NEWS
VIS von Sigi234
-
@sigi234 Ich habe jetzt alle Adapter gelöscht, es gibt mit Material nur noch den Adapter Material Design Widgets, aber sie bleiben weiterhin unsichtbar. Auch ein Neustart des kompletten iobrokers hat nichts geändert. Ich werde jetzt nochmal den gesamten iobroker-Container neu starten und sehen was passiert.
Der komplette System-Neustart hat leider auch nichts geändert. :(
Hier mal die aktualisierte Liste der Adapter:
Used repository: Beta (latest) Adapter "admin" : 6.3.6 , installed 6.3.6 Adapter "alarm" : 3.3.9 , installed 3.3.9 Adapter "alexa2" : 3.23.2 , installed 3.23.2 Adapter "backitup" : 2.5.12 , installed 2.5.12 Adapter "broadlink2" : 2.1.5 , installed 2.1.5 Adapter "cloud" : 4.3.1 , installed 4.3.1 Adapter "daswetter" : 3.1.7 , installed 3.1.7 Adapter "device-reminder": 1.2.9 , installed 1.2.9 Adapter "devices" : 1.1.2 , installed 1.1.2 Adapter "discovergy" : 0.5.8 , installed 0.5.8 Adapter "discovery" : 3.1.0 , installed 3.1.0 Adapter "dwd" : 2.8.3 , installed 2.8.3 Adapter "echarts" : 1.2.1 , installed 1.2.1 Adapter "feiertage" : 1.1.0 , installed 1.1.0 Adapter "flot" : 1.12.0 , installed 1.12.0 Adapter "fritzdect" : 2.2.6 , installed 2.2.6 Adapter "heatingcontrol": 2.10.6 , installed 2.10.6 Adapter "history" : 2.2.4 , installed 2.2.4 Adapter "hm-rega" : 3.0.43 , installed 3.0.43 Adapter "hm-rpc" : 1.15.16 , installed 1.15.16 Adapter "ical" : 1.13.2 , installed 1.13.2 Adapter "iceroad" : 1.1.3 , installed 1.1.3 Adapter "icons-icons8" : 0.0.1 , installed 0.0.1 Adapter "icons-material-png": 0.1.0, installed 0.1.0 Adapter "icons-mfd-png": 1.1.0 , installed 1.1.0 Adapter "icons-mfd-svg": 1.1.0 , installed 1.1.0 Adapter "icons-ultimate-png": 1.0.1, installed 1.0.1 Adapter "influxdb" : 3.2.0 , installed 3.2.0 Adapter "info" : 1.9.25 , installed 1.9.25 Adapter "iot" : 1.14.3 , installed 1.14.3 Adapter "iqontrol" : 2.1.0 , installed 2.1.0 Adapter "javascript" : 6.1.4 , installed 6.1.4 Controller "js-controller": 4.0.24 , installed 4.0.24 Adapter "linkeddevices": 1.5.5 , installed 1.5.5 Adapter "mobile" : 1.0.1 , installed 1.0.1 Adapter "modbus" : 5.0.11 , installed 5.0.11 Adapter "mqtt" : 4.0.7 , installed 4.0.7 Adapter "nut" : 1.6.0 , installed 1.6.0 Adapter "onkyo" : 2.1.2 , installed 2.1.2 Adapter "panasonic-viera": 2.0.0 , installed 2.0.0 Adapter "ping" : 1.5.3 , installed 1.5.3 Adapter "proxmox" : 1.3.5 , installed 1.3.5 Adapter "ring" : 3.2.5 , installed 3.2.5 Adapter "shuttercontrol": 1.4.20 , installed 1.4.20 Adapter "simple-api" : 2.7.2 , installed 2.7.2 Adapter "smartcontrol" : 1.3.2 , installed 1.3.2 Adapter "socketio" : 6.3.3 , installed 6.3.3 Adapter "sonoff" : 2.5.1 , installed 2.5.1 Adapter "sourceanalytix": 0.4.14 , installed 0.4.14 Adapter "synology" : 2.1.13 , installed 2.1.13 Adapter "tankerkoenig" : 3.3.6 , installed 3.3.6 Adapter "telegram" : 1.15.2 , installed 1.15.2 Adapter "text2command" : 2.3.0 , installed 2.3.0 Adapter "tr-064" : 4.2.18 , installed 4.2.18 Adapter "trashschedule": 2.2.0 , installed 2.2.0 Adapter "viessmannapi" : 2.0.9 , installed 2.0.9 Adapter "vis" : 1.4.16 , installed 1.4.16 Adapter "vis-3dmodel" : 0.0.10 , installed 0.0.10 Adapter "vis-bars" : 0.1.4 , installed 0.1.4 Adapter "vis-canvas-gauges": 1.0.1, installed 1.0.1 Adapter "vis-google-fonts": 1.0.4 , installed 1.0.4 Adapter "vis-history" : 1.0.0 , installed 1.0.0 Adapter "vis-hqwidgets": 1.3.1 , installed 1.3.1 Adapter "vis-icontwo" : 0.90.0 , installed 0.90.0 Adapter "vis-inventwo" : 3.3.3 , installed 3.3.3 Adapter "vis-jqui-mfd" : 1.0.12 , installed 1.0.12 Adapter "vis-justgage" : 1.0.2 , installed 1.0.2 Adapter "vis-materialdesign": 0.5.9, installed 0.5.94 Adapter "vis-metro" : 1.2.0 , installed 1.2.0 Adapter "vis-rgraph" : 0.0.2 , installed 0.0.2 Adapter "vis-timeandweather": 1.2.2, installed 1.2.2 Adapter "vis-weather" : 2.5.6 , installed 2.5.6 Adapter "web" : 5.4.3 , installed 5.4.3 Adapter "web-speedy" : 0.2.0 , installed 0.2.0 Adapter "wled" : 0.6.7 , installed 0.6.7 Adapter "ws" : 2.3.5 , installed 2.3.5Ich hatte bis vor ein paar Tagen auch noch die Vis 2 Beta drauf. Kann das gestört haben? Sie scheint aber Rückstandslos weg zu sein.
@palm_maniac sagte in VIS von Sigi234:
Adapter "vis-materialdesign": 0.5.9, installed 0.5.94
0.5.9 ist Beta .. die andere ist vom Entwickler .
installiere die 0.5.5 ,inkl.
iobroker upload alldann testen , aber in einem neuen Projekt mit dem View !
-
@palm_maniac sagte in VIS von Sigi234:
Adapter "vis-materialdesign": 0.5.9, installed 0.5.94
0.5.9 ist Beta .. die andere ist vom Entwickler .
installiere die 0.5.5 ,inkl.
iobroker upload alldann testen , aber in einem neuen Projekt mit dem View !
Vielen Dank für den Tipp, leider hat auch das nicht geholfen.
Parallel zu den Versuchen habe ich dann mal ein neues iobroker in einem neuen Container erstellt, um zu sehen ob es da wieder läuft. Als Grundlage habe ich Ubuntu 22.10 genommen. Installiert hat sich Node 18 und npm 8.19.0. In einem Minimaltest hat das MaterialDesign Widget funktioniert. Also habe ich dann mal meine Konfig per Backitup in die neue Umgebung importiert und was soll ich sagen, auch das hat funktioniert. Da muß über die lange Zeit hinweg doch irgendwo ein Rest von etwas im System gewesen sein, was zu diesen Problemen geführt hat.
Nach den erfolgreichen Tests habe ich das neue Testsystem als Produktiv-System übernommen und nun läuft alles wieder. Ich liebe Proxmox. :)
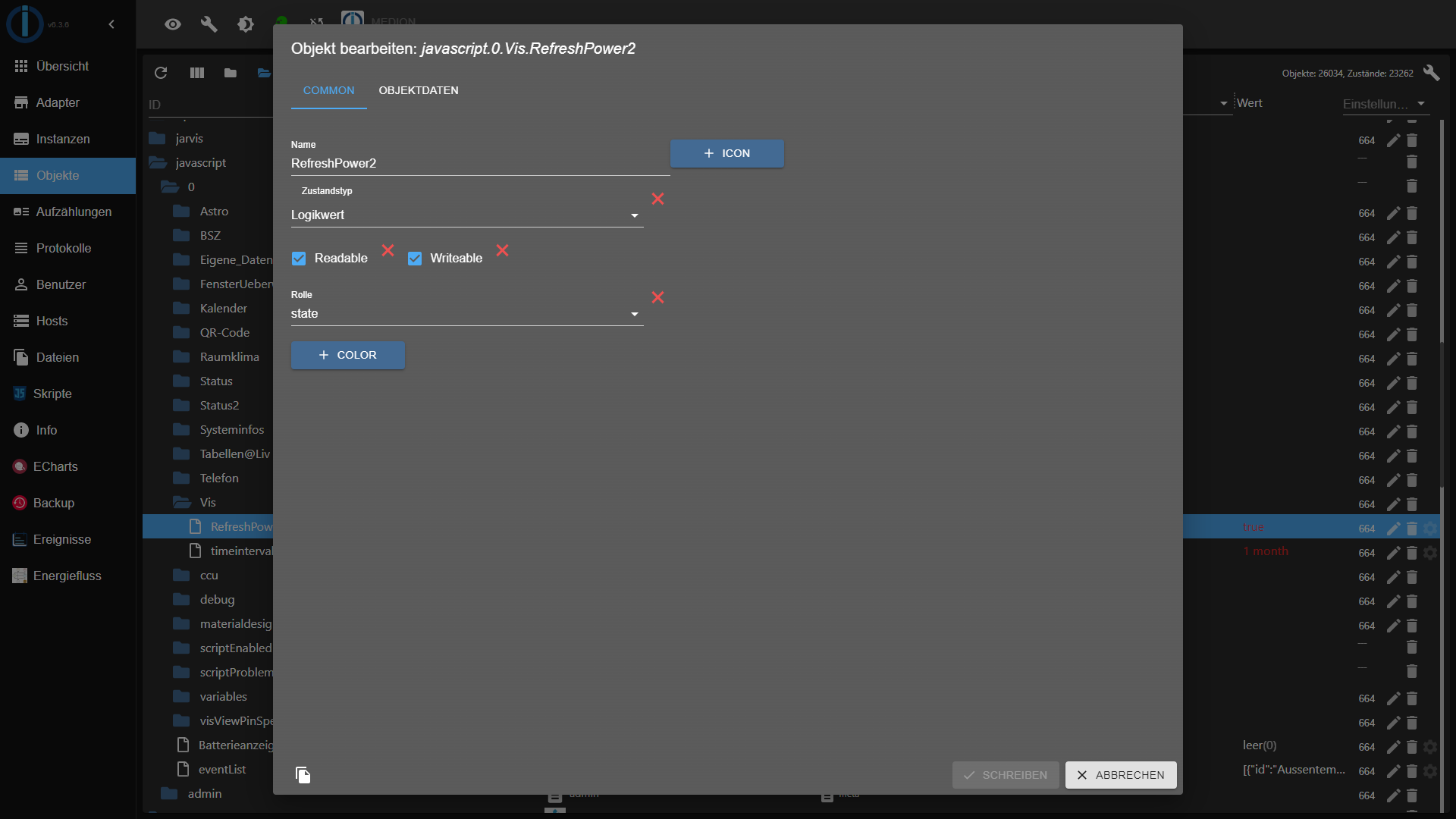
