NEWS
JavaScript - erste Gehversuche
-
Danke für den Hinweis. Aber hier hatte ich selbst schon vergeblich nach einer Möglichkeit gesucht, eine Ein-/Ausgabe Funktion zu finden.
Mir ist (als Anfänger) völlig unklar, welche Elemente wie, wo, wann, .. bereitstehen. Beispielsweise kann ich doch in Safari mich problemlos der Funktionen alert und prompt bedienen. Da Blockly ja im Browser läuft, dachte ich, dass diese Funktionen doch wohl zur Verfügung stehen müssten. Warum geht mein obiges Beispiel nicht?
@legro sagte in JavaScript - erste Gehversuche:
Beispielsweise kann ich doch in Safari mich problemlos der Funktionen alert und prompt bedienen. Warum geht mein obiges Beispiel nicht?
@Homoran hat den Link gepostet. Dort kannst Du nachlesen, welches JS-Funktionen Du nutzen kannst und welche nicht.
alertundpromptsind nicht dabei - aus gutem Grund.
Mit Safari interagierst Du - mit dem ioBroker nicht.
Zumindest nicht direkt. Indirekt kannst Du eine Visualisierung wie z.B. VIS verwenden, um Werte einzugeben und Meldungen zu erhalten.Die Gretchenfrage: Was willst Du erreichen?
-
@legro sagte in JavaScript - erste Gehversuche:
vergeblich nach einer Möglichkeit gesucht, eine Ein-/Ausgabe Funktion zu finden.
wie dir jetzt schon mehrfach gesagt wurde ist eine Ein- Ausgabe auf dem ioBroker Server nicht vorgesehen und auch Unsinn.
Die Ausgabe müsste auf dem Frontend erscheinen, doch der js Adapter läuft auf dem ServerDa Blockly ja im Browser läuft,
tut es eben nicht!
@homoran sagte in JavaScript - erste Gehversuche:
Da Blockly ja im Browser läuft,
tut es eben nicht!
Das Frontend zur "Bedienung" von Blockly ist ein Browser-Frontend.
Was daraus generiert wird ist JavaScript ... zu Ausführung auf dem Server ... und nirgendwo sonst. -
@legro sagte in JavaScript - erste Gehversuche:
Beispielsweise kann ich doch in Safari mich problemlos der Funktionen alert und prompt bedienen. Warum geht mein obiges Beispiel nicht?
@Homoran hat den Link gepostet. Dort kannst Du nachlesen, welches JS-Funktionen Du nutzen kannst und welche nicht.
alertundpromptsind nicht dabei - aus gutem Grund.
Mit Safari interagierst Du - mit dem ioBroker nicht.
Zumindest nicht direkt. Indirekt kannst Du eine Visualisierung wie z.B. VIS verwenden, um Werte einzugeben und Meldungen zu erhalten.Die Gretchenfrage: Was willst Du erreichen?
@codierknecht said in JavaScript - erste Gehversuche:
Die Gretchenfrage: Was willst Du erreichen?
Hatte ich da nicht geschrieben? Ich möchte Werte ausgeben und einlesen können.
-
@codierknecht said in JavaScript - erste Gehversuche:
Die Gretchenfrage: Was willst Du erreichen?
Hatte ich da nicht geschrieben? Ich möchte Werte ausgeben und einlesen können.
@legro sagte in JavaScript - erste Gehversuche:
@codierknecht said in JavaScript - erste Gehversuche:
Die Gretchenfrage: Was willst Du erreichen?
Hatte ich da nicht geschrieben? Ich möchte Werte ausgeben und einlesen können.
Naja, das ist ein wenig unspezifisch.
Du willst also an einem Gerät (Tablet, PC, what auch ever) Werte sehen, diese (oder andere) Werte verändern und wieder an das System übergeben?
