NEWS
jarvis v3.0.0 - just another remarkable vis
-
@mcu dabei handelt es sich um einen öffentlichen iCal Kalender über die iCloud.
Bisher habe ich hier noch nie einen Login benötigt. -
@mcu Danke, habe das Problem lösen können. Ich hatte versucht den Link des Kalenders via Browser aufzurufen, dieses führte im Chrome ebenfalls zum Fehler mit den Redirects. Habe dann die Kalenderfreigabe beendet und anschließend erneut veröffentlicht. Jetzt geht es wieder.
VG
cr4y-z1 -
Hallo,
ich habe nun auch mal auf die V3 upgedatet. Läuft bisher ganz gut - nur bezahlen kann man irgendwie nicht. Schaue ich mir nochmal an.Ich suche noch nach einer Gruppe für die Jalousien, damit die auch alle herunterfahren kann.
Aktuell muss ich jede Rollade einzeln antippen, damit sie fährt.
Verbaut sind Shelly 2.5.Jemand eine Idee? Ich finde in der Gruppe auch nicht die Option "BlindLevelAction".
Danke!
-
Hallo,
ich habe nun auch mal auf die V3 upgedatet. Läuft bisher ganz gut - nur bezahlen kann man irgendwie nicht. Schaue ich mir nochmal an.Ich suche noch nach einer Gruppe für die Jalousien, damit die auch alle herunterfahren kann.
Aktuell muss ich jede Rollade einzeln antippen, damit sie fährt.
Verbaut sind Shelly 2.5.Jemand eine Idee? Ich finde in der Gruppe auch nicht die Option "BlindLevelAction".
Danke!
@skb
Dazu gibt es bereits einen Feature Request
https://github.com/Zefau/ioBroker.jarvis/issues/1416Solange es nicht umgesetzt wurde, es gibt als Zusatzprogramm eine Möglichkeit:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./shutterposition -
@flo-xxx
Man muss anscheinend bei den Breakpoints 1080 eintragen.
Doch nicht.
Welche Werte (Bildschirmgröße html) haben denn das Smartphone und das Tablet? -
Hallo,
derzeit hab ich bei small 413 und bei medium 1000 eingestellt...
So funktioniert es wie gewünscht für das default layout... ipad Ansicht ist ident mit dem NB (3 Spalten) und iphone Ansicht ist auf eine Spalte reduziert..mfg
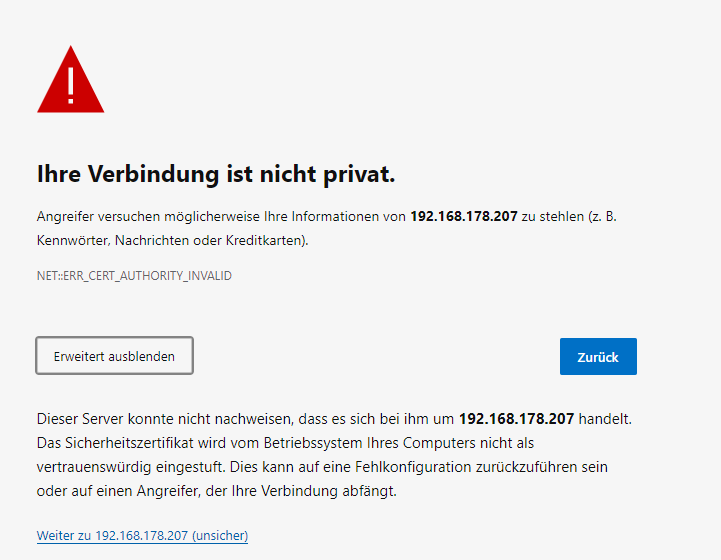
FloWas macht ihr bei nem iframe mit selfsign https cert? Bei mir wird nichts angezeigt bis ich es einmal manuell öffne und vertraue, gibts da einen workaround außer n echtes cert anzulegen?


-
Gibt es eigentlich auch eine Möglichkeit,
Werte umzurechnen bzw. die Einheit zu ändern?Ich habe Datenpunkte meiner PV-Anlage in Watt (aktuelle Leistung bzw. komplette Produktion am Tag).