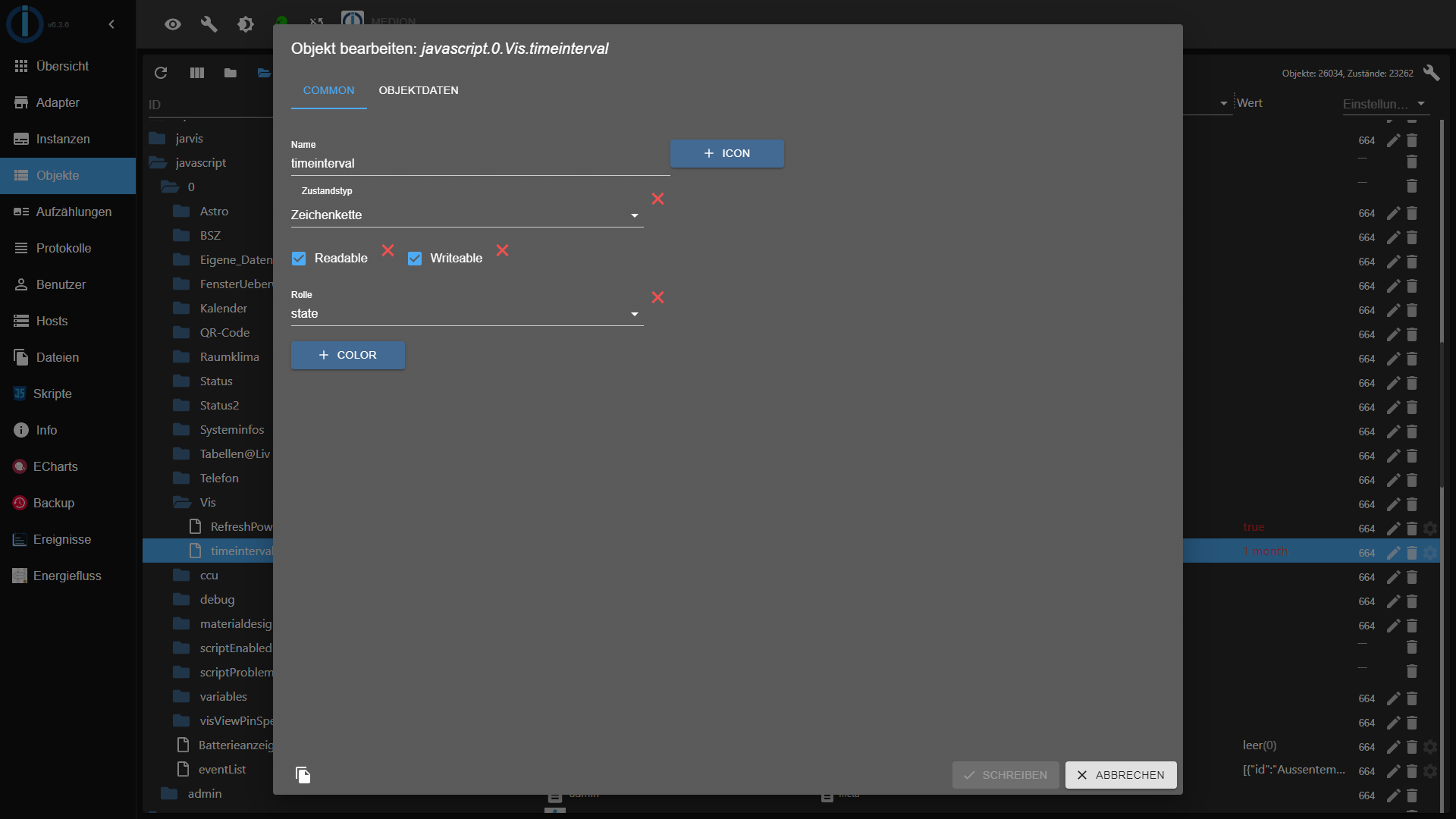
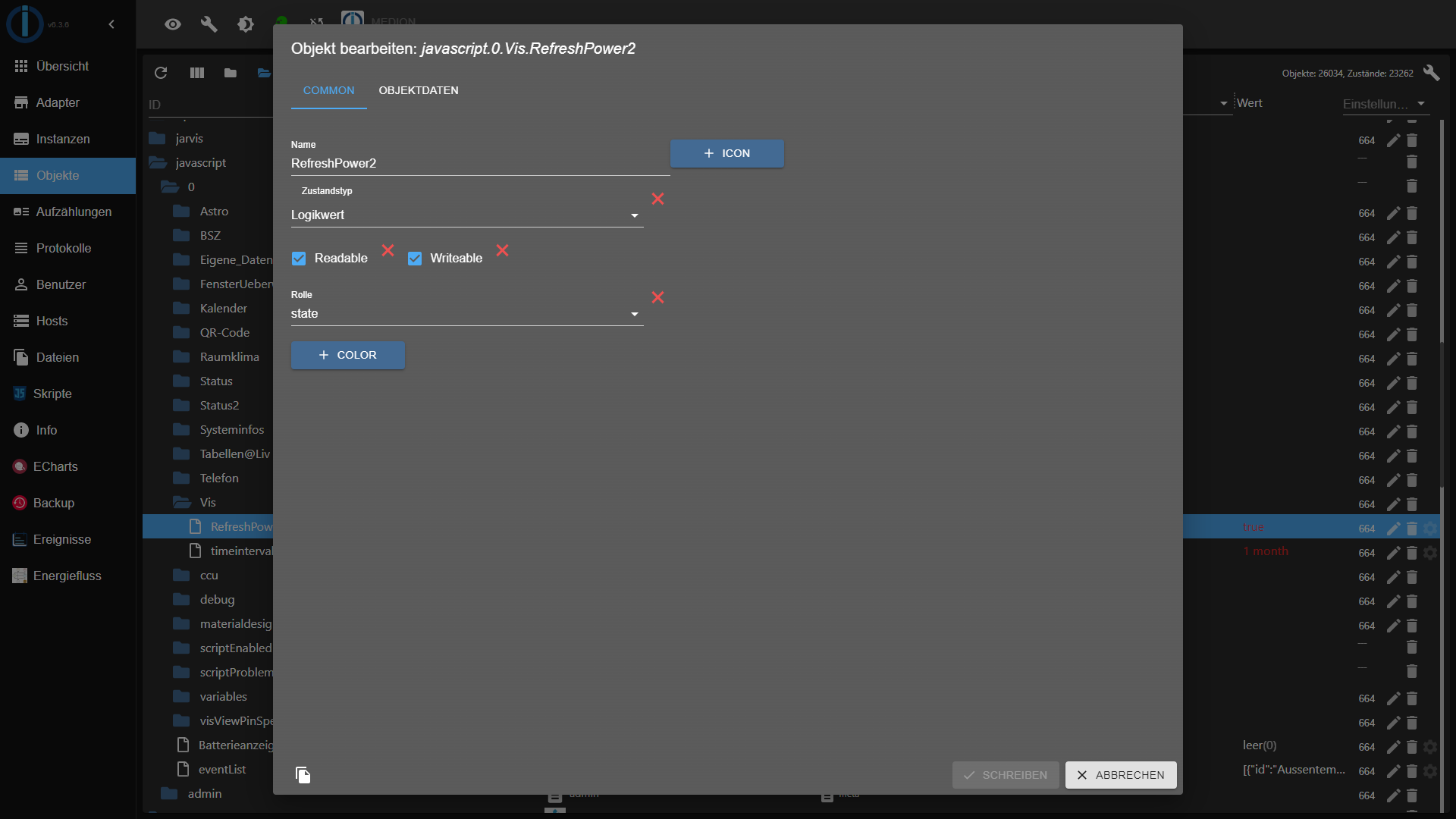
Beim Weiteranpassen mit dem Heizungsscreen habe ich dann noch eine Frage. @sigi234 , für die Graphendarstellung hast du 2 Datenpunkte im Einsatz. javascript.0.Eigene_Datenpunkte.timeinterval und javascript.0.Vis.RefreshPower2.RefreshPower2. Ich nehme mal an, dahinter stehen Skripte? Was machen die? Kannst du mir die zukommen lassen? Ohne die wird kein Graph generiert.
Nochmal vielen Dank für eure Hilfe, @sigi234 und @glasfaser
-
Vielen Dank für den Tipp, leider hat auch das nicht geholfen.
Parallel zu den Versuchen habe ich dann mal ein neues iobroker in einem neuen Container erstellt, um zu sehen ob es da wieder läuft. Als Grundlage habe ich Ubuntu 22.10 genommen. Installiert hat sich Node 18 und npm 8.19.0. In einem Minimaltest hat das MaterialDesign Widget funktioniert. Also habe ich dann mal meine Konfig per Backitup in die neue Umgebung importiert und was soll ich sagen, auch das hat funktioniert. Da muß über die lange Zeit hinweg doch irgendwo ein Rest von etwas im System gewesen sein, was zu diesen Problemen geführt hat.
Nach den erfolgreichen Tests habe ich das neue Testsystem als Produktiv-System übernommen und nun läuft alles wieder. Ich liebe Proxmox. :)
Beim Weiteranpassen mit dem Heizungsscreen habe ich dann noch eine Frage. @sigi234 , für die Graphendarstellung hast du 2 Datenpunkte im Einsatz. javascript.0.Eigene_Datenpunkte.timeinterval und javascript.0.Vis.RefreshPower2.RefreshPower2. Ich nehme mal an, dahinter stehen Skripte? Was machen die? Kannst du mir die zukommen lassen? Ohne die wird kein Graph generiert.
Nochmal vielen Dank für eure Hilfe, @sigi234 und @glasfaser
@palm_maniac sagte in VIS von Sigi234:
Beim Weiteranpassen mit dem Heizungsscreen habe ich dann noch eine Frage. @sigi234 , für die Graphendarstellung hast du 2 Datenpunkte im Einsatz. javascript.0.Eigene_Datenpunkte.timeinterval und javascript.0.Vis.RefreshPower2.RefreshPower2. Ich nehme mal an, dahinter stehen Skripte? Was machen die? Kannst du mir die zukommen lassen? Ohne die wird kein Graph generiert.
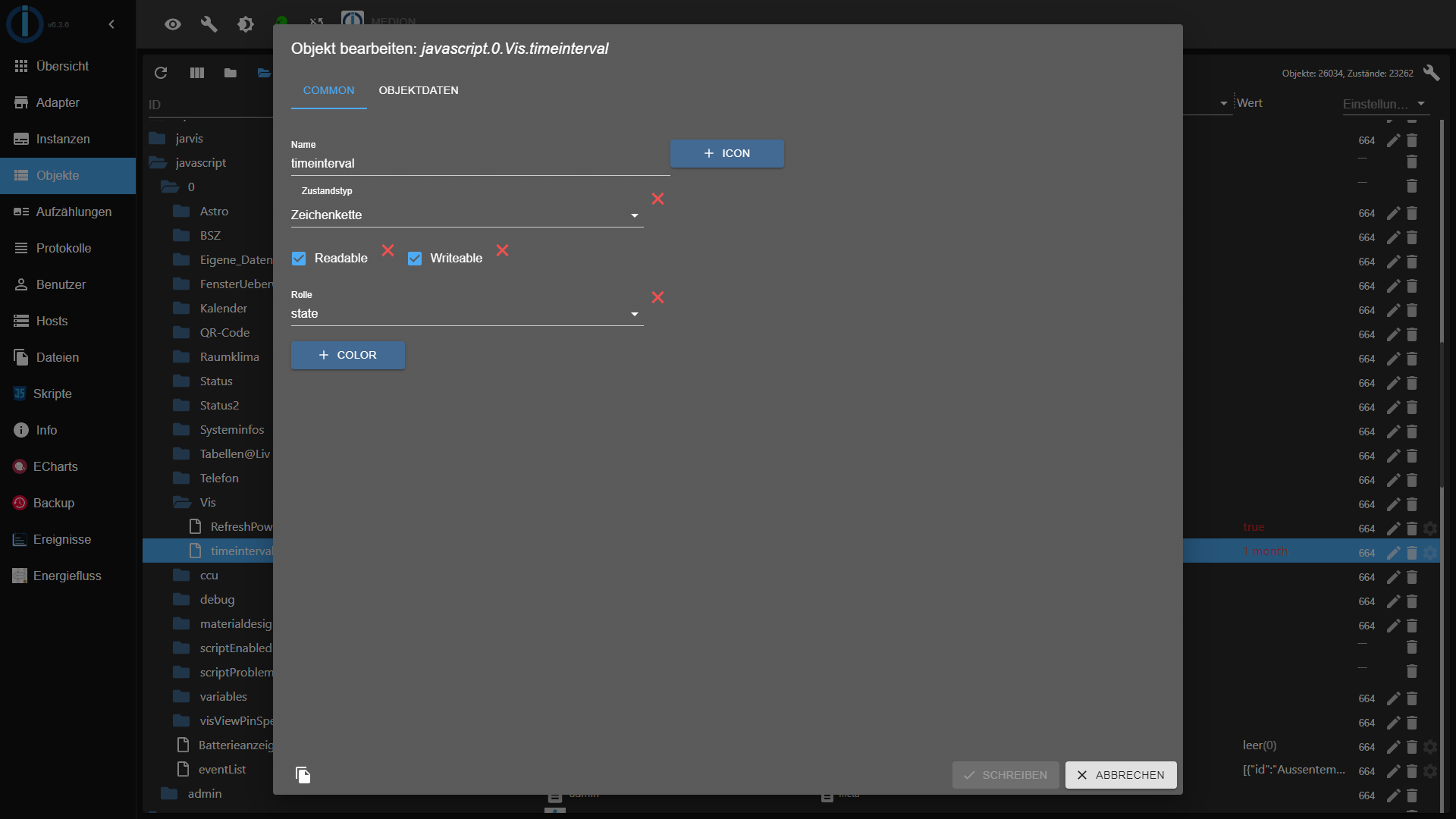
Das Widget dazu:
[{"tpl":"tplVis-materialdesign-Select","data":{"oid":"javascript.0.Vis.timeinterval","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","inputType":"text","inputLayout":"solo","showInputMessageAlways":false,"showInputCounter":false,"clearIconShow":false,"listDataMethod":"inputPerEditor","countSelectItems":"20","listPosition":"auto","showSelectedIcon":"prepend","showValue":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value0":"30 seconds","value1":"1 minute","value2":"2 minutes","value3":"5 minutes","value4":"10 minutes","value5":"30 minutes","value6":"1 hour","value7":"2 hours","value8":"4 hours","value9":"8 hours","value10":"16 hours","value11":"1 day","value12":"2 days","value13":"3 days","value14":"5 days","value15":"1 week","value16":"2 week","value17":"1 month","value18":"3 months","value19":"6 months","value20":"1 year","listPositionOffset":false,"label0":"30 Sekunden","inputTextFontFamily":"RobotoCondensed-Light","inputTextColor":"#ffffff","inputTextFontSize":"12","inputLabelColor":"","inputLayoutBackgroundColor":"transparent","listItemBackgroundColor":"#527898","listItemBackgroundHoverColor":"#f00000","listItemBackgroundSelectedColor":"#00a0e6","listItemFont":"RobotoCondensed-Light","listItemFontColor":"#ffffff","listItemFontSelectedColor":"#ffffff","listItemSubFont":"RobotoCondensed-Light","listItemSubFontColor":"#ffffff","listItemSubFontHoverColor":"#ffffff","listItemSubFontSelectedColor":"#ffffff","listItemFontSize":"12","listItemSubFontSize":"12","inputLayoutBorderColor":"","inputLayoutBorderColorSelected":"","inputLayoutBorderColorHover":"","inputMessage":"","inputLabelText":"","inputLabelColorSelected":"transparent","inputLabelFontFamily":"RobotoCondensed-Light","inputLabelFontSize":"12","inputAppendixColor":"#ffffff","inputMessageColor":"#ffffff","listItemHeight":"12","listItemRippleEffectColor":"#ffffff","listItemValueFontColor":"#ffffff","listItemValueFontHoverColor":"#ffffff","listItemValueFontSelectedColor":"#ffffff","label1":"1 Minute","label2":"2 Minuten","label3":"5 Minuten","label4":"10 Minuten","label5":"30 Minuten","label6":"1 Stunde","label7":"2 Stunden","label8":"4 Stunden","label9":"8 Stunden","label10":"16 Stunden","label11":"1 Tag","label12":"2 Tage","label13":"3 Tage","label14":"5 Tage","label15":"1 Woche","label16":"2 Wochen","label17":"1 Monat","label18":"3 Monate","label19":"6 Monate","label20":"1 Jahr","vibrateOnMobilDevices":"50","inputTranslateY":"-15","inputTranslateX":"0","inputAlignment":"left","inputAppendixFontSize":"{vis-materialdesign.0.fontSizes.input.appendix}","inputAppendixFontFamily":"{vis-materialdesign.0.fonts.input.appendix}","inputMessageFontFamily":"{vis-materialdesign.0.fonts.input.message}","inputMessageFontSize":"{vis-materialdesign.0.fontSizes.input.message}","inputCounterColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.counter;dark:vis-materialdesign.0.colors.dark.input.counter; mode === \"true\" ? dark : light}","inputCounterFontSize":"{vis-materialdesign.0.fontSizes.input.counter}","inputCounterFontFamily":"{vis-materialdesign.0.fonts.input.counter}","collapseIconColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.icon_collapse;dark:vis-materialdesign.0.colors.dark.input.icon_collapse; mode === \"true\" ? dark : light}","listIconColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.menu.icon;dark:vis-materialdesign.0.colors.dark.input.menu.icon; mode === \"true\" ? dark : light}","listItemValueFontSize":"{vis-materialdesign.0.fontSizes.input.dropdown.value}","listItemValueFont":"{vis-materialdesign.0.fonts.input.dropdown.value}","clearIconColor":"#mdwTheme:vis-materialdesign.0.colors.input.icon_clear","inputLayoutBackgroundColorHover":"transparent","inputLayoutBackgroundColorSelected":"transparent","autoFocus":true,"openOnClear":false,"listIconHoverColor":"","listItemFontHoverColor":"#ffffff","name":"select","clickSoundVolume":"0.5"},"style":{"left":"1040px","top":"32px","width":"133px","height":"40px","z-index":"5","color":""},"widgetSet":"materialdesign"}] -
