NEWS
Einfach mal zeigen will….. :-) - Teil 1
-
@spaceduck: Deine Visualisierung hat mir sehr gefallen… kannst du mir verraten wie du die gelben "Verbindungsstriche" erstellt hast?
-
so langsam werde ich mit meiner visu auch fertig, jedoch immer kurz vorm ende wird das konzept erneut überarbeitet…
Respekt und nochmal Respekt. Gefällt mir sehr gut!! Würdest du mir/ uns vielleicht sagen wie du das am Sekunde 49 mit der Rollo Steuerung gemacht hast?
Danke und Grüße
-
@spaceduck: zunächst mal Danke … so einfach gehts natürlich auch :-D
Mich interessieren noch ein par Scripts von dir...
z.B.: das zählen und der Text der LOWBATs.. das UNREACH Script wird dann vermutlich ähnlich aufgebaut sein.
-
Hallo und Willkommen im Forum!
@noleck123:Woher habt ihr die schönen Icons ? `
sind zum größten Teil im Lieferunfang bei ioBroker dabei, müssen ggf. nur noch installiert und evtl. farblich angepasst werden.Gruß
Rainer
-
Es gibt Adapter damit kannst du dir Icon Pakete laden. Oder halt selber erstellen und hochladen
-
kannst Du mir erklären, wie Du das festlegen der Mähzeiten umgesetzt hast?
Gruß
Sveni_Lee
-
kannst Du mir erklären, wie Du das festlegen der Mähzeiten umgesetzt hast?
Gruß
Sveni_Lee `
hierfür laufen 3 js scripte im hinterhrund. Bin aber noch nicht ganz fertig damit, da ich die übertragung an den Landroid noch nciht implementiert habe. ist aber nur ein zweizeiler..
1768_editor1.txt
1768_editor2.txt
1768_editor3.txt
1768_widget.txt -
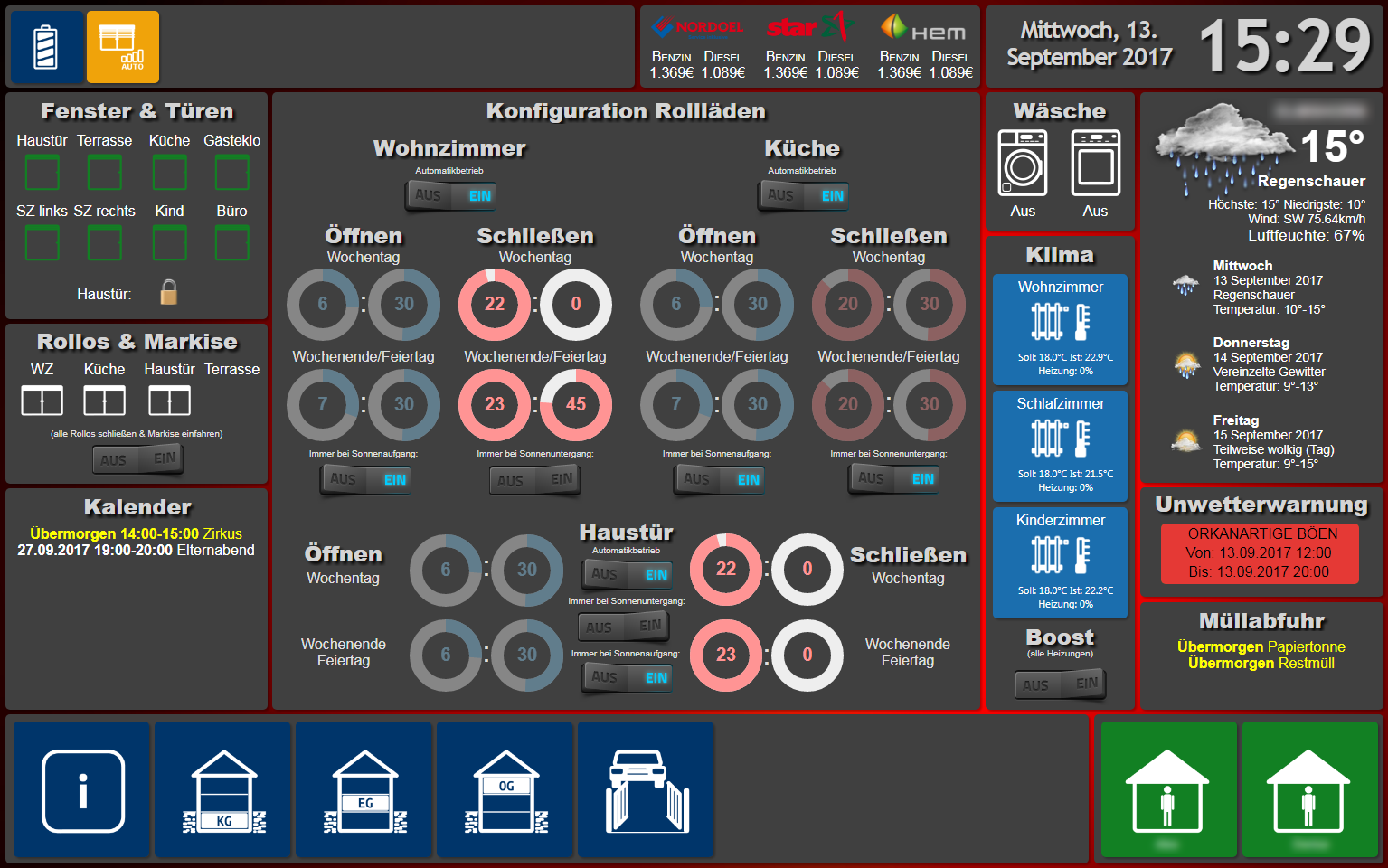
Hier mal meine Umsetzung der Automatik-Rollosteuerung/Zeitschaltuhr .. Die Übersicht (das drum herum um die Rollosteuerung) ist noch in arbeit deswegen fehlen hier und da noch Icons..
