NEWS
Einfach mal zeigen will….. :-) - Teil 1
-
kannst Du mir erklären, wie Du das festlegen der Mähzeiten umgesetzt hast?
Gruß
Sveni_Lee
-
kannst Du mir erklären, wie Du das festlegen der Mähzeiten umgesetzt hast?
Gruß
Sveni_Lee `
hierfür laufen 3 js scripte im hinterhrund. Bin aber noch nicht ganz fertig damit, da ich die übertragung an den Landroid noch nciht implementiert habe. ist aber nur ein zweizeiler..
1768_editor1.txt
1768_editor2.txt
1768_editor3.txt
1768_widget.txt -
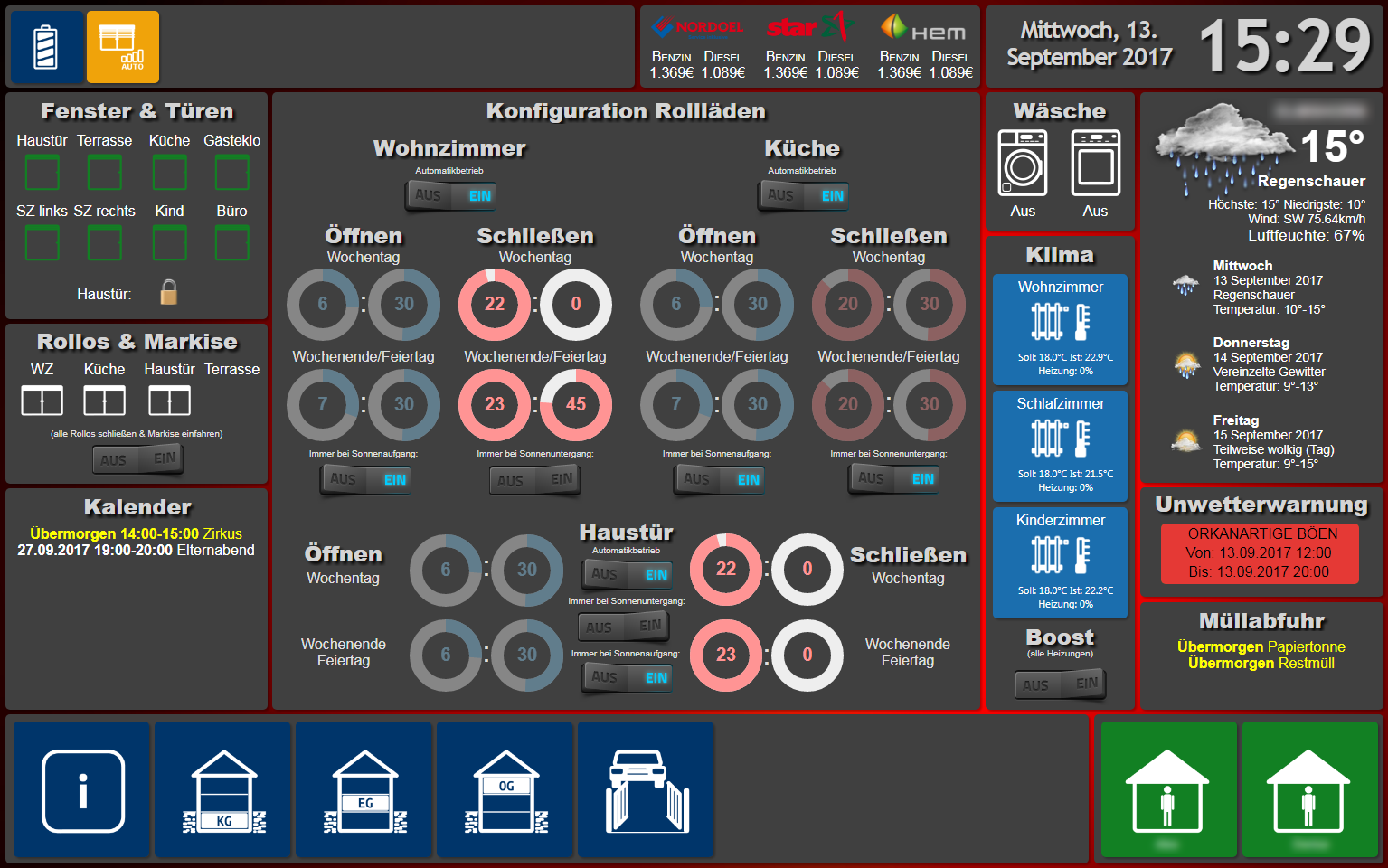
Hier mal meine Umsetzung der Automatik-Rollosteuerung/Zeitschaltuhr .. Die Übersicht (das drum herum um die Rollosteuerung) ist noch in arbeit deswegen fehlen hier und da noch Icons..