Gerne würde ich hier, wenn es unter 1000 Watt sind, auch die 900 Watt darstellen - jedoch wenn es über 1000 Watt sind, diese dann in 1.x kW.
Danke :-)
-
Gibt es eigentlich auch eine Möglichkeit,
Werte umzurechnen bzw. die Einheit zu ändern?Ich habe Datenpunkte meiner PV-Anlage in Watt (aktuelle Leistung bzw. komplette Produktion am Tag).
Gerne würde ich hier, wenn es unter 1000 Watt sind, auch die 900 Watt darstellen - jedoch wenn es über 1000 Watt sind, diese dann in 1.x kW.
Danke :-)
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@skb https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/geraete-einstellungen/datenpunkt-eigenschaften/berechnungen-mit-statewert
Falls dies noch jemand sucht:
Einheit anhand DP-Wertt ändern:
{ ">1000": "kWh", "<1000": "Wh" }Berechnung des Wertes von W in kW, wenn über 1000 Watt. Datenpunkt Eigenschaften:
{ "value": "val => val > 1000 ? parseFloat(val/1000).toFixed(2) : val" } -
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@skb https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/geraete-einstellungen/datenpunkt-eigenschaften/berechnungen-mit-statewert
Falls dies noch jemand sucht:
Einheit anhand DP-Wertt ändern:
{ ">1000": "kWh", "<1000": "Wh" }Berechnung des Wertes von W in kW, wenn über 1000 Watt. Datenpunkt Eigenschaften:
{ "value": "val => val > 1000 ? parseFloat(val/1000).toFixed(2) : val" }@skb Wird aber Pro-Version benötigt oder?
-
@skb Wird aber Pro-Version benötigt oder?
@stephan-schleich said in jarvis v3.0.0 - just another remarkable vis:
@skb Wird aber Pro-Version benötigt oder?
Für (fast) alle Darstellungsänderungen wird die Pro Version benötigt. Und den Euro im Monat kann man verschmerzen :-)
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@skb https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/geraete-einstellungen/datenpunkt-eigenschaften/berechnungen-mit-statewert
Falls dies noch jemand sucht:
Einheit anhand DP-Wertt ändern:
{ ">1000": "kWh", "<1000": "Wh" }Berechnung des Wertes von W in kW, wenn über 1000 Watt. Datenpunkt Eigenschaften:
{ "value": "val => val > 1000 ? parseFloat(val/1000).toFixed(2) : val" } -
@skb Hab es in die Doku aufgenommen.
=1000ist bei Dir nicht definiert.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/geraet/datenpunkt-eigenschaft/einheit-groessenabhaengig -
@sigi234 Ja ich stelle das neue dann in die Doku. Danke für den Hinweis. Bedeutet nur, ich muss alle Scripte umschreiben.
Das wird ein langes Wochenende oder Jahresende.
Insbesondere beim CSSEffects hätte es da richtig oft geknallt.@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234 Ja ich stelle das neue dann in die Doku. Danke für den Hinweis. Bedeutet nur, ich muss alle Scripte umschreiben.
Das wird ein langes Wochenende oder Jahresende.
