal im wiki:
https://github.com/sbormann/ioBroker.iqontrol/wiki/Listen-Zähler -
@easyghost sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Hi benötige eure Hilfe
Das ist mein Aktueller Stand

Hätte es gerne so

Habe aktuell das Problem das es sich nicht zu und aufklappen lässt finde einfach nicht die Einstellung dazu!
Danke für eure Mühe
Das ist ein altes Foto von mir. Damals hatte ich das noch so. (da ist auch eine Beschreibung)
https://forum.iobroker.net/post/752651
Dann hatte ich noch eine neuere Version davon gemacht.
https://forum.iobroker.net/post/755066
Dazu musst Du wahrscheinlich etwas Zeit zum Einlesen investieren.
Es gibt auch noch andere Möglichkeiten so etwas umzusetzen, allerdings müsste ich dafür auch erst im Forum auf die Suche gehen…(irgendwo ist das hier im Forum schon alles beschrieben) -
@easyghost sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Hi benötige eure Hilfe
Das ist mein Aktueller Stand

Hätte es gerne so

Habe aktuell das Problem das es sich nicht zu und aufklappen lässt finde einfach nicht die Einstellung dazu!
Danke für eure Mühe
Schau auch mal im wiki:
https://github.com/sbormann/ioBroker.iqontrol/wiki/Listen-Zähler -