@palm_maniac sagte in VIS von Sigi234:
Beim Weiteranpassen mit dem Heizungsscreen habe ich dann noch eine Frage. @sigi234 , für die Graphendarstellung hast du 2 Datenpunkte im Einsatz. javascript.0.Eigene_Datenpunkte.timeinterval und javascript.0.Vis.RefreshPower2.RefreshPower2. Ich nehme mal an, dahinter stehen Skripte? Was machen die? Kannst du mir die zukommen lassen? Ohne die wird kein Graph generiert.
Das Widget dazu:
[{"tpl":"tplVis-materialdesign-Select","data":{"oid":"javascript.0.Vis.timeinterval","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","inputType":"text","inputLayout":"solo","showInputMessageAlways":false,"showInputCounter":false,"clearIconShow":false,"listDataMethod":"inputPerEditor","countSelectItems":"20","listPosition":"auto","showSelectedIcon":"prepend","showValue":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value0":"30 seconds","value1":"1 minute","value2":"2 minutes","value3":"5 minutes","value4":"10 minutes","value5":"30 minutes","value6":"1 hour","value7":"2 hours","value8":"4 hours","value9":"8 hours","value10":"16 hours","value11":"1 day","value12":"2 days","value13":"3 days","value14":"5 days","value15":"1 week","value16":"2 week","value17":"1 month","value18":"3 months","value19":"6 months","value20":"1 year","listPositionOffset":false,"label0":"30 Sekunden","inputTextFontFamily":"RobotoCondensed-Light","inputTextColor":"#ffffff","inputTextFontSize":"12","inputLabelColor":"","inputLayoutBackgroundColor":"transparent","listItemBackgroundColor":"#527898","listItemBackgroundHoverColor":"#f00000","listItemBackgroundSelectedColor":"#00a0e6","listItemFont":"RobotoCondensed-Light","listItemFontColor":"#ffffff","listItemFontSelectedColor":"#ffffff","listItemSubFont":"RobotoCondensed-Light","listItemSubFontColor":"#ffffff","listItemSubFontHoverColor":"#ffffff","listItemSubFontSelectedColor":"#ffffff","listItemFontSize":"12","listItemSubFontSize":"12","inputLayoutBorderColor":"","inputLayoutBorderColorSelected":"","inputLayoutBorderColorHover":"","inputMessage":"","inputLabelText":"","inputLabelColorSelected":"transparent","inputLabelFontFamily":"RobotoCondensed-Light","inputLabelFontSize":"12","inputAppendixColor":"#ffffff","inputMessageColor":"#ffffff","listItemHeight":"12","listItemRippleEffectColor":"#ffffff","listItemValueFontColor":"#ffffff","listItemValueFontHoverColor":"#ffffff","listItemValueFontSelectedColor":"#ffffff","label1":"1 Minute","label2":"2 Minuten","label3":"5 Minuten","label4":"10 Minuten","label5":"30 Minuten","label6":"1 Stunde","label7":"2 Stunden","label8":"4 Stunden","label9":"8 Stunden","label10":"16 Stunden","label11":"1 Tag","label12":"2 Tage","label13":"3 Tage","label14":"5 Tage","label15":"1 Woche","label16":"2 Wochen","label17":"1 Monat","label18":"3 Monate","label19":"6 Monate","label20":"1 Jahr","vibrateOnMobilDevices":"50","inputTranslateY":"-15","inputTranslateX":"0","inputAlignment":"left","inputAppendixFontSize":"{vis-materialdesign.0.fontSizes.input.appendix}","inputAppendixFontFamily":"{vis-materialdesign.0.fonts.input.appendix}","inputMessageFontFamily":"{vis-materialdesign.0.fonts.input.message}","inputMessageFontSize":"{vis-materialdesign.0.fontSizes.input.message}","inputCounterColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.counter;dark:vis-materialdesign.0.colors.dark.input.counter; mode === \"true\" ? dark : light}","inputCounterFontSize":"{vis-materialdesign.0.fontSizes.input.counter}","inputCounterFontFamily":"{vis-materialdesign.0.fonts.input.counter}","collapseIconColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.icon_collapse;dark:vis-materialdesign.0.colors.dark.input.icon_collapse; mode === \"true\" ? dark : light}","listIconColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.menu.icon;dark:vis-materialdesign.0.colors.dark.input.menu.icon; mode === \"true\" ? dark : light}","listItemValueFontSize":"{vis-materialdesign.0.fontSizes.input.dropdown.value}","listItemValueFont":"{vis-materialdesign.0.fonts.input.dropdown.value}","clearIconColor":"#mdwTheme:vis-materialdesign.0.colors.input.icon_clear","inputLayoutBackgroundColorHover":"transparent","inputLayoutBackgroundColorSelected":"transparent","autoFocus":true,"openOnClear":false,"listIconHoverColor":"","listItemFontHoverColor":"#ffffff","name":"select","clickSoundVolume":"0.5"},"style":{"left":"1040px","top":"32px","width":"133px","height":"40px","z-index":"5","color":""},"widgetSet":"materialdesign"}]@sigi234 sagte in VIS von Sigi234:
2 Datenpunkte im Einsatz. javascript.0.Eigene_Datenpunkte.timeinterval und javascript.0.Vis.RefreshPower2.RefreshPower2
Die musst du selbst erstellen, kein Skript nötig.