Aber immerhin funktioniert schon mal die komplette Rollosteuerung.. :)
Verbesserungsvorschläge? Immer her damit - ist mein erster erstellter View! :)

-
Finde es selber schon irgendwie wieder "zu klobig".. :lol:
Das ist immer mein Problem. Ich mache etwas fertig und im ersten Moment denke ich "So ist es gut".. und kurze Zeit später: "Also irgendwie gefällt mir das doch nicht".. :D
Habe es erst mit dem Datetime Input widget machen wollen, aber das Inputfeld war immer zu groß oder zu klein, die Uhrzeit nicht mittig und ich wollte eigentlich ohne Tastatur auskommen..
Das Script habe ich gestern erst geschrieben und läuft momentan noch unter Beobachtung mit jeder Menge Logausgaben. Habe also noch nicht die Wochenendzeiten testen können.
Unter javascript.0.Rollosteuerung habe ich die ganzen Datenpunkte. Welche Minute, Stunde in der Woche / am Wochenende & Feiertags geöffnet / geschlossen werden soll. Ob die Automatik aktiviert ist, und ob zu Sonnenaufgang / Untergang aktiviert werden soll. Die Astrozeiten (Sonnenauf-&Untergang) stehen in den Datenpunkten javascript.0.Tageszeit.[..] Habe mich da für die Astrozeit nauticalDusk bzw. nauticalDawn entschieden weil der normale Sonnenaufgang zu dunkel bzw. Sonnenuntergang zu hell war. Desweiteren extrahiere ich im Script die Stunde & Minute der Astrozeiten mit dem Zusatzmodul dateformat. Und nicht zu vergessen.. Der Feiertag-Adapter wird auch einbezogen..
Hier mal das Script fürs Wohnzimmer Stand 13.09.17 21:42
Wie gesagt, viele Logausgaben, Wochenende & Feiertag noch ungetestet.
Noch heiß und fettig.. :lol:
var dateFormat = require('dateformat'); var WohnzimmerDownSched = null; var WohnzimmerUpSched = null; var WohnzimmerUp = null; var WohnzimmerDown = null; var cacheSelectorRolloChange = $("[id=javascript.0.Rollosteuerung.*]"); cacheSelectorRolloChange.on(function(obj) { SetRolloSchedule(); }); // Funktion Rollo Wohnzimmer schließen - mit Überwachung der Terassentür. Wenn auf -> Retry eine Minute später. function RolloWZRunterfahren() { if (getState("hm-rpc.0.TÜRKONTAKT.1.STATE").val === false) { setState("hm-rpc.0.ROLLOAKTOR.1.LEVEL",0); } else { setTimeout(function () {RolloWZRunterfahren();}, 60000); } } // Funktion um Programmzeiten und Schedules zu erzeugen function SetRolloSchedule() { var datum = new Date(); var wochentag = datum.getDay(); log('Tag: ' + wochentag); // Wohnzimmer if(WohnzimmerDownSched) clearSchedule(WohnzimmerDownSched); if(WohnzimmerUpSched) clearSchedule(WohnzimmerUpSched); if (getState("javascript.0.Rollosteuerung.Wohnzimmer.Automatik").val === true) { log('Automatikmodus Wohnzimmer ist aktiviert'); // Hoch fahren if (getState("javascript.0.Rollosteuerung.Wohnzimmer.SunriseUP").val === true) { log('Wohnzimmer Nächstes mal hoch bei Sonnenaufgang'); WohnzimmerUp = '0 ' + dateFormat('2000-01-01 ' + getState('javascript.0.Tageszeit.nauticalDawn').val,"M") + ' ' + dateFormat('2000-01-01 ' + getState('javascript.0.Tageszeit.nauticalDawn').val,"H") + ' * * *'; } else { if(wochentag >= 1 && wochentag <= 5 && getState("feiertage.0.heute.boolean").val === false) { if (wochentag == 5 || getState("feiertage.0.morgen.boolean").val === true) { log('Wohnzimmer Nächstes mal hoch mit Wochenendzeit'); WohnzimmerUp='0 ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekEndMUp").val + ' ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekEndHUp").val + ' * * *'; } else { log('Wohnzimmer Nächstes mal hoch mit Wochenzeit'); WohnzimmerUp='0 ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekDayMUp").val + ' ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekDayHUp").val + ' * * *'; } } else { log('Wohnzimmer Nächstes mal hoch mit Wochenendzeit'); WohnzimmerUp='0 ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekEndMUp").val + ' ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekEndHUp").val + ' * * *'; } } // Runter fahren if (getState("javascript.0.Rollosteuerung.Wohnzimmer.SunsetDOWN").val === true) { log('Wohnzimmer Nächstes mal runter bei Sonnenuntergang'); WohnzimmerDown = '0 ' + dateFormat('2000-01-01 ' + getState('javascript.0.Tageszeit.nauticalDusk').val,"M") + ' ' + dateFormat('2000-01-01 ' + getState('javascript.0.Tageszeit.nauticalDusk').val,"H") + ' * * *'; } else { if(wochentag >= 1 && wochentag <= 5 && getState("feiertage.0.heute.boolean").val === false) { if (wochentag == 5 || getState("feiertage.0.morgen.boolean").val === true) { log('Wohnzimmer Nächstes mal runter mit Wochenendzeit'); WohnzimmerDown='0 ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekEndMDown").val + ' ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekEndHDown").val + ' * * *'; } else { log('Wohnzimmer Nächstes mal runter mit Wochenzeit'); WohnzimmerDown='0 ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekDayMDown").val + ' ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekDayHDown").val + ' * * *'; } } else { log('Wohnzimmer Nächstes mal runter mit Wochenendzeit'); WohnzimmerDown='0 ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekEndMDown").val + ' ' + getState("javascript.0.Rollosteuerung.Wohnzimmer.WeekEndHDown").val + ' * * *'; } } log('Wohnzimmer Next Hoch Uhrzeit: ' + WohnzimmerUp); log('Wohnzimmer Next Runter Uhrzeit: ' + WohnzimmerDown); WohnzimmerUpSched = schedule(WohnzimmerUp, cb(function(){ setState("hm-rpc.0.ROLLOAKTOR.1.LEVEL",100); })); WohnzimmerDownSched = schedule(WohnzimmerDown, cb(function(){ RolloWZRunterfahren(); })); } } schedule("0 0 1 * * *", function () { SetRolloSchedule(); }); SetRolloSchedule(); -
Hallo,
ich finde die Lösung mit den Kreisdiagrammen sehr schön. Hat was Wissenschaftliches :-D Nur die roten Trennlinien passen nach meinem Geschmack farblich nicht rein.