@easyghost sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Hi benötige eure Hilfe
Das ist mein Aktueller Stand

Hätte es gerne so

Habe aktuell das Problem das es sich nicht zu und aufklappen lässt finde einfach nicht die Einstellung dazu!
Danke für eure Mühe
Das ist ein altes Foto von mir. Damals hatte ich das noch so. (da ist auch eine Beschreibung)
https://forum.iobroker.net/post/752651
Dann hatte ich noch eine neuere Version davon gemacht.
https://forum.iobroker.net/post/755066
Dazu musst Du wahrscheinlich etwas Zeit zum Einlesen investieren.
Es gibt auch noch andere Möglichkeiten so etwas umzusetzen, allerdings müsste ich dafür auch erst im Forum auf die Suche gehen…(irgendwo ist das hier im Forum schon alles beschrieben) -
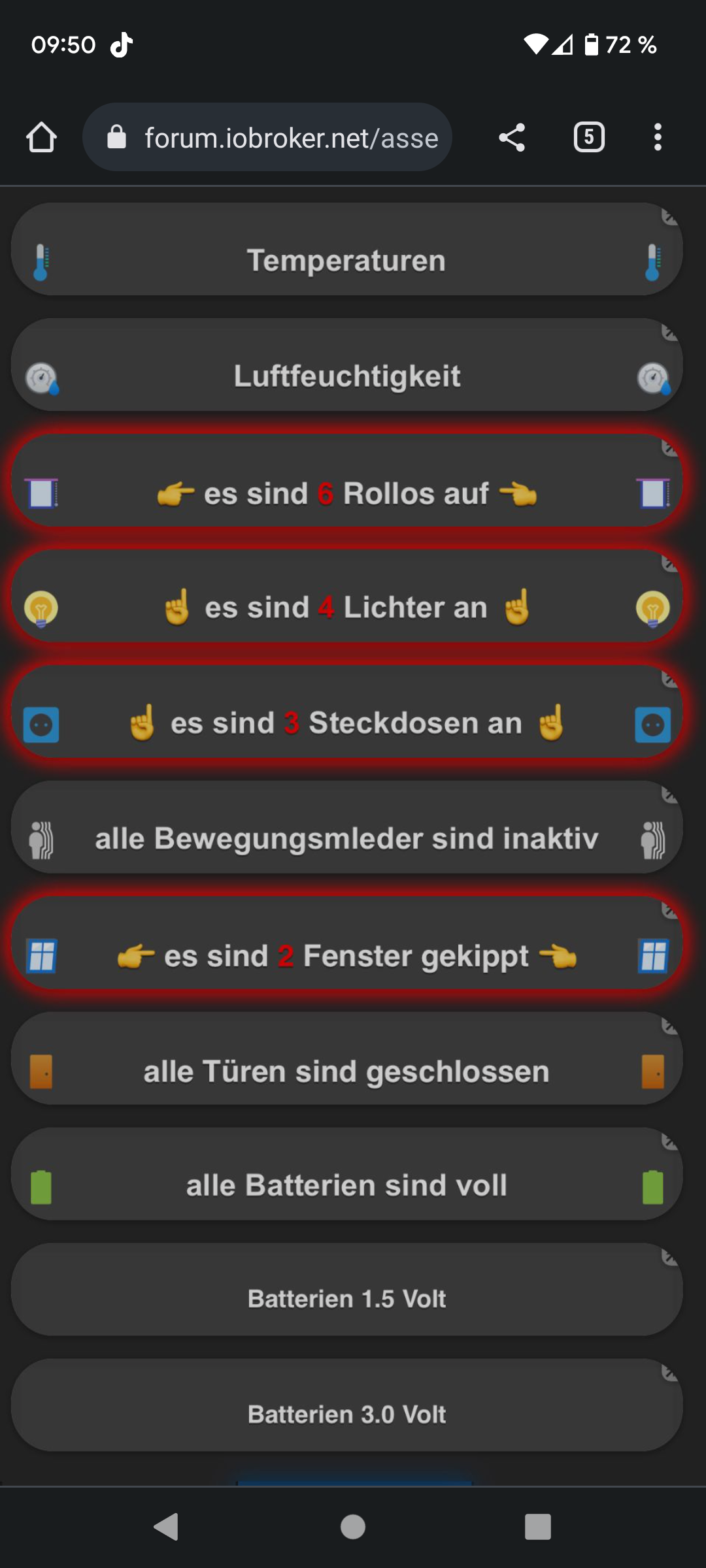
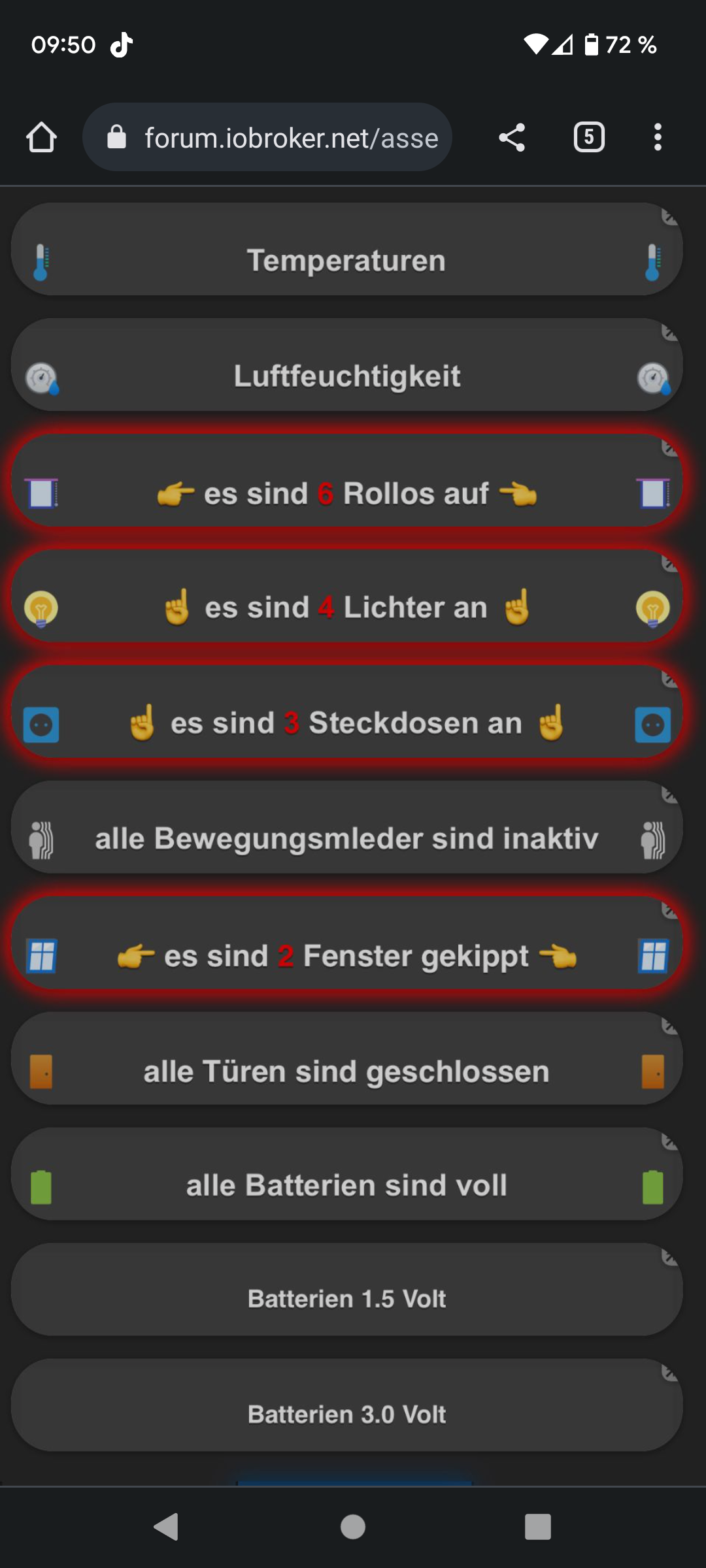
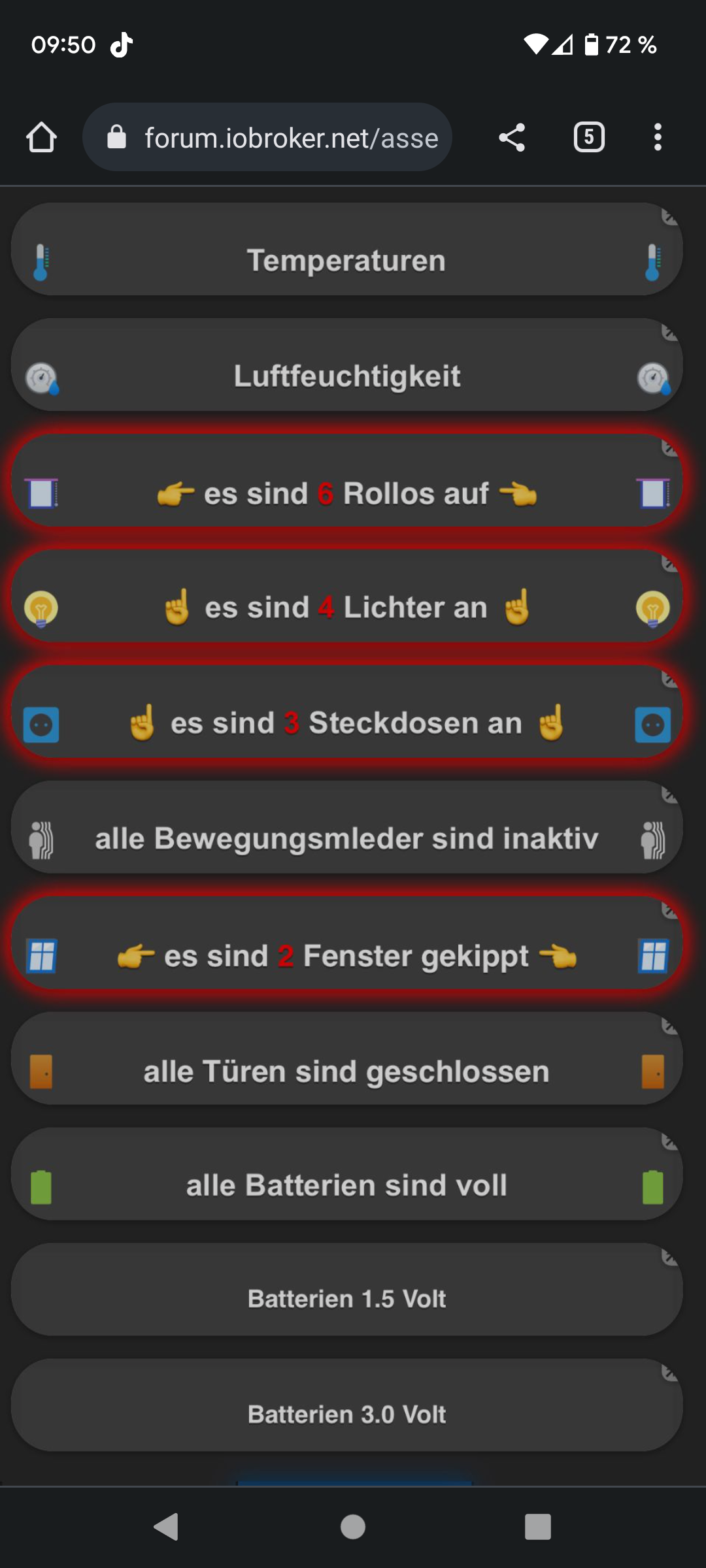
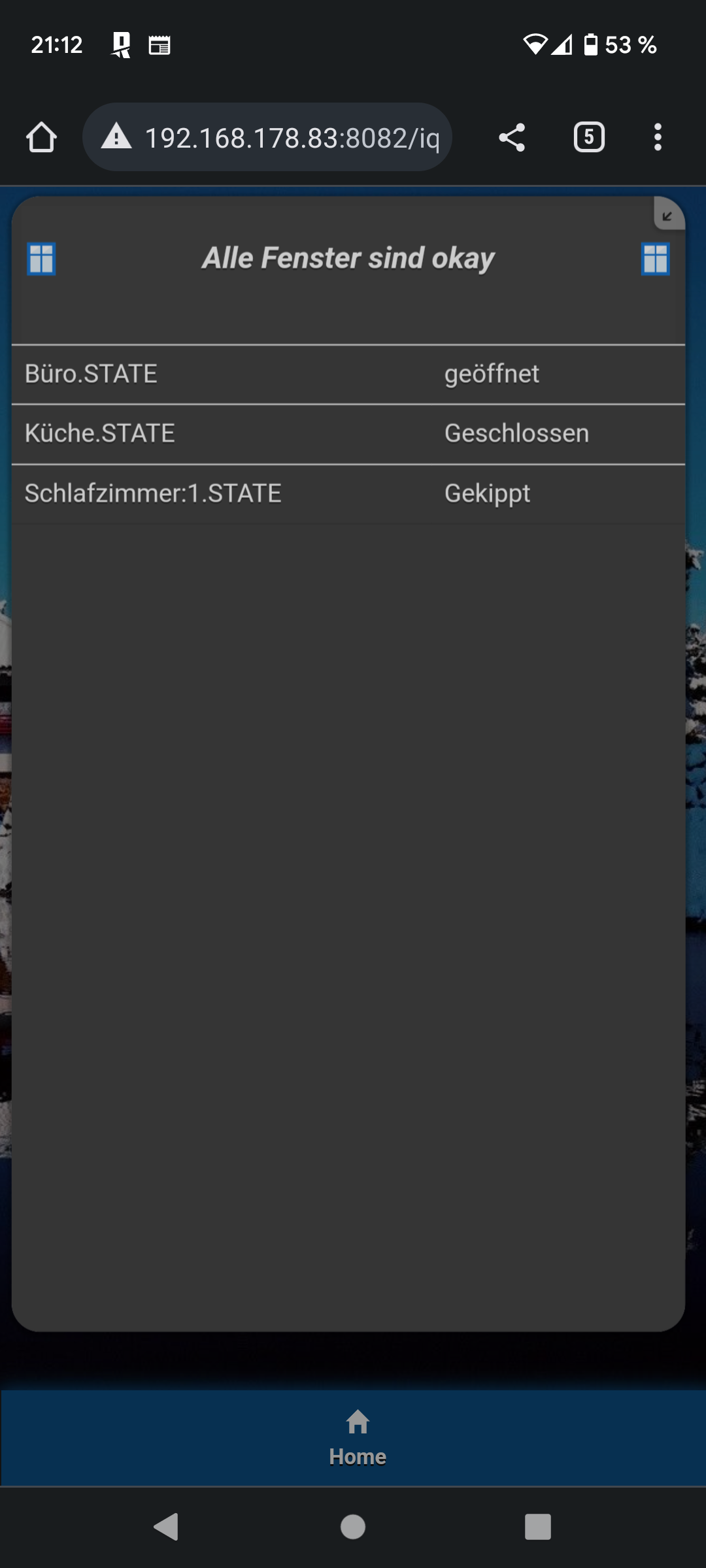
@dslraser Hi habe es nochmal mit der neuen Version gemacht


Da komme ich so weit bin nur nicht ganz sicher ob der Fehler in der Überschrift am Blockly oder am iQontrol liegt?
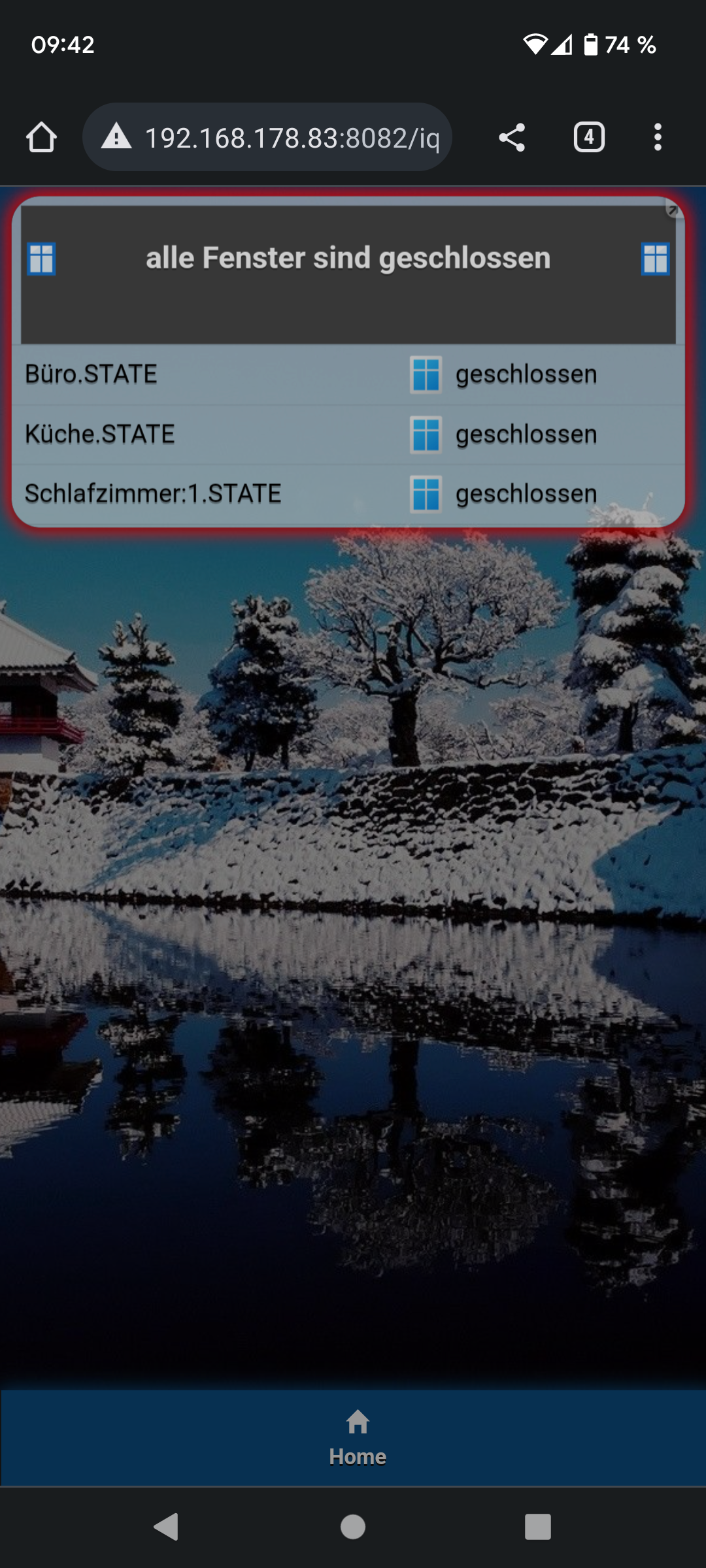
@easyghost du meinst
 ?
? -
@easyghost du meinst
 ?