-
@sigi234 sagte in VIS von Sigi234:
2 Datenpunkte im Einsatz. javascript.0.Eigene_Datenpunkte.timeinterval und javascript.0.Vis.RefreshPower2.RefreshPower2
Die musst du selbst erstellen, kein Skript nötig.


@sigi234 Viiieeelen Dank, es klappt. :D
-
Hallo,
hier stelle ich euch meine aktuellen Vis und Projekte vor. Aber auch Widgets sind dabei.
Sind teilweise noch in Bearbeitung und sehr Komplex!
Ich werde schön kleinweise unter dem Bild die View oder das Widget anhängen.LG Sigi
Hinweis:
Stelle alles ohne jede Verantwortung an Privat zur Verfügung.
Runterladen:
Rechtsklick auf Link --> speichern unter --> mit vernünftigem Editor öffnen (zB Notepad++)
Für das Inventwo Design sind 2 Adapter nötig:
ioBroker.vis-icontwo
ioBroker.vis-inventwo
Wenn mal was nicht funktioniert:
• Die entsprechenden Adapter/Widgets/Icons sind nicht installiert
• Datenpunkt nicht gesetzt oder falsch
• Bindings werden erst in der Runtime sichtbar
• Z-Index verstellt
• Leerzeichen/Sonderzeichen im View/Projekt Name
• Skripte nicht installiert
• Häufig hilft ein Neustart des Systems
• Einen Browser refresh machen
• Auf der Console mal : iobroker stop vis - iobroker upload vis - iobroker start vis
VIEW IT



