NEWS
Synology Surveillance Station API
-
Nun klappt es mit dem Script. Habe umgestellt auf port 5000 und http.
Welches cam widget soll ich nun nehmen wo die source eingestellt wird?
Bei denen kann ich es nicht eintragen:
jqui-mfd Cam/Video (Object)
jqui-mfd Cam/Video (img)
basic image
jqui-mfd Cam/ Snapshot dialog
-
Hallo zusammen,
ich verfolge den Thread schon ein paar Tage und bin gerade auch dran, meine Synology in IOBroker einzubauen. Ich habe 9 Kameras und möchte gerne ein View mit allen Kameras erstellen.
Die einzelnen Standbilder sollen sich alle 10 Sekunden erneuern (egal ob Bewegung oder nicht). Bei Bewegung soll ein Live-Video zu sehen sein mit 30 Sekunden Nachlaufzeit.
Wenn man auf eine der Kameras im View klickt, dann sollte grundsätzlich ein Live-Video laufen - am besten im Vollbild.
Soweit die Wünsche :lol: Ist das darstellbar?
Ich bin leider noch Anfänger und bekomme aktuell nicht mal das Bild der ersten Kamera hin :/
Bin wie folgt vorgegangen:
Im Reiter Scripte unter global habe ich ein Javascript erzeugt und die Ip-Adressen, Ports und Kamera-ID ersetzt. Außerdem habe ich einfach mal einen Bewegungssensor als variable genommen (ganz unten im Script). Das Script sieht jetzt so aus:
var request = require("request"); var fs = require('fs'); var myJson = {}; var sid = 0; function parseJson(text) { if (text === "") return {}; try { json = JSON.parse(text); } catch (ex) { json = {}; } if(!json) json = {}; return json; } function readJson(url, callback) { request(url, function (err, state, body){ if (body) { var json = parseJson(body); callback(null, json); } else { var error = "(" + err + ") ERROR bei Abfrage von: " + url; log(error, "warn"); callback(error, null); } }); } var url_login ='https://externAdress.myfritz.net:5001/webapi/auth.cgi?api=SYNO.API.Auth&method=Login&version=2&account=admin&passwd=Synopasswort&session=SurveillanceStation&format=sid'; var url_logout = 'https://externAdress.myfritz.net:5001/webapi/auth.cgi? api=SYNO.API.Auth&method=Logout&version=2&session=SurveillanceStation'; var url_snapshot = 'https://externAdress.myfritz.net:5001/webapi/entry.cgi?camStm=1&version=8&cameraId=1&api=SYNO.SurveillanceStation.Camera&preview=true&method=GetSnapshot'; function main() { readJson(url_login, function(err,json) { if(!err) { myJson = json; sid = myJson.data.sid; url_snapshot += '&_sid='+sid; url_logout += '&_sid='+sid; request.get({url: url_snapshot, encoding: 'binary'}, function (err, response, body) { fs.writeFile("/tmp/snap.jpg", body, 'binary', function(err) { if (err) { console.error(err); } else { console.log('Snapshot sent'); sendTo('telegram.0', '/tmp/snap.jpg'); request.get({url: url_logout, encoding: 'binary'}) } }); }); } else { log("Fehler beim Auslesen des JSON. Keine Daten erhalten.","warn"); myJson = {}; } }); } on({id: "hm-rpc.0.LEQ0987565.1.MOTION"/* variable aktualiseren um snapshot zu versenden*/}, main);Dann habe ich das Script gestartet und im Vis-Editor das Widget basic-String-igm-scr genommen und dort unter Objekt das Script ausgewählt.
War das richtig?? Ich bekomme leider kein Bild angezeigt.
Gehe ich mit dem Browser auf https://externAdress.myfritz.net:5001/w … etSnapshot
dann bekomme ich einen Snapshot von der Kamera - das scheint also zu funktionieren.
Würde mich freuen, wenn mir jemand auf die Sprünge helfen könnte.
Herzlichen Dank dafür und Grüße
Frank
-
Welches cam widget soll ich nun nehmen wo die source eingestellt wird?
basic - string img srcDanke. Probiere ich mal aus.@deifel: das Script speicherst du unter common, nicht global. Ansonsten sieht es so richtig aus wie du es gemacht hast.
Unter Objekte wird auch die IP Adresse dargestellt mit dem token?
-
Hi Lobomau,
danke für Deine Hilfe. Habe es kapiert und bin jetzt auf das Script von Apollon gegangen und habe dieses unter Common angelegt und die jeweiligen Daten korrigiert.