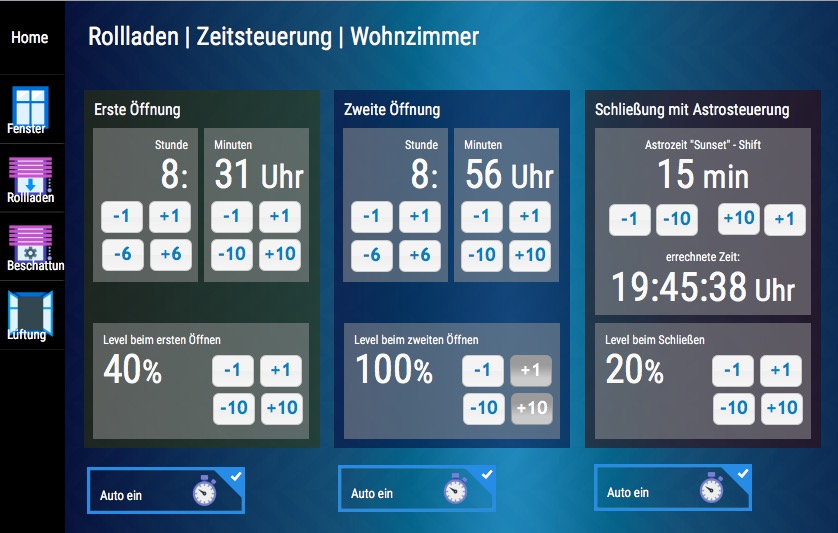
Ich nutze für jeden einzelnen Raum eine eigene View mit den Increment -Widgets

Es gibt eine Zeitsetzung für eine erste Öffnung (etwas Licht), dann eine zweite Öffnung (ganz auf). Die Schließung erfolgt nach Sonnenstand. Diese Umsetzung braucht natürlich sehr viel Platz. Da ich aber nur sehr selten die Zeiten ändere (selten neue Eingabe mache), komme ich damit klar.
Gruß
Pix
-
-
Guten Morgen,
Das mit den inc Widgets ist natürlich auch eine gute Idee..
Die "roten Trennlinien" sind keine echten Trennlinien sondern nur das Hintergrundbild im View.
Das werde ich aber noch anpassen .. aber erstmal muss ich die ganzen Steuerungen etc fertig machen bevor es an das "finish" geht. :D :)
Gruß
-
hierfür laufen 3 js scripte im hinterhrund. Bin aber noch nicht ganz fertig damit, da ich die übertragung an den Landroid noch nciht implementiert habe. ist aber nur ein zweizeiler.. `
ich hätte dazu noch eine Frage…
function mowtimes(){ var maehzeiten = JSON.parse(getState("javascript.0.Garten.Rasenmäher.Editor.Maehzeiten"/*Garten.Rasenmäher.Editor.Maehzeiten*/).val); if(logging )console.log(JSON.stringify(maehzeiten)); var data = JSON.parse(getState("landroid-s.0.mower.rawResponse"/*Battery temperature*/).val); var dataTimes= data.cfg; if(logging)console.log(JSON.stringify(dataTimes)); for (var i = 0; i < weekday.length; i++) { maehzeiten[i].Cut1.stunde = dataTimes.sc.d[i][0].split(':')[0]; maehzeiten[i].Cut1.minute = dataTimes.sc.d[i][0].split(':')[1]; if(logging)console.log("Stunde"+ i+ " ist: "+ dataTimes.sc.d[i][0].split(':')[0]); maehzeiten[i].Cut1.dauer = dataTimes.sc.d[i][1]; maehzeiten[i].Optionen.BorderCut = (dataTimes.sc.d[i][2] && dataTimes.sc.d[i][2] === 1 ? true : false); } if(logging)console.log(JSON.stringify(maehzeiten)); setState( jpfad + "Maehzeiten", JSON.stringify(maehzeiten)); }damit bringst Du die zeiten aus dem VIS in die richtige "Form" damit sie verarbeitet werden können. Aber müsste das selbe nicht auch mit den Azsweichzeiten "Cut2" geschehen? oder habe ich da einen Denkfehler?
