NEWS
gehen komplexere Objektinfos in Blockly
-
@codierknecht hatte ich auch schon als json versucht, dann damit aber nicht das Minimum über die Listenfunktion gefunden.
@homoran
Nix JSON - einfacher Text. Das sollte ja trotzdem korrekt sortiert werden.
Und dann von rechts x-Zeichen oder ab dem Tennzeichen im string ("|") den Rest. -
@homoran
Nix JSON - einfacher Text. Das sollte ja trotzdem korrekt sortiert werden.
Und dann von rechts x-Zeichen oder ab dem Tennzeichen im string ("|") den Rest.@codierknecht klar! gefällt mir.
json geht ja nicht, hier vorne die Zahlen auch als String, alphanumerisch sortieren ist kein Problem.
splitten an der pipe wenn die Zahlen nicht gleiche Zifferzahl haben (in blockly machbar, wenn auch umständlich.könnte von mir sein die Idee :+1:
-
@codierknecht klar! gefällt mir.
json geht ja nicht, hier vorne die Zahlen auch als String, alphanumerisch sortieren ist kein Problem.
splitten an der pipe wenn die Zahlen nicht gleiche Zifferzahl haben (in blockly machbar, wenn auch umständlich.könnte von mir sein die Idee :+1:
@homoran
Sieht zwar echt krude aus und hat mit "Clean" nix zu tun ... aber das wird ja auch keine Raketensteuerung ;-) -
@homoran
Sieht zwar echt krude aus und hat mit "Clean" nix zu tun ... aber das wird ja auch keine Raketensteuerung ;-)@codierknecht ich sach doch: könnte von mir sein :joy:
-
@codierknecht ich sach doch: könnte von mir sein :joy:
@homoran
Wobei mich wundert, dass JSON nicht funzt.
Wenn z.B. die Liste so aussieht:'{"temp":19.2,"id":"12345"}', '{"temp":20.1,"id":"23456"}', '{"temp":18.0,"id":"34567"}'Dann sollte sich diese Liste doch trotzdem korrekt sortieren lassen.
Das JSON müsste halt komprimiert sein. -
@homoran
Wobei mich wundert, dass JSON nicht funzt.
Wenn z.B. die Liste so aussieht:'{"temp":19.2,"id":"12345"}', '{"temp":20.1,"id":"23456"}', '{"temp":18.0,"id":"34567"}'Dann sollte sich diese Liste doch trotzdem korrekt sortieren lassen.
Das JSON müsste halt komprimiert sein.@codierknecht sagte in gehen komplexere Objektinfos in Blockly:
Dann sollte sich diese Liste doch trotzdem korrekt sortieren lassen.
möglich, aber nicht mit dem listen sortieren Block.
Aber wäre das recht so :grin:

wenn jetzt noch, was ich nicht zu hoffen wage, 19,0 geschrieben würde ist das aufwändige suchen und splitten nach der pipe nicht nötig.

-
@codierknecht sagte in gehen komplexere Objektinfos in Blockly:
Dann sollte sich diese Liste doch trotzdem korrekt sortieren lassen.
möglich, aber nicht mit dem listen sortieren Block.
Aber wäre das recht so :grin:

wenn jetzt noch, was ich nicht zu hoffen wage, 19,0 geschrieben würde ist das aufwändige suchen und splitten nach der pipe nicht nötig.

@homoran
Ich würde anstatt der Namen die ID's reinschreiben.
Damit kann man dann wieder alles auslesen was man noch so braucht.
Macht das Steuern dann einfacher.@homoran sagte in gehen komplexere Objektinfos in Blockly:
wenn jetzt noch, was ich nicht zu hoffen wage, 19,0 geschrieben würde ist das aufwändige suchen und splitten nach der pipe nicht nötig.
Schade, lässt sich auch nicht überlisten :-(

-
@codierknecht sagte in gehen komplexere Objektinfos in Blockly:
Dann sollte sich diese Liste doch trotzdem korrekt sortieren lassen.
möglich, aber nicht mit dem listen sortieren Block.
Aber wäre das recht so :grin:

wenn jetzt noch, was ich nicht zu hoffen wage, 19,0 geschrieben würde ist das aufwändige suchen und splitten nach der pipe nicht nötig.

