NEWS
Hilfe für Schleife
-
Hallo Nobody und Pix
Danke für eure Hilfe wieder was dazugelernt.
Hallo Pix indeinem Script am Ende steht
var x = "/weatherunderground.[0-9].forecast.[0-9]h.qpf";
Verstehe ich nicht ganz
Muss es hinter weatherunderground nicht nur .0 heissen und hinter forecast 0-24
Gruß Stephan
-
Hallo Stephan,
schön, dass du es ansprichst. Die Variable x wird mit einem https://wiki.selfhtml.org/wiki/JavaScript/Objekte/RegExp gefüllt. Dieser erlaubt innerhalb seiner Regeln mehrere ID als Auslöser.
In diesem Fall werden alle Datenpunkte mit on() überwacht, die eine Instanz von weatherunderground haben (Instanz 0 -unendlich, da jede Zahl möglich), danach im channel "forecast" und danach bei jeder Stunde (da wieder jede Zahl möglich) stehen. Sie enden auf ".qpf".
Im Klartext heisst das: Wenn irgendeiner der Datenpunkte "Regenmenge" innerhalb des Kanals "Vorschau" und egal zu welcher Stunde sich ändert, wird die bleibende Zeit berechnet.
Ist hier ein wenig mit Kanonen auf Spatzen geschossen, aber ist ein gutes Beispiel. Die Vorhersage kann sich ja über Stunden ändern: Eben wurde noch ab in 12 bis 24 Stunden Regen angezeit, jetzt sagt mir die Vorschau, dass es nur noch in 3 Stunden für eine Stunde regnen soll.
Zudem hat diese Art der Subscription ( on() ) den Vorteil, dass man keine Zeitsteuerung mehr braucht. Es passt sich dem Abfrageintervall des weatherunderground-Adapters an. Nur wenn der neue Daten hat (also nach Aktualisierung), wird auch das Skript aktiv.
Gruß
Pix
-
@pix:In diesem Fall werden alle Datenpunkte mit on() überwacht, die eine Instanz von weatherunderground haben (Instanz 0 -unendlich, da jede Zahl möglich), danach im channel "forecast" und danach bei jeder Stunde (da wieder jede Zahl möglich) stehen. Sie enden auf ".qpf".
Im Klartext heisst das: Wenn irgendeiner der Datenpunkte "Regenmenge" innerhalb des Kanals "Vorschau" und egal zu welcher Stunde sich ändert, wird die bleibende Zeit berechnet. `
Hallo pix,
wenn du auch Zahlen mit mehreren Ziffern haben möchtest solltest du [0..9]+ verwenden. Ansonsten ist nur eine Ziffer erlaubt.
Gruß
Markus
-
Völlig korrekt, habe es https://regex101.com. Danke für den Hinweis. Wird oben geändert.
Pix
-
wenn ich parseInt(i) schreibe bekomme ich einen Eintrag unter Objecte ` Ist das eine Frage?
setState(idRegen, parseInt(i,10));bedeutet, Wert i im Dezimalsystem (,10) zu einem Typ Zahl gewandelt (parseInt) in das Objekt idRegen schreiben (setState).
Ob parseInt hier wirklich nötig ist, sei dahingestellt.
Gruß
Pix
-
Hallo Pix,
das Skript funktioniert wunderbar, allein: es wird nicht ausgeführt.
Es gibt imho ein Problem mit dem Regex Teil. Da passiert bei mir nichts. Ich habs mal bei Regex101.com eingefügt und da wird mir auch ein Fehler angezeigt. Leider bin ich aber in JS noch viel zu unerfahren um zu verstehen, was genau das Problem ist:
Markiert wird das führende Slash in rot und als Fehler kommt:
Pattern error
/ An unescaped delimiter must be escaped with a backslash ()
Aktuell behelfe ich mir mit einem Schedule, der die Funktion ausführt; aber deine angedachte Lösung ist natürlich viel viel eleganter.
-
Hallo,
habe das Skript mal korrigiert. So läuft es.