Aber immerhin funktioniert schon mal die komplette Rollosteuerung.. :)
Verbesserungsvorschläge? Immer her damit - ist mein erster erstellter View! :)

-
Finde es selber schon irgendwie wieder "zu klobig".. :lol:
Das ist immer mein Problem. Ich mache etwas fertig und im ersten Moment denke ich "So ist es gut".. und kurze Zeit später: "Also irgendwie gefällt mir das doch nicht".. :D
Habe es erst mit dem Datetime Input widget machen wollen, aber das Inputfeld war immer zu groß oder zu klein, die Uhrzeit nicht mittig und ich wollte eigentlich ohne Tastatur auskommen..
Das Script habe ich gestern erst geschrieben und läuft momentan noch unter Beobachtung mit jeder Menge Logausgaben. Habe also noch nicht die Wochenendzeiten testen können.
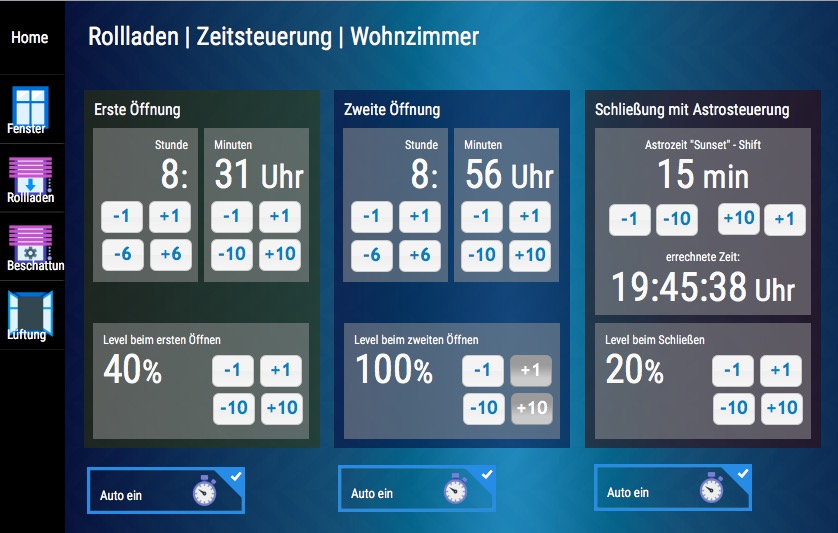
Unter javascript.0.Rollosteuerung habe ich die ganzen Datenpunkte. Welche Minute, Stunde in der Woche / am Wochenende & Feiertags geöffnet / geschlossen werden soll. Ob die Automatik aktiviert ist, und ob zu Sonnenaufgang / Untergang aktiviert werden soll. Die Astrozeiten (Sonnenauf-&Untergang) stehen in den Datenpunkten javascript.0.Tageszeit.[..] Habe mich da für die Astrozeit nauticalDusk bzw. nauticalDawn entschieden weil der normale Sonnenaufgang zu dunkel bzw. Sonnenuntergang zu hell war. Desweiteren extrahiere ich im Script die Stunde & Minute der Astrozeiten mit dem Zusatzmodul dateformat. Und nicht zu vergessen.. Der Feiertag-Adapter wird auch einbezogen..
Hier mal das Script fürs Wohnzimmer Stand 13.09.17 21:42
Wie gesagt, viele Logausgaben, Wochenende & Feiertag noch ungetestet.