Leider bleibt das Bild noch immer dunkel… :(
Hast Du eine Idee, wo mein Fehler sein könnte?
Unter Objekte sehe ich den Status "true".
var request = require('request'); // Konfiguration var user = "Admin"; // Synology Benutzer mit Berechtigung die Kamera anzuzeigen var pass = "Passwort"; // Passwort zu eben eingegebenem Benutzer var ip = "externeAdresse.net"; // IP-Adresse eures Synology-NAS var port = 8881; // default Port der Surveillance Station var cameraID = 1; // ID der Kamera, welche angezeigt werden soll createState('javascript.' + instance + '.Anzeigen.Kamera.Eingangstuer-Stream', {'type': 'string', 'read': true, 'write': true, 'role': 'value', 'def': ""}); // Authentifizierung an Synology Surveillance Station WebAPI und auslesen der SID function updateStreamUrl() { request('https://' + ip + ':' + port + '/webapi/auth.cgi?api=SYNO.API.Auth&method=Login&version=3&account=' + user + '&passwd=' + pass + '&session=SurveillanceStation&format=sid', function (error, response, body) { //console.log('error:', error); // Print the error if one occurred //console.log('statusCode:', response && response.statusCode); // Print the response status code if a response was received //console.log('body:', body); // Print the HTML for the Google homepage. try { var bodyObj = JSON.parse(body); } catch (e) { console.log("Error update SurveillanceStation Stream URL: " + e); return; } if (bodyObj && bodyObj.data && bodyObj.data.sid) { var sid = bodyObj.data.sid; setState('javascript.' + instance + '.Anzeigen.Kamera.Eingangstuer-Stream', 'http://' + ip + ':' + port + '/webapi/SurveillanceStation/videoStreaming.cgi?api=SYNO.SurveillanceStation.VideoStream&version=1&method=Stream&cameraId=' + cameraID + '&format=mjpeg&_sid=' + sid, true); } else { console.log("Invalid return on SurveillanceStation Stream URL: " + JSON.stringify(bodyObj)); return; } }); } schedule("0 * * * *", function() { updateStreamUrl(); }); updateStreamUrl(); -
Da habe ich mich wohl ein bisschen zu früh gefreut. Nachdem jetzt von extern alles läuft, wollte ich auf zuhause auf die internen IPs umstellen.
Da bekomme ich aber (auch beim Aufuf mit dem Browser) folgenden Fehler:
{"error":{"code":105},"success":false}
Das besagt wohl, dass man eine Session-ID angeben muss. Weiß jemand, wo ich diese ID finde und wie ich die in den Aufruf mit einbaue - sowohl im Browser als auch über das Script?
Oder geht das bei Euch ohne Session ID aus dem internen Netz??
Vielen Dank im Voraus!
-
Da habe ich mich wohl ein bisschen zu früh gefreut. Nachdem jetzt von extern alles läuft, wollte ich auf zuhause auf die internen IPs umstellen.
Da bekomme ich aber (auch beim Aufuf mit dem Browser) folgenden Fehler:
{"error":{"code":105},"success":false}
Das besagt wohl, dass man eine Session-ID angeben muss. Weiß jemand, wo ich diese ID finde und wie ich die in den Aufruf mit einbaue - sowohl im Browser als auch über das Script?
Oder geht das bei Euch ohne Session ID aus dem internen Netz??
Vielen Dank im Voraus! `
Interessant. Ich habe es andersrum am Laufen.Ich habe die lokale IP von NAS angegeben und kann nur die Bilder sehen, wenn ich im eigenen Netz bin oder unterwegs VPN dazu nehme. So gefällt mir das ganz gut.
-
Hi zusammen, mal kurz ne Frage an die Fachleute
Wie kann ich mit ioBroker durch einen z.b. BWM eine Aufnahme auf der Synology Surveillance Station starten (also mit Vorlauf und Nachlauf)
Ich verwende die SSS 7.2.
Brauche ich da auch immer ne neue SID?
Die Syno schlägt mir solch einen Link vor
http://<ip>:<port>/webapi/entry.cgi?api=SYNO.SurveillanceStation.ExternalEvent&method="Trigger"&version=1&eventId=1&eventName="ExtAlarm"&account="username"&password="userpassword"</port></ip>Wie ist da eure Erfahrung?