@homoran
Gute Nacht und viel Erfolg! -
@homoran
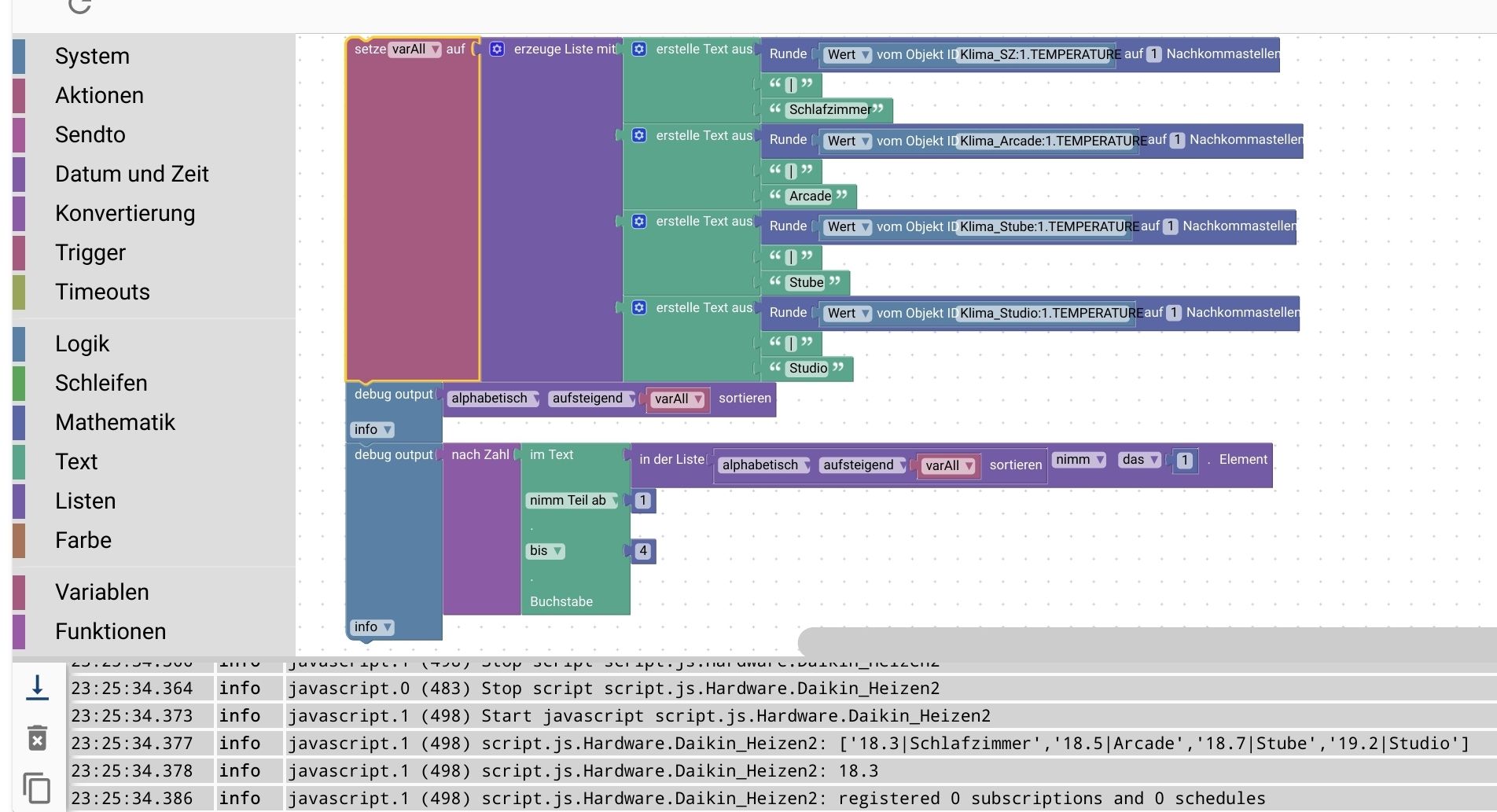
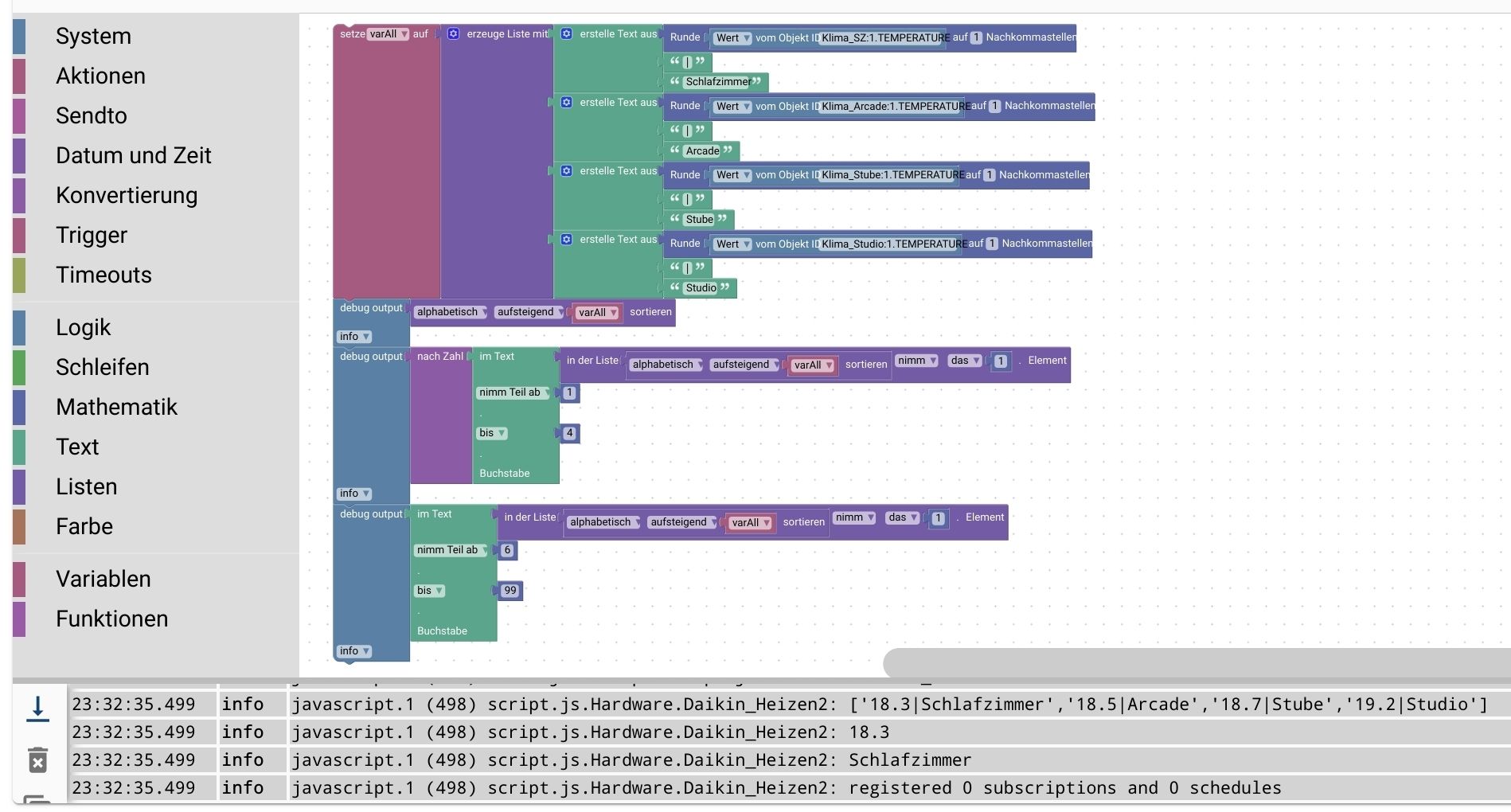