Insbesondere beim CSSEffects hätte es da richtig oft geknallt.Fehler nach DWD Update:
11:43:00.989 info javascript.0 (14884) Start javascript script.js.Jarvis.DateWeather
11:43:01.021 info javascript.0 (14884) script.js.Jarvis.DateWeather: registered 12 subscriptions and 1 schedule
11:43:05.035 info javascript.0 (14884) script.js.Jarvis.DateWeather: Warnung vorhanden
11:43:05.038 warn javascript.0 (14884) at htmlSet (script.js.Jarvis.DateWeather:339:39)
11:43:05.038 warn javascript.0 (14884) at Object.<anonymous> (script.js.Jarvis.DateWeather:43:9)
11:43:05.039 error javascript.0 (14884) at htmlSet (script.js.Jarvis.DateWeather:346:60)
11:43:05.039 error javascript.0 (14884) at Object.<anonymous> (script.js.Jarvis.DateWeather:43:9)// ****************************** // DateWeatherDWD v1.0.5 // flexible Einstellungen zum DateWeatherDWD-HTML // 1.0.1 Warnungen im dwd-Adapter prüfen // 1.0.2 Wetterdaten nur kurz 1. daswetter, 2. openweather, 3. visualcrossing // 1.0.3 Aktualisierung geändert statt jede Stunde nur alle 12 Stunden // 1.0.4 Korrektur String() für tempMin und tempMax // 1.0.5 Anpassung parse nur bei String-object // ****************************** let jarvisDarkMode = 'jarvis.0.settings.themeDarkMode'; let htmlDP = '0_userdata.0.jarvis.dateTime.html'; let kwbeforeDP = '0_userdata.0.jarvis.dateTime.kwBefore'; let dwdActiveDP = '0_userdata.0.jarvis.dateTime.dwdActive'; let dwdDetailsDP = '0_userdata.0.jarvis.dateTime.dwdDetails'; let showCalIconsDP = '0_userdata.0.jarvis.dateTime.showIcons'; let cssFontsizeDP = '0_userdata.0.jarvis.dateTime.fontSize'; let showWeatherDP = '0_userdata.0.jarvis.dateTime.showWeather'; let weatherSelectDP ='0_userdata.0.jarvis.dateTime.weatherSelect'; let showLongDayDP = '0_userdata.0.jarvis.dateTime.longDay'; createState(htmlDP, {read: true, write: true, name: "HTML DateTime", type: "string", role: "text", def: "" }); createState(cssFontsizeDP, {read: true, write: true, name: "FontSize gesamt", type: "number", role: "", def: 14 }); createState(kwbeforeDP, {read: true, write: true, name: "KW vorher anzeigen", type: "boolean", role: "", def: false }); createState(dwdActiveDP, {read: true, write: true, name: "DWD Warnungen anzeigen", type: "boolean", role: "", def: false }); createState(dwdDetailsDP, {read: true, write: true, name: "DWD Details anzeigen", type: "boolean", role: "", def: false }); createState(showCalIconsDP, {read: true, write: true, name: "Kalender Icons anzeigen", type: "boolean", role: "", def: true }); createState(showWeatherDP, {read: true, write: true, name: "Wetterdaten anzeigen", type: "boolean", role: "", def: false }); createState(showLongDayDP, {read: true, write: true, name: "Tag ausgeschrieben anzeigen(Fr / Freitag)", type: "boolean", role: "", def: false }); //let datum = new Date(); //let sunrise = formatDate(getDateObject(getAstroDate("sunrise", )).getTime(),'hh:mm'); //let sunset = formatDate(getDateObject(getAstroDate("sunset", )).getTime(),'hh:mm'); //let aktTime = formatDate(new Date(),'hh:mm'); //let jetzt = getDateObject(new Date()).getTime(); //let SunSet = getDateObject(sunset).getTime(); setTimeout(function(){ weatherDataOK(); setTimeout(function(){ htmlSet(); },2000); },2000); var schedule1; (function () {if (schedule1) {clearSchedule(schedule1); schedule1 = null;}})(); // Alle 60 Minuten aktualisieren schedule1 = schedule('0 */12 * * *', async function () { if (proofDWDinstalled()){ log('DateWeatherDWD aktualisiert') htmlSet(); } }); on({id: '0_userdata.0.jarvis.weather.visualCrossing.visualCrossingdata', change: "any"}, function (obj) { let value = obj.state.val; let weatherSelect = getState(weatherSelectDP).val; if (visualCrossingInstalled() && (weatherSelect =='VisualCrossing' || weatherSelect == ' ')){ htmlSet(); } }); // openweathermap.0.forecast.current.date on({id: 'openweathermap.0.forecast.current.date', change: "any"}, function (obj) { let value = obj.state.val; let weatherSelect = getState(weatherSelectDP).val; if (openweatherInstalled() && (weatherSelect =='OpenWeather' || weatherSelect == ' ')){ htmlSet(); } }); on({id: 'daswetter.0.NextDays.Location_1.Day_1.Tag_value', change: "any"}, function (obj) { let value = obj.state.val; let weatherSelect = getState(weatherSelectDP).val; if (daswetterInstalled() && (weatherSelect =='DasWetter' || weatherSelect == ' ')){ htmlSet(); } }); on({id: jarvisDarkMode, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: cssFontsizeDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: kwbeforeDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: dwdActiveDP, change: "any"}, function (obj) { let value = obj.state.val; if (proofDWDinstalled()){ htmlSet(); }else{ log('DWD-Adapter ist nicht installiert','warn'); setStateDelayed(dwdActiveDP,false,3000,false); } }); on({id: dwdDetailsDP, change: "any"}, function (obj) { let value = obj.state.val; if (proofDWDinstalled()){ htmlSet(); }else{ log('DWD-Adapter ist nicht installiert','warn'); setStateDelayed(dwdDetailsDP,false,3000,false); } }); on({id: showCalIconsDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: showWeatherDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: showLongDayDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: weatherSelectDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); function kw(timeNow){ // https://www.mediaevent.de/javascript/date-datum-zeit.html let d = new Date(timeNow); d.setHours(0,0,0); d.setDate(d.getDate()+3-(d.getDay()||7)); // geändert +4- -> +3- let x = d-new Date(d.getFullYear(),0,1); return Math.ceil((((x)/8.64e7)+1)/7); } //weatherDataOK(); function weatherDataOK(){ let activeWeather = {' ':'leer'}; if (openweatherInstalled()){ activeWeather.OpenWeather= 'OpenWeather'; } if (daswetterInstalled()){ activeWeather.DasWetter='DasWetter'; } if (visualCrossingInstalled()){ activeWeather.VisualCrossing='VisualCrossing'; } createState(weatherSelectDP, {read: true, write: true, name: "Wetter Adapter", type: "string", role: "", def: " ", states: activeWeather}); } function openweatherInstalled(){ if (existsState('openweathermap.0.forecast.current.state')){ return true; }else{ return false; } } function daswetterInstalled(){ if (existsState('0_userdata.0.jarvis.dateTime.showWeather')){ return true; }else{ return false; } } function visualCrossingInstalled(){ if (existsState('0_userdata.0.jarvis.weather.visualCrossing.visualCrossingdata')){ return true; }else{ return false; } } function proofDWDinstalled(){ let adapDWD = 'system.adapter.dwd.0.uptime'; if ( getState(adapDWD).val >0){ return true; }else { log('htmlDateTime (Jarvis) DWD-Adapter nicht installiert?','warn'); return false; } } function proofDWDWarning(){ let arrWarn = $('dwd.0.*.object'); for(let i=0;i<arrWarn.length;i++){ if (getState(arrWarn[i]).val != '{}'){ log('Warnung vorhanden'); return true; } } return false; } function htmlSet(){ let htmlCode = ''; let darkMode = getState(jarvisDarkMode).val; let kwbefore = getState(kwbeforeDP).val; let showCalIcons = getState(showCalIconsDP).val; let dwdActive = getState(dwdActiveDP).val; let dwdDetails = getState(dwdDetailsDP).val; let cssFontsize = getState(cssFontsizeDP).val; let showWeather = getState(showWeatherDP).val; let showLongDay = getState(showLongDayDP).val; let weatherSelect = getState(weatherSelectDP).val; let sunrise = formatDate(getDateObject(getAstroDate("sunrise")).getTime(),'hh:mm'); let sunset = formatDate(getDateObject(getAstroDate("sunset")).getTime(),'hh:mm'); let jetzt = getDateObject(new Date()).getTime(); htmlCode += '<!DOCTYPE HTML>'; htmlCode += '<html>'; htmlCode += '<head>'; htmlCode += '<title>'; htmlCode += 'DateTimeFlex'; htmlCode += '</title>'; htmlCode += '<style>'; if (darkMode){ htmlCode += 'table { width: 100%; overflow:auto;color:white; } '; }else{ htmlCode += 'table { width: 100%; overflow:auto;color:black; } '; } htmlCode += '</style>'; htmlCode += '<script src="https://code.iconify.design/2/2.1.0/iconify.min.js"></script>'; htmlCode += '</head>'; htmlCode += '<body style = "text-align:center; align-items:center; overflow:auto;" id = "DateTimeFlex">'; htmlCode += '<table style="font-size:'+ cssFontsize +'px; text-align:center; justify-center:middle; vertical-align:center;" align = "center" id="dateTimetable" border="0" overflow="auto">'; htmlCode += '<tr bgcolor="transparent">'; if (showCalIcons){ htmlCode += '<th><div><span class="iconify" data-icon="mdi:weather-sunset-up"></span> '+ sunrise +'</div></th>'; htmlCode += '<th><div><span class="iconify" data-icon="mdi:weather-sunset-down"></span> '+sunset +'</div></th>'; if (kwbefore){ htmlCode += '<th><div><span class="iconify" data-icon="mdi:calendar-week"></span> KW '+kw(jetzt) +'</div></th>'; }else{ htmlCode += '<th><div><span class="iconify" data-icon="mdi:calendar-week"></span> '+kw(jetzt) +'.KW</div></th>'; } if (showLongDay){ htmlCode += '<th style="text-align:left;"><div><span class="iconify" data-icon="mdi:calendar"></span> '+ formatDate(jetzt,"WW") +'</div></th>'; }else{ htmlCode += '<th style="text-align:left;"><div><span class="iconify" data-icon="mdi:calendar"></span> '+ formatDate(jetzt,"W") +'</div></th>'; } }else{ htmlCode += '<th><div><span class="iconify" data-icon="mdi:weather-sunset-up"></span>'+ sunrise +'</div></th>'; htmlCode += '<th><div><span class="iconify" data-icon="mdi:weather-sunset-down"></span>'+sunset +'</div></th>'; if (kwbefore){ htmlCode += '<th><div style="display:block;">KW '+kw(jetzt) +'</div></th>'; }else{ htmlCode += '<th><div