NEWS
VIS Binding Widget "basic Image"
-
Im basic Image 8 funktioniert es garnicht wenn ich den DP auswähle.
Im normalen basic Image habe ich ein Bild wenn ich den Inhalt des DP´s einfüge.
oben basic Image 8
unten basic Image
bei identischer Quelle@happyuser20 Habe auch gerade erst entdeckt, wie das "Basic Image 8" funktioniert.
Im DP erwartet es numerische Werte. Für jeden dieser Werte kann man dann einen URL hart verdrahtet hinterlegen.
Also eher unbrauchbar.
Du kannst Dir bei einer Änderung des Token den neuen URL zusammenbauen und das unter der damit generierten Adresse zu findende Bild unter einem immer gleichen Namen im Dateisystem ablegen. Das sollte dann mit "Basic Image" funktionieren. -
@happyuser20 Habe auch gerade erst entdeckt, wie das "Basic Image 8" funktioniert.
Im DP erwartet es numerische Werte. Für jeden dieser Werte kann man dann einen URL hart verdrahtet hinterlegen.
Also eher unbrauchbar.
Du kannst Dir bei einer Änderung des Token den neuen URL zusammenbauen und das unter der damit generierten Adresse zu findende Bild unter einem immer gleichen Namen im Dateisystem ablegen. Das sollte dann mit "Basic Image" funktionieren.@codierknecht Dumme Frage Meinerseits. Wie kann ich das realisieren, das hinter dem Link befindliche Bild abzuspeichern?:thinking_face:
-
Hallo zusammen
Ich möchte das Kamerabild von meiner Türklingel in meine VIS einbinden.
Ich bekomme einen Datenpunkt mit einem Link und einem Token der sich alle 5min ändert.
Mit hilfe eines Blockly füge ich den Link und den aktuellen Token zusammen und schreibe das in einen Datenpunkt.Wenn ich diesen Link in das "basic Image" Widget in der VIS einbinde sehe ich das letzte bild der Türkamera.
Ändert sich der Token funktioniert das logischerweise nicht mehr.
Der Link wird zwar mit neuem Token neu angelegt.

Alles nach dem "=" ändert sich alle 5min
Wie kann ich das Widget dazu bewegen den neuen Link zu nehmen? Mit Binding, geschweiften Klammern, funktioniert das leider nicht.
Gibt es da noch eine andere Möglichkeit?Gruß
HappyUser20du könntest ein standard html widget nehmen und darin einen dp mit binding
in deinem blockly schreibst du dann einen html code (für die anzeige eines bildes) mit deinen parametern in den dp und der wird dann angezeigt
code beispiel:
<img src="https://forum.iobroker.net/assets/uploads/system/site-logo.png?v=gqnpiq7ce6k" alt="bild" width="100" height="100"> -
du könntest ein standard html widget nehmen und darin einen dp mit binding
in deinem blockly schreibst du dann einen html code (für die anzeige eines bildes) mit deinen parametern in den dp und der wird dann angezeigt
code beispiel:
<img src="https://forum.iobroker.net/assets/uploads/system/site-logo.png?v=gqnpiq7ce6k" alt="bild" width="100" height="100">@liv-in-sky said in VIS Binding Widget "basic Image":
<img src="
Im normalen HTML wird das Bild angezeigt.
mach ich die geschweiften Klammern für das binding in den html Code.
Steht in der VISU "undefined"{<img src="http://192.168.1.111:xxxx/api/camera_proxy/camera.front_door_camera?token=7aa7222e830b1c5be2e30080a583d4885fc037162cbb2dc4dddda4d9bd6be914" alt="bild" width="100" height="100">} -
@liv-in-sky said in VIS Binding Widget "basic Image":
<img src="
Im normalen HTML wird das Bild angezeigt.
mach ich die geschweiften Klammern für das binding in den html Code.
Steht in der VISU "undefined"{<img src="http://192.168.1.111:xxxx/api/camera_proxy/camera.front_door_camera?token=7aa7222e830b1c5be2e30080a583d4885fc037162cbb2dc4dddda4d9bd6be914" alt="bild" width="100" height="100">}@happyuser20 musst du dich für die Abfrage des Bilds mit Username und Passwort einloggen?
-
@liv-in-sky said in VIS Binding Widget "basic Image":
<img src="
Im normalen HTML wird das Bild angezeigt.
mach ich die geschweiften Klammern für das binding in den html Code.
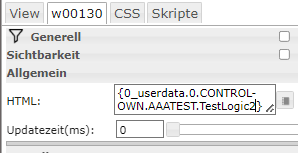
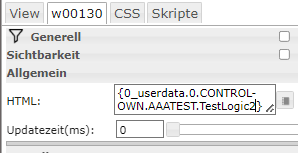
Steht in der VISU "undefined"{<img src="http://192.168.1.111:xxxx/api/camera_proxy/camera.front_door_camera?token=7aa7222e830b1c5be2e30080a583d4885fc037162cbb2dc4dddda4d9bd6be914" alt="bild" width="100" height="100">}im widget unter html steht nur der dp in geschweiften klammern

