NEWS
Performance-Vergleich VIS HTML Binding vs. JS
-
@arteck sagte in Performance-Vergleich VIS HTML Binding vs. JS:
@wolfgangfb sagte in Performance-Vergleich VIS HTML Binding vs. JS:
Die Änderungen kommen schon mehr oder weniger sekündlich.
und wozu braucht man das??
Na ja, das fällt eben quasi an. Manche Stromsensoren liefern nur die momentane Leistung, andere nur die Energiezuwächse (S0 Impulse), wenn ich von den Sensoren, die nur die Leistung liefern die Gesamtenergie haben will muss ich auf jede Änderung reagieren und kann nicht minütlich den aktuellen Wert abfragen.
Ob man das alles auch in Echtzeit anzeigen muss steht auf einem anderen Blatt. -
@wolfgangfb
Zum Berechnen kann man ja mit Selektoren arbeiten.
Und für die Anzeige das Ganze in einigen wenigen DP aggregieren.Aber 500 Werte als Tabelle ... holla die Waldfee - das liest doch kein Mensch

-
@liv-in-sky sagte in Performance-Vergleich VIS HTML Binding vs. JS:
so würde man das nicht machen
ein json erzeugen mit den datenpukten und dann ein json widget für die anzeige:
Was wäre der Vorteil davon ein json zu machen und nicht gleich die html Tabelle? In der Tabelle kann ich z.B. problemlos bestimmte Werte hervorheben (farblich oder über die Schrift, mir fällt jetzt nicht ein wie ich das in json machen könnte)
-
@wolfgangfb sagte in Performance-Vergleich VIS HTML Binding vs. JS:
Manche Stromsensoren liefern nur die momentane Leistung
na und.. wo ist das problem.. der wert wird einmal die stunde berechnet .. oder wenn du es schon magst dann einmal die minute..
mach ich mit meiner PV so.. mir eschliesst sich nicht nochmal warum man 500 Datenpunkte einmal die Sekunde berechnen mussoder bin zu doof es zur verstehen
wer guckt sich eine Tabelle mit 500 Datenpunkten mit welchen mehrwert .. aber egal .. ist ja dein Ding..ich mein ja nur
-
Die Begrenzung kommt vom Programmierer von vis
Die bindings sind aufgrund dem zusätzlichen Interpretationsbedarf auch intern etwas aufwändig gelöst.
Daher wahrscheinlich die BegrenzungDu kannst das gerne probieren mit Bord Mittel umzusetzen, aber ich glaube nicht das du da glücklich wirst.
Das beste ist, wie von mir schon erwähnt, die Daten sinnvoll zu gruppieren und dann in verschiedenen views anzuzeigen.
Von der Datenmenge kann der Iobroker/Server die 500 werte locker verarbeiten.Auch die Daten auf dem Server in ein json zu packen halte ich nicht sinnvoll, da dann sekündlich das neu erstellt wird und auf dem Client in eine Tabelle eingetragen wird. Auch das Widget json table erzeugt dann die komplette Tabelle immer wieder neu.
Ob der Client/Browser dabei schnell genug ist müsste man ausprobieren.
Ansonsten kann es sein das die Tabelle zum flackern anfängt. -
@wolfgangfb sagte in Performance-Vergleich VIS HTML Binding vs. JS:
Die Änderungen kommen schon mehr oder weniger sekündlich.
da unterstütze ich @arteck - sekündliche anzeige macht keinen wirklichen sinn
- um die leistung/strom zu überwachen - falls man sorge hat, das ist zu hoch, würde ich ein extra script überlegen, was bei einem zu hohen wert einen alarm ausgibt
kosten und kWh reichen jede stunde und historie auch - habe ich ja erwähnt - json - man kann auch darin einzelne werte farblich anpassen, die entweder im script berechnet werden oder immer farblich markiert werden - dabei muss eigentlich nur auf die sortierung aufgepaßt werden - die funktioniert dann nicht mehr im widget, weil die zahlenwerte in html code angepaßt werden
auch das organisieren der tabelle ist schwieriger - normalerweise haben die ein struktur und können mit einer schleife ausgelesen werden - ein neues gerät wird so einfach in die tabelle integriert - ohne das widget angleichen zu müssen
bei sekundlicher messung - vermute ich - muss auch das tablet, welche die vis anzeigt - genug performance haben - wir haben das mal mit einem strommesser widget getestet, dort blieb das widget irgendwann stehen, weil die daten den cache crashten
-
@arteck sagte in Performance-Vergleich VIS HTML Binding vs. JS:
@wolfgangfb sagte in Performance-Vergleich VIS HTML Binding vs. JS:
Manche Stromsensoren liefern nur die momentane Leistung
na und.. wo ist das problem.. der wert wird einmal die stunde berechnet .. oder wenn du es schon magst dann einmal die minute..