Wie gesagt: VIS
Beispiel:
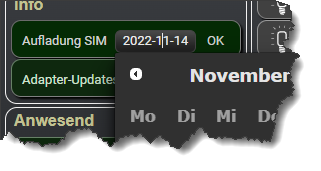
Ich habe einen Datenpunkt mit dem ich festhalte, wann ich die SIM-Karte meiner EMA neu aufladen muss.
Anzeige und Eingabe zugleich.

-
@codierknecht said in JavaScript - erste Gehversuche:
Die Gretchenfrage: Was willst Du erreichen?
Hatte ich da nicht geschrieben? Ich möchte Werte ausgeben und einlesen können.
@legro sagte in JavaScript - erste Gehversuche:
Ich möchte Werte ausgeben und einlesen können.
wo und wie?
genau!
-
@homoran sagte in JavaScript - erste Gehversuche:
Da Blockly ja im Browser läuft,
tut es eben nicht!
Das Frontend zur "Bedienung" von Blockly ist ein Browser-Frontend.
Was daraus generiert wird ist JavaScript ... zu Ausführung auf dem Server ... und nirgendwo sonst.@codierknecht sagte in JavaScript - erste Gehversuche:
Das Frontend zur "Bedienung" von Blockly ist ein Browser-Frontend.
naja,
der javascript Adapter stellt über das Webinterface des admin den JS-Editor zur Verfügung.
dort sieht man dann auch die Logausgaben via console.logDas kompilierte Script läuft ausschließlich auf dem Server
-
@codierknecht sagte in JavaScript - erste Gehversuche:
Das Frontend zur "Bedienung" von Blockly ist ein Browser-Frontend.
naja,
der javascript Adapter stellt über das Webinterface des admin den JS-Editor zur Verfügung.
dort sieht man dann auch die Logausgaben via console.logDas kompilierte Script läuft ausschließlich auf dem Server
@homoran sagte in JavaScript - erste Gehversuche:
Das kompilierte Script läuft ausschließlich auf dem Server
Vielleicht sollte man das an dieser Stelle nochmal ganz klar differenzieren:
Jeder moderne Browser ist in der Lage, JS auszuführen. Alles was man an Online-Tutorials so findet geht in der Regel in diese Richtung. Da kann man viel ausprobieren. Und weil man mit dem Browser auch praktischerweise gleich ein UI zur Verfügung hat, kann man auch Dinge wie
alert,promptund was auch immer verwenden.Nun gibt's seit einigen Jahren auch Frameworks - vorrangig Node.js - mit denen JS auf dem Server ausgeführt wird. Und der ioBroker nutzt genau das ... server-side-JavaScript.
Und da er von Natur aus eben ein Server ist, der 24/7 unbeaufsichtigt läuft, verbietet sich halt alles was mit Benutzer-Interaktion zu tun hat.@legro Stelle dir ein Programm vor, das beim Auftreten eines bestimmten Ereignisses den Benutzer per Dialog informiert und eine Aktion erwartet:
confirm('Es ist ein Fehler aufgetreten!')Laut Murphy passiert sowas entweder Nachts oder wenn Du im Urlaub bist.
Das Programm bliebe an exakt dieser Stelle stehen und wartet bis zum Sanktnimmerleinstag auf eine Antwort.Was genau willst Du erfassen und wo/wie weiterverarbeiten?
Hast Du schon eine Visualisierung aufgesetzt?
Da könnte man Dir dann beim konkreten Einsatzzweck deutlich besser helfen. -
@legro sagte in JavaScript - erste Gehversuche:
@codierknecht said in JavaScript - erste Gehversuche:
Die Gretchenfrage: Was willst Du erreichen?
Hatte ich da nicht geschrieben? Ich möchte Werte ausgeben und einlesen können.
Naja, das ist ein wenig unspezifisch.
Du willst also an einem Gerät (Tablet, PC, what auch ever) Werte sehen, diese (oder andere) Werte verändern und wieder an das System übergeben?