Kann ich das in nem Javascript einfach mit nem request anstoßen?
z.B.
var request = require('request'); function record() { request('http://<ip>:<port>/webapi/entry.cgi?api=SYNO.SurveillanceStation.ExternalEvent&method="Trigger"&version=1&eventId=1&eventName="ExtAlarm"&account="username"&password="userpassword"); } on({id: "hm-rpc.0.XXXXXXXXXXXX.1.MOTION"}, record);</port></ip>Gruß
Johnny
-
Sollte gehen. Ich würde aber noch, wie in die vorherigen Beispielen die SID mit in das Skript einbauen.
Anderer Ansatz wäre noch, den Homemodus zu deaktivieren und entsprechende Aufnahmeregeln auf der SSS zu erstellen. Dafür hab ich aber den api Befehl noch nicht rausgefunden.
Ebenfalls eine Alternative, per Request die Cam per Skript zu aktivieren bzw deaktivieren. Hat halt den Nachteil, wenn deaktiviert alle Regeln der SSS ausser Kraft gesetzt.
-
Da habe ich mich wohl ein bisschen zu früh gefreut. Nachdem jetzt von extern alles läuft, wollte ich auf zuhause auf die internen IPs umstellen.
Da bekomme ich aber (auch beim Aufuf mit dem Browser) folgenden Fehler:
{"error":{"code":105},"success":false}
