NEWS
VIS Binding Widget "basic Image"
-
@happyuser20 Wie arbeitet Dein Blockly? Mit 'nem Trigger oder zeitgesteuert?
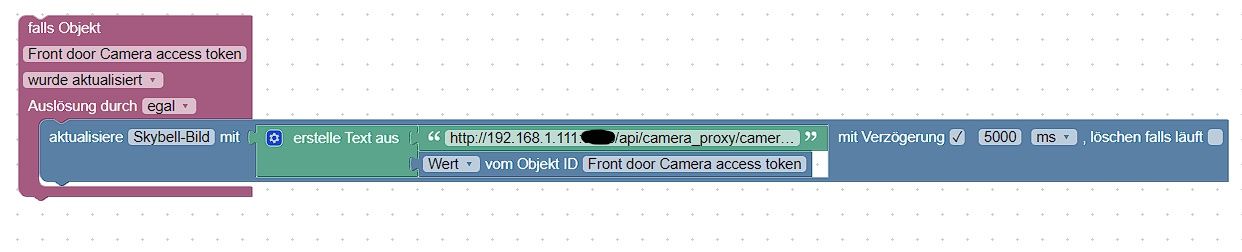
EDIT: Bei einem Basic Image 8 kannst Du als Quelle einen Datenpunkt nehmen. Wenn der jetzt bei einer Änderung des Token-DP automatisch aktualisiert wird, sollte das auch funktionieren.@codierknecht Mein Blockly-Trigger ist die aktualisierung des Tokens in einem anderen DP.

<xml xmlns="https://developers.google.com/blockly/xml"> <block type="on" id="$*]fGj}u(Fp@6*aAqO2%" x="113" y="288"> <field name="OID">hass.0.entities.camera.front_door_camera.access_token</field> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="update" id="xEW?Z!hWI7s=w;lr)gTB"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="true"></mutation> <field name="OID">0_userdata.0.Skybell-Bild</field> <field name="WITH_DELAY">TRUE</field> <field name="DELAY_MS">5000</field> <field name="UNIT">ms</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="VALUE"> <block type="text_join" id=".gtFJ!GFq/;Ue^~Z8674"> <mutation items="2"></mutation> <value name="ADD0"> <block type="text" id="W%.=5J3_?s!wGK26)enf"> <field name="TEXT">http://192.168.1.111:8123/api/camera_proxy/camera.front_door_camera?token=</field> </block> </value> <value name="ADD1"> <block type="get_value" id="x{JLr5.+[2-4,[Af8YWY"> <field name="ATTR">val</field> <field name="OID">hass.0.entities.camera.front_door_camera.access_token</field> </block> </value> </block> </value> </block> </statement> </block> </xml> -
Im basic Image 8 funktioniert es garnicht wenn ich den DP auswähle.
Im normalen basic Image habe ich ein Bild wenn ich den Inhalt des DP´s einfüge.
oben basic Image 8
unten basic Image
bei identischer Quelle -
Im basic Image 8 funktioniert es garnicht wenn ich den DP auswähle.
Im normalen basic Image habe ich ein Bild wenn ich den Inhalt des DP´s einfüge.
oben basic Image 8
unten basic Image
bei identischer Quelle@happyuser20 Habe auch gerade erst entdeckt, wie das "Basic Image 8" funktioniert.
Im DP erwartet es numerische Werte. Für jeden dieser Werte kann man dann einen URL hart verdrahtet hinterlegen.
Also eher unbrauchbar.
Du kannst Dir bei einer Änderung des Token den neuen URL zusammenbauen und das unter der damit generierten Adresse zu findende Bild unter einem immer gleichen Namen im Dateisystem ablegen. Das sollte dann mit "Basic Image" funktionieren. -
@happyuser20 Habe auch gerade erst entdeckt, wie das "Basic Image 8" funktioniert.
Im DP erwartet es numerische Werte. Für jeden dieser Werte kann man dann einen URL hart verdrahtet hinterlegen.
Also eher unbrauchbar.
Du kannst Dir bei einer Änderung des Token den neuen URL zusammenbauen und das unter der damit generierten Adresse zu findende Bild unter einem immer gleichen Namen im Dateisystem ablegen. Das sollte dann mit "Basic Image" funktionieren.@codierknecht Dumme Frage Meinerseits. Wie kann ich das realisieren, das hinter dem Link befindliche Bild abzuspeichern?:thinking_face:
-
Hallo zusammen
Ich möchte das Kamerabild von meiner Türklingel in meine VIS einbinden.
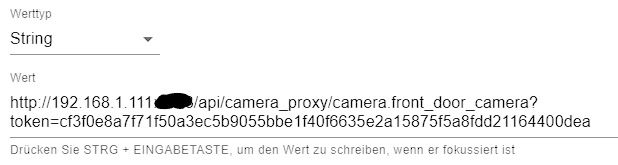
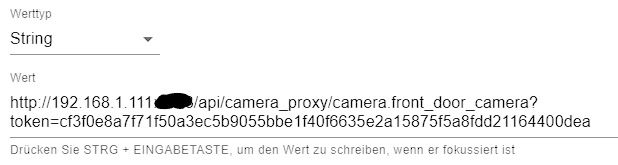
Ich bekomme einen Datenpunkt mit einem Link und einem Token der sich alle 5min ändert.
Mit hilfe eines Blockly füge ich den Link und den aktuellen Token zusammen und schreibe das in einen Datenpunkt.Wenn ich diesen Link in das "basic Image" Widget in der VIS einbinde sehe ich das letzte bild der Türkamera.
Ändert sich der Token funktioniert das logischerweise nicht mehr.
Der Link wird zwar mit neuem Token neu angelegt.