Wie gesagt: VIS
Beispiel:
Ich habe einen Datenpunkt mit dem ich festhalte, wann ich die SIM-Karte meiner EMA neu aufladen muss.
Anzeige und Eingabe zugleich.

@codierknecht du kannst als aus und eingabe zB auch Telegram benutzen und dann deine Settings darüber steuern
-
@homoran sagte in JavaScript - erste Gehversuche:
Das kompilierte Script läuft ausschließlich auf dem Server
Vielleicht sollte man das an dieser Stelle nochmal ganz klar differenzieren:
Jeder moderne Browser ist in der Lage, JS auszuführen. Alles was man an Online-Tutorials so findet geht in der Regel in diese Richtung. Da kann man viel ausprobieren. Und weil man mit dem Browser auch praktischerweise gleich ein UI zur Verfügung hat, kann man auch Dinge wie
alert,promptund was auch immer verwenden.Nun gibt's seit einigen Jahren auch Frameworks - vorrangig Node.js - mit denen JS auf dem Server ausgeführt wird. Und der ioBroker nutzt genau das ... server-side-JavaScript.
Und da er von Natur aus eben ein Server ist, der 24/7 unbeaufsichtigt läuft, verbietet sich halt alles was mit Benutzer-Interaktion zu tun hat.@legro Stelle dir ein Programm vor, das beim Auftreten eines bestimmten Ereignisses den Benutzer per Dialog informiert und eine Aktion erwartet:
confirm('Es ist ein Fehler aufgetreten!')Laut Murphy passiert sowas entweder Nachts oder wenn Du im Urlaub bist.
Das Programm bliebe an exakt dieser Stelle stehen und wartet bis zum Sanktnimmerleinstag auf eine Antwort.Was genau willst Du erfassen und wo/wie weiterverarbeiten?
Hast Du schon eine Visualisierung aufgesetzt?
Da könnte man Dir dann beim konkreten Einsatzzweck deutlich besser helfen.@codierknecht said in JavaScript - erste Gehversuche:
Was genau willst Du erfassen und wo/wie weiterverarbeiten?
Hast Du schon eine Visualisierung aufgesetzt?Unsere Visualisierung ist schon recht weit fortgeschritten. In Auszügen kannst du hier dir ein Bild davon machen, was wir so alles bisher umgesetzt haben.
Und nun mein bescheidenes Vorhaben, zu dem ich hier Fragen stellte:
Ich möchte durch Klicken auf eine Schaltfläche (Widget) erreichen, dass ein Eingabefenster auf dem Bildschirm erscheint, in dem ich einen Wert eingeben kann. Diesen möchte ich in einen Datenpunkt speichern oder weiterverarbeiten.
-
@codierknecht said in JavaScript - erste Gehversuche:
Was genau willst Du erfassen und wo/wie weiterverarbeiten?
Hast Du schon eine Visualisierung aufgesetzt?Unsere Visualisierung ist schon recht weit fortgeschritten. In Auszügen kannst du hier dir ein Bild davon machen, was wir so alles bisher umgesetzt haben.
Und nun mein bescheidenes Vorhaben, zu dem ich hier Fragen stellte:
Ich möchte durch Klicken auf eine Schaltfläche (Widget) erreichen, dass ein Eingabefenster auf dem Bildschirm erscheint, in dem ich einen Wert eingeben kann. Diesen möchte ich in einen Datenpunkt speichern oder weiterverarbeiten.
@legro
Widget gehören dem Frontend. Das hat mit Blockly und Server-Side-JavaScript ja nix zu tun.