/* Wunderground Regen Abfrage des Wunderground Adapters im Bereich Vorhersage, wann der nächste Regen erwartet wird. http://forum.iobroker.net/viewtopic.php?f=21&t=3447#p31858 01.08.2016 erstellt von Pix unter Nutzung des obigen Skriptes 28.06.2017 Korrekturen */ var vorstd = 36; // vorschau in Stunden (weatherundergroudn bietet neuerdings 36h Vorschau) var idRegen = 'javascript.1.Wunderground.Regenvorschau'; createState(idRegen, { name: 'Regenvorschau', dec: 'Wieviele Stunden bis zum nächsten Regen', type: 'number', min: 0, max: 24, unit: 'Stunden' }); function berechneZeit() { //log('Berechne Dauer bis zum nächsten Regen in Stunden'); var i = 0; var data; for (i=0 ; i <vorstd; i++)/{/if/(getstate("weatherunderground.0.forecast."/+/i/"h.qpf").val="">0) { data = getState("weatherunderground.0.forecast." + i + "h.qpf").val; break; } } if (i < vorstd && data) { // jetzt 36 Stunden log("Regen in " + i + " Stunden (" + data + " mm)"); setState(idRegen, parseInt(i,10)); } else setState(idRegen, null); } var x = "/weatherunderground\.[0-9]\.forecast\.[0-9]+h\.qpf"; on({ id: x, change: 'any' }, berechneZeit);</vorstd;>EDIT: 28.6.2017 1715Uhr Code korrigiert
Gruß
Pix
EDIT 04.08.2019 es zählt dieser Post https://forum.iobroker.net/post/48353
-
Danke auch hier!
Also war es das "any" statt "not equal" im on Bereich?
Wieso wurde es denn vorher nicht ausgeführt? Die Wahrscheinlichkeit, dass über die Stunden immer der exakt gleiche Regen angesagt wird ist doch quasi null?
Allein schon durch die Verschiebung der Stunden immer "näher ans jetzt" hätte doch ausgelöst werden müssen, oder? Sprich wenn erst für "in 3 Stunden 2ml Regen" angesagt war und alles bleibt gleich, dann ist es eben eine Stunde später "in 2 Stunden 2ml Regen". Sprich ich hätte doch eine "not equal" Änderung sehen müssen, die das Skript dann triggert?
D.h. in meinem Verständnis müsste doch "not equal" quasi immer auch auf "any" rauslaufen faktisch, oder (in diesem Skript, nicht generell)? Wieso funktionierte das nicht?
Gruß und Dank
der Lernbegierige
Nachtrag:
imho müsste es, wenn du die Variable "vorStd" aufnimmst, jetzt dann auch im Skript <37 heißen (oder<vorstd) 36/und/der/regenstate/bei/max/haben?</t=""></vorstd)>
-
Hallo,
ich tippe das hier alles einhändig und einäugig während die andere Hand / das andere Auge eine Neunmonatige beaufsichtigt, die gern die Wohnung umdekoriert (inkl. HM-Geräte :shock: :o ). Daher kann ich nicht tiefer einsteigen.
'Works for me' reicht mir in diesem Fall.
Pix
-
on({ id: x, change: 'any' }, berechneZeit());Ich fürchte, in diesem Fall hat ein Tippfehler dafür gesorgt, dass es zu funktionieren scheint. Tut es das denn weiterhin?
Die zwei Klammern hinter <u>berechneZeit</u> sorgen in diesem Fall dafür, dass die Funktion sofort aufgerufen wird. Der (nicht vorhandene) Rückgabewert wird von <u>on</u> anschließend als Funktion verstanden, die bei einem Trigger aufgerufen werden soll - hier wirds knallen, bzw. der Trigger wird so nicht funktionieren.
Korrekt wäre
on({ id: x, change: 'any' }, berechneZeit); -
Hallo zusammen,
bei mir wird das Script von PIX nur ausgeführt, wenn ich in der Zeile mit der RegExp die Anführungsstriche weglasse:
var x = /weatherunderground\.[0-9]\.forecast\.[0-9]+h\.qpf;Keine Ahnung warum das so ist…
wenn ich den Pfad zum Datenpunkt mit Anführungszeichen ohne RegExp ins Script einfüge
weatherunderground.0.forecast.30h.qpfund dann den Datenpunkt qpf in der Stunde 30 verändere funktioniert es :?
Gruß
Brufi
-
Auch wenn es schon älter ist: Habe mal angepasst, das alte Skript lief nicht mehr, weil die Struktur des weatherground-Adapters sich geändert hat.
Das Skript geht alle ForecastHourly-Datenpuntke des Adapters durch und sucht nach dem ersten Eintrag mit erwarteter Regenmenge über 0mm. Dann gibt es die Stunde und die zugehörige Wahrscheinlichkeit in einen Datenpunkt aus.
Passt ab Weatherunderground-Adapter Version 3.0.11
Gruß
PixEDIT: Neueste Version hier: https://forum.iobroker.net/post/48353
-
Auch wenn es schon älter ist: Habe mal angepasst, das alte Skript lief nicht mehr, weil die Struktur des weatherground-Adapters sich geändert hat.