VIEW_Alexa_Multiroom_sigi234.txt










VIEW_JAMAHA_RX-V481_sigi234.txt








View_BackItup_sigi234.txt
https://forum.iobroker.net/topic/39522/test-adapter-material-design-widgets-v0-4-x
View_Tierkreiszeichen_sigi234.txt


View_Netzwerkstatus_sigi234.txt
https://forum.iobroker.net/topic/30812/material-design-widets-netzwerk-status
View_Corona_Kontinente_Sigi234.txt
https://forum.iobroker.net/topic/31245/test-coronavirus-statistics-for-iobroker
Icons sind von @stimezo
Inventwo Adaper:
https://forum.iobroker.net/topic/31011/vis-inventwo-ideen-und-anregungen
Material Design Widgets benötigt.
https://forum.iobroker.net/topic/30363/projekt-mdcss-v2-material-design-css-version-2
Edit: Neue Versionen:
Icons:






Flaggen:

View_Corona_Kontinente_Sigi234.txt


View_Corona_Top5_Sigi234.txt
Edit: DP Fehler korrigiert.
Edit2: DP Fehler korrigiert.

View_Meteoalarm_Sigi234.txt
https://forum.iobroker.net/topic/26106/test-adapter-meteoalarm-v1-0-x

https://forum.iobroker.net/topic/32232/material-design-widgets-wetter-view
PROJEKT Garten noch in Bearbeitung


Projekt_Garten_sigi234 (4).zip
Was braucht Ihr:
Adapter Gartenbewässerung von @tombox
https://forum.iobroker.net/topic/32213/test-adapter-gartenbewässerung-v0-0-x/203
Material Design Widgets von @Scrounger
https://forum.iobroker.net/topic/32018/test-adapter-material-design-widgets-v0-3-x
Widgets:
Widgets plumb
Widgets icons-mfd-svgInfo:
Als Projekt importieren, die DP an eure anpassen.
Einige DP wurden als Dummy angelegt da ich keinen Garten habe. :grinning:
Viel Spaß beim testen, das Projekt ist mal als Grundgerüst zu sehen. Es wird immer erweitert oder abgeändert da der Adapter noch in der Anfangsphase ist.
Sigi234
Changelog:
Projekt hochgeladen V3
Projekt hochgeladen V4
Änderung Regenwahrscheinlichkeit von (% auf mm)
Danke an @JB_Sullivan
E-Control View

Benötigt:
https://forum.iobroker.net/topic/33033/e-control-at-fuel-kraftstoffpreise-für-österreichhttps://forum.iobroker.net/topic/39522/test-adapter-material-design-widgets-v0-4-x
TIMER VIEW

Arbeit (Widget und Blockly Skript) ist von @skokarl Habe es nur ein bisschen geändert.
Adapter ist von @OliverIO
https://forum.iobroker.net/topic/33376/test-adapter-mytime-v0-1-x
https://forum.iobroker.net/topic/33376/test-adapter-mytime-v0-1-x/82
Edit 310520:
Neue Version hochgeladen
Alarmanlage View
(Testphase)
VIEW_Alarmanlage_sigi234.txt
Edit:
Neue Version am 150620 hochgeladen: Kleine Anpassungen
Neue Version am 240620 hochgeladen: Anpassungen an neue DP
Neue Version am 060720 hochgeladen: Anpassungen an neue DP, Schalter gelöscht, Design angepasst
Neue Version am 170820 hochgeladen: Design angepasstDer geniale Adapter ist von @blauholsten und die Vorlage die ich angepasst habe ist von @Homer-J
https://forum.iobroker.net/topic/31657/test-adapter-alarm-0-7-x
Icons:


Umfassendes Alarmanlagen-Skript ist von @andreaskos
https://forum.iobroker.net/topic/32885/fumfassendes-alarmanlagen-skript
Blockly Skript für die PIN-Code Abfrage von @Homer-J:
Blockly Pincode bitte unter Javascript anlegen.txt
Weinkühlschrank
In Bearbeitung
Betriebsstundenzähler
In Bearbeitung
https://forum.iobroker.net/topic/23336/betriebsstundenzähler-laufzeit-start
Netatmo Crawler
Liest Stationen von Netatmo aus.
In Bearbeitung
https://github.com/Bart1909/ioBroker.netatmo-crawler
Info View

Folgender Adapter von @EdgarM wird benötigt:
https://forum.iobroker.net/topic/36427/material-advanced-adapter-jetzt-im-latest-repo
View Time Switch

Adapter ist von @walli545
https://forum.iobroker.net/topic/31479/test-adapter-time-switch-v2-0-x-github-latest
CSS Style:
app-on-off-schedule-widget { /* Primary color (button background, toggle switch color) */ --ts-widget-primary-color: #337ab7; /* Background color of the widget */ --ts-widget-bg-color: #424242; /* Background color of the triggers */ --ts-widget-trigger-bg-color: #272727; /* Foreground color (font color and scrollbar color) */ --ts-widget-fg-color: white; /* Font color of the switched states id */ --ts-widget-oid-fg-color: #a5a5a5; /* Font color in buttons */ --ts-widget-btn-fg-color: white; /* Font color of a disabled weekday */ --ts-widget-weekdays-disabled-fg-color: #5D5D5D; /* Font color of an enabled weekday */ --ts-widget-weekdays-enabled-fg-color: white; /* Font color of the name of the widget (defaults to --ts-widget-fg-color) */ --ts-widget-name-fg-color: white; /* Font color of switched time (defaults to --ts-widget-fg-color) */ --ts-widget-switched-time-fg-color: white; /* Font color of switched value (defaults to --ts-widget-fg-color)*/ --ts-widget-switched-value-fg-color: white; /* Font color of the astro time (defaults to --ts-widget-fg-color) */ --ts-widget-astro-time-fg-color: black; /* Font color of the astro time's shift */ --ts-widget-astro-shift-fg-color: #5d5d5d; /* Font family used in the whole widget */ --ts-widget-font-family: 'Roboto', 'Segoe UI', BlinkMacSystemFont, system-ui, -apple-system; /* Font size of the name of the widget */ --ts-widget-name-font-size: 2em; /* Font size of the switched oid */ --ts-widget-oid-font-size: 30px; /* Applies a filter to icons used in buttons (safe, edit, remove, cancel), for white use invert(1) and for black invert(0) */ --ts-widget-img-btn-filter: invert(1); /* Add trigger dropdown background color */ --ts-widget-add-trigger-dropdown-bg-color: #f1f1f1; /* Add trigger dropdown font color */ --ts-widget-add-trigger-dropdown-fg-color: black; /* Add trigger dropdown hover background color */ --ts-widget-add-trigger-dropdown-hover-bg-color: #ddd; /* ! Changing these may break the layout, change at your own risk */ /* Font size of weekdays */ --ts-widget-weekdays-font-size: 23px; /* Font size of switched value (on/off) */ --ts-widget-switched-value-font-size: 2em; /* Font size of switched time */ --ts-widget-switched-time-font-size: 2em; /* Font size of the astro time (e.g. Sunrise, ...) */ --ts-widget-astro-time-font-size: 1.5em; /* Font size of the astro time's shift */ --ts-widget-astro-shift-font-size: 1em; }
View Corona Ampel Austria
(in Bearbeitung)
Ihr braucht das Skript von @jackblackson (@liv-in-sky) (Danke)
https://forum.iobroker.net/topic/36632/corona-ampel-österreich-in-vis-anzeigen/74
View Corona Statistik Impfungen

VIEW_Corona_Impfungen_sigi234.txthttps://forum.iobroker.net/topic/31245/test-coronavirus-statistics-for-iobroker
https://forum.iobroker.net/topic/39522/test-adapter-material-design-widgets-v0-4-x