Das besagt wohl, dass man eine Session-ID angeben muss. Weiß jemand, wo ich diese ID finde und wie ich die in den Aufruf mit einbaue - sowohl im Browser als auch über das Script?
Oder geht das bei Euch ohne Session ID aus dem internen Netz??
Vielen Dank im Voraus! `
Hallo,
ich bekomme einen ähnlichen Fehler.
{"error":{"code":400},"success":false}
Hat jemand vielleicht schon eine Lösung hierzu gefunden?
-
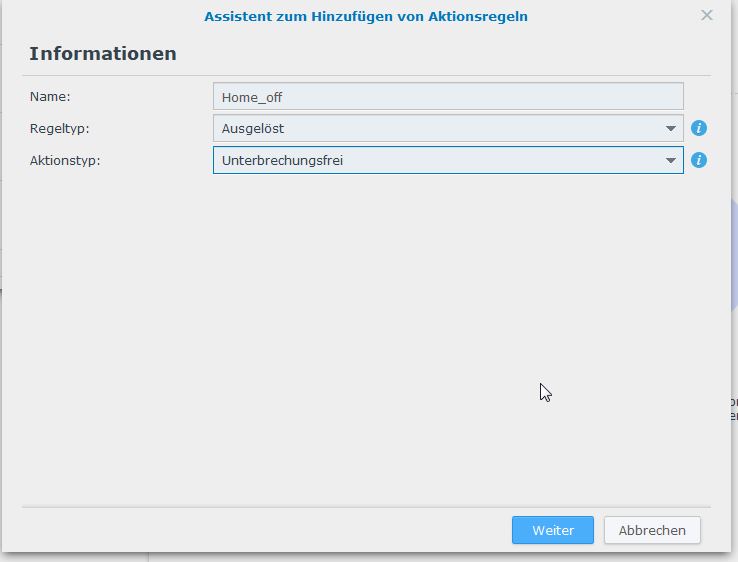
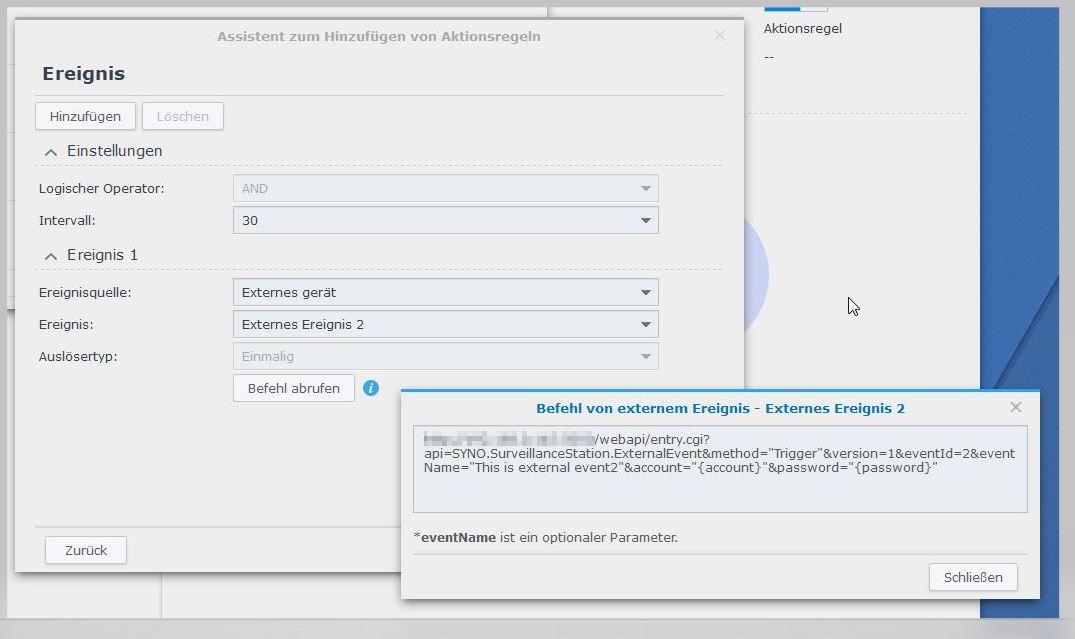
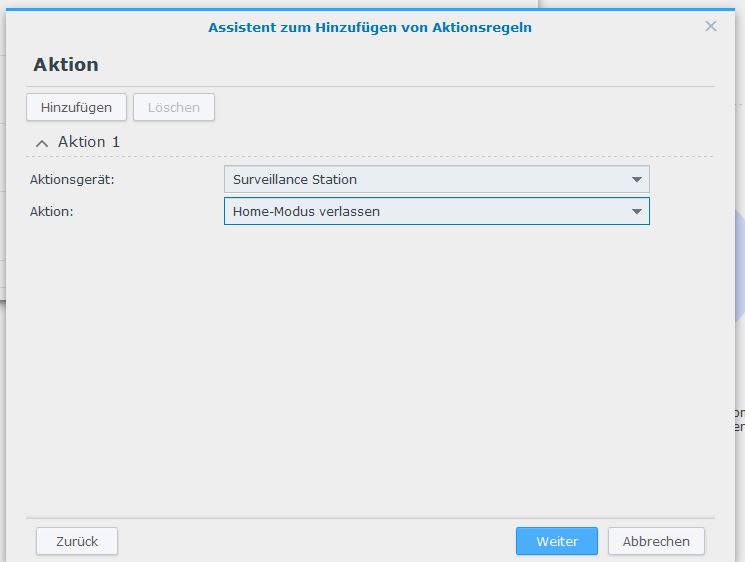
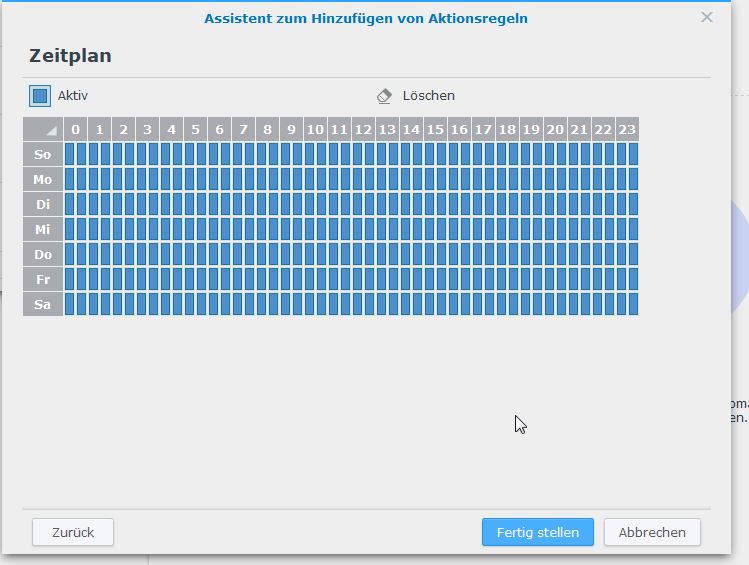
Ich steuere inzwischen Aufnahmen und Screenshots über den Home Modus. Da die Gefence Erkennung der App aber eine riesen Prozesserlast auf der Syno produziert schalte ich den Home Modus der SSS über meine Anwesenheitserkennung von IOBroker. Dazu einfach auf der SSS eine Aktionregel für Home on und eine für Home off erstellen. Den Rest der Aufnahmesteuerung usw hab ich alles auf der SSS eingerichtet.




-
Es gibt dann einen Datenpunkt wo ich einmal pro Stunde ne neue URL hole und reinschreibe.