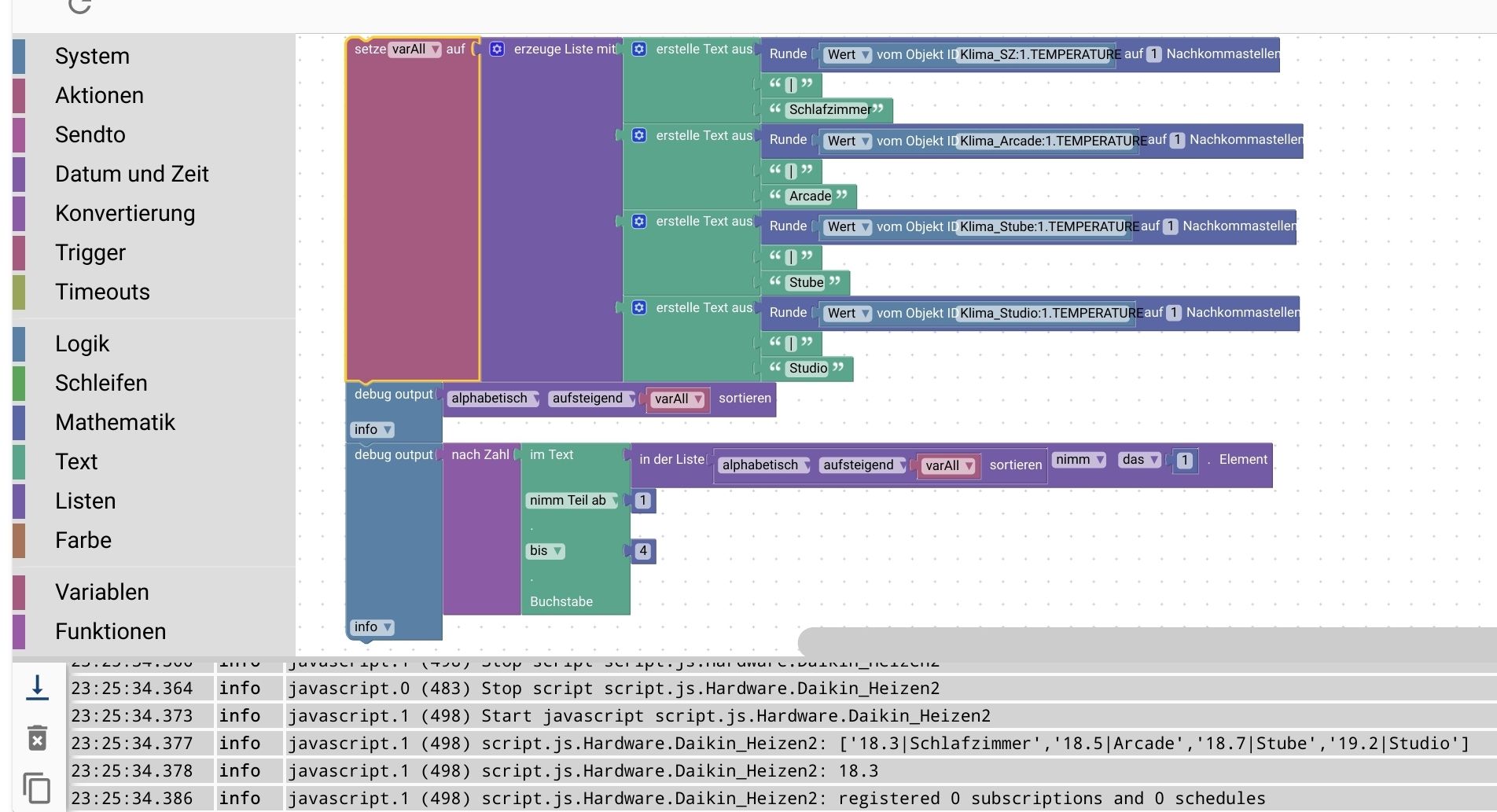
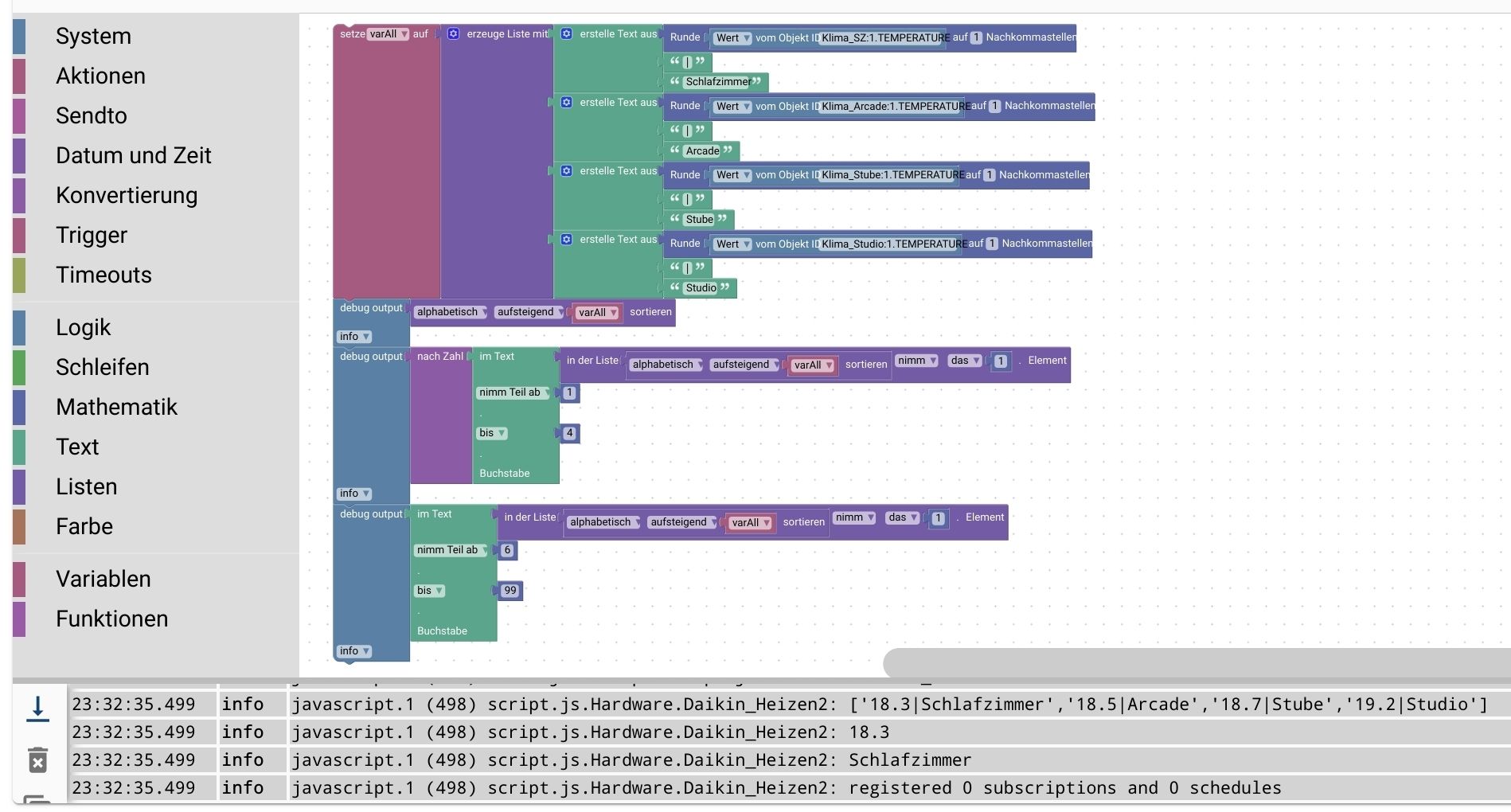
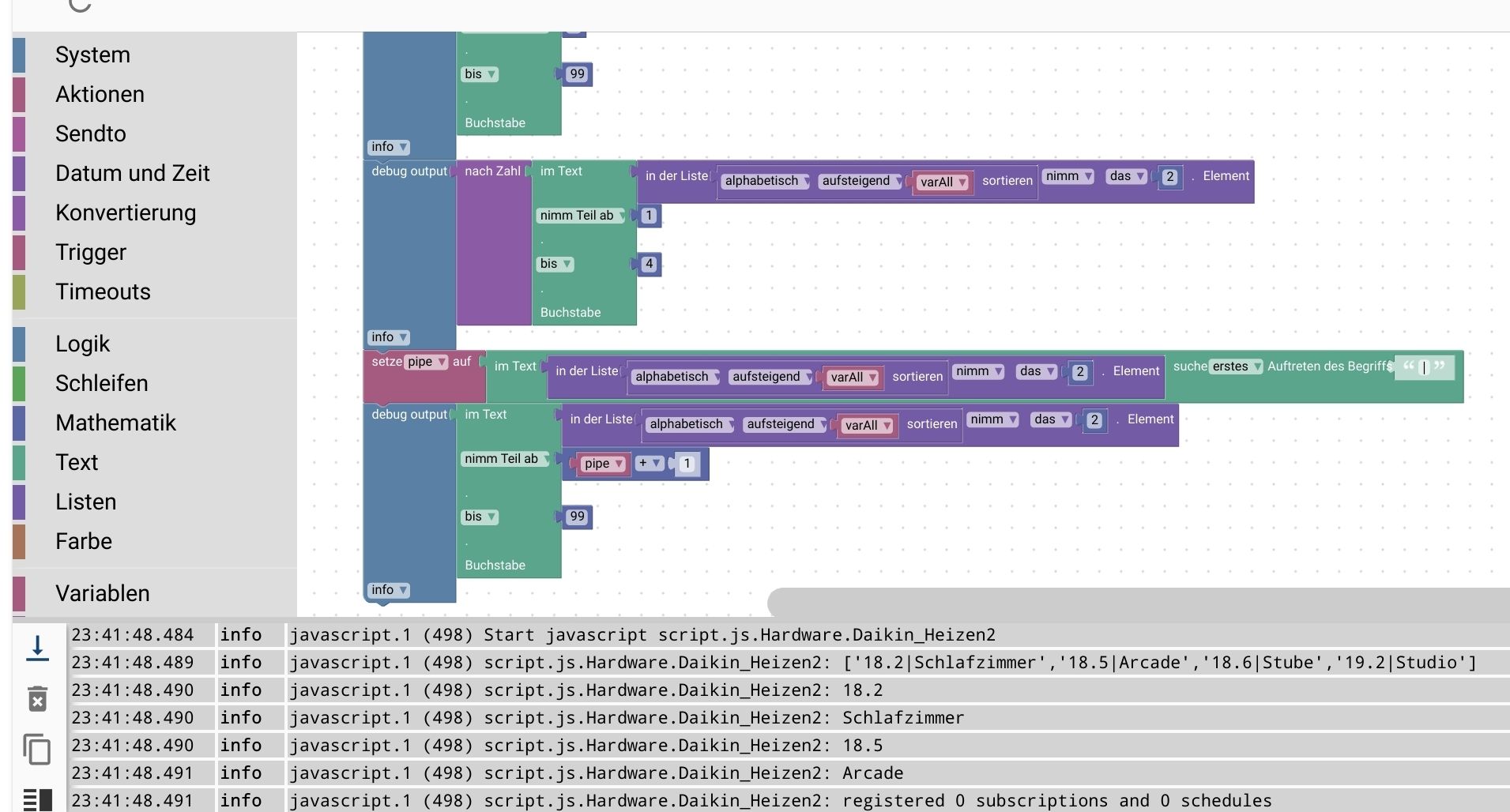
Gute Nacht und viel Erfolg!@codierknecht auch mit pipe geht's noch relativ einfach

gn8
-
@paul53 Danke!