mach ich mit meiner PV so.. mir eschliesst sich nicht nochmal warum man 500 Datenpunkte einmal die Sekunde berechnen mussIch berechne nicht 500 Datenpunkte pro Sekunde. Es gibt insgesamt ca. 500 Datenpunkte. Pro Verbraucher einmal Momentanleistung, Gesamtenergieverbrauch, Verbrauch heute, Verbrauch gestern, Verbrauch letzter Monat, Verbrauch letzte Jahr. Macht bei ca. 70 Verbrauchern 420 Datenpunkte (OK, etwas weniger als 500).
Es kommt im Schnitt jede Sekunde irgendein Messwert an (Leistung oder Energie), d.h. ich berechne und schreibe dann die restlichen 5 Datenpunkte für diesen Sensor. Da ich die Werte eh alle in einem Array habe kann ich auch gleich eine Tabelle daraus basteln. -
@wolfgangfb
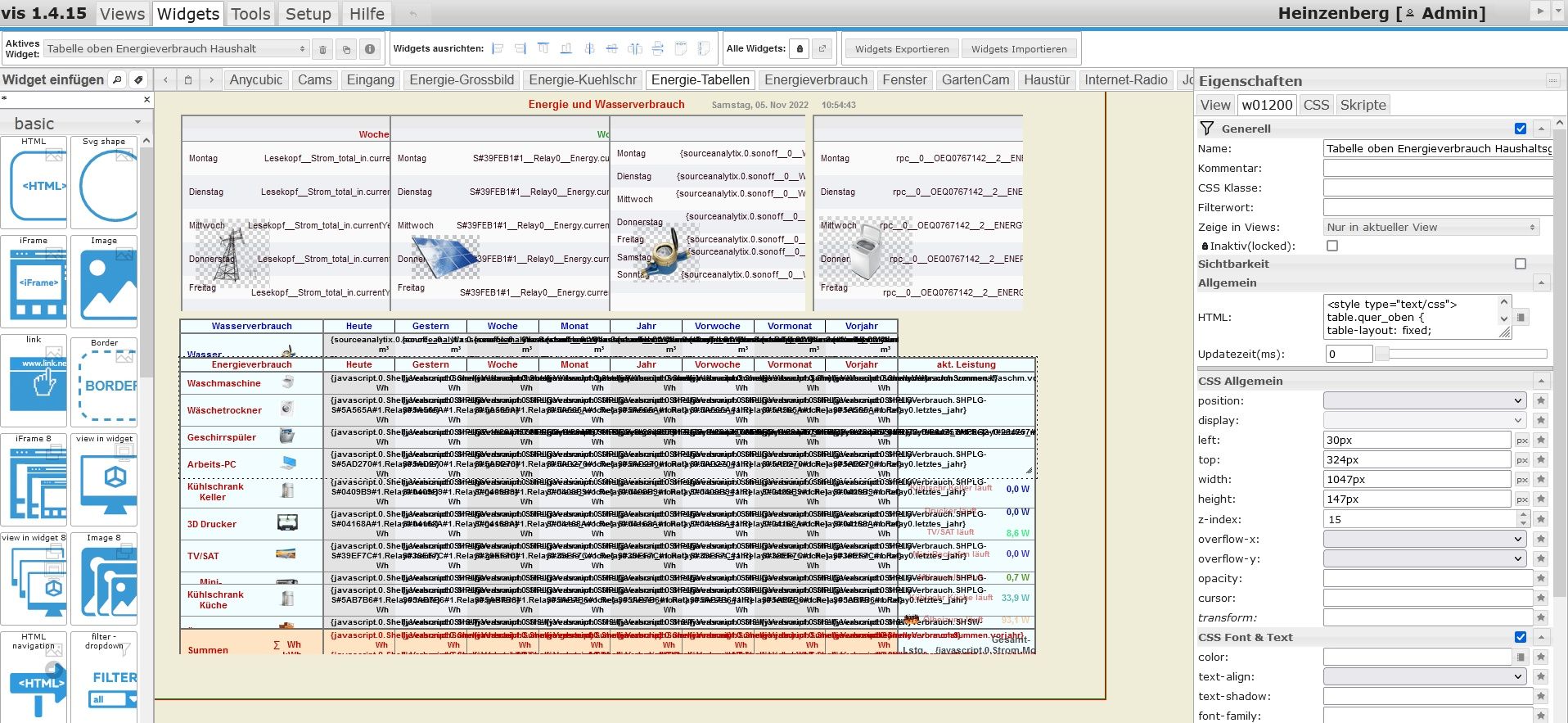
Ich weiß nicht genau, ob ich Dich richtig verstanden habe, jedenfalls bin ich bei meiner Tabellenerstellung mittels bindings wohl auch an die von @OliverIO erwähnte Begrenzung auf 50 Bindings/Widget gekommen.

Die untere, große Tabelle habe ich dehalb aus mehreren basic-HTML Widgets zusammengesetzt, d.h. die "Teiltabellen" entsprechend aneinander geschoben.
Der obere Teil dieser Gesamttabelle beinhaltet z.B. die nur Daten von "Waschmaschine" bis "Wetter-PC" und sieht als HTML/CSS so aus:<style type="text/css"> table.quer_oben { table-layout: fixed; width: 1047px; font-family: Arial, Helvetica, sans-serif; /* border: 2px solid #6a6a6a; */ border-top: 2px solid #6a6a6a; border-right: 2px solid #6a6a6a; border-left: 2px solid #6a6a6a; background-color: #e3e3e3; text-align: right; border-collapse: collapse; } table.quer_oben td, table.quer_oben th { padding: 1px 8px; } table.quer_oben tbody td { font-size: 10px; font-weight: bold; color: #000000; border-top: 1px solid #8a8a8a; border-bottom: 1px solid #8a8a8a; } table.quer_oben td:nth-child(even) { background: #EEF0F3; } table.quer_oben thead { background: #ffEAEA; border-bottom: 2px solid #000000; } table.quer_oben thead th { font-size: 11px; font-weight: bold; color: #bb0000; /* background: #ffe4c4; */ background: #f2fdff; text-align: center; border-left: 1px solid #000000; border-bottom: 2px solid #7a7a7a; } table.quer_oben thead th:first-child { border-left: none; } </style> <table class="quer_oben"> <thead> <tr> <th colspan="2" style="color: #bb0000; border-right: 2px solid #7a7a7a;">Energieverbrauch</th> <th>Heute</th> <th>Gestern</th> <th>Woche</th> <th>Monat</th> <th>Jahr</th> <th>Vorwoche</th> <th>Vormonat</th> <th style="border-right: 2px solid #7a7a7a;">Vorjahr</th> <th width="150px">akt. Leistung</th> </tr> </thead> <tbody> <tr> <td