NEWS
xy Farbe setzen
-
@homoran Entschuldige bitte meine falschen Angaben. Ich bin wirklich ein Anfänger und muß jedes zweite Wort in Google recherchieren um euch folgen zu können.
Ich habe auf eine Konvertierung von RGB zu xy gehoft. Mehr wollte ich damit nicht sagen. -
@helmex sagte: Ich habe auf eine Konvertierung von RGB zu xy gehoft.
Das kann das NPM-Modul hue-color-converter. Das kann man in die Javascript-Instanz einbinden. Blockly wird da schwierig.
-
@paul53 Ich habe versucht den Adapter zu installieren.
Adapter\Installieren aus eigener URL\Benutzerdefiniert habe ich den Adapter installiert.
Leider mit folgenden Fehler abgebrochen: ERROR: Process exited with code 25@helmex sagte: Ich habe versucht den Adapter zu installieren.
Welchen Adapter? Ein NPM-Modul ist kein Adapter!
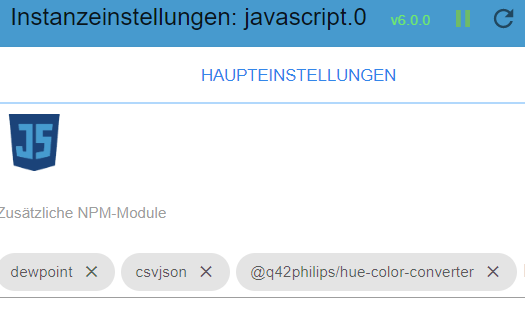
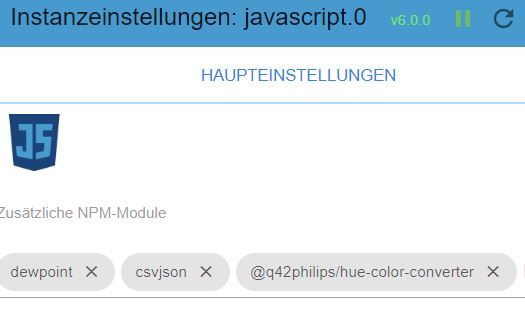
Das NPM-Modul installiert man in der Konfiguration der Javascript-Instanz durch Eintragen unter "Zusätzliche NPM-Module".
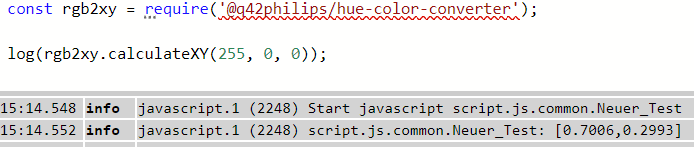
Dann in Javascript:

-
@paul53 Ich habe versucht den Adapter zu installieren.
Adapter\Installieren aus eigener URL\Benutzerdefiniert habe ich den Adapter installiert.
Leider mit folgenden Fehler abgebrochen: ERROR: Process exited with code 25 -
@helmex sagte in xy Farbe setzen:
Ich habe von einem Adapter "hue-extended" gelesen. Könnte der nicht helfen?
Nur wenn Du auch eine HUE Bridge hast, was aber sehr unwahrscheinlich ist.
Wie steuerst Du eigentlich deinen Stripe bisher an ? per APP? weil eine Fernbedienung hast Du ja nicht.
-
@helmex sagte in xy Farbe setzen:
ERROR: Process exited with code 25
glaub jetzt haben wir den Salat :face_with_rolling_eyes:
-
@djmarc75 hue-extended bietet den Typ "deconz/conbee Stick" aber an.
Bisher hatte ich keine LEDs.@helmex sagte in xy Farbe setzen:
hue-extended bietet den Typ "deconz/conbee Stick" aber an.
Na klar, aber nur über eine HUE-Bridge, welche Zigbee "versteht" !
@helmex sagte in xy Farbe setzen:
Ich kann gerne den IoBroker mit Betriebssystem neu aufsetzten.
Warum ?
-
@helmex sagte in xy Farbe setzen:
ERROR: Process exited with code 25
glaub jetzt haben wir den Salat :face_with_rolling_eyes:
-
@helmex sagte in xy Farbe setzen:
Deshalb...