Gruß
Sveni_Lee
-
hierfür laufen 3 js scripte im hinterhrund. Bin aber noch nicht ganz fertig damit, da ich die übertragung an den Landroid noch nciht implementiert habe. ist aber nur ein zweizeiler.. `
ich hätte dazu noch eine Frage…
`function mowtimes(){ var maehzeiten = JSON.parse(getState("javascript.0.Garten.Rasenmäher.Editor.Maehzeiten"/*Garten.Rasenmäher.Editor.Maehzeiten*/).val); if(logging )console.log(JSON.stringify(maehzeiten)); var data = JSON.parse(getState("landroid-s.0.mower.rawResponse"/*Battery temperature*/).val); var dataTimes= data.cfg; if(logging)console.log(JSON.stringify(dataTimes)); for (var i = 0; i < weekday.length; i++) { maehzeiten[i].Cut1.stunde = dataTimes.sc.d[i][0].split(':')[0]; maehzeiten[i].Cut1.minute = dataTimes.sc.d[i][0].split(':')[1]; if(logging)console.log("Stunde"+ i+ " ist: "+ dataTimes.sc.d[i][0].split(':')[0]); maehzeiten[i].Cut1.dauer = dataTimes.sc.d[i][1]; maehzeiten[i].Optionen.BorderCut = (dataTimes.sc.d[i][2] && dataTimes.sc.d[i][2] === 1 ? true : false); } if(logging)console.log(JSON.stringify(maehzeiten)); setState( jpfad + "Maehzeiten", JSON.stringify(maehzeiten)); }damit bringst Du die zeiten aus dem VIS in die richtige "Form" damit sie verarbeitet werden können. Aber müsste das selbe nicht auch mit den Azsweichzeiten "Cut2" geschehen? oder habe ich da einen Denkfehler?
Gruß
Sveni_Lee
die funktion überträgt die Mähzeiten des mähers in vis also die der mäher aktuell gespeichert hat. Der Mäher an sich kann ja nur eine Mähzeit. ie zweite wird zz noch nicht verarbeitet. konnte mich für keine Lösung entscheiden. Da ich die zweite mähzeit aktuell noch nicht brauchte, habe ich das Problem vertagt. Hierfür musst du bei bedarf eine weitere Funktion schreiben, die entweder nach beenden der ersten Mähzeit die zweite mähzeit an den roboter überträgt, oder eine Funktion die jeden Tag wenn die zweite Mähzeit Aktiv ist in diesem Zeitraum den Mäher bei erreich von 90% akku zum mähen schickt.
-
die funktion überträgt die Mähzeiten des mähers in vis also die der mäher aktuell gespeichert hat. Der Mäher an sich kann ja nur eine Mähzeit. ie zweite wird zz noch nicht verarbeitet. konnte mich für keine Lösung entscheiden. Da ich die zweite mähzeit aktuell noch nicht brauchte, habe ich das Problem vertagt. Hierfür musst du bei bedarf eine weitere Funktion schreiben, die entweder nach beenden der ersten Mähzeit die zweite mähzeit an den roboter überträgt, oder eine Funktion die jeden Tag wenn die zweite Mähzeit Aktiv ist in diesem Zeitraum den Mäher bei erreich von 90% akku zum mähen schickt. `
Danke für die Erklärung, ich bau ja aus deinen Scripten meine Bewässerungssteuerung und nehme Cut1 und Cut2 für Ventil1 und Ventil2.
ich habe einen Datenpunkt an den ich die Bewässerungsdauer übertragen muss, dann schaltet die Pumpe und das enstsprechende Ventil nacheinander ein…
also müssten meine Funktionen die Bewässerung starten, wenn der Tag aktiv ist und das andere Ventil nicht geöffnet ist. Bei geöffnetem anderem Ventil muß das ersten Ventil hintenangestellt werden, so dass immer nur ein Ventil geöffnet ist.
-
Guten Abend, ich bin relativ neu mit Iobrocker, ich finde eure Views total super. Wie macht ihr das mit dem, ich nenne es mal Popup bei der Heizungsteuerung etc. Also klick auf Heizungtherostat und es öffnet sich ein Popup wo man die Temperatur, Urlaub, Boost etc einstellen kann ..