? -
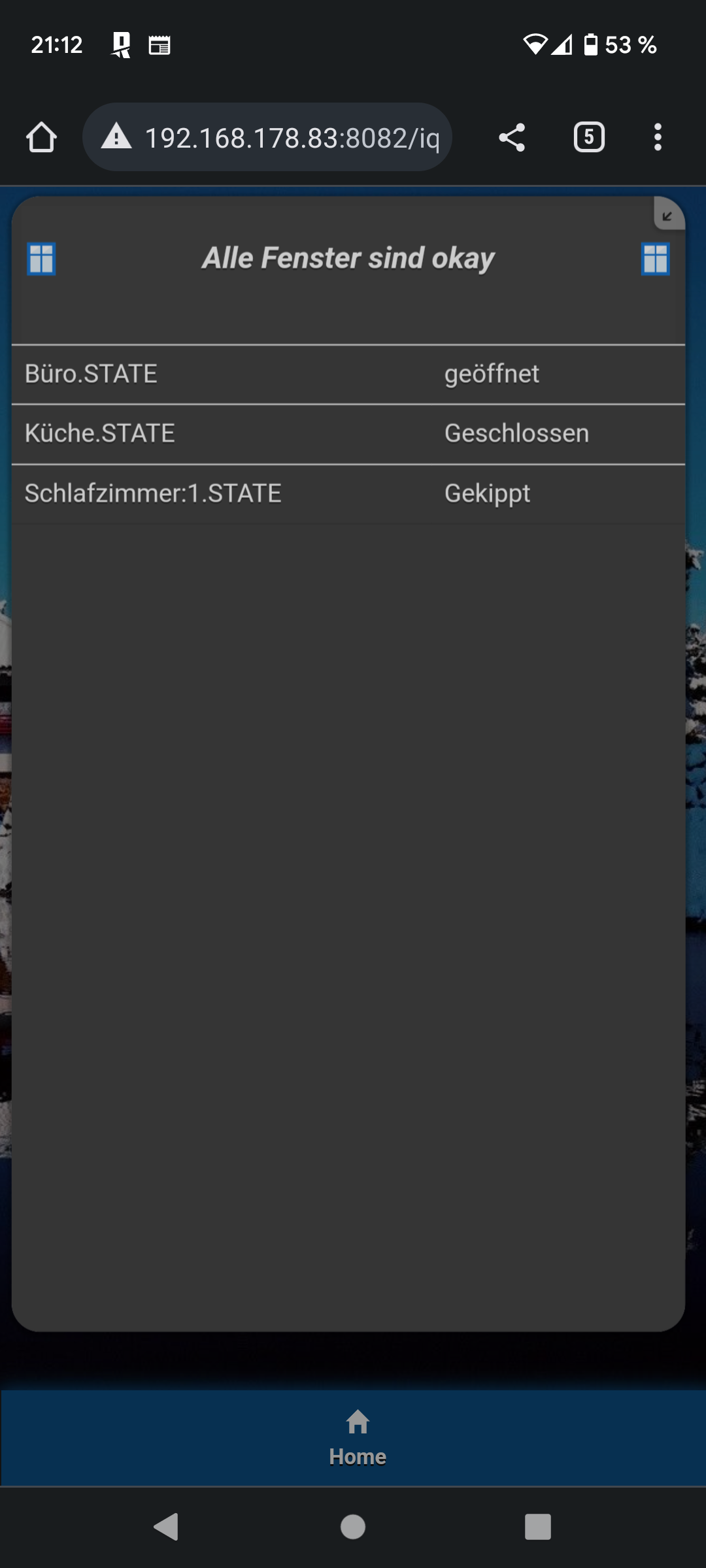
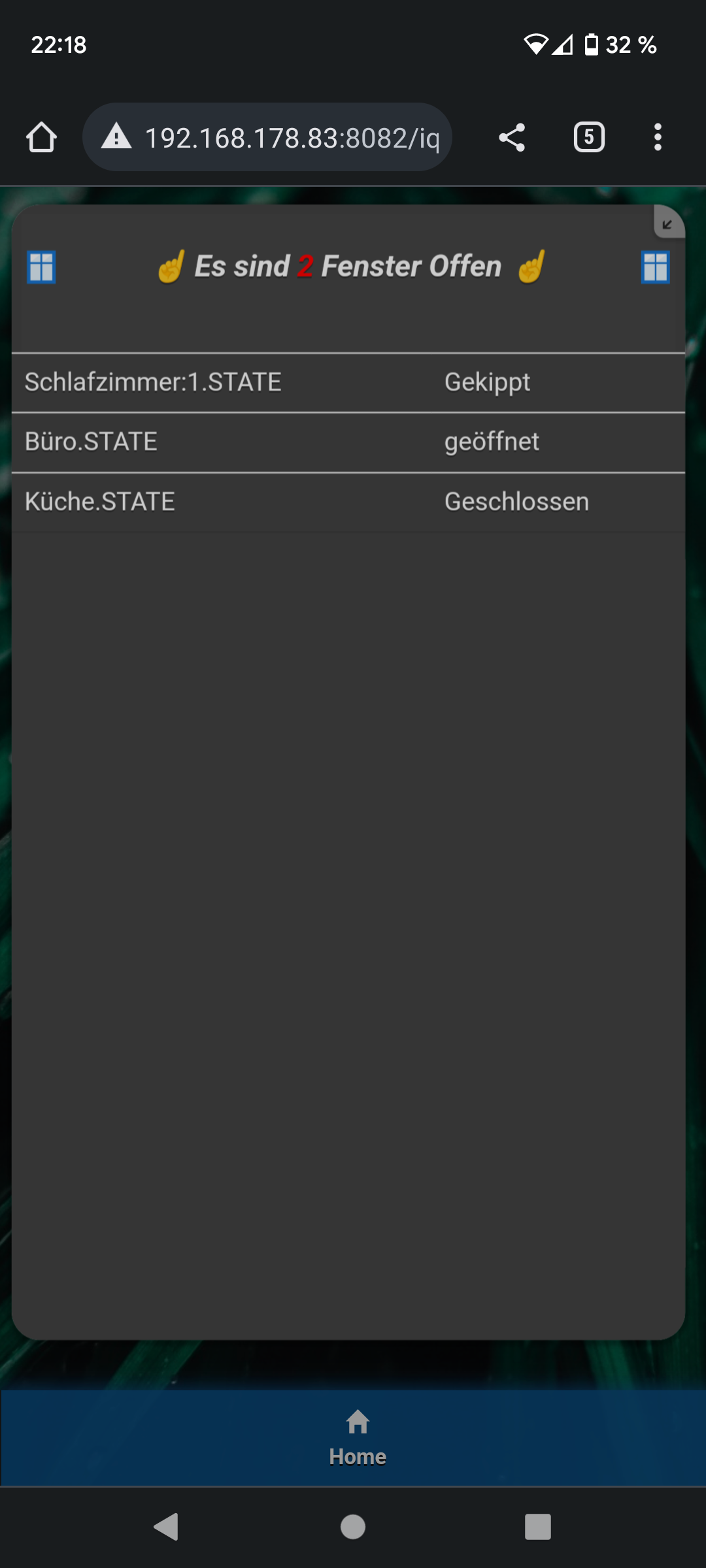
@da_woody ja habe eins offen eins gekippt dann sollte doch oben stehen 2 Fenster geöffnet oder ? Weiß aber nicht wo der Fehler liegt
@easyghost hab dich verstanden. ich verwende das so nicht, aber hab mir das blockly mal runtergeladen, da steht nix von okay drinnen. würde also sagen, du hast da in iQontrol was falsch eingestellt.
kontrolliere anhand vom wiki nochmal alles, oder machs gegebene falles komplett neu... -
@dslraser Hi habe es nochmal mit der neuen Version gemacht


Da komme ich so weit bin nur nicht ganz sicher ob der Fehler in der Überschrift am Blockly oder am iQontrol liegt?
@easyghost
ich habe Dir mal eine Chat Nachricht geschrieben.