style="display:block;">'+kw(jetzt) +'.KW</div></th>'; } if (showLongDay){ htmlCode += '<th style="text-align:left;"><div>'+ formatDate(jetzt,"WW") +'</div></th>'; }else{ htmlCode += '<th style="text-align:left;"><div>'+ formatDate(jetzt,"W") +'</div></th>'; } } htmlCode += '</tr>'; if (showWeather){ let tempMin = ''; let tempMax = ''; let description = ''; // bedeckt if (daswetterInstalled() && (weatherSelect ==='DasWetter'|| weatherSelect===' ')){ tempMin = getState('daswetter.0.NextDays.Location_1.Day_1.Minimale_Temperatur_value').val; tempMax = getState('daswetter.0.NextDays.Location_1.Day_1.Maximale_Temperatur_value').val; description = getState('daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value').val + ' (DW)'; }else if (openweatherInstalled()&& (weatherSelect ==='OpenWeather' || weatherSelect ===' ')){ tempMin = getState('openweathermap.0.forecast.day0.temperatureMin').val; tempMax = getState('openweathermap.0.forecast.day0.temperatureMax').val; description = getState('openweathermap.0.forecast.day0.state').val + ' (OW)'; }else if (visualCrossingInstalled()&& (weatherSelect ==='VisualCrossing' || weatherSelect ===' ')){ let weather = getState('0_userdata.0.jarvis.weather.visualCrossing.visualCrossingdata').val; if (typeof(weather)=='string'){ weather = JSON.parse(weather); } tempMin = weather.days[0].tempmin; tempMax = weather.days[0].tempmax; description = weather.days[0].conditions +' (VC)'; } if (String(tempMin) !='' && String(tempMax)!='' && String(description)!=''){ htmlCode += '<tr>'; htmlCode += '<td style="text-align:center; "><span class="iconify" data-icon="mdi:thermometer-minus"></span> : '; htmlCode += tempMin; htmlCode += ' °C</td>'; htmlCode += '<td style="text-align:center; "><span class="iconify" data-icon="mdi:thermometer-plus"></span> : '; htmlCode += tempMax; htmlCode += ' °C</td>'; htmlCode += '<td colspan="2" style="text-align:center; ">'; htmlCode += description; htmlCode += '</td>'; htmlCode += '</tr>'; }else{ log('Es sind keine Wetter-Adapter installiert -> keine Anzeige möglich','warn'); } } if (dwdActive){ if (proofDWDinstalled()){ if (proofDWDWarning()){ htmlCode += '<tr>'; htmlCode += '<td colspan="4" style="text-align:center; color:grey;">'; htmlCode += 'DWD - Warnungen vorhanden'; htmlCode += '</td>'; htmlCode += '</tr>'; if (dwdDetails){ htmlCode += '<tr>'; htmlCode += '<td style="text-align:center; color:green; ">'; htmlCode += 'Start'; htmlCode += '</td>'; htmlCode += '<td style="text-align:center; color:green;">'; htmlCode += 'Ende'; htmlCode += '</td>'; htmlCode += '<td colspan="2" style="text-align:center; color:green;">'; htmlCode += 'Event'; htmlCode += '</td>'; htmlCode += '</tr>'; let arrWarn = $('dwd.0.