align="left" style="background: #f2fdff; color: #bb0000; font-size: 11px; font-weight: bold;">Waschmaschine</td> <td align="center" style=" background: #f2fdff; border-right: 2px solid #7a7a7a;"><img src="/vis.0/Virtuelles Haus/waschmaschine.png" width="43px" height="20px"></td> <td>{javascript.0.ShellyVerbrauchSummen.Waschm.heute} Wh</td> <td>{javascript.0.ShellyVerbrauchSummen.Waschm.gestern} Wh</td> <td>{javascript.0.ShellyVerbrauchSummen.Waschm.woche} Wh</td> <td>{javascript.0.ShellyVerbrauchSummen.Waschm.monat} Wh</td> <td>{javascript.0.ShellyVerbrauchSummen.Waschm.jahr} Wh</td> <td>{javascript.0.ShellyVerbrauchSummen.Waschm.vorwoche} Wh</td> <td>{javascript.0.ShellyVerbrauchSummen.Waschm.vormonat} Wh</td> <td style="border-right: 2px solid #7a7a7a;">{javascript.0.ShellyVerbrauchSummen.Waschm.vorjahr} Wh</td> <td style="background: #f2fdff;"></td> </tr> <tr> <td align="left" style="background: #f2fdff; color: #bb0000; font-size: 11px; font-weight: bold;">Wäschetrockner</td> <td align="center" style=" background: #f2fdff;border-right: 2px solid #7a7a7a;"><img src="/vis.0/Virtuelles Haus/waesche-trockner.png" width="22px" height="20px"></td> <td>{javascript.0.ShellyVerbrauch.SHPLG-S#5A565A#1.Relay0.heute} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG-S#5A565A#1.Relay0.gestern} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG-S#5A565A#1.Relay0.diese_woche} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG-S#5A565A#1.Relay0.dieser_monat} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG-S#5A565A#1.Relay0.dieses_jahr} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG-S#5A565A#1.Relay0.letzte_woche} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG-S#5A565A#1.Relay0.letzter_monat} Wh</td> <td style="border-right: 2px solid #7a7a7a;">{javascript.0.ShellyVerbrauch.SHPLG-S#5A565A#1.Relay0.letztes_jahr} Wh</td> <td style="background: #f2fdff;"></td> </tr> <tr> <td align="left" style="background: #f2fdff; color: #bb0000; font-size: 11px; font-weight: bold;">Geschirrspüler</td> <td align="center" style="background: #f2fdff; border-right: 2px solid #7a7a7a;"><img src="/vis.0/Virtuelles Haus/geschirrspueler.png" width="22px" height="20px"></td> <td>{javascript.0.ShellyVerbrauch.SHPLG2-1#284757#1.Relay0.heute} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG2-1#284757#1.Relay0.gestern} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG2-1#284757#1.Relay0.diese_woche} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG2-1#284757#1.Relay0.dieser_monat} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG2-1#284757#1.Relay0.dieses_jahr} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG2-1#284757#1.Relay0.letzte_woche} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG2-1#284757#1.Relay0.letzter_monat} Wh</td> <td