NEWS
xy Farbe setzen
-
@helmex sagte in xy Farbe setzen:
Deshalb...
Wird sich zeigen ob da zukünftige Probleme auftreten... das mit dem Salat war eine Vermutung wegen Error25 - aber eine Glaskugel hab ich nicht :stuck_out_tongue_winking_eye:
Du hast meine Frage noch nicht beantwortet WIE Du bisher den Stripe angesteuert hast.....
Gibts da ne APP ? -
@helmex sagte in xy Farbe setzen:
Deshalb...
Wird sich zeigen ob da zukünftige Probleme auftreten... das mit dem Salat war eine Vermutung wegen Error25 - aber eine Glaskugel hab ich nicht :stuck_out_tongue_winking_eye:
Du hast meine Frage noch nicht beantwortet WIE Du bisher den Stripe angesteuert hast.....
Gibts da ne APP ? -
@djmarc75 noch garnicht. Ich habe einen LED Strip RGBWW und den MiBoxer Controller sowie den Dimmerschalter von Ikea. Und den Pi mit dem Raspbee-Modul. Ein-Ausschalten funktioniert bereits...
@helmex sagte in xy Farbe setzen:
MiBoxer Controller sowie den Dimmerschalter von Ikea
kenn ich nicht.
Aber der Stripe sollte doch eigentlich autark und nicht ausschliesslich per iobroker schaltbar sein - die Frage ist WIE.
Wenn Du das (ich nehme an dass es da wohl irgendeine Anleitung gibt) mal in Betrieb nimmst kann man vll auch sehen wie sich die DPs hier in ioBroker verändern. -
Hallo. Ich habe hier einen MiBoxer Zigbee Led Controller.
Wie kann ich im Blockly die Farben xy setzen?@helmex sagte: Wie kann ich im Blockly die Farben xy setzen?
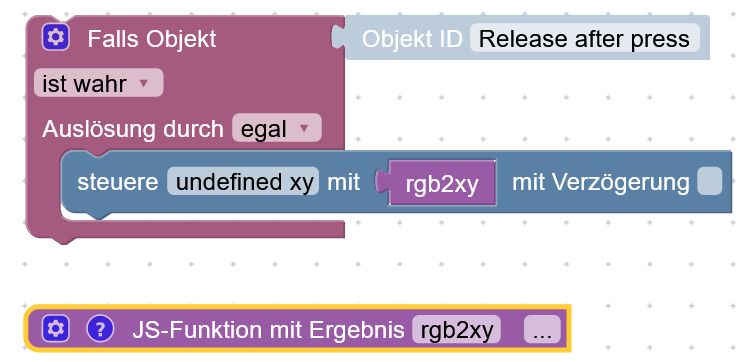
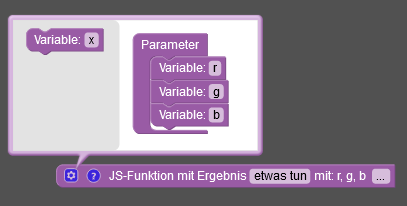
Erstelle eine JS-Funktion mit Ergebnis

mit folgendem Inhalt:
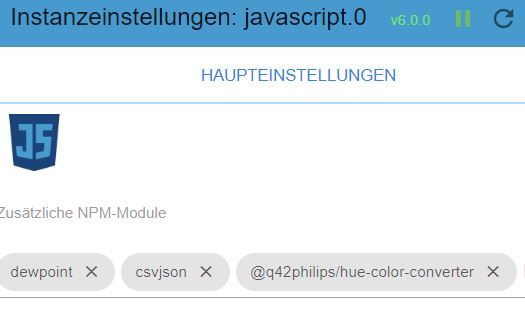
const convert = require('@q42philips/hue-color-converter'); return convert.calculateXY(r, g, b);nachdem @q42philips/hue-color-converter unter "Zusätzliche NPM-Module" in der Konfiguration des Javascript-Instanz eingetragen wurde.