*.object'); for(let i=0;i<arrWarn.length;i++){ let warnObj = getState(arrWarn[i]).val; if (typeof(warnObj) == 'string'){ warnObj = JSON.parse(warnObj); } if (JSON.stringify(warnObj) != '{}'){ htmlCode += '<tr>'; htmlCode += '<td style="text-align:center; ">'; htmlCode += formatDate(warnObj.start,'W hh:mm'); htmlCode += '</td>'; htmlCode += '<td style="text-align:center; ">'; htmlCode += formatDate(warnObj.end,'W hh:mm'); htmlCode += '</td>'; htmlCode += '<td colspan="2" style="text-align:center; ">'; htmlCode += warnObj.event; htmlCode += '</td>'; htmlCode += '</tr>'; } } } } } } htmlCode += '</table>'; htmlCode += '</body></html>'; setState(htmlDP,htmlCode,false); } -
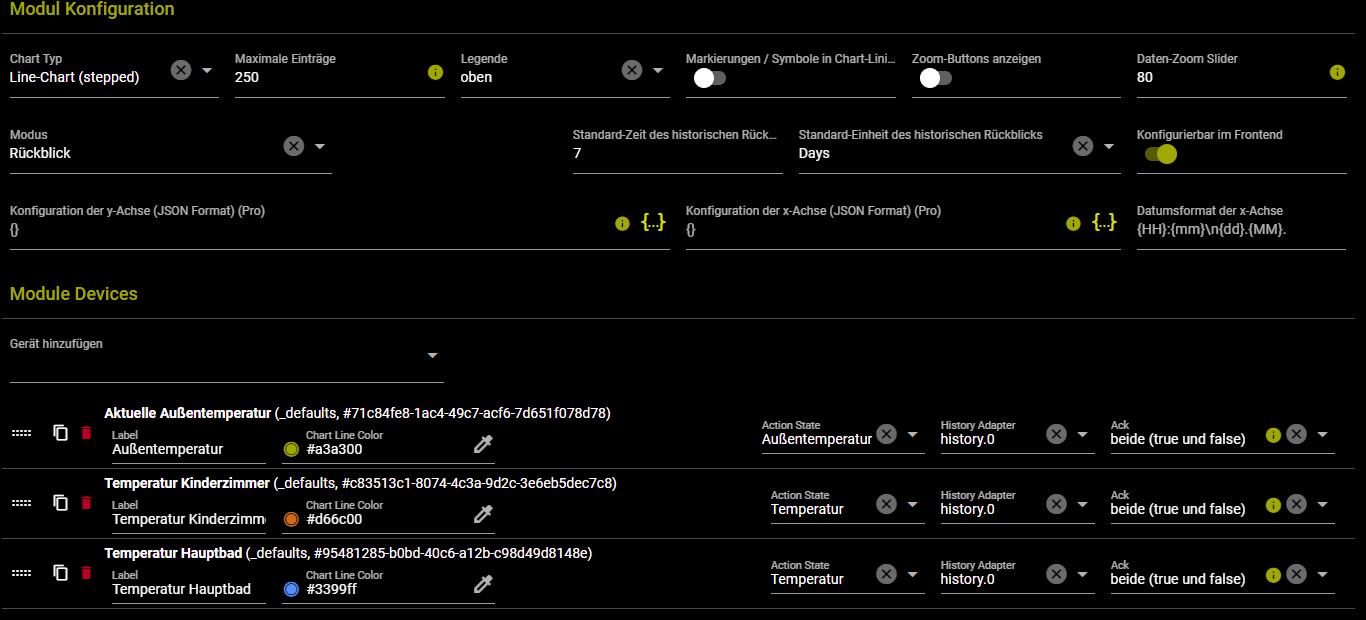
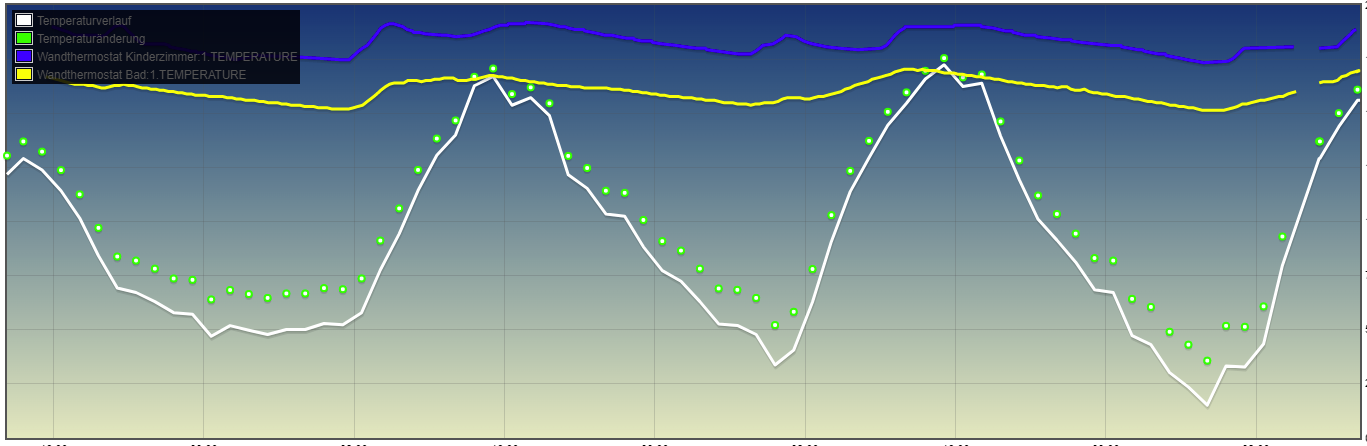
Hallo zusammen,
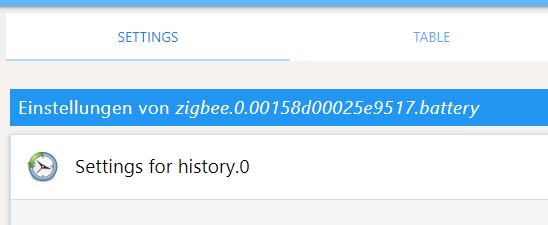
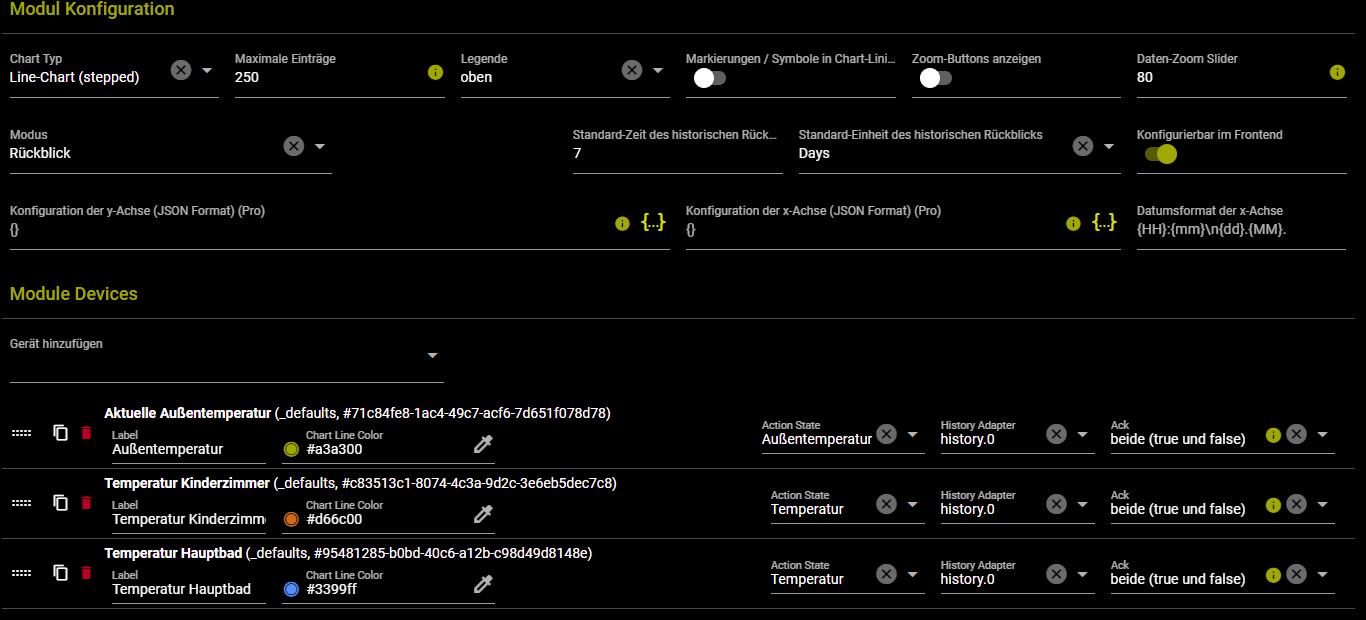
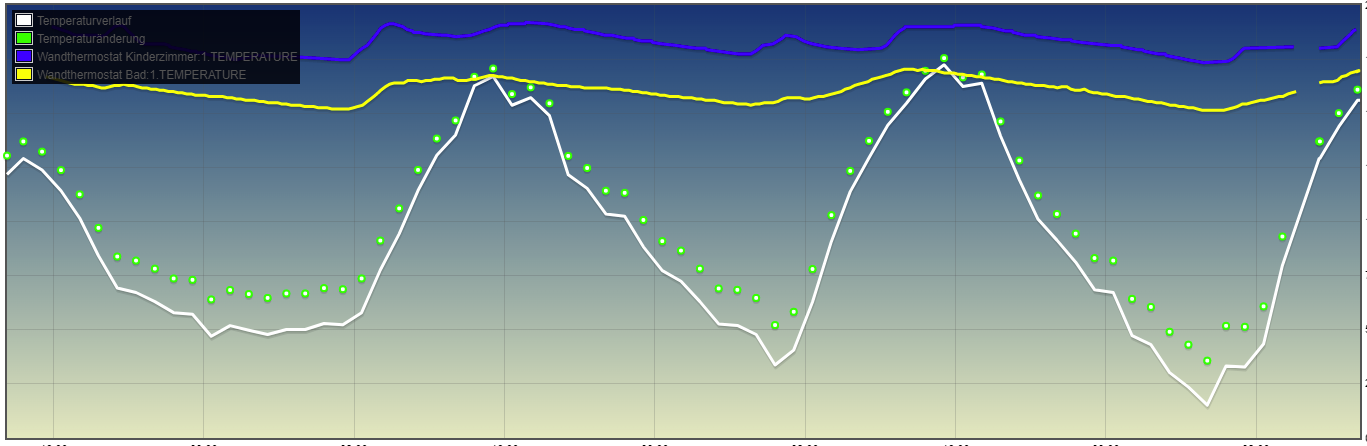
am Wochenende habe ich mal den HistoryGraph -Adapter getestet. Aber... ich habe einen Aussentemperaturwert, dieser wird angezeigt. 2 weitere Werte aber nicht, auch nicht auf einem extra-Widget einzeln. Im normalen Float bekomme ich es aber angezeigt, die Einrichtung ist wie beid er Aussentemperatur, lediglich die Quelle unterscheidet sich: Aussentemperatur = openweathermap (openweathermap.0.forecast.current.temperature), die andere beiden Werte kommen aus Homematic (Wandthermostat Kinderzimmer:1.TEMPERATURE). Hat irgendeiner eine Idee an was das liegen könnte?



-
Hallo zusammen,
am Wochenende habe ich mal den HistoryGraph -Adapter getestet. Aber... ich habe einen Aussentemperaturwert, dieser wird angezeigt. 2 weitere Werte aber nicht, auch nicht auf einem extra-Widget einzeln. Im normalen Float bekomme ich es aber angezeigt, die Einrichtung ist wie beid er Aussentemperatur, lediglich die Quelle unterscheidet sich: Aussentemperatur = openweathermap (openweathermap.0.forecast.current.temperature), die andere beiden Werte kommen aus Homematic (Wandthermostat Kinderzimmer:1.TEMPERATURE). Hat irgendeiner eine Idee an was das liegen könnte?