Alles nach dem "=" ändert sich alle 5min
Wie kann ich das Widget dazu bewegen den neuen Link zu nehmen? Mit Binding, geschweiften Klammern, funktioniert das leider nicht.
Gibt es da noch eine andere Möglichkeit?Gruß
HappyUser20du könntest ein standard html widget nehmen und darin einen dp mit binding
in deinem blockly schreibst du dann einen html code (für die anzeige eines bildes) mit deinen parametern in den dp und der wird dann angezeigt
code beispiel:
<img src="https://forum.iobroker.net/assets/uploads/system/site-logo.png?v=gqnpiq7ce6k" alt="bild" width="100" height="100"> -
du könntest ein standard html widget nehmen und darin einen dp mit binding
in deinem blockly schreibst du dann einen html code (für die anzeige eines bildes) mit deinen parametern in den dp und der wird dann angezeigt
code beispiel:
<img src="https://forum.iobroker.net/assets/uploads/system/site-logo.png?v=gqnpiq7ce6k" alt="bild" width="100" height="100">@liv-in-sky said in VIS Binding Widget "basic Image":
<img src="
Im normalen HTML wird das Bild angezeigt.
mach ich die geschweiften Klammern für das binding in den html Code.
Steht in der VISU "undefined"{<img src="http://192.168.1.111:xxxx/api/camera_proxy/camera.front_door_camera?token=7aa7222e830b1c5be2e30080a583d4885fc037162cbb2dc4dddda4d9bd6be914" alt="bild" width="100" height="100">} -
@liv-in-sky said in VIS Binding Widget "basic Image":
<img src="
Im normalen HTML wird das Bild angezeigt.
mach ich die geschweiften Klammern für das binding in den html Code.
Steht in der VISU "undefined"{<img src="http://192.168.1.111:xxxx/api/camera_proxy/camera.front_door_camera?token=7aa7222e830b1c5be2e30080a583d4885fc037162cbb2dc4dddda4d9bd6be914" alt="bild" width="100" height="100">}@happyuser20 musst du dich für die Abfrage des Bilds mit Username und Passwort einloggen?
-
@liv-in-sky said in VIS Binding Widget "basic Image":
<img src="
Im normalen HTML wird das Bild angezeigt.
mach ich die geschweiften Klammern für das binding in den html Code.
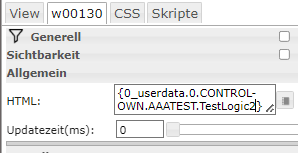
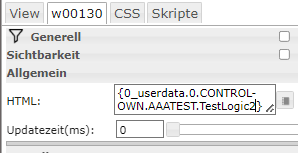
Steht in der VISU "undefined"{<img src="http://192.168.1.111:xxxx/api/camera_proxy/camera.front_door_camera?token=7aa7222e830b1c5be2e30080a583d4885fc037162cbb2dc4dddda4d9bd6be914" alt="bild" width="100" height="100">}im widget unter html steht nur der dp in geschweiften klammern