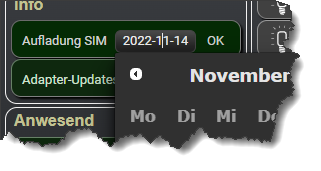
Und mal unter uns: Du hast eine durchgestylte VIS und willst den Anwender doch nicht im Ernst mit so 'nem popeligen Eingabeprompt kommen ;-)
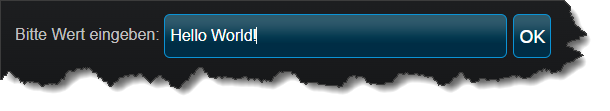
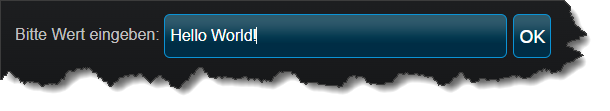
Auch wenn das mit JS in der VIS durchaus möglich wäre.Da wäre sowas hier doch sicher eleganter:

Du hast also eigentlich kein JS-Problem, sondern Fragen zur VIS.
[EDIT]
Funktioniert übrigens wunderbar. Text rein, OK klicken und schon steht das Eingegebene im DP.

-
@homoran sagte in JavaScript - erste Gehversuche:
Das kompilierte Script läuft ausschließlich auf dem Server
Vielleicht sollte man das an dieser Stelle nochmal ganz klar differenzieren:
Jeder moderne Browser ist in der Lage, JS auszuführen. Alles was man an Online-Tutorials so findet geht in der Regel in diese Richtung. Da kann man viel ausprobieren. Und weil man mit dem Browser auch praktischerweise gleich ein UI zur Verfügung hat, kann man auch Dinge wie
alert,promptund was auch immer verwenden.Nun gibt's seit einigen Jahren auch Frameworks - vorrangig Node.js - mit denen JS auf dem Server ausgeführt wird. Und der ioBroker nutzt genau das ... server-side-JavaScript.
Und da er von Natur aus eben ein Server ist, der 24/7 unbeaufsichtigt läuft, verbietet sich halt alles was mit Benutzer-Interaktion zu tun hat.@legro Stelle dir ein Programm vor, das beim Auftreten eines bestimmten Ereignisses den Benutzer per Dialog informiert und eine Aktion erwartet:
confirm('Es ist ein Fehler aufgetreten!')Laut Murphy passiert sowas entweder Nachts oder wenn Du im Urlaub bist.
Das Programm bliebe an exakt dieser Stelle stehen und wartet bis zum Sanktnimmerleinstag auf eine Antwort.Was genau willst Du erfassen und wo/wie weiterverarbeiten?
Hast Du schon eine Visualisierung aufgesetzt?
Da könnte man Dir dann beim konkreten Einsatzzweck deutlich besser helfen.@codierknecht sagte in JavaScript - erste Gehversuche:
Jeder moderne Browser ist in der Lage, JS auszuführen. Alles was man an Online-Tutorials so findet geht in der Regel in diese Richtung. Da kann man viel ausprobieren. Und weil man mit dem Browser auch praktischerweise gleich ein UI zur Verfügung hat, kann man auch Dinge wie alert, prompt und was auch immer verwenden.
genau!
Das ist der Knackpunkt! Dann ist js Bestandteil der HTML Seite -
@legro
Widget gehören dem Frontend. Das hat mit Blockly und Server-Side-JavaScript ja nix zu tun.
Und mal unter uns: Du hast eine durchgestylte VIS und willst den Anwender doch nicht im Ernst mit so 'nem popeligen Eingabeprompt kommen ;-)
Auch wenn das mit JS in der VIS durchaus möglich wäre.Da wäre sowas hier doch sicher eleganter:

Du hast also eigentlich kein JS-Problem, sondern Fragen zur VIS.
[EDIT]
Funktioniert übrigens wunderbar. Text rein, OK klicken und schon steht das Eingegebene im DP.