Wird sich zeigen ob da zukünftige Probleme auftreten... das mit dem Salat war eine Vermutung wegen Error25 - aber eine Glaskugel hab ich nicht :stuck_out_tongue_winking_eye:
Du hast meine Frage noch nicht beantwortet WIE Du bisher den Stripe angesteuert hast.....
Gibts da ne APP ? -
@helmex sagte in xy Farbe setzen:
Deshalb...
Wird sich zeigen ob da zukünftige Probleme auftreten... das mit dem Salat war eine Vermutung wegen Error25 - aber eine Glaskugel hab ich nicht :stuck_out_tongue_winking_eye:
Du hast meine Frage noch nicht beantwortet WIE Du bisher den Stripe angesteuert hast.....
Gibts da ne APP ? -
@djmarc75 noch garnicht. Ich habe einen LED Strip RGBWW und den MiBoxer Controller sowie den Dimmerschalter von Ikea. Und den Pi mit dem Raspbee-Modul. Ein-Ausschalten funktioniert bereits...
@helmex sagte in xy Farbe setzen:
MiBoxer Controller sowie den Dimmerschalter von Ikea
kenn ich nicht.
Aber der Stripe sollte doch eigentlich autark und nicht ausschliesslich per iobroker schaltbar sein - die Frage ist WIE.
Wenn Du das (ich nehme an dass es da wohl irgendeine Anleitung gibt) mal in Betrieb nimmst kann man vll auch sehen wie sich die DPs hier in ioBroker verändern. -
Hallo. Ich habe hier einen MiBoxer Zigbee Led Controller.
Wie kann ich im Blockly die Farben xy setzen?@helmex sagte: Wie kann ich im Blockly die Farben xy setzen?
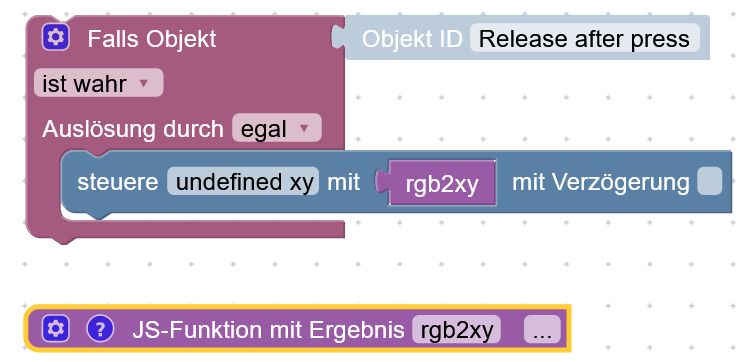
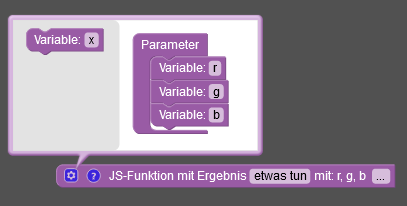
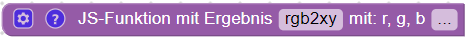
Erstelle eine JS-Funktion mit Ergebnis

mit folgendem Inhalt:
const convert = require('@q42philips/hue-color-converter'); return convert.calculateXY(r, g, b);nachdem @q42philips/hue-color-converter unter "Zusätzliche NPM-Module" in der Konfiguration des Javascript-Instanz eingetragen wurde.
-
@helmex sagte in xy Farbe setzen:
MiBoxer Controller sowie den Dimmerschalter von Ikea
kenn ich nicht.
Aber der Stripe sollte doch eigentlich autark und nicht ausschliesslich per iobroker schaltbar sein - die Frage ist WIE.
Wenn Du das (ich nehme an dass es da wohl irgendeine Anleitung gibt) mal in Betrieb nimmst kann man vll auch sehen wie sich die DPs hier in ioBroker verändern. -
@djmarc75 Der Stripe hat keinen eigenen Controller. Ich kann den Wert xy ändern zB [0.4,0.4] zu [0.1,0.4]. Damit verändere ich die Farben. Wenn ich nun den hue-color-converter zum laufen bringe würde, könne ich weiterkommen.