style="border-right: 2px solid #7a7a7a;">{javascript.0.ShellyVerbrauch.SHPLG2-1#284757#1.Relay0.letztes_jahr} Wh</td> <td style="background: #f2fdff;"></td> </tr> <tr> <td align="left" style="background: #f2fdff; color: #bb0000; font-size: 11px; font-weight: bold;">Arbeits-PC</td> <td align="center" style="background: #f2fdff; border-right: 2px solid #7a7a7a;"><img src="/vis.0/Virtuelles Haus/computer-monitor.png" width="23px" height="20px"></td> <td>{javascript.0.ShellyVerbrauch.SHPLG-S#5AD270#1.Relay0.heute} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG-S#5AD270#1.Relay0.gestern} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG-S#5AD270#1.Relay0.diese_woche} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG-S#5AD270#1.Relay0.dieser_monat} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG-S#5AD270#1.Relay0.dieses_jahr} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG-S#5AD270#1.Relay0.letzte_woche} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG-S#5AD270#1.Relay0.letzter_monat} Wh</td> <td style="border-right: 2px solid #7a7a7a;">{javascript.0.ShellyVerbrauch.SHPLG-S#5AD270#1.Relay0.letztes_jahr} Wh</td> <td style="background: #f2fdff;"></td> </tr> <tr> <td align="left" style="background: #f2fdff; color: #bb0000; font-size: 11px; font-weight: bold;">Wetter-PC</td> <td align="center" style="background: #f2fdff; border-right: 2px solid #7a7a7a;"><img src="/vis.0/Virtuelles Haus/computer-monitor.png" width="23px" height="20px"></td> <td>{javascript.0.ShellyVerbrauch.SHPLG-S#3A44AC#1.Relay0.heute} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG-S#3A44AC#1.Relay0.gestern} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG-S#3A44AC#1.Relay0.diese_woche} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG-S#3A44AC#1.Relay0.dieser_monat} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG-S#3A44AC#1.Relay0.dieses_jahr} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG-S#3A44AC#1.Relay0.letzte_woche} Wh</td> <td>{javascript.0.ShellyVerbrauch.SHPLG-S#3A44AC#1.Relay0.letzter_monat} Wh</td> <td style="border-right: 2px solid #7a7a7a;">{javascript.0.ShellyVerbrauch.SHPLG-S#3A44AC#1.Relay0.letztes_jahr} Wh</td> <td style="background: #f2fdff;"></td> </tr> </tbody> </table>Die Werte werden "live" aktualisiert, d.h. je nachdem, welcher Datenpunkt sich ändert.