In Vis zeige ich es dann mit dem Cam-Widget an und {javascript.0.Anzeigen.Kamera.Eingangstuer-Stream} als "Source"/Quelle. Das klappt recht gut. `
Hallo,ich beschäftige mich auch gerade mit der Thematik, da ich Cams habe, die nur rtsp können und nicht wie die meisten Foscams nativ über eine normale URL einzubinden sind. Habe das jetzt soweit auch erfolgreich nachgebaut. Klappt einwandfrei.
Kann mich jemand aufschlauen, wie ich diese URL regelmäßig neu hole? Ich habe von Scripting keine Ahnung. Muss ich dafür das Script, bzw. die Scripte in Intervallen neu anstoßen? Wenn ja wie?
-
Ich steuere inzwischen Aufnahmen und Screenshots über den Home Modus. Da die Gefence Erkennung der App aber eine riesen Prozesserlast auf der Syno produziert schalte ich den Home Modus der SSS über meine Anwesenheitserkennung von IOBroker. Dazu einfach auf der SSS eine Aktionregel für Home on und eine für Home off erstellen. Den Rest der Aufnahmesteuerung usw hab ich alles auf der SSS eingerichtet.
2017-09-09 09_17_38-Surveillance Station Client - Neckarstat.jpg
2017-09-09 09_27_46-2017-09-09 09_19_36-Surveillance Station Client - Neckarstat.jpg
2017-09-09 09_20_19-Surveillance Station Client - Neckarstat.jpg
2017-09-09 09_20_28-Surveillance Station Client - Neckarstat.jpg `
Hallo,
kannst Du bitte sagen wie Du das über IoBroker gelöst hast. Wie sieht Dein Script aus bzw. wie kann ich den Home-Modus aktivieren und deaktivieren in Abhängigkeit von einer Homematic Variable.
Ich bekomme es hin, dass ich es über einen Browser aktiviere und deaktiviere, aber am einbauen in Iobroker oder Homematic scheitere ich leider…
Sorry für die dumme Frage...
-
Hi Lobomau,
danke für Deine Hilfe. Habe es kapiert und bin jetzt auf das Script von Apollon gegangen und habe dieses unter Common angelegt und die jeweiligen Daten korrigiert.
Leider bleibt das Bild noch immer dunkel… :(
Hast Du eine Idee, wo mein Fehler sein könnte?
Unter Objekte sehe ich den Status "true".
var request = require('request'); // Konfiguration var user = "Admin"; // Synology Benutzer mit Berechtigung die Kamera anzuzeigen var pass = "Passwort"; // Passwort zu eben eingegebenem Benutzer var ip = "externeAdresse.net"; // IP-Adresse eures Synology-NAS var port = 8881; // default Port der Surveillance Station var cameraID = 1; // ID der Kamera, welche angezeigt werden soll createState('javascript.' + instance + '.Anzeigen.Kamera.Eingangstuer-Stream', {'type': 'string', 'read': true, 'write': true, 'role': 'value', 'def': ""}); // Authentifizierung an Synology Surveillance Station WebAPI und auslesen der SID function updateStreamUrl() { request('https://' + ip + ':' + port + '/webapi/auth.cgi?api=SYNO.API.Auth&method=Login&version=3&account=' + user + '&passwd=' + pass + '&session=SurveillanceStation&format=sid', function (error, response, body) { //console.log('error:', error); // Print the error if one occurred //console.log('statusCode:', response && response.statusCode); // Print the response status code if a response was received //console.log('body:', body); // Print the HTML for the Google homepage. try { var bodyObj = JSON.parse(body); } catch (e) { console.log("Error update SurveillanceStation Stream URL: " + e); return; } if (bodyObj && bodyObj.data && bodyObj.data.sid) { var sid = bodyObj.data.sid; setState('javascript.' + instance + '.Anzeigen.Kamera.Eingangstuer-Stream', 'http://' + ip + ':' + port + '/webapi/SurveillanceStation/videoStreaming.cgi?api=SYNO.SurveillanceStation.VideoStream&version=1&method=Stream&cameraId=' + cameraID + '&format=mjpeg&_sid=' + sid, true); } else { console.log("Invalid return on SurveillanceStation Stream URL: " + JSON.stringify(bodyObj)); return; } }); } schedule("0 * * * *", function() { updateStreamUrl(); }); updateStreamUrl(); ```` `Hallo, ich hätte noch eine Frage dazu.
Ich habe dieses, mein erstes Script von Apollon jetzt zum Laufen bekommen und die URL zu dem Kamera Stream wird in IO Broker unter Objekte angezeigt und funktioniert.