Noch heiß und fettig.. :lol:
var dateFormat = require('dateformat'); var WohnzimmerDownSched = null; var WohnzimmerUpSched = null; var WohnzimmerUp = null; var WohnzimmerDown = null; var cacheSelectorRolloChange = $("[id=javascript.0.Rollosteuerung.*]"); cacheSelectorRolloChange.on(function(obj) { SetRolloSchedule(); }); // Funktion Rollo Wohnzimmer schließen - mit Überwachung der Terassentür. Wenn auf -> Retry eine Minute später. function RolloWZRunterfahren() { if (getState("hm-rpc.0.TÜRKONTAKT.1.STATE").val === false) { setState("hm-rpc.0.ROLLOAKTOR.1.LEVEL",0); } else { setTimeout(function () {RolloWZRunterfahren();}, 60000); } } // Funktion um Programmzeiten und Schedules zu erzeugen function SetRolloSchedule() { var datum = new Date(); var wochentag = datum.getDay(); log('Tag: ' + wochentag); // Wohnzimmer if(WohnzimmerDownSched) clearSchedule(WohnzimmerDownSched); if(WohnzimmerUpSched) clearSchedule(WohnzimmerUpSched); if (getState("javascript.0.Rollosteuerung.Wohnzimmer.Automatik").val === true) { log('Automatikmodus Wohnzimmer ist aktiviert'); // Hoch fahren if (getState("javascript.0.Rollosteuerung.Wohnzimmer.SunriseUP").val === true) { log('Wohnzimmer Nächstes mal hoch bei Sonnenaufgang'); WohnzimmerUp = '0 ' + dateFormat('2000-01-01 ' + getState('javascript.0.Tageszeit.nauticalDawn').val,"M") + ' ' + dateFormat('2000-01-01 ' + getState('javascript.0.Tageszeit.nauticalDawn').val,"H") + ' * * *'; } else { if(wochentag >= 1 && wochentag <= 5 && getState("feiertage.0.heute.boolean").val === false) { if (wochentag == 5 || getState("feiertage.0.morgen.boolean").val === true) { log('Wohnzimmer Nächstes mal hoch mit Wochenendzeit'); WohnzimmerUp='0 ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekEndMUp").val + ' ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekEndHUp").val + ' * * *'; } else { log('Wohnzimmer Nächstes mal hoch mit Wochenzeit'); WohnzimmerUp='0 ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekDayMUp").val + ' ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekDayHUp").val + ' * * *'; } } else { log('Wohnzimmer Nächstes mal hoch mit Wochenendzeit'); WohnzimmerUp='0 ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekEndMUp").val + ' ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekEndHUp").val + ' * * *'; } } // Runter fahren if (getState("javascript.0.Rollosteuerung.Wohnzimmer.SunsetDOWN").val === true) { log('Wohnzimmer Nächstes mal runter bei Sonnenuntergang'); WohnzimmerDown = '0 ' + dateFormat('2000-01-01 ' + getState('javascript.0.Tageszeit.nauticalDusk').val,"M") + ' ' + dateFormat('2000-01-01 ' + getState('javascript.0.Tageszeit.nauticalDusk').val,"H") + ' * * *'; } else { if(wochentag >= 1 && wochentag <= 5 && getState("feiertage.0.heute.boolean").val === false) { if (wochentag == 5 || getState("feiertage.0.morgen.boolean").val === true) { log('Wohnzimmer Nächstes mal runter mit Wochenendzeit'); WohnzimmerDown='0 ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekEndMDown").val + ' ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekEndHDown").val + ' * * *'; } else { log('Wohnzimmer Nächstes mal runter mit Wochenzeit'); WohnzimmerDown='0 ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekDayMDown").val + ' ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekDayHDown").val + ' * * *'; } } else { log('Wohnzimmer Nächstes mal runter mit Wochenendzeit'); WohnzimmerDown='0 ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekEndMDown").val + ' ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekEndHDown").val + ' * * *'; } } log('Wohnzimmer Next Hoch Uhrzeit: ' + WohnzimmerUp); log('Wohnzimmer Next Runter Uhrzeit: ' + WohnzimmerDown); WohnzimmerUpSched = schedule(WohnzimmerUp, cb(function(){ setState("hm-rpc.0.ROLLOAKTOR.1.LEVEL",100); })); WohnzimmerDownSched = schedule(WohnzimmerDown, cb(function(){ RolloWZRunterfahren(); })); } } schedule("0 0 1 * * *", function () { SetRolloSchedule(); }); SetRolloSchedule(); -
Hallo,
ich finde die Lösung mit den Kreisdiagrammen sehr schön. Hat was Wissenschaftliches :-D Nur die roten Trennlinien passen nach meinem Geschmack farblich nicht rein.
Ich nutze für jeden einzelnen Raum eine eigene View mit den Increment -Widgets

Es gibt eine Zeitsetzung für eine erste Öffnung (etwas Licht), dann eine zweite Öffnung (ganz auf). Die Schließung erfolgt nach Sonnenstand. Diese Umsetzung braucht natürlich sehr viel Platz. Da ich aber nur sehr selten die Zeiten ändere (selten neue Eingabe mache), komme ich damit klar.