Ich wollte halt auch gerne die Verbrauchsdaten (größtenteils mit Shellys geloggt) unserer Haushaltsgeräte in nur einer View zusammengefasst haben.Evtl. hilft Dir das weiter?
-
@joergeli hast du bei der aktuellen leistung auch einen dauernden abgleich in der tabelle ? oder ist es wie bei den sonoffs, wo die aktuelle leistung über teleperiod eingestellt wird - bedeutet: die aktuelle leistung kommt je nach eingestellter zeit - z.b alle 15 sek
-
@joergeli Das sieht ja wirklich super aus, würdest Du vielleicht auch den Code von einer oberen Tabelle teilen

Ich habe auch 2 Javascripte laufen für Sonoff und Shelly, die alle 15 Minuten die Werte fast so wie bei Dir zusammenfassen und in die Datenpunkte schreiben
-
@wolfgangfb um die Frage kurz und knapp zu beantworten:
Bindings sind die schlechteste Wahl wegen dem Overhead der da dran hängt. Davon abgeshen das jeder Wert einzeln Übertragen werden muss.Die JSON variante ist deutlich besser, hat aber den Nachteil das die Daten noch in HTML gewandelt werden. Hier wird nur eine abfrage gemacht und die Menge an Daten spielt eine kleine Rolle.
Die HTML variante wird performance mässig im Browser am besten sein. Der Browser muss hier nicht mehr viel verarbeiten. Dafür ist die Erstellung im Backend etwas Aufwändiger.
-
Außerdem greift ein Binding in der vis auf die Ressourcen des meist deutlich schwächeren Frontends zu, während js auf dem Server läuft.
-
@jey-cee
Der Mechanismus von Iobroker jeden datenpunkt einzeln zu übertragen finde ich per websocket eigentlich schon effizient
Sonst müssten ja alle 500 Daten jedesmal auch wenn nur einer sich davon ändert in Summe übertragen werdeb -
@homoran sagte in Performance-Vergleich VIS HTML Binding vs. JS:
Außerdem greift ein Binding in der vis auf die Ressourcen des meist deutlich schwächeren Frontends zu, während js auf dem Server läuft.
Das ist korrekt
Aber das muss er ausprobieren wieviel sein endgerät schafft.
So schlimm ist es mit dem binding jetzt auch nicht, aber bei 500
Und sekündlicher Aktualisierung könnte man zu Problemen kommen.Es geht ja hier darum ihm evtl eine Menge Arbeit zu ersparen.
Wenn er es dennoch ausprobieren möchte dann gerne. -
@liv-in-sky
Die Leistungsdaten von "Energieverbrauch Haus" kommen über einen Hichi-Leskopf rein, d.h. über den Sonoff-Adapter.
Da greift dann die TelePeriod, welche ich auf 30 Sekunden eingestellt habe.Bei den restlichen Leistungsdaten, die mittels Shelly-Adapter (COAP) ermittelt werden, kann ich es nicht sagen, da bei den Shellys ja meines Wissens nicht so etwas wie TelePeriod eingestellt werden kann.