-
@helmex sagte in xy Farbe setzen:
MiBoxer Controller sowie den Dimmerschalter von Ikea
kenn ich nicht.
Aber der Stripe sollte doch eigentlich autark und nicht ausschliesslich per iobroker schaltbar sein - die Frage ist WIE.
Wenn Du das (ich nehme an dass es da wohl irgendeine Anleitung gibt) mal in Betrieb nimmst kann man vll auch sehen wie sich die DPs hier in ioBroker verändern. -
@djmarc75 Der Stripe hat keinen eigenen Controller. Ich kann den Wert xy ändern zB [0.4,0.4] zu [0.1,0.4]. Damit verändere ich die Farben. Wenn ich nun den hue-color-converter zum laufen bringe würde, könne ich weiterkommen.
-
@helmex sagte: hue-color-converter zum laufen bringe würde
Einfach unter "Zusätzliche NPM-Module" in die Konfiguration des Javascript-Instanz eintragen.

-
@helmex sagte in xy Farbe setzen:
Vielen Dank !!!
Da musst Du Dich bei @paul53 bedanken - er hat abgeliefert !:stuck_out_tongue_winking_eye:
@djmarc75 sagte in xy Farbe setzen:
@helmex sagte in xy Farbe setzen:
Vielen Dank !!!
Da musst Du Dich bei @paul53 bedanken - er hat abgeliefert !:stuck_out_tongue_winking_eye:
Sorry zu spät ;-) . Hab es soeben erst in der Zusammenfassung von gestern gesehen. Falls es noch jemanden interessiert. So benutzen wir es im NSPanel lovelace UI wenn wir exakt die Problematik mit dem DeConz lösen wollen. Im DeConz funktioniert in der Tat nur der XY im Zusammenspiel mit Farben korrekt...
function rgb_to_cie(red, green, blue) { //Apply a gamma correction to the RGB values, which makes the color more vivid and more the like the color displayed on the screen of your device var vred = (red > 0.04045) ? Math.pow((red + 0.055) / (1.0 + 0.055), 2.4) : (red / 12.92); var vgreen = (green > 0.04045) ? Math.pow((green + 0.055) / (1.0 + 0.055), 2.4) : (green / 12.92); var vblue = (blue > 0.04045) ? Math.pow((blue + 0.055) / (1.0 + 0.055), 2.4) : (blue / 12.92); //RGB values to XYZ using the Wide RGB D65 conversion formula var X = vred * 0.664511 + vgreen * 0.154324 + vblue * 0.162028; var Y = vred * 0.283881 + vgreen * 0.668433 + vblue * 0.047685; var Z = vred * 0.000088 + vgreen * 0.072310 + vblue * 0.986039; //Calculate the xy values from the XYZ values var ciex = (X / (X + Y + Z)).toFixed(4); var ciey = (Y / (X + Y + Z)).toFixed(4); var cie = "[" + ciex + "," + ciey + "]" return cie; }im return "cie" ist euer XY enthalten. Also nur für den Fall, dass das jemand ohne "Zusätzliche NPM-Module" realisieren möchte.
-
@djmarc75 sagte in xy Farbe setzen:
@helmex sagte in xy Farbe setzen:
Vielen Dank !!!
Da musst Du Dich bei @paul53 bedanken - er hat abgeliefert !:stuck_out_tongue_winking_eye:
Sorry zu spät ;-) . Hab es soeben erst in der Zusammenfassung von gestern gesehen. Falls es noch jemanden interessiert. So benutzen wir es im NSPanel lovelace UI wenn wir exakt die Problematik mit dem DeConz lösen wollen. Im DeConz funktioniert in der Tat nur der XY im Zusammenspiel mit Farben korrekt...