den ganzen inhalt des dp machst du in deinem blocky und immer wenn der dp aktualisiert wird, wird das in den dp geschrieben
<img src="http://192.168.1.111:xxxx/api/camera_proxy/camera.front_door_camera?token=7aa7222e830b1c5be2e30080a583d4885fc037162cbb2dc4dddda4d9bd6be914" alt="bild" width="100" height="100">das hier erzeugst du als text mit deinen variablen und schreibst du in den dp - hier gehört keine geschweifte klammer hin !
-
@liv-in-sky said in VIS Binding Widget "basic Image":
<img src="
Im normalen HTML wird das Bild angezeigt.
mach ich die geschweiften Klammern für das binding in den html Code.
Steht in der VISU "undefined"{<img src="http://192.168.1.111:xxxx/api/camera_proxy/camera.front_door_camera?token=7aa7222e830b1c5be2e30080a583d4885fc037162cbb2dc4dddda4d9bd6be914" alt="bild" width="100" height="100">}ungefähr so:

evtl solltest du statt dem anführungszeichen ein einfaches anführungszeichen im text nutzen
also so - musst du testen

-
@happyuser20 musst du dich für die Abfrage des Bilds mit Username und Passwort einloggen?
@homoran Muss mich nicht einloggen, dafür ist der Token. Der Link kommt vom Hass Adapter.
-
Hallo zusammen
Ich möchte das Kamerabild von meiner Türklingel in meine VIS einbinden.
Ich bekomme einen Datenpunkt mit einem Link und einem Token der sich alle 5min ändert.
Mit hilfe eines Blockly füge ich den Link und den aktuellen Token zusammen und schreibe das in einen Datenpunkt.Wenn ich diesen Link in das "basic Image" Widget in der VIS einbinde sehe ich das letzte bild der Türkamera.
Ändert sich der Token funktioniert das logischerweise nicht mehr.
Der Link wird zwar mit neuem Token neu angelegt.

Alles nach dem "=" ändert sich alle 5min
Wie kann ich das Widget dazu bewegen den neuen Link zu nehmen? Mit Binding, geschweiften Klammern, funktioniert das leider nicht.
Gibt es da noch eine andere Möglichkeit?Gruß
HappyUser20@happyuser20
wäre es nicht einfacher im blockly anstatt nur des tokens gleich die komplette url zusammenzubauen.
und dann diesen datenpunkt per binding in das url feld des image widgets einzutragen. -
im widget unter html steht nur der dp in geschweiften klammern

den ganzen inhalt des dp machst du in deinem blocky und immer wenn der dp aktualisiert wird, wird das in den dp geschrieben
<img src="http://192.168.1.111:xxxx/api/camera_proxy/camera.front_door_camera?token=7aa7222e830b1c5be2e30080a583d4885fc037162cbb2dc4dddda4d9bd6be914" alt="bild" width="100" height="100">das hier erzeugst du als text mit deinen variablen und schreibst du in den dp - hier gehört keine geschweifte klammer hin !
@liv-in-sky So klappt es jetzt, auch mit "
Danke