"Gefühlt" werden diese Leistungsdaten aber sehr schnell aktualisiert. -
@picky
Anbei der Code für die linke obere Tabelle "Energieverbrauch Haus":<style type="text/css"> table.energiehaus { font-family: Arial, Helvetica, sans-serif; /*background-color: #ebebeb;*/ background-color: #fafafa; text-align: center; border-collapse: collapse; border: 2px solid #8a8a8a; } table.energiehaus td, table.energiehaus th { padding: 1px 8px; } table.energiehaus tbody td { font-size: 11px; font-weight: normal; color: #330F1A; } table.energiehaus tr:nth-child(even) { /*background: #dddddd;*/ background: #EEF0F3; } table.energiehaus thead { background: #eaeaea; border-bottom: 1px solid #8a8a8a; } table.energiehaus thead th { font-size: 11px; font-weight: bold; color: #bb0000; text-align: center; border-left: 1px solid #8a8a8a; } table.energiehaus thead th:first-child { border-left: none; } .gesamt { background-color: #ffe4c4; color: kWhite; border: 1px solid black; } .borderlinks { border-left: 1px solid #8a8a8a; } </style> <table class="energiehaus"> <thead> <tr> <th colspan="4">Energieverbrauch Haus</th> </tr> <tr> <th colspan="2">Woche</th> <th colspan="2">2022</th> </tr> </thead> <tbody> <tr> <td align="left">Montag</td><td align="right">{sourceanalytix.0.sonoff__0__IR-Lesekopf__Strom_total_in.currentYear.delivered.currentWeek.01_Monday} kWh</td> <td align="left" class="borderlinks">Jan</td><td align="right">{sourceanalytix.0.sonoff__0__IR-Lesekopf__Strom_total_in.2022.delivered.months.01_January} kWh</td> </tr> <tr> <td align="left">Dienstag</td><td align="right">{sourceanalytix.0.sonoff__0__IR-Lesekopf__Strom_total_in.currentYear.delivered.currentWeek.02_Tuesday} kWh</td> <td align="left" class="borderlinks">Feb</td><td align="right">{sourceanalytix.0.sonoff__0__IR-Lesekopf__Strom_total_in.2022.delivered.months.02_February} kWh</td> </tr> <tr> <td align="left">Mittwoch</td><td align="right">{sourceanalytix.0.sonoff__0__IR-Lesekopf__Strom_total_in.currentYear.delivered.currentWeek.03_Wednesday} kWh</td> <td align="left" class="borderlinks">Mrz</td><td align="right">{sourceanalytix.0.sonoff__0__IR-Lesekopf__Strom_total_in.2022.delivered.months.03_March} kWh</td> </tr> <tr> <td align="left">Donnerstag</td><td align="right">{sourceanalytix.0.sonoff__0__IR-Lesekopf__Strom_total_in.currentYear.delivered.currentWeek.04_Thursday} kWh</td> <td align="left" class="borderlinks">Apr</td><td align="right">{sourceanalytix.0.sonoff__0__IR-Lesekopf__Strom_total_in.2022.delivered.months.04_April} kWh</td> </tr> <tr> <td align="left">Freitag</td><td align="right">{sourceanalytix.0.sonoff__0__IR-Lesekopf__Strom_total_in.currentYear.delivered.currentWeek.05_Friday} kWh</td> <td align="left" class="borderlinks">Mai</td><td align="right">{sourceanalytix.0.sonoff__0__IR-Lesekopf__Strom_total_in.2022.delivered.months.05_May} kWh</td> </tr> <tr> <td align="left">Samstag</td><td align="right">{sourceanalytix.0.sonoff__0__IR-Lesekopf__Strom_total_in.currentYear.delivered.currentWeek.06_Saturday} kWh</td> <td align="left" class="borderlinks">Jun</td><td align="right">{sourceanalytix.0.sonoff__0__IR-Lesekopf__Strom_total_in.2022.delivered.months.06_June} kWh</td> </tr> <tr> <td align="left">Sonntag</td><td align="right">{sourceanalytix.0.sonoff__0__IR-Lesekopf__Strom_total_in.currentYear.delivered.currentWeek.07_Sunday} kWh</td> <td align="left" class="borderlinks">Jul</td><td align="right">{sourceanalytix.0.sonoff__0__IR-Lesekopf__Strom_total_in.2022.delivered.months.07_July} kWh</td></tr> <tr> <td align="left"></td><td align="right"></td> <td align="left" class="borderlinks">Aug</td><td