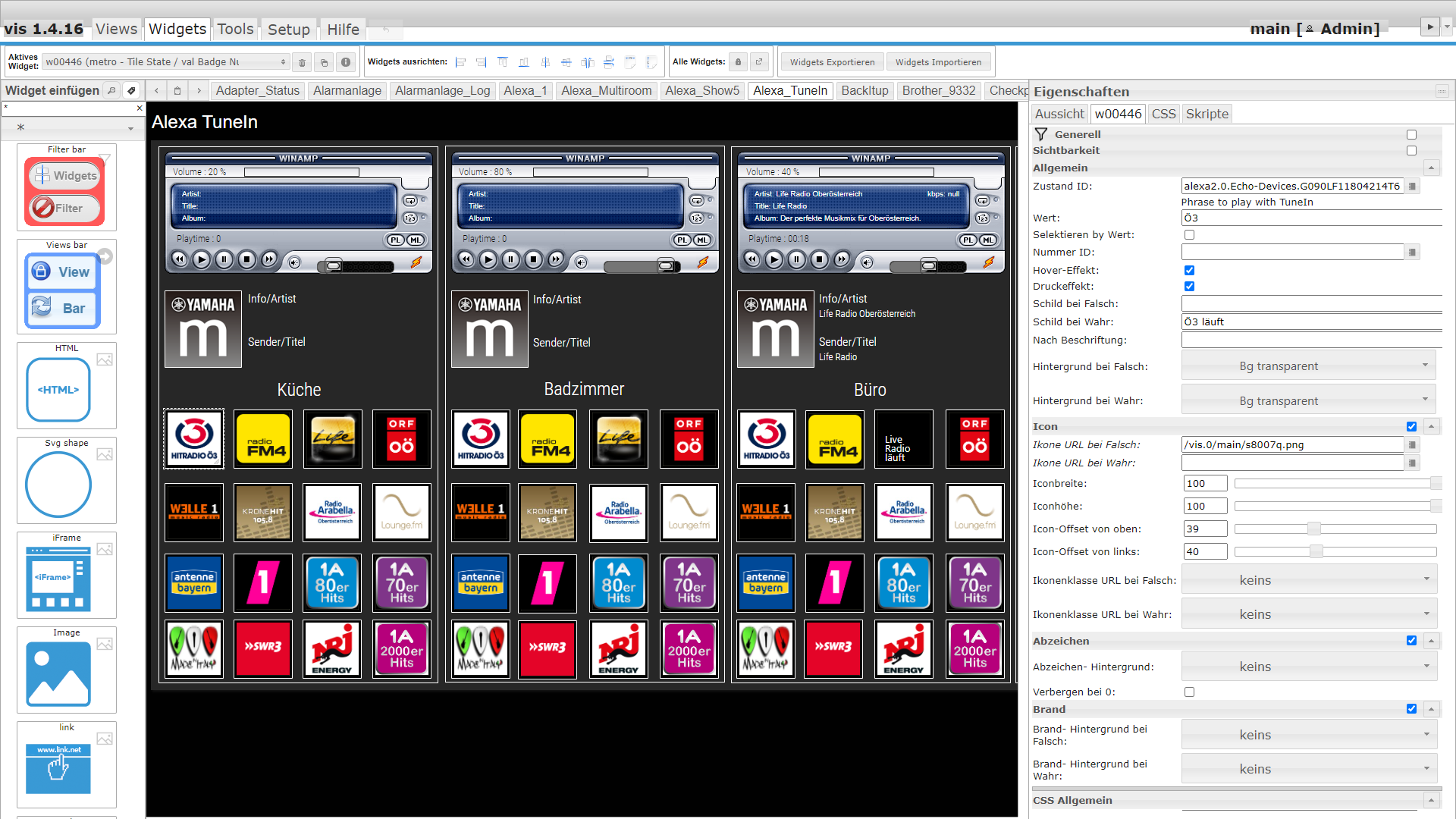
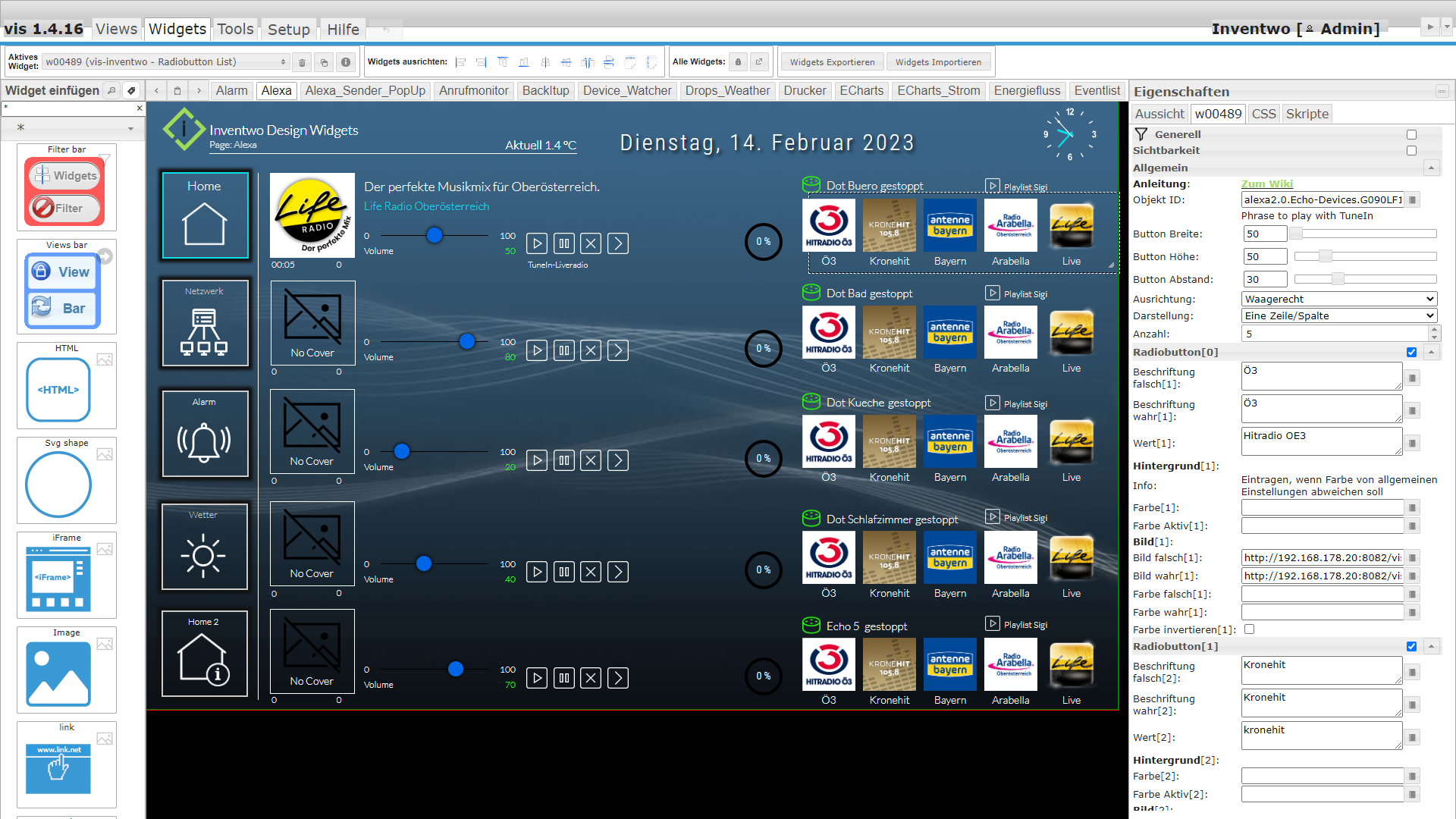
View Alexa TuneIn

VIEW FF

VIEW Bewässerung im Inventwo Design (In Bearbeitung)

VIEW_Gartenbewässerung_Inventwo_sigi234.txt
https://github.com/TA2k/ioBroker.gartenbewaesserung
VIEW Pegelalarm

https://forum.iobroker.net/topic/35831/test-adapter-pegelalarm-v0-0-1-x/5?_=1617208243435
VIEW Geschirrspüler

VIEW_Geschirrspüler_Inventwo_sigi234.txt
https://forum.iobroker.net/topic/36496/vis-inventwo-v-2-x-x?_=1617551077759
https://github.com/Scrounger/ioBroker.vis-materialdesign
View Alexa

VIEW_Alexa_Inventwo_sigi234.txt
VIEW Drucker

VIEW_Drucker_Inventwo_sigi234.txt
VIEW Wetter

VIEW_Wetter_Inventwo_sigi234.txt
https://forum.iobroker.net/topic/32232/material-design-widgets-wetter-view?_=1621528087680
VIEW Netzwerk

VIEW_Netzwerk_Inventwo_sigi234.txt

VIEW_Licht_Inventwo_sigi234.txt
VIEW Wetter Detail

VIEW_Wetter_Detail_Inventwo_sigi234.txt
VIEW Backitup

VIEW_BackItup_Inventwo_sigi234.txt
VIEW Sprinkle Control

VIEW_Sprinkle_Control_Inventwo_sigi234.txt
VIEW Heizung

VIEW_Heizung_Inventwo__sigi234.txt
Edit: 200123
https://github.com/Scrounger/ioBroker.vis-materialdesign
VIEW LG TV

VIEW_LG_TV_Inventwo_sigi234.txt
ADAPTER:
https://github.com/SebastianSchultz/ioBroker.lgtv
VIEW Luftfeuchte

VIEW_Luftfeuchte_Inventwo_sigi234.txt
Skript (Raumklima - v0.6.5):
https://forum.iobroker.net/topic/2313/skript-absolute-feuchte-berechnen/2?_=1630829763295
VIEW Yamaha ( in Bearbeitung)

VIEW_Yamaha_Inventwo_sigi234.txt
VIEW Alarm ( in Bearbeitung)

VIEW_Alarm_Inventwo_sigi234.txt
VIEW Kodi

VIEW Coronavirus Statistics

VIEW_Coronavirus_Statistics_Inventwo_sigi234.txt
VIEW Home

VIEW_Home_Inventwo_sigi234.txt
Edit: 301221VIEW Home2

VIEW_Home2_Inventwo_sigi234.txt
VIEW Gross

VIEW_Gross_Inventwo_sigi234.txt
VIEW Spritpreise (AUT)

VIEW_Spritpreise_Inventwo_sigi234.txt
VIEW Meteoalarm

VIEW_Meteoalarm_Inventwo_sigi234.txt
VIEW Device Watcher

VIEW_Device_Watcher_Inventwo_sigi234.txt
VIEW Energiefluss

VIEW_Energiefluss_Inventwo_sigi234.txt
VIEW Drops-Weather

VIEW_Drops_Weather_Inventwo__sigi234.txt
https://forum.iobroker.net/topic/58629/test-adapter-drops-weather-0-2-x?_=1665834398514
VIEW Anrufmonitor

VIEW_Anrufbeantworter_Inventwo_sigi234.txt
VIEW Strompreise Aut

VIEW_Stompreise_Aut_Inventwo_sigi234.txt
https://github.com/Scrounger/ioBroker.vis-materialdesign
https://github.com/sirjojo69/ioBroker.awattar
PROJEKT Saugroboter im Inventwo Design



2023-03-13-Saugroboter_anonym.zip
Als PROJEKT importieren und die DP anpassen.Für das Inventwo Design sind 2 Adapter nötig:
ioBroker.vis-icontwo
ioBroker.vis-inventwoEcovacs Deebot Adapter:
https://github.com/mrbungle64/ioBroker.ecovacs-deebot
Forum:
https://forum.iobroker.net/topic/52853/ecovacs-deebot-adapter-status-und-feedback?_=1678722561792
Herzlichen Dank an @mrbungle64 für den ausgezeichneten Adapter!
VIEW Klimaanlage

VIEW_Klimaanlage_Inventwo__sigi234.txt
PROJEKT Huawei Handy (in Bearbeitung)









VIEW IMAP (in Bearbeitung)


VIEW_IMAP_Inventwo_sigi234_anonym.txt
VIEW_IMAP_HTML_Inventwo_sigi234_anonym.txt
https://forum.iobroker.net/topic/63400/test-adapter-iobroker-imap-v0-0-1-github?_=1677827434073
Danke an @Lucky_ESA für den genialen Adapter! :+1:
Views runterladen und mit Notepad++ öffnen, dann die Emailadresse mit ersetzen anpassen, speichern und als View importieren.TuneIn Einstellung:

Oder:

-
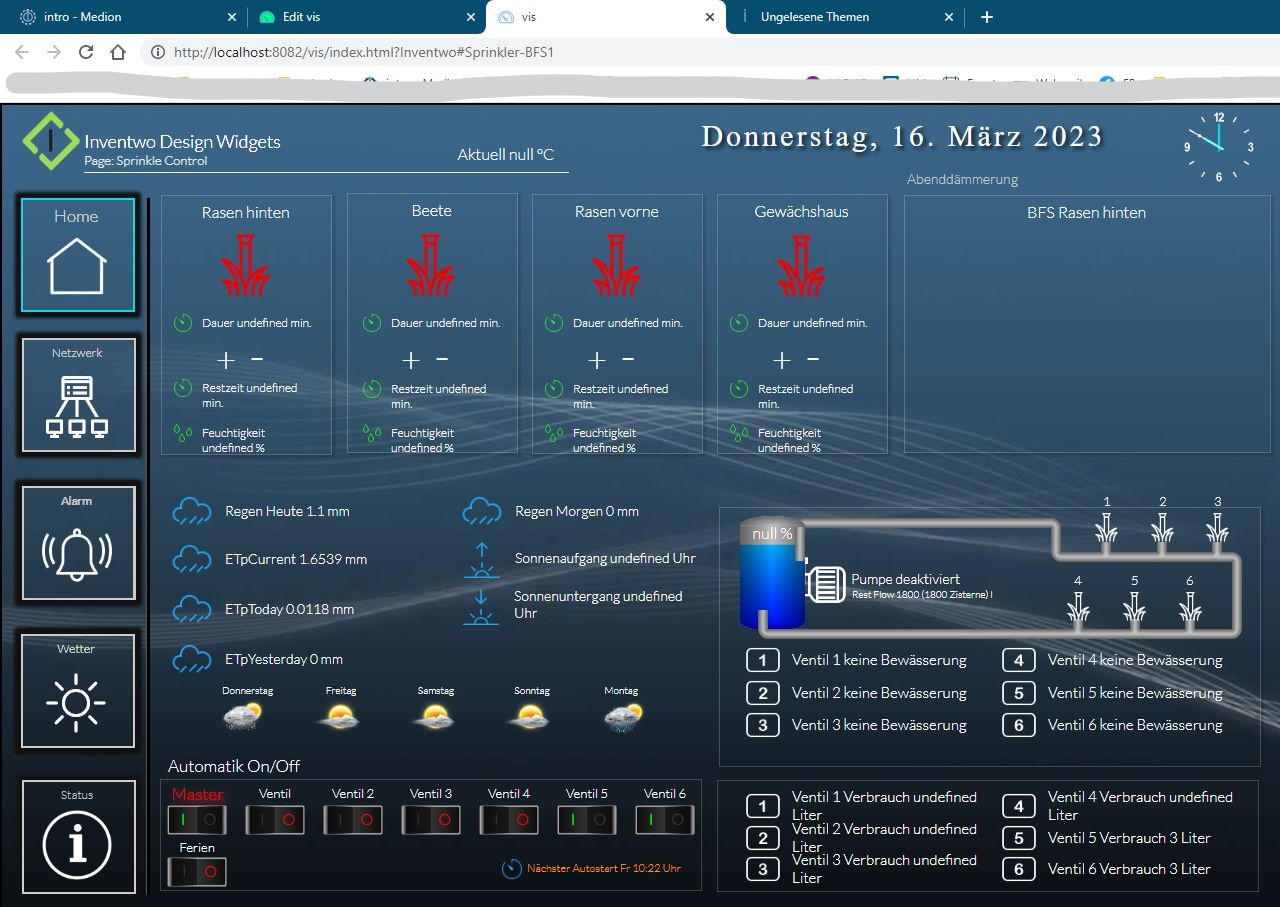
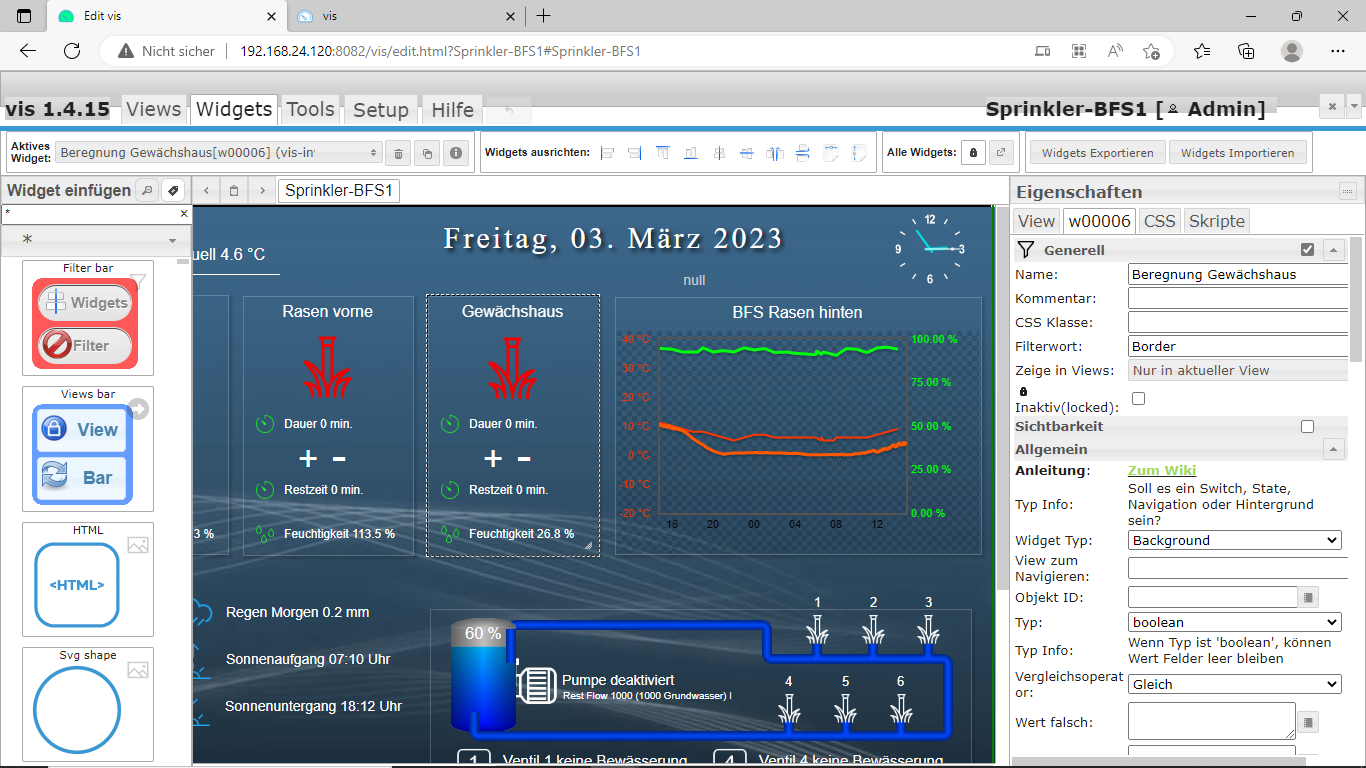
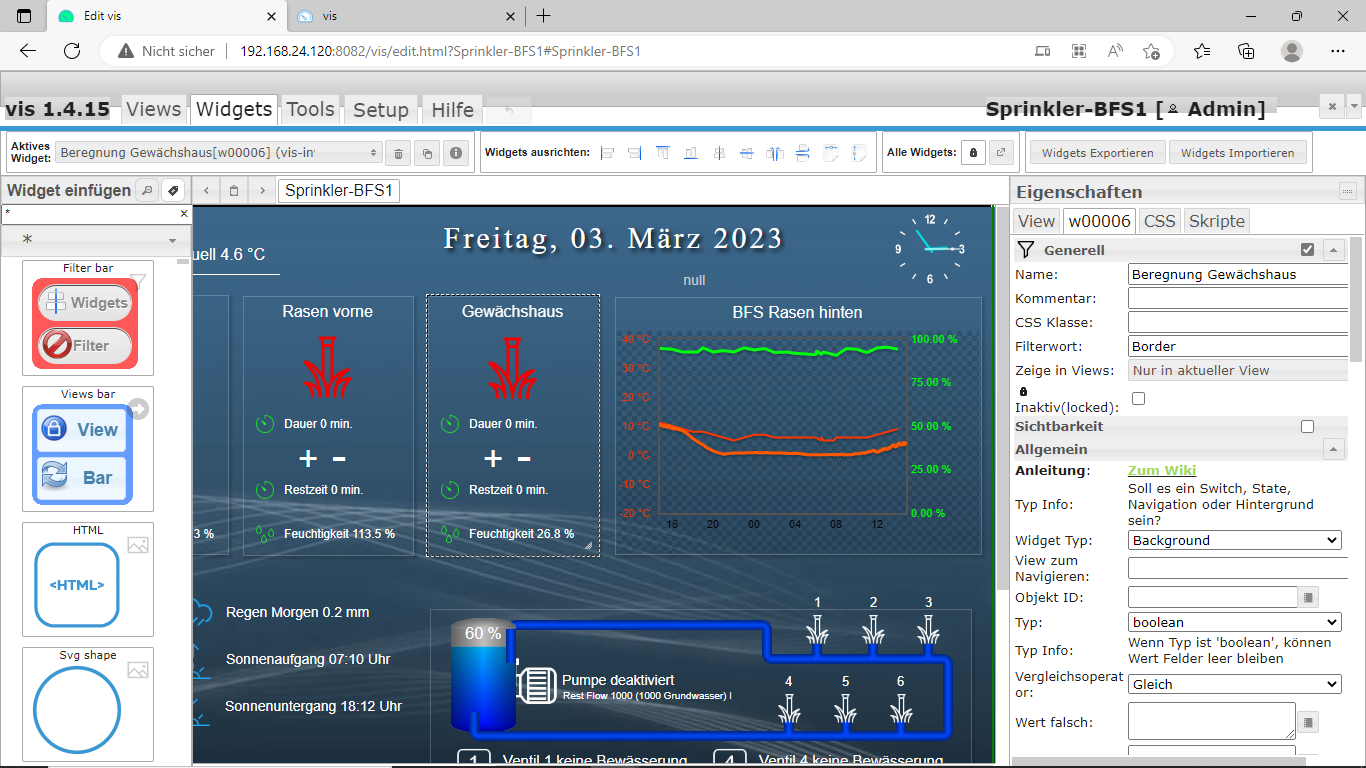
Ich habe die Sprinklecontrol Vis etwas abgeändert um meinen Bodenfeuchtesensor einzubinden. Das sieht dann so aus:

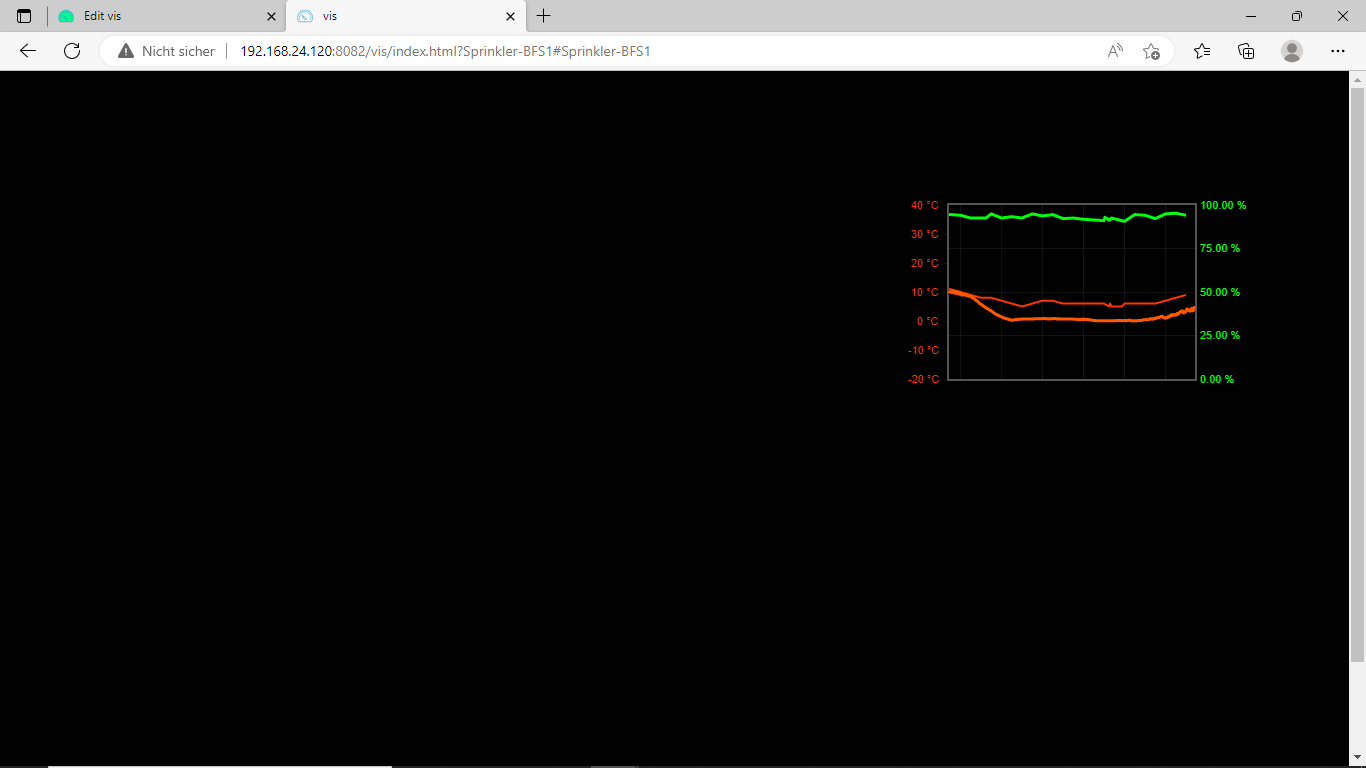
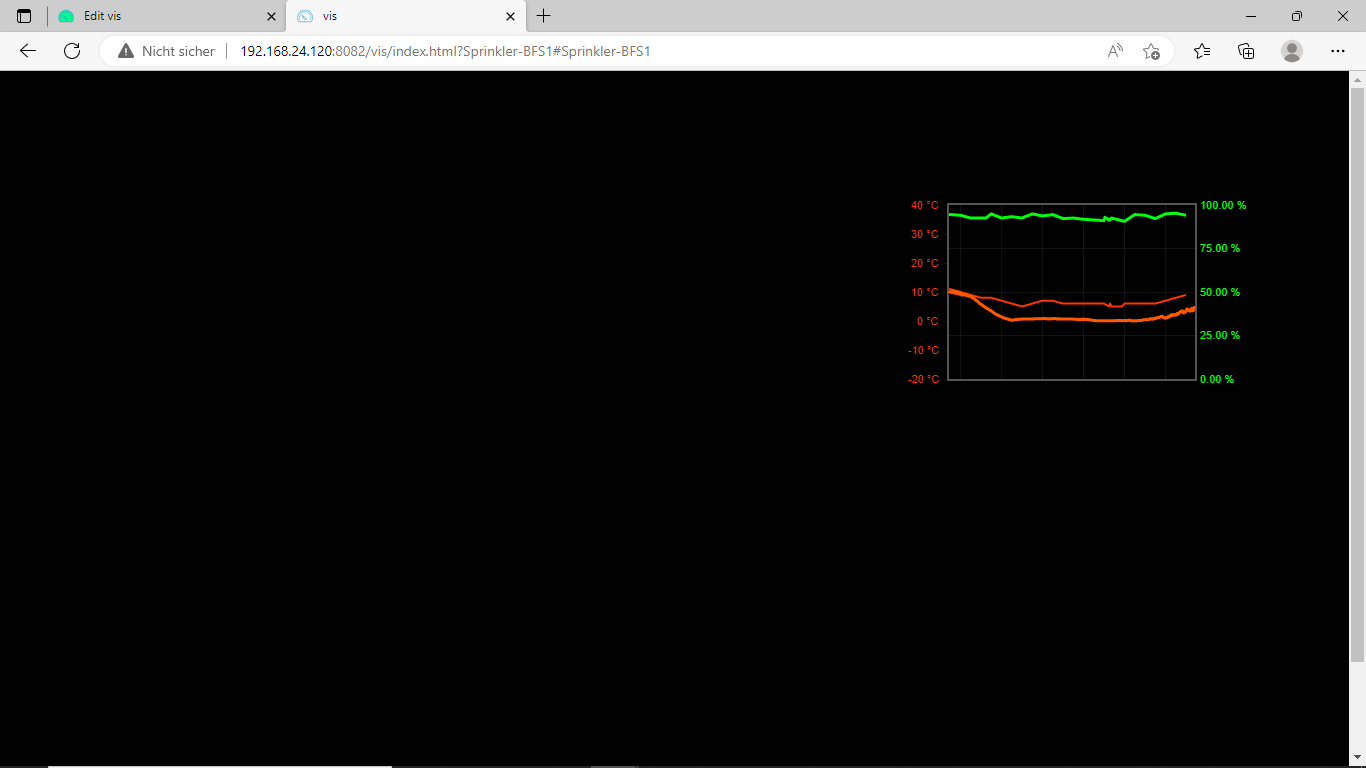
Wenn ich es dann aber über die Runtime aufrufe, bleibt nur noch das Diagramm übrig:

Was mache ich falsch ?
Vielen Dank
mp24 -
Ich habe die Sprinklecontrol Vis etwas abgeändert um meinen Bodenfeuchtesensor einzubinden. Das sieht dann so aus:

Wenn ich es dann aber über die Runtime aufrufe, bleibt nur noch das Diagramm übrig:

Was mache ich falsch ?
Vielen Dank
mp24@mp24
F5 -
@sigi234
Falls mit F5 die Funktionstaste F5 gemeint war: Funktioniert leider nicht.Vielen Dank schon mal
mp24
@mp24 sagte in VIS von Sigi234:
@sigi234
Falls mit F5 die Funktionstaste F5 gemeint war: Funktioniert leider nicht.Vielen Dank schon mal
mp24
z-index verstellt?
-
@mp24 sagte in VIS von Sigi234:
@sigi234
Falls mit F5 die Funktionstaste F5 gemeint war: Funktioniert leider nicht.Vielen Dank schon mal
mp24
z-index verstellt?
-
@mp24 sagte in VIS von Sigi234:
@sigi234
Steht für das Bodenfeuchte fenster auf 6Stell mal deine View rein, ich importiere sie mal bei mir.
-
@mp24 sagte in VIS von Sigi234:
@sigi234
Steht für das Bodenfeuchte fenster auf 6Stell mal deine View rein, ich importiere sie mal bei mir.
-
@sigi234
Hier die View:
Sprinkler-BFS1-View.txt -
@sigi234
Das verstehe ich nicht. Bei mir bleibt der Hintergrund schwarz. Nur das Diagramm ist zu sehen. -
@mp24 sagte in VIS von Sigi234:
Nur das Diagramm ist zu sehen.
Mache mal ein
iobroker upload all sudo reboot@glasfaser
upload all durchgeführt. Container neu gestartet. Kein Erfolg -
@glasfaser
upload all durchgeführt. Container neu gestartet. Kein Erfolg -
@sigi234
Bei deiner funktionierenden View fehlt das Bodenfeuchtefenster.
Daraufhin habe ich es bei mir auch gelöscht. Dann ist alles schwarz@mp24
Hat es normal funktioniert als du meine View importiert hast ?