wieso habe ich gewusst dass du mit einer js-Funktion kommen wirst ;-)Das werde ich mir mal näher ansehen und als Grundlage nehmen.
warum das mit dem minimum Vergleich hab ich noch nicht verstanden.@homoran sagte: mit einer js-Funktion kommen wirst
Mit einem zweiten Array, das die Raumnamen enthält, geht es auch ohne JS-Funktion.

Will man allerdings komplexere Objekte nach einem Attribut sortieren, ist es in Javascript ein Kinderspiel, in Blockly aber ein Krampf ohne zusätzliche JS-Funktion.
-
@homoran sagte: mit einer js-Funktion kommen wirst
Mit einem zweiten Array, das die Raumnamen enthält, geht es auch ohne JS-Funktion.

Will man allerdings komplexere Objekte nach einem Attribut sortieren, ist es in Javascript ein Kinderspiel, in Blockly aber ein Krampf ohne zusätzliche JS-Funktion.
@paul53 sagte:
Will man allerdings komplexere Objekte nach einem Attribut sortieren, ist es in Javascript ein Kinderspiel, in Blockly aber ein Krampf ohne zusätzliche JS-Funktion.
ich weiss, aber....
ich habe leider Probleme mit js und ich will es möglichst ohne Hilfe hinbekommen können.
Auch ist es auch für mich ein wenig eine Herausforderung zu sehen was doch nativ mit Blockly geht.Es ärgert mich auch, dass ich auf die Idee von @Codierknecht nicht selber gekommen bin :-(