align="right">{sourceanalytix.0.sonoff__0__IR-Lesekopf__Strom_total_in.2022.delivered.months.08_August} kWh</td> </tr> <tr> <td align="left"></td><td align="right"></td> <td align="left" class="borderlinks">Sep</td><td align="right">{sourceanalytix.0.sonoff__0__IR-Lesekopf__Strom_total_in.2022.delivered.months.09_September} kWh</td> </tr> <tr> <td align="left"></td><td align="right"></td> <td align="left" class="borderlinks">Okt</td><td align="right">{sourceanalytix.0.sonoff__0__IR-Lesekopf__Strom_total_in.2022.delivered.months.10_October} kWh</td> </tr> <tr> <td align="left"></td><td align="right"></td> <td align="left" class="borderlinks">Nov</td><td align="right">{sourceanalytix.0.sonoff__0__IR-Lesekopf__Strom_total_in.2022.delivered.months.11_November} kWh</td> </tr> <tr> <td align="left"></td><td align="right"></td> <td align="left" class="borderlinks">Dez</td><td align="right">{sourceanalytix.0.sonoff__0__IR-Lesekopf__Strom_total_in.2022.delivered.months.12_December} kWh</td> </tr> <tr class="gesamt"> <td align="left">Woche</td><td align="right">{sourceanalytix.0.sonoff__0__IR-Lesekopf__Strom_total_in.currentYear.delivered.02_currentWeek} kWh</td> <td align="left" class="borderlinks">Jahr</td><td align="right">{sourceanalytix.0.sonoff__0__IR-Lesekopf__Strom_total_in.2022.deliveredCumulative} kWh</td> </tr> </tbody> </tr> </table>Hinweis:
Ich bin nicht so der HTML/CSS-Crack und habe mir das Ganze mit Try & Error zusammengefrickelt.Wenn mehrere Tabellen im gleichen View verwendet werden, muß man darauf achten, daß in den CSS-Definitionen für jede Tabelle jeweils andere Namen verwendet werden ( wie z.B. table.energiehaus , table.pv, etc.).
Die Tabellen habe ich zuerst mit einem Texteditor (Notepad++) erstellt, und dann mit Copy&Paste in das basic-HTML Widget kopiert, weil das direkte Erstellen im VIS-Editor wegen des rel. kleinen Eingabefeldes so gut wie "unmöglich" ist.
Erschwerend kommt hinzu, daß in den einzelnen basic-HTML Widegts im VIS-Editor ja die Bindings angezeigt werden und die Daten erst im VIS selbst geschrieben werden.
Deshalb ist es etwas frickelig, die einzelnen Widgets korrekt zueinander auszurichten - aber es geht.
Im VIS-Editor sieht es so aus:

Zur Performance kann ich nur sagen, daß es auf einem älteren Samsung A16 Android-Tablet, als auch auf auf einem Raspi 4 (4 GByte) mit Chromium-Browser im Kiosk-Mode auf einem 24"-Touchscreen problemlos läuft.
Diese Vorgehensweise war für meinen Wissensstand halt am einfachsten, mag sein, daß andere Lösungen performanter sind.
-
Ich vermute, der TE wurde mißverstanden:
@wolfgangfb sagte in Performance-Vergleich VIS HTML Binding vs. JS:
Ich berechne nicht 500 Datenpunkte pro Sekunde. Es gibt insgesamt ca. 500 Datenpunkte. Pro Verbraucher einmal Momentanleistung, Gesamtenergieverbrauch, Verbrauch heute, Verbrauch gestern, Verbrauch letzter Monat, Verbrauch letzte Jahr. Macht bei ca. 70 Verbrauchern 420 Datenpunkte (OK, etwas weniger als 500).
Es kommt im Schnitt jede Sekunde irgendein Messwert an (Leistung oder Energie), d.h. ich berechne und schreibe dann die restlichen 5 Datenpunkte für diesen Sensor.@oliverio sagte in Performance-Vergleich VIS HTML Binding vs. JS:
So schlimm ist es mit dem binding jetzt auch nicht, aber bei 500
Und sekündlicher Aktualisierung könnte man zu Problemen kommen.So wie ich es verstehe, werden nicht alle 500 Datenpunkte gleichzeitig aktualisiert, sondern - wie auch bei mir - nur die Datenpunkte aktualisiert, die sich gerade geändert haben.
Das wäre lt. seiner Aussage im Schnitt jede Sekunde ein Meßwert. -
@joergeli
Ja das habe ich verstanden.