Die Überschrift macht das Blockly. Du hast wahrscheinlich im Blockly etwas nicht bzw. etwas falsch eingestellt.
Bei mir laufen diese Blockly seit sehr langer Zeit Fehlerfrei. -
@easyghost
ich habe Dir mal eine Chat Nachricht geschrieben.
Die Überschrift macht das Blockly. Du hast wahrscheinlich im Blockly etwas nicht bzw. etwas falsch eingestellt.
Bei mir laufen diese Blockly seit sehr langer Zeit Fehlerfrei. -
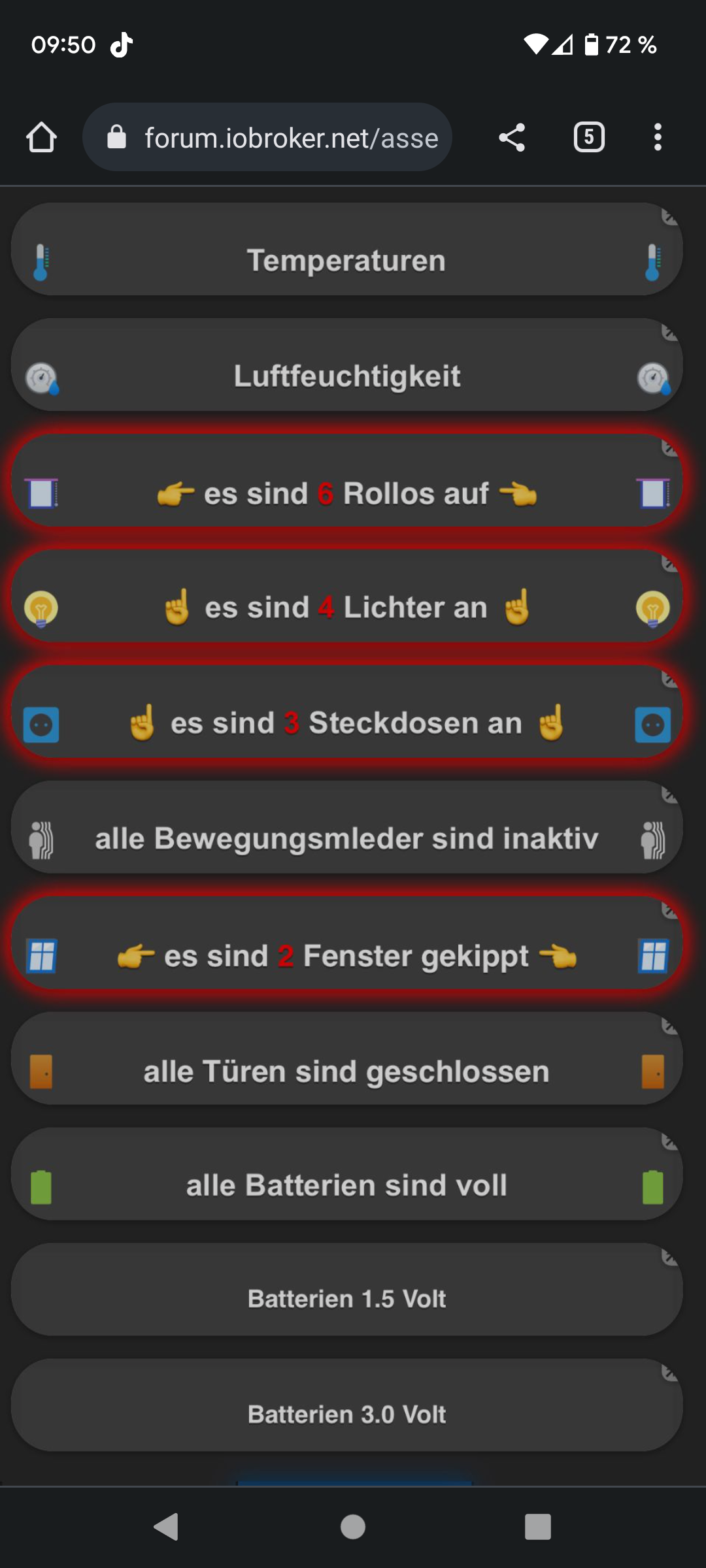
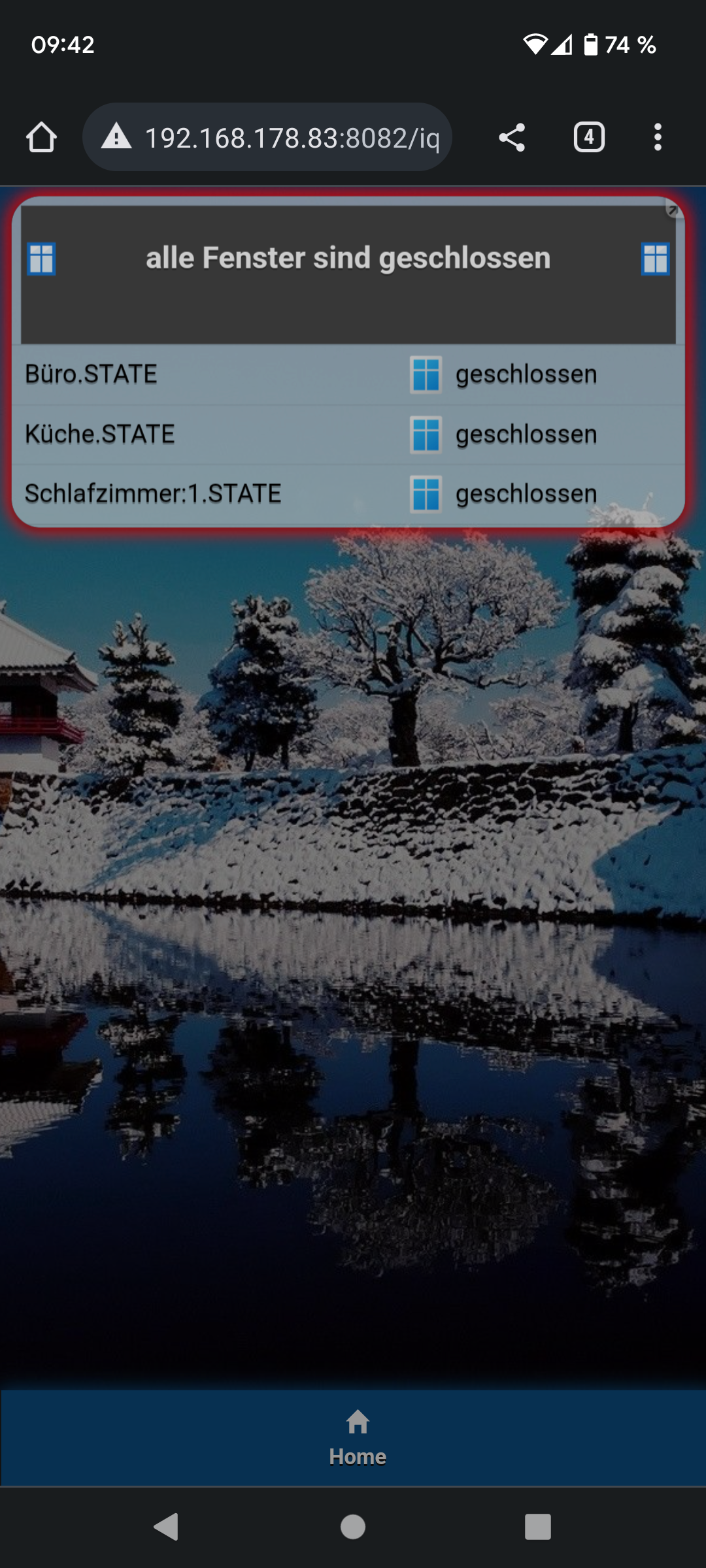
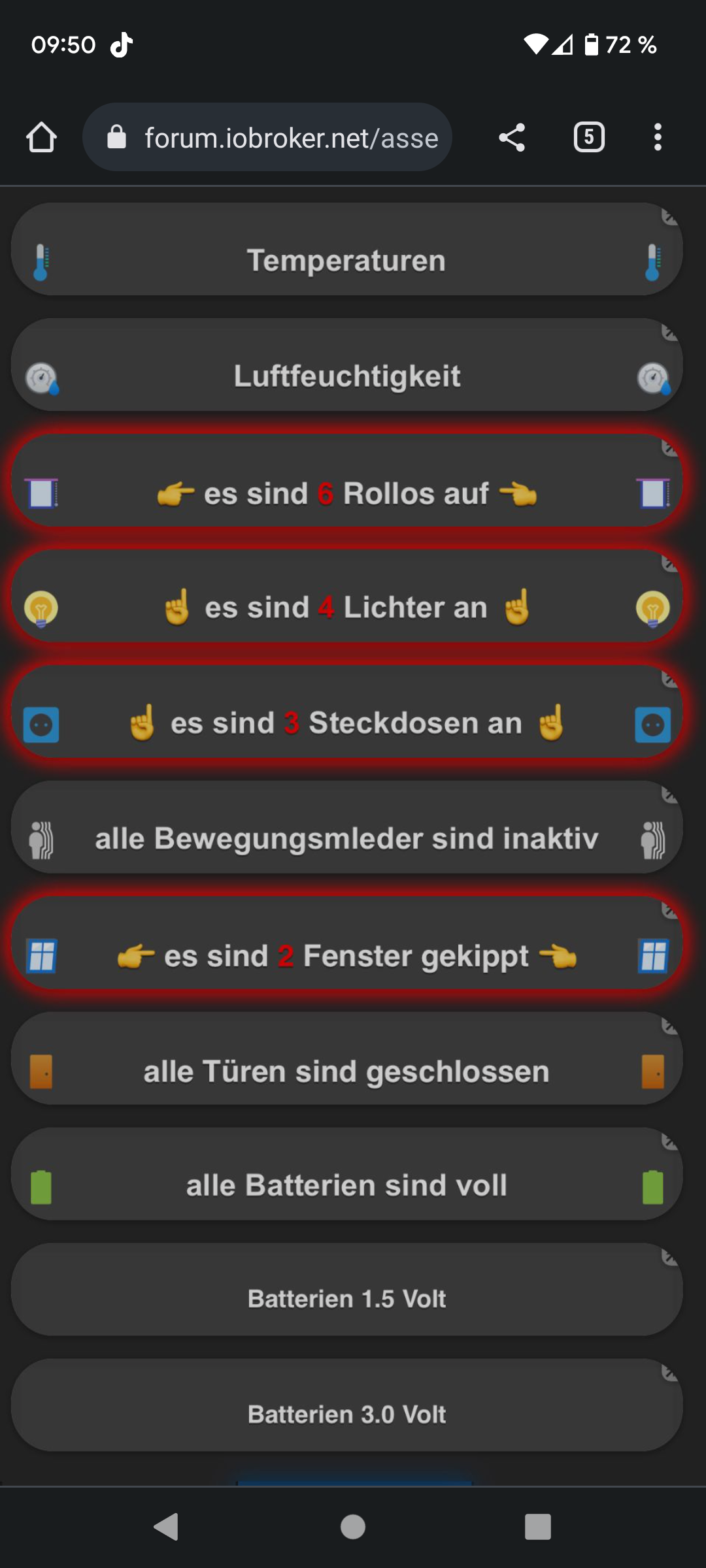
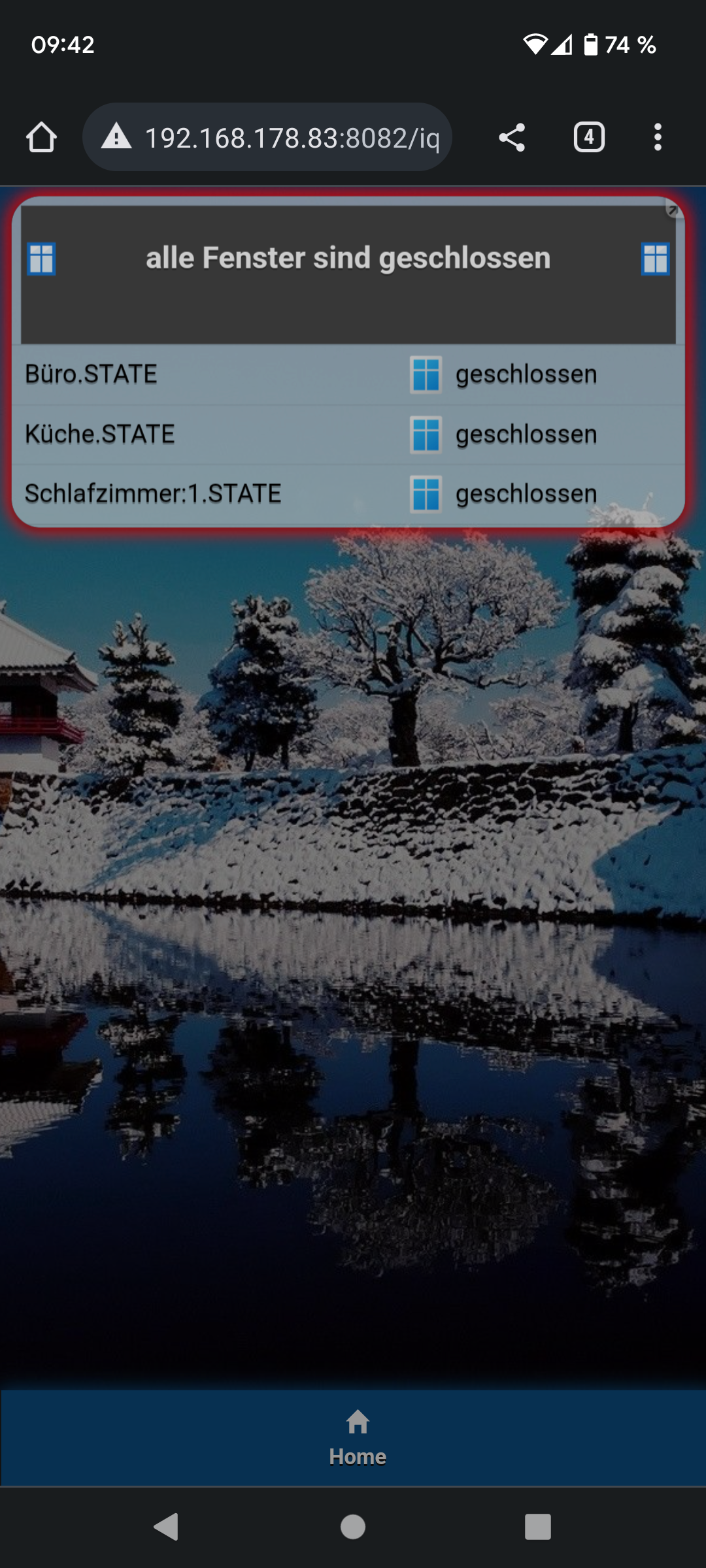
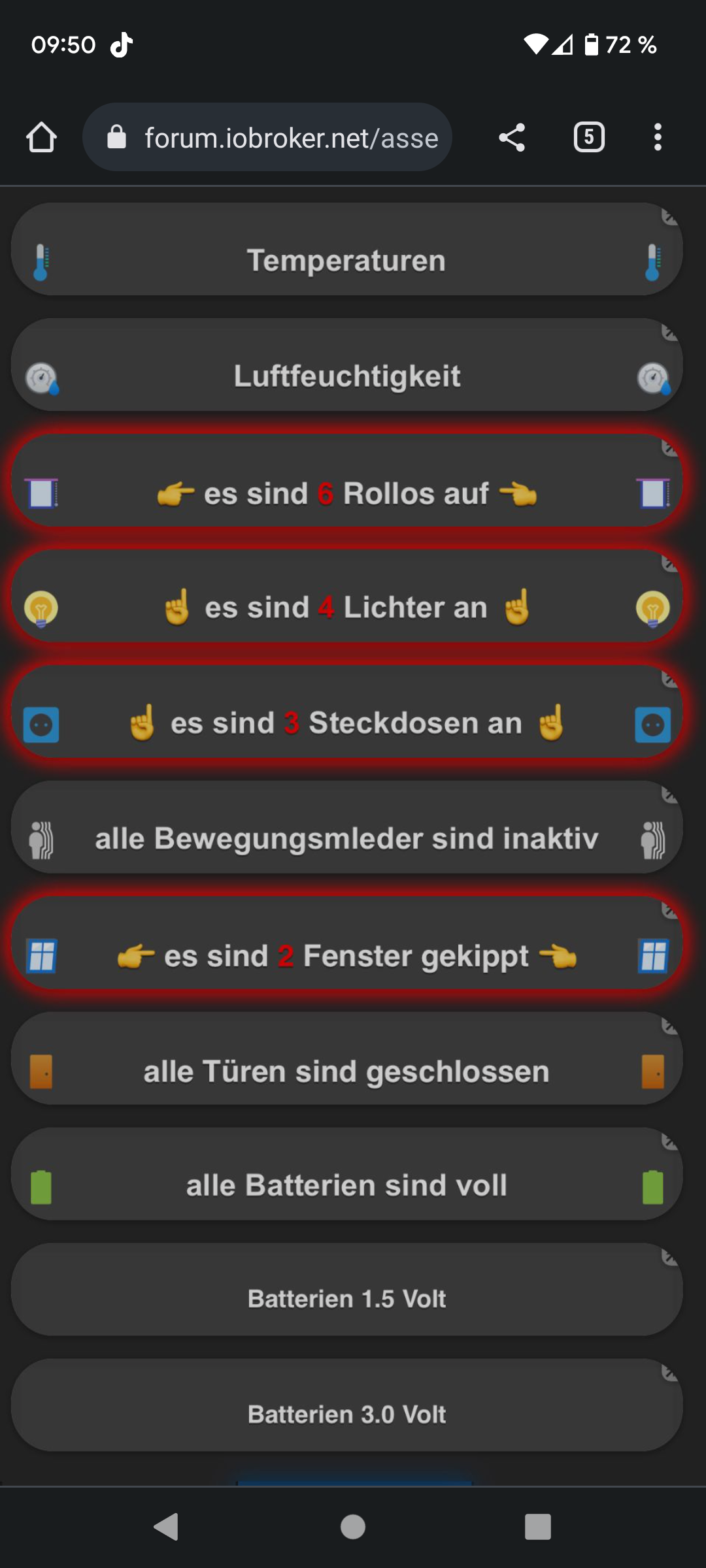
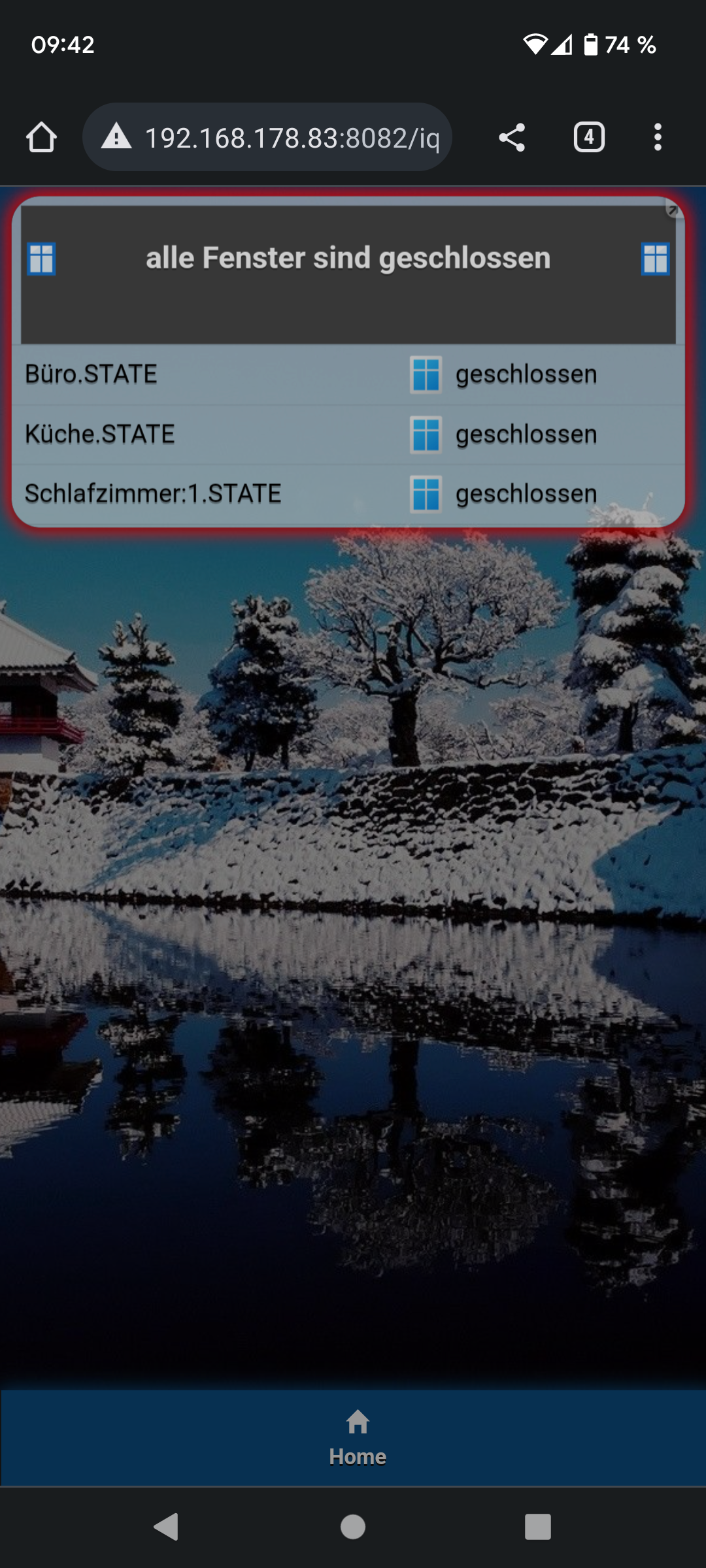
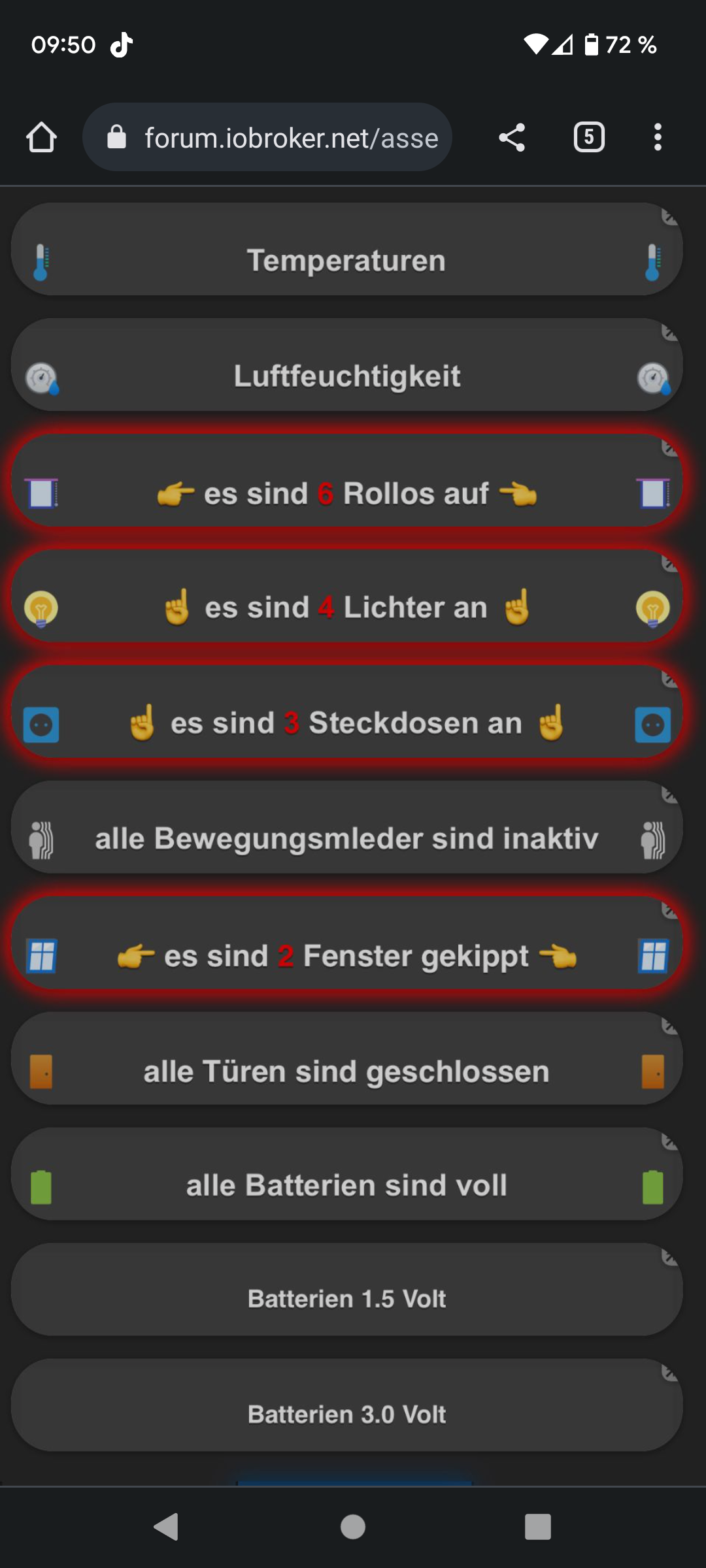
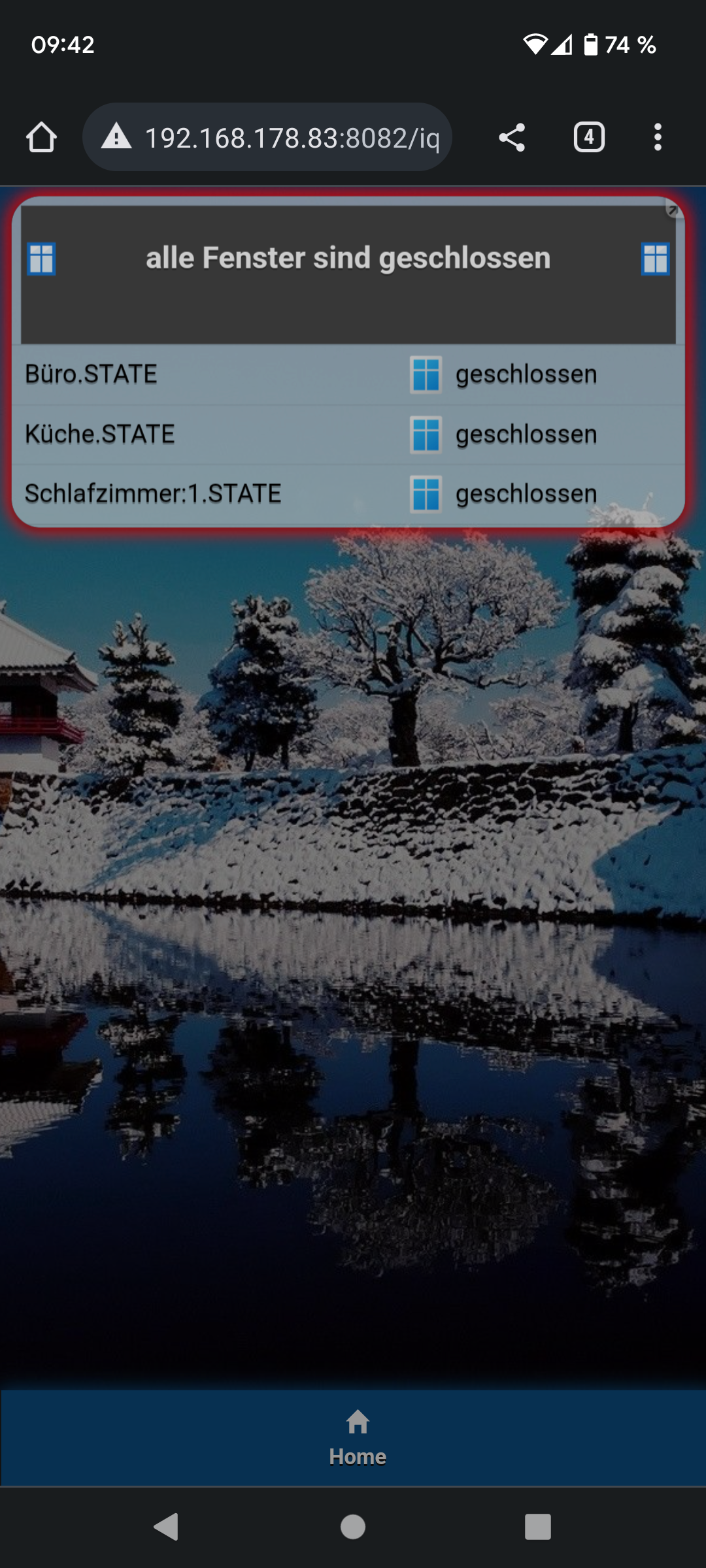
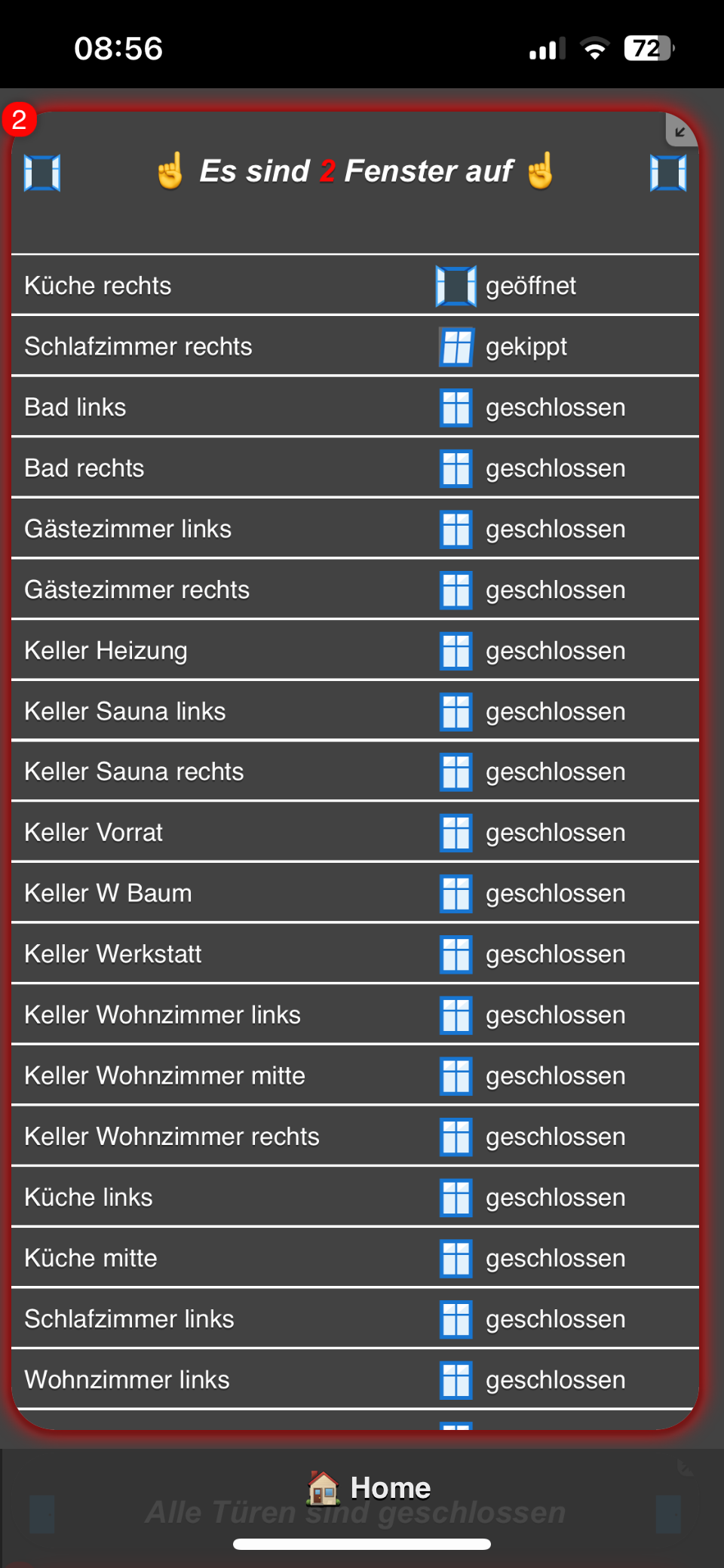
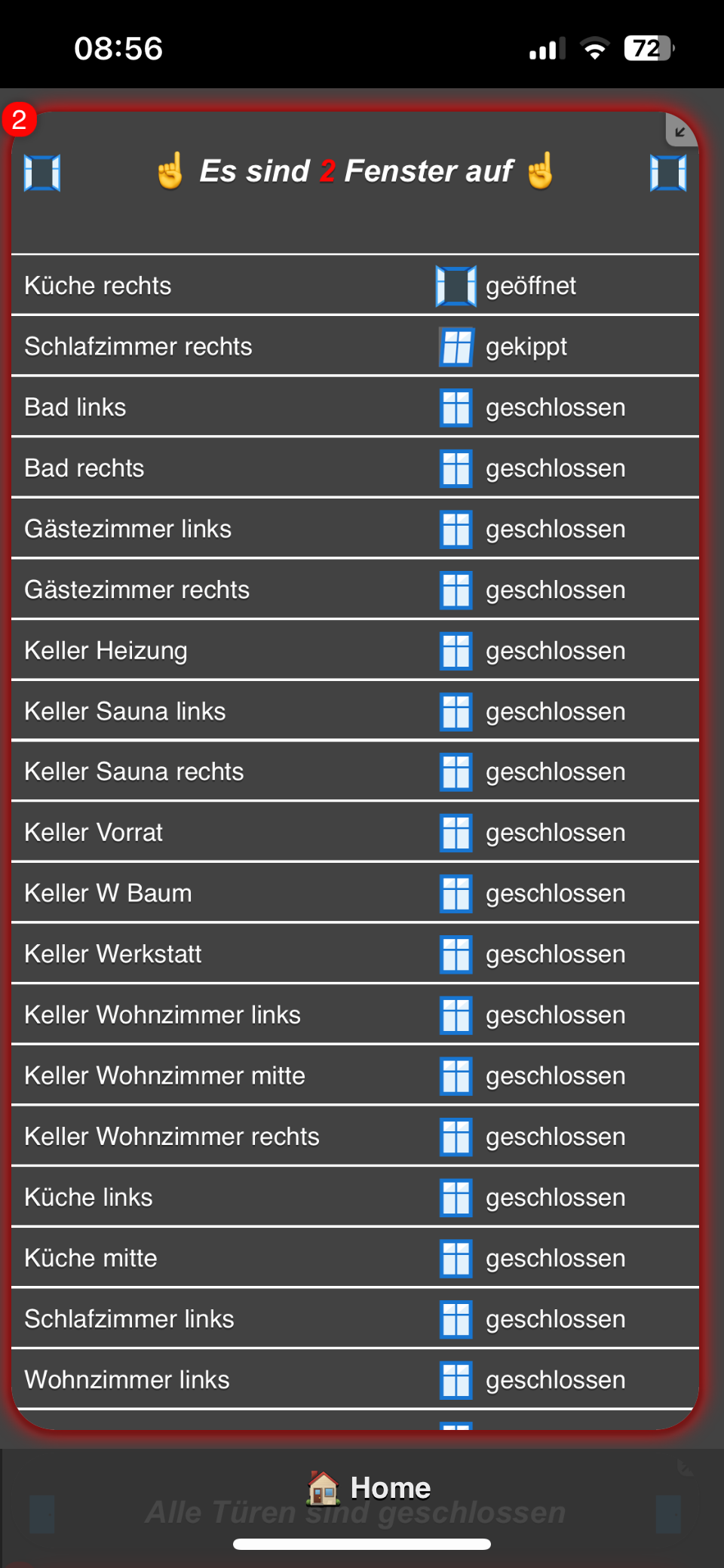