die hat anscheinend noch ein paar Vorteile für mich und mein Vorhaben.so kann ich in dem zusammengepuzzelten Text für die Liste z.b. statt (oder zusätzlich) des Namens auch die Teil-ID für weiteres arbeiten mitgeben (
daikin.0.,daikin.1.usw.) wo ich später Solltemperatur oder State für start Stop zusammen basteln kann.Dadurch erspare ich mir vieles von dem Krampf (hoffe ich).
PS so ähnlich wie dein Vorschlag jetzt ist hatte ich es versucht. bin aber daran gescheitert, dass ich die erste Liste sortiert hatte und dadurch das i nicht für die zweite Liste passte
-
Jetzt hab ich auch Probleme einen sinnvollen Threadtitel zu finden.
Nachdem ich in den letzten Tagen erstmalig meine Klimaanlage zum Heizen gebraucht habe, schwebt mir ein Programm zur Steuerung meiner Multisplit-Klimaanlage für die Heizung in der Übergangszeit vor um möglichst effizient zu arbeiten.
Leider verhält sich die Anlage im Heizmodus anders als im Kühlmodus, so dass die Steuerung komplexer wird.
Ich möchte immer mehrere (2 oder 3) Inneneinheiten parallel betreiben, da der Gesamtstromverbrauch niedriger als die Summe der einzelnen Geräte ist.
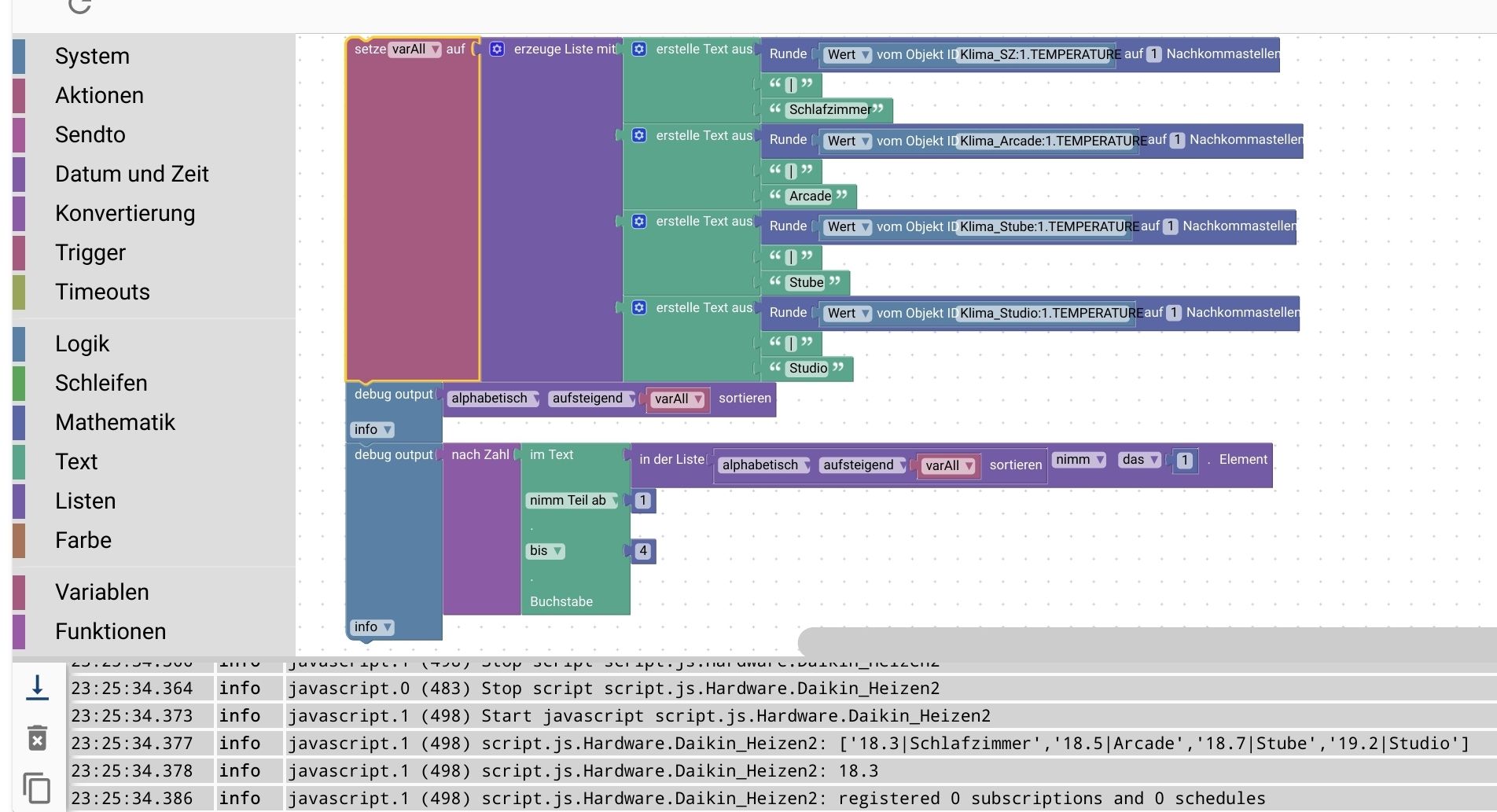
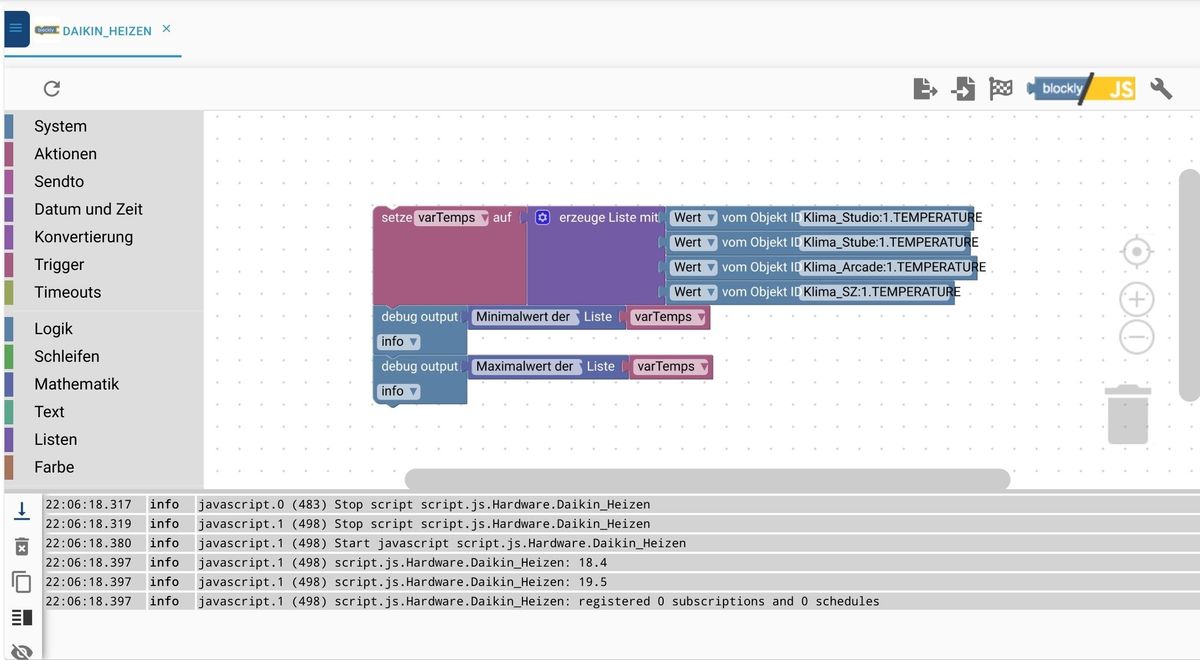
Als ersten Schritt wollte ich die Zimmertemperauren vergleichen.
Das klappt soweit, auch das Auffinden des kältesten Raums.