@codierknecht said in JavaScript - erste Gehversuche:
.. Du hast eine durchgestylte VIS und willst den Anwender doch nicht im Ernst mit so 'nem popeligen Eingabeprompt kommen ;-)
Meine offenbar falsche Vorstellung bzw. Einschätzung war, dass ich in Blockly nahezu beliebigen Java-Code einpflegen könnte. Das gewählte Beispiel war sozusagen mein „Hello World“ Programm.:grin:
-
@codierknecht said in JavaScript - erste Gehversuche:
.. Du hast eine durchgestylte VIS und willst den Anwender doch nicht im Ernst mit so 'nem popeligen Eingabeprompt kommen ;-)
Meine offenbar falsche Vorstellung bzw. Einschätzung war, dass ich in Blockly nahezu beliebigen Java-Code einpflegen könnte. Das gewählte Beispiel war sozusagen mein „Hello World“ Programm.:grin:
@legro sagte in JavaScript - erste Gehversuche:
Meine offenbar falsche Vorstellung bzw. Einschätzung war, dass ich in Blockly nahezu beliebigen Java-Code einpflegen könnte
Warum sollte das denn nicht gehen (vorausgesetzt du meinst JS)?
-
@legro sagte in JavaScript - erste Gehversuche:
Meine offenbar falsche Vorstellung bzw. Einschätzung war, dass ich in Blockly nahezu beliebigen Java-Code einpflegen könnte
Warum sollte das denn nicht gehen (vorausgesetzt du meinst JS)?
@armilar sagte in JavaScript - erste Gehversuche:
Warum sollte das denn nicht gehen (vorausgesetzt du meinst JS)?
Weil im Blockly und damit in Server-Side-JavaScript Dinge wie
alertusw. nicht funktionieren.@legro Du kannst - wenn nötig - in der VIS JavaScript hinterlegen:

Braucht man aber eigentlich recht selten, weil es für fast alles das passende Widget gibt. -
@armilar sagte in JavaScript - erste Gehversuche:
Warum sollte das denn nicht gehen (vorausgesetzt du meinst JS)?
Weil im Blockly und damit in Server-Side-JavaScript Dinge wie
alertusw. nicht funktionieren.@legro Du kannst - wenn nötig - in der VIS JavaScript hinterlegen:

Braucht man aber eigentlich recht selten, weil es für fast alles das passende Widget gibt.@codierknecht
klar ;-) war auch fairerweise auf das Beispiel bezogen. Mit Ausnahme von ein paar Funktionen stimmt das "nahezu" aber sehr wohl. :joy: -
@armilar sagte in JavaScript - erste Gehversuche:
Warum sollte das denn nicht gehen (vorausgesetzt du meinst JS)?
Weil im Blockly und damit in Server-Side-JavaScript Dinge wie
alertusw. nicht funktionieren.@legro Du kannst - wenn nötig - in der VIS JavaScript hinterlegen:

Braucht man aber eigentlich recht selten, weil es für fast alles das passende Widget gibt.Dank eurer Hinweise wurde mir klar, dass ich mein Vorhaben werde wohl ad acta legen müssen. Innerhalb von Blockly kann man nur die hier aufgeführten Sprachelemente verwenden. Ein freies Programmieren, wie ich es mir erhoffte habe und es gewohnt bin, kann ich damit halt in Blockly nicht realisieren.
-
Dank eurer Hinweise wurde mir klar, dass ich mein Vorhaben werde wohl ad acta legen müssen. Innerhalb von Blockly kann man nur die hier aufgeführten Sprachelemente verwenden. Ein freies Programmieren, wie ich es mir erhoffte habe und es gewohnt bin, kann ich damit halt in Blockly nicht realisieren.
@legro
Du musst halt strikt zwischen Client und Server trennen.Du könntest wie gezeigt ein passendes Widget in Deiner VIS einsetzen und damit Werte durch den Anwender eingeben.
Das Widget schreibt dann in einen DP.Im Blockly reagierst Du auf Änderungen dieses DP und verarbeitest die Eingaben.
-
Dank eurer Hinweise wurde mir klar, dass ich mein Vorhaben werde wohl ad acta legen müssen. Innerhalb von Blockly kann man nur die hier aufgeführten Sprachelemente verwenden. Ein freies Programmieren, wie ich es mir erhoffte habe und es gewohnt bin, kann ich damit halt in Blockly nicht realisieren.