Danke für eure Hilfe habe es hinbekommen

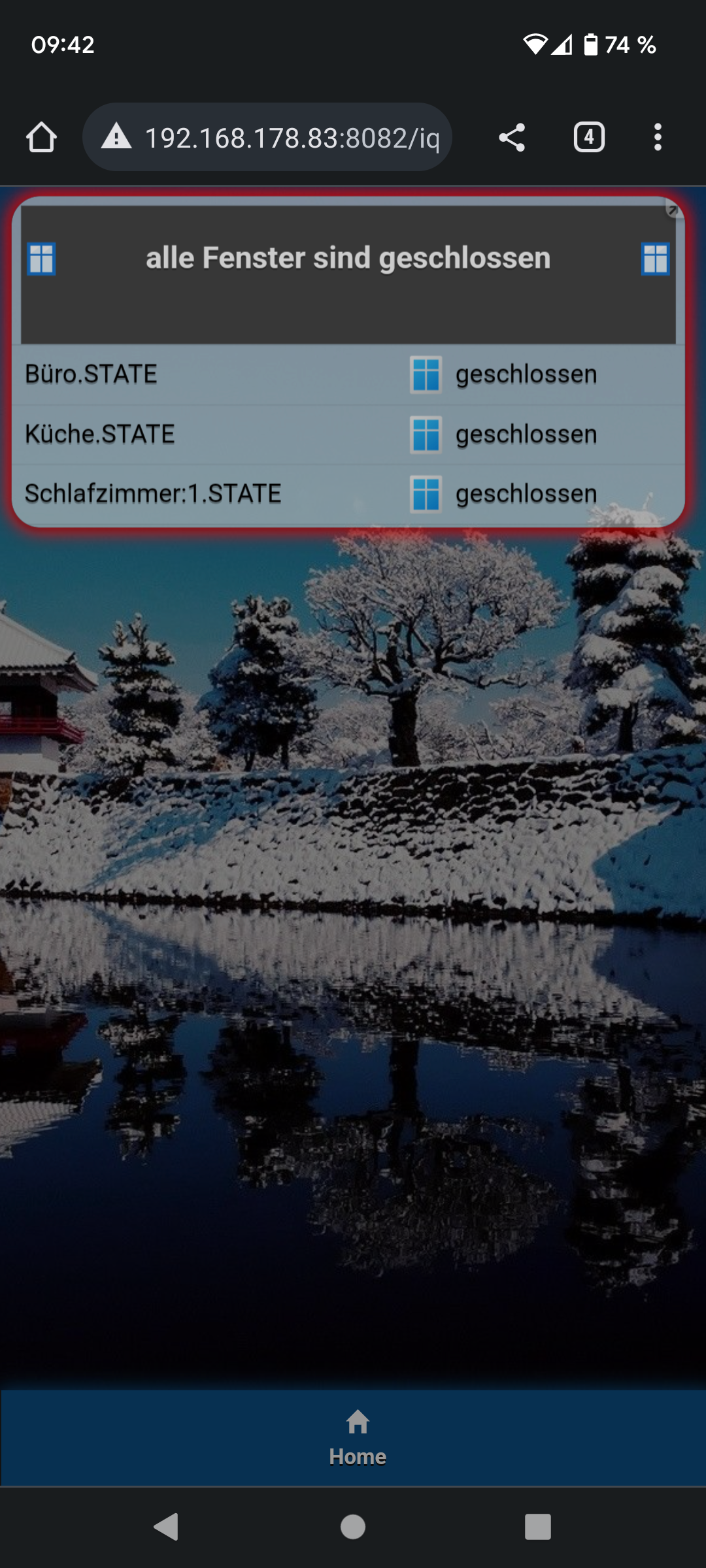
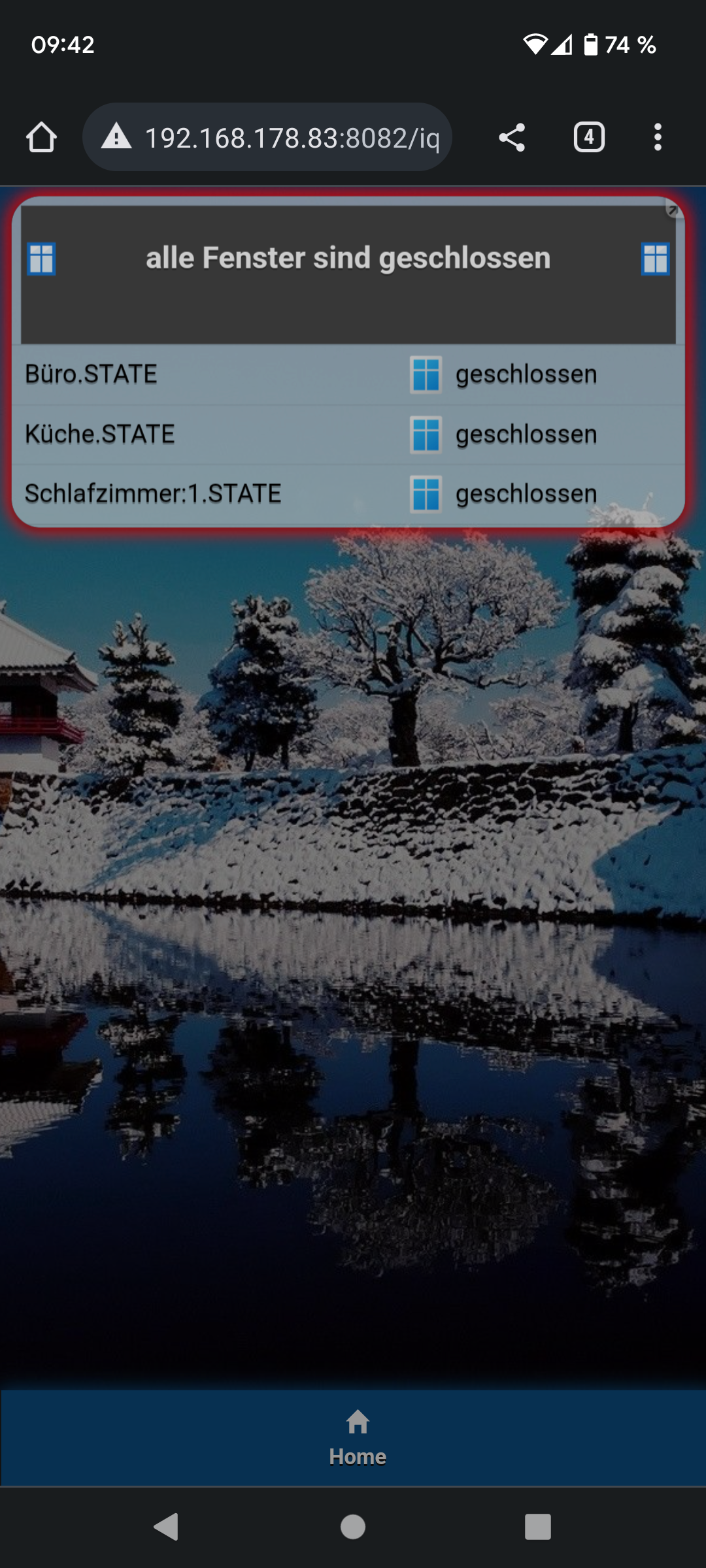
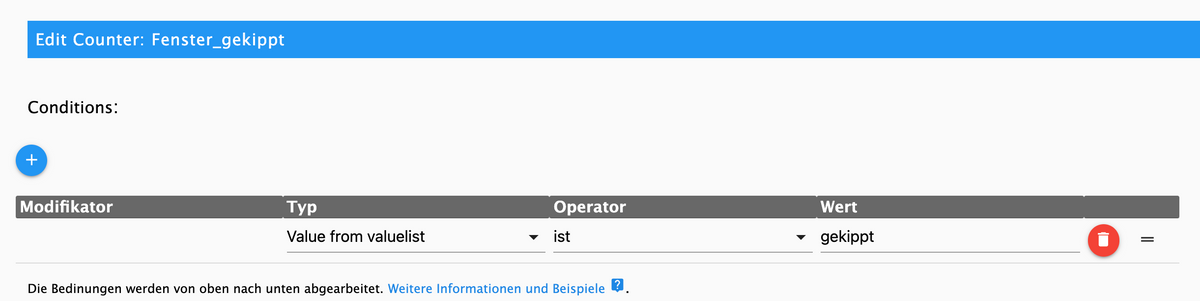
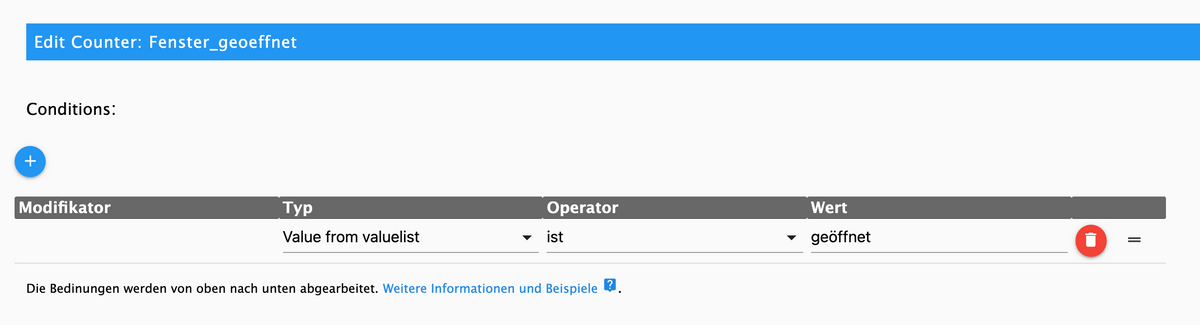
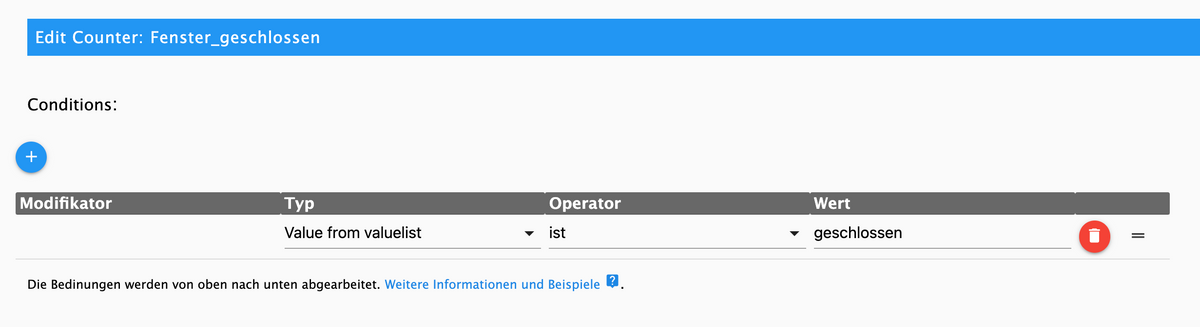
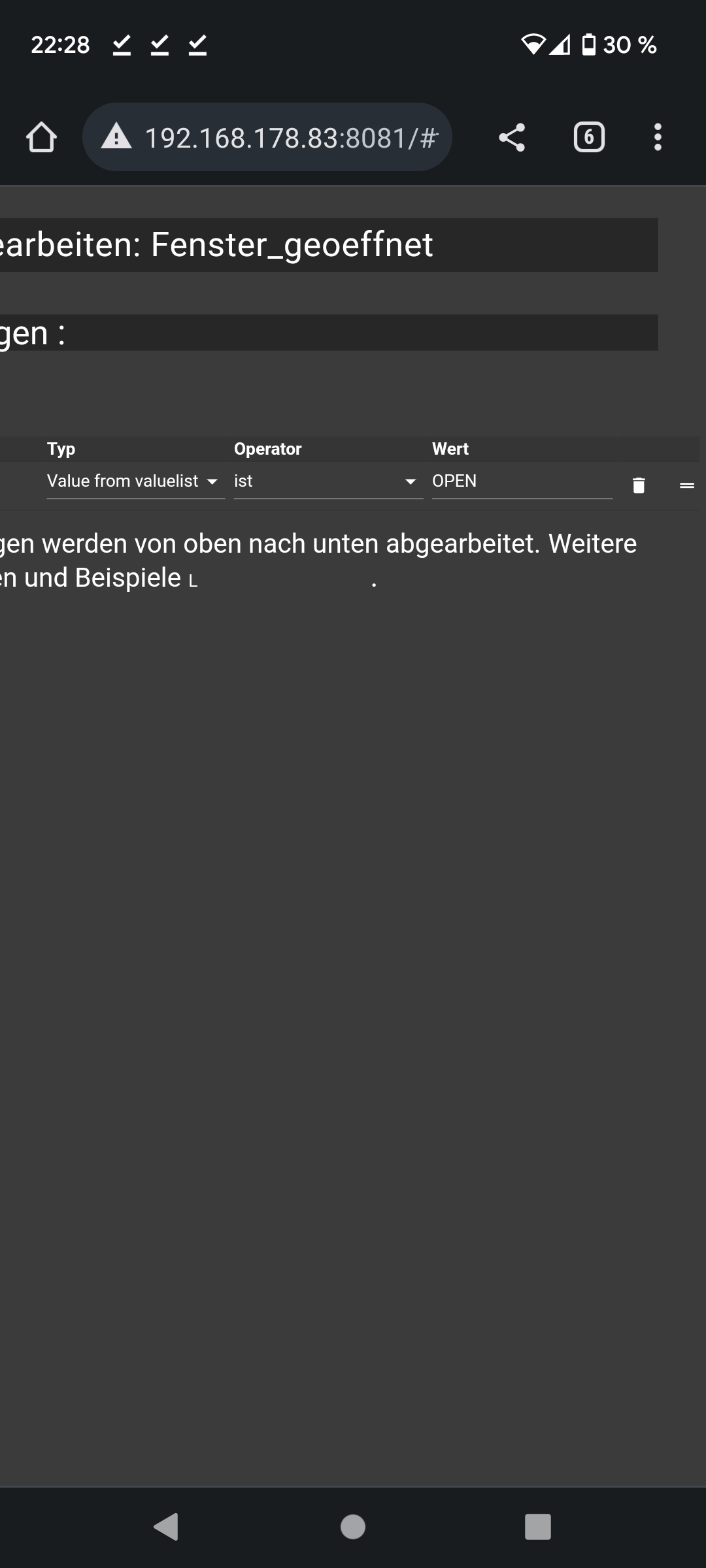
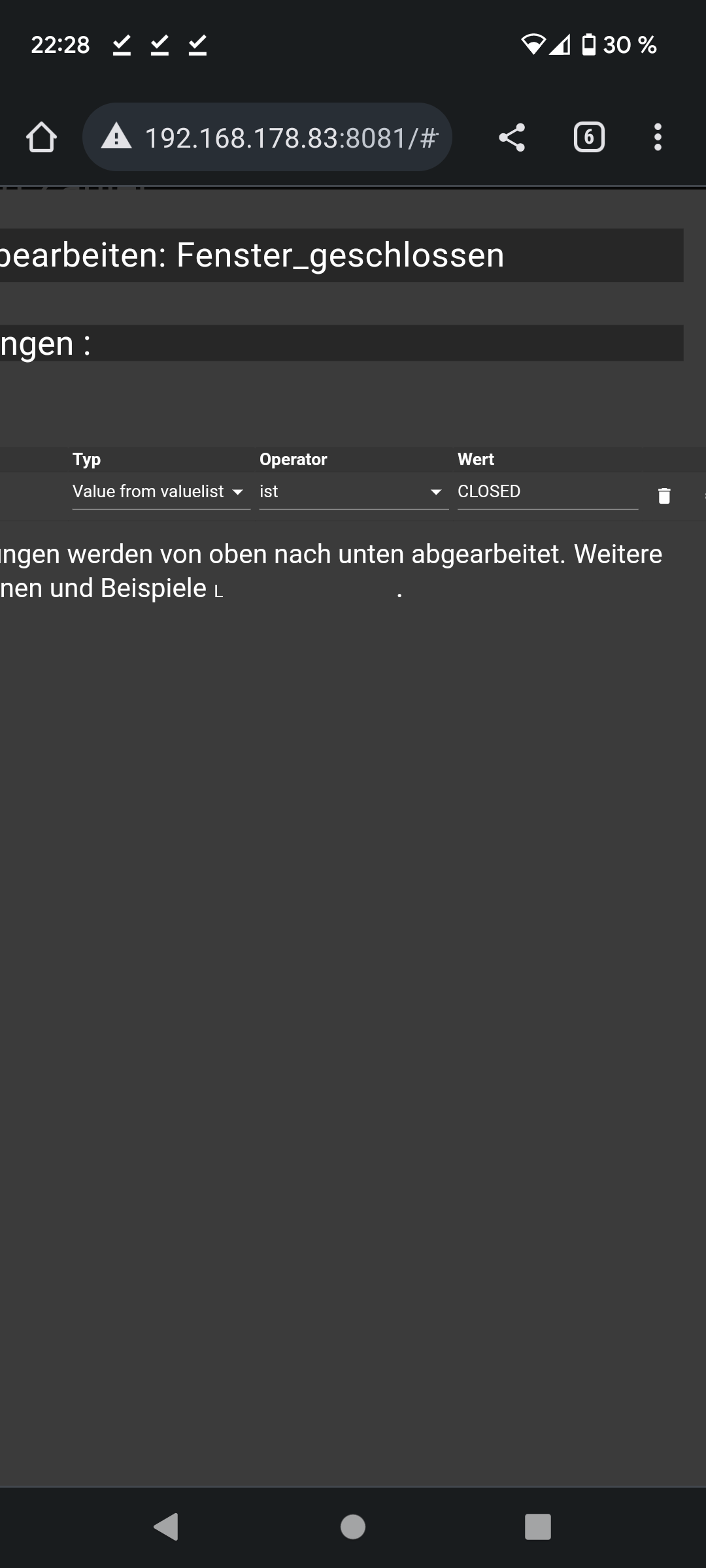
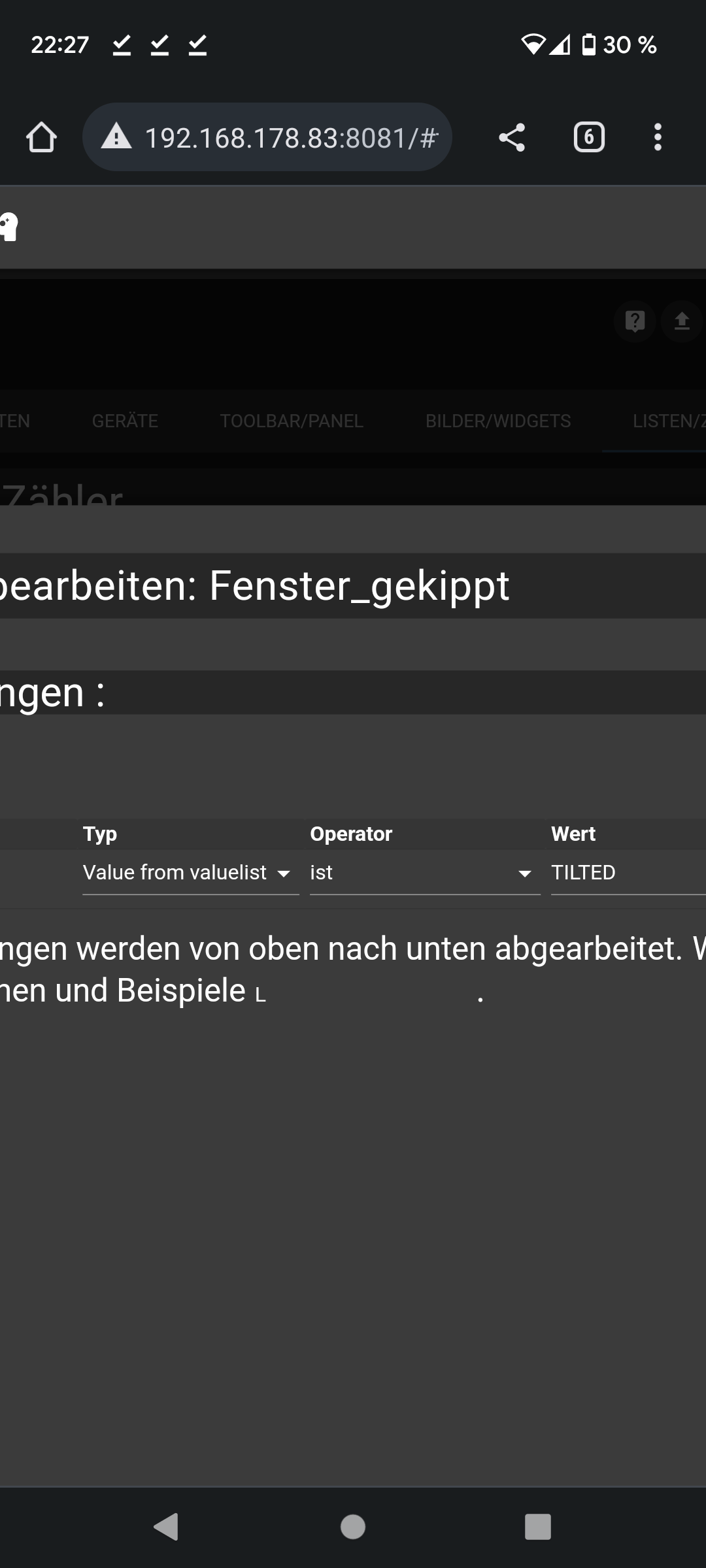
War eine Einstellung in der Liste im iQontrol habe es nach den Bildern gemach aus dem Wiki



Und so muss es bei mir sein



War eine Einstellung in der Liste im iQontrol habe es nach den Bildern gemach aus dem Wiki
Ich habe Alias in Verwendung und diese dann auf deutsch erstellt, also nicht mit CLOSED/TILTED oder OPEN.
Beispiel von einem alias für ein Fenster wie ich es verwende