function rgb_to_cie(red, green, blue) { //Apply a gamma correction to the RGB values, which makes the color more vivid and more the like the color displayed on the screen of your device var vred = (red > 0.04045) ? Math.pow((red + 0.055) / (1.0 + 0.055), 2.4) : (red / 12.92); var vgreen = (green > 0.04045) ? Math.pow((green + 0.055) / (1.0 + 0.055), 2.4) : (green / 12.92); var vblue = (blue > 0.04045) ? Math.pow((blue + 0.055) / (1.0 + 0.055), 2.4) : (blue / 12.92); //RGB values to XYZ using the Wide RGB D65 conversion formula var X = vred * 0.664511 + vgreen * 0.154324 + vblue * 0.162028; var Y = vred * 0.283881 + vgreen * 0.668433 + vblue * 0.047685; var Z = vred * 0.000088 + vgreen * 0.072310 + vblue * 0.986039; //Calculate the xy values from the XYZ values var ciex = (X / (X + Y + Z)).toFixed(4); var ciey = (Y / (X + Y + Z)).toFixed(4); var cie = "[" + ciex + "," + ciey + "]" return cie; }im return "cie" ist euer XY enthalten. Also nur für den Fall, dass das jemand ohne "Zusätzliche NPM-Module" realisieren möchte.
-
In welchem Format werden die Werte übergeben? Ich hätte 0-254 vermutet, daß klappt aber nicht. Wie kann ich mit debug Output die Rückgabe der Funktion zur Kontrolle ausgeben?
@helmex sagte: In welchem Format werden die Werte übergeben?
An das NPM-Modul 0-255.
EDIT: Etwas abgewandelte Funktion aus dem NPM-Modul:
function rgb2xy(r, g, b) { // Anfang in Blockly r = r / 255; g = g / 255; b = b / 255; r = r > 0.04045 ? Math.pow(((r + 0.055) / 1.055), 2.4000000953674316) : r / 12.92; g = g > 0.04045 ? Math.pow(((g + 0.055) / 1.055), 2.4000000953674316) : g / 12.92; b = b > 0.04045 ? Math.pow(((b + 0.055) / 1.055), 2.4000000953674316) : b / 12.92; let x = r * 0.664511 + g * 0.154324 + b * 0.162028; let y = r * 0.283881 + g * 0.668433 + b * 0.047685; let z = r * 8.8E-5 + g * 0.07231 + b * 0.986039; let xy = [0, 0]; if(x + y + z > 0) xy = [Math.round(1000 * x / (x + y + z)) / 1000, Math.round(1000 * y / (x + y + z)) / 1000]; return xy; // Ende in Blockly } -
@helmex sagte: In welchem Format werden die Werte übergeben?
An das NPM-Modul 0-255.
EDIT: Etwas abgewandelte Funktion aus dem NPM-Modul:
function rgb2xy(r, g, b) { // Anfang in Blockly r = r / 255; g = g / 255; b = b / 255; r = r > 0.04045 ? Math.pow(((r + 0.055) / 1.055), 2.4000000953674316) : r / 12.92; g = g > 0.04045 ? Math.pow(((g + 0.055) / 1.055), 2.4000000953674316) : g / 12.92; b = b > 0.04045 ? Math.pow(((b + 0.055) / 1.055), 2.4000000953674316) : b / 12.92; let x = r * 0.664511 + g * 0.154324 + b * 0.162028; let y = r * 0.283881 + g * 0.668433 + b * 0.047685; let z = r * 8.8E-5 + g * 0.07231 + b * 0.986039; let xy = [0, 0]; if(x + y + z > 0) xy = [Math.round(1000 * x / (x + y + z)) / 1000, Math.round(1000 * y / (x + y + z)) / 1000]; return xy; // Ende in Blockly } -
@paul53 Die Ausgabe zur Kontrolle mit debug output habe ich inbekommen.
Zu meinem Verständnis: xy ist ein Farbwert unabhängig von der Helligkeit. Die Funktion errechnet aus dem Verhältnis der RGB-Farben den xy-Wert. Richtig?