-
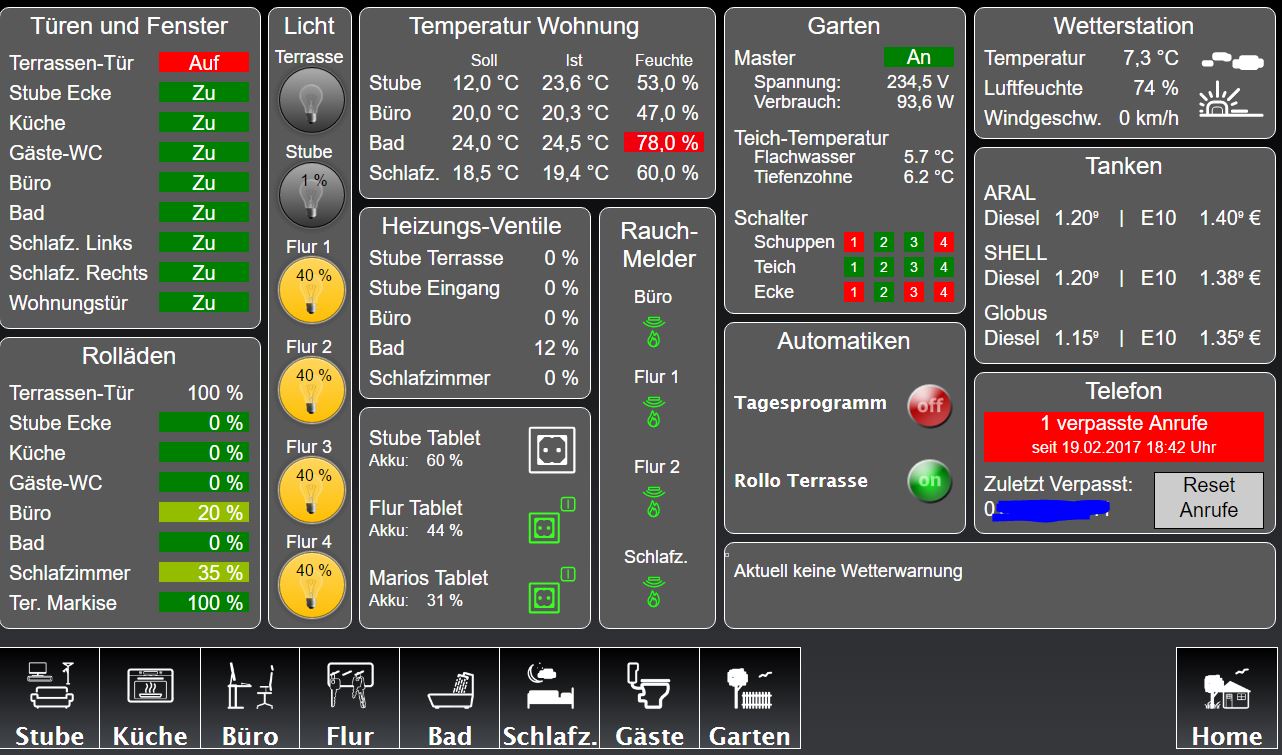
Anbei falls es interessiert ein paar Eindrücke meines - teils komplett teils nur marginal - überarbeiteten iobroker VIS.
Ich habe u.a. viele Infos, die ich sonst als separate Infos gelistet hatte mit in die Buttons aufgenommen (z.B. low bat / unreach, Alarmmeldungen. Lampen kommen noch) und einige Dinge rausgeschmissen, die ich im ersten Überschwang ("geil, das geht ja auch") eingebaut hatte, die für mich aber irrelevant sind (z.B. Diesel Preise - ich fahre keinen Diesel, oder billigste Tankstelle im Umkreis: solange die Unterschiede nicht 20 Cent betragen, fahre ich keine 10km weiter..).
Heizungssteuerung habe ich z.B. nicht drin, da unsere FBH sich vernünftig selbst reguliert und dank der Dämmung (Neubau) eh keine schnelle Anpassung möglich bzw notwendig ist. Dann noch teilweise einfach mehr an mein doch sehr kleines Display (fire hdx 7'') angepasst.
filename="home1.png" index="7">~~
filename="home2_alarm_aus.png" index="6">~~
filename="home2_alarm_ein.png" index="5">~~
filename="licht.png" index="4">~~
filename="klima.png" index="3">~~
filename="sicherheit_1.png" index="2">~~
filename="sonos.png" index="1">~~
filename="technik.png" index="0">~~ -
Finde es selber schon irgendwie wieder "zu klobig".. :lol: `
Hi Buzzy,
danke für die Bereitstellung des Scriptes. Werde mal versuchen mir auch eine Zeitsteuerung in der Art zu bauen.
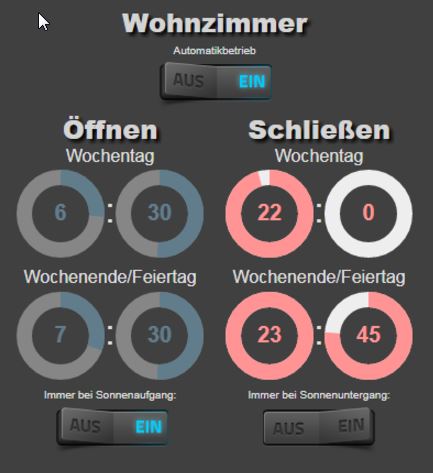
Kannst du mir hierzu dein komplettes Wohnzimmerwidget zur Verfügung stellen?

Würde es gerne ein wenig auf meine Steuerung anpassen und mir würden deine Widgets hierzu viel weiterhelfen.Vielen Dank!