-
@helmex sagte: hue-color-converter zum laufen bringe würde
Einfach unter "Zusätzliche NPM-Module" in die Konfiguration des Javascript-Instanz eintragen.

-
@helmex sagte in xy Farbe setzen:
Vielen Dank !!!
Da musst Du Dich bei @paul53 bedanken - er hat abgeliefert !:stuck_out_tongue_winking_eye:
@djmarc75 sagte in xy Farbe setzen:
@helmex sagte in xy Farbe setzen:
Vielen Dank !!!
Da musst Du Dich bei @paul53 bedanken - er hat abgeliefert !:stuck_out_tongue_winking_eye:
Sorry zu spät ;-) . Hab es soeben erst in der Zusammenfassung von gestern gesehen. Falls es noch jemanden interessiert. So benutzen wir es im NSPanel lovelace UI wenn wir exakt die Problematik mit dem DeConz lösen wollen. Im DeConz funktioniert in der Tat nur der XY im Zusammenspiel mit Farben korrekt...
function rgb_to_cie(red, green, blue) { //Apply a gamma correction to the RGB values, which makes the color more vivid and more the like the color displayed on the screen of your device var vred = (red > 0.04045) ? Math.pow((red + 0.055) / (1.0 + 0.055), 2.4) : (red / 12.92); var vgreen = (green > 0.04045) ? Math.pow((green + 0.055) / (1.0 + 0.055), 2.4) : (green / 12.92); var vblue = (blue > 0.04045) ? Math.pow((blue + 0.055) / (1.0 + 0.055), 2.4) : (blue / 12.92); //RGB values to XYZ using the Wide RGB D65 conversion formula var X = vred * 0.664511 + vgreen * 0.154324 + vblue * 0.162028; var Y = vred * 0.283881 + vgreen * 0.668433 + vblue * 0.047685; var Z = vred * 0.000088 + vgreen * 0.072310 + vblue * 0.986039; //Calculate the xy values from the XYZ values var ciex = (X / (X + Y + Z)).toFixed(4); var ciey = (Y / (X + Y + Z)).toFixed(4); var cie = "[" + ciex + "," + ciey + "]" return cie; }im return "cie" ist euer XY enthalten. Also nur für den Fall, dass das jemand ohne "Zusätzliche NPM-Module" realisieren möchte.
-
@djmarc75 sagte in xy Farbe setzen:
@helmex sagte in xy Farbe setzen:
Vielen Dank !!!
Da musst Du Dich bei @paul53 bedanken - er hat abgeliefert !:stuck_out_tongue_winking_eye:
Sorry zu spät ;-) . Hab es soeben erst in der Zusammenfassung von gestern gesehen. Falls es noch jemanden interessiert. So benutzen wir es im NSPanel lovelace UI wenn wir exakt die Problematik mit dem DeConz lösen wollen. Im DeConz funktioniert in der Tat nur der XY im Zusammenspiel mit Farben korrekt...
function rgb_to_cie(red, green, blue) { //Apply a gamma correction to the RGB values, which makes the color more vivid and more the like the color displayed on the screen of your device var vred = (red > 0.04045) ? Math.pow((red + 0.055) / (1.0 + 0.055), 2.4) : (red / 12.92); var vgreen = (green > 0.04045) ? Math.pow((green + 0.055) / (1.0 + 0.055), 2.4) : (green / 12.92); var vblue = (blue > 0.04045) ? Math.pow((blue + 0.055) / (1.0 + 0.055), 2.4) : (blue / 12.92); //RGB values to XYZ using the Wide RGB D65 conversion formula var X = vred * 0.664511 + vgreen * 0.154324 + vblue * 0.162028; var Y = vred * 0.283881 + vgreen * 0.668433 + vblue * 0.047685; var Z = vred * 0.000088 + vgreen * 0.072310 + vblue * 0.986039; //Calculate the xy values from the XYZ values var ciex = (X / (X + Y + Z)).toFixed(4); var ciey = (Y / (X + Y + Z)).toFixed(4); var cie = "[" + ciex + "," + ciey + "]" return cie; }im return "cie" ist euer XY enthalten. Also nur für den Fall, dass das jemand ohne "Zusätzliche NPM-Module" realisieren möchte.