den ganzen inhalt des dp machst du in deinem blocky und immer wenn der dp aktualisiert wird, wird das in den dp geschrieben
<img src="http://192.168.1.111:xxxx/api/camera_proxy/camera.front_door_camera?token=7aa7222e830b1c5be2e30080a583d4885fc037162cbb2dc4dddda4d9bd6be914" alt="bild" width="100" height="100">das hier erzeugst du als text mit deinen variablen und schreibst du in den dp - hier gehört keine geschweifte klammer hin !
-
@liv-in-sky said in VIS Binding Widget "basic Image":
<img src="
Im normalen HTML wird das Bild angezeigt.
mach ich die geschweiften Klammern für das binding in den html Code.
Steht in der VISU "undefined"{<img src="http://192.168.1.111:xxxx/api/camera_proxy/camera.front_door_camera?token=7aa7222e830b1c5be2e30080a583d4885fc037162cbb2dc4dddda4d9bd6be914" alt="bild" width="100" height="100">}ungefähr so:

evtl solltest du statt dem anführungszeichen ein einfaches anführungszeichen im text nutzen
also so - musst du testen

-
@happyuser20 musst du dich für die Abfrage des Bilds mit Username und Passwort einloggen?
@homoran Muss mich nicht einloggen, dafür ist der Token. Der Link kommt vom Hass Adapter.
-
Hallo zusammen
Ich möchte das Kamerabild von meiner Türklingel in meine VIS einbinden.
Ich bekomme einen Datenpunkt mit einem Link und einem Token der sich alle 5min ändert.
Mit hilfe eines Blockly füge ich den Link und den aktuellen Token zusammen und schreibe das in einen Datenpunkt.Wenn ich diesen Link in das "basic Image" Widget in der VIS einbinde sehe ich das letzte bild der Türkamera.
Ändert sich der Token funktioniert das logischerweise nicht mehr.
Der Link wird zwar mit neuem Token neu angelegt.

Alles nach dem "=" ändert sich alle 5min
Wie kann ich das Widget dazu bewegen den neuen Link zu nehmen? Mit Binding, geschweiften Klammern, funktioniert das leider nicht.
Gibt es da noch eine andere Möglichkeit?Gruß
HappyUser20@happyuser20
wäre es nicht einfacher im blockly anstatt nur des tokens gleich die komplette url zusammenzubauen.
und dann diesen datenpunkt per binding in das url feld des image widgets einzutragen. -
im widget unter html steht nur der dp in geschweiften klammern

den ganzen inhalt des dp machst du in deinem blocky und immer wenn der dp aktualisiert wird, wird das in den dp geschrieben
<img src="http://192.168.1.111:xxxx/api/camera_proxy/camera.front_door_camera?token=7aa7222e830b1c5be2e30080a583d4885fc037162cbb2dc4dddda4d9bd6be914" alt="bild" width="100" height="100">das hier erzeugst du als text mit deinen variablen und schreibst du in den dp - hier gehört keine geschweifte klammer hin !
@liv-in-sky So klappt es jetzt, auch mit "
Danke