Mfg
-
Kannst du mir hierzu dein komplettes Wohnzimmerwidget zur Verfügung stellen?
Wohnzimmer.jpg `
Klar, los gehts:
[{"tpl":"tplFancyDarkAnAusWippe","data":{"oid":"javascript.0.Rollosteuerung.Wohnzimmer.SunsetDOWN","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","valFalse":"false","valTrue":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"autoOff":""},"style":{"left":"541px","top":"512px","z-index":"2"},"widgetSet":"fancyswitch"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"Immer bei Sonnenuntergang:","views":["Anwesenheit","Batterie","EG","KG","Kind","OG","RolloSettings","Template"]},"style":{"left":"507px","top":"496px","z-index":"2","text-align":"center","font-size":"x-small","width":"170px","height":"12px"},"widgetSet":"basic"},{"tpl":"tplHqCircle","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oid":"javascript.0.Rollosteuerung.Wohnzimmer.WeekEndMDown","min":"0","max":"59","digits":"0","step":"5","is_comma":"true","displayPrevious":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"unit":"","hideNumber":false,"linecap":false,"descriptionLeft":"WeekDayHDown","color":"#ff9494","class":"{a:javascript.0.Rollosteuerung.Wohnzimmer.SunsetDOWN;(a == \"true\") ? \"myImage\" : \"\" }"},"style":{"left":"597px","top":"408px","width":"80px","height":"80px","z-index":"2"},"widgetSet":"hqwidgets"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":":"},"style":{"left":"587px","top":"427px","z-index":"2","font-size":"xx-large","width":"10px","height":"41px"},"widgetSet":"basic"},{"tpl":"tplHqCircle","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oid":"javascript.0.Rollosteuerung.Wohnzimmer.WeekEndHDown","min":"0","max":"23","digits":"0","step":"1","is_comma":"true","displayPrevious":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"unit":"","hideNumber":false,"linecap":false,"descriptionLeft":"WeekDayHDown","color":"#ff9494","class":"{a:javascript.0.Rollosteuerung.Wohnzimmer.SunsetDOWN;(a == \"true\") ? \"myImage\" : \"\" }"},"style":{"left":"507px","top":"408px","width":"80px","height":"80px","z-index":"2"},"widgetSet":"hqwidgets"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"Wochenende/Feiertag"},"style":{"left":"507px","top":"386px","width":"170px","height":"18px","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplHqCircle","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oid":"javascript.0.Rollosteuerung.Wohnzimmer.WeekDayMDown","min":"0","max":"59","digits":"0","step":"5","is_comma":"true","displayPrevious":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"unit":"","hideNumber":false,"linecap":false,"descriptionLeft":"WeekDayHDown","color":"#ff9494","class":"{a:javascript.0.Rollosteuerung.Wohnzimmer.SunsetDOWN;(a == \"true\") ? \"myImage\" : \"\" }"},"style":{"left":"597px","top":"297px","width":"80px","height":"80px","z-index":"2"},"widgetSet":"hqwidgets"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":":"},"style":{"left":"587px","top":"316px","z-index":"2","font-size":"xx-large","width":"10px","height":"41px"},"widgetSet":"basic"},{"tpl":"tplHqCircle","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oid":"javascript.0.Rollosteuerung.Wohnzimmer.WeekDayHDown","min":"0","max":"23","digits":"0","step":"1","is_comma":"true","displayPrevious":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"unit":"","hideNumber":false,"linecap":false,"descriptionLeft":"WeekDayHDown","color":"#ff9494","class":"{a:javascript.0.Rollosteuerung.Wohnzimmer.SunsetDOWN;(a == \"true\") ? \"myImage\" : \"\" }"},"style":{"left":"507px","top":"297px","width":"80px","height":"80px","z-index":"2"},"widgetSet":"hqwidgets"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"Wochentag"},"style":{"left":"507px","top":"276px","width":"170px","height":"18px","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"Schließen","views":["Anwesenheit","Batterie","EG","KG","Kind","OG","RolloSettings","Template"]},"style":{"left":"507px","top":"243px","width":"170px","height":"33px","font-family":"\"Arial Black\", Gadget, sans-serif","font-style":"","font-variant":"","color":"#d4d4d4","font-size":"x-large","text-align":"center","text-shadow":"rgba(0, 0, 0, 0.9) 3px 3px 4px","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"Öffnen","views":["Anwesenheit","Batterie","EG","KG","Kind","OG","RolloSettings","Template"]},"style":{"left":"317px","top":"243px","width":"170px","height":"33px","font-family":"\"Arial Black\", Gadget, sans-serif","font-style":"","font-variant":"","color":"#d4d4d4","font-size":"x-large","text-align":"center","text-shadow":"rgba(0, 0, 0, 0.9) 3px 3px 4px","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"Wochentag"},"style":{"left":"317px","top":"276px","width":"170px","height":"18px","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplHqCircle","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oid":"javascript.0.Rollosteuerung.Wohnzimmer.WeekDayHUp","min":"0","max":"23","digits":"0","step":"1","is_comma":"true","displayPrevious":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"unit":"","hideNumber":false,"linecap":false,"descriptionLeft":"WeekDayHDown","color":"#94d8ff","class":"{a:javascript.0.Rollosteuerung.Wohnzimmer.SunriseUP;(a == \"true\") ? \"myImage\" : \"\" }"},"style":{"left":"317px","top":"297px","width":"80px","height":"80px","z-index":"2"},"widgetSet":"hqwidgets"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":":"},"style":{"left":"397px","top":"316px","z-index":"2","font-size":"xx-large","width":"10px","height":"41px"},"widgetSet":"basic"},{"tpl":"tplHqCircle","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oid":"javascript.0.Rollosteuerung.Wohnzimmer.WeekDayMUp","min":"0","max":"59","digits":"0","step":"5","is_comma":"true","displayPrevious":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"unit":"","hideNumber":false,"linecap":false,"descriptionLeft":"WeekDayHDown","color":"#94d8ff","thickness":"","class":"{a:javascript.0.Rollosteuerung.Wohnzimmer.SunriseUP;(a == \"true\") ? \"myImage\" : \"\" }"},"style":{"left":"407px","top":"297px","width":"80px","height":"80px","z-index":"2"},"widgetSet":"hqwidgets"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"Wochenende/Feiertag"},"style":{"left":"317px","top":"386px","width":"170px","height":"18px","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplHqCircle","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oid":"javascript.0.Rollosteuerung.Wohnzimmer.WeekEndHUp","min":"0","max":"23","digits":"0","step":"1","is_comma":"true","displayPrevious":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"unit":"","hideNumber":false,"linecap":false,"descriptionLeft":"WeekDayHDown","color":"#94d8ff","class":"{a:javascript.0.Rollosteuerung.Wohnzimmer.SunriseUP;(a == \"true\") ? \"myImage\" : \"\" }"},"style":{"left":"317px","top":"408px","width":"80px","height":"80px","z-index":"2"},"widgetSet":"hqwidgets"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":":"},"style":{"left":"397px","top":"427px","z-index":"2","font-size":"xx-large","width":"10px","height":"41px"},"widgetSet":"basic"},{"tpl":"tplHqCircle","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"oid":"javascript.0.Rollosteuerung.Wohnzimmer.WeekEndMUp","min":"0","max":"59","digits":"0","step":"5","is_comma":"true","displayPrevious":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"unit":"","hideNumber":false,"linecap":false,"descriptionLeft":"WeekDayHDown","color":"#94d8ff","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","class":"{a:javascript.0.Rollosteuerung.Wohnzimmer.SunriseUP;(a == \"true\") ? \"myImage\" : \"\" }","comment":""},"style":{"left":"407px","top":"408px","width":"80px","height":"80px","z-index":"2"},"widgetSet":"hqwidgets"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"Immer bei Sonnenaufgang:","views":["Anwesenheit","Batterie","EG","KG","Kind","OG","RolloSettings","Template"]},"style":{"left":"317px","top":"496px","z-index":"2","text-align":"center","font-size":"x-small","width":"170px","height":"12px"},"widgetSet":"basic"},{"tpl":"tplFancyDarkAnAusWippe","data":{"oid":"javascript.0.Rollosteuerung.Wohnzimmer.SunriseUP","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","valFalse":"false","valTrue":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"autoOff":""},"style":{"left":"350px","top":"512px","z-index":"2"},"widgetSet":"fancyswitch"},{"tpl":"tplFancyDarkAnAusWippe","data":{"oid":"javascript.0.Rollosteuerung.Wohnzimmer.Automatik","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","valFalse":"false","valTrue":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"444px","top":"198px","z-index":"2"},"widgetSet":"fancyswitch"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"Automatikbetrieb"},"style":{"left":"309px","top":"183px","width":"376px","height":"12px","text-align":"center","font-size":"x-small","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"Wohnzimmer","views":["Anwesenheit","Batterie","EG","KG","Kind","OG","RolloSettings","Template"]},"style":{"left":"309px","top":"146px","width":"376px","height":"32px","font-family":"\"Arial Black\", Gadget, sans-serif","font-style":"","font-variant":"","color":"#d4d4d4","font-size":"x-large","text-align":"center","text-shadow":"rgba(0, 0, 0, 0.9) 3px 3px 4px","z-index":"2"},"widgetSet":"basic"}]Dazu noch einfügen unter CSS Projekt im VIS (zum ausgrauen von Elementen):
.myImage { opacity: 0.4; filter: alpha(opacity=40); }Gruß
-
Die Astrozeiten (Sonnenauf-&Untergang) stehen in den Datenpunkten javascript.0.Tageszeit.[..] Habe mich da für die Astrozeit nauticalDusk bzw. nauticalDawn entschieden weil der normale Sonnenaufgang zu dunkel bzw. Sonnenuntergang zu hell war. `
Super, vielen Dank. Habe es auch schon soweit Funktionsfähig das es zu meiner Anwendung passt.
Kannst du mir evtl noch das Script für nauticalDusk/ Dawn zur Verfügung stellen?
mfg
-
Kannst du mir evtl noch das Script für nauticalDusk/ Dawn zur Verfügung stellen? ` Klar. Kein Problem. :)
Dafür habe ich das Script was der User pix hier irgendwo mal gepostet hat nur um die entsprechenden Punkte erweitert.