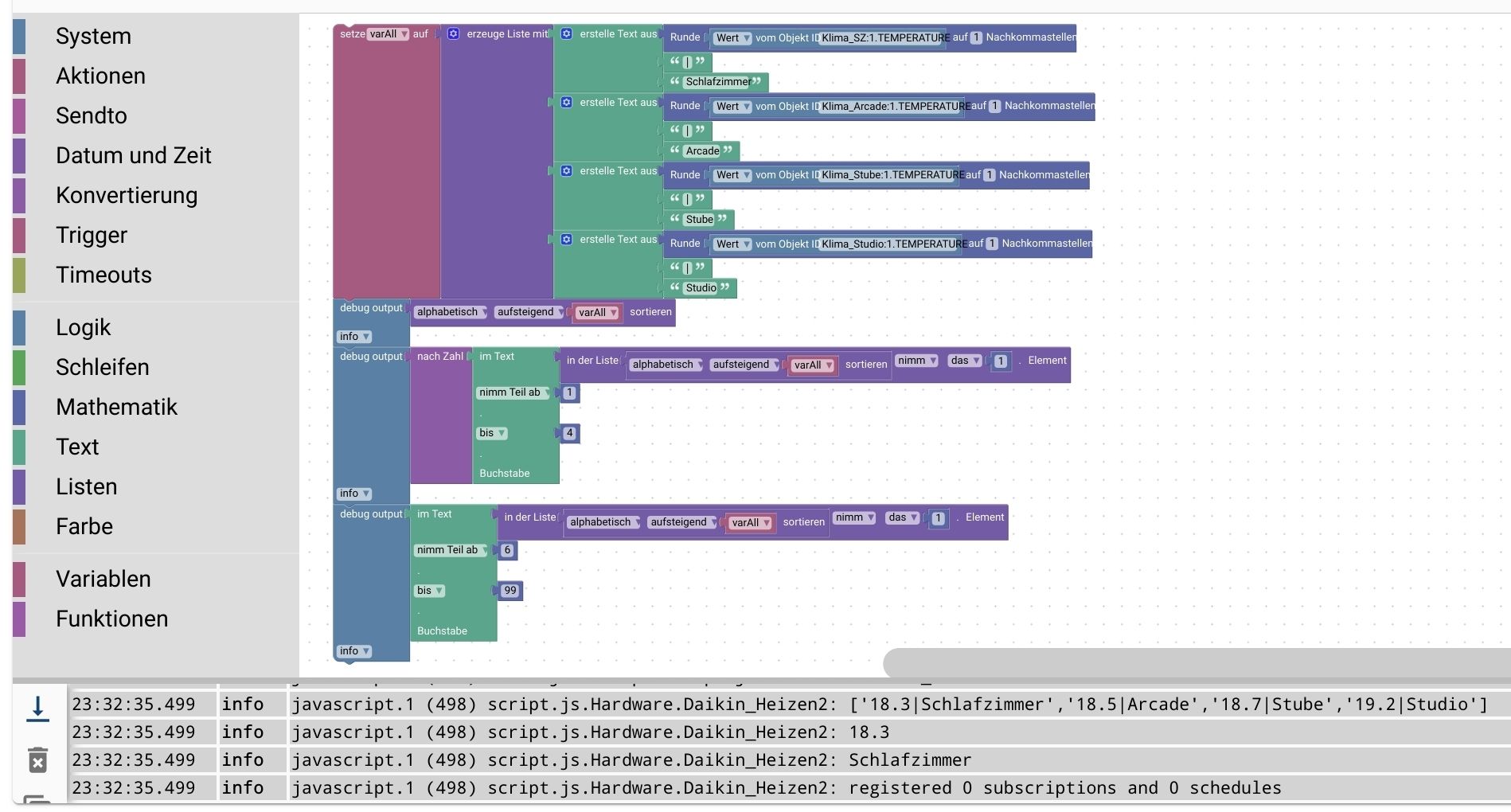
auch die zwei kältesten
RäumeTemperaturen bekomme ich raus

jetzt würde ich gerne noch den zugehörigen Raum herausbekommen (ggf. auch die ID oder der common name)
geht so etwas?
-
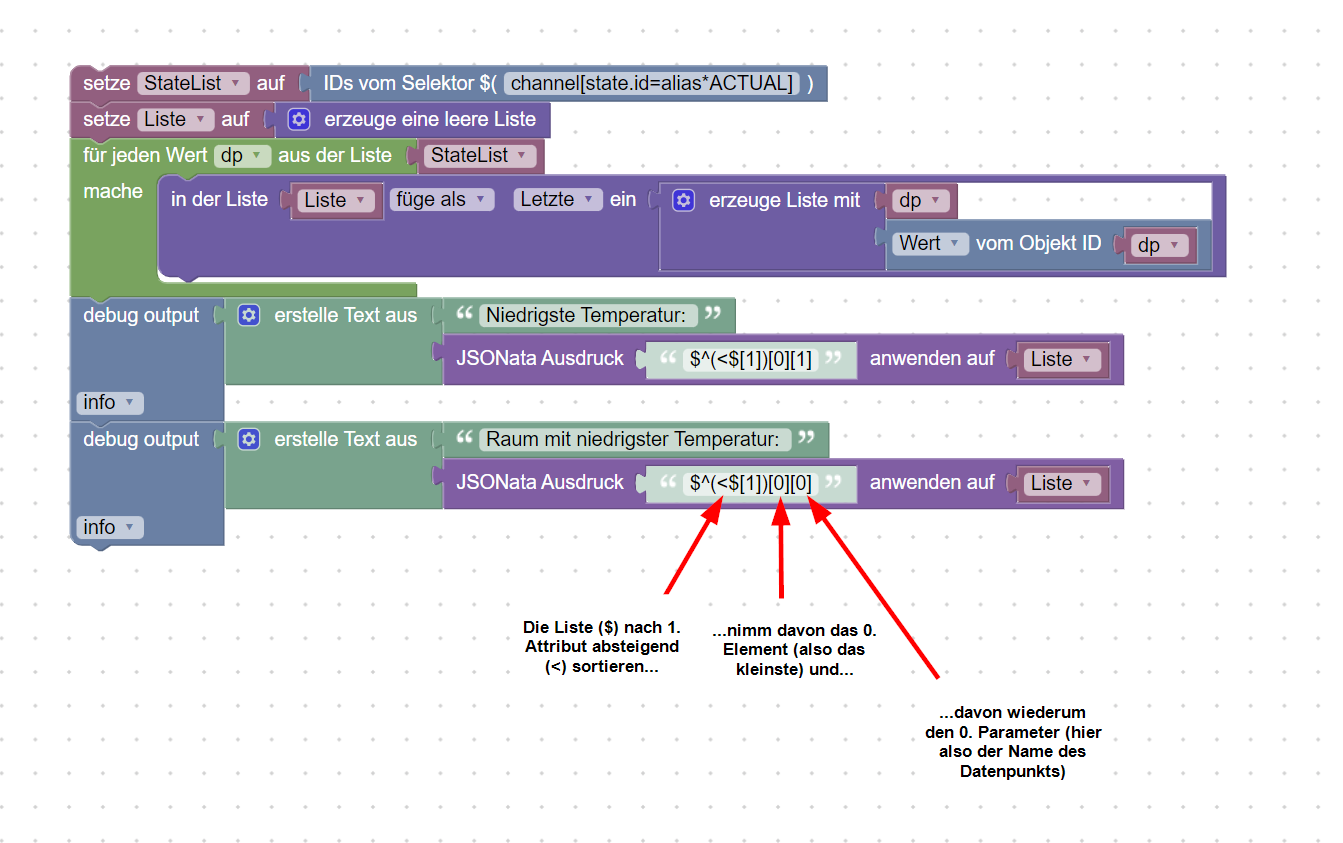
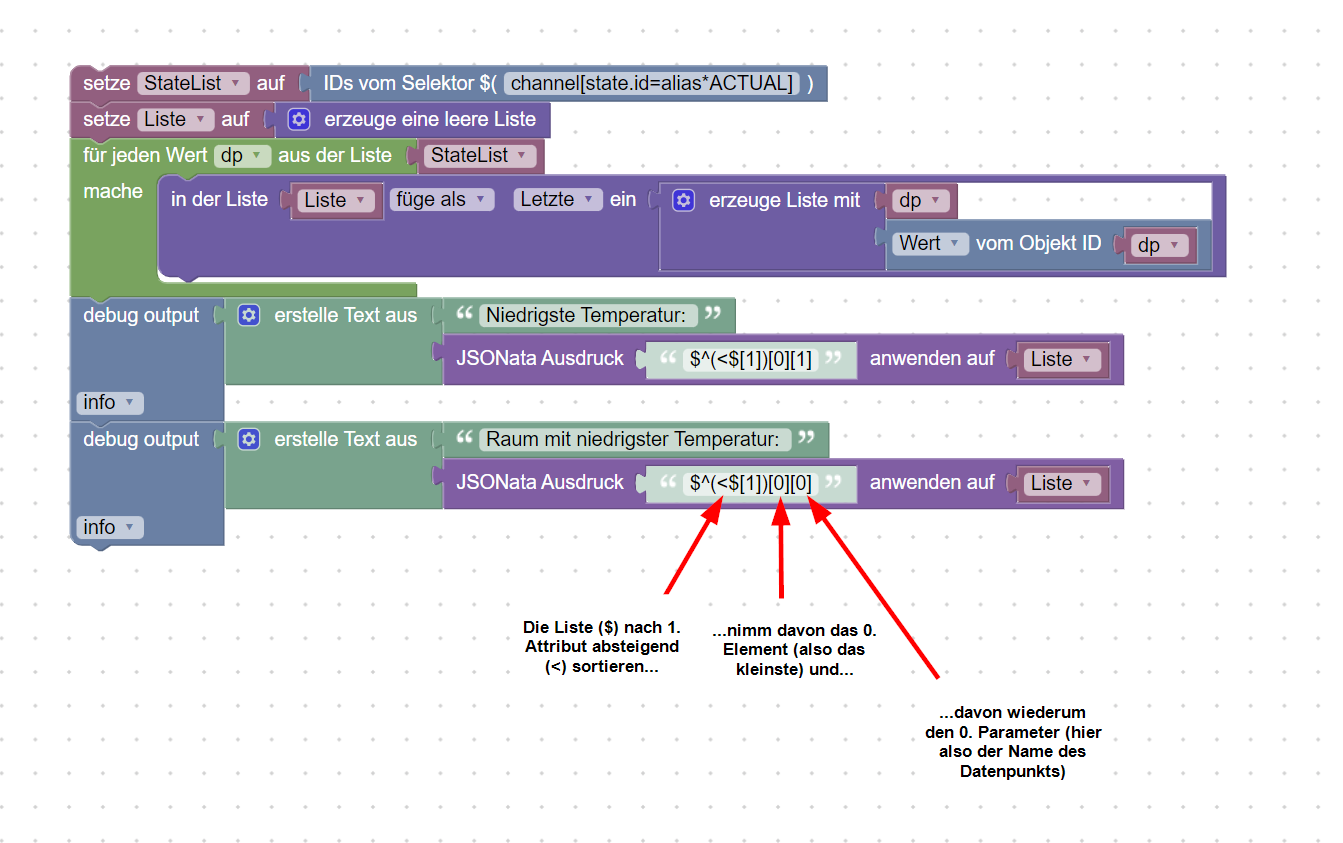
@homoran Also großer Fan von JSONATA würde ich das folgendermaßen lösen. Ich hab ein paar Erläuterungen zur Syntax reingeschrieben:

Viel Erfolg beim Nachbauen!@sten-tor sagte in gehen komplexere Objektinfos in Blockly:
großer Fan von JSONATA
hab ich auch schon öfter gehört, sogar dchon irgendwo (nach Vorkauen) eingebaut.
Hab es aber nie wirklich verstanden.Muss ich mich irgendwann mal :tm: näher mit beschäftigen.
Bitte nicht jetzt!
Die Notizen sind schon mal sehr hilfreich! Danke! -
@homoran Also großer Fan von JSONATA würde ich das folgendermaßen lösen. Ich hab ein paar Erläuterungen zur Syntax reingeschrieben:

Viel Erfolg beim Nachbauen!@sten-tor Endlich einer der das geniale JSONATA versteht. Ist für mich auch nicht immer einfach. ;) :+1: :+1: :+1:
Und das was Du da machst, ist schon hohe Kunst - alle Achtung. Ich probiere selbst noch oft im JSONATA "trial und error " -Editor. :grin: Wird von Blocklies viel zu wenig verwendet, für Leute, die mit NodeRed arbeiten ist das wahrscheinlich geläufiger, weil wir es auch gewohnt sind mit Objekten umzugehen. ;)