Kann man vielleicht jetzt mithilfe von IO Broker von einer festen URL auf diese "dynamische URL" verlinken? Oder muss man dazu einen Web Server installieren und diese SS API Abfrage noch in PHP betreiben?
Ich würde gern den Stream noch in anderen Anwendungen nutzen, zB in Kodi im surveillance room addon.
-
Kann man vielleicht jetzt mithilfe von IO Broker von einer festen URL auf diese "dynamische URL" verlinken? Oder muss man dazu einen Web Server installieren und diese SS API Abfrage noch in PHP betreiben?
Ich würde gern den Stream noch in anderen Anwendungen nutzen, zB in Kodi im surveillance room addon. `
Mir vis könntest du den Link einer iframe wiedergeben bin mir aber nicht sicher ob das ist was du suchst?
–-----------------------
Send from mobile device
Das schöne ios hat Auto Korrektur zum k****
Wer Schreibfehler findet darf sie behalten oder auf eBay verkaufen, mindest Umsatz 10% für die community
-
Kann man vielleicht jetzt mithilfe von IO Broker von einer festen URL auf diese "dynamische URL" verlinken? Oder muss man dazu einen Web Server installieren und diese SS API Abfrage noch in PHP betreiben?
Ich würde gern den Stream noch in anderen Anwendungen nutzen, zB in Kodi im surveillance room addon. `
Nur wenn Kodi auf dem gleichen Rechner wie IOBroker läuft. Die abgefragte SID hat nur auf diesem Rechner Gültigkeit.
Du kannst aber auch die Gültigkeit des Links in der Surveillance auf der Syno auf "dauerhaft" stellen, dann die mit deinem Rechner wo Kodi drauf ist einmalig einloggen und die SID abfragen, dann hast du die Links dort auch. (Falls sich aber was ändert, z.B. eine IP, gehen die Links nicht mehr)
-
Hey,
weil bisher primär PHP Code gepostet wurde, hier mal meine Lösung die ich aktuell verwende.
In der Synology Surveillancestation bei der "Stream Gültigkeit" habe ich "Dauerhaft" gewählt, trotzdem wird die URL nach 1-2 Wochen ungültig, also hole ich Sie jetzt täglich neu.
var request = require('request'); // Konfiguration var user = "surveillanceUser"; // Synology Benutzer mit Berechtigung die Kamera anzuzeigen var pass = "..."; // Passwort zu eben eingegebenem Benutzer var ip = "..."; // IP-Adresse eures Synology-NAS var port = 5000; // default Port der Surveillance Station var cameraID = 1; // ID der Kamera, welche angezeigt werden soll createState('javascript.' + instance + '.Anzeigen.Kamera.Eingangstuer-Stream', {'type': 'string', 'read': true, 'write': true, 'role': 'value', 'def': ""}); // Authentifizierung an Synology Surveillance Station WebAPI und auslesen der SID function updateStreamUrl() { request('http://' + ip + ':' + port + '/webapi/auth.cgi?api=SYNO.API.Auth&method=Login&version=3&account=' + user + '&passwd=' + pass + '&session=SurveillanceStation&format=sid', function (error, response, body) { //console.log('error:', error); // Print the error if one occurred //console.log('statusCode:', response && response.statusCode); // Print the response status code if a response was received //console.log('body:', body); // Print the HTML for the Google homepage. try { var bodyObj = JSON.parse(body); } catch (e) { console.log("Error update SurveillanceStation Stream URL: " + e); return; } if (bodyObj && bodyObj.data && bodyObj.data.sid) { var sid = bodyObj.data.sid; setState('javascript.' + instance + '.Anzeigen.Kamera.Eingangstuer-Stream', 'http://' + ip + ':' + port + '/webapi/SurveillanceStation/videoStreaming.cgi?api=SYNO.SurveillanceStation.VideoStream&version=1&method=Stream&cameraId=' + cameraID + '&format=mjpeg&_sid=' + sid, true); } else { console.log("Invalid return on SurveillanceStation Stream URL: " + JSON.stringify(bodyObj)); return; } }); } schedule("0 * * * *", function() { updateStreamUrl(); }); updateStreamUrl();Es gibt dann einen Datenpunkt wo ich einmal pro Stunde ne neue URL hole und reinschreibe.
In Vis zeige ich es dann mit dem Cam-Widget an und {javascript.0.Anzeigen.Kamera.Eingangstuer-Stream} als "Source"/Quelle. Das klappt recht gut
Ingo `
Super Danke
Genau so habe ich es übernommen. Und es funktioniert.
Gruß
Jürgen