Hier das Script:
/* System Tageszeoten Skript meldet Tageszeiten Nacht;Frühmorgens;Morgengrauen;Vormittag;Mittag;Nachmittag;Dämmerung;Abend; Basis: http://www.homematic-inside.de/tecbase/homematic/scriptlibrary/item/tageszeit-in-abschnitte-unterteilen oder hier: https://github.com/ioBroker/ioBroker.javascript#astro--funktion https://github.com/iobroker/ioBroker.javascript/blob/master/README.md#getastrodate erstellt: 01.06.2015 von Pix 11.12.2015 getAstroDate ermittelt nun auch Sonnenaufgang und Untergang Astrotag (isAstroDay) eingebaut */ // Variablen erstellen createState('Tageszeit', { name: 'Tageszeit' }); createState('Tageszeit.Sonnenaufgang', { name: 'nächster Sonnenaufgang Uhrzeit', desc: 'sunrise (top edge of the sun appears on the horizon)' }); createState('Tageszeit.Sonnenuntergang', { name: 'nächster Sonnenuntergang Uhrzeit', desc: 'sunset (sun disappears below the horizon, evening civil twilight starts)' }); createState('Tageszeit.nauticalDusk', { name: 'nächster nauticalDusk', desc: 'nauticalDusk (occurs when the Sun goes 12 degrees below the horizon in the evening)' }); createState('Tageszeit.nauticalDawn', { name: 'nächster nauticalDawn', desc: 'nauticalDawn (when the Sun is 12 degrees below the horizon during the morning)' }); createState('Tageszeit.Astrotag', false, { read: true, write: true, type: 'boolean', name: 'Astologischer Tag', desc: 'Zeit zwischen Sonnenauf- und untergang' }); var idTageszeit = "Tageszeit", tageszeiten = ['Nacht', 'Morgendämmerung', 'Morgen', 'Vormittag', 'Mittag', 'Nachmittag', 'Abenddämmerung', 'Abend'], idAstrotag = "Tageszeit.Astrotag", idSonnenaufgang = "Tageszeit.Sonnenaufgang", idSonnenuntergang = "Tageszeit.Sonnenuntergang", idNauticalDawn = "Tageszeit.nauticalDawn", idNauticalDusk = "Tageszeit.nauticalDusk"; function zeiten_speichern () { var astrotag = getState(idAstrotag).val, sonnenaufgang, sonnenuntergang, nauticalDusk, nauticalDawn; var today = new Date(); var tomorrow = today.setDate(today.getDate()+1); if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) sonnenuntergang = getAstroDate('sunset', today), sonnenaufgang = getAstroDate('sunrise', tomorrow), nauticalDawn = getAstroDate('dawn', tomorrow); nauticalDusk = getAstroDate('dusk', today); } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) sonnenuntergang = getAstroDate('sunset', tomorrow); nauticalDusk = getAstroDate('dusk', tomorrow); sonnenaufgang = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate('sunrise', tomorrow) : getAstroDate('sunrise', today); // es ist vor Mitternacht (bzw. vor 23:XXUhr), dann morgen, sonst heute nauticalDawn = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate('dawn', tomorrow) : getAstrodate('dawn', today); } setState(idSonnenaufgang, sonnenaufgang.toLocaleTimeString([], {hour12: false})); setState(idSonnenuntergang, sonnenuntergang.toLocaleTimeString([], {hour12: false})); setState(idNauticalDawn, nauticalDawn.toLocaleTimeString([], {hour12: false})); setState(idNauticalDusk, nauticalDusk.toLocaleTimeString([], {hour12: false})); } function neue_tageszeit(abschnitt) { setState(idTageszeit, tageszeiten[parseInt(abschnitt, 10)]); log('neue Tagezeit: ' + tageszeiten[parseInt(abschnitt, 10)], 'info'); zeiten_speichern(); } // Nacht schedule({astro: "night", shift: 120}, function () { neue_tageszeit(0) }); // Morgengdämmerung schedule({astro: "nightEnd"}, function () { neue_tageszeit(1) }); // Morgen schedule({astro: "sunrise"}, function () { neue_tageszeit(2) }); // Vormittag (beginnt 120min vor Sonnenhöchststand) schedule({astro: "solarNoon", shift: -120}, function () { neue_tageszeit(3) }); // Mittag schedule({astro: "solarNoon"}, function () { neue_tageszeit(4) }); // Nachmittag schedule({astro: "solarNoon", shift: 60}, function () { neue_tageszeit(5) }); // Abenddämmerung (nach Sonnenuntergang) schedule({astro: "dusk"}, function () { neue_tageszeit(6) }); // Abend schedule({astro: "night"}, function () { neue_tageszeit(7) }); // Astrotag checken schedule("*/30 * * * *", function () { if (isAstroDay) setState(idAstrotag, true); if (!isAstroDay) setState(idAstrotag, false); zeiten_speichern(); }); zeiten_speichern();Gruß