{ "type": "state", "common": { "name": "Bad links", "def": 0, "type": "number", "role": "window.value", "read": true, "write": false, "min": 0, "max": 2, "states": { "0": "geschlossen", "1": "gekippt", "2": "geöffnet" }, "alias": { "id": "hm-rpc.xxxxxxxxxxxx.1.STATE" } }, "native": {}, "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1615639416752, "_id": "alias.0.Fenster.Bad_Fenster_links", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }jetzt vielleicht nur noch "einheitliche" Schreibweisen in groß oder klein und "passende" Symbole für geschlossen/gekippt und geöffnet verwenden und vielleicht Alias anlegen ohne ".STATE" :+1: , dann sieht es noch besser aus.:blush:

-
War eine Einstellung in der Liste im iQontrol habe es nach den Bildern gemach aus dem Wiki
Ich habe Alias in Verwendung und diese dann auf deutsch erstellt, also nicht mit CLOSED/TILTED oder OPEN.
Beispiel von einem alias für ein Fenster wie ich es verwende
{ "type": "state", "common": { "name": "Bad links", "def": 0, "type": "number", "role": "window.value", "read": true, "write": false, "min": 0, "max": 2, "states": { "0": "geschlossen", "1": "gekippt", "2": "geöffnet" }, "alias": { "id": "hm-rpc.xxxxxxxxxxxx.1.STATE" } }, "native": {}, "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1615639416752, "_id": "alias.0.Fenster.Bad_Fenster_links", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }jetzt vielleicht nur noch "einheitliche" Schreibweisen in groß oder klein und "passende" Symbole für geschlossen/gekippt und geöffnet verwenden und vielleicht Alias anlegen ohne ".STATE" :+1: , dann sieht es noch besser aus.:blush:

@dslraser ja das muss ich später noch ändern für mich ist erst Mal die Funktion wichtig und das ich es verstehe außensehen kommt zum Schluss 😜.
Das ist ne andere Aufgabe nun muss ich als nächstes erst Mal schauen wie das mit der digitalen Uhr läuft.
Aber Danke für das Skript kann es dann direkt mit machen. -
@dslraser ja das muss ich später noch ändern für mich ist erst Mal die Funktion wichtig und das ich es verstehe außensehen kommt zum Schluss 😜.
Das ist ne andere Aufgabe nun muss ich als nächstes erst Mal schauen wie das mit der digitalen Uhr läuft.
Aber Danke für das Skript kann es dann direkt mit machen.@easyghost sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Aber Danke für das Skript kann es dann direkt mit machen.
? was für’n Skript ?