Gruß
Pix
-
-
Guten Morgen,
Das mit den inc Widgets ist natürlich auch eine gute Idee..
Die "roten Trennlinien" sind keine echten Trennlinien sondern nur das Hintergrundbild im View.
Das werde ich aber noch anpassen .. aber erstmal muss ich die ganzen Steuerungen etc fertig machen bevor es an das "finish" geht. :D :)
Gruß
-
hierfür laufen 3 js scripte im hinterhrund. Bin aber noch nicht ganz fertig damit, da ich die übertragung an den Landroid noch nciht implementiert habe. ist aber nur ein zweizeiler.. `
ich hätte dazu noch eine Frage…
function mowtimes(){ var maehzeiten = JSON.parse(getState("javascript.0.Garten.Rasenmäher.Editor.Maehzeiten"/*Garten.Rasenmäher.Editor.Maehzeiten*/).val); if(logging )console.log(JSON.stringify(maehzeiten)); var data = JSON.parse(getState("landroid-s.0.mower.rawResponse"/*Battery temperature*/).val); var dataTimes= data.cfg; if(logging)console.log(JSON.stringify(dataTimes)); for (var i = 0; i < weekday.length; i++) { maehzeiten[i].Cut1.stunde = dataTimes.sc.d[i][0].split(':')[0]; maehzeiten[i].Cut1.minute = dataTimes.sc.d[i][0].split(':')[1]; if(logging)console.log("Stunde"+ i+ " ist: "+ dataTimes.sc.d[i][0].split(':')[0]); maehzeiten[i].Cut1.dauer = dataTimes.sc.d[i][1]; maehzeiten[i].Optionen.BorderCut = (dataTimes.sc.d[i][2] && dataTimes.sc.d[i][2] === 1 ? true : false); } if(logging)console.log(JSON.stringify(maehzeiten)); setState( jpfad + "Maehzeiten", JSON.stringify(maehzeiten)); }damit bringst Du die zeiten aus dem VIS in die richtige "Form" damit sie verarbeitet werden können. Aber müsste das selbe nicht auch mit den Azsweichzeiten "Cut2" geschehen? oder habe ich da einen Denkfehler?
Gruß
Sveni_Lee
-
hierfür laufen 3 js scripte im hinterhrund. Bin aber noch nicht ganz fertig damit, da ich die übertragung an den Landroid noch nciht implementiert habe. ist aber nur ein zweizeiler.. `
ich hätte dazu noch eine Frage…
`function mowtimes(){ var maehzeiten = JSON.parse(getState("javascript.0.Garten.Rasenmäher.Editor.Maehzeiten"/*Garten.Rasenmäher.Editor.Maehzeiten*/).val); if(logging )console.log(JSON.stringify(maehzeiten)); var data = JSON.parse(getState("landroid-s.0.mower.rawResponse"/*Battery temperature*/).val); var dataTimes= data.cfg; if(logging)console.log(JSON.stringify(dataTimes)); for (var i = 0; i < weekday.length; i++) { maehzeiten[i].Cut1.stunde = dataTimes.sc.d[i][0].split(':')[0]; maehzeiten[i].Cut1.minute = dataTimes.sc.d[i][0].split(':')[1]; if(logging)console.log("Stunde"+ i+ " ist: "+ dataTimes.sc.d[i][0].split(':')[0]); maehzeiten[i].Cut1.dauer = dataTimes.sc.d[i][1]; maehzeiten[i].Optionen.BorderCut = (dataTimes.sc.d[i][2] && dataTimes.sc.d[i][2] === 1 ? true : false); } if(logging)console.log(JSON.stringify(maehzeiten)); setState( jpfad + "Maehzeiten", JSON.stringify(maehzeiten)); }damit bringst Du die zeiten aus dem VIS in die richtige "Form" damit sie verarbeitet werden können. Aber müsste das selbe nicht auch mit den Azsweichzeiten "Cut2" geschehen? oder habe ich da einen Denkfehler?
Gruß
Sveni_Lee
die funktion überträgt die Mähzeiten des mähers in vis also die der mäher aktuell gespeichert hat. Der Mäher an sich kann ja nur eine Mähzeit. ie zweite wird zz noch nicht verarbeitet. konnte mich für keine Lösung entscheiden. Da ich die zweite mähzeit aktuell noch nicht brauchte, habe ich das Problem vertagt. Hierfür musst du bei bedarf eine weitere Funktion schreiben, die entweder nach beenden der ersten Mähzeit die zweite mähzeit an den roboter überträgt, oder eine Funktion die jeden Tag wenn die zweite Mähzeit Aktiv ist in diesem Zeitraum den Mäher bei erreich von 90% akku zum mähen schickt.