Aber der Vorschlag war es ja die Daten alle in ein json zusammen zu packen.
Das json würde dann bei jeder Änderung erzeugt werden und auf dem Client/Browser dann auch auf einmal in eine Tabelle geschrieben werden.Binding wäre da schon erstmal der richtige Weg.
Aber wie gesagt es gibt das Limit mit 50 pro Widget.
Mein Vorschlag war es die Daten sinnvoll aufzuteilen und in verschiedene views zu packen.Ich glaub, ich muss mal dazuschreiben, das meine jeweiligen Antworten immer im Gesamtkontext des threads zu sehen sind und ich nicht in jedem einzelnen Post alles von mir zuvor gesagte erneut wiederholt werden muss.
-
@jey-cee sagte in Performance-Vergleich VIS HTML Binding vs. JS:
@wolfgangfb um die Frage kurz und knapp zu beantworten:
Bindings sind die schlechteste Wahl wegen dem Overhead der da dran hängt. Davon abgeshen das jeder Wert einzeln Übertragen werden muss.Fällt eh weg weil es ja die Beschränkung auf 50 gibt.
Die JSON variante ist deutlich besser, hat aber den Nachteil das die Daten noch in HTML gewandelt werden. Hier wird nur eine abfrage gemacht und die Menge an Daten spielt eine kleine Rolle.
Die HTML variante wird performance mässig im Browser am besten sein. Der Browser muss hier nicht mehr viel verarbeiten. Dafür ist die Erstellung im Backend etwas Aufwändiger.
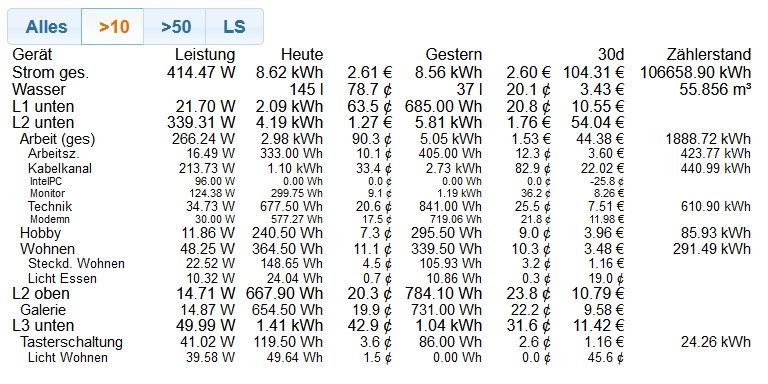
Ob ich jetzt ein json oder eine HTML Tabelle erstelle macht für mich keinen großen Unterschied. Außer dass es für mich eben viel einfacher ist, die html Tabelle entsprechend zu gestalten.

Ich kann hier über die Radiobuttons oben noch einstellen, welche Werte ich überhupt sehen möchte (hier alles über 10 W).
Wie gesagt, der einzige Wert, der immer überschrieben wird, ist der Datenpunkt mit der html Tabelle. Ansonsten reagiere ich nur auf das, was die S0 Counter oder die Shellys/Tuyas/Sonoffs gerade so abliefern und aktualisiere für genau dieses Gerät die Daten. -
@wolfgangfb der Vorteil einer JSON Tabelle ist das z.B. das JSON-Widget von Inventwo das sortieren per Klick auf die Spaltenüberschriften zulässt. Zudem kannst du die Reihenfolge der Spalten frei wählen oder einzelne ausgeblendet lassen / ignorieren. Das Widget erlaubt auch das Einfärben jeder 2. Zeile, setzen der Überschriften etc.
Wenn du also etwas an der Darstellung ändern willst musst nicht das JSON anfassen bzw. kannst ein und das selbe JSON verschieden darstellen.
JSON ist einfach! Gib dich nicht auf, lerne JSON!
Der JSON Path Finder: https://jsonpathfinder.com/
und ein JSON Validator https://jsonformatter.curiousconcept.com/ sind dein Freund.
Viele APIs liefern Ihre Daten als JSON - und auch ioBroker arbeitet intern nicht ohne Grund mit JSONs wie eine kleine Suche nach.jsonoder.jsonlDateien im ioBroker Programmverzeichnis dir zeigen wird.