Das Skript geht alle ForecastHourly-Datenpuntke des Adapters durch und sucht nach dem ersten Eintrag mit erwarteter Regenmenge über 0mm. Dann gibt es die Stunde und die zugehörige Wahrscheinlichkeit in einen Datenpunkt aus.
Passt ab Weatherunderground-Adapter Version 3.0.11
Gruß
PixEDIT: Neueste Version hier: https://forum.iobroker.net/post/48353
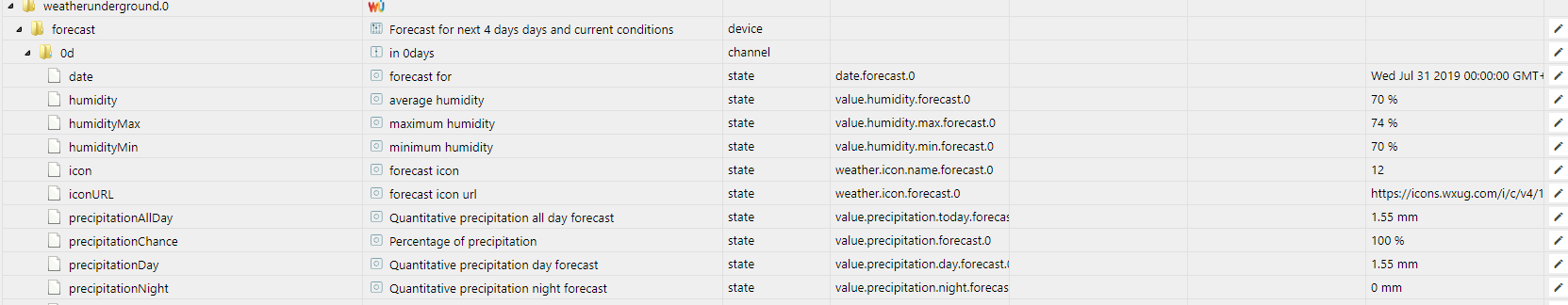
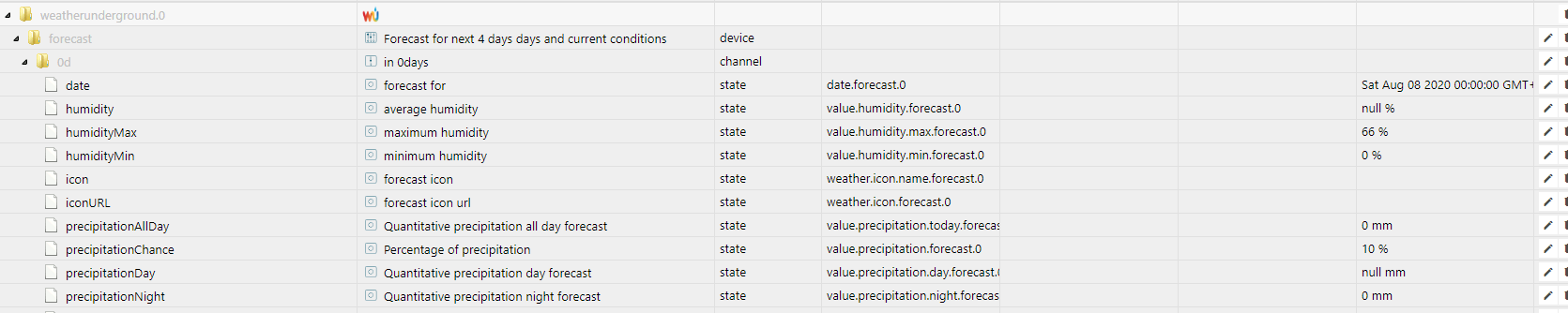
@pix Nachdem sich ja wieder einiges am Adapter geändert passt das Script nicht mehr.

im Adapter


-
@pix sagte in Hilfe für Schleife:
Habs geändert:
neuer Code für Wunderground 3.1.1Hallo Pix!
Mir ist gerade aufgefallen, dass das Script seit 4.8. 21:50 Uhr nicht mehr aktuakisiert.
Beim DP
javascript.0.Wunderground.Regenvorschausteht noch immer der Wert vom 4.8.

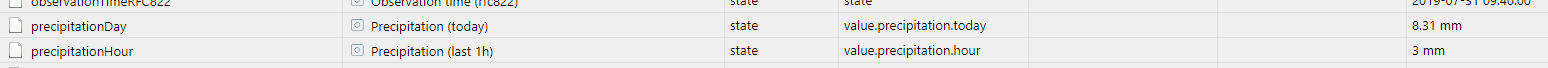
Unter
weathunderground.0wird jedoch der aktuelle Wert angezeigt.

Weatherunderground läuft in 3.2.1
Hast du eine Idee?