@legro sagte in JavaScript - erste Gehversuche:
Dank eurer Hinweise wurde mir klar, dass ich mein Vorhaben werde wohl ad acta legen müssen. Innerhalb von Blockly kann man nur die hier aufgeführten Sprachelemente verwenden. Ein freies Programmieren, wie ich es mir erhoffte habe und es gewohnt bin, kann ich damit halt in Blockly nicht realisieren.
Natürlich hat Blockly einen reduzierten Funktionsumfang, da es für Einsteiger gedacht ist ("höhere Programmierung" würde dort ggf. mit Funktionen gehen.
Aber das ist nicht dein Problem!
Anscheinend ist dir trotz mehrfachen Erklärungen die Ursache immer noch nicht klar.Deine Vorstellungen stammen aus der Web-Programmierun, wo HTML Seiten über den Browser mit dem User kommunizieren können.
So etwas geht auf einem Server nicht
-
@codierknecht said in JavaScript - erste Gehversuche:
.. Du hast eine durchgestylte VIS und willst den Anwender doch nicht im Ernst mit so 'nem popeligen Eingabeprompt kommen ;-)
Meine offenbar falsche Vorstellung bzw. Einschätzung war, dass ich in Blockly nahezu beliebigen Java-Code einpflegen könnte. Das gewählte Beispiel war sozusagen mein „Hello World“ Programm.:grin:
@legro sagte in JavaScript - erste Gehversuche:
dass ich in Blockly nahezu beliebigen Java-Code einpflegen könnte
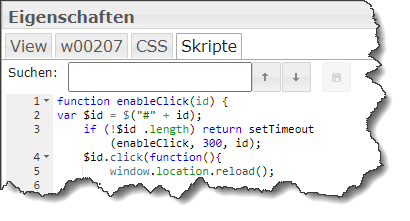
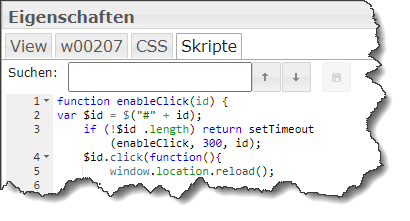
irgendwie schon - du musst ein html standard widget nehmen in der vis - darin kannst du direkt html code oder scripte speichern
wenn du das in blockly machen willst, schreibst du deinen html code und die web-scripte (mit alert usw) in einen datenpunkt - in der vis nimmst du dann sog. binding im html standard widget , das den inhalt des datenpunktes ausliest und das widget führt dann deine web scripte aus
zusätzlich kannst du mit jquery dann die ganze vis manipulieren
-
@legro sagte in JavaScript - erste Gehversuche:
dass ich in Blockly nahezu beliebigen Java-Code einpflegen könnte
irgendwie schon - du musst ein html standard widget nehmen in der vis - darin kannst du direkt html code oder scripte speichern
wenn du das in blockly machen willst, schreibst du deinen html code und die web-scripte (mit alert usw) in einen datenpunkt - in der vis nimmst du dann sog. binding im html standard widget , das den inhalt des datenpunktes ausliest und das widget führt dann deine web scripte aus
zusätzlich kannst du mit jquery dann die ganze vis manipulieren
Es wird nun wohl Zeit für ein Fazit.
- Die Erweiterung des Funktionsumfanges mittels der Blockly-Bausteine Javascript-Funktion und JS-Funktion mit Ergebnis im Blockly-Editor ist nur mit sehr eingeschränktem Sprachumfang möglich.
- Ein wesentlich größerer Sprachumfang kann mittels des JS-Editor genutzt werden.
- Eine Alternative mittels HTML-Programmierung möchte ich (vorerst) mir (noch) nicht antun.
Mit der zweiten Option werde ich mich nun beschäftigen.
Vielen Dank an alle für eure Unterstützung.



